Содержание:
Благодаря наличию специального ПО создание сайтов превращается в легкое и быстрое занятие. Кроме того, используя специальные инструменты, можно создавать объекты различной сложности. А все подручные средства программы очень упростят работу вебмастера во многих её аспектах.
Популярный редактор от компании Adobe может похвастаться своим функционалом, позволяющим воплотить ваши фантазии в реальность в плане визуализации сайта. С помощью данного софта можно создавать: портфолио, Landing Page, многостраничные и сайты-визитки, а также другие элементы. В Muse присутствует оптимизация сайта под мобильные и планшетные устройства. Поддерживаемые технологии CSS3 и HTML5 дают возможность добавлять на сайт анимацию и слайд-шоу.
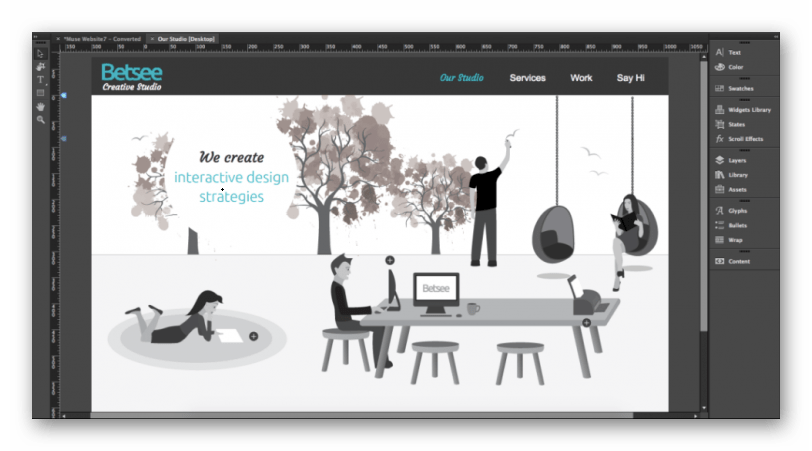
Интерфейс
Сложные элементы оформления объясняются использованием данной программы в профессиональной среде. Но, несмотря на весь обильный функционал, интерфейс достаточно логичен, а на его усвоение не уйдет много времени. Возможность выбора рабочей области поможет вам определиться с той, на которой присутствуют максимально нужные вам инструменты.
К тому же вы и сами можете настроить пользовательский вариант. Набор профессиональных инструментов во вкладке «Окно» дает возможность выбрать отображаемые объекты в рабочей среде.
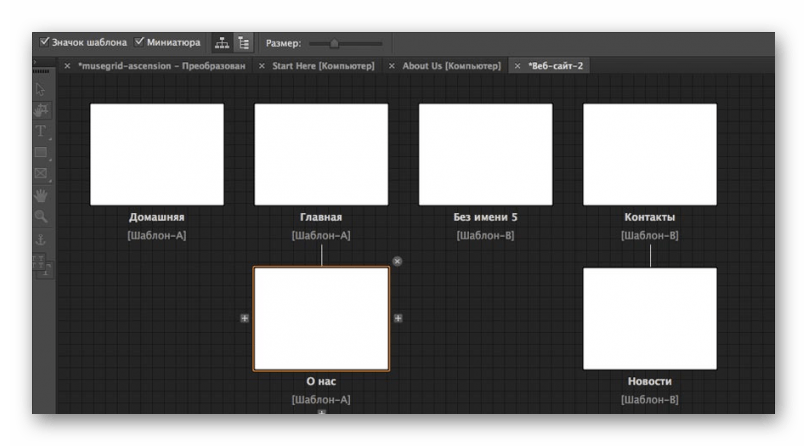
Структура сайта
Естественно, перед созданием сайта вебмастер уже определился с его структурой. Для многостраничного сайта требуется выстроить иерархию. Можно добавлять страницы как верхнего уровня вроде«Home» и «News», так и нижнего уровня — их дочерние страницы. Подобным образом создаются блоги и сайты-портфолио.
Каждый из них может иметь свою структуру. В случае с одностраничным макетом сайта можно сразу приступать к разработке его дизайна. Таким примером может служить разработка страницы в качестве визитки, которая отображает необходимую информацию с контактами и описанием компании.
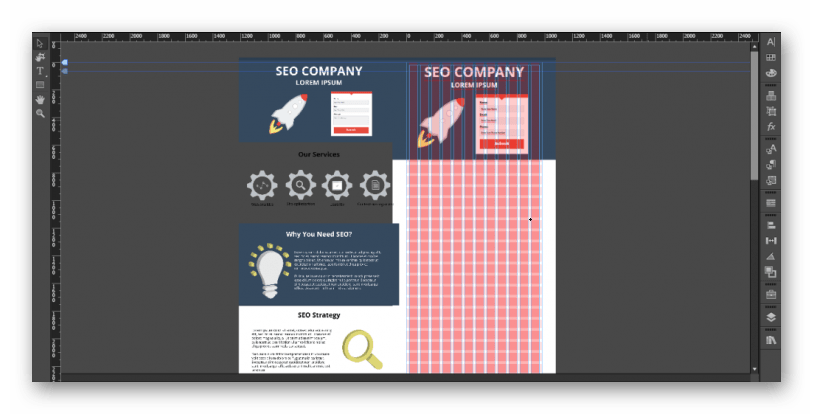
Адаптивный дизайн веб-ресурса
С помощью веб-технологий и встроенных инструментов в Adobe Muse, вы сможете верстать сайты с адаптивным дизайном. А именно предоставляется возможность добавления виджетов, которые автоматически подстраиваются под размер окна браузера. Несмотря на это, разработчики не исключили пользовательских настроек. Программа умеет перемещать сделанные вручную разные группы элементов в рабочей среде по своему вкусу.
Благодаря этой функции можно менять местами не только выбранные элементы, но и объекты, находящиеся под ним. Возможность корректировать минимальную ширину страницы позволит выставить такой размер, при котором окно браузера будет корректно отображать весь контент.
Кастомизация
Что касается создания элементов и объектов непосредственно в проекте, то здесь предоставляется абсолютная свобода. Вы сможете придумывать фигуры, тени, обводки к объектам логотипы, баннеры и многое другое.
Нужно сказать, что это безграничные возможности так, как и в Adobe Photoshop доступно создание проекта с «чистого листа». Дополнительно можно добавить свои шрифты и настроить их. Объекты, такие как слайд-шоу, текст и картинки, которые размещаются в фреймах, можно редактировать по отдельности.
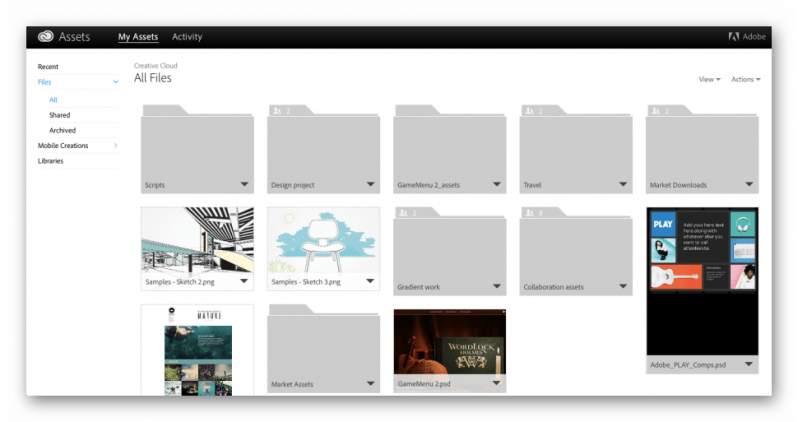
Интеграция с Creative Cloud
Облачное хранение всех проектов в Creative Cloud обеспечивает сохранность своих библиотек во всех продуктах Adobe. Преимущество использования облака от данного производителя позволяет вам иметь доступ к своим ресурсам в любой точке мира. Кроме всего прочего, пользователи могут обмениваться файлами между своими аккаунтами и предоставлять доступ друг другу или целой группе пользователей, совместно работающей над одним проектом.
Преимущества использования хранилища ещё в том, что различные части проектов из одного приложения вы сможете импортировать в другое. К примеру, в Adobe Muse вы добавили диаграмму, а обновляться она будет в автоматическом режиме при изменении её данных в приложении, в котором она была создана изначально.
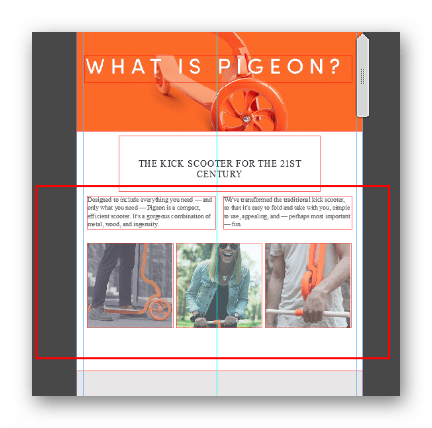
Инструмент масштабирования
В рабочей области имеется инструмент, увеличивающий конкретные участки страницы. Он может применяться для выявления недостатков дизайна или для проверки правильности расположения объектов. Таким образом, можно с лёгкостью отредактировать определённый участок на странице. С помощью масштабирования можно продемонстрировать выполненную работу своему клиенту, подробно рассмотрев весь проект.
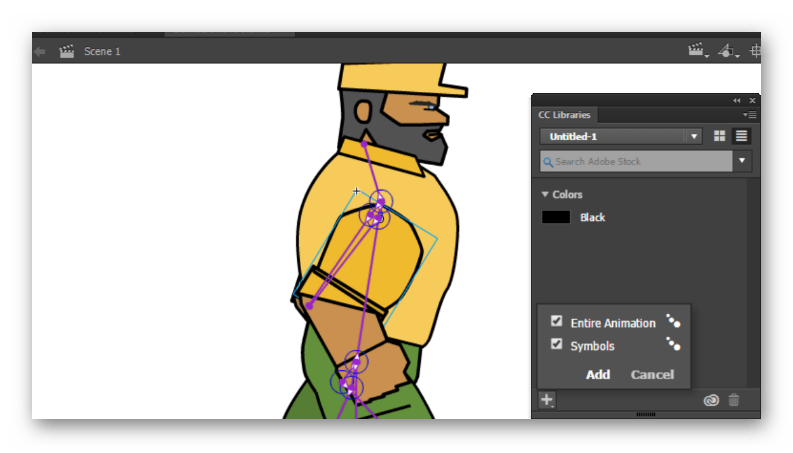
Анимация
Добавление анимированных объектов можно совершить из библиотек Creative Cloud или же хранящихся на компьютере. Имеется возможность перетаскивания анимации с панели «Libraries» в рабочую среду программы. С помощью той же самой панели можно предоставлять доступ к объекту другим участникам проекта для совместной работы с ними. Настройки анимации подразумевают автоматическое воспроизведение и размеры.
Имеется возможность добавления связанного графического объекта. Это означает, что изменения, возникшие в приложении, где он был создан, приводят к автоматическому обновлению данного файла во всех проектах Adobe, в которых он добавлен.
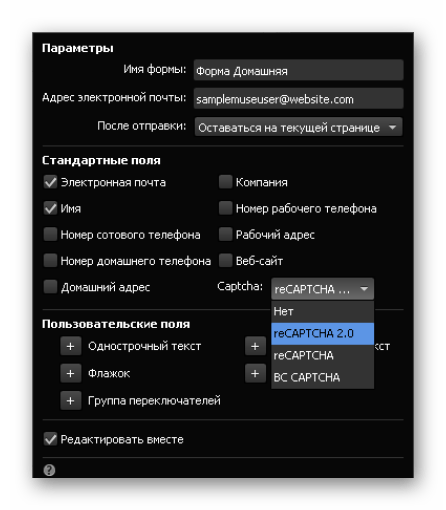
Google reCAPTCHA v2
Поддержка Google reCAPTCHA 2 версии позволяет не только настроить новую форму обратной связи, но и защитить сайт от спама и роботов. Форму можно выбрать из библиотеки виджетов. В параметрах вебмастер может совершить пользовательские настройки. Есть функция редактирования стандартного поля, параметр выбирается в зависимости от типа ресурса (компания, блог и т.д.). Причём пользователю доступно добавление необходимых полей по своему желанию.
SEO-оптимизация
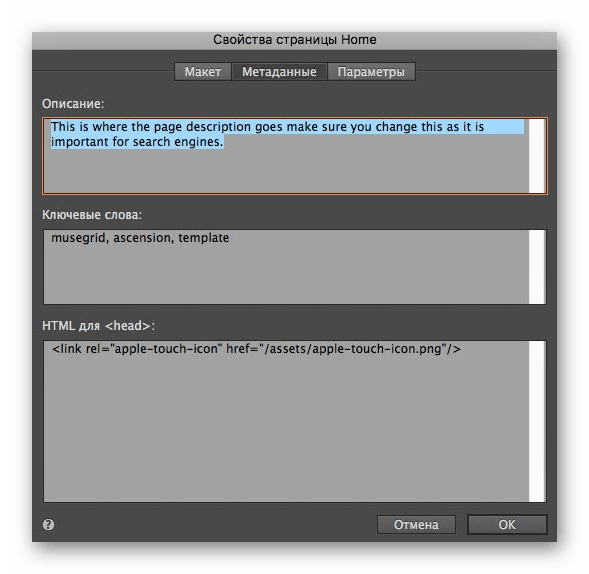
С Adobe Muse можно добавлять свойства на каждой странице. Они включают в себя:
- Заголовок;
- Описание;
- Ключевые слова;
- Код в «<head>» (подключение аналитики от Google или Yandex).
Рекомендуется применять код аналитики от поисковых компаний в общем шаблоне, включающем все страницы сайта. Таким образом не придется прописывать одинаковые свойства на каждой странице проекта.
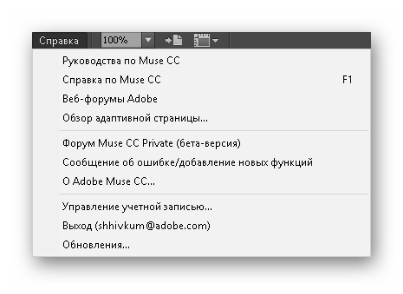
Меню «Справка»
В этом меню можно узнать всю информацию о возможностях новой версии программы. К тому же, здесь можно найти обучающие материалы по применению различных функций и инструментов. Каждый раздел имеет свое предназначение, в котором пользователь может найти требуемую информацию. Если вы хотите задать вопрос, ответ на который не нашли в инструкции, то можете посетить один из форумов программы в разделе «Веб-форумы Adobe».
Для улучшения работы софта предоставляется возможность написать отзыв о программе, обратиться в техническую поддержку или же предложить свою уникальную функцию. Это можно сделать благодаря разделу «Сообщение об ошибке/добавление новых функций».
Достоинства
- Возможность предоставления доступа другим участникам проекта;
- Большой арсенал инструментов и функций;
- Поддержка добавления объектов от любого другого приложения Adobe;
- Расширенные возможности разработки структуры сайта;
- Пользовательские настройки рабочей области.
Недостатки
- Для проверки сайта необходимо покупать хостинг от компании;
- Сравнительно дорогая лицензия на продукт.
Благодаря редактору Adobe Muse можно разрабатывать адаптивный дизайн для сайтов, которые будут отлично отображаться как на ПК, так и на мобильных устройствах. Благодаря поддержке Creative Cloud легко создавать проекты совместно с другими пользователями. ПО позволяет качественно настроить сайт и совершить SEO-оптимизацию. Такой софт отлично подойдёт для людей, которые профессионально занимаются разработкой макетов для веб-ресурсов.

 lumpics.ru
lumpics.ru




















Автор.Большое тебе спасибо.