Фон — это изображение, служащее подложкой для композиции или имеющее другое предназначение, как самостоятельный элемент. В этом уроке мы научимся создавать красивый фон в Фотошопе.
Создание фона в Photoshop
Сегодня мы рассмотрим два варианта создания фонов. В первом случае это будут полосы с градиентной заливкой, а во втором фантазия на свободную тему с эффектом боке.
Вариант 1: Полосы
- Создаем новый документ необходимого размера. Для этого идем в меню «Файл – Создать».
Выставляем размеры и нажимаем ОК.
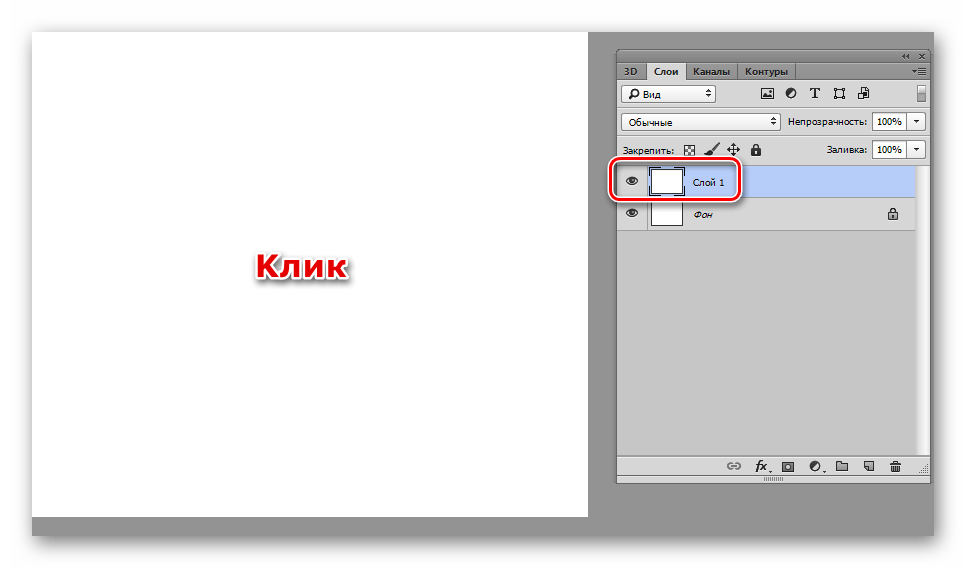
- Создаем новый слой в палитре.
- Берем инструмент «Заливка».
Кликаем по холсту, заливая его основным цветом. Оттенок не важен. В нашем случае это белый.
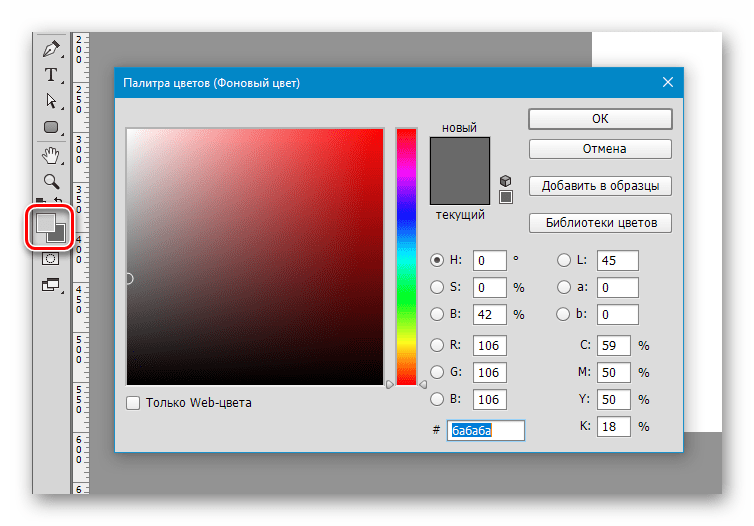
- Далее настраиваем цвета. Основным нужно выбрать серый, а фоновым также серый, но несколько темнее.
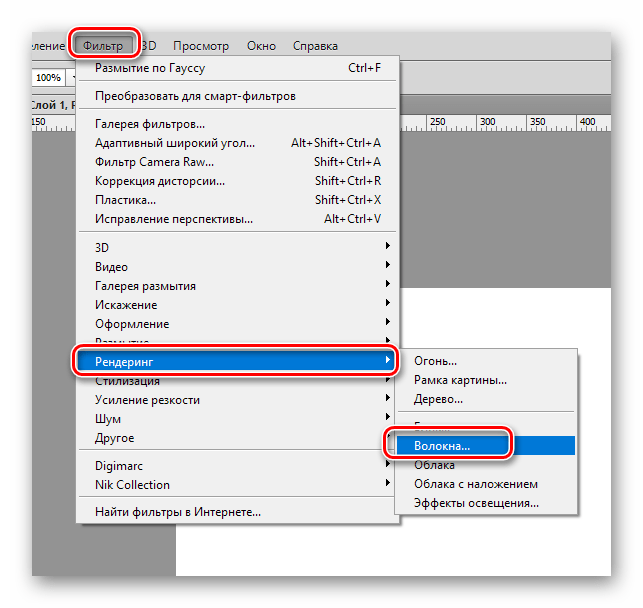
- Идем в меню «Фильтр – Рендеринг – Волокна».
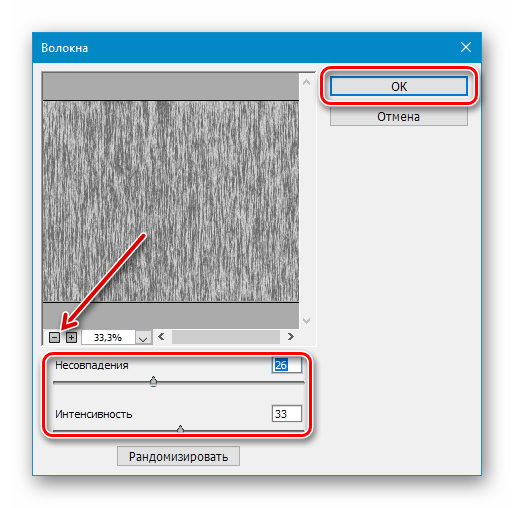
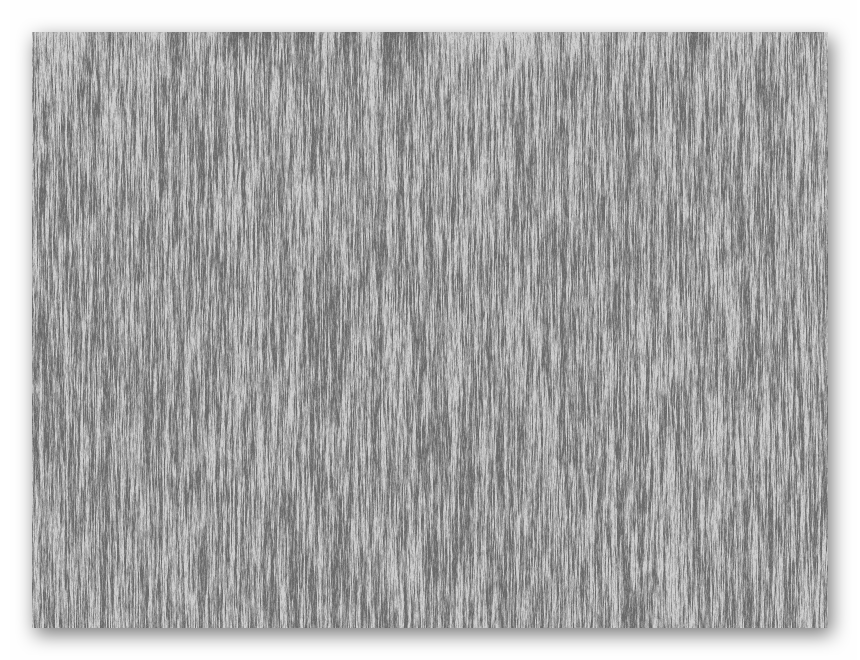
Настраиваем фильтр таким образом, чтобы на изображении не было больших темных пятен. Параметры меняются ползунками. Для лучшего обзора можно уменьшить масштаб.
Результат:
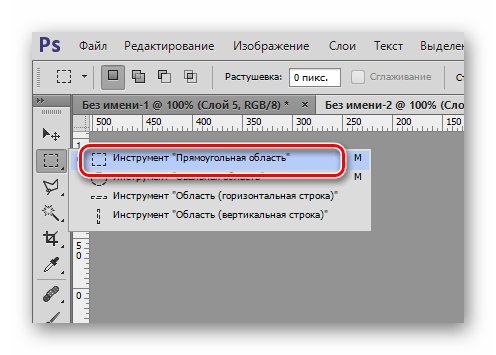
- Оставаясь на слое с «Волокнами», берем инструмент «Прямоугольная область».
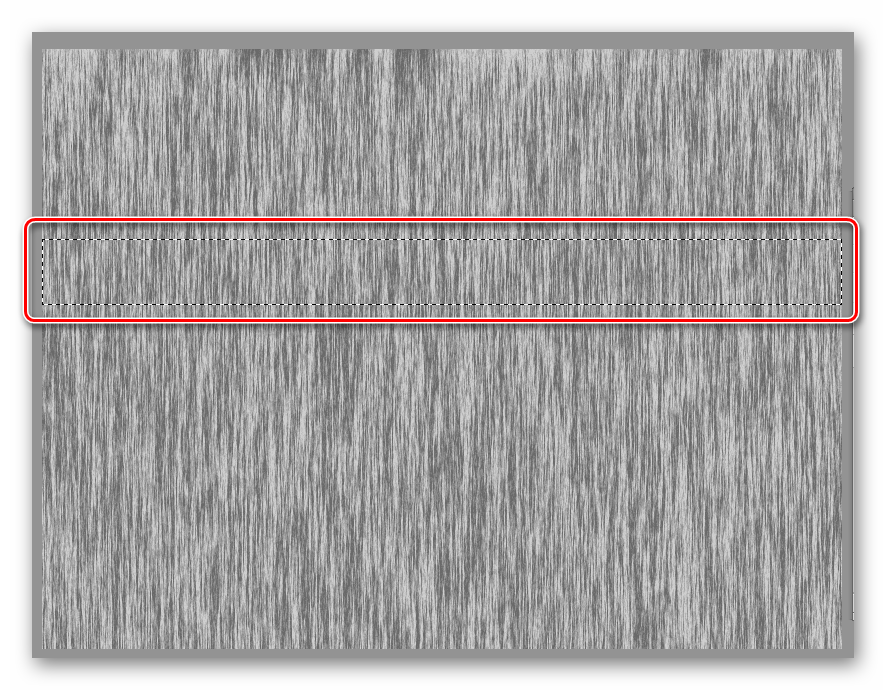
- Выделяем наиболее однородный участок по всей ширине холста.
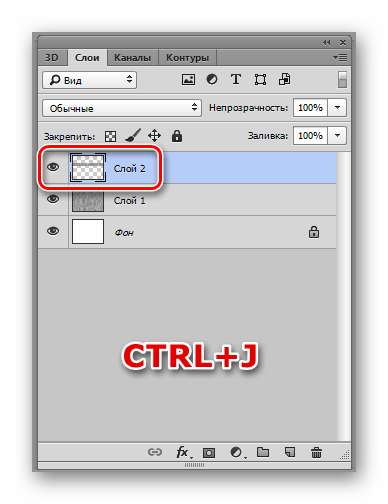
- Нажимаем сочетание клавиш CTRL+J, скопировав выделение на новый слой.
- Берем инструмент «Перемещение».
Снимаем видимость со слоя с «Волокнами» и перетягиваем скопированный участок в самый верх холста.
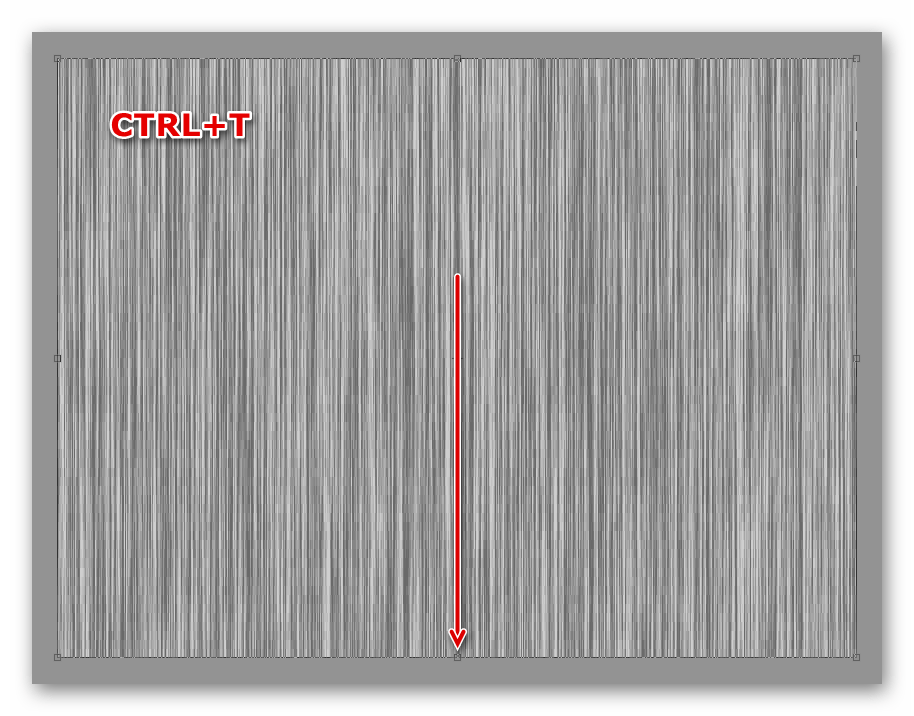
- Вызываем функцию «Свободное трансформирование» сочетанием клавиш CTRL+T и растягиваем полоску вниз, до самого конца.
Читайте также: Функция «Свободное трансформирование» в Фотошопе
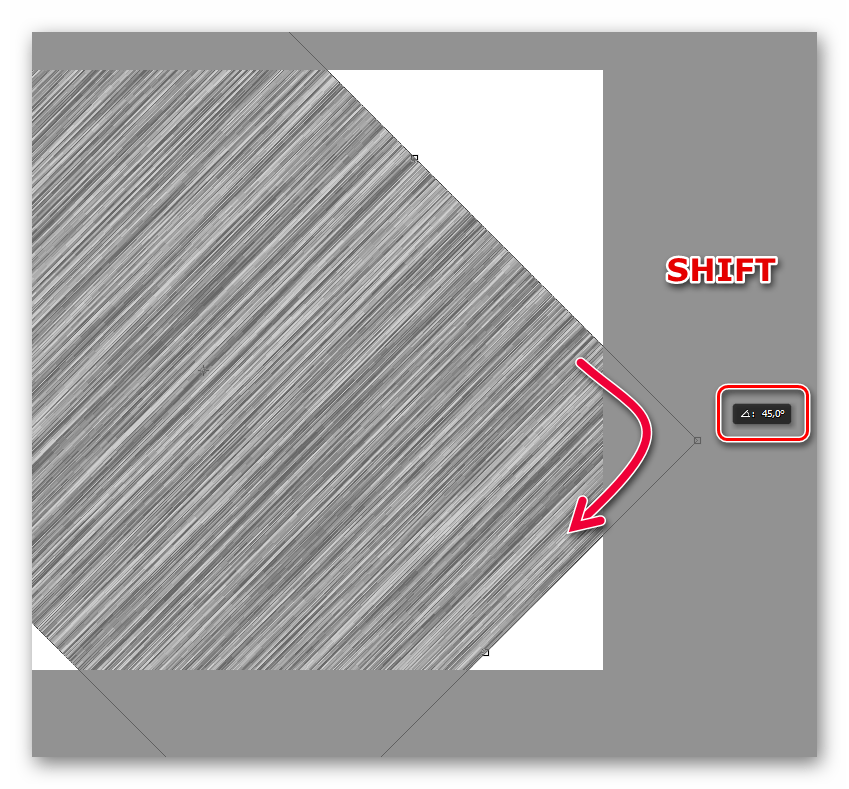
Далее подводим курсор к угловому маркеру и начинаем вращать картинку. После начала вращения зажимаем SHIFT и поворачиваем на 45 градусов.
Теперь растягиваем изображение, чтобы оно заполнило весь холст. После завершения операции нажимаем ENTER. Результат:
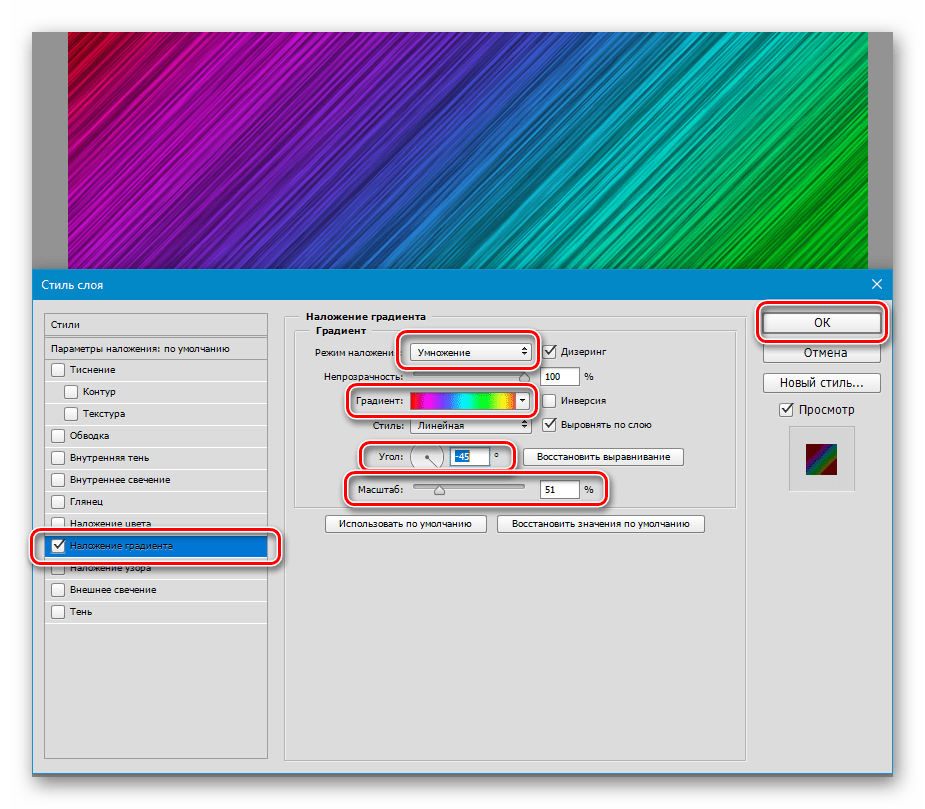
- Кликаем дважды по слою с получившимися полосами, открыв стили. Настройки такие: режим наложения «Умножение», угол -45 градусов. Градиент, показанный на скриншоте, имеется в стандартном наборе Фотошопа. Распространение цветов по холсту настраивается ползунком «Масштаб».
Читайте также: Как сделать градиент в Фотошопе
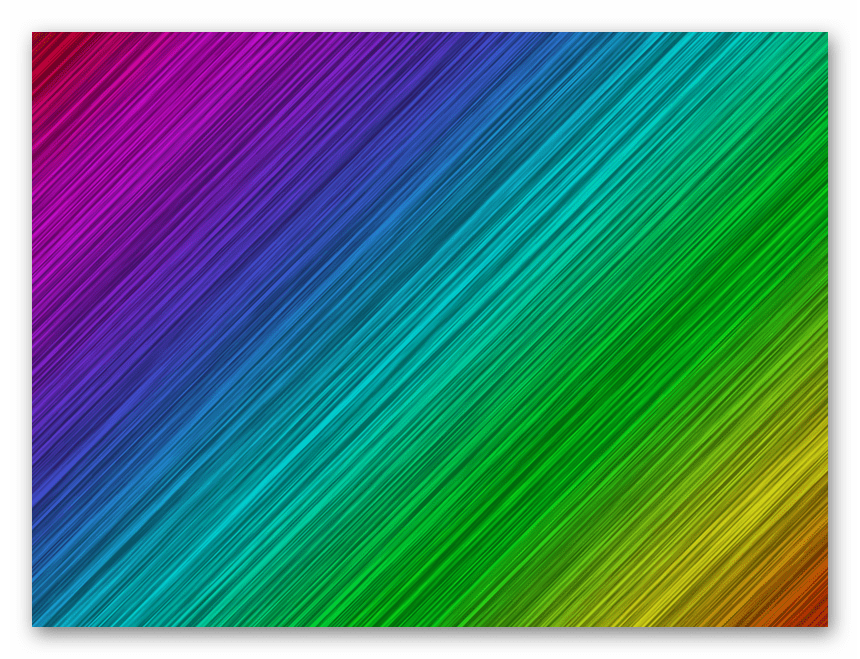
Результат:
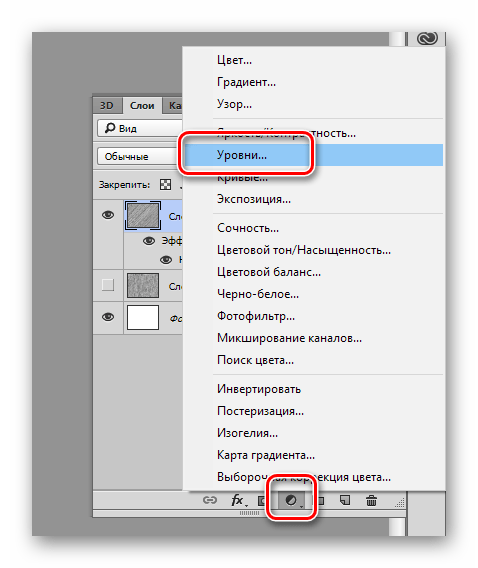
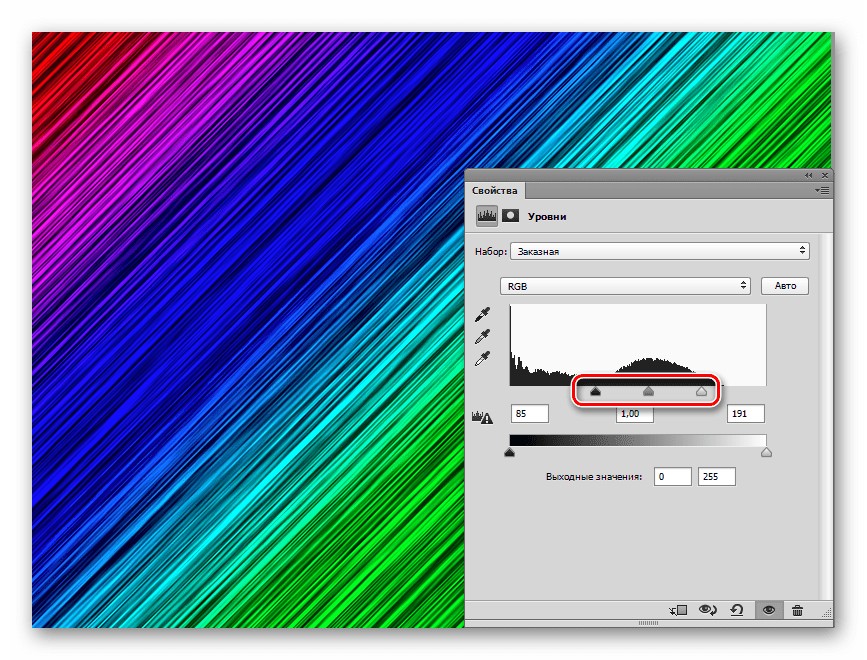
- Придадим больше контраста изображению. Кликаем по значку корректирующих слоев и выбираем «Уровни».
В открывшемся окне свойств тянем крайние ползунки к центру, добиваясь желаемого результата.
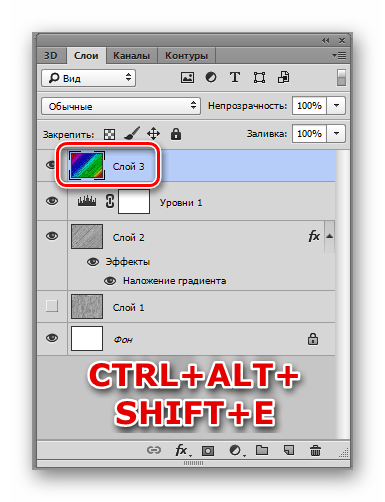
- Далее нам потребуется отпечаток всех слоев. Для этого становимся на самый верхний слой в палитре (у нас это «Уровни») и нажимаем сочетание клавиш CTRL+ALT+SHIFT+E.
- Теперь на этом слое можно выполнить какие-нибудь дополнительные операции, например, добавить виньетку (затемнить края) и осветлить центр.
Подробнее:
Добавляем виньетки на снимки в Фотошопе
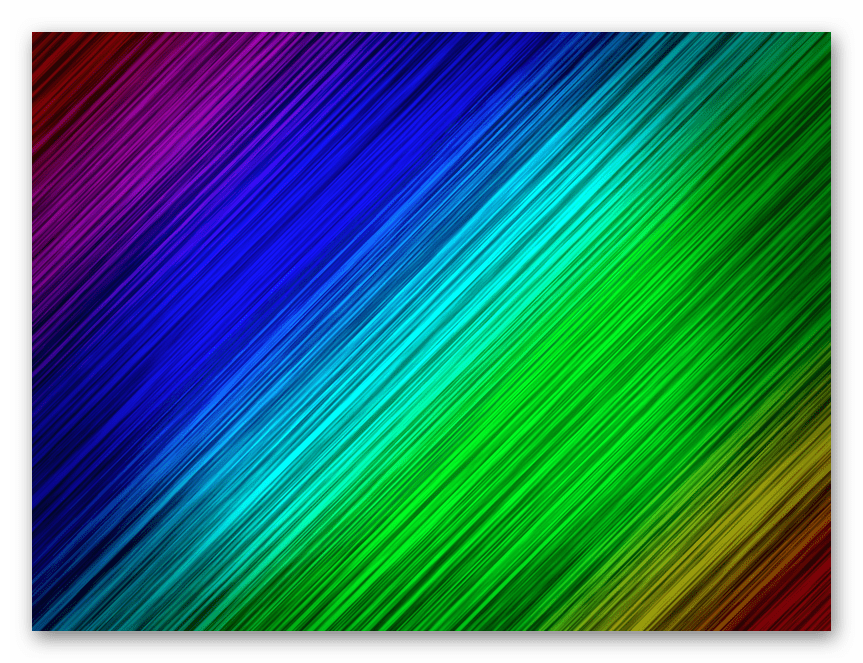
Осветляем фото в Adobe PhotoshopПример того, что может получиться в результате:
Вариант 2: Боке
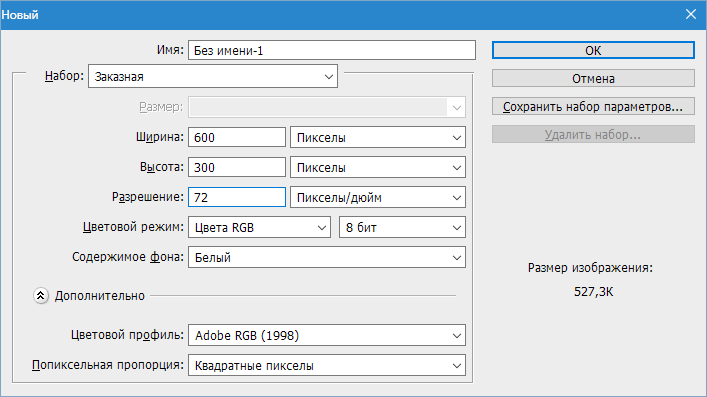
- Создаем новый документ, нажав комбинацию CTRL+N. Размеры изображения подбирайте по своим потребностям. Разрешение ставим 72 пикселя на дюйм. Такое разрешение подходит для публикации в интернете.
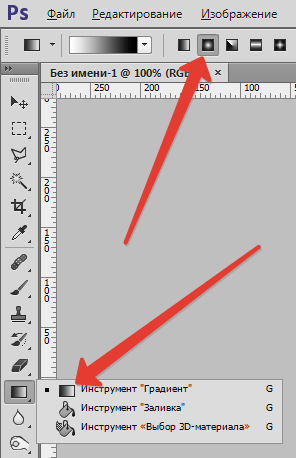
- Заливаем новый документ радиальным градиентом. Нажимаем клавишу G и выбираем «Радиальный градиент».
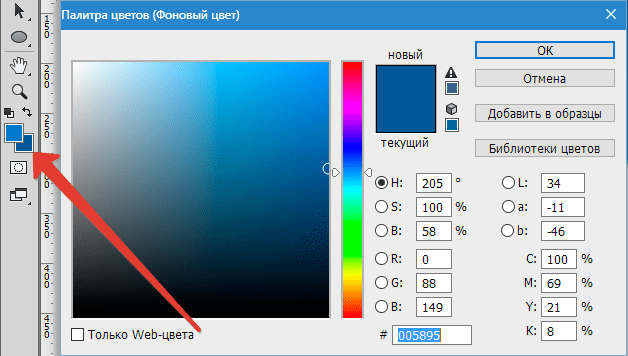
Цвета выбираем по вкусу. Основной должен быть несколько светлее фонового.
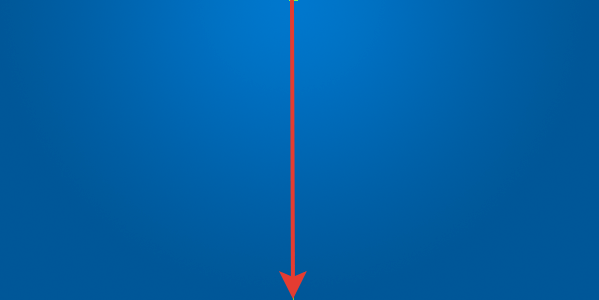
- Затем проводим линию градиента по изображению сверху вниз. Вот что должно получиться:
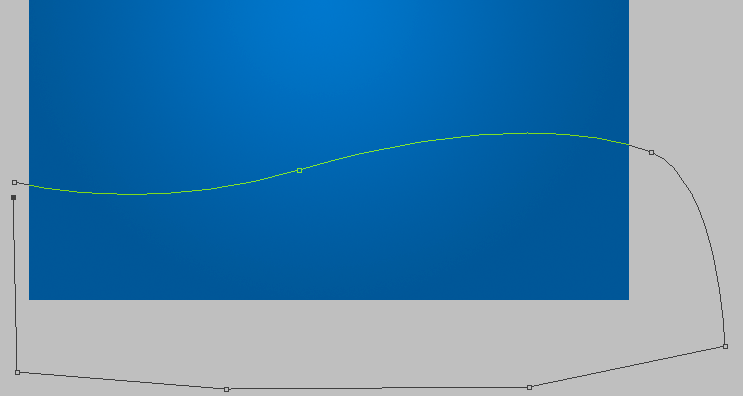
- Далее создаем новый слой, выбираем инструмент «Перо» (клавиша P) и проводим примерно такую кривую:
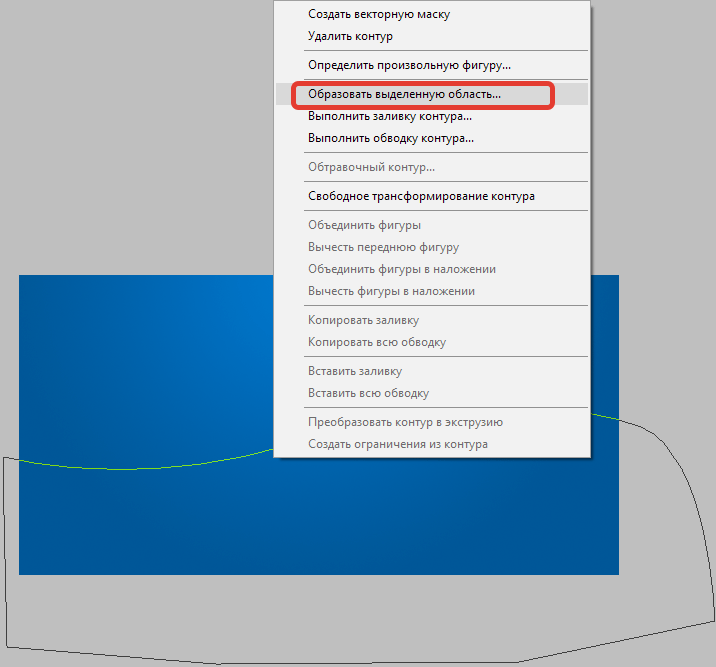
Кривую необходимо замкнуть, чтобы получить контур. Затем создаем выделенную область и заливаем ее белым цветом (на новом слое, который мы создавали). Для этого кликаем внутри контура правой кнопкой мыши и выбираем пункт «Образовать выделенную область».
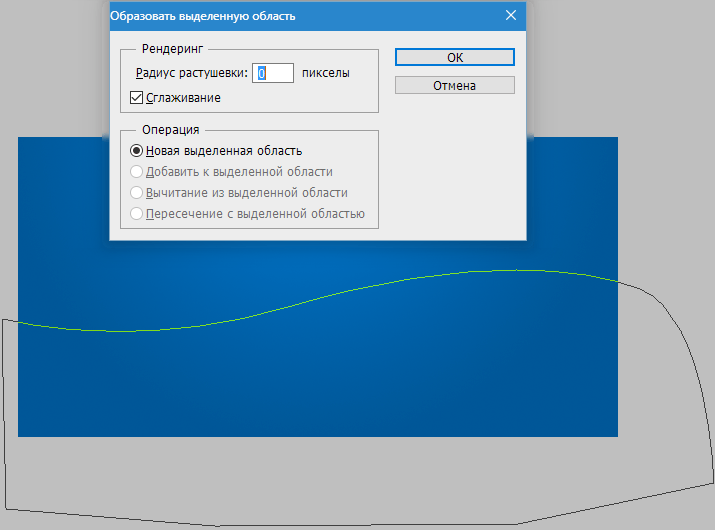
Ставим галку возле «Сглаживания», радиус выставляем равным 0 (нулю) и нажимаем ОК.
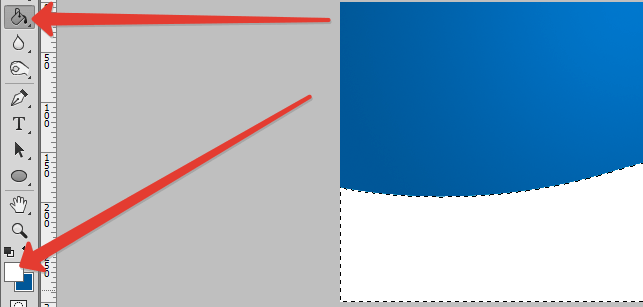
- Берем инструмент «Заливка» и заливаем выделение белым цветом.
Снимаем выделение комбинацией клавиш CTRL+D.
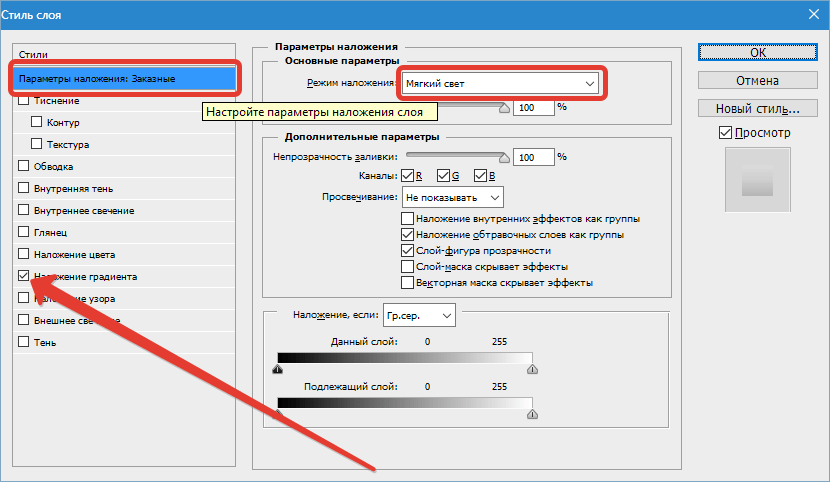
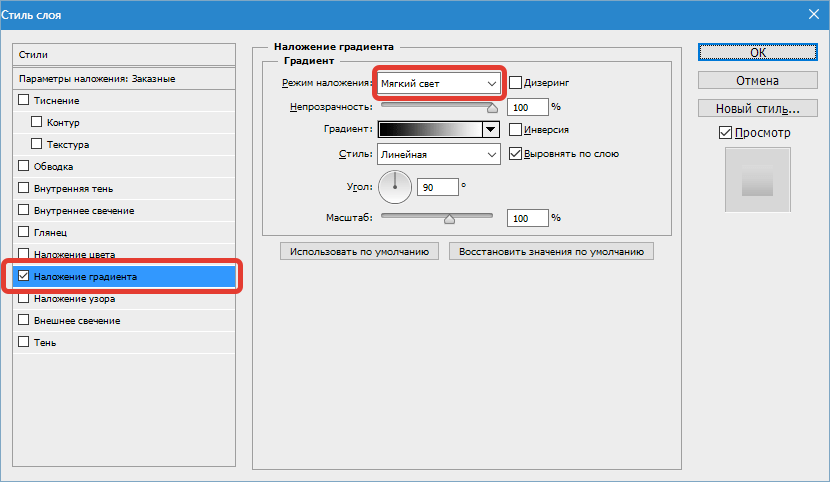
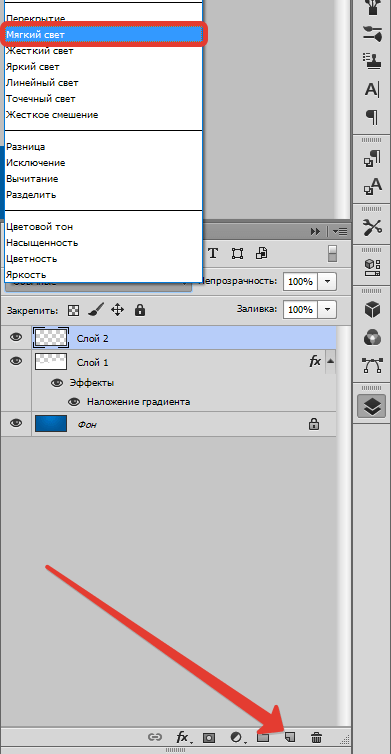
- Теперь дважды кликаем по слою с только что залитой фигурой, чтобы открыть стили. В параметрах наложения выбираем «Мягкий свет» либо «Умножение», накладываем градиент.
Для градиента выбираем режим «Мягкий свет».
Результат примерно такой:
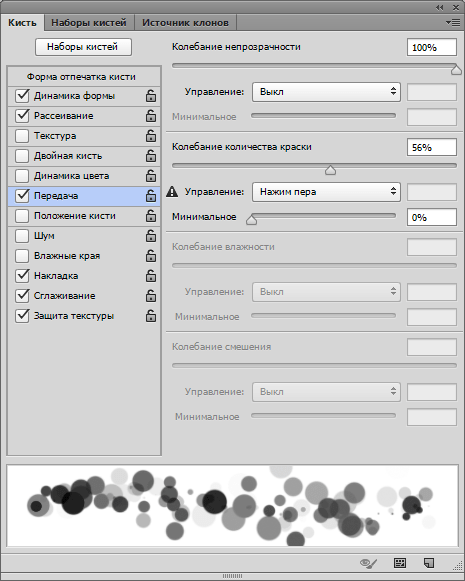
- Далее настраиваем обычную круглую кисть. Выбираем данный инструмент на панели и нажимаем F5 для доступа к настройкам.
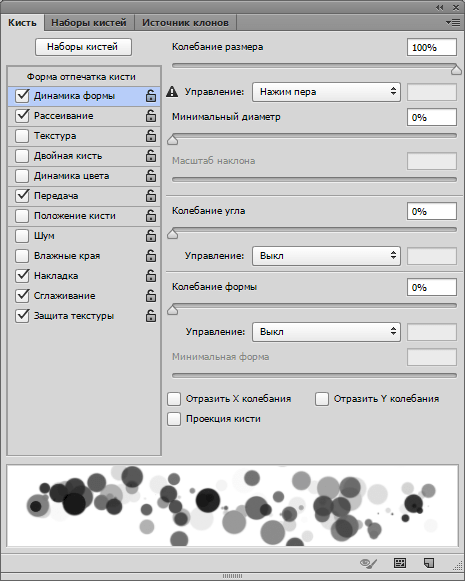
Ставим все галки, как на скриншоте, и переходим на вкладку «Динамика формы». Выставляем колебание размера 100% и управление «Нажим пера».
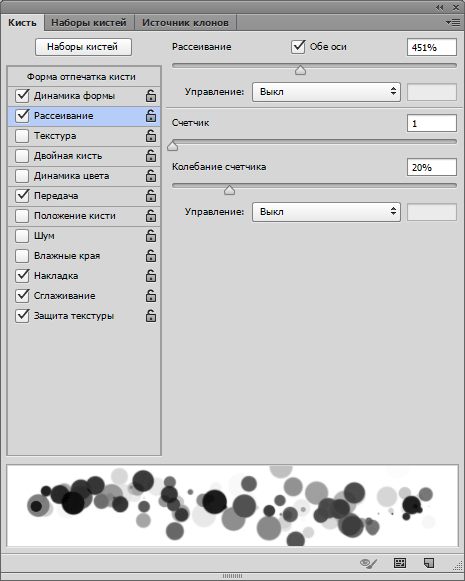
Затем на вкладке «Рассеивание» подбираем параметры, чтобы получилось, как на скрине.
На вкладке «Передача» также поиграемся с ползунками для достижения необходимого эффекта.
- Создаем новый слой и задаем режим наложения «Мягкий свет».
На этом новом слое мы и порисуем нашей кистью.
- Для достижения более интересного эффекта, данный слой можно размыть, применив фильтр «Размытие по Гауссу», и на новом слое повторить проход кистью. Диаметр при этом можно изменить.
Приемы, примененные в этом уроке, помогут вам создавать отличные фоны для ваших работ в Фотошопе.
 lumpics.ru
lumpics.ru




















































Классный урок! давно пыталась научиться фотошопить подобные фоны на картинки, но думала, что они соединсяются из разных файлов. Сейчас пробовала сама создать чтото подобное, но не вышло.Кстати, а можете выложить ссылку на файл исходник на ту картинку, которая у вас получилась в итоге в конце. Буду благодарна. Просто мне очень понравилось именно в таком расположении объектов, в котором они у вас расположены.