Содержание:
Для создания собственного сайта требуется немало знаний и времени. Сделать это без специального редактора довольно сложно. Да и зачем? Ведь сейчас существует большое количество различных программ, облегчающих эту задачу. Пожалуй, самой популярной из них является Adobe Dreamweaver. Многие разработчики уже оценили ее преимущества.
Adobe Dreamweaver — популярный визуальный редактор html кода. Был создан компанией Adobe в 2012 году. Поддерживает все популярные языки: HTML, JavaScript, PHP, XML, C#, ActionScript, ASP. С его помощью можно быстро создавать красивые сайты, вставлять различные объекты, редактировать код или вносить изменения в графической оболочке. Просмотреть результат можно в режиме реального времени. Рассмотрим основные возможности программы.
Вкладка «Код»
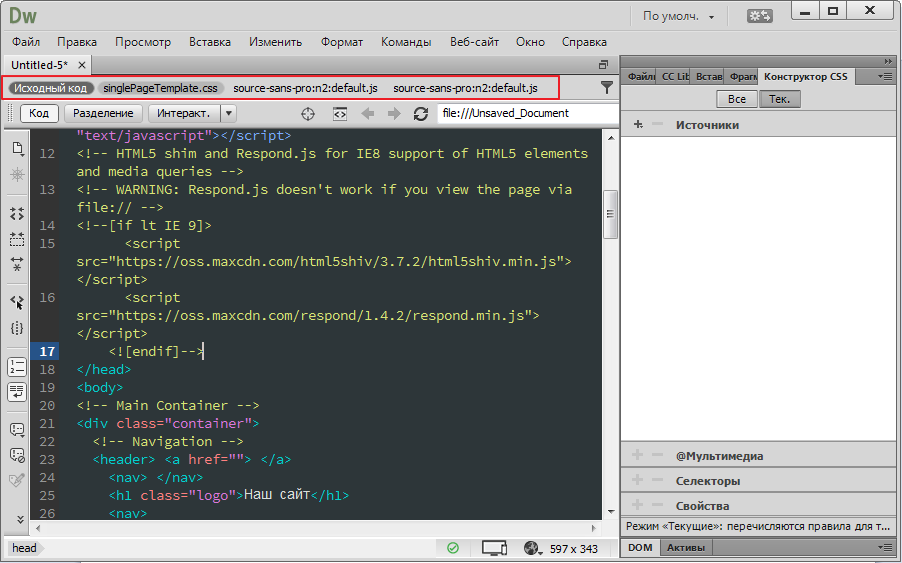
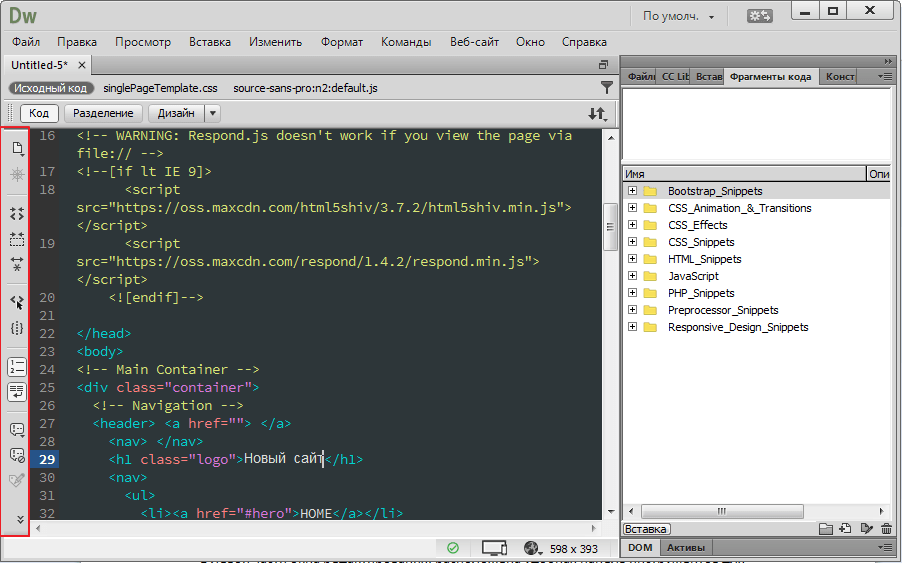
В редакторе Adobe Dreamweaver существует три основных режима работы. Здесь разработчик может отредактировать исходный документ кода на одном из доступных для программы языков. При открытии папки с сайтом, все его составляющие удобно располагаются отдельными вкладками на верхней панели. И уже отсюда можно переключаться между ними и вносить изменения. Это очень удобно, ведь когда сайт большой, поиск и редактирование каждого компонента занимает значительное время.
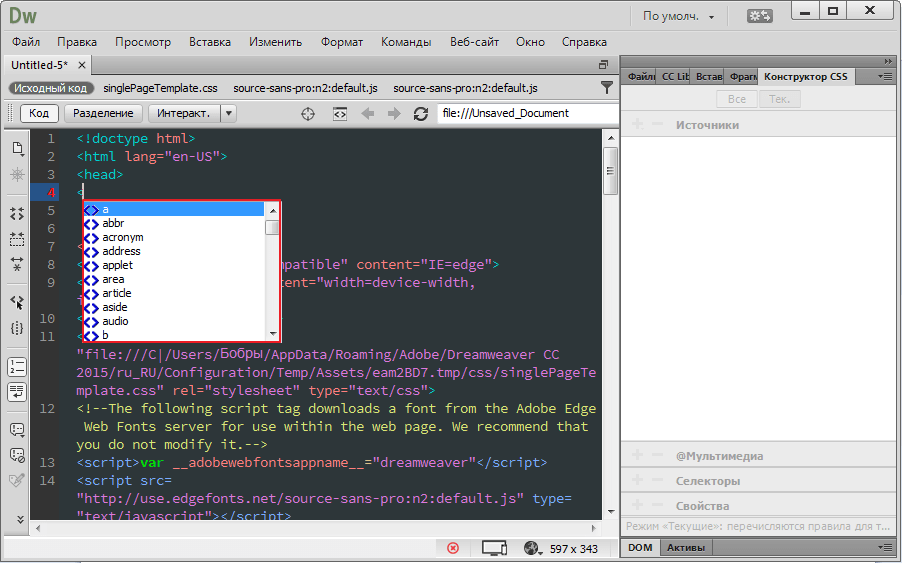
При введении текста в режиме разработчика, например на языке HTML, во всплывающем окне, появляется встроенный справочник тегов, из которого можно подобрать нужный. Эта функция экономит разработчику время и является своеобразной подсказкой.
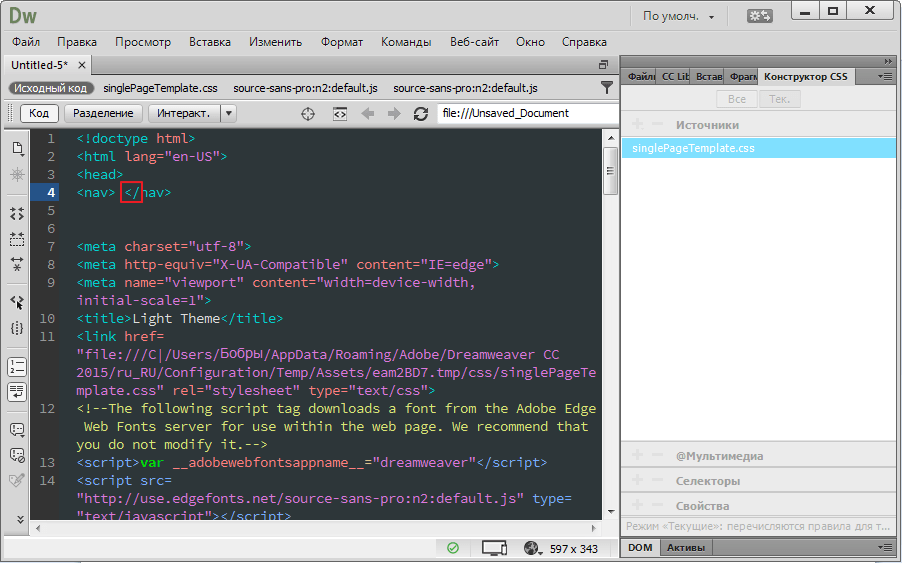
При работе с большим количеством тегов, порой бывает сложно в ручную проверить все ли они закрыты. В редакторе Dreamweaver, производители предусмотрели и это. Достаточно ввести символы «</" и программа сама определит теги, которые не были закрыты.
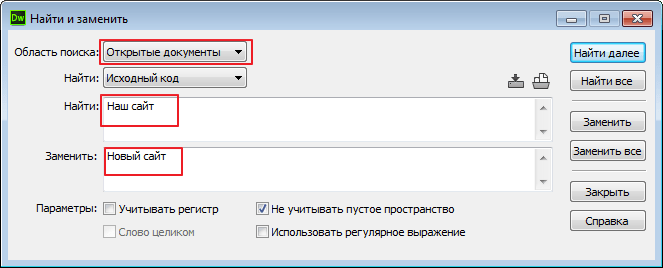
Без редактора, вносить идентичные изменения в различные файлы, длительный процесс. Через Дримвивер это можно сделать быстрее. Достаточно отредактировать один файл, выделить измененный текст и перейти в инструмент «Найти и заменить». Все файлы относящиеся к сайту будут исправлены автоматически. Невероятно удобная функция.
В левой части окна редактирования, расположена удобная панель инструментов для работы с кодом.
Рассматривать каждую отдельно я не буду, подробное описание можно просмотреть перейдя в раздел «Изучение DW».
Интерактивный режим или просмотр в реальном времени
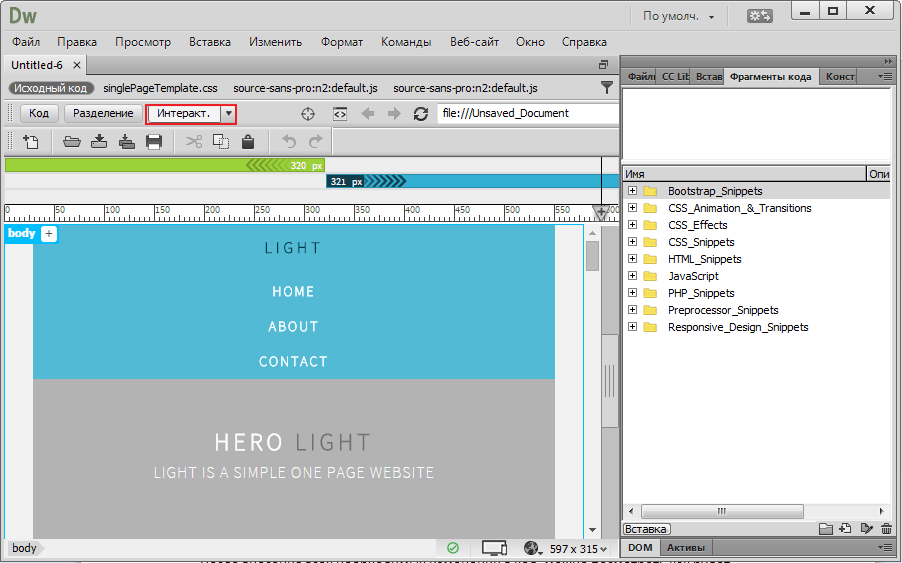
После внесения всех необходимых изменений в код, можно посмотреть как будет отображаться редактируемый сайт. Это можно сделать перейдя в режим «Интерактивный просмотр».
Если при просмотре, разработчику не нравиться конечный результат, то в этом режиме можно подправить положение объектов. Причем программный код будет исправлен автоматически. Интерактивный режим можно использовать начинающим создателям сайта, у которых еще нет навыков в работе с тегами.
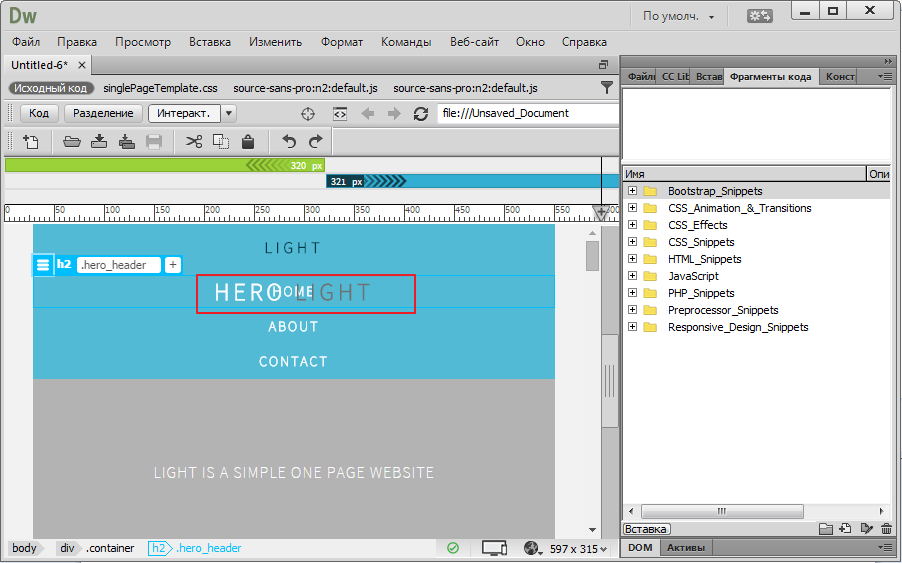
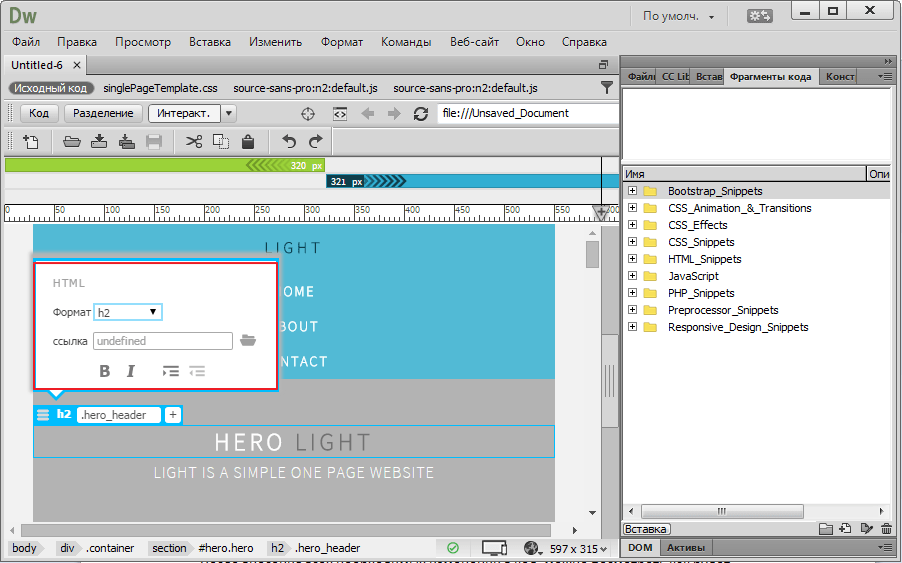
Поменять размер заголовка, вставить ссылку, удалить или добавить класс можно не выходя из интерактивного режима. При наведении курсора на элемент, открывается небольшой редактор, который позволяет внести такие изменения.
Дизайн
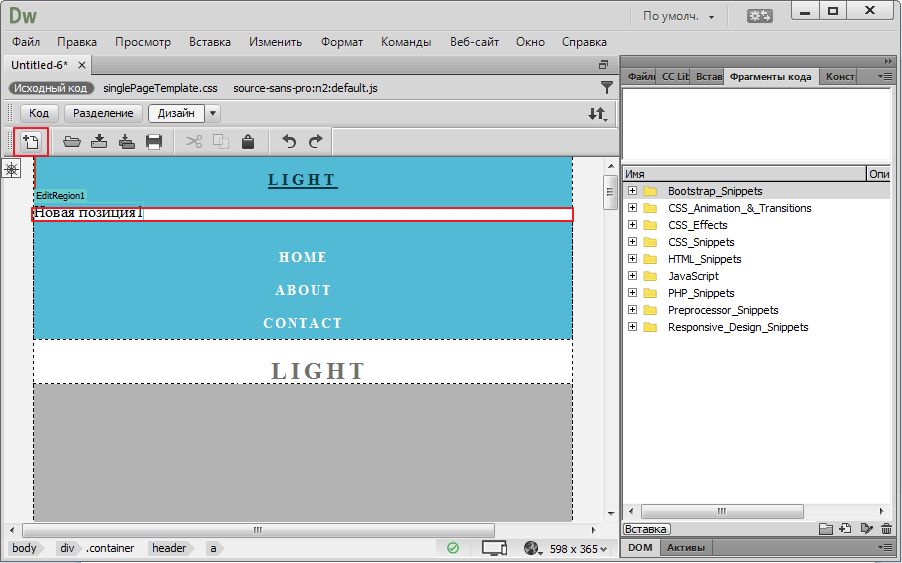
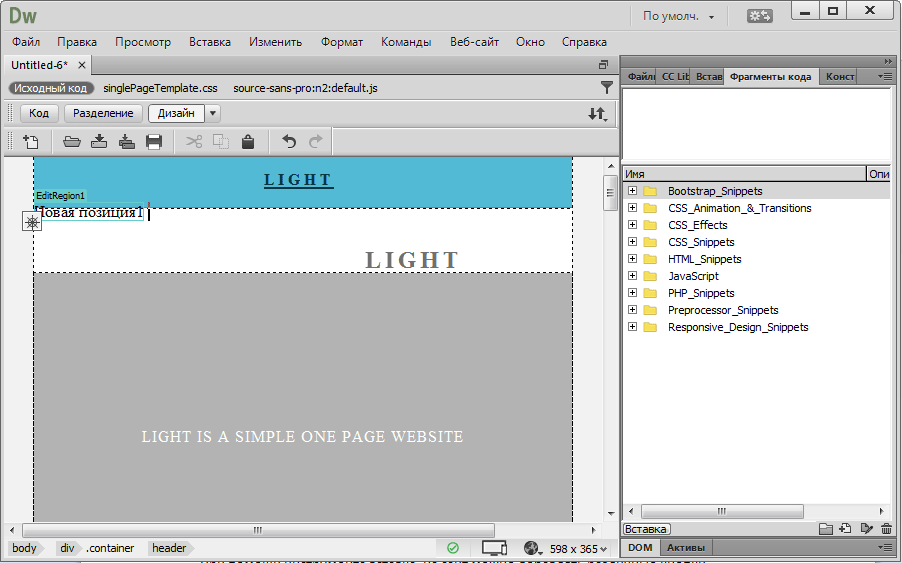
Режим «Дизайн», создан для создания или корректировки сайта в графическом режиме. Этот вид разработки подходит как начинающим разработчикам, так и более опытным. Здесь можно добавлять и удалять позиции сайта. Все это делается при помощи мыши, а изменения, как и в интерактивном режиме, моментально отображаются в коде.
При помощи инструмента «Вставка», на сайт можно добавлять различные кнопки, ползунки прокрутки и т.п. Удаляются элементы очень просто, стандартной кнопкой Del.
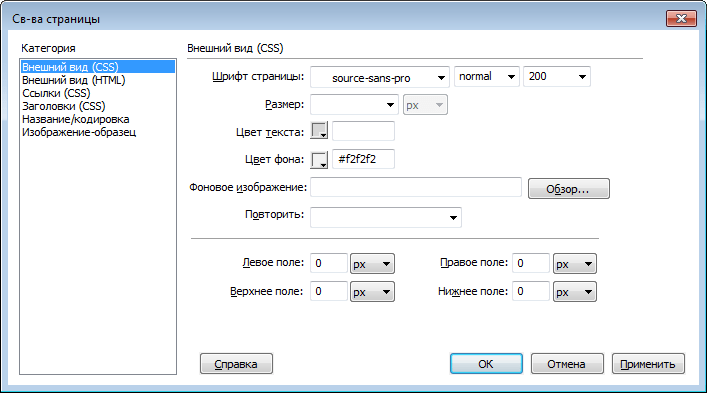
Заголовки также можно поменять в графическом режиме программы Adobe Dreamweaver. Задать дополнительные настройки цвета шрифта, фоновое изображение и многое другое, можно во вкладке «Изменить» в «Свойства страницы».
Разделение
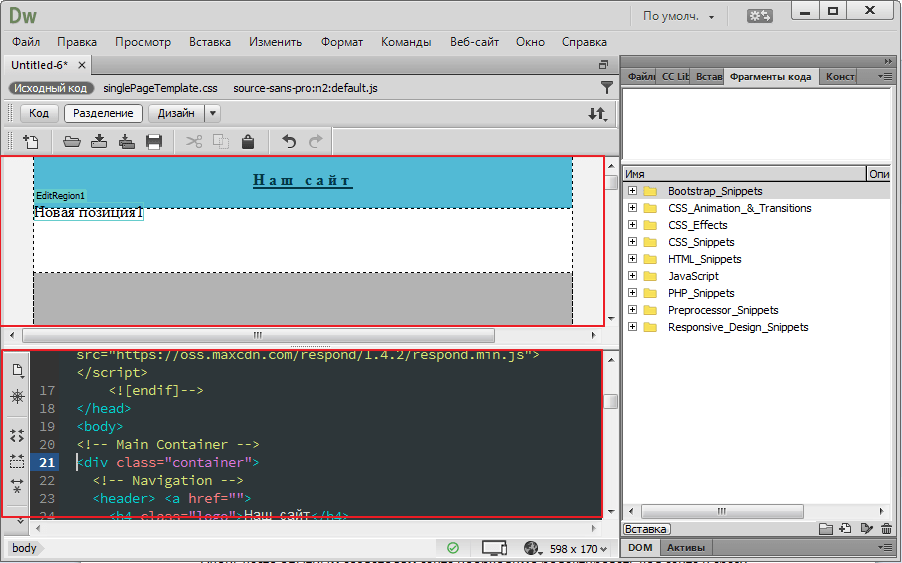
Очень часто создателям сайта необходимо редактировать код сайта и сразу видеть результат. Постоянно переходить в интерактивный режим не очень удобно. Для этих случаев был предусмотрен режим «Разделение». Его активное окно разделено на две рабочие области. В верхней части будет отображаться интерактивный режим или дизайн, на выбор пользователя. В нижней части будет открыт редактор кода.
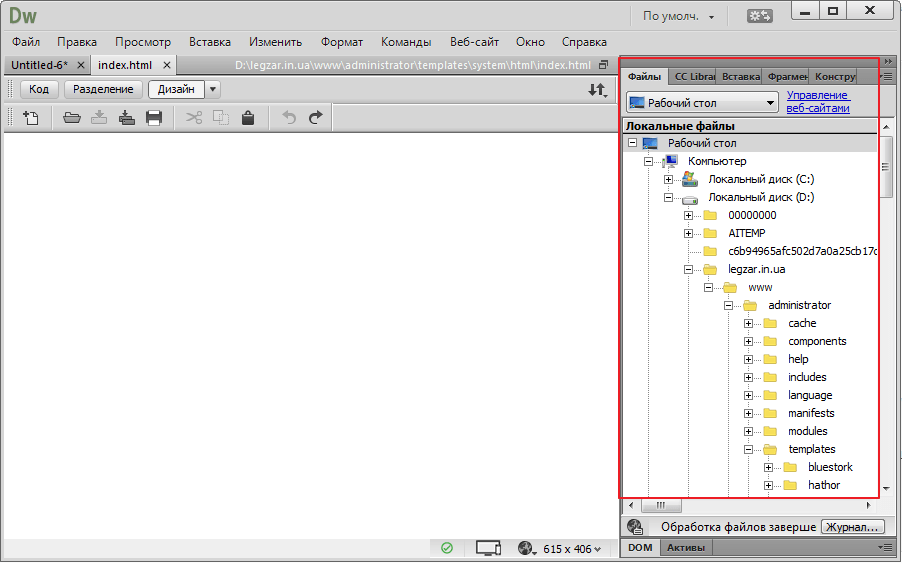
Дополнительная панель
Справа от рабочей области расположена дополнительная панель. В ней можно быстро найти и открыть нужный файл в редакторе. Вставить в него изображение, фрагмент кода или воспользоваться конструктором редактора. После приобретения лицензии дополнительно станет доступна библиотека Adobe Dreamweaver.
Верхняя панель инструментов
Все остальные инструменты собраны на верхней панели инструментов.
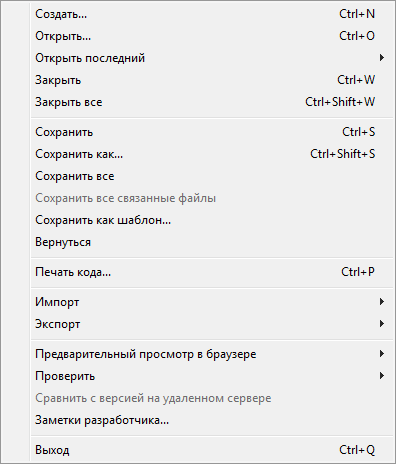
Вкладка «Файл» содержит стандартный набор функций для работы с документами.
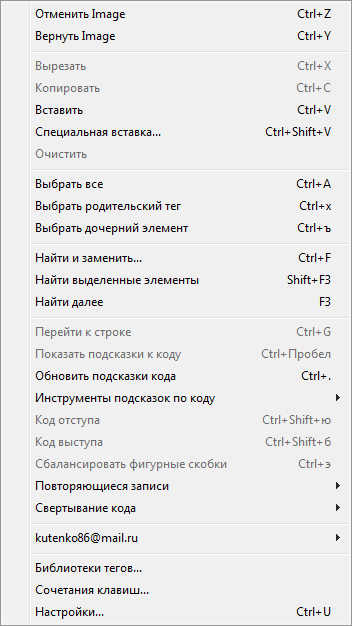
Во вкладке «Правка» можно произвести различные действия с содержимым документа. Вырезать, вставить, найти и заменить и многое другое можно найти здесь.
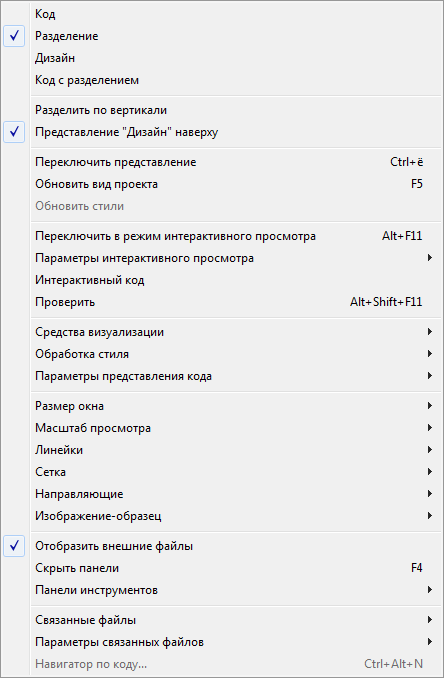
Все что касается отображения документа, панелей, изменение масштаба и тому подобное можно найти во вкладке «Просмотр».
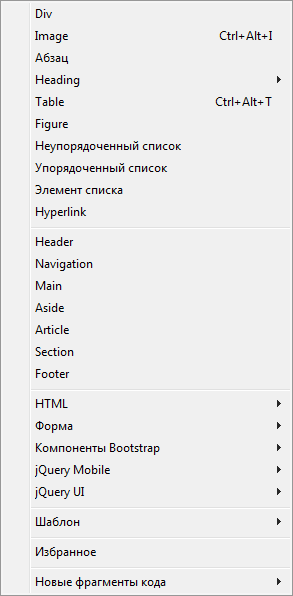
Инструменты вставки изображений, таблиц, кнопок и фрагментов расположены во вкладке «Вставка».
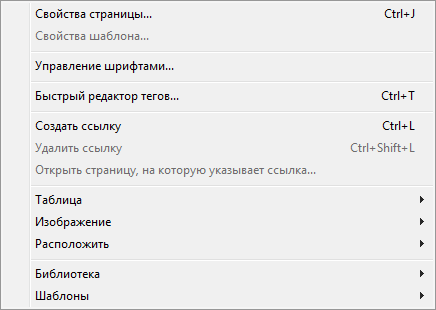
Внести различные изменения в документ или элемент документа можно во вкладке «Изменить».
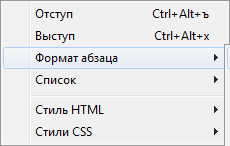
Вкладка «Формат» создана для работы с текстом. Отступы, формат абзаца, стили HTML и СSS можно редактировать здесь.
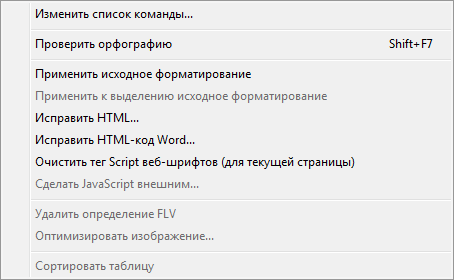
В Adobe Dreamweaver можно проверить орфографию и подправить HTML код, задав команду массовой обработки. Здесь же можно применить функцию форматирования. Все это доступно во вкладке «Команда».
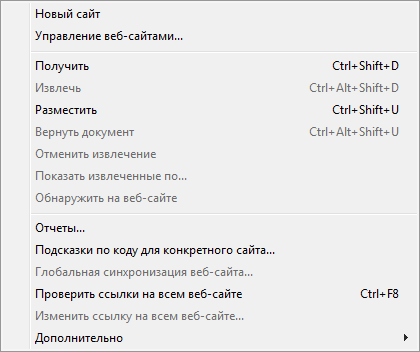
Все, что касается сайта в целом можно искать во вкладке «Веб-сайт». Дополнительно здесь встроен FTP-клиент, с помощью которого можно быстро добавить свой сайт на хостинг.
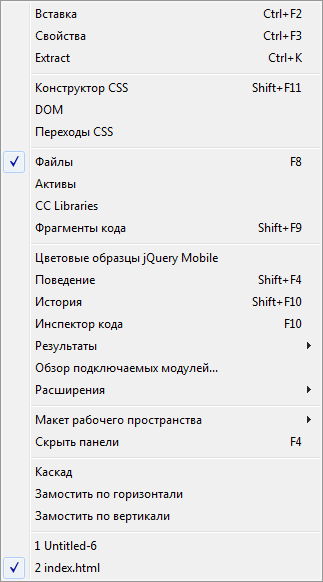
Настройка, отображение окон, цветовые схемы, история инспекторы кодов, находятся во вкладке «Окно».
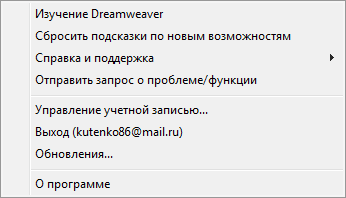
Посмотреть информацию о программе, зайти в справочник Adobe Dreamweaver можно во вкладке «Справка».
Достоинства
Недостатки
Для установки программы с официального сайта необходимо предварительно зарегистрироваться. После будет доступна ссылка на скачивание платформы CreativeCloud, с которой будет установлена пробная версия Adobe Dreamweaver.
Скачать пробную версию Adobe Dreamweaver
Загрузить последнюю версию программы с официального сайта
 lumpics.ru
lumpics.ru


































Очень подробно и информативно! Огромное спасибо!