Содержание:
Создание красивых привлекательных надписей – один из основных приемов дизайна в программе Фотошоп. Такие надписи могут использоваться для оформления коллажей, буклетов, при разработке сайтов. Создать привлекательную надпись можно разными способами, например, наложить текст на картинку в Фотошопе, применить стили или различные режимы наложения. В этом уроке мы покажем, как сделать красивый текст в Фотошопе CS6
Создание красивой надписи
Как всегда, будем экспериментировать над названием нашего сайта LUMPICS.RU с помощью стилей и режима наложения «Цветность».
Этап 1: Применение стилей
- Создаем новый документ необходимого размера, заливаем фон черным цветом и пишем текст. Цвет текста может быть любым, контрастным.
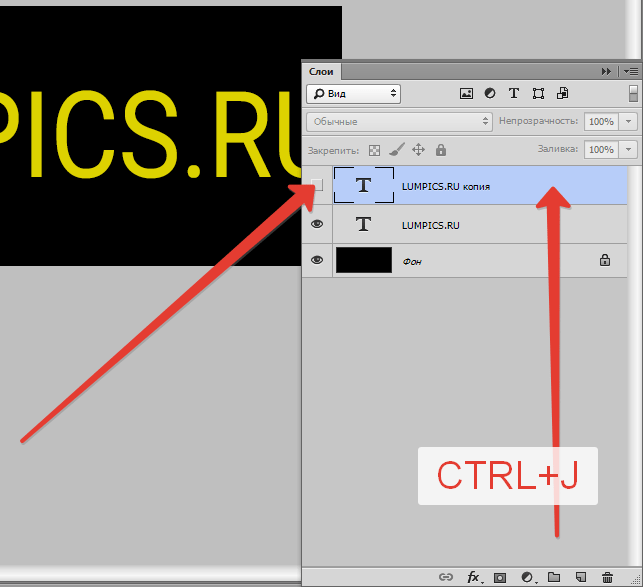
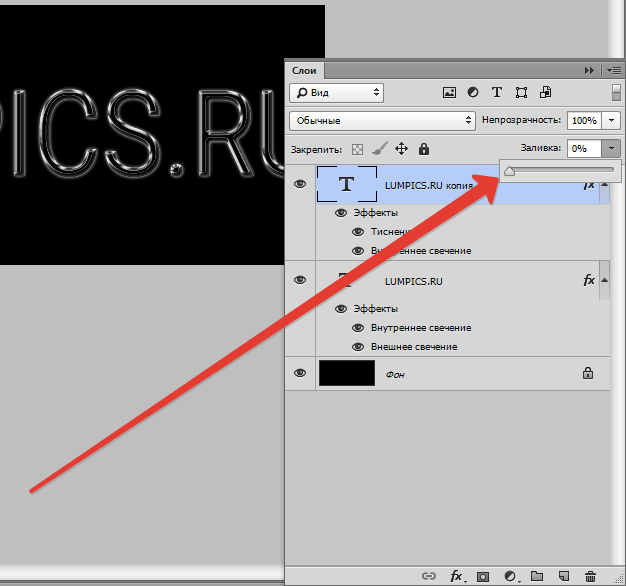
- Создаем копию слоя с текстом (CTRL+J) и снимаем с копии видимость.
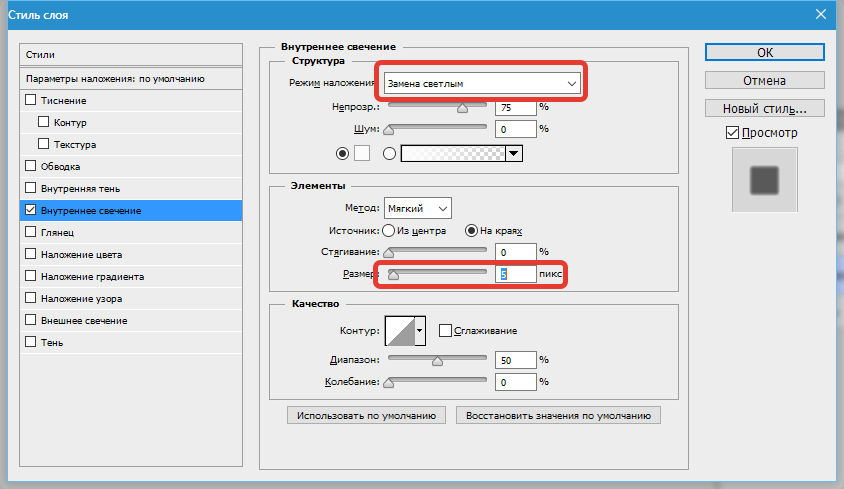
- Затем переходим на оригинальный слой и дважды кликаем по нему, вызвав окно стилей слоя. Здесь включаем «Внутреннее свечение» и выставляем размер 5 пикселей, а режим наложения меняем на «Замена светлым».
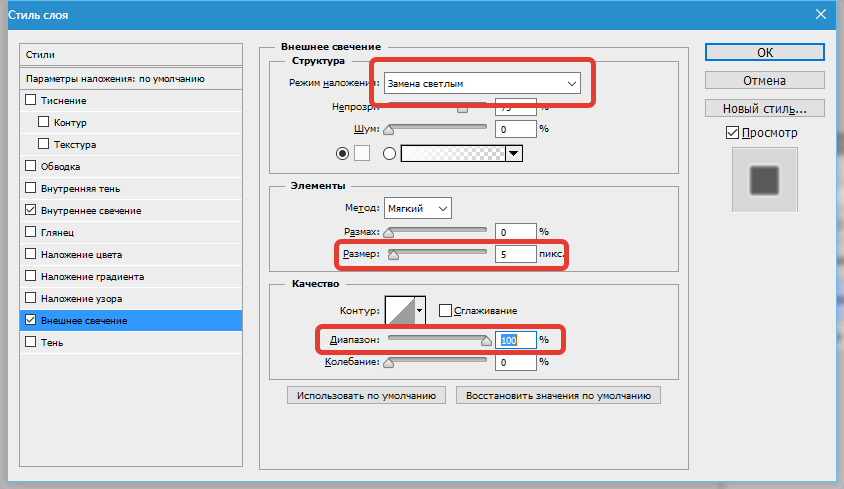
- Далее включаем «Внешнее свечение». Настраиваем размер (5 пикс.), режим наложения «Замена светлым», «Диапазон» — 100%.
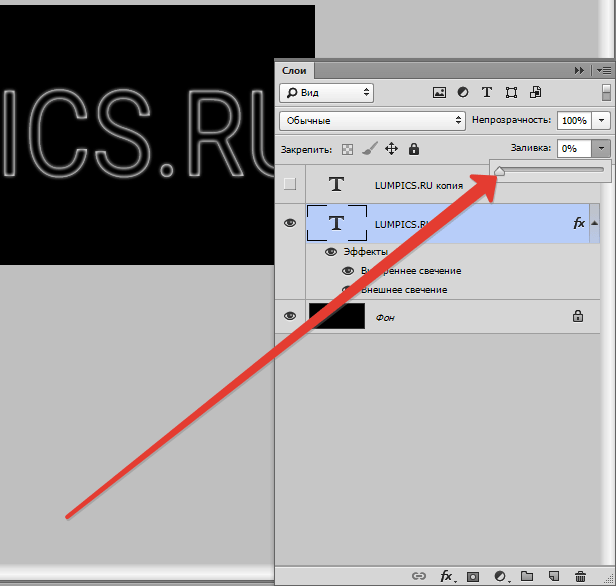
- Нажимаем ОК, переходим в палитру слоев и снижаем значение параметра «Заливка» до 0.
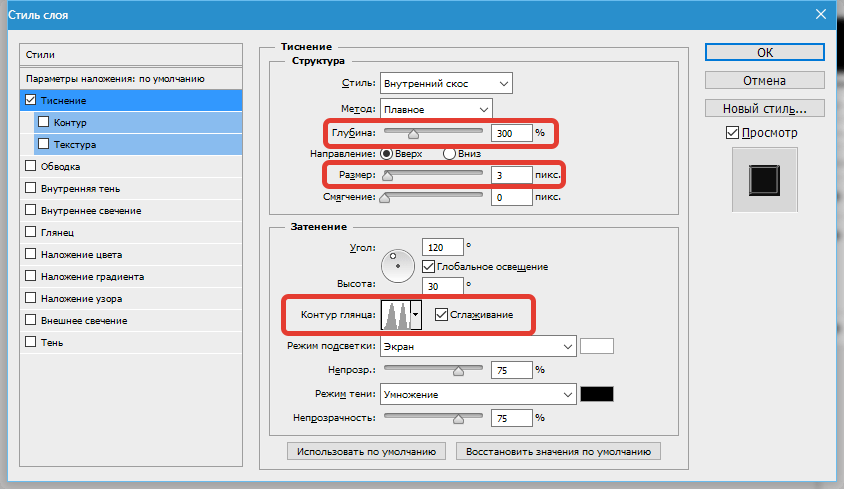
- Переходим на верхний слой с текстом, включаем видимость и дважды кликаем по нему, вызвав стили. Включаем «Тиснение» с такими параметрами: глубина 300%, размер 2-3 пикс., контур глянца – двойное кольцо, сглаживание включено.
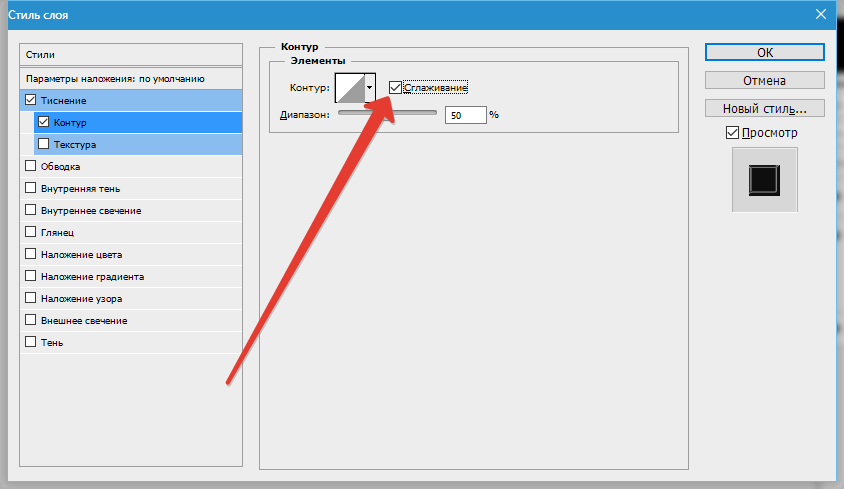
- Переходим к пункту «Контур» и ставим галку, включая сглаживание.
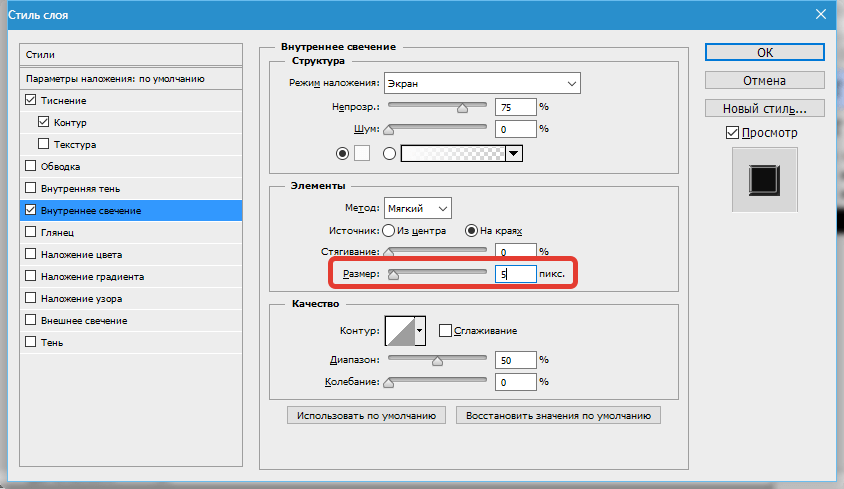
- Затем включаем «Внутреннее свечение» и меняем размер на 5 пикселей.
- Жмем ОК и снова убираем заливку слоя.
Этап 2: Раскрашивание
Осталось только раскрасить наш текст.
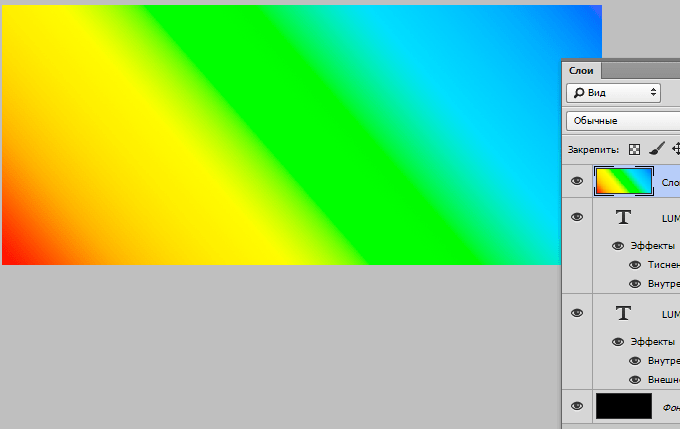
- Создаем новый пустой слой и красим его любым способом в яркие цвета. Мы воспользовались вот таким градиентом:
Подробнее: Как сделать градиент в Фотошопе
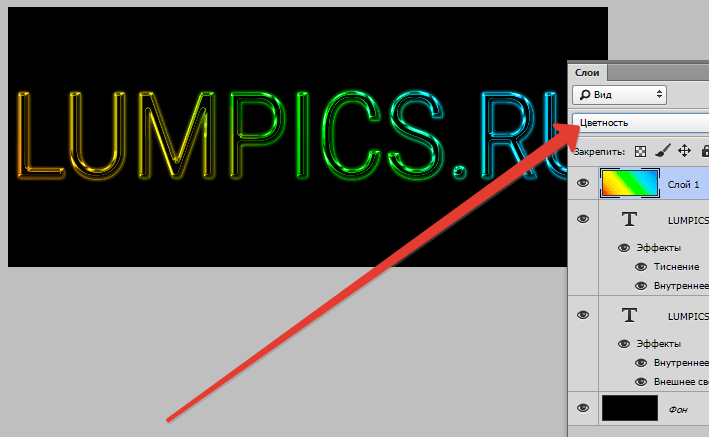
- Для достижения необходимого эффекта меняем режим наложения для этого слоя на «Цветность».
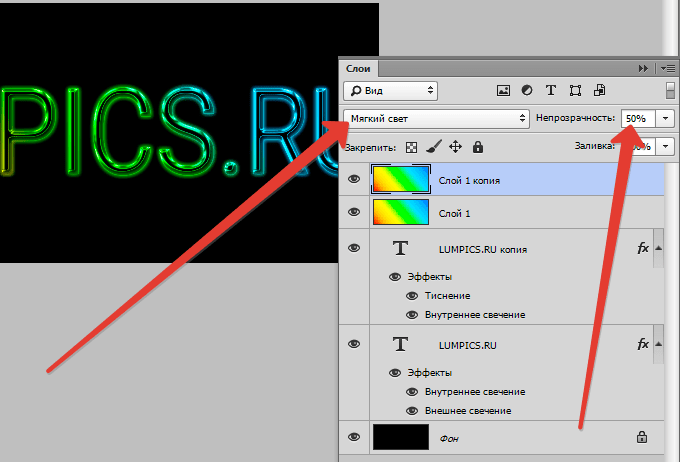
- Для усиления свечения создаем копию слоя с градиентом и меняем режим наложения на «Мягкий свет». Если эффект окажется слишком сильным, можно снизить непрозрачность данного слоя до 40-50%.
Надпись готова, при желании ее еще можно доработать различными дополнительными элементами на ваш выбор.
Урок окончен. Эти приемы помогут при создании красивых текстов, пригодных для того, чтобы подписывать фотографии в Фотошопе, размещения на сайтах в качестве логотипов или оформления открыток и буклетов.
 lumpics.ru
lumpics.ru
























необычная работа с градиентм) я даже не ожидал, что можн им что-то сделать вне объекта. всегда выставлял его в эффектах самого текста, а тут вы сделали более красиво необычно. использовал другой градиент и добавил эффект отражения. получилось тоже необычно. жаль прикрепить нельзя картинку)
Блики берутся из сети «блики для фотошопа»
как сделать такие же блики?
Инструкция подробно об этом рассказывает:)
В данном случае это текстура, то есть взят готовый блик и наложен «Экраном».
Как пустой слой закрасить градиентом
Осталось только раскрасить наш текст. Создаем новый пустой слой и красим его любым способом в яркие цвета. Я воспользовался вот таким градиентом:
Как это сделать???
Здравствуйте, zonder. Изучите вот эту статью на нашем сайте:
/how-to-make-a-gradient-in-photoshop/
лучше тогда фотошоп изучить