Содержание:
Способ 1: Ручное анимирование объектов
Первый метод подходит тем пользователям, кто хочет применять Adobe Photoshop для ручного анимирования добавленных на холст слоев. Это может быть произвольная геометрическая фигура, готовое изображение или текст. Хоть этот графический редактор и не совсем годится для выполнения такой задачи, с созданием простой GIF он справится, а разделить этот процесс можно на несколько шагов.
Шаг 1: Включение «Шкалы времени»
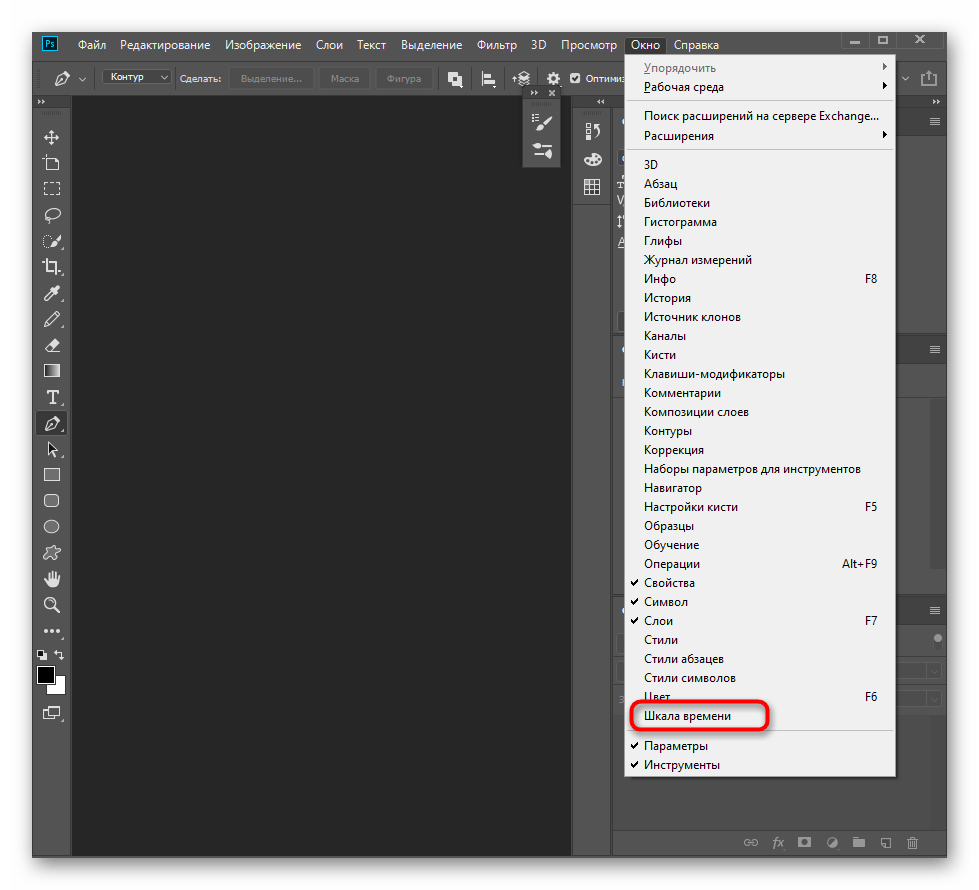
Анимирование в Adobe Photoshop происходит при помощи расположения и редактирования объектов на «Шкале времени». По умолчанию это окно скрыто в программе, поскольку не используется в стандартной рабочей среде. Для его активации откройте меню «Окно» и нажмите «Шкала времени».
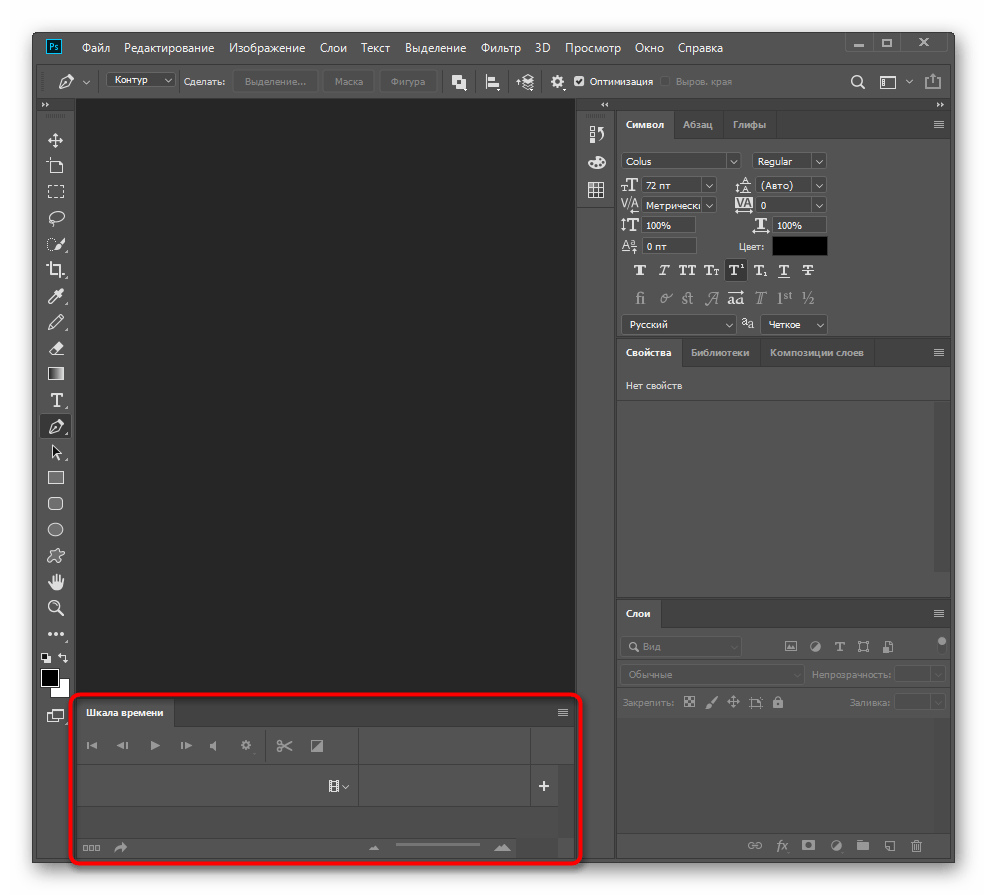
Внизу отобразится новая панель, к которой мы и будем обращаться далее. После работы с GIF вы можете ее снова скрыть, используя ту же кнопку в упомянутом меню.
Шаг 2: Подготовка элементов для GIF
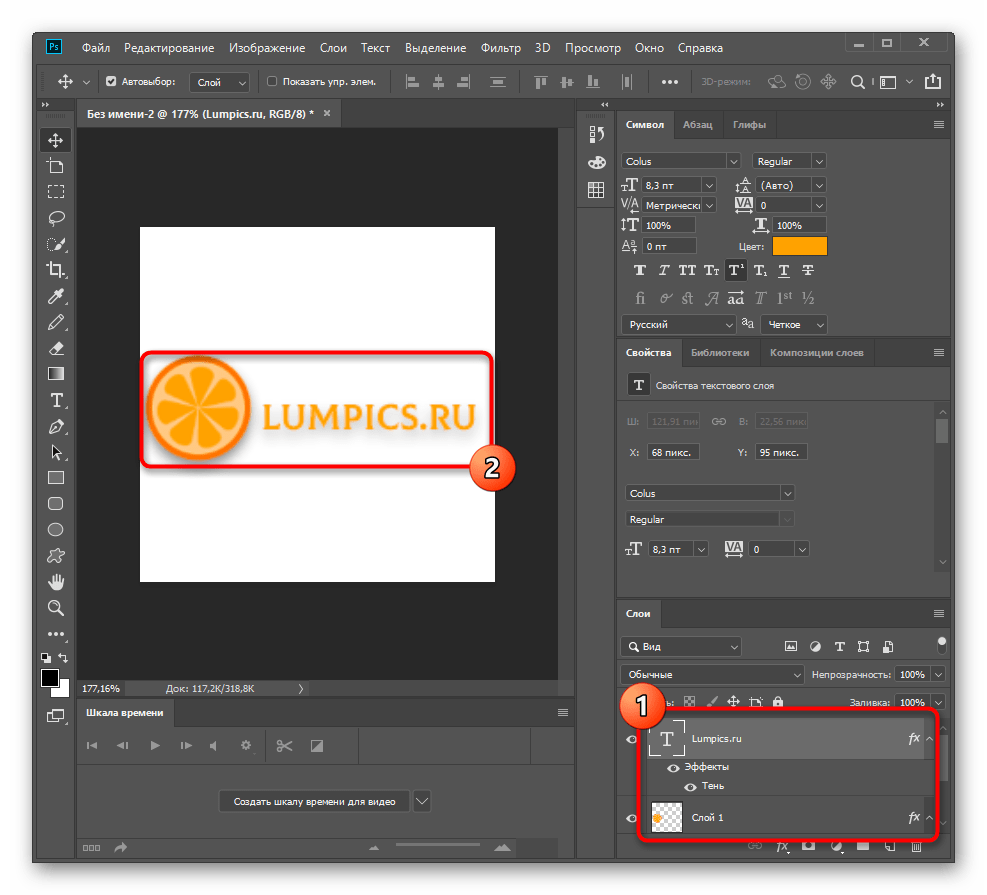
Как уже было сказано ранее, Фотошоп позволяет управлять любыми слоями, включая текст, картинки и созданные геометрические фигуры. Для начала элементы нужно добавить на холст, создав новый проект. Расположите каждый из них в отдельном слое, чтобы не испытывать проблем при дальнейшем редактировании. Как только подготовительные работы завершены, переходите к следующему шагу.
Шаг 3: Настройка эффекта появления
Существует несколько основных анимационных действий, которые можно реализовать в графическом редакторе, и сюда относится эффект появления любого элемента. Его и предлагаем рассмотреть в первую очередь, чтобы заодно разобраться с тем, как взаимодействовать со «Шкалой времени» и как с этим связаны ключевые точки.
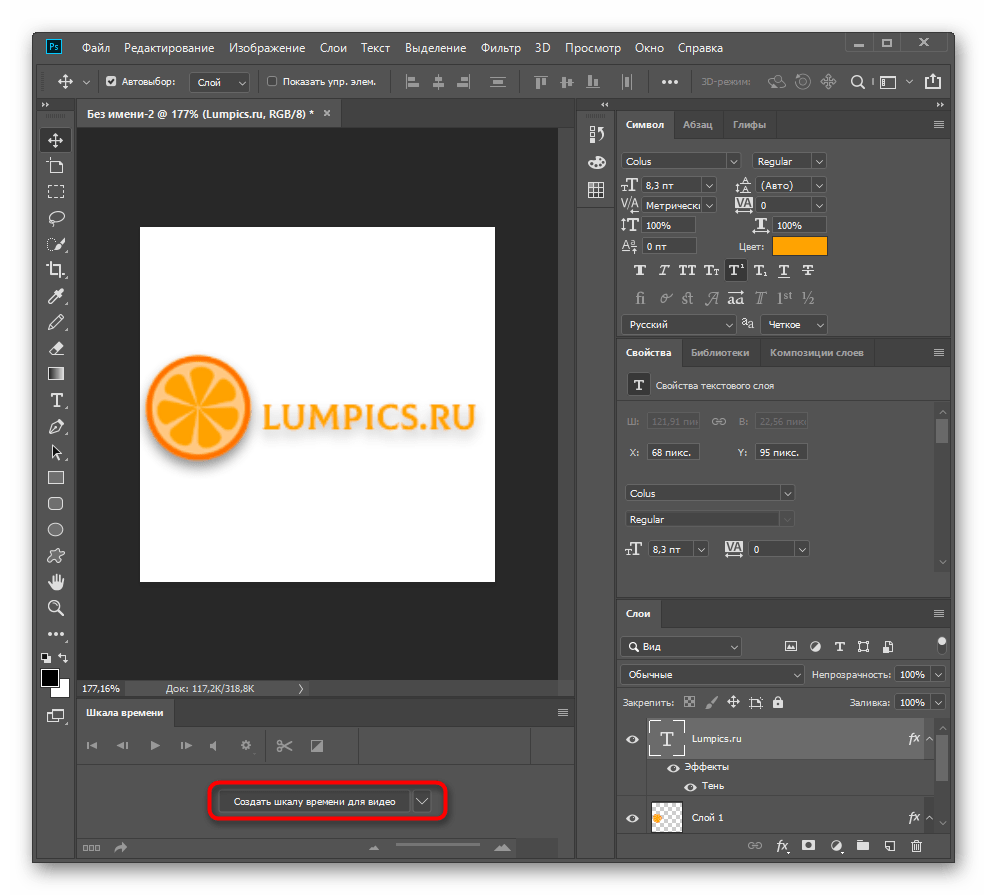
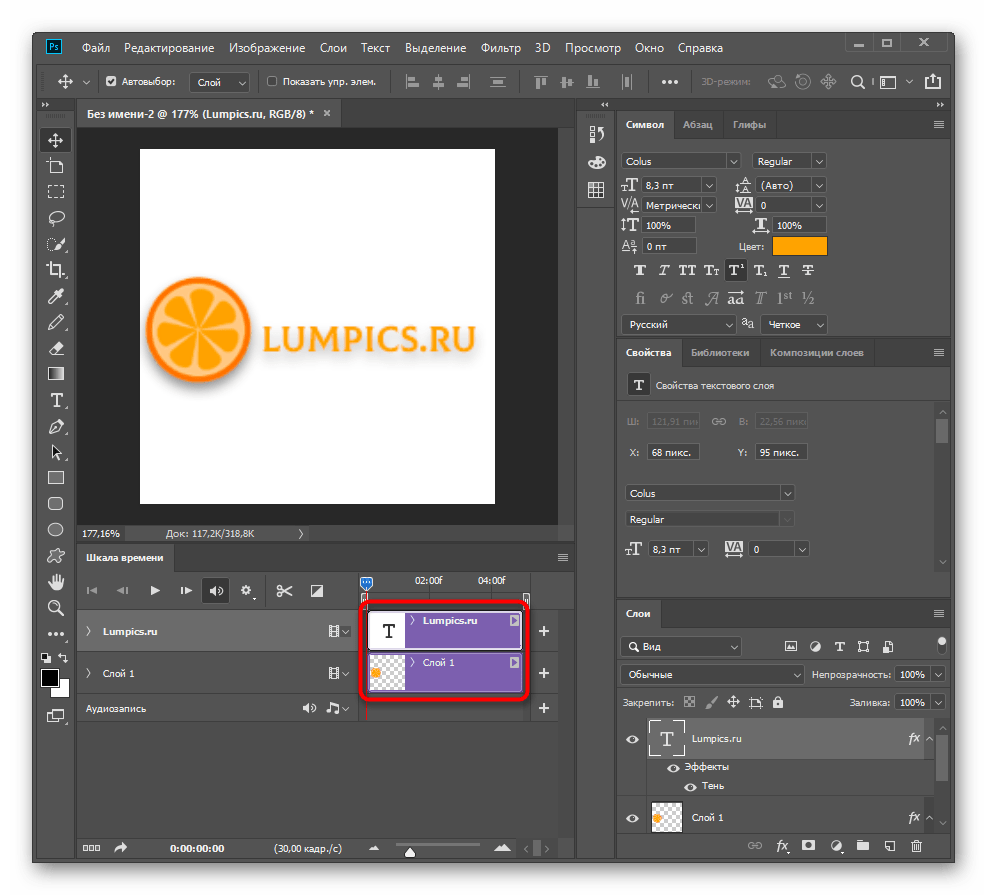
- Переходите к работе с осваиваемой панелью и нажмите там по кнопке «Создать шкалу времени для видео».
- Каждый слой поместится на отдельную дорожку, а это значит, что можно выбрать любой из них и приступить к редактированию.
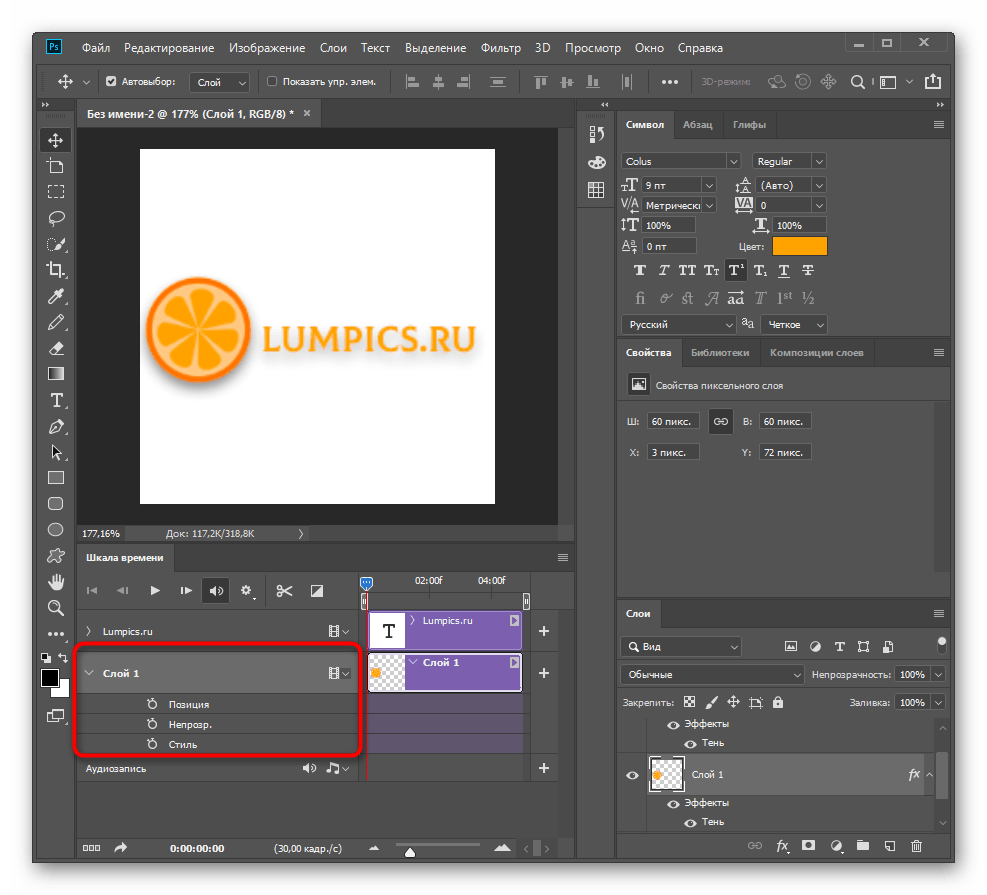
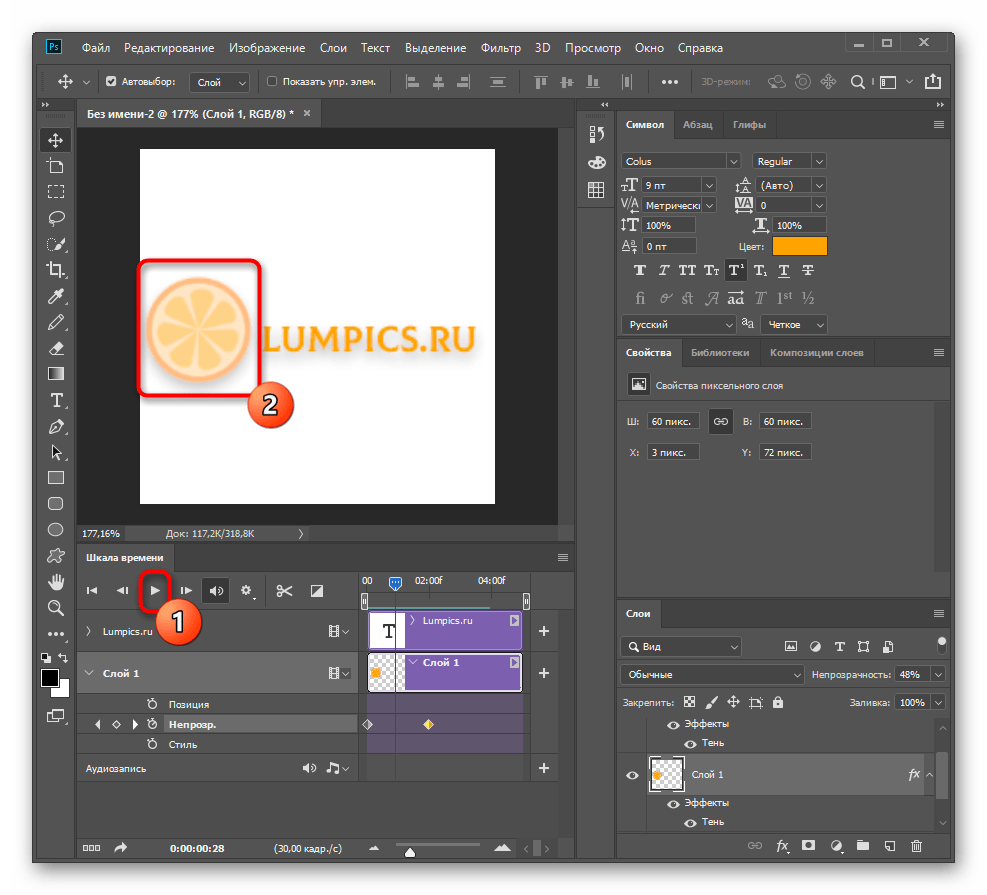
- В нашем случае рассмотрим небольшой логотип. Разверните его слой для просмотра всех доступных анимационных действий.
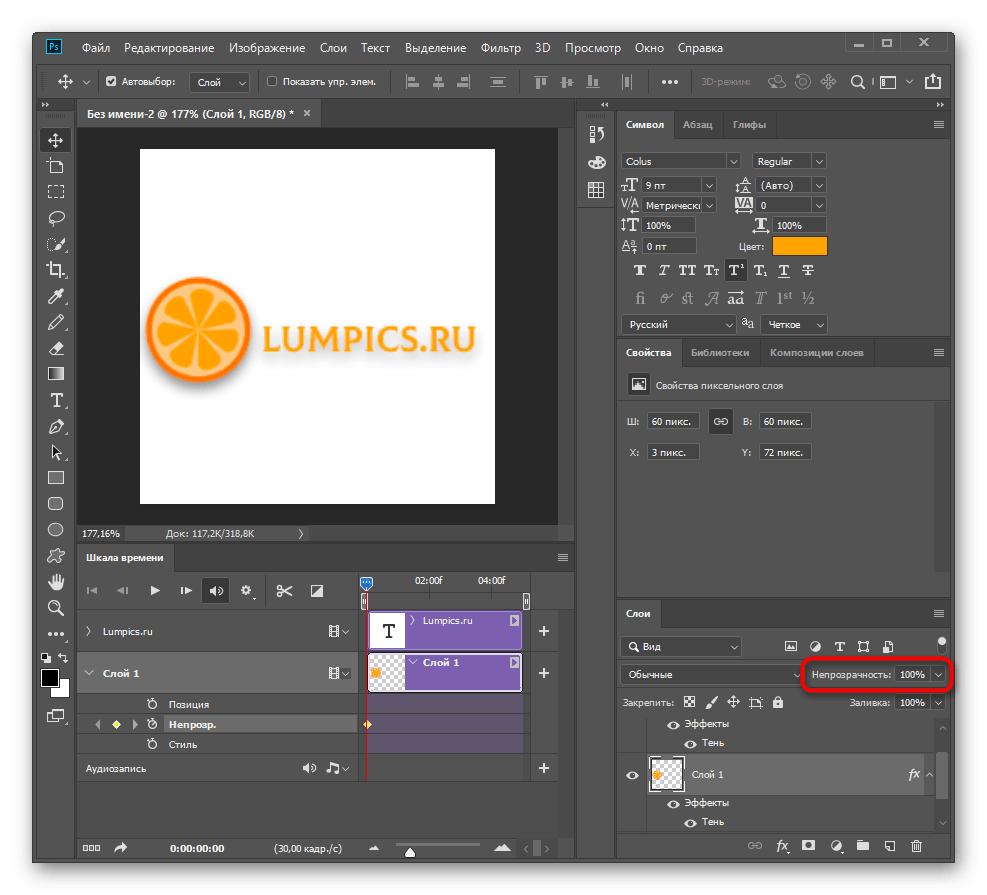
- В примере мы настраиваем эффект появления, реализуемый при помощи функции «Непрозрачность». Кликните по этой строке, чтобы создать первую ключевую точку, а она запомнит, в каком состоянии находится объект на текущий момент.
- Находясь на этой контрольной точке, измените его непрозрачность до 0%, чтобы полностью скрыть с рабочего пространства.
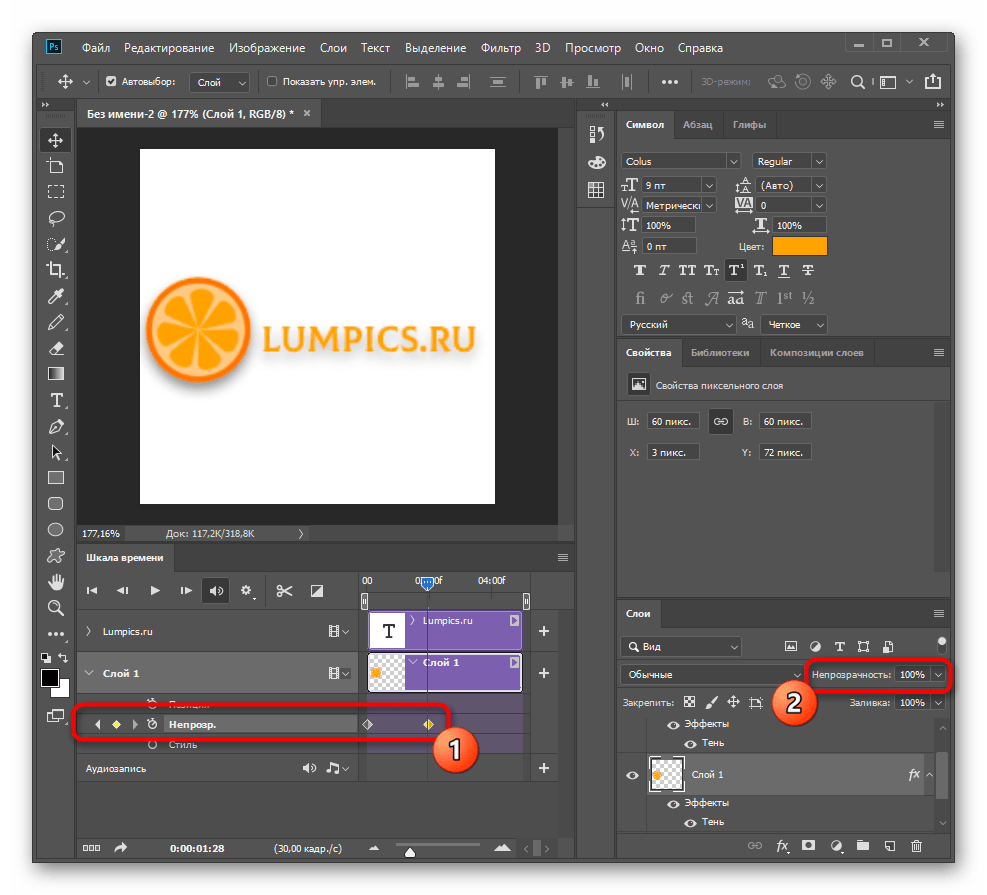
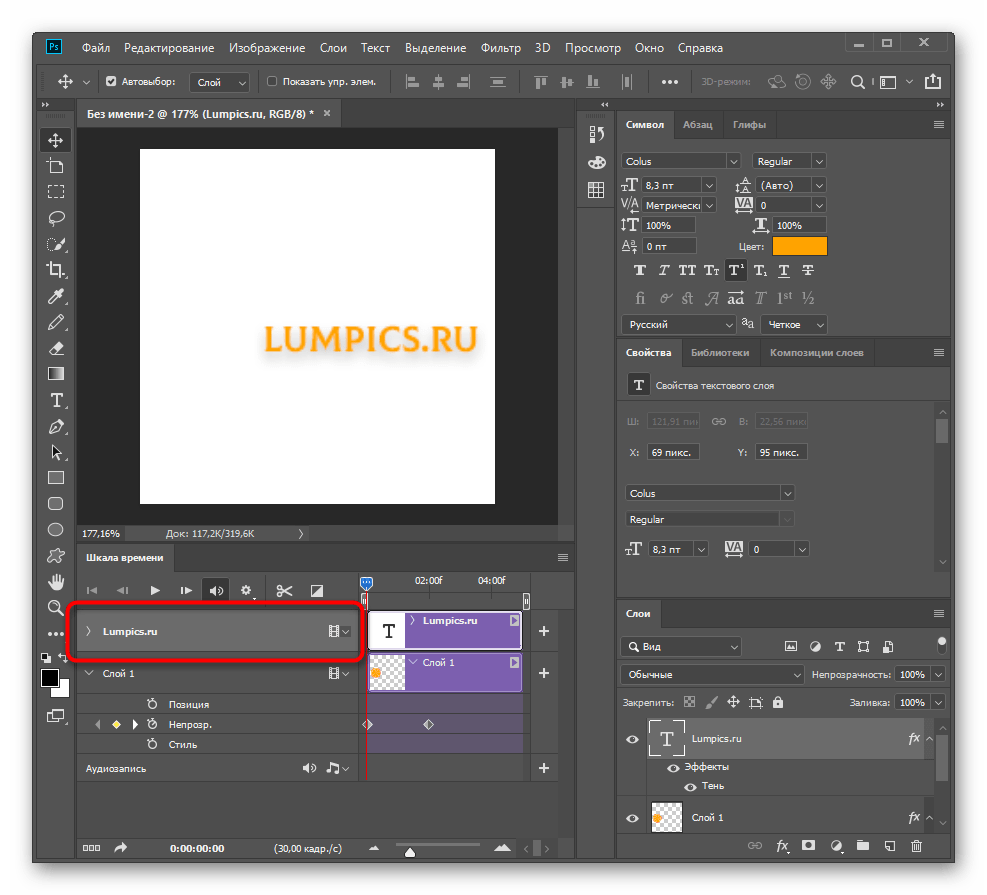
- Передвиньте ползунок на несколько секунд и создайте еще одну точку, а затем выкрутите непрозрачность обратно на 100%.
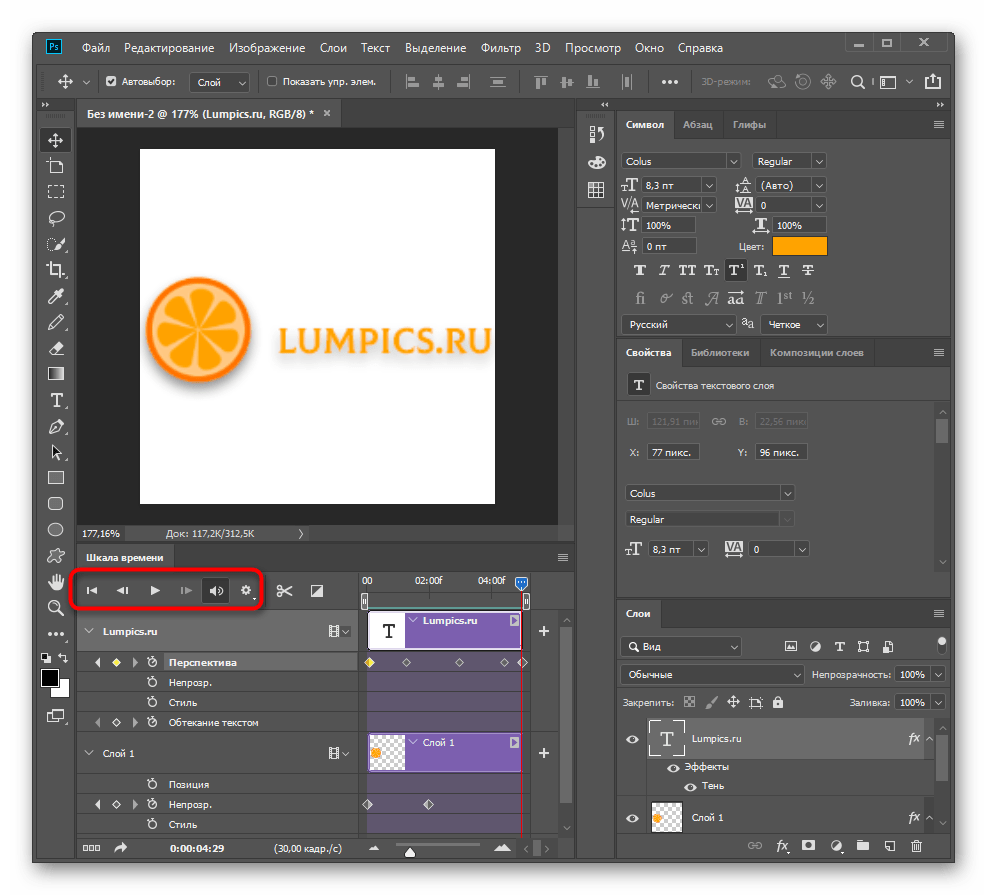
- Воспроизведите анимацию и взгляните на окно предпросмотра для ознакомления с результатом. Двумя ключевыми точками мы добились эффекта появления путем изменения значения непрозрачности объекта в каждой из них.
Точно таким же образом вы можете изменять любой параметр объекта, включая цвет, положение, эффекты наложения и все остальное, что есть в Adobe Photoshop. При этом стоит учесть особенность работы присутствующих ключей. Выберите любую из дорожек, будь то «Позиция», «Непрозрачность» или «Стиль», и произведите там какое-нибудь изменение. Оно все равно будет применено вне зависимости от типа действия, с чем мы убедимся в следующем этапе.
Шаг 4: Анимация движения объектов
Основа анимации — движение, поэтому предлагаем разобрать настройку этого действия на примере нескольких ключей и базового типа перемещения.
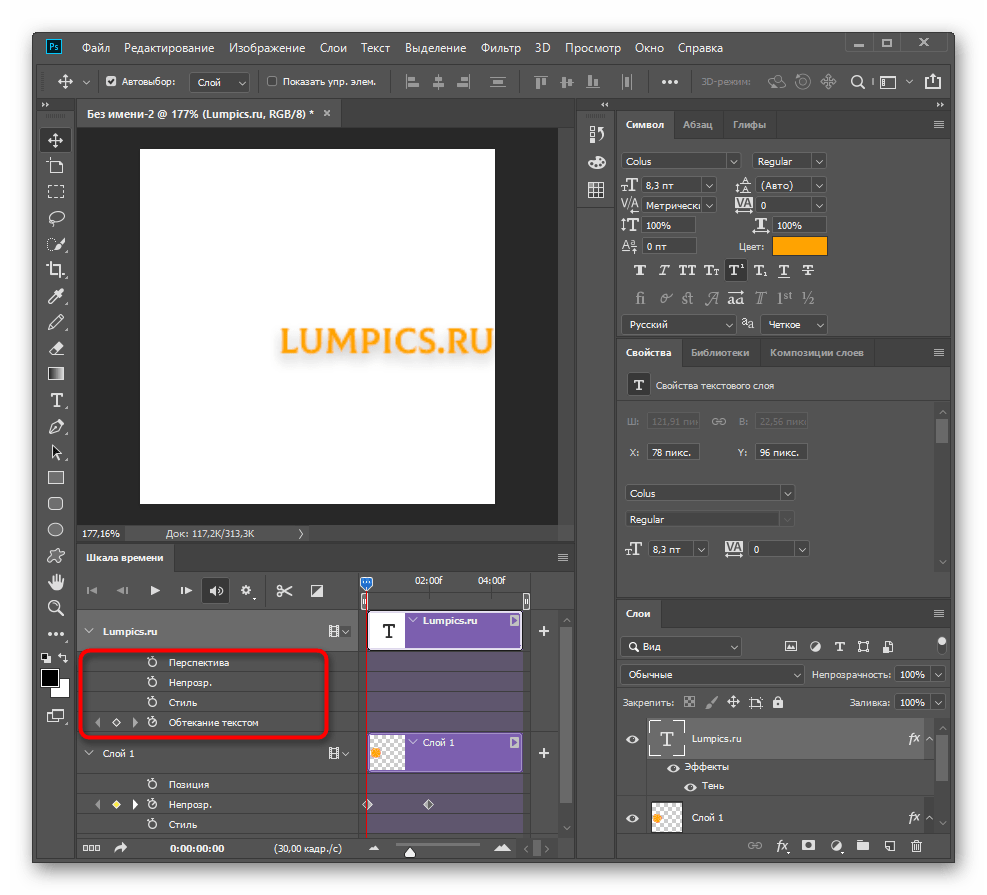
- В качестве перемещаемого объекта используем текст, заодно проверим описанные ранее сведения. Разверните блок с его слоем для появления вспомогательных дорожек.
- Видно, что программа не определила функцию «Позиция», поэтому придется выбрать другой вариант.
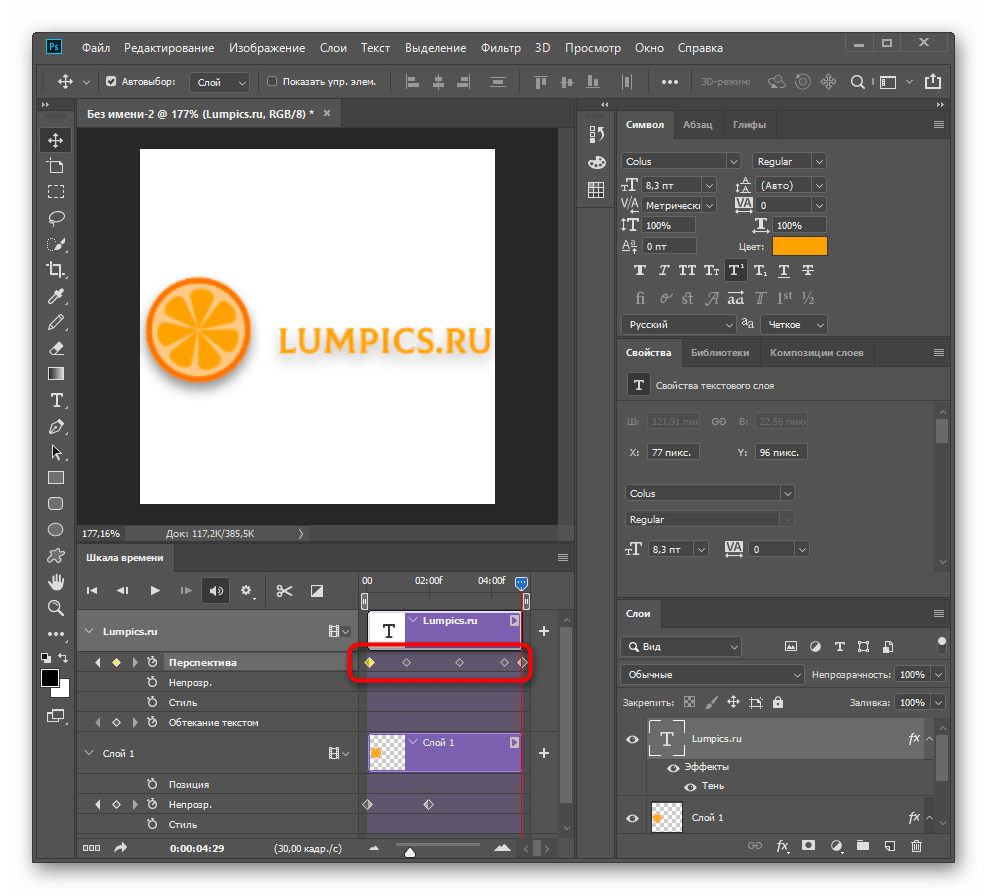
- Если вы точно уверены, что «Перспектива» в этой анимации использоваться не будет, значит, можно задействовать эту строку для изменения позиции текста. Создайте первый ключ и поместите надпись в исходное положение через инструмент «Перемещение».
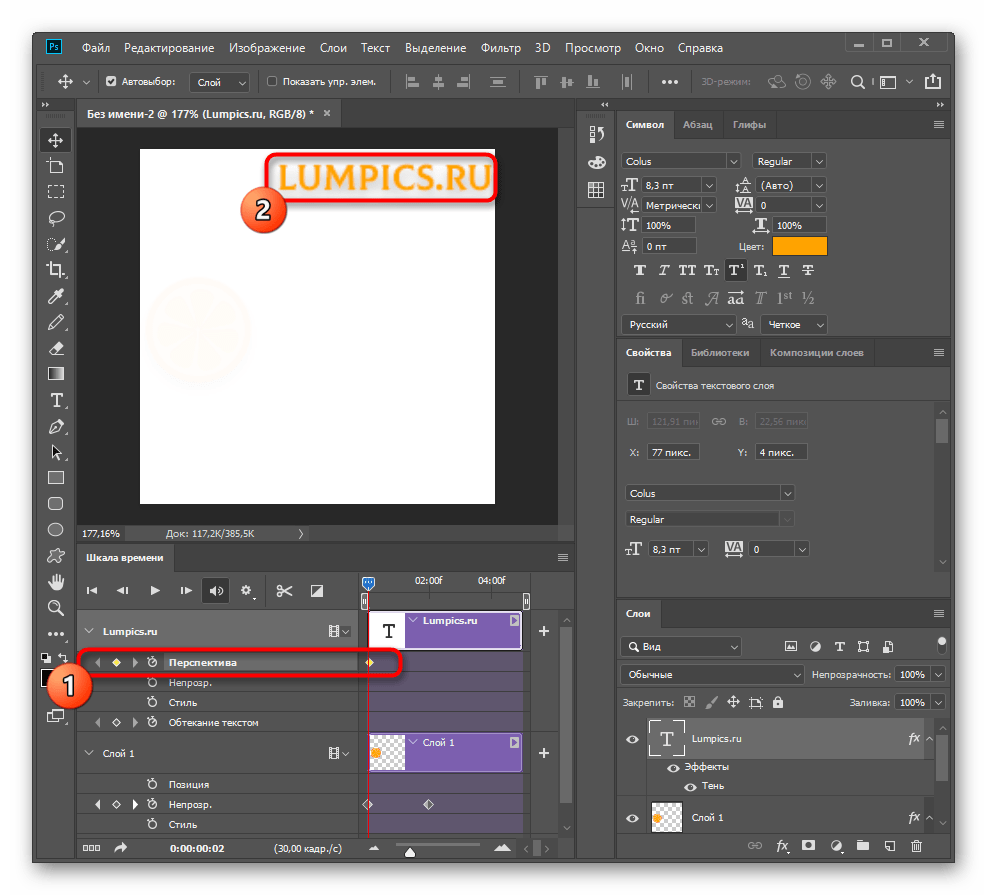
- Создавайте последовательные ключевые точки, понемногу перемещая текст в конечное положение, чтобы обеспечить плавность движения.
- Периодически воспроизводите анимацию и корректируйте ключи для улучшения плавности.
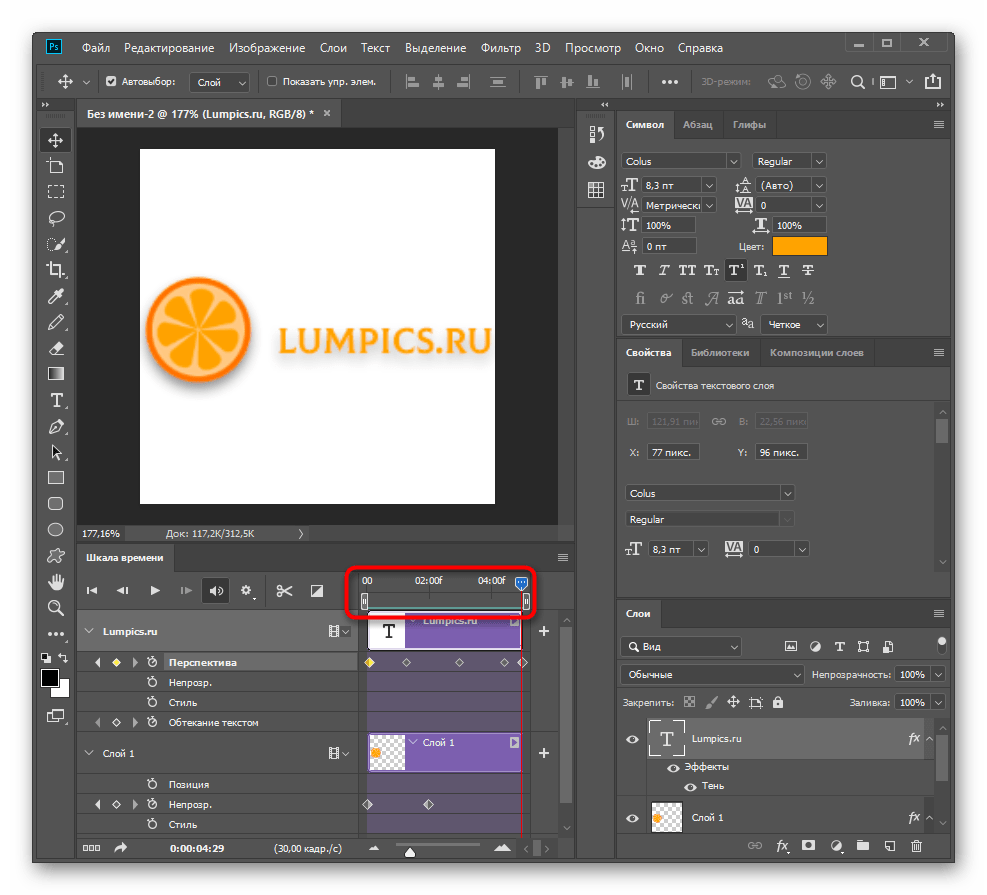
- Если с ключами неудобно работать в текущем представлении таймлайна, измените его масштаб или увеличьте цикл для добавления новых точек.
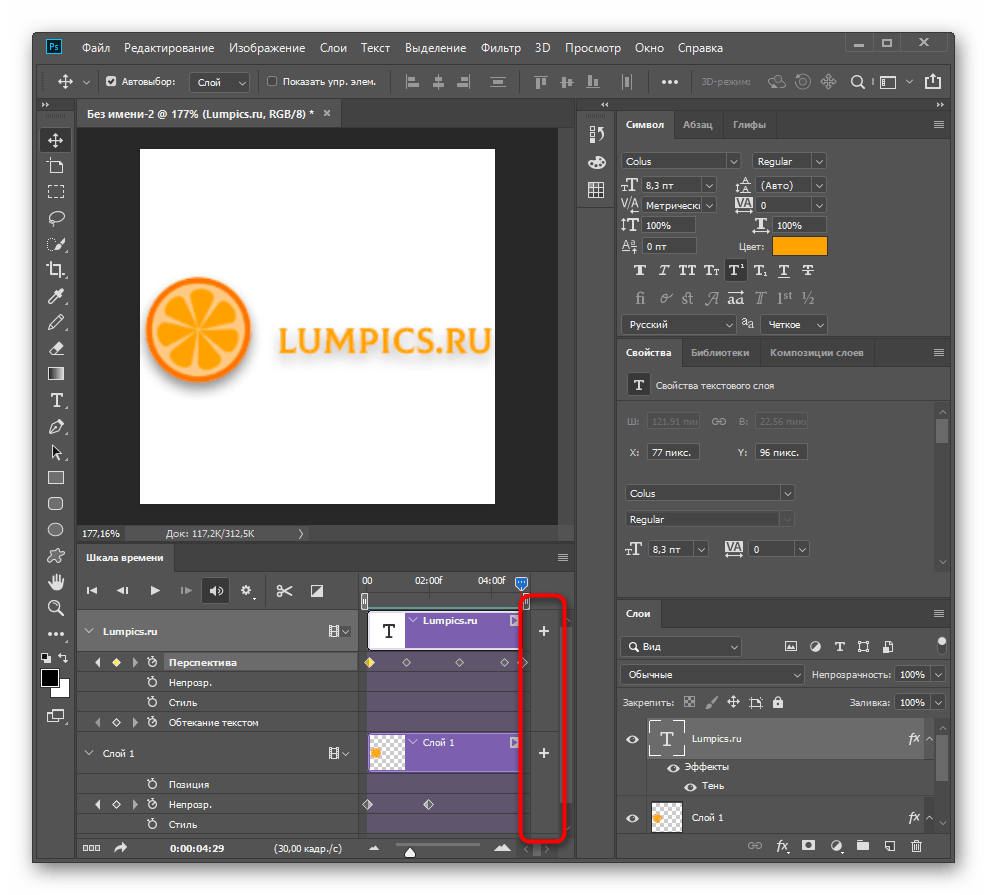
- При необходимости замены или добавления объекта нажимайте по кнопке в виде плюса.
Шаг 5: Сохранение GIF-на компьютере
Как только анимирование завершено, следует перейти к сохранению проекта в виде GIF-файла, чтобы выложить в сеть или воспроизводить на локальном компьютере. Для этого в Adobe Photoshop есть две разные функции.
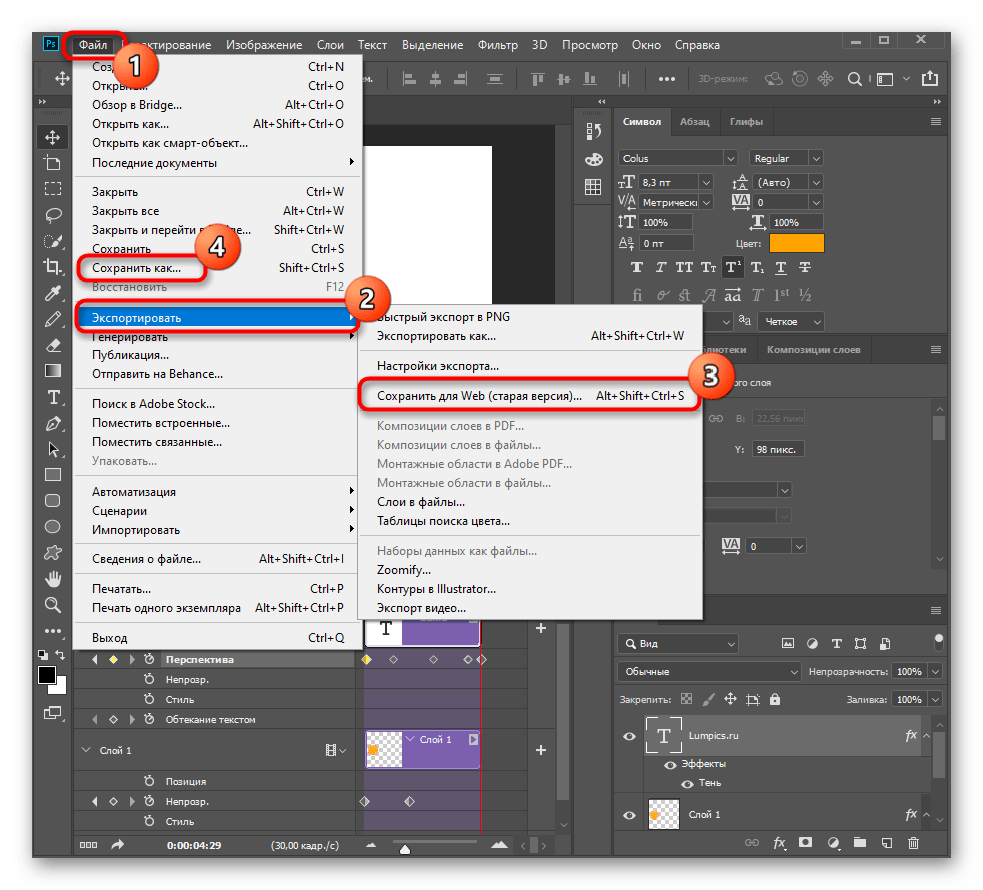
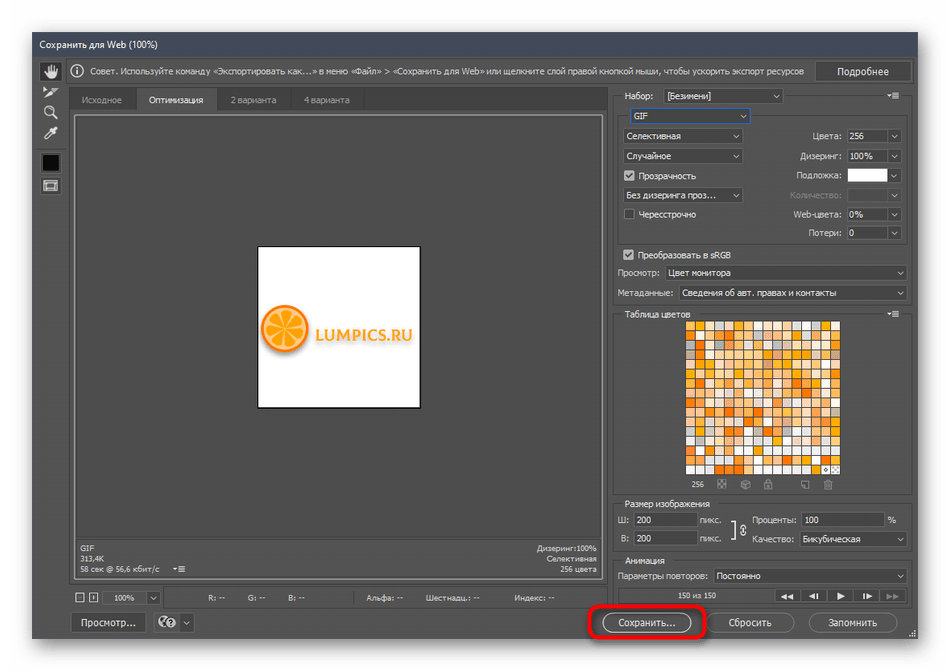
- Откройте меню «Файл», наведите курсор на «Экспортировать» и выберите вариант «Сохранить для Web». Если дополнительные настройки анимации вам не нужны, используйте «Сохранить как» и укажите в выпадающем меню правильный формат.
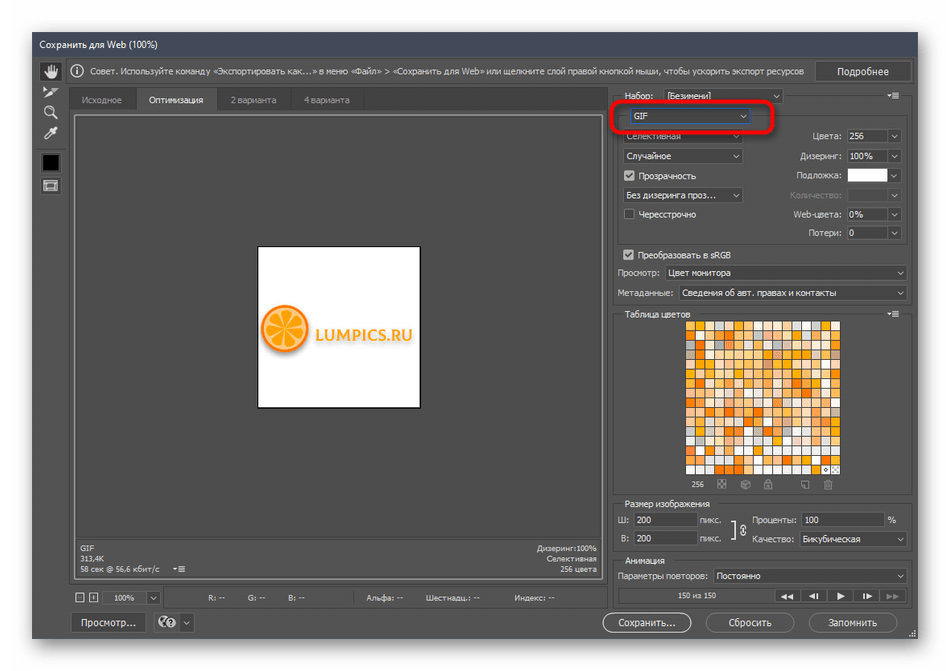
- При экспорте найдите формат GIF.
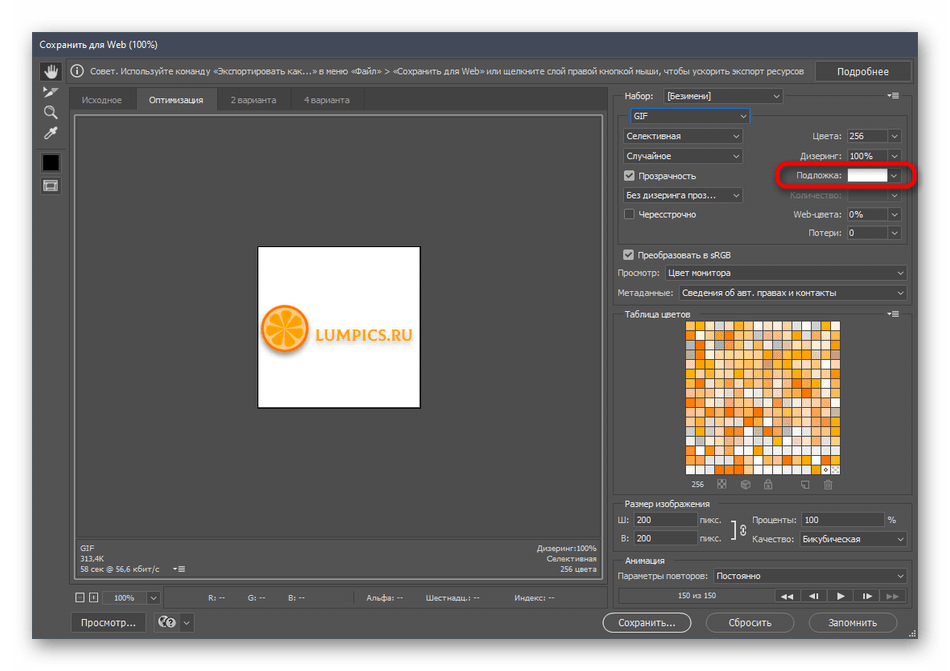
- Поменяйте цвет подложки, если этого не было сделано ранее.
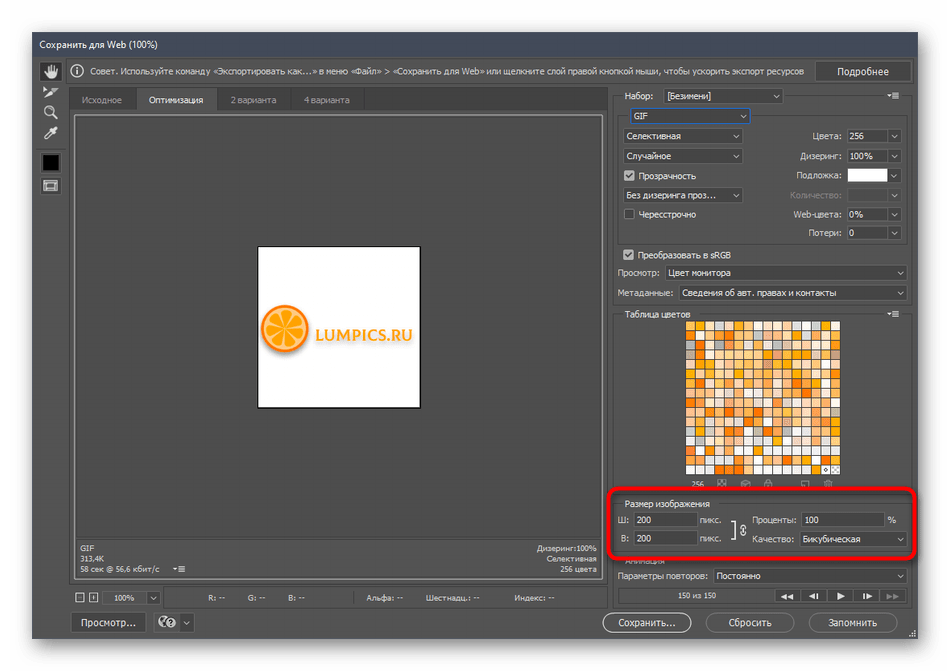
- Отредактируйте размер изображения и количество повторов.
- Перед нажатием по кнопке «Сохранить» еще раз проверьте правильность выбранных параметров.
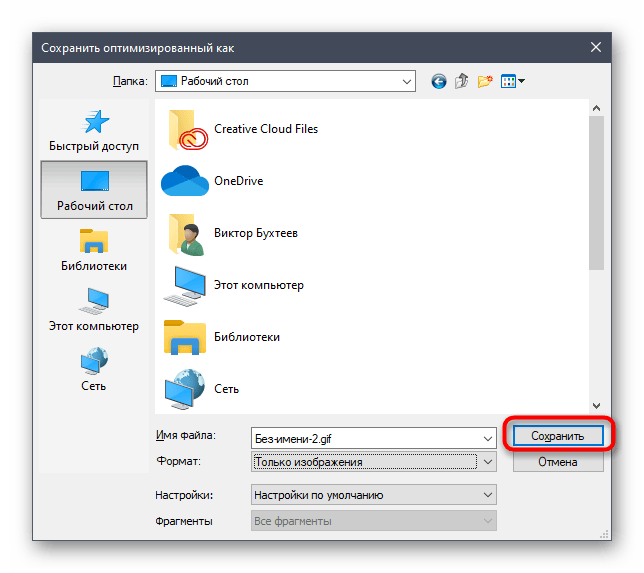
- Задайте имя файла, укажите для него путь сохранения и подтвердите это действие.
Откройте GIF через браузер или любым другим удобным средством для проверки корректности воспроизведения, после чего процесс создания можно считать завершенным.
Способ 2: Создание GIF из фото
Adobe Photoshop позволяет создать GIF из уже имеющихся фотографий. Это может быть как вырезка кадров из видео, так и специально созданные последовательные изображения. Процесс формирования анимации в этом случае значительно проще предыдущего, поскольку не требует ручного создания ключевых точек.
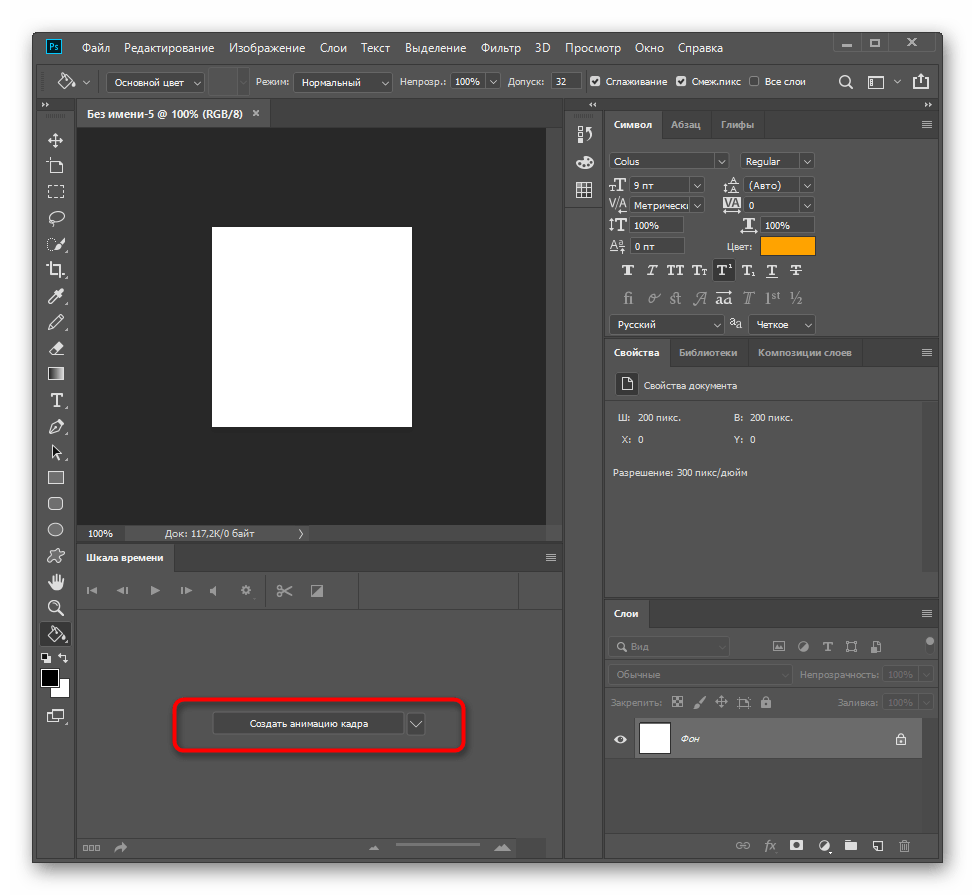
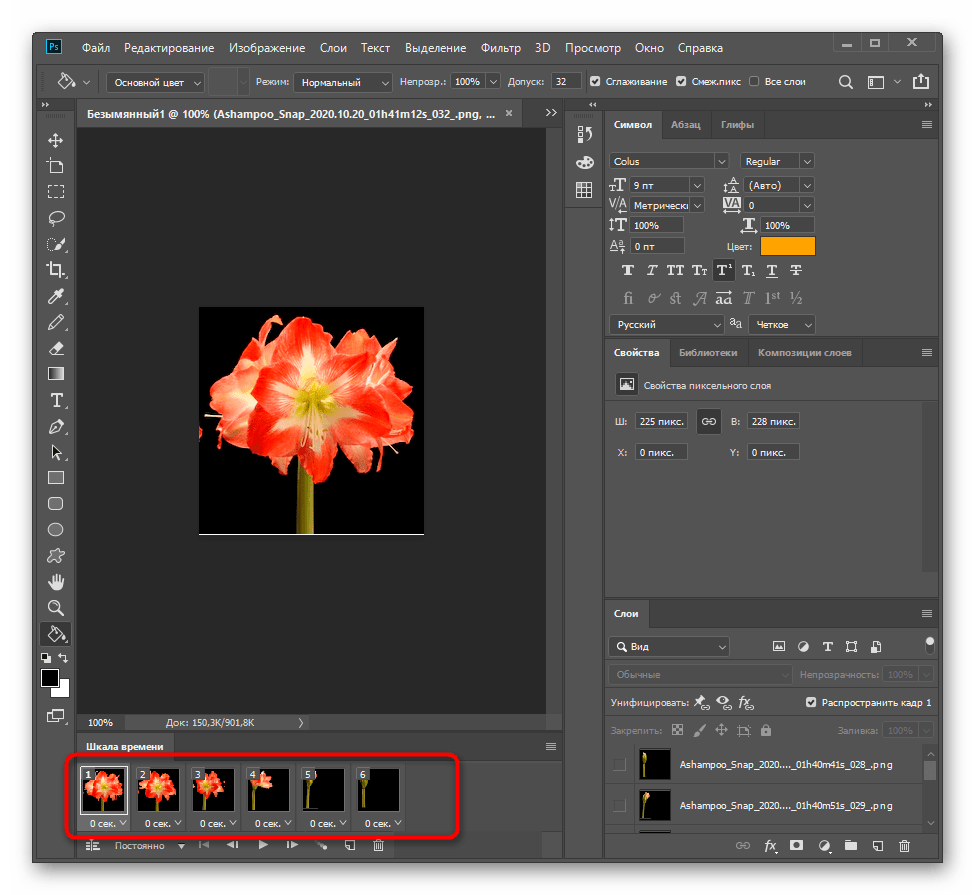
- На «Шкале времени» в этот раз поменяйте режим на «Создать анимацию кадра», выбрав этот вариант в выпадающем меню.
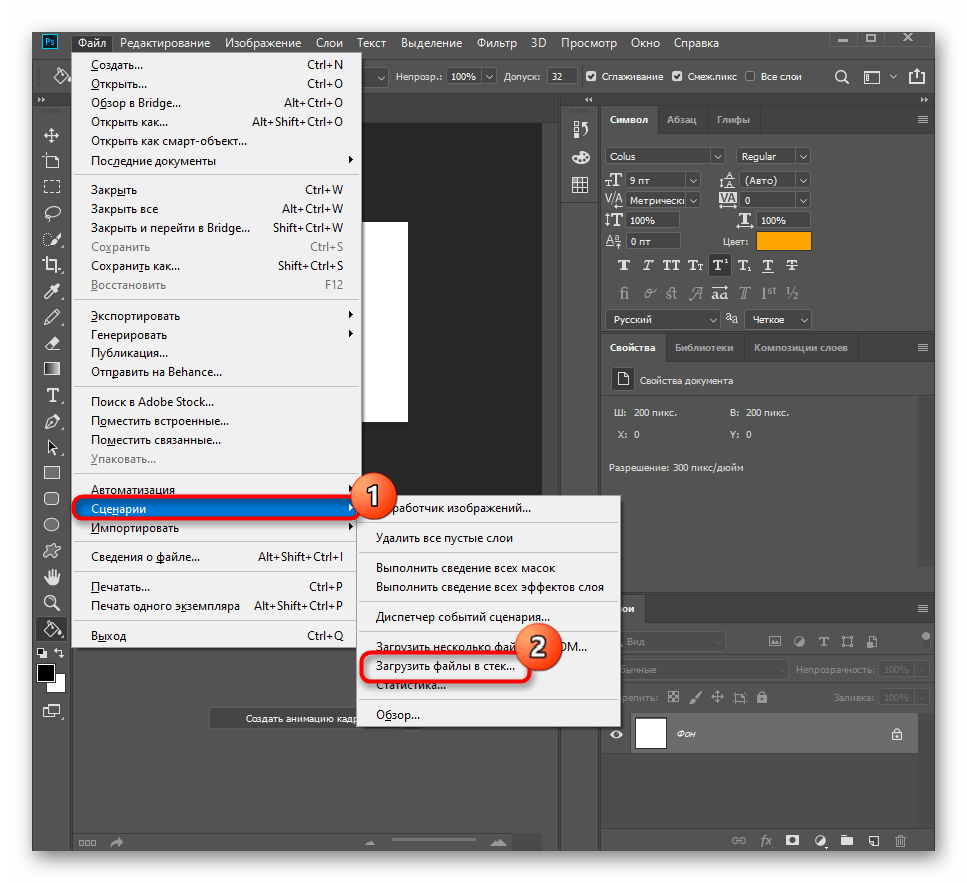
- Откройте «Файл», наведите курсор на «Сценарии» и щелкните по пункту «Загрузить файлы в стек».
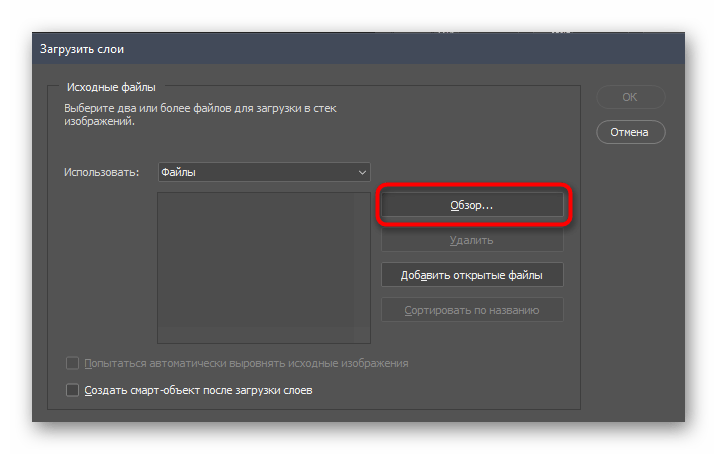
- В появившемся окне кликните «Обзор».
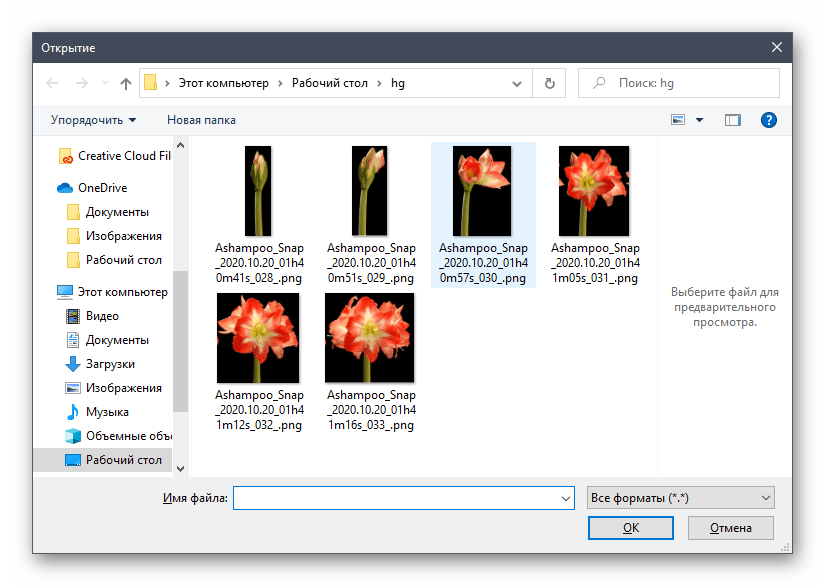
- Сразу же загрузите все фотографии, которые должны входить в анимацию.
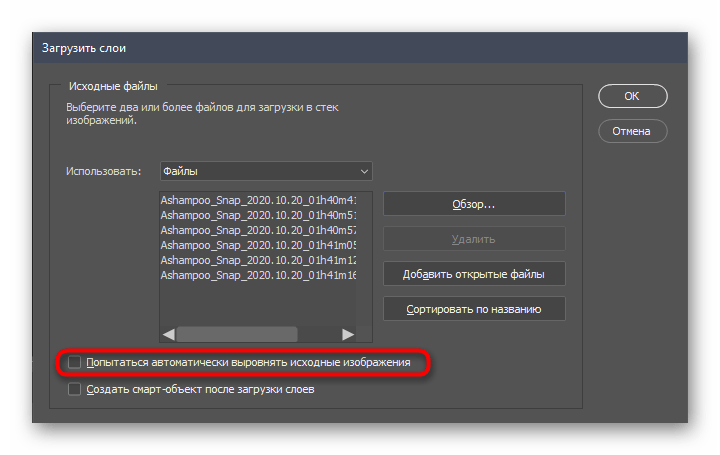
- Если хотите выровнять их, активируйте эту функцию перед добавлением.
- Кнопкой «Создать анимацию кадра» сформируйте анимацию.
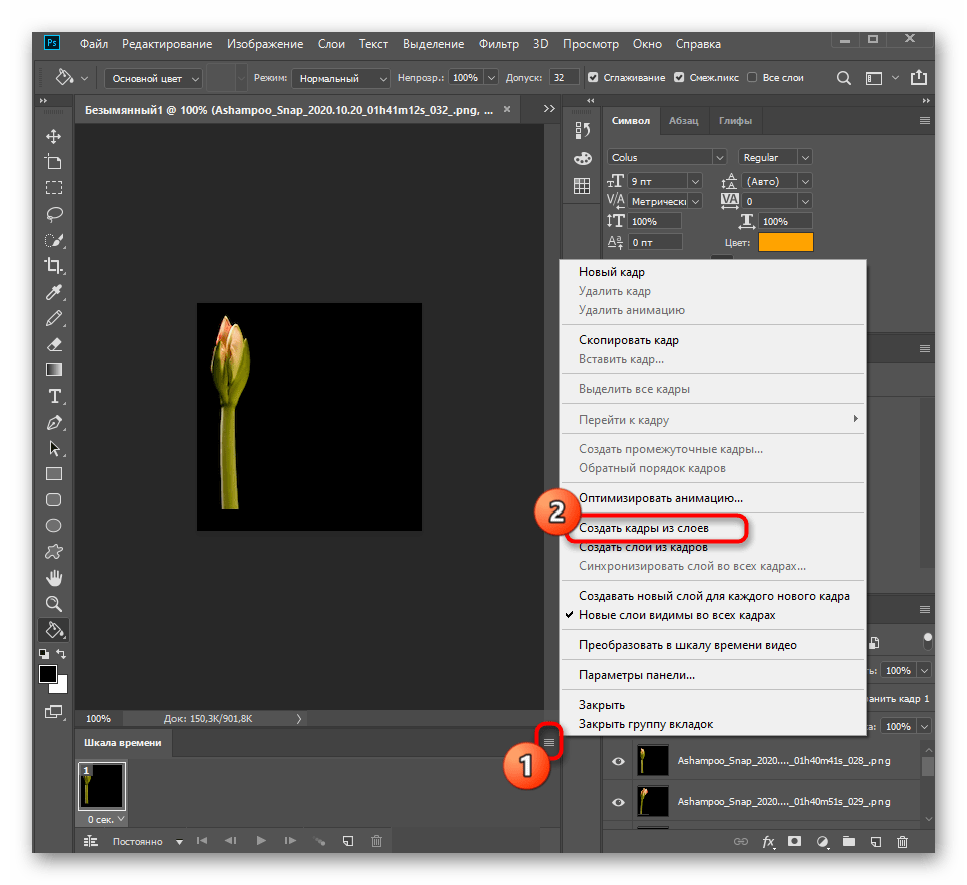
- Разверните меню действий и найдите там пункт «Создать кадры из слоев», чтобы добавить остальные изображения.
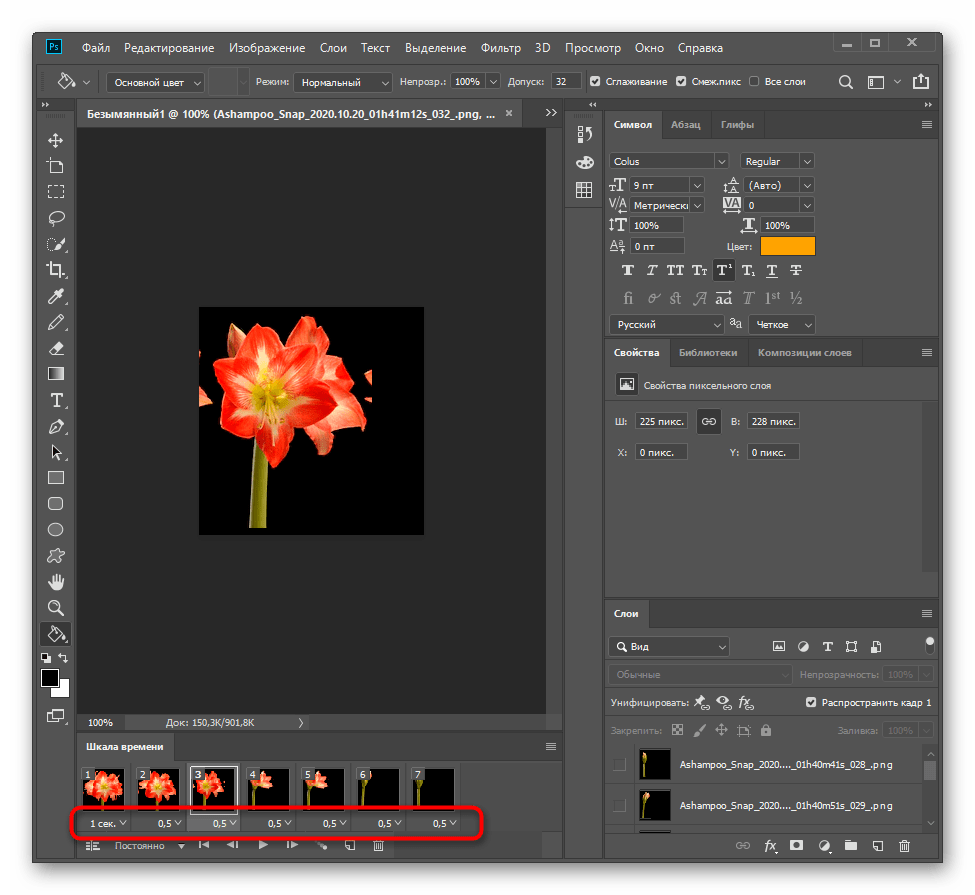
- Отредактируйте их последовательность, меняя кадры местами, если в этом возникла потребность.
- Для продления воспроизведения каждого кадра используйте задержку или не настраивайте ее, если скорость проигрывания по умолчанию вас устраивает.
- Перед сохранением проверьте воспроизведение и создайте GIF так, как это было показано в завершающем этапе предыдущего способа.
Если после прочтения инструкций вы решили, что Adobe Photoshop не подходит для реализации задуманной анимации, советуем ознакомиться с другими программами, предназначенными для работы с GIF. Детальный обзор на популярных представителей такого софта есть в отдельной статье на нашем сайте.
Подробнее: Лучший софт для создания анимации
 lumpics.ru
lumpics.ru













































пробовал я сделать по вашей инструкции небольшую анимацитю с той же просрачностью, но нифига у меня не вышлол. незнаю что делаю не правильно, но у меня плавного перехода нет и весь текст исчезает,а не по буквам..
лучше б видео качественное сделали
На нашем сайте решение любых проблем изложено только в виде текстовых инструкций с изображениями (по крайней мере, пока что). Видеоролики вы можете посмотреть на Ютубе или других видеохостингах.
Анастасия Викторовна: частично согласен.
Да.. видео полно и на ютубе и т.д. но думаю(почти уверен) такого подхода по написанию помощи наверное редкость .. Так что присоеденяюсь и не прошу а «Настаиваю даже требую» делать видео обзоры по темам.. + вам всегда найдется что рассказать…(преедача опыта при чем подтверждающие фактами, тут на месте следуй, инструкций и проблема решена (сам когда что-либо ищю, увидев на выдаче ваш сайт (в «лицо» зна) безоговорочно «топаю»
сразу сюда, ибо результат почти всегда гарантирован..
Воду не льете, сразу «быка» за рога и в стойло) что тоже редкость, редко когда «хвалю» ибо считаю этого достойны кто не только ля-ля а и дело.. Но сайт реально полезный.. (думаю и сами знаете) ибо вы ничего не придумывает, вы просто описываете то как надо поступать в то либо в той ситуации.. А не может, возможно и .д..Я знаю о чем говорю ибо мне угодить можно только, если реально совет+ пример =результат.. (вас я уже не проверя, а доверяю)..
Одним слово за видео «настаиваю»
Здравствуйте, Евгений, спасибо за мотивацию двигаться дальше и за отзыв) Нам, правда, приятно читать это и знать, что в ряде случаев мы оказываемся для вас полезны. По поводу видеоинструкций — мы подумаем, удастся ли нам это реализовать в будущем хотя бы для популярных тем и рубрик типа Фотошопа.
все хорошо, но только слой один не видит, не могу понять почему( без него сохраняет