Содержание:
Паттерн – это узор, состоящий из нескольких одинаковых, размноженных картинок. Изображения могут быть разного цвета, размера, повёрнутые под разным углом, но по своей структуре останутся полностью идентичными друг другу, благодаря чему их достаточно будет размножить, некоторым поменять размер, цвет и развернуть немного под другим углом. Инструменты Adobe Illustrator позволяют это сделать даже неопытному пользователю за несколько минут.
Что нужно для работы
В первую очередь вам понадобится изображение в формате PNG или хотя бы с однотонным фоном, чтобы его можно было легко убрать, сменив параметры наложения. Лучше всего, если у вас будет какой-нибудь векторный рисунок в одном из форматов Иллюстратора — AI, EPS. Если у вас есть только картинка в PNG, то её придётся переводить в вектор, чтобы можно было изменить цвет (в растровом виде можно только менять размер и разворачивать картинку).
Можно сделать паттерн при помощи геометрических фигур. Это не потребует поиска подходящего изображения и его обработки. Единственный минус данного способа в том, что результат может получиться довольно примитивным, особенно если вы ранее никогда не занимались подобным и интерфейс Иллюстратора видите впервые.
Способ 1: простой паттерн из геометрических фигур
В данном случае не нужно искать никаких изображений. Узор будет создаваться с помощью инструментов программы. Вот так выглядит пошаговая инструкция (в данном случае рассматривается создание квадратного узора):
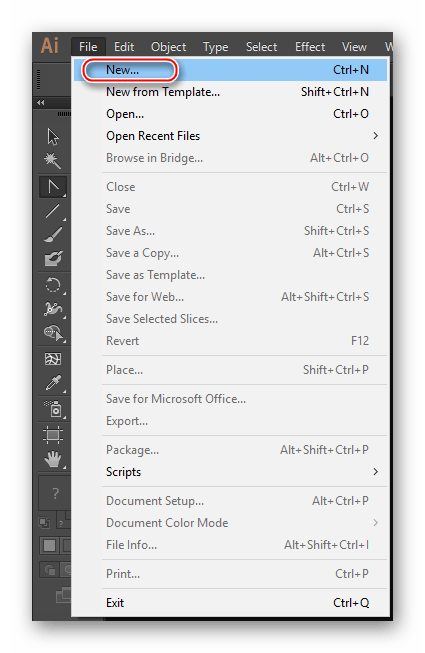
- Откройте Иллюстратор и в верхнем меню выберите пункт «File», где нужно нажать на «New…» для создания нового документа. Однако гораздо проще использовать различные комбинации клавиш, в данном случае – это Ctrl+N.
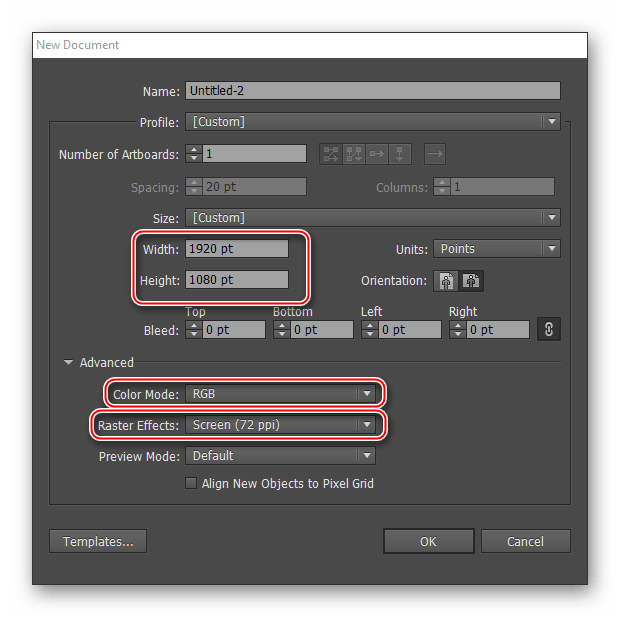
- Программа откроет окно настройки нового документа. Задайте размер, который считаете нужным. Размер можно задавать в нескольких системах измерения – миллиметрах, пикселях, дюймах и т.д. Цветовую палитру выбирайте в зависимости от того, будет ли ваше изображение где-либо печататься (RGB – для веба, CMYK – для печати). Если нет, то в пункте «Raster Effects» ставьте «Screen (72 ppi)». Если вы собираетесь печатать где-либо свой узор, то ставьте либо «Medium (150 ppi)», либо «High (300 ppi)». Чем больше значение ppi, тем качественнее получится печать, но и ресурсы компьютера при работе будут сильнее расходоваться.
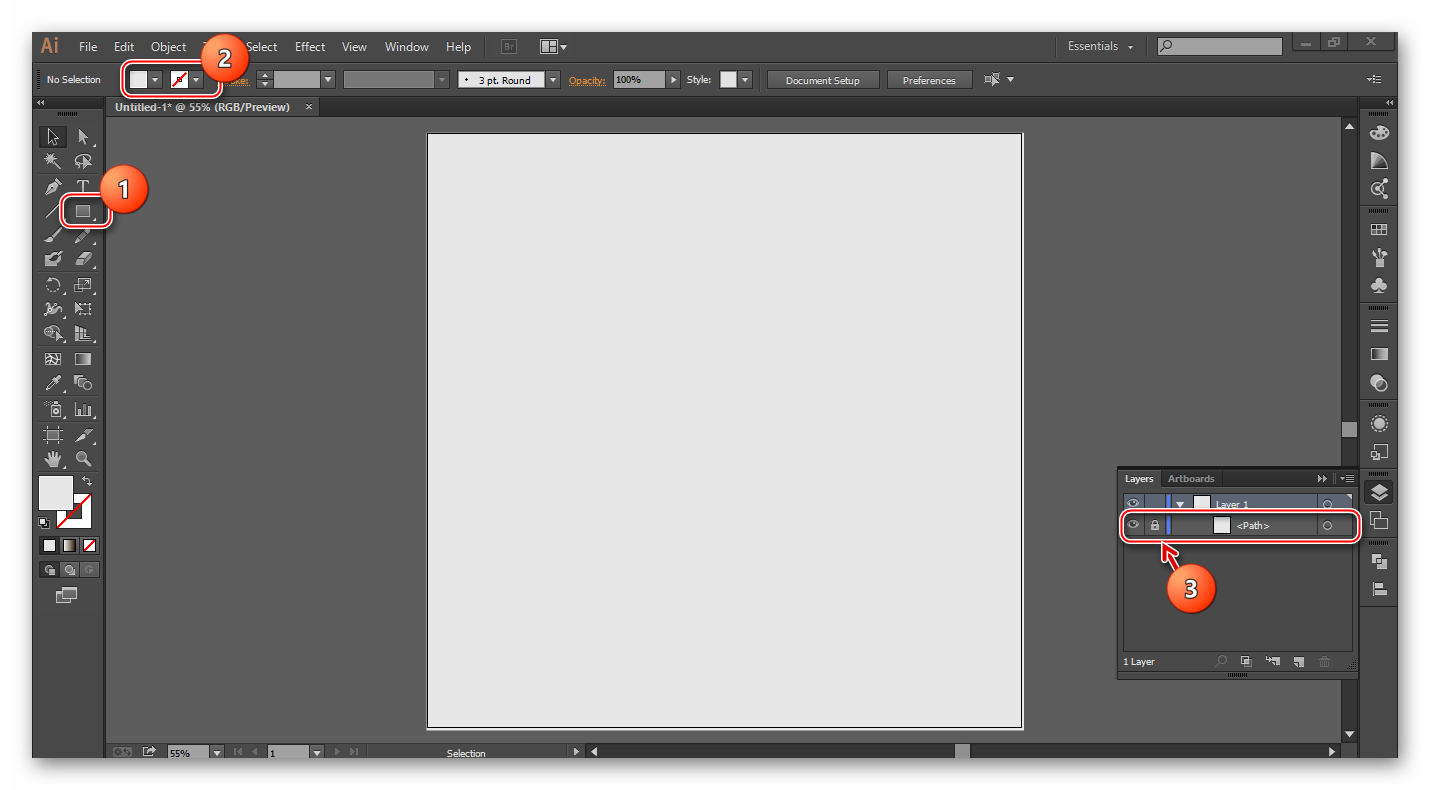
- Рабочая область по умолчанию будет белой. Если вас такой фоновый цвет не устраивает, то его можно поменять, наложив поверх рабочей области квадрат нужного цвета.
- После наложения данный квадрат нужно изолировать от редактирования в панели слоёв. Для этого откройте вкладку «Layers» в правой панели (выглядит как два наложенных друг на друга сверху квадрата). В этой панели найдите недавно созданный квадрат и кликните по пустому месту, правее от иконки глаза. Там должна появится иконка замка.
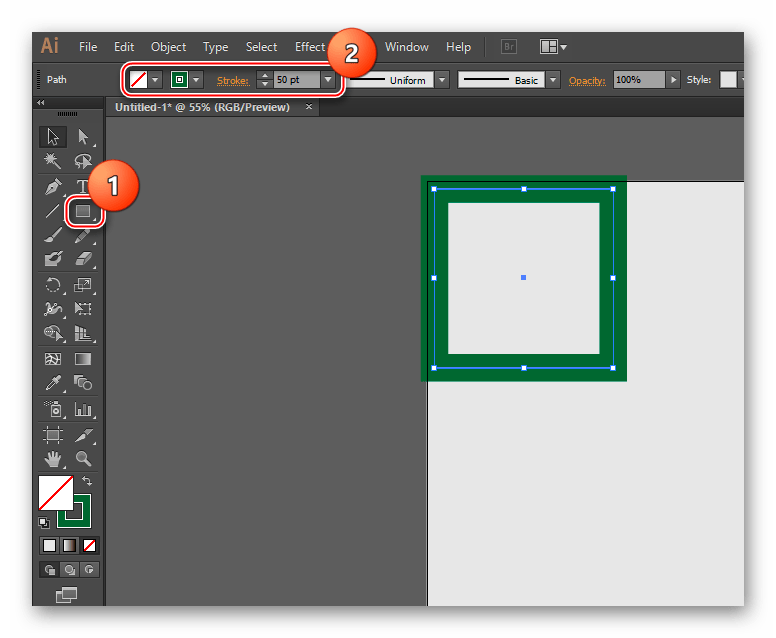
- Теперь можно приступать к созданию геометрического паттерна. Для начала нарисуем квадрат без заливки. Для этого в «Панели инструментов» выберите «Квадрат». В верхней панели настройте заливку, цвет и толщину обводки. Так как квадрат делается без заливки, то в первом пункте выберите белый квадрат, перечёркнутый красной линией. Цвет обводки в нашем примере будет зелёным, а толщина 50 пикселей.
- Нарисуйте квадрат. В данном случае нам нужна полностью пропорциональная фигура, поэтому при растягивании зажмите Alt+Shift.
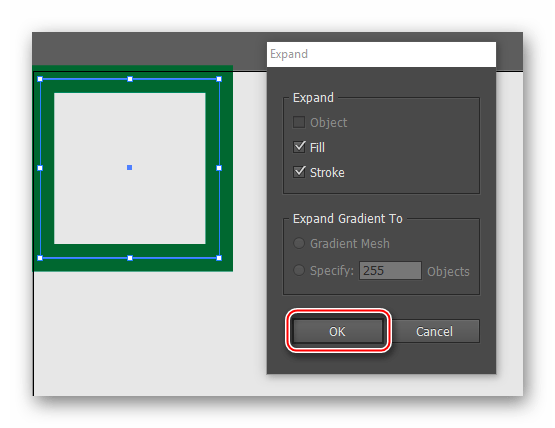
- Чтобы с получившейся фигурой было удобнее работать, превратите её в полноценную фигуру (пока это четыре замкнутые линии). Для этого перейдите в «Object», что расположен в верхнем меню. Из выпавшего подменю кликните по «Expend…». После всплывёт окно, где вам нужно нажать «OK». Теперь вы получили полноценную фигуру.
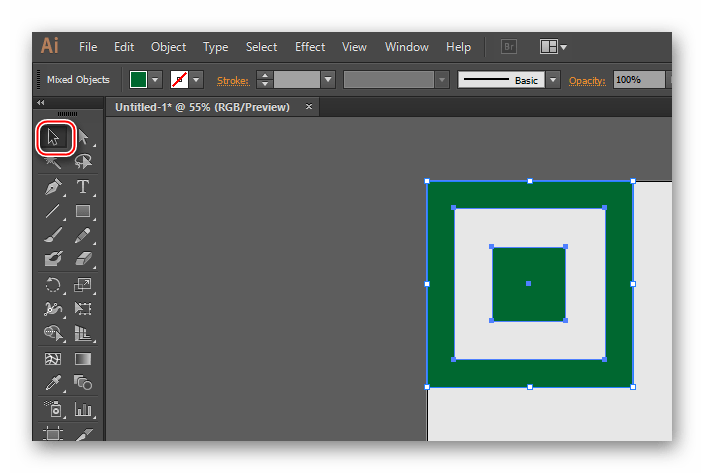
- Чтобы паттерн не выглядел слишком примитивно, нарисуйте внутри ещё один квадрат или любую другую геометрическую фигуру. В данном случае обводка не будет использоваться, вместо неё будет заливка (пока таким же цветом, как и более крупного квадрата). Новая фигура также должна быть пропорциональной, поэтому при рисовании не забывайте зажимать клавишу Shift.
- Разместите маленькую фигуру в центре большого квадрата.
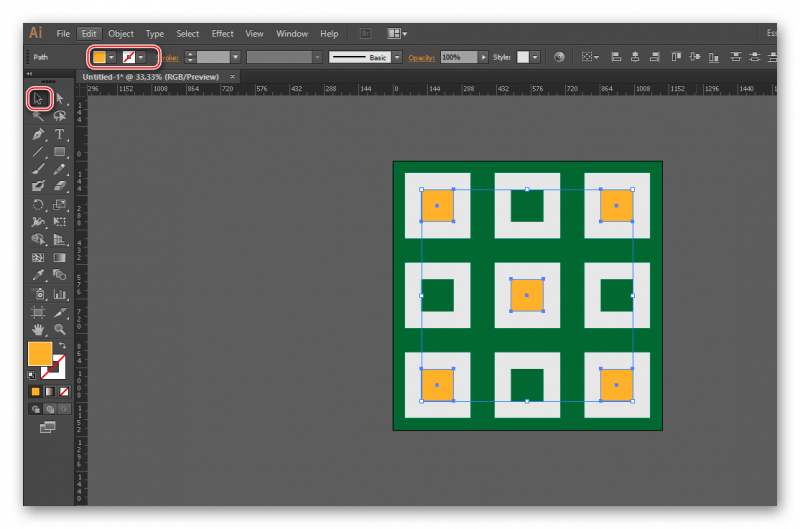
- Выделите оба объекта. Чтобы это сделать, найдите в «Панели инструментов» иконку с чёрным курсором и с зажатой клавишей Shift нажмите на каждую фигуру.
- Теперь их нужно размножить, чтобы заполонить всё рабочее пространство. Для этого изначально воспользуйтесь комбинациями клавиш Ctrl+C, а потом Ctrl+F. Программа самостоятельно выделит скопированные фигуры. Передвигайте их, чтобы заполнять пустующую часть рабочей области.
- Когда вся область будет заполнена фигурами, то для разнообразия можно некоторым из них задать другой цвет заливки. Например, небольшие квадратики перекрасить в оранжевый цвет. Чтобы быстрее это сделать, выделите их все при помощи «Selection Tool» (чёрного курсора) и зажатой клавиши Shift. После выберите в параметрах заливки нужный цвет.

Способ 2: делаем паттерн при помощи картинок
Для этого понадобится скачать картинку в формате PNG с прозрачным фоном. Можно также найти картинку с однотонным фоном, но его придётся удалить перед тем, как векторизовать изображение. А инструментами Иллюстратора убрать фон у изображения невозможно, его лишь можно скрыть, поменяв вариант наложения. Будет идеально, если вы найдёте исходный файл изображения в формате Иллюстратора. В этом случае картинку не придётся векторизовать. Главная проблема – найти какие-либо подходящие файлы в формате EPS, AI в сети сложно.
Рассмотрим пошаговую инструкцию на примере картинки с прозрачным фоном в формате PNG:
- Создайте рабочий документ. Как это сделать, описано в инструкции к первому способу, в пунктах 1 и 2.
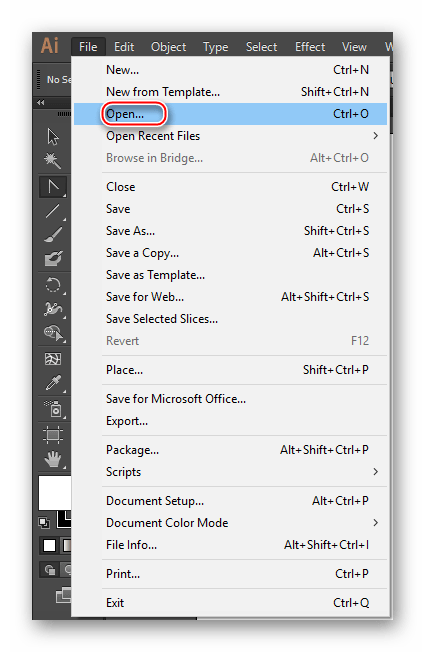
- Перенесите на рабочую область изображение. Откройте папку с изображением и перенесите его на рабочую область. Иногда такой способ не действует, в этом случае нажмите на «File» в верхнем меню. Появится подменю, где нужно выбрать «Open…» и указать путь к нужной картинке. Ещё можно воспользоваться комбинацией клавиш Ctrl+O. Изображение может открыться в другом окне Иллюстратора. Если это произошло, то просто перетащите его на рабочую область.
- Теперь нужно при помощи инструмента «Selection Tool» (в левой «Панели инструментов» выглядит как чёрный курсор) выделить картинку. Для этого достаточно просто нажать на неё.
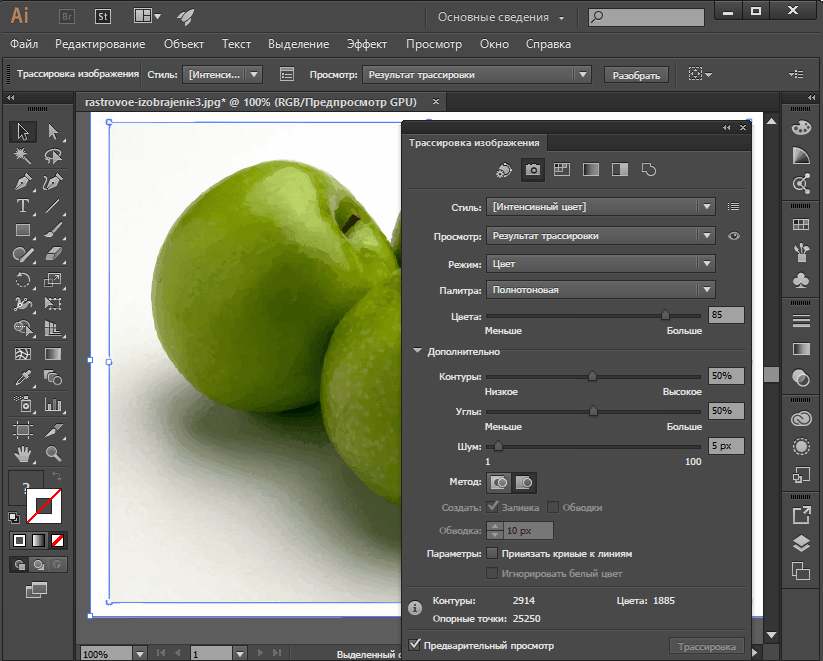
- Сделайте трассировку картинки.
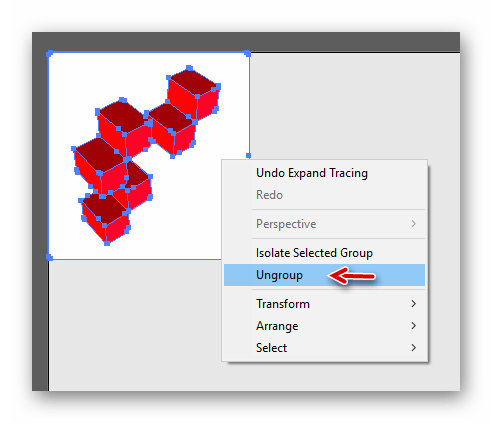
- Иногда возле картинки может появиться белая область, которая при смене цвета зальётся и перекроет изображение. Чтобы этого избежать удалите её. Для начала выделите изображения и нажмите по нему ПКМ. В выпавшем меню выберите «Ungroup», а потом выделите фон у изображения и нажмите Delete.
- Теперь картинку нужно размножить и заполнить ей всю рабочую область. Как это сделать, описано в пунктах 10 и 11 в инструкции к первому способу.
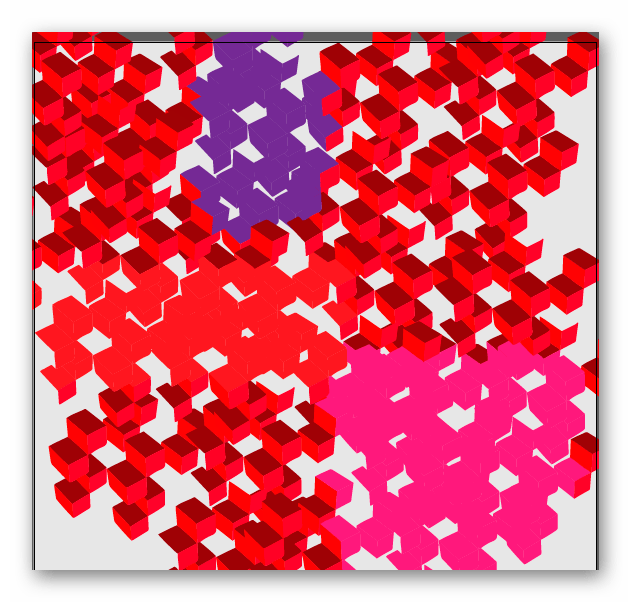
- Для разнообразия скопированные картинки можно сделать разного размера при помощи трансформации.
- Также для красоты некоторым из них можно изменить цвет.

Урок: Как сделать трассировку в Adobe Illustrator
Получившиеся паттерны можно сохранить как в формате Иллюстратора, чтобы вернуться к их редактированию в любой момент. Для этого перейдите в «File», нажмите «Save as…» и выберите любой формат Иллюстратора. Если же работа уже закончена, то можно сохранить её как обычную картинку.
 lumpics.ru
lumpics.ru




















Такой дичи ещё не видел… паттерн руками… сколько же у Вас времени?