Создать прозрачный текст в Фотошопе несложно – достаточно снизить непрозрачность заливки до нуля и добавить стиль, подчеркивающий контуры букв.
Мы с Вами пойдем дальше и создадим по-настоящему стеклянный текст, через который будет просвечиваться фон.
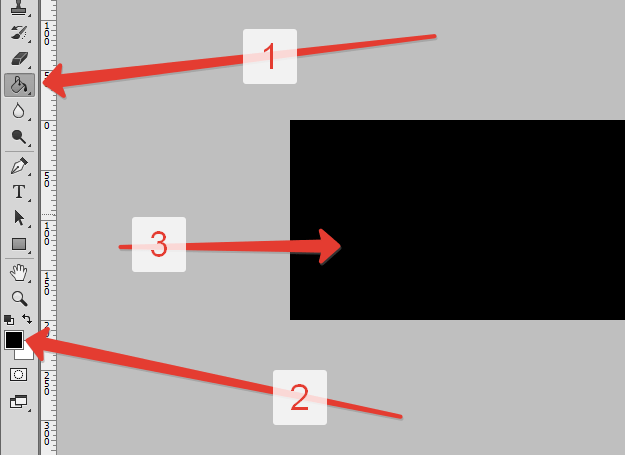
- Создаем новый документ нужного размера и заливаем фон черным цветом.
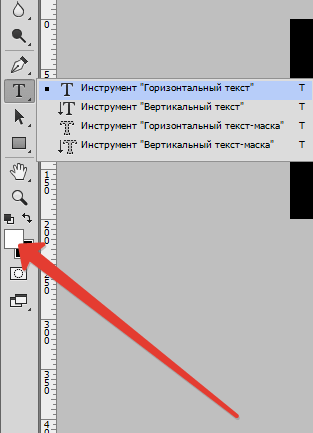
- Затем меняем основной цвет на белый и выбираем инструмент «Горизонтальный текст».
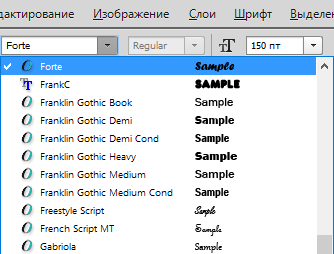
- Лучше всего будут смотреться шрифты, имеющие плавные линии. Я выбрал шрифт «Forte».
Пишем наш текст.
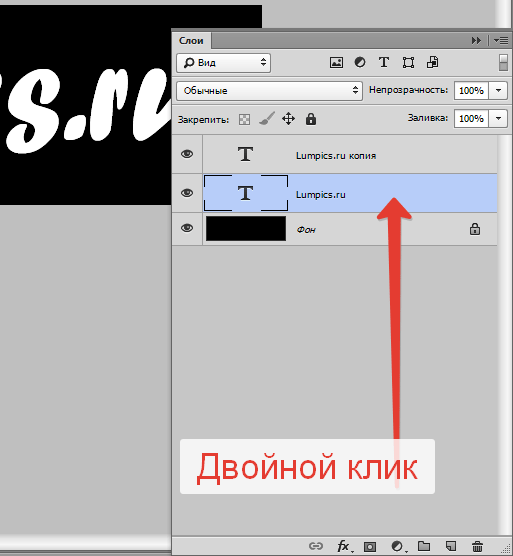
- Создаем копию слоя с текстом (CTRL+J), затем переходим на оригинальный слой и дважды кликаем по нему, вызывая стили слоя.
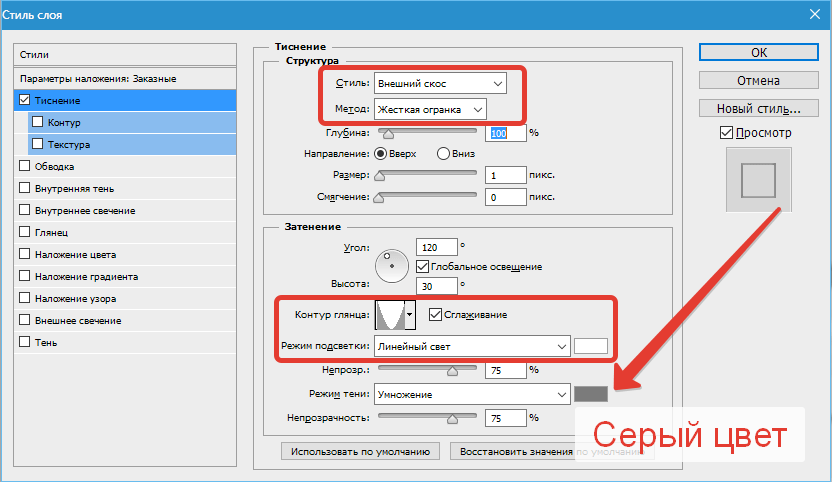
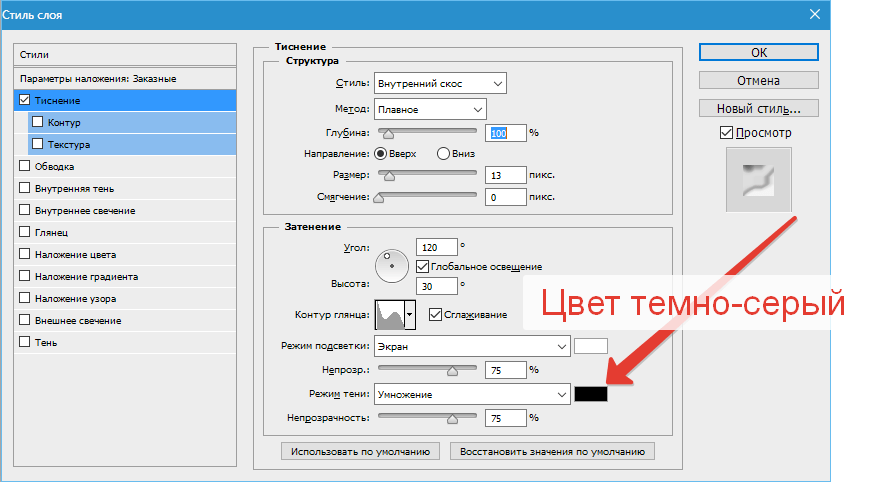
- Первым делом выбираем пункт «Тиснение». Выставляем настройки, как показано на скриншоте.
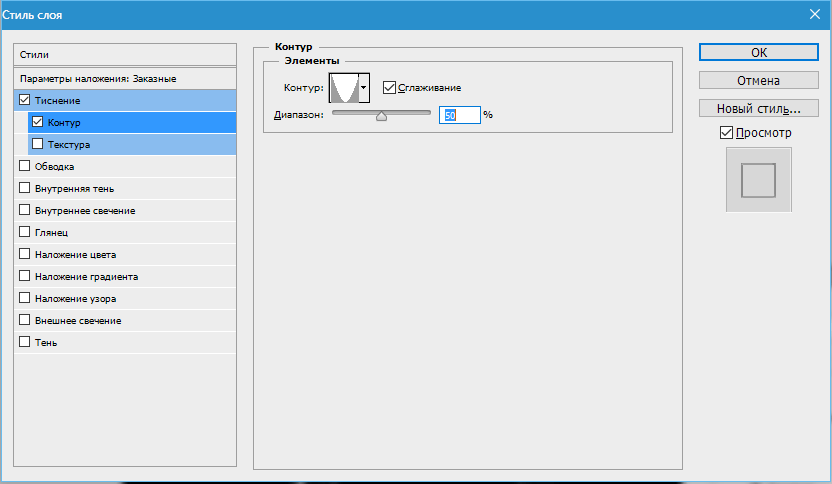
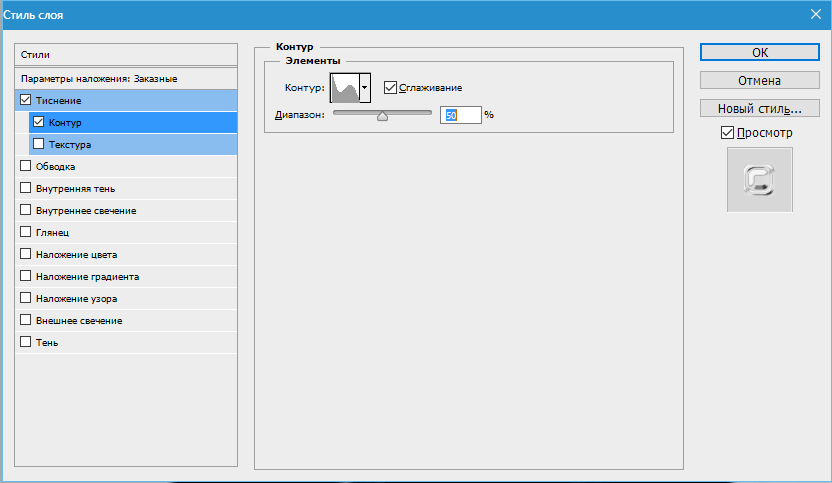
- Затем выбираем пункт «Контур» и снова смотрим на скриншот.
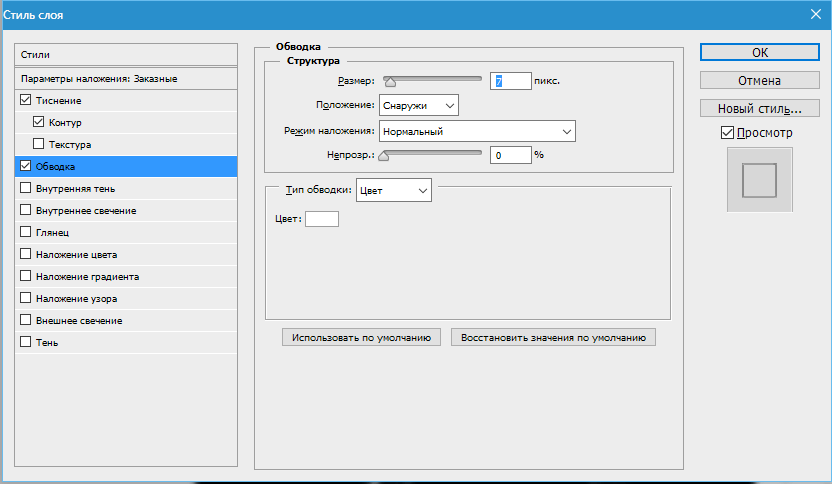
- Добавим Обводку с такими настройками:
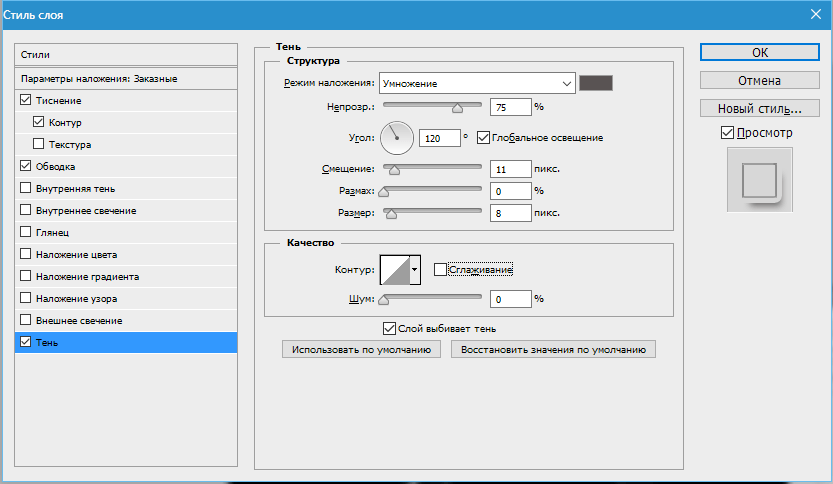
- И Тень.
- Готово, нажимаем ОК.
Не переживайте, что ничего не видно, скоро все покажется…
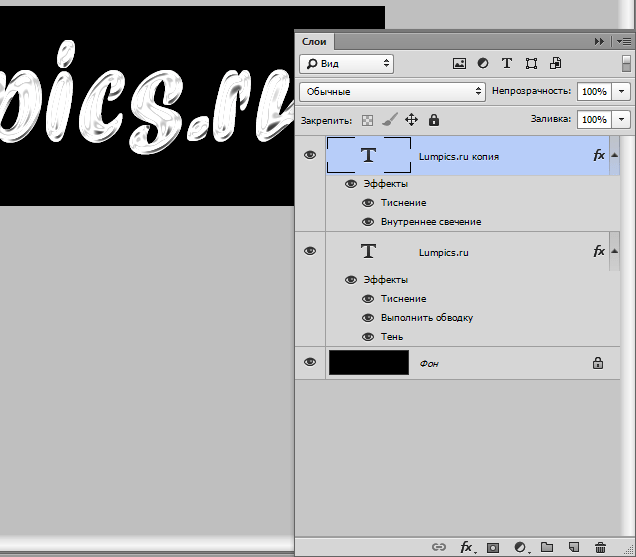
- Переходим на верхний слой и снова вызываем стили.
- Снова добавляем Тиснение, но с такими настройками:
- Затем определяем Контур.
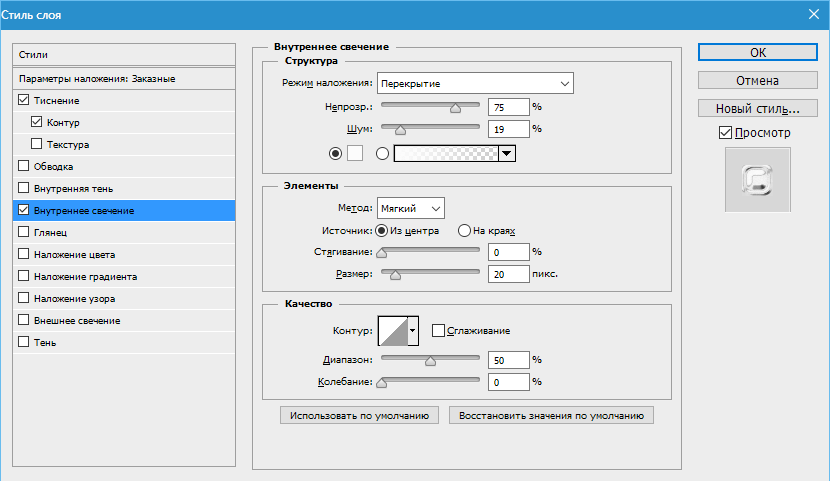
- Настраиваем Внутреннее свечение.
- Нажимаем ОК.
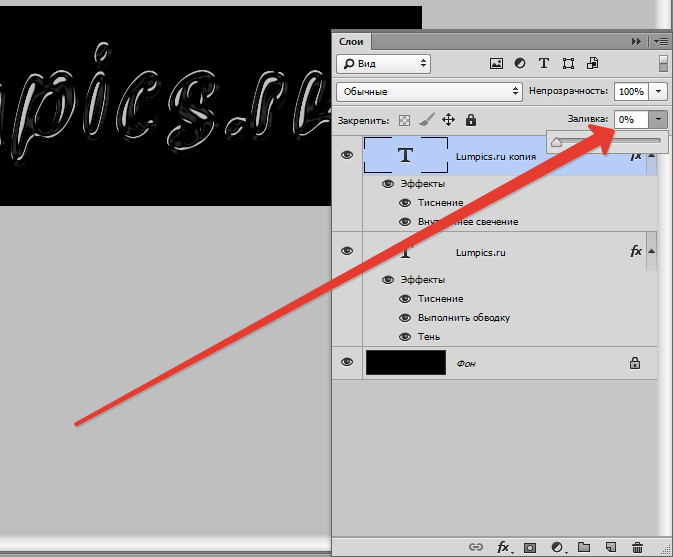
- Дальше самое интересное. Сейчас мы будем делать текст действительно прозрачным.
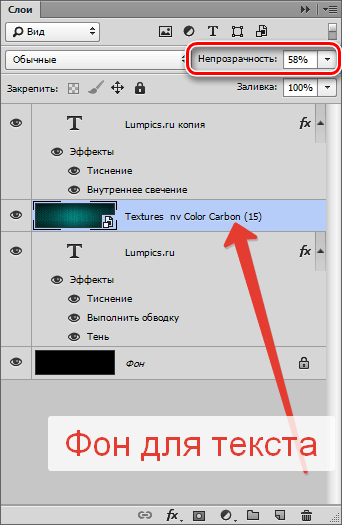
Все очень просто. Снижаем прозрачность заливки для каждого текстового слоя до нуля:
- Стеклянный текст готов, осталось добавить фон, который, собственно, и будет определять прозрачность надписи.
В данном случае фон добавляется между текстовыми слоями. Обратите внимание, что непрозрачность размещенного изображения нужно снизить («на глаз»), чтобы через него проступил нижний текстовый слой.
Старайтесь не делать его слишком ярким, иначе эффект прозрачности будет не так хорошо выражен, как нам хотелось бы.
Фон можно взять готовый, либо нарисовать свой.

Вот, что получилось в итоге:
Внимательно настраивайте стили для текстовых слоев и получите вот такой красивый прозрачный текст. До встречи в следующих уроках.
 lumpics.ru
lumpics.ru



























У меня все получилось.
Спасибо автору! Доходчиво!
Спасибо, помог! Очень просто и очень красиво
ЖАЛЬ ПОТРАЧЕННОГО ВРЕМЕНИ. Так ничего и не получилось. Этот текст
Здравствуйте, Сергей. Что конкретно у Вас не получилось? Если проблемы с последним этапом — размещением фона, то здесь мой просчет. Статья дополнена, читайте)
Согласен с Сергеем … не впечатлило …
Здравствуйте, Аноним. Что вас не впечатлило? Это же урок, а не цирковое представление)) Напишите, что вызвало затруднения, и я Вам помогу разобраться.
Все ок, в самом конце когда изображение готово, можно «поиграть» с параметрами размера тиснения в обоих текстовых слоях. От этого во многом зависит конечный результат 🙂
Спасибо! Хорошее решение для вставки своей подписи в рисунок.
Это всё может действовать в программе Фотошоп, который установлен на компьютере. А как насчёт фотошоп-онлайн. В последнем нет многих вкладок. Например, вкладка Тиснения в онлайн-фотошопе не разбивается на подпункты. Конкретно интересует стеклянный текст.
Не совсем понял, зачем ставить обводку в 7 пикселей, непрозрачность которой равна 0% ? Она же не отображается и на тень не влияет…
Спасибо! Понравилось очень!
Все понятно ,спасибо.