Содержание:
Не всегда у программиста имеется под рукой специальное программное обеспечение, через которое он и работает с кодом. Если так случилось, что редактировать код нужно, а соответствующего софта нет под рукой, можно воспользоваться бесплатными онлайн-сервисами. Далее мы расскажем о двух таких сайтах и детально разберем принцип работы в них.
Редактируем программный код онлайн
Поскольку подобных редакторов существует большое количество и их все просто не рассмотреть, мы решили сконцентрировать внимание только на двух интернет-ресурсах, которые являются самыми популярными и представляют основной набор необходимых инструментов.
Читайте также: Как написать программу на Java
Способ 1: CodePen
На сайте CodePen многие разработчики делятся собственными кодами, сохраняют и работают с проектами. Нет ничего сложного в том, чтобы создать свой аккаунт и сразу же приступить к написанию, а делается это так:
- Откройте главную страницу сайта CodePen, воспользовавшись указанной выше ссылкой, и переходите к созданию нового профиля.
- Выберите удобный путь регистрации и, следуя приведенным инструкциям, создайте собственный аккаунт.
- Заполните информацию о своей странице.
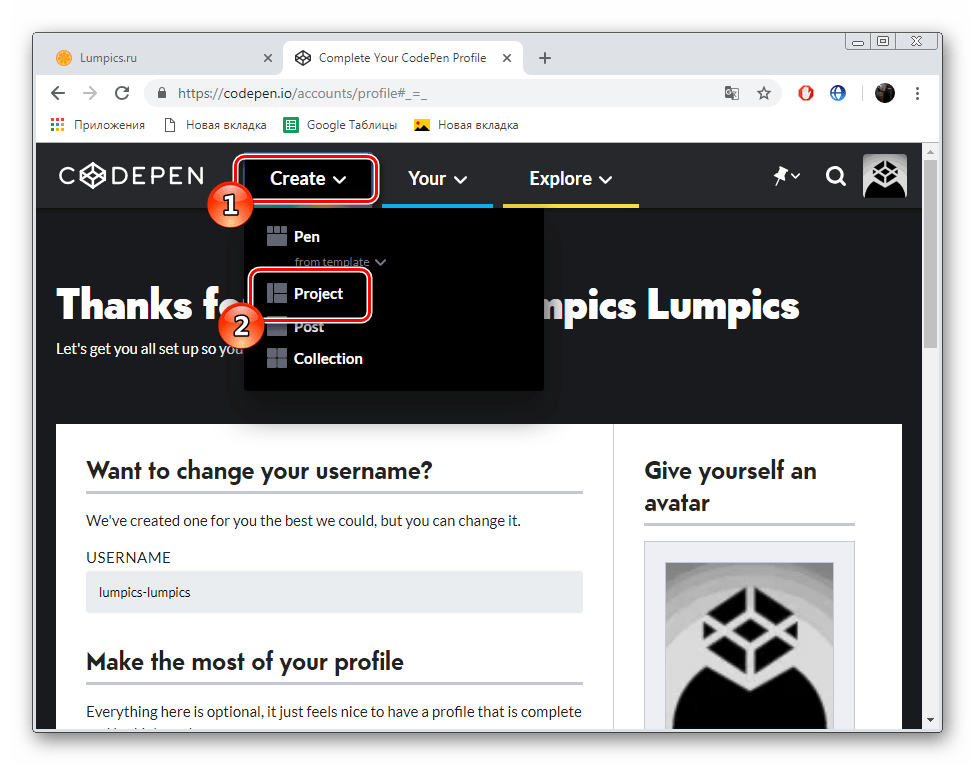
- Теперь можно подняться вверх вкладки, развернуть всплывающее меню «Create» и выбрать пункт «Project».
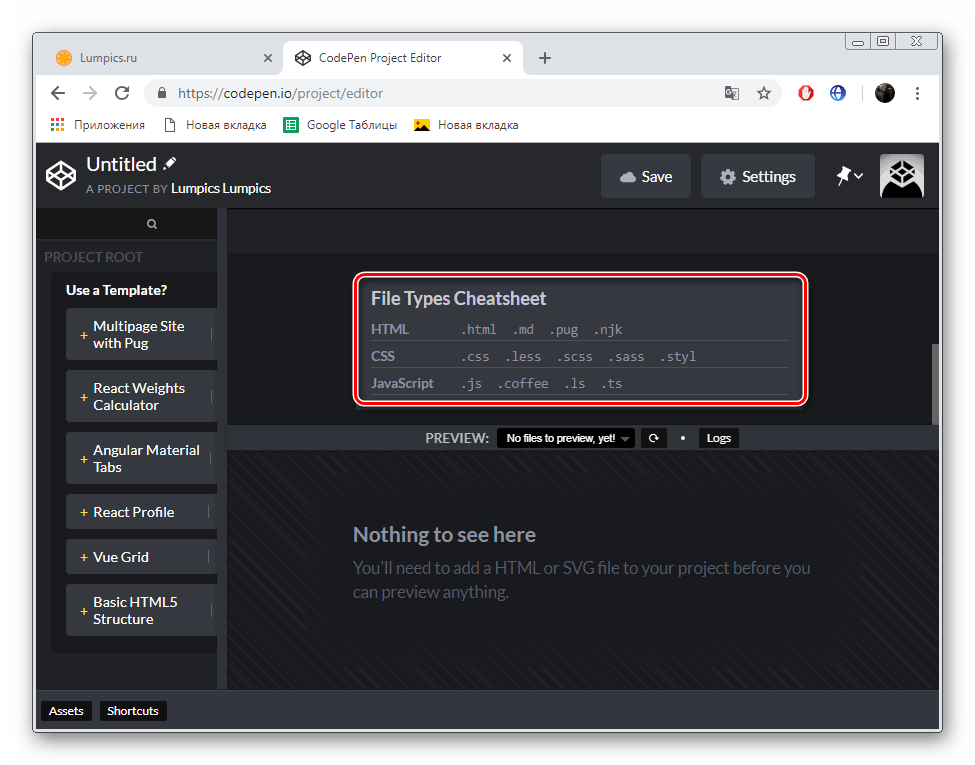
- В окне справа вы увидите поддерживаемые форматы файлов и языки программирования.
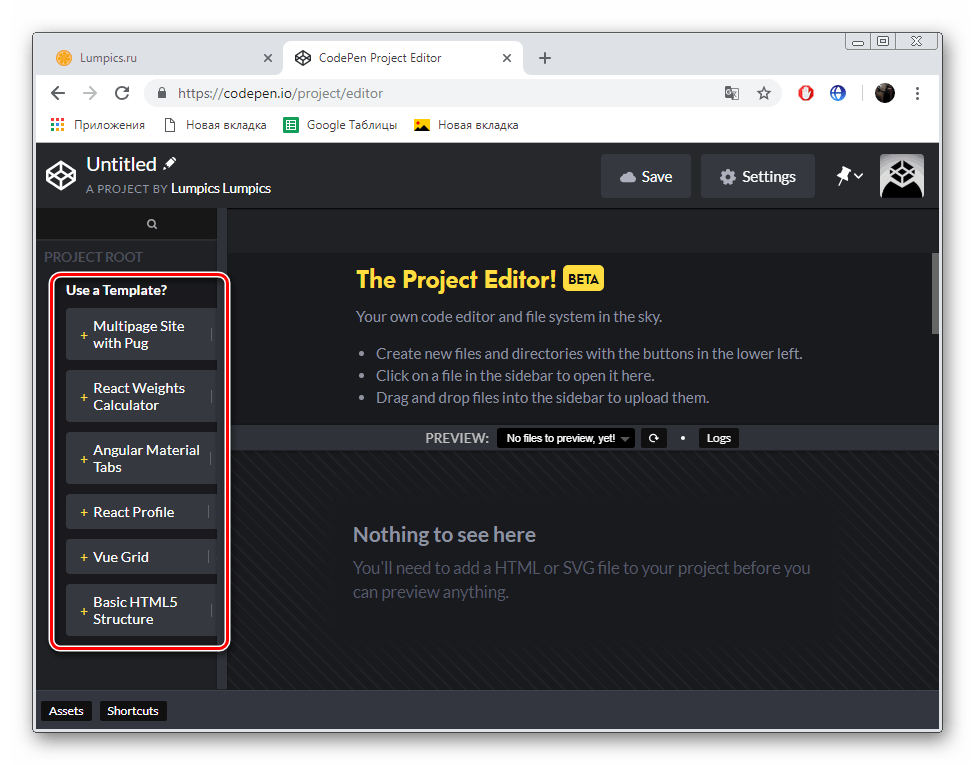
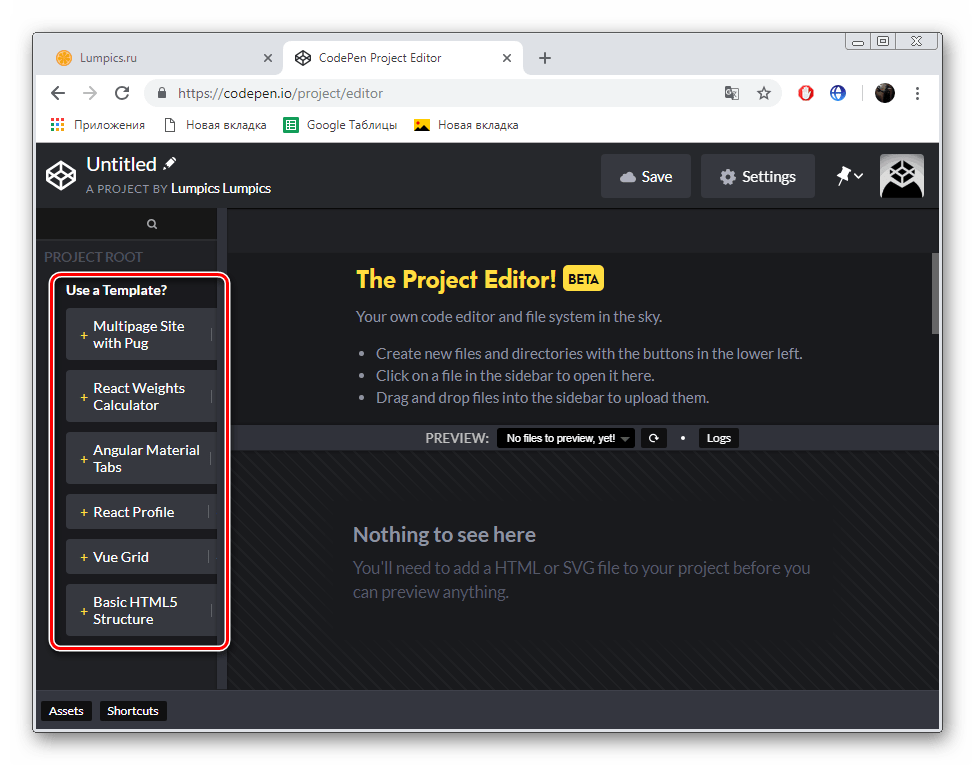
- Начинайте редактирование, выбрав один из шаблонов или стандартную разметку HTML5.
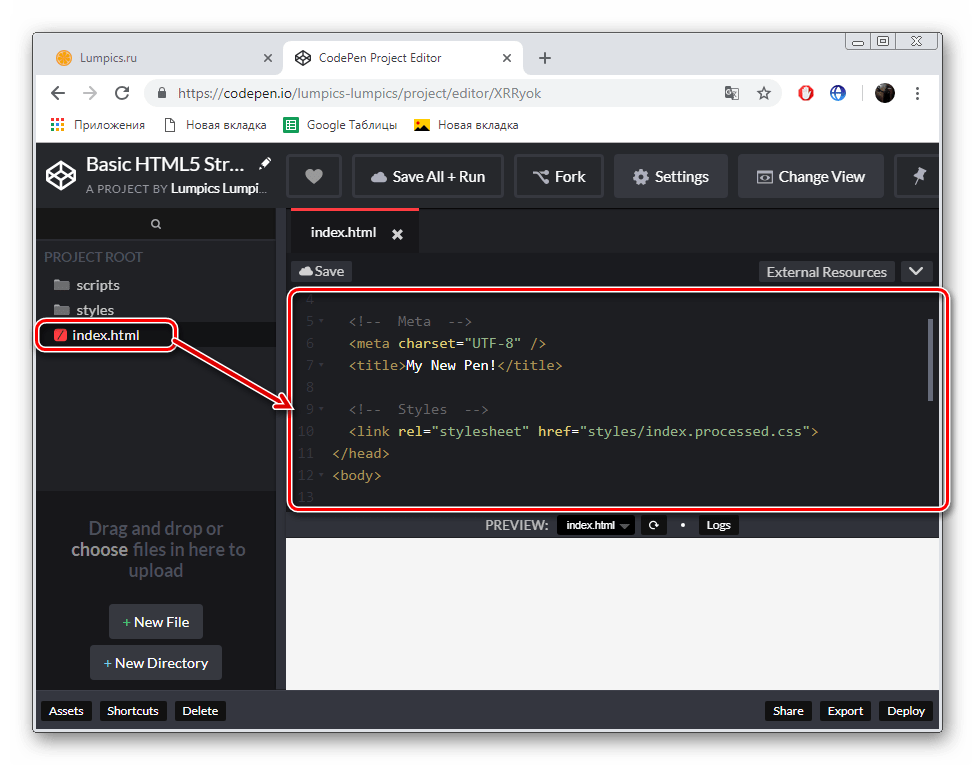
- Слева будут отображаться все созданные библиотеки и файлы.
- Левый клик мыши по объекту активирует его в окне справа отображается код.
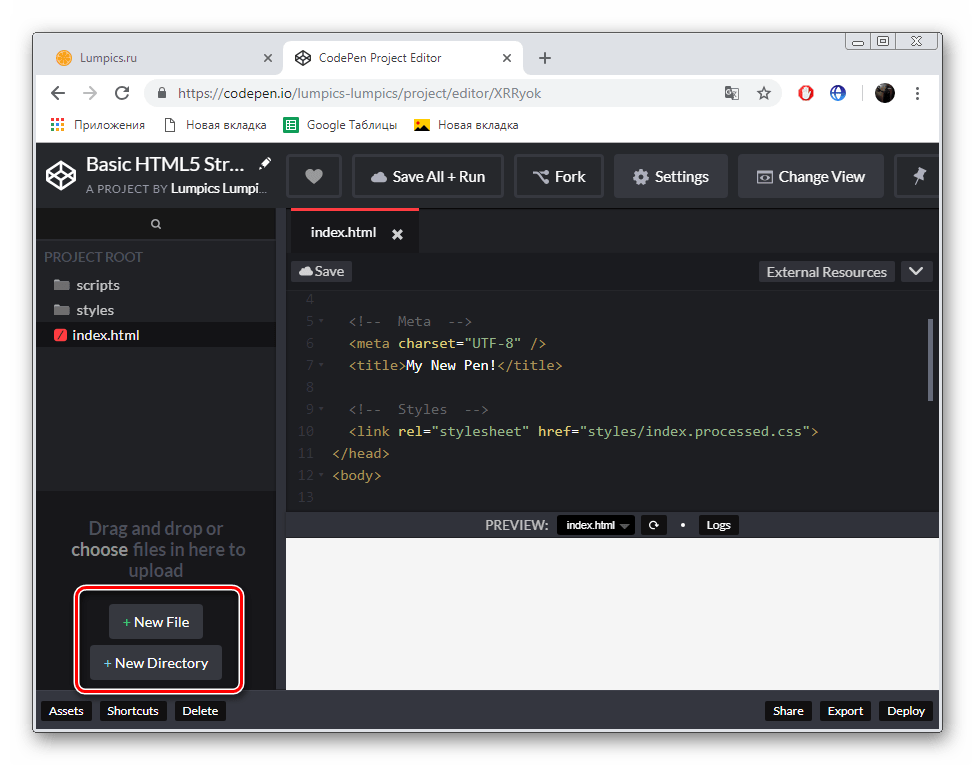
- Внизу присутствуют кнопки, позволяющие добавить собственные папки и файлы.
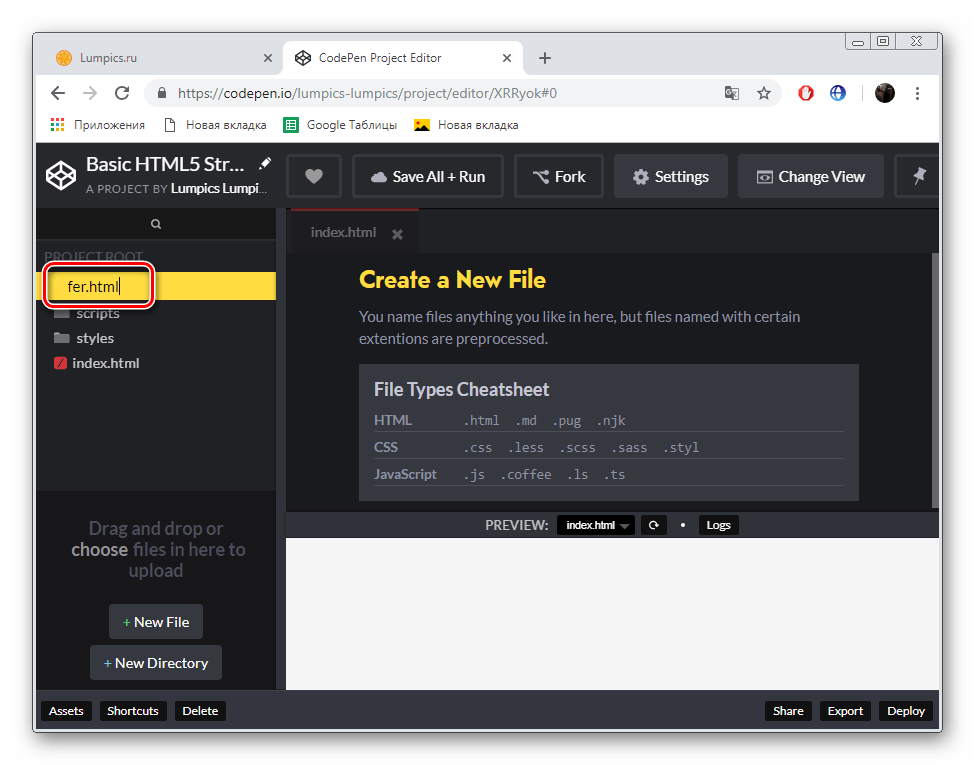
- После создания задайте имя объекту и сохраните изменения.
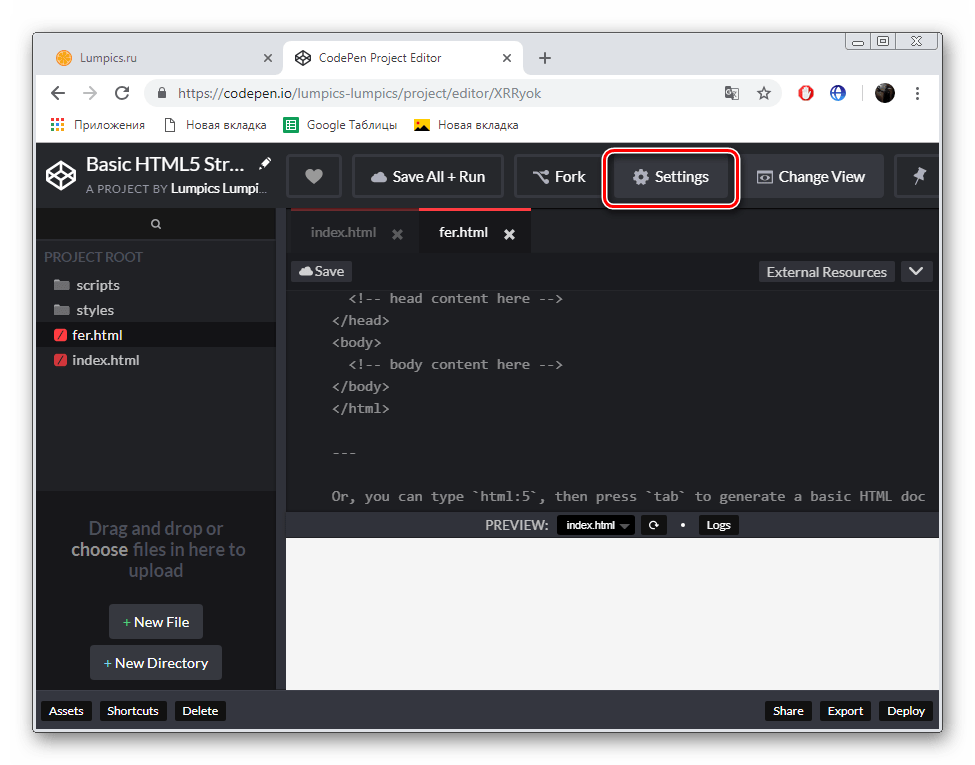
- В любой момент вы можете перейти к настройкам проекта, щелкнув ЛКМ на «Settings».
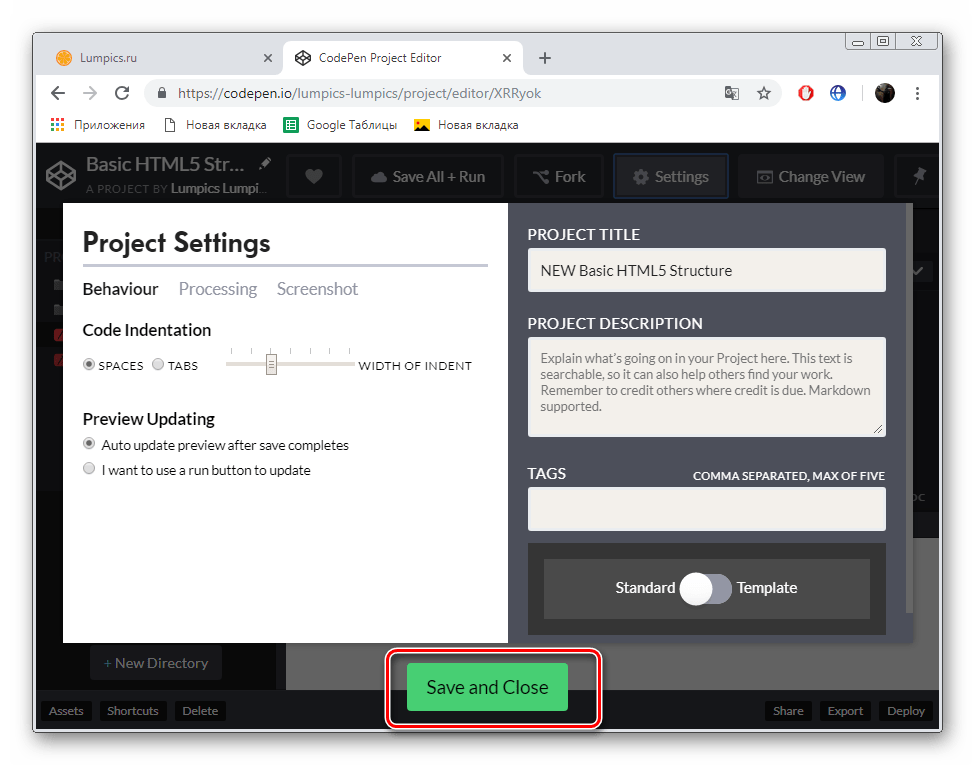
- Здесь выставляется основная информация – название, описание, теги, а также параметры предпросмотра и вдавливания кода.
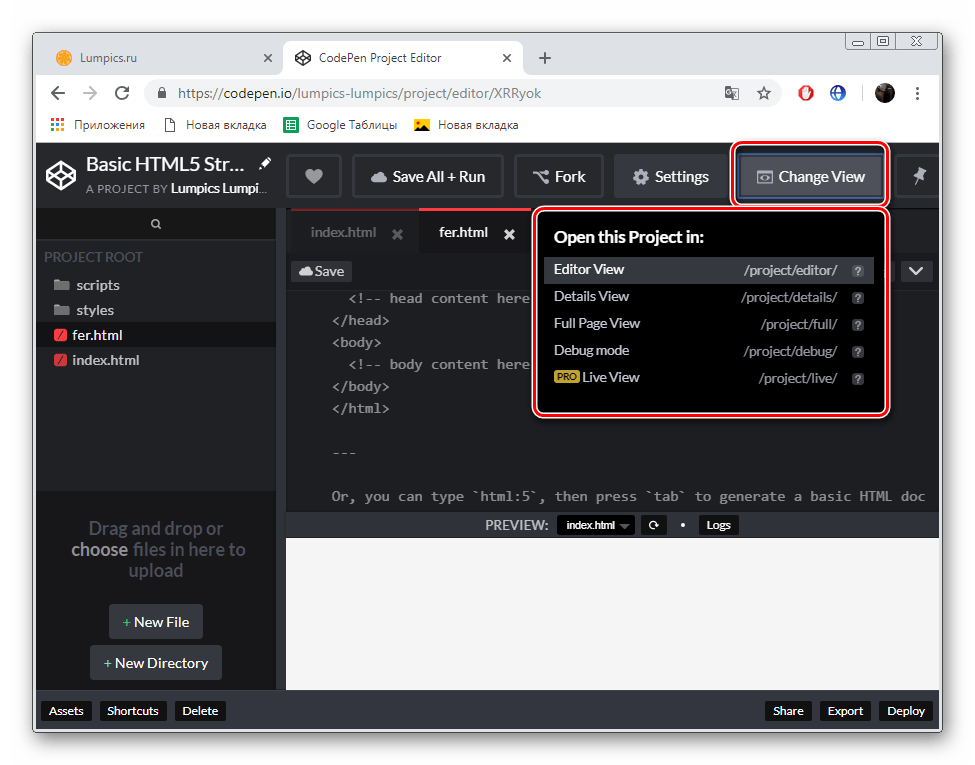
- Если вас не устраивает текущий вид рабочей области, вам доступно его изменение путем нажатия на «Change View» и выбора необходимого окна просмотра.
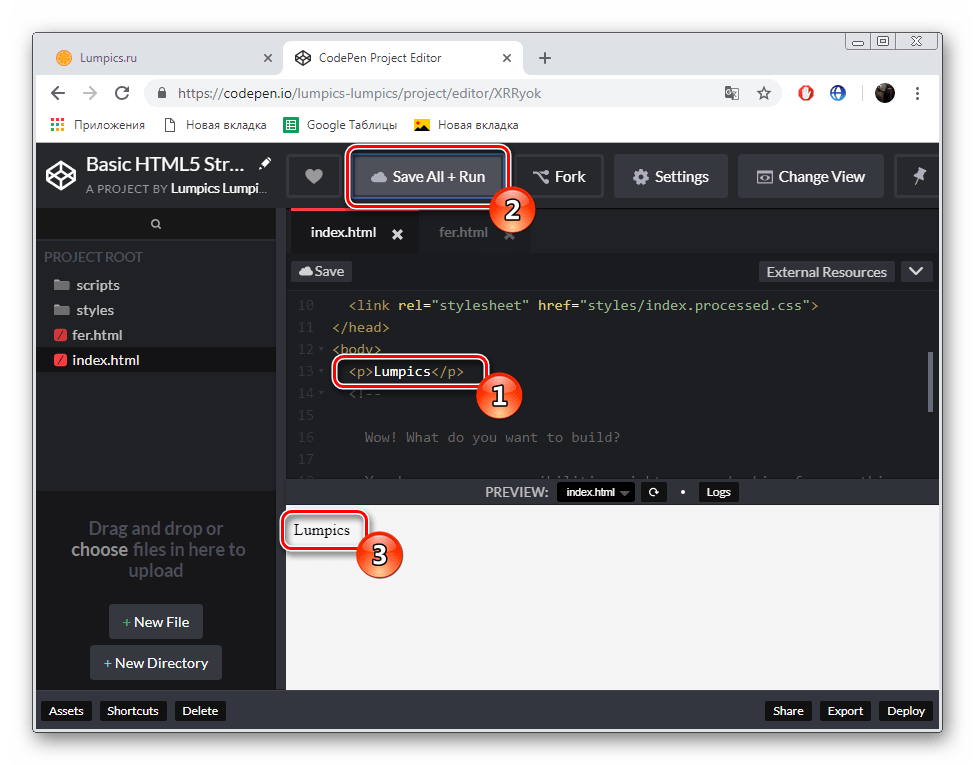
- Когда вы отредактируете нужные строки кода, щелкните на «Save All + Run», чтобы сохранить все изменения и запустить программу. Внизу отобразится скомпилированный результат.
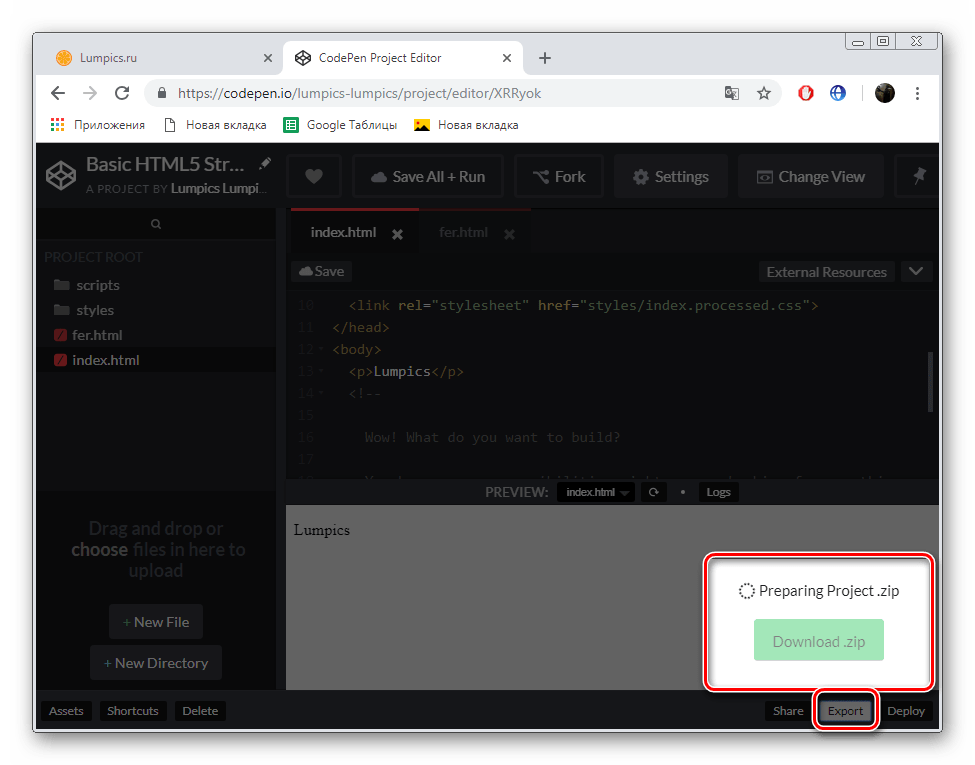
- Сохраните проект у себя на компьютере, кликнув на «Export».
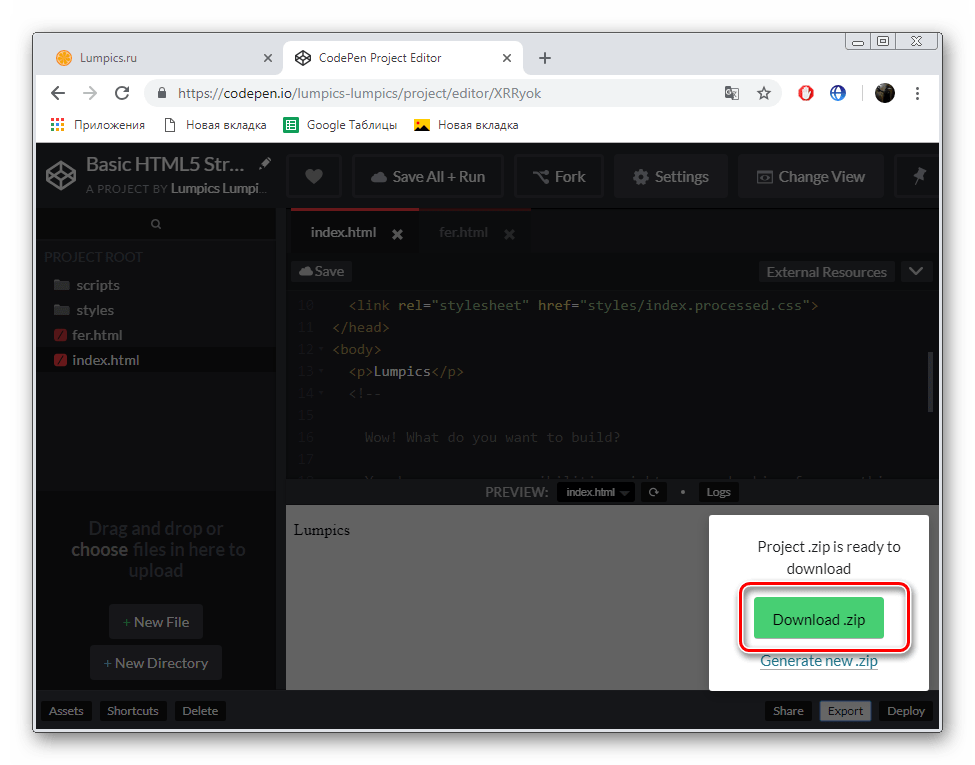
- Дождитесь завершения обработки и загрузите архив.
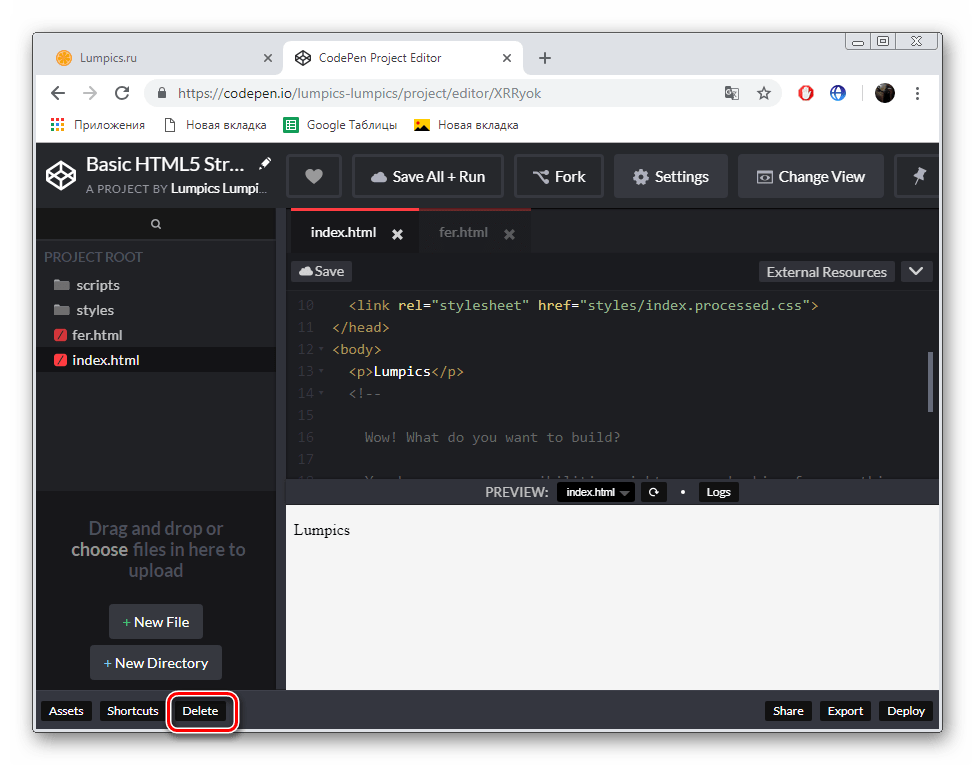
- Поскольку в бесплатной версии CodePen пользователь не может иметь более одного активного проекта, его нужно будет удалить, если требуется создать новый. Для этого щелкните на «Delete».
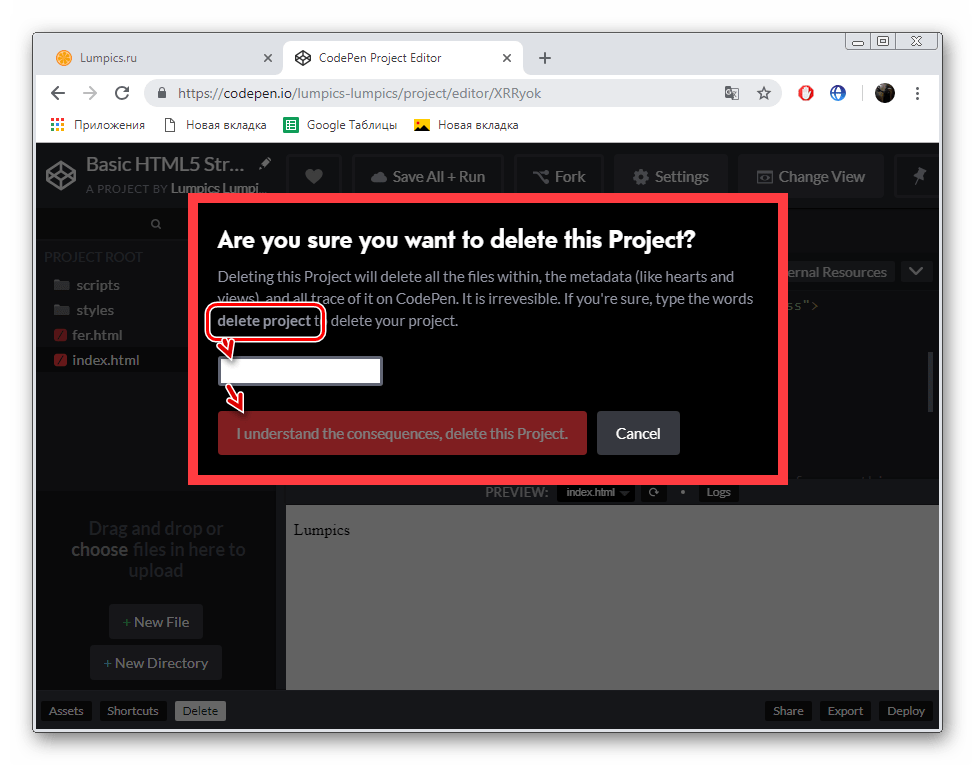
- Введите проверочное слово и подтвердите удаление.
Выше нами были рассмотрены базовые функции онлайн-сервиса CodePen. Как видите, он неплохо подходит для того, чтобы не только редактировать код, но и писать его с нуля, а потом делиться с другими пользователями. Единственным недостатком сайта являются ограничения в бесплатной версии.
Способ 2: LiveWeave
Теперь хотелось бы остановиться на веб-ресурсе LiveWeave. В нем присутствует не только встроенный редактор кода, но и другие инструменты, о которых мы и поговорим ниже. Начинается работа с сайтом так:
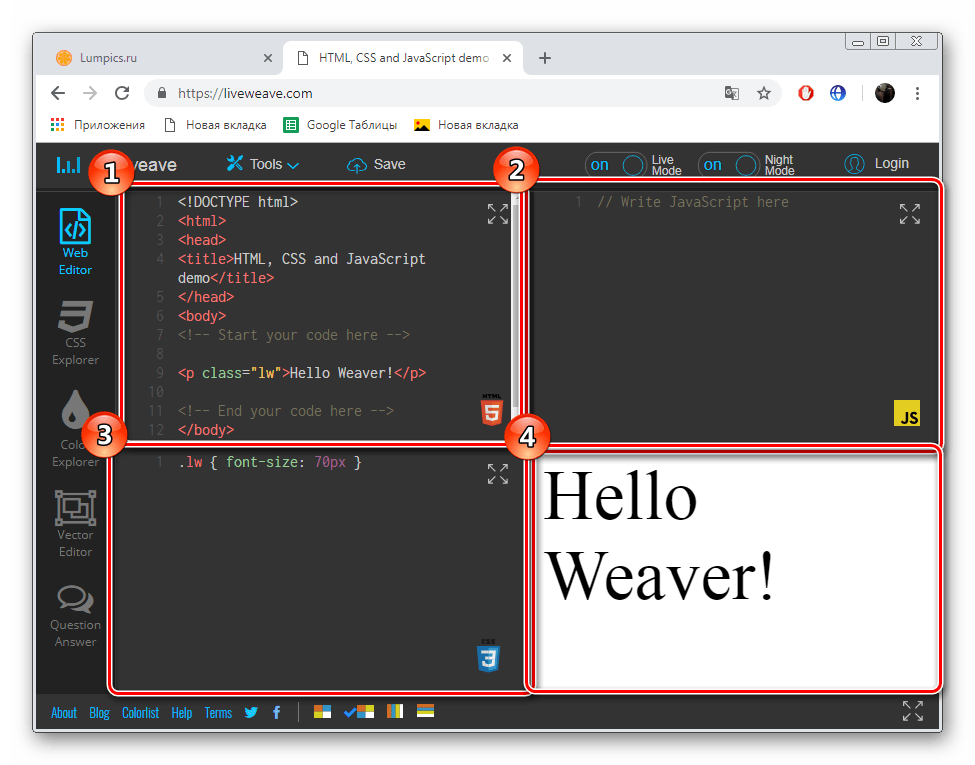
- Перейдите по ссылке выше, чтобы попасть на страницу редактора. Здесь сразу же вы увидите четыре окна. В первом происходит написание кода в HTML5, во втором – JavaScript, в третьем – CSS, а в четвертом показывается результат компиляции.
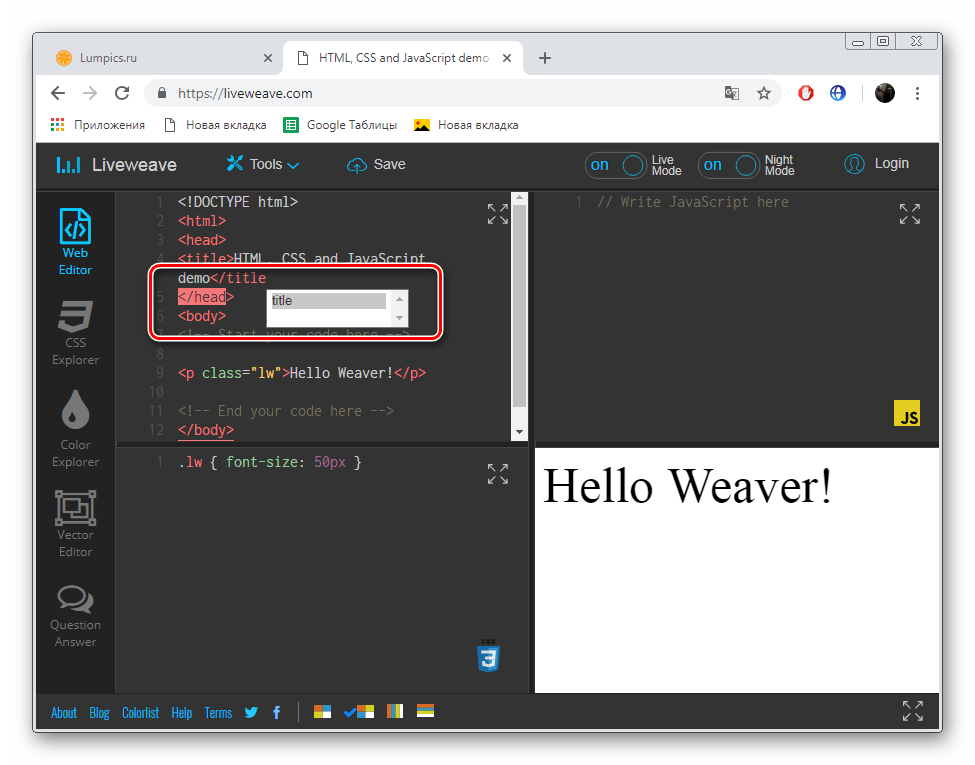
- Одной из особенностей данного сайта можно считать всплывающие подсказки при наборе тегов, они позволяют повысить скорость набора и избежать ошибок в написании.
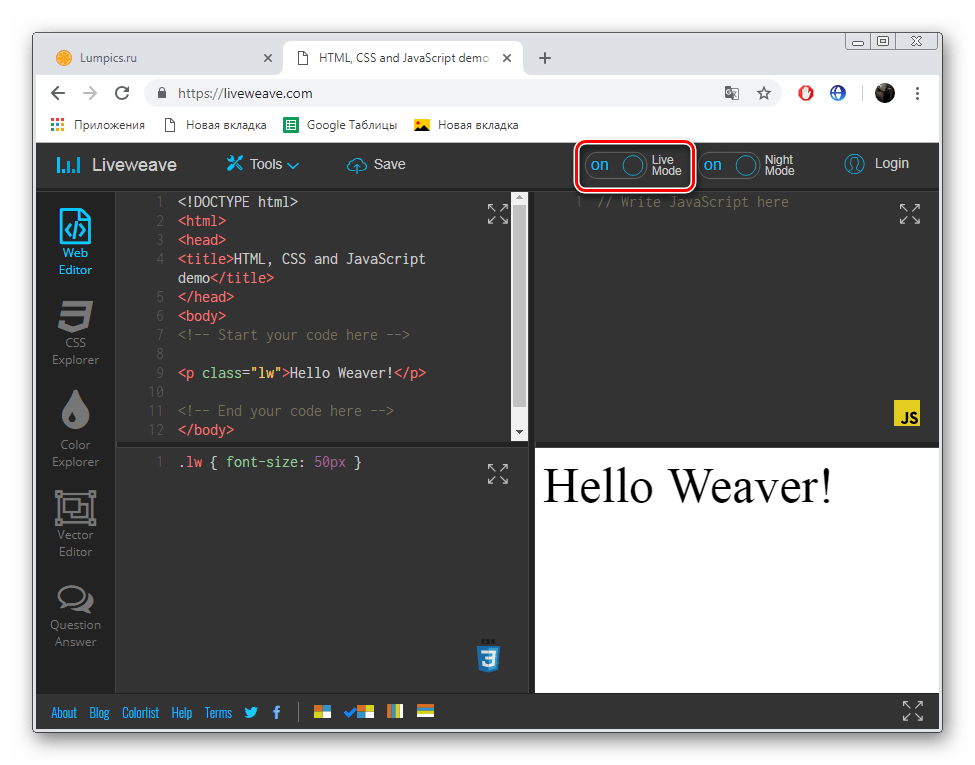
- По умолчанию компиляция происходит в live-режиме, то есть, обрабатывается сразу же после внесения изменений.
- Если вы хотите деактивировать эту функцию, вам нужно переместить ползунок напротив необходимого пункта.
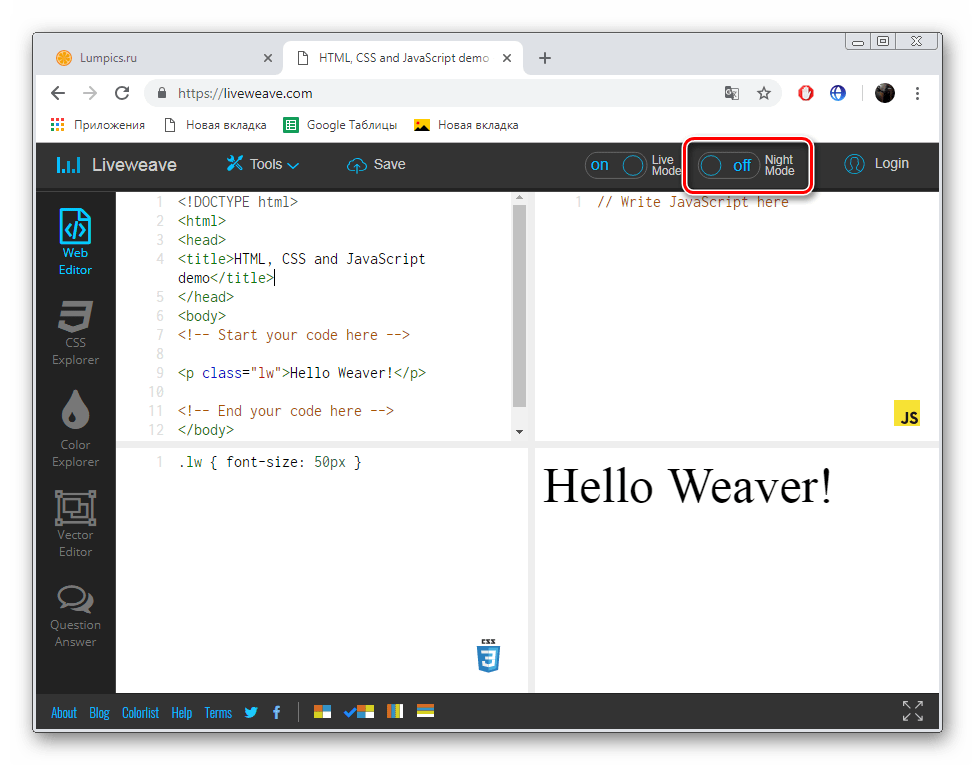
- Рядом доступно включение и выключение ночного режима.
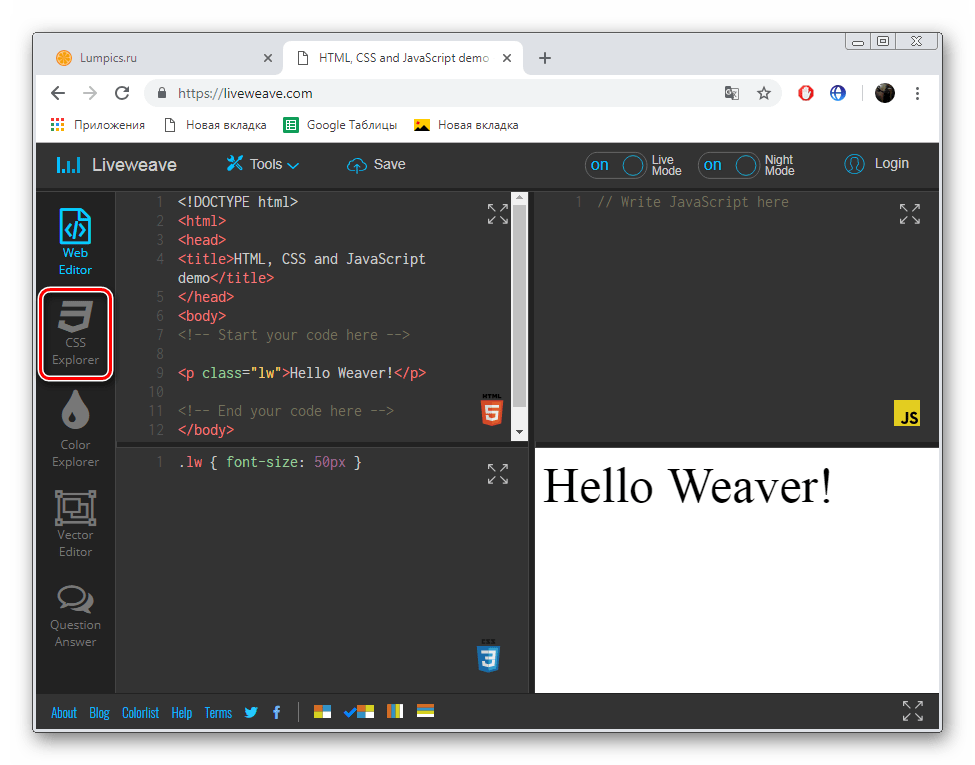
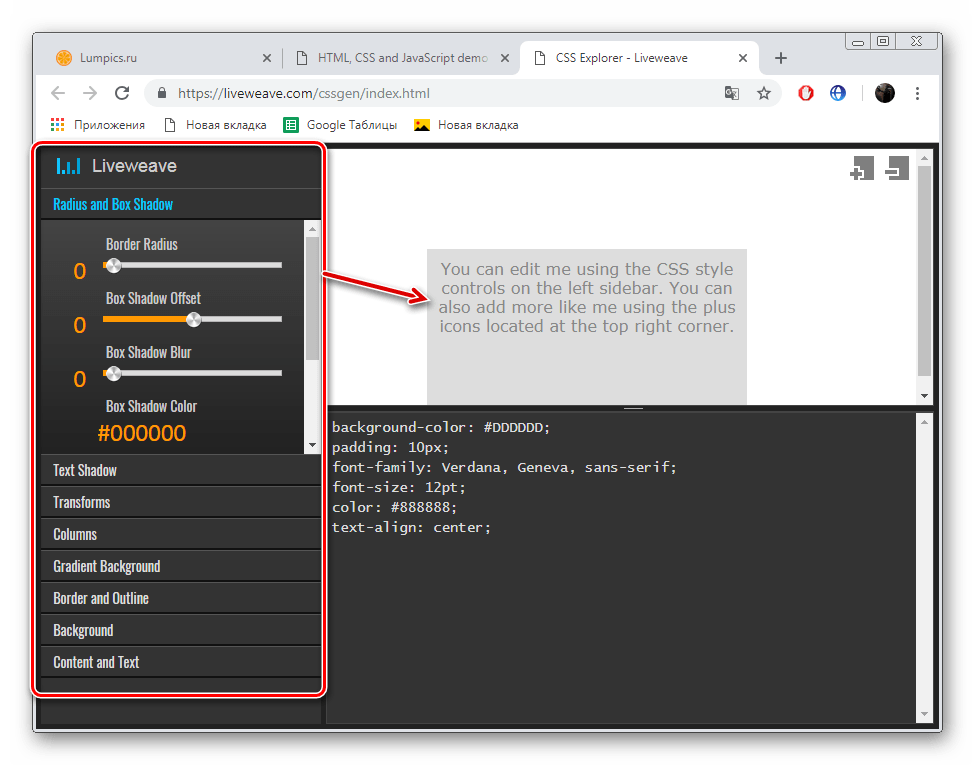
- Вы можете перейти к работе с контроллерами CSS, нажав на соответствующую кнопку на панели слева.
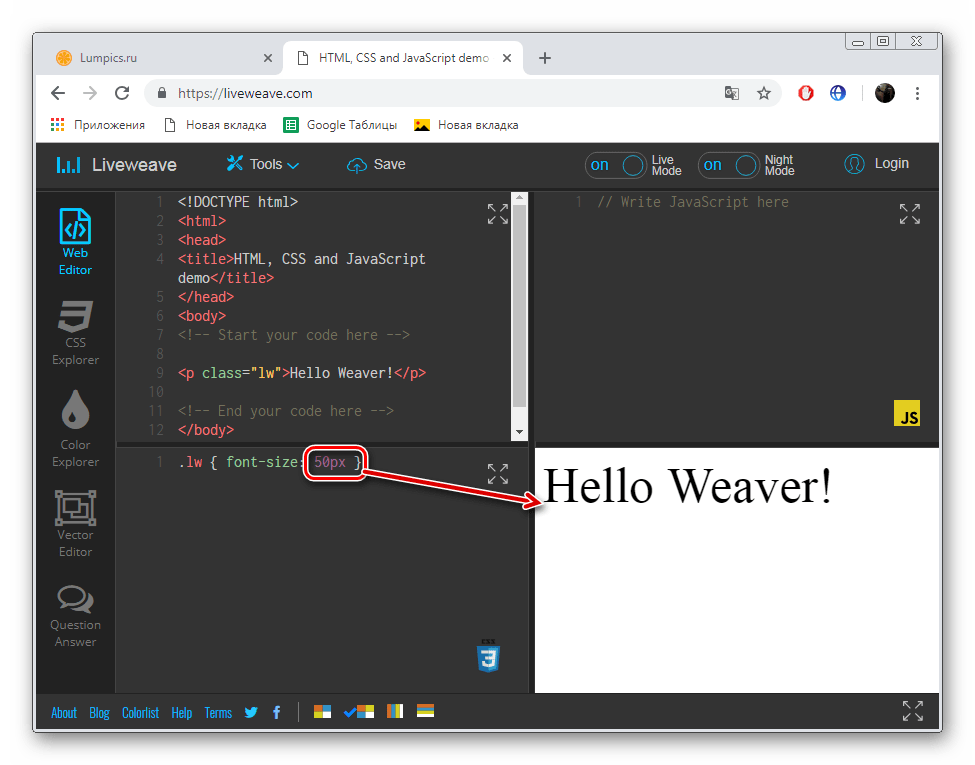
- В открывшемся меню редактируется надпись путем перемещения ползунков и изменения определенных значений.
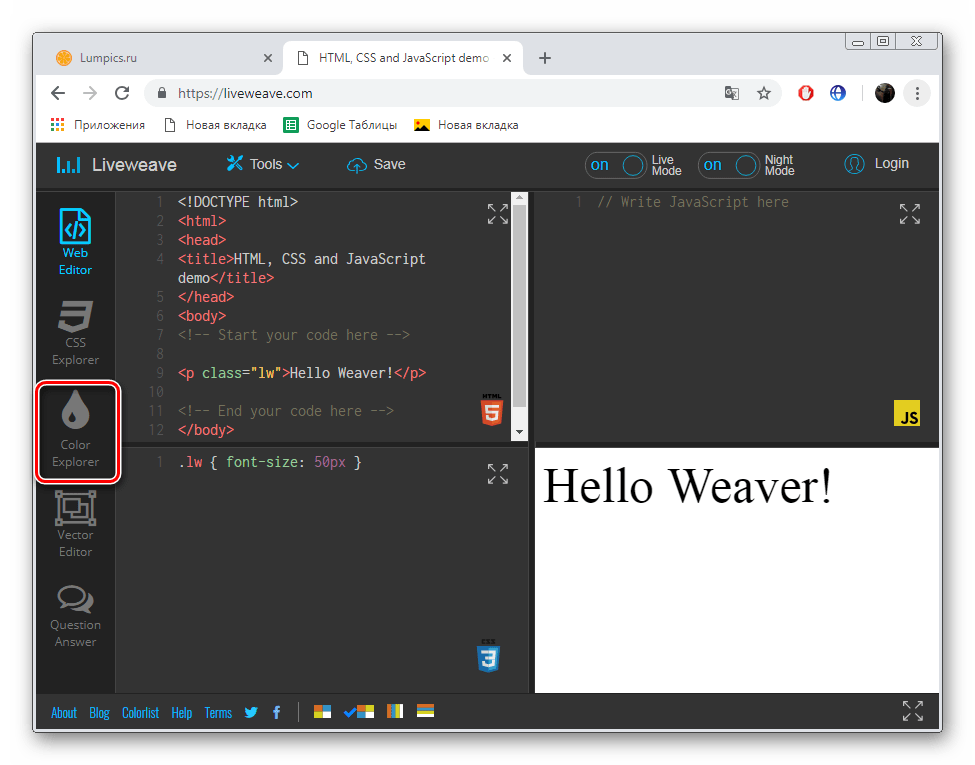
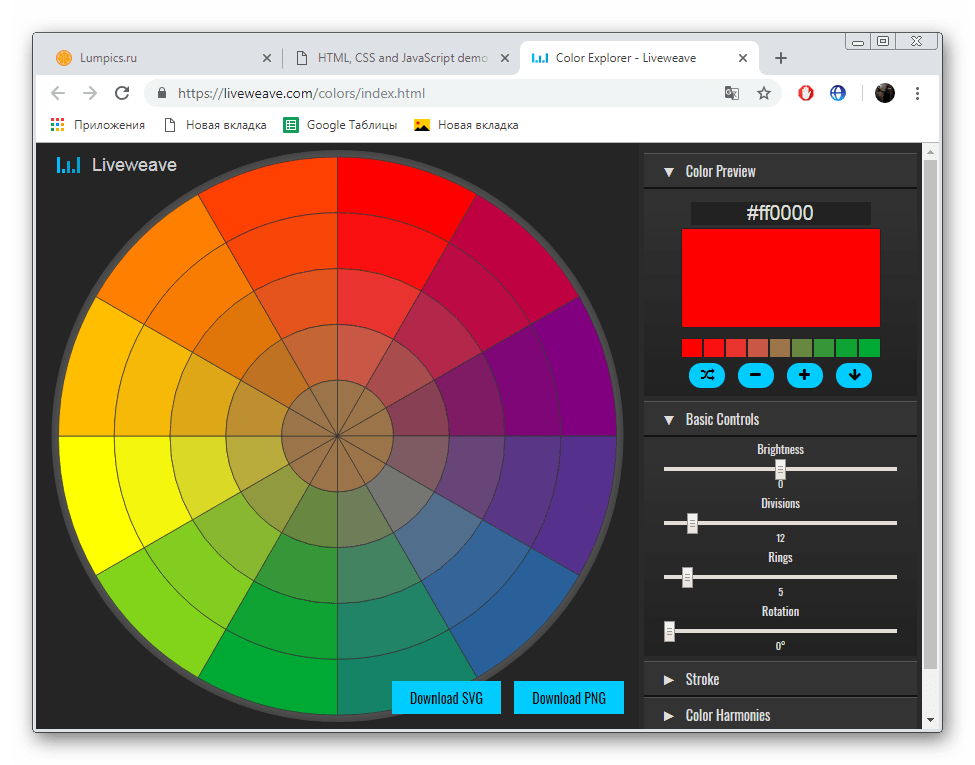
- Далее рекомендуем обратить внимание на определитель цветов.
- Вам предоставляют обширную палитру, где можно выбрать любой оттенок, а вверху отобразится его код, который позже используется при написании программ с интерфейсом.
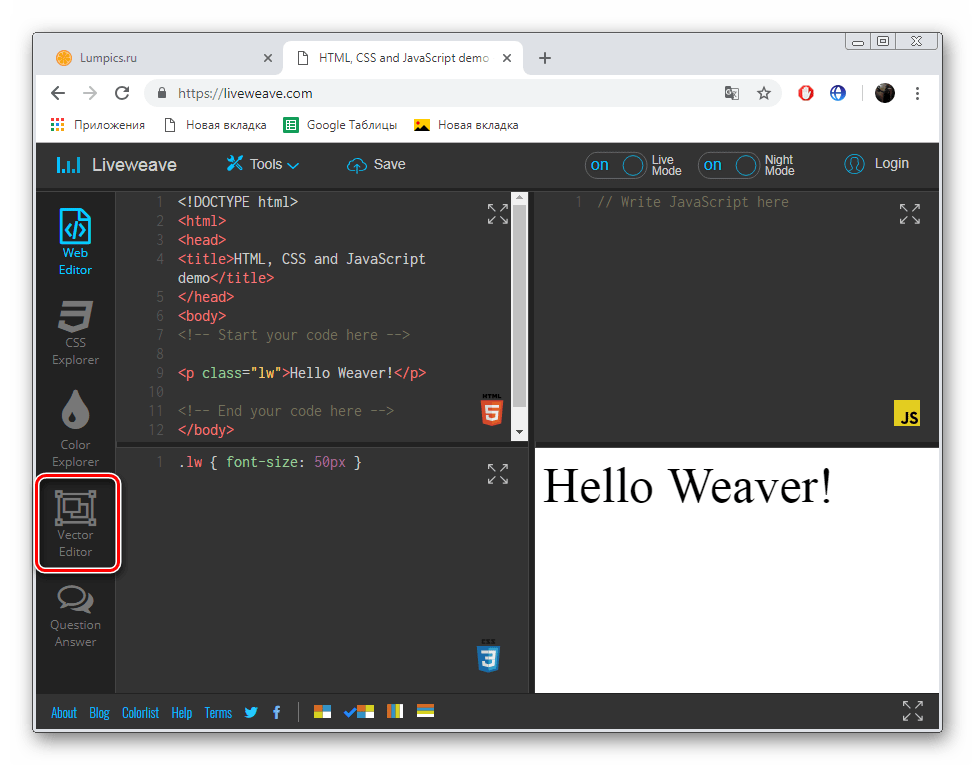
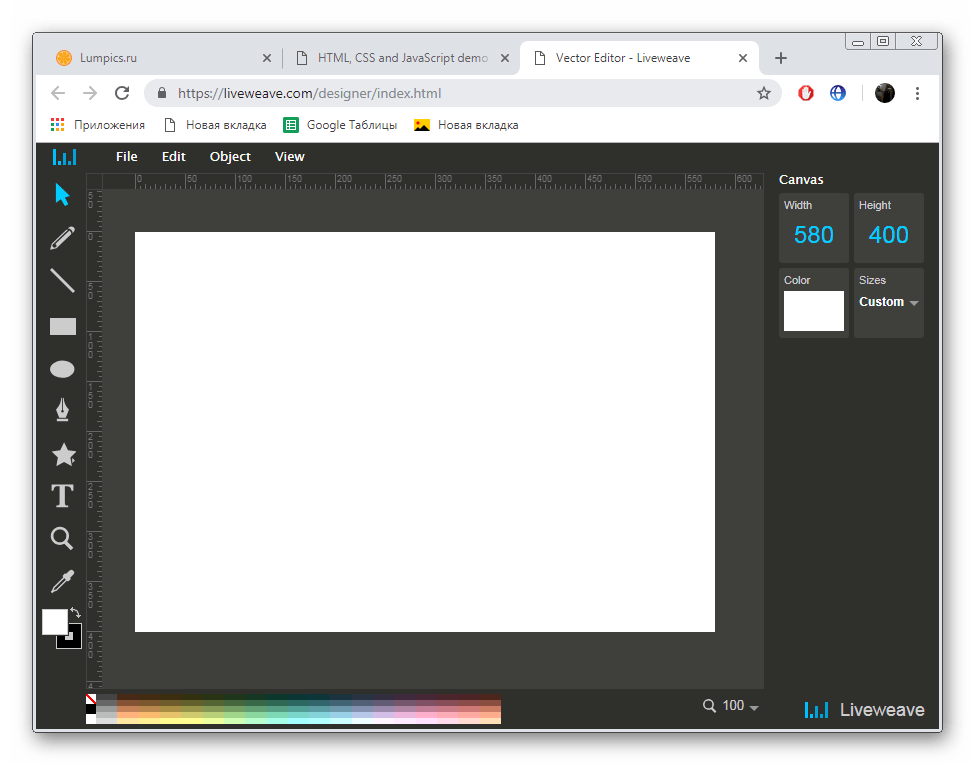
- Переместитесь в меню «Vector Editor».
- В нем осуществляется работа с графическими объектами, что также иногда будет полезно во время разработки софта.
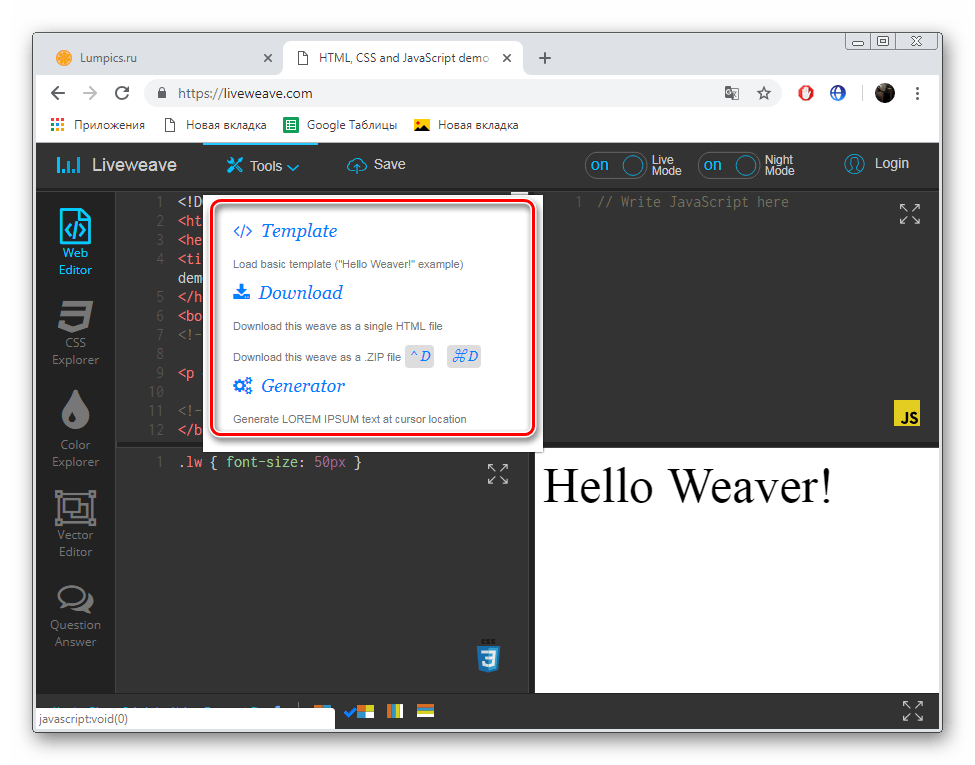
- Откройте всплывающее меню «Tools». Здесь доступна загрузка шаблона, сохранение HTML-файла и генератор текста.
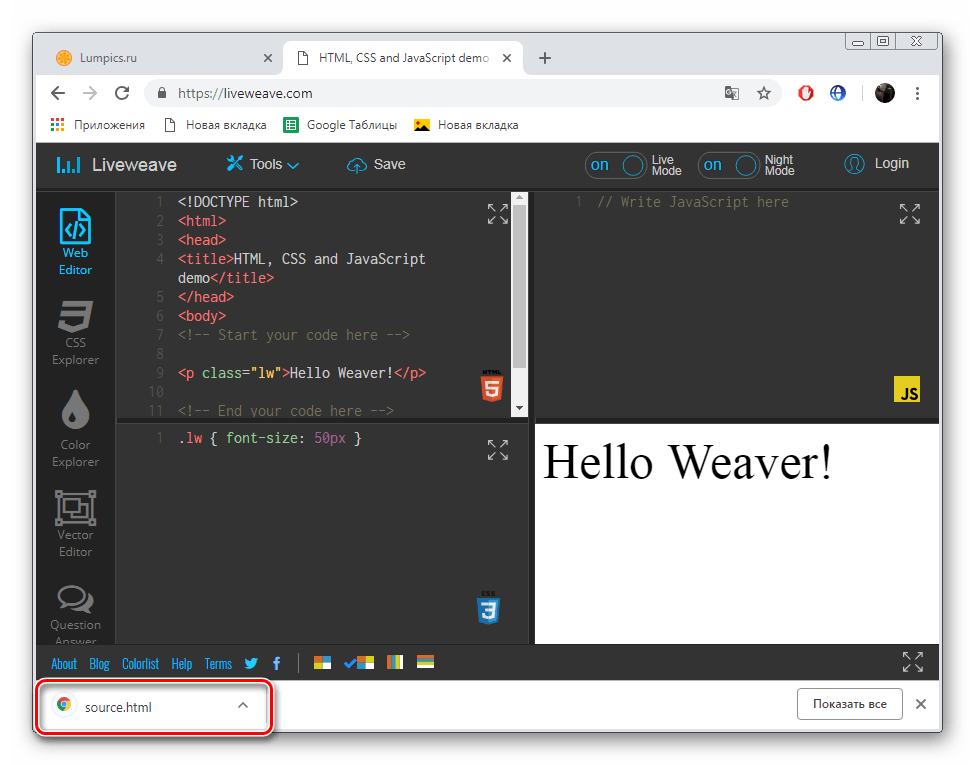
- Скачивается проект в виде одного файла.
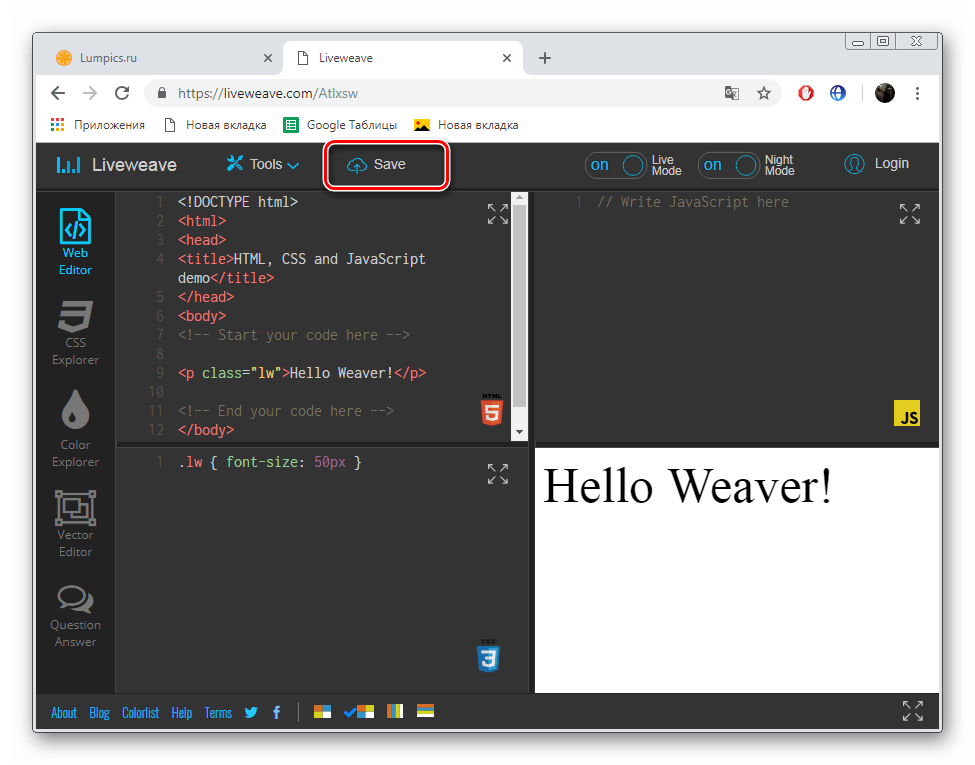
- Если вы хотите сохранить работу, предварительно придется пройти процедуру регистрации в данном онлайн-сервисе.
Теперь вы знаете, как редактируется код на сайте LiveWeave. Мы можем смело рекомендовать использовать этот интернет-ресурс, поскольку на нем присутствует множество функций и инструментов, позволяющих оптимизировать и упростить процесс работы с программным кодом.
На этом наша статья завершается. Сегодня мы представили вам две подробные инструкции по работе с кодом с помощью онлайн-сервисов. Надеемся, эта информация была полезной и помогла определиться с выбором наиболее подходящего веб-ресурса для работы.
Читайте также:
Выбираем среду программирования
Программы для создания Андроид-приложений
Выбираем программу для создания игры
 lumpics.ru
lumpics.ru











































Хорошая статья, спасибо. Очень помогло. Думаю при возобновлении проблемы, о которой предупреждает автор, придется обращаться к этой статье снова.