Каждый пользователь социальной сети ВКонтакте может беспрепятственно использовать внутренние смайлики на сайте фактически в каждом текстовом поле. При этом у некоторых людей могут возникать трудности с использованием эмодзи при отсутствии специального интерфейса, что достаточно легко можно разрешить кодами.
Получаем коды и значения смайлов ВК
На сегодняшний день единственный наиболее удобный метод вычисления кодов и значений различных эмодзи VK заключается в использовании специального сервиса. Благодаря такому подходу вы не просто сможете получить разъяснение и скопировать код, но и добраться до скрытых смайлов, которые по тем или иным причинам не вошли в стандартный набор соц. сети.
Рекомендуем вам в отдельности ознакомиться со статьей на нашем сайте, в которой мы детально рассматривали такую тему, как скрытые смайлики ВКонтакте.
Читайте также: Скрытые смайлики ВК
- Используя совершенно любой интернет-обозреватель перейдите на главную страницу сервиса vEmoji.
- С помощью главного меню данного ресурса переключитесь на вкладку «Редактор».
- Используя вкладки с категориями, выберите интересующий вас тип эмодзи.
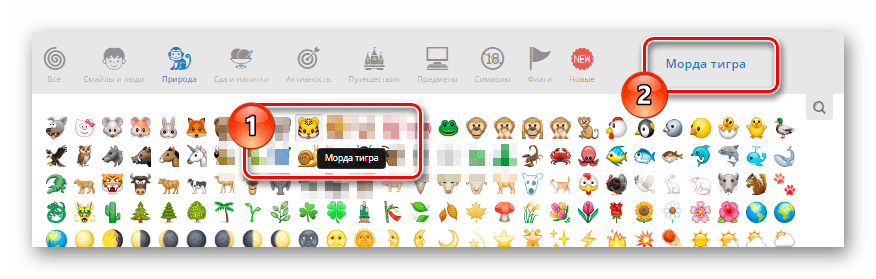
- Для того, чтобы узнать значение того или иного смайлика, наведите курсор мыши на интересующий вас эмодзи. Вам будет представлено всплывающее уведомление со значением смайла у курсора мыши, а также на верхней панели с правой стороны от вкладок с категориями.
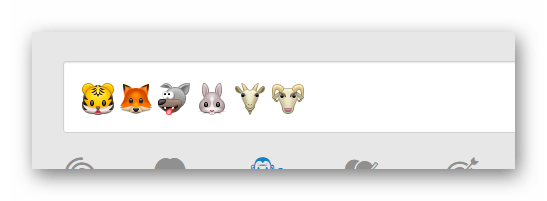
- Кликните по нужному эмодзи левой клавишей мыши, чтобы добавить его в строку «Визуальный редактор смайлов…».
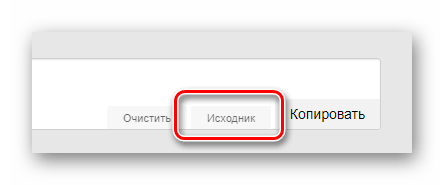
- С правой стороны в рамках указанного текстового поля нажмите кнопку «Исходник».
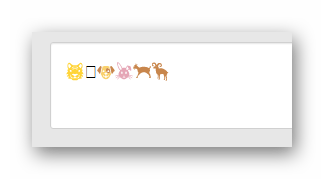
- Вернитесь в начало строки «Визуальный редактор смайлов…», чтобы увидеть исходный внешний вид каждого выбранного эмодзи.
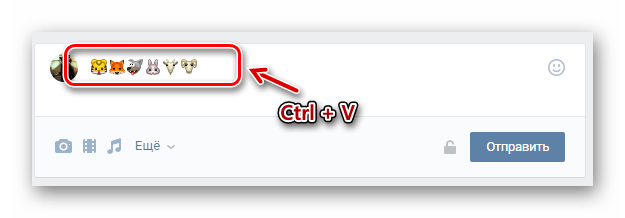
- Вы можете выделить и скопировать содержимое строки, используя сочетание клавиш «Ctrl+C» и вставить в нужное поле на сайте ВКонтакте с помощью одновременного нажатия кнопок «Ctrl+V».
Некоторые смайлики могут отображаться некорректно, что напрямую связано с отсутствием подходящего символа в текстовой таблице.
Благодаря этому эмодзи можно использовать даже в тех полях, где нету интерфейса для выбора смайликов.
Вдобавок к основной инструкции, если вам требуются системные коды смайлов ВК, рекомендуем посетить другой раздел того же сервиса. С его помощью вы легко сделаете расшифровку смайликов.
- Перейдите на вкладку «Библиотека», используя основное меню ресурса.
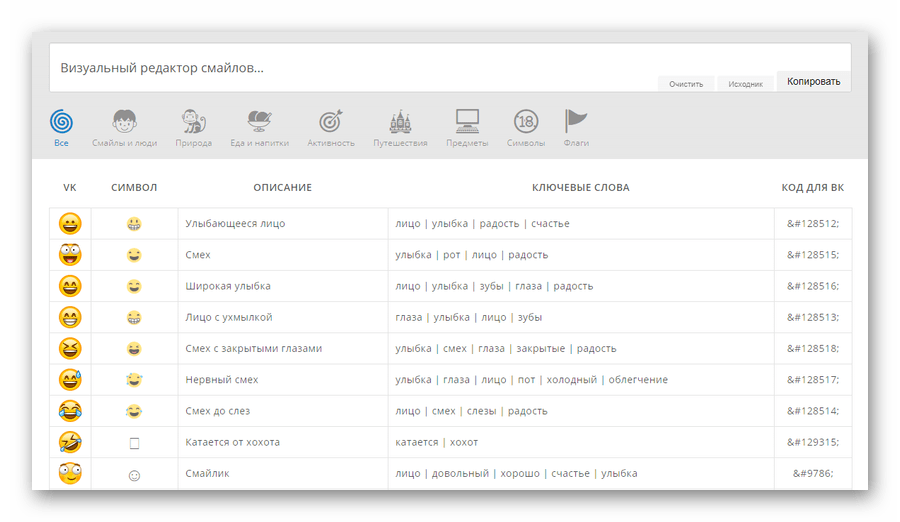
- Пролистайте открывшуюся страницу вниз вплоть до эмодзи, который вам привлекателен.
- В левой части экрана вы можете наблюдать непосредственно сам смайл.
- В графе «Описание» находится краткое название эмодзи.
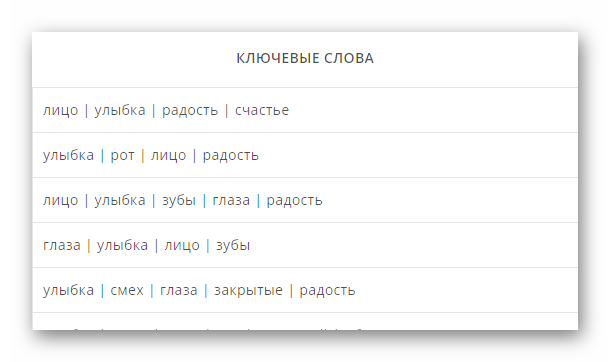
- Раздел «Ключевые слова» предназначен для идентификации смайлов по определенным признакам.
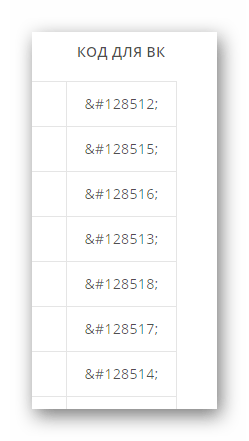
- Последняя представленная графа «Код» указывает на системный код каждого представленного эмодзи.
Здесь вы можете использовать автоматически сформированные категории, о которых мы упомянули ранее.
Надеемся, вы смогли получить ответ на свой вопрос и на этом можно закончить. Всего вам хорошего!
 lumpics.ru
lumpics.ru


























Какой программой пользовался автор статьи для создания скрин-шотов?
Здравствуйте При создании скриншотов использовалось сочетание программ Faststone Capture и Ashampoo Snap.