Буклет – печатное издание, носящее рекламный или информационный характер. При помощи буклетов до аудитории доносится информация о компании либо отдельном продукте, событии или мероприятии.
Данный урок посвятим созданию буклета в Фотошопе, от проектирования макета до художественного оформления.
Создание буклета
Работа над подобными изданиями делится на два больших этапа – проектирование макета и дизайн документа.
Макет
Как известно, буклет состоит из трех отдельных частей или из двух разворотов, с информацией на лицевой и тыльной стороне. Исходя из этого, нам понадобится два отдельных документа.
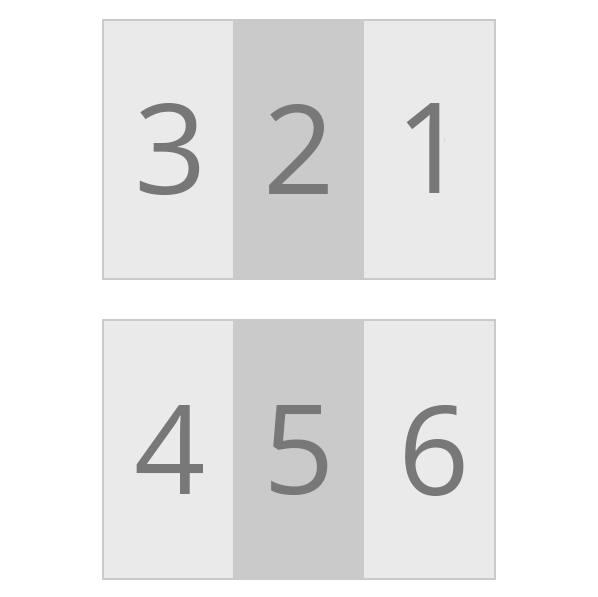
Каждая сторона делится на три части.

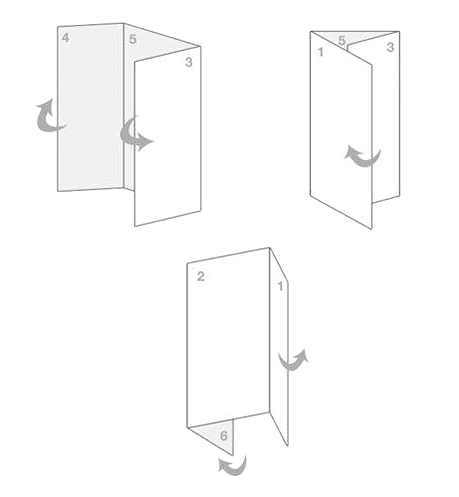
Далее необходимо определиться, какие данные будут располагаться на каждой стороне. Для этого лучше всего подойдет обычный лист бумаги. Именно этот «дедовский» способ позволит Вам понять, каким образом должен выглядеть конечный результат.
Лист сворачивается, как буклет, а потом наносится информация.

Когда концепт готов, можно приступать к работе в Фотошопе. При проектировании макета не бывает маловажных моментов, поэтому будьте максимально внимательны.
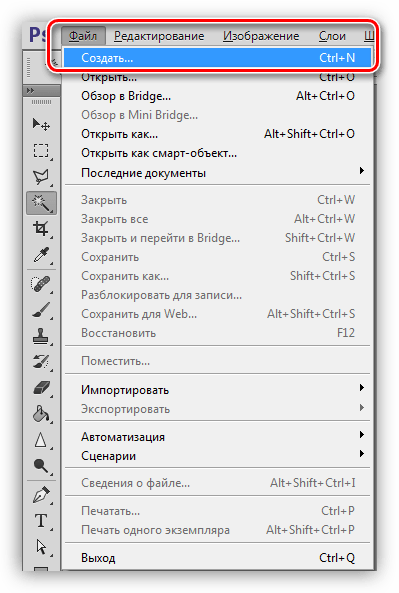
- Создаем новый документ в меню «Файл».
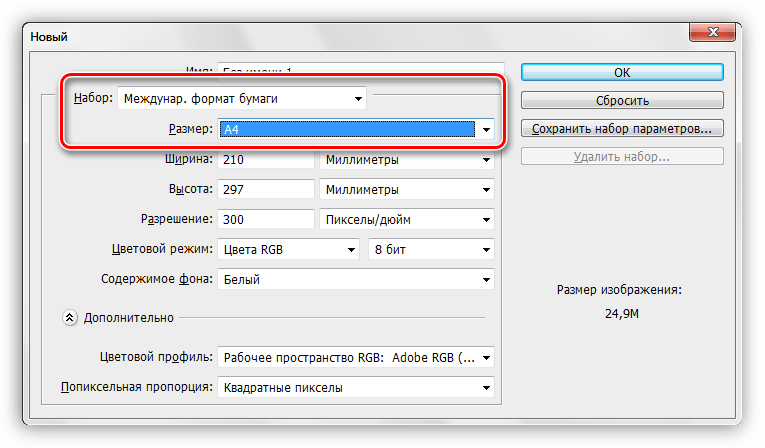
- В настройках указываем «Международный формат бумаги», размер А4.
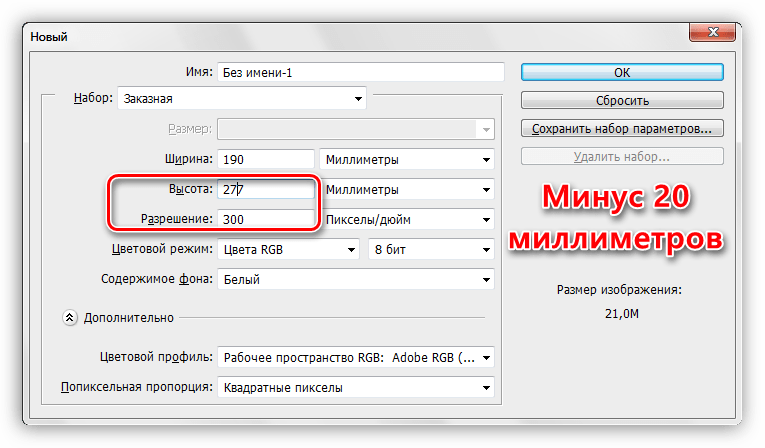
- От ширины и высоты отнимаем по 20 миллиметров. Впоследствии мы их добавим к документу, но при печати они будут пустыми. Остальные настройки не трогаем.
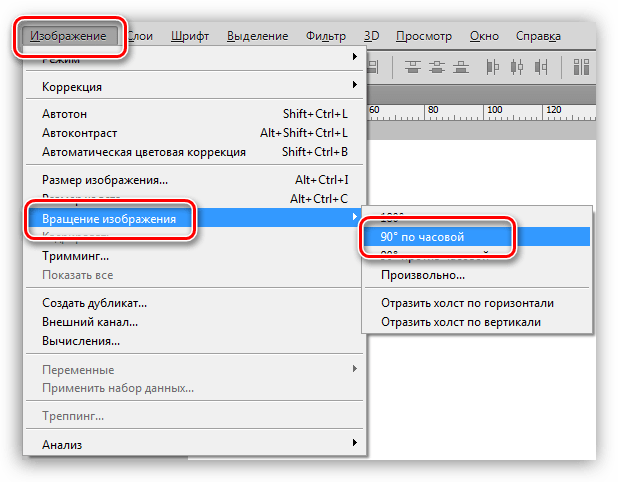
- После создания файла идем в меню «Изображение» и ищем пункт «Вращение изображения». Повернем холст на 90 градусов в любую сторону.
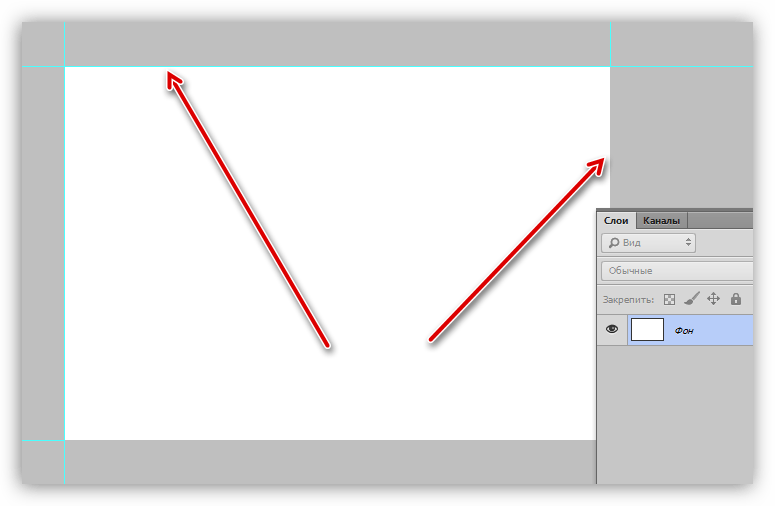
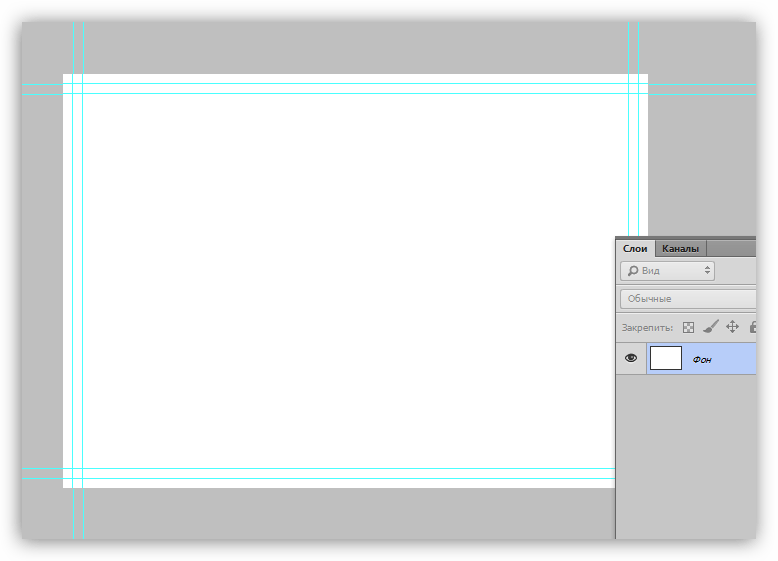
- Далее нам необходимо определить линии, ограничивающие рабочую область, то есть, поле для размещения контента. Выставляем направляющие по границам холста.
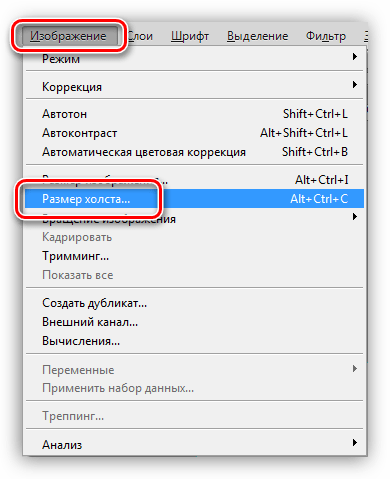
- Обращаемся к меню «Изображение – Размер холста».
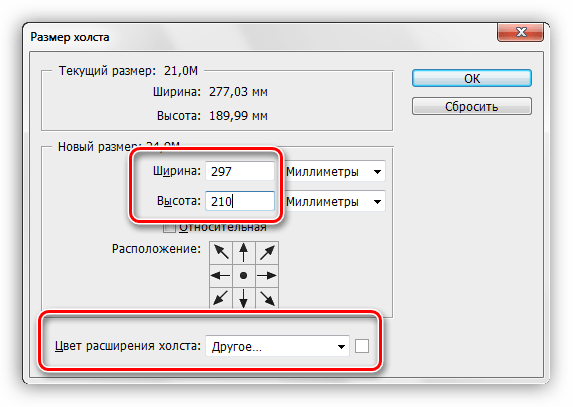
- Добавляем ранее отнятые миллиметры к высоте и ширине. Цвет расширения холста должен быть белым. Обратите внимание, что значения размеров могут оказаться дробными. В этом случае просто возвращаем исходные значения формата А4.
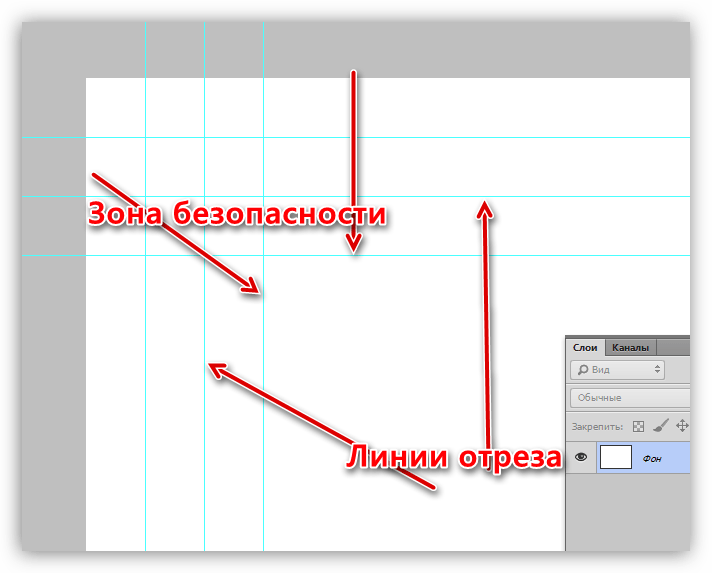
- Имеющиеся в данный момент направляющие будут играть роль линий отреза. Для наилучшего результата фоновое изображение должно немного выходить за эти границы. Достаточно будет 5 миллиметров.
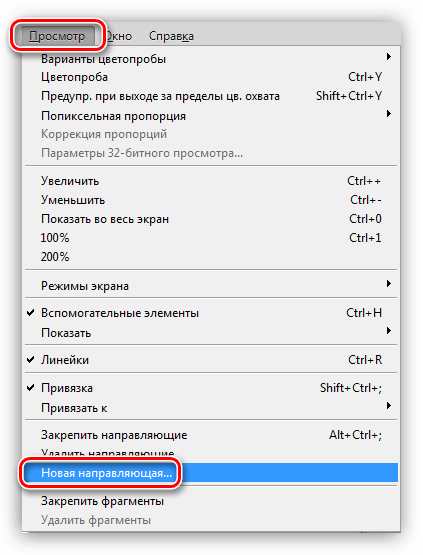
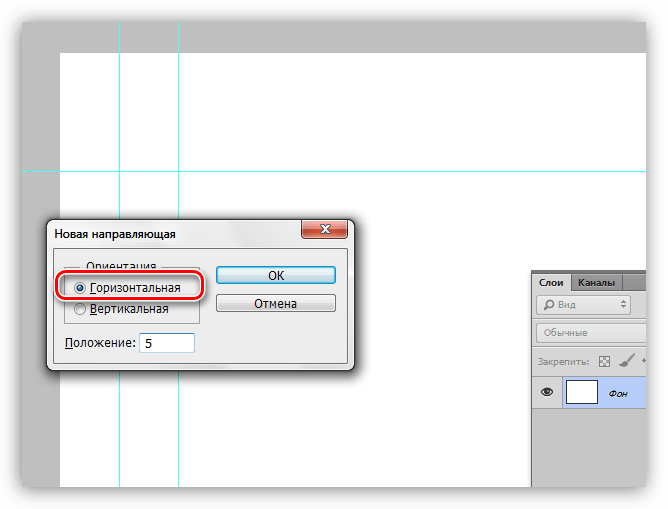
- Идем в меню «Просмотр – Новая направляющая».
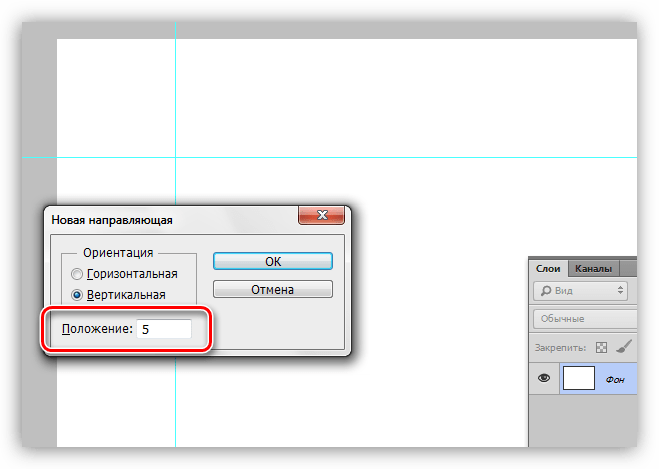
- Первую вертикальную линию проводим в 5 миллиметрах от левого края.
- Таким же способом создаем и горизонтальную направляющую.
- Путем нехитрых вычислений определяем положение остальных линий (210-5=205 мм, 297-5=292 мм).
- Идем в меню «Просмотр – Новая направляющая».
- При обрезке печатной продукции могут быть допущены ошибки в силу различных причин, что может повредить контент на нашем буклете. Для того, чтобы избежать таких неприятностей, нужно создать так называемую «зону безопасности», за границами которой не располагаются никакие элементы. Фонового изображения это не касается. Размер зоны также определим в 5 миллиметров.
- Как мы помним, наш буклет состоит из трех равных частей, и перед нами стоит задача создать три равные зоны для контента. Можно, конечно, вооружиться калькулятором и высчитать точные размеры, но это долго и неудобно. Существует прием, который позволяет быстро поделить рабочее пространство на равные по размеру участки.
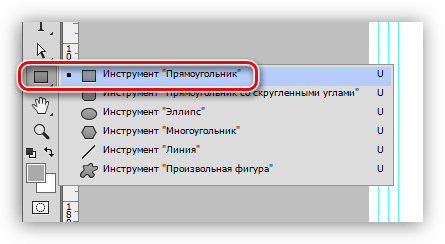
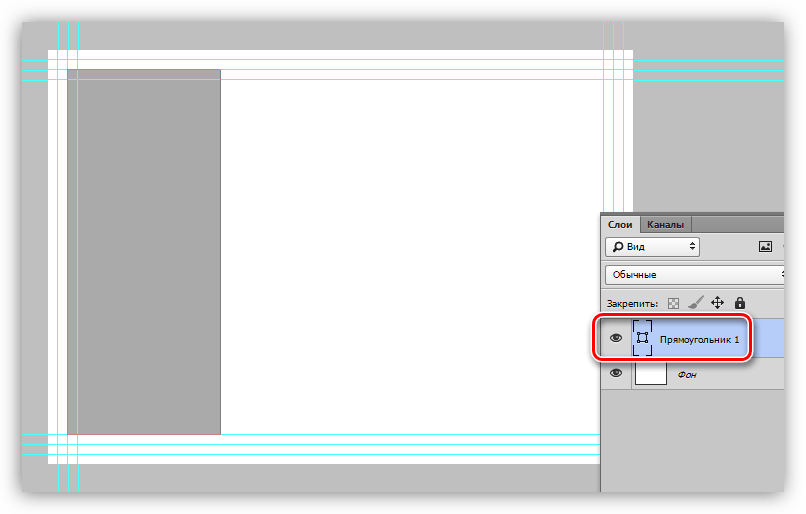
- Выбираем на левой панели инструмент «Прямоугольник».
- Создаем фигуру на холсте. Размер прямоугольника не имеет значения, главное, чтобы суммарная ширина трех элементов была меньше ширины рабочей области.
- Выбираем инструмент «Перемещение».
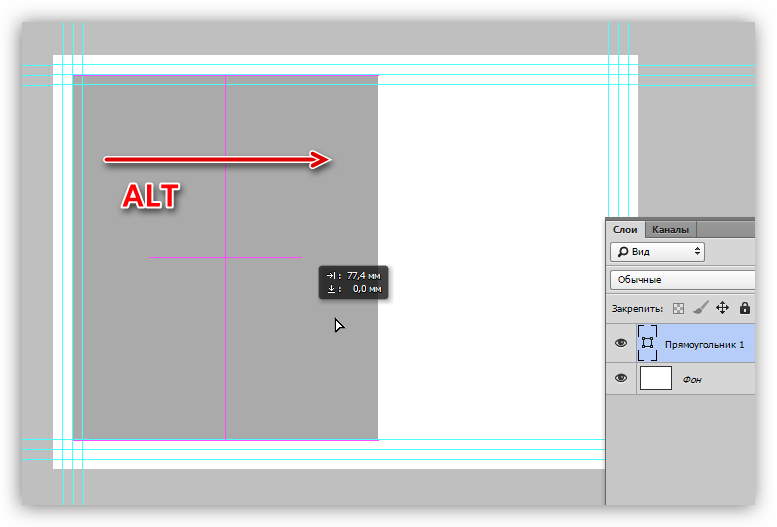
- Зажимаем клавишу ALT на клавиатуре и перетягиваем прямоугольник вправо. Вместе с перемещением создастся его копия. Следим, чтобы между объектами не было зазора и нахлеста.
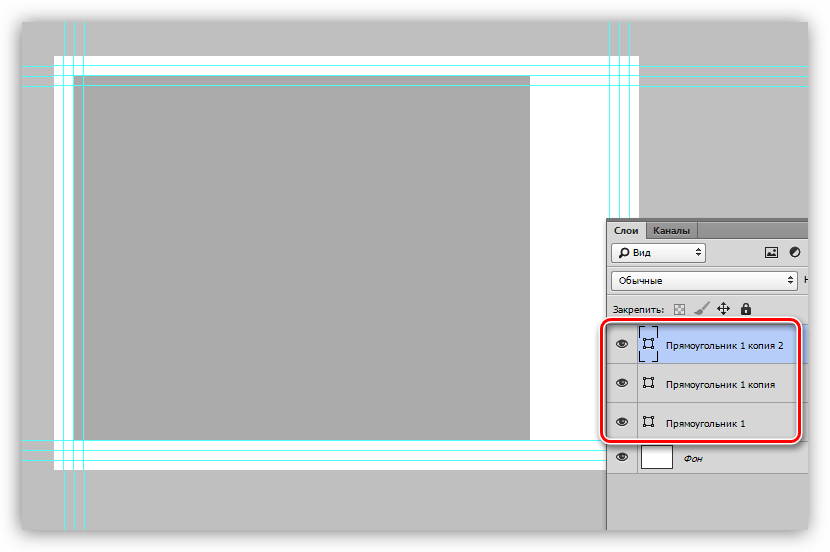
- Таким же способом делаем еще одну копию.
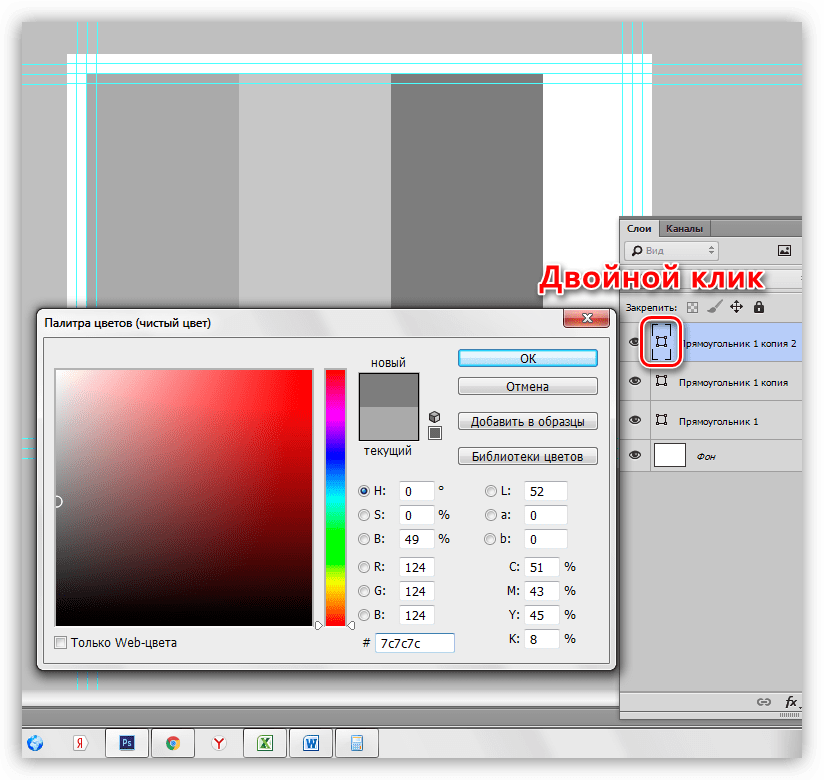
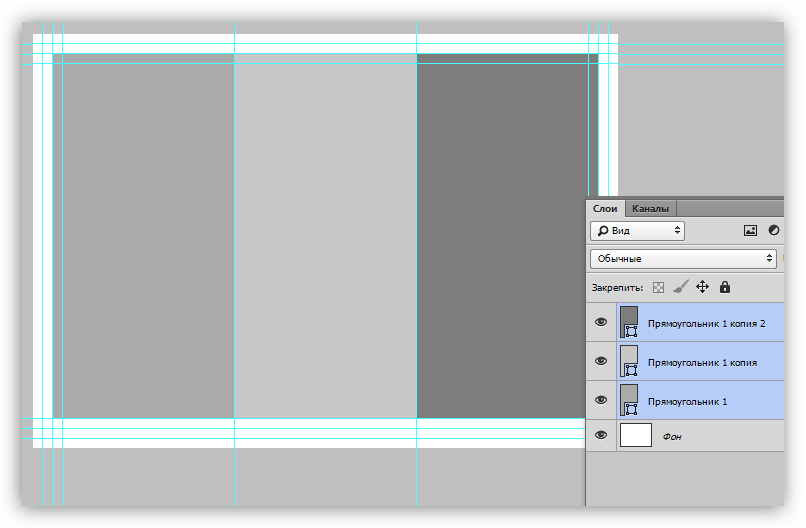
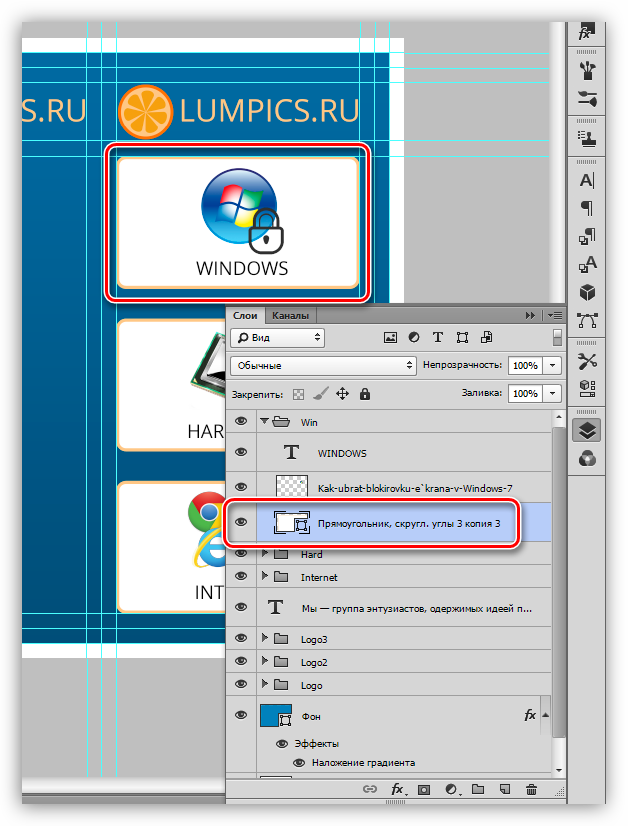
- Для удобства поменяем цвет каждой копии. Делается при помощи двойного клика по миниатюре слоя с прямоугольником.
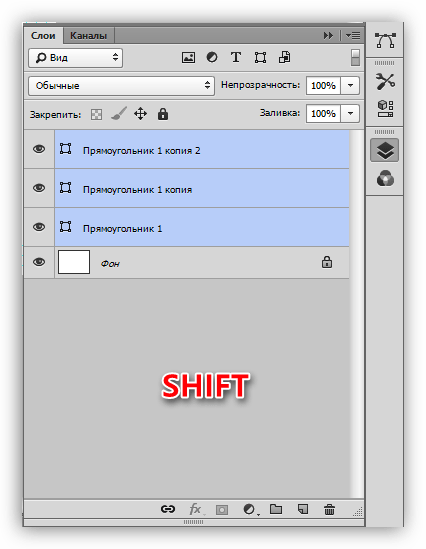
- Выделяем все фигуры в палитре с зажатой клавишей SHIFT (клик по верхнему слою, SHIFT и клик по нижнему).
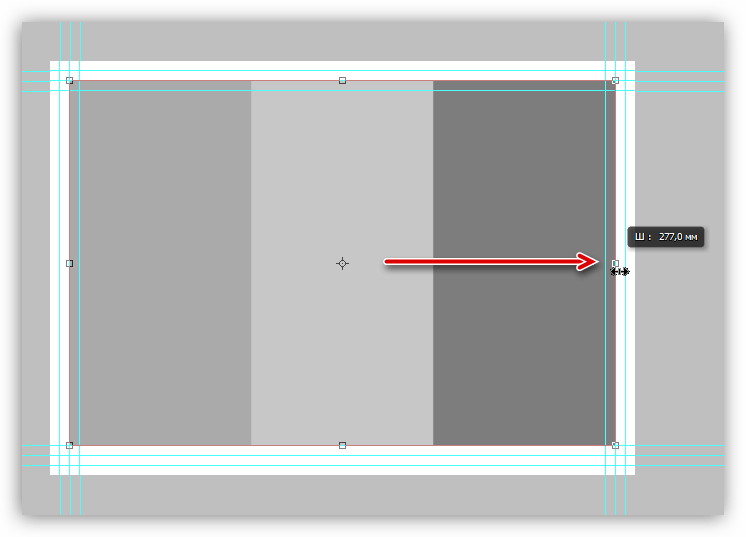
- Нажав горячие клавиши CTRL+T, применяем функцию «Свободное трансформирование». Беремся за правый маркер и растягиваем прямоугольники вправо.
- После нажатия клавиши ENTER у нас получится три равные фигуры.
- Выбираем на левой панели инструмент «Прямоугольник».
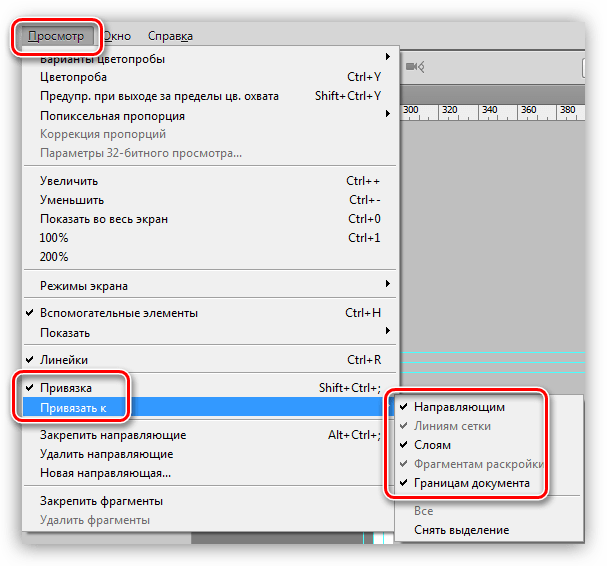
- Для точного проведения направляющих, которые будут делить рабочую область буклета на части, необходимо включить привязку в меню «Просмотр».
- Теперь новые направляющие «прилипнут» к границам прямоугольников. Вспомогательные фигуры нам больше не нужны, можно их удалить.
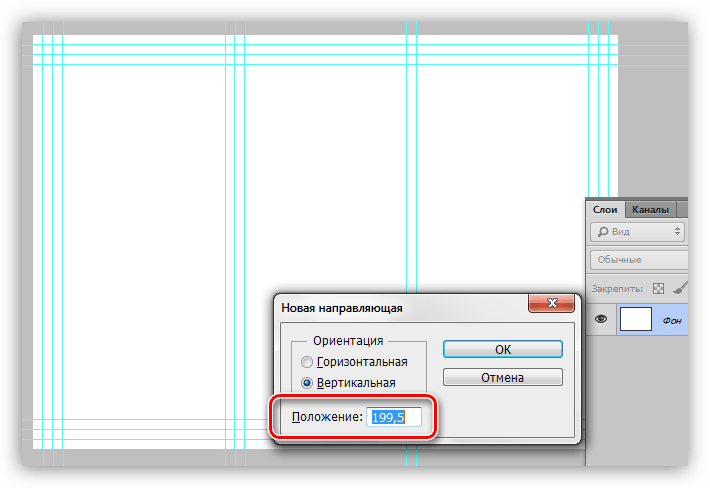
- Как мы уже говорили ранее, для контента необходима зона безопасности. Поскольку буклет будет сгибаться по линиям, которые мы только что определили, то на этих участках объектов быть не должно. Отступим от каждой направляющей по 5 миллиметров с каждой стороны. Если значение дробное, то разделителем должна быть запятая.
- Последним шагом будет проведение линий отреза.
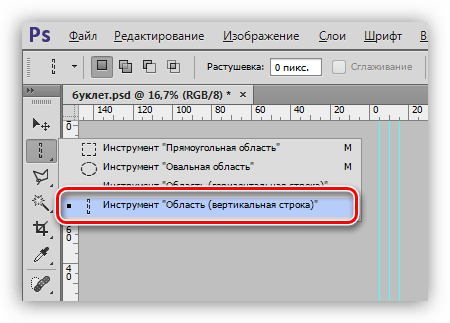
- Берем инструмент «Вертикальная строка».
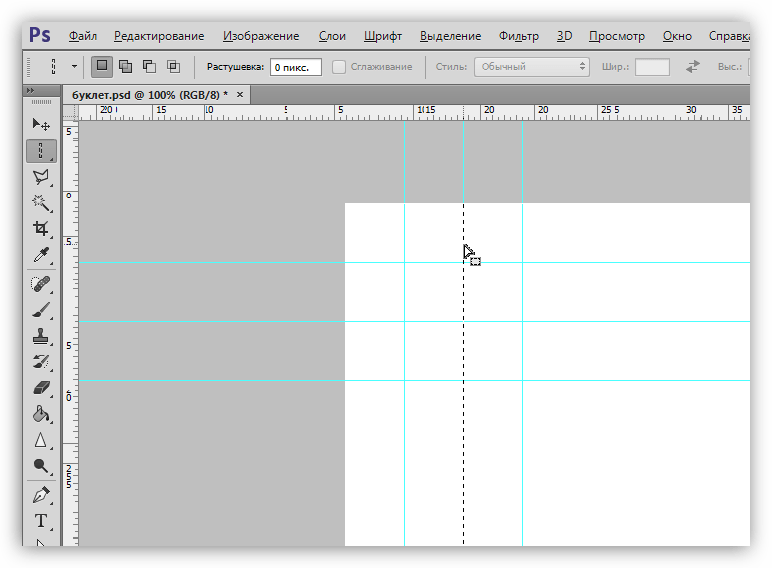
- Кликаем по средней направляющей, после чего появится вот такое выделение толщиной 1 пиксель:
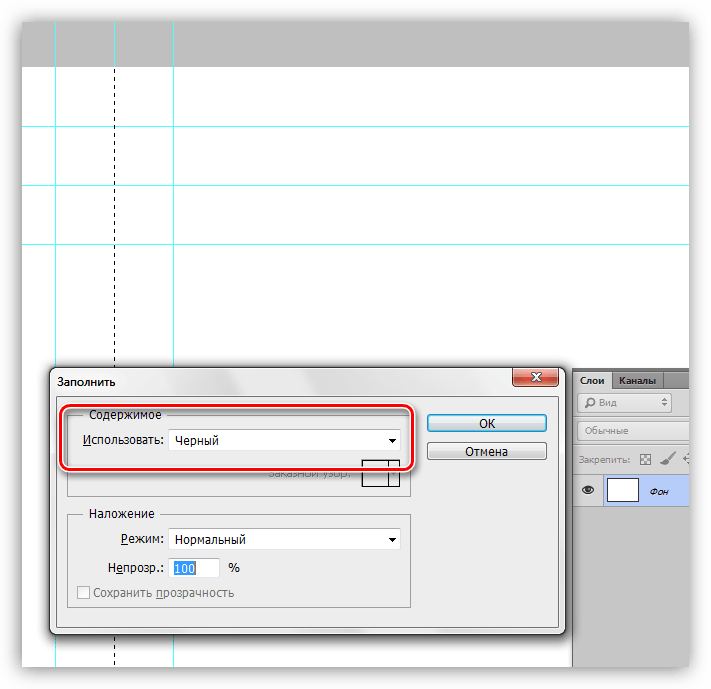
- Вызываем окно настройки заливки горячими клавишами SHIFT+F5, выбираем в выпадающем списке черный цвет и жмем ОК. Выделение убирается комбинацией CTRL+D.
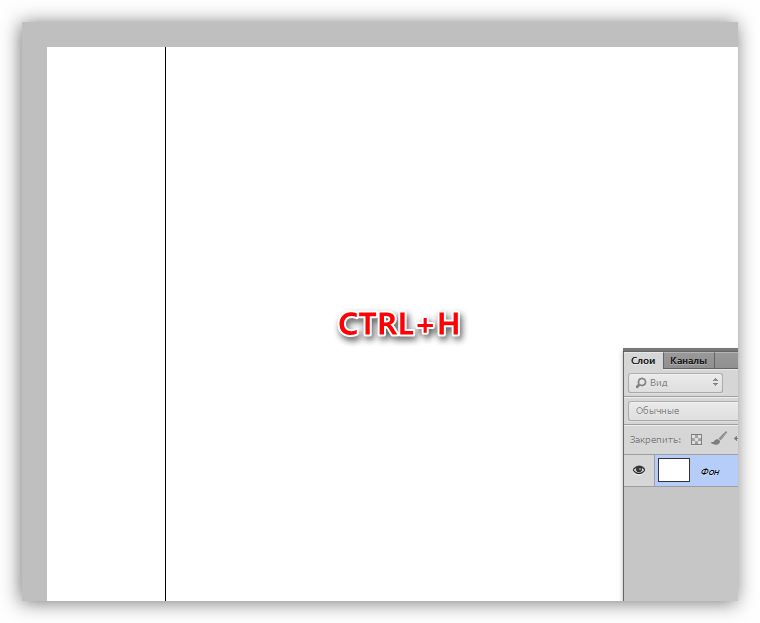
- Для просмотра результата можно временно скрыть направляющие сочетанием клавиш CTRL+H.
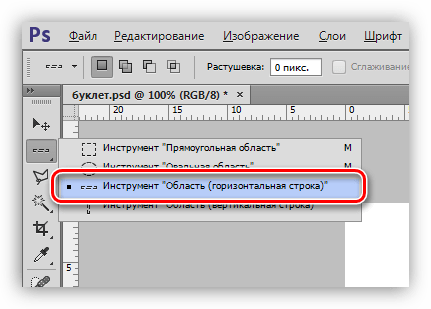
- Горизонтальные линии проводятся при помощи инструмента «Горизонтальная строка».
- Берем инструмент «Вертикальная строка».
На этом создание макета буклета завершено. Его можно сохранить и использовать в дальнейшем, как шаблон.
Дизайн
Дизайн буклета – дело индивидуальное. Все составляющие дизайна обусловлены либо вкусом, либо техническим заданием. В данном уроке обсудим лишь несколько моментов, на которые следует обратить внимание.
- Фоновое изображение.
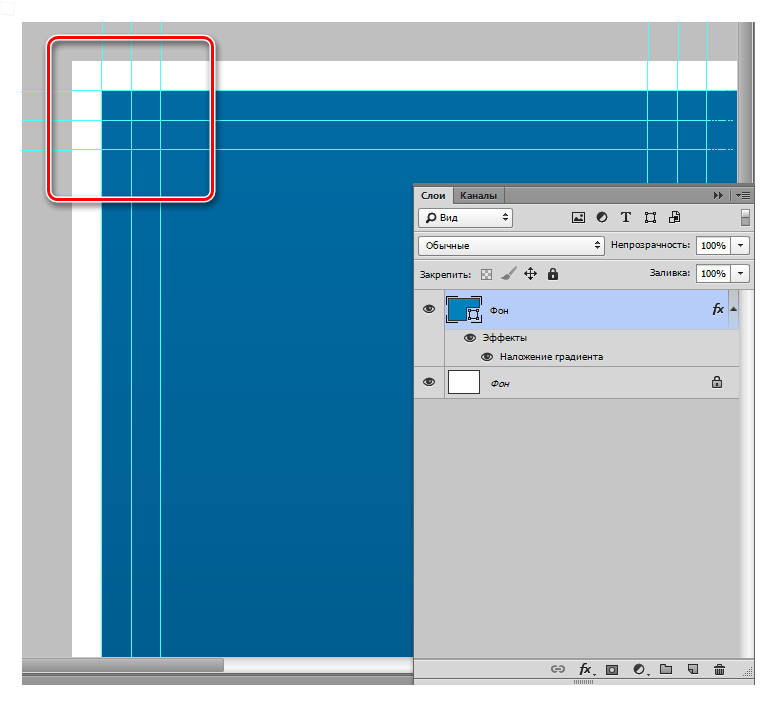
Ранее, при создании шаблона, мы предусмотрели отступ от линии отреза. Это нужно для того, чтобы при обрезке бумажного документа не оставались белые участки по периметру.Фон должен доходить именно до линий, определяющих этот отступ.
- Графика.
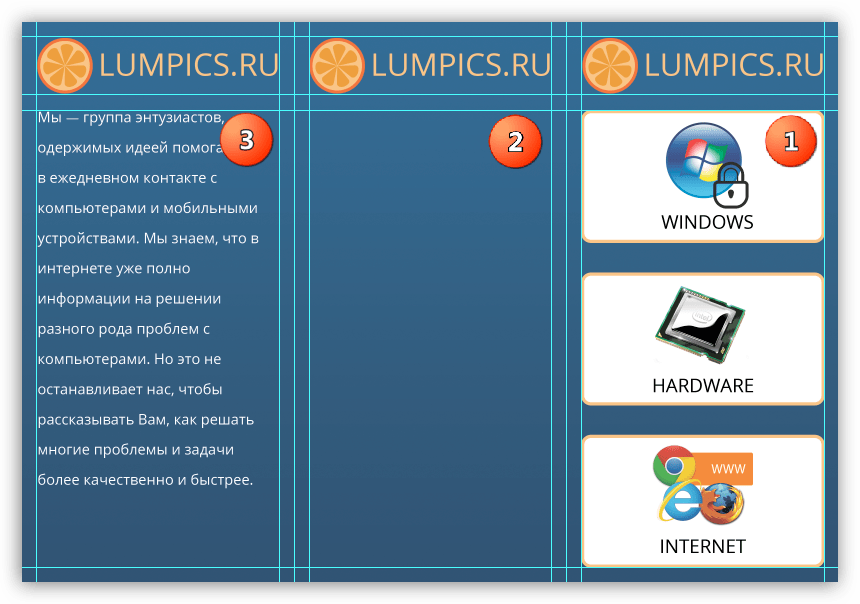
Все создаваемые графические элементы необходимо изображать при помощи фигур, так как залитая цветом выделенная область на бумаге может иметь рваные края и лесенки. - При работе над дизайном буклета, не перепутайте информационные блоки: лицевой – справа, второй – тыльная сторона, третий блок будет первым, что увидит читатель, открыв буклет.
- Данный пункт – следствие предыдущего. На первом блоке лучше расположить информацию, которая максимально четко отражает главную мысль буклета. Если это компания или, в нашем случае, сайт, то это могут быть основные направления деятельности. Желательно сопроводить надписи изображениями для большей наглядности.
В третьем блоке уже можно написать более подробно, чем мы занимаемся,а информация внутри буклета может, в зависимости от направленности, иметь как рекламный, так и общий характер.
Цветовая схема
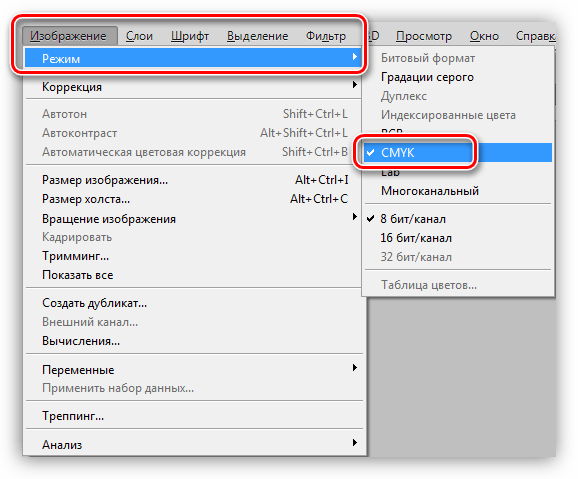
Перед печатью настоятельно рекомендуется перевести цветовую схему документа в CMYK, поскольку большинство принтеров не в состоянии в полной мере отобразить цвета RGB.

Это можно сделать и в начале работы, так как цвета могут отображаться немного по-другому.
Сохранение
Сохранять такие документы можно как в формате JPEG, так и в PDF.
На этом урок о том, как создать буклет в Фотошопе, завершен. Неукоснительно следуйте инструкциям по проектированию макета и на выходе получите качественную полиграфию.
 Наша группа в TelegramПолезные советы и помощь
Наша группа в TelegramПолезные советы и помощь
 lumpics.ru
lumpics.ru


































А я не въехал почему нужно изначально делать -20мм.
допустим мне нужен буклет 100*210
и выходит даже если потом мы прибавляем эти 20мм обратно, на них все равно ничего не будет, а значит ширина и длина контента сокращается. и буклет выйдет 80*190
Значит наоборот нужно прибавлять же
Здравствуйте, я не совсем поняла как делать разметки полей…Расскажите поподробнееОчень прошу
вот тоже считаю что приятно было бы дочитать статью до конца и увидеть приложенный готовый макет!
Почему нельзя просто ссылку, на макет развертки.?!
Матеріал цікавий. Ну якщо потрібно створити швидко буклет то цей варант довгий. Тут поділив на рівні частини добавив тексту і зображення. Для якихось професійних буклетів можливо буде правильно ваш варіант
СПАСИБО
ПРОСТО ОГРОМНЕЙШЕЕ СПАСИБО
Я целый день угрохала на то, чтобы понять, как построить эту чёртову сетку для формата А5 с одним сгибом и тут эта статья и о боги, у меня получилось, так до меня ещё дошло наконец-таки, как всё это устроено. ОГРОМНОЕ СПАСИБО.