Содержание:
Шаг 1: Начало работы
Программа Google Web Designer является бесплатной средой разработки для веб-мастеров, предоставляющей возможность создания веб-страниц, включая отдельные элементы вроде баннеров, используя для этого CSS3 и HTML5. Чтобы воспользоваться данным средством, в первую очередь, необходимо скачать установочный файл с официального сайта и произвести инсталляцию.
Скачать Google Web Designer с официального сайта
Установка программы
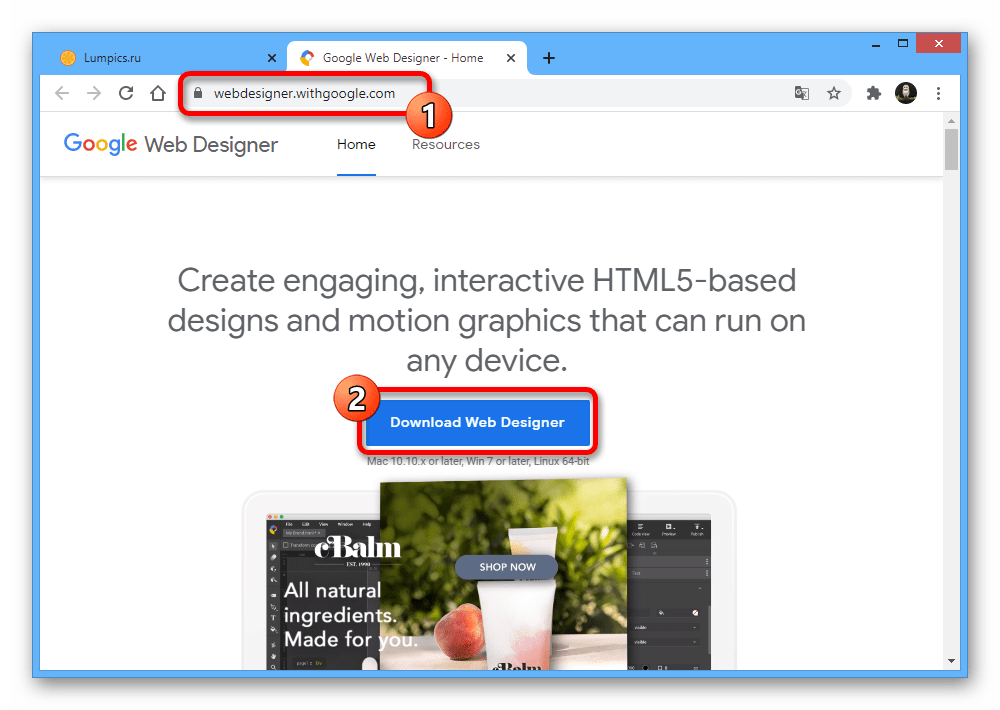
- Щелкните по представленной выше ссылке для перехода на главную страницу софта и нажмите кнопку «Download Web Designer». Учтите, что программа поддерживает только Windows 7 и более поздние версии.
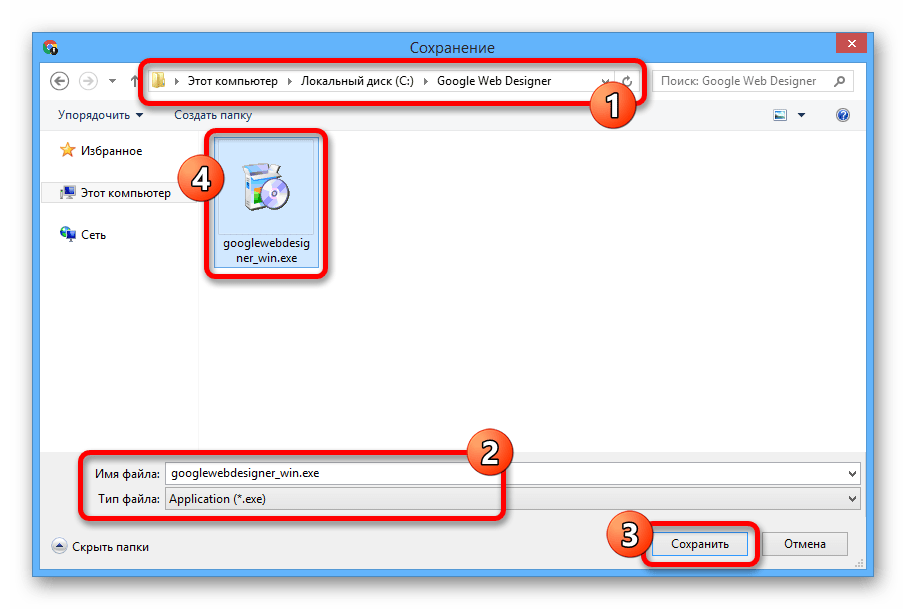
- Через всплывающее окно «Сохранить» выберите место на компьютере и воспользуйтесь отмеченной кнопкой на нижней панели.
- Перейдите в папку с только что сохраненным файлом и дважды кликните левой кнопкой мыши, чтобы выполнить открытие. В результате должно будет открыться окно установки.
Сама процедура инсталляции производится в полностью автоматическом режиме, сохраняя все рабочие файлы в директорию с прочими программами на системном диске.



Авторизация
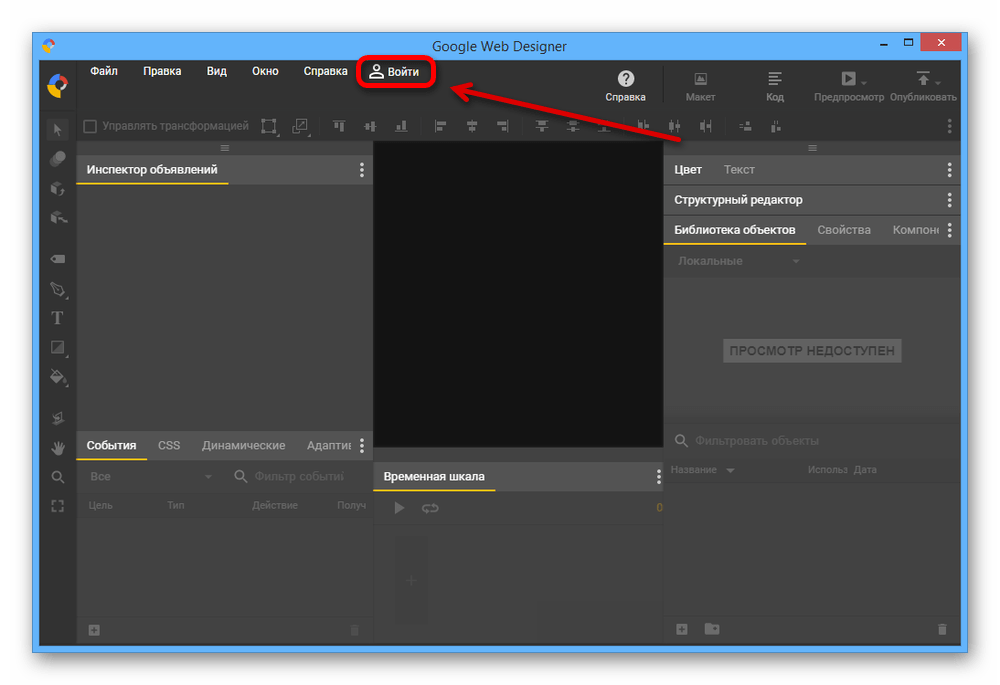
- Если вы хотите сохранять проекты в интернете или в целом создаете баннер специально для внутренних сервисов Google, дополнительно стоит выполнить авторизацию. Для этого запустите программу с помощью соответствующей иконки, закройте приветственное окно и нажмите кнопку «Войти» на верхней панели.
- Укажите данные от учетной записи Google, нажмите «Далее» и по необходимости выполните подтверждение. После этого аккаунт будет сразу же добавлен, не требуя каких-то отдельных настроек.


Изменение настроек
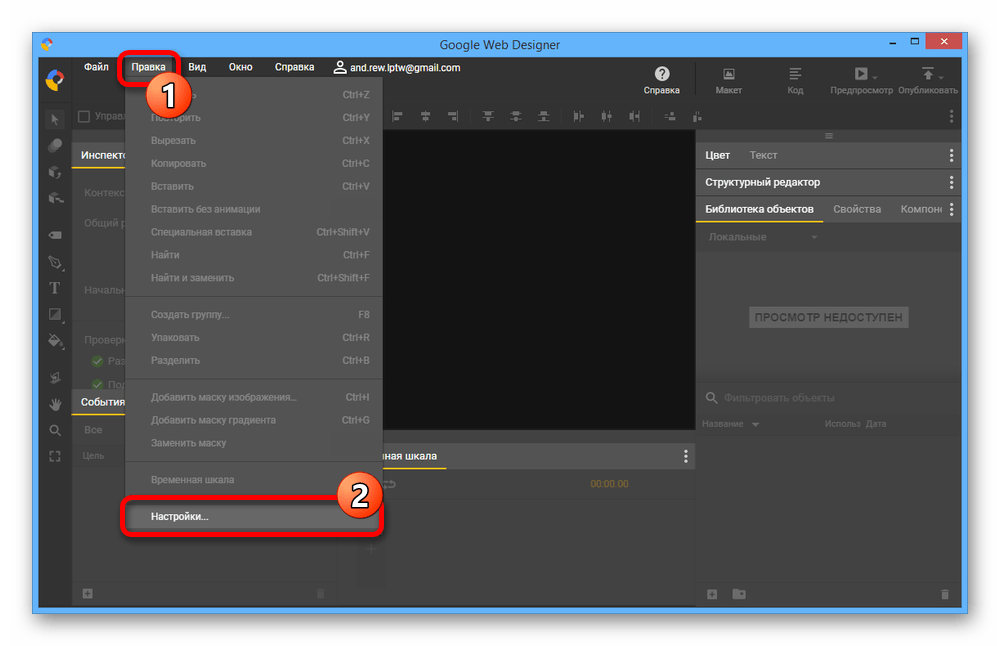
- Разобравшись с подготовкой, теперь желательно внести изменения в основные настройки софта, чтобы облегчить работу в будущем. С помощью верхней панели разверните меню «Правка» и выберите раздел «Настройки» в конце списка.
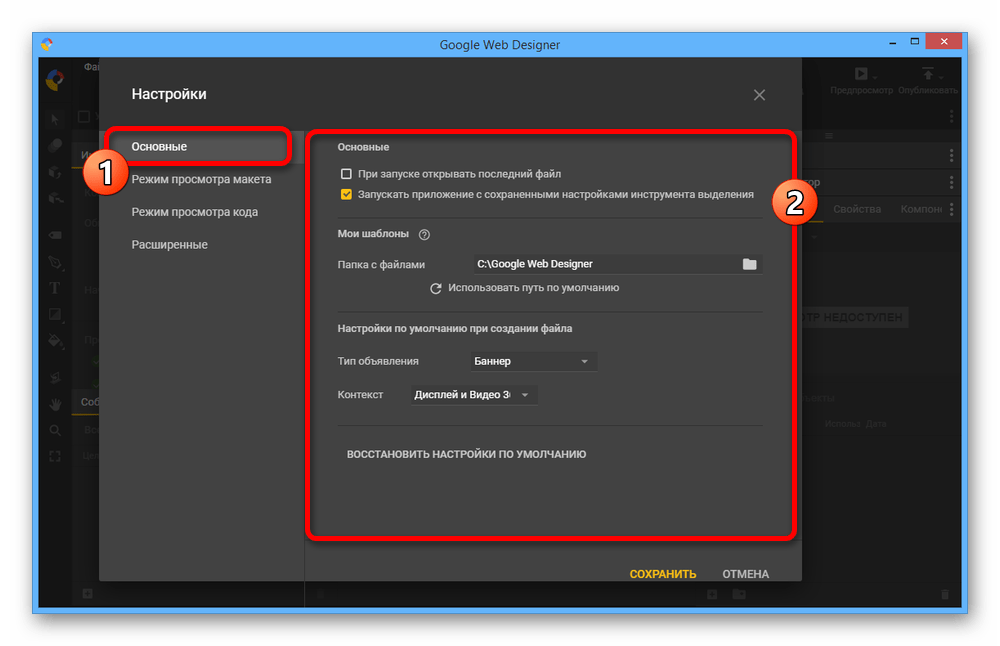
- На вкладке «Основные» можно поменять начальное поведение программы для быстрого открытия проектов, назначить папку для сохранения созданных шаблонов, а также установить значения по умолчанию для разновидности объявления при создании.
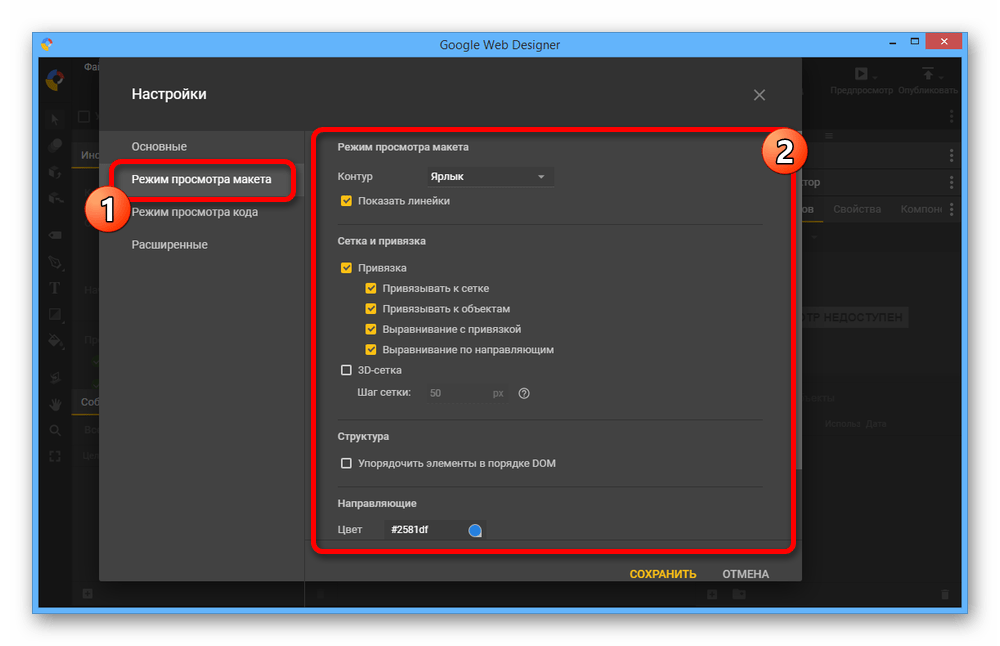
- Следующая страница «Режим просмотра макета» содержит параметры внешнего вида редактора. Меняя представленные настройки, вы можете откорректировать сетку и привязку объектов для более точного позиционирования элементов.
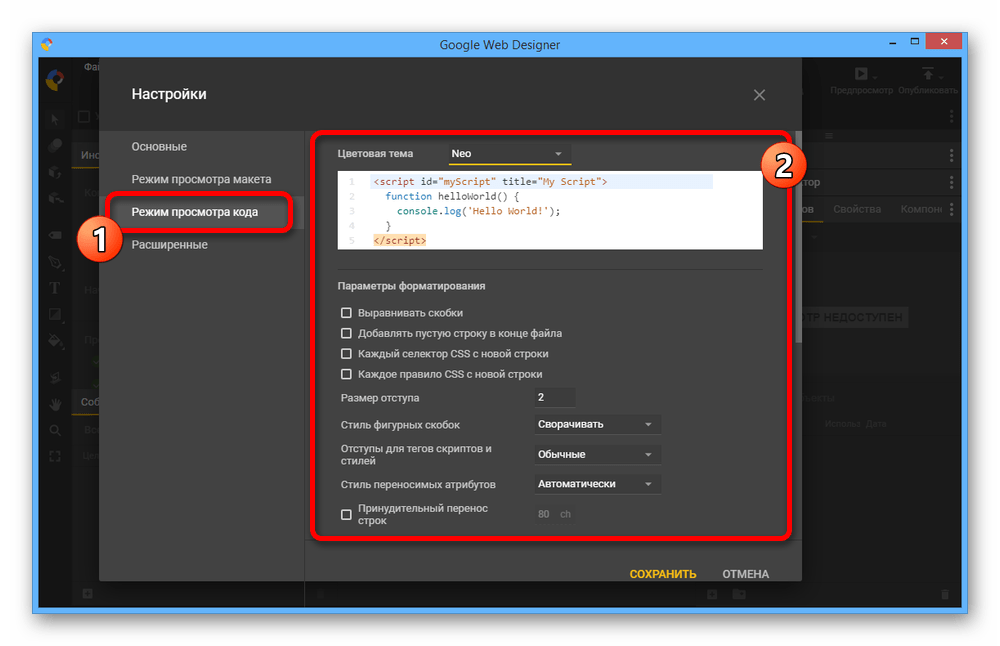
- В Google Web Designer присутствует редактор кода со своими настройками. Так, на вкладке «Режим просмотра кода» можно назначить стиль оформления, установить параметры форматирования и добавить привязку клавиш к задачам.
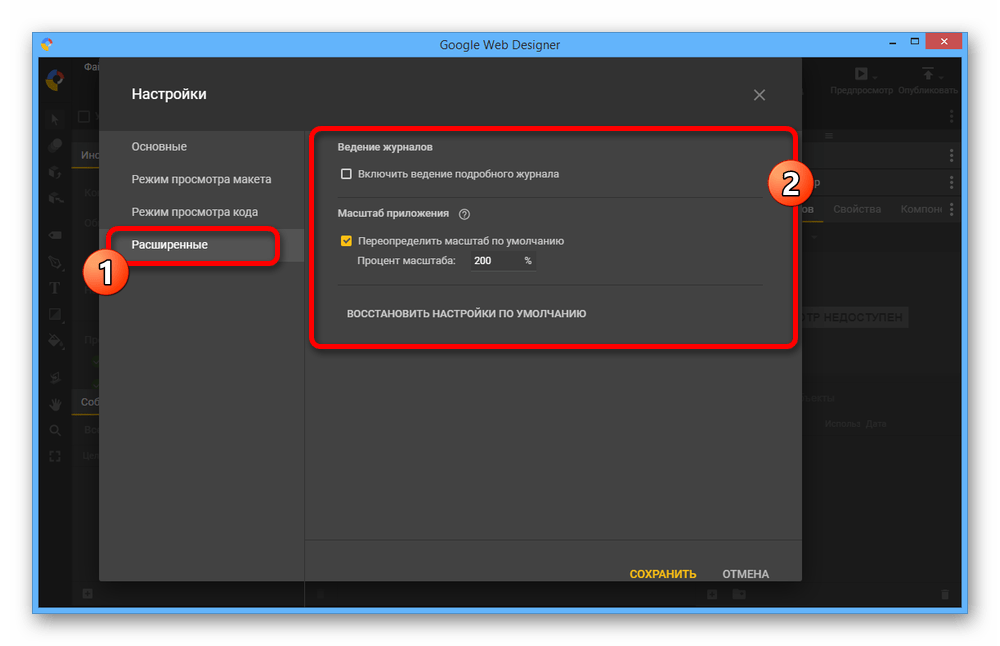
- Последняя вкладка «Расширенные» содержит всего два параметра — «Ведение журналов» и «Масштаб приложения». В первом случае включение приведет к созданию журнала изменений, тогда как второй пункт позволяет установить новый стандартный масштаб для рабочей области редактора.
Будьте осторожны! Если установить слишком большой масштаб, могут появиться проблемы с нехваткой места на экране для важных элементов.





Любые внесенные изменения так или иначе требуют перезапуска программы. Если вы только начинаете работать с редактором, не забывайте о возможности сброса настроек с помощью отдельного пункта на каждой из вкладок.
Шаг 2: Создание баннера
Выполнив настройку программы, можно приступать к работе над баннером, используя все возможности Google Web Designer. Однако учтите сразу, что данное средство выступает исключительно в качестве визуального редактора, позволяя размещать только уже готовые элементы, которые создаются отдельно, к примеру, в Photoshop.
Читайте также: Создание баннера в Adobe Photoshop
Подготовка макета
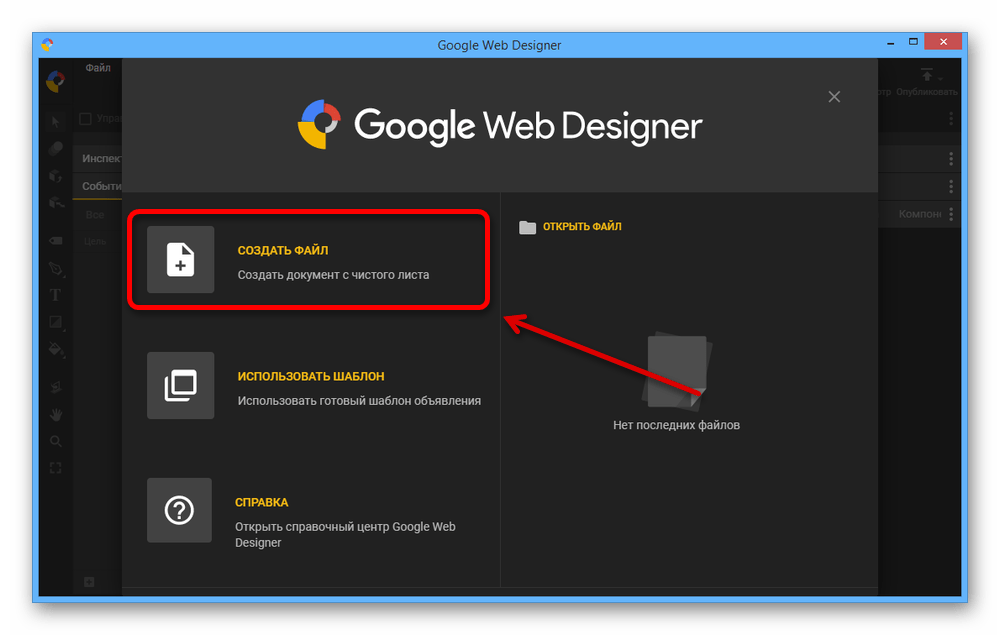
- Чтобы создать новый проект, воспользуйтесь ссылкой «Создать файл» в стартовом окне. Для повторного открытия можно воспользоваться пунктом «Создать» в меню «Файл».
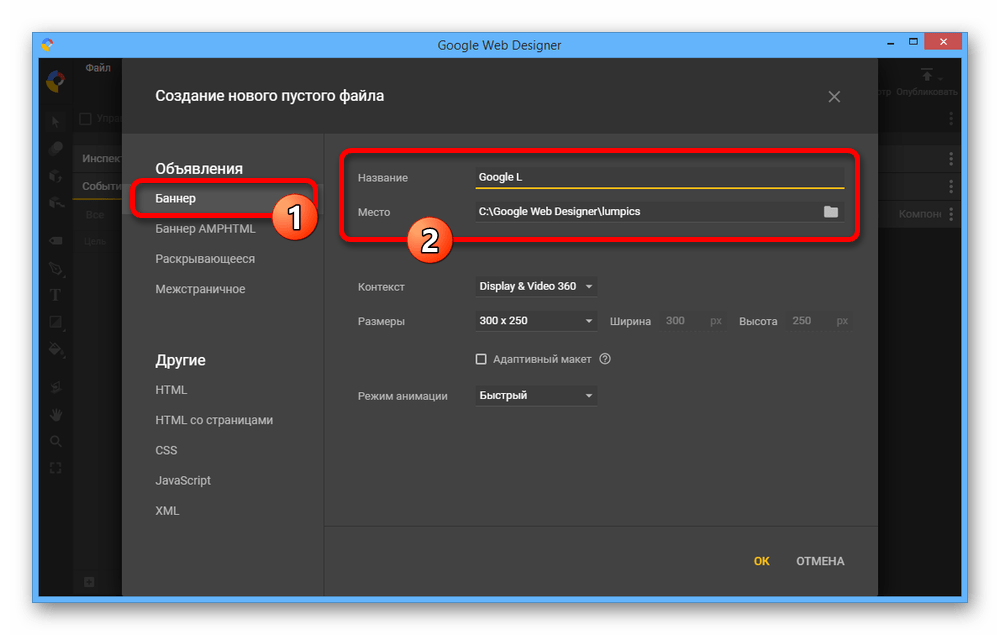
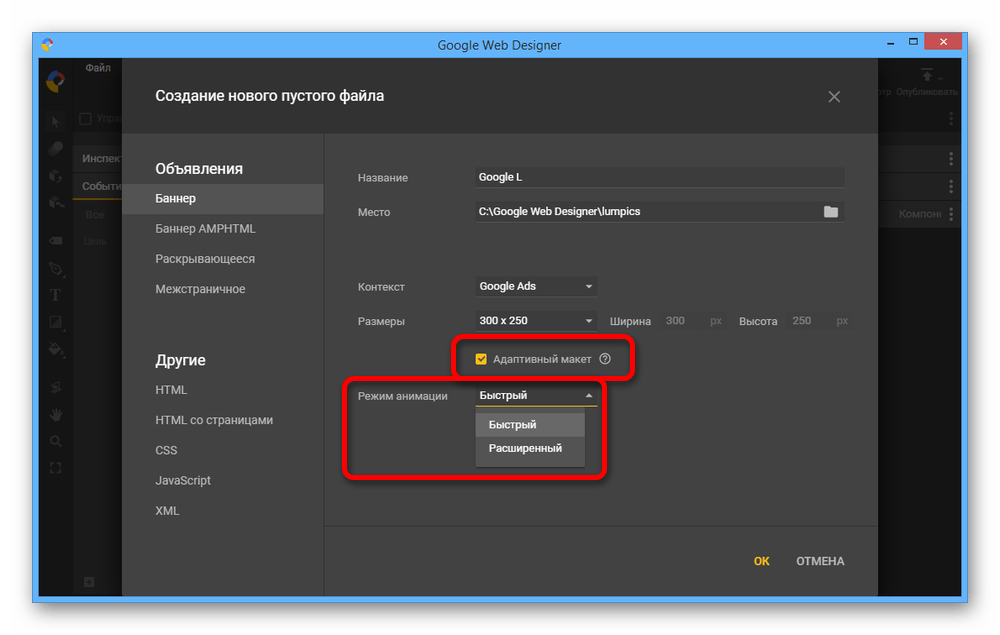
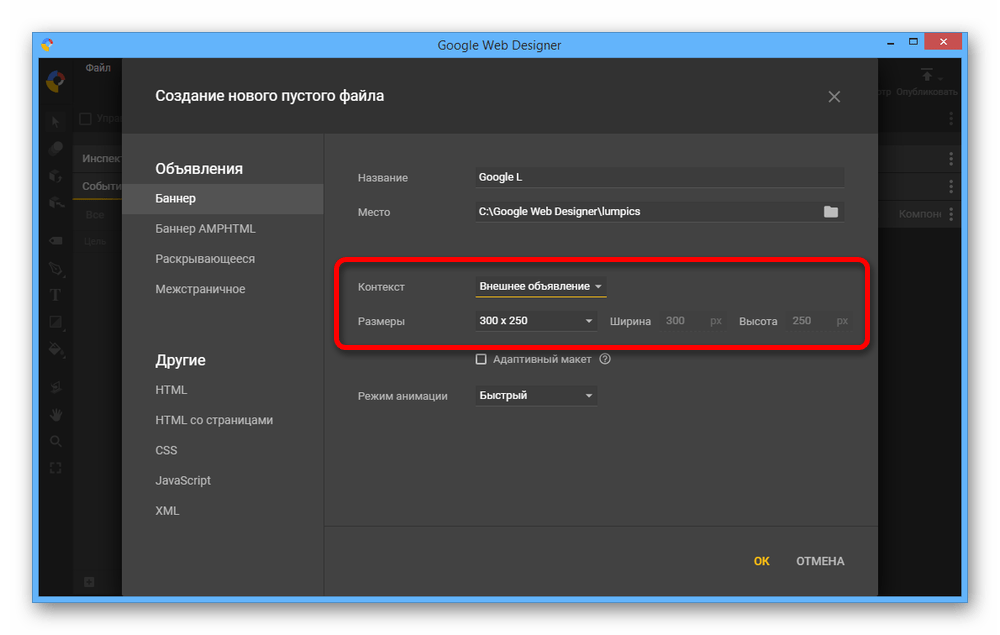
- В блоке «Объявления» выберите «Баннер» и заполните основное поле «Название», без которого не получится выполнить сохранение. Также можете указать место размещения подготавливаемого проекта.
- При помощи выпадающего списка «Контекст» установите один из вариантов в зависимости от будущего применения баннера. Само же разрешение можно поменять с помощью меню «Размеры».
Если нужно, размеры макета могут быть откорректированы самостоятельно. Для этого установите параметр «Пользовательские» и укажите нужное разрешение.
Установив галочку «Адаптивный макет», можно не заботиться о размерах, так как после добавления на сайт объявление будет вытянуто в соответствии с родительским блоком.
- Возможности настроек можно расширить, если выбрать другую вкладку, будь то «Раскрывающееся» или «Межстраничное». Рассматривать данные варианты мы не будем, потому как в качестве примера вполне хватит стандартного макета.
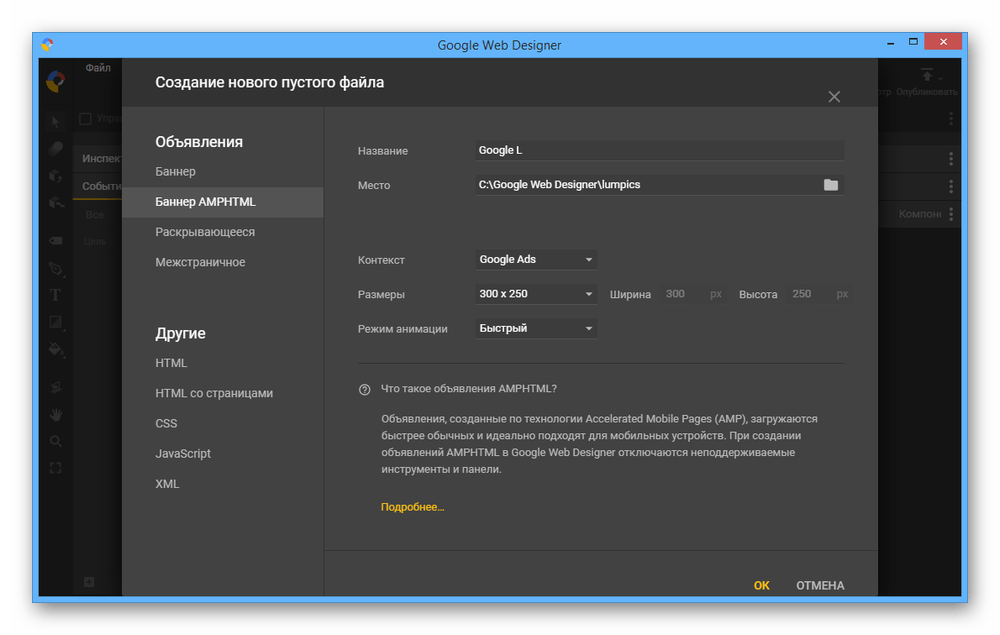
Отдельно отметим, что «Баннер AMPHTML» следует использовать, если вы хотите адаптировать рекламу для мобильных устройств. Это позволит ускорить загрузку объявлений, но при этом заблокирует некоторые возможности редактора.



Работа с инструментами
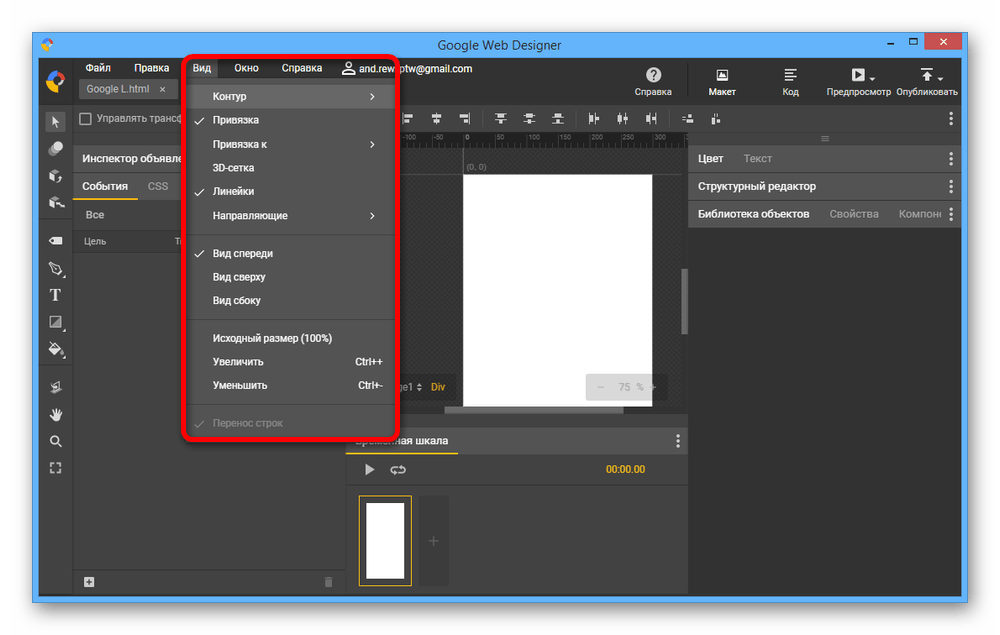
- После подготовки макета, нужно ознакомиться с инструментами. На верхней панели основного внимания заслуживает список «Вид», позволяющий включить и отключать вспомогательные элементы.
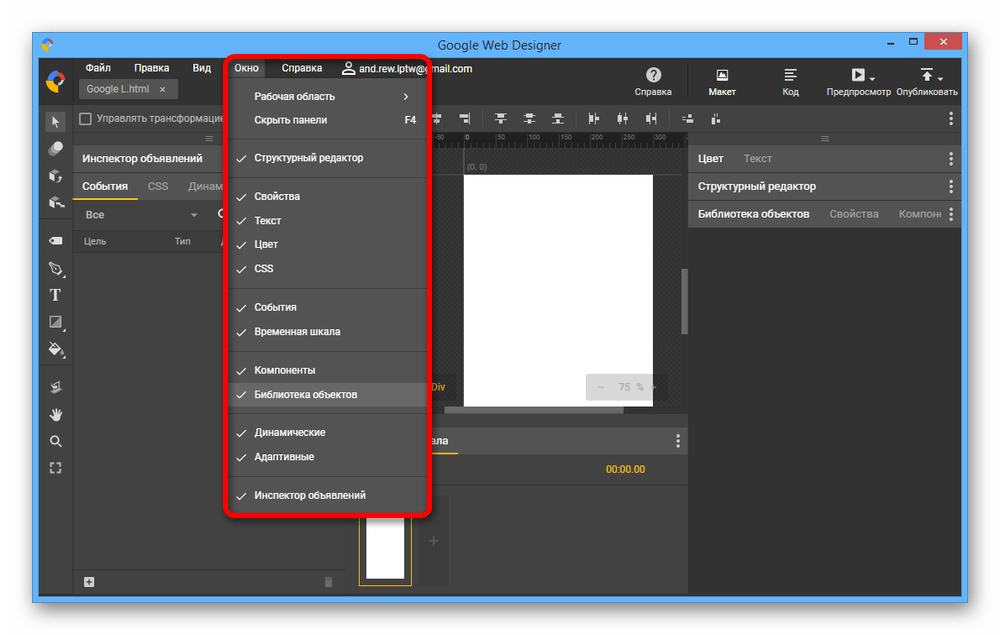
- Через меню «Окно» можно временно отключить тот или иной элемент интерфейса. Например, если вы хотите сделать статичный баннер, «Временная шкала» будет только мешаться, и потому лучше всего снять соответствующую галочку.
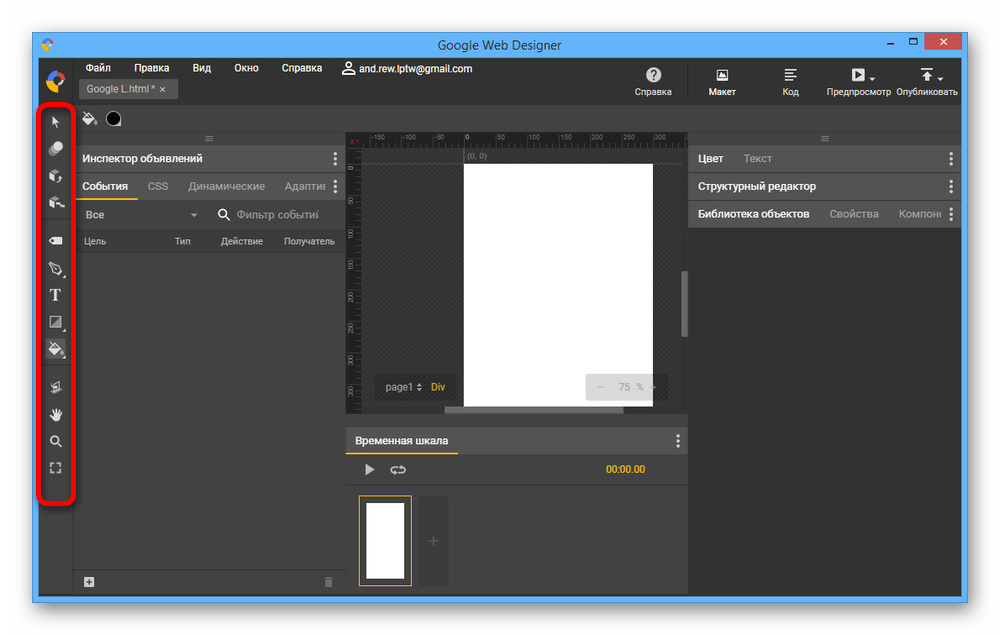
- Основные инструменты редактора представлены в левой колонке. Рассматривать каждый вариант мы не будем, так как далеко не все элементы используются при создании, однако рекомендуем поэкспериментировать самостоятельно.
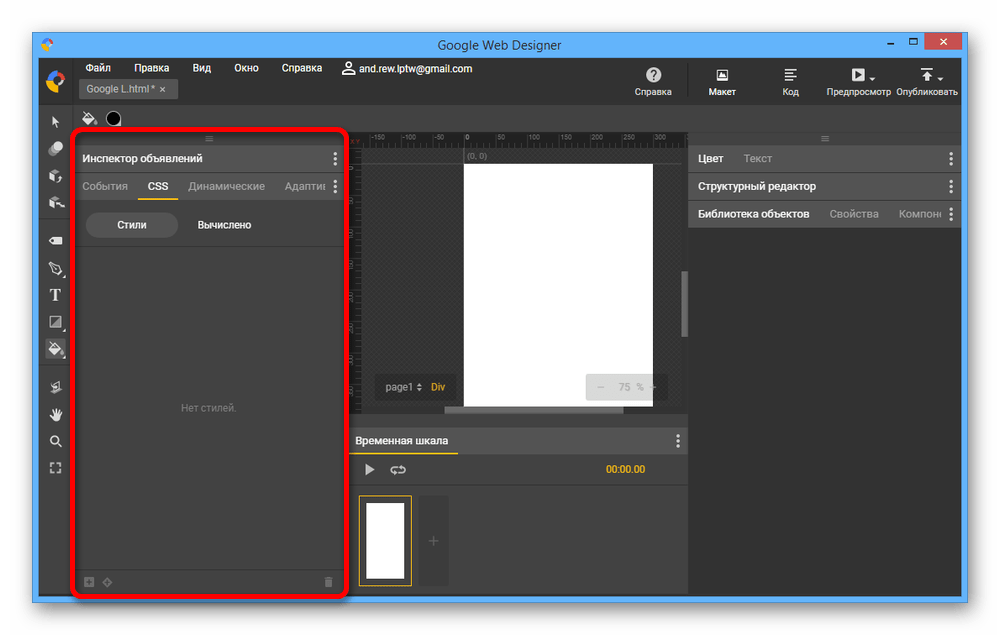
- Рядом с панелью инструментов представлен «Инспектор объявлений» с несколькими вкладами. Особого внимания заслуживают «События», отвечающие за действия с тем или иным объектом баннера, и «CSS», где устанавливаются параметры стиля.
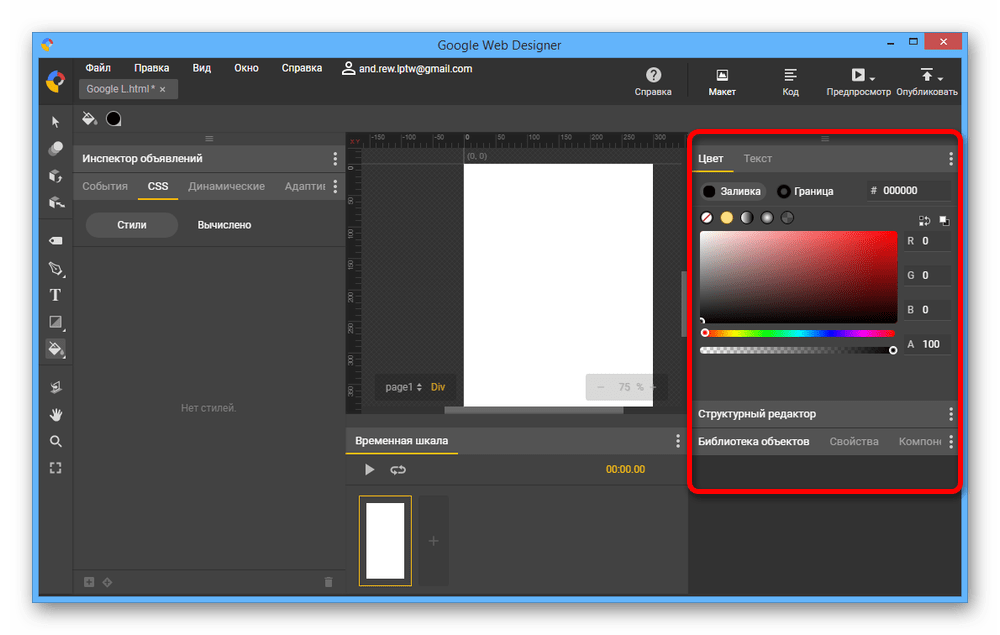
- В правой части программы также имеется набор инструментов, позволяющий управлять цветом, текстом, структурой объектов, свойствами и просто слоями. Как и основной набор функций, окна лучше изучать самостоятельно в процессе создания проекта.
- По необходимости с помощью «Временной шкалы» может быть создан анимированный баннер. При этом для управления основной областью редактора используйте зажатый пробел и ЛКМ, а также блок с параметрами масштаба.





Заполнение макета
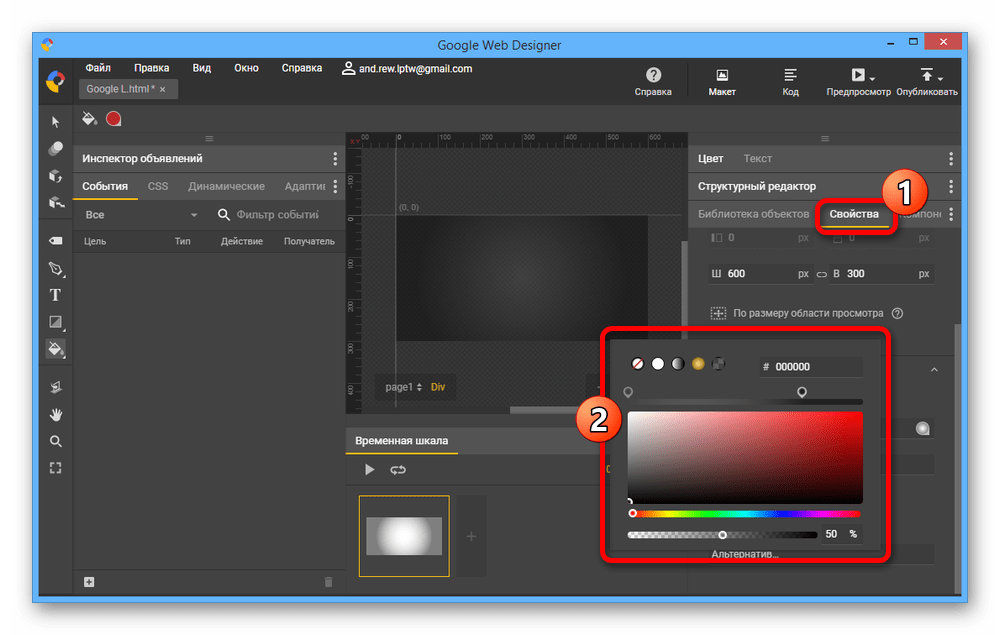
- Создание баннера всегда начинается с фона, и поэтому после подготовки макета откройте вкладку «Свойства» и в блоке «Страница» воспользуйтесь подразделом «Заливка». Здесь вполне можно установить любой цвет, включая градиент или полностью прозрачный фон.
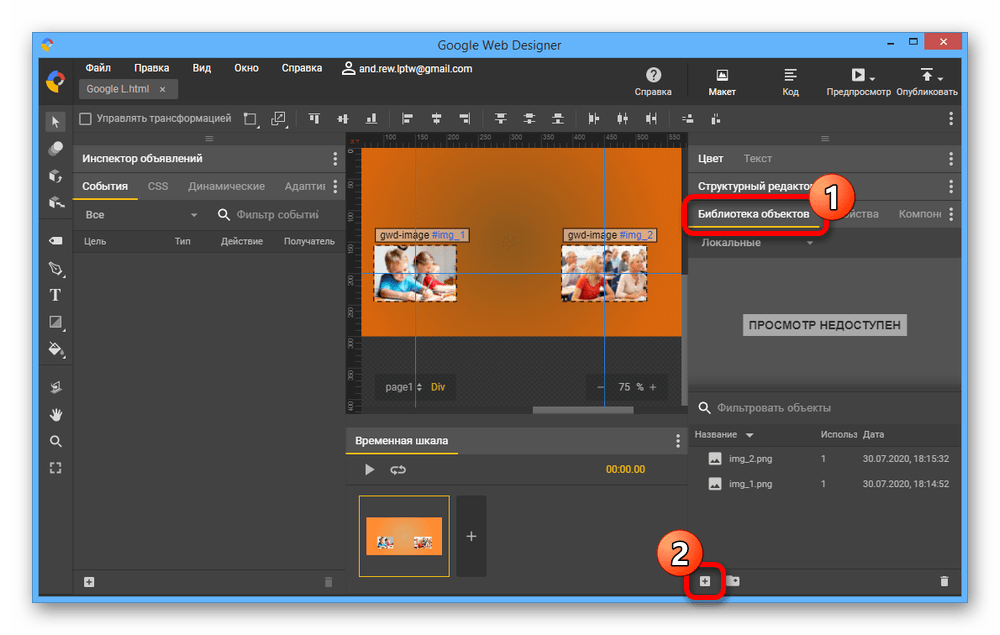
- Дальше в порядке очереди необходимо добавить графические элементы, подготовленные заранее. Сделать это можно на вкладке «Библиотека объектов», щелкнув по значку «+» на нижней панели.
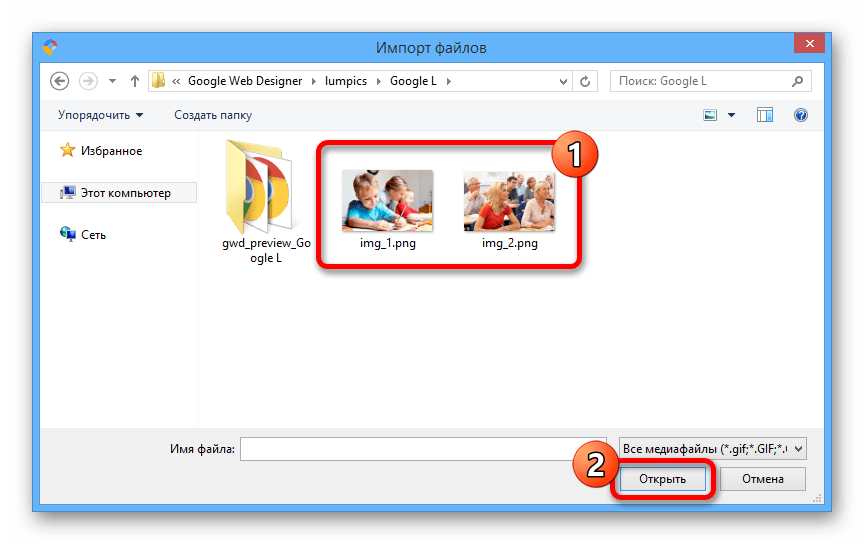
- Выберите нужные графические файлы и нажмите «Открыть». Сделать это можно как сразу для всех нужных слоев, так и по-отдельности, повторяя указанные действия.
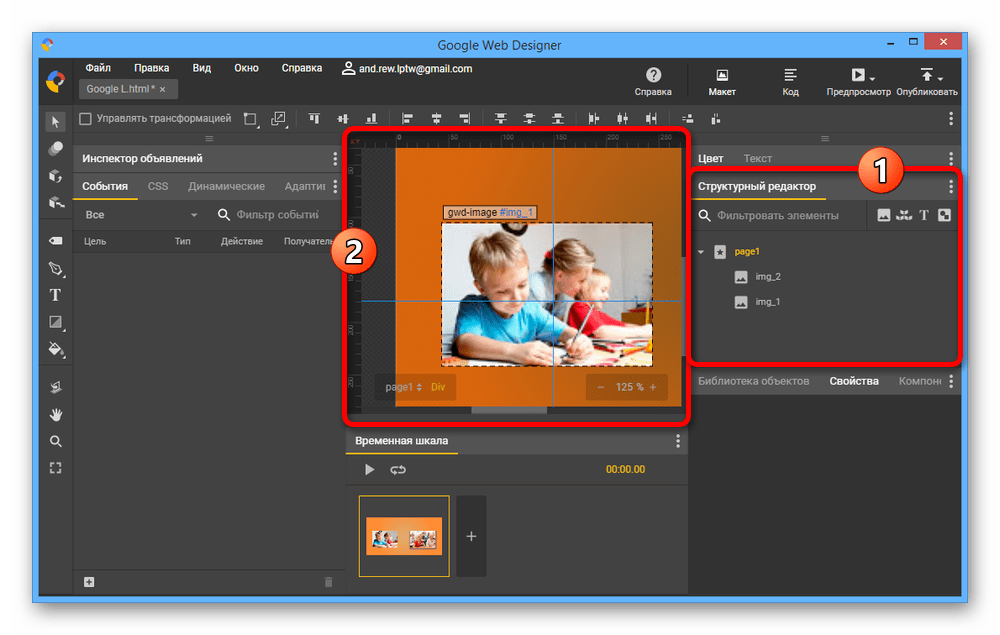
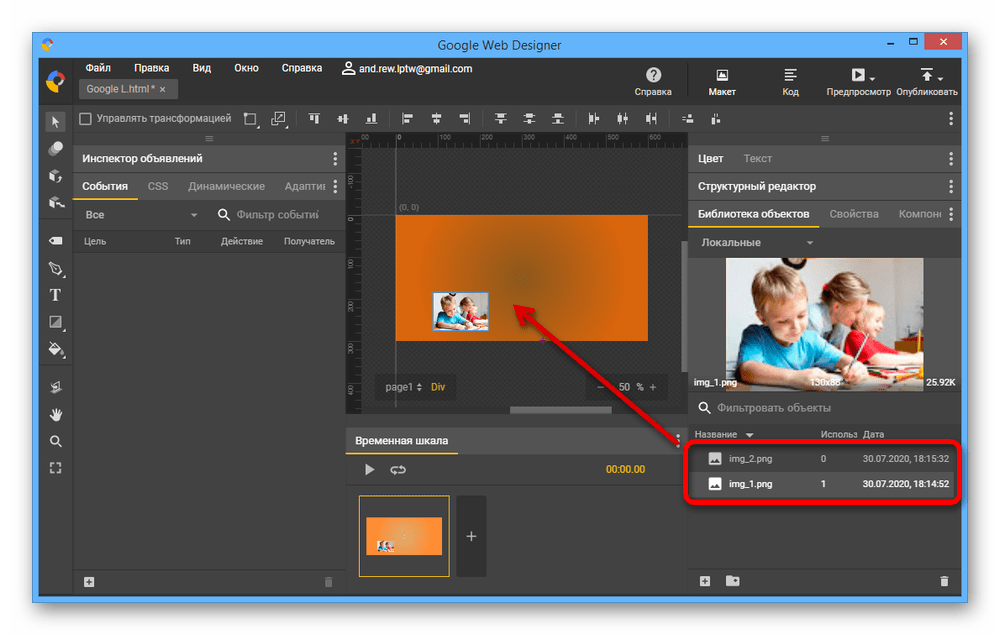
- Чтобы выполнить размещение, зажмите нужную картинку на вкладке «Библиотека объектов» и перетащите в основную область редактора.
Управлять местоположением объекта можно обычным перетаскиванием и масштабированием при активном инструменте выделения. По необходимости всегда можно воспользоваться направляющими.
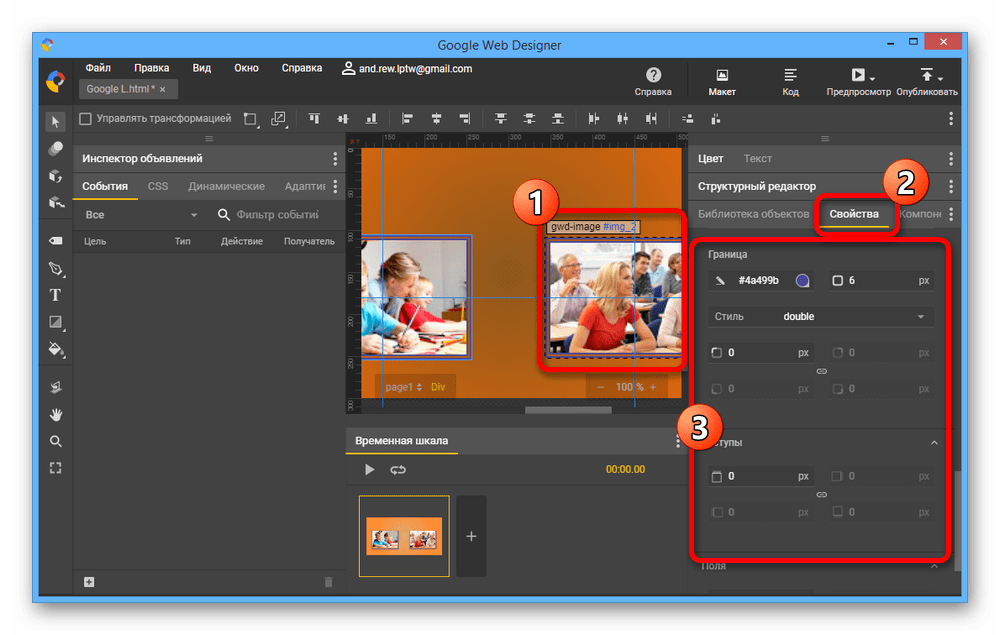
- Выбрав графический файл в рабочей области или на вкладке «Структурный редактор», откройте «Свойства». Здесь присутствует куда большее количество возможностей, нежели в случае с фоном, например, настройки границы или отступы.
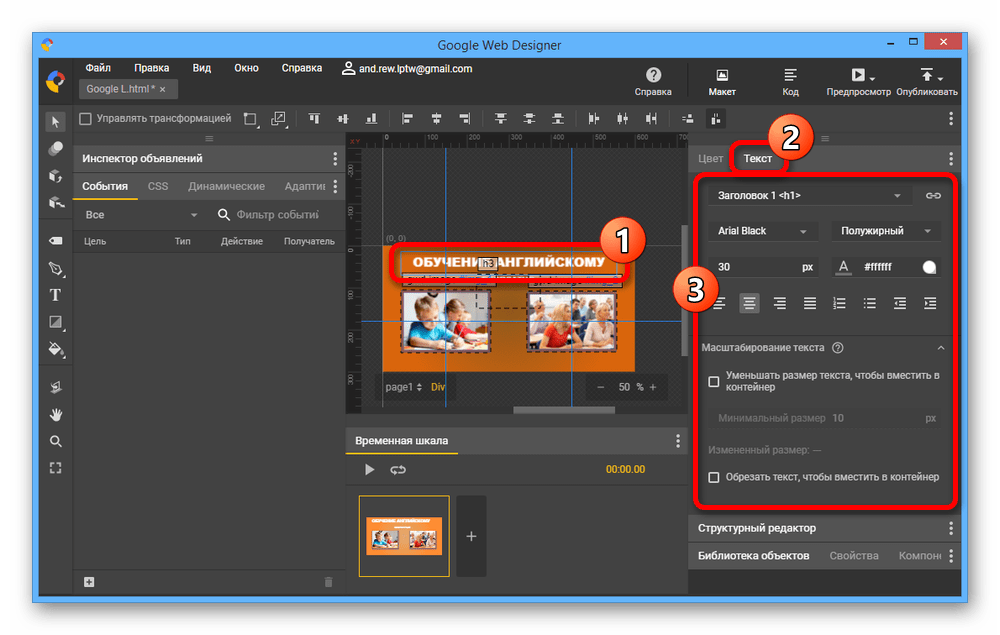
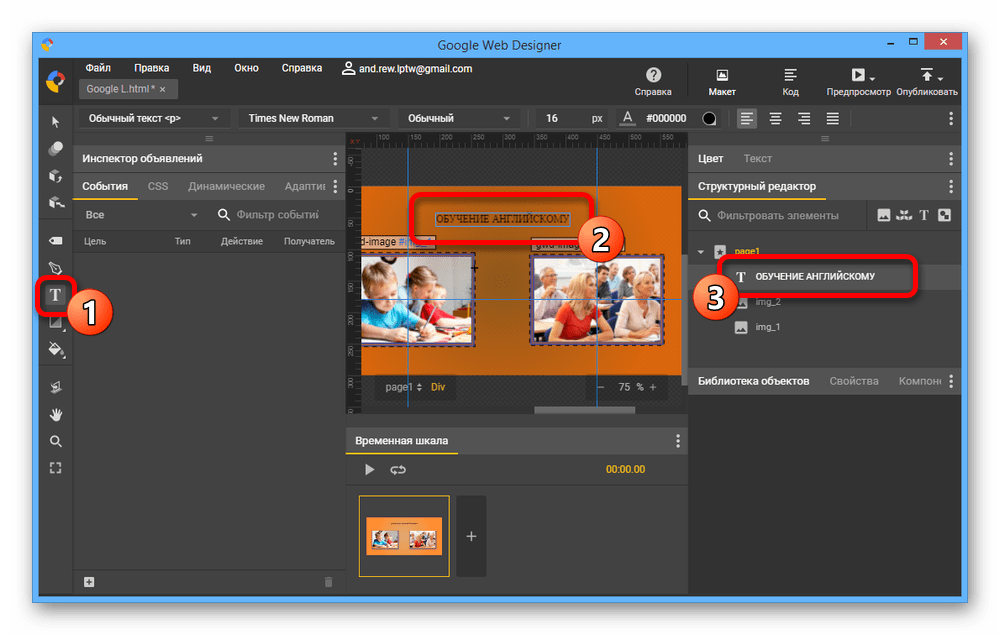
- Если дизайн баннера предусматривает наличие текста, можно добавить соответствующий элемент с помощью стандартного инструмента Google Web Designer. Нажмите по значку «T» на левой панели, кликните в основном окне редактора и впишите нужный набор символов.
Для управления текстом, выделите слой на вкладке «Структурный редактор», разверните «Текст» и установите подходящие параметры.






Настройка анимации
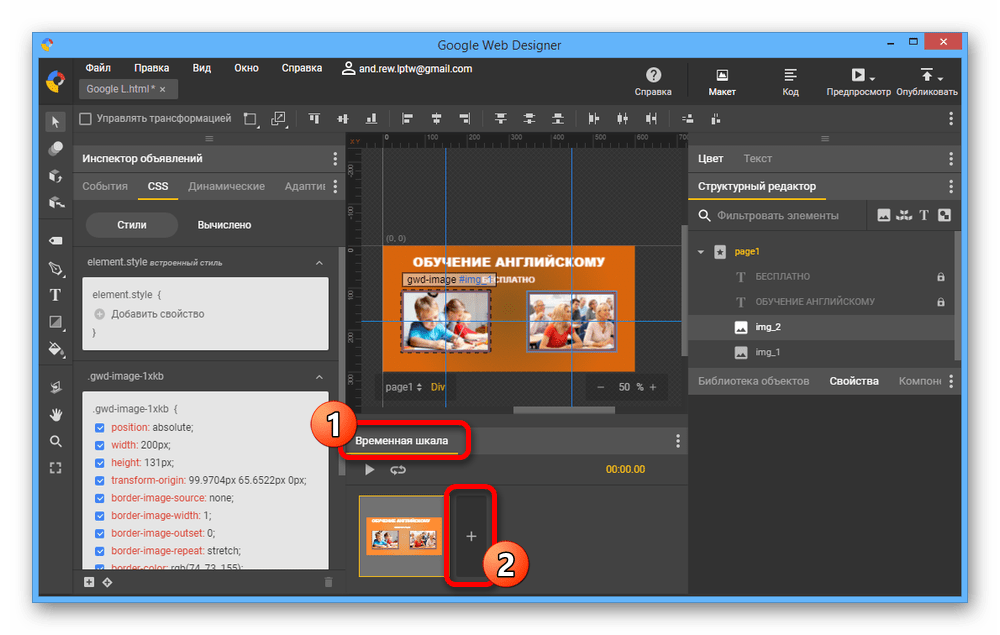
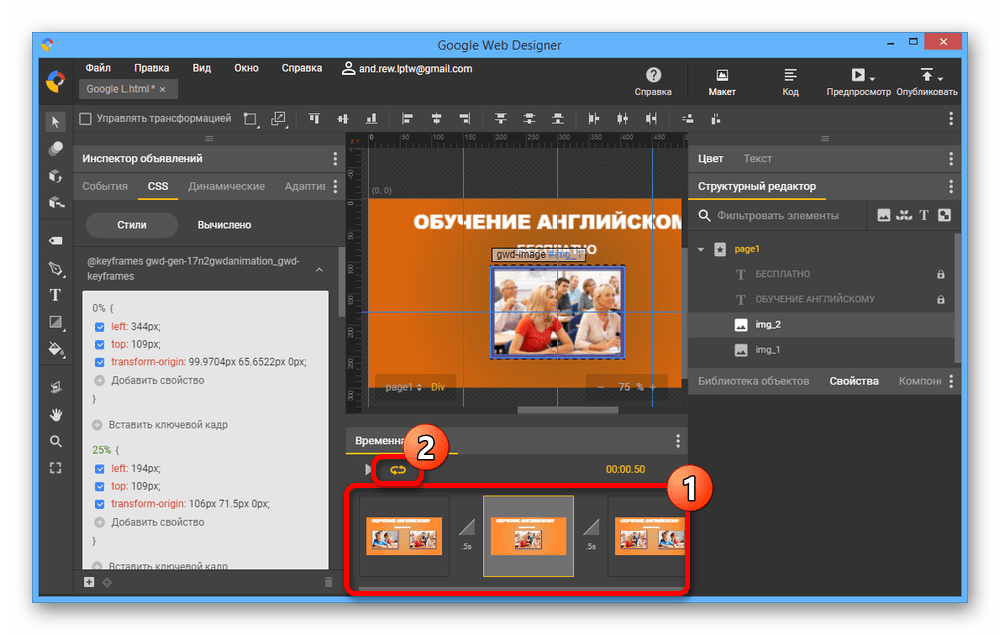
- В блоке «Временная шкала» можно добавить и настроить эффекты анимации. Для начала нажмите кнопку «Добавить значок» с иконкой «+».
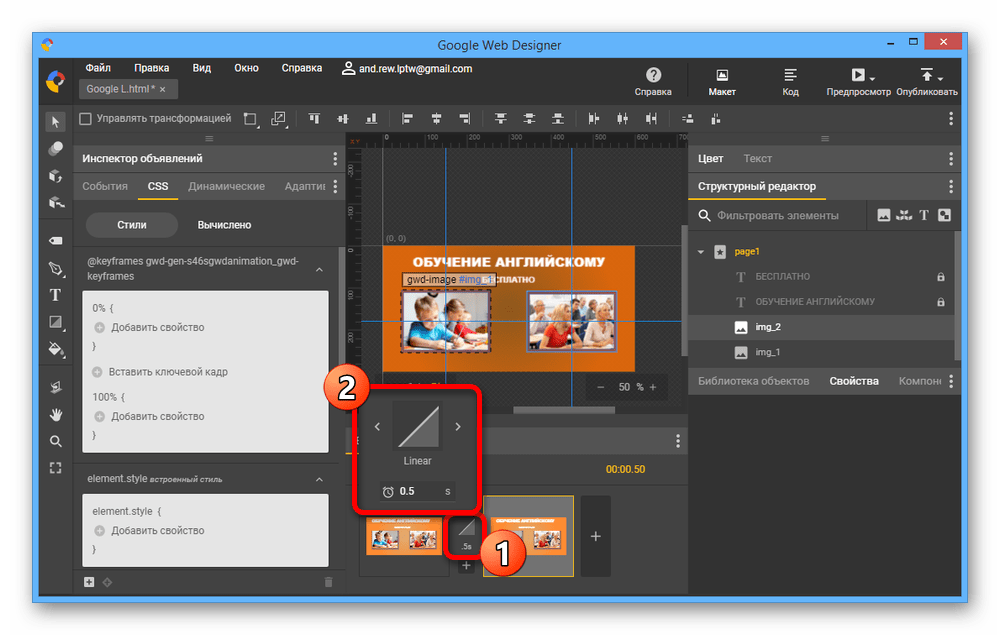
- Щелкните по значку «.5s» между кадрами и установите нужные вам параметры. К примеру, можно изменить длительность и стиль перехода.
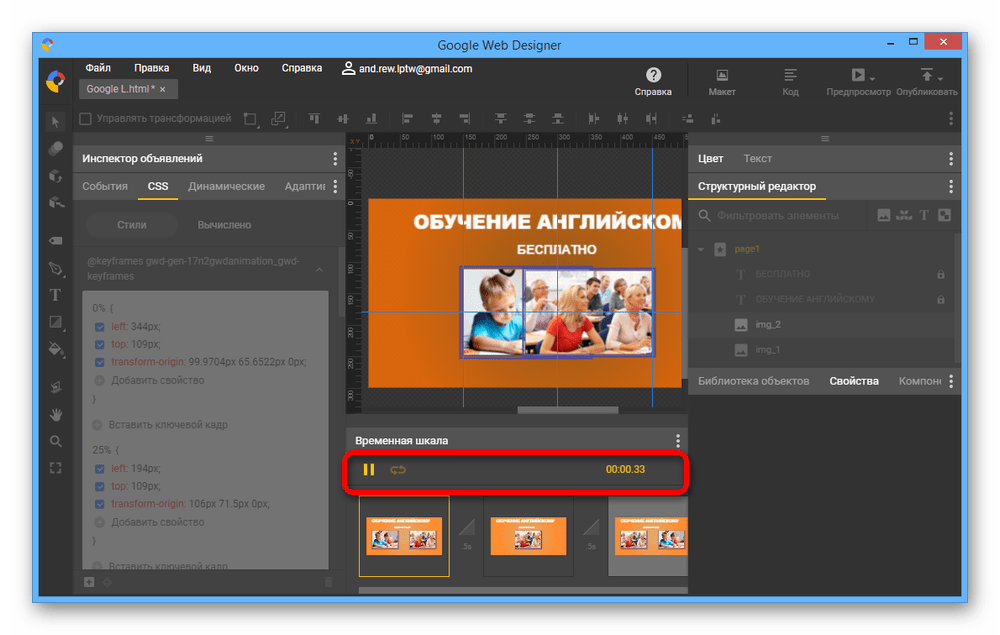
- Каждый отдельный блок на «Временной шкале» является полностью независимым от других. Чтобы создавать анимации, меняйте некоторые элементы на свое усмотрение и проверяйте результат с помощью кнопки воспроизведения.
Завершив процесс редактирования, воспользуйтесь кнопкой «Повторять». Это позволит создать бесконечную анимацию.



Добавление событий
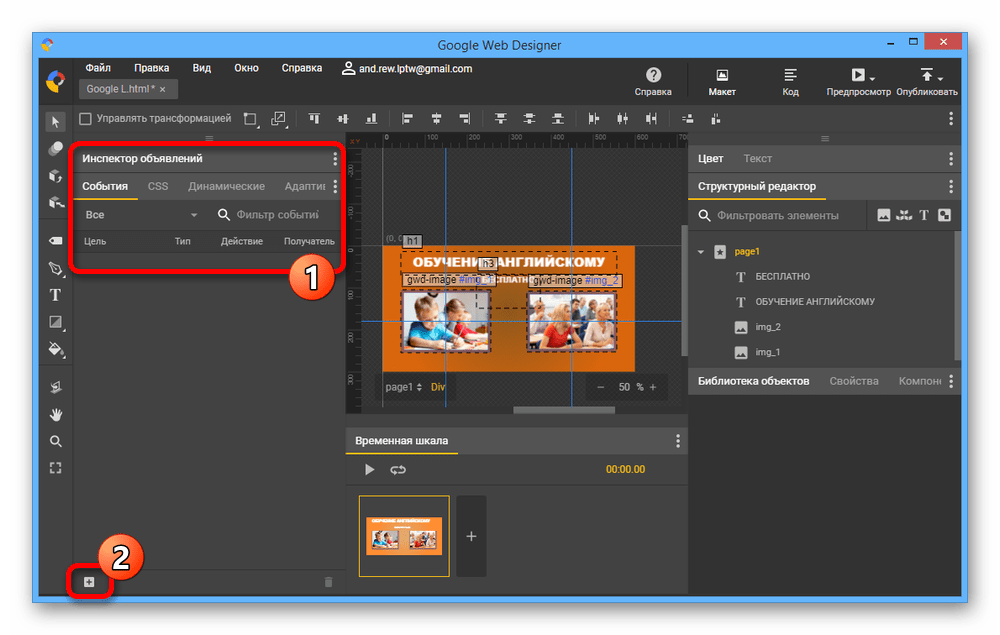
- Разобравшись с макетом, нужно добавить события перехода для отдельных элементов или всего баннера в целом. Для этого в колонке «Инспектор объявлений» откройте вкладку «События» и нажмите по значку «+» на нижней панели.
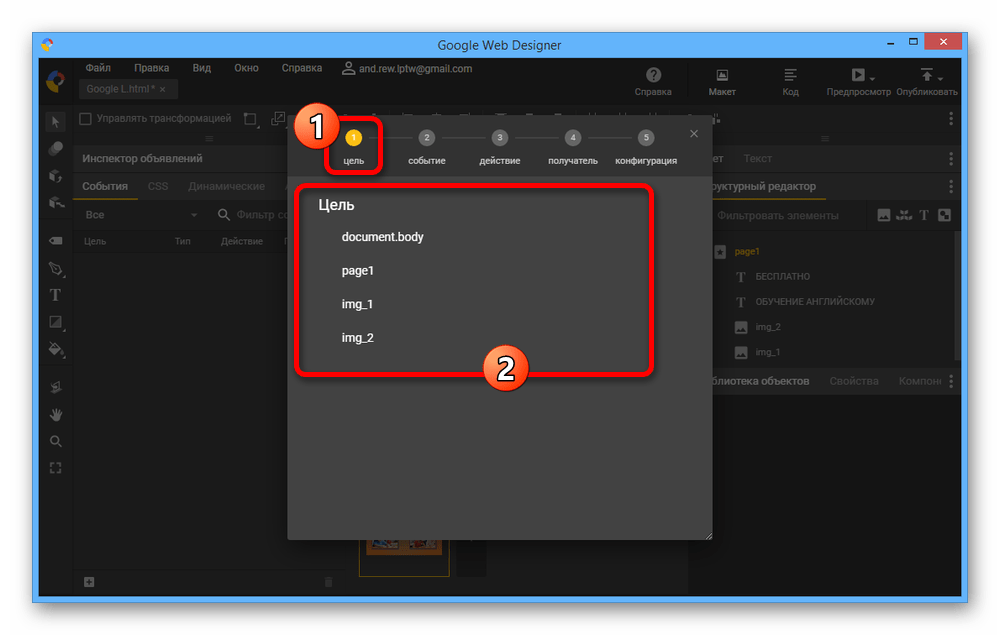
- В открывшемся окне из списка «Цель» выберите объект, который будет выступать ссылкой.
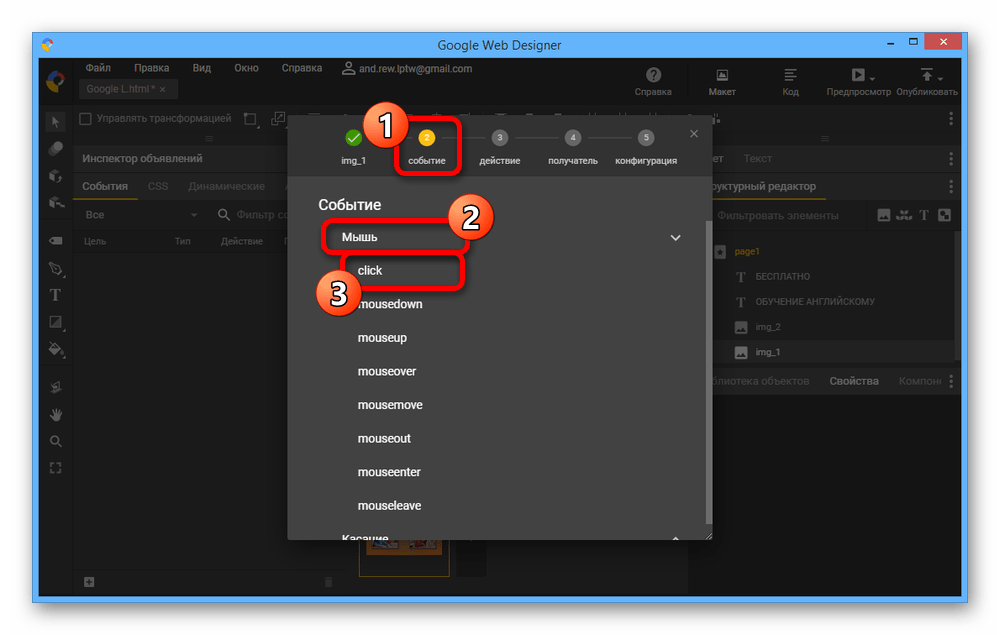
- На странице «Событие» разверните «Мышь» и выберите «click». В зависимости от требований к результату, можно комбинировать разные установки.
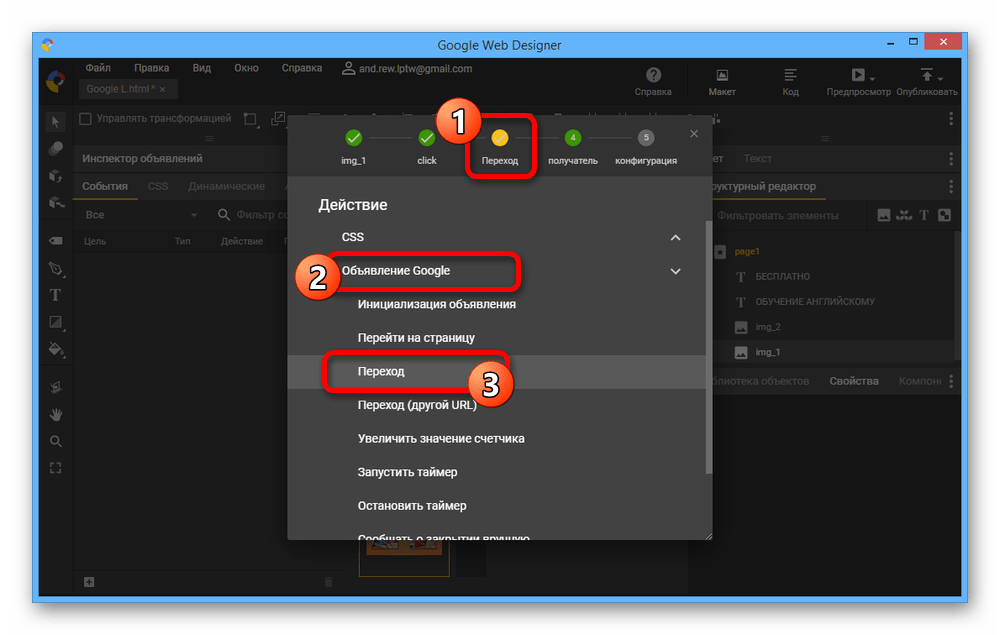
- Дальше из списка «Действие» откройте «Объявление Google» и установите значение «Переход». Такой выбор позволит сделать так, чтобы пользователь переходил на конкретную нужную вам страницу в интернете.
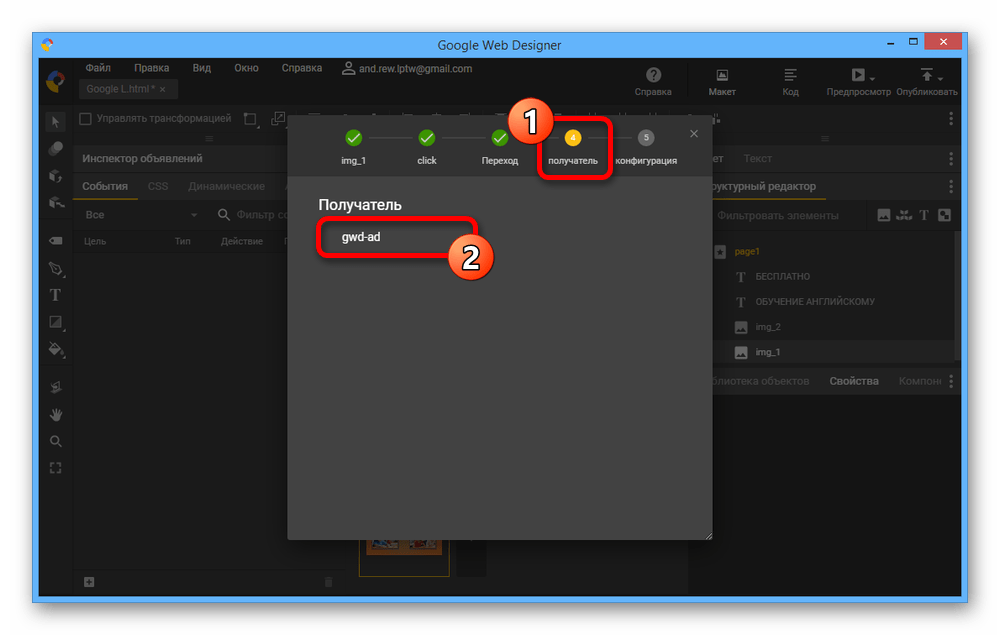
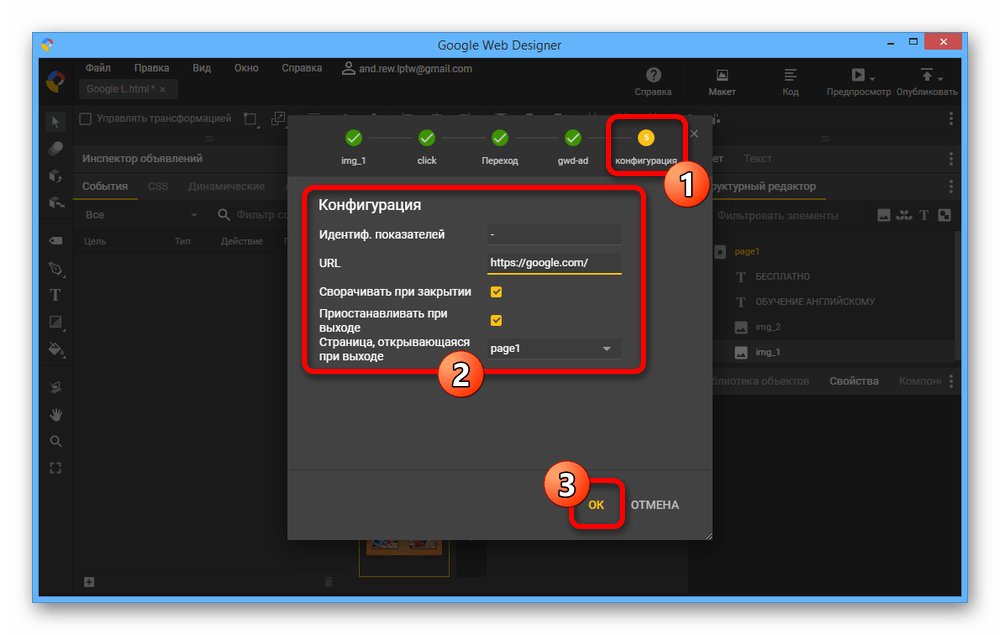
- В качестве «Получателя» выберите один единственный представленный вариант «gwd-ad».
- На последнем этапе в поле «Идентиф. показателей» установите ссылку на ярлык и заполните «URL», указав нужную страницу. Для сохранения используйте «ОК».






Работа с исходным кодом
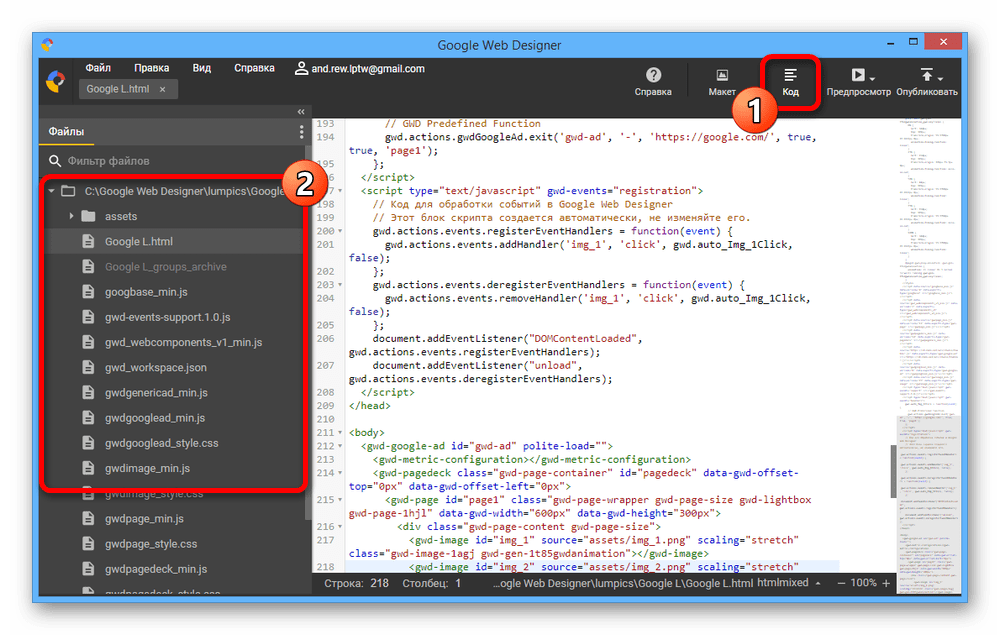
- Как мы упоминали, Google Web Designer содержит встроенный редактор кода. Его можно включить, воспользовавшись кнопкой «Код» в правой части верхней панели.
- Можете вносить изменения в структуру баннера используя не только визуальный редактор, но и напрямую работая с кодом в файле проекта. Это может быть очень полезно при выравнивании множества мелких элементов или добавлении событий, не предусмотренных программой.


Описанных действий должно быть вполне достаточно для создания баннера вне зависимости от области применения. При этом вы можете значительно расширить возможности, комбинируя названные инструменты.
Шаг 3: Завершение работы
Когда баннер будет завершен и готов к размещению на сайте, можно переходить к последнему этапу. Первым делом стоит проверить, как выглядит ваша работа на реальной веб-странице.
Предварительный просмотр
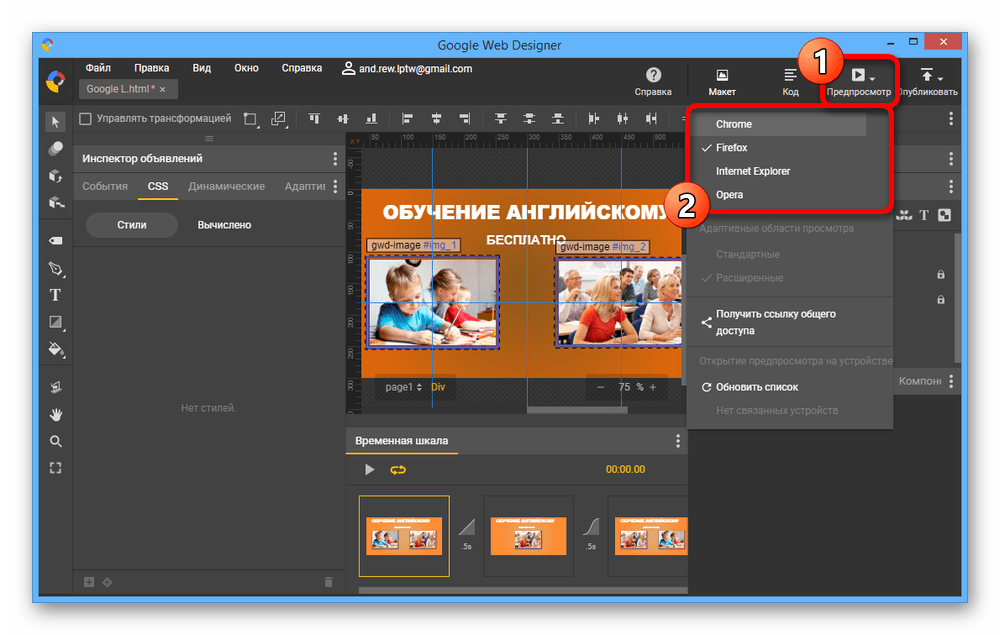
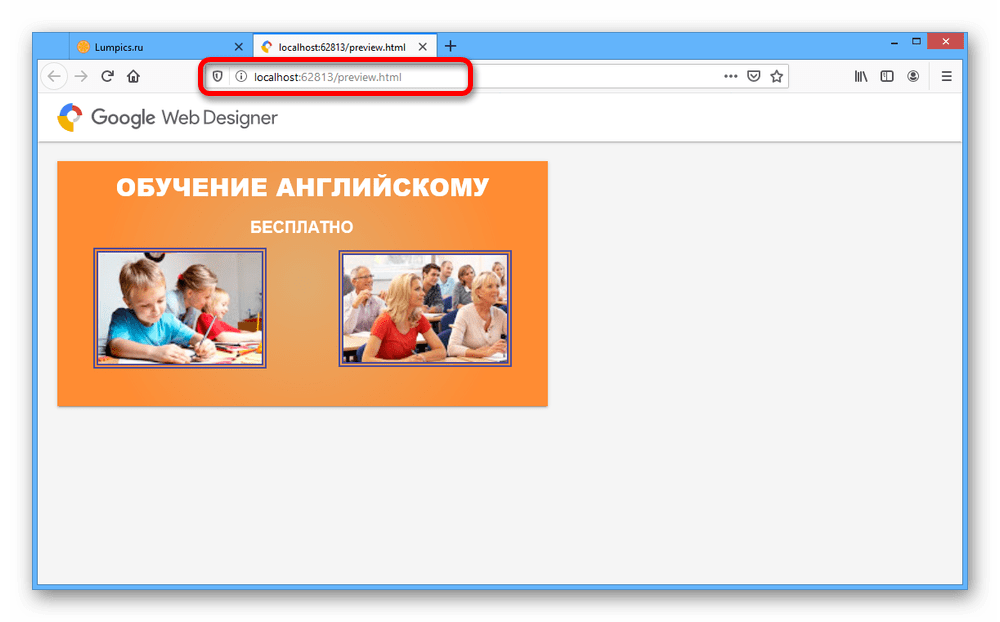
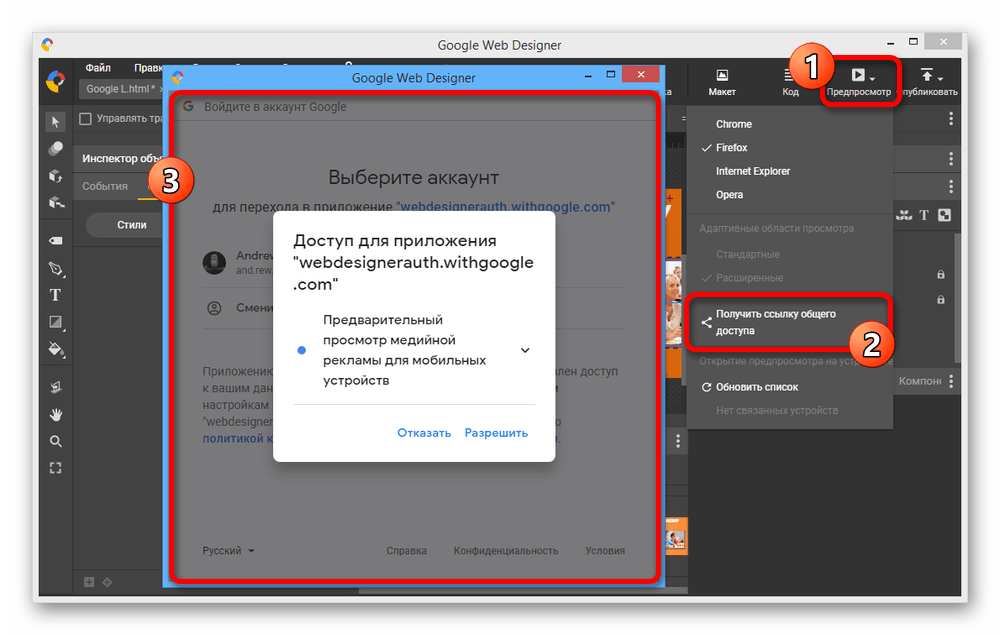
- На верхней панели нажмите кнопку «Предпросмотр», чтобы открыть дополнительное меню. Здесь можно указать браузер, с помощью которого будет открыт баннер.
- При открытии все функции и внешний вид баннера сохраняются, но с некоторыми особенностями. К примеру, даже если вы установили бесконечное повторение анимации, здесь все ограничится лишь одной итерацией.
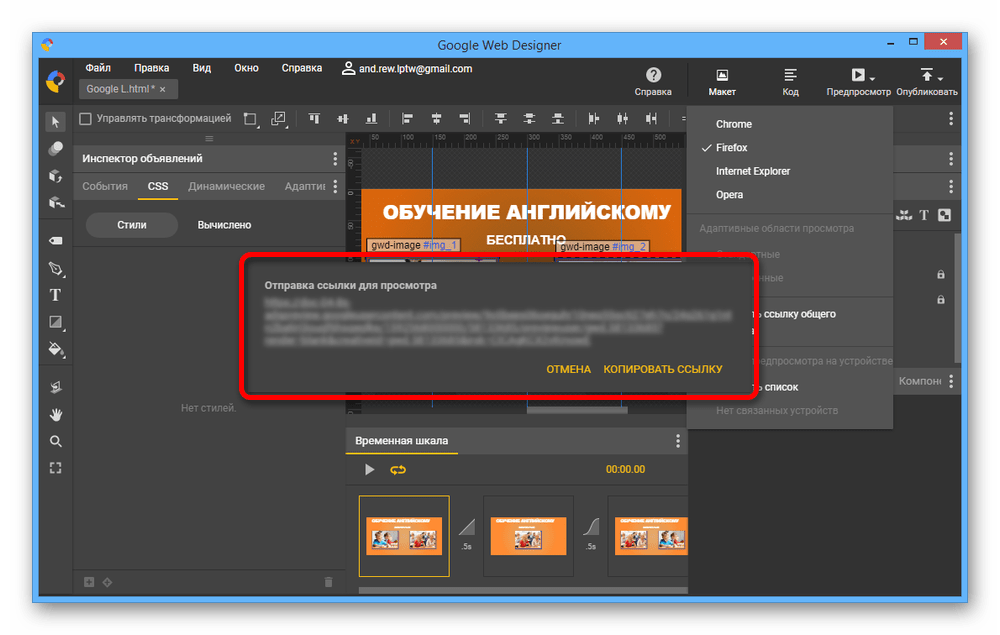
- Если нужно, вы всегда можете продемонстрировать результат другим людям. Для этого выберите «Получить ссылку общего доступа» и подтвердите доступ приложения к учетной записи Google.
В результате на экране появится ссылка для просмотра баннера в таком режим, как указано выше. Безусловно, возможно это только при наличии учетной записи.



Сохранение и публикация
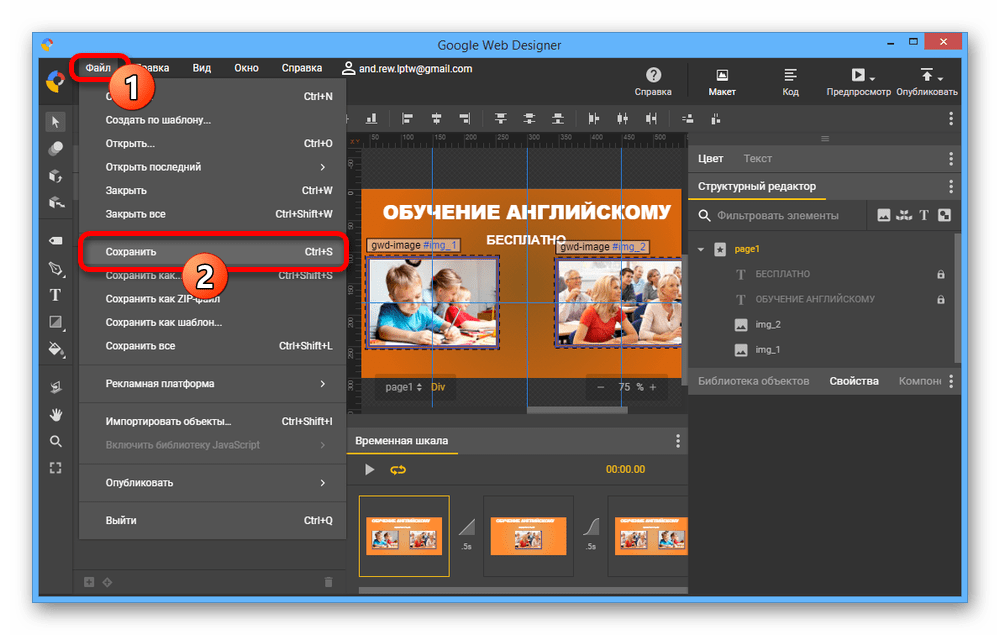
- Чтобы выполнить сохранение проекта, для начала откройте меню файл и воспользуйтесь опцией «Сохранить». После этого исходный файл будет сохранен на компьютере и может быть открыт впоследствии.
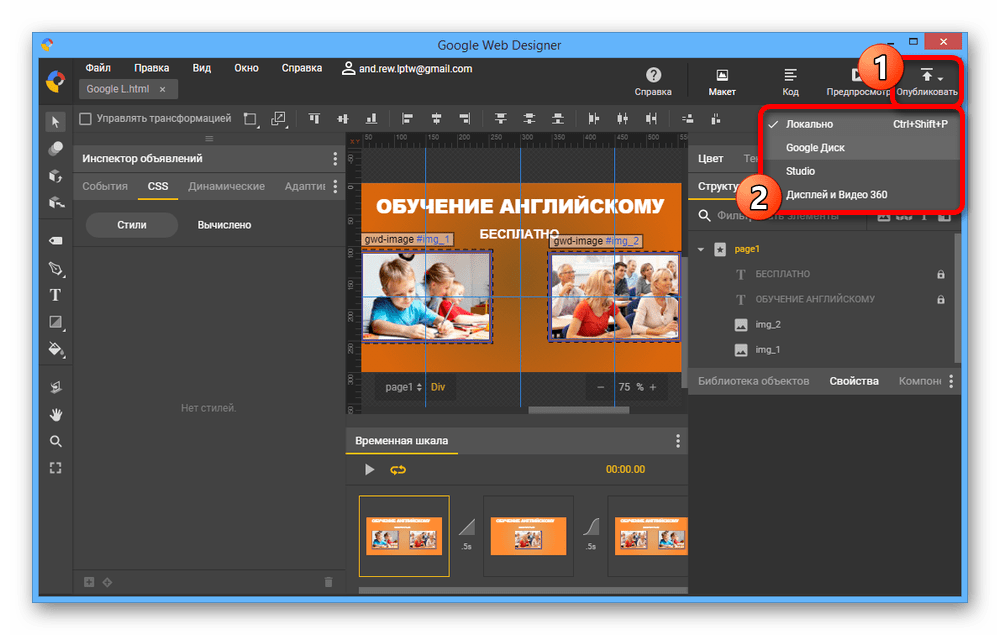
- Подготовить проект к размещению на сайте можно, открыв меню «Опубликовать» в правом верхнем углу программы и выбрав одно из мест сохранения.
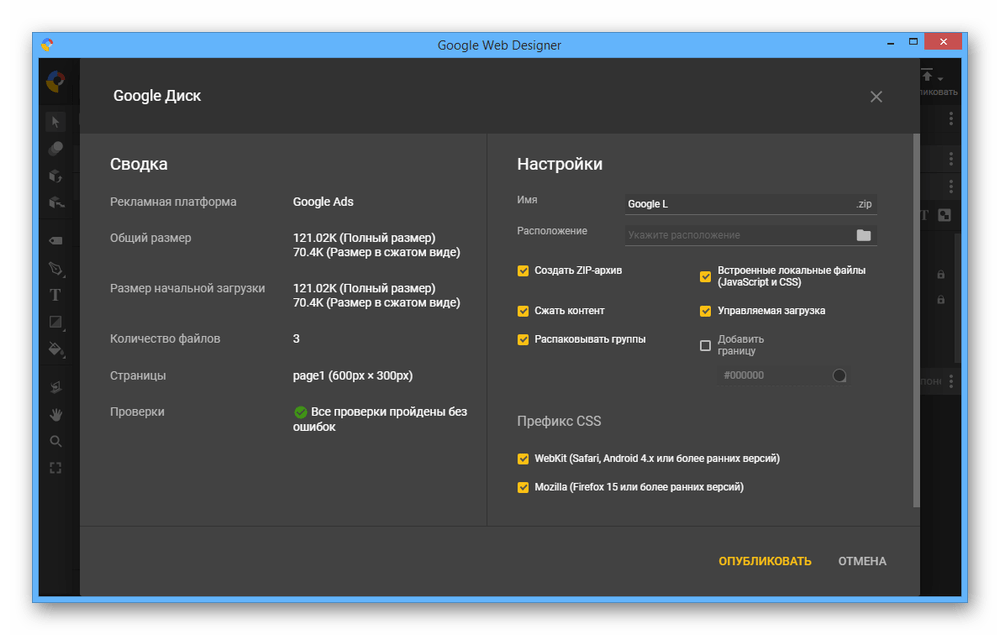
- Измените параметры в окне публикации на свое усмотрение, оставив только нужные галочки, и нажмите «Опубликовать». Сохранение таким образом происходит быстро независимо от размеров проекта.
Получившуюся в итоге папку можно найти в месте сохранения. Размещение баннера на сайте отличается в зависимости площадки и в целом уже не относится к процедуре создания.


 Наш Telegram каналТолько полезная информация
Наш Telegram каналТолько полезная информация
 Переносим данные Google Authenticator на другой телефон
Переносим данные Google Authenticator на другой телефон
 Как посмотреть пароль от своего аккаунта Google
Как посмотреть пароль от своего аккаунта Google
 Устранение ошибки «Нет доступа к сервису Google»
Устранение ошибки «Нет доступа к сервису Google»
 Где используется Google-аккаунт
Где используется Google-аккаунт
 Удаление контактов из Google
Удаление контактов из Google
 Поиск своего Google ID
Поиск своего Google ID
 Изменение даты рождения в учетной записи Google
Изменение даты рождения в учетной записи Google
 Восстановление контактов из аккаунта Google
Восстановление контактов из аккаунта Google
 Добавление меток в Google Картах
Добавление меток в Google Картах
 Причины, по которым не работает «Окей, Google» на телефоне
Причины, по которым не работает «Окей, Google» на телефоне
 Сохранение файлов в Google Документах
Сохранение файлов в Google Документах
 Восстановление Google Authenticator
Восстановление Google Authenticator
 Удаление файлов с Гугл Диска
Удаление файлов с Гугл Диска
 Открытие своих документов в Google Таблицах
Открытие своих документов в Google Таблицах
 Как узнать дату создания Google аккаунта
Как узнать дату создания Google аккаунта
 Просмотр истории местоположений на Google Картах
Просмотр истории местоположений на Google Картах
 Сохранение контактов в учетную запись Google
Сохранение контактов в учетную запись Google
 Как изменить имя пользователя Google
Как изменить имя пользователя Google
 Решаем проблемы со входом в Google-аккаунт
Решаем проблемы со входом в Google-аккаунт
 Как начать работу с Google Диском
Как начать работу с Google Диском lumpics.ru
lumpics.ru

















надо сообщать что это прога работает от 8 windows и выше….а те у кого 7, vista или xp, не смогут даже попользоваться ей(((
А что значит «-» в поле «Идентиф. показателей» и что туда можно ещё вписывать?