Все способы:
Узоры или «паттерны» в Фотошопе – фрагменты изображений, предназначенных для заливки слоев сплошным повторяющимся фоном. В силу особенностей программы заливать можно также и маски, и выделенные области. При такой заливке фрагмент автоматически клонируется по обеим осям координат, до полного замещения того элемента, к которому применена опция.
Паттерны в основном используются при создании фонов для композиций.
Удобство этой функции Фотошопа трудно переоценить, поскольку она экономит огромное количество времени и сил. В этом уроке поговорим об узорах, о том, как их устанавливать, применять, и каким образом можно создавать собственные повторяющиеся фоны.
Узоры в Фотошопе
Урок будет разбит на несколько частей. Вначале поговорим о способах применения, а затем о том, каким образом использовать бесшовные текстуры.
Применение
- Настройка заливки.
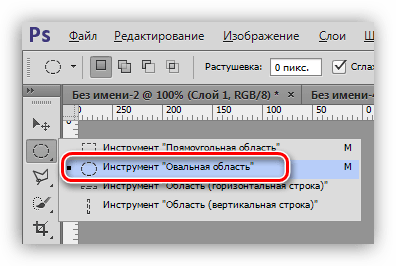
При помощи данной функции можно заполнить узором пустой или фоновый (закрепленный) слой, а также выделенную область. Рассмотрим способ на примере выделения.- Берем инструмент «Овальная область».
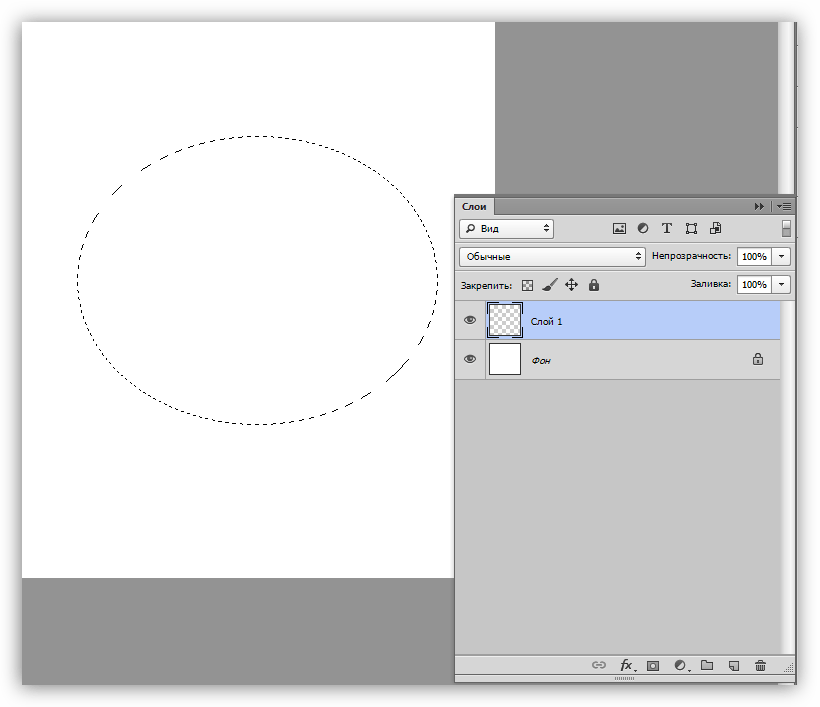
- Выделяем участок на слое.
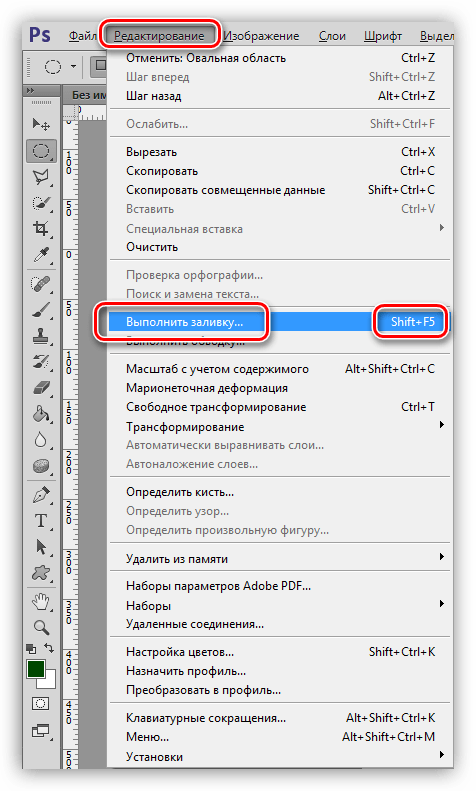
- Идем в меню «Редактирование» и кликаем по пункту «Выполнить заливку». Эту функцию также можно вызвать сочетанием клавиш SHIFT+F5.
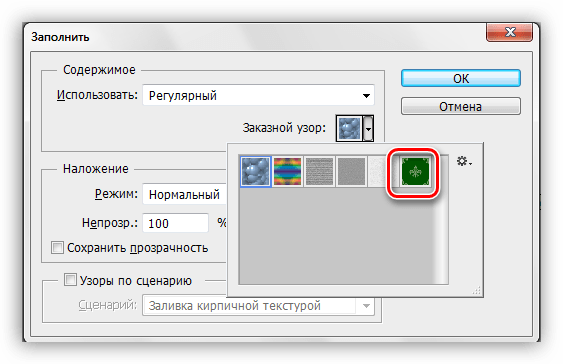
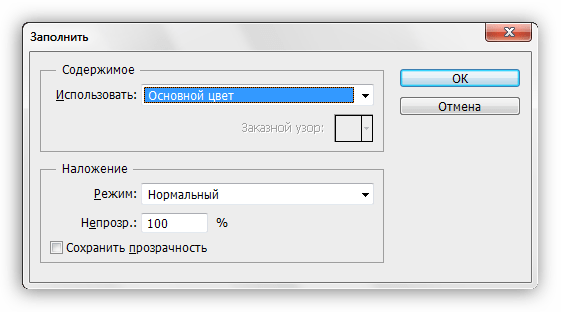
- После активации функции откроется окно настройки с названием «Заполнить».
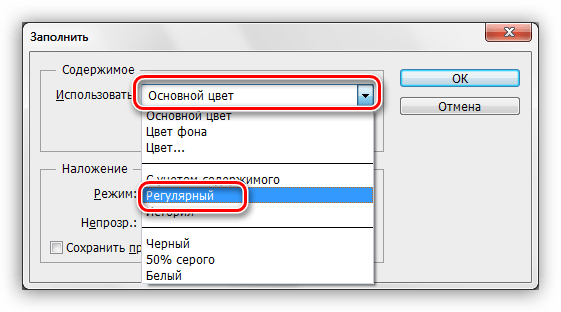
- В разделе с названием «Содержимое», в выпадающем списке «Использовать» выбираем пункт «Регулярный».
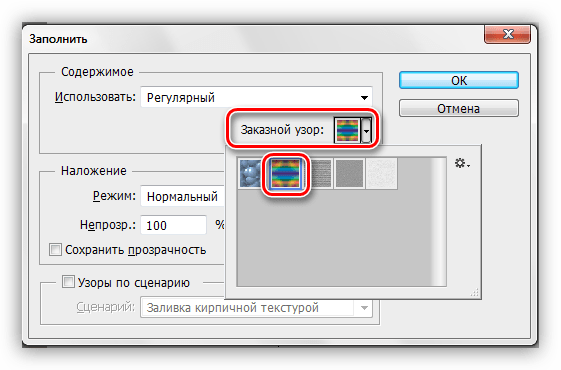
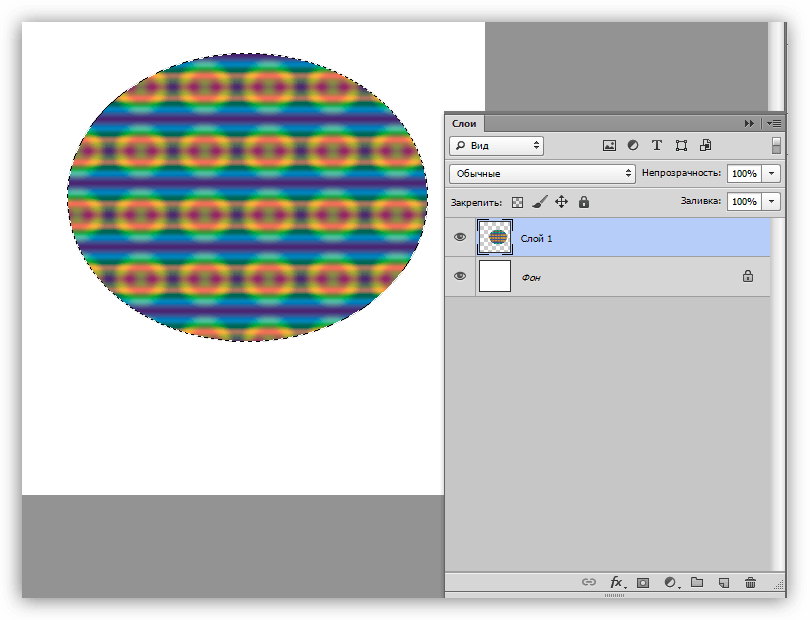
- Далее открываем палитру «Заказной узор» и в открывшемся наборе выбираем тот, который считаем нужным.
- Нажимаем кнопку ОК и смотрим на результат:
- Берем инструмент «Овальная область».
- Заполнение при помощи стилей слоя.
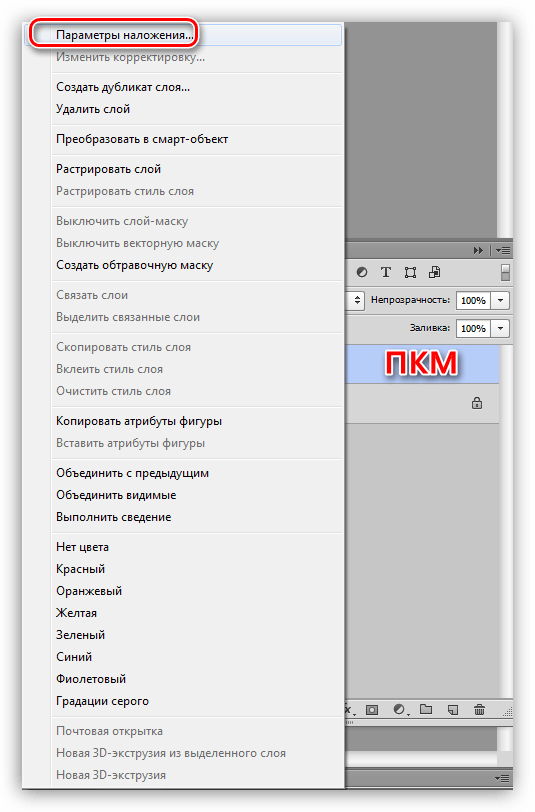
Данный способ подразумевает наличие на слое какого-либо объекта или сплошной заливки.- Кликаем ПКМ по слою и выбираем пункт «Параметры наложения», после чего откроется окно настроек стилей. Такого же результата можно добиться, кликнув дважды левой кнопкой мыши.
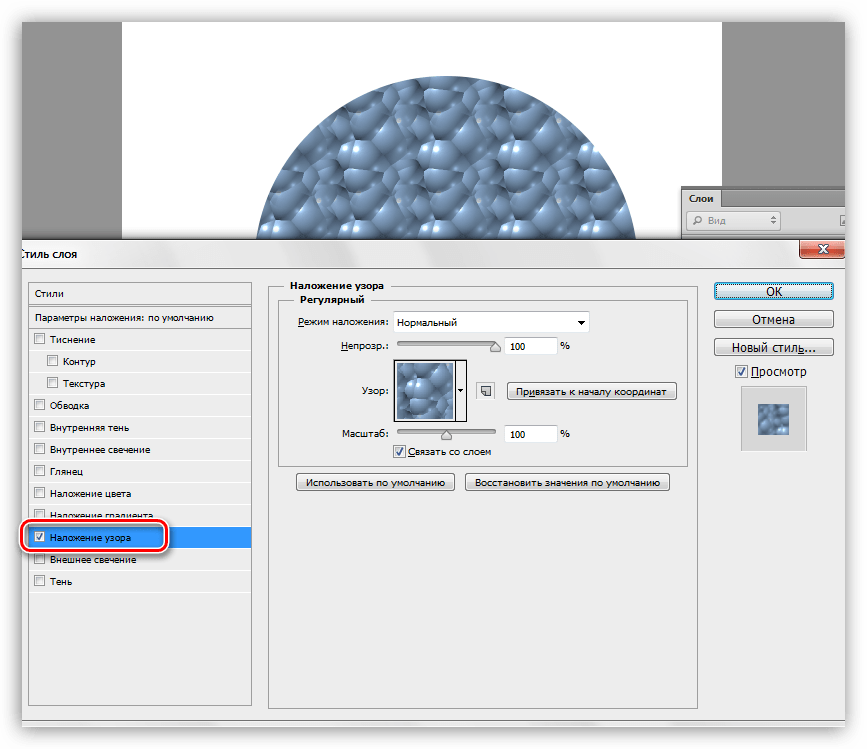
- В окне настроек переходим к разделу «Наложение узора».
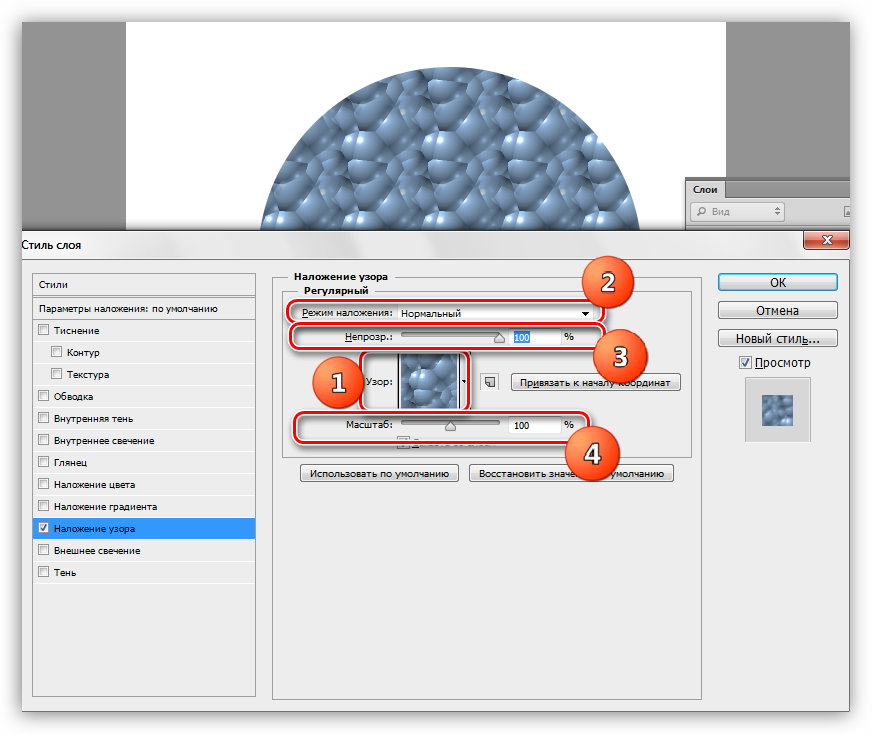
- Здесь, открыв палитру, можно выбрать необходимый паттерн, режим наложения узора на имеющийся объект или заливку, задать непрозрачность и масштаб.
- Кликаем ПКМ по слою и выбираем пункт «Параметры наложения», после чего откроется окно настроек стилей. Такого же результата можно добиться, кликнув дважды левой кнопкой мыши.
Пользовательские фоны
В Фотошопе по умолчанию имеется стандартный набор узоров, который Вы могли видеть в настройках заливки и стилей, и он не является пределом мечтаний творческого человека.
Интернет предоставляет нам возможность пользоваться чужими наработками и опытом. В сети существует множество сайтов с пользовательскими фигурами, кистями и паттернами. Для поиска таких материалов достаточно вбить в Гугл или Яндекс такой запрос: «узоры для фотошопа» без кавычек.
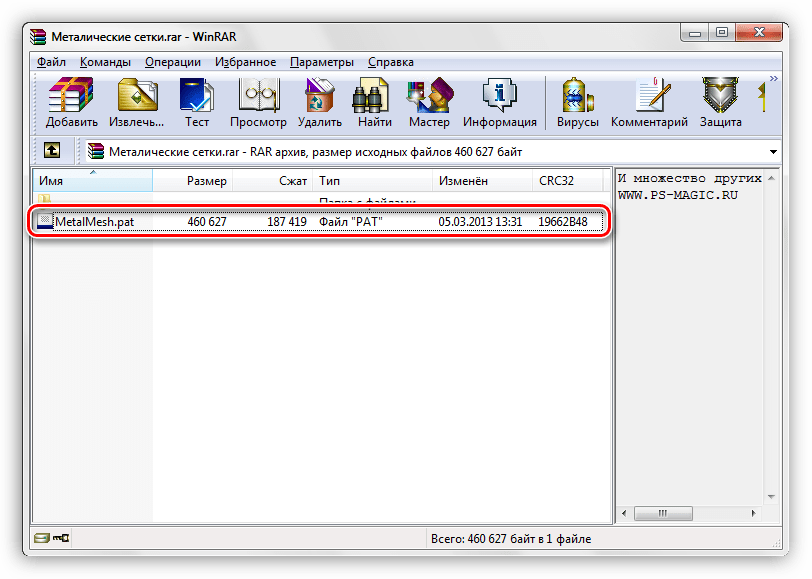
После скачивания понравившихся образцов мы, чаще всего, получим архив, содержащий один или несколько файлов с расширением PAT.

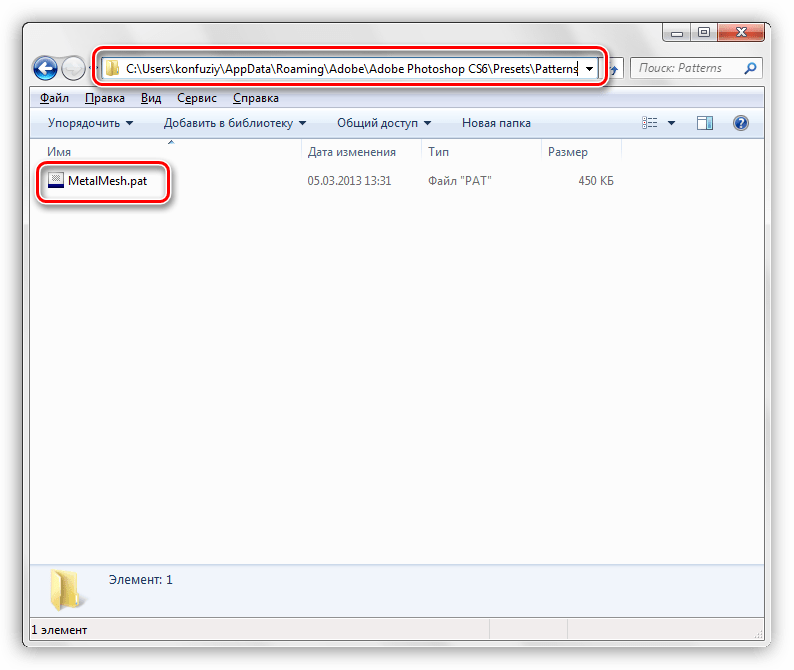
Данный файл необходимо распаковать (перетащить) в папку
C:\Пользователи\Ваша учетная запись\AppData\Roaming\Adobe\Adobe Photoshop CS6\Presets\Patterns

Именно эта директория открывается по умолчанию при попытке загрузки узоров в Фотошоп. Чуть позже Вы поймете, что данное место распаковки не является обязательным.
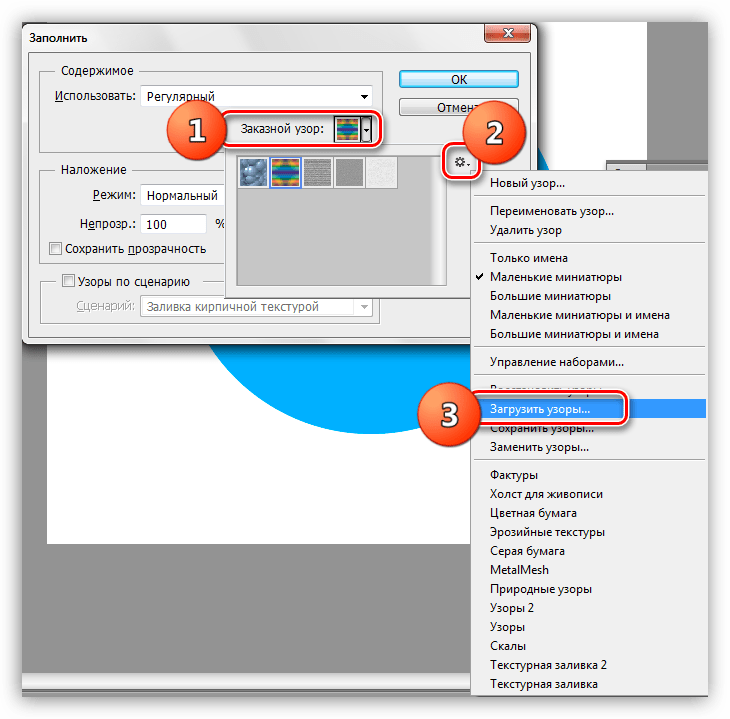
- После вызова функции «Выполнить заливку» и появления окна «Заполнить» открываем палитру «Заказной узор». В правом верхнем углу нажимаем на значок шестеренки, открывая контекстное меню, в котором находим пункт «Загрузить узоры».
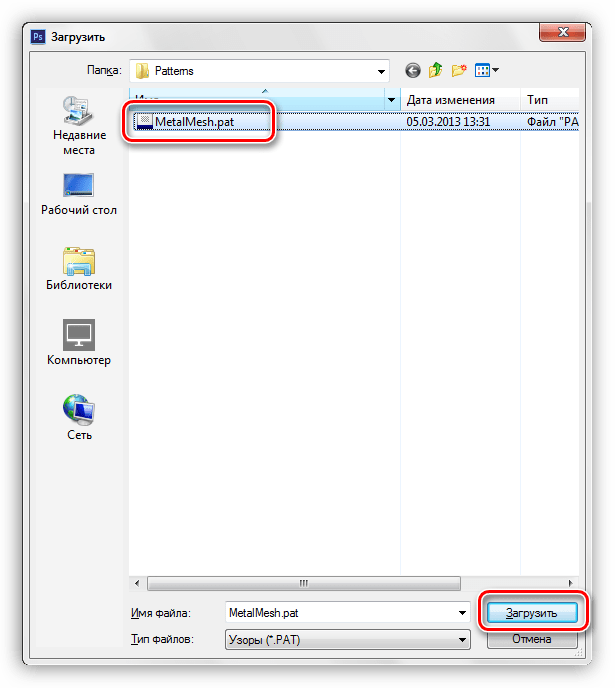
- Откроется папка, о которой мы говорили выше. В ней выбираем наш распакованный ранее файл PAT и жмем кнопку «Загрузить».
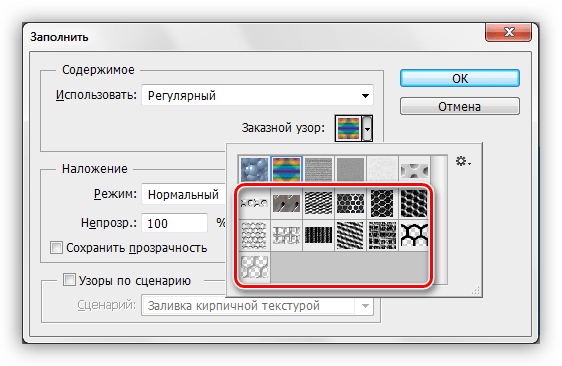
- Загруженные паттерны автоматически появятся в палитре.
Как мы уже говорили чуть раньше, совсем не обязательно распаковывать файлы в папку «Patterns». При загрузке узоров можно искать файлы на всех дисках. К примеру, можно завести отдельную директорию в надежном месте и складывать файлы туда. Для этих целей вполне подойдет внешний жесткий диск или флешка.
Создание узора
В интернете можно найти множество пользовательских узоров, но что же делать, если ни один из них нам не подходит? Ответ простой: создать собственный, индивидуальный. Процесс создания бесшовной текстуры творческий и интересный.
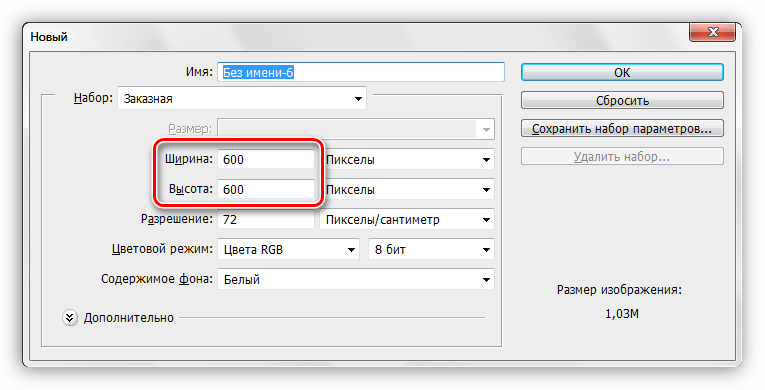
Нам понадобится документ квадратной формы.

При создании узора необходимо знать, что при наложении эффектов и применении фильтров, на границах холста могут появиться полоски светлого или темного цвета. Эти артефакты при применении фона превратятся в линии, которые очень сильно бросаются в глаза. Для того, чтобы избежать подобных неприятностей, необходимо немного расширить холст. С этого и начнем.
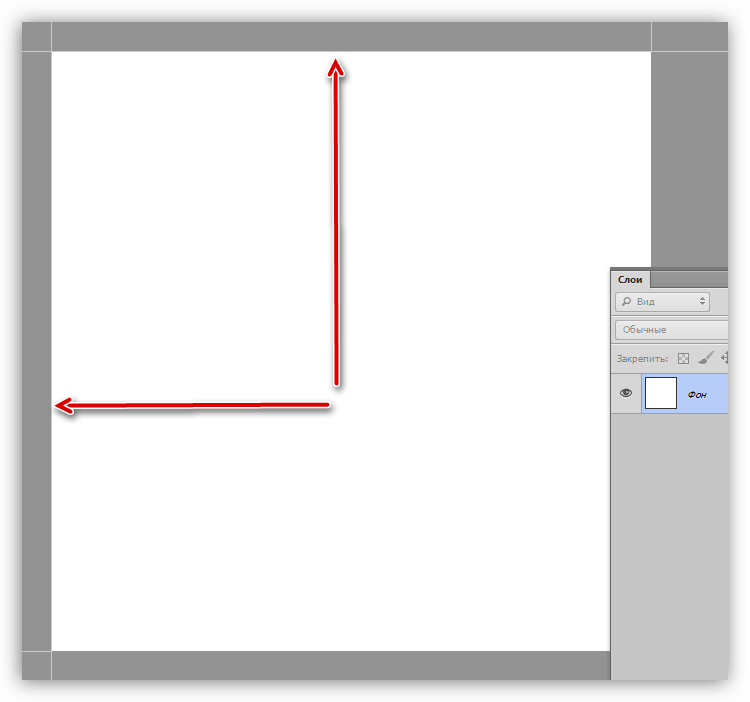
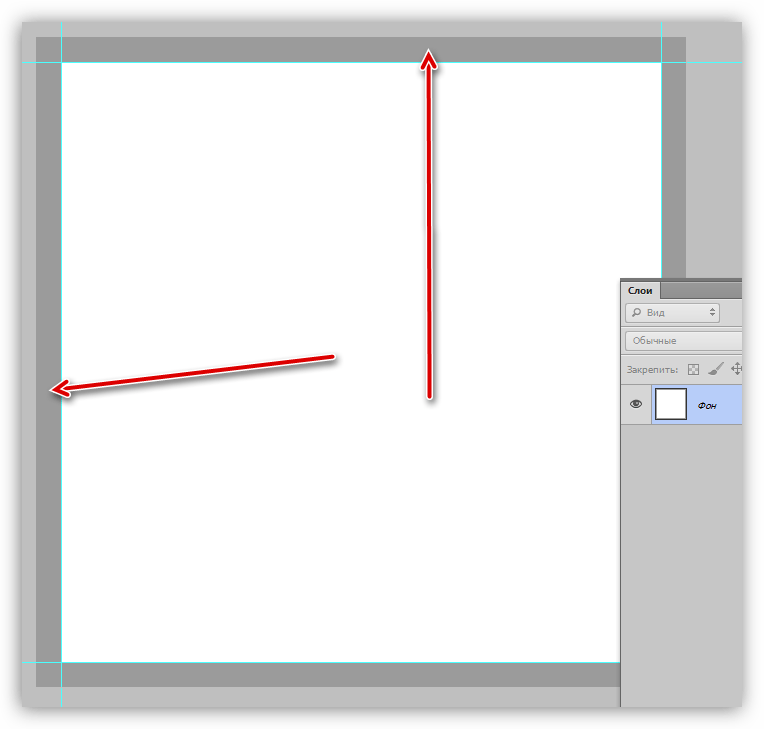
- Ограничиваем холст направляющими со всех сторон.
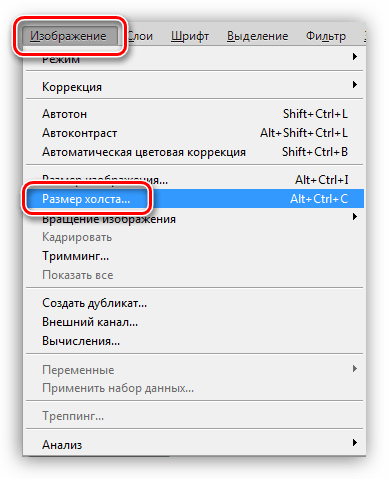
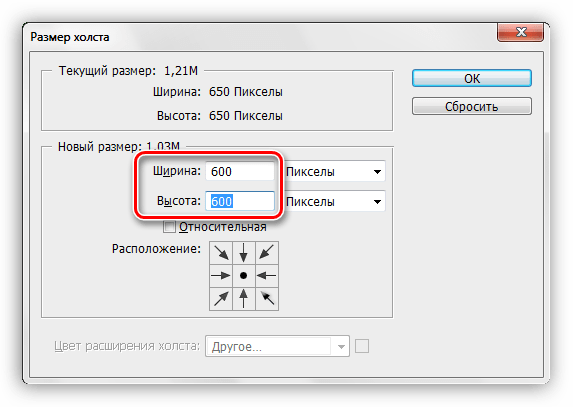
- Переходим в меню «Изображение» и жмем на пункт «Размер холста».
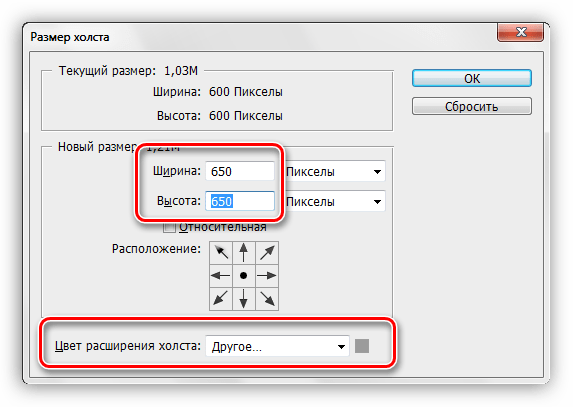
- Добавляем по 50 пикселей к размерам Ширины и Высоты. Цвет расширения холста выбираем нейтральный, например, светло-серый.
Эти действия приведут к созданию вот такой зоны, последующая обрезка которой позволит нам удалить возможные артефакты:
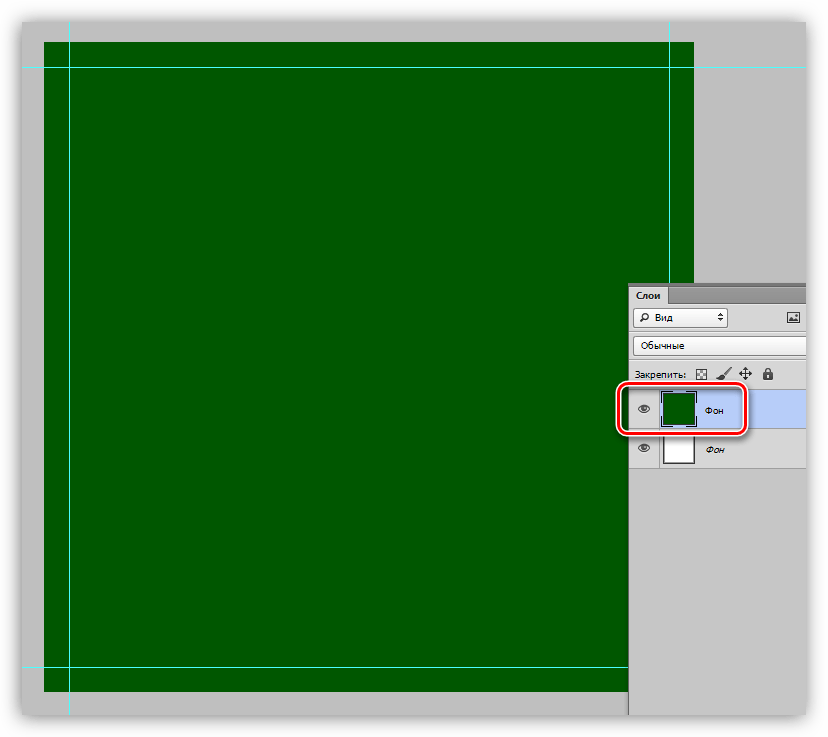
- Создаем новый слой и заливаем его темно-зеленым цветом.
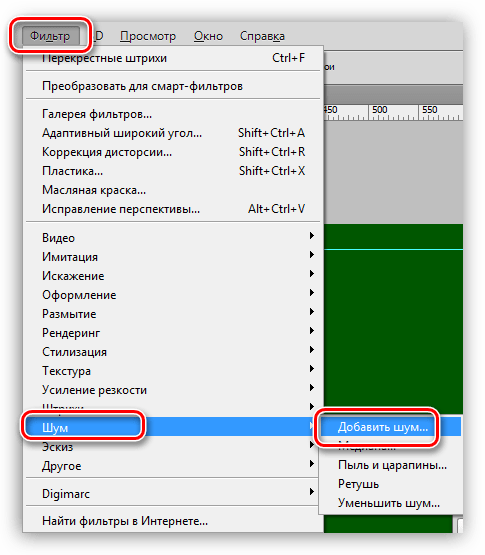
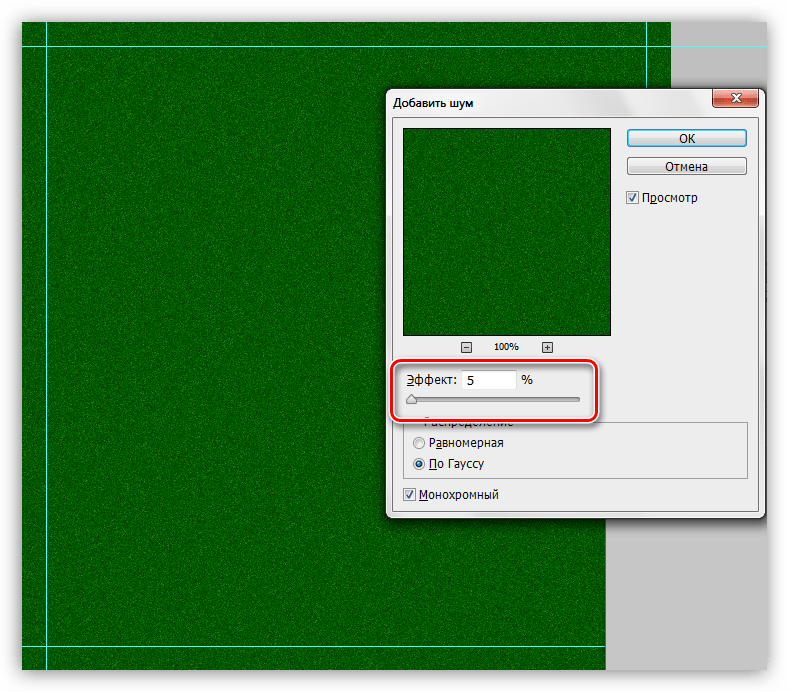
- Добавим нашему фону немного зернистости. Для этого обратимся к меню «Фильтр», откроем раздел «Шум». Необходимый нам фильтр называется «Добавить шум».
Размер зерна выбираем по своему усмотрению. От этого зависит выраженность текстуры, которую мы создадим на следующем этапе.
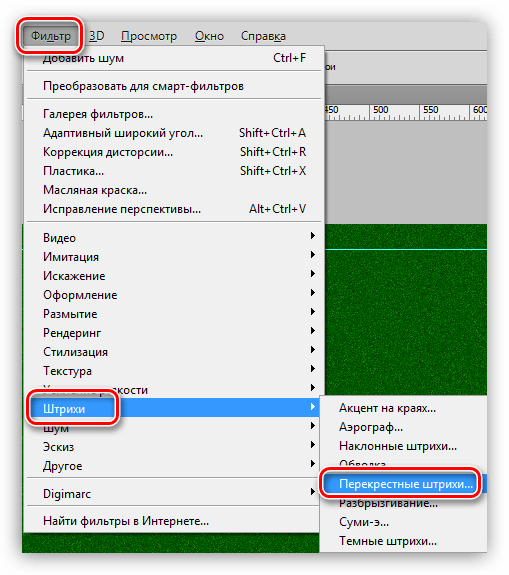
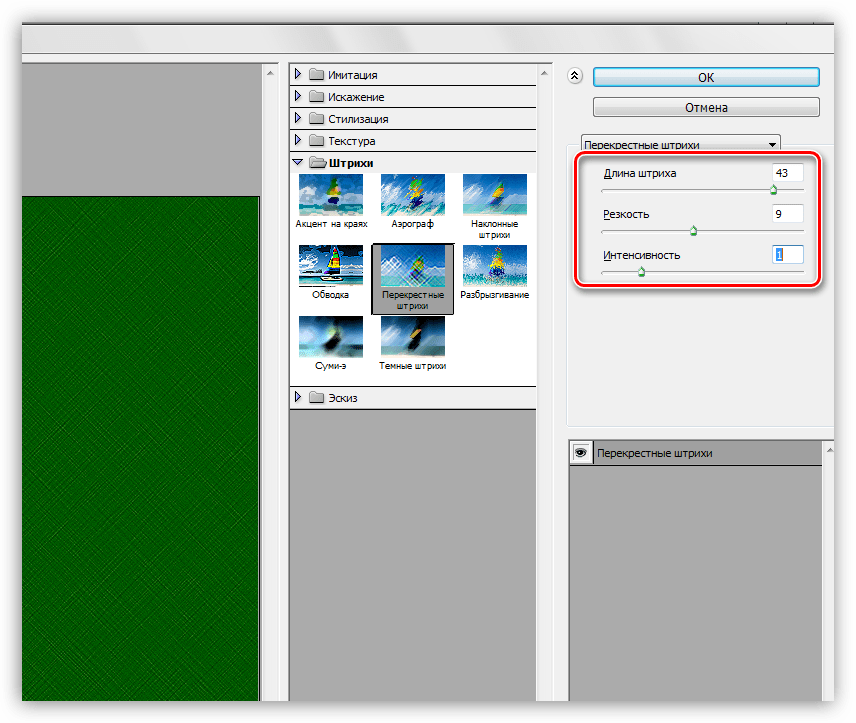
- Далее применим фильтр «Перекрестные штрихи» из соответствующего блока меню «Фильтр».
Настраиваем плагин также «на глаз». Нам необходимо получить текстуру, похожую на не очень качественную, грубую ткань. Полного сходства добиваться не следует, так как изображение будет уменьшено в несколько раз, и фактура будет только угадываться.
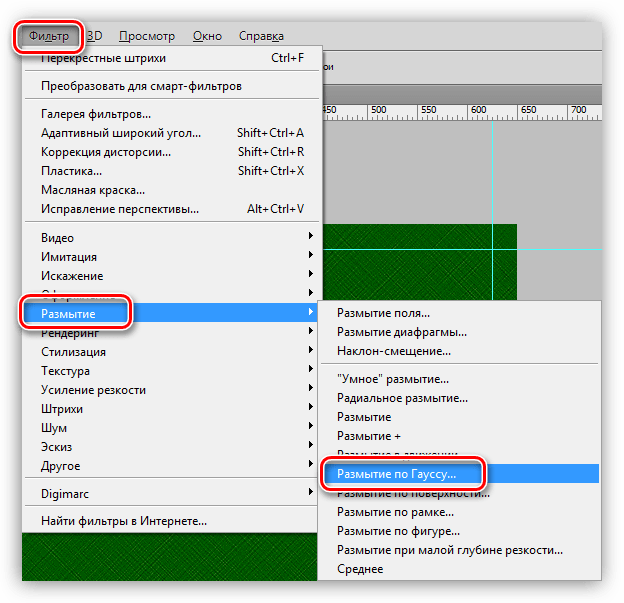
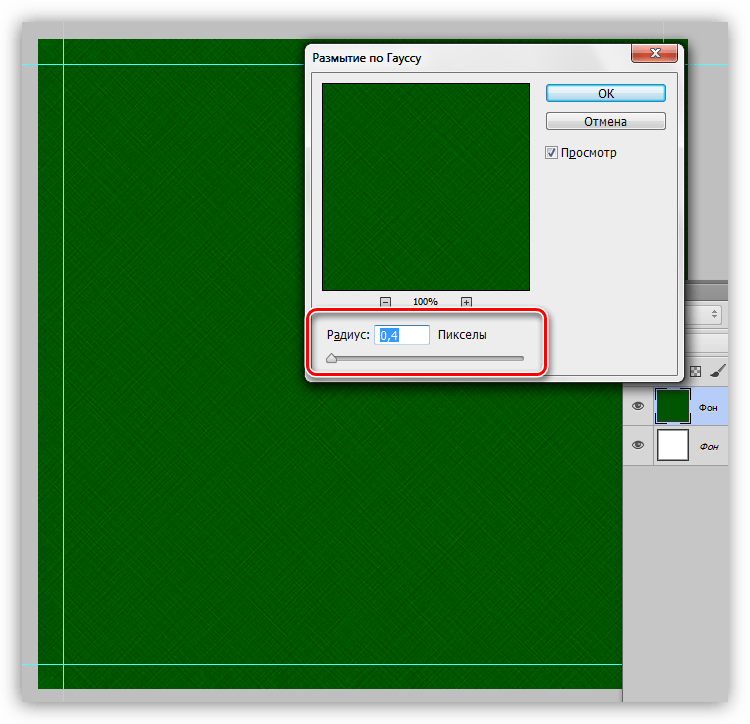
- Применим к фону еще один фильтр под названием «Размытие по Гауссу».
Радиус размытия выставляем минимальный, чтобы текстура не очень пострадала.
- Проводим еще две направляющих, определяющих центр холста.
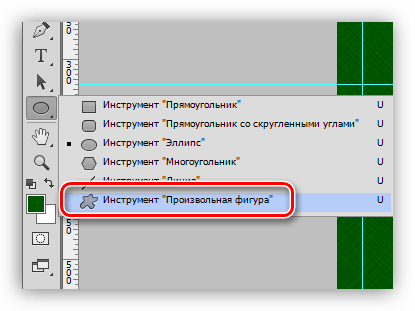
- Активируем инструмент «Произвольная фигура».
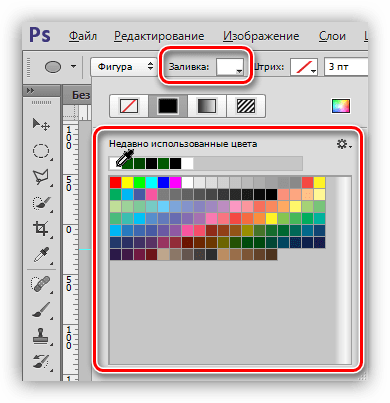
- На верхней панели параметров настраиваем заливку белым цветом.
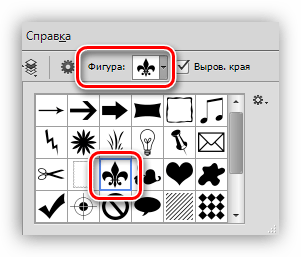
- Выбираем вот такую фигуру из стандартного набора Фотошопа:
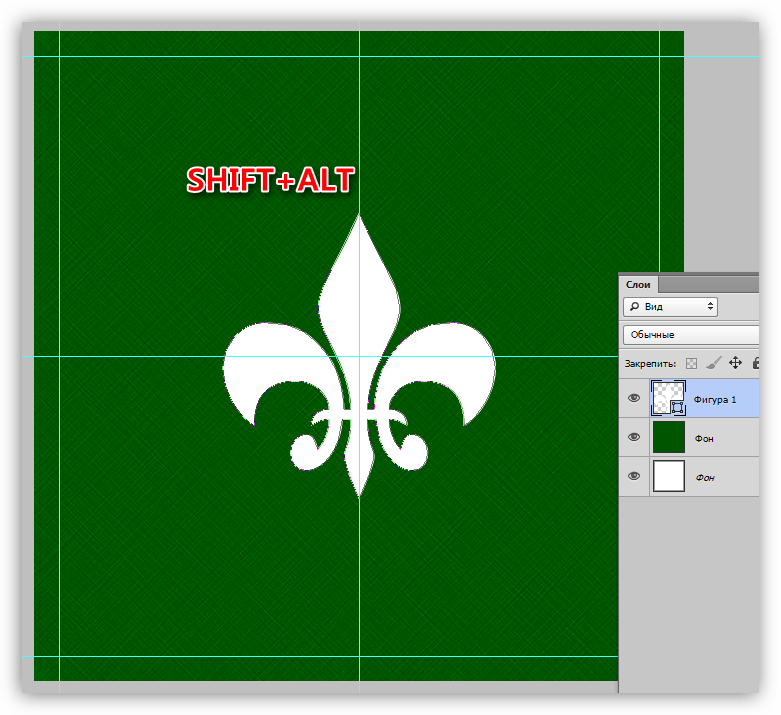
- Ставим курсор на пересечение центральных направляющих, зажимаем клавишу SHIFT и начинаем растягивать фигуру, затем добавляем еще клавишу ALT, чтобы построение выполнялось равномерно во все стороны от центра.
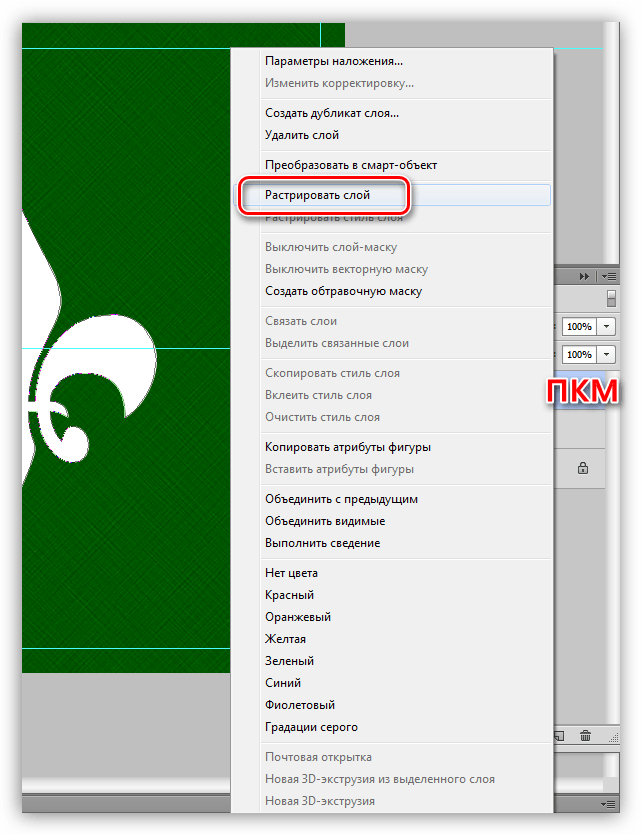
- Растрируем слой, нажав по нему ПКМ и выбрав соответствующий пункт контекстного меню.
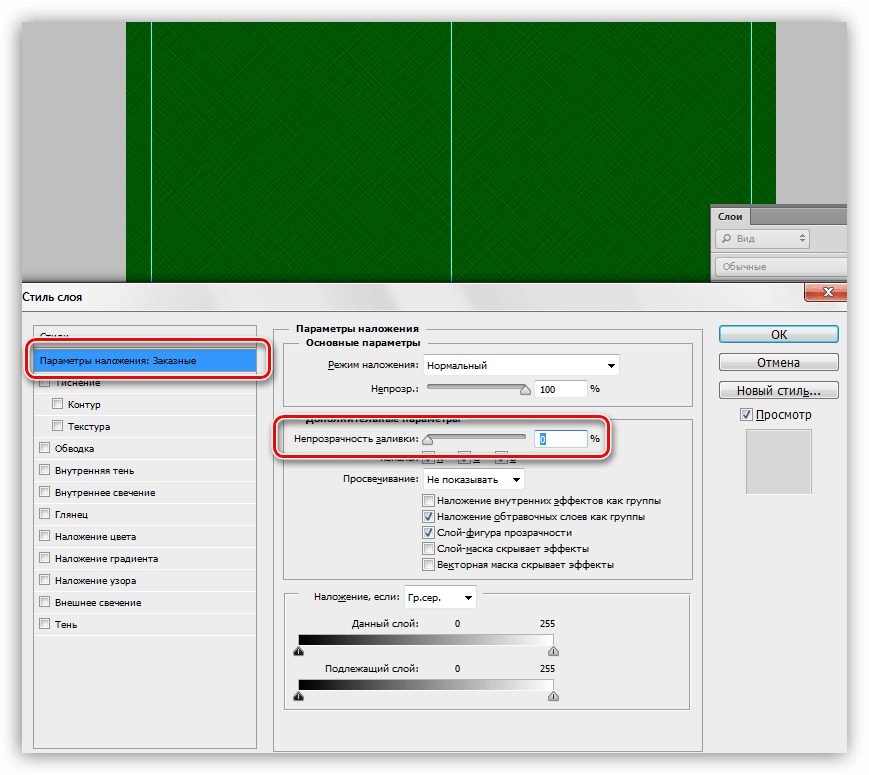
- Вызываем окно настройки стилей (см. выше) и в разделе «Параметры наложения» снижаем значение «Непрозрачности заливки» до нуля.
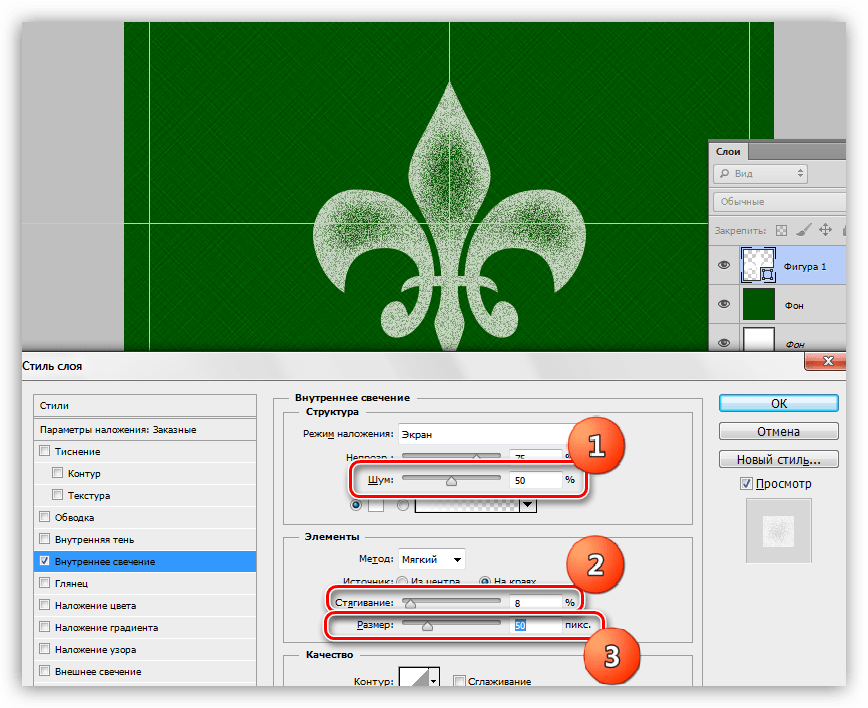
Далее переходим к разделу «Внутреннее свечение». Здесь настраиваем Шум (50%), Стягивание (8%) и Размер (50 пикселей). На этом настройка стиля завершена, нажимаем ОК.
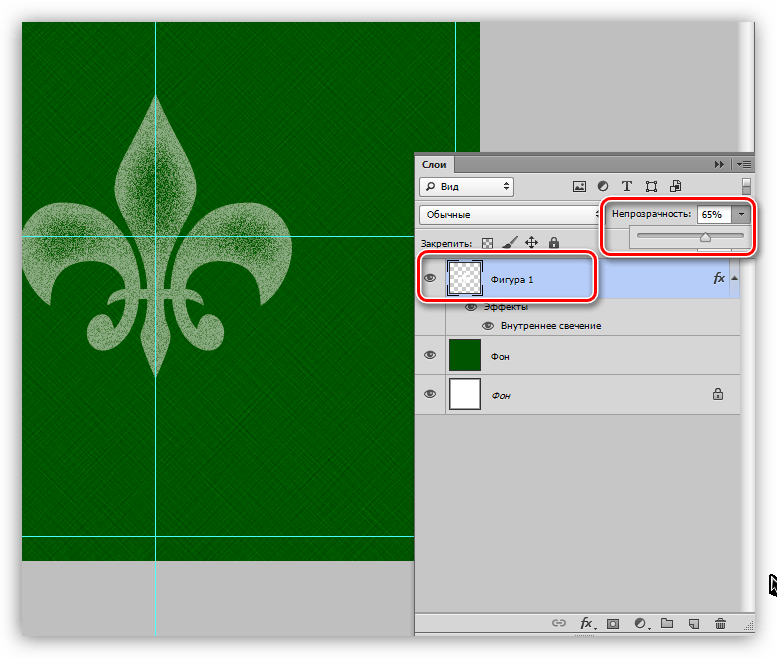
- При необходимости немного снижаем непрозрачность слоя с фигурой.
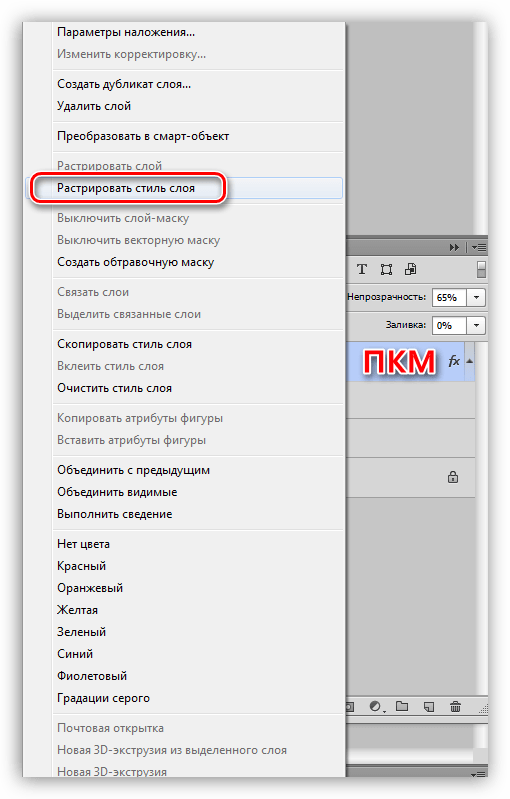
- Кликаем ПКМ по слою и растрируем стиль.
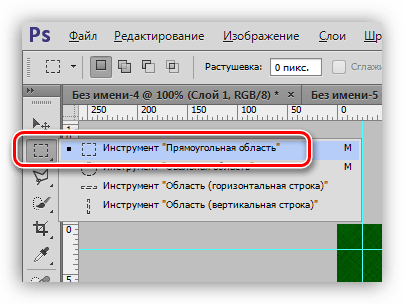
- Выбираем инструмент «Прямоугольная область».
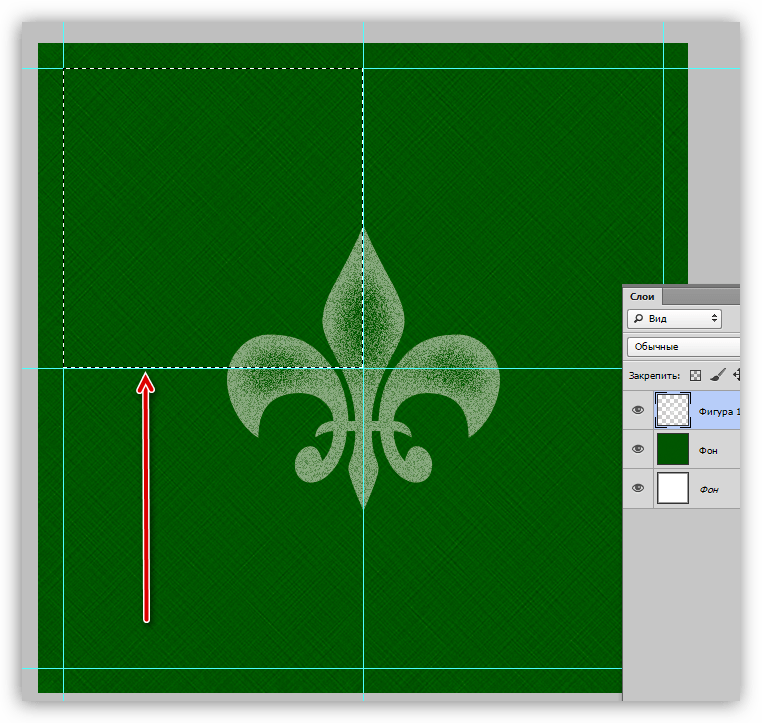
Выделяем один из квадратных участков, ограниченных направляющими.
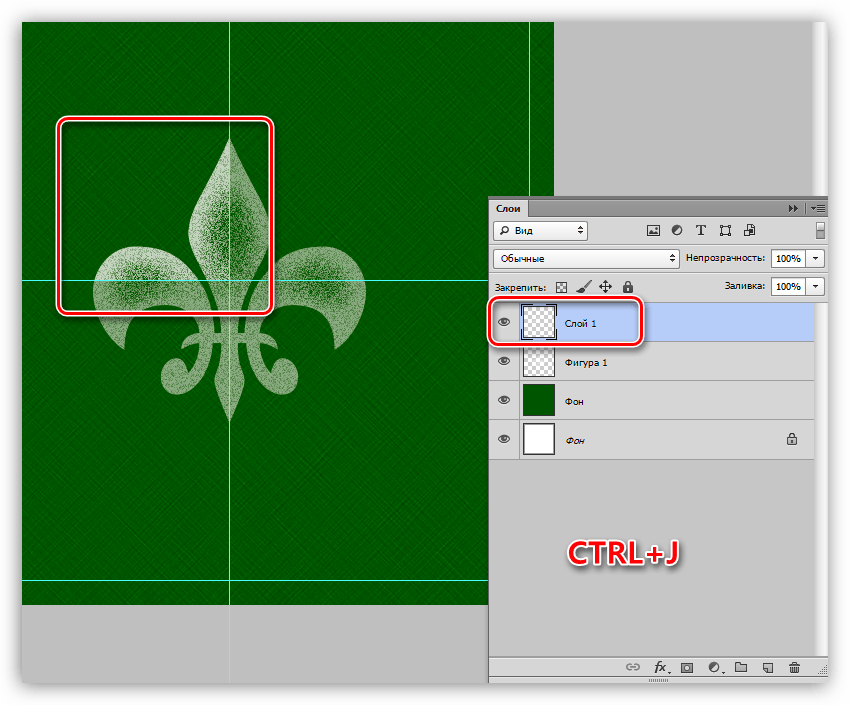
- Копируем выделенный участок на новый слой горячими клавишами CTRL+J.
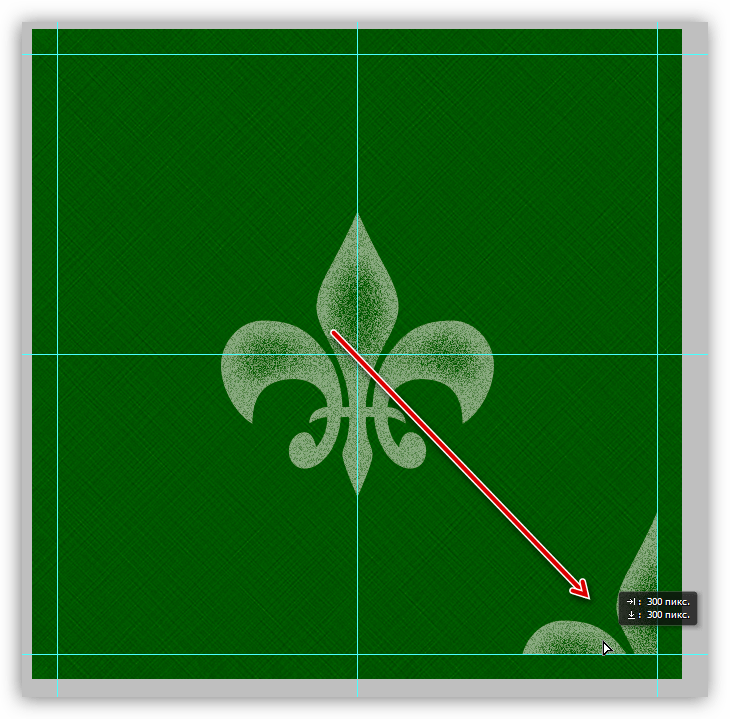
- Инструментом «Перемещение» тянем скопированный фрагмент в противоположный угол холста. Не забываем, что весь контент должен находиться внутри зоны, которую мы определили ранее.
- Переходим обратно на слой с исходной фигурой, и повторяем действия (выделение, копирование, перемещение) с остальными участками.
- С оформлением мы закончили, теперь идем в меню «Изображение – Размер холста» и возвращаем размер к исходным значениям.
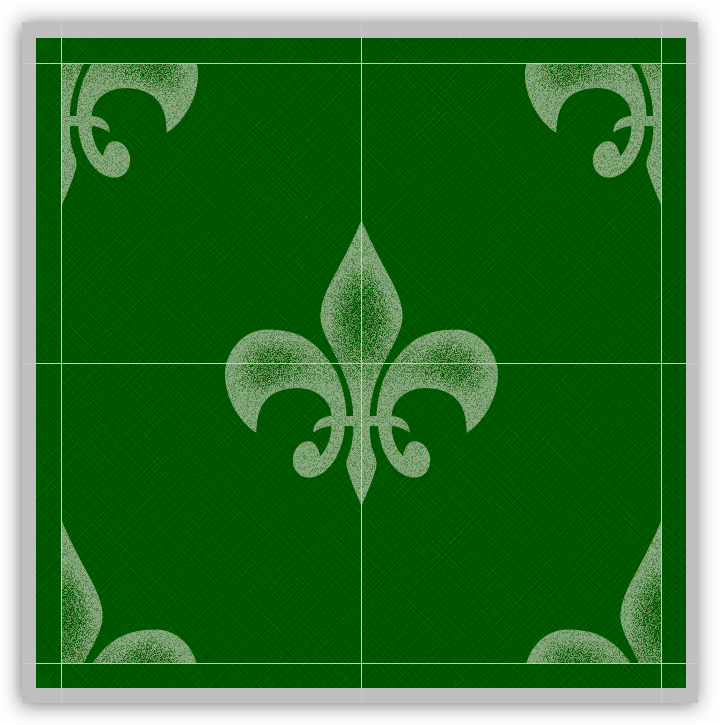
Получим вот такую заготовку:
От дальнейших действий зависит, насколько мелкий (или крупный) узор мы получим.
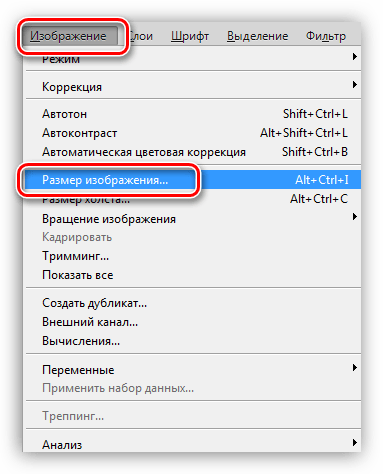
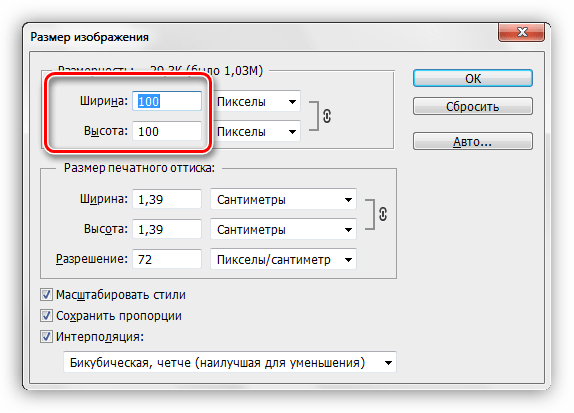
- Снова переходим к меню «Изображение», но на этот раз выбираем «Размер изображения».
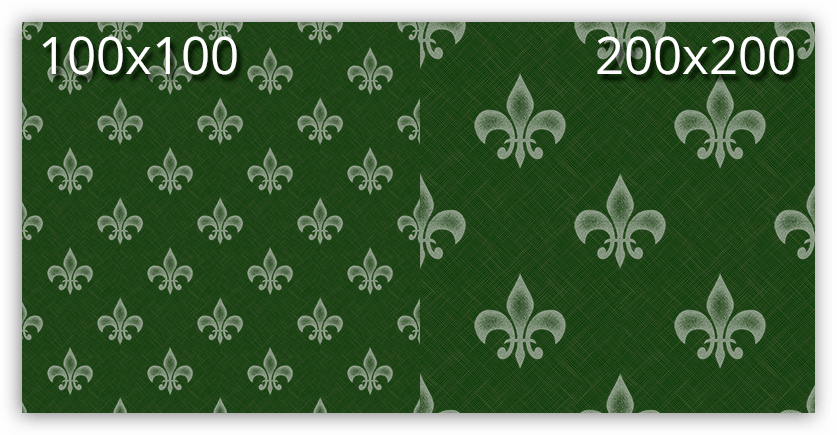
- Для эксперимента зададим размер узора 100х100 пикселей.
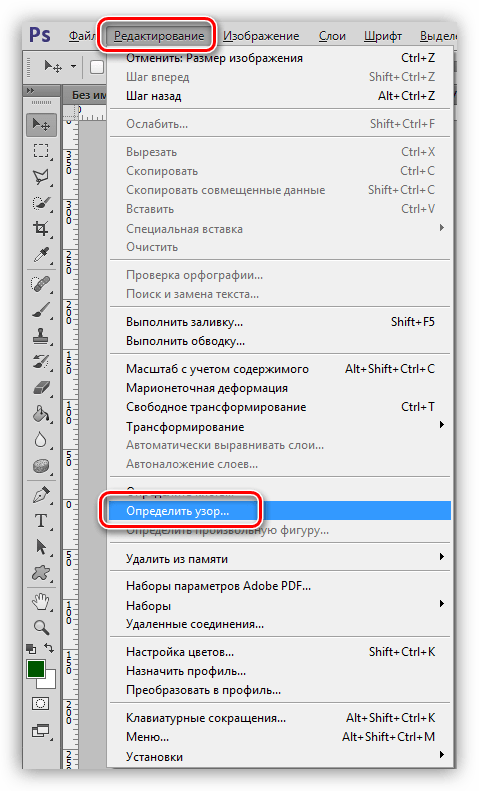
- Теперь идем в меню «Редактировать» и выбираем пункт «Определить узор».
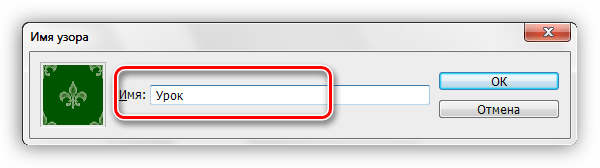
Даем узору имя и нажимаем ОК.
Теперь у нас в наборе есть новый, собственноручно созданный паттерн.

Выглядит он следующим образом:

Как мы можем видеть, текстура очень слабо выражена. Исправить это можно, усилив степень воздействия фильтра «Перекрестные штрихи» на фоновый слой. Окончательный результат создания пользовательского узора в Фотошопе:

Сохранение набора с узорами
Вот мы и создали несколько собственных узоров. Как же их сохранить для потомков и собственного пользования? Все довольно просто.
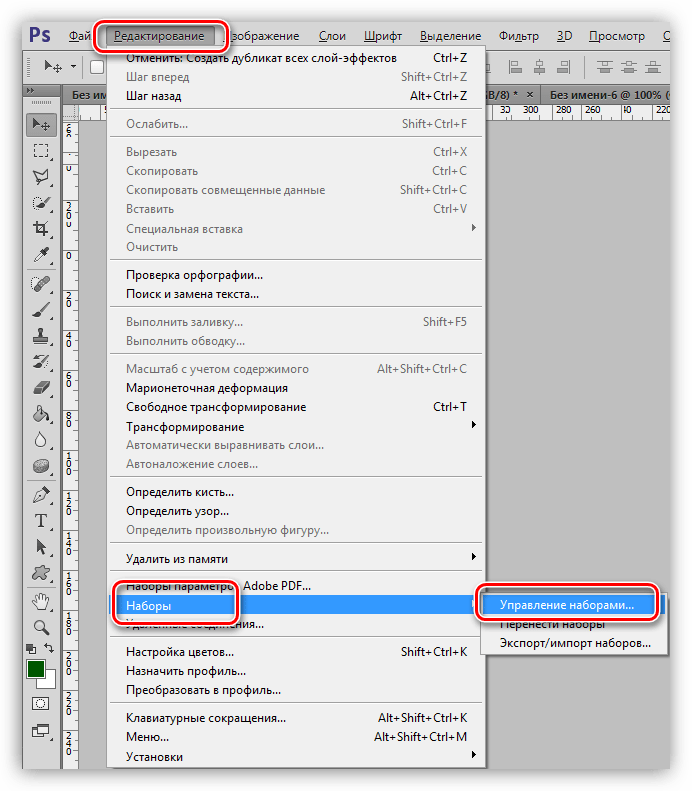
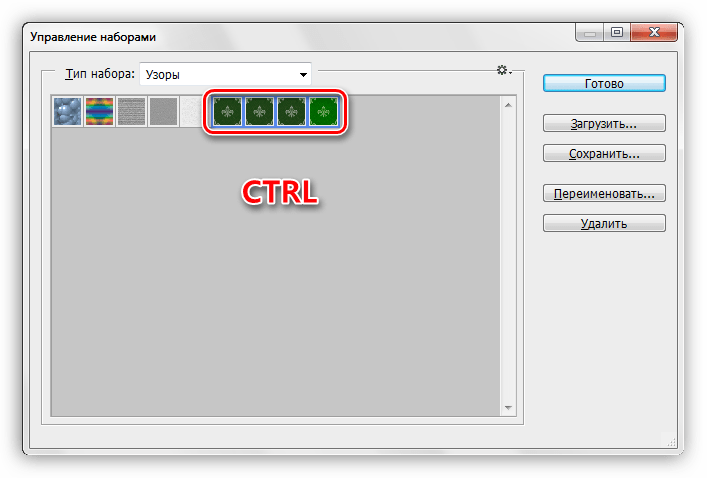
- Нужно перейти в меню «Редактирование – Наборы – Управление наборами».
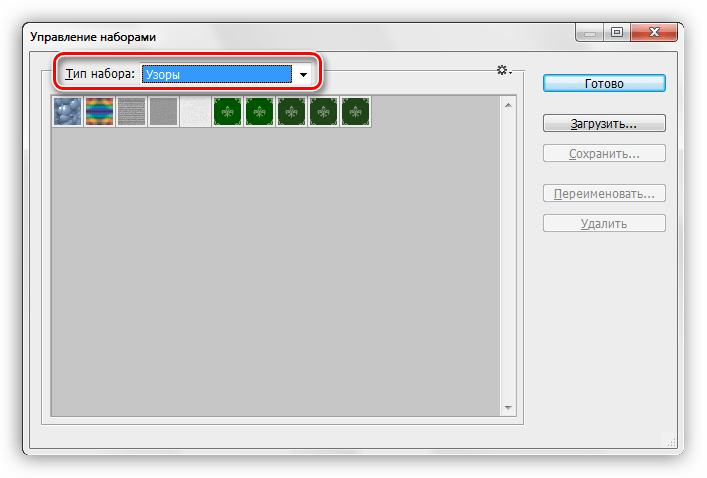
- В открывшемся окне выбрать тип набора «Узоры»,
Зажать CTRL и выделить нужные паттерны по очереди.
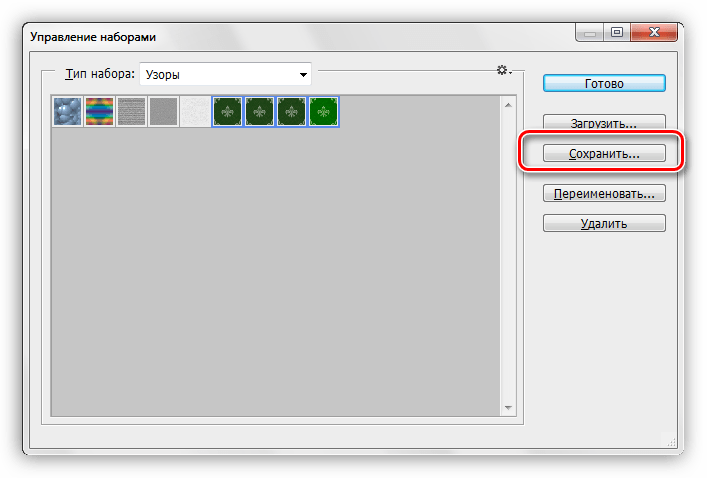
- Нажать кнопку «Сохранить».
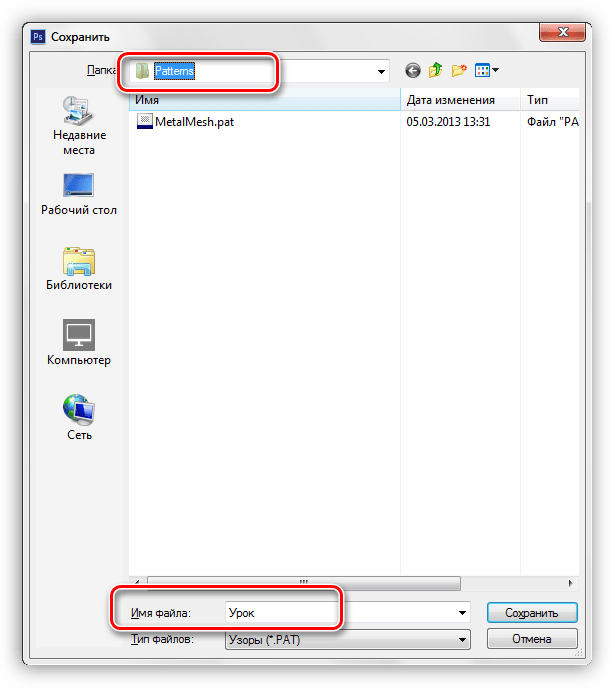
Выбрать место для сохранения и название файла.
Готово, набор с паттернами сохранен, теперь его можно передать другу, или пользоваться самому, не боясь, что несколько часов работы пропадут зря.
На этом закончим урок по созданию и использованию бесшовных текстур в Фотошопе. Делайте собственные фоны, чтобы не зависеть от чужих вкусов и предпочтений.
 Наша группа в TelegramПолезные советы и помощь
Наша группа в TelegramПолезные советы и помощь
 lumpics.ru
lumpics.ru





















































Я когда делаю размер холста 600 на 600 у меня рамка пропадает.
.Вот до изменения холста.
Здравствуйте, Аноним. Так и должно быть. Мы уменьшаем размер холста до исходного — 600 пикселей для того, чтобы отрезать возможные «лишние» пиксели узора. Эта рамка — вспомогательный элемент. Если Вы руководствуетесь скриншотом, то на нем не рамка, а серое поле рабочей области Фотошопа.