Стилизация шрифтов в Фотошопе – одно из основных направлений работы дизайнеров и иллюстраторов. Программа позволяет, используя встроенную систему стилей, сделать из невзрачного системного шрифта настоящий шедевр.
Этот урок посвятим созданию эффекта вдавливания для текста. Прием, который мы будем использовать, предельно прост в освоении, но, вместе с тем, достаточно эффективен и универсален.
Тисненый текст
Первым делом нужно создать подложку (фон) для будущей надписи. Желательно, чтобы она была темного цвета.
Создаем фон и текст
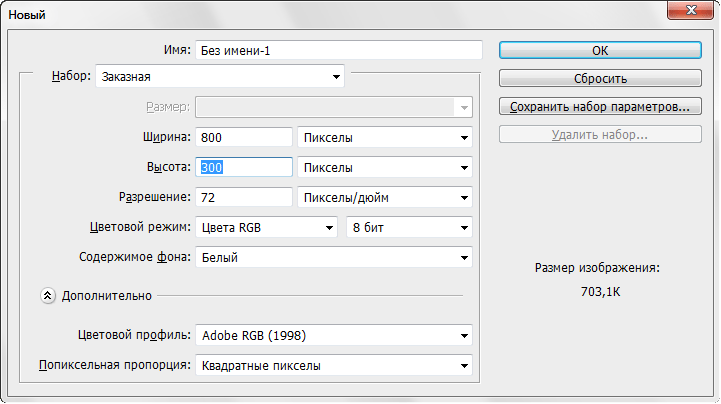
- Итак, создаем новый документ необходимого размера.
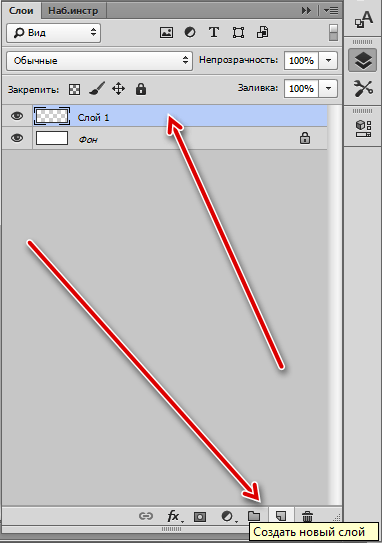
и в нем создаем новый слой.
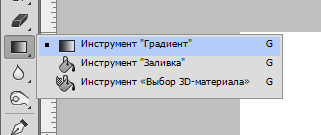
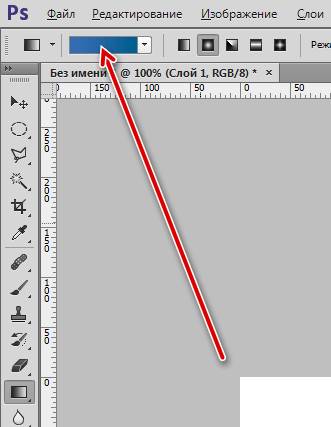
- Затем активируем инструмент «Градиент» .
и, на верхней панели настроек, кликаем по образцу
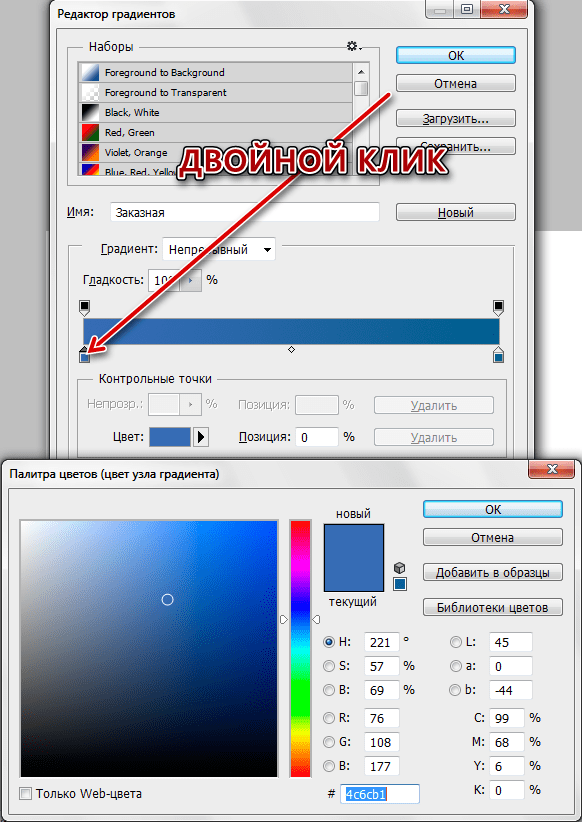
- Откроется окно, в котором можно отредактировать градиент под свои нужды. Настройка цвета контрольных точек происходит просто: дважды кликаем по точке и выбираем нужный оттенок. Сделаем градиент, как на скриншоте и нажмем ОК (везде).
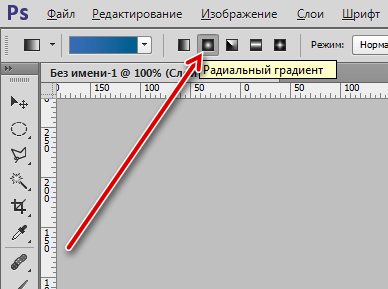
- Снова обращаемся к панели настроек. На этот раз нам необходимо выбрать форму градиента. Вполне подойдет «Радиальный».
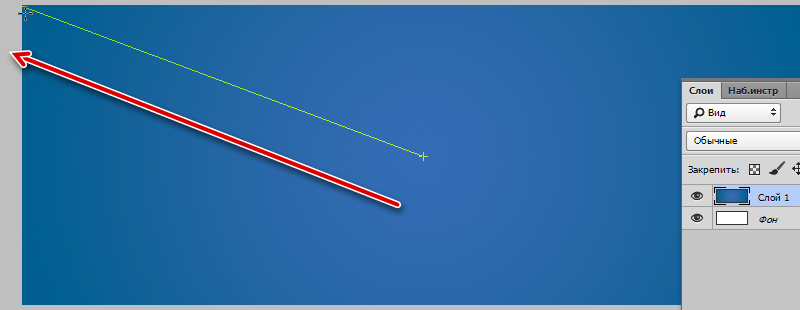
- Теперь помещаем курсор примерно в центр холста, зажимаем ЛКМ и тянем к любому углу.
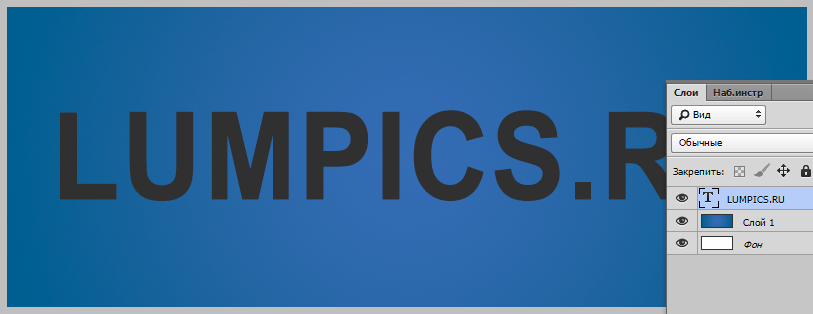
- Подложка готова, пишем текст. Цвет не важен.
Работа со стилями текстового слоя
Приступаем к стилизации.
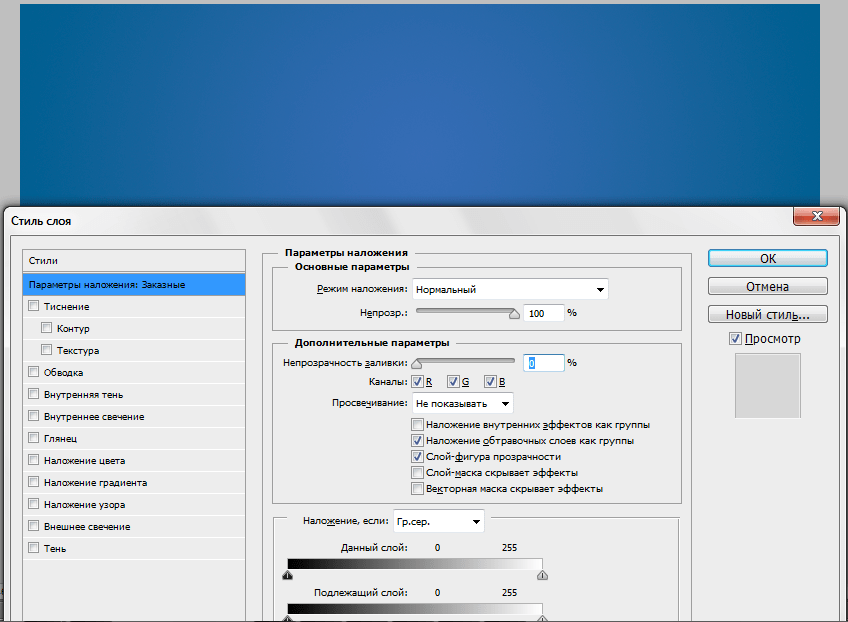
- Двойным кликом по слою открываем его стили и в разделе «Параметры наложения» снижаем значение заливки до 0.
Как видим, текст полностью исчез. Не пугайтесь, следующие действия нам его вернут в уже преображенном виде.
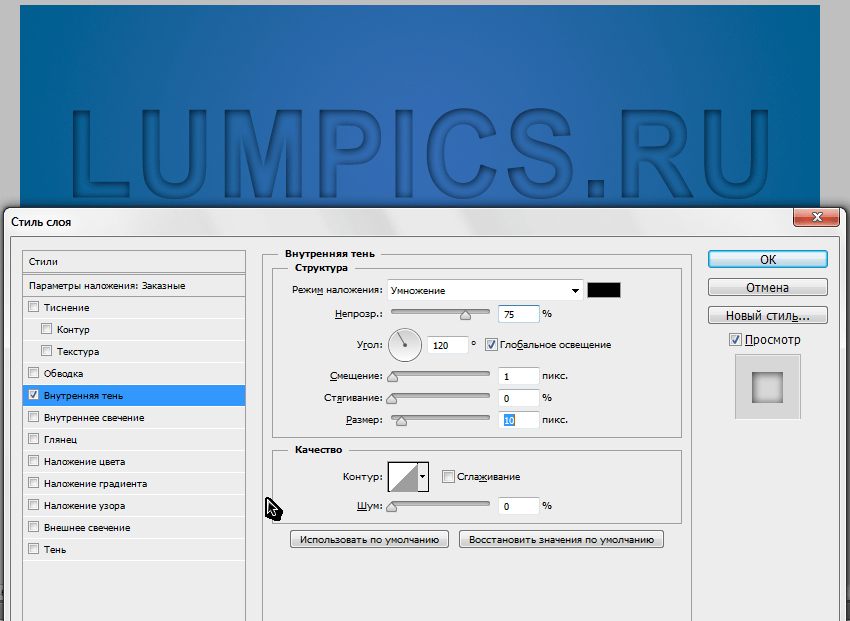
- Кликаем по пункту «Внутренняя тень» и настраиваем размер и смещение.
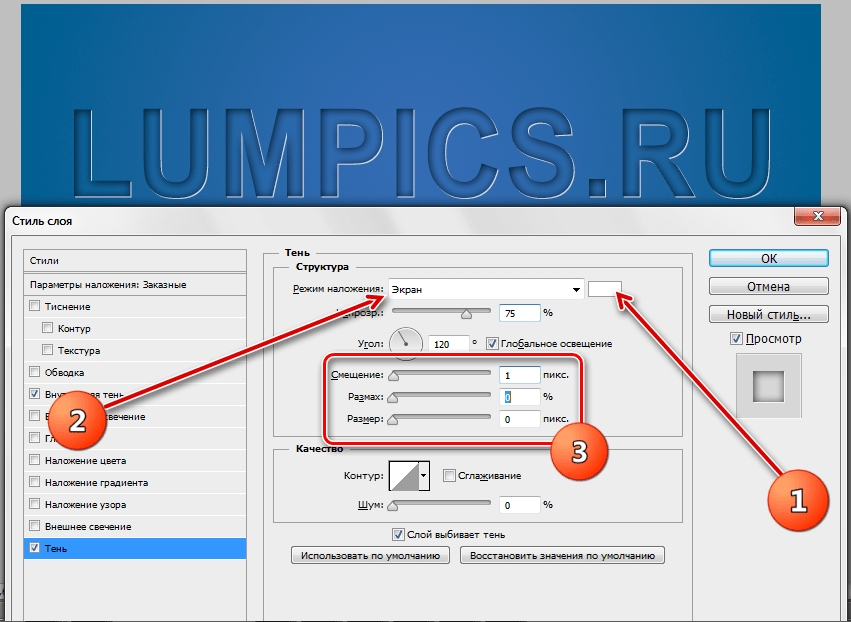
- Затем переходим к пункту «Тень». Здесь нужно настроить цвет (белый), режим наложения (Экран) и размер, исходя из размера текста.
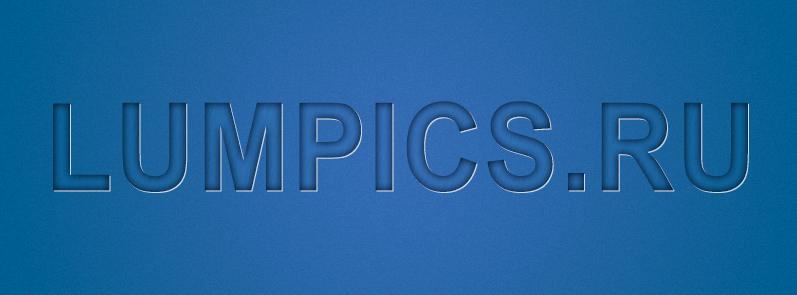
После завершения всех действий нажимаем ОК. Вдавленный текст готов.

Данный прием можно применять не только к шрифтам, но и к другим объектам, которые мы хотим «вдавить» в фон. Результат получается вполне приемлемым. Разработчики Фотошопа дали нам в руки такой инструмент, как «Стили», сделав работу в программе интересной и удобной.
 Наша группа в TelegramПолезные советы и помощь
Наша группа в TelegramПолезные советы и помощь
 lumpics.ru
lumpics.ru














А выдавленный текст выглядит тоже иначе.
Всё понятно, но это не вдавленный текст. Хочется всё же более похожий на вдавленный. Вот как тут, например. Синий ваш и серый из интернета.
Но, если ваш алгоритм правильный, то будем экспериментировать. Может, получим нужный эффект методом проб и ошибок.