Содержание:
Создание отражения объектов от различных поверхностей – одна из самых сложных задач при обработке изображений, но, если Вы владеете Фотошопом хотя бы на среднем уровне, то это не станет проблемой.
Этот урок посвятим созданию отражения объекта на воде. Для достижения желаемого результата воспользуемся фильтром «Стекло» и создадим для него пользовательскую текстуру.
Имитация отражения в воде
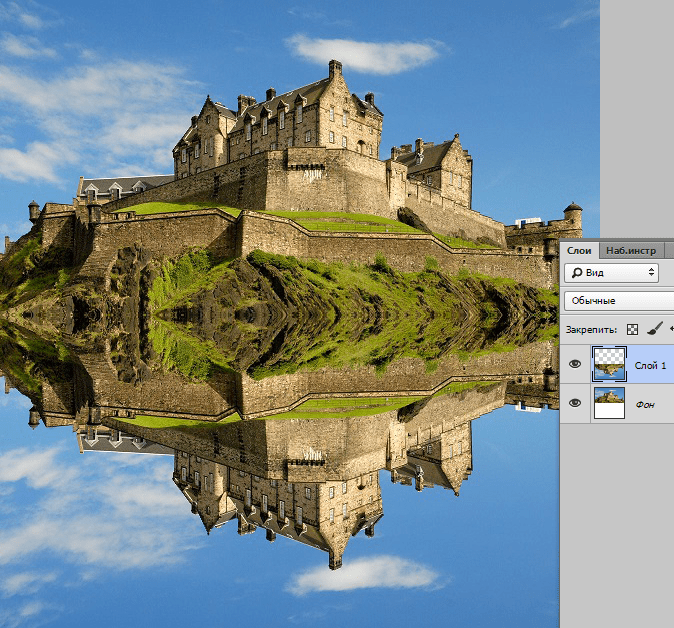
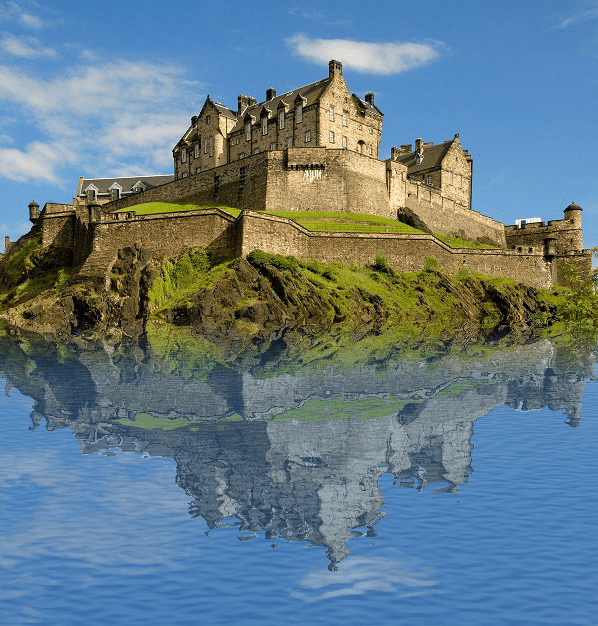
Изображение, которое мы будем обрабатывать:
Подготовка
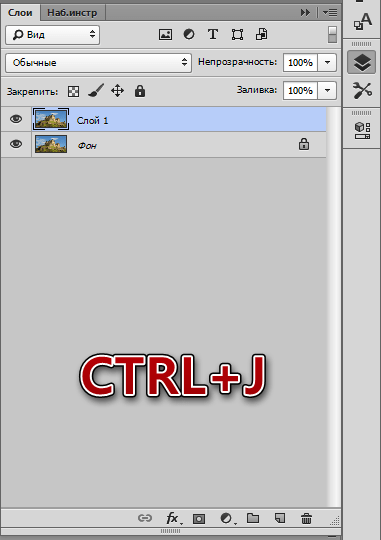
- Прежде всего, нужно создать копию фонового слоя.
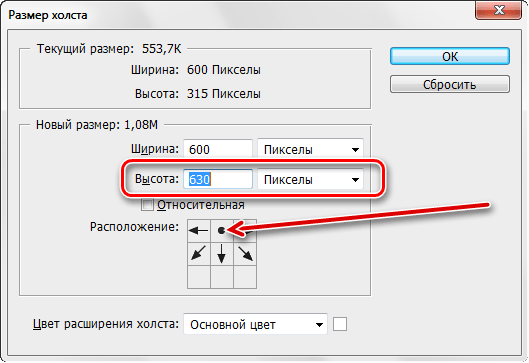
- Для того, чтобы создать отражение, нам нужно подготовить для него пространство. Идем в меню «Изображение» и жмем на пункт «Размер холста».
В настройках вдвое увеличиваем высоту и меняем расположение, кликнув по центральной стрелке в верхнем ряду.
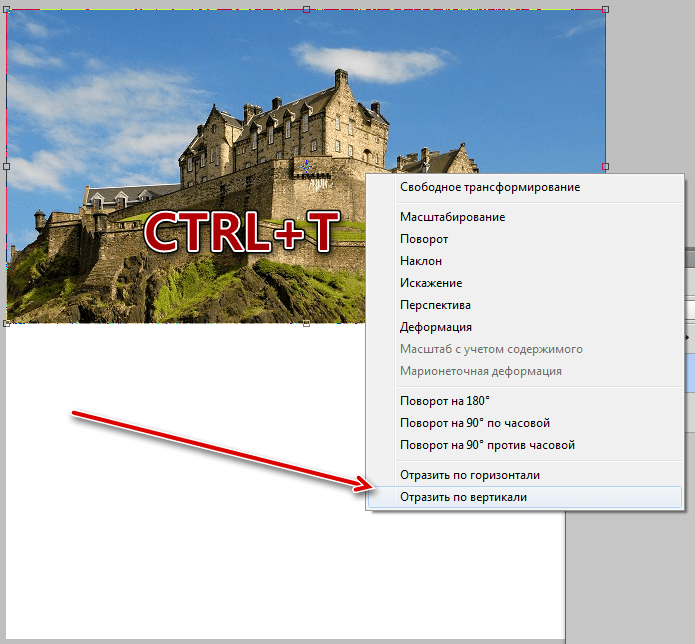
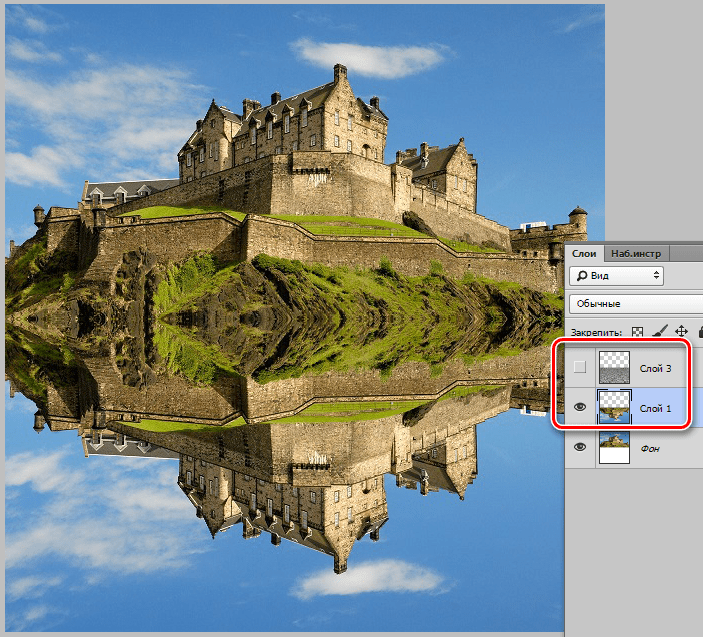
- Далее перевернем наше изображение (верхний слой). Применяем горячие клавиши CTRL+T, кликаем правой кнопкой мыши внутри рамки и выбираем пункт «Отразить по вертикали».
-
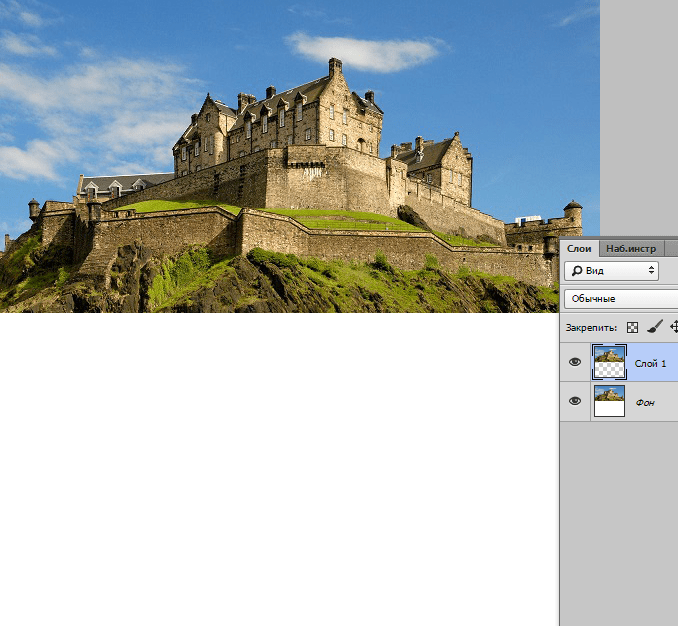
После отражения перемещаем слой на свободное место (вниз).
Подготовительную работу мы выполнили, далее займемся текстурой.
Создание текстуры
- Создадим новый документ большого размера с равными сторонами (квадратный).
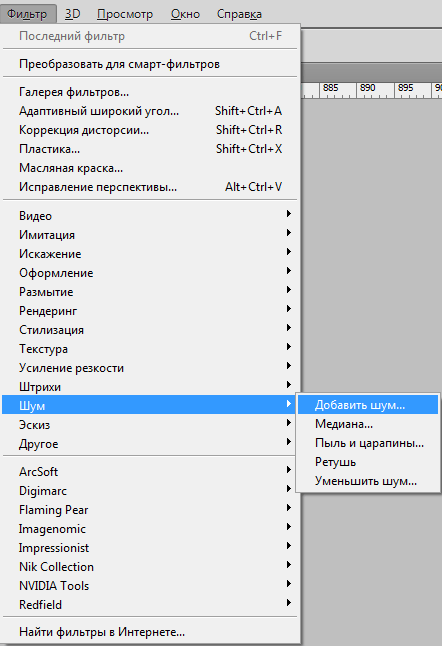
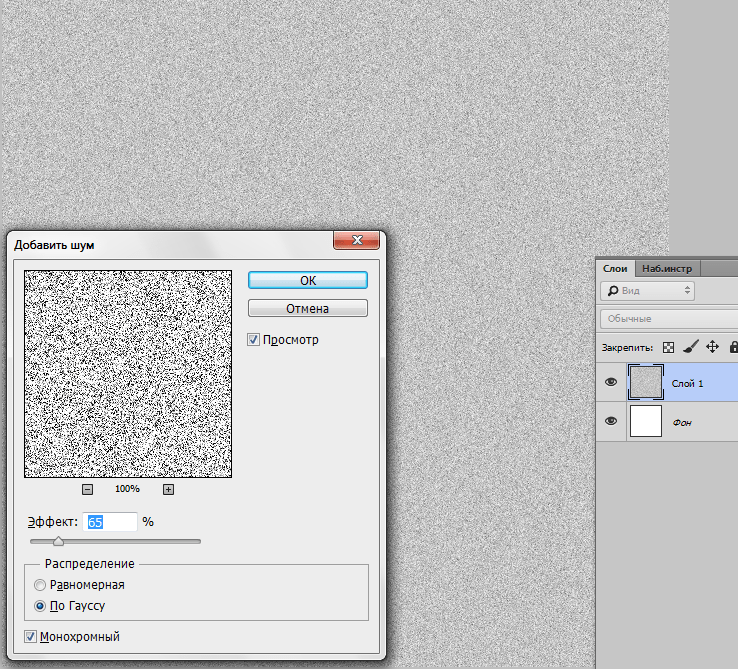
- Создадим копию фонового слоя и применим к ней фильтр «Добавить шум», который находится в меню «Фильтр – Шум».
Значение эффекта выставляем в 65%
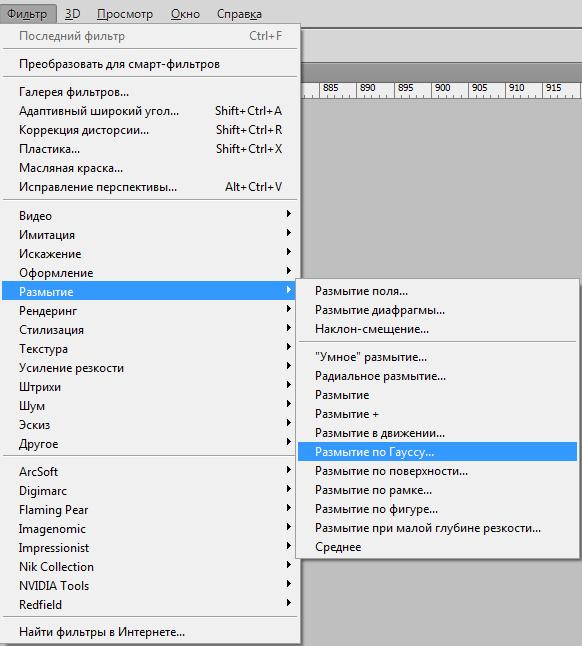
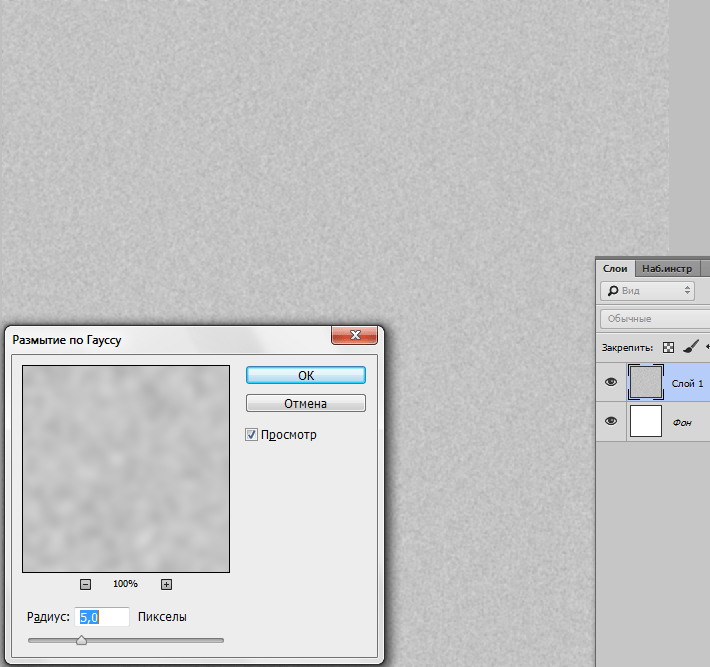
- Затем нужно данный слой размыть по Гауссу. Инструмент можно найти в меню «Фильтр – Размытие».
Радиус выставляем в 5%.
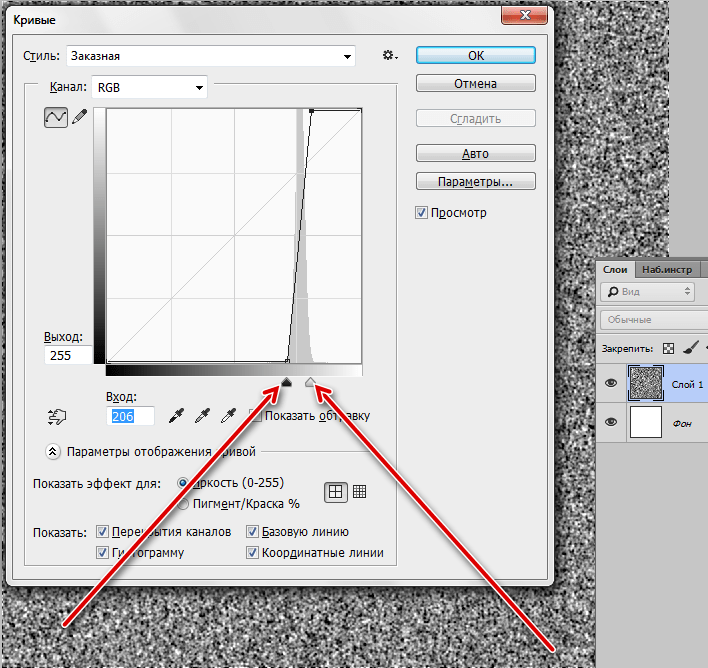
- Усилим контрастность слоя с текстурой. Нажимаем сочетание клавиш CTRL+M, вызывая кривые, и настраиваем так, как указано на скриншоте. Собственно, просто двигаем ползунки.
- Следующий шаг очень важен. Нам необходимо сбросить цвета на дефолтные (основной – черный, фоновый – белый). Делается это нажатием на клавишу D.
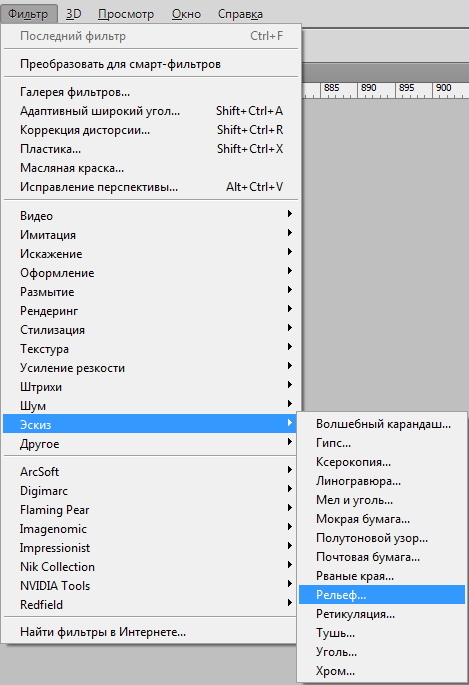
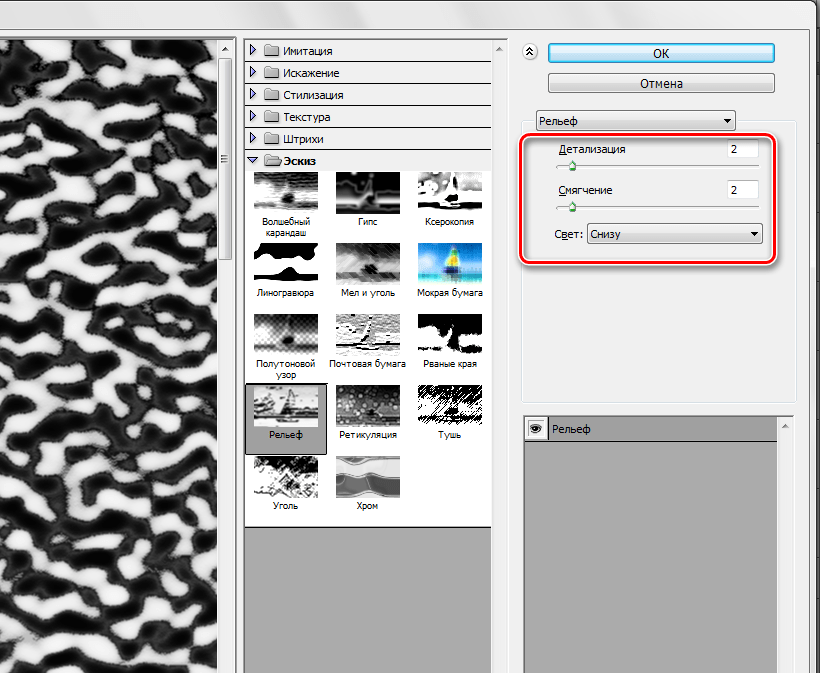
- Теперь идем в меню «Фильтр – Эскиз – Рельеф».
Значение детализации и смещения выставляем в 2, свет – снизу.
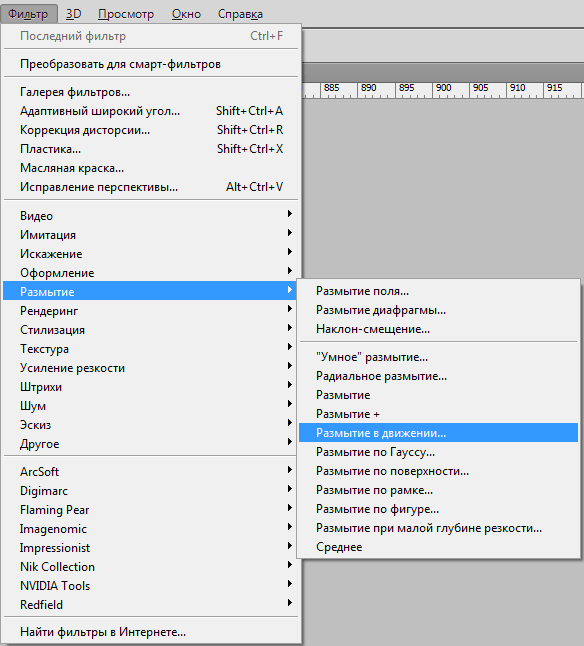
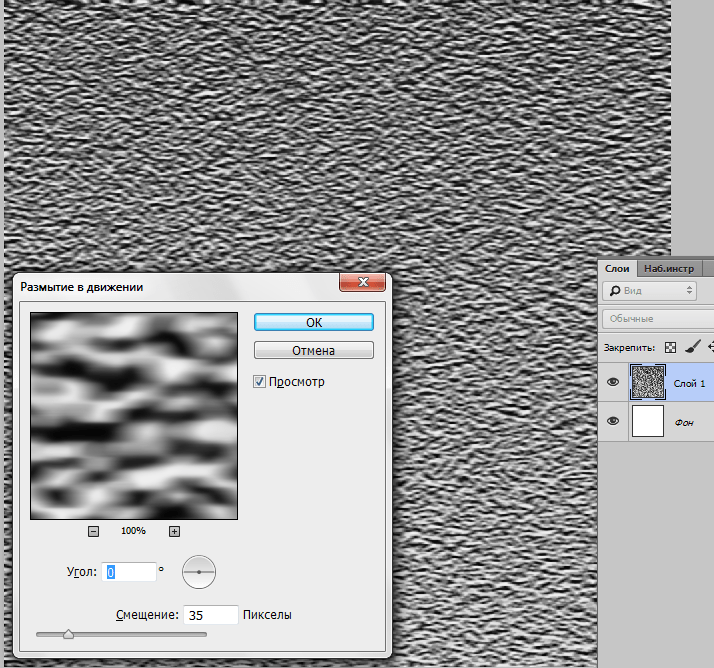
- Применим еще один фильтр – «Фильтр – Размытие – Размытие в движении».
Смещение должно быть 35 пикселей, угол – 0 градусов.
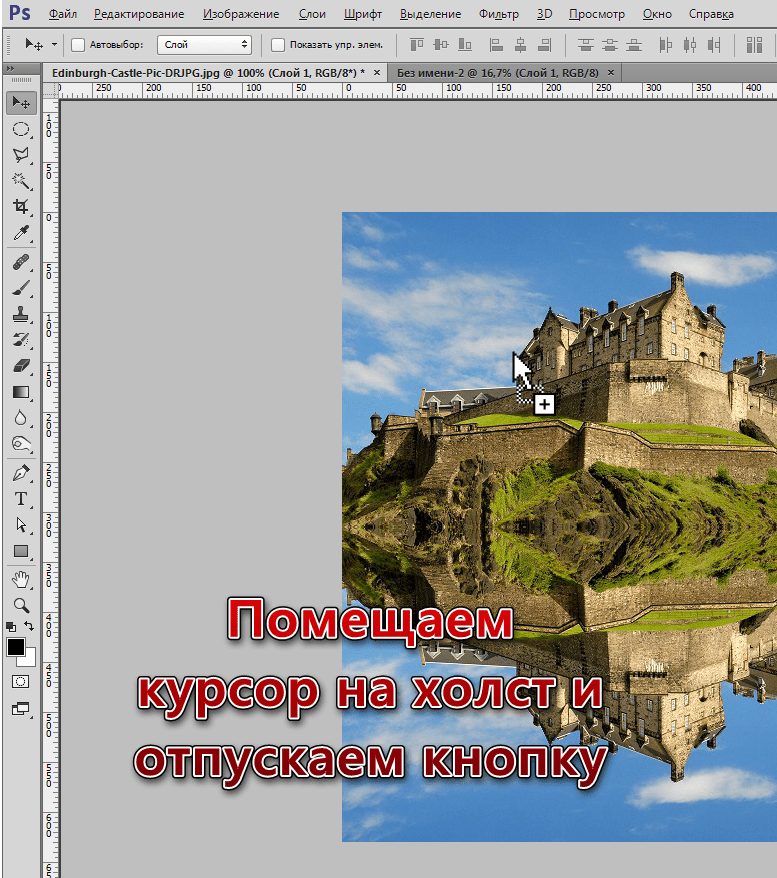
- Заготовка для текстуры готова, далее нам нужно поместить ее на наш рабочий документ. Выбираем инструмент «Перемещение»
и перетягиваем слой с холста на вкладку с замком.
Не отпуская кнопку мыши, ждем открытия документа и помещаем текстуру на холст.
- Поскольку текстура намного больше нашего холста, то для удобства редактирования придется изменить масштаб клавишами CTRL+ «-» (минус, без кавычек).
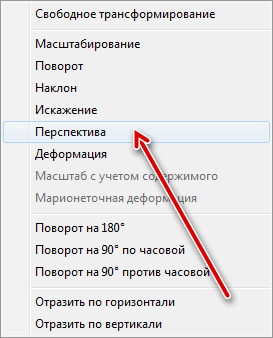
- Применяем к слою с текстурой свободное трансформирование (CTRL+T), нажимаем правую кнопку мыши и выбираем пункт «Перспектива».
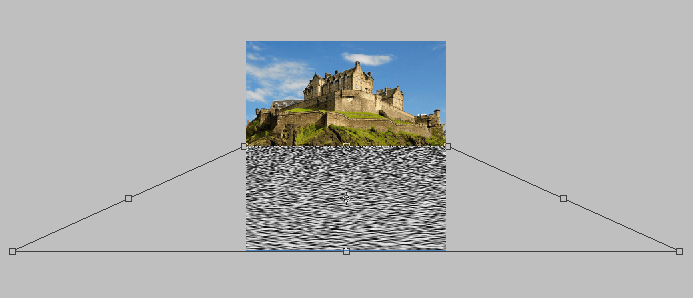
- Сжимаем верхний край изображения до ширины холста. Нижний край так же сжимаем, но меньше. Затем снова включаем свободное трансформирование и подгоняем размер под отражение (по вертикали).
Вот что в результате должно получиться:Нажимаем клавишу ENTER и продолжаем создание текстуры.
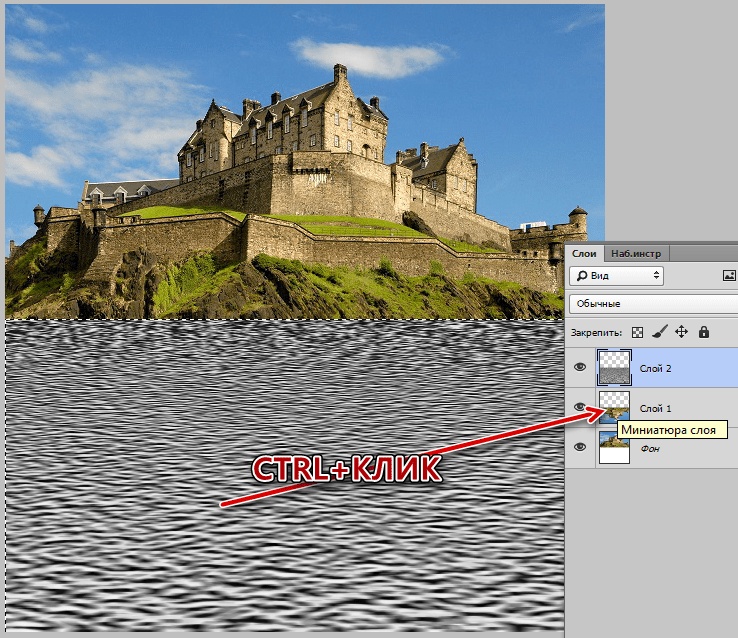
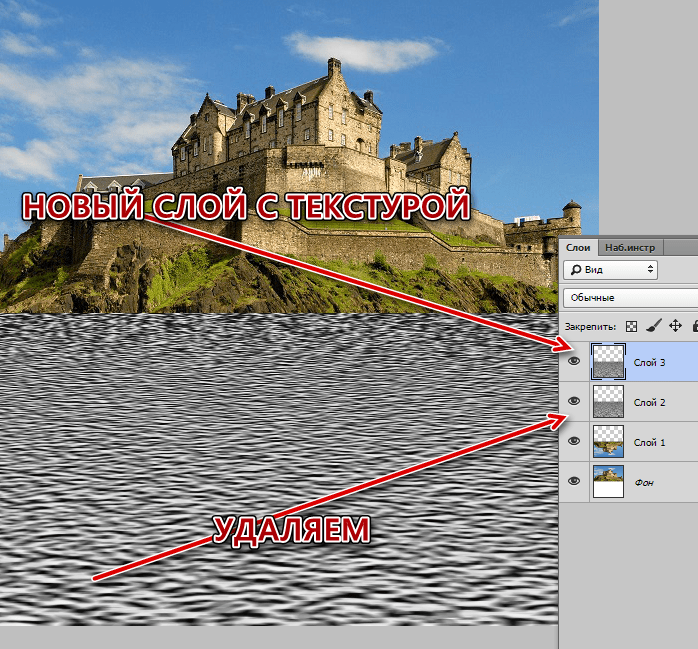
- В данный момент мы находимся на верхнем слое, который трансформировали. Оставаясь на нем, зажимаем CTRL и кликаем по миниатюре слоя с замком, который находится ниже. Появится выделение.
- Нажимаем CTRL+J, выделение скопируется на новый слой. Это и будет слой с текстурой, старый можно удалить.
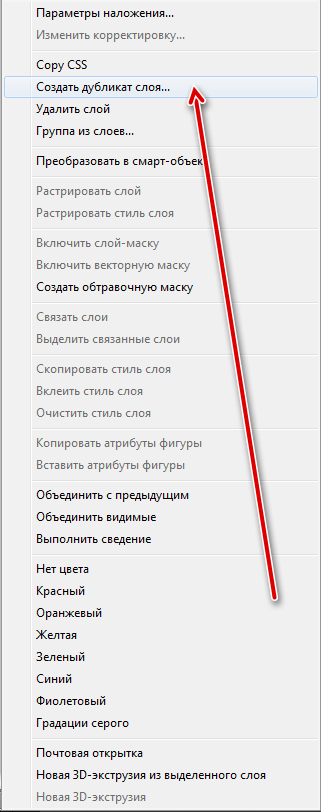
- Далее кликаем правой кнопкой мыши по слою с текстурой и выбираем пункт «Создать дубликат слоя».
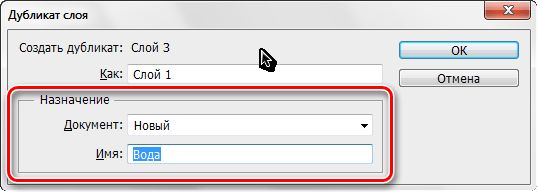
В блоке «Назначение» выбираем «Новый» и даем название документу.
Откроется новый файл с нашей многострадальной текстурой, но на этом ее страдания не закончились.
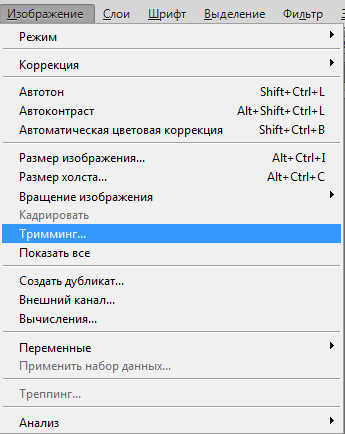
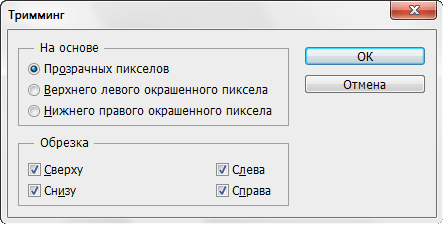
- Сейчас нам необходимо удалить прозрачные пиксели с холста. Идем в меню «Изображение – Тримминг».
и выбираем обрезку на основании «Прозрачных пикселов»
После нажатия кнопки ОК вся прозрачная область в верхней части холста будет обрезана.
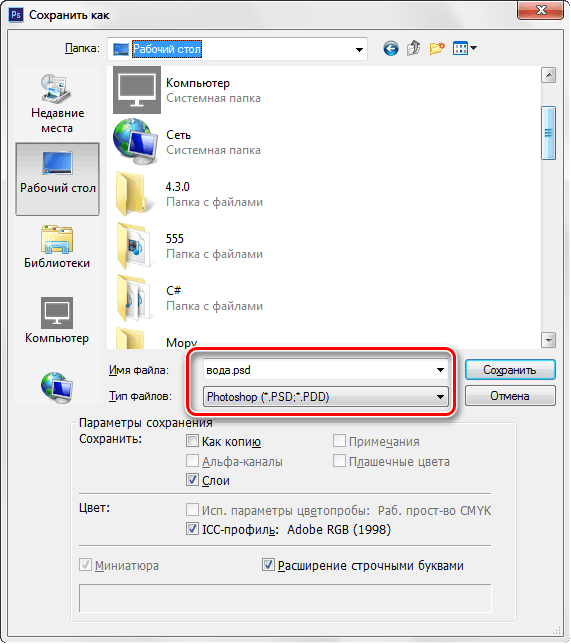
- Осталось только сохранить текстуру в формате PSD («Файл – Сохранить как»).
Создание отражения
- Приступаем к созданию отражения. Переходим на документ с замком, на слой с отраженным изображением, с верхнего слоя с текстурой снимаем видимость.
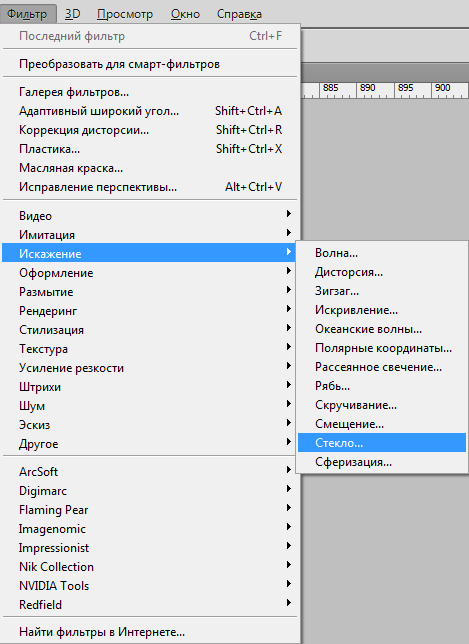
- Идем в меню «Фильтр – Искажение – Стекло».
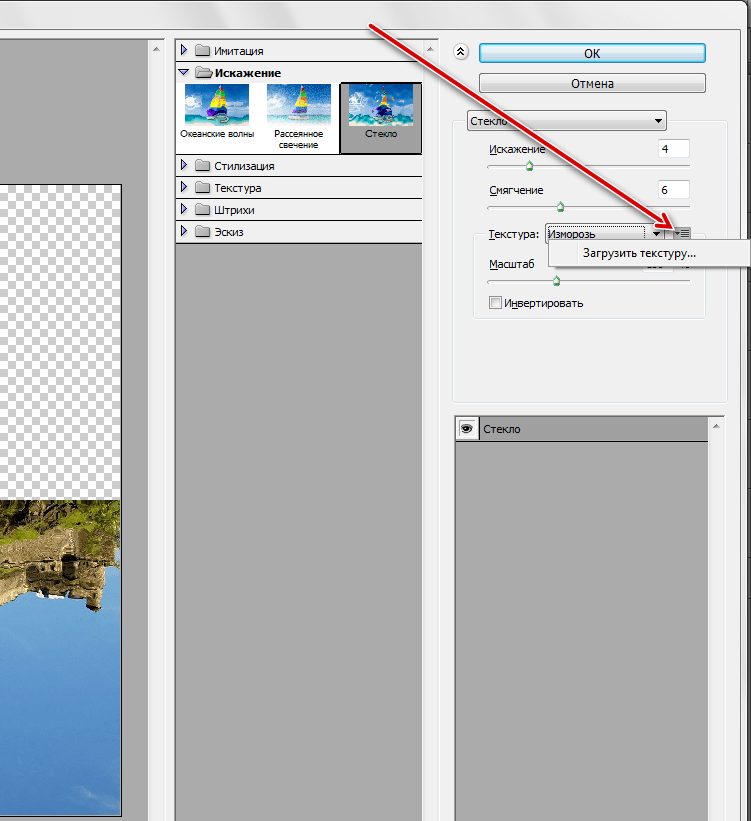
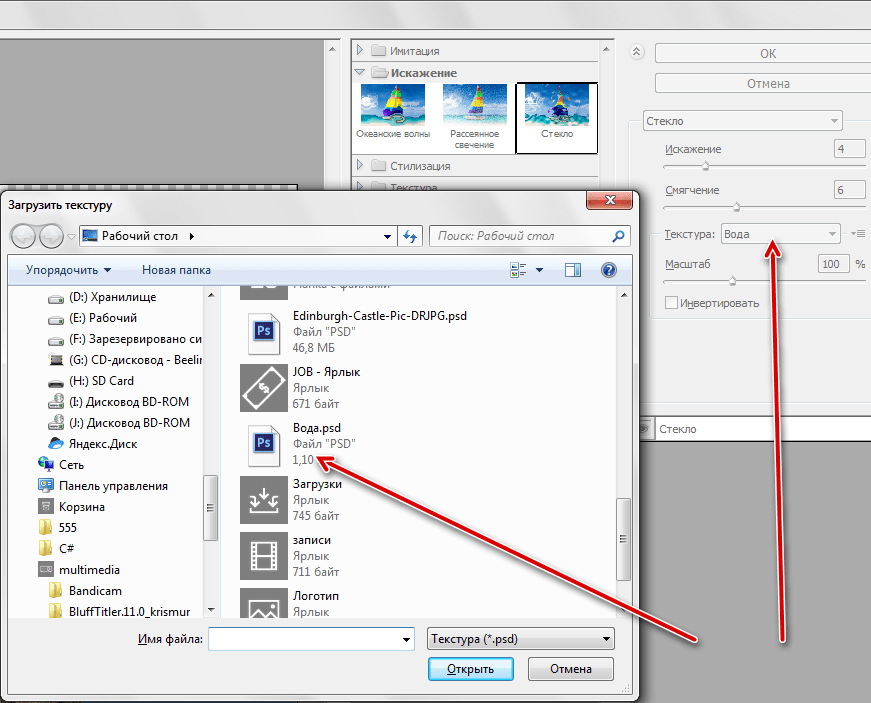
Ищем значок, как на скриншоте, и нажимаем «Загрузить текстуру».
Это будет сохраненный на предыдущем этапе файл.
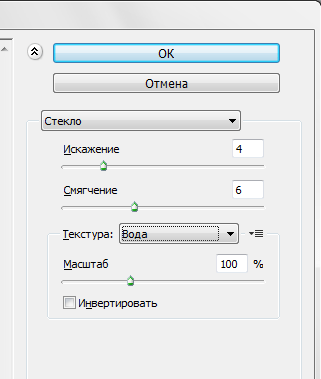
- Все настройки подбирайте под свое изображение, только не трогайте масштаб. Для начала можно выбрать установки из урока.
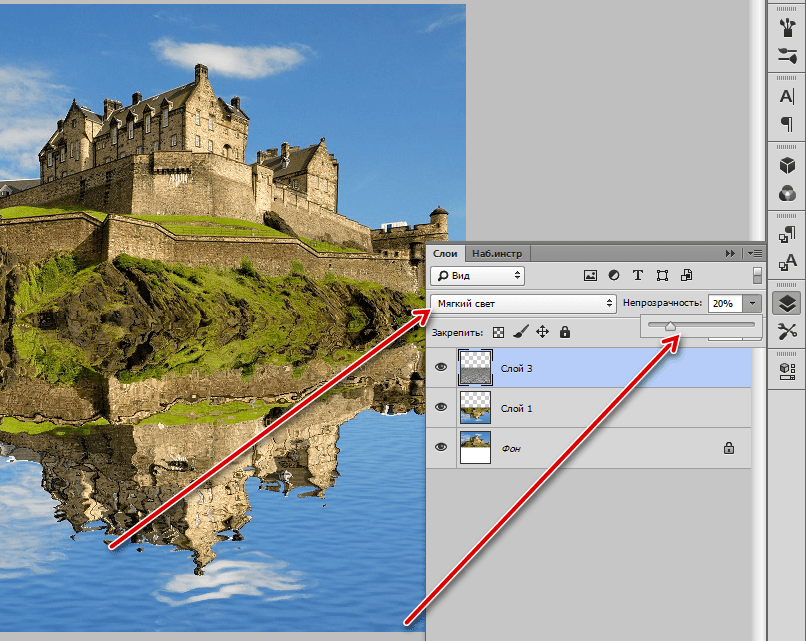
- После применения фильтра включаем видимость слоя с текстурой и переходим на него. Меняем режим наложения на «Мягкий свет» и снижаем непрозрачность.
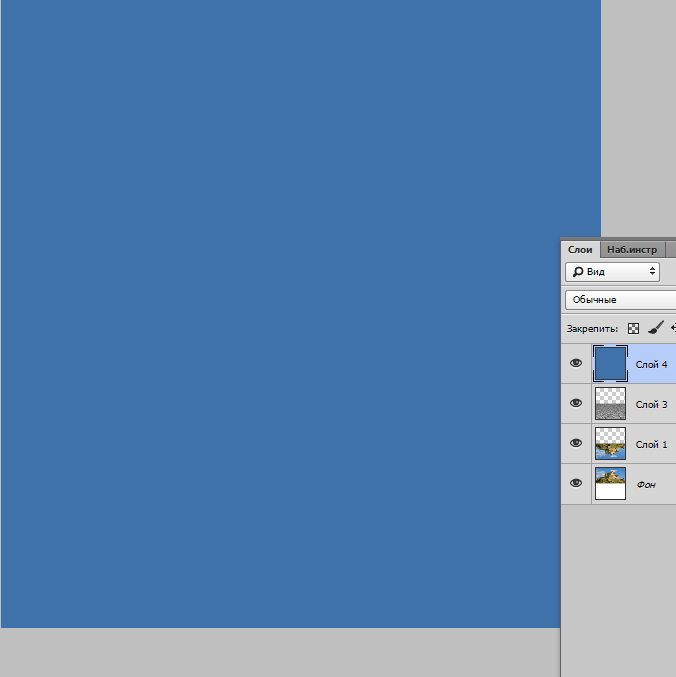
- Отражение, в общем-то, готово, но нужно понимать, что вода — не зеркало, к тому же, кроме замка и травы, в ней отражается и небо, которое находится вне зоны видимости. Создаем новый пустой слой и заливаем его синим цветом, можно взять образец с неба.
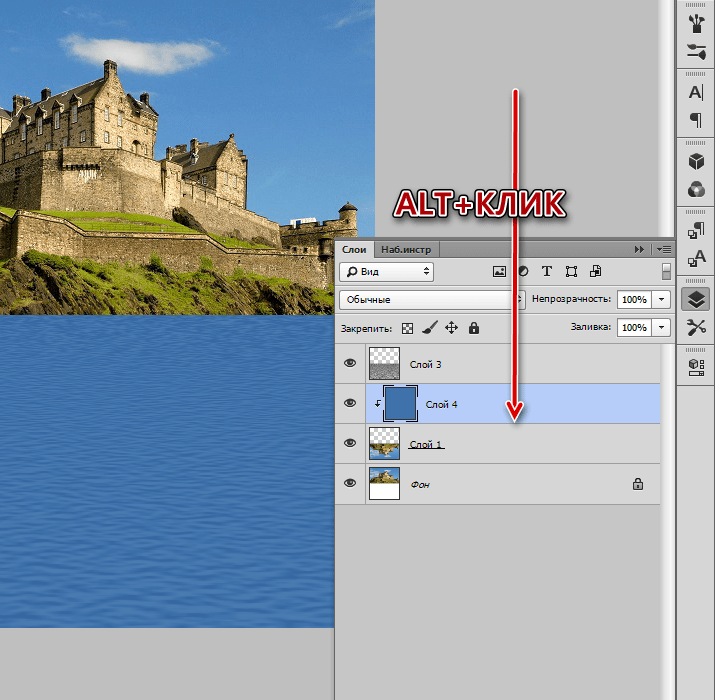
- Перемещаем этот слой над слоем с замком, затем жмем ALT и кликаем левой кнопкой мыши по границе между слоем с цветом и слоем с перевернутым замком. При этом создастся так называемая «обтравочная маска».
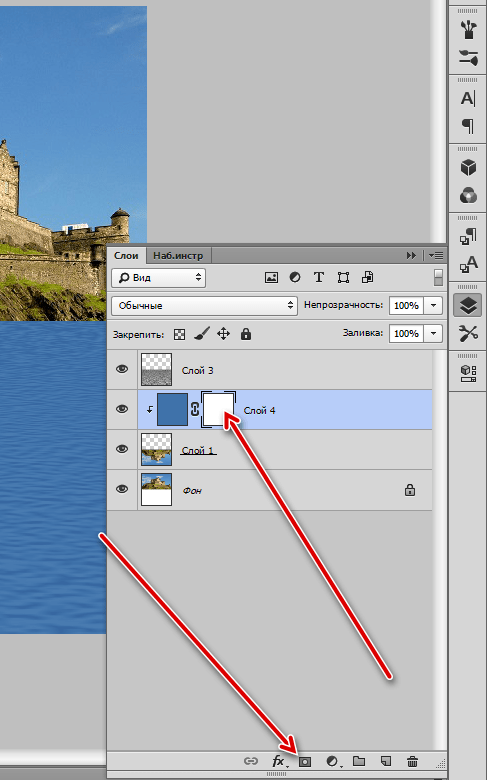
- Теперь добавляем обычную белую маску.
- Берем в руки инструмент «Градиент».
В настройках выбираем «От черного к белому».
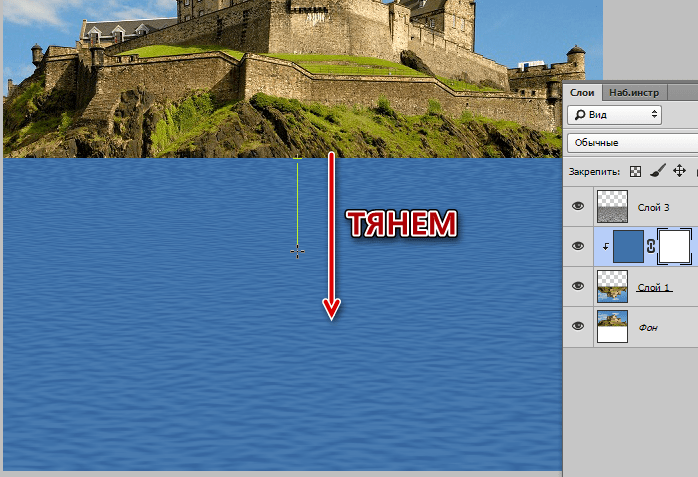
- Протягиваем градиент по маске сверху вниз.
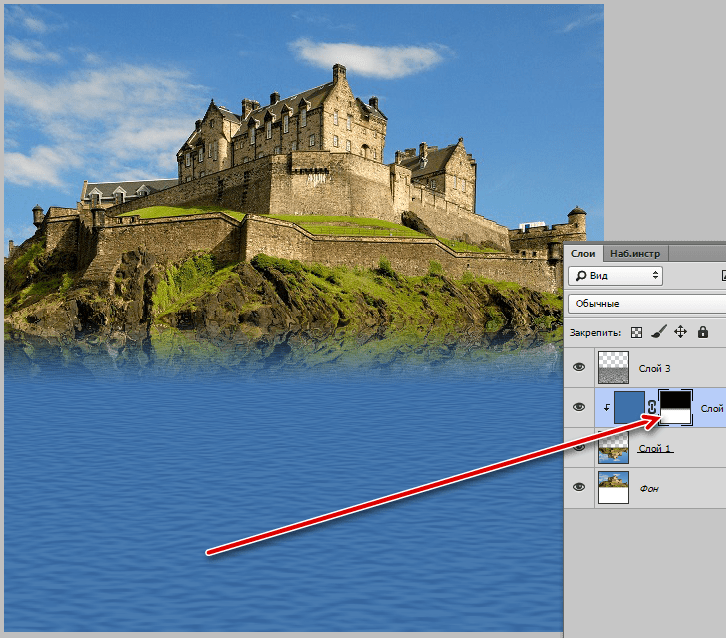
Результат:
- Снижаем непрозрачность слоя с цветом до 50-60%.
Ну что же, посмотрим, какого результата нам удалось достигнуть.
Великий обманщик Фотошоп в очередной раз доказал (с нашей помощью, конечно) свою состоятельность. Сегодня мы убили двух зайцев – научились создавать текстуру и имитировать с ее помощью отражение объекта на воде. Эти навыки пригодятся Вам в дальнейшем, ведь при обработке фото мокрые поверхности далеко не редкость.
 lumpics.ru
lumpics.ru
























































Спасибо автору за статью. Все понятно и без замарочек. Очень помогло.