Все способы:
Шаг 1: Подготовка
Анимированные стикеры используют свой собственный формат изображения, известный как TGS, работать с которым на момент написания статьи могут только десктопные приложения от Adobe, а именно After Effects и Illustrator, поэтому понадобится их загрузить и установить.
Для первого нам потребуется специальный плагин, а также средство его установки.
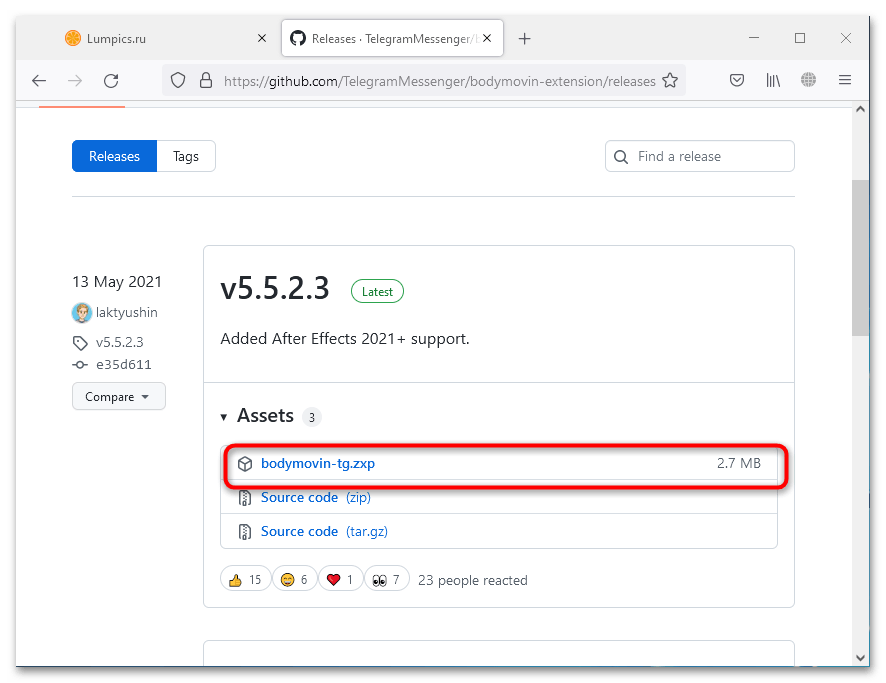
- Нужное дополнение для After Effects называется Bodymovin-TG и получить его можно в официальном GitHub-репозитории разработчика по вышеуказанной ссылке.
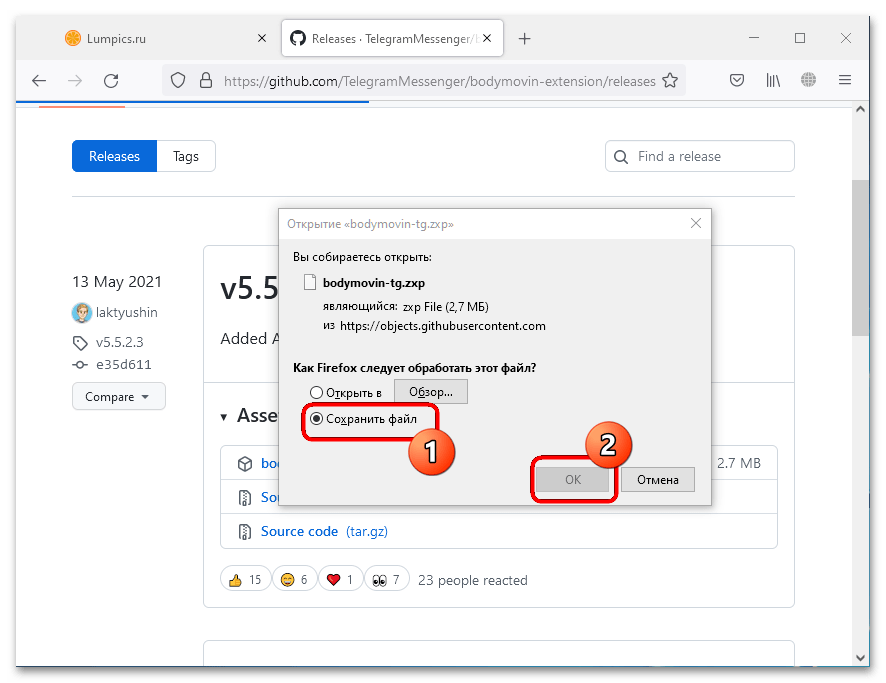
- После загрузки страницы найдите блок с последним релизом плагина (обычно он идёт первым в списке), затем отыщите в нём ссылку с именем bodymovin-tg.zxp и кликните по ней.
Сохраните загруженный файл в любом удобном месте.
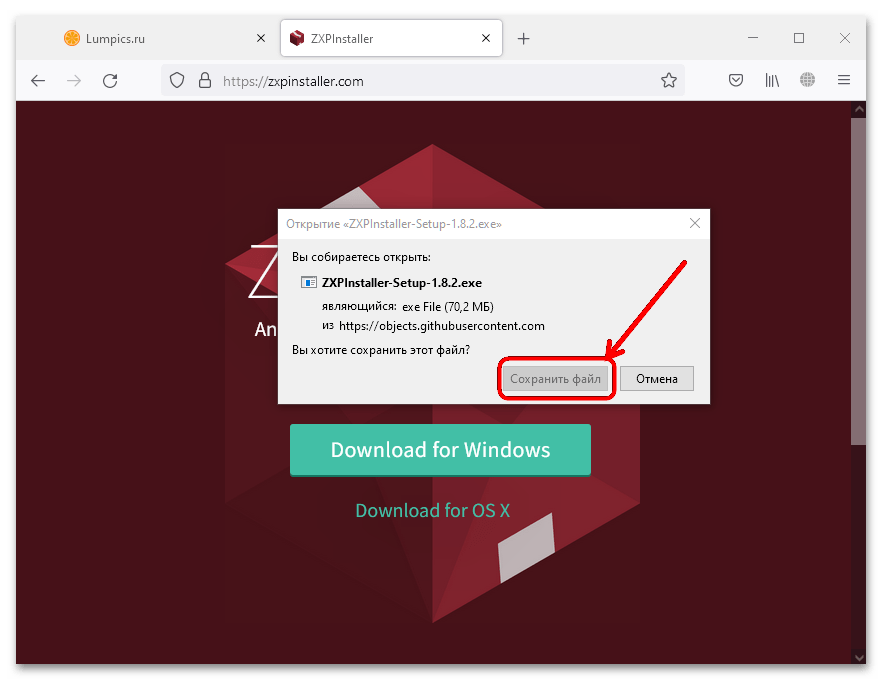
- Теперь нам нужно установить средство инсталляции плагинов к Афтер Эффектс. Оно называется ZXPInstaller, официальный ресурс находится по ссылке ниже. Для скачивания требуемой версии воспользуйтесь кнопкой «Download for Windows».
Как и в случае с самим плагином, сохраните инсталлятор на компьютер.
- Теперь задействуем установщик: откройте папку, куда его сохранили, и запустите исполняемый файл.
Инсталляция происходит без участия пользователя. Если вы в процессе заметили какую-то ошибку, причина, скорее всего, в неправильной установке Adobe After Effects, поскольку менеджер плагинов проверяет его наличие в системе.
- После установки средства добавления дополнений перетащите в его главное окно файл bodymovin-tg.zxp.
Подождите, пока операция будет произведена, а после соответствующего уведомления от утилиты перезапустите After Effects, если он в это время открыт.




На этом подготовительный этап окончен и можно переходить непосредственно к созданию стикеров.
Шаг 2: Создание стикеров
Для анимации в формате TGS почти обязательным условием является векторная графика, поэтому нам и нужен Адоби Иллюстратор.
- Если вы обладаете достаточными художественными навыками, можете нарисовать нужные изображения с нуля, благо Adobe Illustrator достаточно дружелюбен к новичкам.
Подробнее: Учимся рисовать в Adobe Illustrator
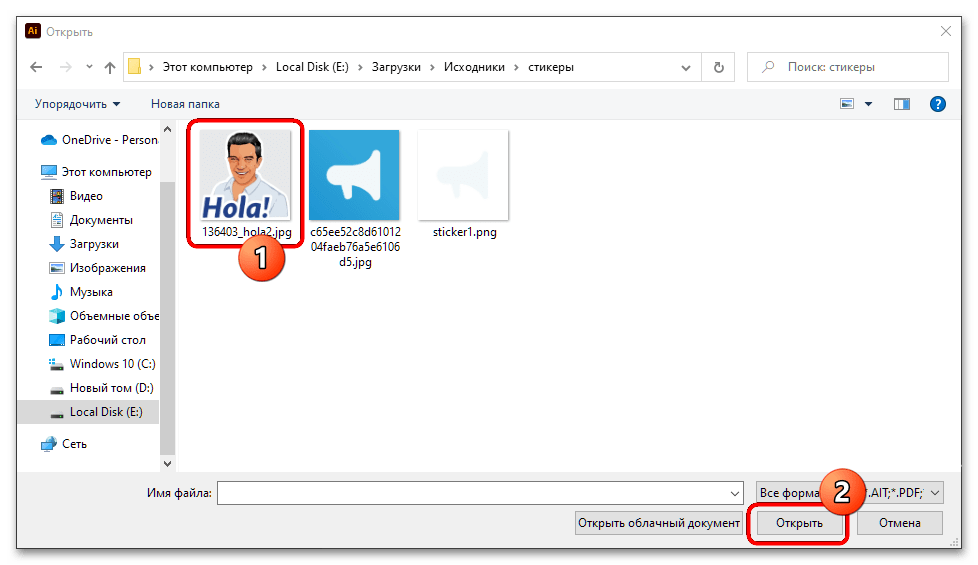
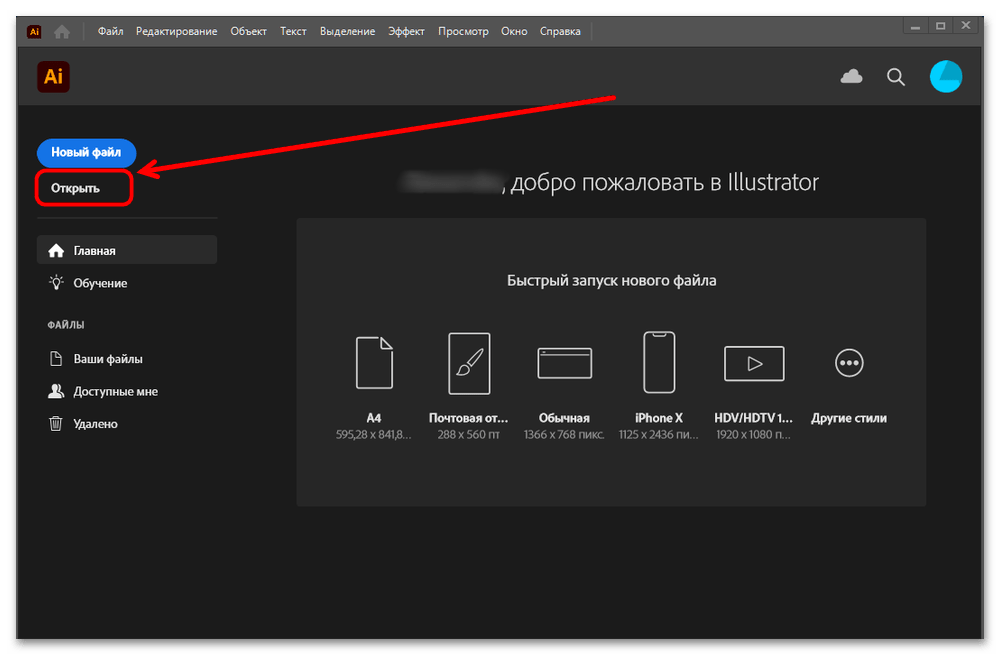
- Мы же воспользуемся более простым решением — функцией под названием «трассировка», которая предназначена для перевода растрового изображения в векторное. Первым делом подготовьте исходники будущих стикеров и сохраните их в какую-нибудь подходящую папку. Далее откройте Иллюстратор и выберите «Открыть».
Посредством интерфейса «Проводника» перейдите к целевому каталогу и запустите импорт изображения.
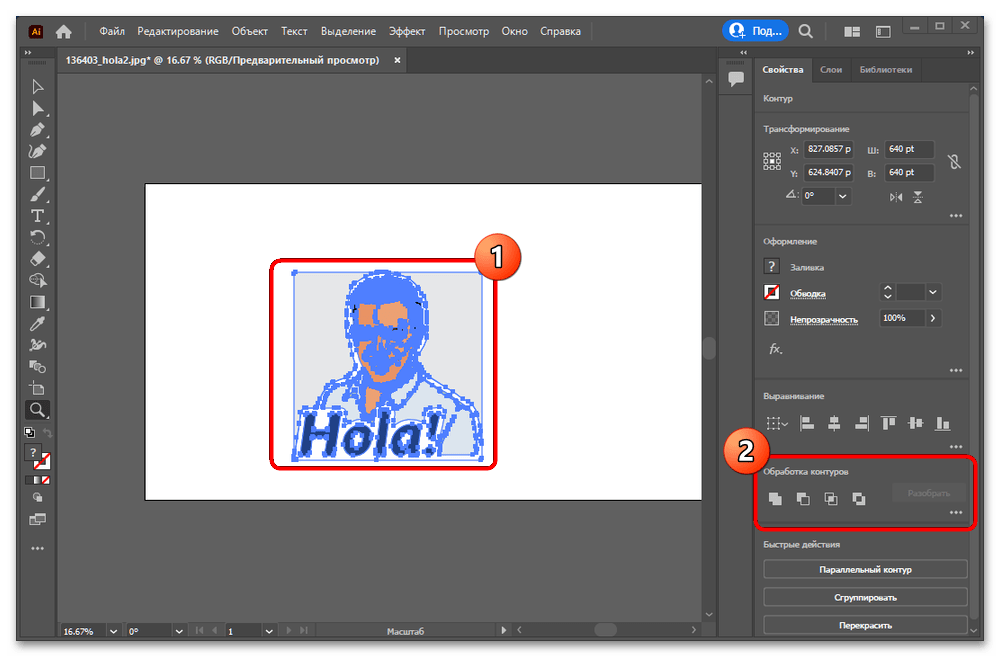
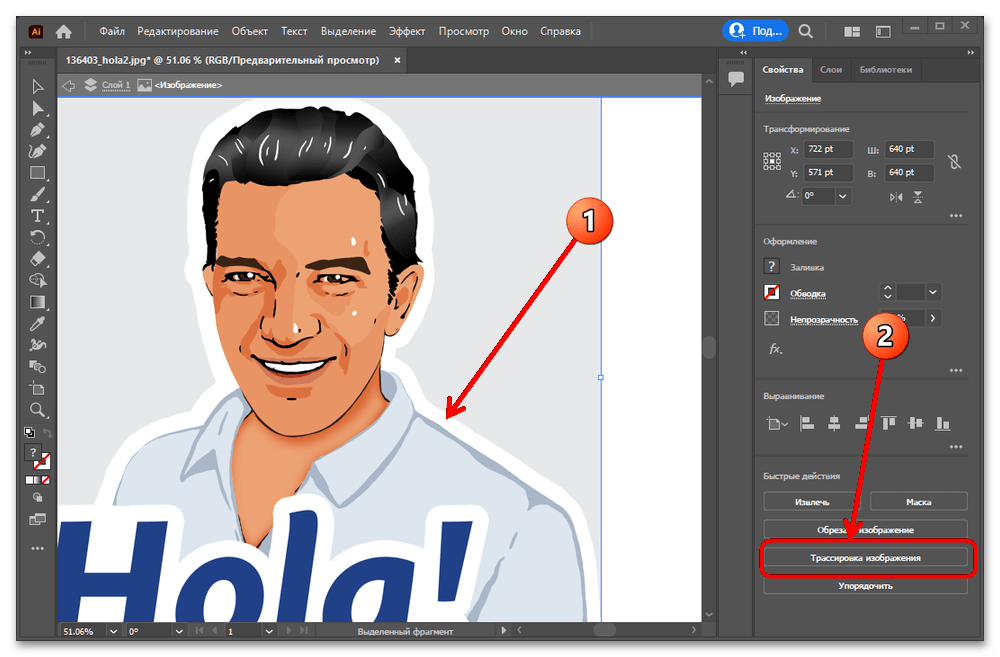
- После загрузки объекта в приложение выделите его одиночным нажатием по рабочему пространству левой кнопкой мыши, затем найдите на панели инструментов справа блок «Быстрые действия», где нажмите «Трассировка изображения».
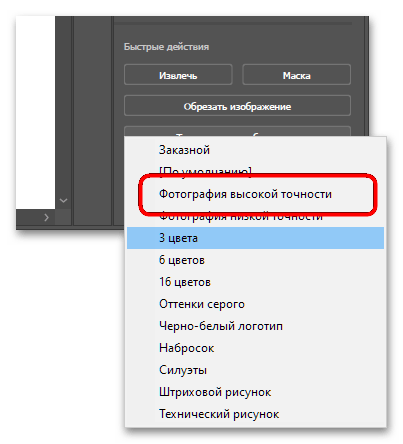
В меню далее выберите «Фотография высокой точности».
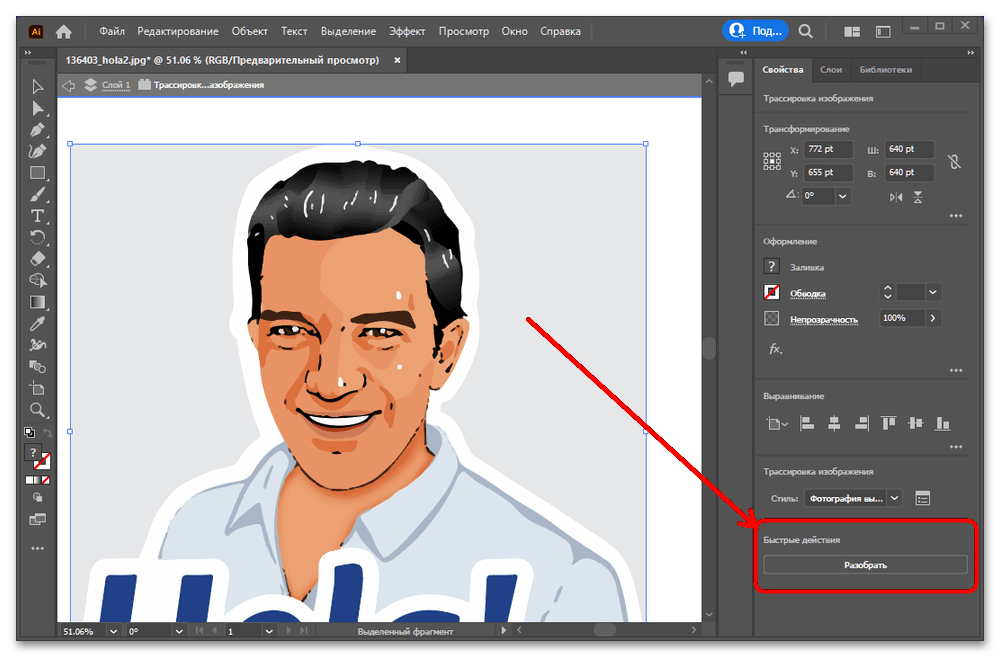
- В зависимости от сложности используемого исходника процесс трассировки может длиться до минуты. По его окончании в меню быстрых действий выберите «Разобрать».
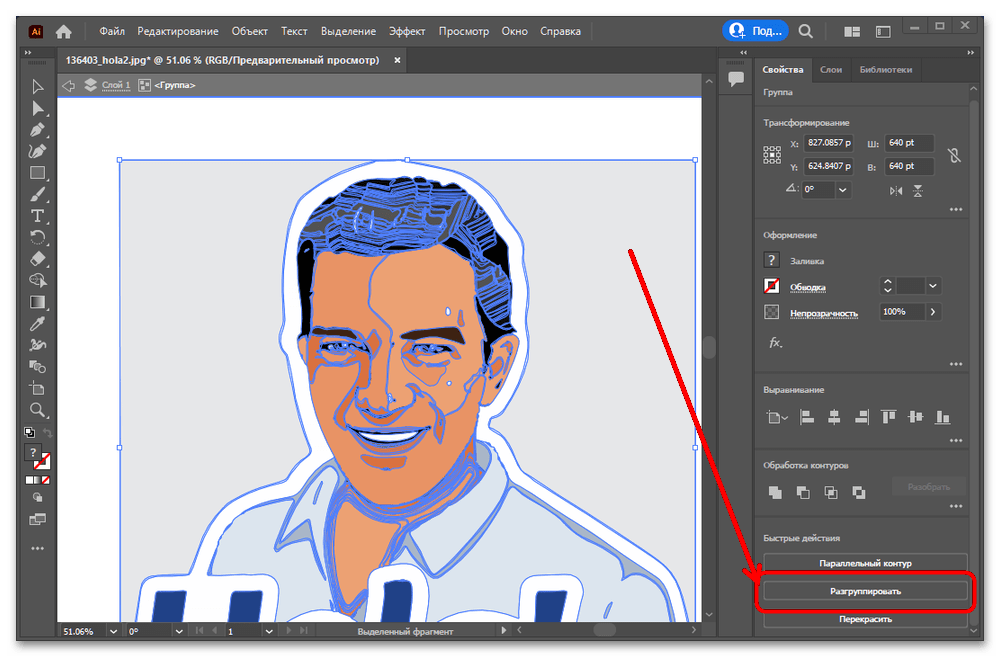
На изображении появится перечень объектов, которые распознала программа. Далее воспользуйтесь кнопкой «Разгруппировать».
Преображение будущего стикера готово. Если наблюдаете на объектах искажения либо их больше, чем требуется, используйте инструменты Иллюстратора для решения этих проблем. Так, объединить контуры можно посредством соответствующей панели справа.
Важно! Техническое требование к анимированным стикерам – не превышать объём в 64 килобайта, поэтому обязательно удалите лишние объекты или проведите их слияние!
- После того как изображение будет готово, сохраните его, воспользовавшись пунктами «Файл» – «Сохранить как».
Выберите папку, куда желаете поместить проект, и убедитесь, что формат задан как «Adobe Illustrator (*.AI)», после чего нажмите «Сохранить».
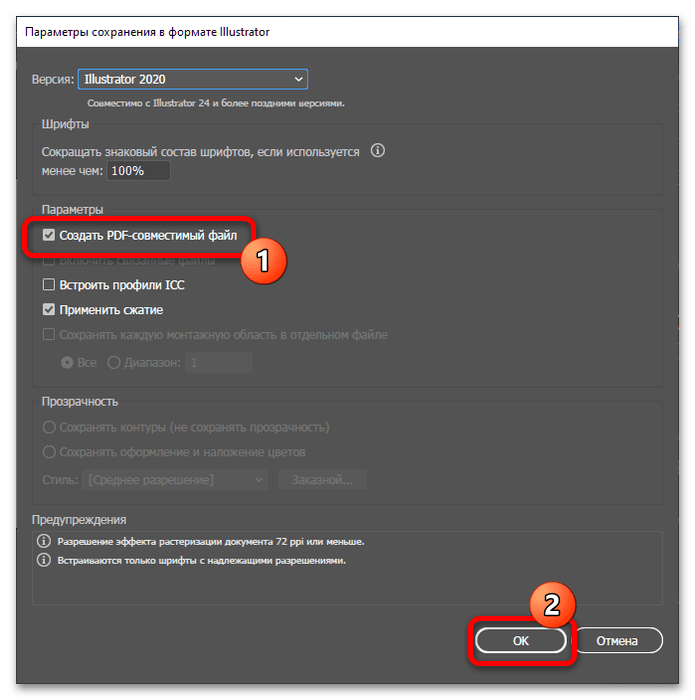
Далее будут запущены параметры настройки сохранения. Здесь нужно убедиться, что активна опция «Создать PDF-совместимый файл», после чего нажать «ОК».





На этом подготовка отдельного стикера завершена. Если вы делаете набор, рассмотренные на этом этапе действия понадобится повторить для каждого из исходников.
Шаг 3: Анимирование стикера
Теперь переходим к самой ответственной части – превращении стикера в анимированный.
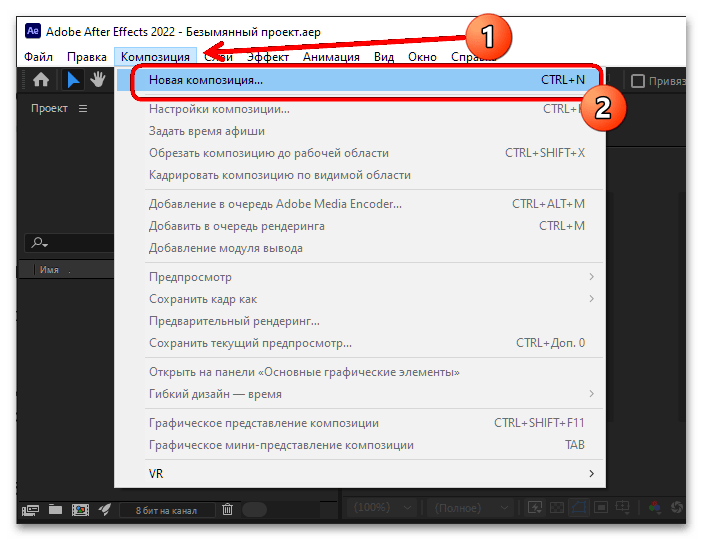
- Запустите Adobe After Effects и в его главном меню выберите пункты «Композиция» – «Новая композиция».
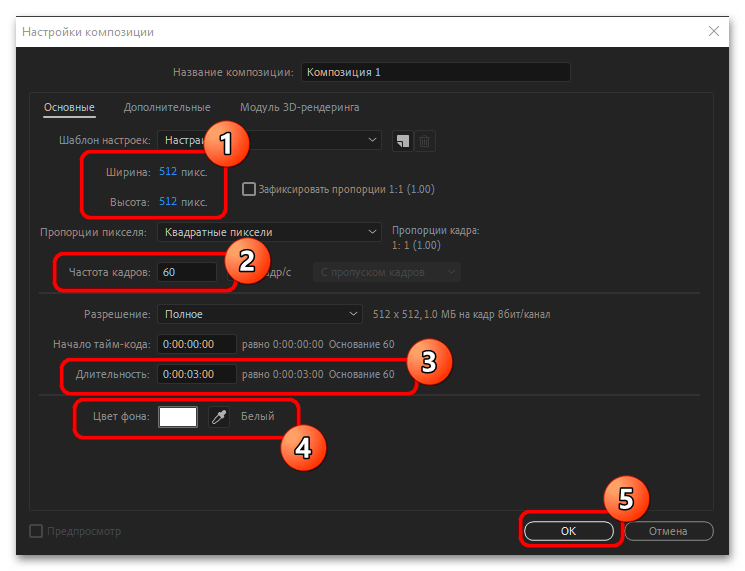
Настройки будущей анимации задайте следующим образом:
- «Ширина» и «Высота» – 512 на 512 пикселей;
- «Частота кадров» – 30 либо 60, последнее предпочтительнее;
- «Длительность» – 3 секунды;
- «Цвет фона» – желательно белый.
Остальные параметры можно оставить по умолчанию. Проверьте, правильно ли всё введено, затем нажмите «ОК».
Важно! Частота кадров для всех стикеров должна быть одинаковой: в один набор нельзя поместить анимации 30 и 60 кадр/сек!
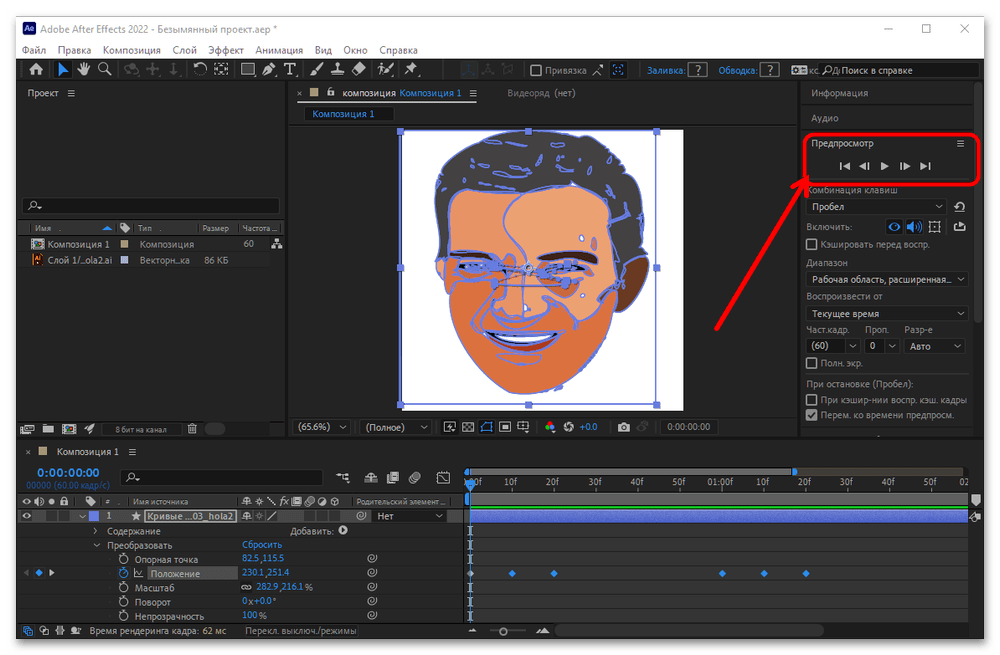
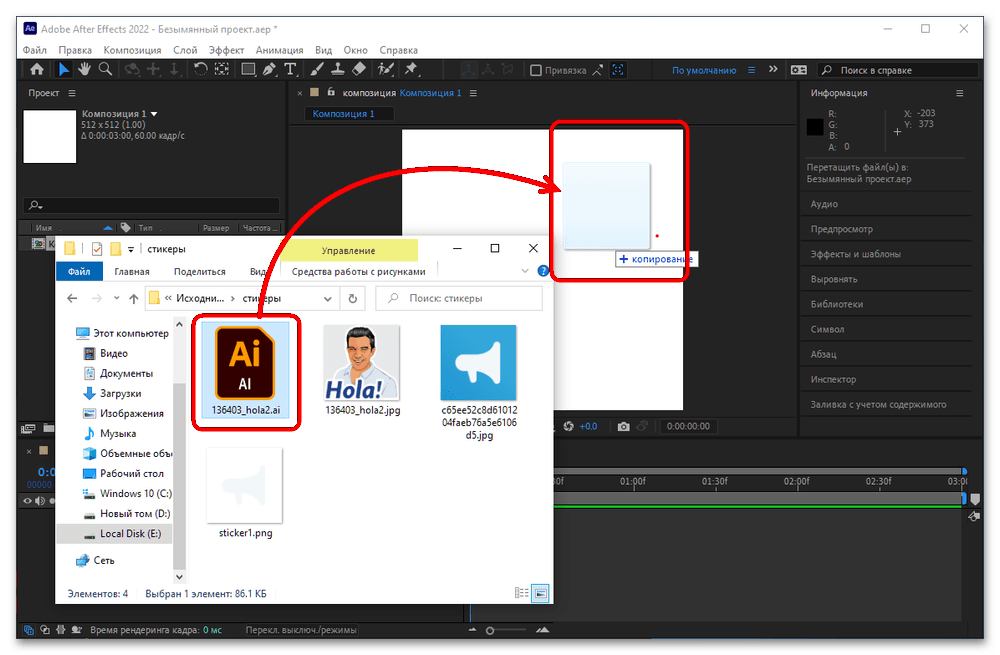
- Далее перетащите в рабочую область (отмечена на скриншоте) созданное на предыдущем этапе векторное изображение.
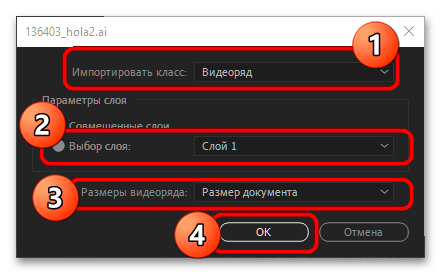
Параметры импорта – «Композиция», «Выбор слоя», «Размер документа».
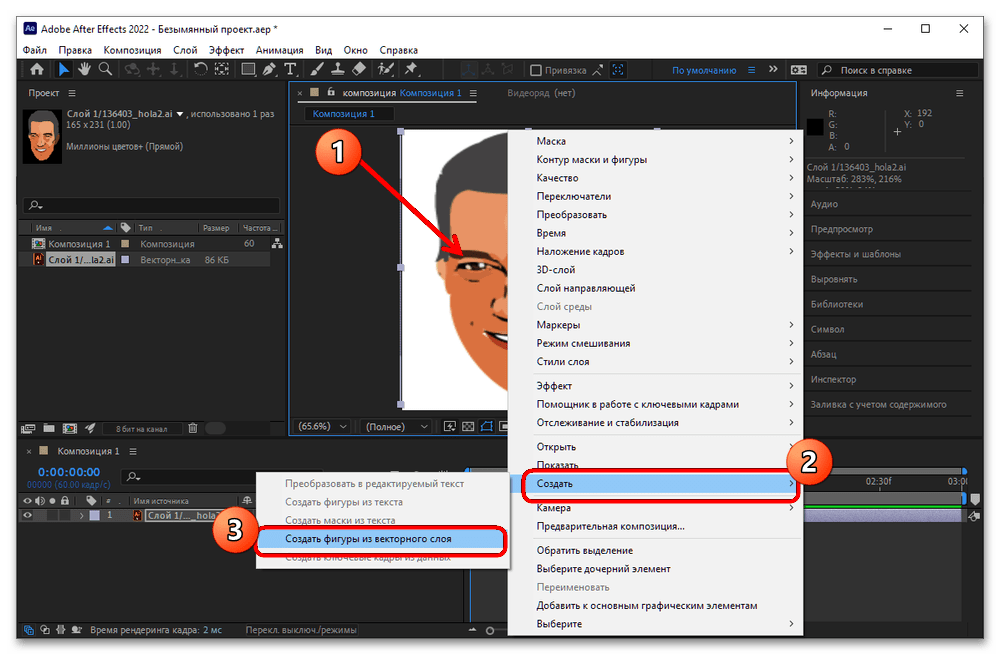
- После импорта убедитесь, что изображение занимает всю рабочую область, затем кликните по нему правой кнопкой мыши (ПКМ) и выберите пункты «Создать» – «Создать фигуры из векторного слоя».
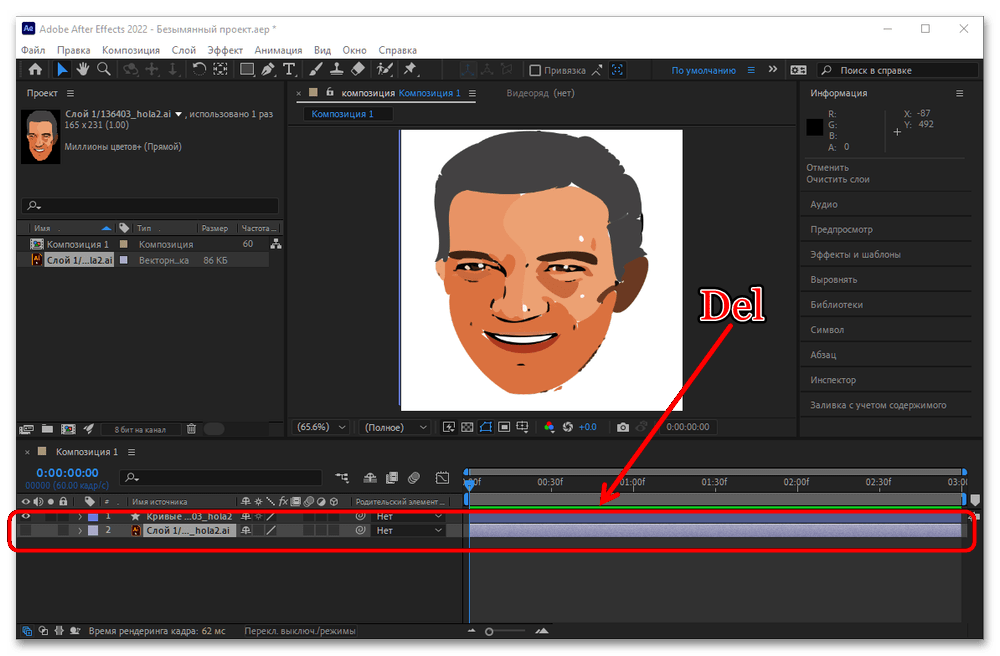
- На панели источников появится новый слой с именем «Кривые *название файла*». Слой ниже, из которого и создавался предыдущий, можно удалить: выделите его единичным нажатием левой кнопки мыши (ЛКМ) и нажмите на клавиатуре Del.
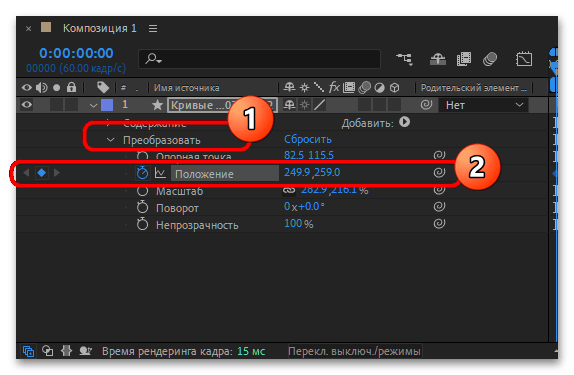
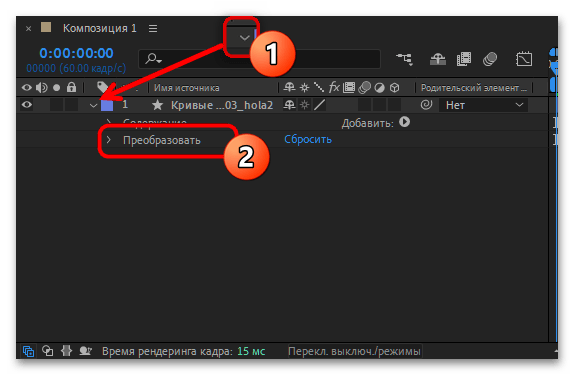
- Собственно анимирование в Адоби Афтер Эффектс заслуживает отдельной статьи, поэтому далее мы ограничимся базовым примером в виде движения картинки по полотну. Нажмите на стрелочку возле слоя с кривыми и кликните в появившемся меню «Преобразовать».
Откройте и это меню, затем поставьте галочку в пункте «Положение», задав таким образом первый кадр будущей анимации.
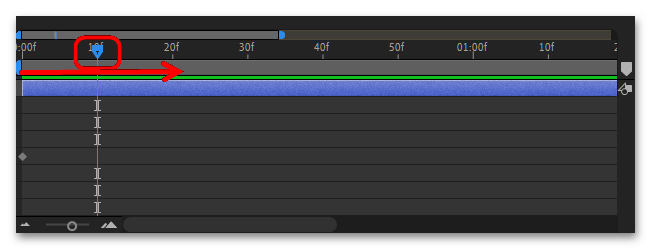
- Теперь переходим к таймлайну – это правая часть нижней рабочей области. Синяя стрелка на ней – текущее местоположение. Наведите на неё курсор, зажмите ЛКМ и перетяните стрелку немного вправо.
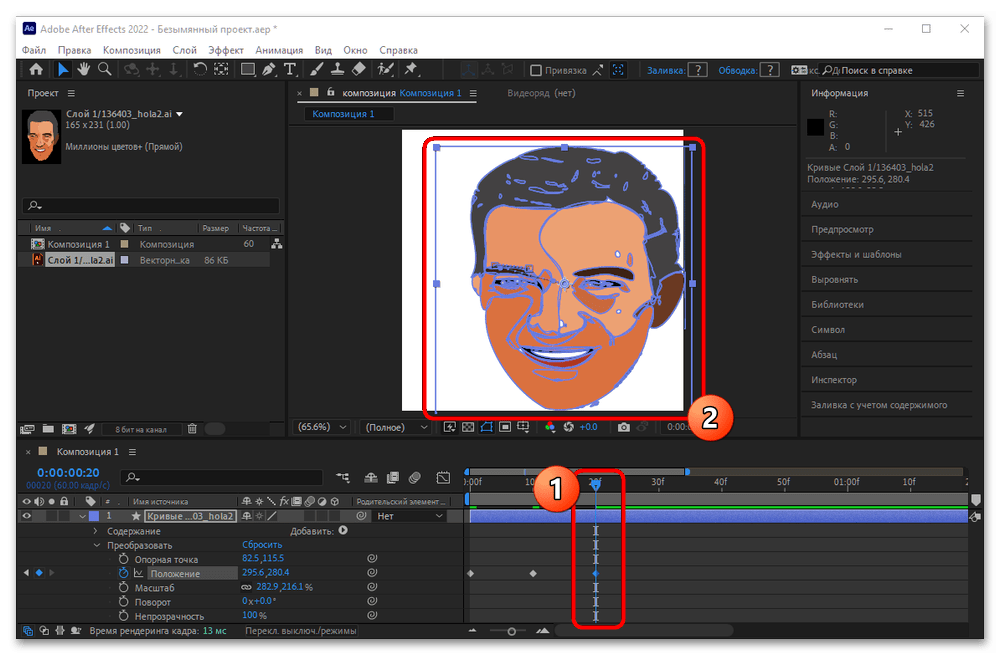
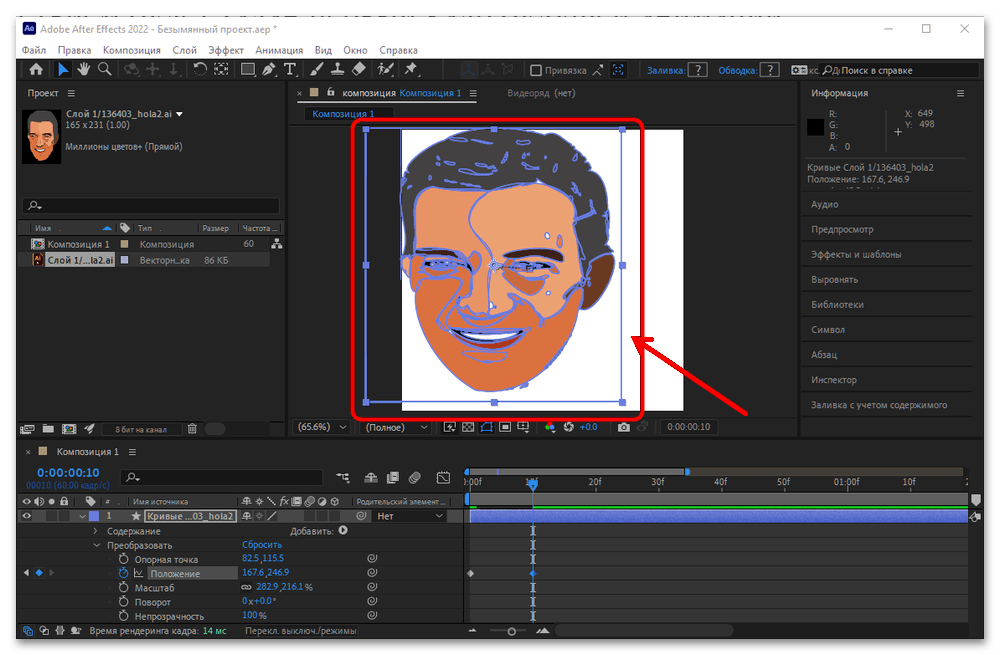
- Сейчас нужно задать опорные точки будущей анимации: перейдите к области композиции (там, где находится картинка), наведите курсор на изображение, зажмите ЛКМ и перетащите его в требуемом направлении – это будет стартовой позицией анимации.
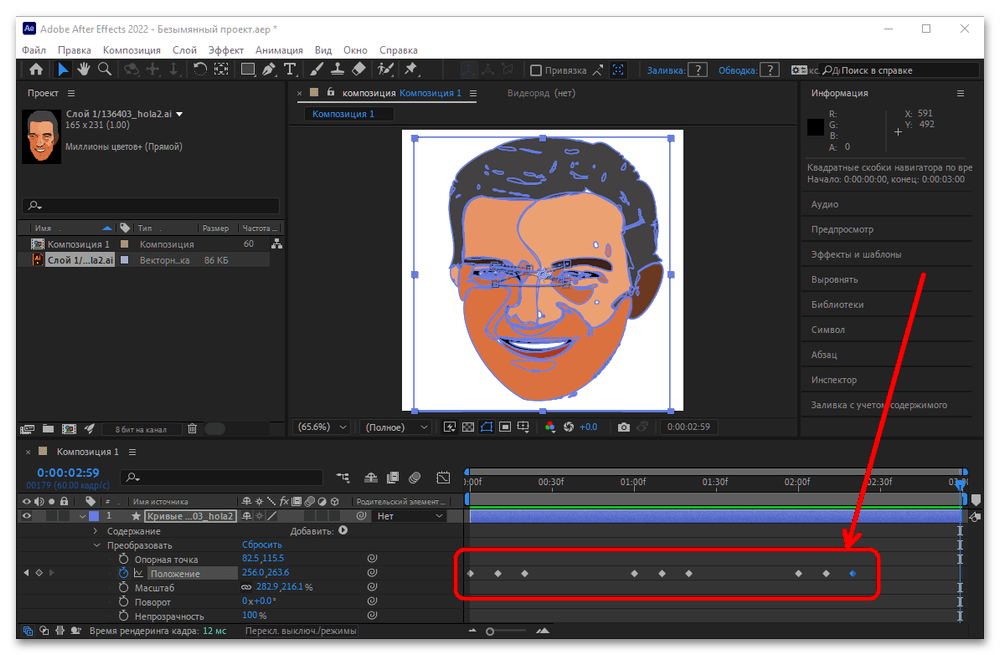
Далее переместитесь по таймлайну вправо для создания следующей опорной точки и снова перетяните картинку.
- Повторяйте действия шагов 6-7 для создания как минимум восьми точек – это допустимый нижний предел для приятной глазу анимации.
Чтобы проверить результат, воспользуйтесь в меню справа разделом «Предпросмотр»: раскройте его, затем нажмите на кнопку начала воспроизведения.
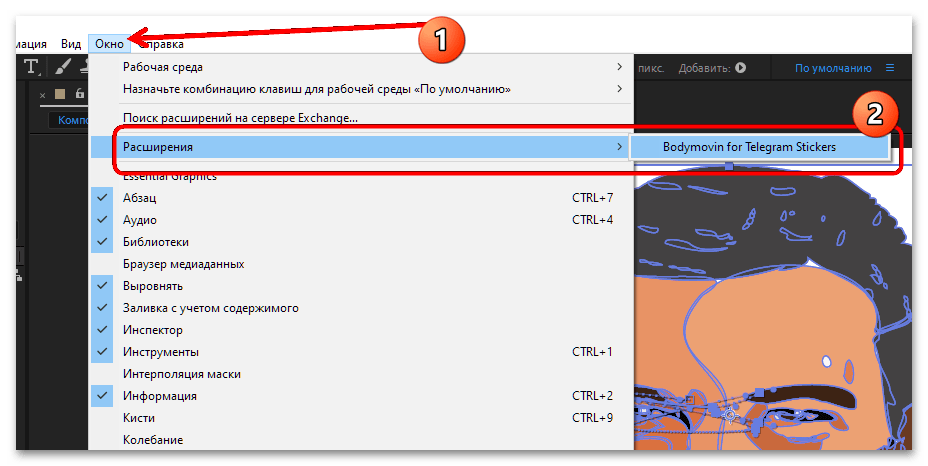
- После получения подходящего результата его понадобится экспортировать в нужном формате – откройте пункт «Окно», где выберите «Расширения» – «Bodymovin for Telegram Stickers».
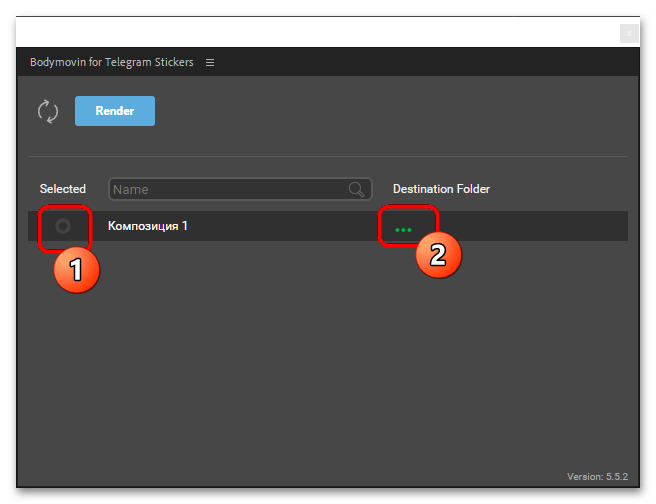
Откроется отдельная панель управления экспортом. Первым делом выберите созданную композицию (отметка в левой части соответствующей строки), после чего кликните по трём точкам.
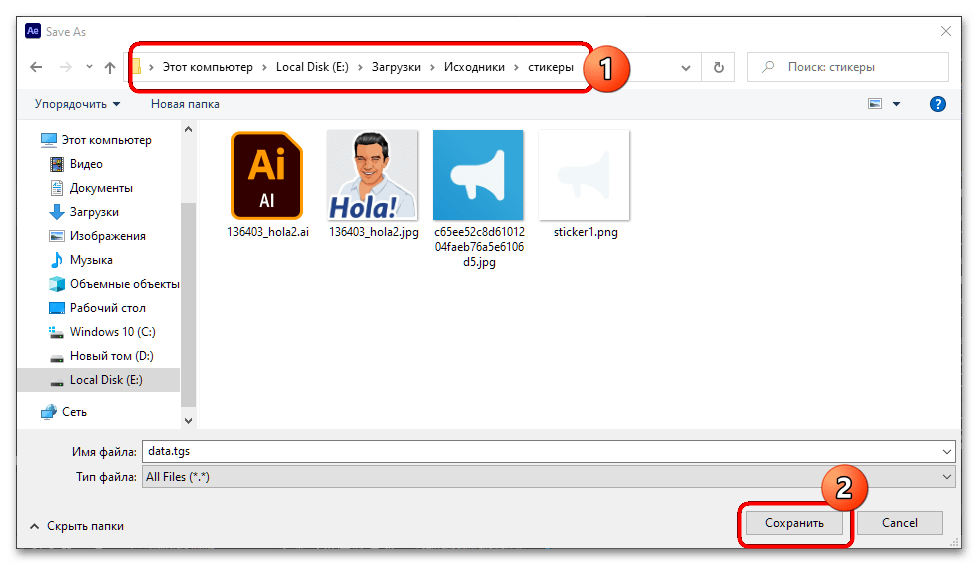
Посредством «Проводника» выберите папку, куда желаете сохранить итоговый стикер.
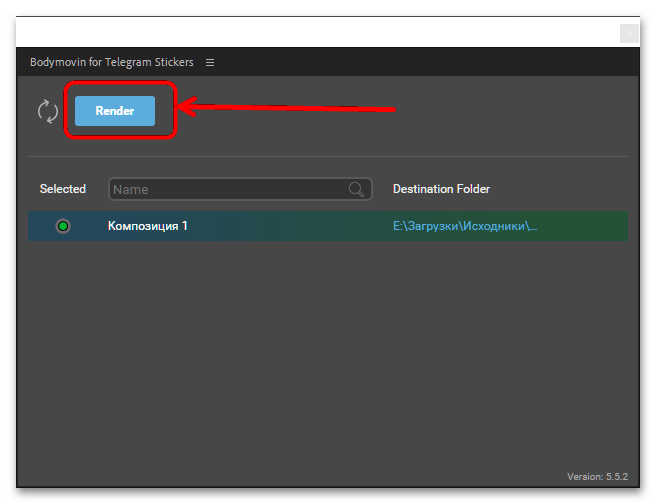
Далее щёлкните «Render».
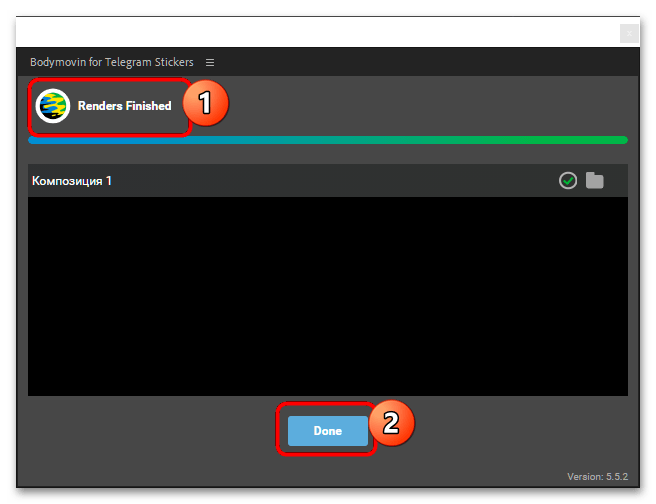
Если всё сделано правильно и лимит в 64 Кб не превышен, рендеринг завершится успешно, о чём программа вас и уведомит. Для продолжения нажмите «Done» и закройте окно плагина.
В выбранной ранее папке должен появиться файл с расширением TGS.









Если вы хотите создать ещё стикер(ы), просто повторите все вышеперечисленные действия.
Шаг 4: Импорт стикеров в Telegram
Для создания своего набора стикеров в Телеграме предусмотрен отдельный бот – @Stickers, который позволяет добавить и анимацию.
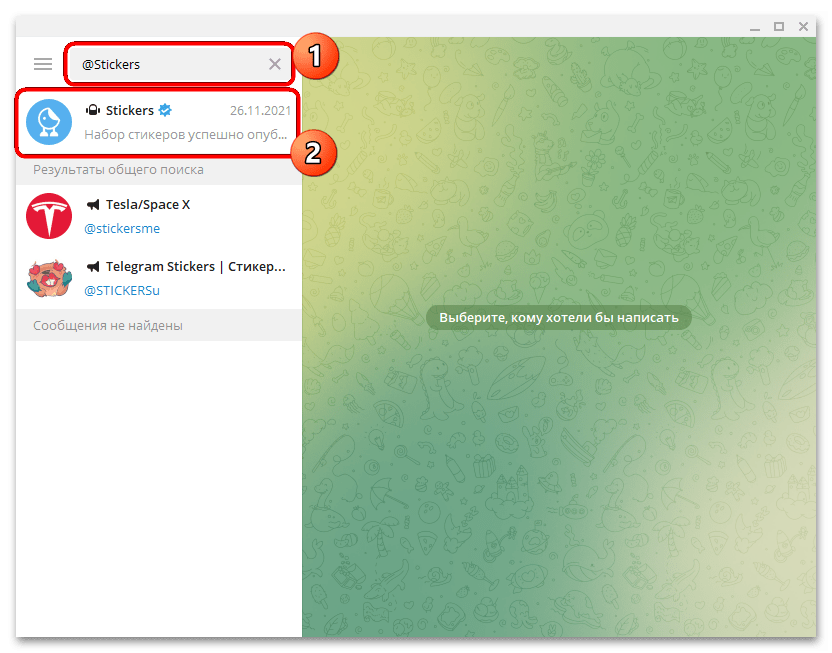
- Загружать стикеры удобнее всего с десктопного клиента, которым мы и воспользуемся. Запустите приложение, введите в поиске название требуемого бота и выберите результат, отмеченный на скриншоте ниже.
- Выполните команду /start для начала работы с ботом.
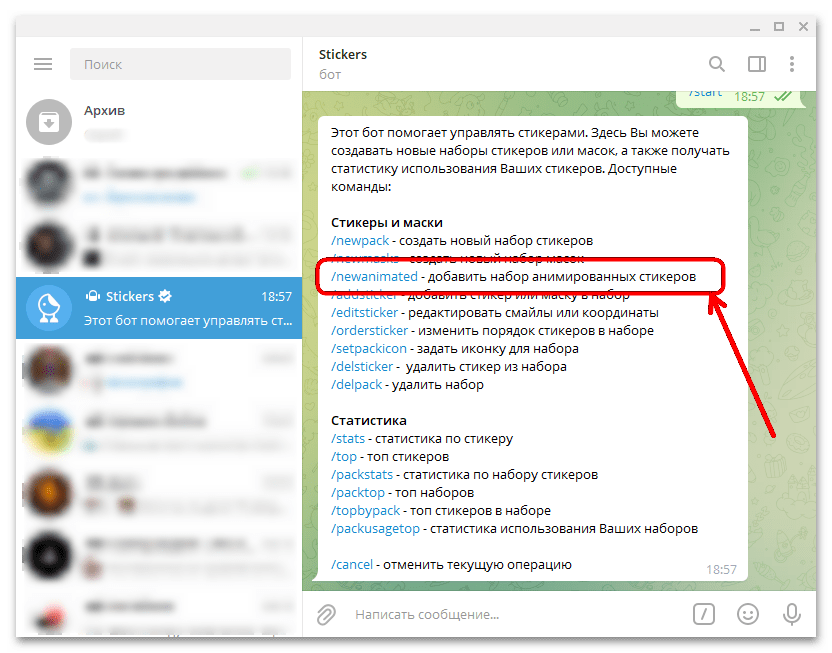
- Появится список доступных команд и вариаций, кликните в нём по ссылке /newanimated.
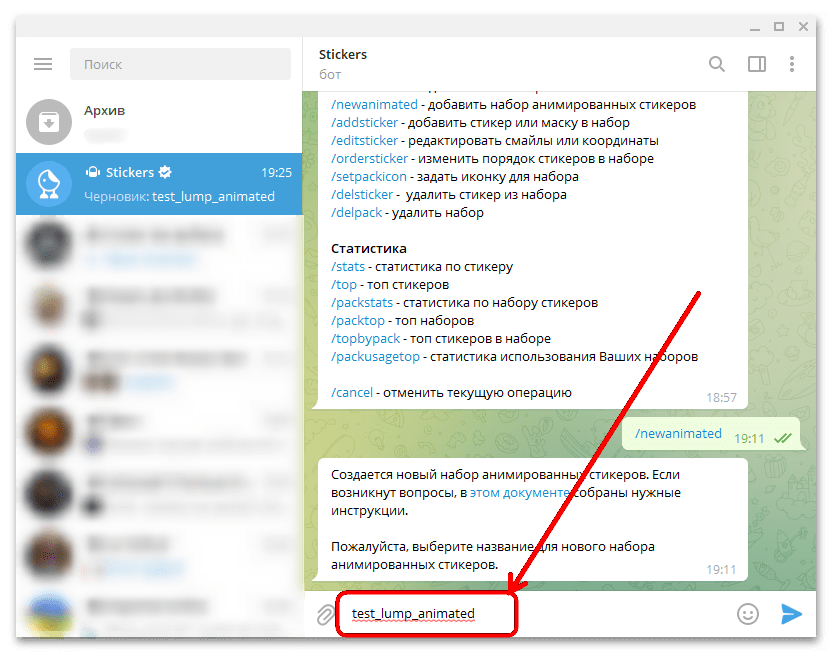
- Введите название будущего набора (можно использовать как русские, так и английские буквы, но последние предпочтительнее).
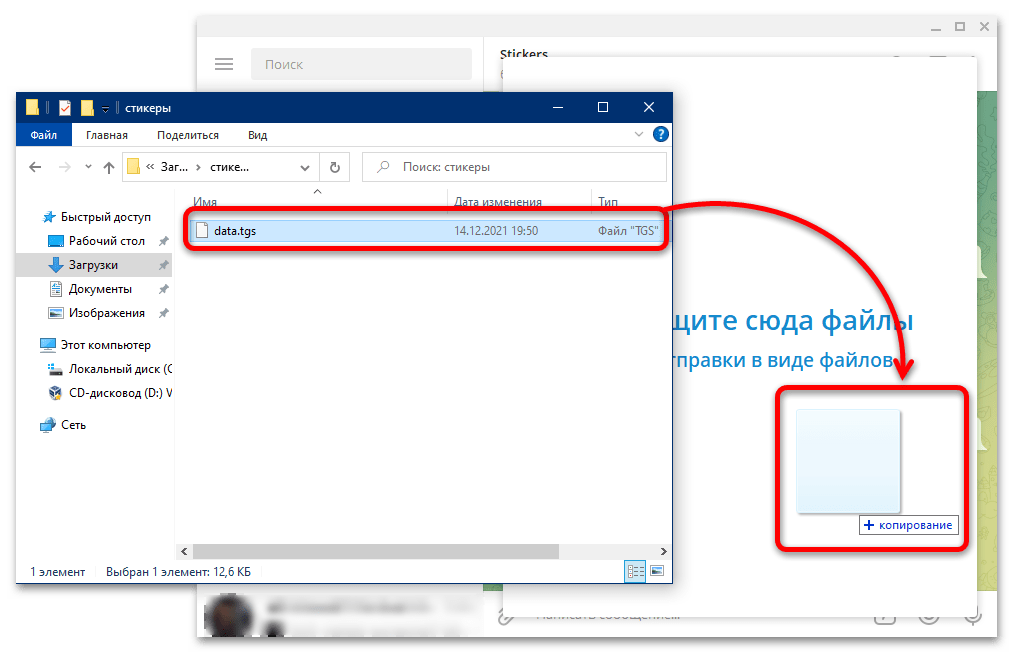
- Теперь можно добавить к созданному паку первый стикер, просто перетащив файл из папки в диалог с ботом.
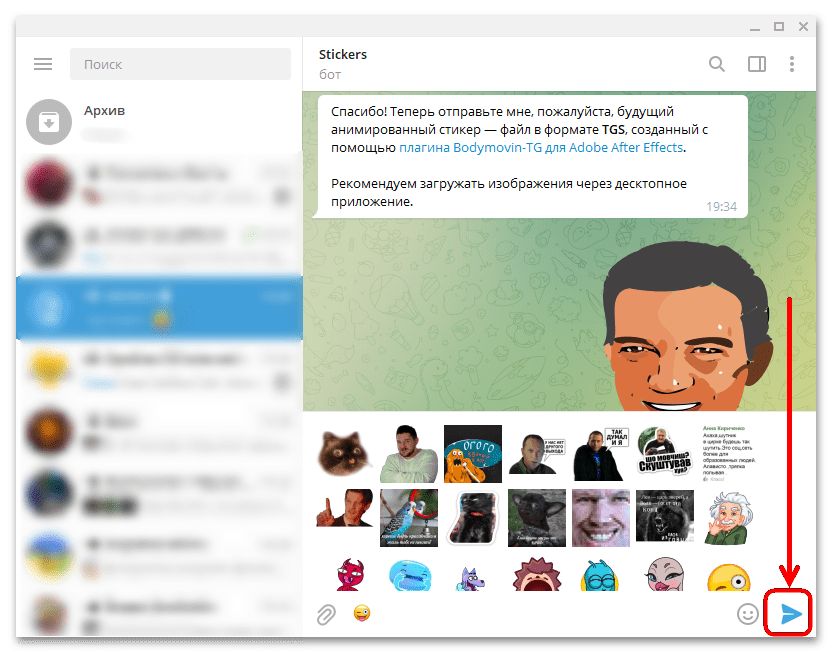
Появится окно предпросмотра – проверьте, как ведёт себя анимация, затем нажмите «Отправить».
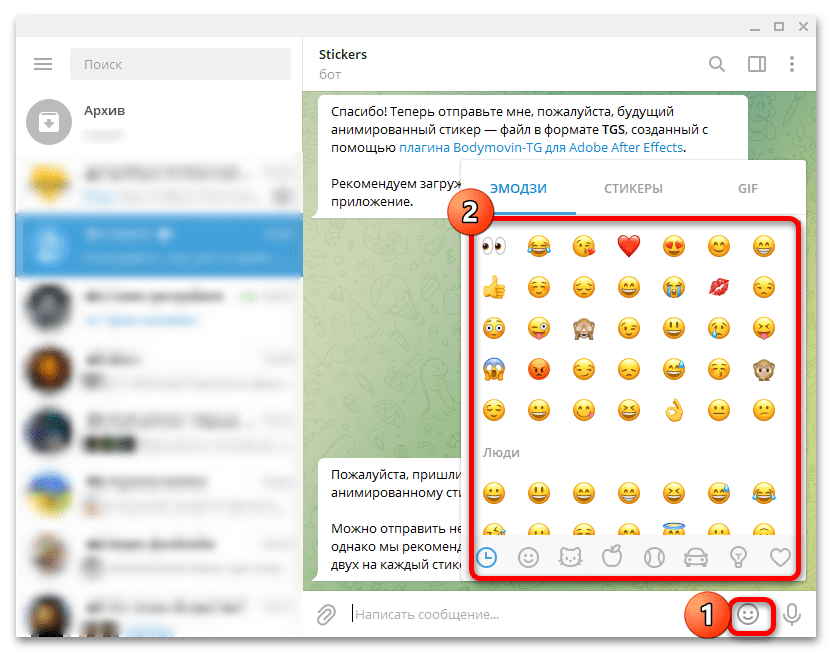
- Далее откройте панель смайлов и выберите тот, которому должен отвечать добавленный стикер.
Проверьте, подходит ли он вам, затем щёлкните «Отправить».
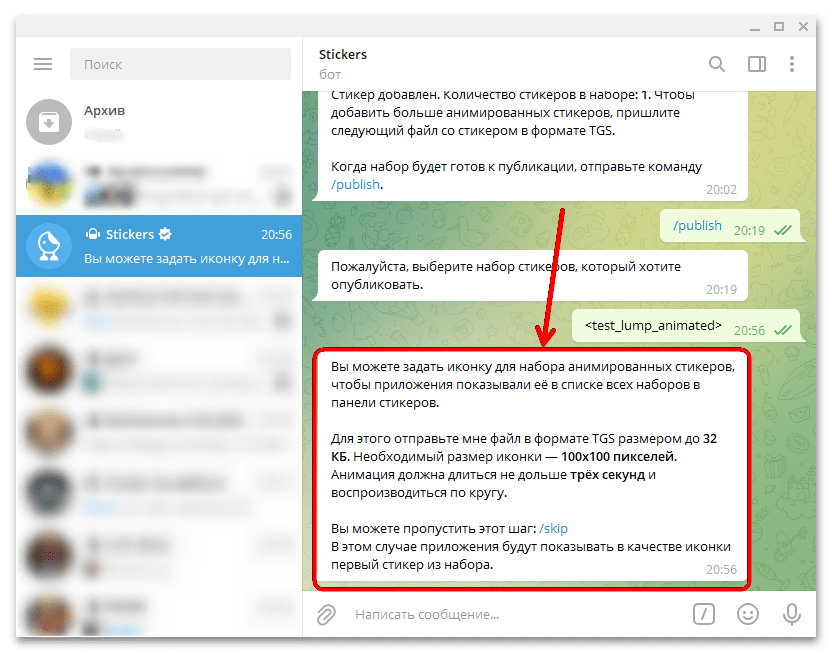
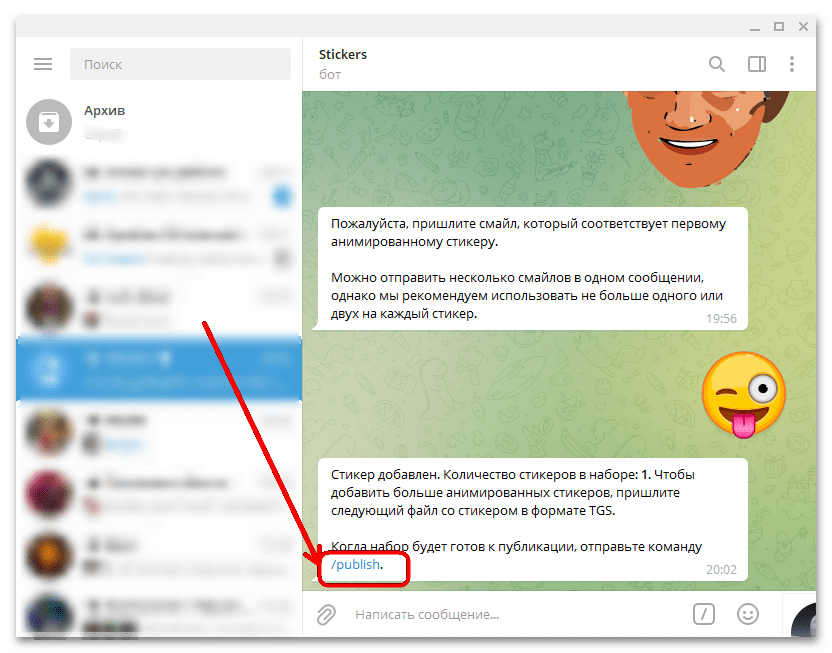
- Бот предложит добавить ещё стикеров – процедура идентична описанной в предыдущем шаге. Когда набор будет готов, нажмите на ссылку «/publish».
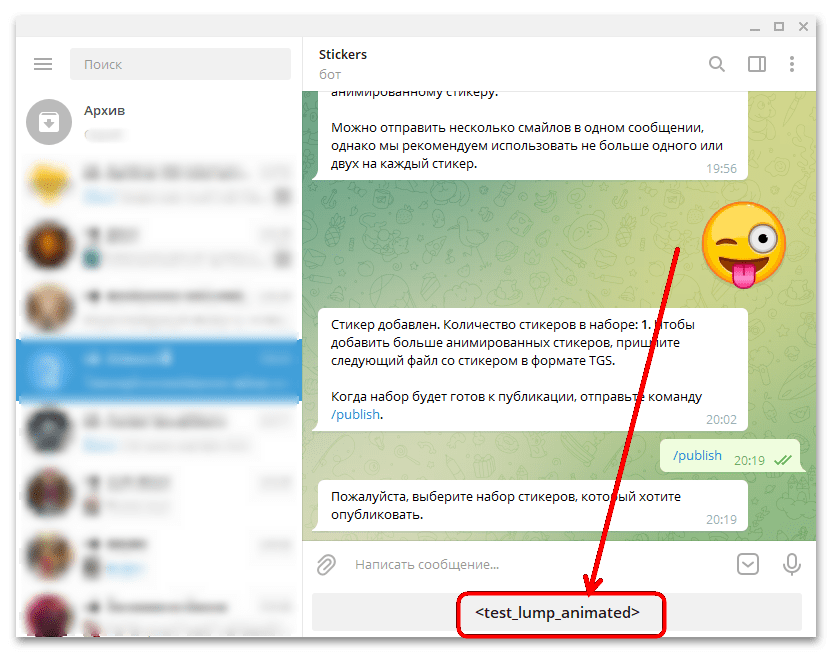
Далее укажите пак, к которому будет добавлен стикер.
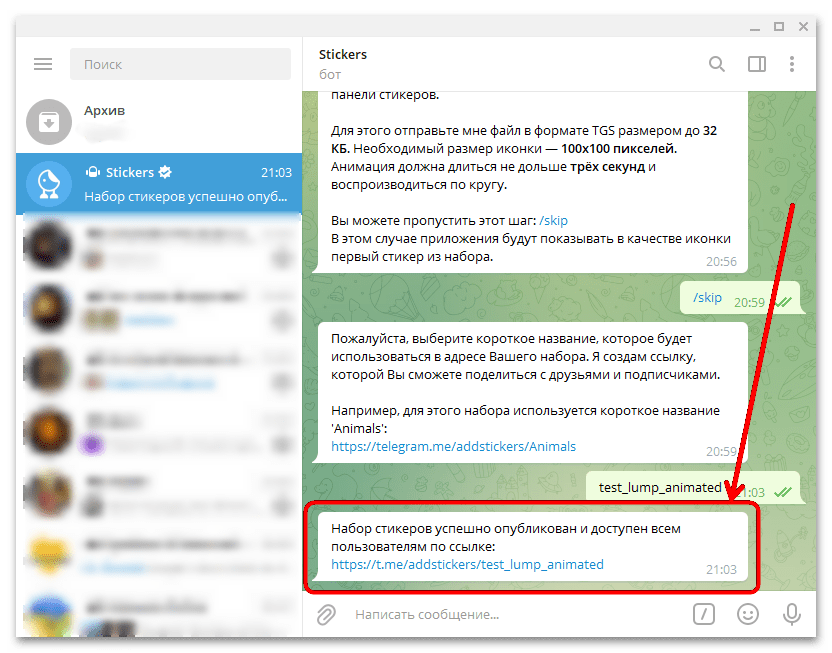
Можете задать и иконку (основное изображение пака), процедура аналогична добавлению стикера. Если это не требуется, пропустите данный шаг вводом команды /skip.
- Последний шаг – создание ссылки для того, чтобы стикерпаком можно было поделиться с другими пользователями. Её уже нужно вводить исключительно английскими буквами.
- Готово – бот уведомит вас о том, что набор опубликован и доступен всем желающим пользователям.









Публикация является самым простым этапом создания анимированных стикеров, поскольку почти все требуемые процедуры выполняются автоматически.
 Наша группа в TelegramПолезные советы и помощь
Наша группа в TelegramПолезные советы и помощь
 lumpics.ru
lumpics.ru



























Задайте вопрос или оставьте свое мнение