Вариант 1: Веб-сайт
На официальном сайте Дзена, что распространяется исключительно на полную версию, в настоящее время можно добавить изображение в собственную статью всего одним способом. При этом загружаемый файл необходимо обработать заранее, так как сервис не предоставляет дополнительных инструментов для изменения размера или наложения каких-либо эффектов.
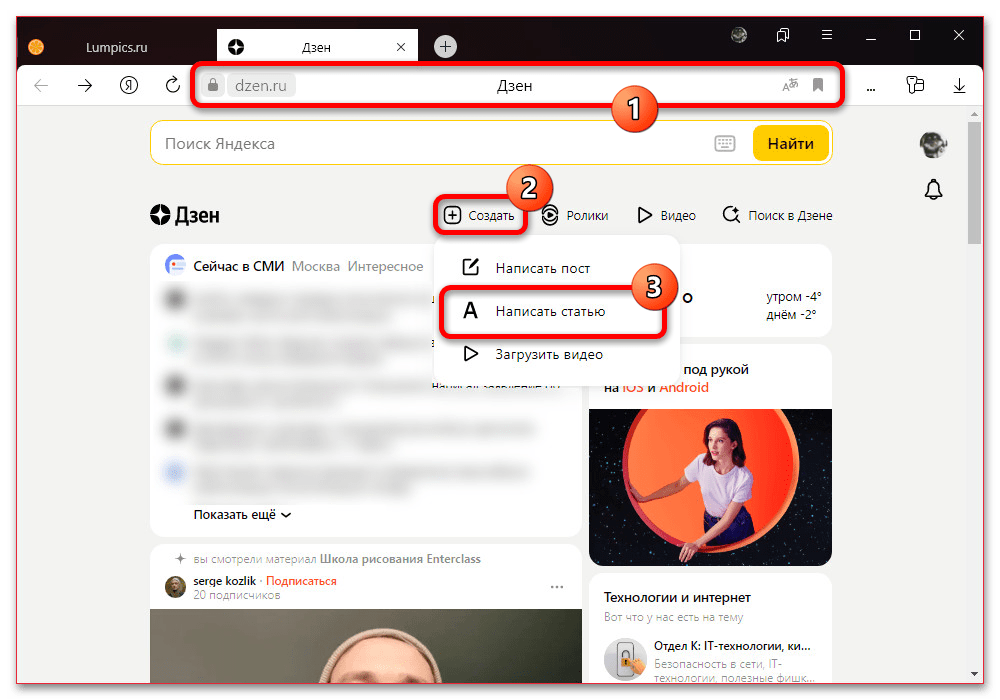
- Прежде всего, если не сделали этого сразу, перейдите на главную страницу рассматриваемого веб-сервиса, разверните меню «Создать» и выберите «Написать статью». Также открыть нужное окно можно через «Дзен-студию».
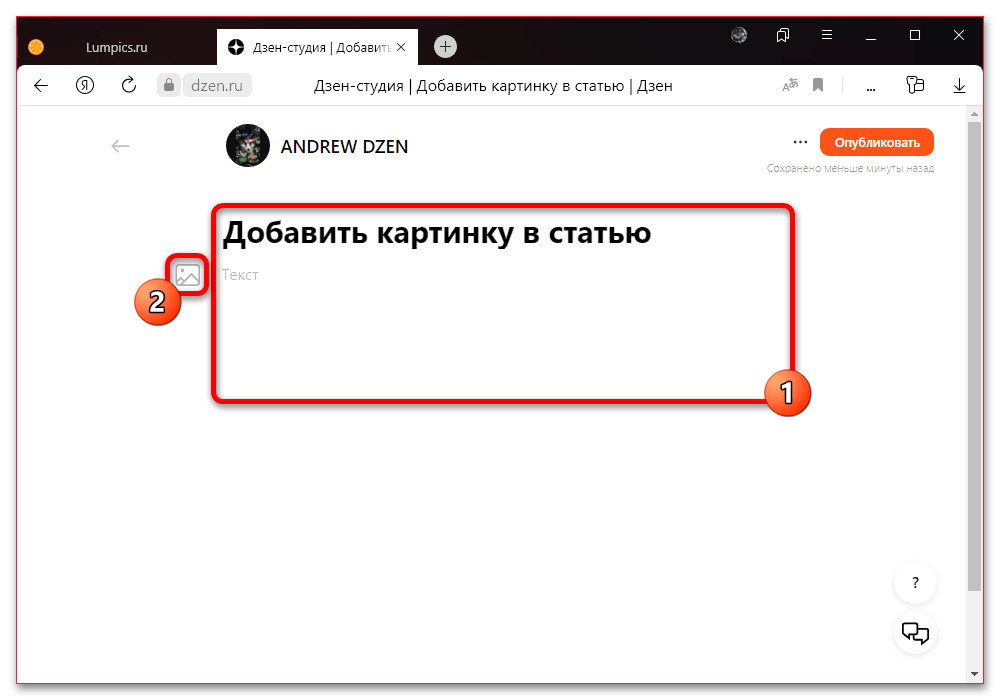
- Оказавшись на странице создания новой публикации, заполните необходимые поля и выберите подходящее место для добавления картинки. Чтобы открыть непосредственно окно загрузки файла, следует перейти на новую пустую строку и воспользоваться отмеченной иконкой в левой колонке.
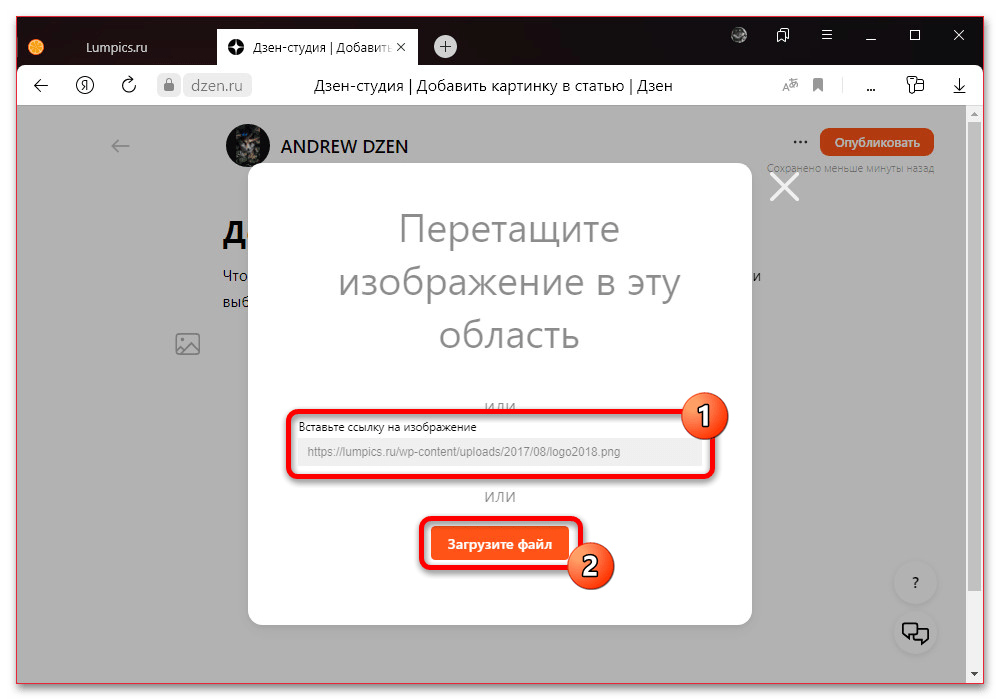
- Во всплывающем окне можно загрузить новое изображение одним из двух способов, первый из которых заключается в указании прямой ссылки на файл в интернете в соответствующее поле. Данный метод доступен только в настольной версии сервиса и позволяет добавлять картинки, найденные в сети или заранее загруженные, например, в социальные сети.
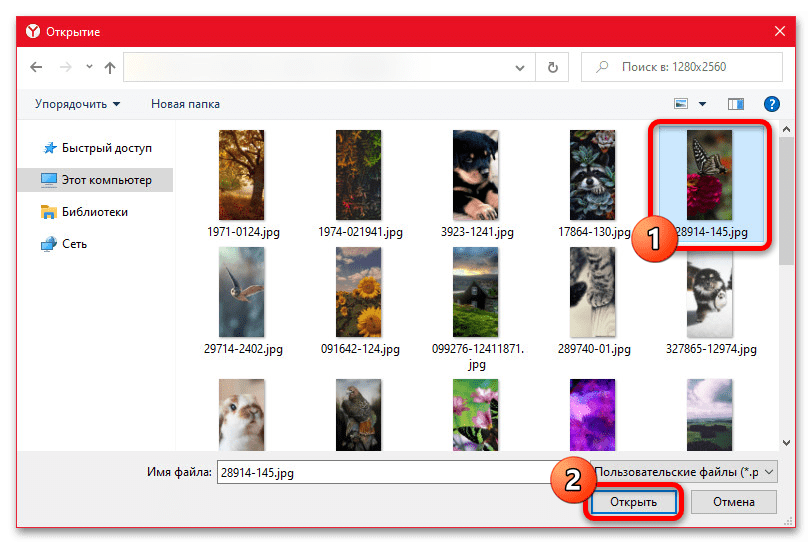
Альтернативный и по совместительству наиболее простой способ добавления сводится к использованию кнопки «Загрузить файл» и последующему выбору изображений на компьютере. Также можете выделить файлы в каком-либо каталоге и перетащить в область с соответствующей подсказкой.
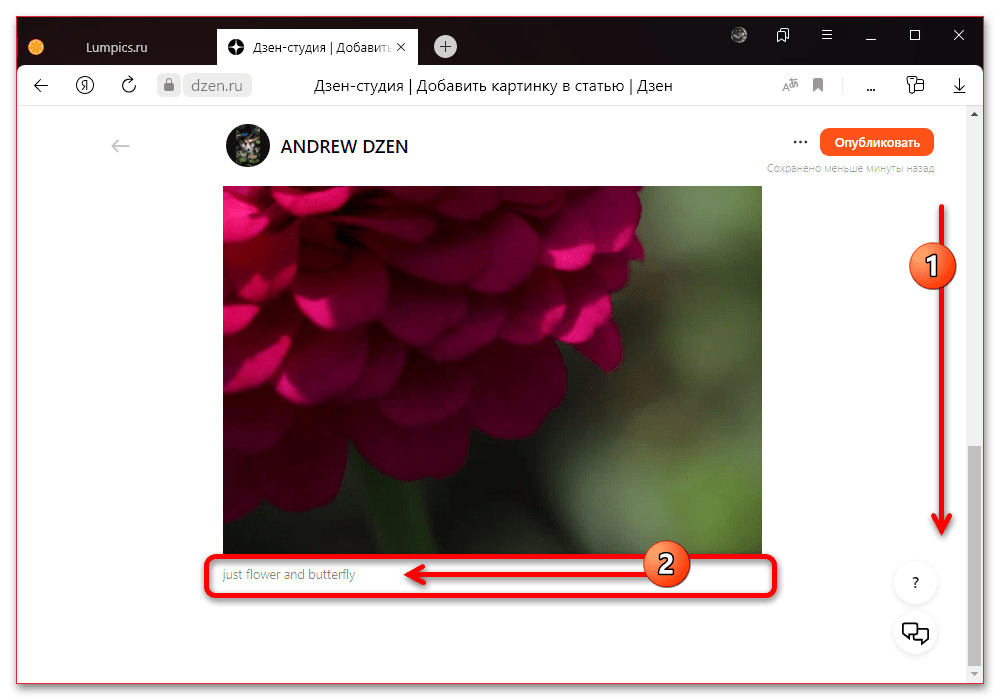
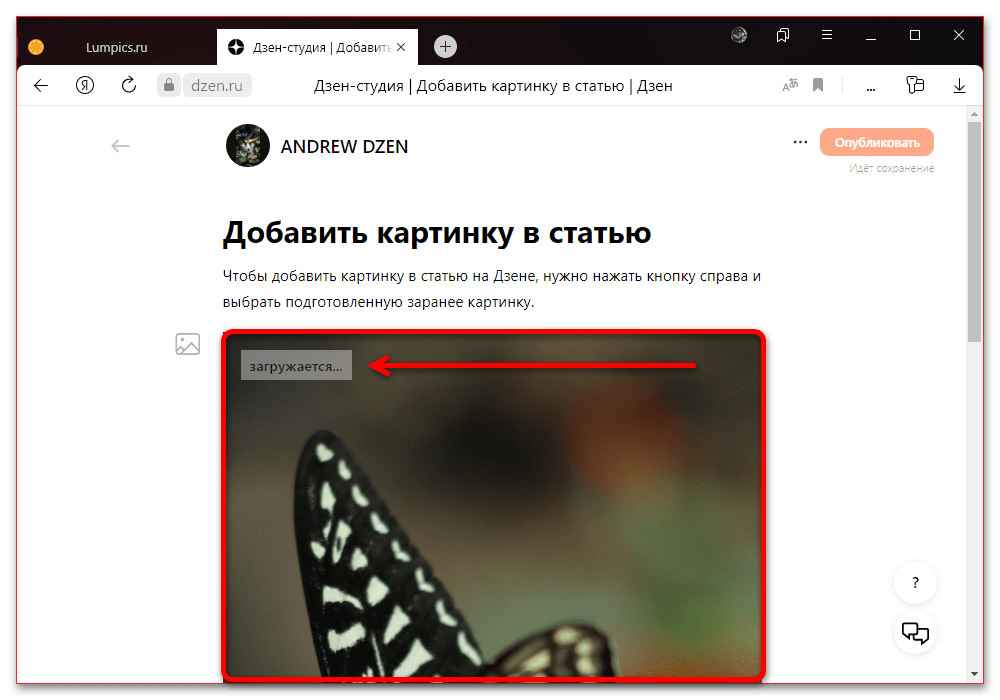
- В результате, если все сделано правильно, а ширина составляет не менее 300 пикселей, появится новое изображение, сжатое или растянутое на весь текстовый блок. Картинки небольшого размера автоматически прижимаются к левой колонке, к сожалению, без возможности перемещения.
Сами по себе файлы можно менять местами путем зажатия и перетаскивания в нужное место. При желании к каждой картинке можете добавить описание в рамках нижнего отмеченного блока.
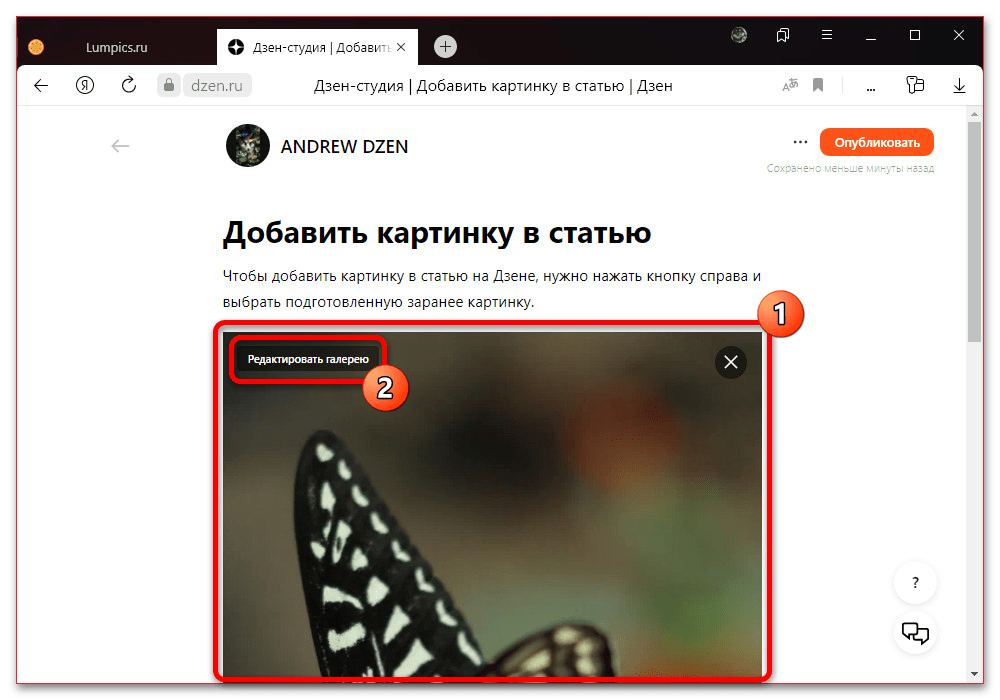
- Отдельного внимания заслуживает на данный момент уникальная возможность настольной версии сервиса, заключающаяся в создании карусели из нескольких файлов. Чтобы перейти к окну добавления, наведите курсор мыши на загруженное стандартным методом изображение и воспользуйтесь кнопкой «Редактировать галерею».
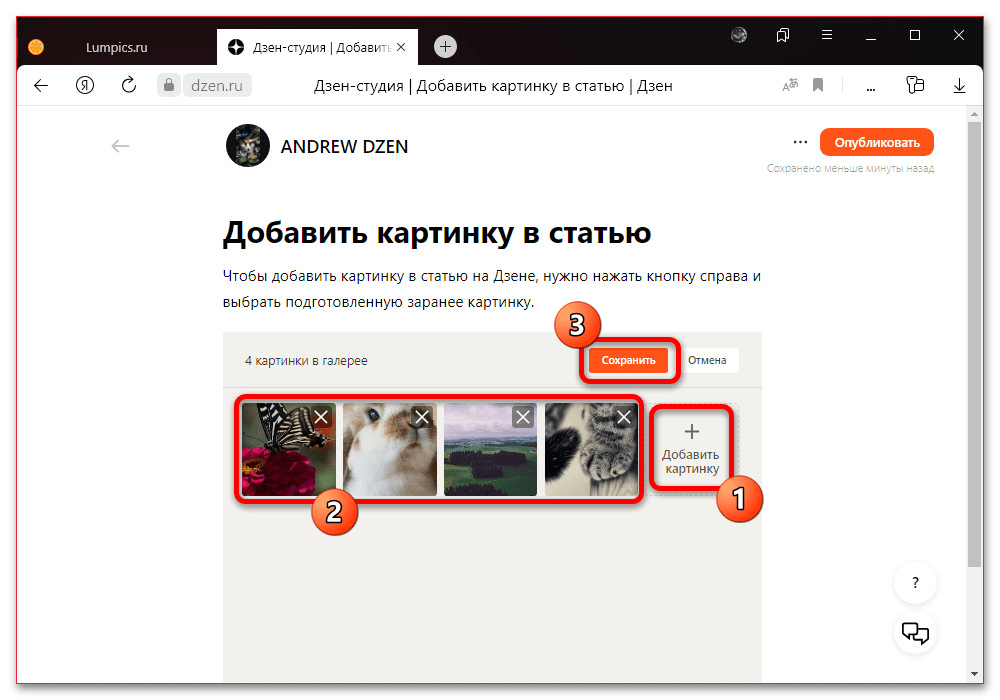
- При помощи кнопки «Добавить картинку» загрузите новые файлы в нужном количестве и нажмите «Сохранить» для применения изменений. В процессе добавления, а также после сохранения при повторном редактировании, слайды можно менять местами путем обычного перетаскивания.
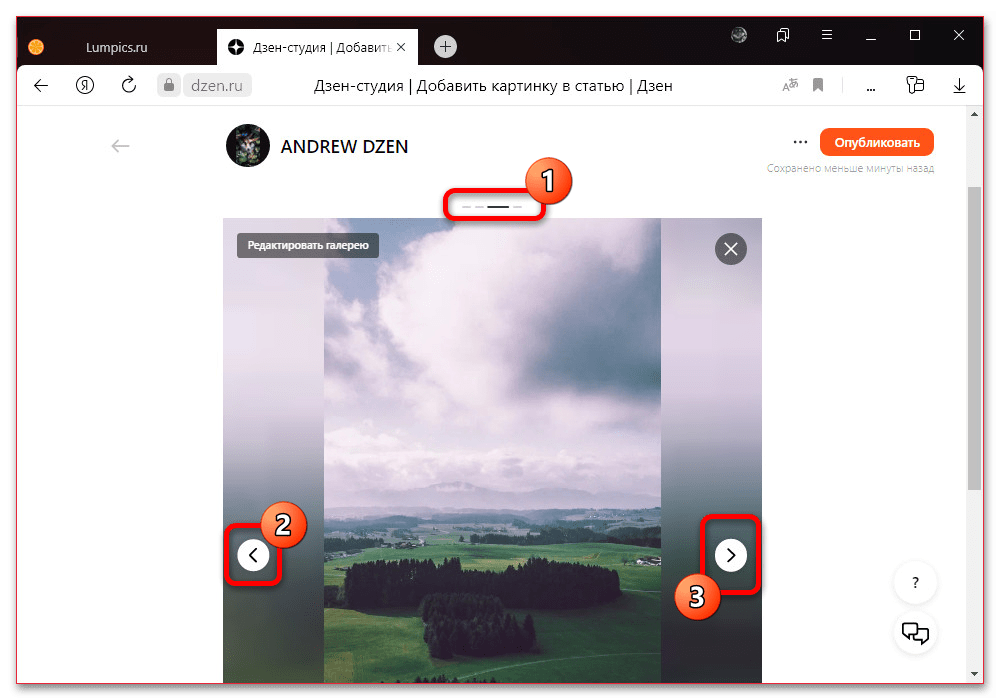
- По завершении вставки блок изображения будет сжат до фиксированного размера по всей ширине. Для переключения между загруженными медиафайлами можно использовать боковые стрелки.







Если в процессе работы со статьей были добавлены нежелательные изображения, удаление осуществляется нажатием крестика в правом верхнем углу вне зависимости от разновидности записи. Преобразовать карусель в обычное одиночное фото при этом можно через «Редактирование галереи», избавившись от всех загруженных файлов.
Вариант 2: Мобильное приложение
Добавление изображений в статью на Дзене через мобильное приложение значительно отличается от ПК из-за иного расположения элементов интерфейса и возможности создания фотографии с помощью камеры устройства. Обратите внимание, что представленная инструкция будет в полной мере актуальна не только для отдельного клиента, но и для мобильной версии сайта.
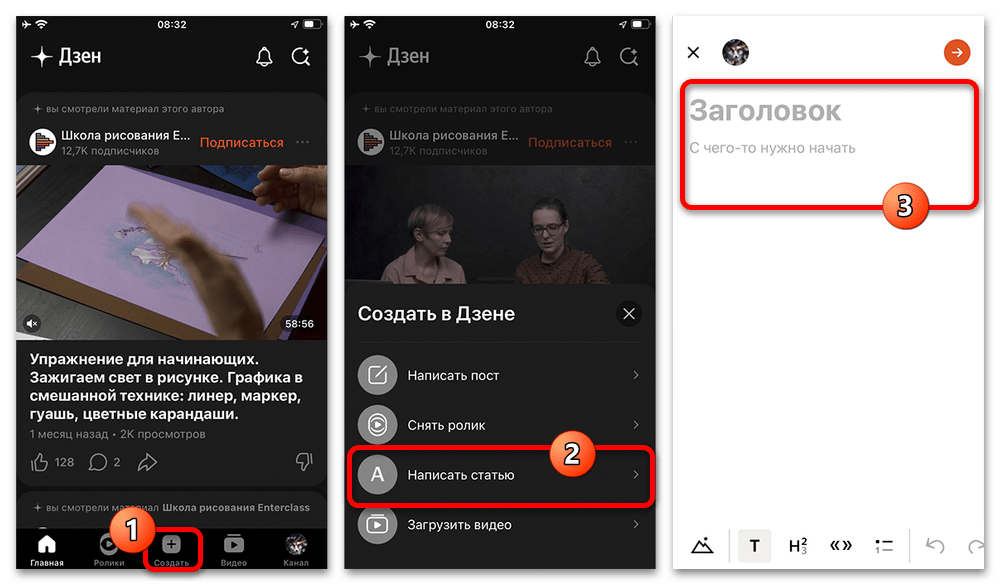
- Прежде всего, как и на компьютере, необходимо создать новую статью или открыть подготовленную ранее. Как правило, для создания следует нажать кнопку «Создать» на нижней панели и воспользоваться пунктом «Написать статью».
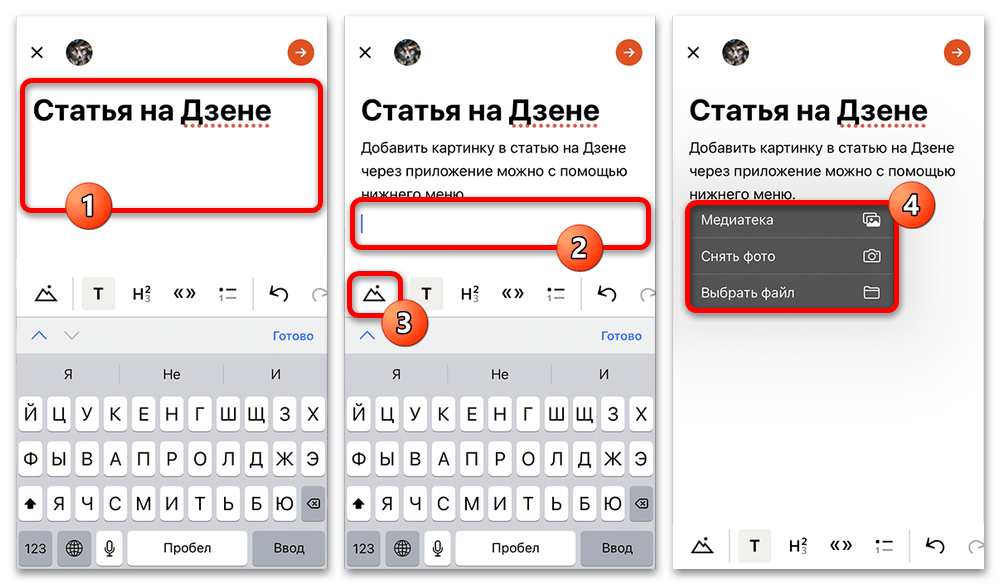
- Заполните поле «Заголовок» и добавьте текстовое содержимое, рядом с которым должны располагаться картинки. После этого перейдите на новую строку, в самом начале нижней панели коснитесь отмеченной иконки и во всплывающем меню выберите один из способов загрузки, напрямую зависящий от устройства.
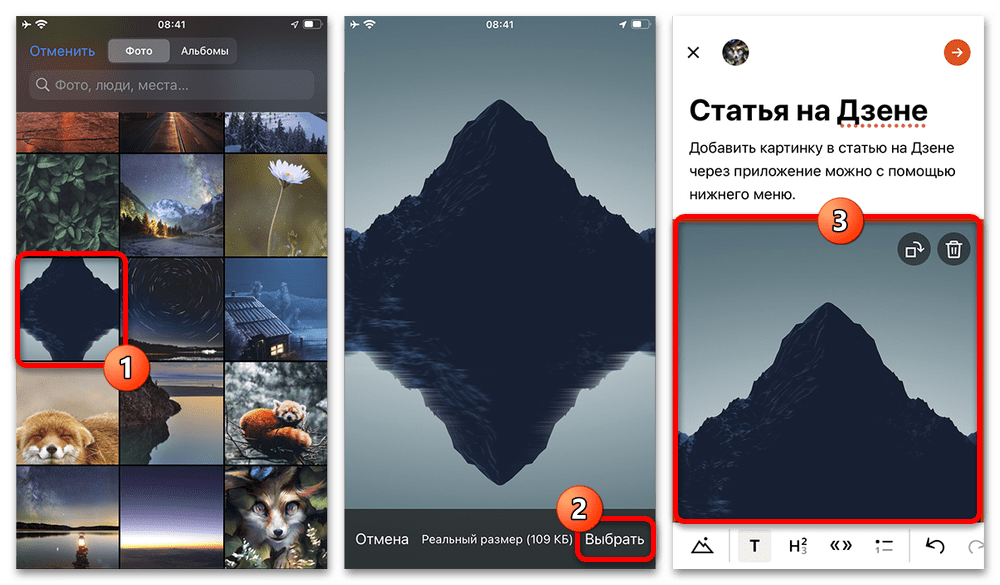
- Рассматривать подробно варианты создания новых фотографий мы не будем, так как для этого используется стандартная камера мобильного устройства. В свою очередь, при выборе файла из «Медиатеки» загрузить можно только одну картинку одновременно и по завершении добавить описание, если требуется.
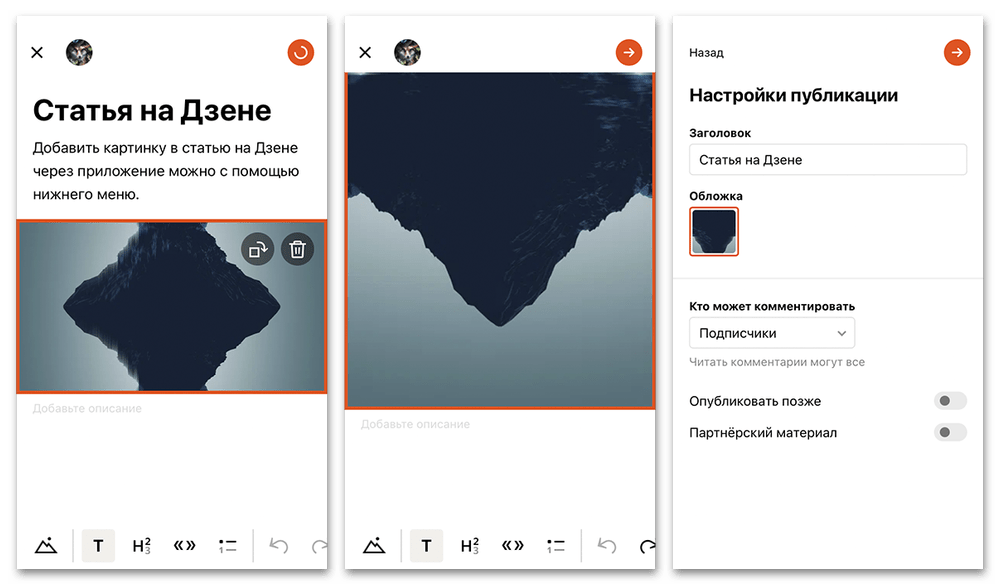
- Основное функциональное отличие мобильной версии от настольного веб-сайта сводится к функции поворота картинки на 90 градусов с помощью соответствующей кнопки в правом верхнем углу. При этом, как можно заменить по отсутствию дополнительных кнопок, здесь нельзя создавать или редактировать карусель.




Перетаскивать файлы можно путем зажатия, тогда как за удаление отвечает иконка корзины в правой части верхней панели. Когда статья будет готова, используйте иконку стрелочки в верхнем углу, чтобы произвести публикацию.
 Наша группа в TelegramПолезные советы и помощь
Наша группа в TelegramПолезные советы и помощь
 lumpics.ru
lumpics.ru





Спасибо за понятное объяснение