Все способы:
Способ 1: Из копии объекта
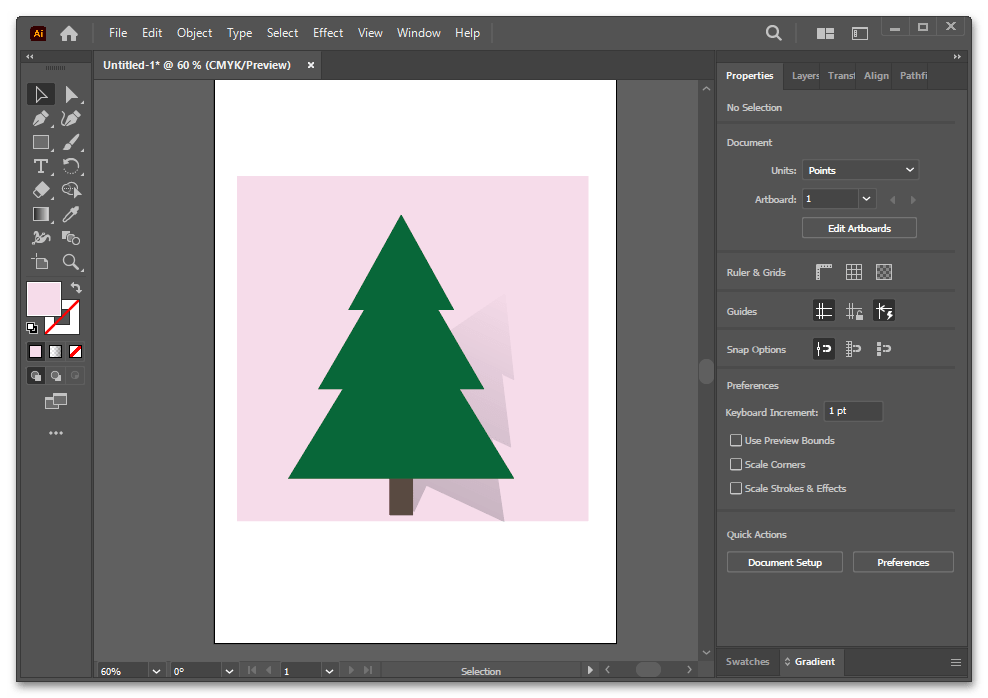
Методов добавить тень объекту очень много, и все их невозможно рассмотреть в рамках статьи. Далее покажем несколько основных и нестандартных примеров того, как на объект накладывается тень. Первый из них классический и довольно простой, заключается в использовании копии объекта.
В Способе 5 рассматривается та же самая суть — тень, созданная из копии объекта, но уже сложного (состоящего из нескольких фигур или не простой формы). Поэтому рекомендуем ознакомиться и с ним.
Вариант 1
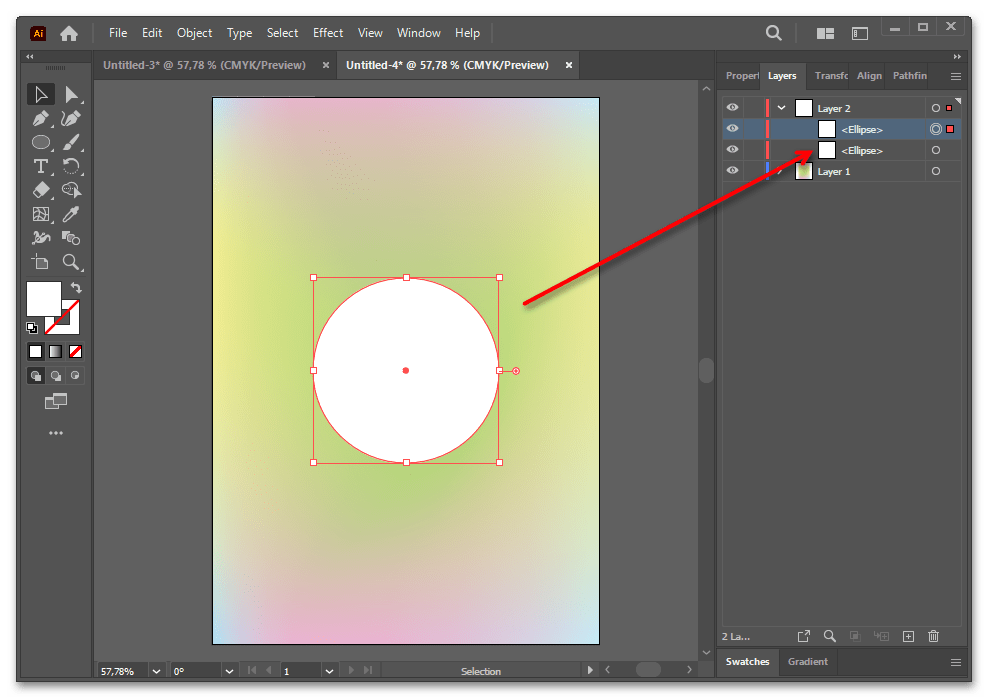
- Создайте копию объекта, выделив его и нажав клавиши Ctrl + C, а затем Ctrl + F для вставки.
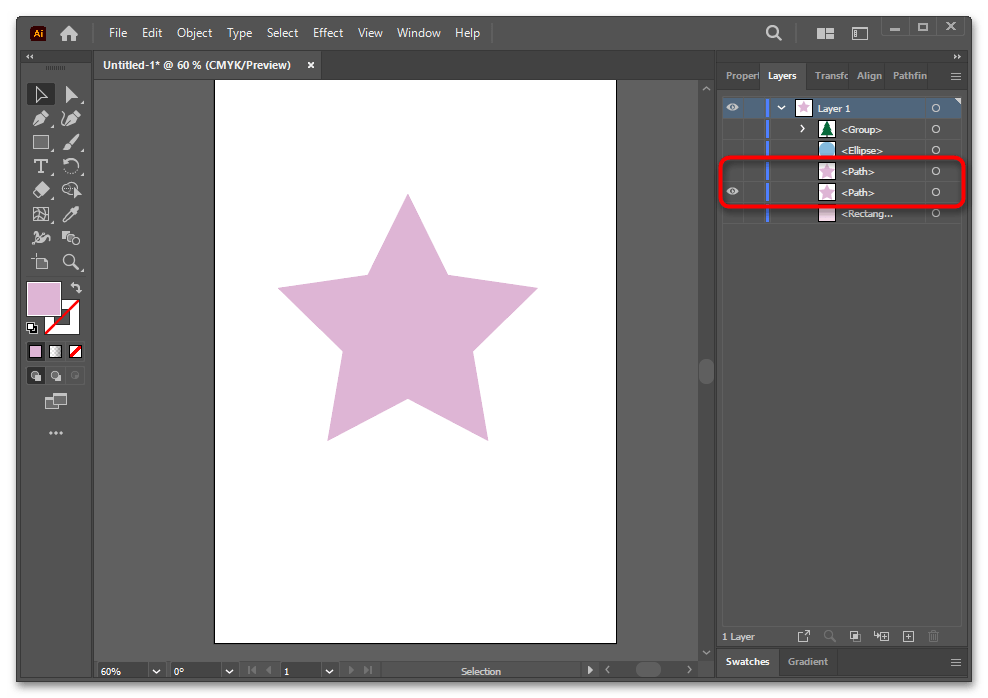
- Вы увидите, что в слоях появился точно такой же объект.
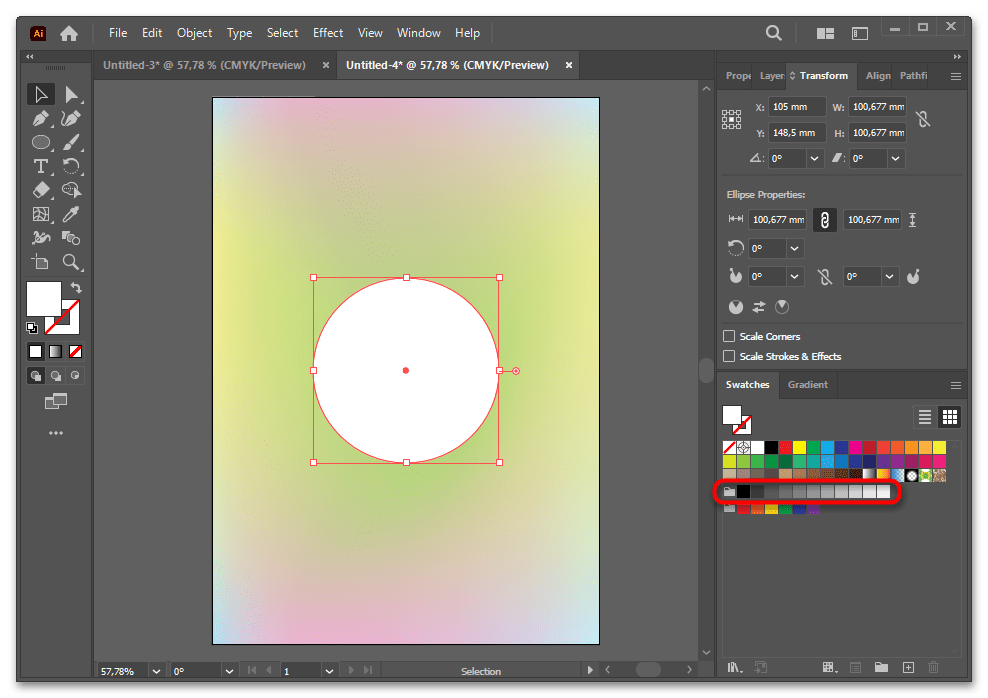
- Любым удобным образом задайте цвет тому объекту, на котором сейчас находится выделение. Мы будем делать тень стандартным серым цветом, поэтому и воспользуемся светло-серым оттенком.
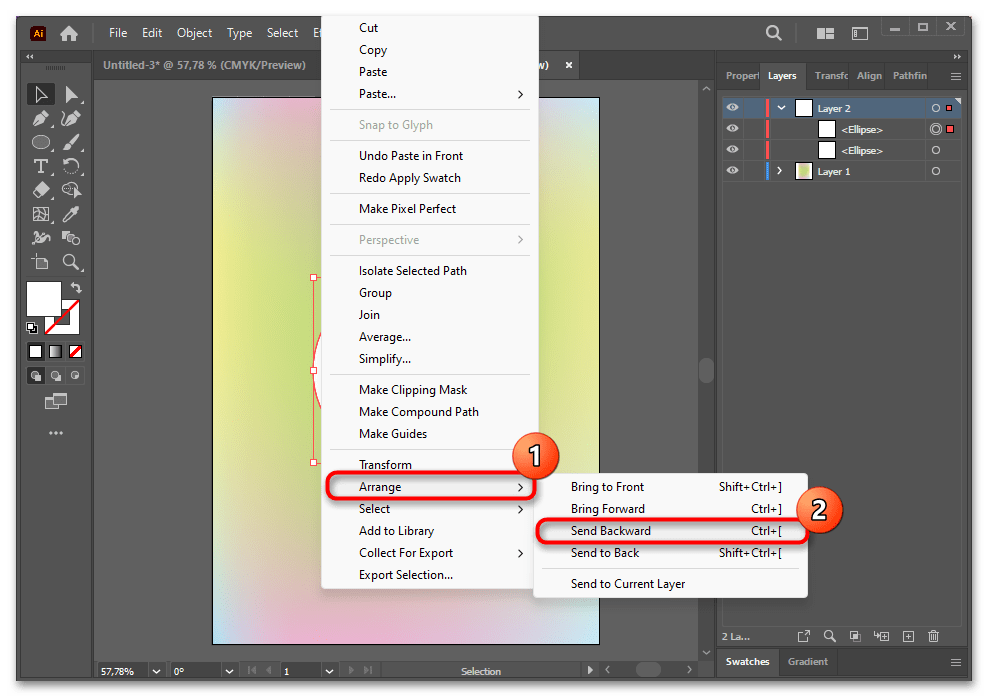
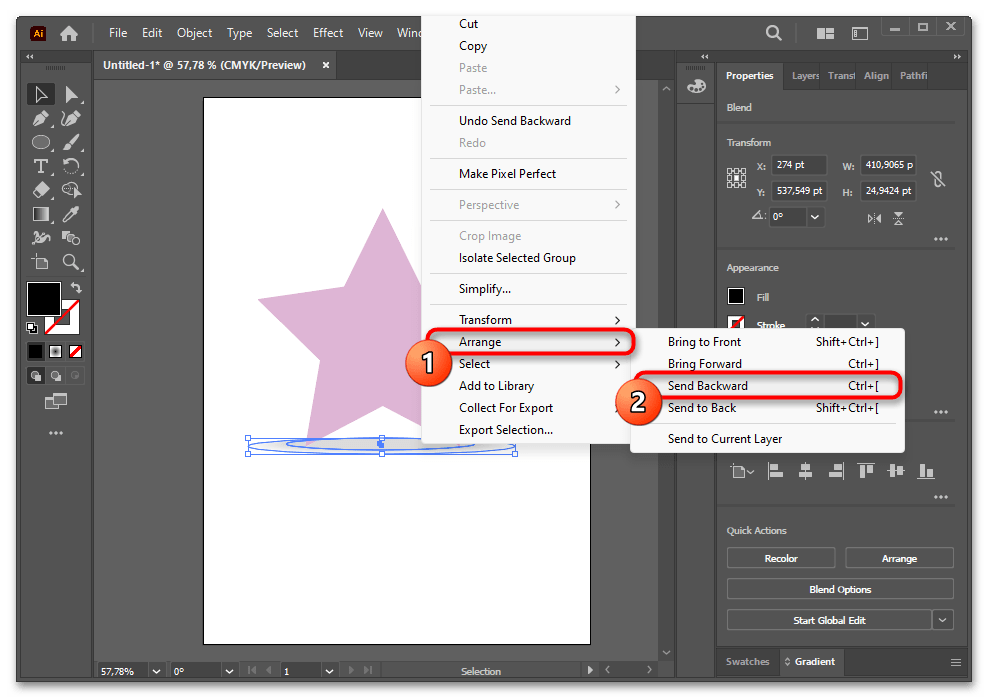
- Кликните правой кнопкой мыши по объекту и выберите «Arrange» > «Send Backward», чтобы отправить объект на задний план.
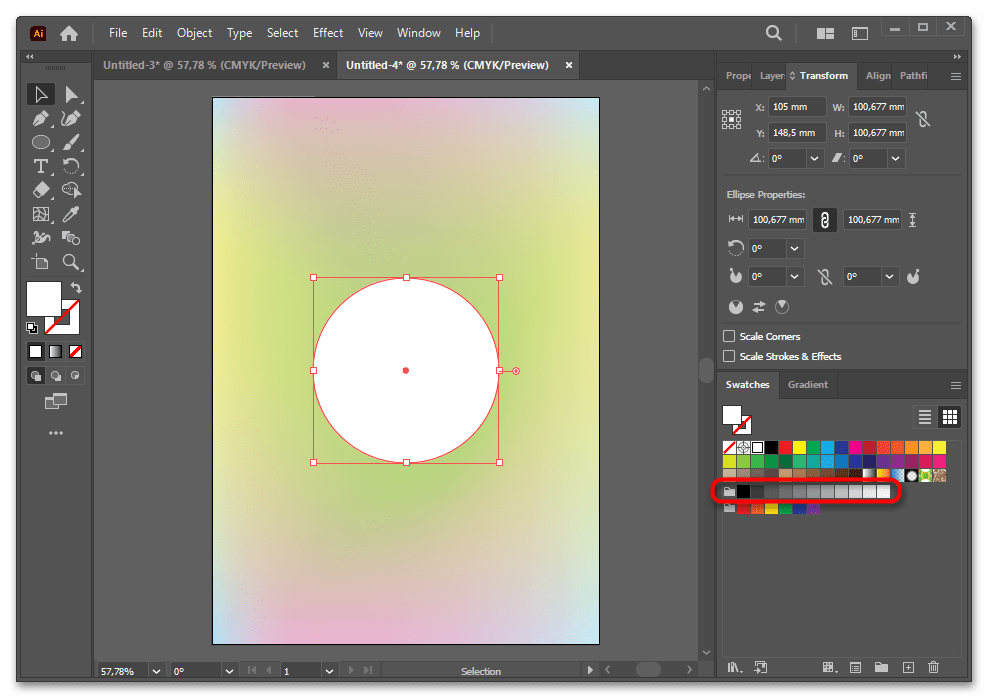
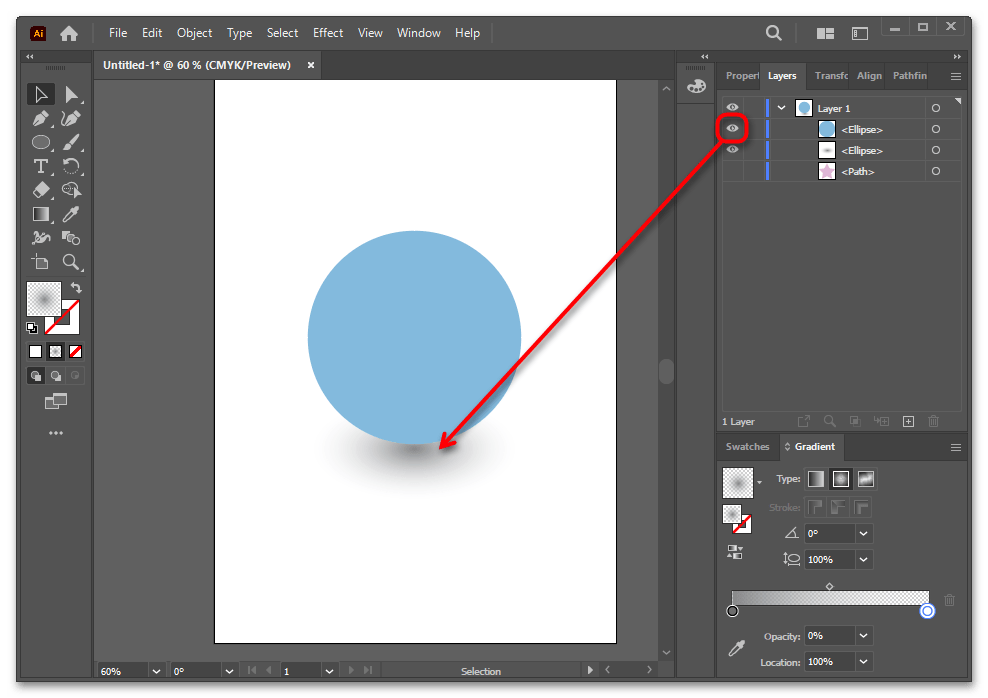
- Можете изменить цвет того объекта, который находится на переднем плане, если хотите.
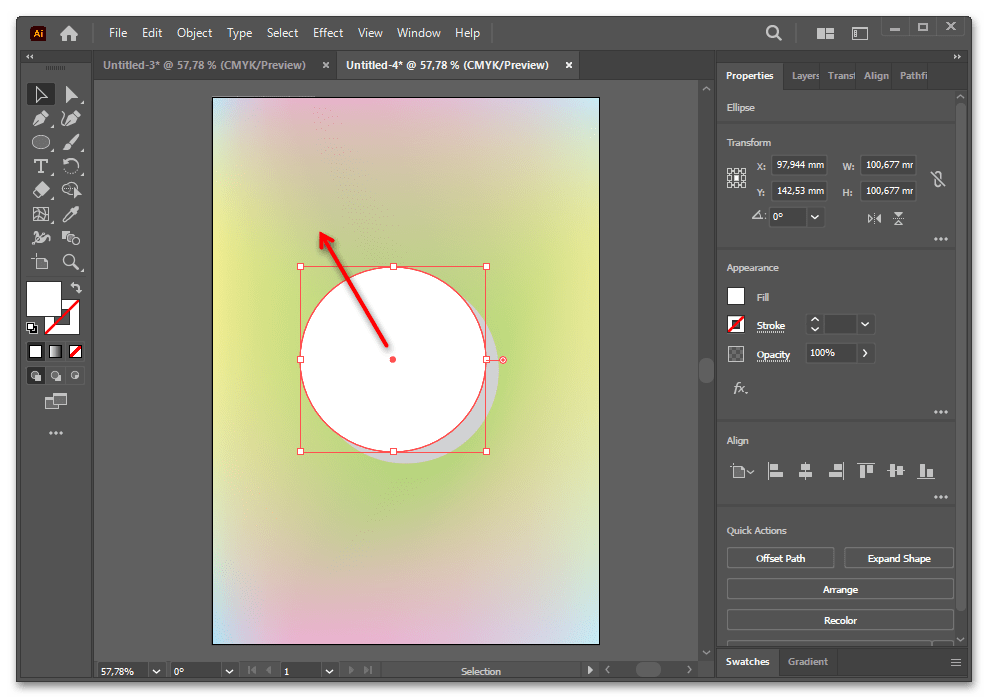
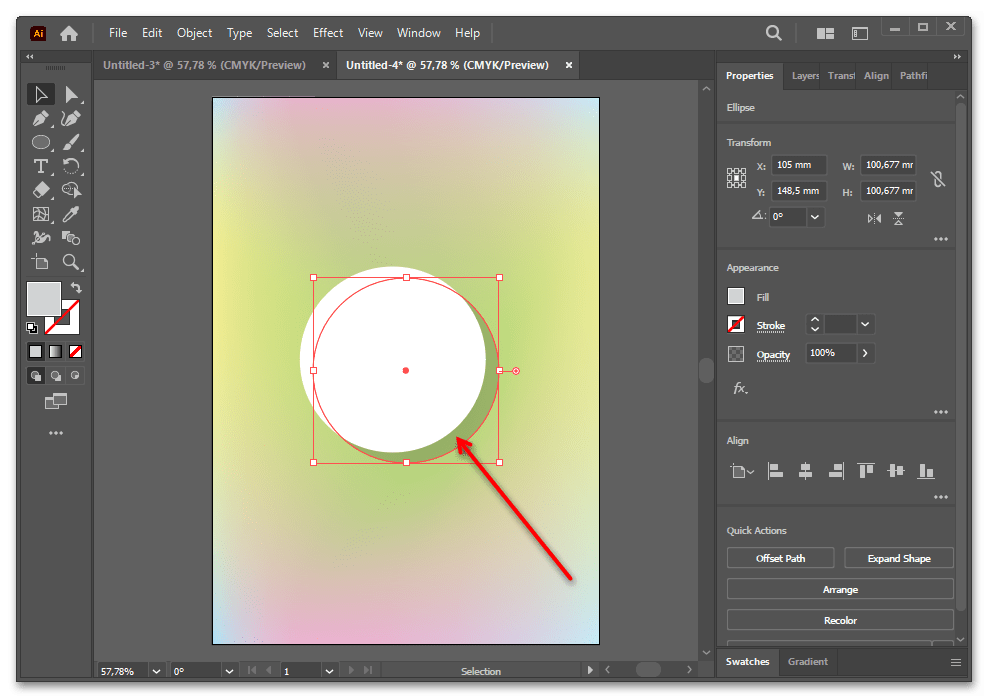
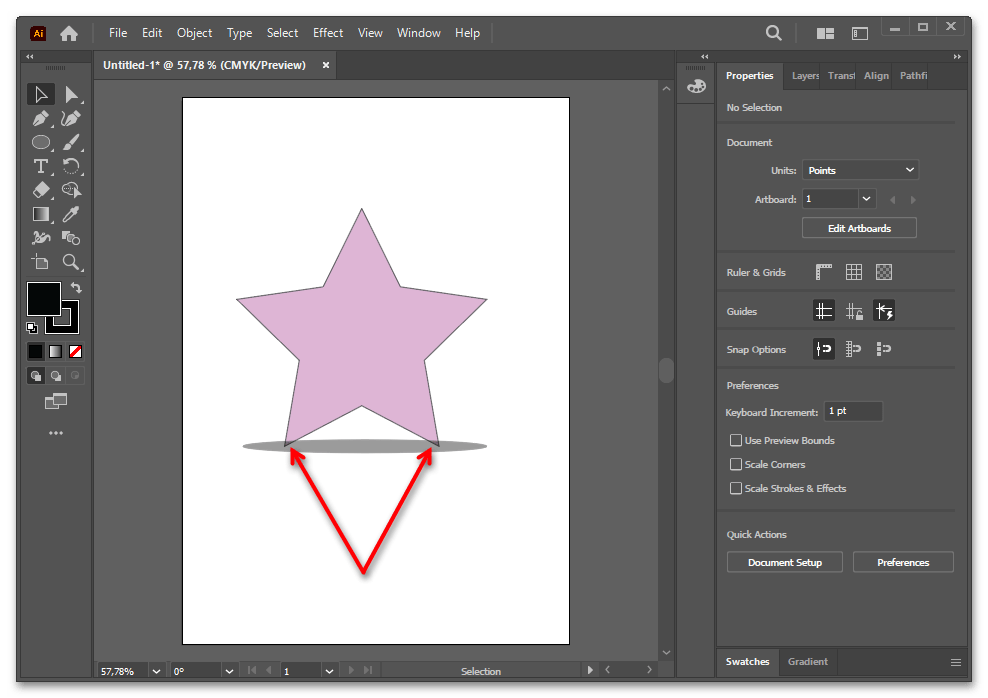
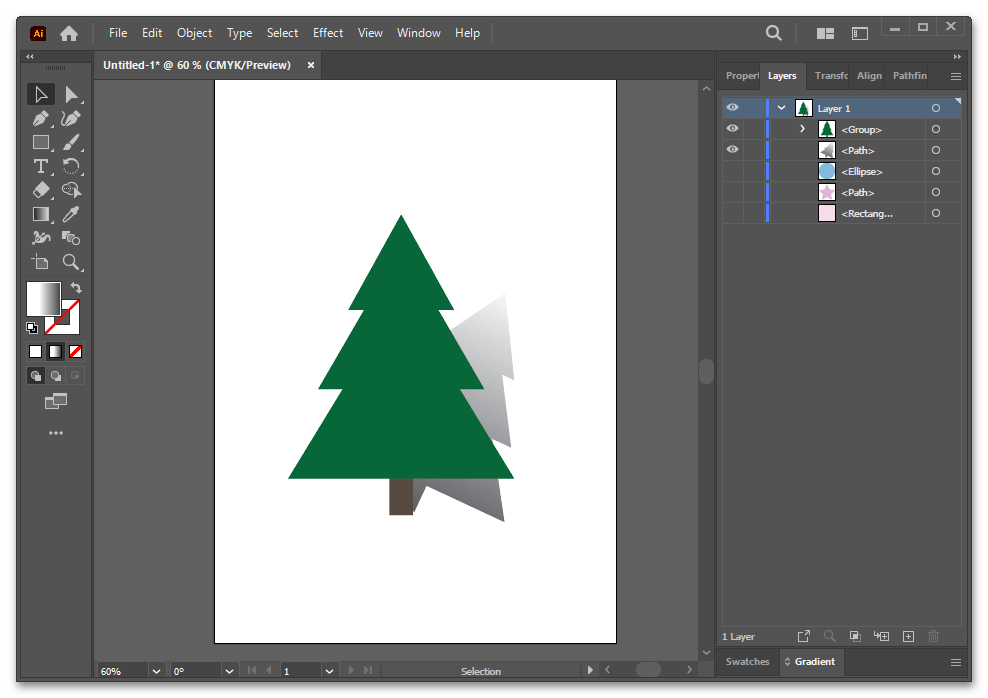
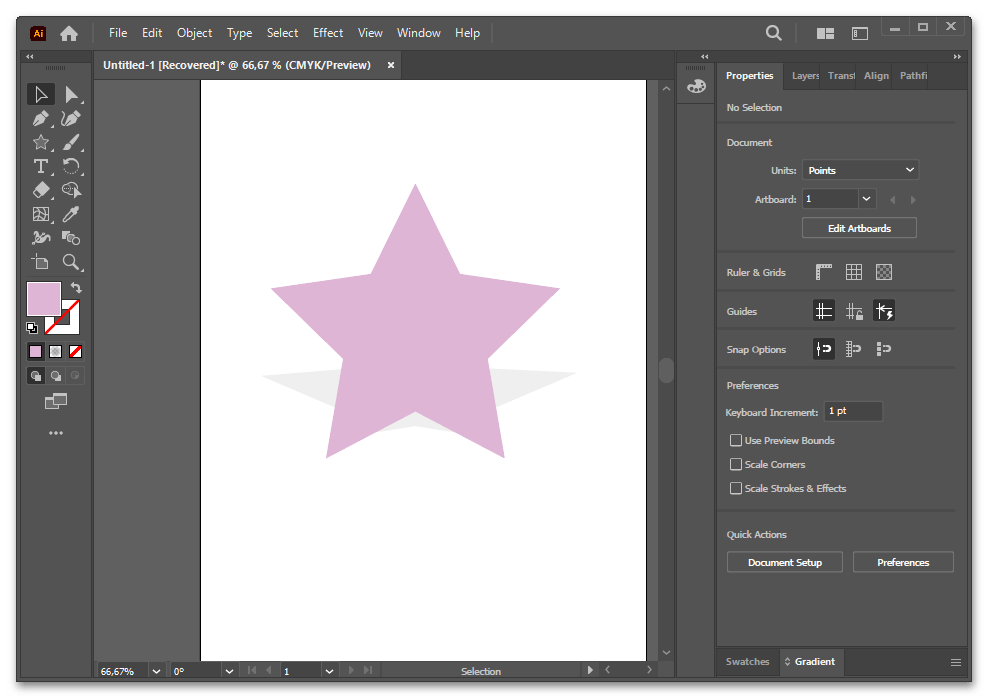
- Потяните верхний объект в сторону, чтобы из-под него была видна часть второго объекта. Этой частью и является будущая тень.
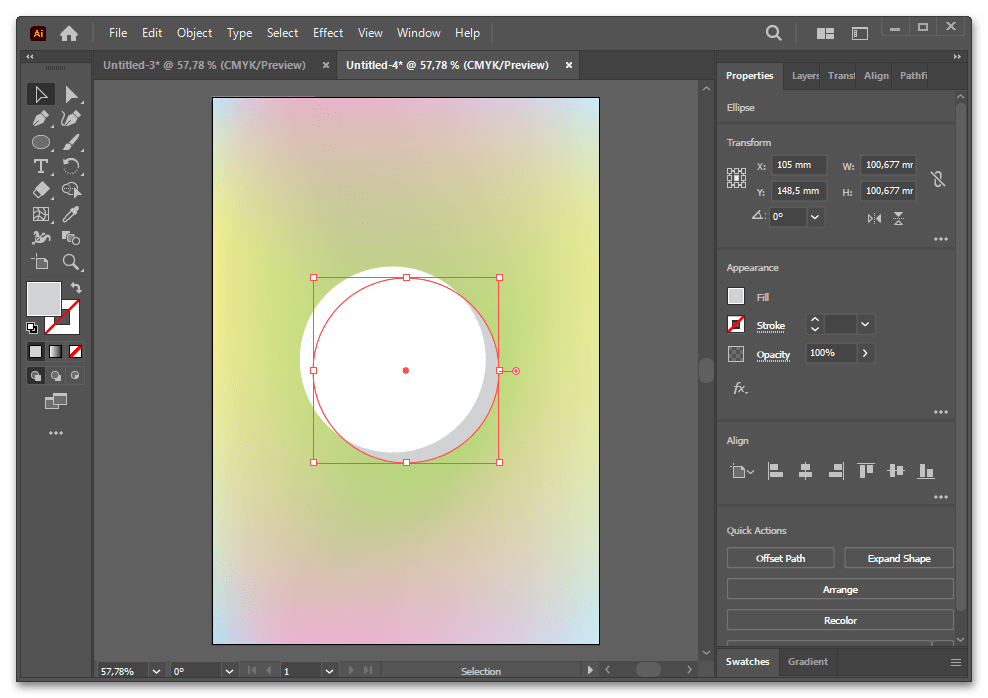
- Теперь выделите второй (нижний) объект.
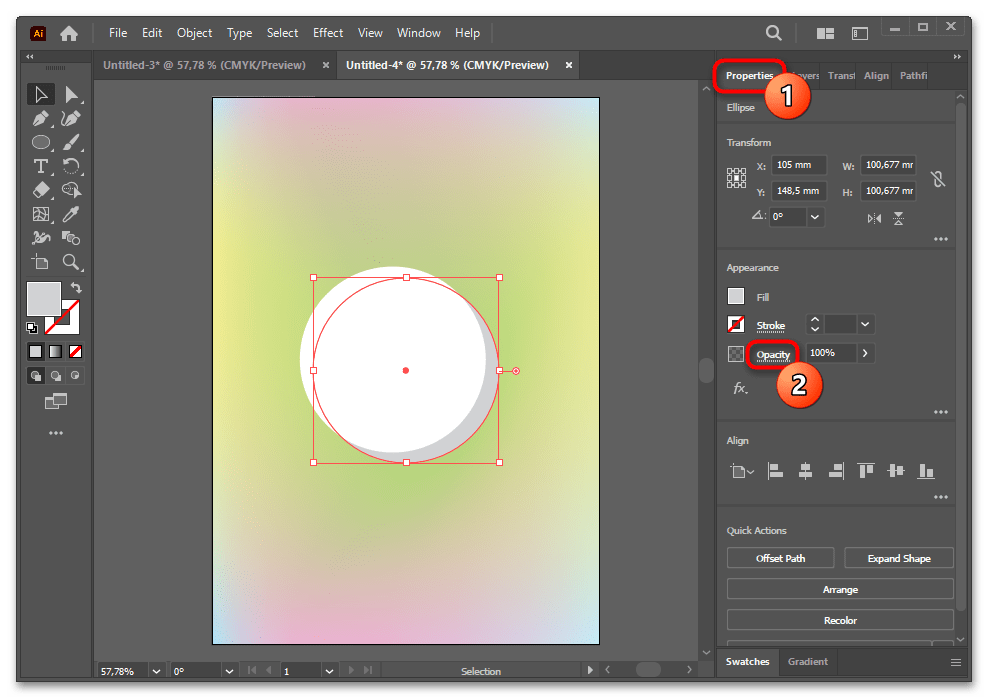
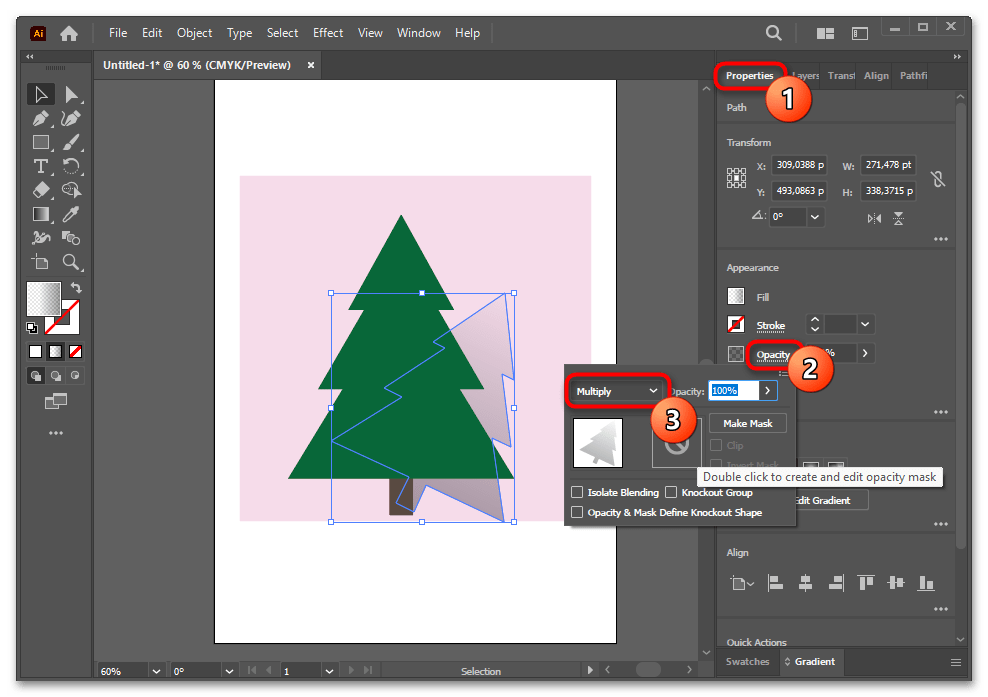
- В панелях найдите «Properties», блок «Appearance» и кликните по самому слову «Opacity».
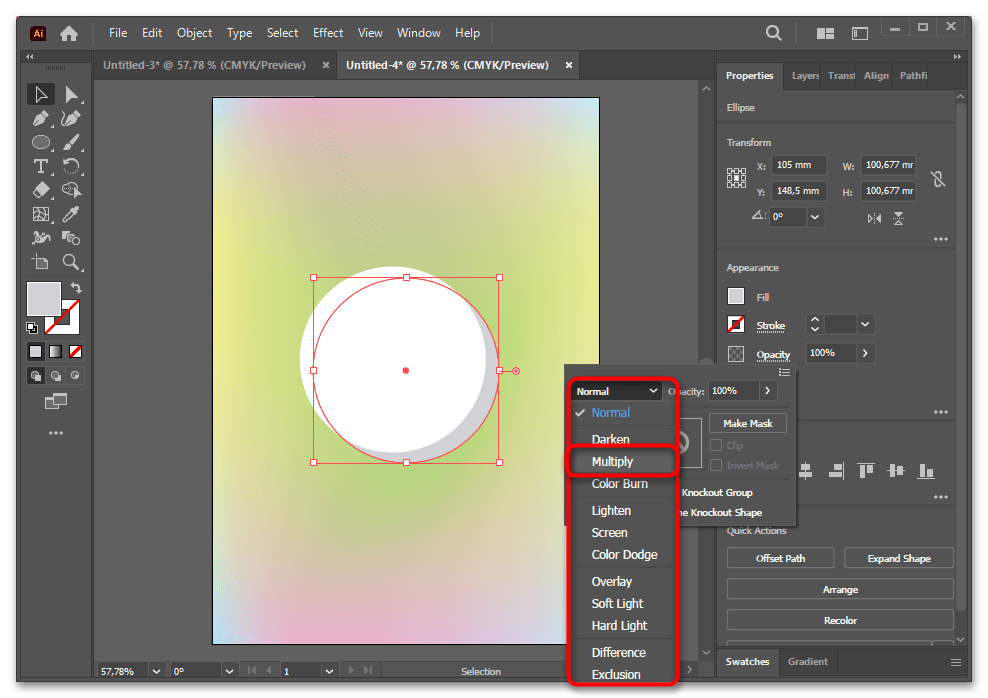
- Задайте ему режим наложения «Multiply».
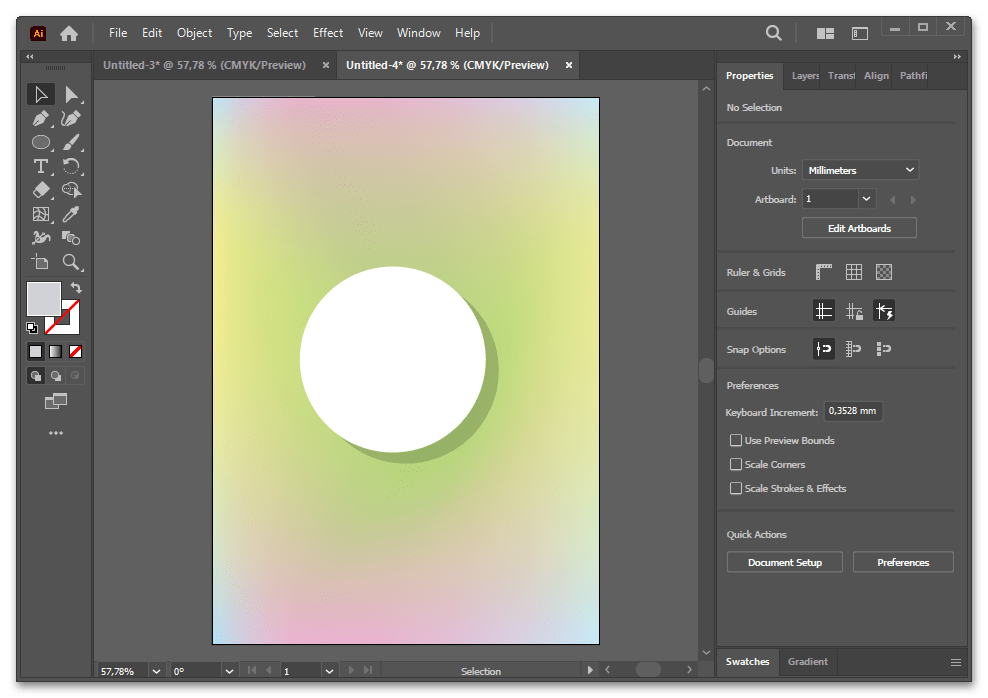
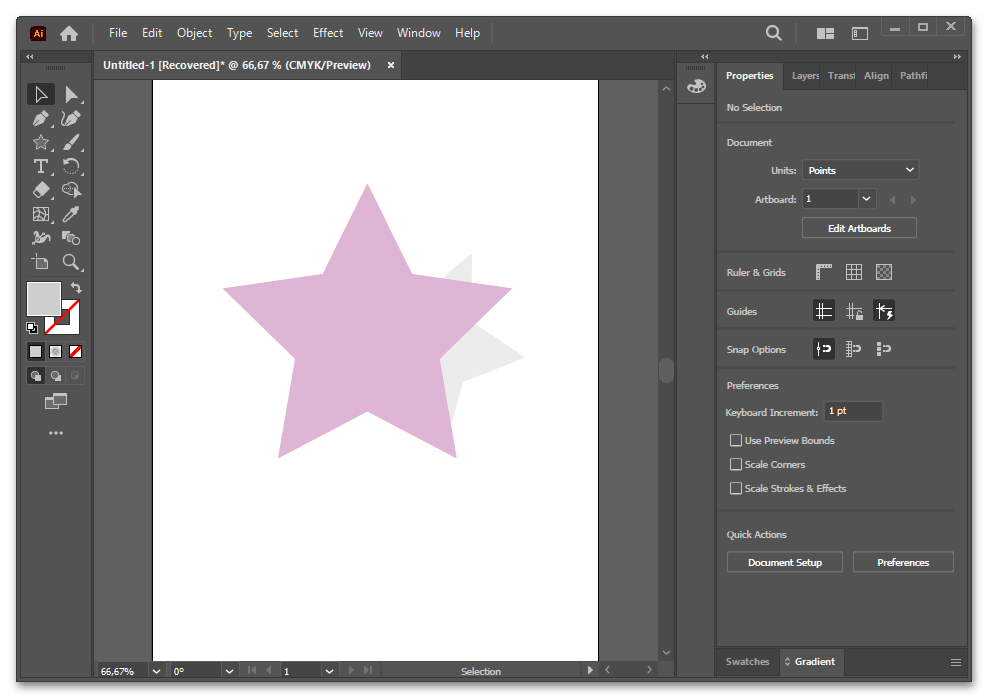
- Цвет объекта изменится и станет похожим на тень.
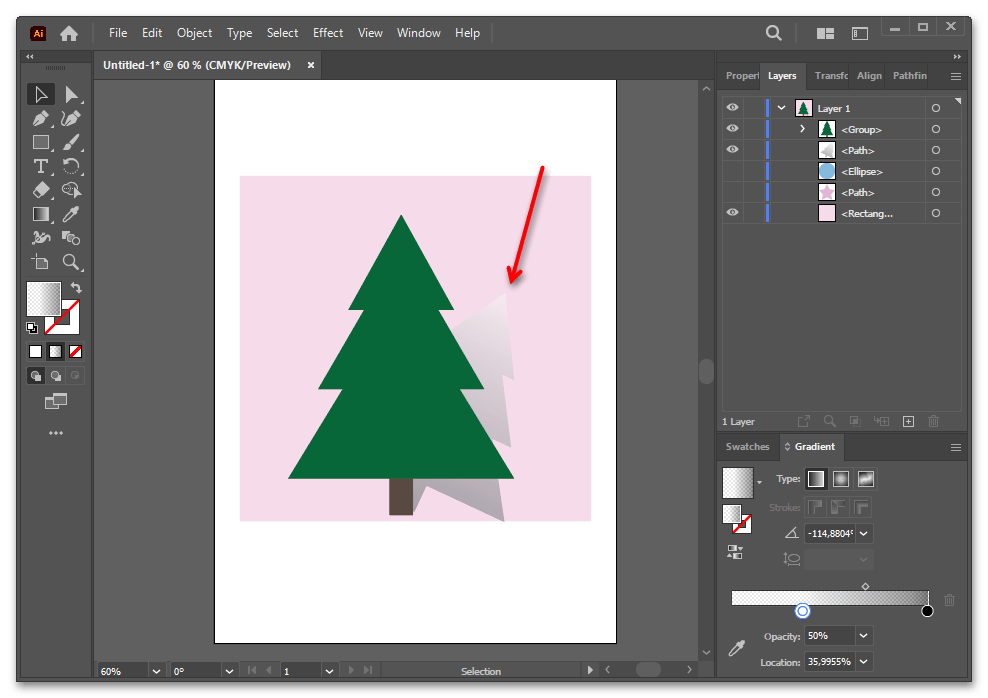
- Такая тень актуальна для простых иллюстраций, и ее направление всегда можно поменять, двигая верхний объект.











Вариант 2
Поскольку в некоторых иллюстрациях тень не может быть равномерно серой, ее потребуется усложнить, используя градиент. Кроме того, он позволяет создать мягкую растушеванную тень. Рассмотрим оба метода.
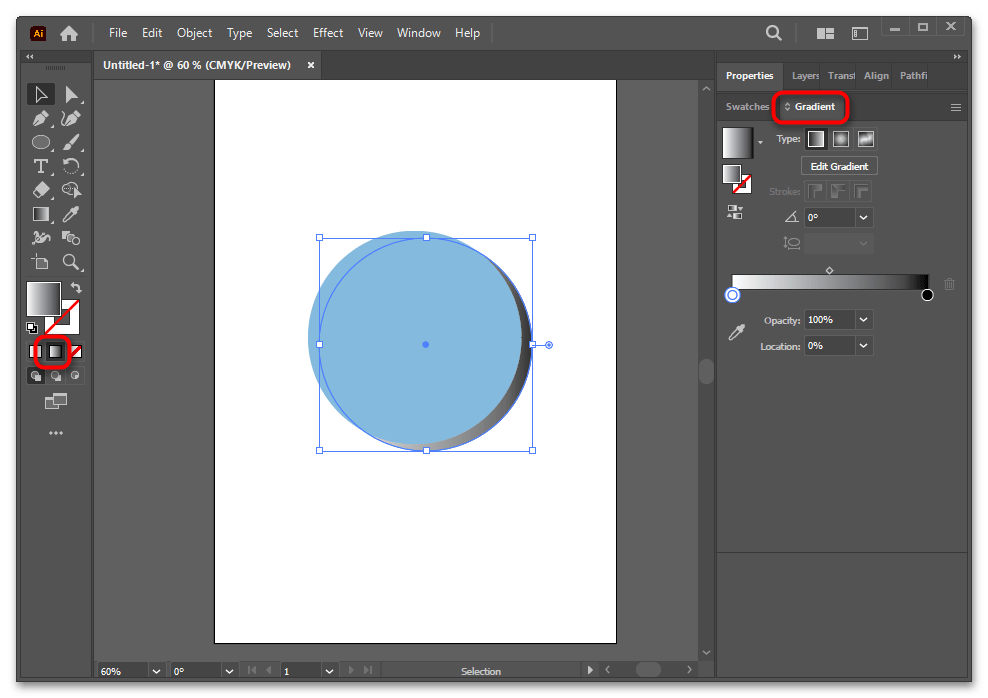
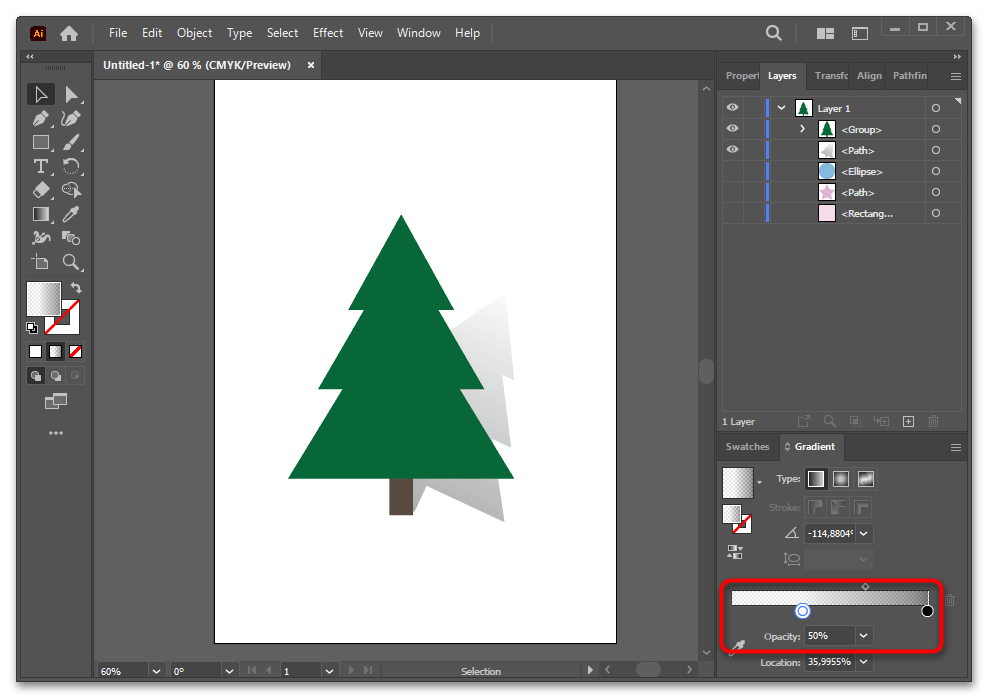
- Выделите фигуру с тенью и на панели слева нажмите по значку «Gradient». Если эта панель уже есть в правой части, она автоматически откроется. Или же будет свободно располагаться в произвольном месте программы.
- Собственно, все, что вам останется сделать, — настроить ее оттенки. Кликайте сперва на левую точку в области градиента, меняйте ее цвет и прозрачность («Opacity»), затем делайте то же самое с правой точкой. На этой же панели настройте угол, под которым будет располагаться градиент, чтобы это имитировало правильное падение света от других объектов.
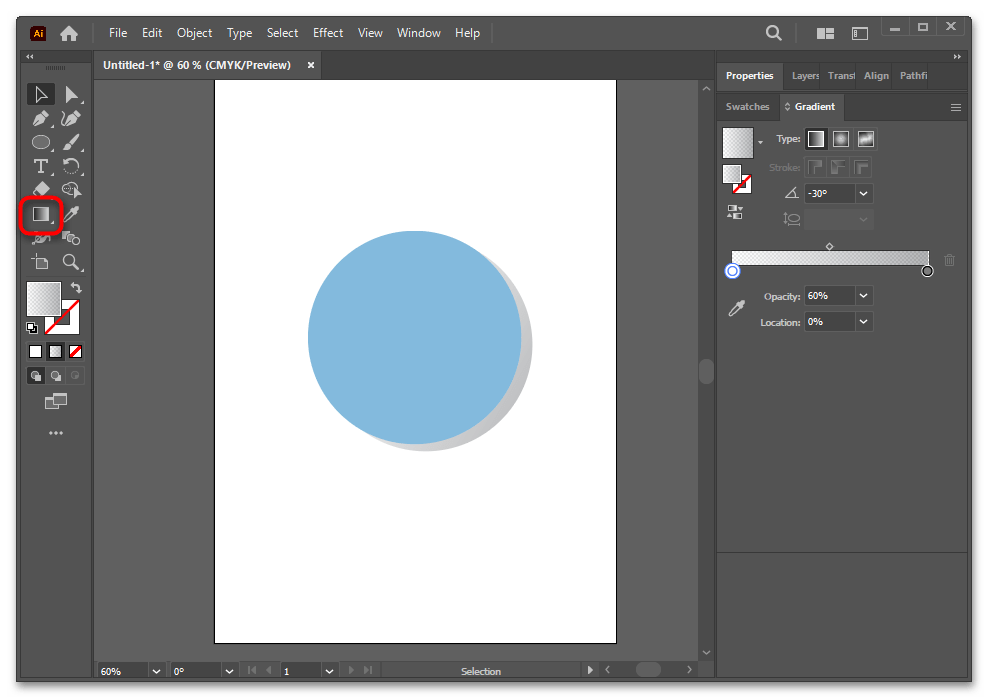
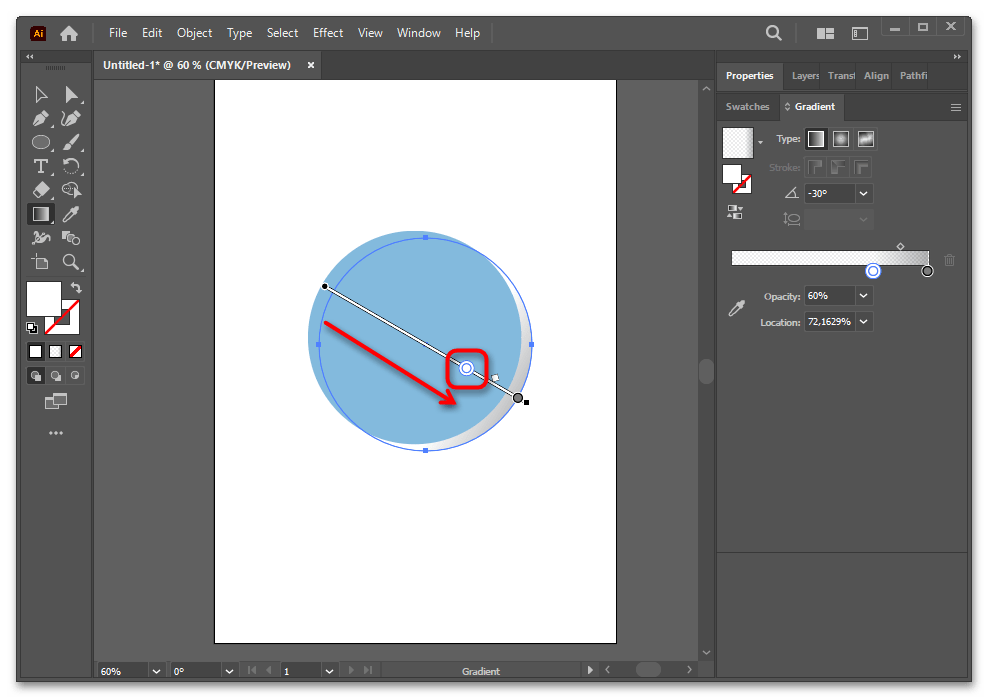
- Настроить направление градиента можно и через инструмент «Gradient tool».
- Вы можете провести линию в любом направлении, чтобы задать переход от темного к светлому. Кроме того, двигайте обе точки на этом отрезке, чтобы регулировать процентное соотношение оттенков.



Когда тень должна быть рассеянная, рассмотрите эту инструкцию:
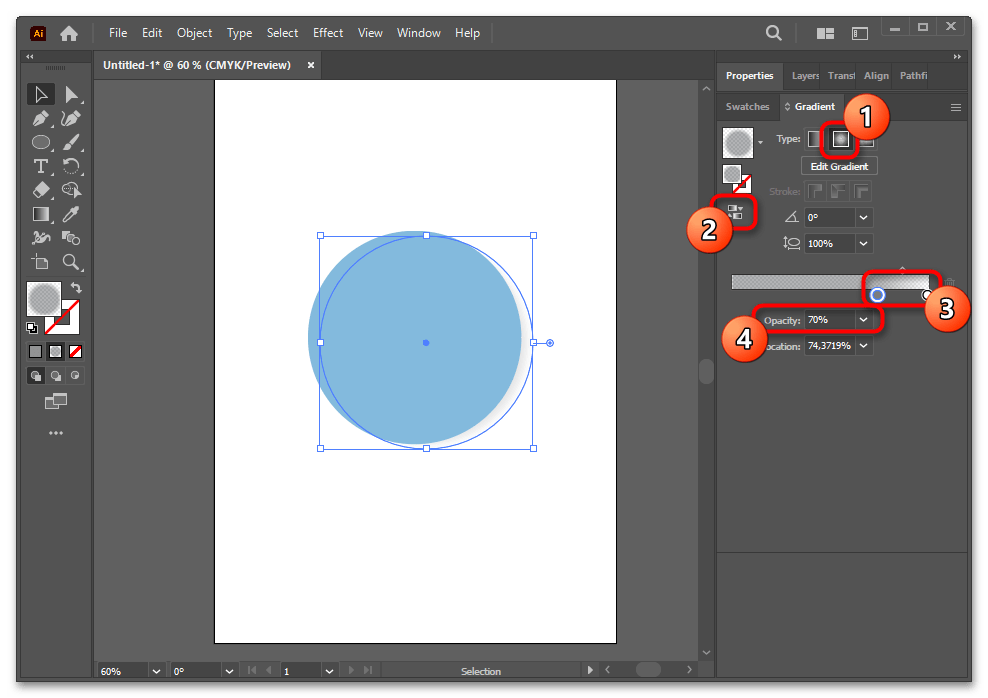
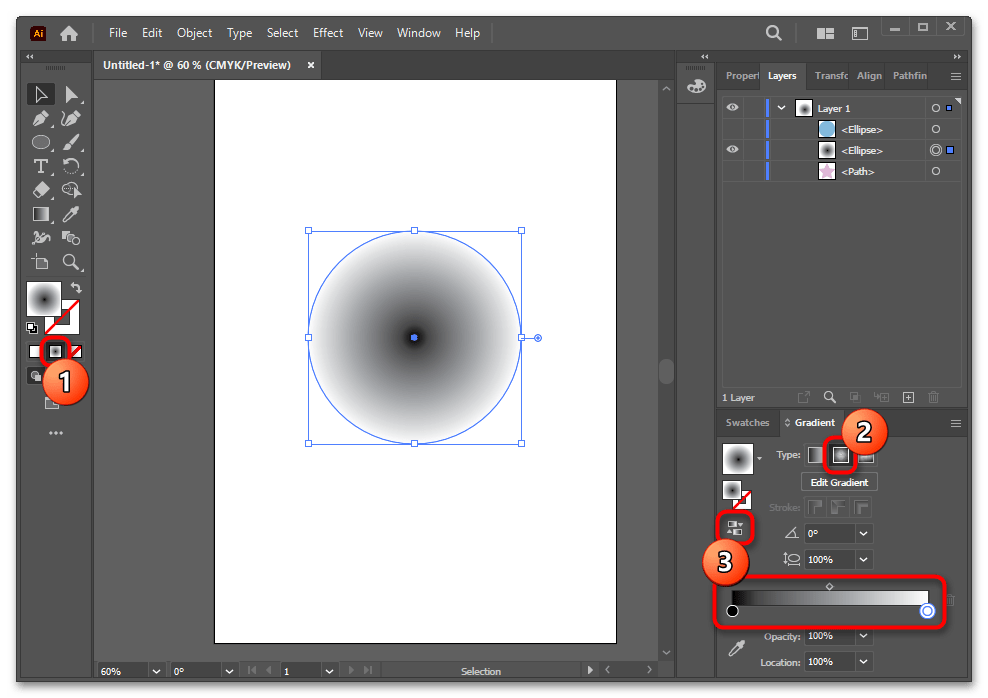
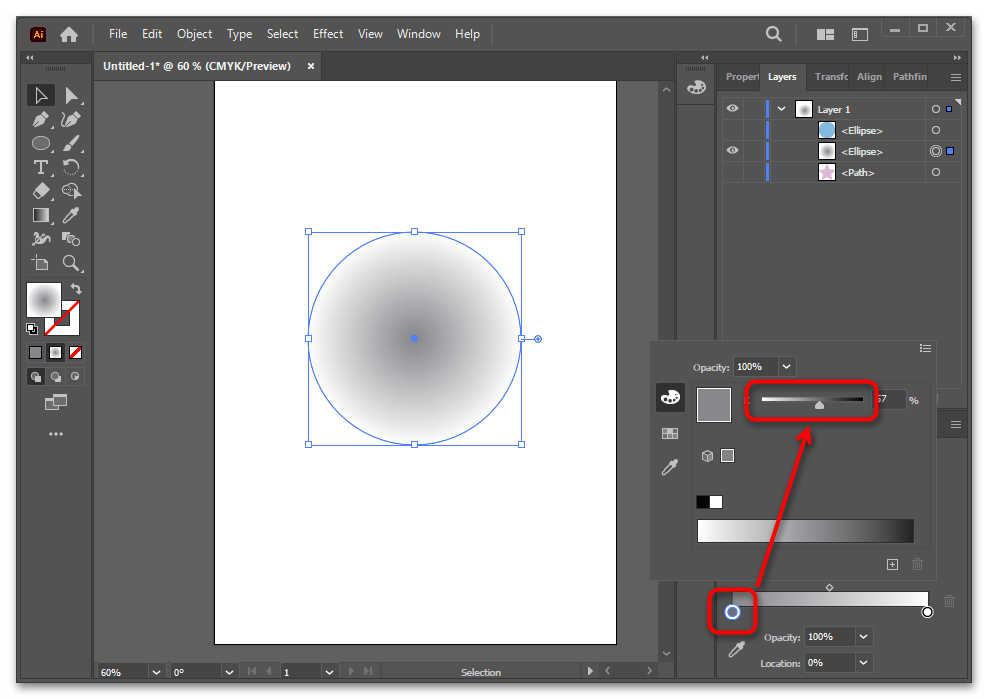
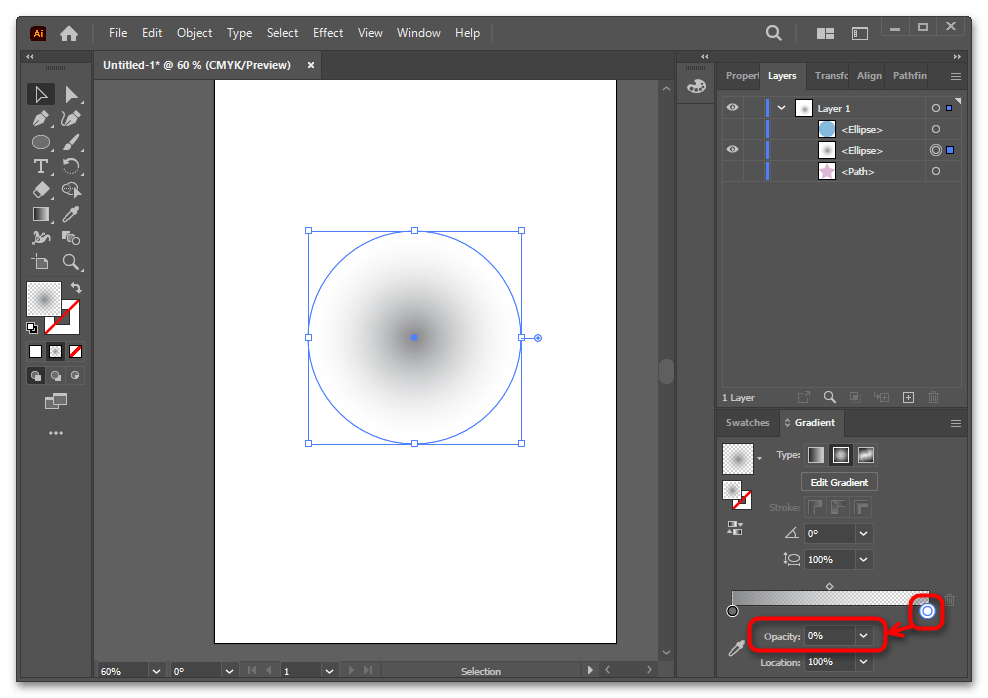
- Через панель «Gradient» и параметр «Type» измените тип градиента на «Radial Gradient» (1), чтобы сделать тень мягкой. Это позволяет подсветить объект со всех сторон. При помощи кнопки «Reverse Gradient» (2) поменяйте оттенки местами — чтобы сперва был темный, а затем светлый. При надобности двигайте эти точки, уменьшая количество какого-то одного цвета (3). Измените оттенок темного на светло-серый, настройте для обеих точек «Opacity» (4).
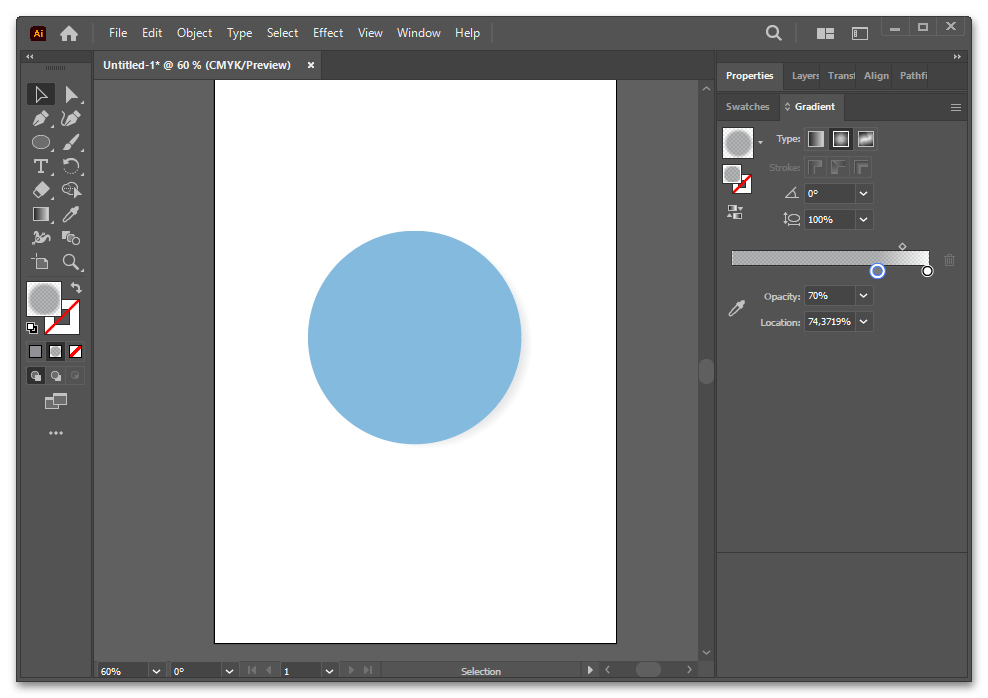
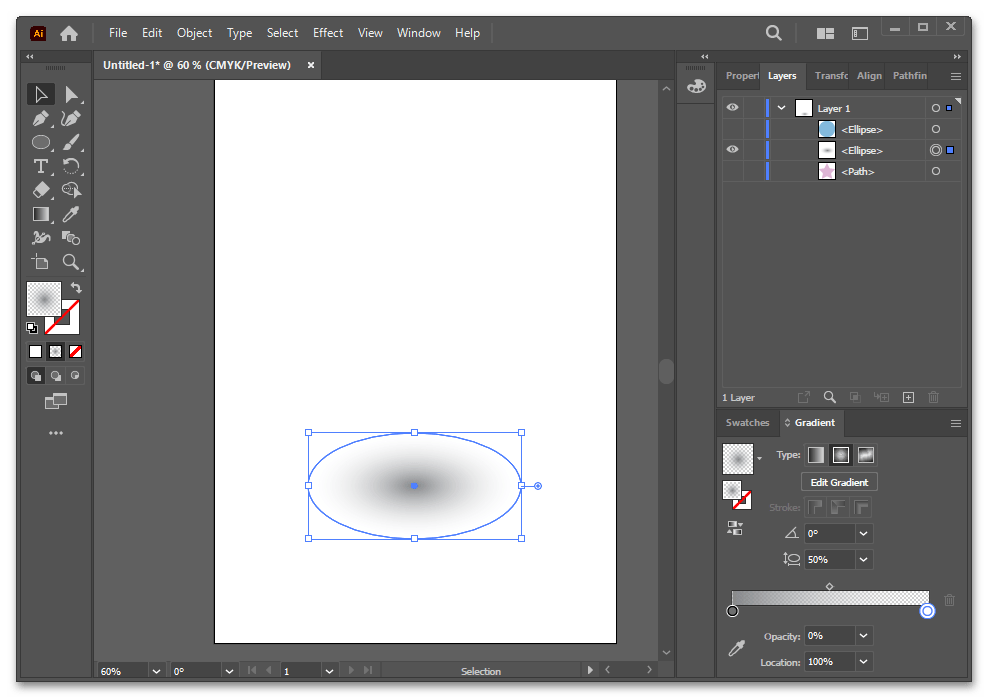
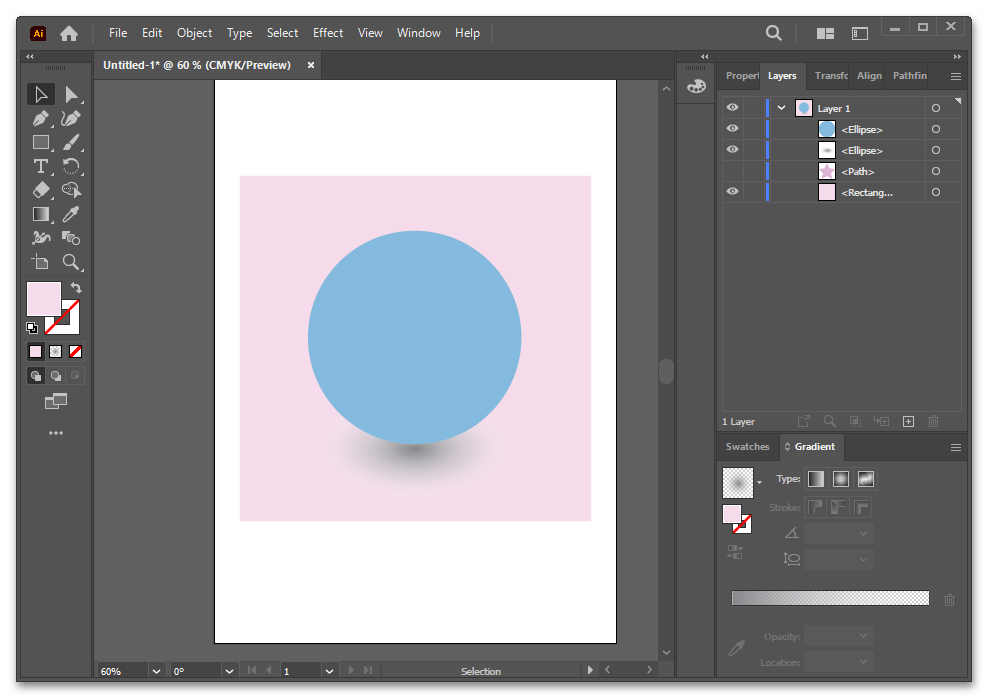
- Результат будет примерно таким. Эта тень одинаково хорошо смотрится на цветном и белом фоне.

Кстати, вне зависимости от выбранного способа и варианта, всегда рекомендуется не подбирать самый светлый оттенок серого для имитации тени, а уменьшать ее видимость через определенный процент «Opacity». Такие тени будут корректно смотреться на цветных и/или многослойных иллюстрациях.

Вариант 3
Этот вариант схож с предыдущей инструкцией, где использовался инструмент «Radial Gradient». Однако сейчас при помощи его зададим тень под объектом.
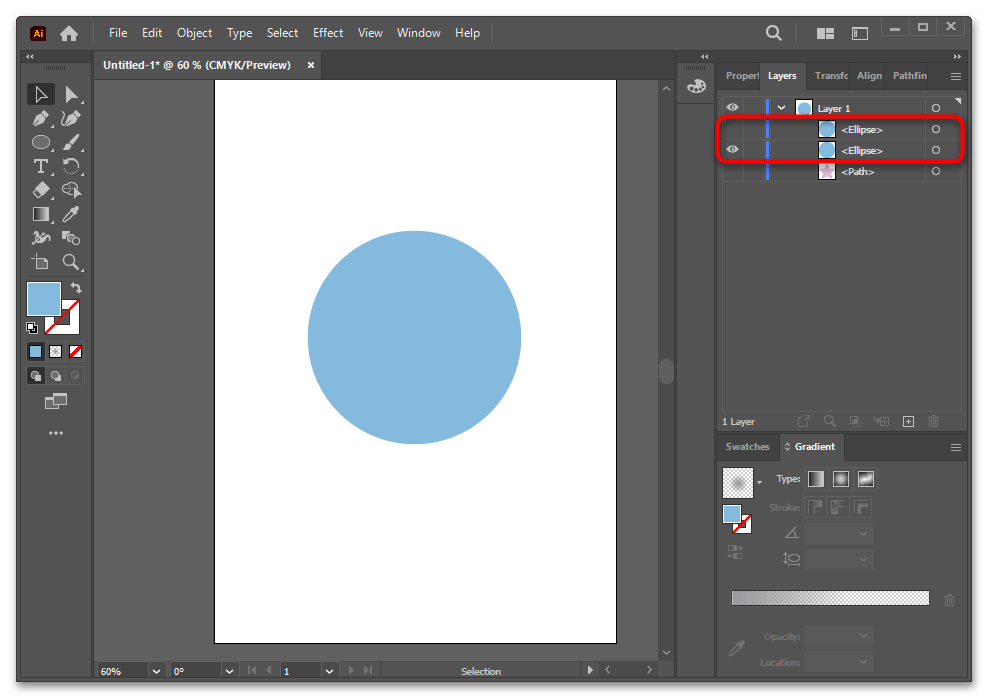
- Выделите объект и создайте его копию (Ctrl + C, Ctrl + F). Верхний объект скройте через «Layers» для удобства — пока что работать будем с нижним, то есть с копией.
- На панели инструментов нажмите по кнопке «Gradient», на одноименной панели справа переключите «Type» на «Radial Gradient» и измените цвета так, чтобы левый был черным, а правый — белым. За это отвечает кнопка «Reverse Gradient» или ручное перетаскивание точек. Копия окрасится в цвет этого градиента.
- Если нужна мягкая тень, смените черный цвет на светло-серый оттенок.
- Для белого цвета задайте «Opacity» как «0%».
- Переключившись на «Selection tool», саму фигуру можете сплюснуть и переместить ее чуть ниже.
- Включите видимость верхнего объекта и подредактируйте положение созданной тени относительно него.
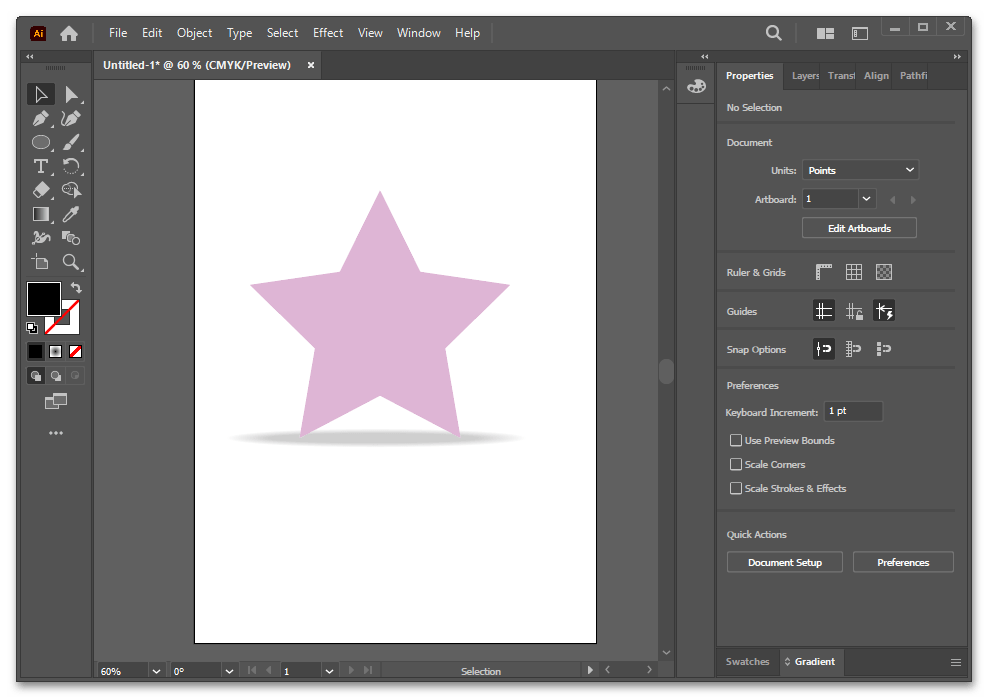
- Результат хорошо сочетается с белым и цветным фоном без дополнительных настроек.







Вариант 4
Этот вариант также дает возможность создать мягкую и рассеянную тень, даже почти незаметную, если это надо, для любой из сторон объекта.
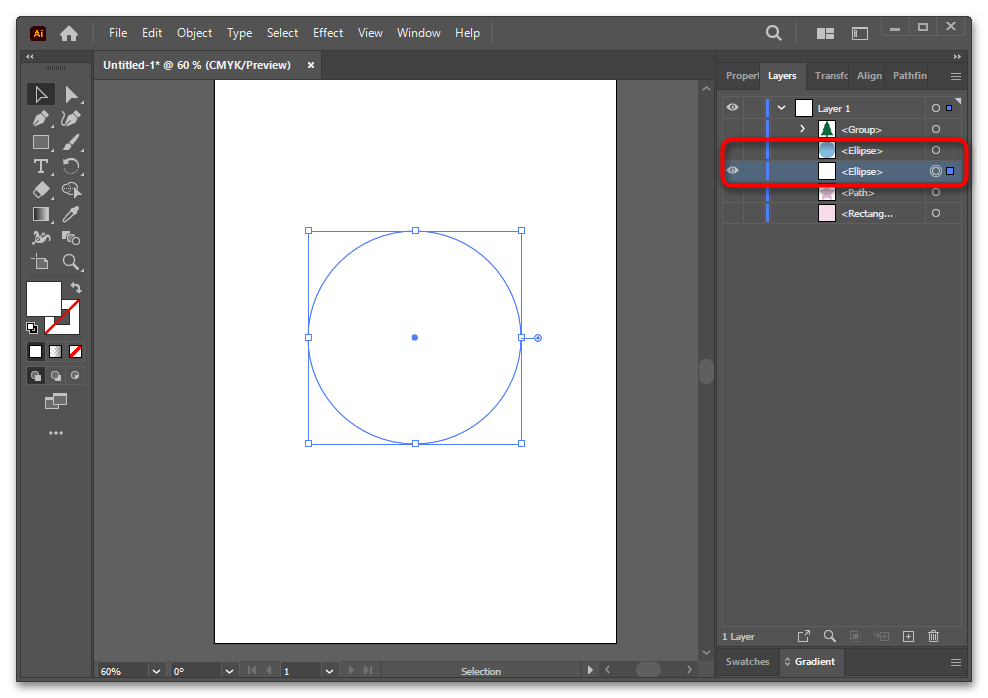
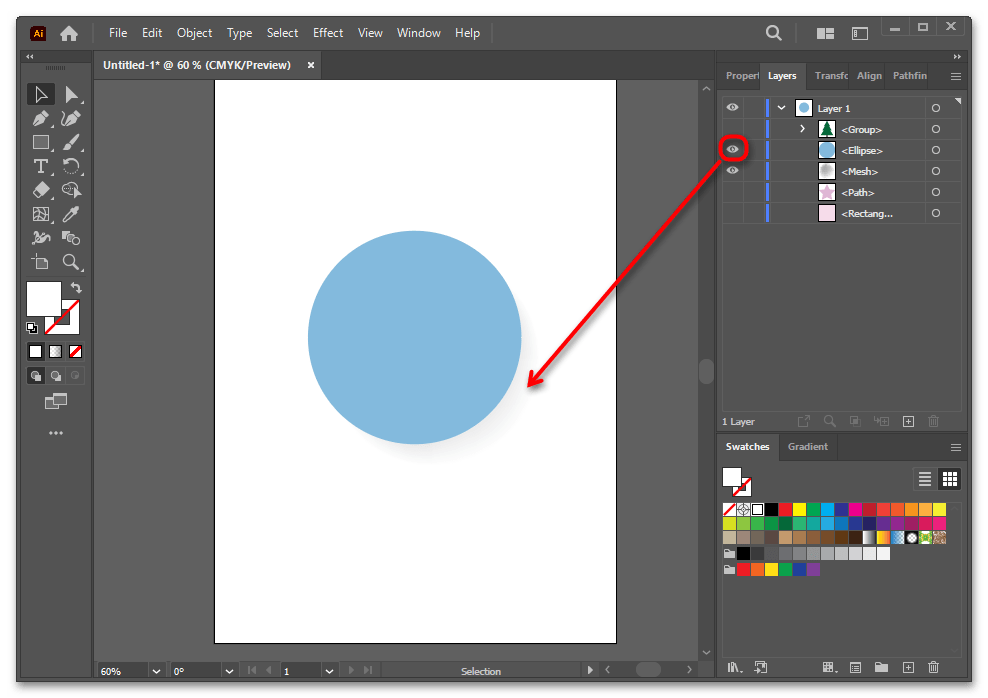
- Опять же, создайте копию фигуры и вставьте ее при помощи сочетаний клавиш Ctrl + C, Ctrl + F. Верхний объект скройте, чтобы не мешался. Мы также отключили цвет для копии.
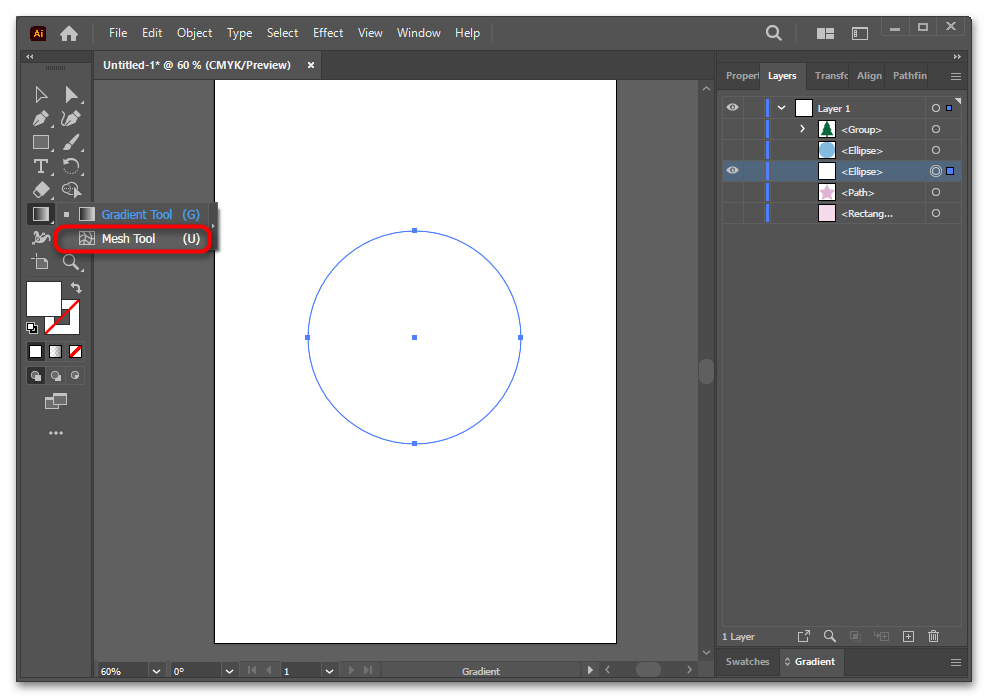
- На панели инструментов найдите «Gradient Tool» и через ПКМ по нему выберите «Mesh Tool».
- Кликните по любому месту копии, чтобы создалась точка с пересечением. От места, куда именно вы кликнете, зависит положение будущей тени.
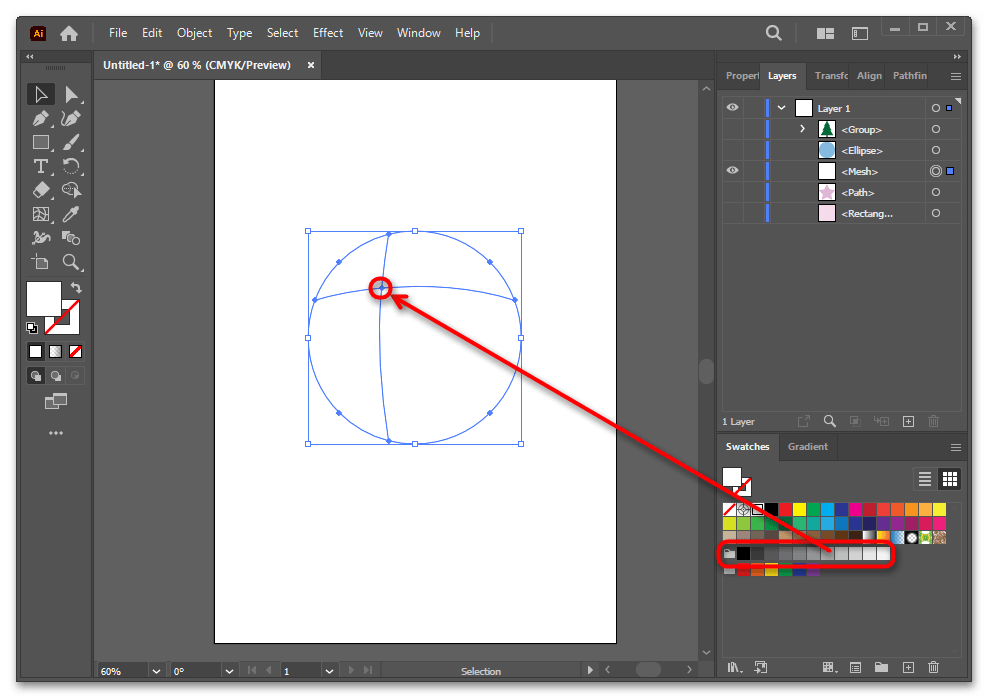
- Используя панель «Swatches», перетащите какой-нибудь из серых оттенков в созданную точку.
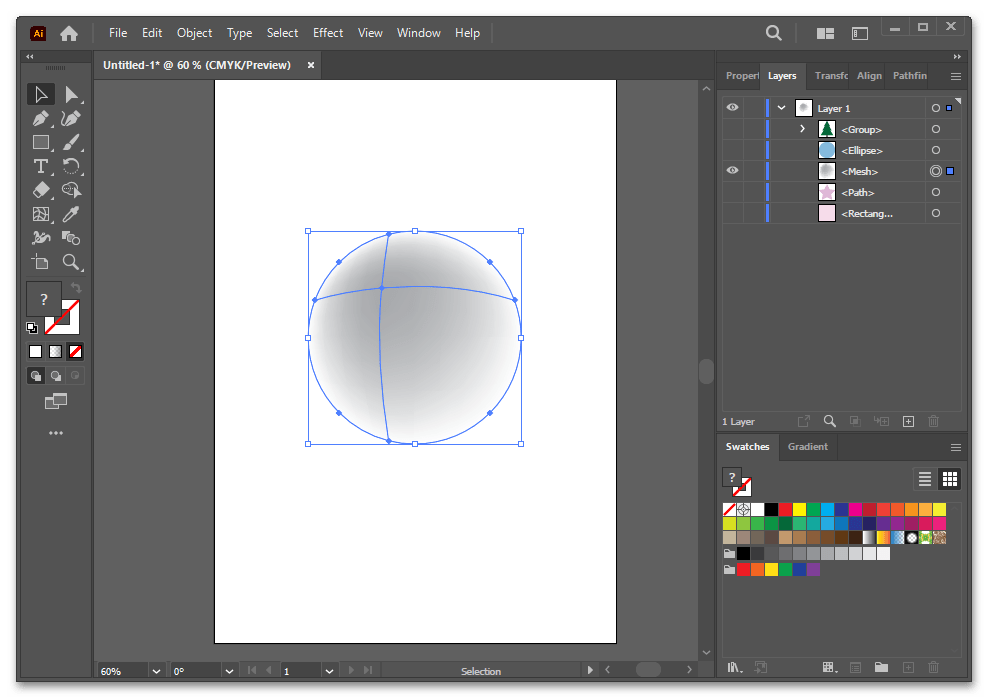
- В этом месте тень будет самая интенсивная, рассеивающаяся к краям.
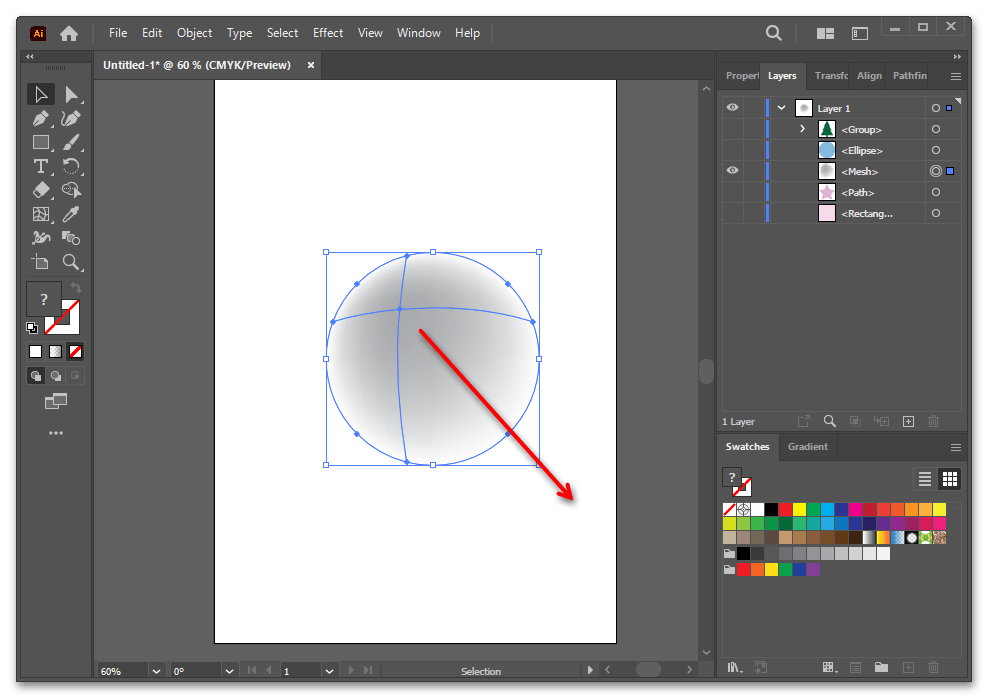
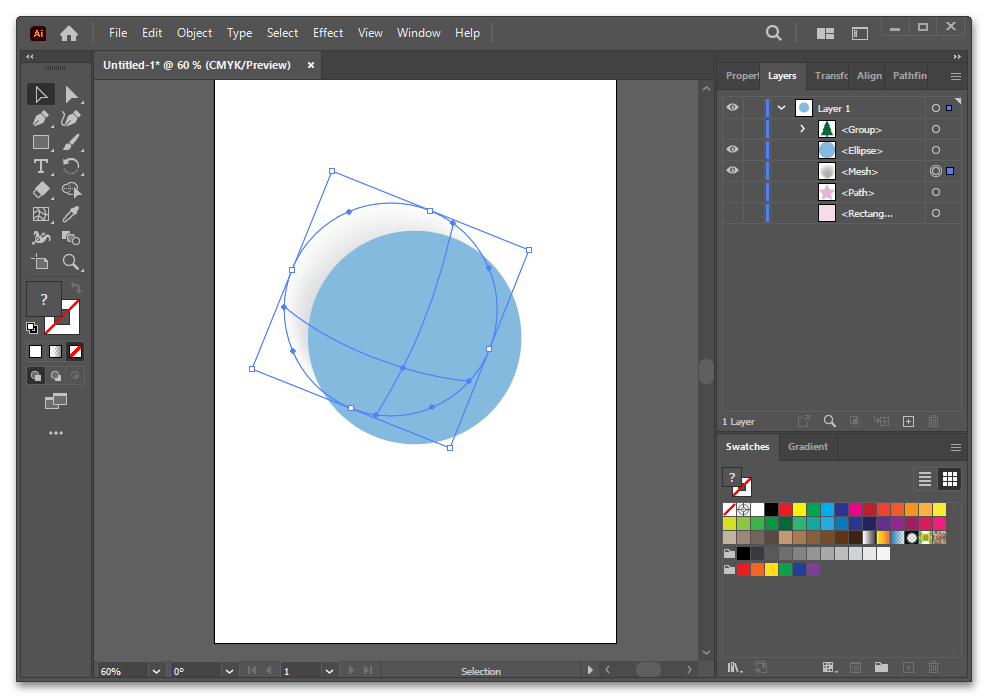
- Переключитесь на обычный курсор и переместите сам объект в ту сторону, куда основная фигура должна отбрасывать тень. Вы также можете его увеличить, если тень должна охватывать несколько направлений/сторон.
- Включите видимость верхнего слоя через «Layers».
- Выделив тень, можете перемещать ее и вращать для изменения направления и интенсивности.
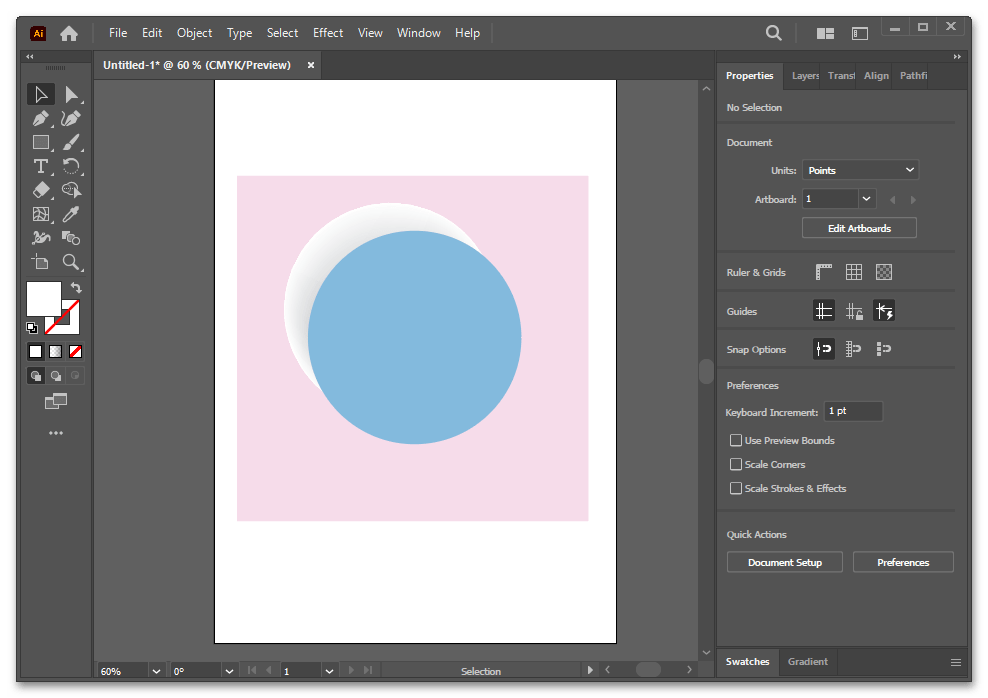
- Отметим, что на цветном фоне итог будет смотреться плохо, поэтому понадобится изменить режим наложения.
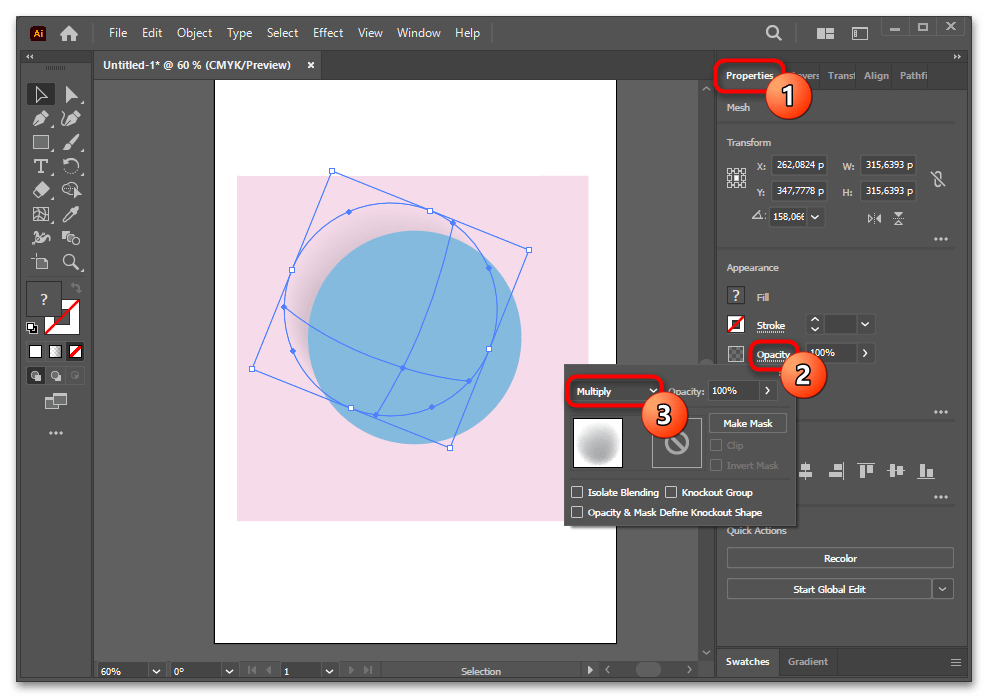
- Через панель «Properties» и раздел «Appearance» кликните по самому слову «Opacity» и из выпадающего меню выставьте «Multiply».
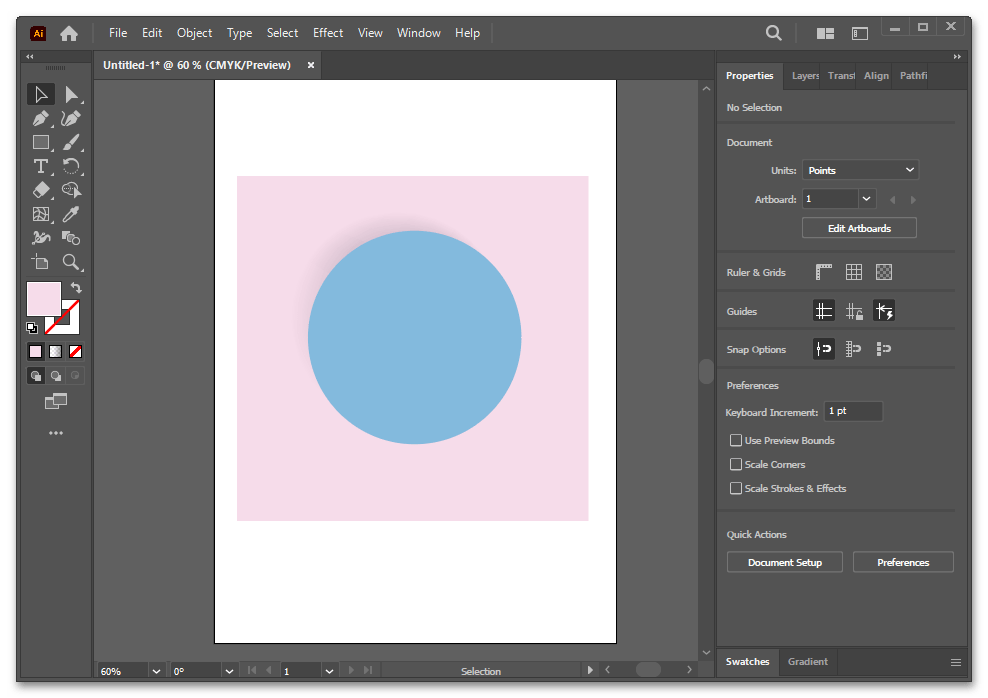
- Теперь у тени исчез белый фон. В дальнейшем можете менять ее оттенок и прозрачность.











Способ 2: Инструмент «Drop Shadow»
В Иллюстраторе есть инструмент, который так и называется, — «Drop Shadow» («Тень»). Пользоваться им очень легко, однако учтите, что, например, микросток Shutterstock не принимает такой эффект.
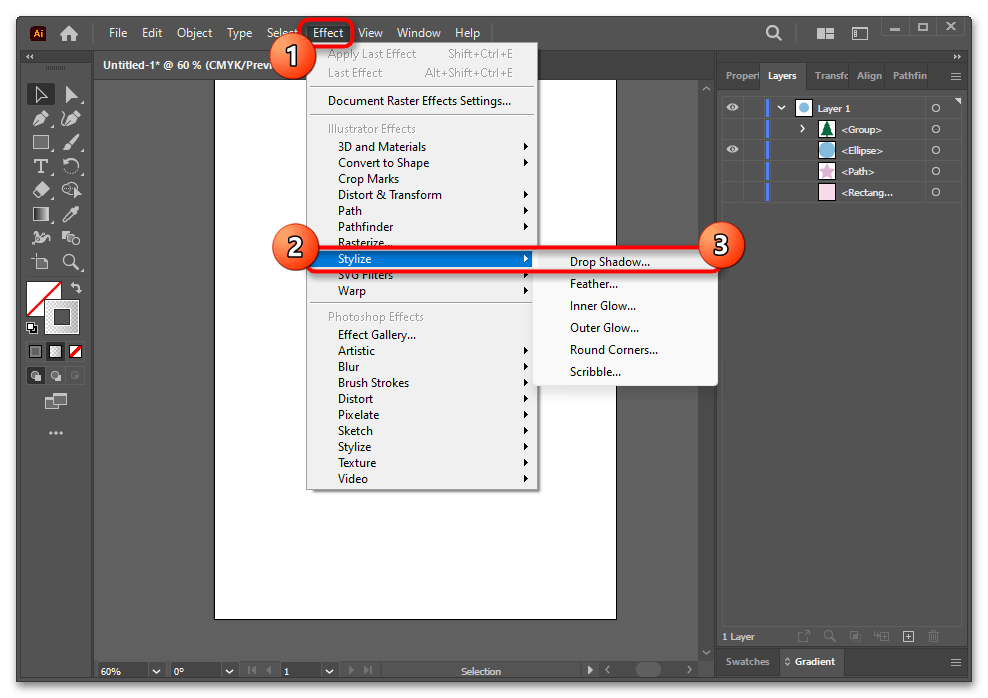
- Выделите фигуру, перейдите в раздел «Effect» > «Stylize» > «Drop Shadow».
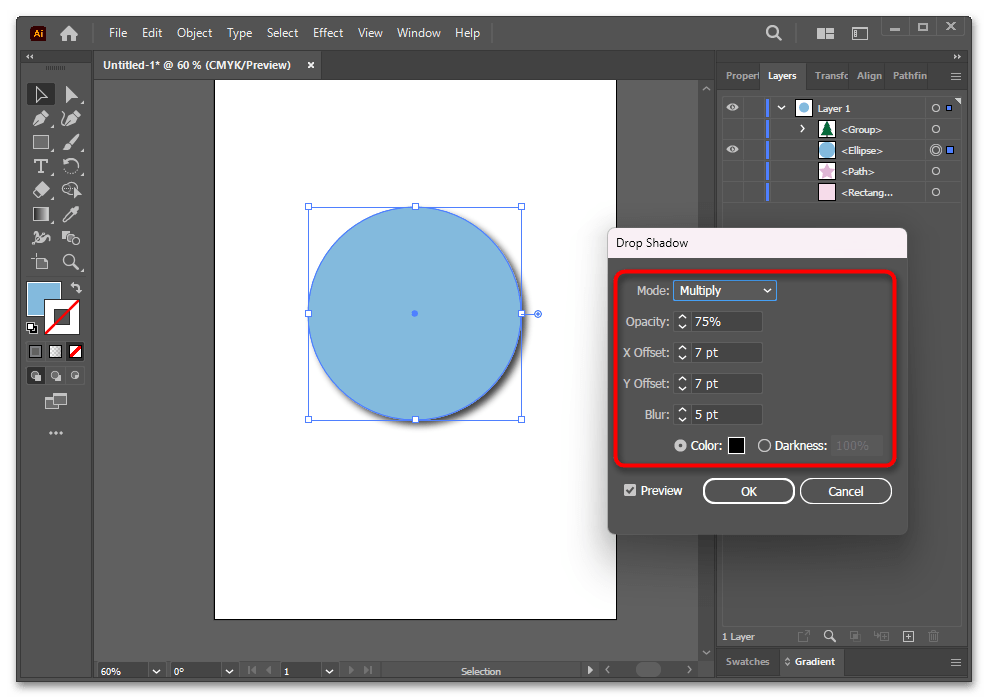
- Измените уровень прозрачности, чтобы она не была слишком черной, ее положение по вертикали и горизонтали, а также уровень размытия для мягкости контура. Тут же можно выбрать цвет, если вам требуется цветная тень. Кроме того, можете менять режим наложения. Это также влияет на то, как выглядит тень.
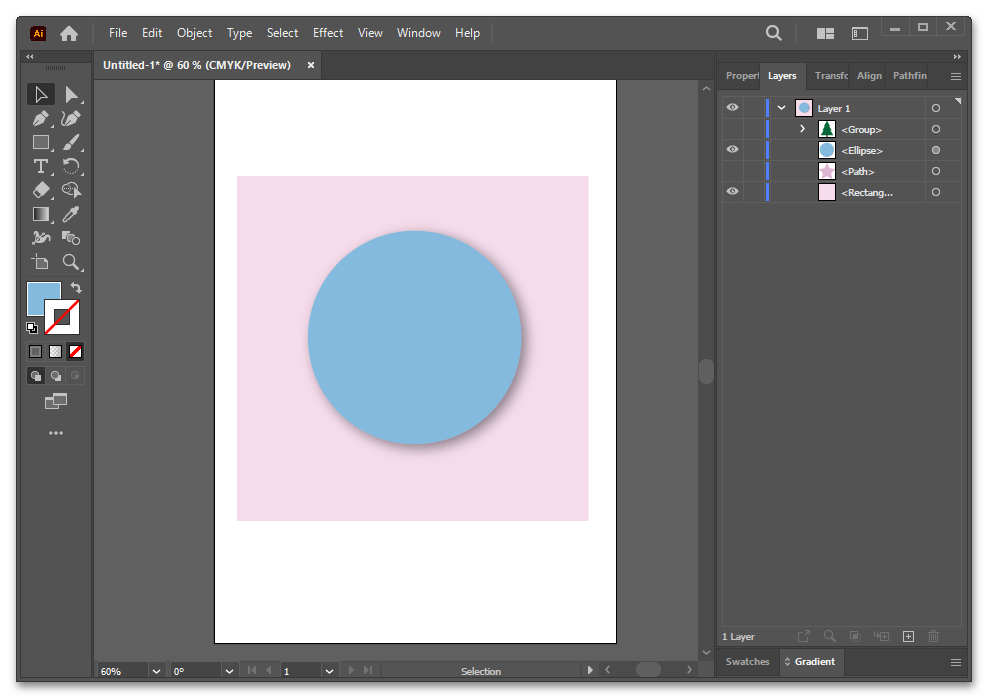
- Результат выглядит хорошо на белом и цветном фоне.



Способ 3: Удлиненная тень
Для некоторых объектов тень нужна длинная, но малозаметная. Это можно реализовать при помощи изменения параметров фигуры.
Вариант 1
Если градиентное исчезновение тени вам не нужно, пропустите связанные с этим шаги и просто задайте объекту прозрачность («Opacity») и режим наложения «Multiply».
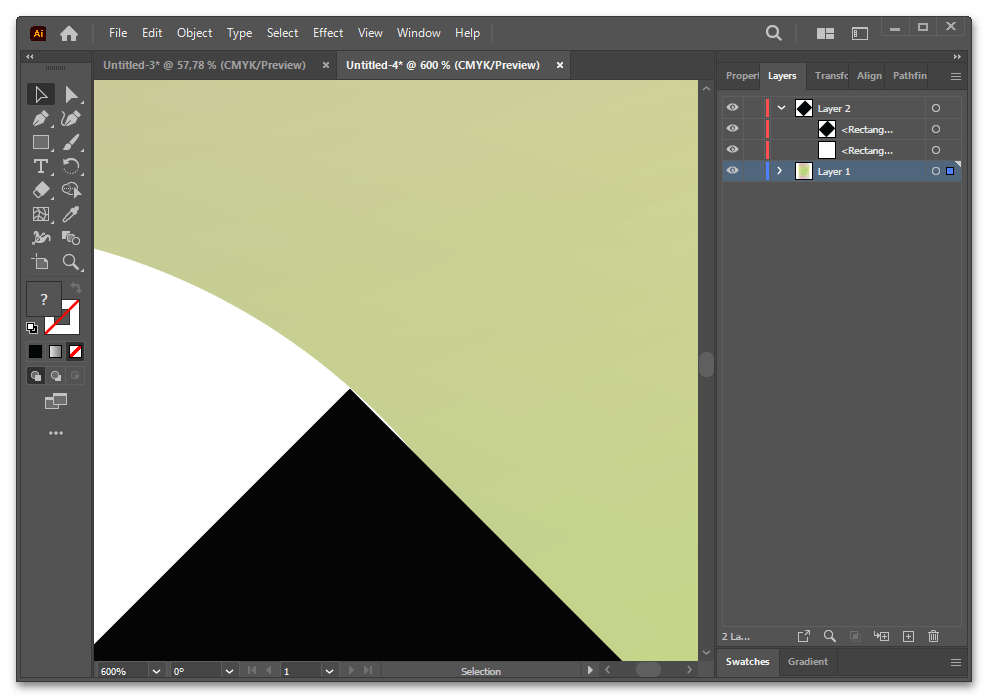
- В нашем примере основной фигурой будет квадрат с закругленными краями, поэтому для создания от него тени понадобится прямоугольник. Рисуем его инструментом «Rectangle Tool» по ширине основного объекта и заливаем черным цветом.
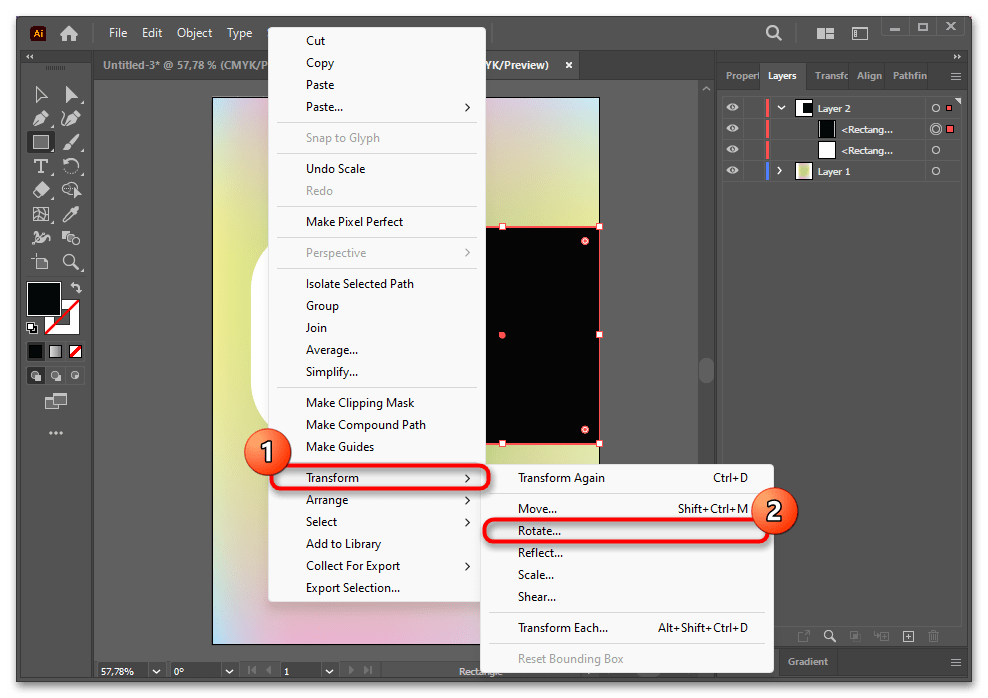
- Кликаем по нему правой кнопкой мыши и разворачиваем через опцию «Transform» > «Rotate».
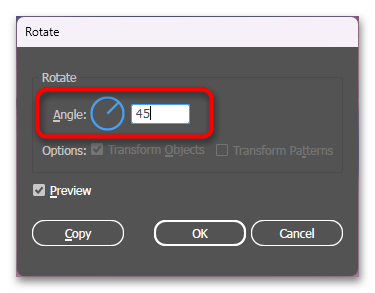
- Выставляем угол поворота «45 градусов».
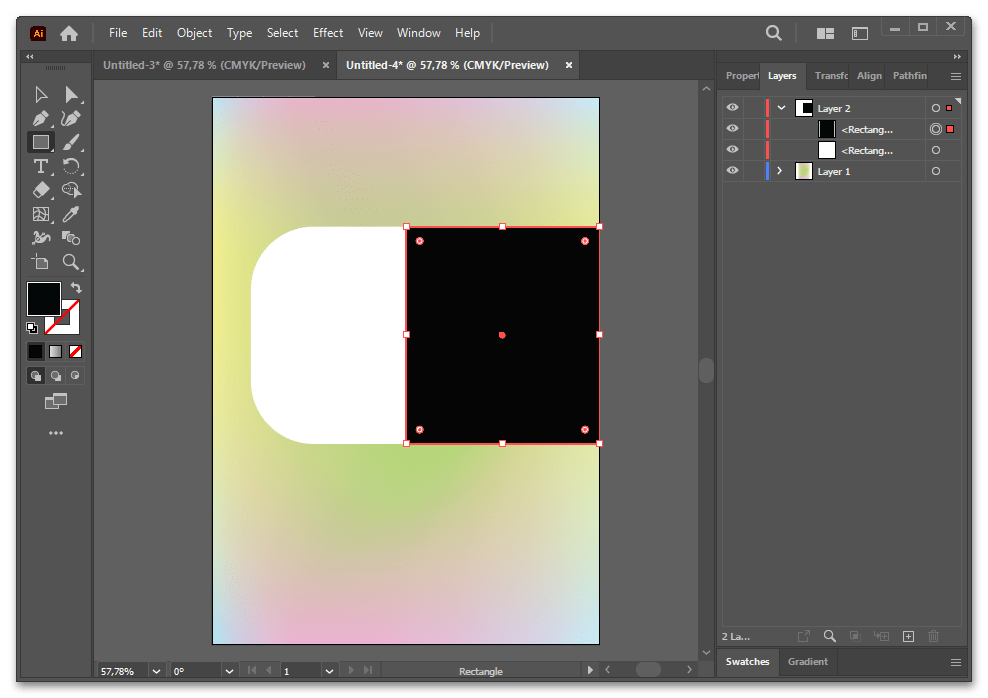
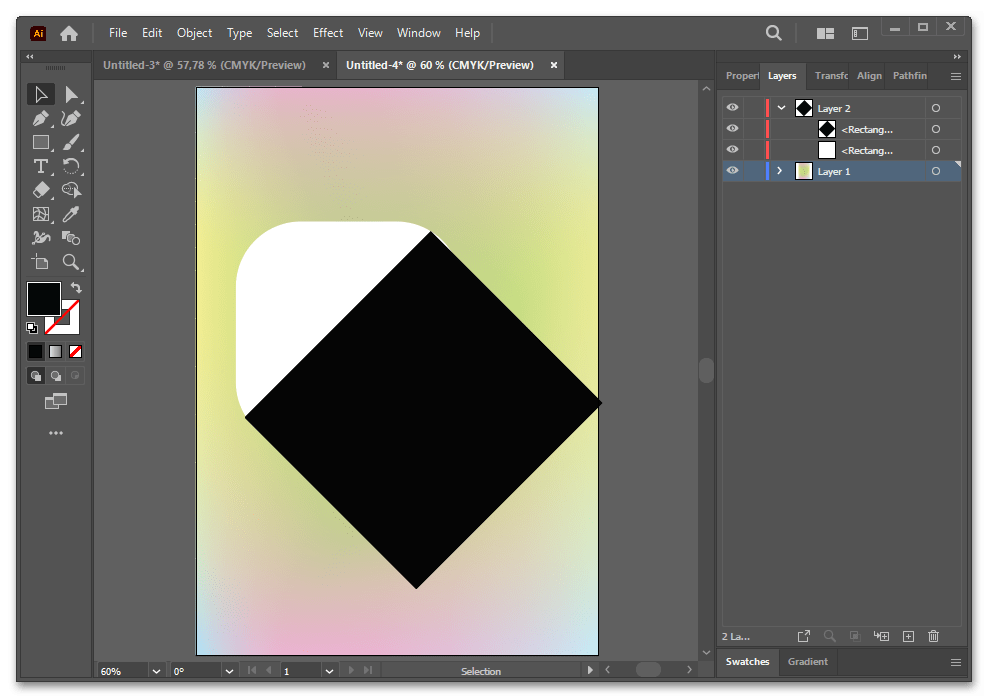
- Теперь прямоугольник необходимо подогнать под границы квадрата.
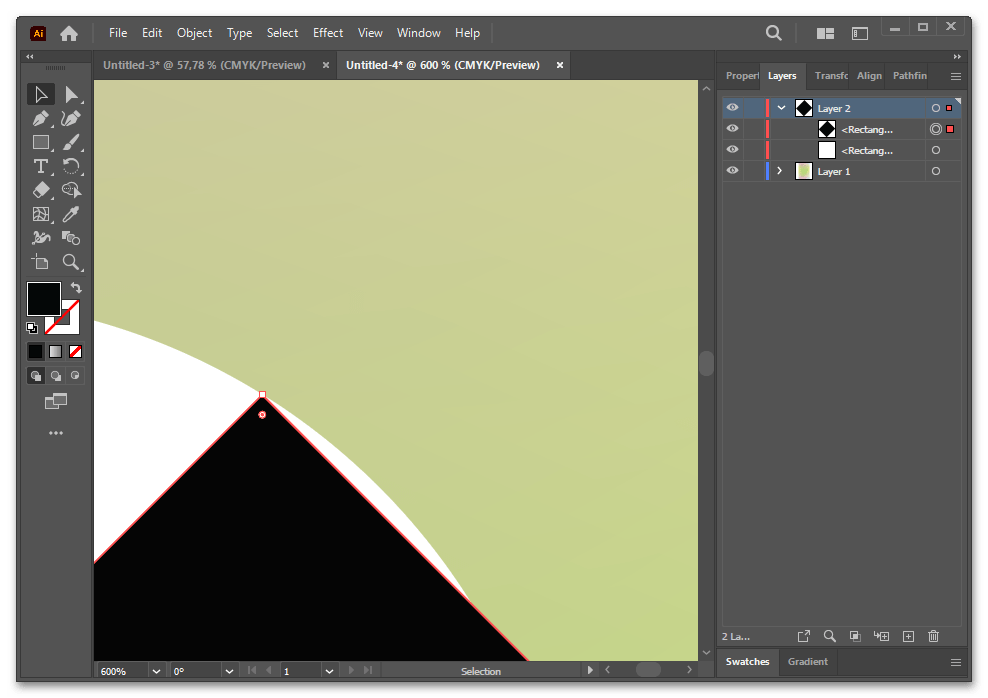
- То есть там, где наложен прямоугольник, нежелательно, чтобы проглядывался основной объект. Путем изменения уровня наклона прямоугольника сделайте полноценное перекрытие.
- Вот такой вариант наложения — корректный, хоть и не идеальный.
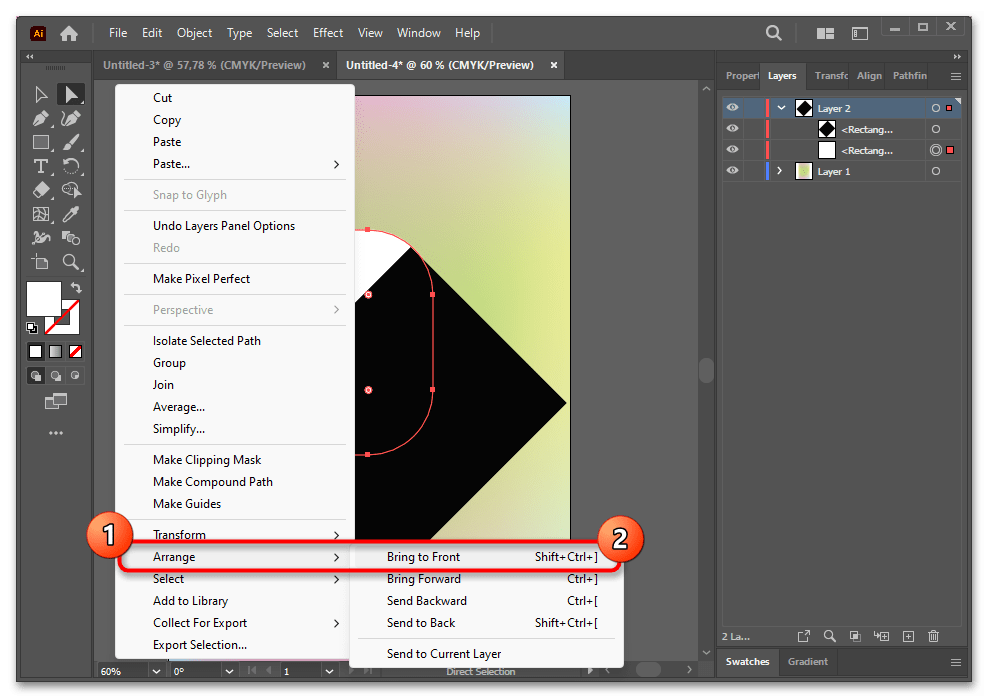
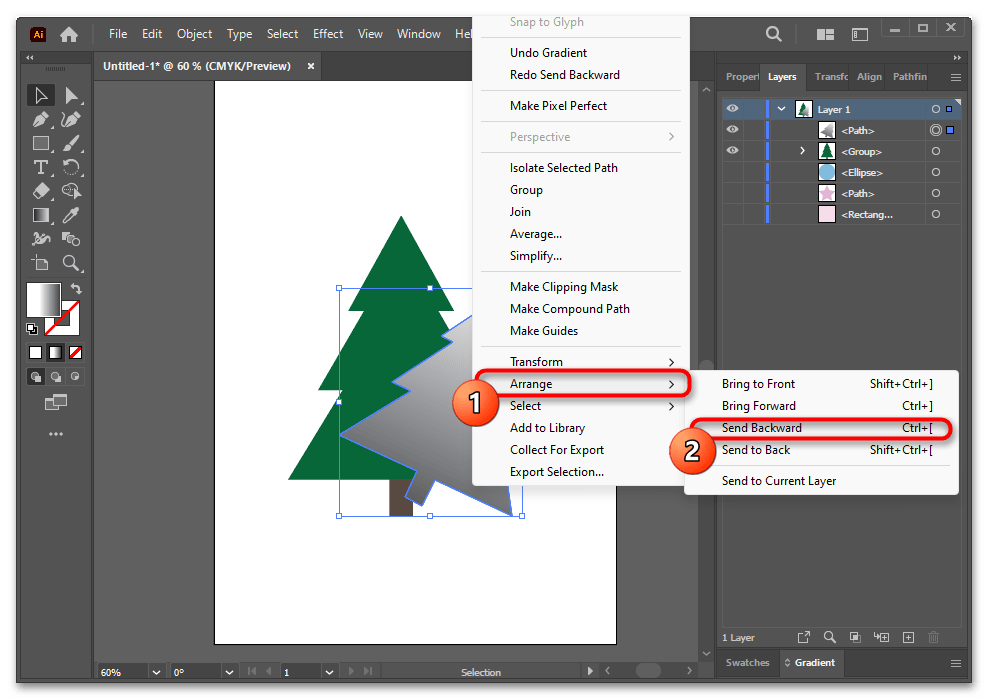
- Нажмите на холсте правой кнопкой мыши и уберите прямоугольник на задний план через «Arrange» > «Send Backward», а если выделен основной объект, то через «Arrange» > «Bring to Front».
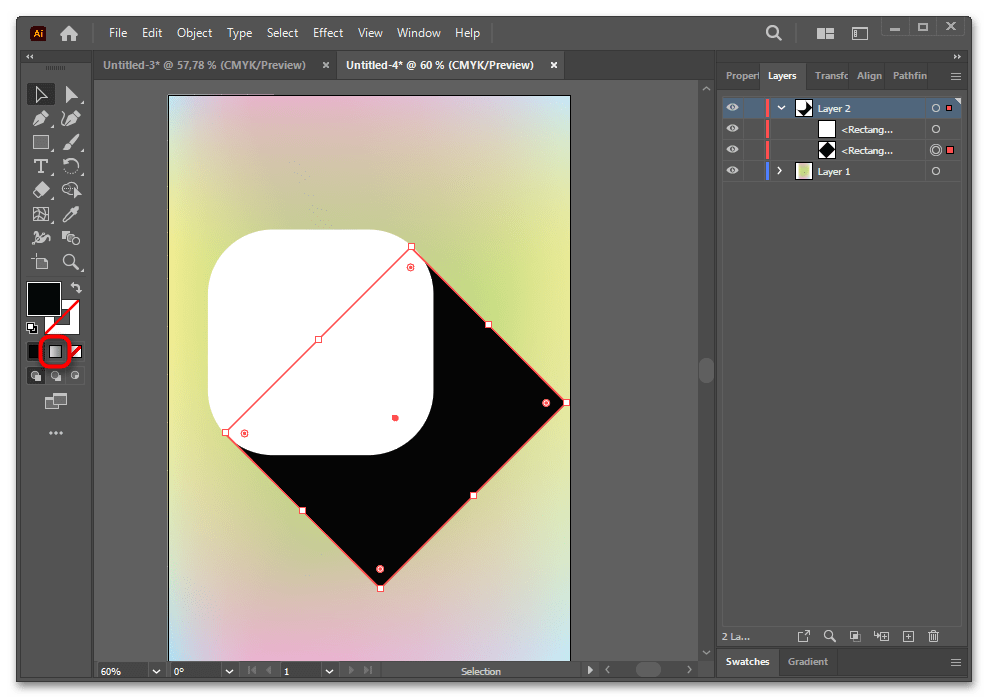
- Должно получиться как на скриншоте ниже.
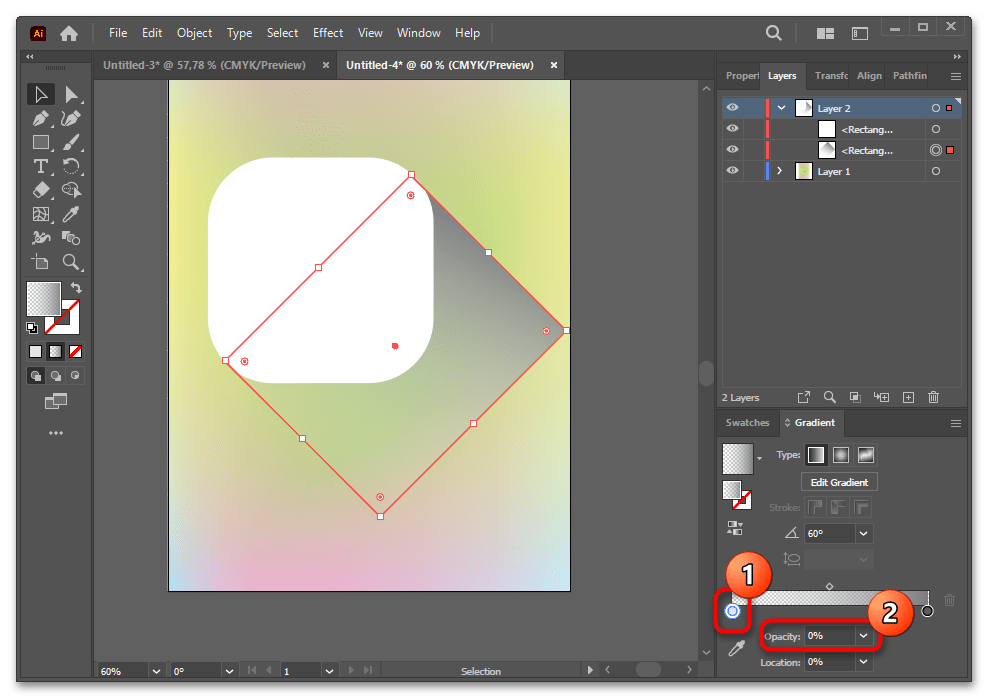
- Накладываем на будущую тень градиент через одноименный инструмент на левой панели. Нам нужно сделать максимально мягкую тень, поэтому выделяем первую точку градиента и делаем ее полностью прозрачной, меняя «Opacity» на «0%». При необходимости отредактируйте оттенок второй точки, задав ему какой-нибудь светло-серый.
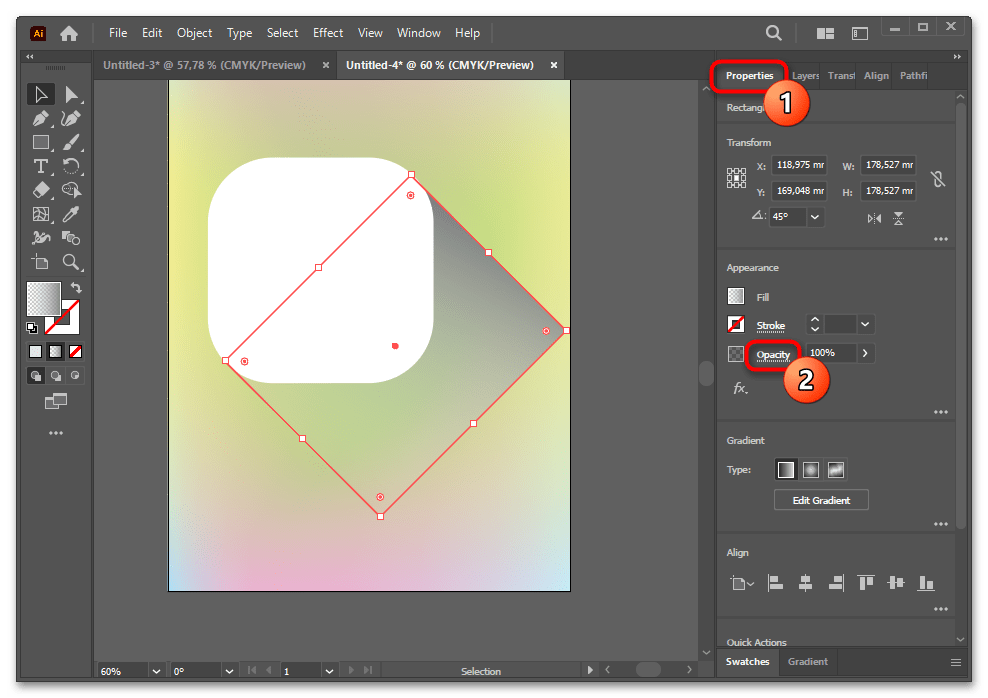
- На панели «Properties» в блоке «Appearance» нажмите по слову «Opacity».
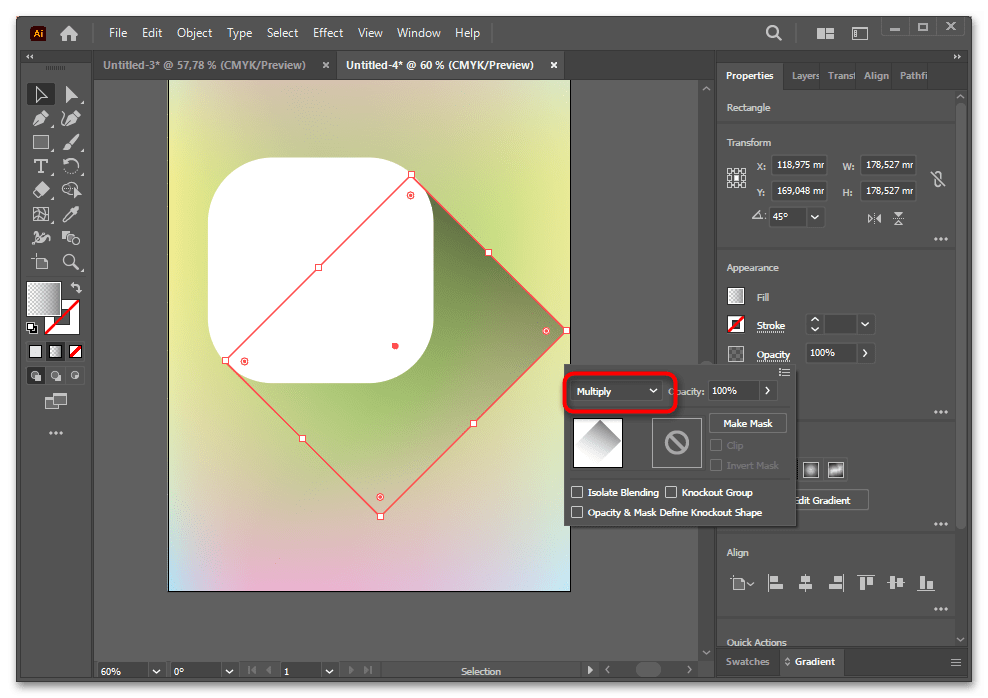
- Задайте режим наложения «Multiply».
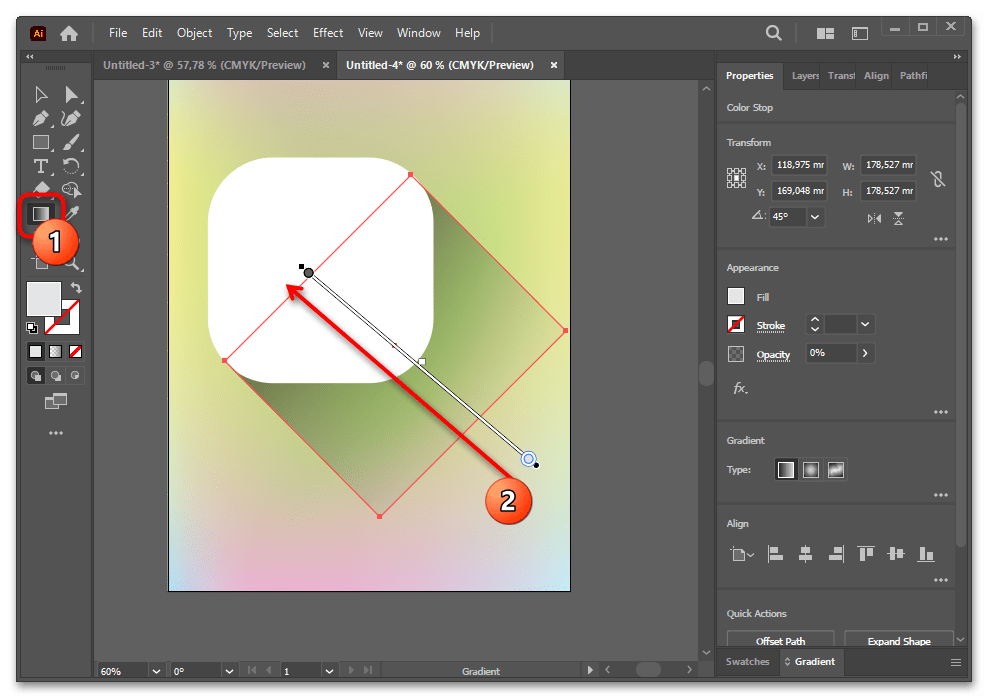
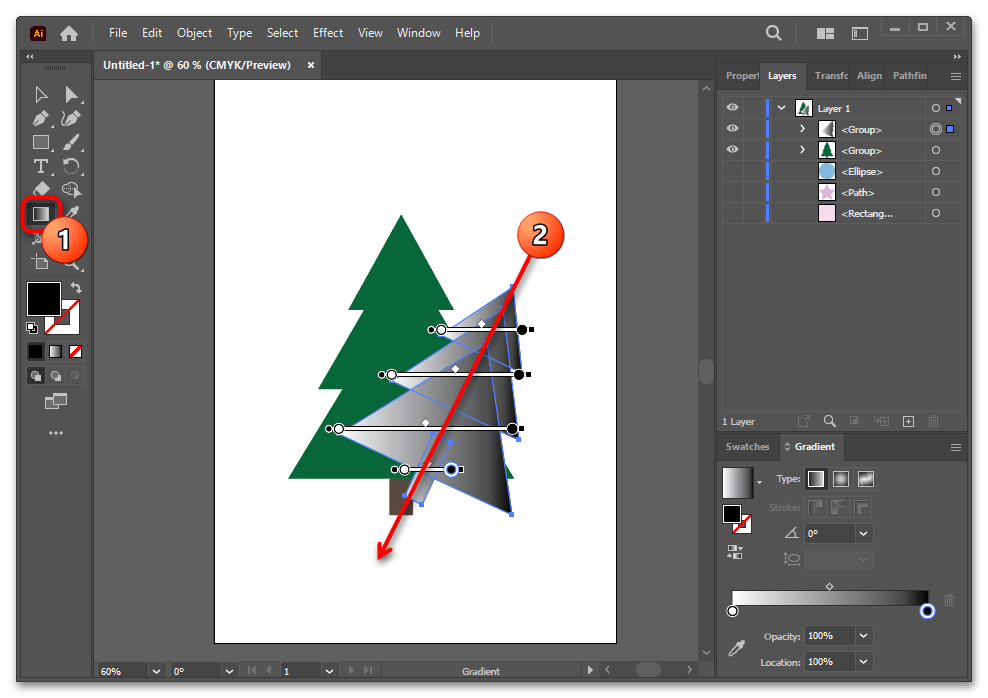
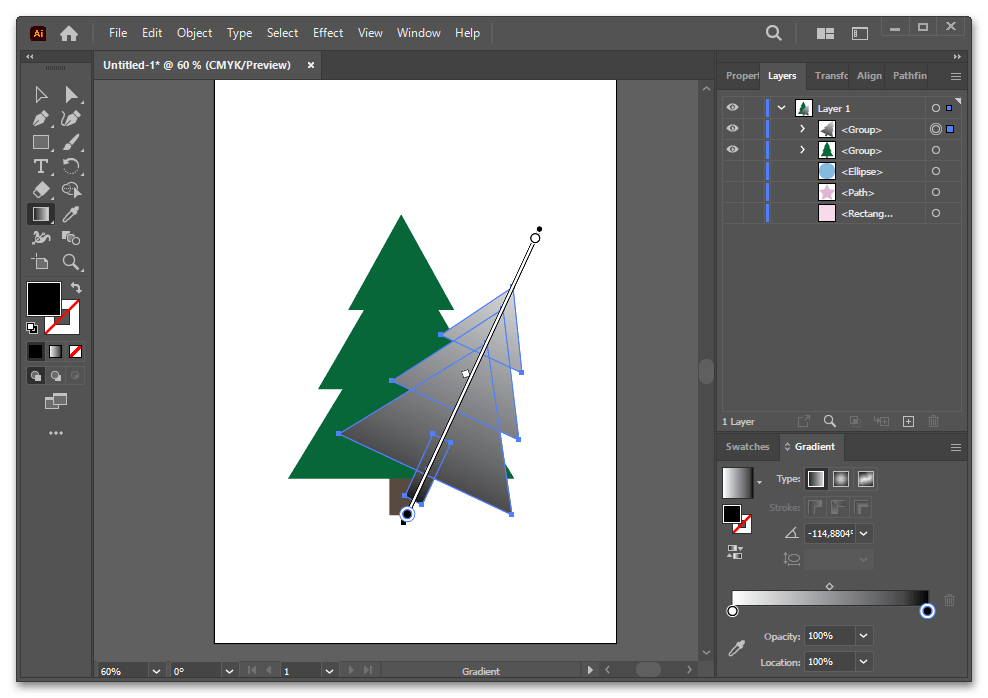
- На панели слева найдите инструмент «Gradient Tool», нажмите на него и потяните мышкой от конца будущей тени к ее началу.
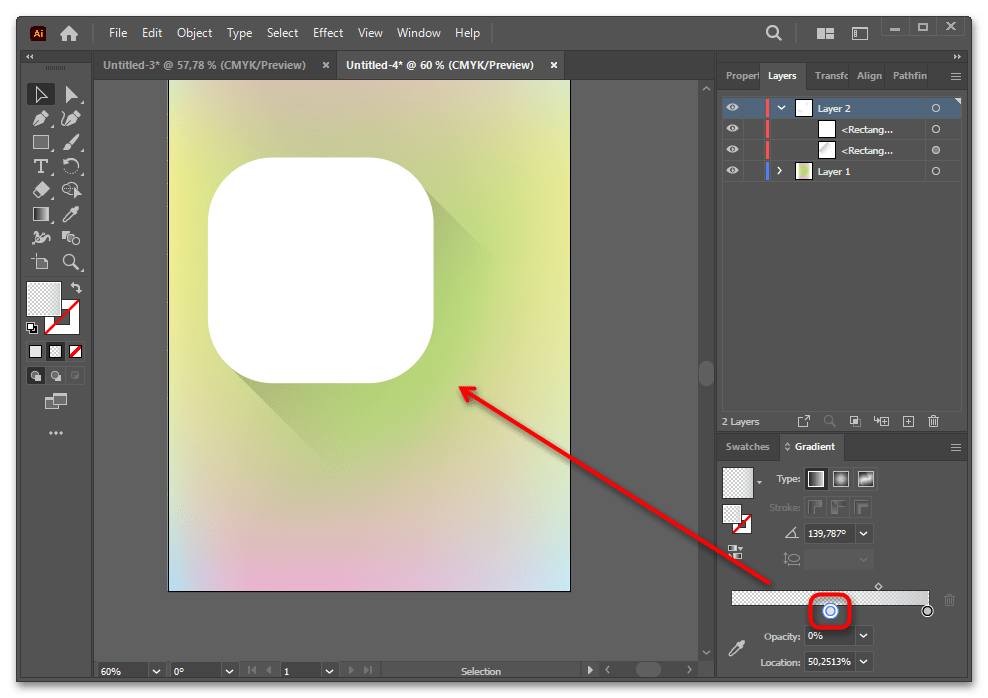
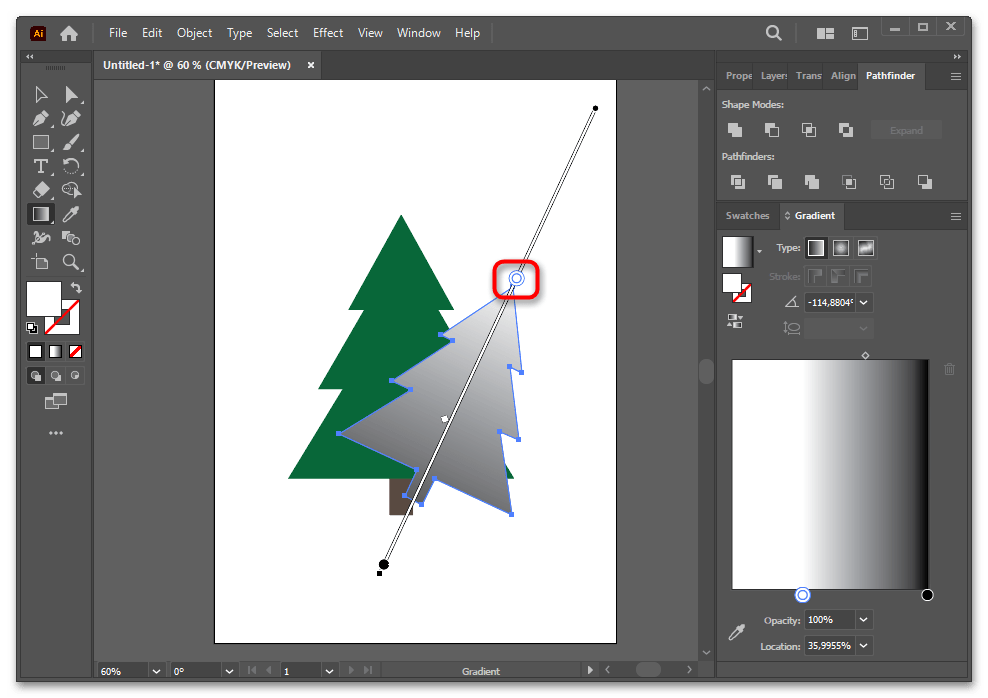
- Чтобы тень получилась менее резкой в начале, на панели «Gradient» сместите первую точку правее, допустим ближе к середине. Так вы получите большее наложение полной прозрачности, из-за чего тень получится мягче и без острых углов в начале (в нашем случае внизу).













Вариант 2
При помощи инструмента «Blend» можно создавать объемные тени путем смешения, причем как цветов, так и форм. Однако отметим, что если вы планируете поработать с текстом, то понадобится выполнять больше шагов, которые в этой инструкции рассмотрены не будут.
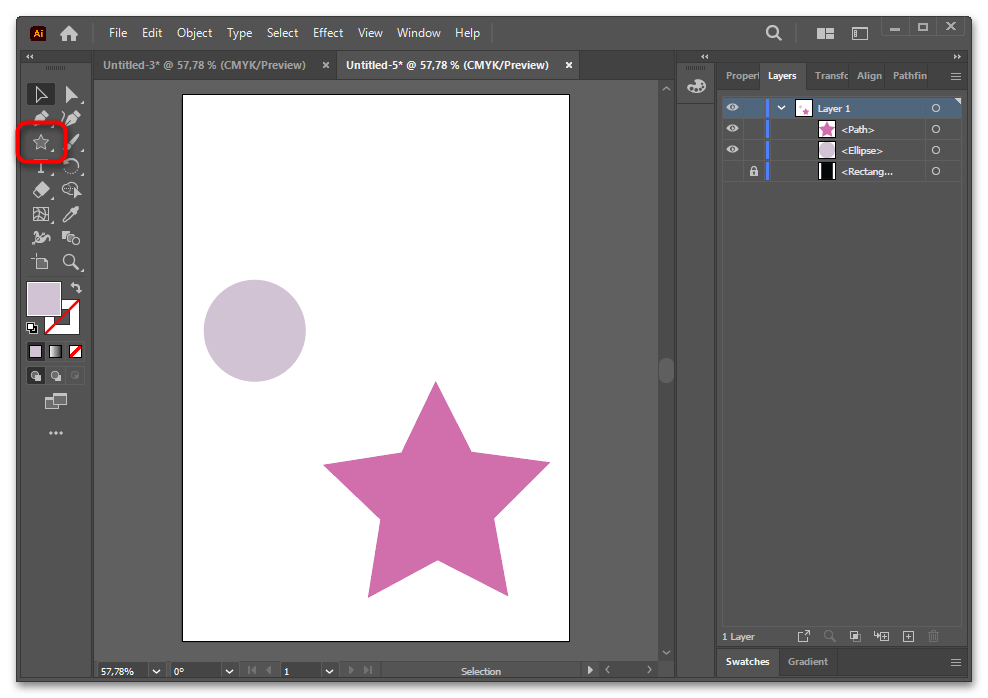
- За пример возьмем две фигуры, между которыми нужно создать переход. Рисуем их стандартным инструментом с левой панели.
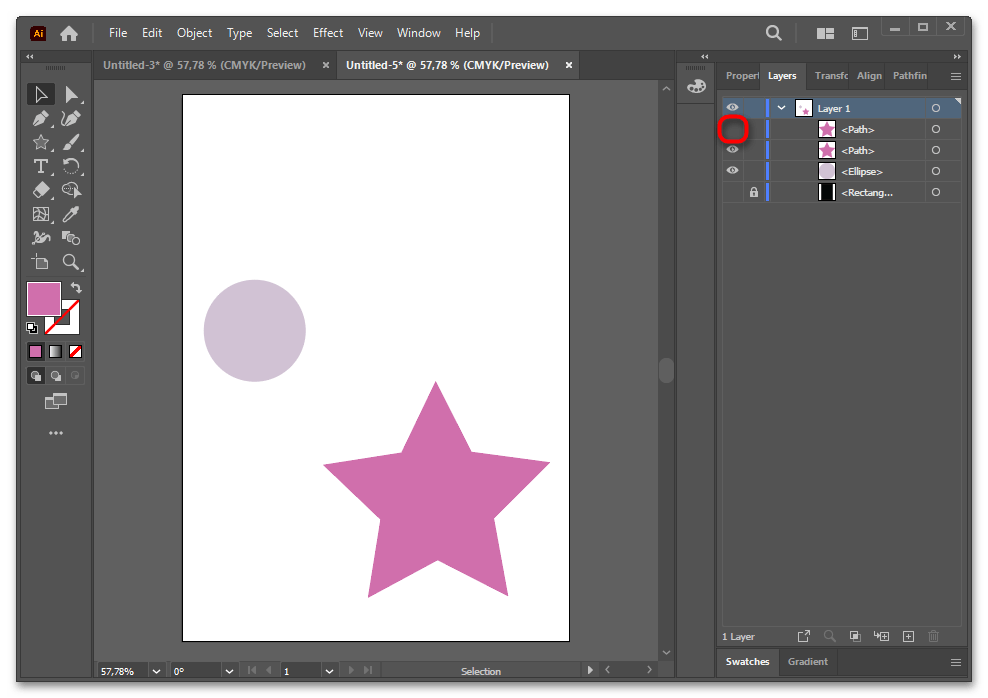
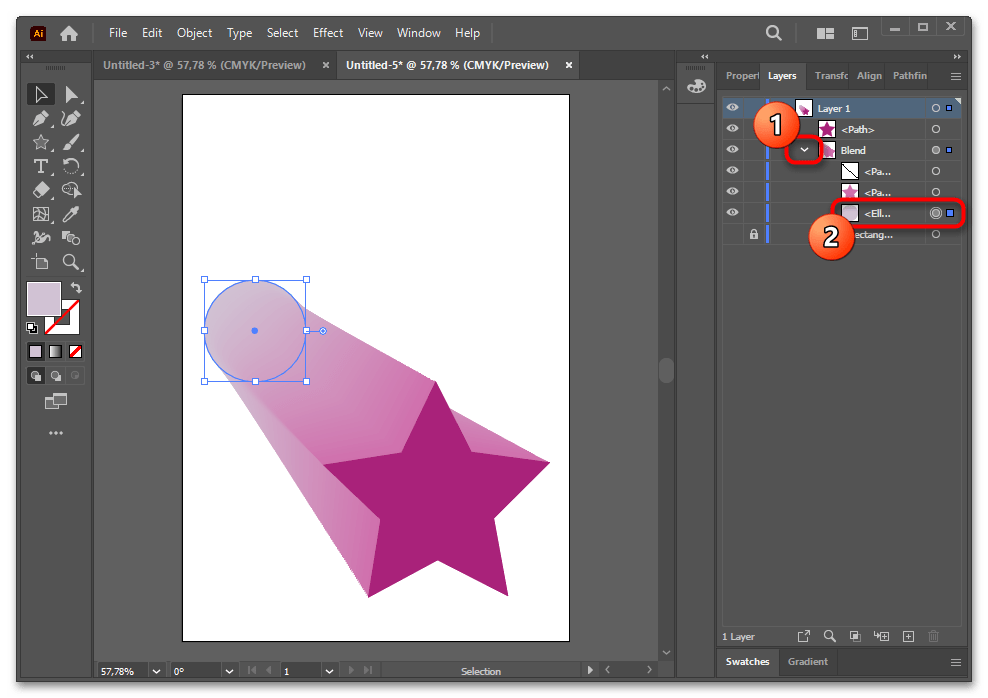
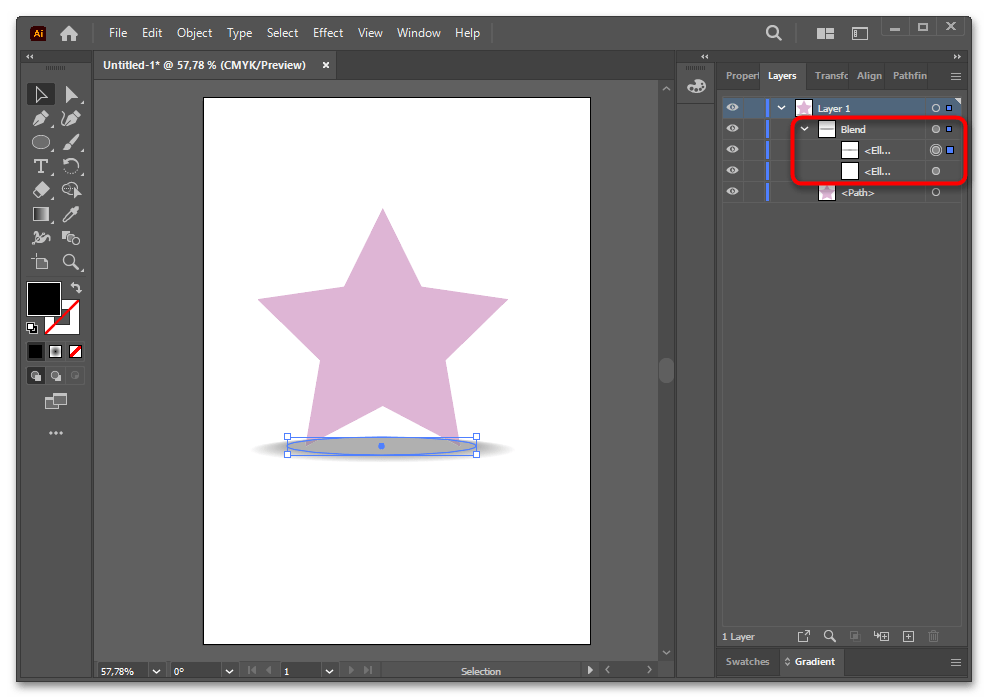
- Чтобы фигура, от которой будет исходить тень (в данном случае звезда), была объемной, создадим ее дубликат клавишами Ctrl + C и вставим его на Ctrl + F. Скройте одну из копий через панель «Layers» (верхнюю в списке), при необходимости развернув список объектов внутри слоя нажатием по стрелочке левее от «Layer 1». Для скрытия нажмите на иконку глаза.
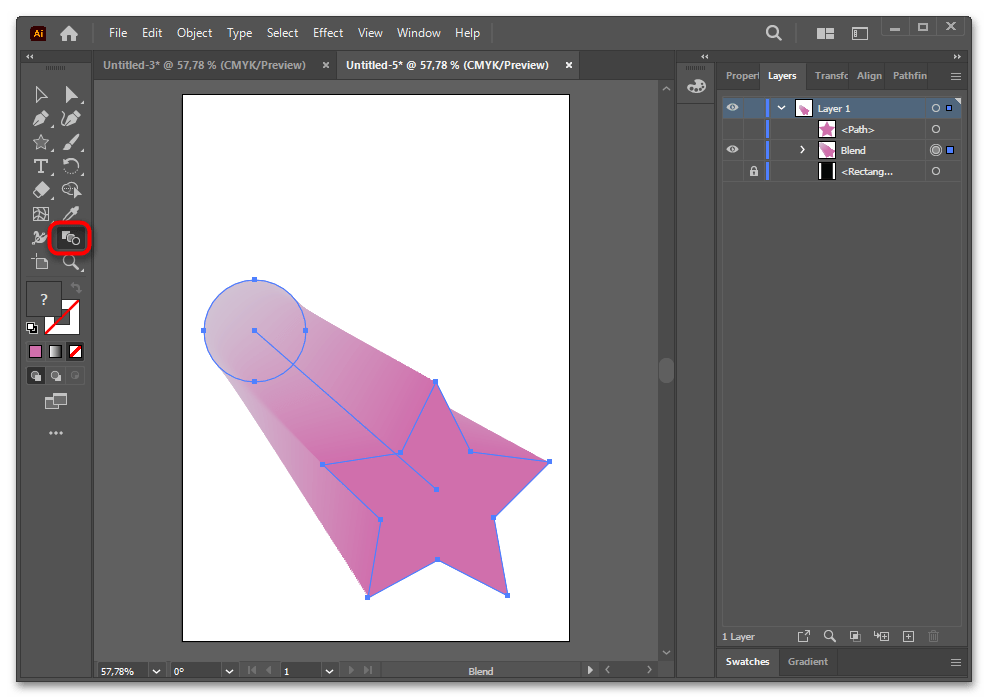
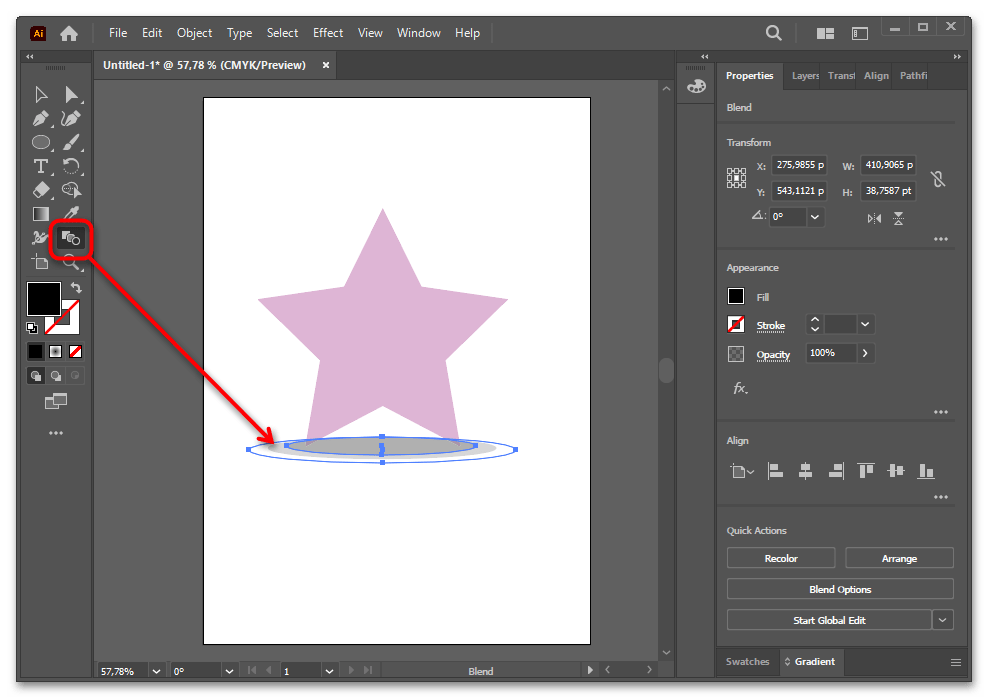
- Найдите на панели слева инструмент «Blend tool» и щелкните по нему, из-за чего курсор вместо стрелочки станет иконкой инструмента. Кликните на первый объект, затем на второй. В результате у вас создастся тень. Если вы не пользовались этим инструментом ранее, она будет отличаться от того, что показано на скриншоте ниже.
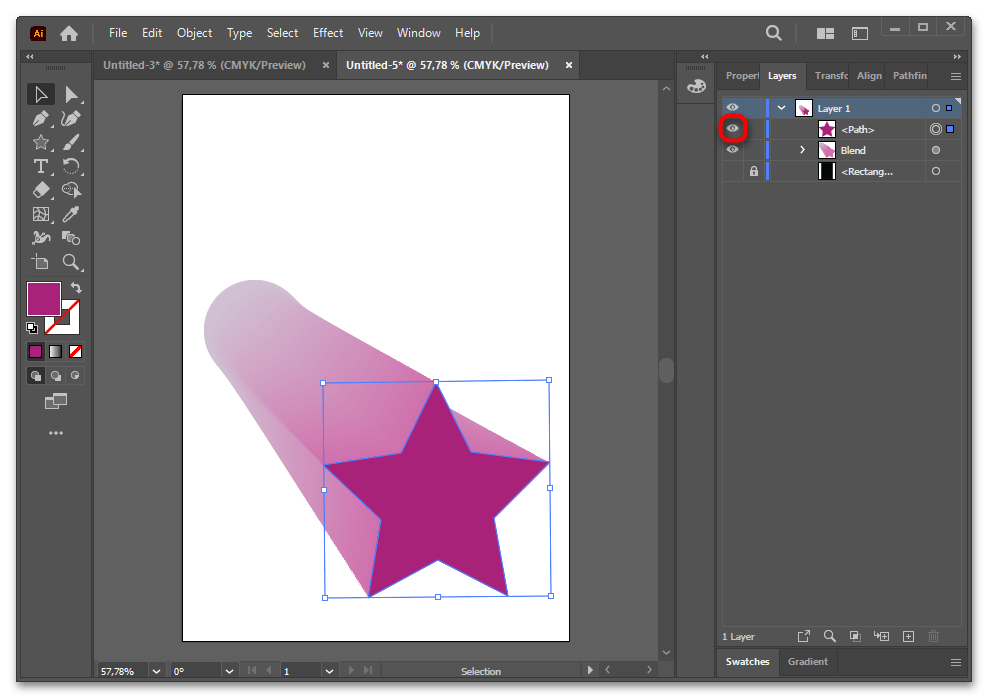
- Для понимания как будет выглядеть будущий объект, мы включим отключенный слой и изменим его цвет на контрастный. Вы можете сделать это в самом конце.
- Измените видимость объекта, из которого исходит тень. Выделите его, но не обычным нажатием, а развернув на панели «Layers» группу «Blend» и кликнув по слою с ним.
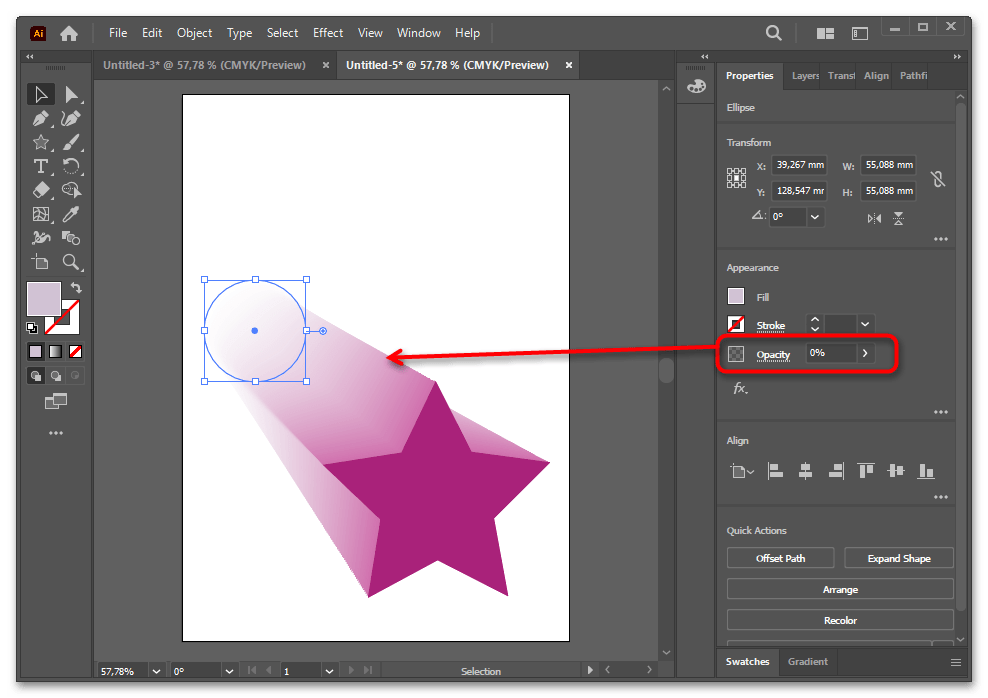
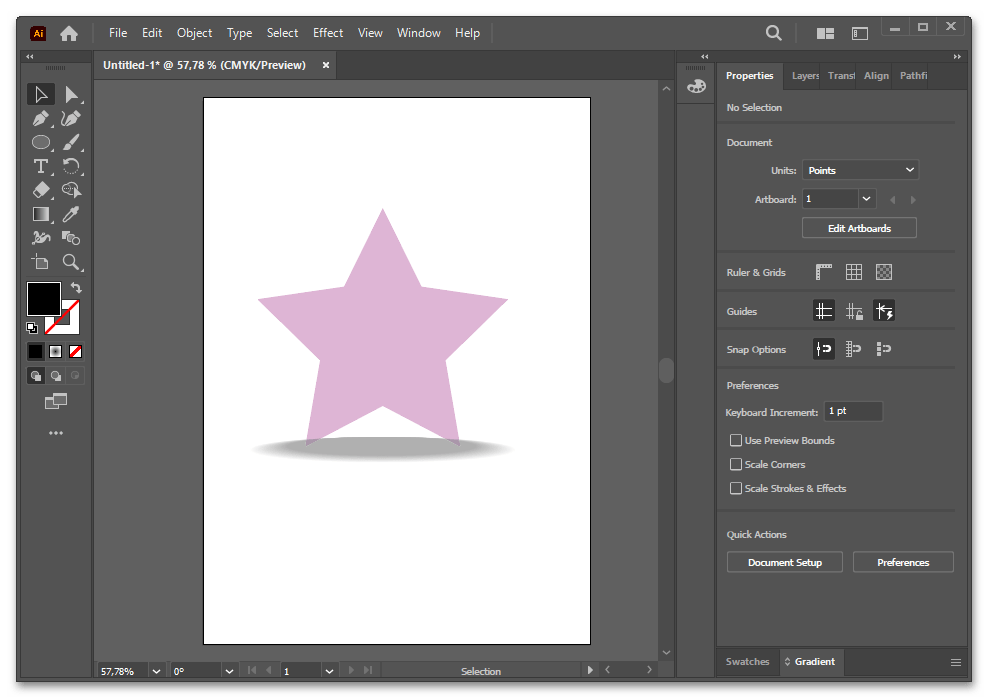
- На панели «Properties» в блоке «Appearance» у параметра «Opacity» поставьте «0%».
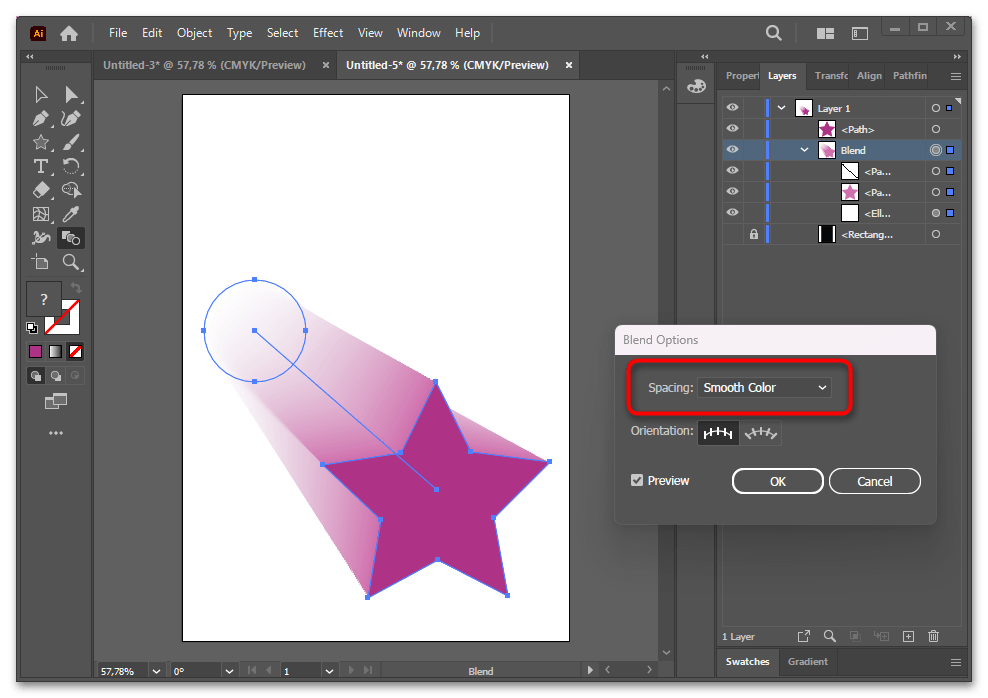
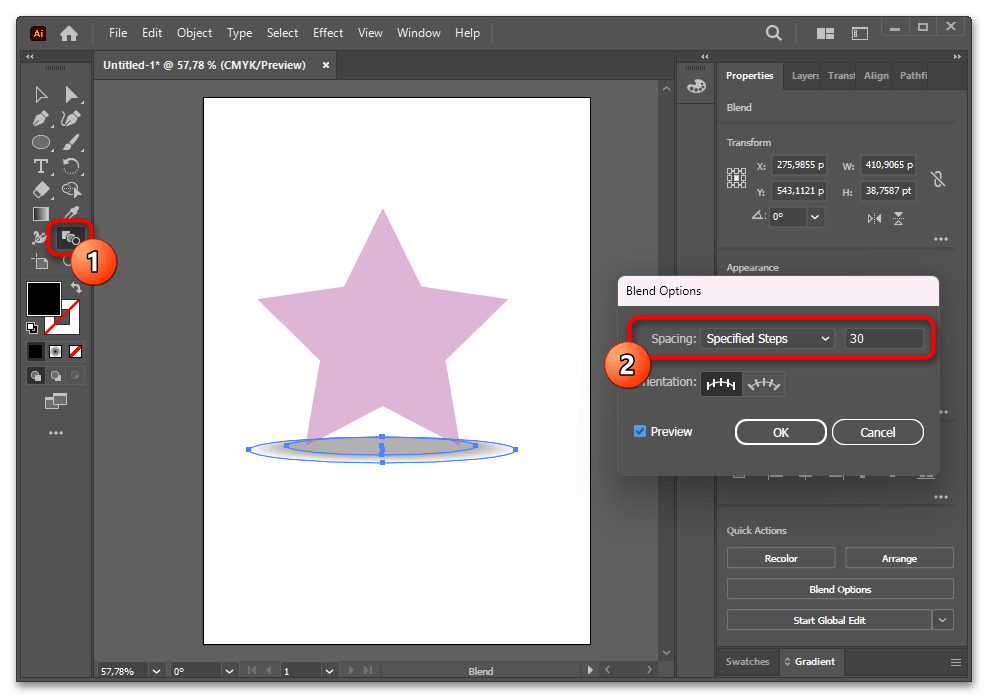
- Теперь выделите оба объекта инструментом «Selection tool» и дважды кликните левой кнопкой мыши по «Blend tool» на панели слева. Откроется окно со свойствами этого инструмента, где изначально будет выбран режим «Smooth Color».
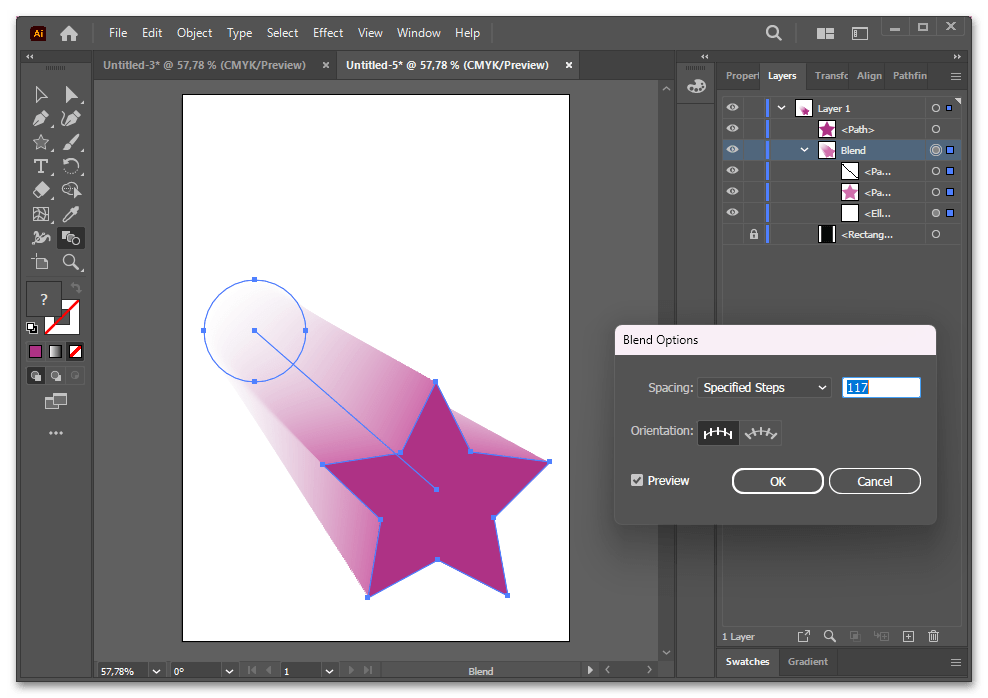
- Нам же надо задать режим «Specified Steps» и правее ввести количество слоев. В этом случае чем их больше будет, тем плавнее окажется переход от одного цвета (и формы) к другой. Точная цифра зависит от расстояния.
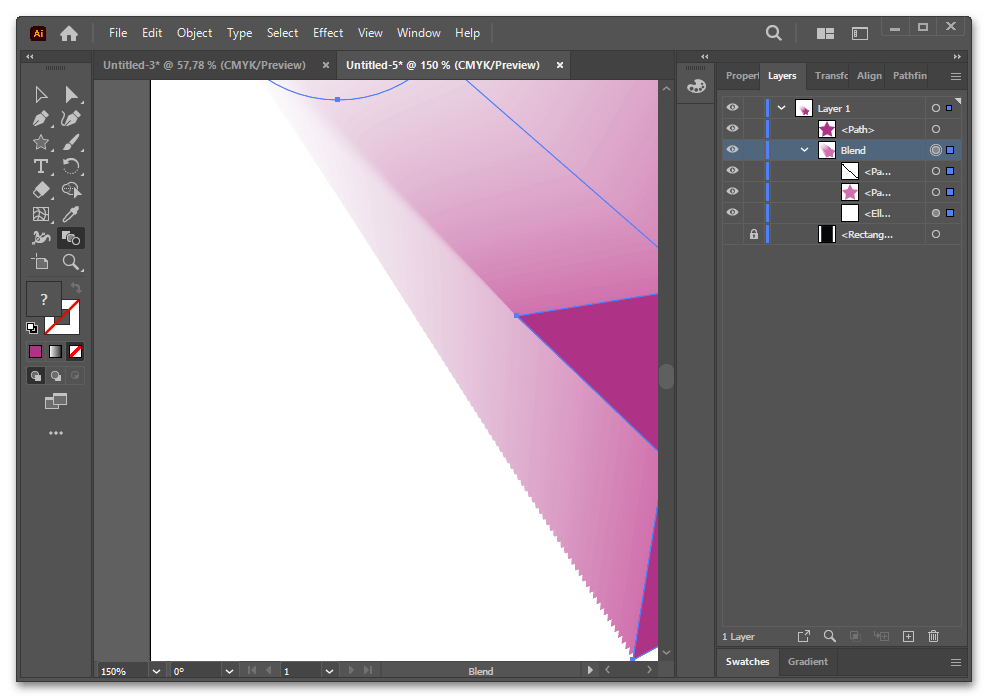
- Для нашего примера 100 слоев — очень мало. Если приблизить такую тень, то станет отчетливо виден острый переход в виде зубчиков.
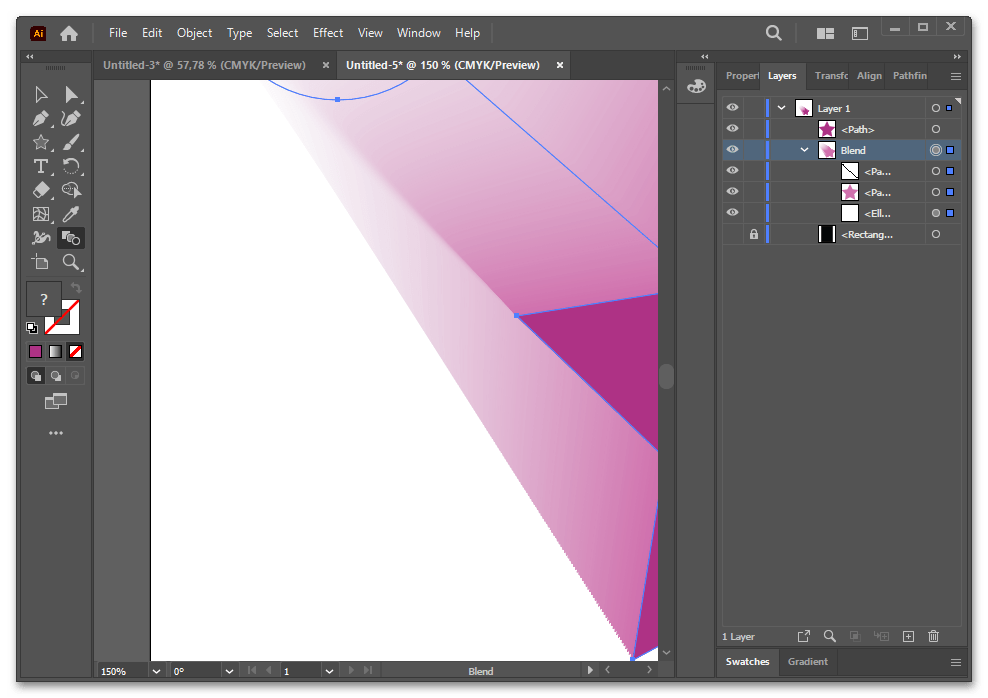
- 200 слоев уже делает объект более гладким. Подбирайте цифру до тех пор, пока переход не окажется удовлетворительным.










Отметим, что превью в окне «Blend Options» работает не совсем так, как в других окнах. Вам надо снимать галочку с этого параметра, менять параметр, а затем активировать превью для отображения результата.
Способ 4: Тень под объектом
В Способе 1 мы уже рассматривали несколько примеров создания тени — с их помощью вполне можно сделать ее под объектом (особенно в Варианте 3), но все это реализовывалось при помощи копии этого самого объекта. В данном же способе будет показано создание обычной эллипсоидной тени, часто использующейся в неперегруженных иллюстрациях, где не надо подчеркивать контуры объекта и достаточно просто ее наличия.
Как вы уже понимаете, с помощью инструмента «Ellipse Tool» можно сделать несколько вариантов отображения простенькой тени под объектом. По своей технике это мало чем отличается от методов, рассмотренных выше, поэтому, если вы с ними ознакомились, то создать такую тень будет крайне легко.
Вариант 1
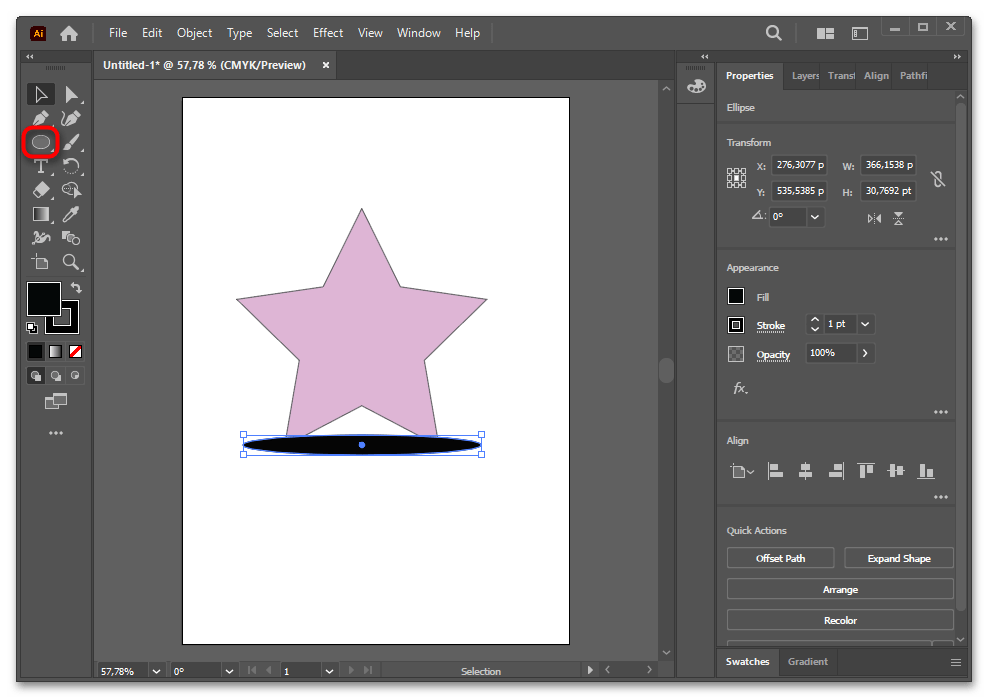
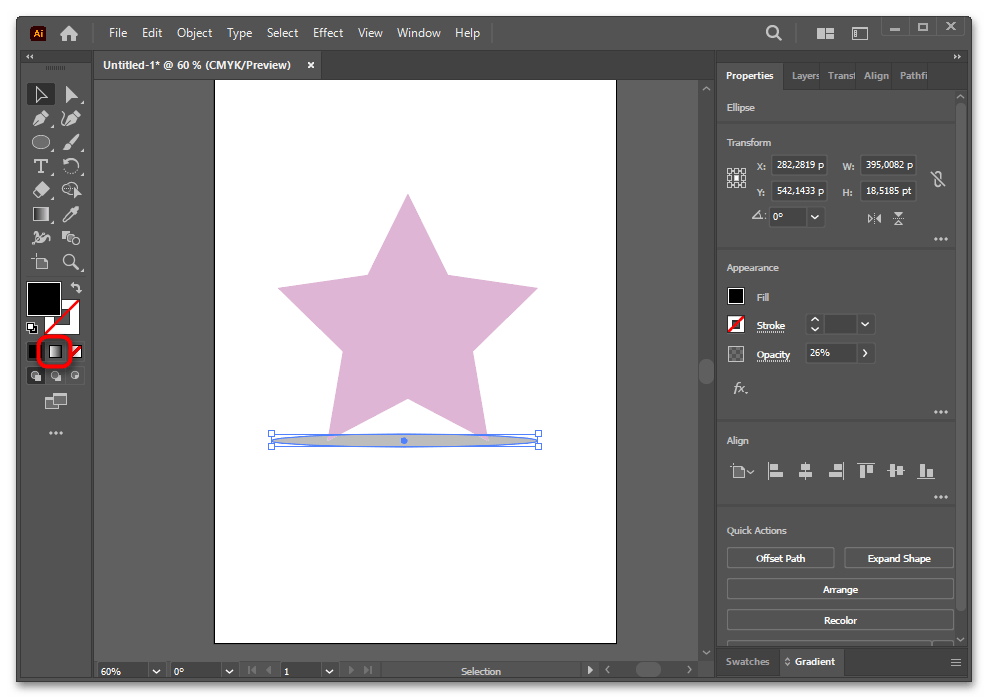
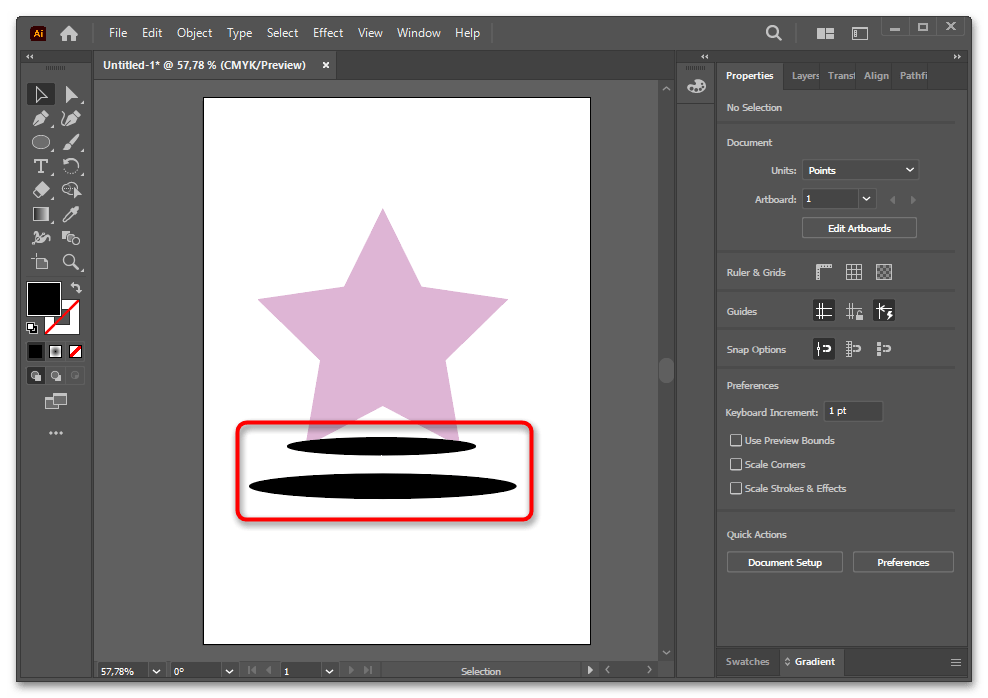
- Создадим очень простую тень, нарисовав при помощи инструмента «Ellipse Tool» сплюснутый эллипс черного или темно-серого цвета.
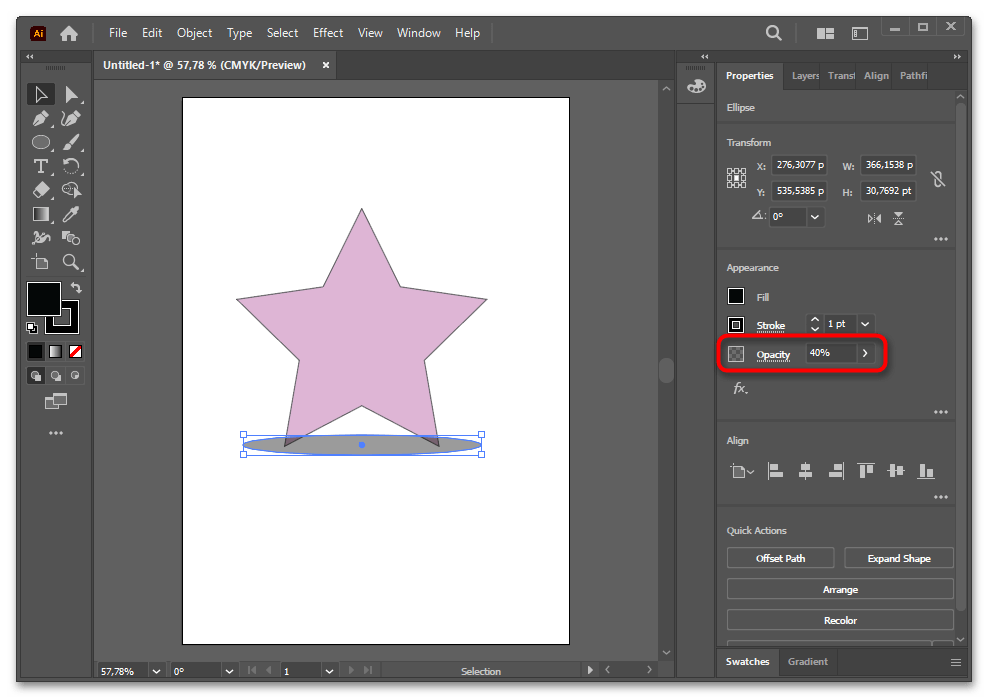
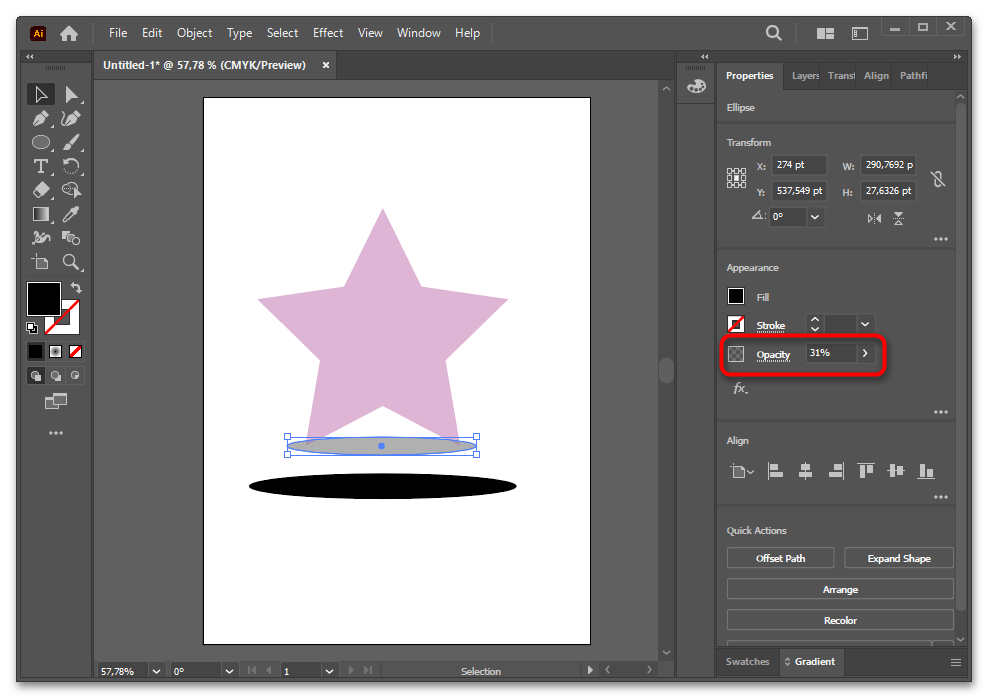
- Зададим для него прозрачность в половину или больше через «Properties» > «Appearance» > «Opacity».
- Поскольку эллипс рисовали поверх основного объекта, он будет его перекрывать.
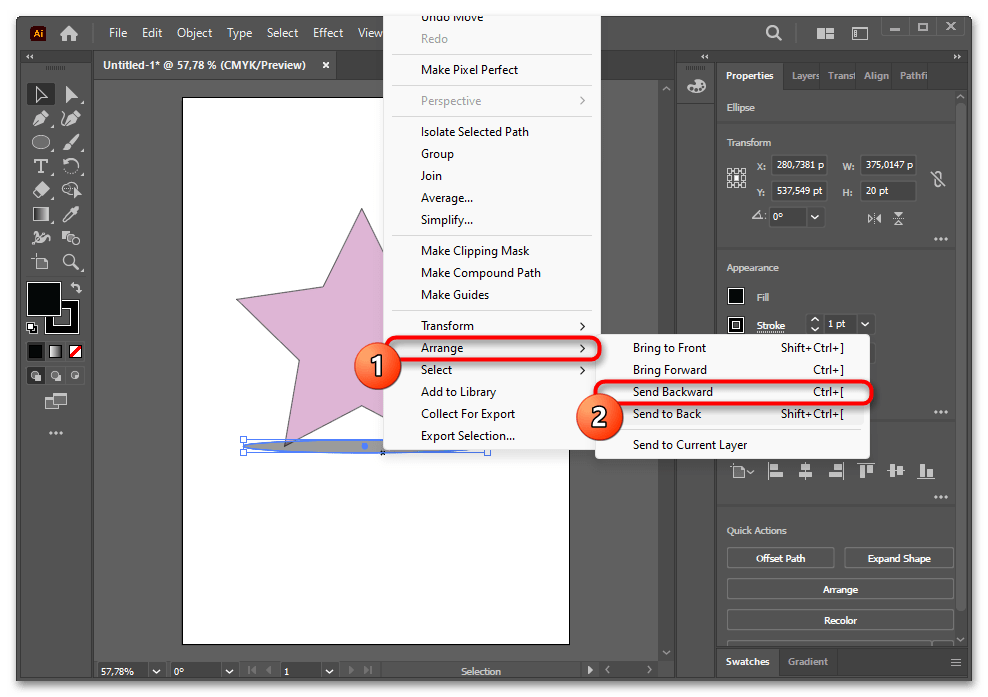
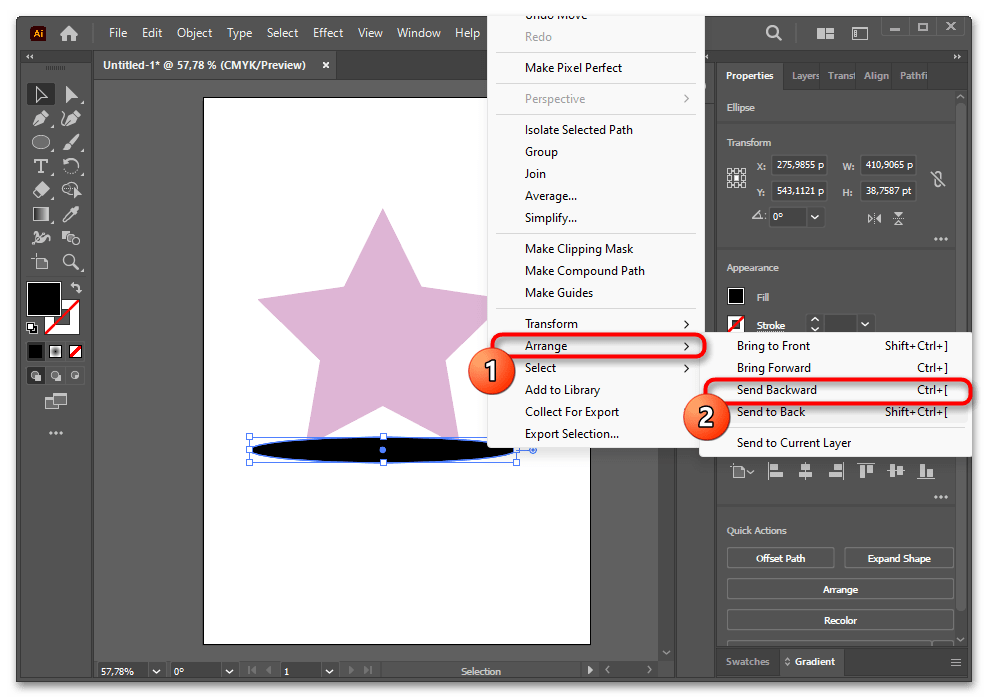
- Чтобы избавиться от этого, через горячую клавишу Ctrl + [ или контекстное меню > «Arrange» > «Send Backward» отправьте объект на слой вниз.
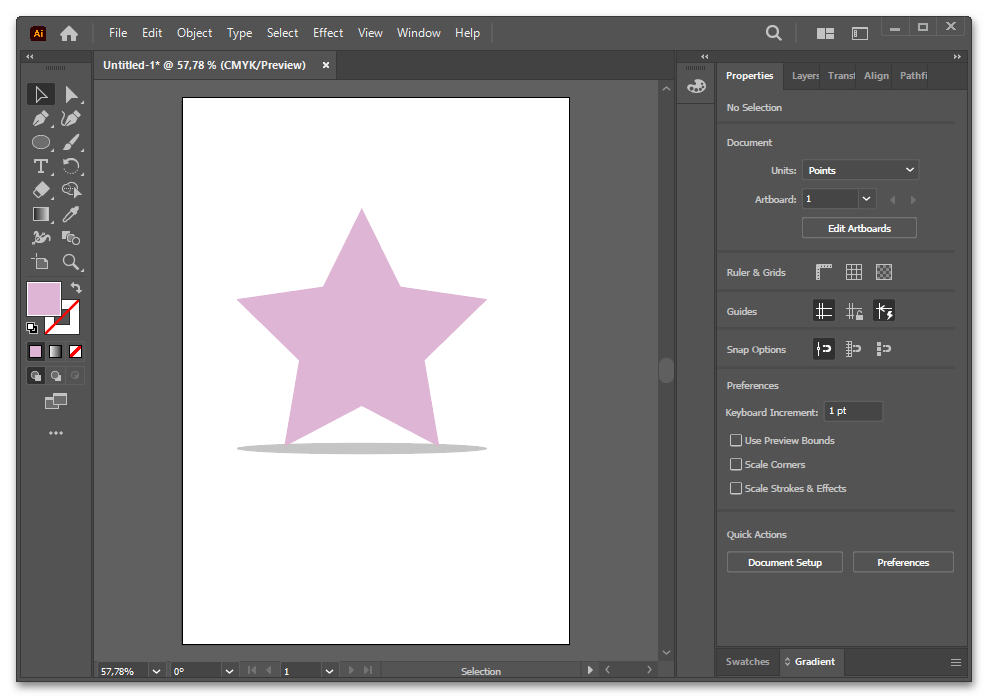
- Результат всегда можно подкорректировать, изменив вытянутость эллипса, его цвет и уровень прозрачности.





Вариант 2
Предыдущий вариант довольно специфический ввиду своей плоскости. Сделать эту тень более естественной поможет ее растушевка.
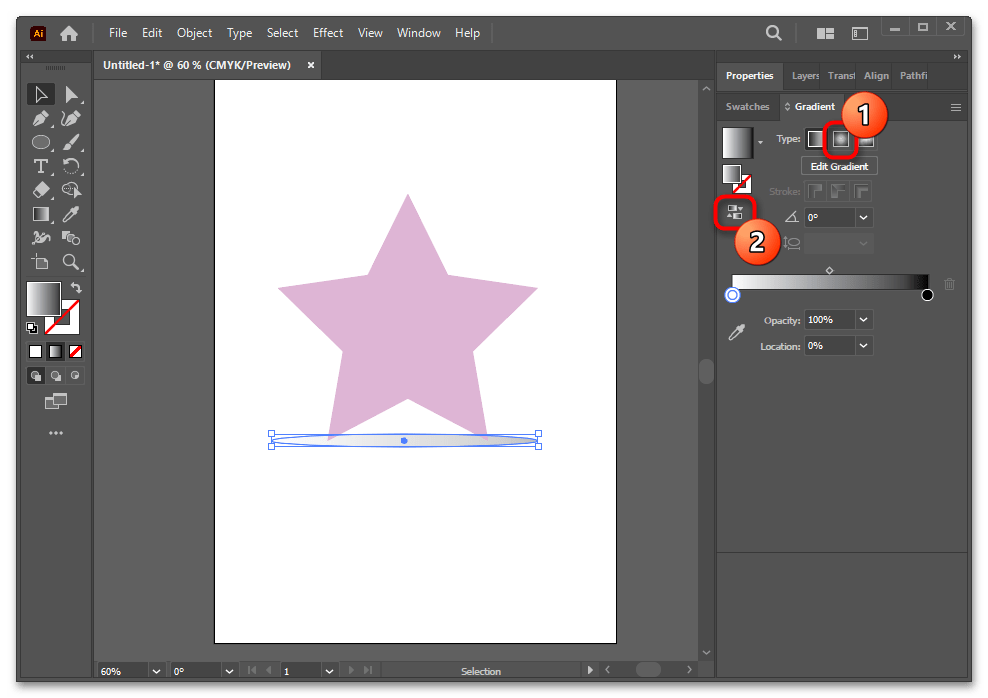
- Выделите тень и на панели инструментов кликните по «Gradient».
- В «Type» выставьте «Radial Gradient» и разверните цвета кнопкой «Reverse Gradient» так, чтобы черный был левым (то есть в середине эллипса).
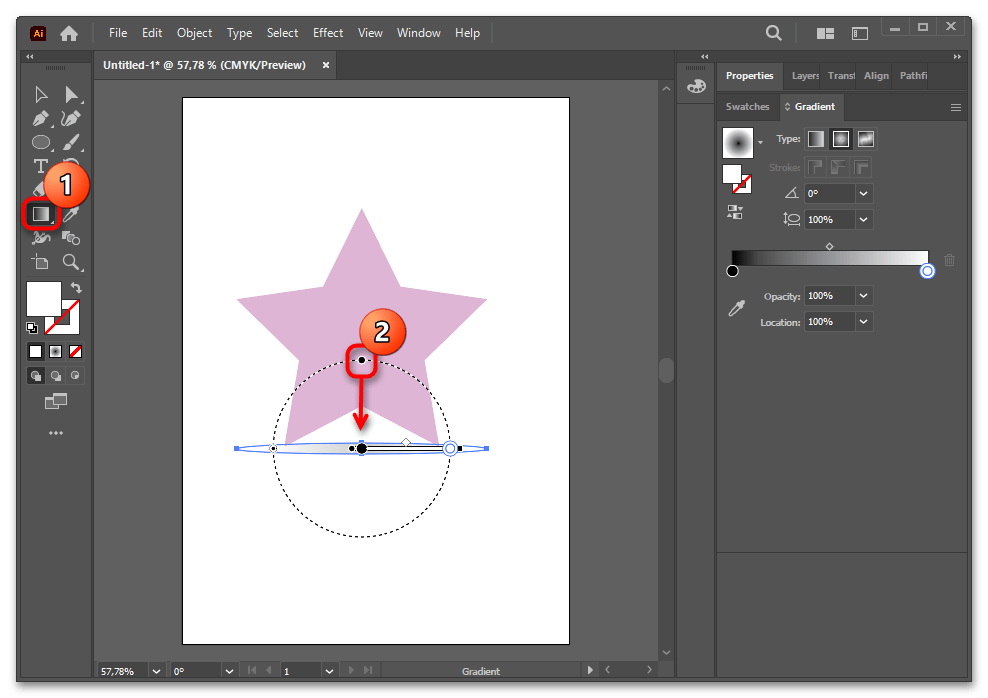
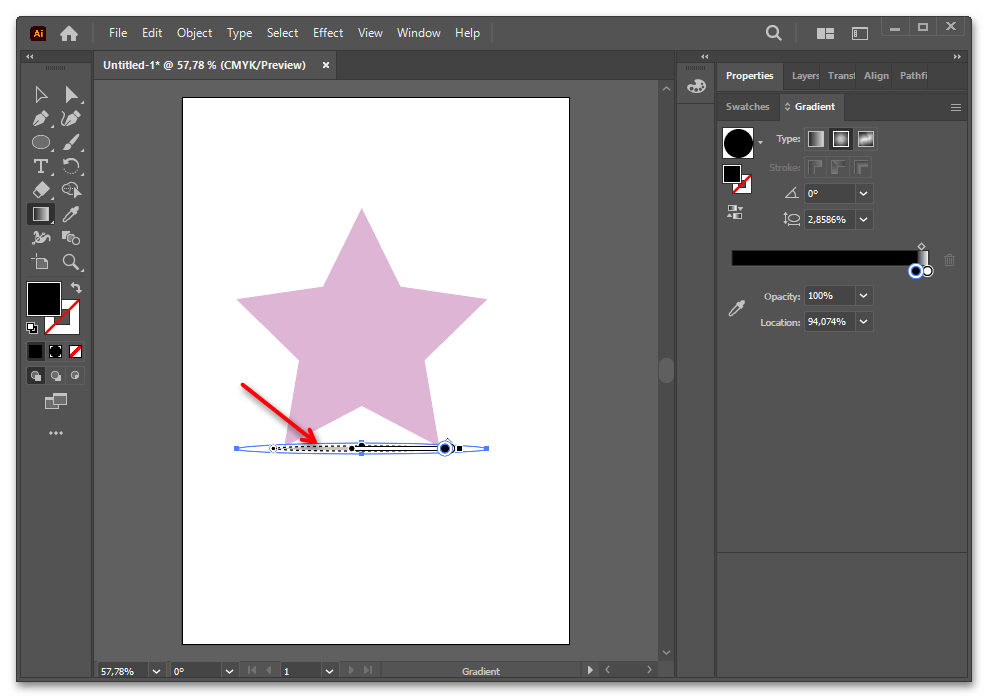
- На панели инструментов переключитесь в «Gradient Tool». Линия градиента отобразится автоматически, а вам понадобится ее сплюснуть. За это отвечает пунктирный круг — потяните его черную точку ближе к центру.
- Уменьшите круг до нужного вам размера.
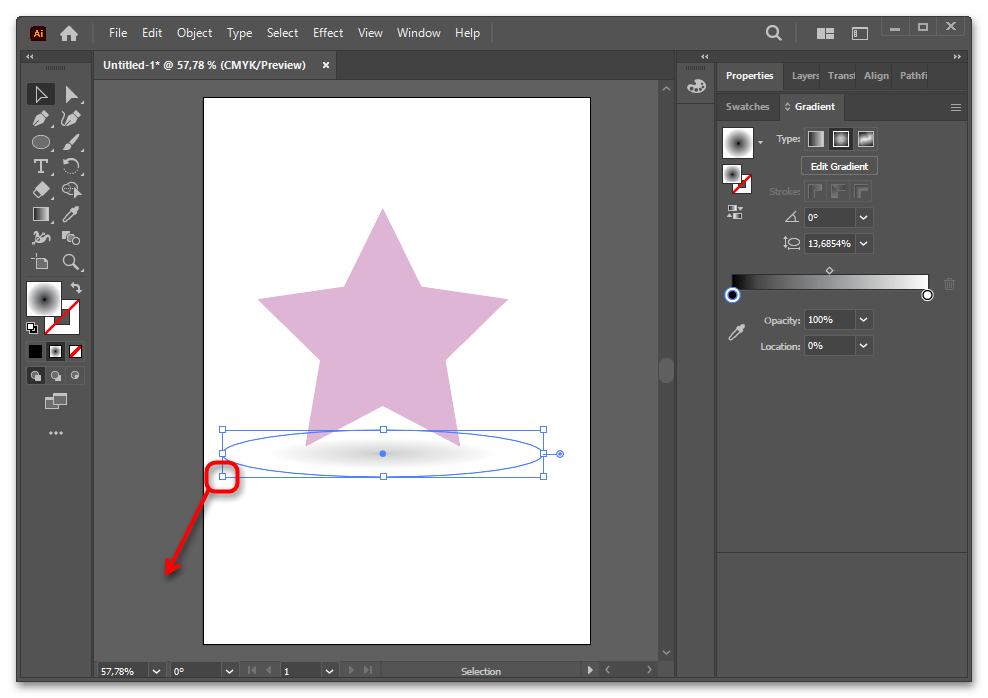
- Сам объект с тенью после выделения «Selection tool» можно растянуть, что сделает тень нужного размера.
- Регулируйте цвета, прозрачность и плавность перехода цветов через панель «Gradient», чтобы добиться естественного отображения тени.






Вариант 3
Еще один метод сделать растушеванную тень — воспользоваться инструментом «Blend», который уже рассматривался в Способе 3, Варианте 2.
- Нарисуйте два черных эллипса, один меньше, второй больше. Маленький будет центром тени, а большой — ее границами. Отталкиваясь от этого, подберите точные размеры.
- Для удобства сразу же сделайте маленький эллипс полупрозрачным через «Properties» > «Appearance» > «Opacity».
- Выделите большой эллипс и отправьте его на задний план горячей клавишей Ctrl + [ или нажатием ПКМ и выбором «Arrange» > «Send Backward».
- Сразу же правильно расположите эти два эллипса. Маленький должен быть по центру относительно большого со всех сторон. Теперь задайте прозрачность большому «0%».
- Выделив обе фигуры инструментом «Selection tool», на панели инструментов нажмите кнопку «Blend tool». Кликните по первому и второму эллипсу на холсте. В результате между ними создастся промежуточный слой.
- Для редактирования силы смешивания еще раз нажмите по «Blend tool», но уже два раза левой кнопкой мыши, чтобы вызвать свойства инструмента. Задайте режим «Specified Steps» и выставьте любую цифру.
- Помните, что чем больше слоев, тем лучше — это создаст плавность перехода.
- Если вам надо отредактировать цвет или размер одного из эллипсов, используйте панель «Layers». Найдите тут слой, который называется «Blend», разверните его и выделите верхний слой для редактирования мелкого эллипса и нижний — для крупного.
- Выделив оба эллипса, отправьте их на слой вниз, чтобы они не перекрывали основной объект.
- Поскольку в результате использования инструмента «Blend» объекты по умолчанию объединены, обычным нажатием по ним вы можете редактировать размер сразу их двоих. Уменьшайте или увеличивайте его на свое усмотрение. Также можете изменить уровень прозрачности сразу для обеих фигур, объединенных «Blend».
- Точный результат будет зависеть от примененных вами параметров и наличия фона.











Способ 5: Тень для сложного объекта
Когда объект состоит из нескольких фигур или имеет нестандартную форму, отбросить для него тень может быть проблематично. Покажем, как поступить в этом случае.
Вариант 1
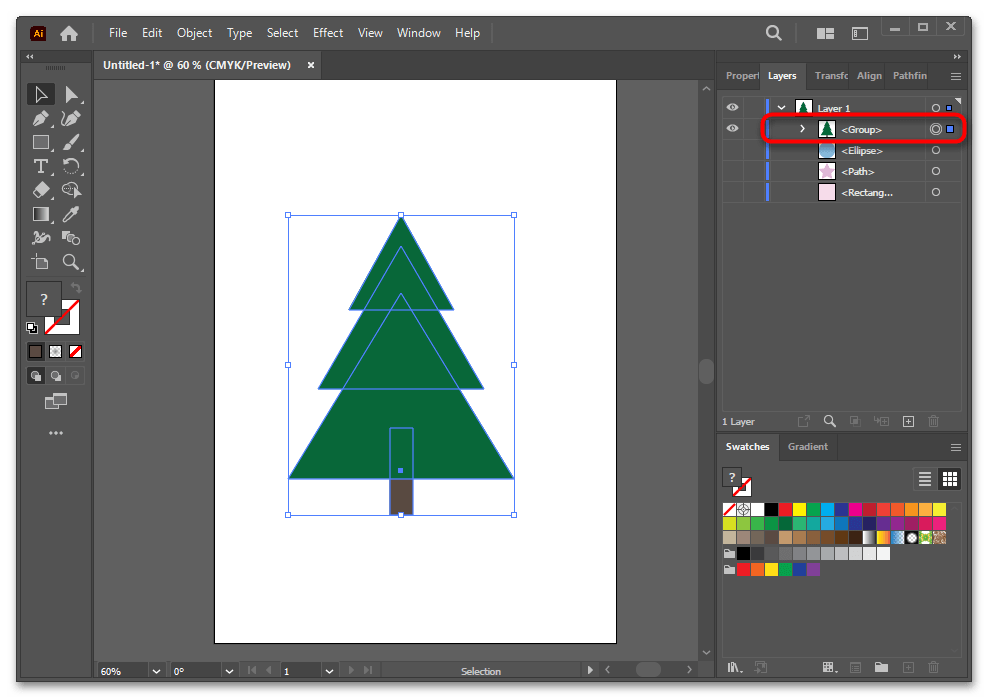
- Первым делом объект, состоящий из нескольких фигур, нужно сгруппировать. Для этого выделите его целиком и нажмите клавиши Ctrl + G. Теперь на панели слоев это будет одним слоем.
- Создайте клон объекта, нажав Ctrl + C, и вставьте его через Ctrl + F. Поверните копию так, как должна располагаться тень.
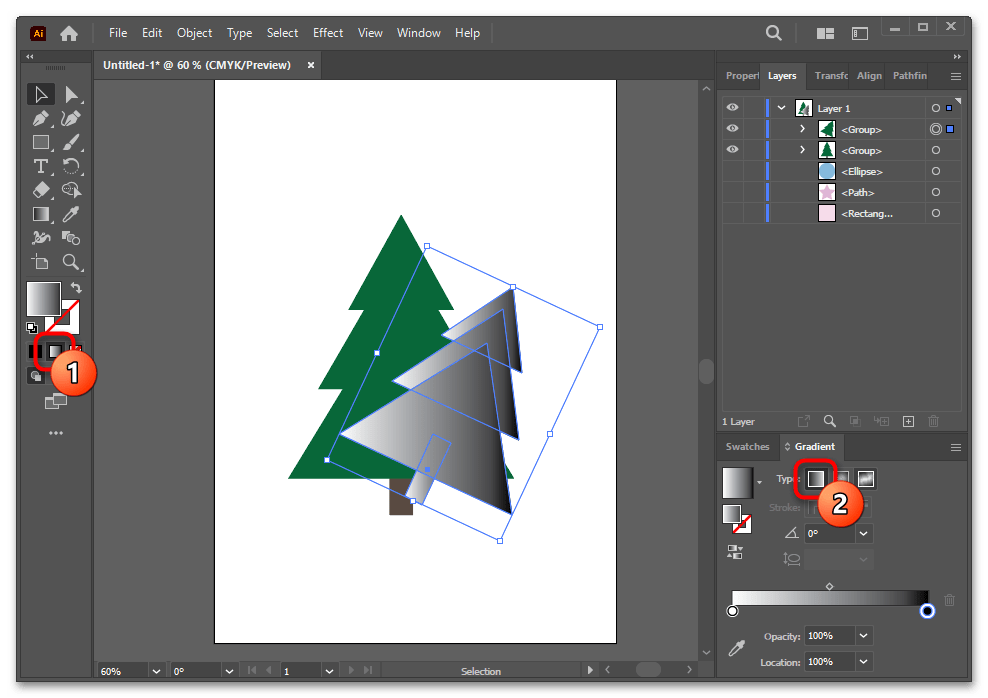
- Нажмите на панели инструментов по «Gradient» и оставьте тип «Linear Gradient».
- Нажмите на «Gradient tool» и задайте направление градиенту, нарисовав линию.
- Промежуточный результат будет следующим. Как видим, тень как объект все еще неоднородна за счет того, что состоит из нескольких фигур. Особенно это заметно на сильно детализированных объектах. Это нужно исправить.
- Переключитесь на панель «Pathfinder» и в блоке «Shape Modes» выберите вариант «Unite». Объект станет целостным. На некоторых рисунках могут быть мелкие части, которые придают тени излишнюю детализированность и даже нарушают ее реалистичность. Убрать их следует через инструмент «Shape Builder tool», найти который вы сможете на панели слева.
- Продолжите редактирование градиента, снова переключившись в «Gradient tool» и меняя расположение точек.
- Поместите тень на задний план через «Arrange» > «Send Backward» или горячей клавишей Ctrl + [.
- На этом можно остановиться или подредактировать тень, сделав ее более мягкой.
- Для смягчения используйте опцию «Opacity» на панели «Gradient». Причем для белого оттенка ее тоже нужно задействовать, чтобы переход был плавнее.
- Однако если вы добавите цветной фон, такая тень перестанет смотреться естественно.
- Выделите ее, перейдите в «Properties» и в блоке «Appearance» нажмите по слову «Opacity». Задайте режим наложения «Multiply».
- В итоге даже на цветной подложке тень будет выглядеть хорошо.













Вариант 2
- Еще один метод создания тени для нестандартного объекта заключается в использовании его копии с дальнейшим редактированием. Создайте и вставьте эту копию клавишами Ctrl + C, Ctrl + F. Оригинальный объект (верхний слой) мы уже скрыли, а копии задали серый цвет.
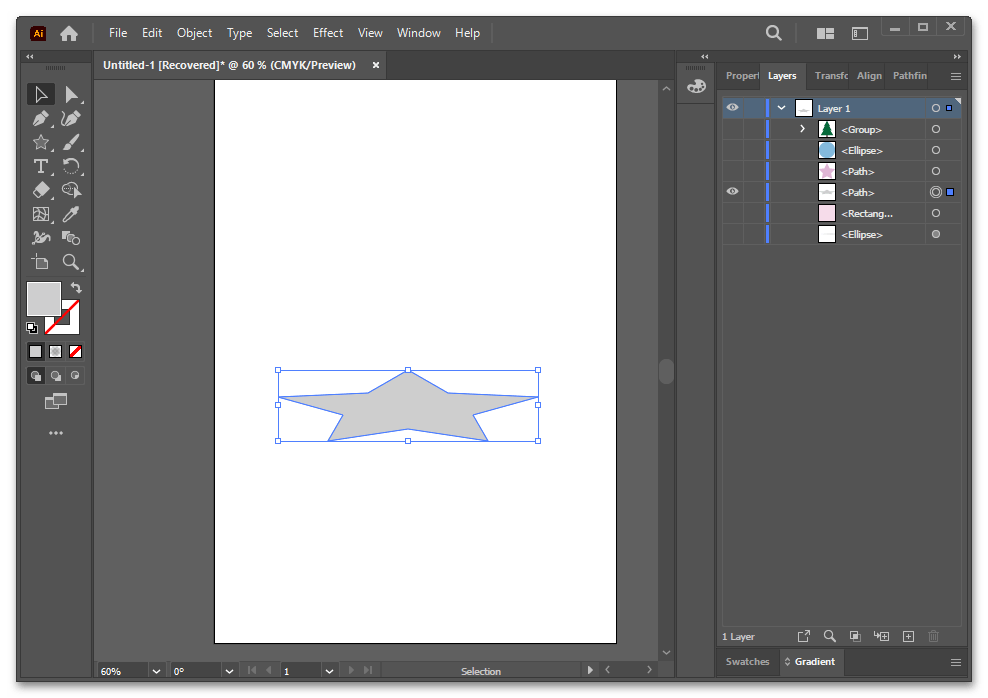
- Выделенный объект трансформируйте как угодно — для создания тени спереди, сзади и внизу его нужно сплюснуть, а чтобы тень отбрасывалась набок — еще и повернуть.
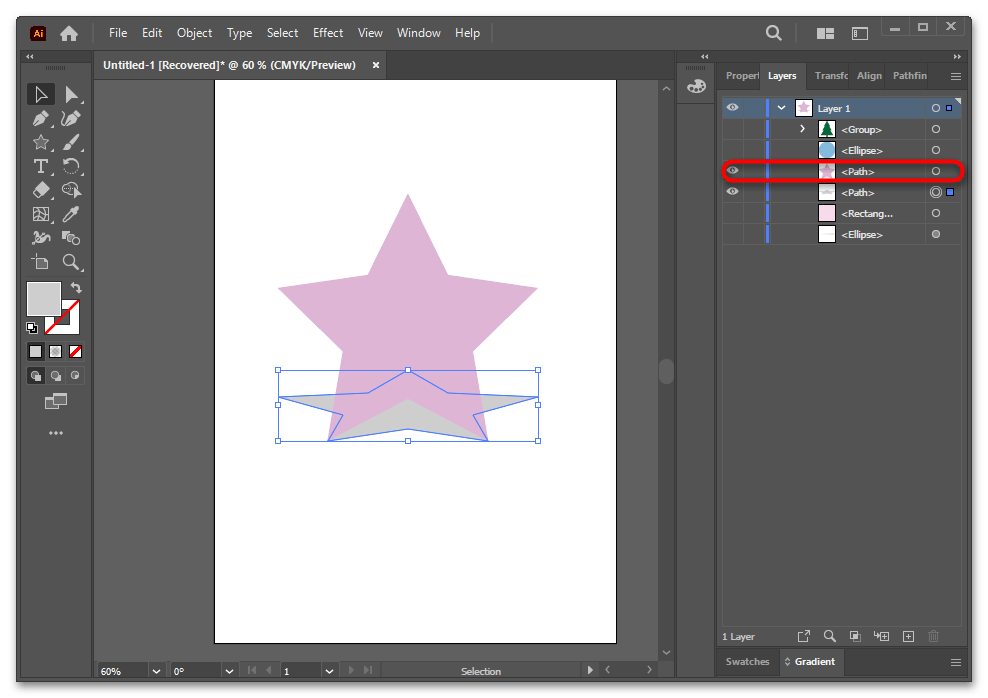
- Включите видимость основного объекта.
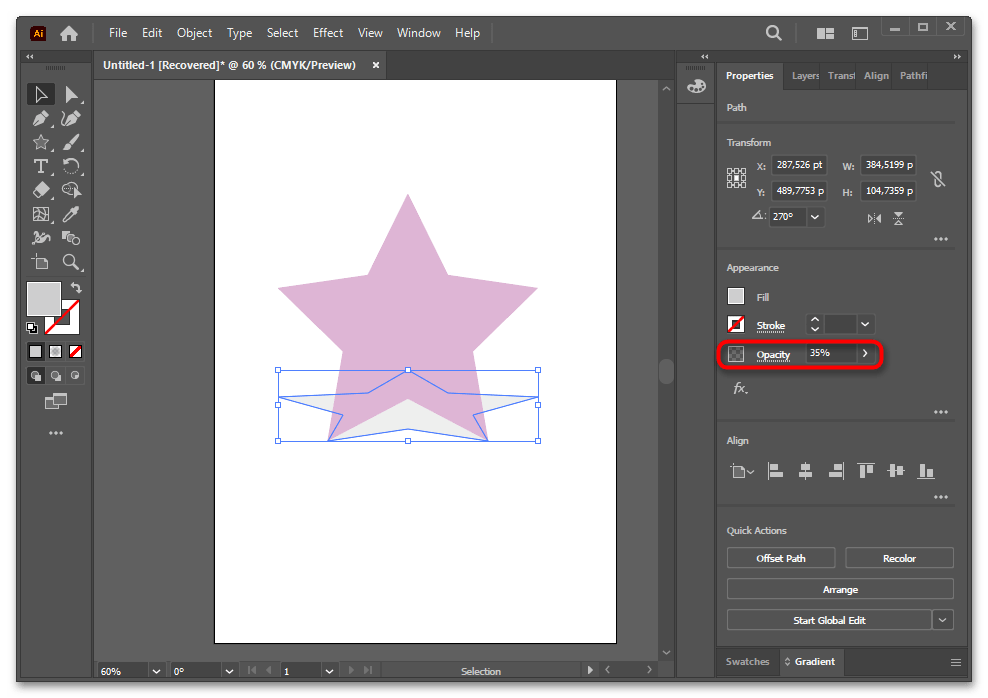
- Снова выделите теневой слой и через «Properties» > «Appearance» > «Opacity» задайте ему прозрачность, например «35%».
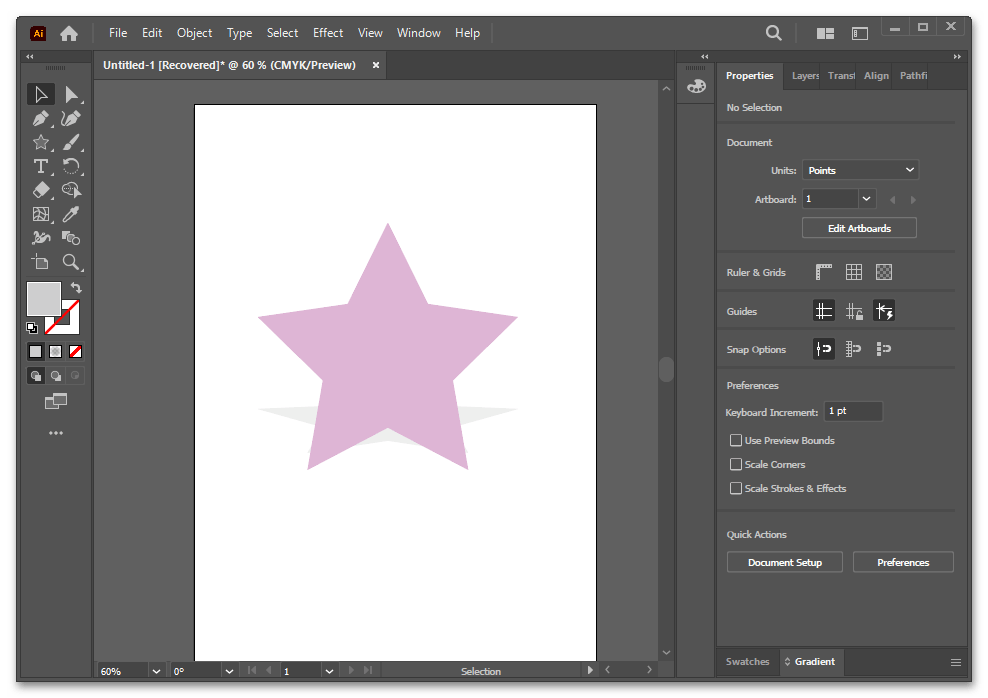
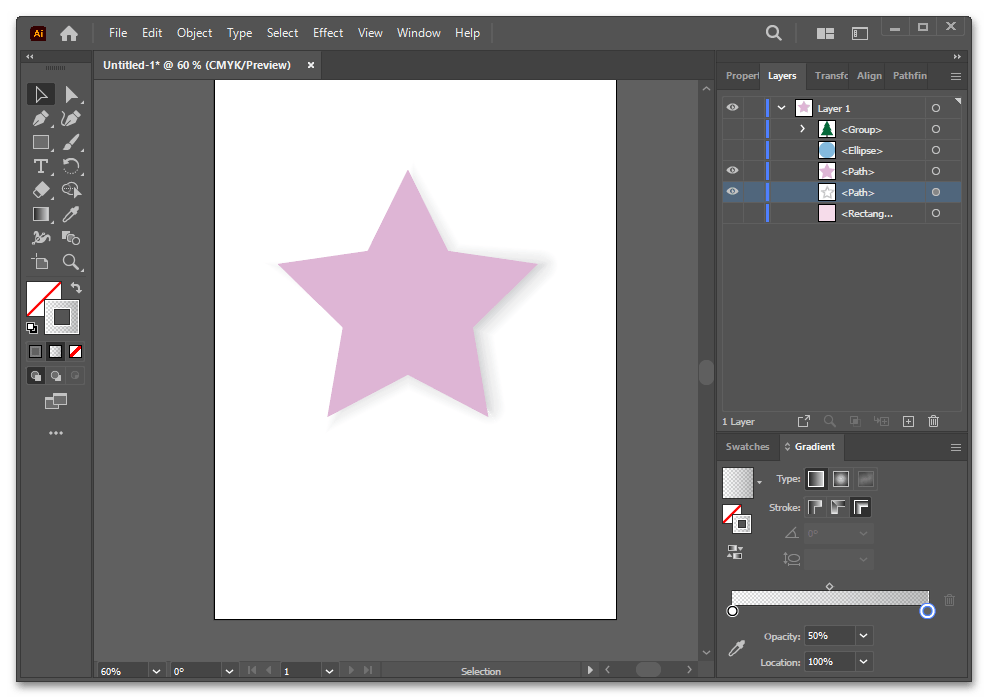
- Тень следует подогнать под основное изображение.
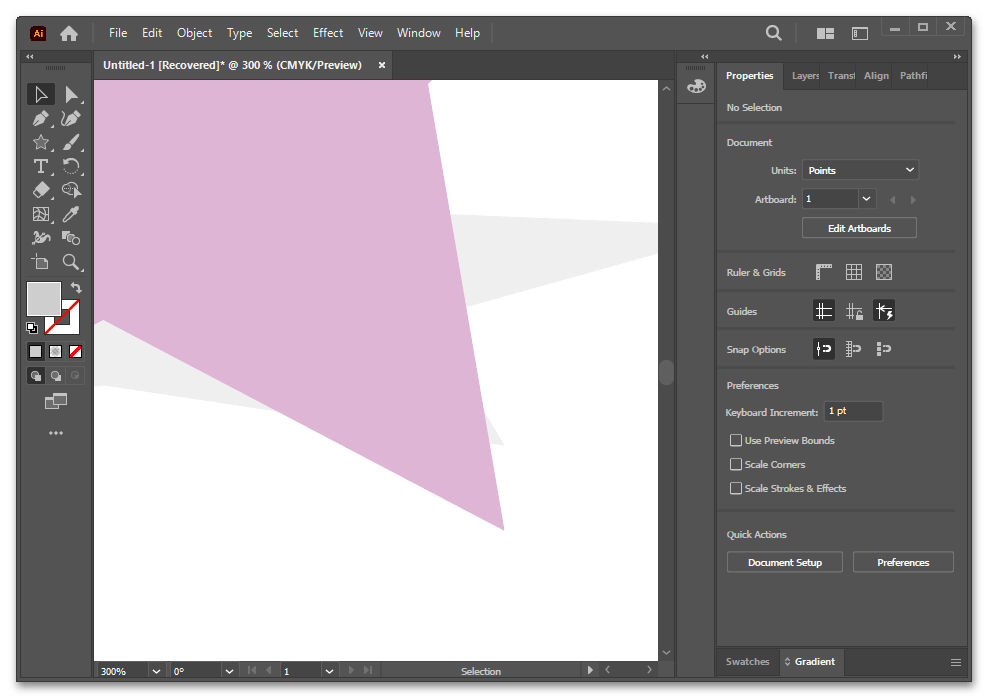
- Как видим, здесь выглядывают уголки, которых быть не должно. Исправим это, отредактировав опорные точки.
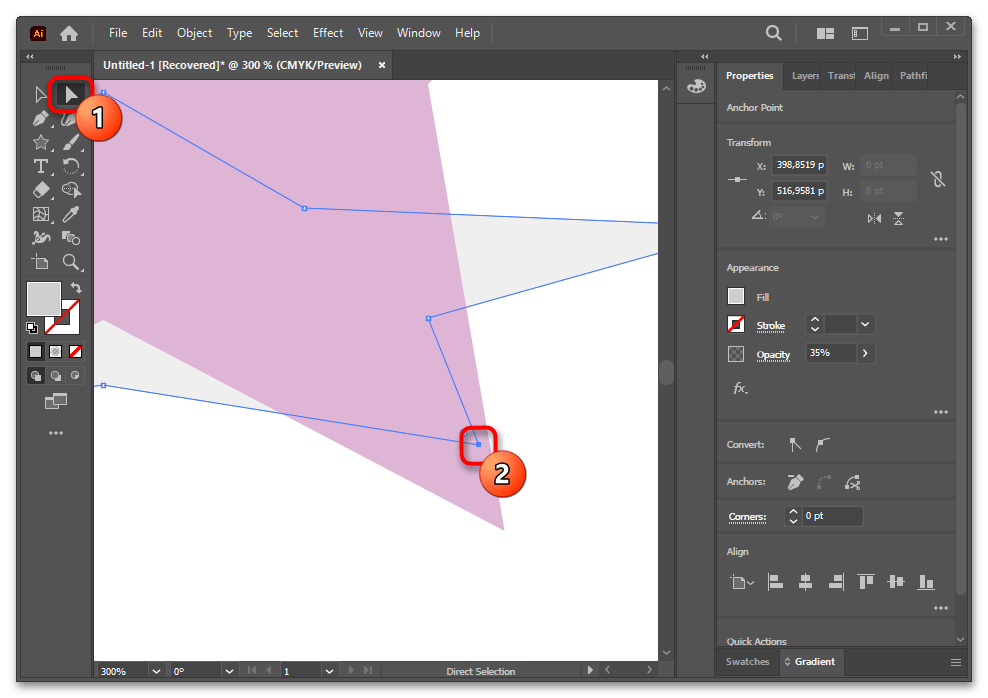
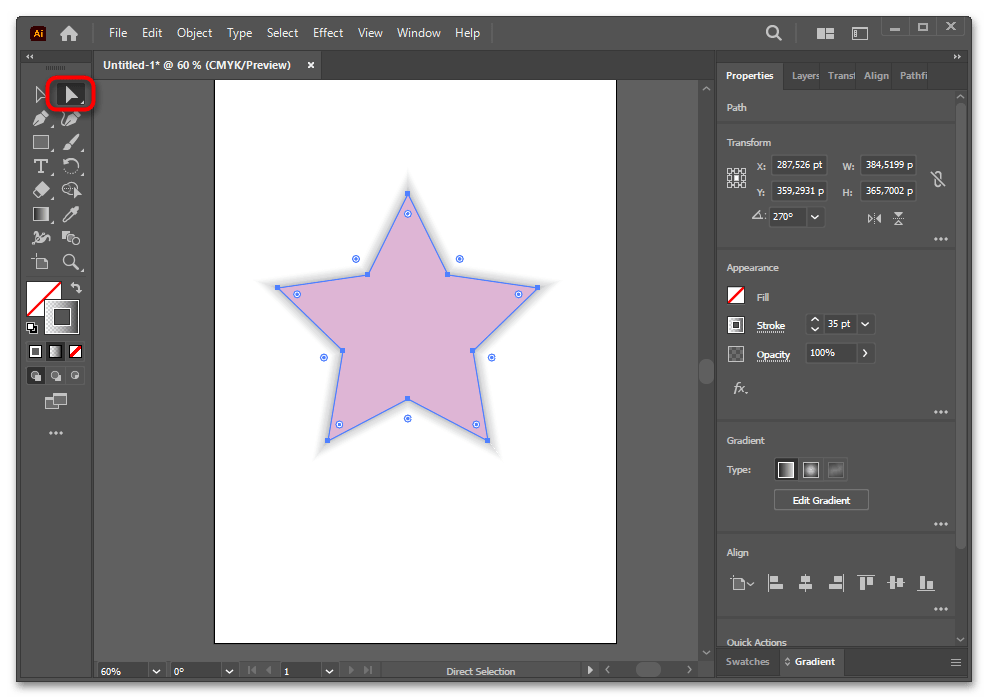
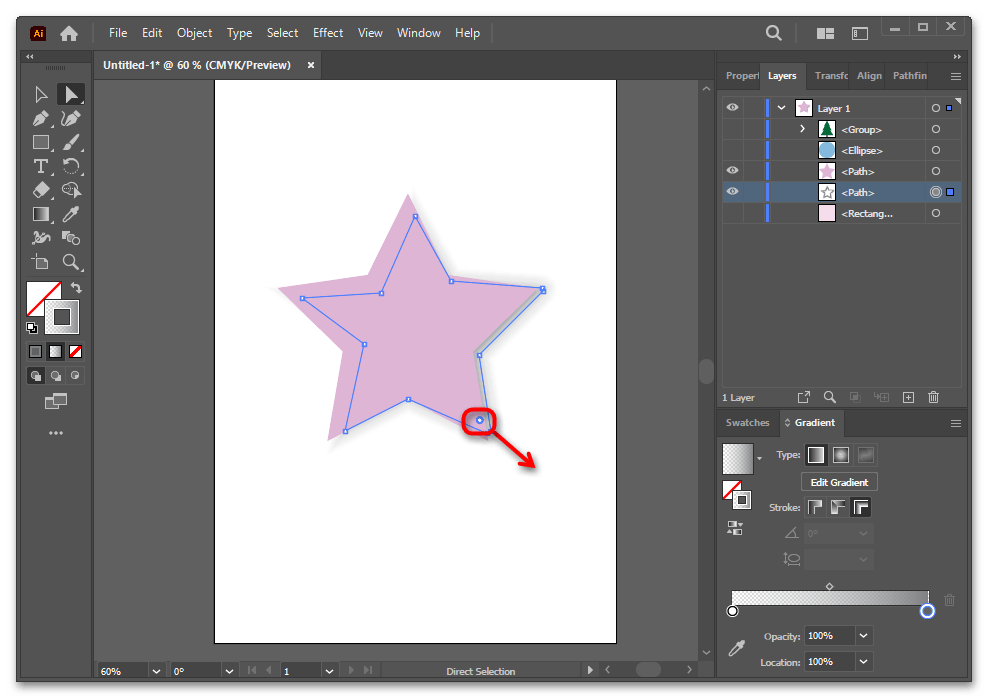
- Выберите инструмент «Direct Selection tool», кликните ЛКМ по точке, которую будете редактировать, а затем начните ее двигать.
- Таким образом, как на примере, можно скрыть нежелательные участки тени. Кроме этого, у тени мы подредактировали видимые углы звезды, чтобы они стали шире и соответствовали ширине углов основной фигуры.
- Аналогично, для отображения тени сбоку, соответствующий слой понадобится трансформировать, а затем через «Direct Selection tool» спрятать ненужные уголки и, возможно, изменить пропорции видимых частей.









Способ 6: Тень из контура
Последний способ направлен на создание тени по контуру всего объекта. В зависимости от ситуации вы можете либо оставить ее одинаковой для всех сторон, либо сдвинуть вбок.
- Создайте и вставьте копию слоя клавишами Ctrl + C и Ctrl + F, и скройте верхний слой через панель «Layers».
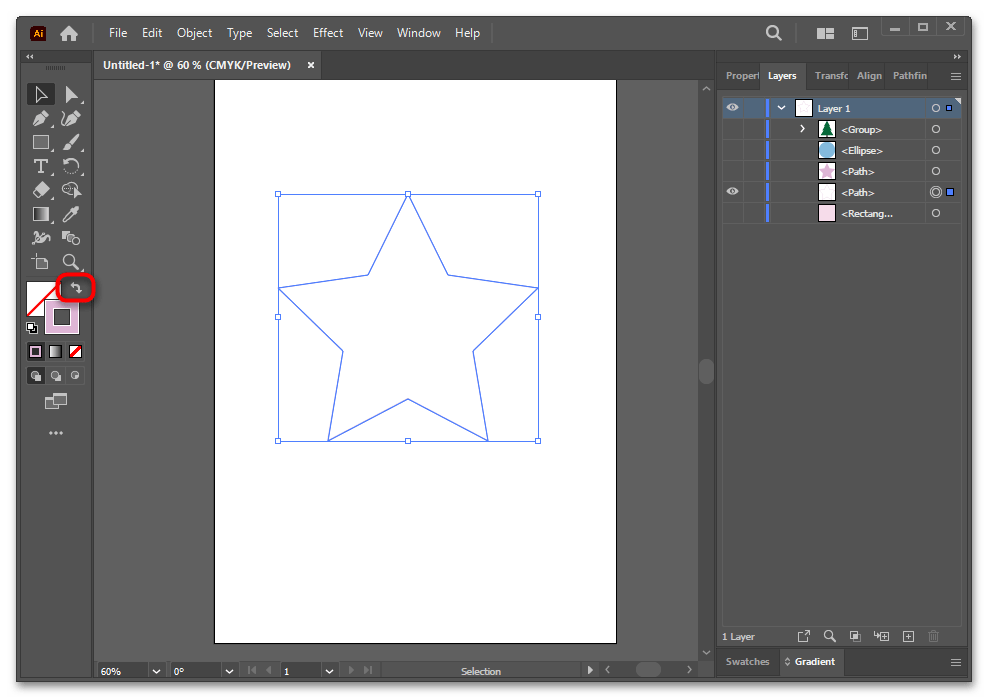
- Через переключатель «Swap Fill and Stroke» на панели инструментов уберите заливку, если такая имеется.
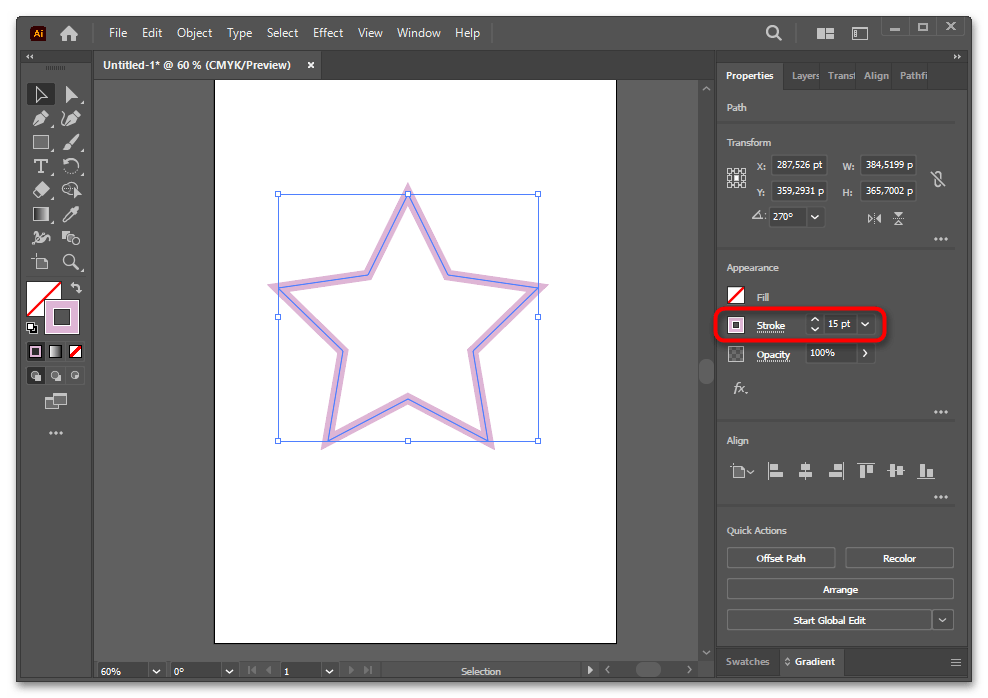
- На панели «Properties» > «Appearance» для параметра «Stroke» задайте какое-нибудь значение, например «15». Вы увидите, что выбранный ранее цвет появился в обводке.
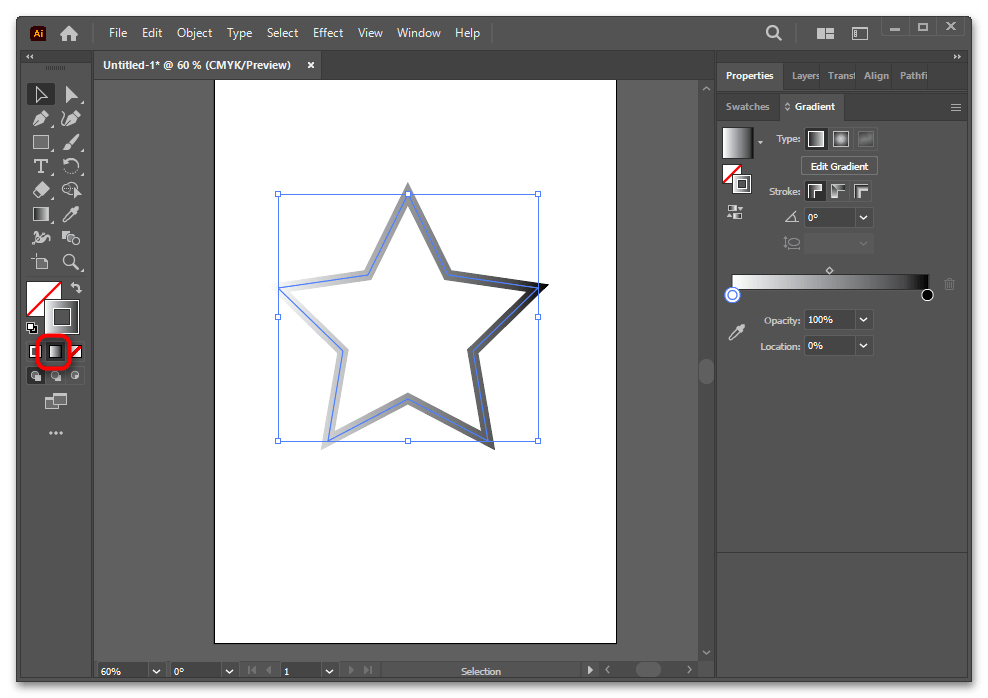
- На панели инструментов щелкните по кнопке «Gradient». Обводка должна залиться черно-белым градиентом.
- На панели «Gradient» в строке «Type» выделите «Linear Gradient», а в строке «Stroke» выставьте «Apply gradient across stroke».
- Вы увидите, что внешний вид обводки изменился.
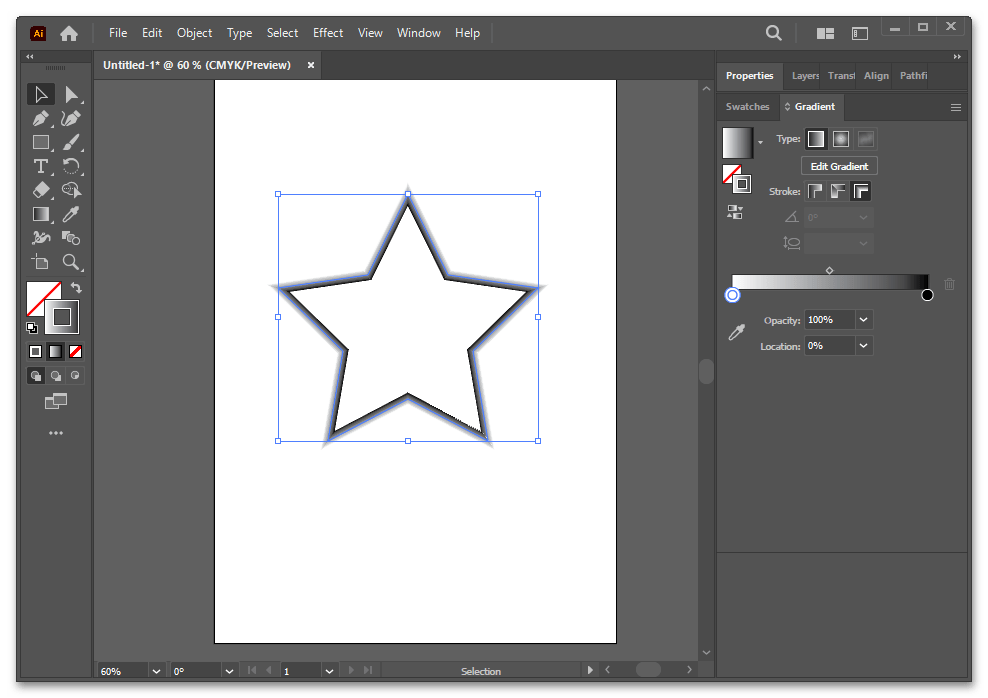
- Для удобства включите отображение основного слоя через «Layers». Вернитесь на панель «Gradient» и настройте параметры этого самого градиента. Лучше всего черный цвет сделать серым, добавить ему и белому цвету прозрачности.
- Чтобы изменить направление тени, воспользуйтесь инструментом «Direct Selection tool» на панели инструментов.
- Нажав на опорную точку, кликните по ней снова и потяните в сторону. К примеру, на скриншоте ниже показано, как таким образом убрать тень с одной стороны.
- С другой стороны, напротив, можно ее немного добавить.
- Чтобы смягчить отображение тени на углах, кликните по одной из опорных точек, чтобы рядом с ней появилась специальный кружок, позволяющий скруглить грань. Потяните его чуть-чуть, чтобы придать углу мягкости, но следите за тем, чтобы он не сильно скруглялся.
- На этом примере видно, что у нижнего левого угла нет скругления, у нижнего правого оно сделано корректно, а у самого правого тень слишком сильно округлена.
- Для цветного фона не забудьте включить режим «Multiply» на панели «Properties» > «Appearance».












 Наша группа в TelegramПолезные советы и помощь
Наша группа в TelegramПолезные советы и помощь
 lumpics.ru
lumpics.ru




Задайте вопрос или оставьте свое мнение