Все способы:
Визитка необходима каждому деловому (и не очень) человеку для того, чтобы напоминать окружающим о своем существовании. В данном уроке поговорим о том, как создать визитку в Фотошопе для личного пользования, причем исходник, который мы создадим, можно будет смело нести в типографию или отпечатать на домашнем принтере.
Создание визитки
Данный урок мы разобьем на два этапа — подготовку документа и непосредственно дизайн самой визитки. Особое внимание необходимо обратить на действия по настройке расположения элементов, определению границ и линий отреза, так как ошибки могут привести к проблемам при печати.
Этап 1: Подготовка документа
Итак, для начала необходимо определиться с размером документа. Нам нужны реальные физические размеры.
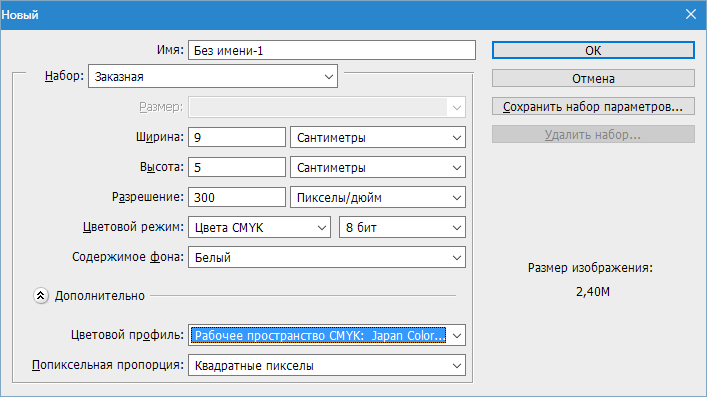
- Создаем новый документ (CTRL+N) и настраиваем его следующим образом: размеры – 9 см по ширине, 5 по высоте. Разрешение 300 dpi (пикселов на дюйм). Цветовой режим – CMYK, 8 бит. Остальные настройки – по умолчанию.
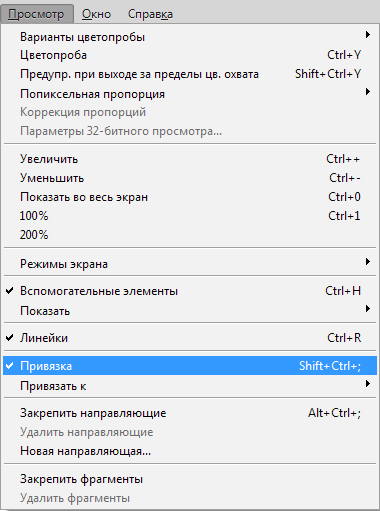
- Далее необходимо провести направляющие по контуру холста. Для этого вначале перейдем в меню «Просмотр» и поставим галку напротив пункта «Привязка». Это нужно для того, чтобы направляющие автоматически «прилипали» к контурам и середине изображения.
- Теперь включаем линейки (если они не включены) сочетанием клавиш CTRL+R.
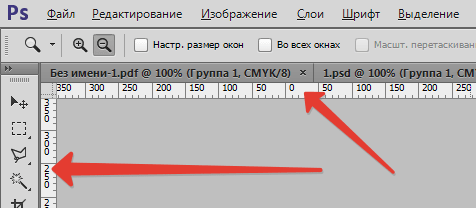
- Далее выбираем инструмент «Перемещение» (не принципиально, поскольку направляющие можно «тянуть» любым инструментом) и протягиваем направляющую от верхней линейки к началу контура (холста).
- Следующую направляющую тянем от левой линейки до начала холста. Затем создаем еще две направляющих, которые будут ограничивать холст в конце координат.
Таким образом, мы ограничили рабочее пространство для помещения внутри него нашей визитки. Но для печати такой вариант не подойдет, нужны еще линии отреза, поэтому выполняем следующие действия:
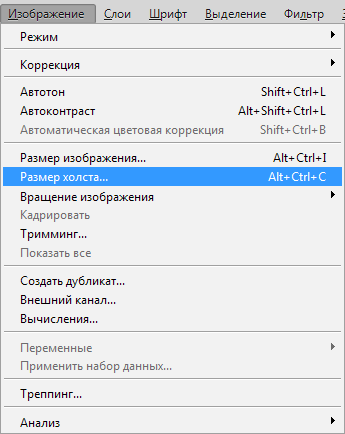
- Переходим в меню «Изображение – Размер холста».
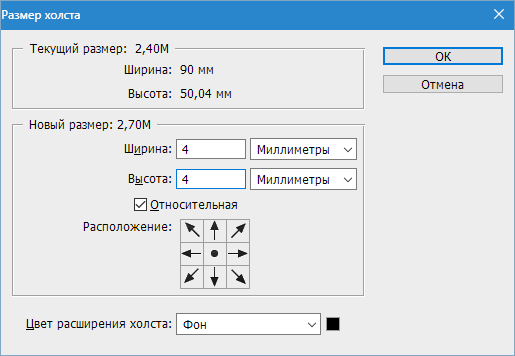
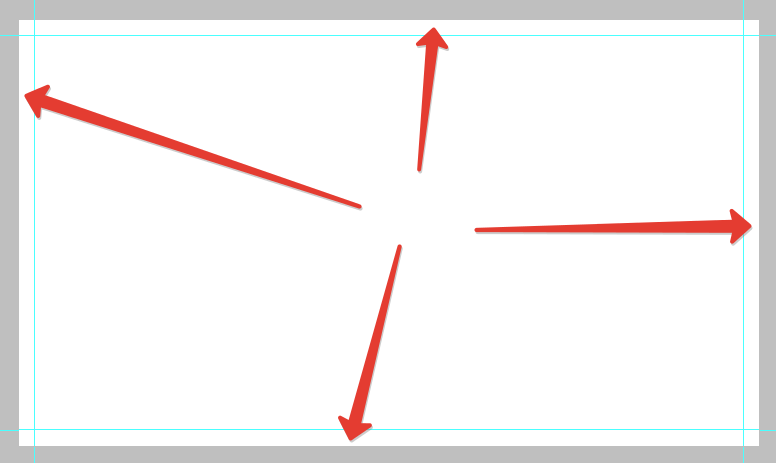
- Ставим галку напротив «Относительная» и задаем размеры по 4 мм с каждой стороны.
Результат – увеличенный размер холста.
- Теперь создаем линии отреза.
Важно: все элементы визитки для печати должны быть векторными, это могут быть Фигуры, Текст, Смарт-объекты или Контуры.
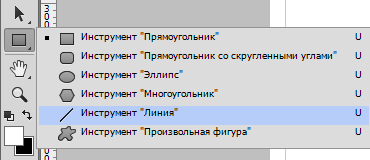
Построим данные линии из фигур под названием «Линия». Выбираем соответствующий инструмент.
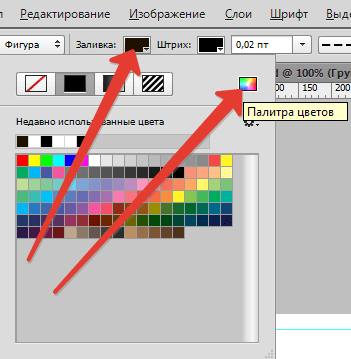
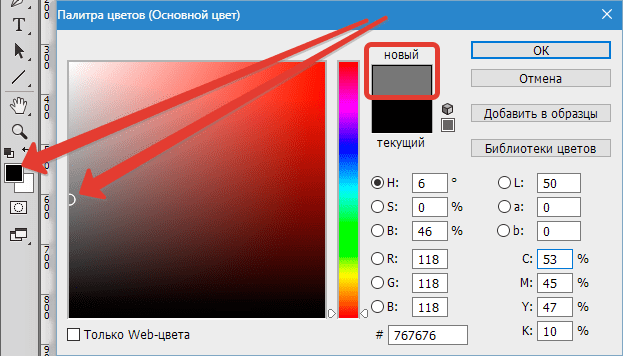
- Настройки следующие: заливка черная, но не просто черная, а состоящая из одного цвета CMYK. Поэтому идем в настройки заливки и переходим в палитру цветов.
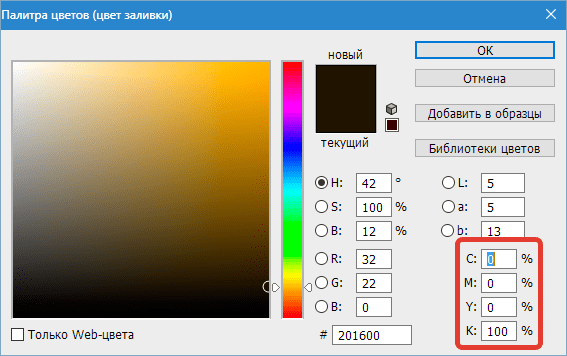
Настраиваем цвета, как на скриншоте, больше ничего, кроме CMYK, не трогаем. Жмем «ОК».
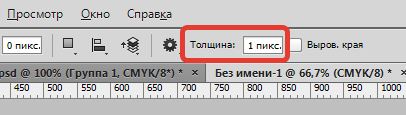
- Толщину линии задаем 1 пиксел.
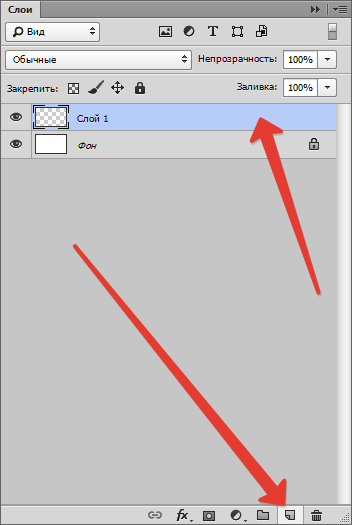
- Далее создаем новый слой для фигуры.
- Зажимаем клавишу SHIFT и проводим линию по направляющей (любой) от начала до конца холста. Затем создаем такие же линии с каждой стороны. Не забываем для каждой фигуры создавать новый слой. Чтобы посмотреть, что получилось, нажмем CTRL+H, тем самым временно убрав направляющие. Вернуть их на место можно (нужно) тем же способом.
Если некоторые линии не видны, то в этом, скорее всего, виноват масштаб.
Элементы проявятся, если привести изображение к оригинальному размеру.
- Линии отреза готовы, остался последний штрих. Выделим все слои с фигурами, кликнув вначале по первому с зажатой клавишей SHIFT, а затем по последнему.
Затем нажмем CTRL+G, тем самым поместив слои в группу. Эта группа должна всегда находиться в самом низу палитры слоев (не считая фона).
Этап 2: Размещение контента
Подготовительные работы закончены, теперь можно помещать в рабочую область контент визитки. Мы воспользуемся готовым шаблоном, а вы можете нарисовать дизайн самостоятельно. Как найти такие шаблоны? Очень просто. Открываем любимую поисковую систему и вводим в поисковую строку запрос вида «шаблоны визиток PSD», в выдаче ищем сайты с шаблонами и скачиваем понравившийся. В нашем архиве лежит два файла в формате PSD. Один с фронтальной (лицевой) стороной, другой – с тыльной.

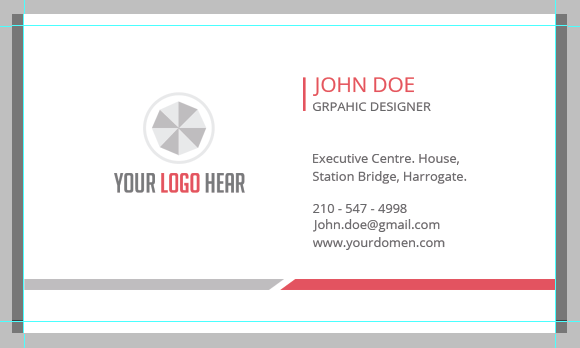
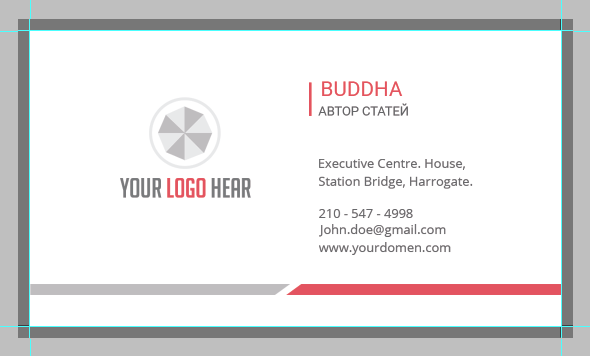
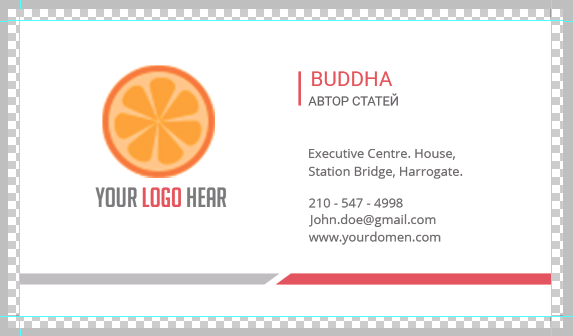
- Открываем двойным кликом один из файлов и видим визитку.
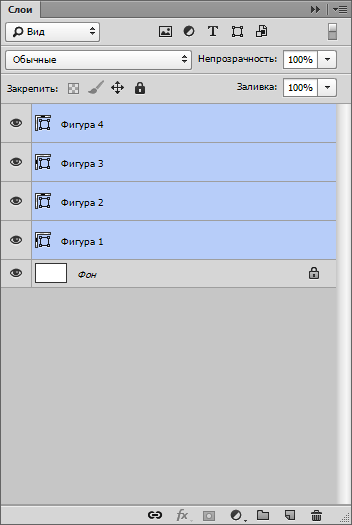
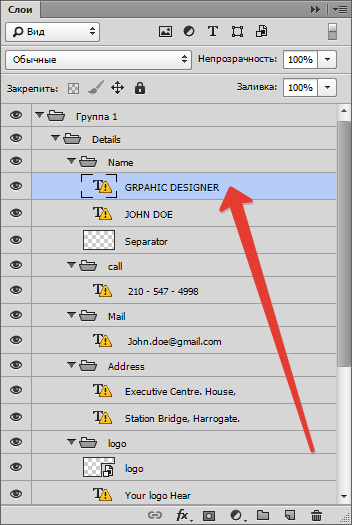
- Посмотрим на палитру слоев этого документа.
Видим несколько папок со слоями и черный фон. Выделяем все, кроме фона, с зажатой клавишей SHIFT и жмем CTRL+G.
Получится вот что:
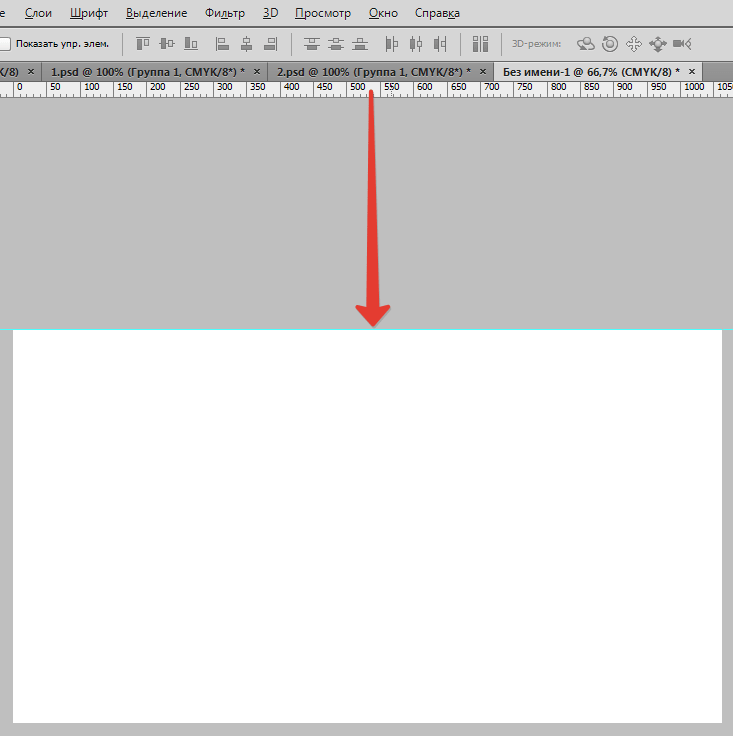
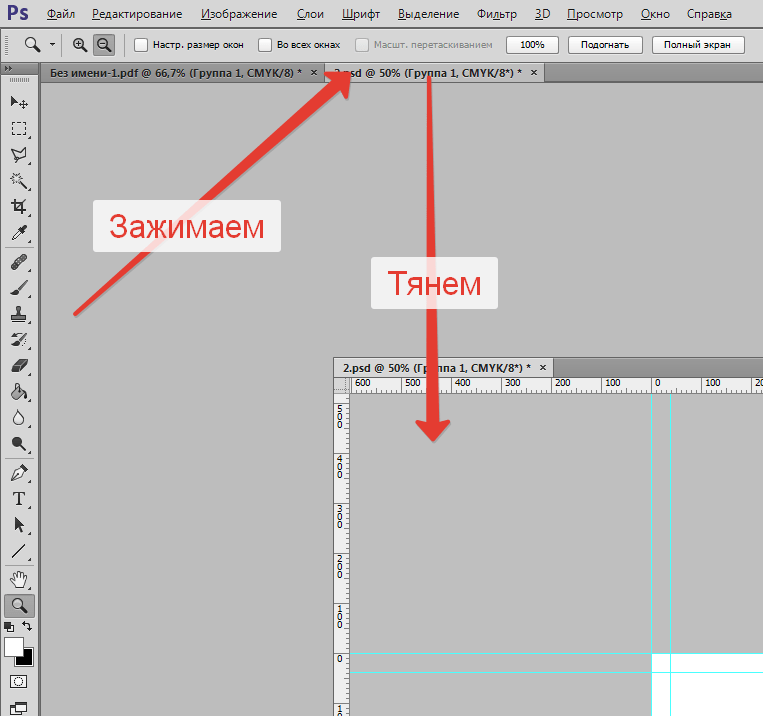
- Теперь необходимо всю эту группу переместить на нашу визитку. Для этого вкладку с шаблоном необходимо открепить от рабочей области. Зажимаем вкладку левой кнопкой мыши и тянем немного вниз.
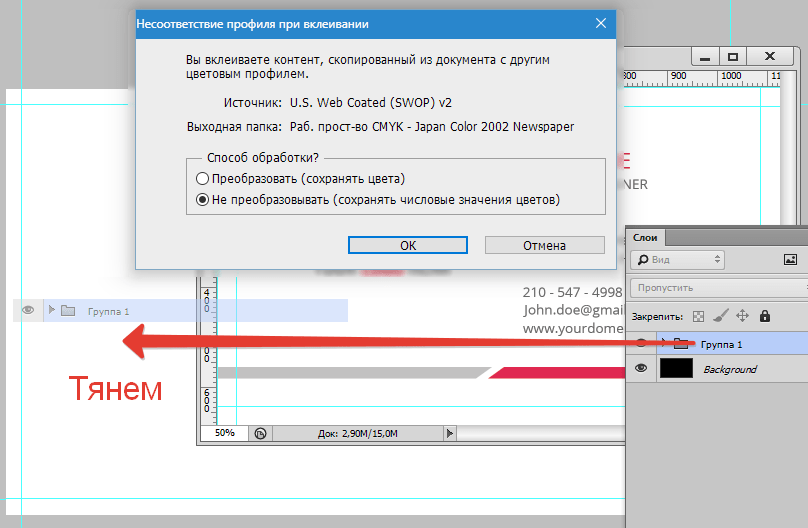
Далее зажимаем созданную группу левой кнопкой мыши и перетягиваем ее на наш рабочий документ. В открывшемся диалоговом окне нажимаем «ОК».
- Прикрепляем вкладку с шаблоном обратно, чтобы не мешалась. Для этого перетягиваем ее обратно на панель вкладок.
Далее редактируем контент визитки.
Подгонка размеров
- Для большей точности зальем фон контрастным цветом, например темно-серым. Берем инструмент «Заливка».
Задаем нужный цвет.
Затем выделяем слой с фоном в палитре.
Кликаем внутри рабочей области.
- Выделяем в палитре слоев (на рабочем документе) только что помещенную туда группу.
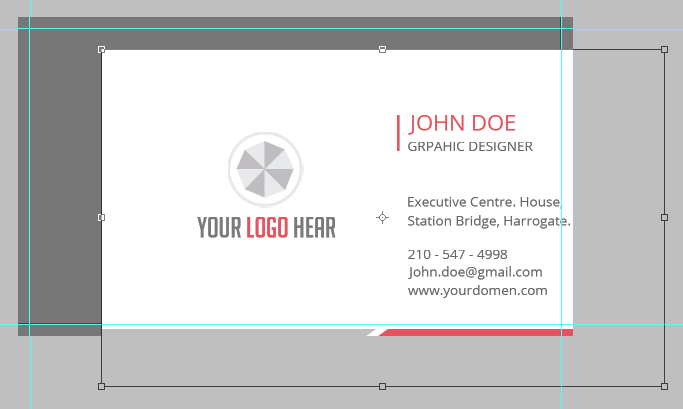
- Вызываем «Свободное трансформирование» сочетанием клавиш CTRL+T. При трансформировании необходимо (обязательно) зажать клавишу SHIFT для сохранения пропорций. Помним про линии отреза (внутренние направляющие): они очерчивают границы контента. В данном режиме контент также можно и перемещать по холсту.
По завершении нажимаем ENTER.
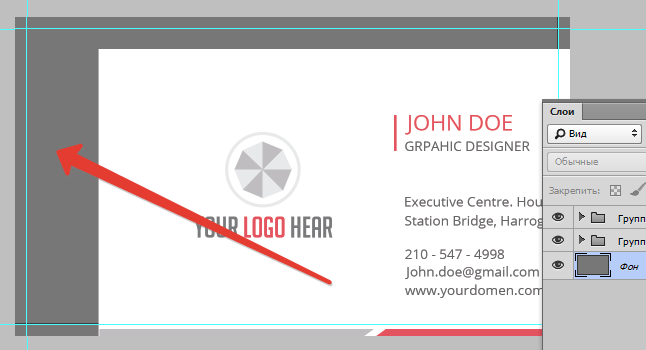
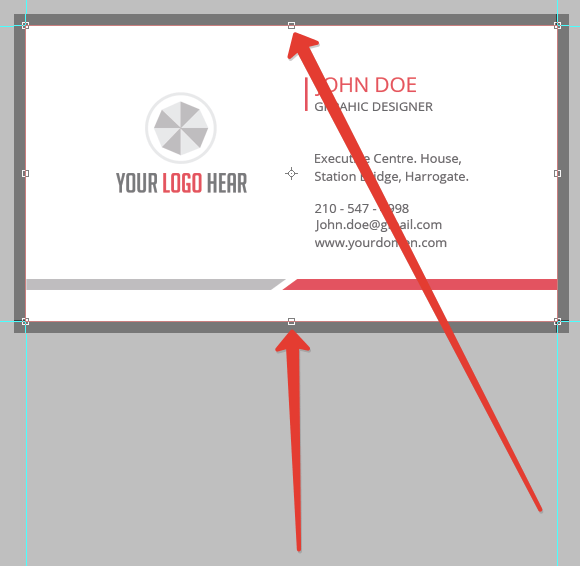
Как видим, пропорции шаблона отличаются от пропорций нашей визитки, поскольку боковые края подогнались идеально, а вверху и внизу фон перекрывает линии отреза (направляющие). Давайте это исправим.
- Находим в палитре слоев (рабочий документ, группа, которую переместили) слой с фоном визитки и выделяем его.
- Затем вызываем «Свободное трансформирование» (CTRL+T) и подгоняем размер по вертикали («сжимаем»). Клавишу SHIFT не трогаем.
Редактирование типографики (надписей)
Для этого необходимо в палитре слоев найти все, содержащие текст. Видим возле каждого текстового слоя значок с восклицательным знаком. Это означает, что шрифты, содержащиеся в оригинале шаблона, отсутствуют в системе.

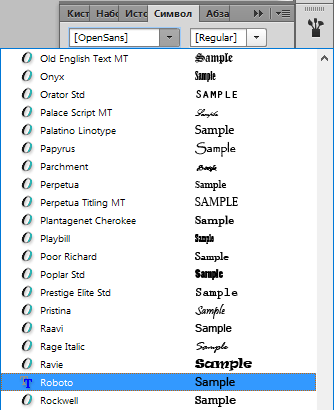
- Для того чтобы узнать, какой шрифт был в шаблоне, выделяем слой с текстом.
- Переходим в меню «Окно – Символ».
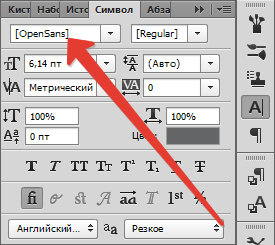
Видим, что оригинальный шрифт шаблона называется Open Sans.
Этот шрифт можно скачать в интернете и установить его.
Читайте также: Устанавливаем шрифты в Фотошоп
- Мы ничего устанавливать не будем, а заменим шрифт на существующий. Например, Roboto. Выделяем слой с редактируемым текстом и, в том же окне «Символ», находим нужный шрифт.
В диалоговом окне нажимаем «ОК». Процедуру придется повторить с каждым текстовым слоем.
- Теперь выбираем инструмент «Текст».
Подводим курсор к концу редактируемого словосочетания (с курсора должна исчезнуть прямоугольная рамка) и кликаем левой кнопкой мыши. Дальше текст редактируется обычным способом, то есть можно выделить все словосочетание и удалить либо сразу написать по выделению свое.
Таким образом редактируем все текстовые слои, внося свои данные.
Замена логотипа
При замене графического содержимого необходимо преобразовать его в смарт-объект.
- Перетаскиваем логотип из папки Проводника на рабочую область.
После такого действия он станет смарт-объектом автоматически. В противном случае необходимо нажать на слой с изображением правой кнопкой мыши и выбрать пункт «Преобразовать в Смарт-объект».
Возле миниатюры слоя появится значок, как на скриншоте.
Для достижения наилучшего результата разрешение логотипа должно быть 300 dpi. И еще момент: ни в коем случае не масштабируйте картинку, так как ее качество может ухудшиться.

Сохранение результата
После всех манипуляций визитку необходимо сохранить.
- Первым делом нужно отключить фоновый слой, который мы заливали темно-серым цветом. Выделяем его и кликаем по значку глаза.
Тем самым получим прозрачный фон.
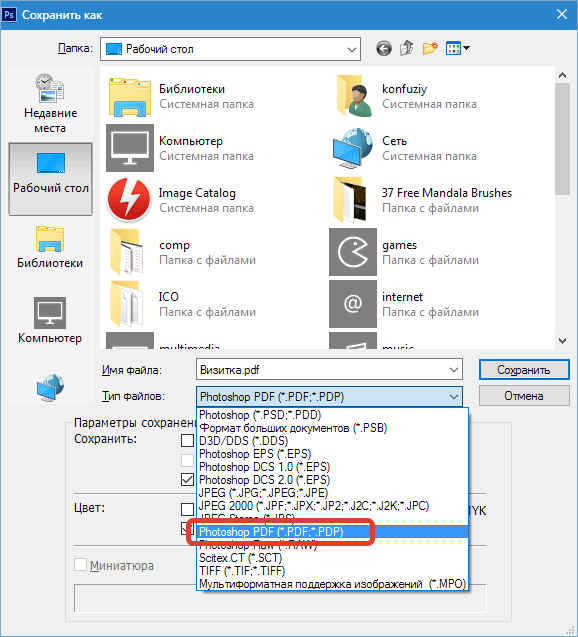
- Далее идем в меню «Файл – Сохранить как», либо нажимаем клавиши CTRL+SHIFT+S. В открывшемся окне выбираем тип сохраняемого документа – PDF, выбираем место и присваиваем имя файлу. Нажимаем «Сохранить».
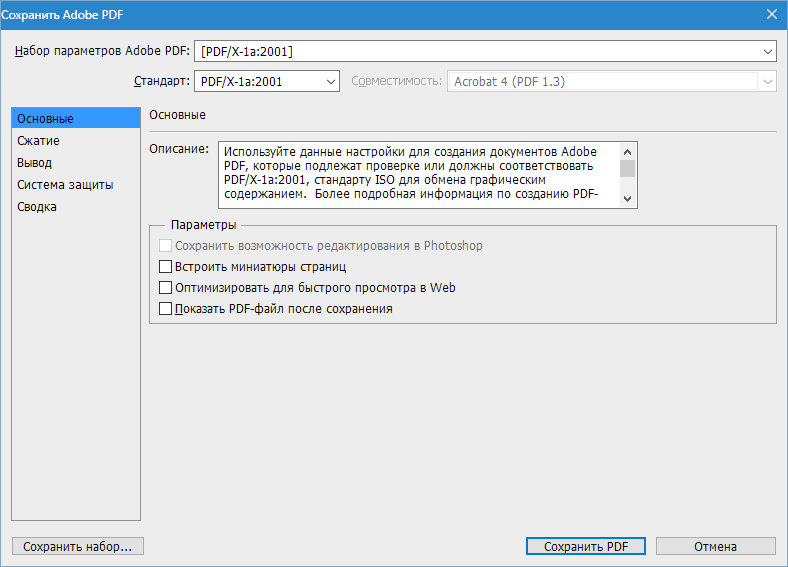
Настройки выставляем, как на скриншоте, и жмем «Сохранить PDF».
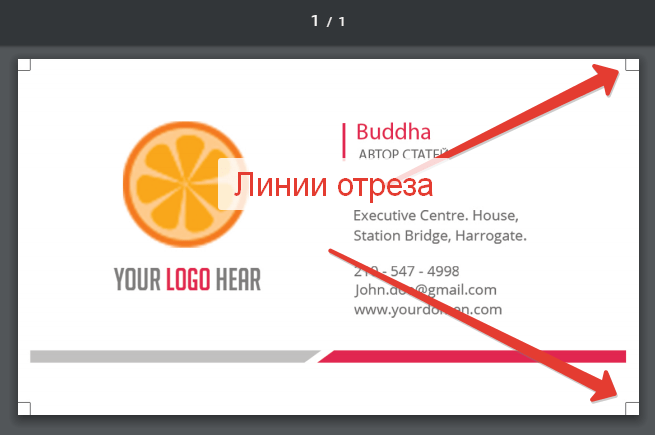
В открытом документе видим конечный результат с линиями отреза.
Так мы с Вами создали визитку для печати. Разумеется, можно придумать и нарисовать дизайн самостоятельно, но такой вариант доступен не каждому.
 Наша группа в TelegramПолезные советы и помощь
Наша группа в TelegramПолезные советы и помощь
 lumpics.ru
lumpics.ru



















































Задайте вопрос или оставьте свое мнение