Содержание:
JavaScript, отвечающий за интерактивность сайтов, можно отключить в любом браузере. Сейчас этой возможностью пользуется не так много людей, поскольку довольно много сайтов попросту не будут работать без этой технологии, отображая белый экран или сильно урезанную в функциях версию своего ресурса. Однако при необходимости заблокировать появление сценариев на конкретном веб-сайте, ускорить загрузку страниц и желании контролировать загрузку веб-содержимого для отображения пользователь может прибегнуть к отключению JS полностью или выборочно. Далее будут разобраны 3 способа того, как это выполнить в Яндекс.Браузере.
Способ 1: Быстрое отключение для одного сайта
Актуальнее всего отключить загрузку JavaScript лишь на конкретном сайте, который с ним работает не так хорошо, как хотелось бы. Однако данный способ предполагает то, что вы уже открыли его и находитесь на этой вкладке, что может быть удобно не для всех пользователей. Если вам необходимо отключить загрузку, не переходя для этого по URL-адресу, воспользуйтесь Способом 2 нашей статьи.
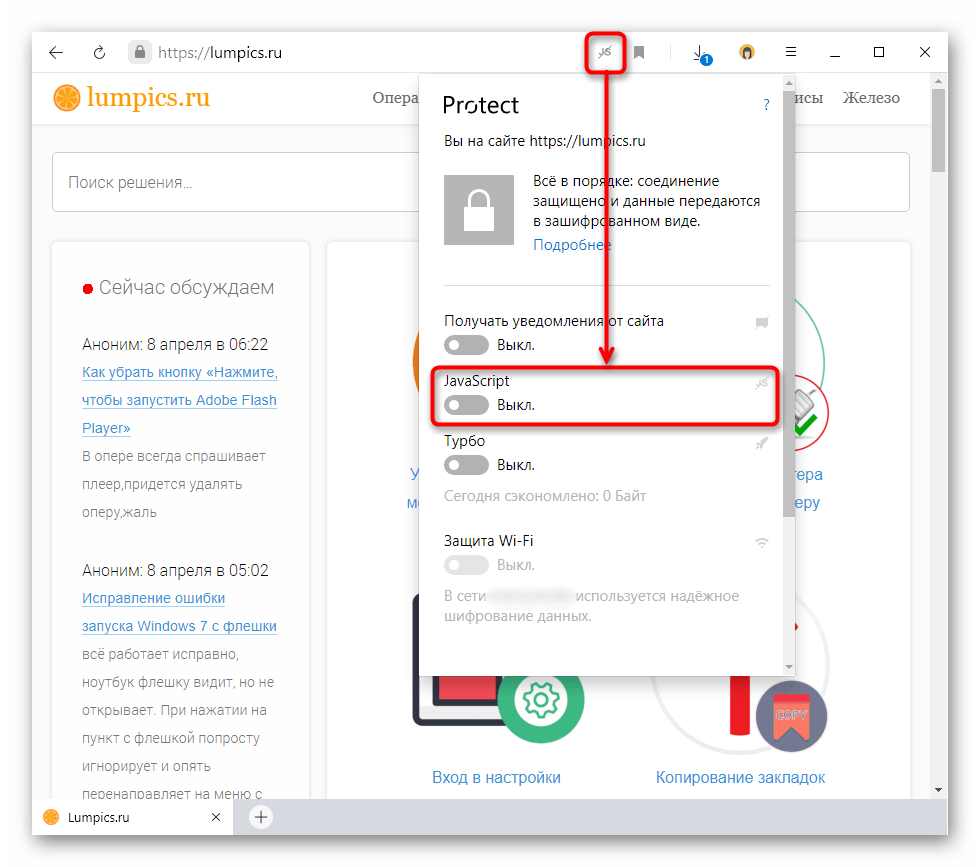
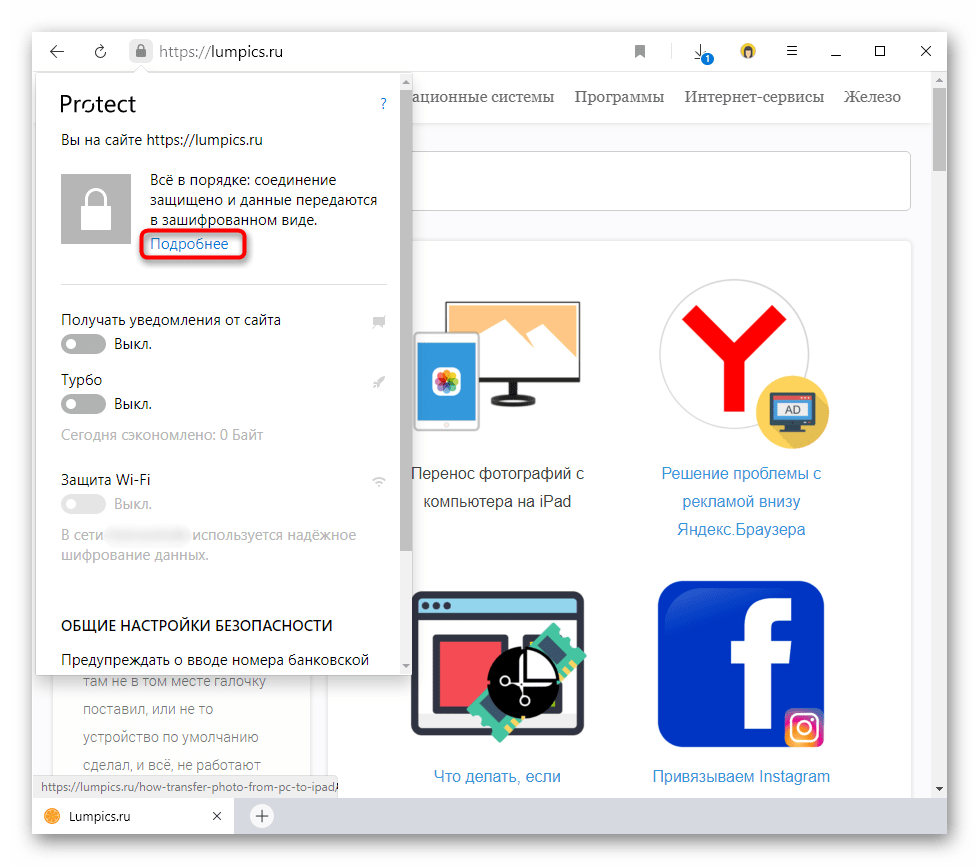
- Итак, если вы перешли на сайт и хотите отключить для него работу JavaScript, кликните по значку в адресной строке слева от названия в виде замка или знака восклицания (зависит от протокола: HTTPS или HTTP).
- В выпавшем меню вам нужна ссылка «Подробнее».
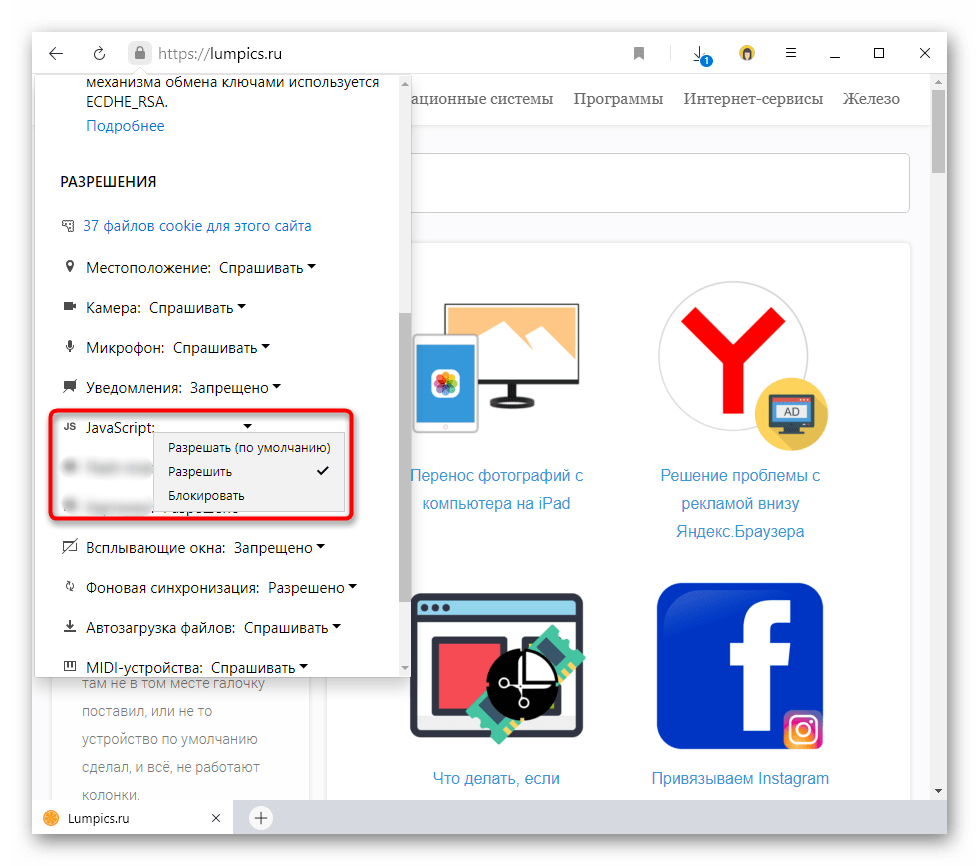
- Прокрутите вниз до блока «Разрешения», найдите там «JavaScript» и щелкните по стрелочке. Появится небольшое контекстное меню, где смените состояние на «Блокировать».
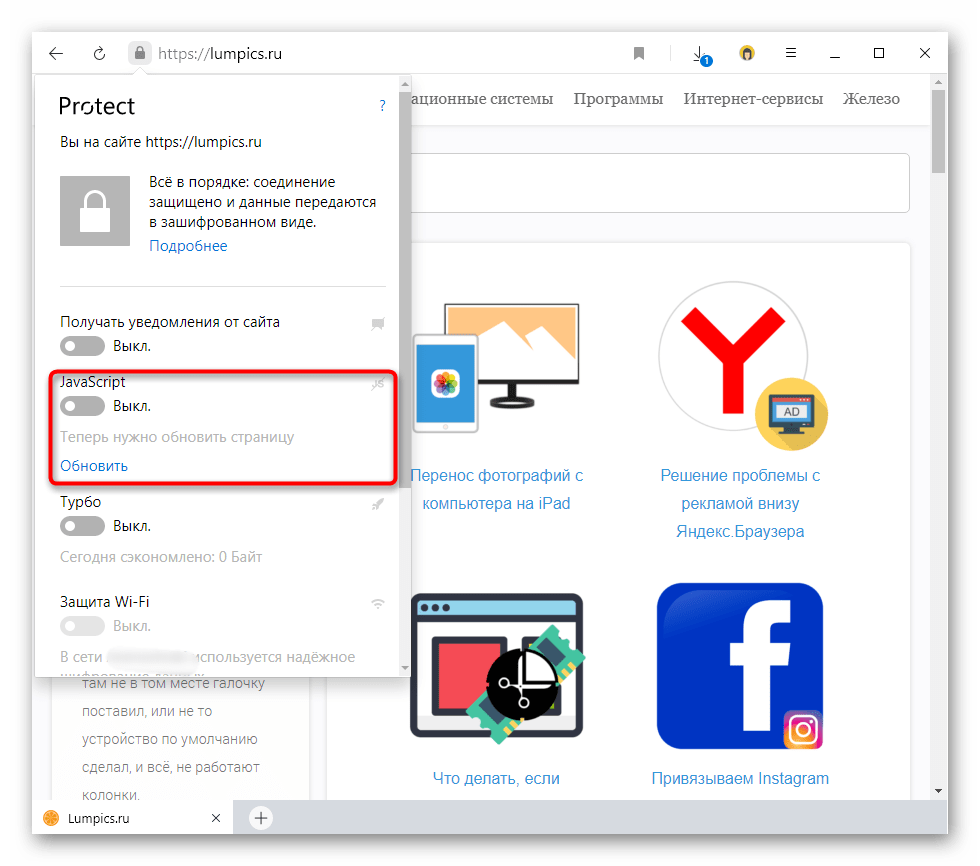
- Теперь, если снова нажать по иконке в адресной строке, вы увидите, что появился новый пункт с тумблером. Здесь же написано о необходимости перезагрузить страницу для внесения изменений. Нажмите по кнопке-ссылке «Обновить».
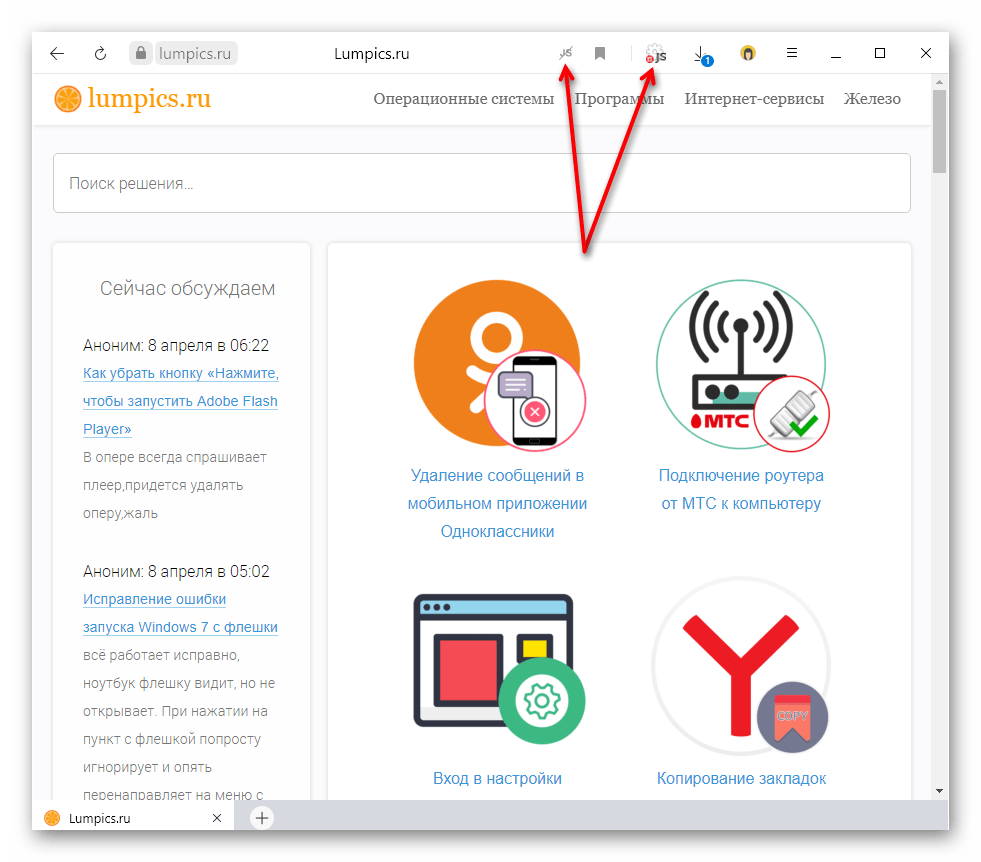
- В адресной строке появится значок, свидетельствующий об отключенном JS. Нажатие по нему вызывает все то же окно управления, где можно быстро включить данный элемент. Страницу для этого так же понадобится перезагрузить.

Способ 2: Расширенное управление работой JavaScript
Этот метод предполагает использование меню браузера, в котором позволяется не только задавать общую настройку для всех сайтов, но и создавать белые и черные листы с URL.
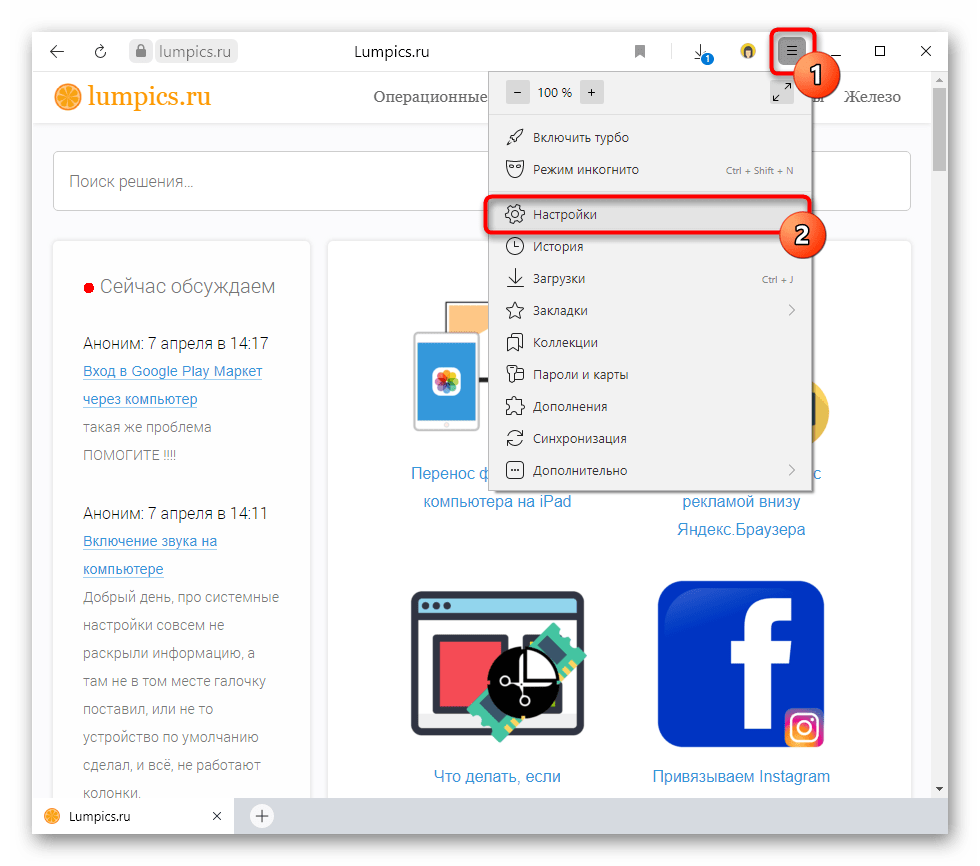
- Откройте «Меню» и перейдите в «Настройки».
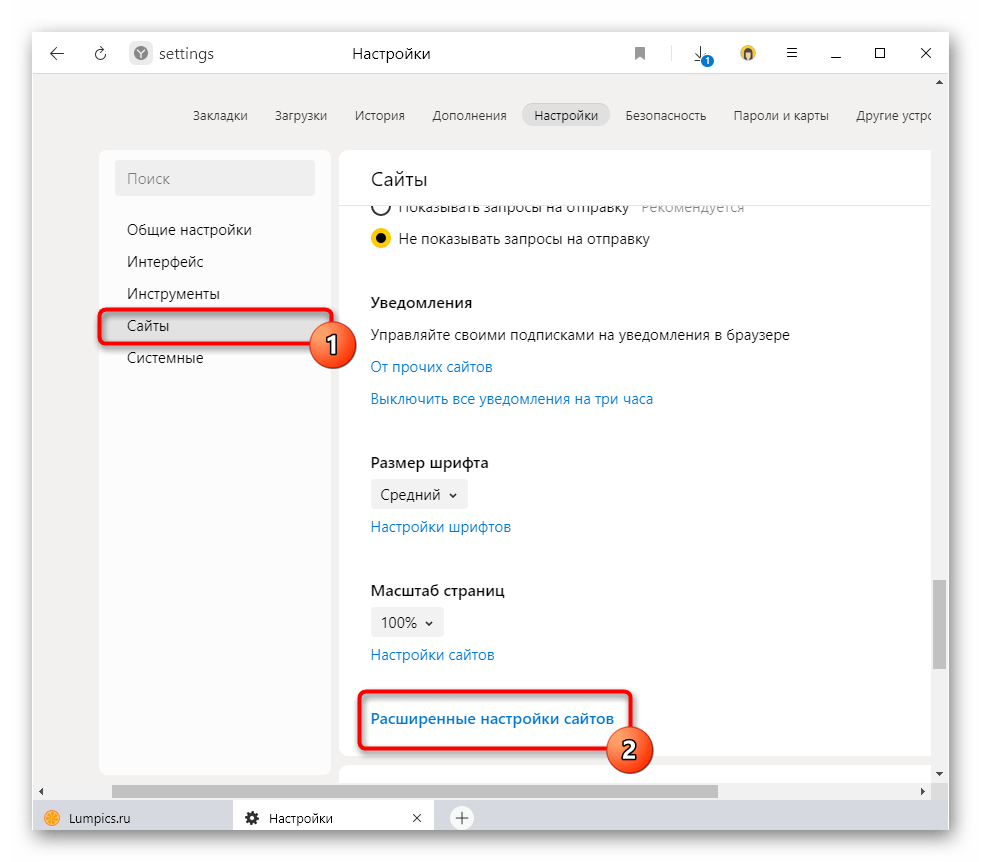
- Через панель слева переключитесь на «Сайты», а оттуда — в раздел «Расширенные настройки сайтов».
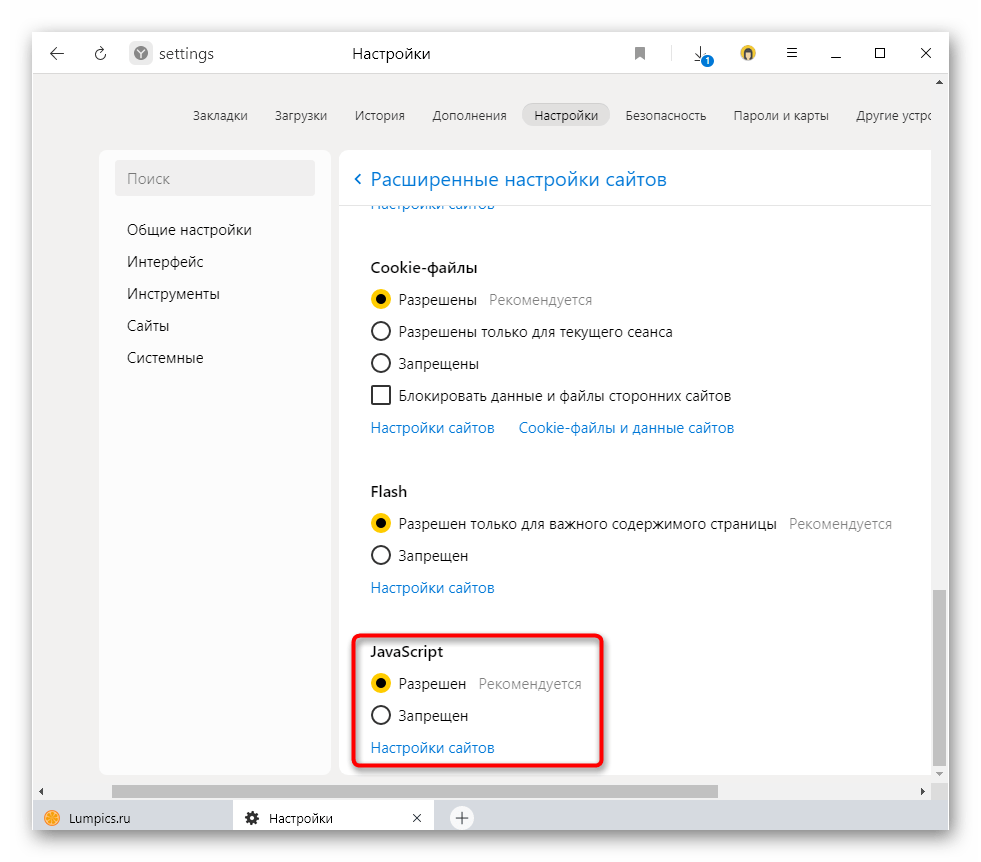
- Долистайте страницу до самого низа, где найдете блок «JavaScript». Тут можно отключить его работу для всех сайтов, поставив маркер напротив пункта «Запрещен». А вот чтобы управлять списком адресов вручную, перейдите в «Настройки сайтов».
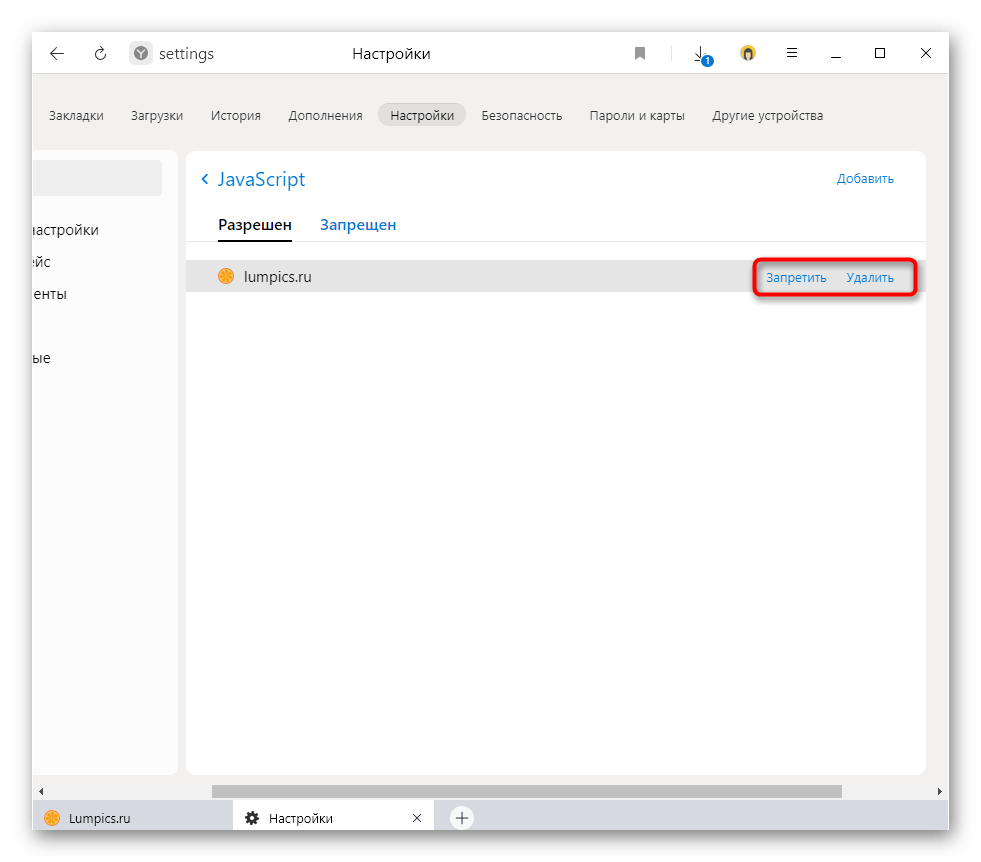
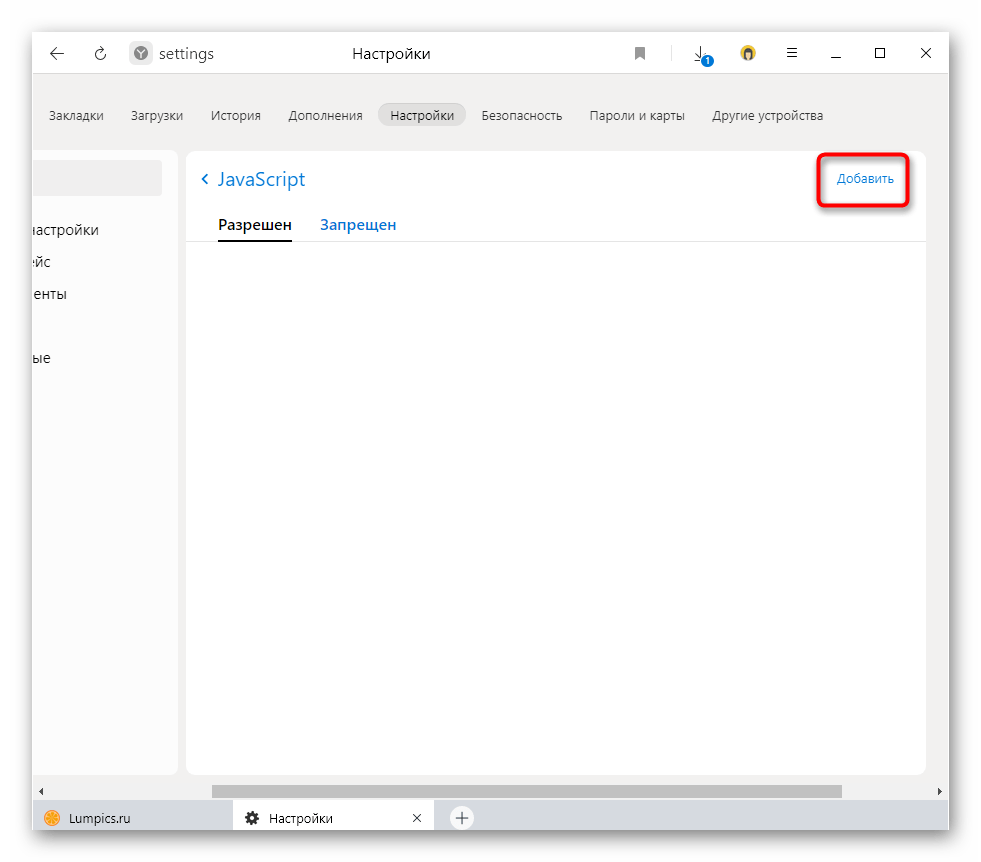
- Здесь будут две вкладки: «Разрешен» и «Запрещен», а в будущем тут расположатся адреса сайтов. В этом же месте вносится в белый или черный список URL кликом по кнопке «Добавить».
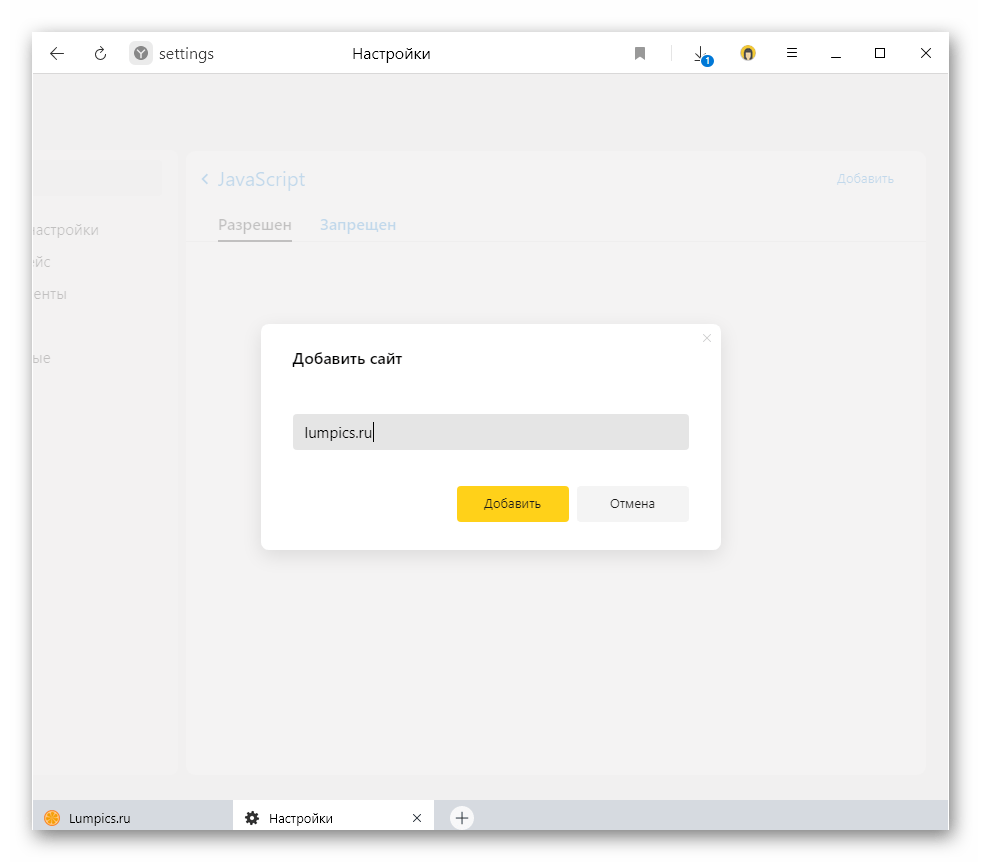
- В окошке впишите адрес сайта (можно внести его в список целиком или только некоторые страницы домена) и подтвердите добавление.
- Конкретный URL без труда перемещается между списками и вовсе удаляется из исключений.

Способ 3: Использование расширения
В условиях возможности легкого управления и детальной настройки функционирования JavaScript в Yandex казалось бы странным предложение использовать отдельный софт для реализации этой же цели.Однако такой подход имеет право на существование, поскольку существенно облегчает включение и выключение этой функции в пределах одного сайта: изменение его состояния и обновление страницы происходят в один клик. Дополнения для этой цели можно найти в Google WebStore, и далее мы расскажем только об одном из таких вариантов.
Скачать Quick Javascript Switcher из Google WebStore
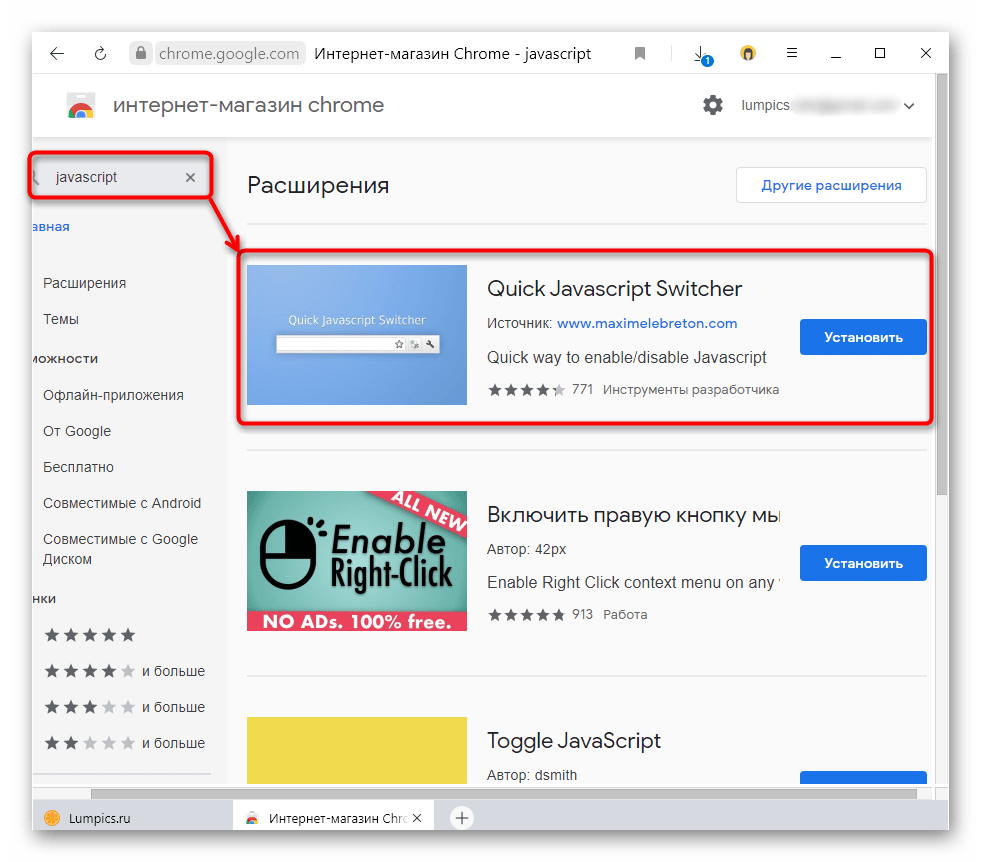
- Воспользуйтесь ссылкой выше, чтобы попасть на страницу продукта в магазине расширений Гугл, или перейдите туда самостоятельно и напишите в поиске просто «javascript». Выберите подходящее решение и нажмите «Установить».
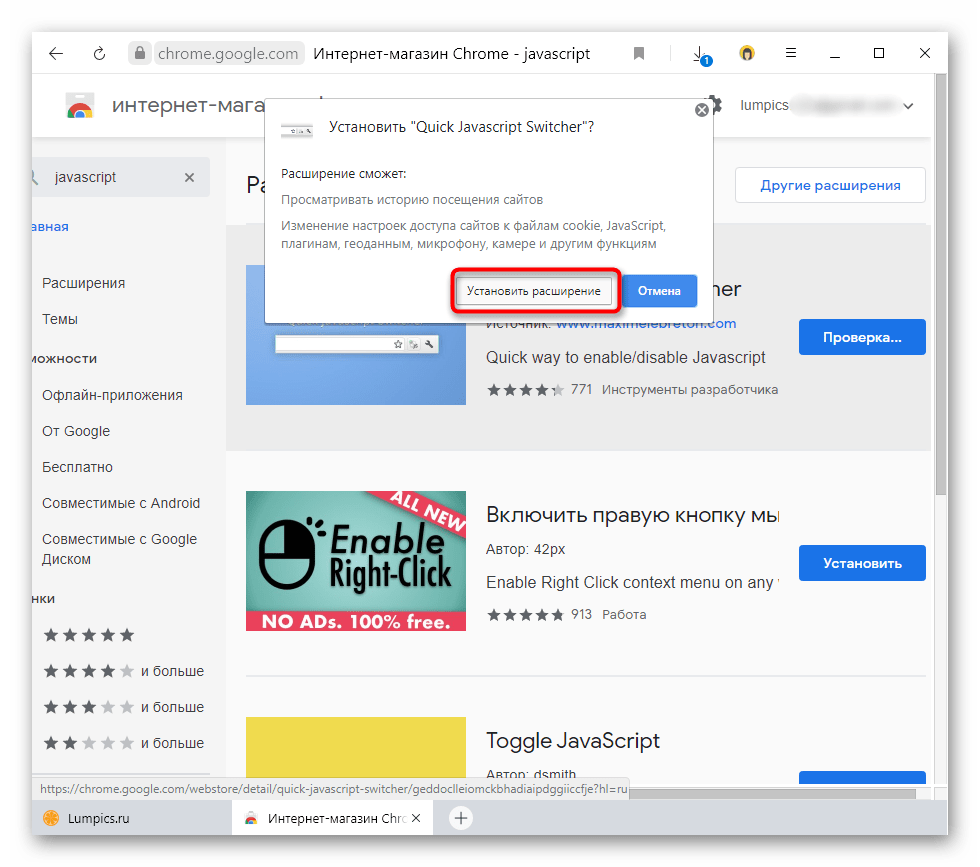
- Подтвердите инсталляцию в браузер.
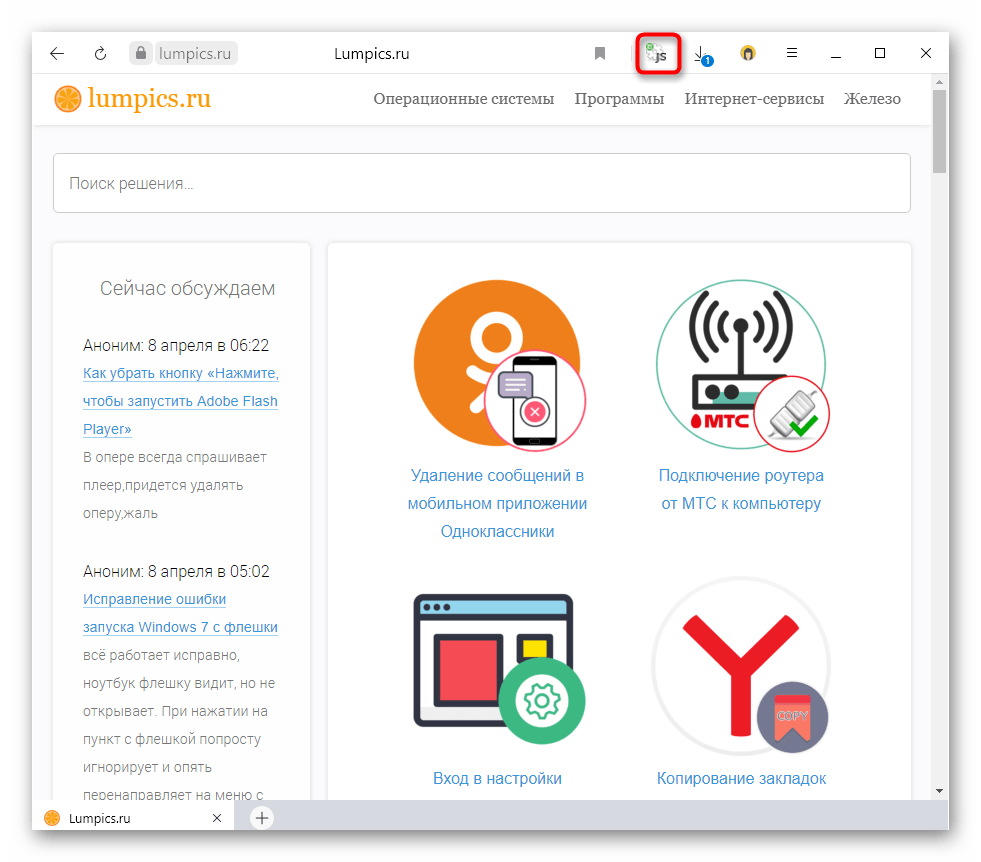
- Конкретно Quick Javascript Switcher работает максимально просто: кнопка для работы с ним располагается на панели расширений, и изначально иконка горит зеленым, говоря о том, что JavaScript находится во включенном состоянии.
- Если нажать по ней, произойдет отключение JS и автоматическая перезагрузка страницы. Повторное нажатие возобновит работу технологии.
Отключение и включение JavaScript происходит только на одном сайте, открытом в текущей вкладке!

Теперь вы знаете, какими способами можно управлять состоянием JS в Яндекс.Браузере, и как оптимизировать его функционирование.
 lumpics.ru
lumpics.ru
























Класс, спасибо! сработало))
Отключить Ява скрипт