Все способы:
Фотошоп, изначально создаваемый как редактор изображений, тем не менее имеет в своем арсенале достаточный инструментарий для создания различных геометрических фигур (окружностей, прямоугольников, треугольников и многоугольников).
Новичков, которые начали свое обучение со сложных уроков, зачастую приводит в ступор фразы типа «рисуем прямоугольник» или «накладываем на изображение заранее созданную дугу». Именно о том, как рисовать дуги в Фотошопе мы сегодня поговорим.
Дуги в Фотошопе
Как известно, дуга это часть окружности, но в нашем понимании, дуга может иметь и неправильную форму.
Урок будет состоять из двух частей. В первой мы банально отрежем кусок созданного заранее кольца, а во второй создадим «неправильную» дугу.
Для урока нам понадобится создать новый документ. Для этого нажимаем CTRL+N и выбираем нужный размер.

Способ 1: дуга из окружности (кольца)
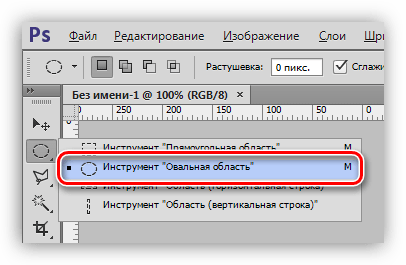
- Выбираем инструмент из группы «Выделение» под названием «Овальная область».
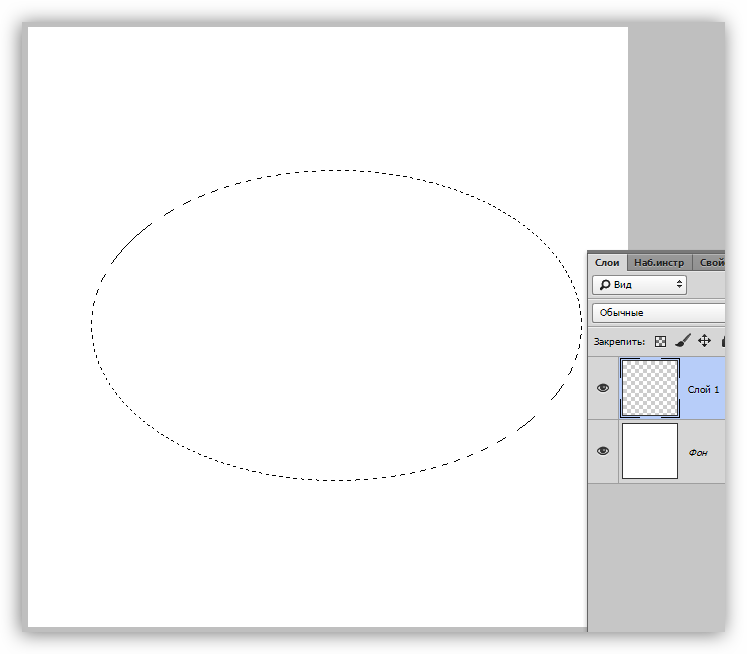
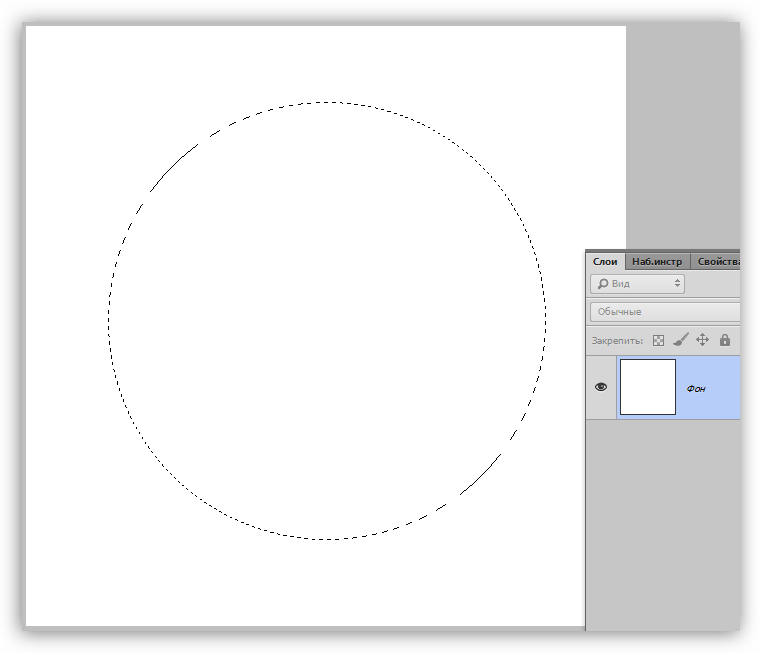
- Зажимаем клавишу SHIFT и создаем выделение круглой формы необходимого размера. Созданное выделение можно перемещать по холсту с зажатой левой кнопкой мыши (внутри выделения).
- Далее необходимо создать новый слой, на котором мы и будем рисовать (это можно было сделать в самом начале).
- Берем инструмент «Заливка».
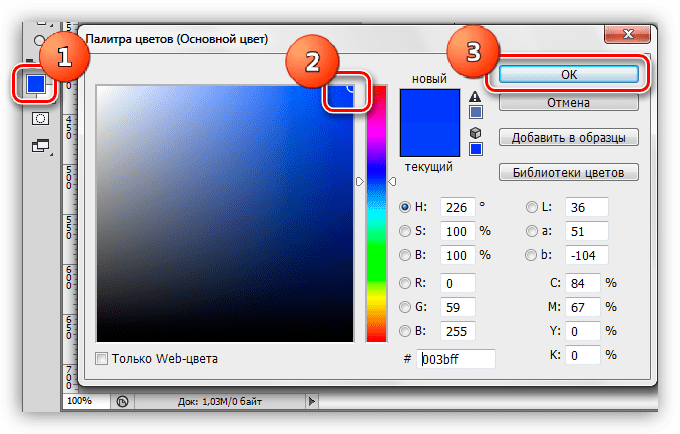
- Выбираем цвет нашей будущей дуги. Для этого нажимаем на квадратик с основным цветом на левой панели инструментов, в открывшемся окне перетаскиваем маркер на желаемый оттенок и нажимаем ОК.
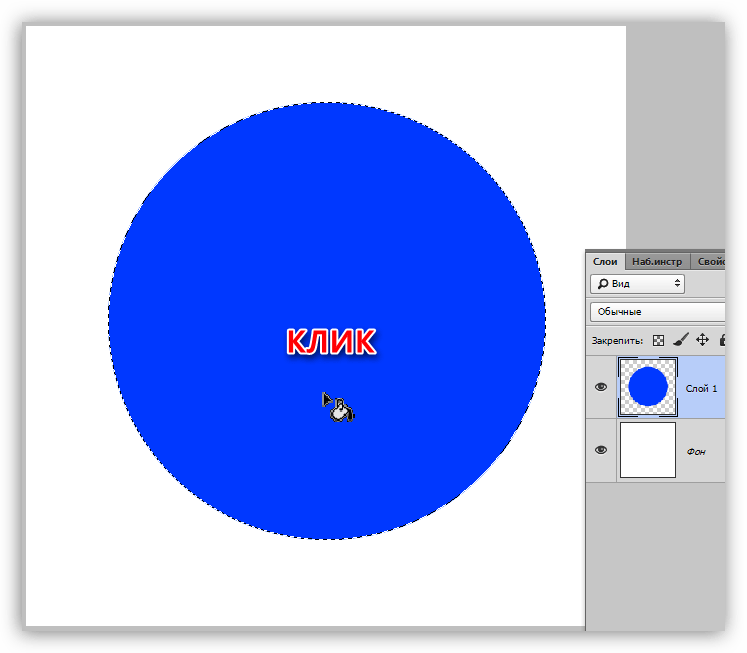
- Кликаем внутри выделения, заливая его выбранным цветом.
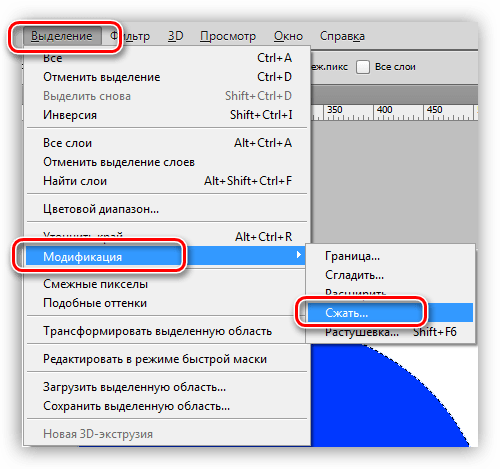
- Переходим в меню «Выделение – Модификация» и ищем пункт «Сжать».
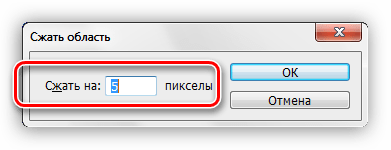
- В окне настройки функции выбираем размер сжатия в пикселях, это и будет толщина будущей дуги. Жмем ОК.
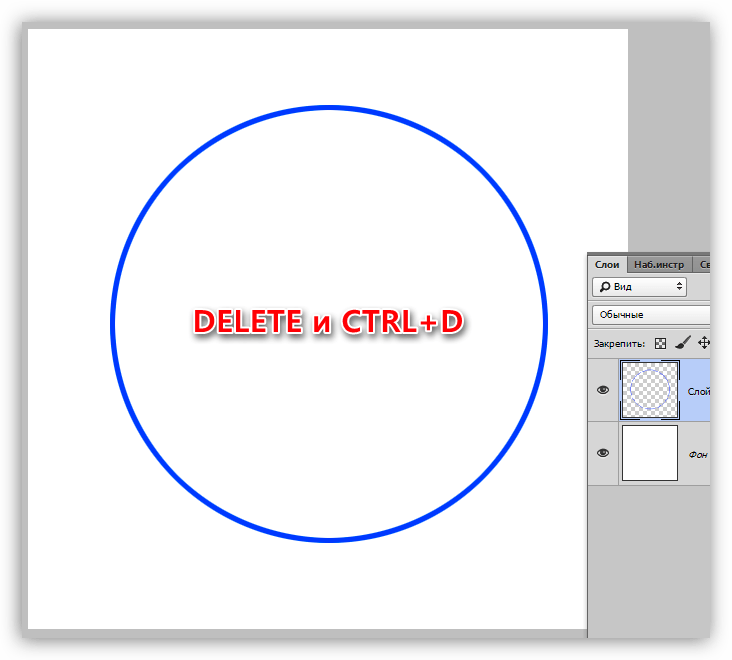
- Нажимаем клавишу DELETE на клавиатуре и получаем кольцо, залитое выбранным цветом. Выделение нам больше не нужно, убираем его сочетанием клавиш CTRL+D.
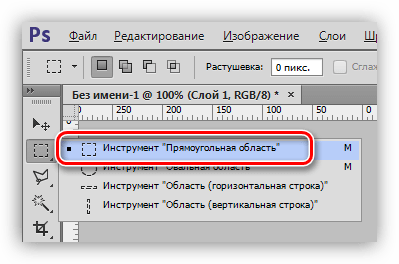
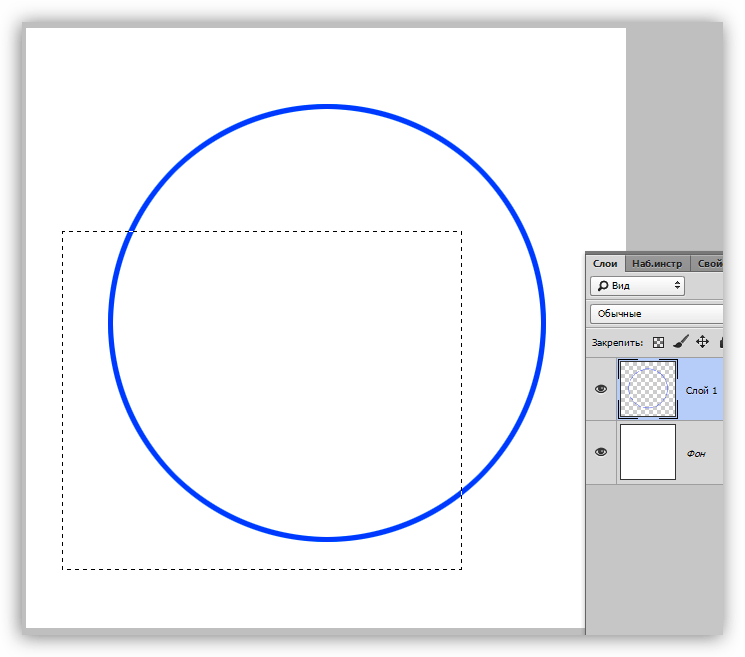
Кольцо готово. Вы, наверное, уже догадались, как сделать из него дугу. Достаточно просто удалить ненужное. К примеру, взять инструмент «Прямоугольная область»,

выделить участок, который хотим удалить,

и нажать DELETE.

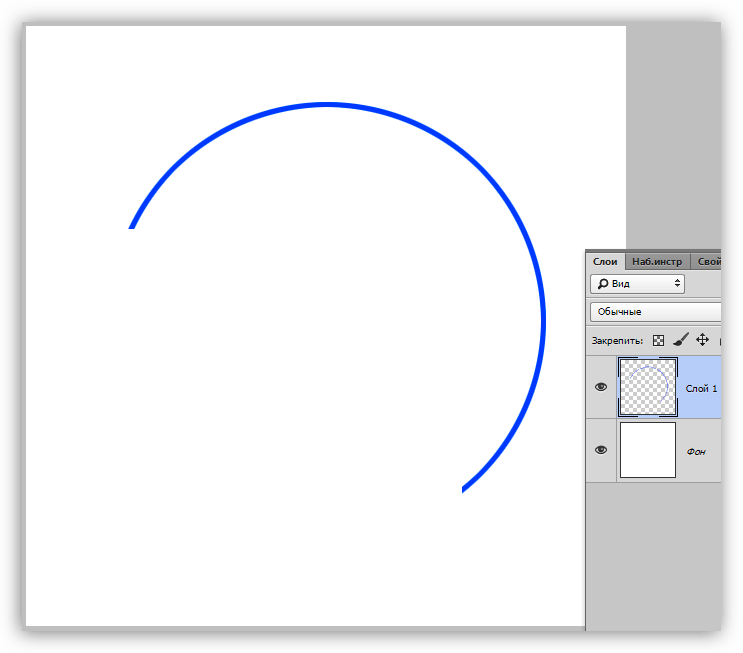
Вот такая дуга у нас получилась. Перейдем к созданию «неправильной» дуги.
Способ 2: дуга из эллипса
Как Вы помните, при создании круглого выделения, мы зажимали клавишу SHIFT, что позволило сохранить пропорции. Если этого не сделать, то получится не окружность, а эллипс.

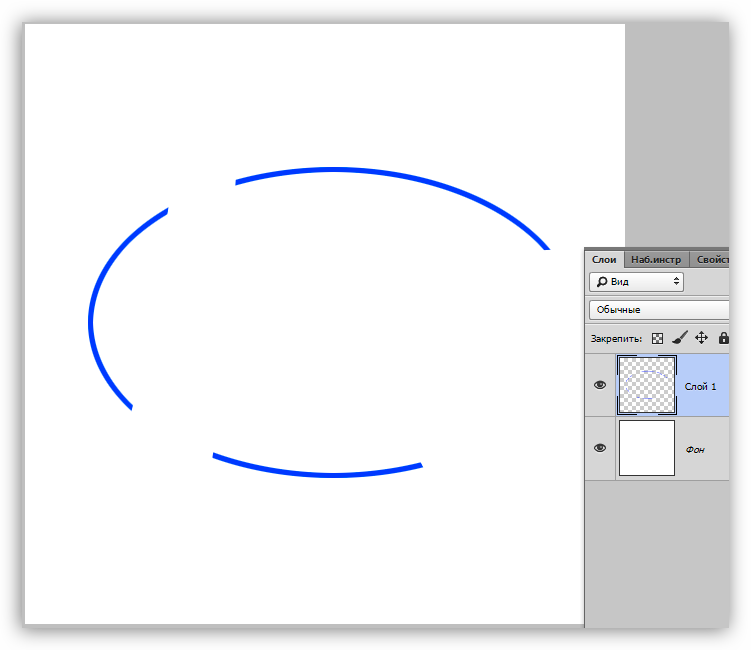
Далее выполняем все действия, что и в первом примере (заливка, сжатие выделения, удаление).

«Стоп. Это же не самостоятельный способ, а производный первого», — скажете Вы, и будете совершенно правы. Существует еще один способ создания дуг, причем любой формы.
Способ 3: инструмент «Перо»
Инструмент «Перо» позволяет нам создавать контуры и фигуры такой формы, какой необходимо.
Урок: Инструмент Перо в Фотошопе — теория и практика
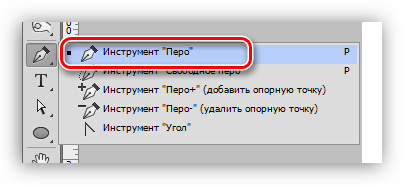
- Берем инструмент «Перо».
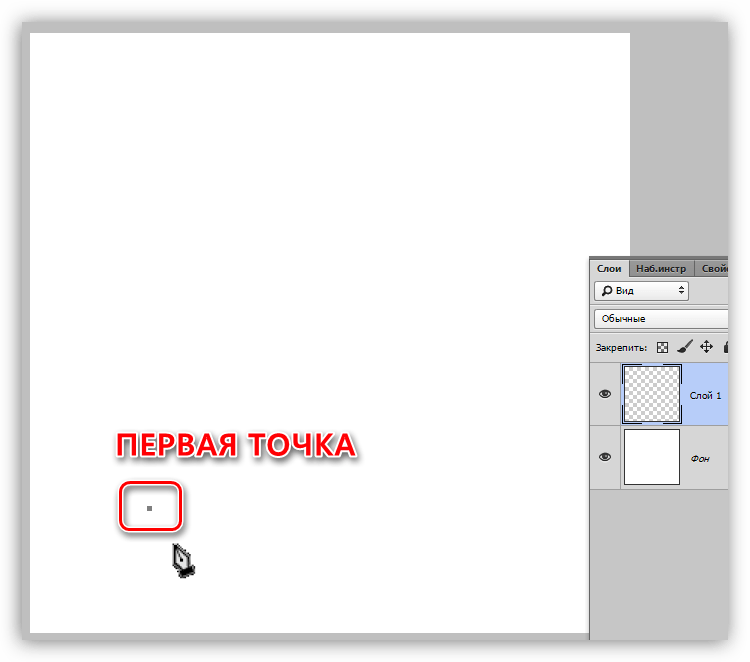
- Ставим первую точку на холсте.
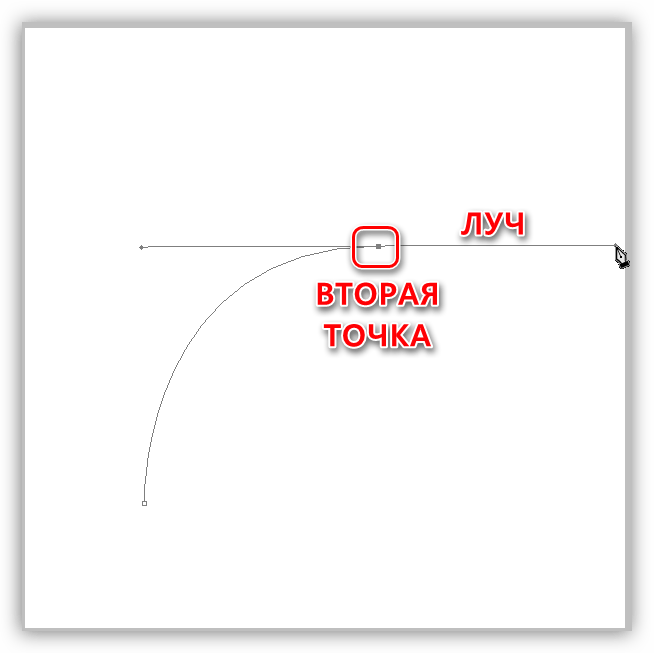
- Ставим вторую точку там, где хотим закончить дугу. Внимание! Кнопку мыши не отпускаем, а тянем перо, в данном случае, вправо. За инструментом потянется луч, перемещая который, можно регулировать форму дуги. Не забываем, что кнопку мыши следует держать нажатой. Опускаем только тогда, когда закончим.
Луч можно тянуть в любом направлении, потренируйтесь. Точки можно перемещать по холсту с зажатой клавишей CTRL. Если поставили вторую точку не там, где нужно, просто нажмите CTRL+Z.
- Контур готов, но это ведь еще не дуга. Контур необходимо обвести. Сделаем это кистью. Берем ее в руки.
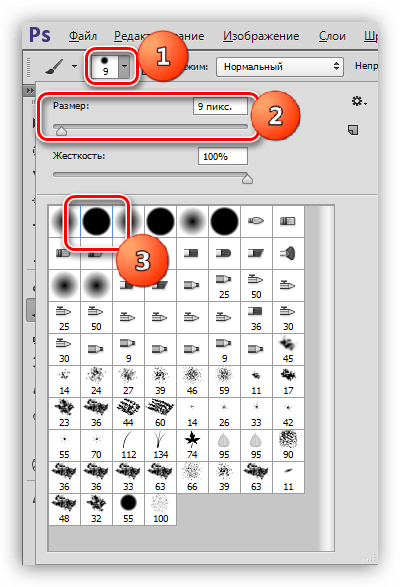
- Цвет настраивается так же, как и в случае с заливкой, а форма и размер – на верхней панели настроек. Размер определяет толщину обводки, а вот с формой можно поэкспериментировать.
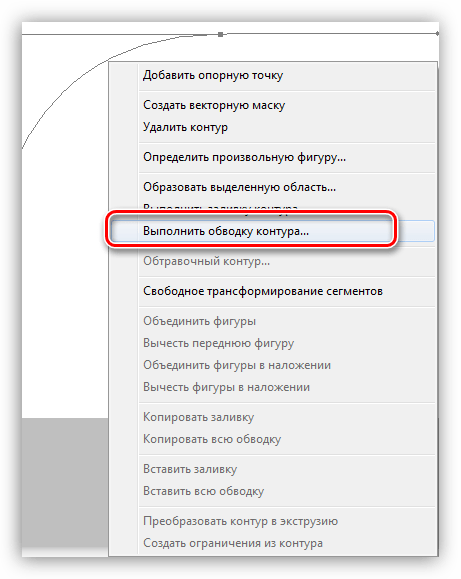
- Снова выбираем инструмент «Перо», кликаем правой кнопкой мыши по контуру и выбираем пункт «Выполнить обводку контура».
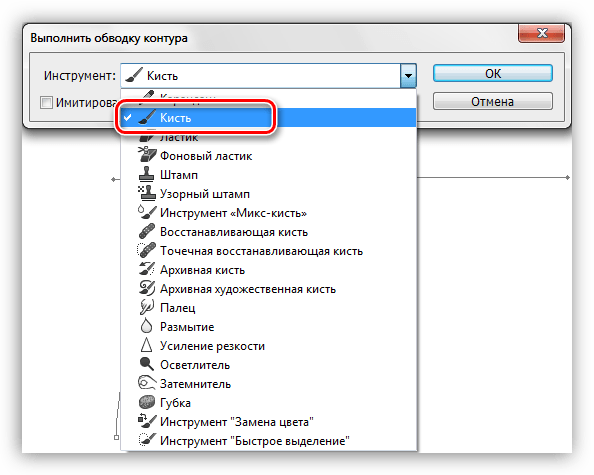
- В следующем окне, в выпадающем списке, выбираем «Кисть» и жмем ОК.
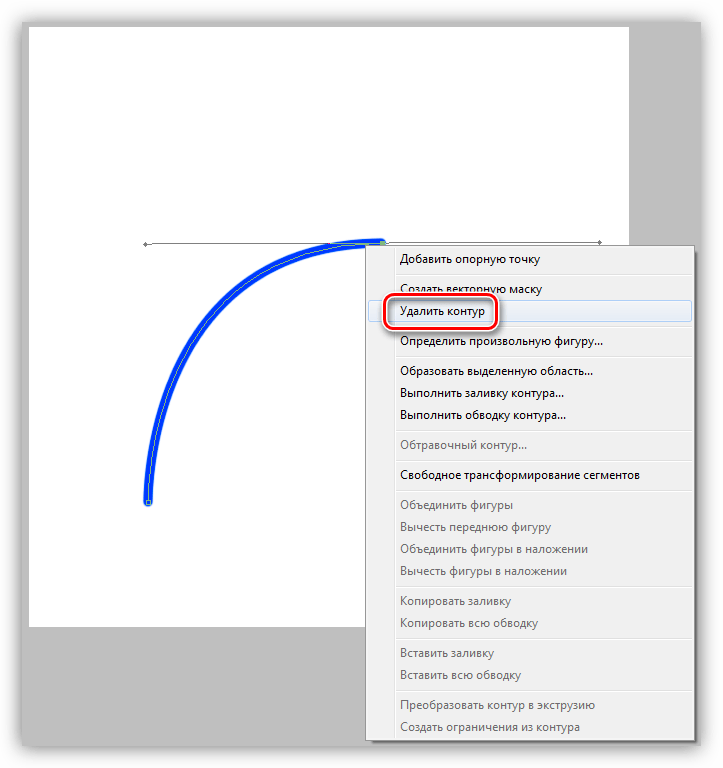
- Дуга залита, осталось только избавиться от контура. Для этого снова кликаем ПКМ и выбираем «Удалить контур».
На этом закончим. Мы сегодня изучили три способа создания дуг в программе Фотошоп. Все они имеют свои преимущества и могут использоваться в разных ситуациях.
 Наша группа в TelegramПолезные советы и помощь
Наша группа в TelegramПолезные советы и помощь
 lumpics.ru
lumpics.ru




















Огромное спасибо!..
Класс! Спасибо за урок
как создать второго круга у этой картинки
Айём, точно так же, как в пунктах 6 — 9 этой статьи, только меньшего размера.