Все способы:
Практически на любом современном сайте в интернете присутствует специальная иконка, отображающаяся на вкладке браузера после полной загрузки ресурса. Данная картинка создается и устанавливается каждым владельцем самостоятельно, хотя и не является обязательной. В рамках этой статьи мы расскажем о вариантах установки Фавикон на сайты, созданные различными средствами.
Добавление Favicon на сайт
Чтобы добавить рассматриваемый тип иконки на сайт, вам придется для начала создать подходящее изображение квадратной формы. Это можно сделать как с использованием специальных графических программ, например, Photoshop, так и прибегнув к некоторым онлайн-сервисам. Кроме того, подготовленный значок желательно заранее преобразовать в формат ICO и уменьшить до размера 512×512 px.
Примечание: Без добавления пользовательского изображения на вкладке отображается значок документа.
Читайте также:
Как создать изображение в формате ICO
Вариант 1: Добавление вручную
Этот вариант добавления иконки на сайт подойдет вам, если вы не используете платформу, предоставляющую специальные инструменты.
Способ 1: Загрузка Favicon
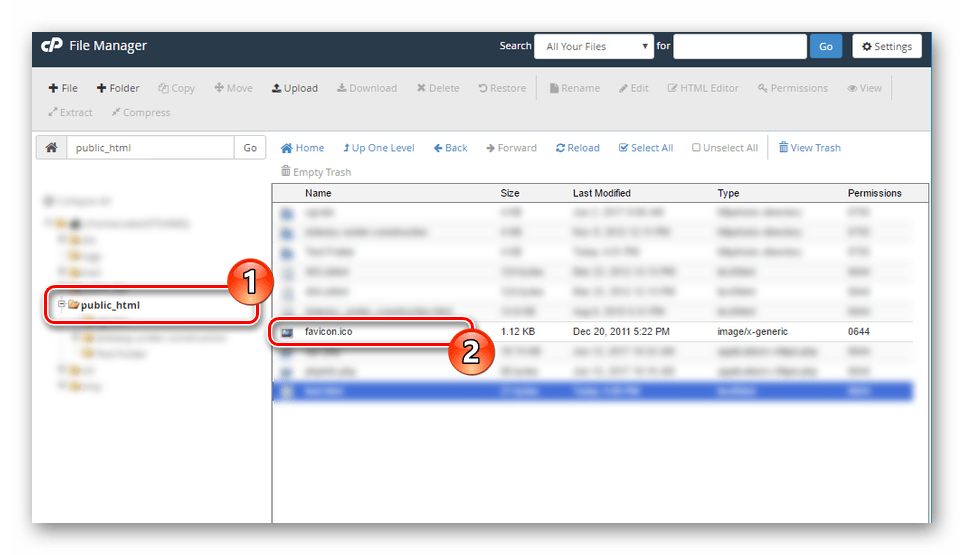
Наиболее простой метод, поддерживаемый буквально любым современным интернет-обозревателем, заключается в добавлении ранее созданной картинки в корневой каталог вашего сайта. Сделать это можно как через веб-интерфейс, так и любой удобный FTP-менеджер.

Иногда нужный каталог может иметь название «public_html» или любое другое, зависящее от ваших предпочтений в плане настроек.

Работоспособность метода напрямую зависит не только от формата и размеров, но и от правильного названия файла.
Способ 2: Редактирование кода
Иногда может быть недостаточно просто добавить Favicon в корневой каталог сайта, чтобы она отображалась браузерами на вкладке после полной загрузки. При таком раскладе потребуется отредактировать основной файл с разметкой страницы, добавив в его начало специальный код.
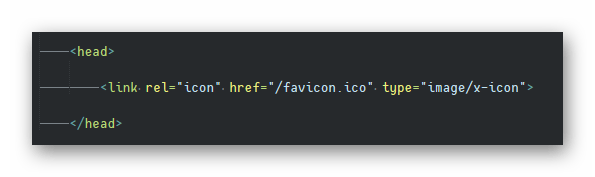
- Между тегами «HEAD» добавьте следующую строку, где «*/favicon.ico» необходимо заменить на URL-адрес вашего изображения.
<link rel="icon" href="*/favicon.ico" type="image/x-icon"> - Лучше всего использовать абсолютную ссылку с указанием префикса вместо относительной.
- В некоторых случаях значение «rel» можно изменить на «shortcut icon», увеличив тем самым совместимость с веб-браузерами.
- Значение «type» также может быть вами изменено в зависимости от формата используемого изображения:
Примечание: Наиболее универсальным является ICO-формат.
- ICO – «image/x-icon» либо «image/vnd.microsoft.icon»;
- PNG – «image/png»;
- GIF – «image/gif».
- Если ваш ресурс нацелен на преимущественно последние версии браузеров, строку можно сократить.
<link rel="icon" href="*/favicon.ico"> - Для достижения наибольшей совместимости вы можете добавить сразу несколько строк с указанием ссылки на Favicon сайта.
- Установленное изображение будет отображаться на всех страницах сайта, но по желанию может быть изменено путем добавления ранее упомянутого кода в отдельные разделы.






В обоих рассмотренных методах для появления иконки на вкладке браузера потребуется некоторое время.
Вариант 2: Средства WordPress
При работе с WordPress вы можете прибегнуть к ранее описанному варианту, добавив упомянутый код в файл «header.php» или воспользовавшись специальными инструментами. Благодаря этому иконка гарантировано будет представлена на вкладке сайта вне зависимости от браузера.
Способ 1: Панель управления
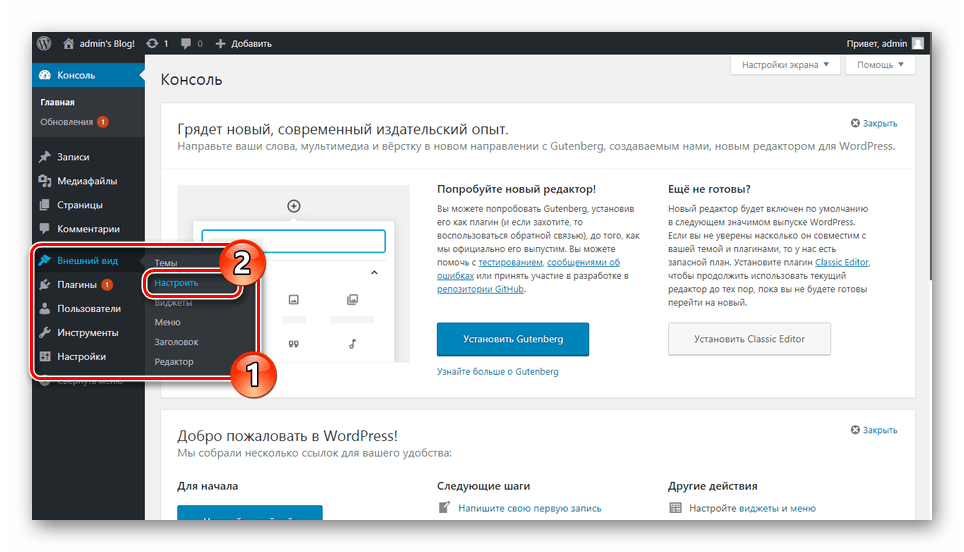
- Через главное меню разверните список «Внешний вид» и выберите раздел «Настроить».
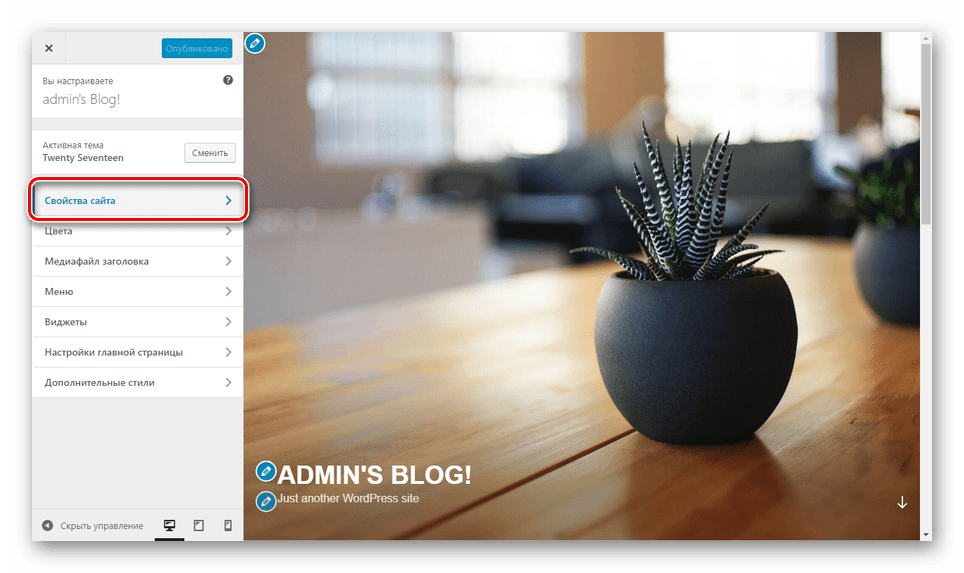
- На открывшейся странице необходимо воспользоваться кнопкой «Свойства сайта».
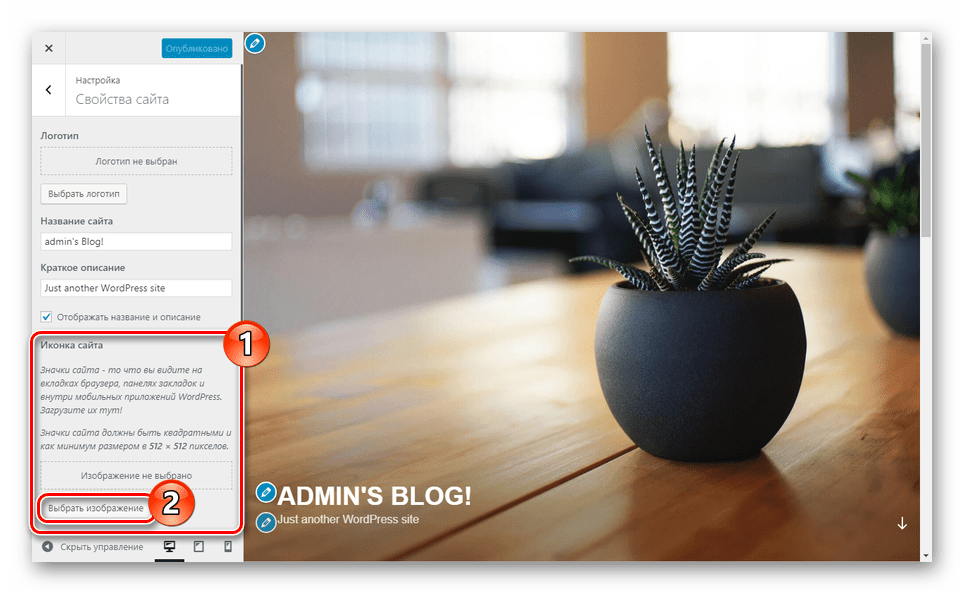
- Пролистайте раздел «Настройка» до низа и в блоке «Иконка сайта» нажмите кнопку «Выбрать изображение». В данном случае картинка должна иметь разрешение 512×512 px.
- Через окно «Выбрать изображение» загрузите нужную картинку в галерею либо выберите ранее добавленную.
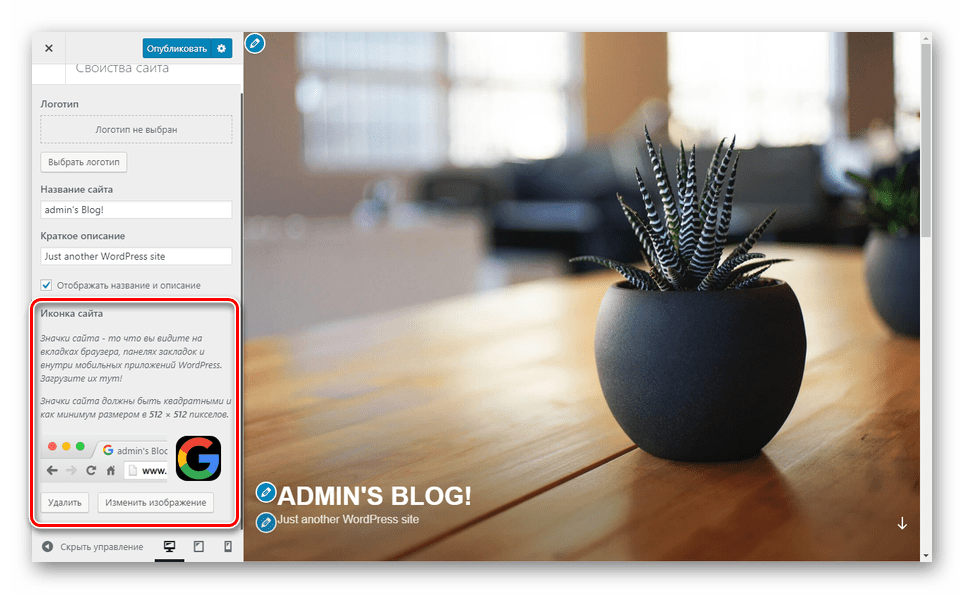
- После этого вы будете возвращены к «Свойствам сайта», а в блоке «Иконка» появится выбранное изображение. Тут же вы можете ознакомиться с примером, перейти к его редактированию или удалить при необходимости.
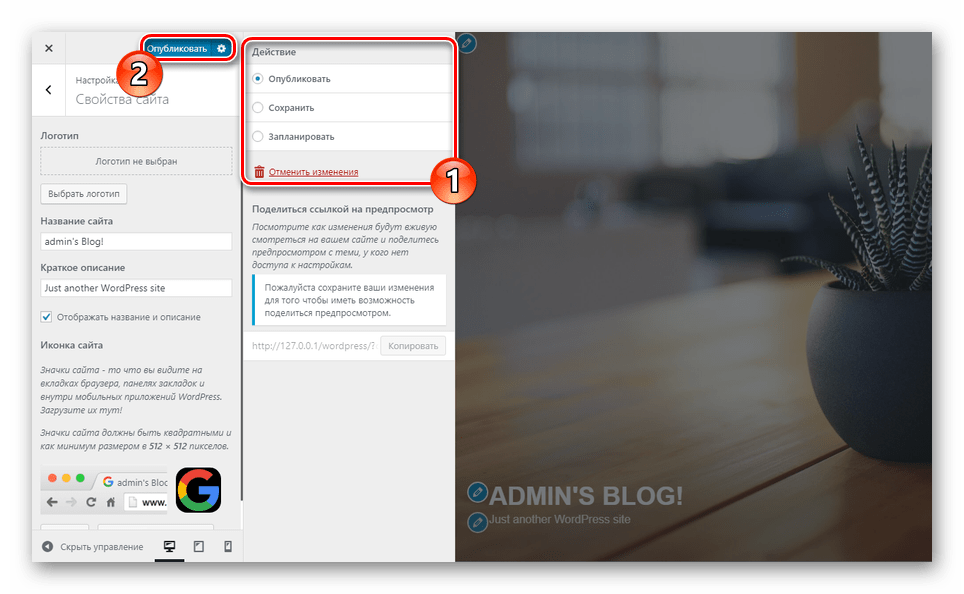
- Установив нужное действие через соответствующее меню, нажмите кнопку «Сохранить» или «Опубликовать».
- Чтобы увидеть логотип на вкладке любой страницы вашего сайта, включая «Панель управления», перезагрузите ее.







Способ 2: All In One Favicon
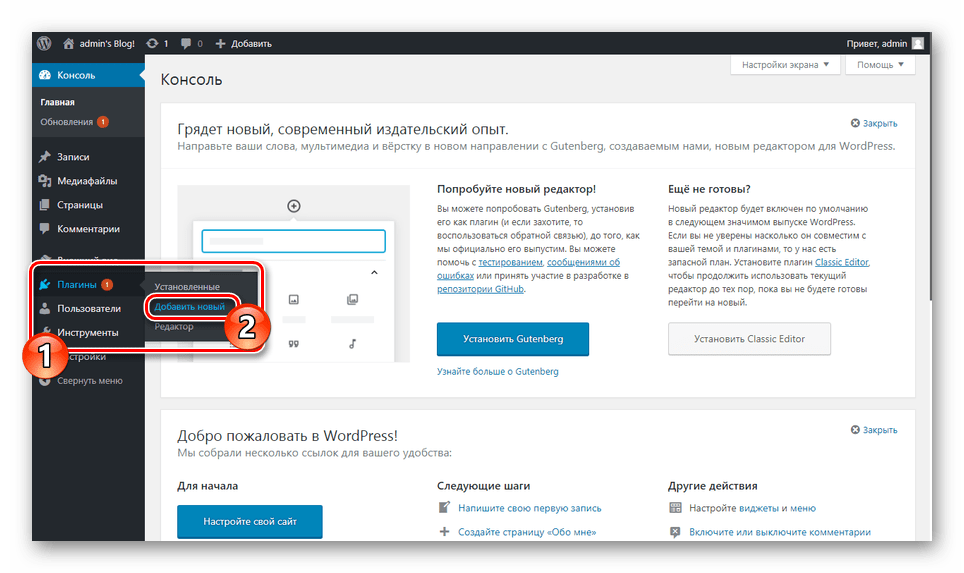
- В «Панели управления» сайтом выберите пункт «Плагины» и перейдите к странице «Добавить новый».
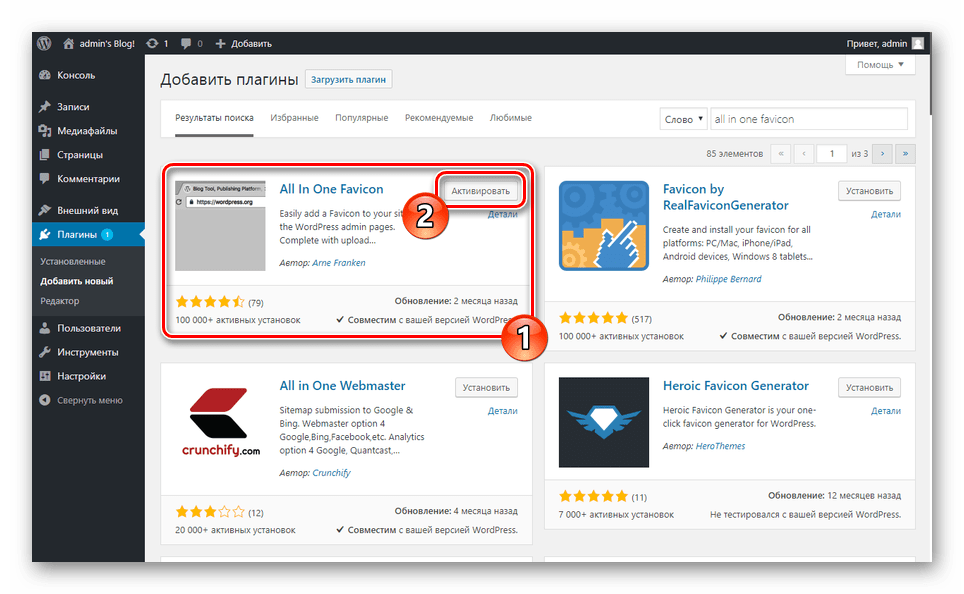
- Заполните поисковое поле в соответствии с наименованием нужного плагина — all in one favicon — и в блоке с подходящим расширением нажмите кнопку «Установить».
Процесс добавления займет некоторое время.
- Теперь необходимо кликнуть по кнопке «Активировать».
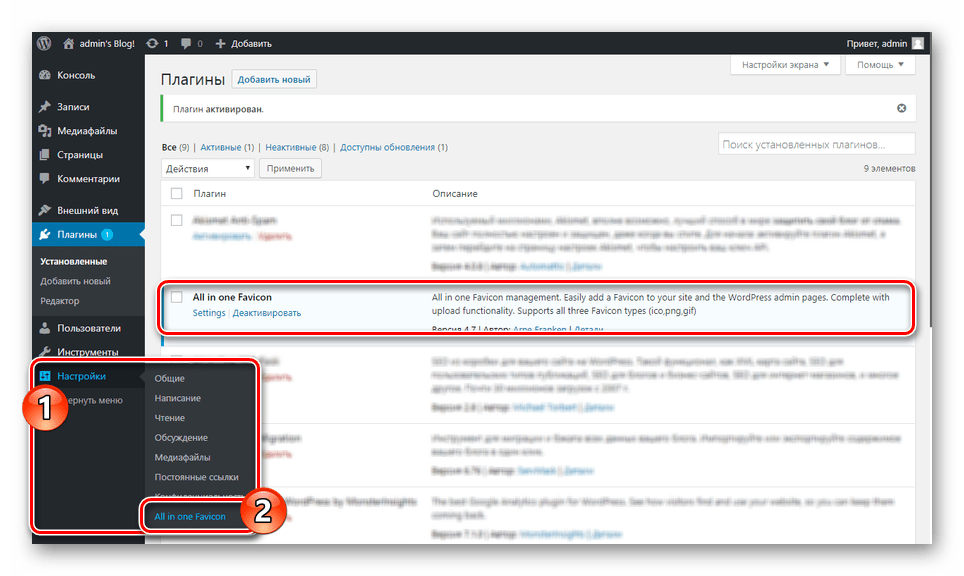
- После автоматического перенаправления вам нужно перейти к разделу с настройками. Сделать это можно через «Настройки», выбрав из списка «All in one Favicon» либо воспользовавшись ссылкой «Settings» на странице «Плагины» в блоке с нужным расширением.
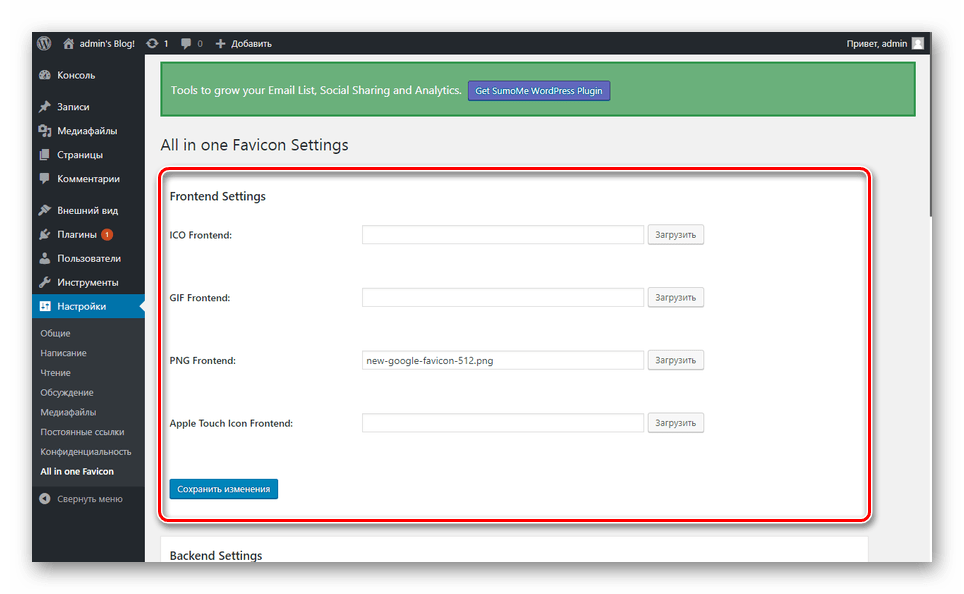
- В разделе с параметрами плагина следует добавить иконку в одну из представленных строк. Это нужно повторить как в блоке «Frontend Settings», так и в «Backend Settings».
- Нажмите кнопку «Сохранить изменения», когда изображение будет добавлено.
- По завершении обновления страницы картинке будет присвоена уникальная ссылка и она отобразится на вкладке браузера.







Этот вариант является наиболее простым в реализации. Надеемся, у вас получилось установить Favicon на сайт через панель управления WordPress.
Заключение
Выбор способа добавления иконки зависит исключительно от ваших предпочтений, так как во всех вариантах можно достичь требуемого результата. Если же возникают трудности, перепроверьте выполненные действия и можете задать соответствующий вопрос нам в комментариях.
 Наша группа в TelegramПолезные советы и помощь
Наша группа в TelegramПолезные советы и помощь
 lumpics.ru
lumpics.ru







Задайте вопрос или оставьте свое мнение