Все способы:
Многие из нас, участвуя в партнерских программах, испытывают острую нехватку рекламных материалов. Не все партнерки предоставляют баннеры необходимых размеров, а то и вовсе оставляют создание рекламы на откуп партнерам. Если вы попали в такую ситуацию, не стоит отчаиваться. Сегодня создадим баннер размером 300х600 пикселей для сайдбара сайта в Фотошопе.
Создание баннера в Photoshop
В качестве товара выберем наушники из одного известного интернет-магазина. Технических приемов в этом уроке будет не много, в основном поговорим об основных принципах создания баннеров.
Основные правила для баннеров
- Баннер должен быть ярким и в то же время не выбиваться из основной цветовой гаммы сайта. Явная реклама может раздражать пользователей.
- Изображения и текст должны нести основную информацию о товаре, но в краткой форме (название, модель). Если подразумевается акция или скидка, это также можно указать.
- Текст должен содержать призыв к действию. Таким призывом может являться кнопка с надписью «Купить» или «Заказать».
- Расположение основных элементов баннера может быть любым, но изображение и кнопка должны быть «под рукой» или «на виду».
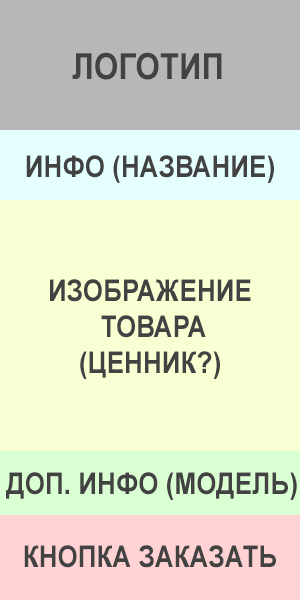
Для начала необходимо создать визуальный макет того, что мы планируем разместить на холсте. Примерная схема-макет баннера, который мы будем рисовать в уроке:

Поиск картинок (логотипов, изображений товаров) лучше выполнять на сайте продавца. Кнопку можно создать самостоятельно, с помощью инструментов из группы «Фигуры» (в нашем случае «Прямоугольник со скругленными углами») либо поискать в Гугле подходящий вариант.

Подробнее: Инструменты для создания фигур в Фотошопе
Правила для надписей
Все надписи должны быть выполнены строго одним шрифтом. Исключение могут составлять надписи на логотипах, либо информация об акциях или скидках. Цвет спокойный, можно черный, но лучше темно-серый. Не стоит забывать о контрасте. Можно взять образец цвета с темной части товара.

Подробнее: Создаем и редактируем текст в Фотошопе
Фон
В нашем случае фон у баннера белый, но если фон сайдбара Вашего сайта такой же, то имеет смысл подчеркнуть границы баннера. Фон не должен менять цветовую концепцию баннера и к тому же иметь нейтральный оттенок. Если фон задуман изначально, то это правило опускаем. Главное, чтобы на фоне не потерялись надписи и изображения. Картинку с товаром лучше выделить более светлым цветом.

Подробнее:
Заполняем фон в Фотошопе
Заливка фонового слоя в Фотошопе
Аккуратность
Не стоит забывать об аккуратном размещении элементов на баннере. Небрежность может вызвать отторжение пользователя. Расстояния между элементами должны быть примерно одинаковыми, так же, как и отступы от границ документа. Пользуйтесь направляющими: они помогут точно спозиционировать объекты — кнопки, логотипы и типографику на холсте.

Подробнее: Направляющие в Фотошопе
Итоговый результат:

Мы с вами сегодня ознакомились с основными принципами и правилами создания баннеров в Фотошопе.
 Наши группы в TelegramПолезные советы и помощь
Наши группы в TelegramПолезные советы и помощь
 lumpics.ru
lumpics.ru



Почему без объяснения каждого шага в фотошопе? Какие инструменты использовать?
Собственно, ни слова о том, _как_.