Содержание:
Как известно, Фотошоп – это мощный графический редактор, который позволяет делать обработку фотографий любой сложности. Благодаря огромному потенциалу, этот редактор получил большое распространение в различных областях деятельности человека. И одной из таких областей является создание полноценных визитных карточек. Причем, их уровень и качество будет зависеть только от фантазии и знания PhotoShop.
В этой статье мы рассмотрим пример создания простой визитки. И, как обычно, начнем с установки программы.
Установка PhotoShop
- Для этого скачиваем установщик Фотошопа и запускаем его.
- В отличии от большинства программ, установка PhotoShop отличается.
После того, как веб-установщик скачает необходимые файлы, потребуется авторизоваться в сервисе Adobe Creative Cloud.
- Следующим шагом будет небольшое описание «креативного облака».
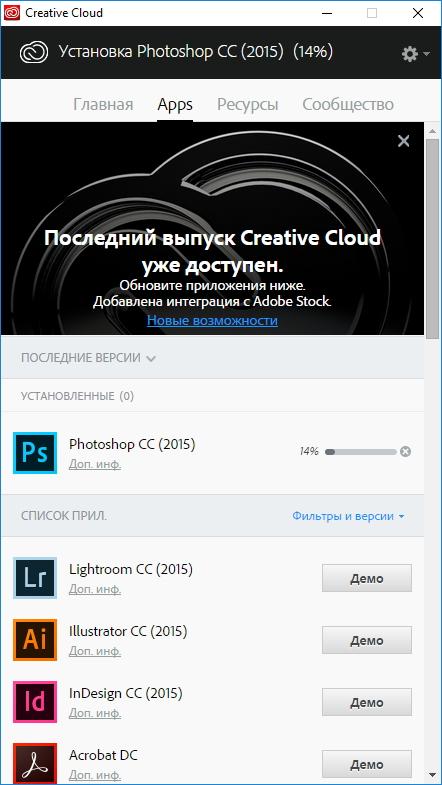
- И только после этого начнется установка Фотошопа. Длительность этого процесса будет зависеть от скорость вашего интернета.
Обратите внимание, что с официального сайта скачивается веб-установщик. Это значит, что все необходимые файлы будут загружены через интернет во время установки программы.
Насколько сложным редактор не казался изначально, на самом деле создать визитку в PhotoShop достаточно просто.
Создание макета
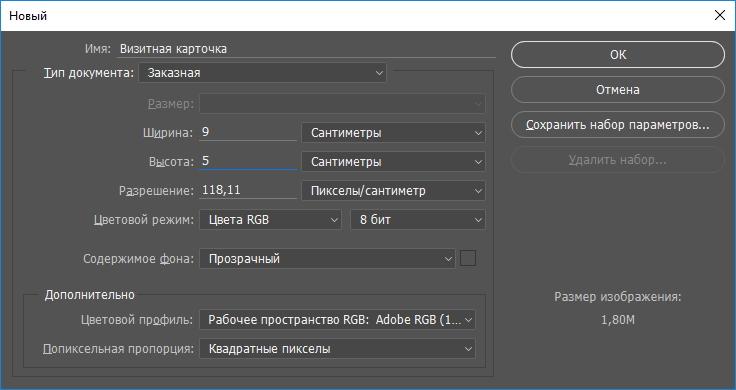
Первым делом нам необходимо задать размеры нашей визитной карточки. Для этого воспользуемся общепринятым стандартном и при создании нового проекта укажем размеры 5 см для высоты и 9 см для ширины. Фон установим прозрачным, а остальное оставим по умолчанию.
Добавление фона для визитки
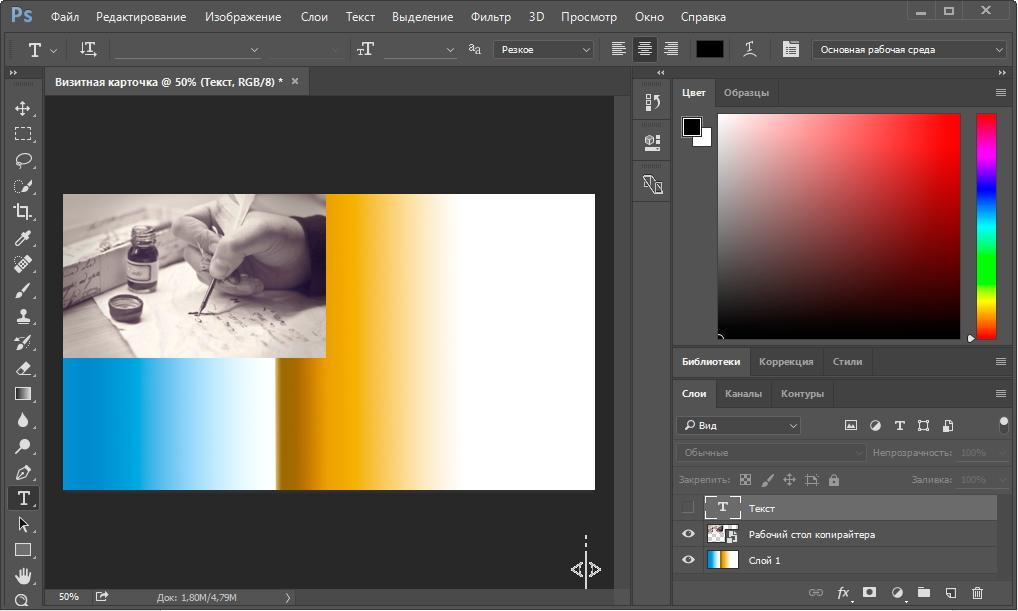
Теперь определимся с фоном.
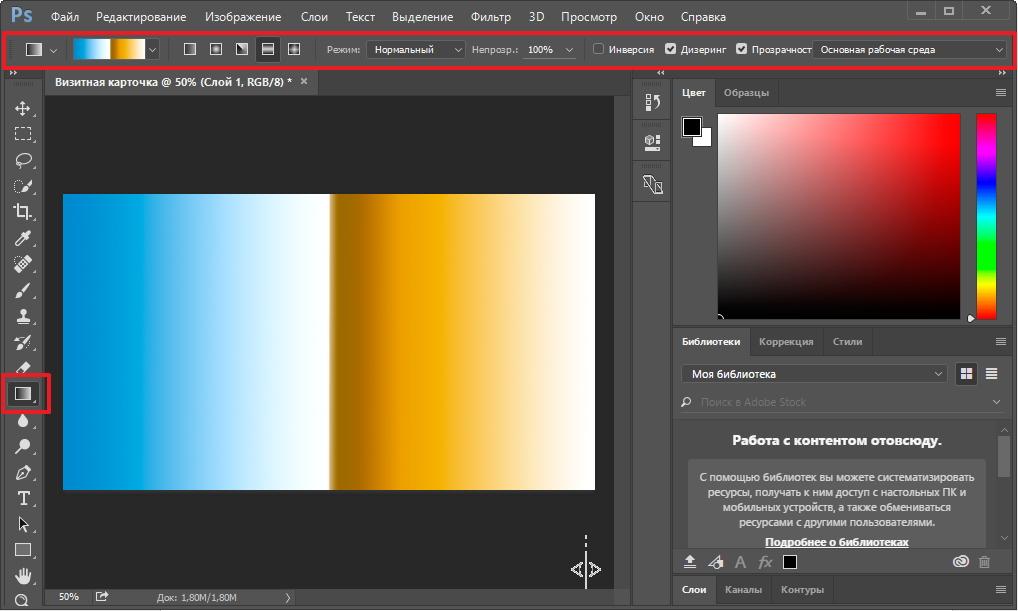
- Для этого можно поступить следующим образом. На панели инструментов слева выбираем инструмент «Градиент».
- Вверху появится новая панель, которая позволит нам настроить способы заливки, а также здесь можно выбрать уже готовые варианты градиента.
- Для того, чтобы залить фон выбранным градиентом, необходимо нарисовать линию на форме нашей визитки. Причем, здесь не важно в каком направлении ее проводить. Поэкспериментируйте с заливкой и выберите подходящий вариант.
Добавление графических элементов
Как только фон готов, можно приступать к добавлению тематических картинок.
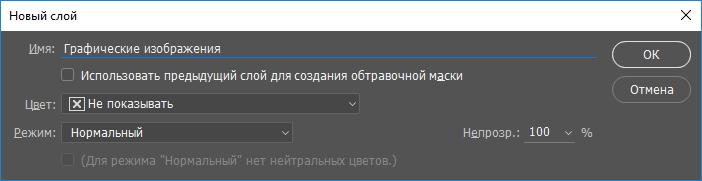
- Для этого создадим новый слой, чтобы в дальнейшем нам было проще редактировать визитную карточку. Чтобы создать слой необходимо выполнить следующие команды в главном меню: Слой – Новый – Слой, и в появившемся окне задаем имя слоя.
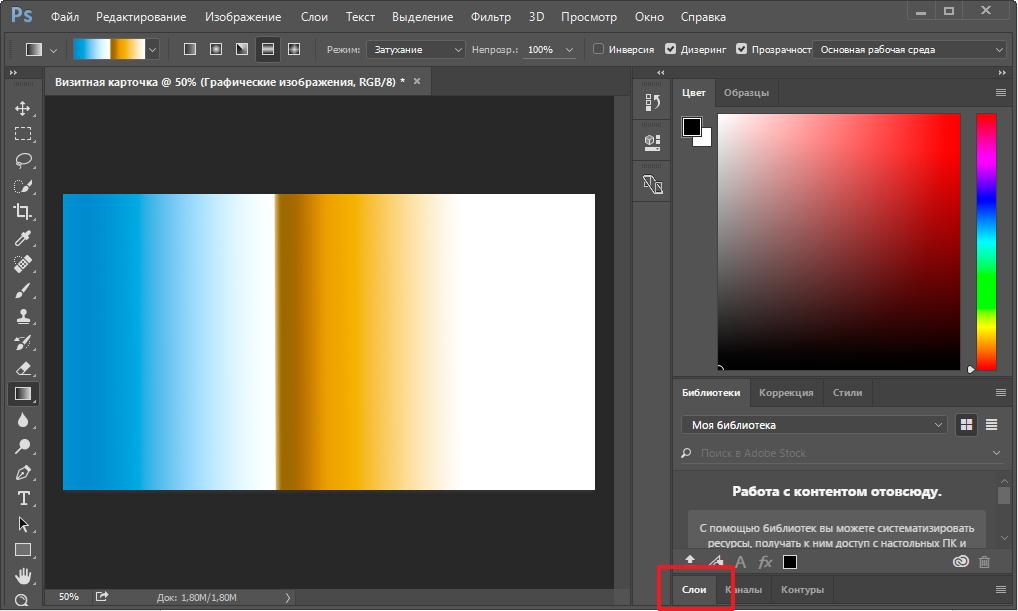
- Для того, чтобы в дальнейшем переключаться между слоями, нажмите кнопку «Слои», которая расположена в нижней правой части окна редактора.
- Для размещения картинки на форме визитки достаточно просто перетащить нужный файл прямо на нашу карточку. Затем, удерживая клавишу Shift, мышкой изменяем размер нашей картинки и перемещаем ее в нужное место.
- Таким способом можно добавлять произвольное количество изображений.
Добавление информации
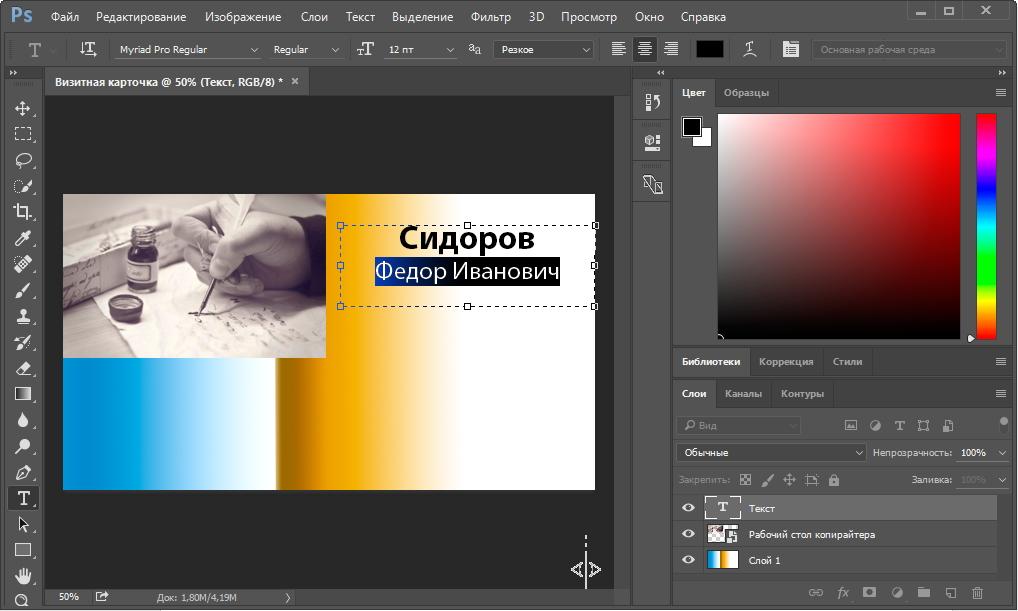
Теперь остается только добавить контактную информацию.
- Для этого воспользуемся инструментом под названием «Горизонтальный текст», который находится на панели слева.
- Далее выделяем область для нашего текста и вводим данные. При этом, здесь можно форматировать введенный текст. Выделяем нужные слова и изменяем шрифт, размер, выравнивание и прочие параметры.
Читайте также: программы для создания визиток
Заключение
Таким образом, путем не сложных действий мы с вами создали простую визитку, которую уже можно распечатывать или же просто сохранить отдельным файлом. Причем сохранять можно как в привычных графических форматах, так и в формате проекта Фотошопа для дальнейшего редактирования.
Конечно же мы не рассмотрели все доступные функции и возможности, поскольку их здесь достаточно много. Поэтому не бойтесь экспериментировать с эффектами и настройками объектов и тогда у вас получиться замечательная визитная карточка.
 lumpics.ru
lumpics.ru






















всё,ура! всё работает,спасибо вам )