Содержание:
Каждый год нам приходится обновлять календарь, который висит на стене в комнате (офисе, кабинете). Можно, конечно, приобрести готовый, но, поскольку мы с вами профессионалы, создадим свой эксклюзивный календарь в Фотошопе.
Создание календаря в Photoshop
Сегодня мы сделаем свой календарь двумя способами. В первом случае создадим с нуля универсальную заготовку для месяцев, а во втором воспользуемся готовой календарной сеткой.
Способ 1: Разработка с нуля
В этом части мы самостоятельно создадим календарную сетку, применив одну хитрость, а точнее, особенность текстовых блоков Фотошопа. Для начала разработаем универсальную заготовку, а затем соберем из таких элементов композицию.
Создание заготовки
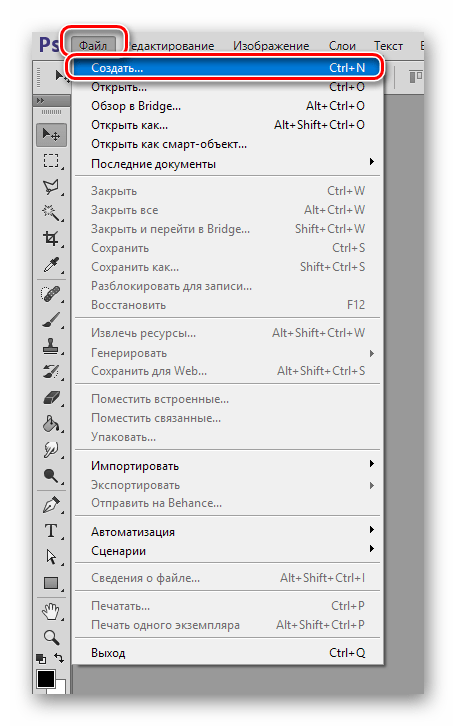
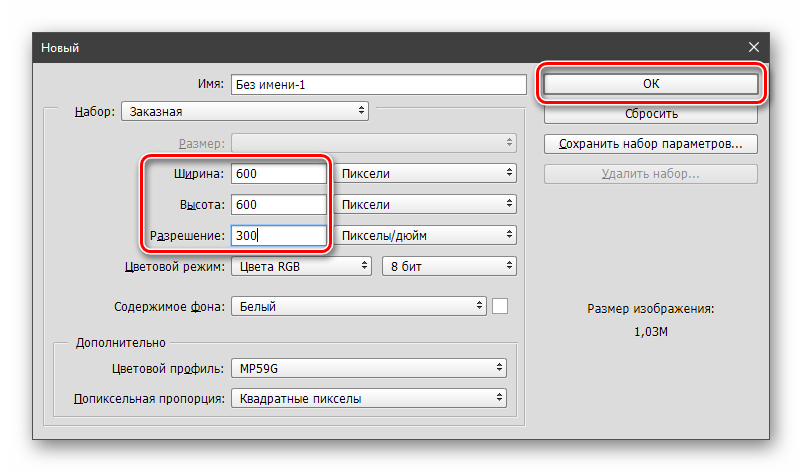
- Создаем новый документ.
Размеры не важны, главное, чтобы было удобно работать. Пусть это будет 600х600 пикселей. Разрешение 300 dpi.
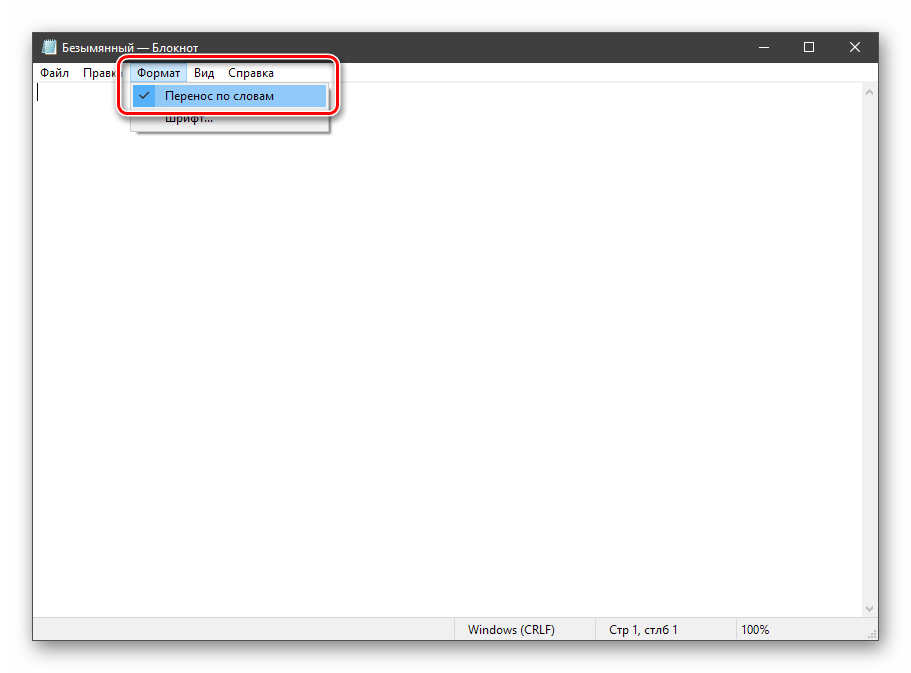
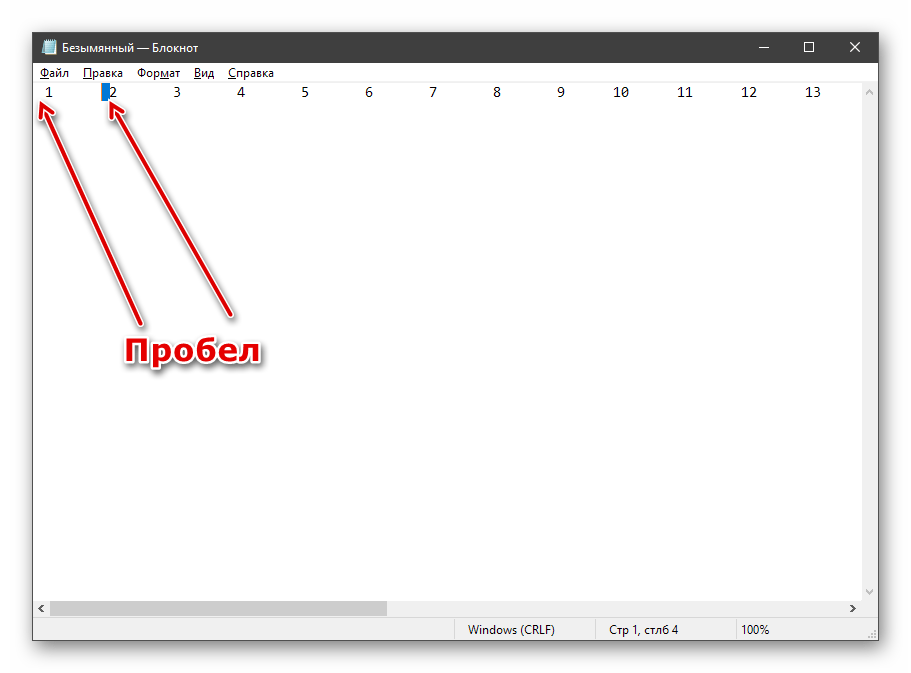
- Теперь нам понадобится вспомогательный инструмент. Это будет обычный блокнот Windows. В нем необходимо в одну строку написать числа от 1 до 31, разделенные табом (клавиша TAB). Для того чтобы не было переносов строк, идем в меню «Формат» и снимаем флажок, указанный на скриншоте.
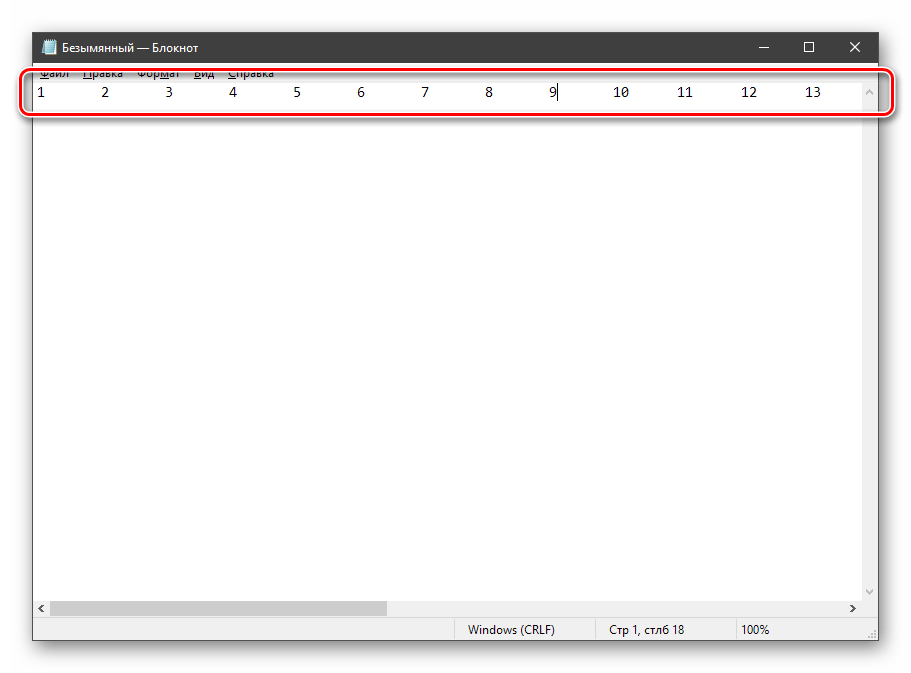
Пишем числа: 1, TAB, 2, TAB и так далее. Перед 1 и после 31 таб не нужен.
- Далее нам нужно, чтобы одинарные числа были выровнены относительно двойных. Для этого ставим дополнительный пробел перед цифрами 1-9. Обратите внимание, не перед табом, а перед цифрой (после таба).
- Копируем строку. Лучше это сделать сочетаниями клавиш CTRL+A и CTRL+C, чтобы ничего не потерять.
- Возвращаемся в Фотошоп и выбираем инструмент «Горизонтальный текст».
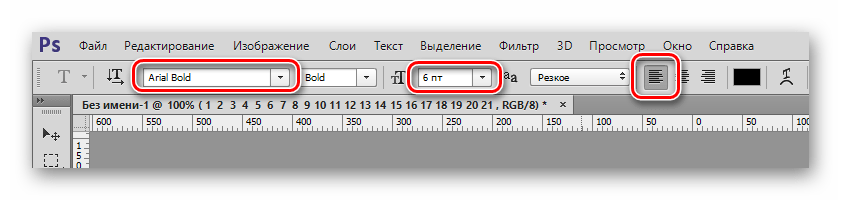
На верхней панели выбираем шрифт и настраиваем его размер. Поскольку разрешение у нас 300dpi, кегль придется выбрать поменьше, например, 6 пикселей. Выравнивание по левому краю. Эти настройки только для заготовки. Впоследствии мы можем их поменять. Основными критериями являются удобство работы и одна особенность программы (см. ниже).
Читайте также: Редактируем текст в Фотошопе
- Зажимаем левую кнопку мыши и растягиваем текстовый блок на холсте. Здесь есть один нюанс. Фотошопу «не нравится», если сразу весь текст не поместился в блок. В таких случаях программа может нарушить настроенное нами расположение символов. Поэтому блок делаем побольше, а размер шрифта поменьше.
- Вставляем скопированную строку сочетанием клавиш CTRL+V.
- Беремся за правый маркер и тянем его влево до тех пор, пока в первой строчке не останется 7 чисел (количество дней в неделе).
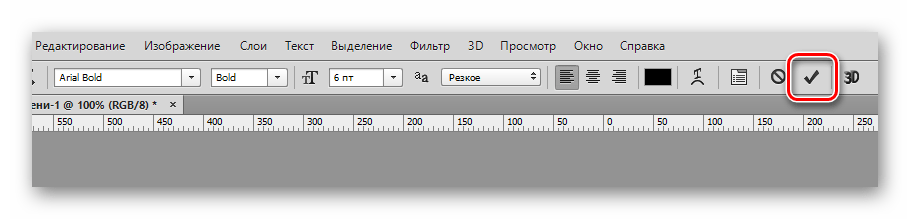
- Нажимаем на значок с галкой на верхней панели. При этом с текстового блока должна пропасть рамка. Будьте внимательнее: если этого не сделать, дальнейшие действия не принесут результата.
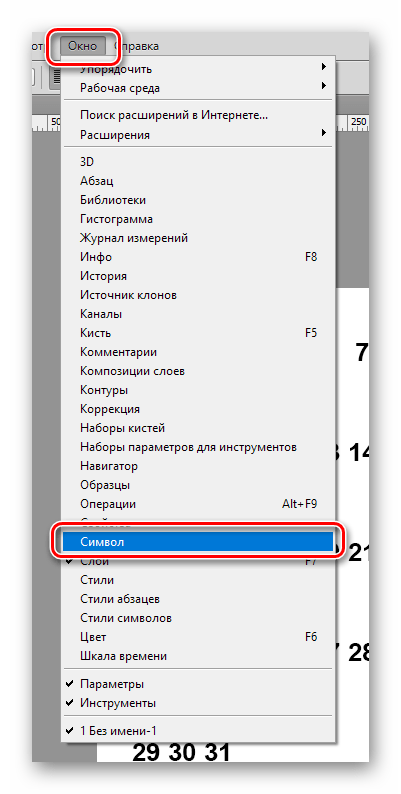
- Теперь нужно настроить интервал между строками. Для этого идем в меню «Окно» и выбираем пункт «Символ».
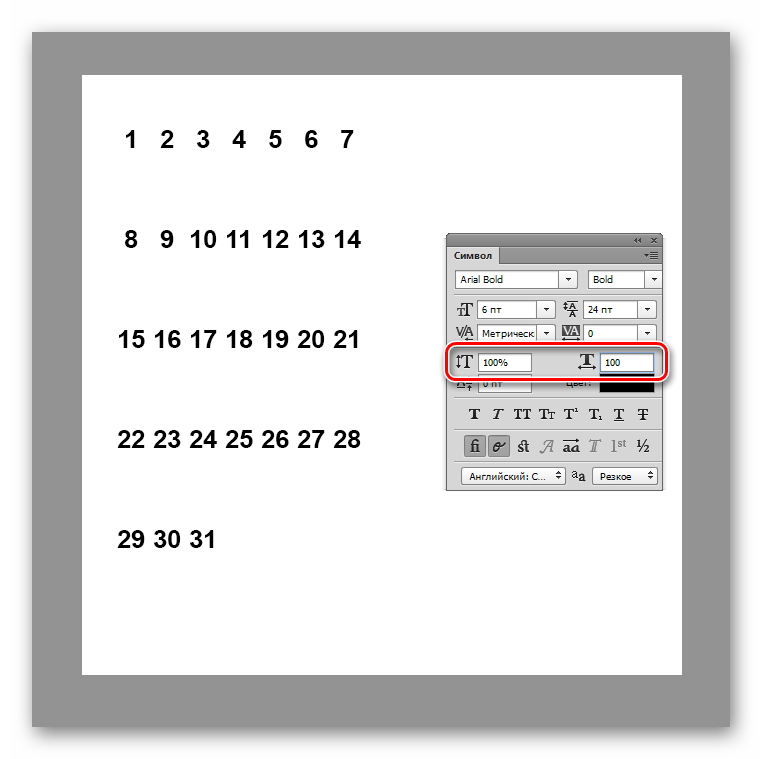
Для начала отжимаем все кнопки в разделе, указанном на скриншоте.
Затем задаем значения 100 процентов для высоты и ширины символов (просто пишем в каждом поле «100» без кавычек).
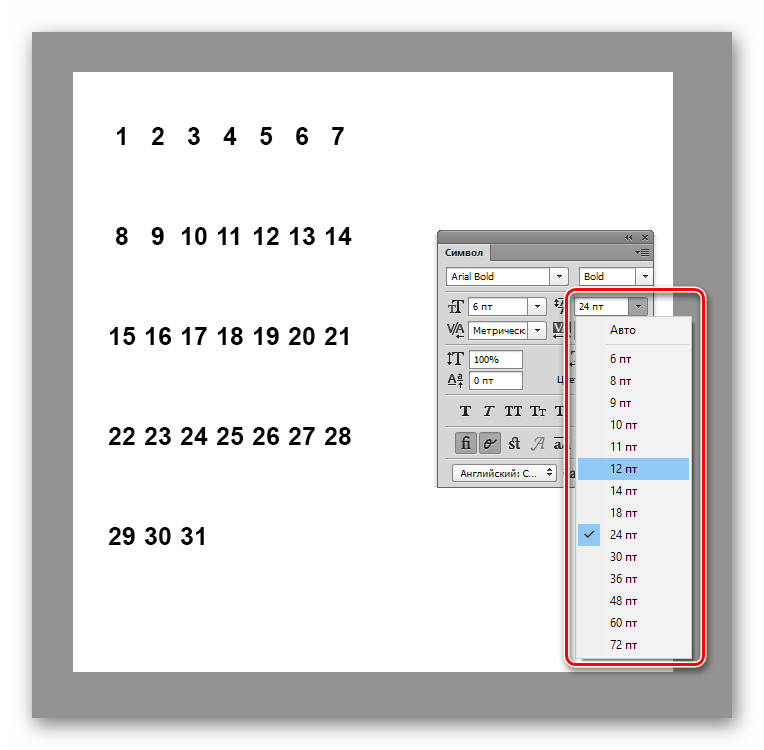
Далее задаем межстрочный интервал. Можно выбрать из представленных в списке вариантов или прописать вручную. Пусть будет 12 пикселей.
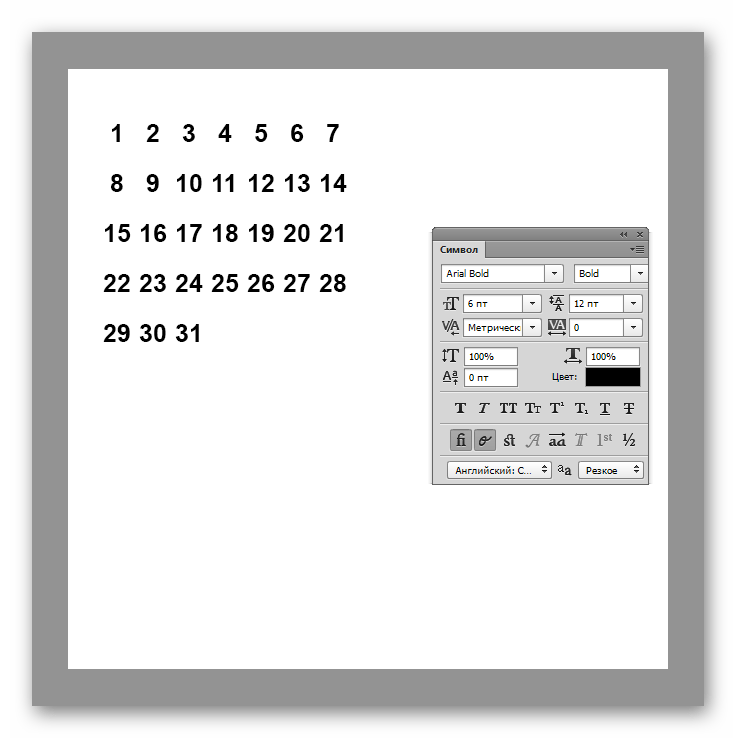
Результат:
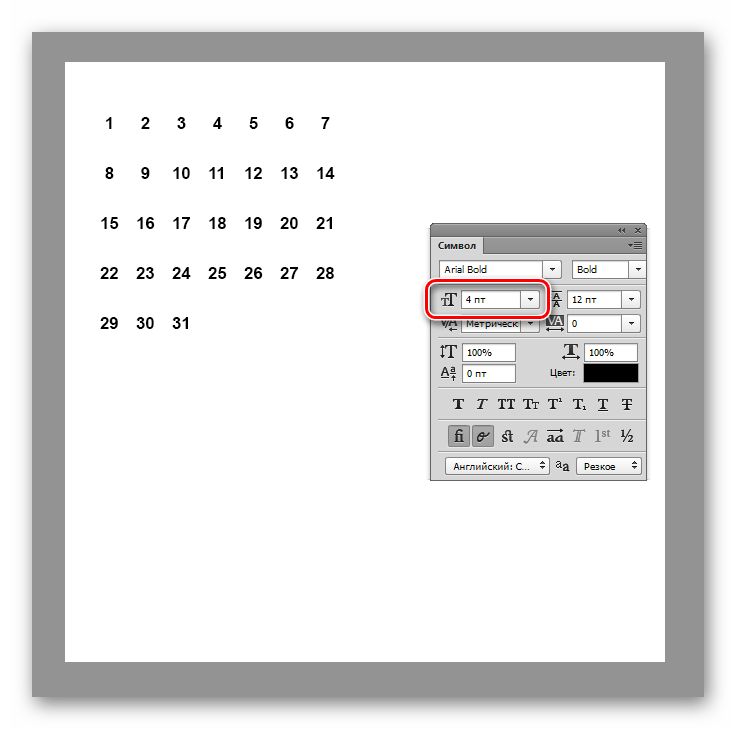
Как видим, цифры слишком большие, поэтому уменьшаем размер до 4 пикселей.
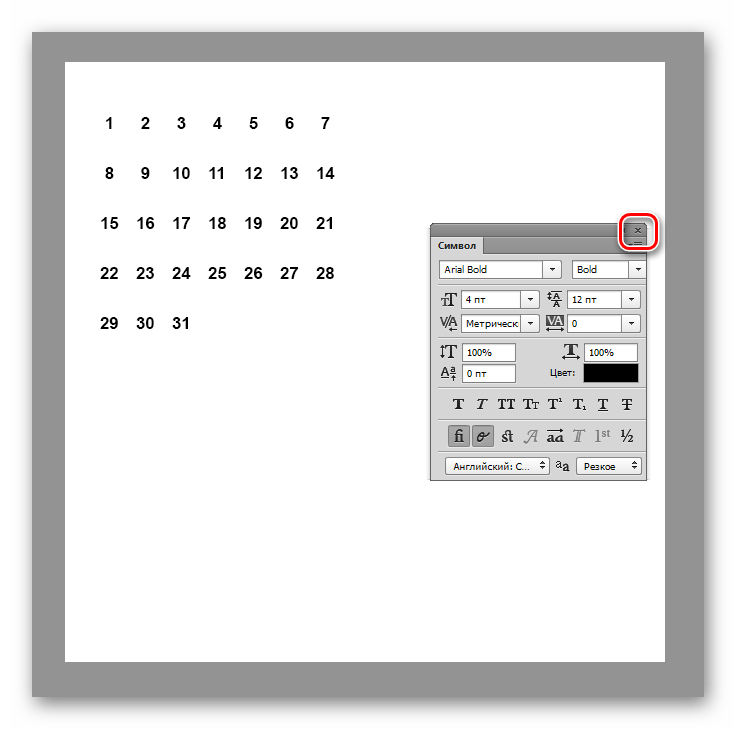
- Закрываем окно «Символ», оно нам пока не нужно.
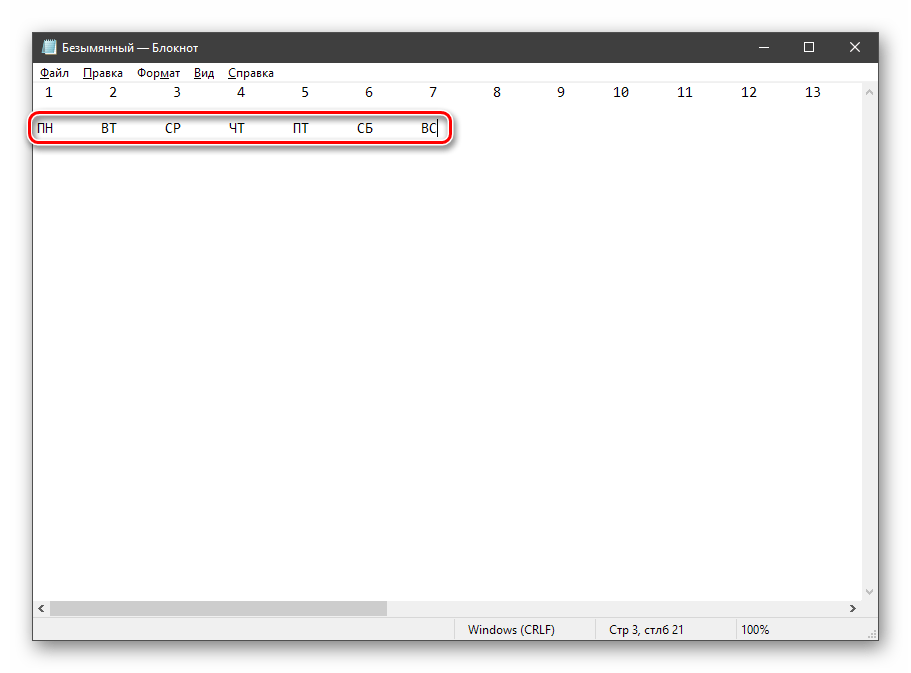
- Теперь создадим в блокноте строку с днями недели таким же способом, что и ряд с числами, только без дополнительных пробелов.
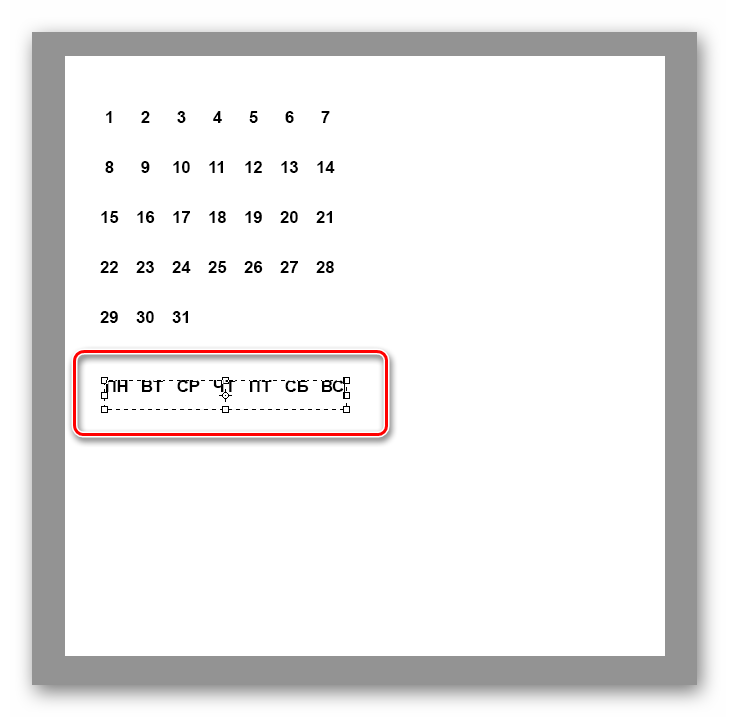
- Далее все аналогично: создаем текстовый блок и вставляем в него строку. Ничего настраивать не нужно, разве что ширину и высоту самого блока, потянув за маркеры. Не забываем после всех действий нажать на галку на верхней панели (см. п. 9).
- Берем инструмент «Перемещение».
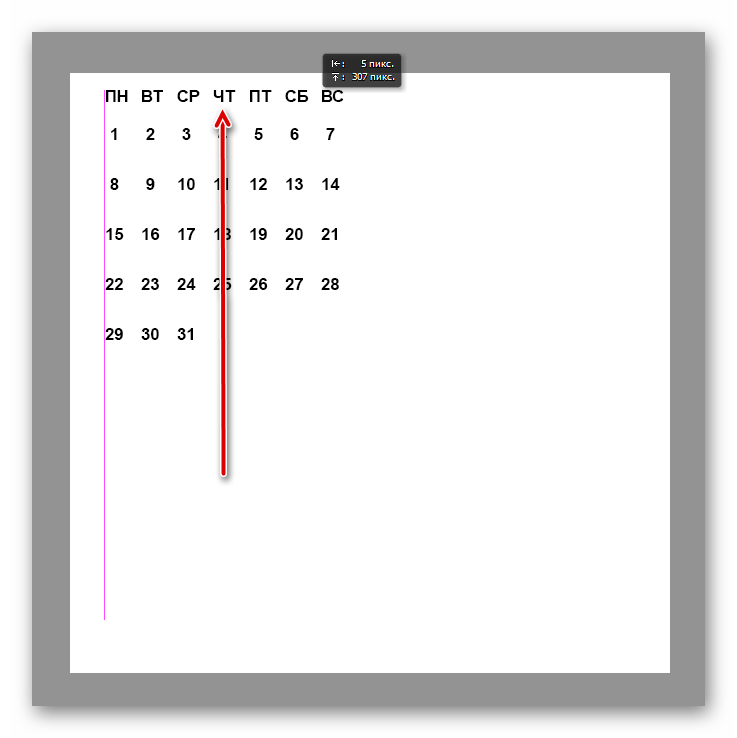
Помещаем блок с днями недели над числами.
- Идем в палитру и выделяем оба текстовых слоя (кликаем по первому, зажимаем CTRL и кликаем по второму).
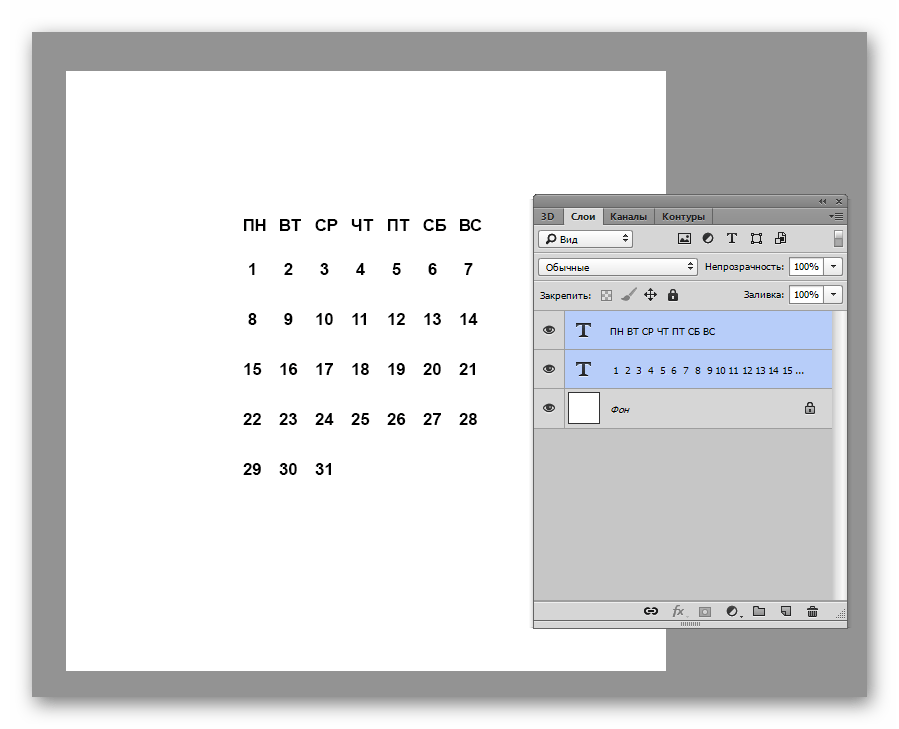
- Инструментом «Перемещение» двигаем блоки ближе к центру холста.
- Помещаем слои в группу, нажав сочетание клавиш CTRL+G.
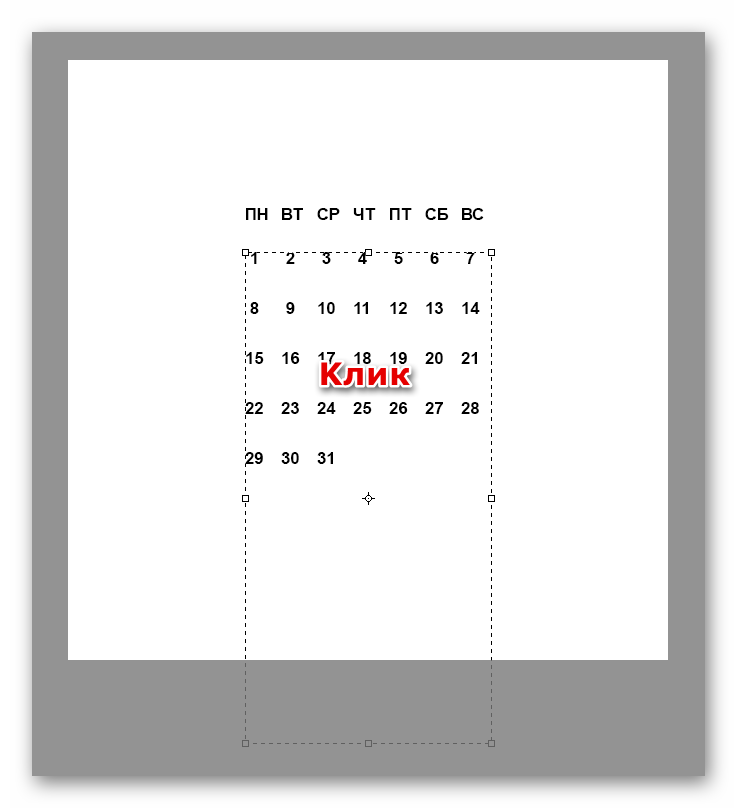
- Нам предстоит перекрасить выходные дни в красный цвет. Дополнительные праздничные дни мы отметим в самом конце, чтобы не производить лишних манипуляций при редактировании. Вот тут и начинается все самое интересное. Раскрываем группу и выбираем слой с числами.
- Берем инструмент «Горизонтальный текст» (см. выше) и кликаем внутри блока, активируя его (должна появиться рамка).
Переводим курсор в самое начало строки, перед первым пробелом (перед цифрой 1).
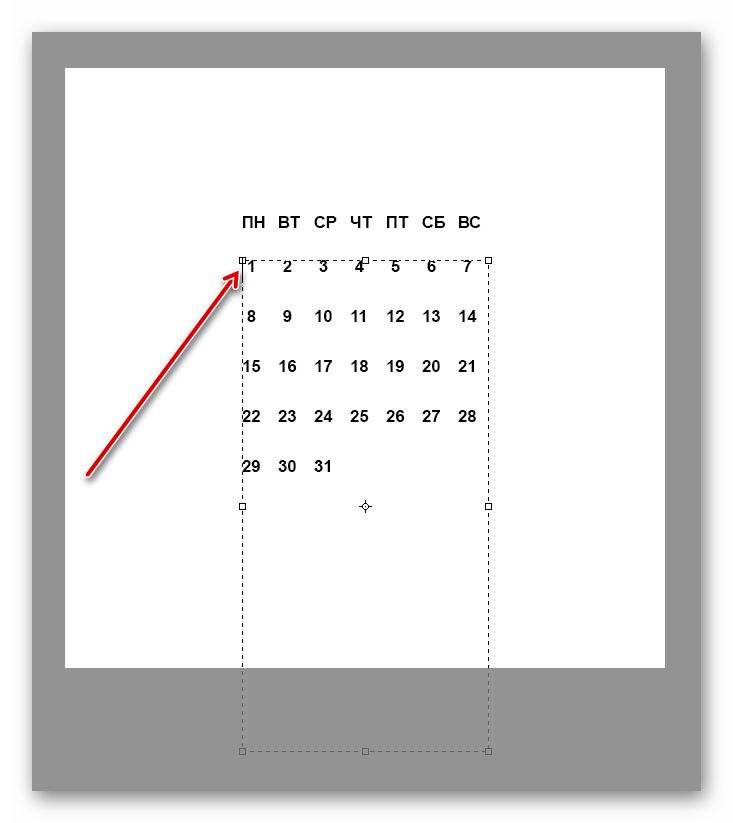
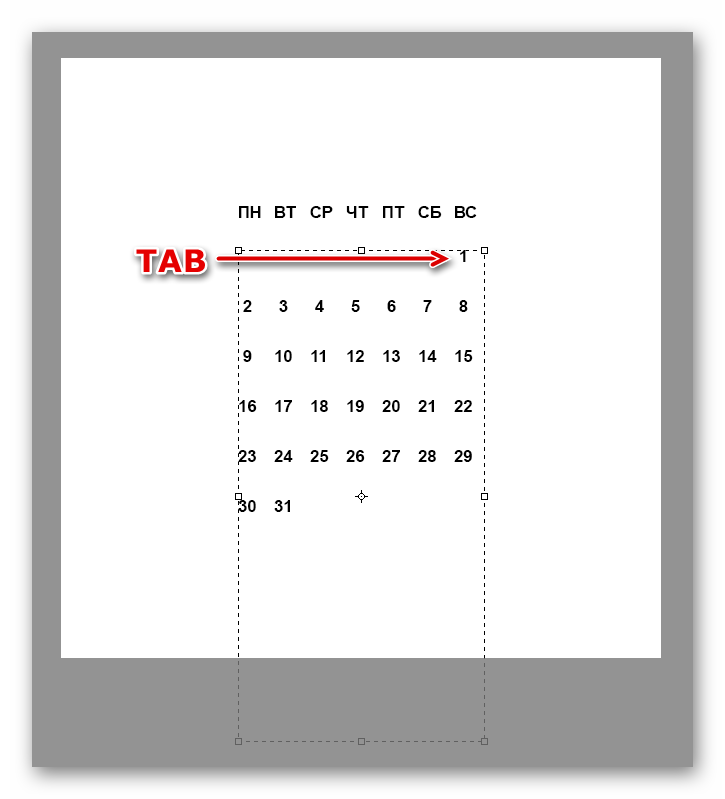
Нажимаем несколько раз клавишу TAB, пока цифра 1 не переместится под воскресенье. Так мы определим максимальную высоту блока.
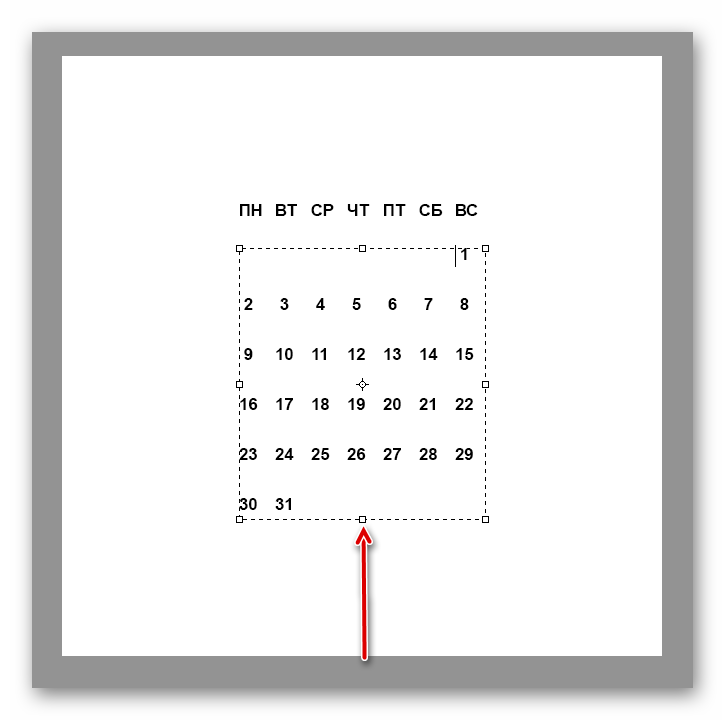
- Потянув за нижний маркер, подгоняем высоту.
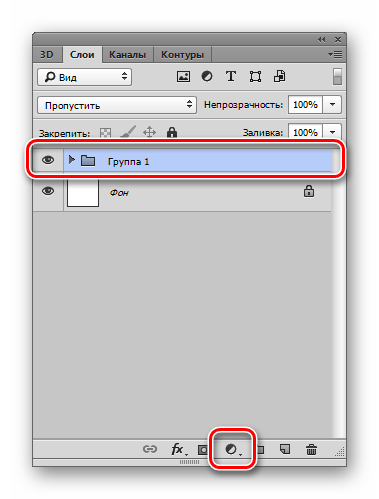
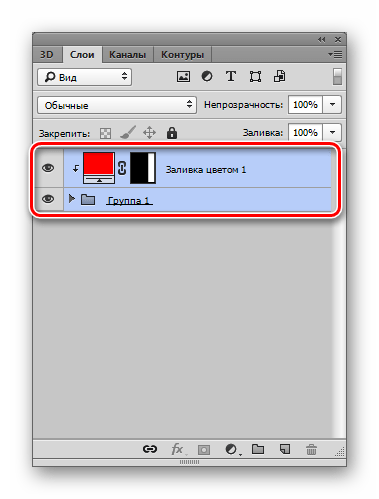
- Переходим в палитру, закрываем группу и нажимаем на значок корректирующих слоев в нижней части.
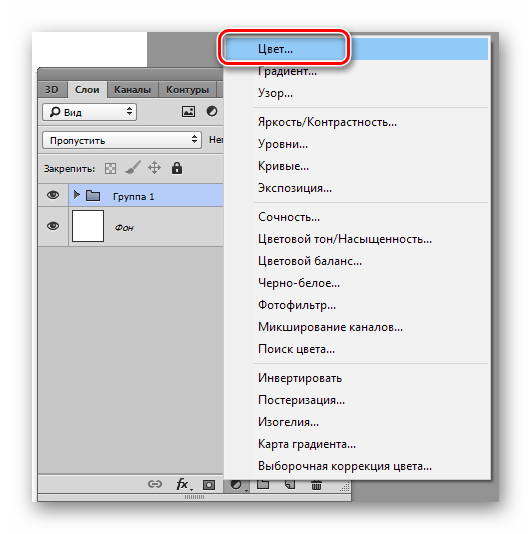
Выбираем пункт «Цвет».
В открывшемся окне настроек выбираем красный цвет и жмем ОК.
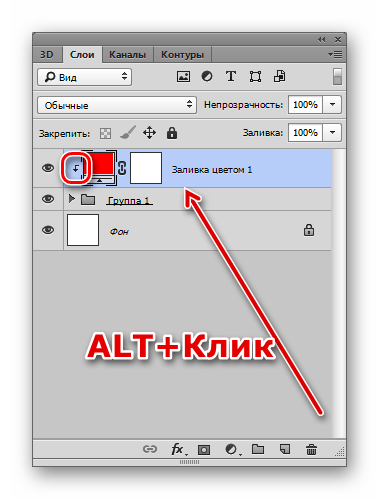
- Зажимаем клавишу ALT и кликаем по границе между группой и корректирующим слоем. Это действие привяжет его к содержимому группы. Слева от слоя должна появиться угловая стрелка.
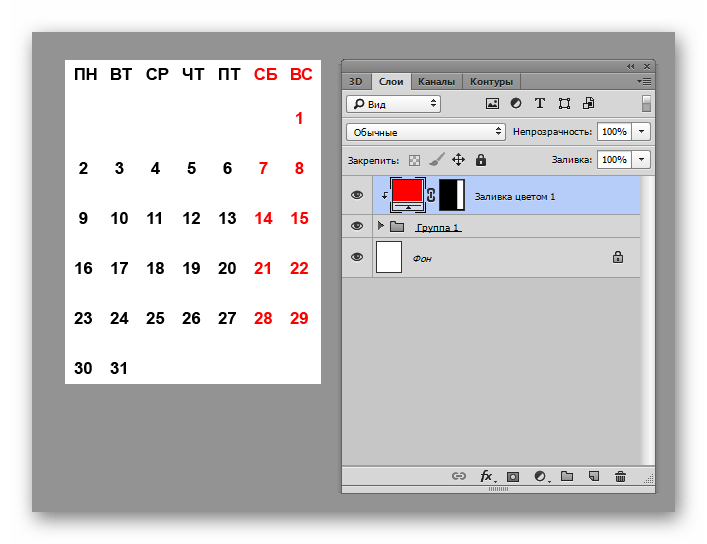
На холсте все символы окрасятся в красный цвет.
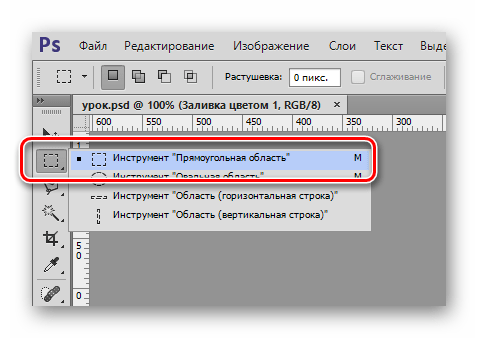
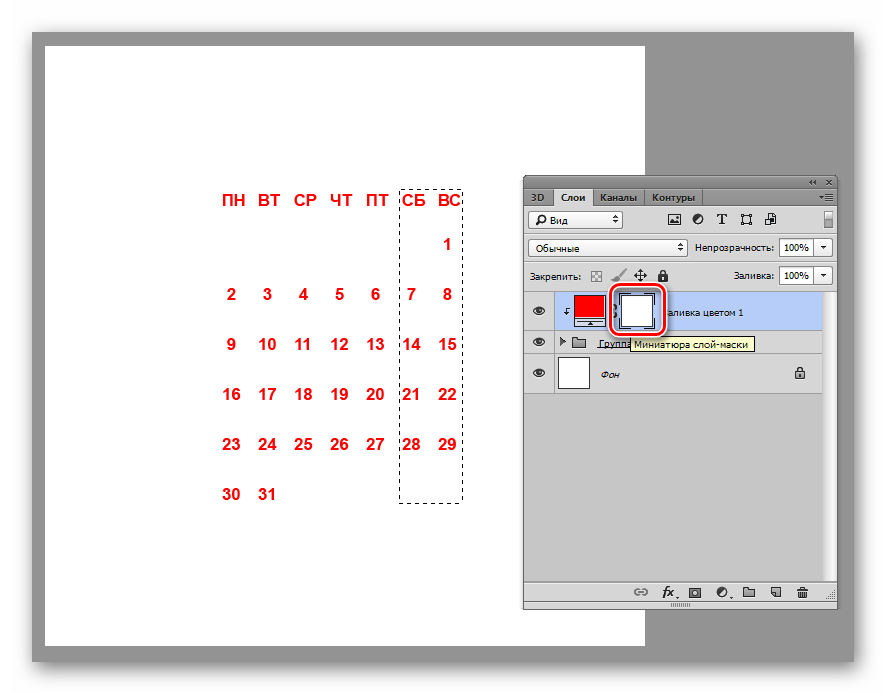
- Берем инструмент «Прямоугольная область».
Создаем выделение. Обратите внимание, что его нижняя граница должна немного заходить за последнюю строку.
- Кликаем по маске корректирующего слоя «Цвет».
- Нажимаем клавишу D, сбрасывая цвета, а затем клавишу X, делая черный основным цветом, а белый фоновым.
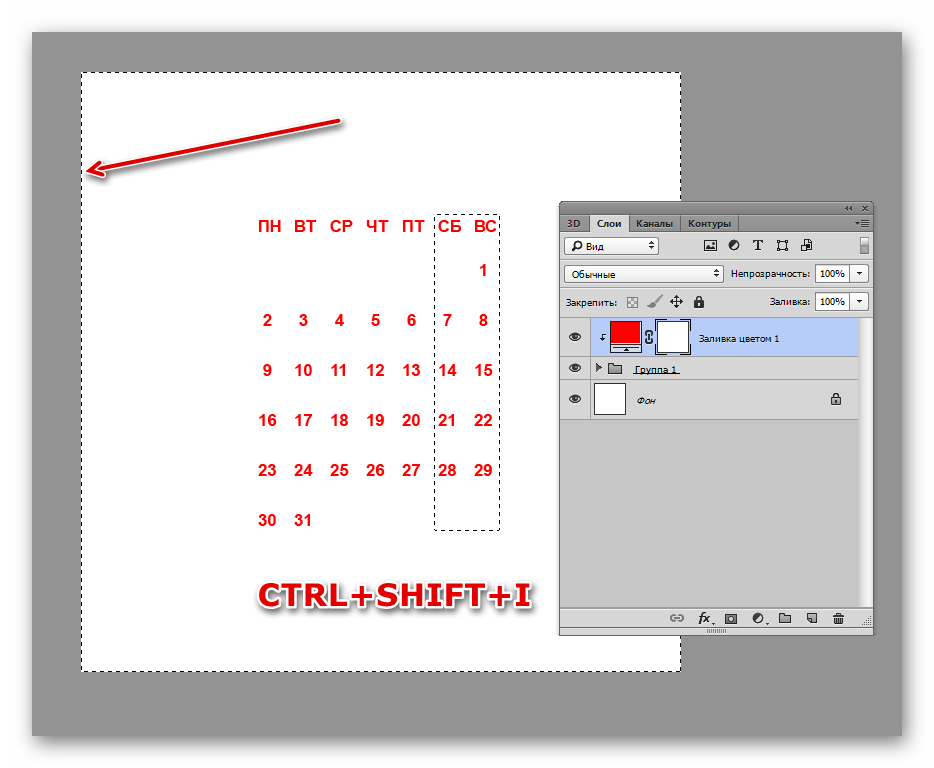
- Инвертируем выделение комбинацией CTRL+SHIFT+I (ай). Область должна принять вид, как на скриншоте (на границе холста появятся «марширующие муравьи»).
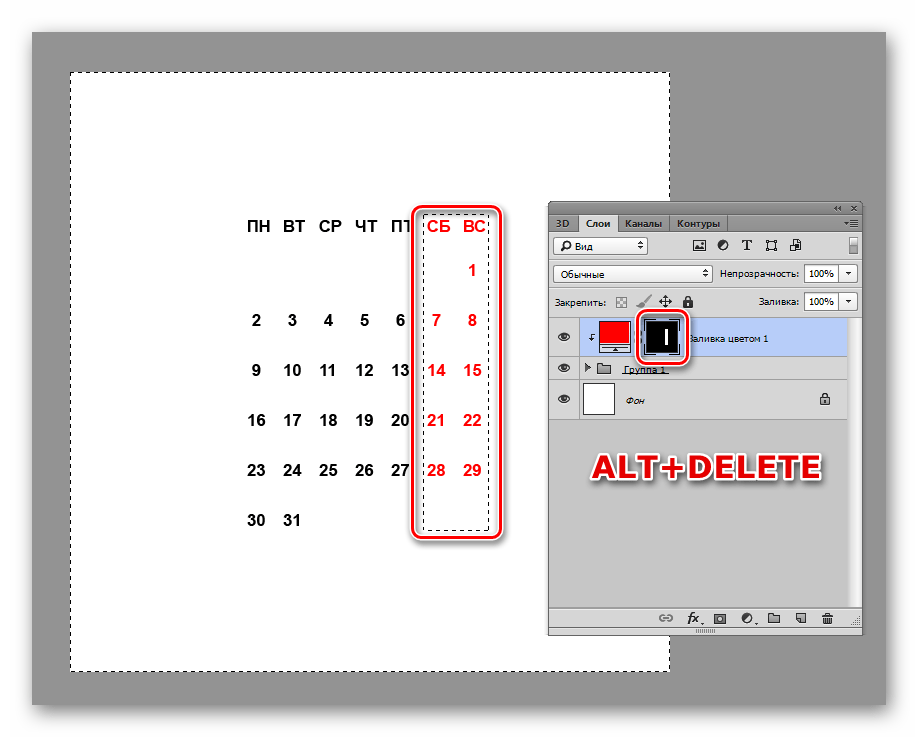
- Далее нажимаем сочетание клавиш ALT+DELETE, заливая выделение основным (черным) цветом. Теперь красными остались только нужные нам символы.
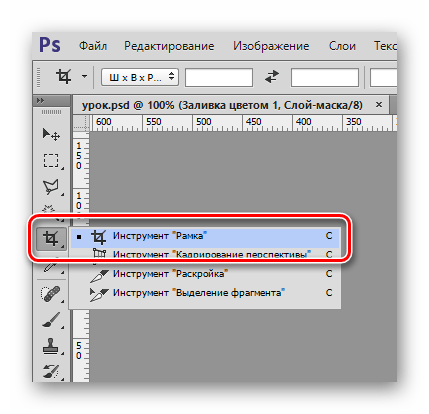
- Снимаем выделение клавишами CTRL+D и продолжаем. Берем инструмент «Рамка».
Перетягивая маркеры на углах и сторонах «Рамки», обрезаем картинку.
Нажимаем ENTER. Результат:
Читайте также: Как обрезать фото в Фотошопе
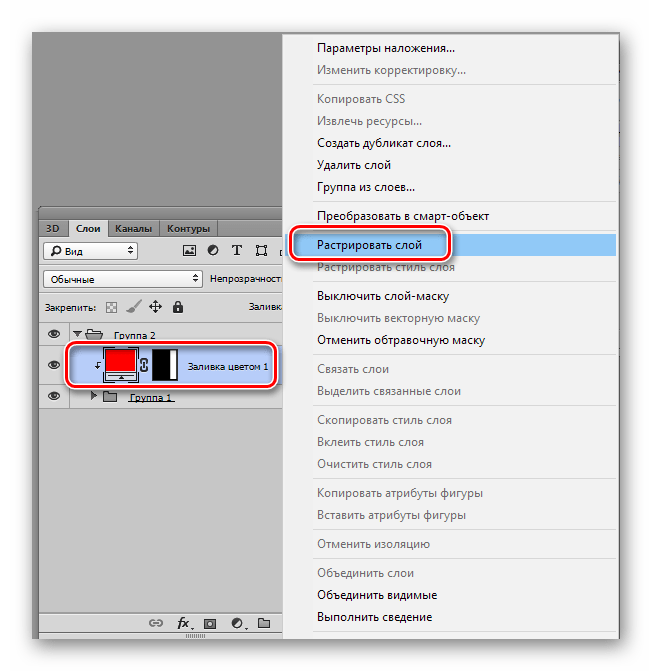
- Еще один важный шаг. Выбираем слой с красной заливкой, нажимаем по нему ПКМ и выбираем пункт «Растрировать слой».
Выбираем маску, снова жмем ПКМ и применяем ее.
Заготовка создана, теперь разберемся, как с ней работать. Выше мы уже перемещали числа с помощью клавиши TAB (пункты 18 и 19). В другую сторону они двигаются с помощью BACKSPACE. Только помните, что курсор нужно устанавливать перед пробелом, который стоит перед цифрой 1.
Таким образом мы можем настраивать любые месяцы, независимо от того, с какого дня недели они начинаются. Теперь нужно избавиться от фона и сохранить заготовку.
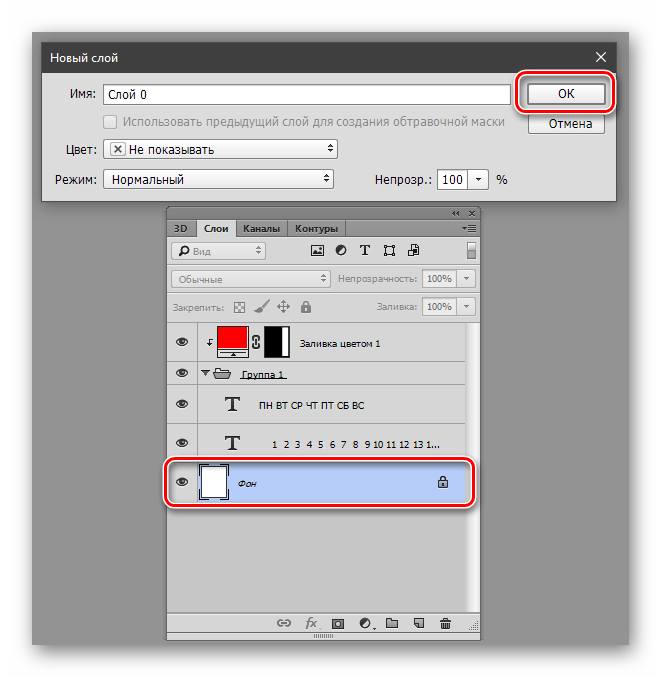
- Дважды кликаем по слою «Фон» и в открывшемся окне жмем ОК.
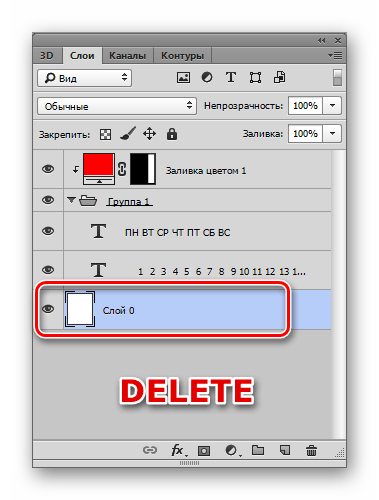
Нажимаем DELETE, удаляя его.
- Выделяем группу и корректирующий слой с клавишей CTRL.
Объединяем их комбинацией CTRL+G.
- Нажимаем комбинацию CTRL+SHIFT+S, даем имя файлу, выбираем формат PSD и место для сохранения. Жмем «Сохранить».
Создание композиции
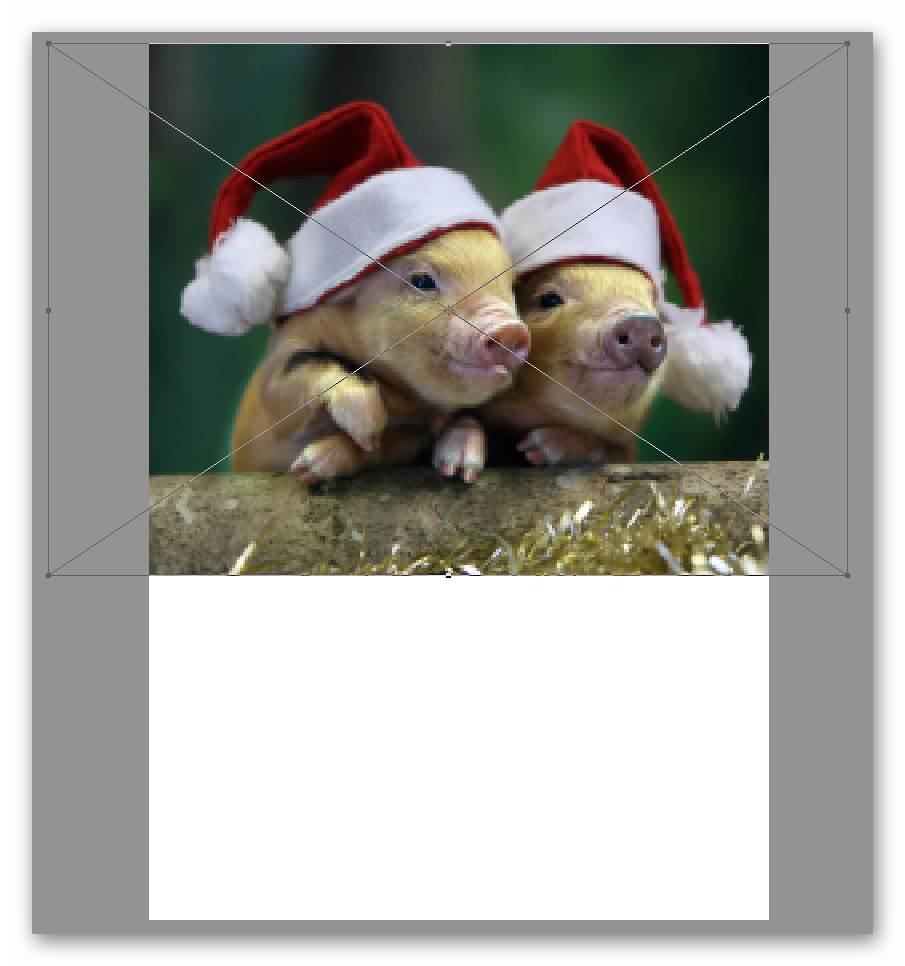
Далее следует этап создания непосредственно самого календаря. Для него нужно найти фон. В нашем случае это будет картинка с символом года (2019). Вы можете выбрать любую другую.
Необходимо определиться с тем, как будет использоваться календарь. Мы рассмотрим вариант для распечатывания на принтере.
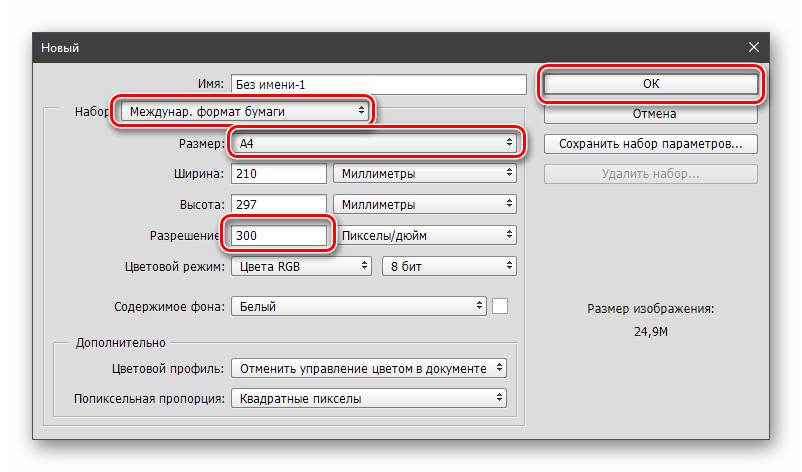
- Создаем новый документ. В настройках выбираем «Международный формат бумаги». Размер определяем тот, который в состоянии переварить принтер. Путь будет A4. Разрешение 300dpi. Если планируется публикация в сети, достаточно будет 72dpi, а размер можно ввести вручную (не выбирая набор и A4).
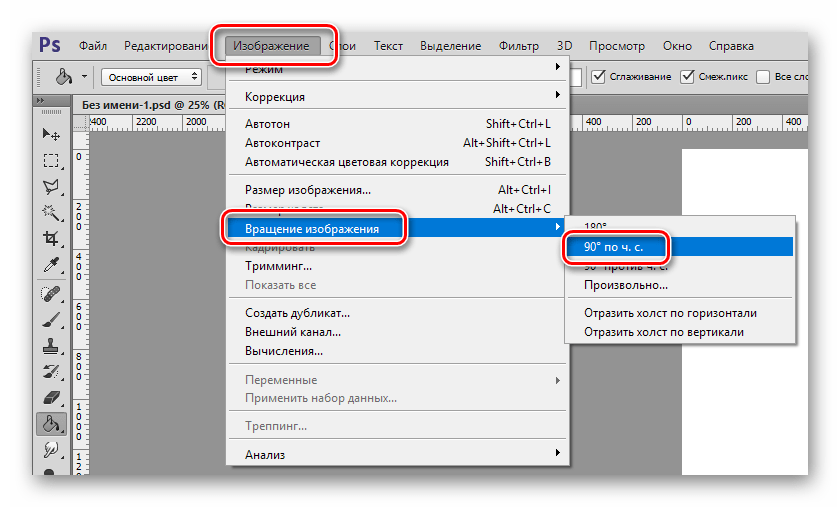
- Если требуется альбомная ориентация, идем в меню «Изображение – Вращение изображения» и поворачиваем холст на 90 градусов в любую сторону.
Мы оставим все, как есть.
- Перетягиваем картинку с фоном в рабочую область программы, масштабируем ее с помощью маркеров с зажатой клавишей SHIFT до нужного размера и размещаем в верхней части холста. Внизу должно остаться достаточно места для календаря. После того, как все манипуляции будут произведены, нажимаем ENTER.
Подробнее: Как вставить изображение в Фотошопе
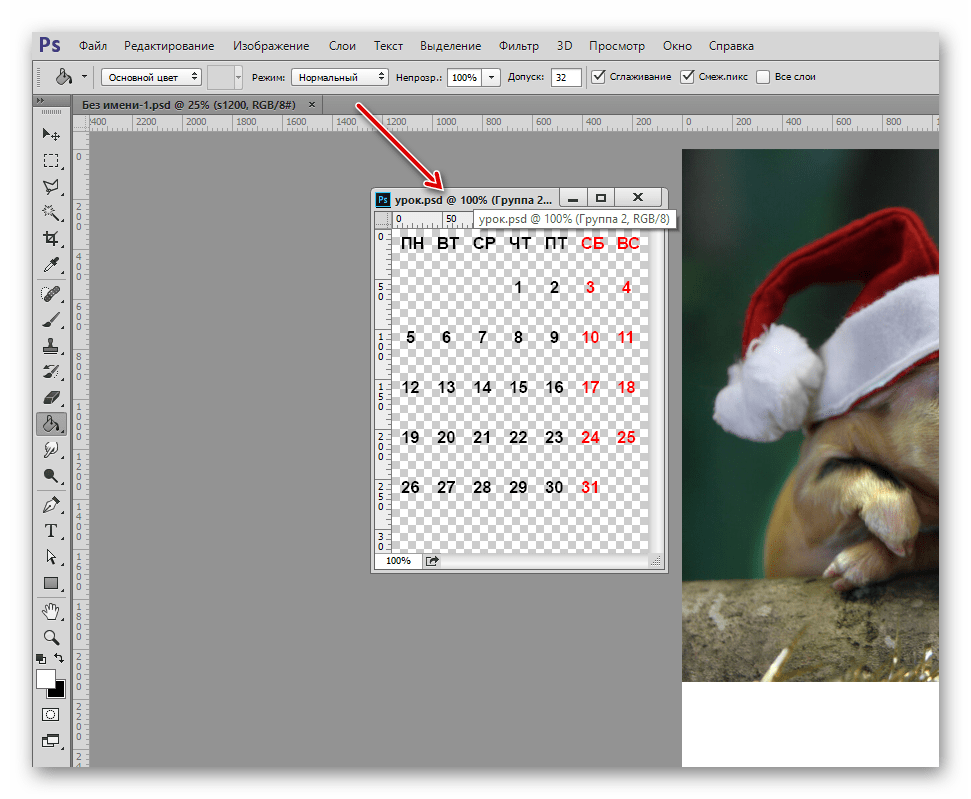
- Теперь открываем нашу заготовку. Просто находим ее там, куда сохранили, и дважды кликаем. Затем открепляем вкладку с заготовкой: берем ее левой кнопкой мыши и тянем вниз.
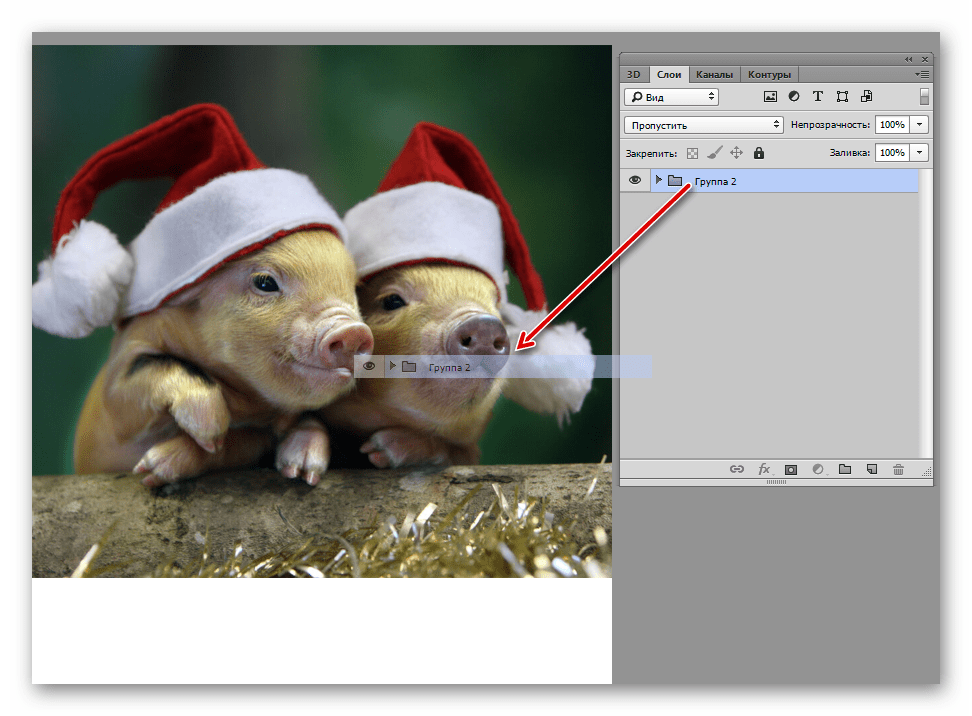
- Идем в палитру слоев, берем левой кнопкой группу и перетягиваем ее на холст с календарем. После этого документ с заготовкой можно закрыть.
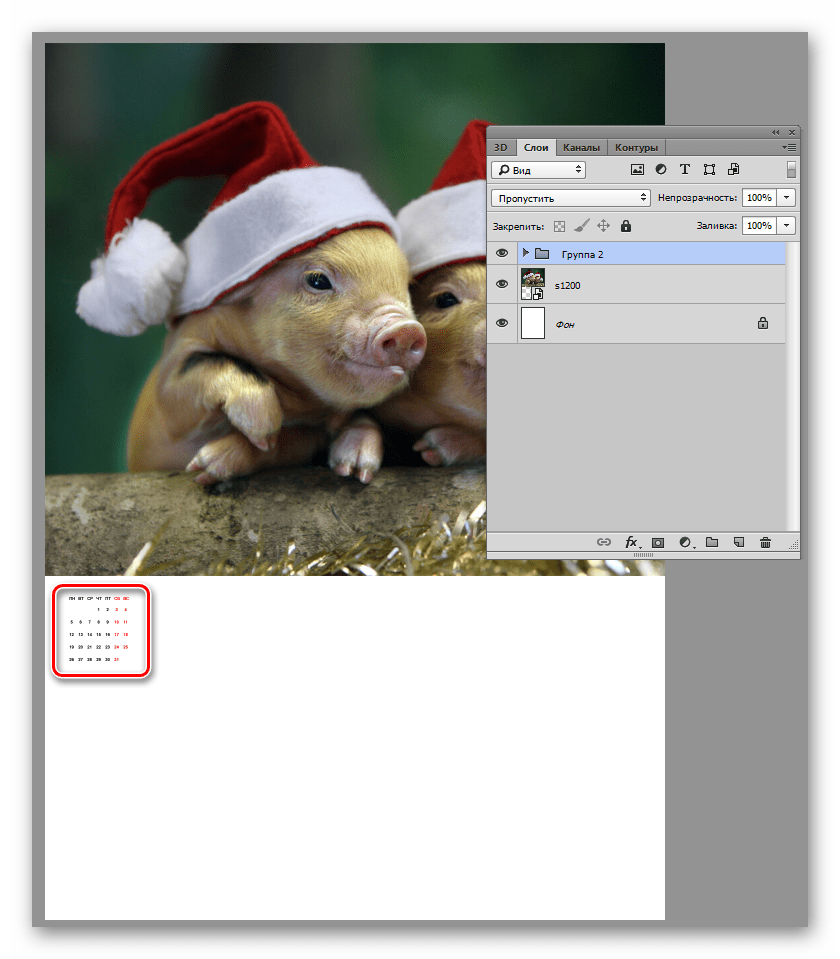
- Выбираем инструмент «Перемещение» и помещаем заготовку на белый фон.
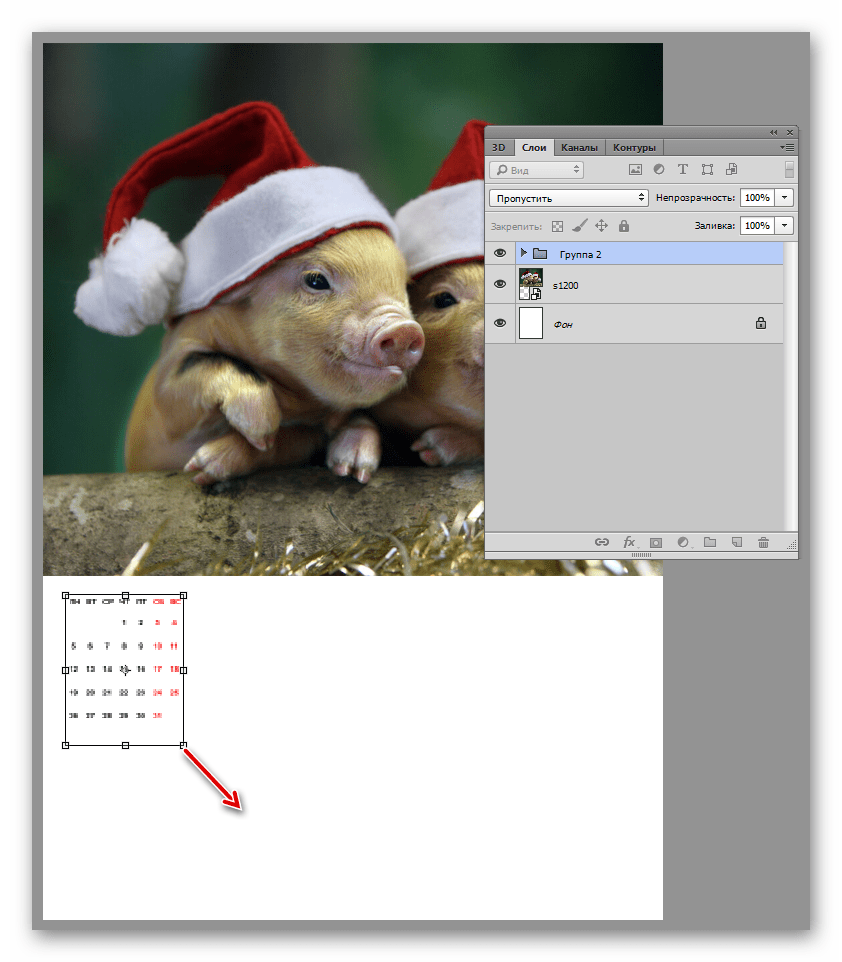
- Нажимаем сочетание клавиш CTRL+T и увеличиваем сетку. Не забываем нажать SHIFT для сохранения пропорций. По завершении жмем ENTER.
- Приближаем холст сочетанием клавиш CTRL+(плюс) до комфортного размера. Передвигать его по рабочей области можно, зажав SPACE (пробел).
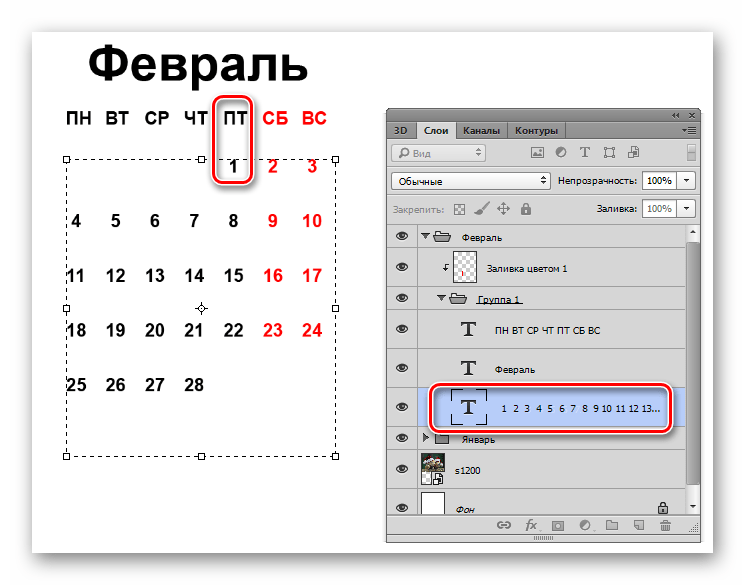
- Раскрываем группу, а затем и вторую, находящуюся внутри. Выбираем слой с числами.
- Берем инструмент «Горизонтальный текст», кликаем внутри блока на холсте и перемещаем строку, как было описано выше. Январь 2019 начался во вторник. Не забудьте нажать на галку на верхней панели, чтобы завершить редактирование.
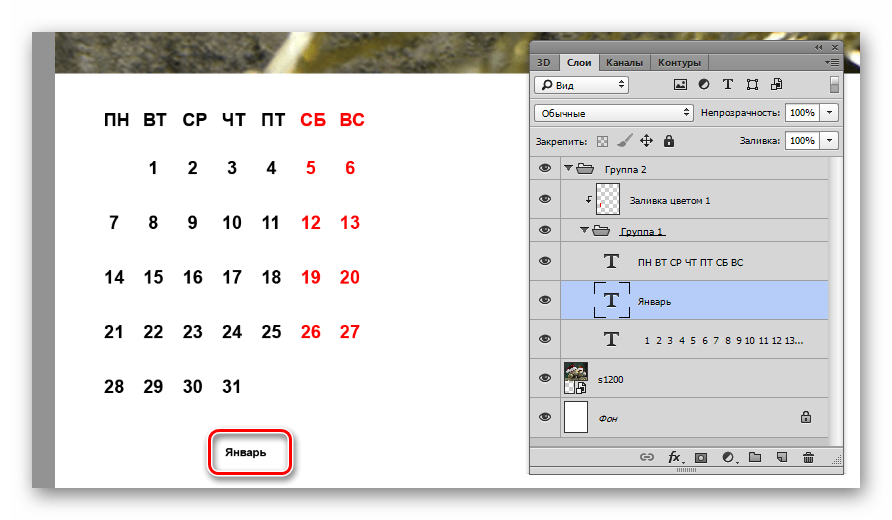
- Тем же инструментом кликаем в любой свободное место (только не по блоку с числами и днями недели). Пишем «Январь». Также жмем галку.
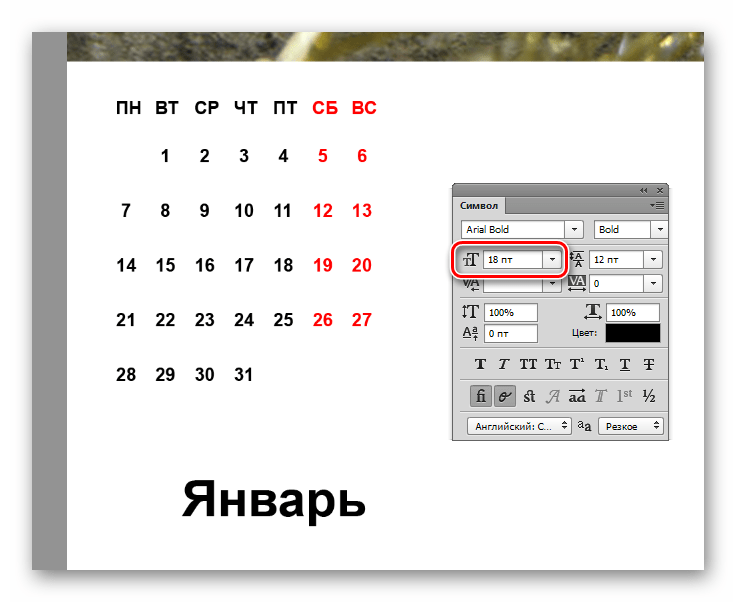
- Открываем окно «Символ» (см. выше) и настраиваем размер шрифта.
- С помощью инструмента «Перемещение» размещаем текст над сеткой.
- Выбираем верхнюю группу и переименовываем ее в «Январь» (кликаем дважды по названию и пишем).
- Перемещаем группу по холсту в нужное место (инструмент «Перемещение» активен).
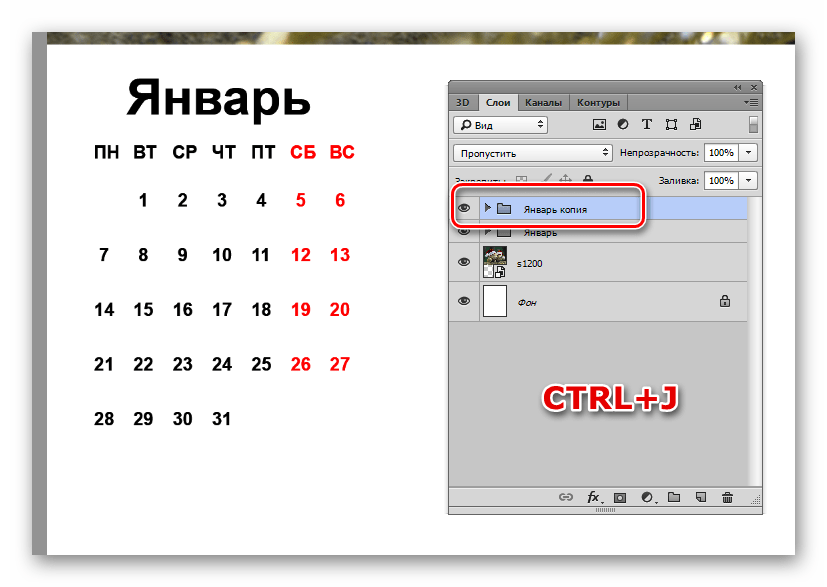
- Закрываем группу и нажимаем сочетание клавиш CTRL+J, создав копию.
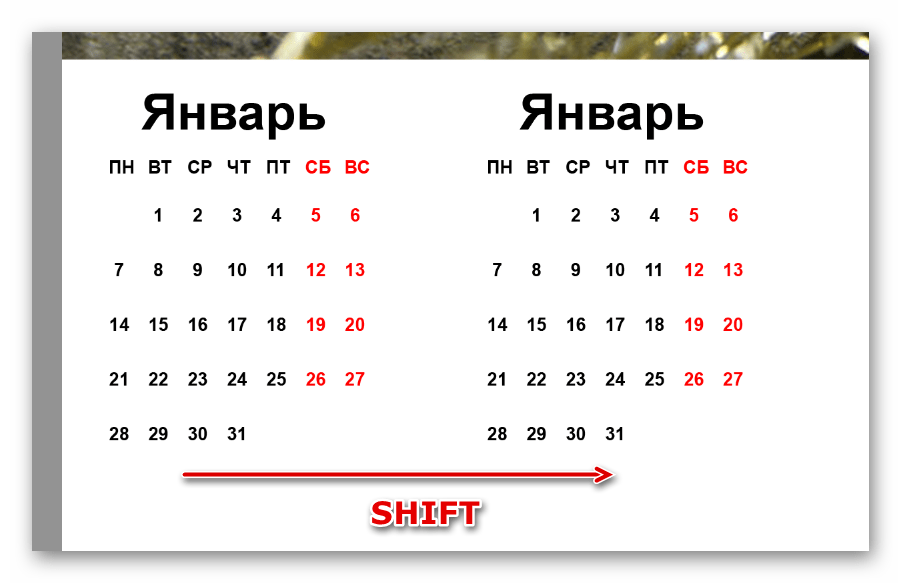
- Зажимаем SHIFT и перетягиваем содержимое копии вправо.
- Переименовываем в «Февраль». Раскрываем все группы, выбираем слой с названием месяца, берем «Горизонтальный текст», ставим курсор на слово и переписываем. Также можно удалить этот слой, после чего создать новый и написать название.
- Переходим на слой с числами, перемещаем строку на пятницу и удаляем лишние цифры.
- Таким же способом создаем еще четыре группы с месяцами.
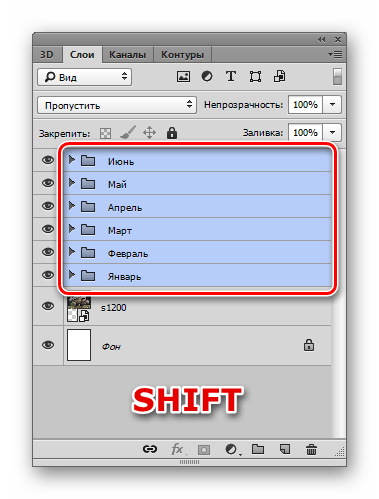
- Как видим, размеры были подобраны неверно. Исправим это. Выделяем все группы в палитре (кликаем по первой, зажимаем SHIFT и кликаем по последней).
Нажимаем CTRL+T и масштабируем все содержимое. Зажатая клавиша SHIFT поможет сохранить пропорции.
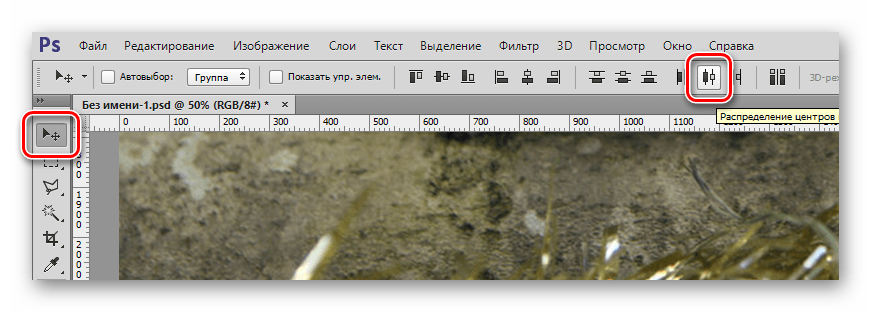
- Оставив выделенными все группы в палитре, берем инструмент «Перемещение» и нажимаем кнопку, указанную на скриншоте. Данная функция называется «Распределение центров по горизонтали» и позволяет сделать равными интервалы между месяцами (группами).
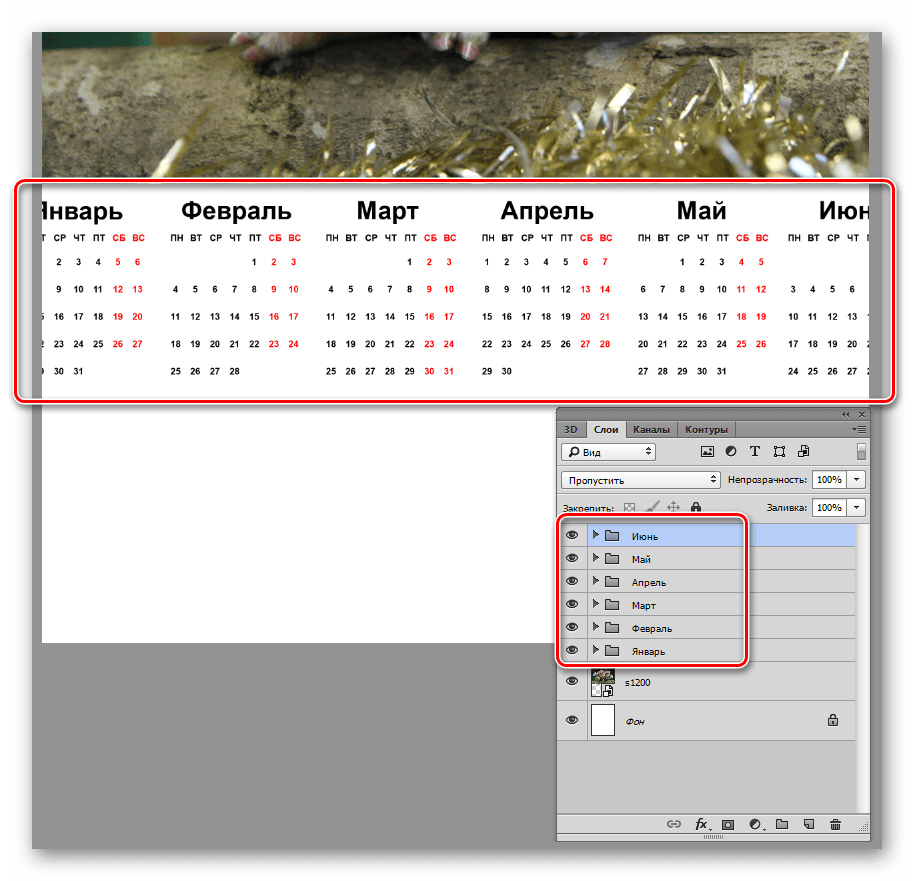
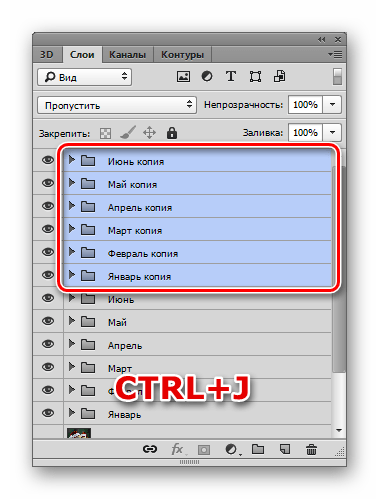
- Теперь копируем эти шесть групп сочетанием клавиш CTRL+J (они все еще выделены).
- Перетягиваем вниз и редактируем.
- Выделяем в палитре все, кроме картинки и слоя «Фон».
Перемещаем сетку немного ниже (инструментом «Перемещение»).
- Увеличиваем картинку, выбрав ее в палитре и нажав CTRL+T. Также можно дописать и год в верхней части календаря. Вот что у нас в результате получилось:
Дополнительные выходные
Как и обещали, раскрасим дополнительный выходные (праздничные дни). Делается это просто:
- Раскрываем группу с нужным месяцем и переходим на слой с красной заливкой.
- Берем «Кисть».
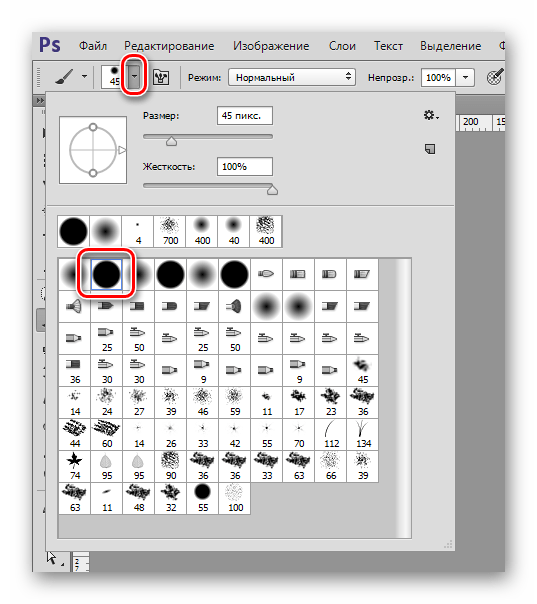
Форма «Жесткая круглая».
«Непрозрачность» и «Нажим» 100%.
Цвет красный (тот же, что и у заливки).
Размер подбираем квадратными скобками на клавиатуре.
- Оставаясь на слое с заливкой, кликаем кистью по нужным числам.
Читайте также: Как пользоваться кистью в Фотошопе
Далее этот календарь нужно сохранить в формате JPEG или PDF, а затем распечатать на принтере.
Читайте также: В каком формате сохранять фото в Фотошопе
Мы познакомились с приемом, который позволят вручную создать календарь из заготовки. Ею можно пользоваться каждый год, редактируя сетку и придумывая новое оформление.
Способ 2: Готовая сетка
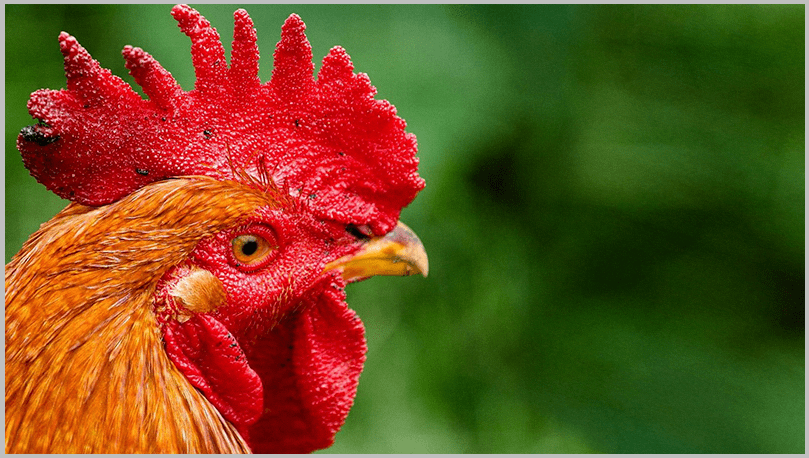
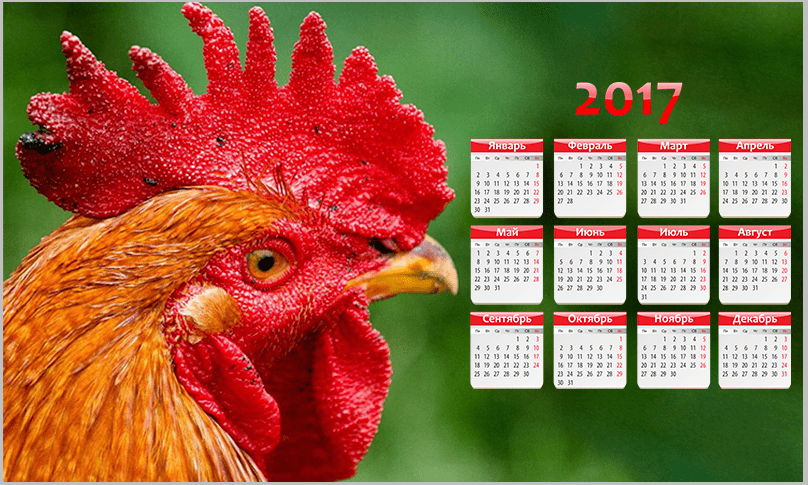
Процесс создания календаря этим способом заключается в простом подборе фона и поиска подходящей календарной сетки. С фоном все просто. Ищем в публичном доступе, или покупаем на фотостоке подходящую картинку. Желательно крупного размера, поскольку календарь мы будем печатать, а он должен быть не 2х3 см. Мы подобрали вот такой:
Календарные сетки в ассортименте представлены в сети. Для их поиска задаем Яндексу (или Гуглу) запрос вида «календарная сетка 2017» (год замените на актуальный). Нас интересуют сетки большого размера в формате PNG или PDF.
Выбор дизайнов сеток очень большой, можете выбрать по своему вкусу. Приступим к созданию календаря.
Читайте также: Создаем заготовку для фото на документы в Фотошопе
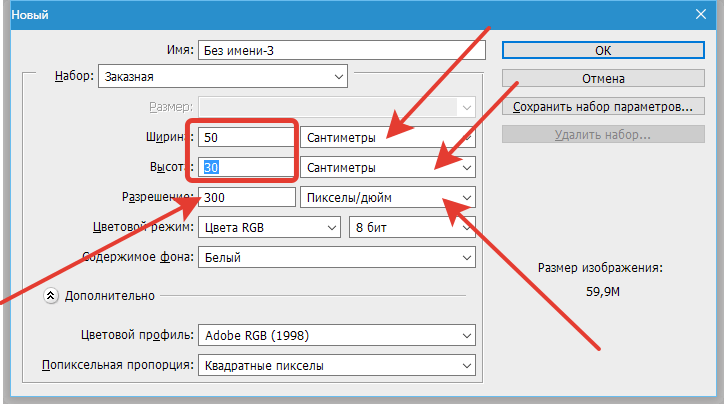
- Как уже было сказано выше, календарь мы будем печатать, поэтому создаем новый документ со следующими настройками. Здесь указываем линейные размеры календаря в сантиметрах и разрешение 300dpi.
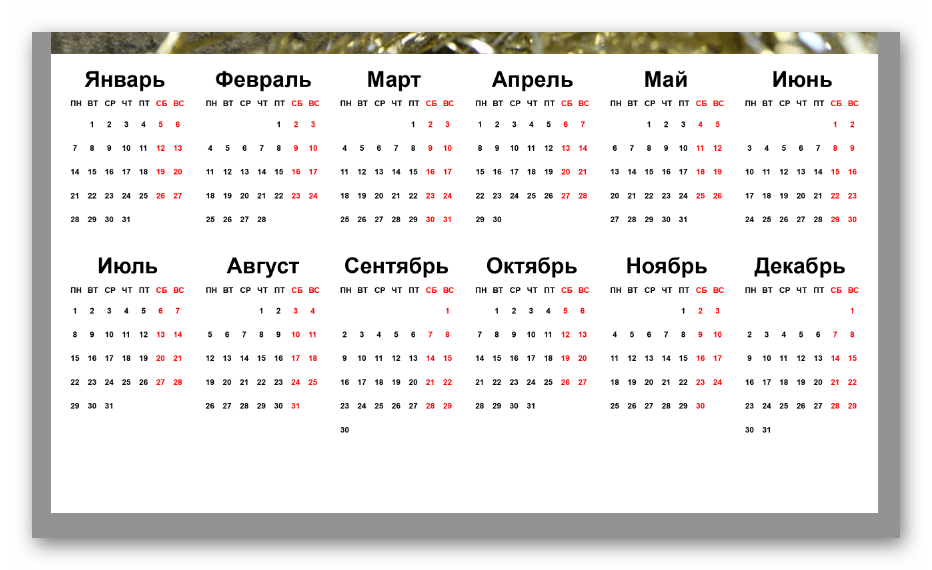
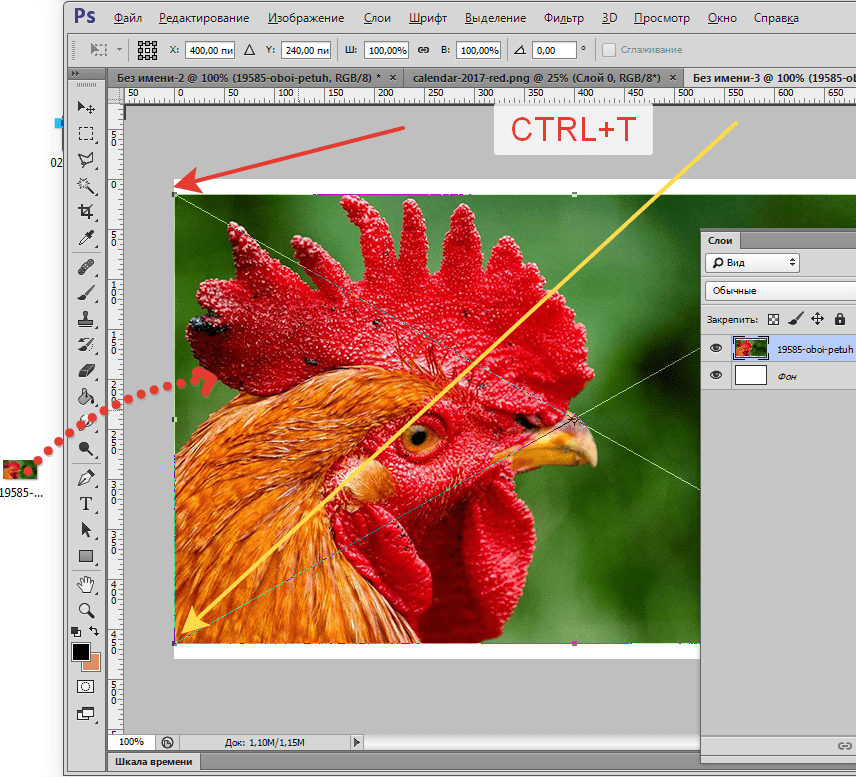
- Затем перетаскиваем картинку с фоном в рабочую область программы на вновь созданный документ. При необходимости растягиваем ее при помощи «Свободного трансформирования» (CTRL+T).
Читайте также: Функция «Свободное трансформирование» в Фотошопе
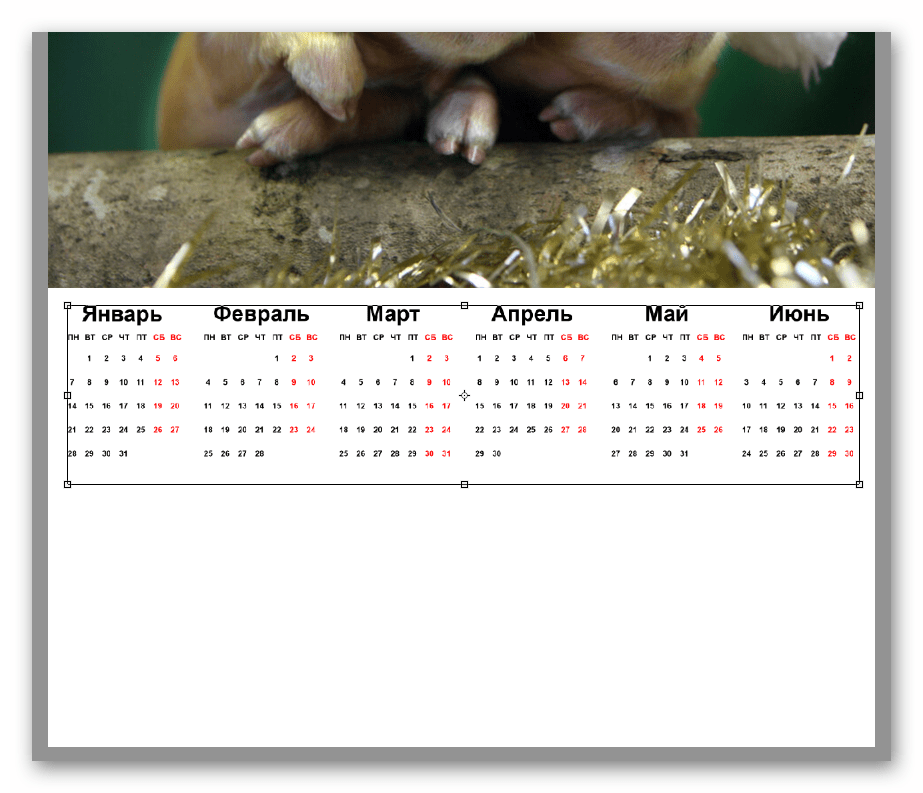
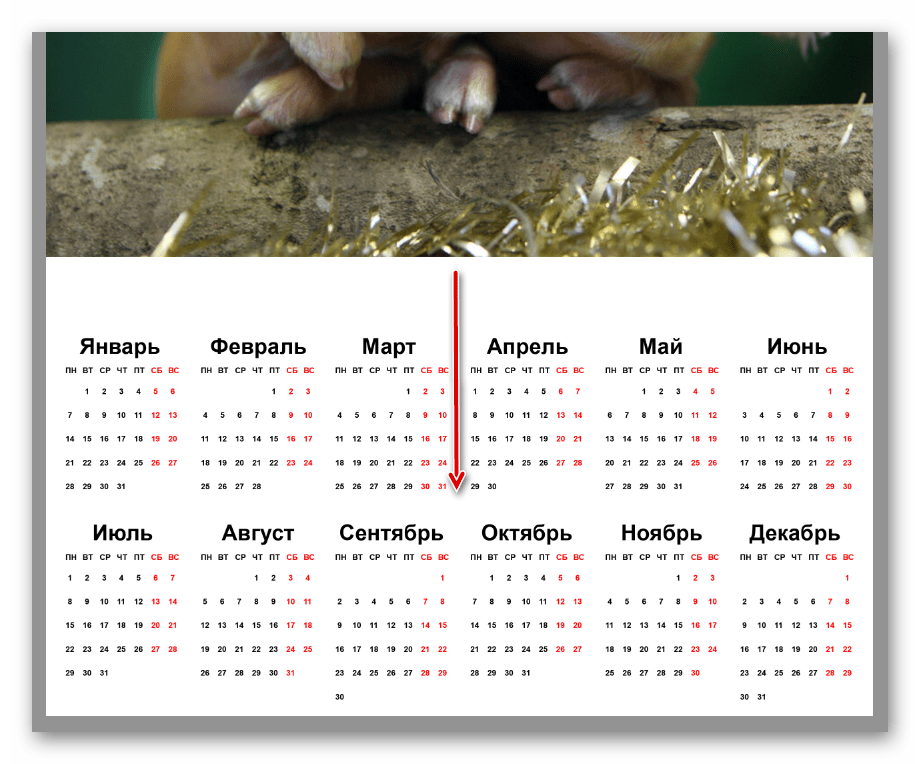
- То же проделываем и со скачанной сеткой.
- Осталось только сохранить готовый календарь в формате JPEG или PDF, а затем распечатать на принтере.
Подробнее:
Сохраняем изображения в Фотошопе
В каком формате сохранять фото в Фотошопе
Мы разобрали два способа создания календаря в Фотошопе. Каким из них пользоваться, решайте сами. Если нет времени, то можно воспользоваться чужими разработками, а если требуется иметь под рукой универсальный инструмент, то лучше сделать все самостоятельно.
 lumpics.ru
lumpics.ru






































































































Очень полезная статья! Спасибо!
Нет, ну я думаю это сликом легко. Это ведь тоже самое, что и объеденить две фотографии в одну. Да лгче уж просто найти в интернете готовый календарь если не хочется так много заморачиваться. Я думал тут будет описываться как сделть нормальный календарь, самому написать эти блокнотики, эффекты, шрифты и тд, а тут обычный копипаст из интернета
здраствуйте хотела спросить в каком формате можно напечатать этот календарь? так как я хочу настенный большой календарь.
Очень полезная статья, всё описано чётко, без лишней «воды», спасибо.