Все способы:
Комиксы во все времена были весьма популярным жанром. По ним снимают фильмы, на их основе создают игры. Многие хотели бы научиться делать комиксы, но не всем это дано. Не всем, кроме мастеров Фотошопа. Этот редактор позволяет создавать картинки практически любых жанров без умения рисовать.
В этом уроке преобразуем обычную фотографию в комикс, используя фильтры Фотошопа. Придется немного поработать кисточкой и ластиком, но это совсем не сложно в данном случае.
Создание комикса
Наша работа будет поделена на два больших этапа – подготовка и непосредственно прорисовка. Кроме того, сегодня Вы научитесь правильно использовать возможности, которые предоставляет нам программа.
Подготовка
Первым шагом подготовки к созданию комикса будет поиск подходящего снимка. Сложно заранее определить, какое изображение идеально для этого подходит. Единственный совет, который можно в этом случае дать – на фото должно быть минимум участков с потерей деталей в тенях. Фон не важен, лишние детали и шумы мы в процессе урока уберем.
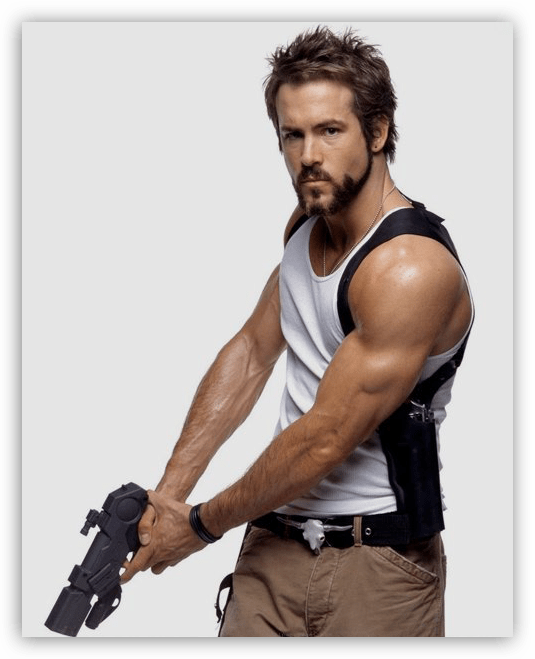
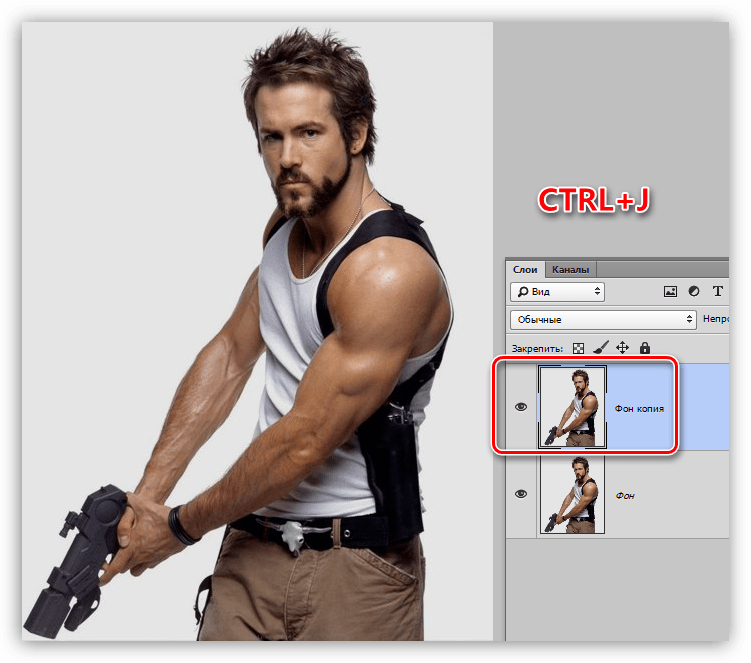
На уроке поработаем вот с такой картинкой:

Как можно видеть, на фотографии имеются слишком затененные участки. Это сделано намеренно, чтобы показать, чем это чревато.
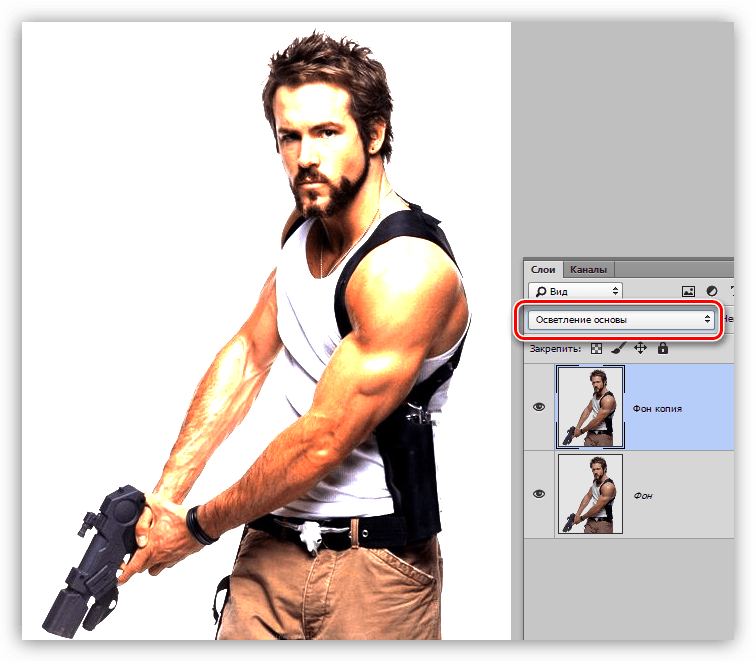
- Делаем копию исходной картинки, используя горячие клавиши CTRL+J.
- Меняем режим наложения для копии на «Осветление основы».
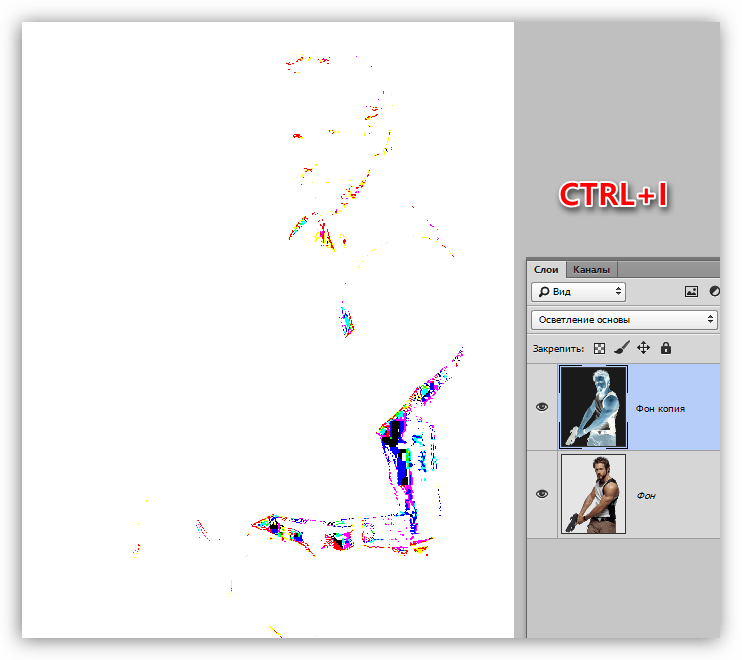
- Теперь необходимо инвертировать цвета на данном слое. Делается это горячими клавишами CTRL+I.
Именно на этом этапе проявляются недостатки. Те участки, которые остались видимыми, это наши тени. В этих местах нет деталей, и впоследствии здесь получится «каша» на нашем комиксе. Это мы увидим чуть позже.
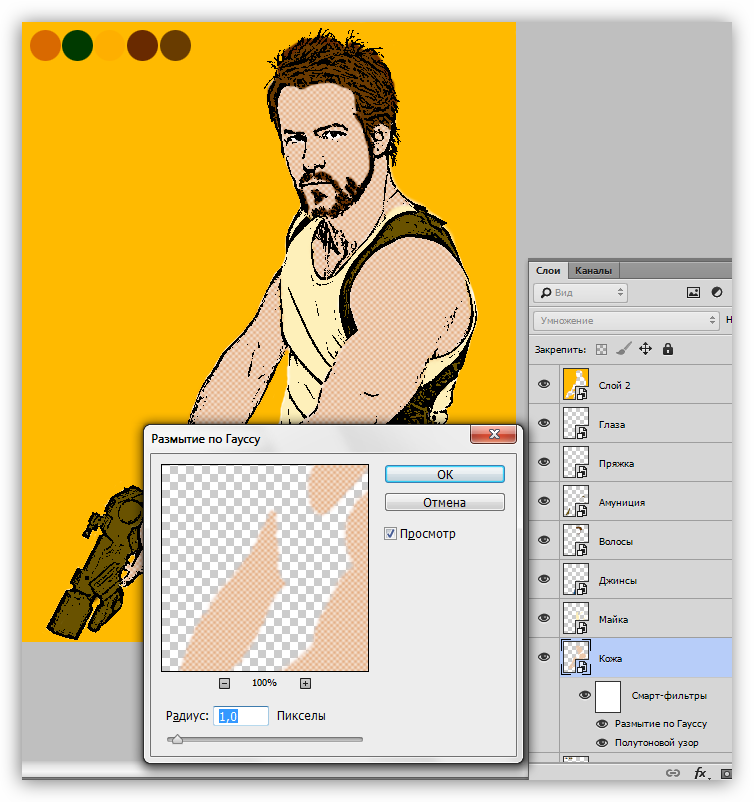
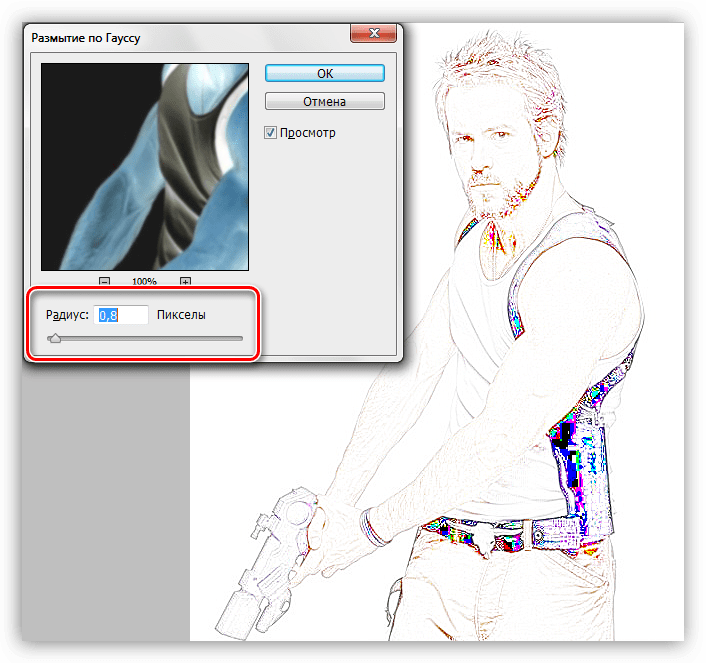
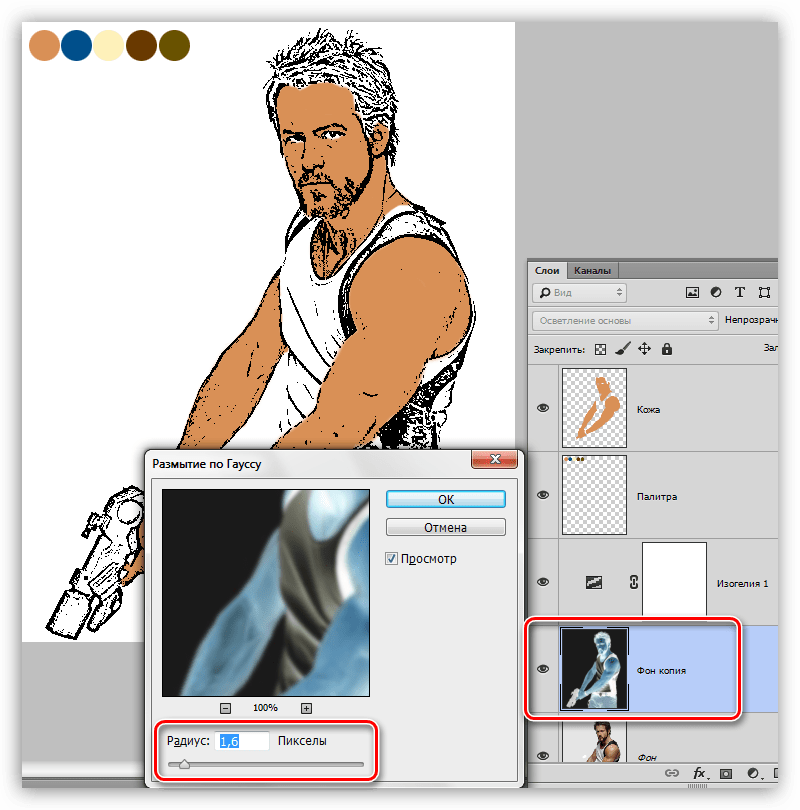
- Полученный инвертированный слой необходимо размыть по Гауссу.
Фильтр нужно настроить таким образом, чтобы четкими остались только контуры, а цвета остались максимально приглушенными.
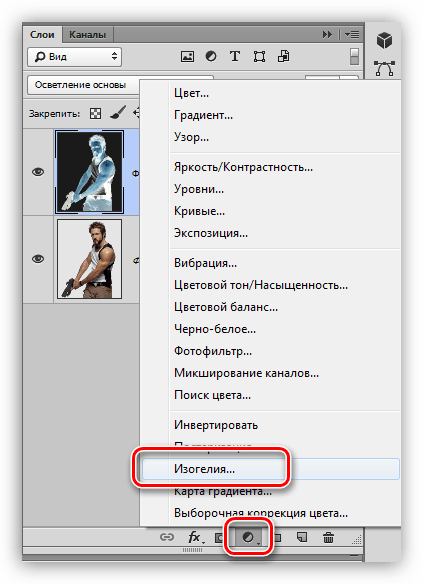
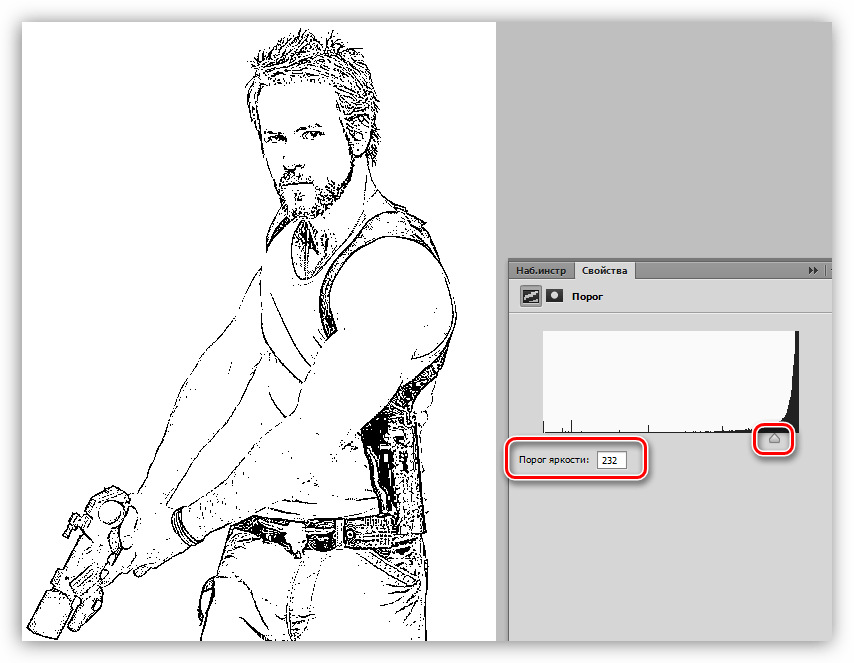
- Применяем корректирующий слой под названием «Изогелия».
В окне настроек слоя, используя ползунок, максимально проявляем контуры персонажа комикса, при этом избегая появления нежелательных шумов. За эталон можно взять лицо. Если у Вас фон не однотонный, то на него (фон) внимания не обращаем.
- Появившиеся шумы можно удалить. Делается это обычным ластиком на самом нижнем, исходном слое.
Таким же способом можно удалить и фоновые объекты.
На этом подготовительный этап завершен, далее следует самый трудоемкий и длительный процесс – раскрашивание.
Палитра
Прежде, чем начать раскрашивание нашего комикса, необходимо определиться с палитрой цветов и создать образцы. Для этого нужно проанализировать картинку и разбить ее на зоны.
В нашем случае это:
- Кожа;
- Джинсы;
- Майка;
- Волосы;
- Амуниция, ремень, оружие.
Глаза в данном случае в расчет не берем, так как они не очень выражены. Пряжка ремня также нас пока не интересует.

Для каждой зоны определяем свой цвет. На уроке мы будем пользоваться такими:
- Кожа — d99056;
- Джинсы — 004f8b;
- Майка — fef0ba;
- Волосы – 693900;
- Амуниция, ремень, оружие – 695200. Обратите внимание, что этот цвет не является черным, это особенность метода, который мы сейчас изучаем.
Цвета желательно выбирать как можно более насыщенные – после обработки они значительно потускнеют.
Готовим образцы. Этот шаг не является обязательным (для дилетанта), но такая подготовка в дальнейшем облегчит работу. На вопрос «Как?» ответим чуть ниже.
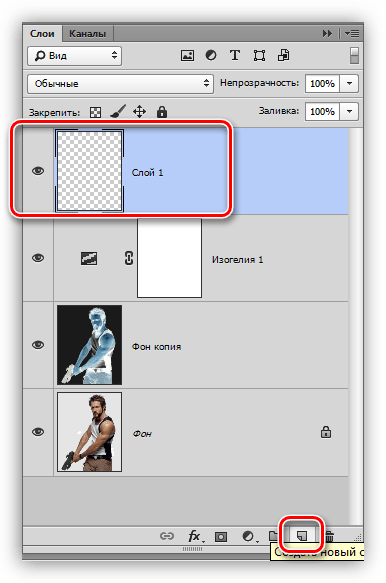
- Создаем новый слой.
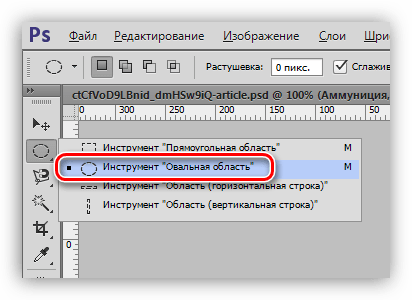
- Берем инструмент «Овальная область».
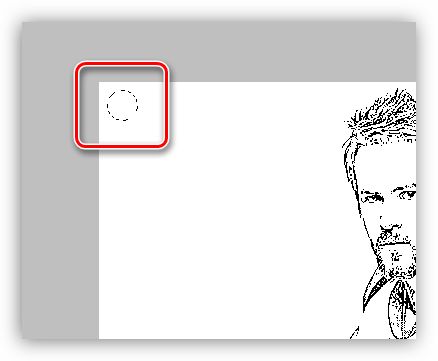
- С зажатой клавишей SHIFT создаем вот такое круглое выделение:
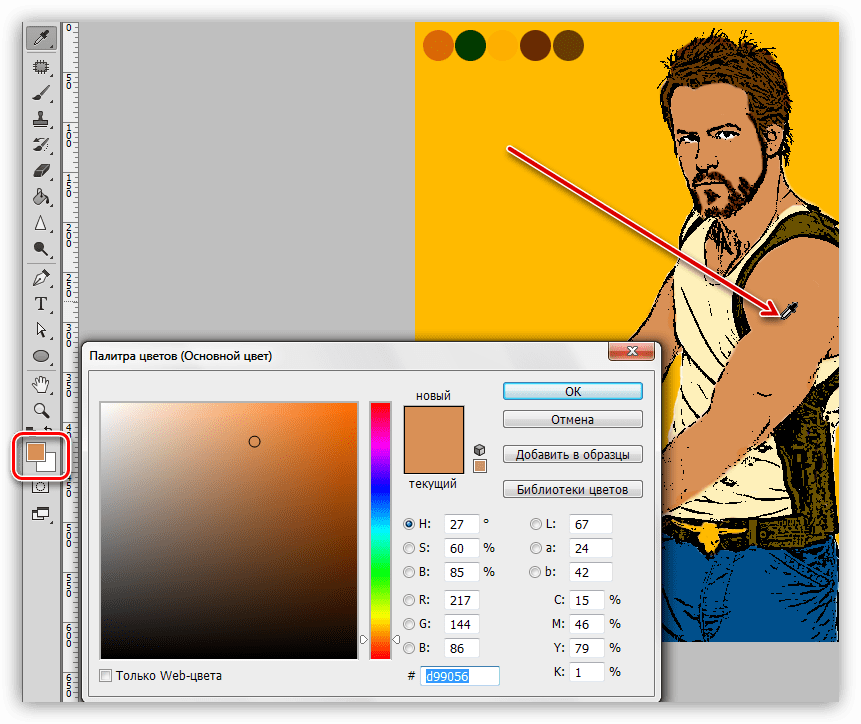
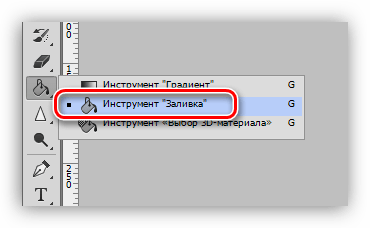
- Берем инструмент «Заливка».
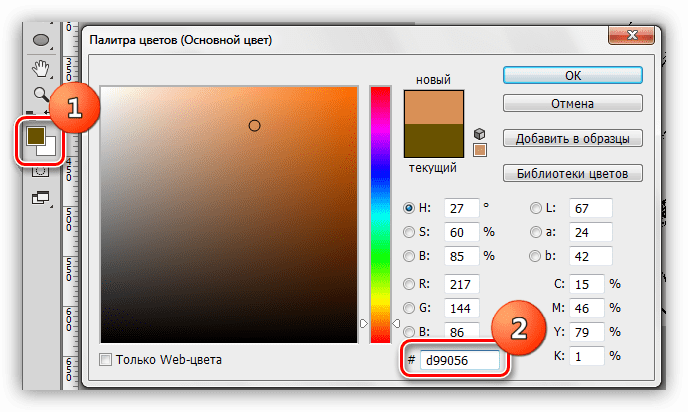
- Выбираем первый цвет (d99056).
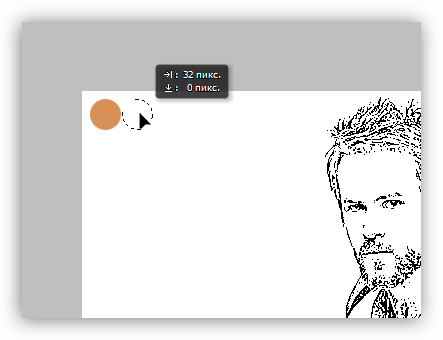
- Кликаем внутри выделения, заливая его выбранным цветом.
- Снова берем в руки инструмент выделения, наводим курсор на центр кружка и мышью передвигаем выделенную область.
- Это выделение заливаем следующим цветом. Таким же образом создаем и остальные образцы. Когда закончите, не забудьте снять выделение сочетанием клавиш CTRL+D.
Пора рассказать, для чего мы создавали эту палитру. Во время работы возникает необходимость часто менять цвет кисти (или другого инструмента). Образцы избавляют нас от необходимости каждый раз искать нужный оттенок на картинке, мы просто зажимаем ALT и кликаем по нужному кружку. Цвет автоматически переключится.
Дизайнеры часто пользуются такими палитрами для сохранения цветовой схемы проекта.
Настройка инструментов
При создании нашего комикса мы будем пользоваться только двумя приспособлениями: кистью и ластиком.
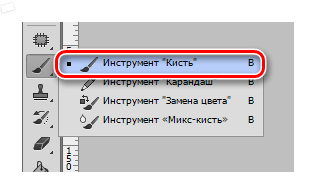
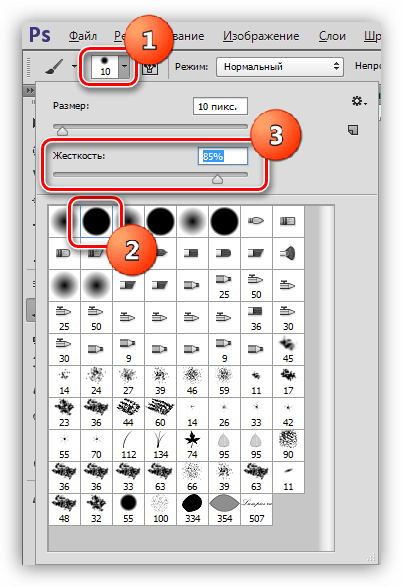
- Кисть.
В настройках выбираем жесткую круглую кисть и снижаем жесткость краев до 80 – 90%.
- Ластик.
Форма ластика – круглый, жесткий (100%).
- Цвет.
Как мы уже говорили, основной цвет будет определяться созданной палитрой. Фоновый же всегда должен оставаться белым, и никаким другим.
Раскрашивание комикса
Итак, всю подготовительную работу по созданию комикса в Фотошопе мы завершили, теперь пора, наконец, его раскрасить. Работа эта исключительно интересна и увлекательна.
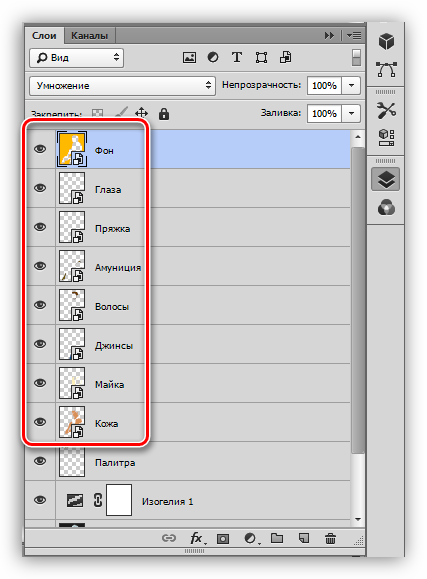
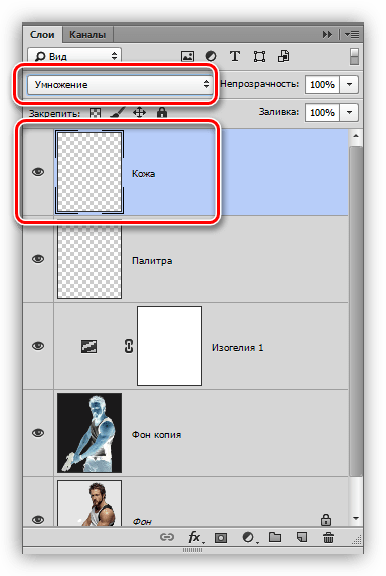
- Создаем пустой слой и меняем для него режим наложения на «Умножение». Для удобства, и чтобы не запутаться, назовем его «Кожа» (двойной клик по названию). Возьмите себе за правило, при работе над сложными проектами, давать слоям имена, такой подход отличает профессионалов от любителей. К тому же это облегчит жизнь тому мастеру, который будет работать с файлом после Вас.
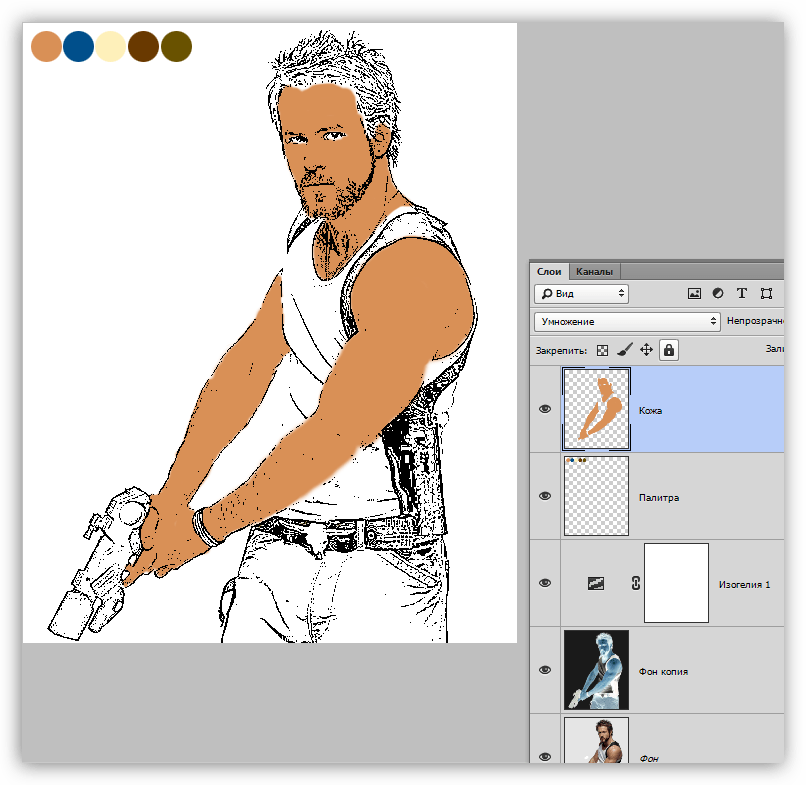
- Далее работаем кисточкой над кожей персонажа комикса тем цветом, который мы прописали в палитре.
Совет: меняйте размер кисти квадратными скобками на клавиатуре, это очень удобно: одной рукой можно красить, а другой регулировать диаметр.
- На этом этапе становится ясно, что контуры персонажа не достаточно сильно выражены, поэтому размываем инвертированный слой по Гауссу еще раз. Возможно, придется немного поднять значение радиуса.
Лишние шумы стираем ластиком на исходном, самом нижнем слое.
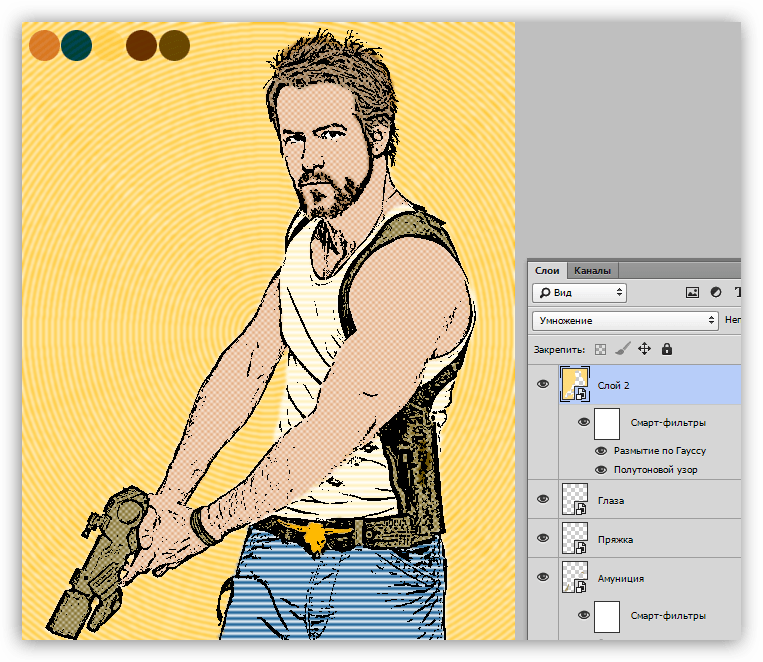
- Используя палитру, кисть и ластик, раскрашиваем весь комикс. Каждый элемент должен располагаться на отдельном слое.
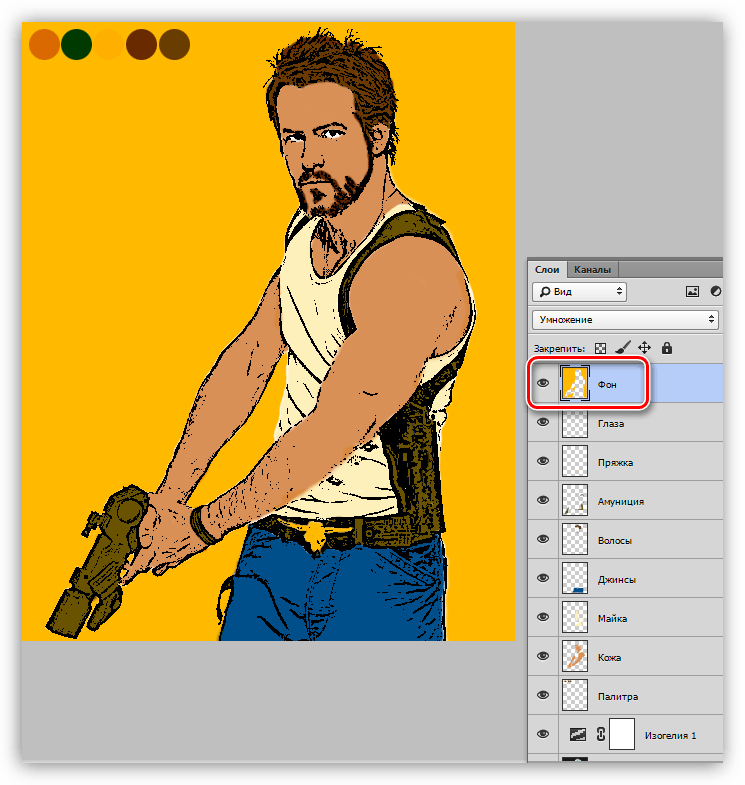
- Создаем фон. Для этого лучше всего подойдет яркий цвет, например, такой:
Обратите внимание, что фон не заливается, а именно закрашивается, как и другие участки. На персонаже (или под ним) фонового цвета быть не должно.
Эффекты
С цветовым оформлением нашего изображения мы разобрались, далее следует этап по придания ему того самого эффекта комикса, ради которого все и затевалось. Это достигается путем применения фильтров к каждому слою с окраской.
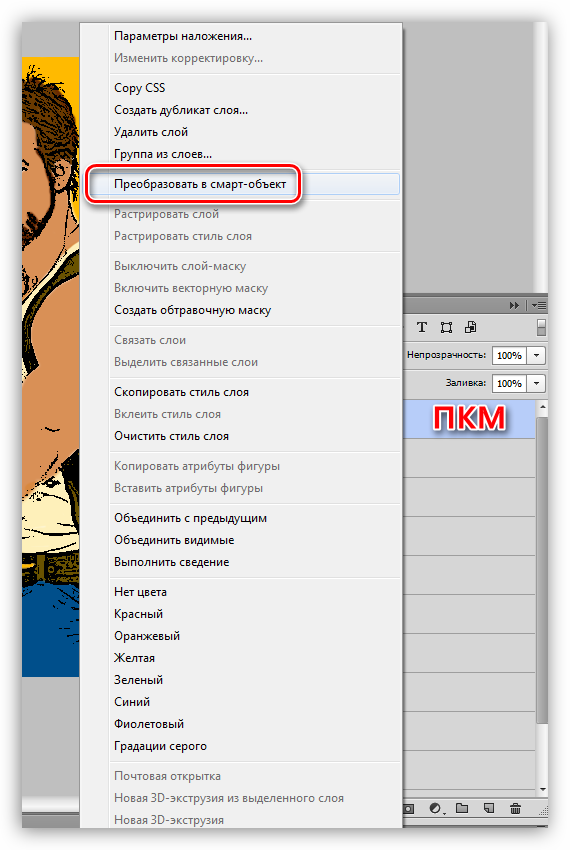
Для начала преобразуем все слои в смарт-объекты для того, чтобы при желании можно было сменить эффект, либо поменять его настройки.
- Жмем правой кнопкой мыши по слою и выбираем пункт «Преобразовать в смарт-объект».
Совершаем те же действия со всеми слоями.
- Выбираем слой с кожей и настраиваем основной цвет, который должен быть таким же, как и на слое.
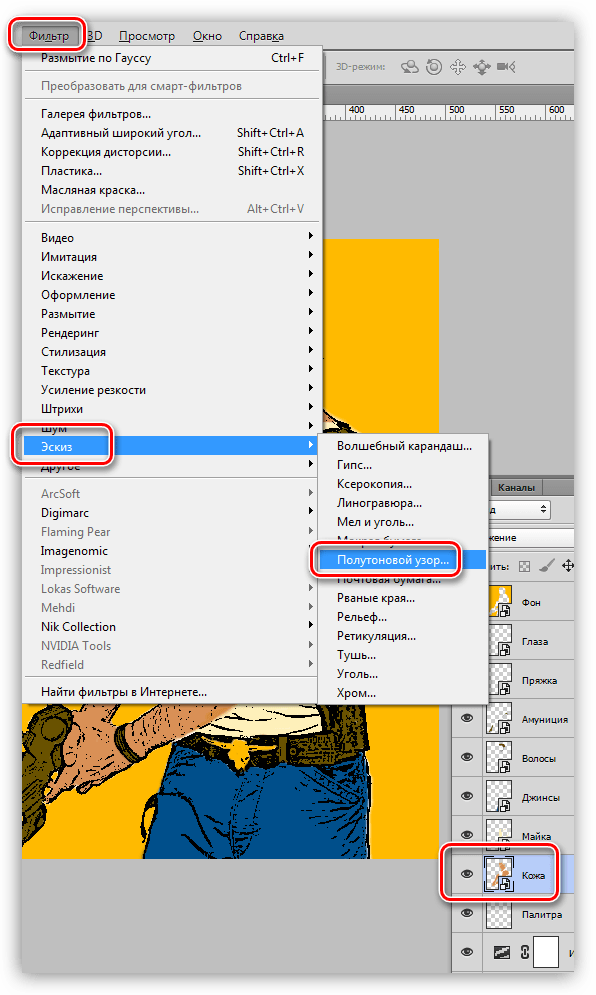
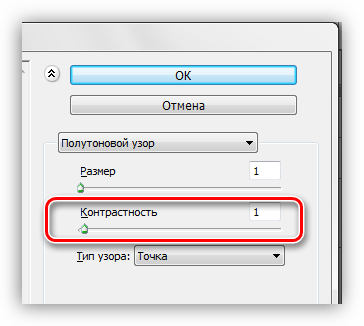
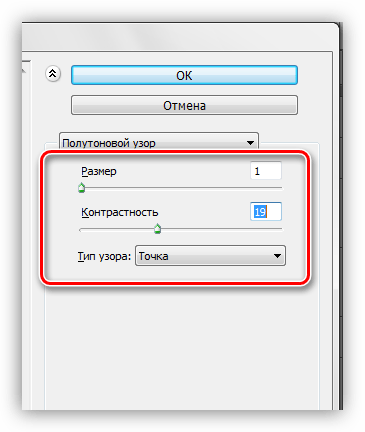
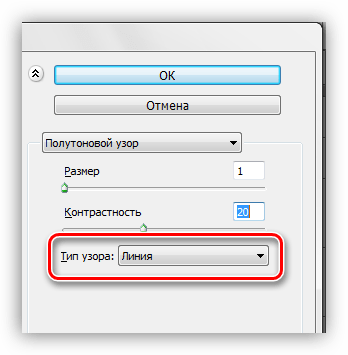
- Идем в меню Фотошопа «Фильтр – Эскиз» и ищем там «Полутоновый узор».
- В настройках выбираем тип узора «Точка», размер выставляем минимальный, контраст поднимаем примерно до 20.
Результат таких настроек:
- Эффект, созданный фильтром, необходимо смягчить. Для этого размоем смарт-объект по Гауссу.
- Повторяем эффект на амуниции. Не забываем про настройку основного цвета.
- Для эффективного применения фильтров на волосах, необходимо снизить значение контрастности до 1.
- Переходим к одежде персонажа комикса. Фильтры применяем такие же, но тип узора выбираем «Линия». Контрастность подбираем индивидуально.
Накладываем эффект на майку и джинсы.
- Переходим к фону комикса. При помощи все того же фильтра «Полутоновый узор» и размытия по Гауссу, делаем такой эффект (тип узора – круг):








На этом раскрашивание комикса мы завершили. Поскольку у нас все слои преобразованы в смарт-объекты, то можно поэкспериментировать с различными фильтрами. Делается это так: дважды кликаем по фильтру в палитре слоев и изменяем настройки действующего, либо выбираем другой.

Возможности Фотошопа поистине безграничны. Даже такая задача, как создание комикса из фотографии ему по силам. Нам остается только помогать ему, используя свой талант и фантазию.
 Наша группа в TelegramПолезные советы и помощь
Наша группа в TelegramПолезные советы и помощь
 lumpics.ru
lumpics.ru

































киньте ссылки на фотошопы я не могу найти а если нахожу вырезаю то перенести не могу
Здравствуйте!
Все у Вас хорошо прописано, но не очень подробно в некоторых моментах…
Что касаемо именно этого (создание комикса) не ясно толком как правильно рисовать кистью и пользоваться если это потребуется ластиком. Если у Вас есть такая возможность в дальнейшем описывать все детали более тчетно или вставлять видеоролики!
Благодарю, Вас за то что делаете!!!
Я делала все по инструкции, все шаг за шагом, три раза перепробовала с самого начала, но каждый раз доходя до раскрашивания, все стопорилось. Во-первых, когда я создавала палитру на новом слое, при заливке, кружки становились просто черными. А когда приходило время окрашивать на том самом указанном слое, кисточка ничего не рисовала. Почему такое случилось? Три раза все переделывала, один результат.
Здравствуйте, Полина. Только что проделал всю работу снова. Кисть может не красить на новом слое («Кожа») потому, что после создания последнего элемента палитры Вы не сняли выделение (CTRL+D). Естественно, кисть будет рисовать только внутри выделенной области, а за ее пределами ничего не будет видно. С кружочками сложнее… Черными они могут стать только в том случае, если для заливки был выбран данный цвет. Также обратите внимание на положение слоев. Если слой с палитрой поместить под «Изогелию», то все станет черным автоматически. В самом начале раздела о раскрашивании есть скриншот, на котором показана палитра слоев. У Вас должно быть точно так же.