Градиент – плавный переход между цветами. Градиенты используются повсеместно – от оформления фонов до тонирования различных объектов. В этой статье мы научимся создавать пользовательские переходы в Фотошопе.
Создание градиентов
В Фотошопе имеется стандартный набор градиентов. Кроме того, в сети можно скачать огромное количество пользовательских наборов.

Скачать, конечно, можно, но что делать, если подходящий градиент так и не был найден? Правильно, создать свой.
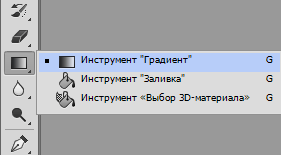
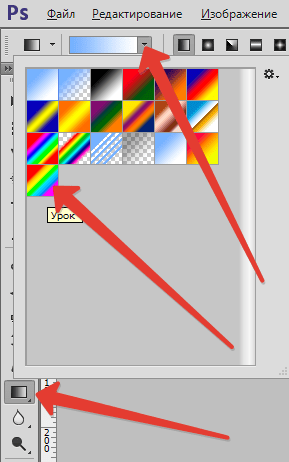
Необходимый инструмент находится на левой панели инструментов.

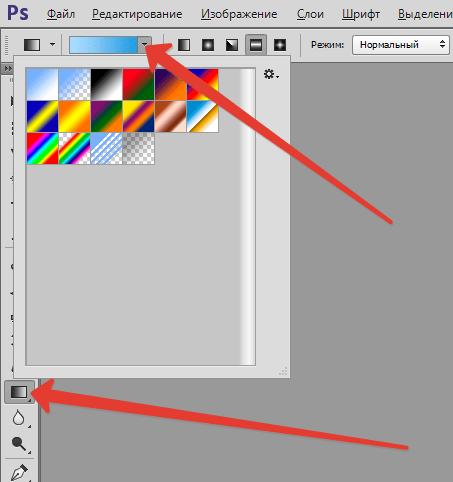
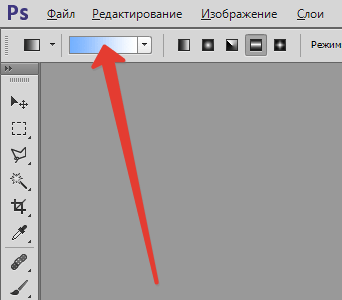
После выбора инструмента на верхней панели появятся его настройки. Нас интересует, в данном случае, только одна функция – редактирование градиента.

Основные настройки
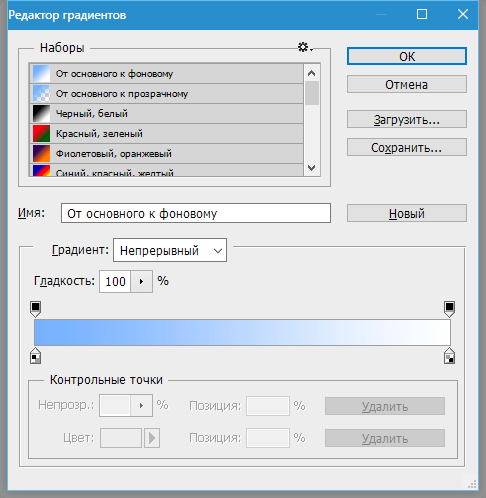
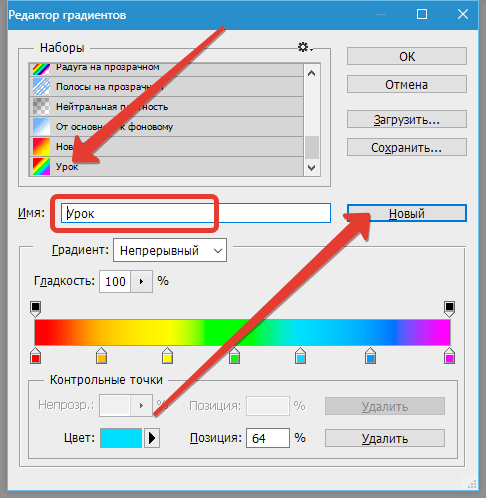
- После нажатия на миниатюру градиента (не на стрелочку, а именно на миниатюру) открывается окно, в котором можно отредактировать существующий градиент или создать свой (новый). Создадим новый. Здесь все сделано немного не так, как везде в Фотошопе. Градиент сначала необходимо создать, затем дать ему имя, а только после нажать на кнопку «Новый».
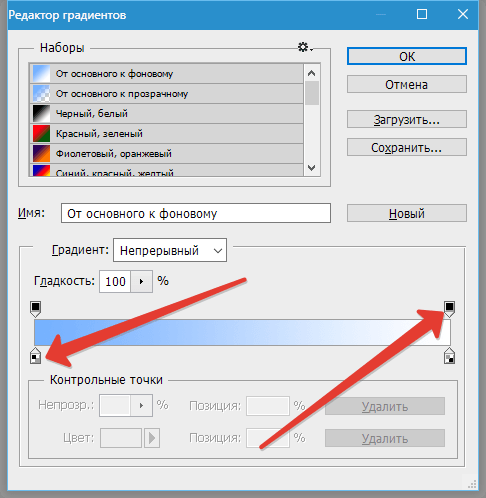
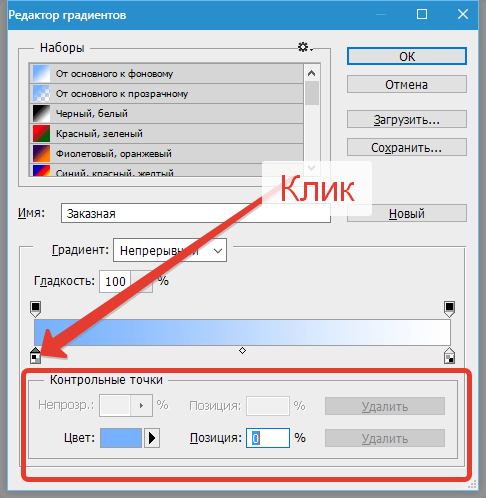
- В середине окна видим наш готовый градиент, который мы будем редактировать. Справа и слева находятся контрольные точки. Нижние отвечают за цвет, а верхние за прозрачность.
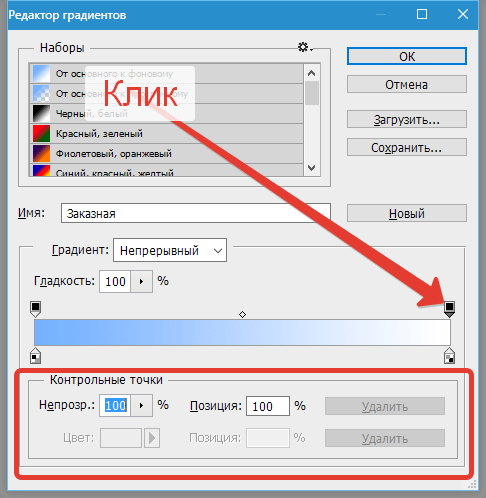
- Клик по контрольной точке активирует ее свойства.
Для цветовых точек это смена цвета и позиции, а для точек непрозрачности – регулировка уровня и положения.
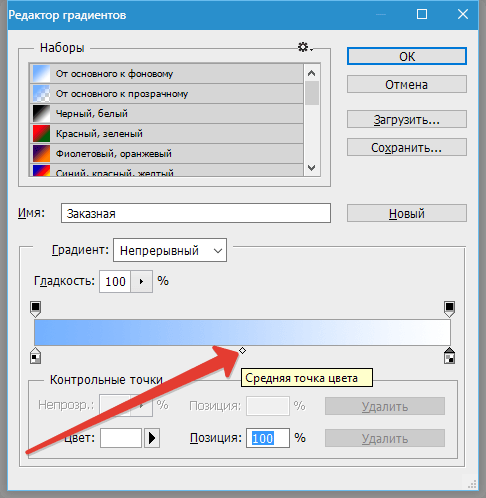
- В центре градиента находится средняя точка, которая отвечает за расположение границы между цветами. Причем, если кликнуть по контрольной точке непрозрачности, она переместится вверх и станет называться средней точкой непрозрачности.
Все точки можно перемещать вдоль градиента.
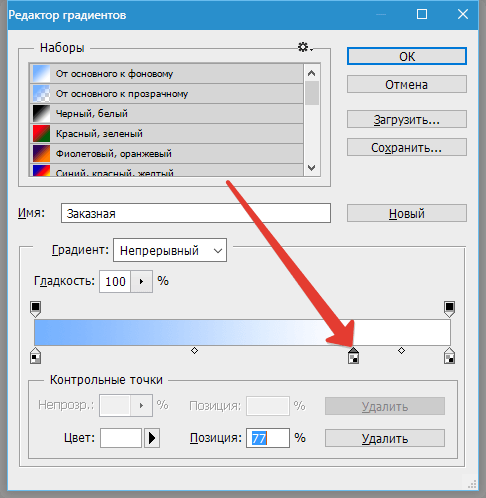
- Добавляются точки просто: подводим курсор к градиенту до тех пор, пока он не превратится в палец и кликаем левой кнопкой мыши.
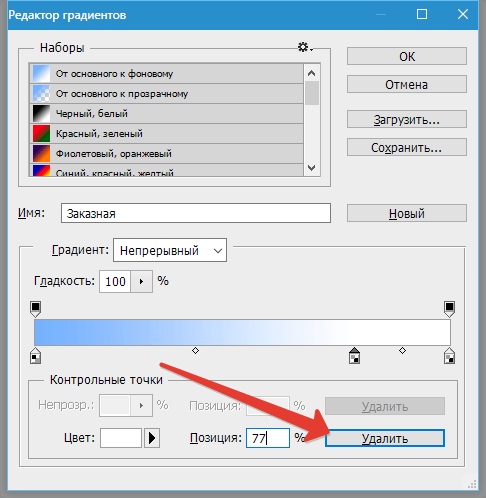
- Удалить контрольную точку можно, нажав на кнопку «Удалить».





Практика
Итак, давайте окрасим точки в какой-нибудь цвет и применим материал к слою.
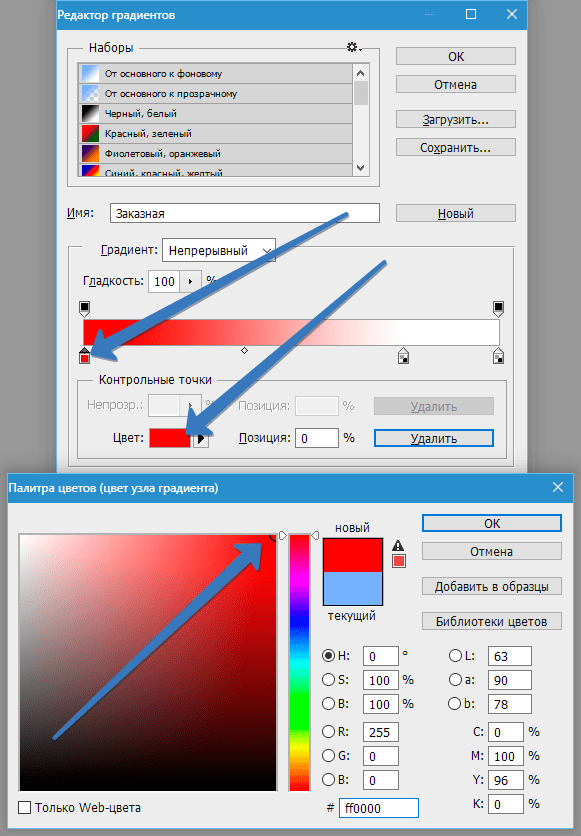
- Активируем точку, нажимаем на поле с названием «Цвет» и выбираем нужный оттенок.
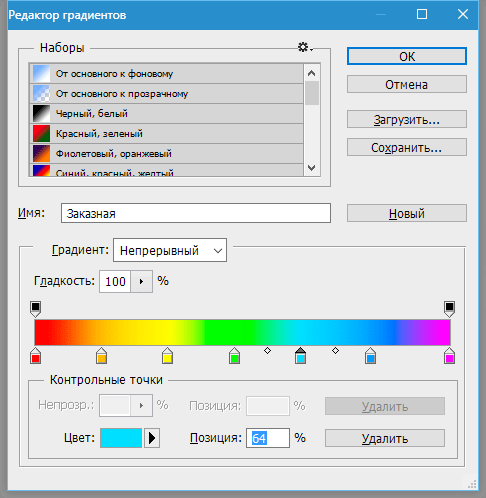
- Дальнейшие действия сводятся к добавлению контрольных точек, присваиванию им цвета и перемещению их вдоль градиента. Мы создали вот такой градиент:
- Теперь, когда градиент готов, даем ему название и нажимаем кнопку «Новый». Наш градиент появился внизу набора, осталось только применить его на практике.
- Создаем новый документ, выбираем соответствующий инструмент и ищем в списке наш только что созданный градиент.
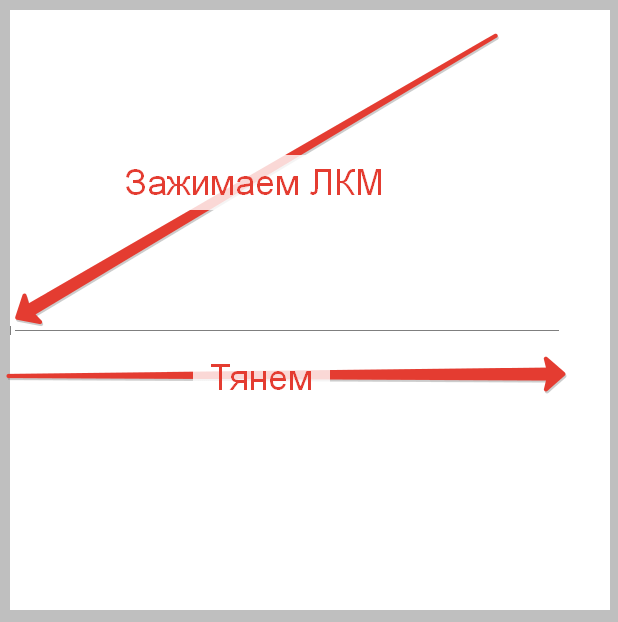
- Теперь зажимаем левую кнопку мыши на холсте и тянем градиент.
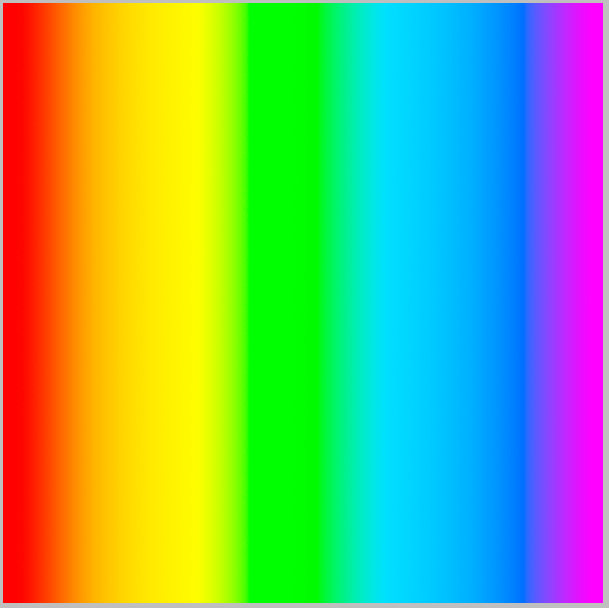
- Получаем градиентный фон из материала, сделанного своими руками.
Вот таким образом можно создавать градиенты любой сложности.
 Наша группа в TelegramПолезные советы и помощь
Наша группа в TelegramПолезные советы и помощь
 lumpics.ru
lumpics.ru











Задайте вопрос или оставьте свое мнение