Содержание:
В социальной сети ВКонтакте, как вам может быть известно, помимо основной аватарки сообщества, пользователям предоставляется возможность установки обложки. При этом процесс создания и размещения подобного рода шапки способен вызвать немало вопросов у начинающих пользователей, плохо знакомых с основными элементами ВК, но уже располагающими своей группой.
Делаем обложку для группы
Сразу стоит заметить, что в целом данный процесс мы уже рассматривали в одной из ранних статей. Однако некоторые особенности, о которых мы расскажем далее, не были достаточно детально раскрыты.
Подробнее: Как создать аву для группы ВК
Для успешного создания шапки для паблика вам потребуются базовые знания во владении каким-либо фоторедактором, позволяющим устанавливать четкие размеры конечного изображения. Наиболее идеально для этих целей подойдет Adobe Photoshop.
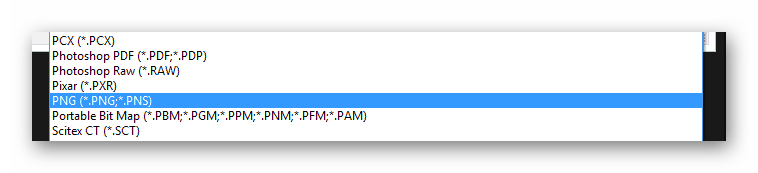
Требования социальной сети обязывают использовать файлы на выбор в одном из трех форматов:
- PNG;
- JPG;
- GIF.
Обратите внимание на то, что технические особенности данных файлов на сегодняшний день не поддерживаются сайтом рассматриваемой социальной сети. Углубляясь в суть сказанного, ВКонтакте не способен работать с эффектом прозрачного фона или анимацией.
Анимации могут быть стабильно загружены на сайт и воспроизведены только в тех случаях, когда файл добавляется в качестве документа.
Читайте также: Как добавить гифку ВК
Создание обычной шапки
Углубленно рассматривать процесс редактирования изображения мы не будем вследствие раннего достаточно детально разбора этих действий. Единственное, на что мы далее обратим внимание – это основные особенности, которые крайне важно учитывая во время подготовки графического файла.
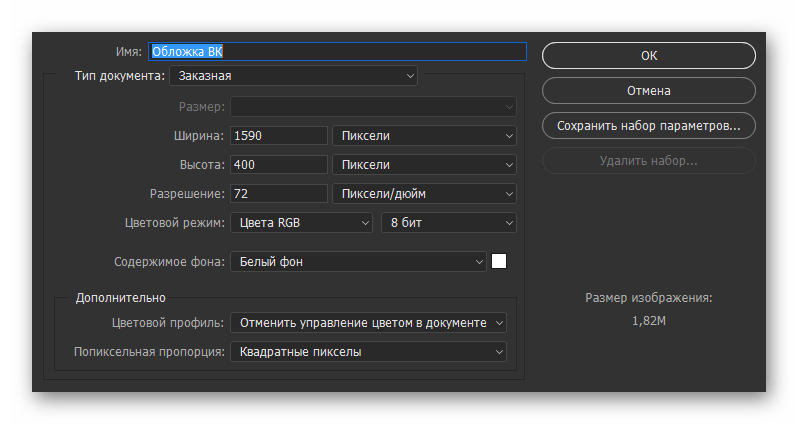
- В предпочтительном фоторедакторе перед созданием обложки укажите фиксированные значения размеров.
- Следует четко выверить размеры шапки под мобильные устройства.
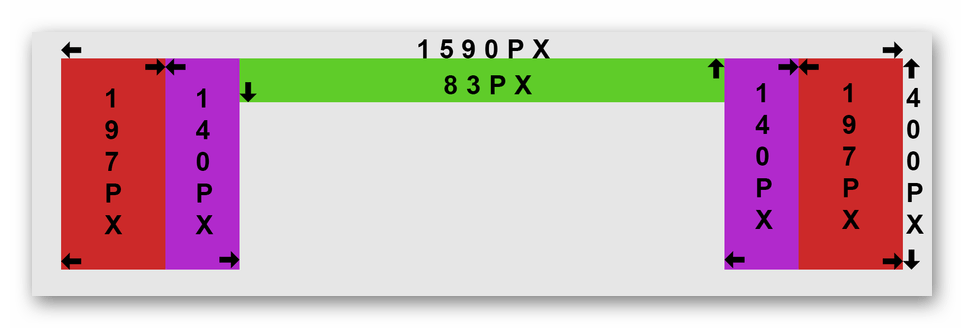
- По стандарту габариты графического файла будут обрезаны:
| 795x200px | Стандартное качество |
| 1590x400px | Улучшенное качество |
Рекомендуется использовать второй вариант ввиду возможной потери четкости изображения.
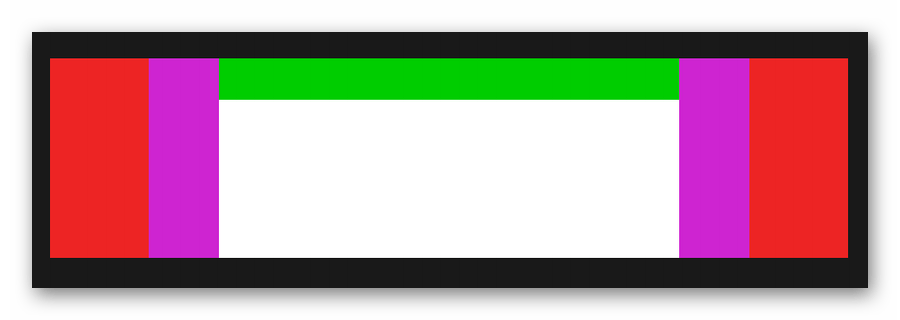
| 197px с обеих сторон | Стандартная адаптация пропорций |
| 140px с обеих сторон | Под системные индикаторы сайта |
| 83px сверху | Под стандартные индикаторы устройства |
Разобравшись с тонкостями создания и адаптации обложки, важно отметить, что в случае полноценной версии сайта VK если вами была скачана просто картинка, найденная в интернете и не обрезанная по типизированному шаблону, во время ее загрузки пропорции все равно будут соблюдены. Более того, можно самостоятельно выделить какую-либо часть картинки, не забывая о четкости.
Для примера, мы покажем, как выглядит принцип редактирования простейшей, но полностью адаптивной шапки в программе Фотошоп.
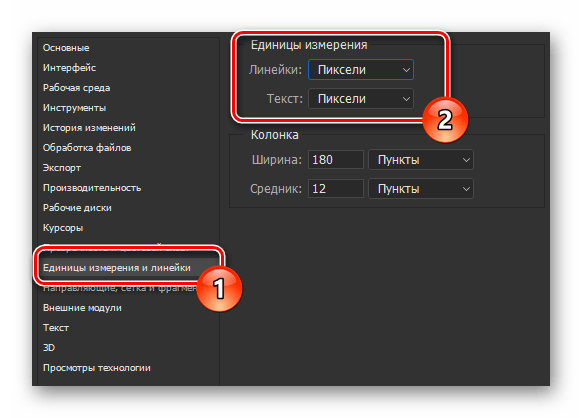
- Создав файл, перейдите в настройки программы и в разделе «Единицы измерения и линейки» в блоке «Единицы измерения» выставите у обоих пунктов значение «Пиксели».
- Выберите инструмент «Прямоугольное выделение» и выполните разбивку блоки с упомянутыми ранее размерами.
- В свободной области создайте саму обложку, используя за основу тематику сообщества и собственные идеи.
- Сохраните картинку в формате PNG или любом другом, поддерживаемом сайтом ВК.
Завершив выполнение описанных действий, можно сразу переходить к разбору особенностей загрузки картинки во ВКонтакте.
Загрузка обычной шапки
Как и в случае редактирования нового изображения, мы уже рассматривали ранее процесс добавления готового файла на сайт. Вследствие этого вам потребуется всего лишь ознакомиться со статьей, приведенной по ранее названой ссылке.
- В разделе «Управление сообществом» перейдите на вкладку «Настройки».
- Воспользуйтесь ссылкой «Загрузить» напротив пункта «Обложка сообщества».
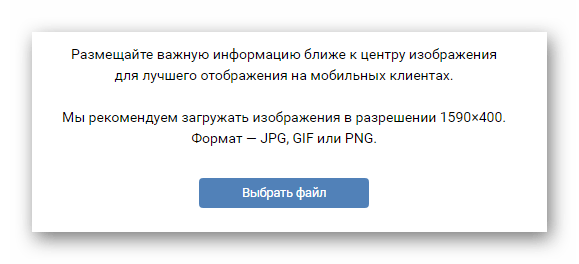
- Добавьте файл из системы через область загрузки.
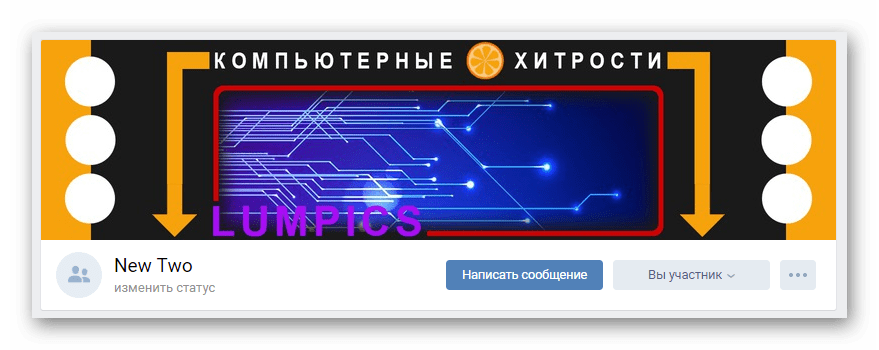
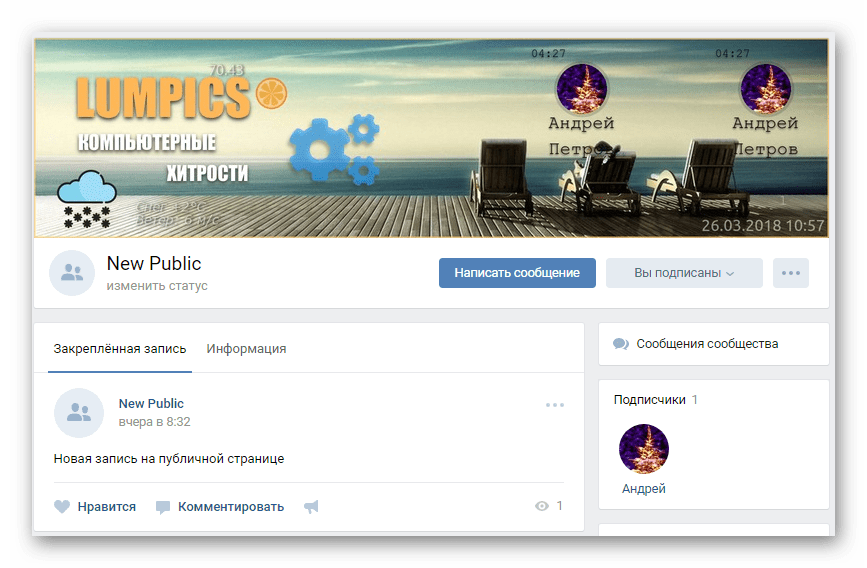
- После этого в группы будет установлено нужное изображение.
На этом со стандартной обложкой для паблика ВК мы заканчиваем.
Создание динамической шапки
Кроме стандартной обложки сообщества сравнительно недавно пользователям ВК открылась возможность редактирования более универсальных динамических шапок, способных в автоматическом режиме менять содержимое. При этом все действия, связанные с добавлением такого рода картинок для паблика, требуют использования специальных сервисов.
Чаще всего услуги подобных сервисов платные, однако встречаются и частично бесплатные ресурсы.
Мы рассмотрим процесс создания и добавления динамической оболочки через инструменты онлайн-сервиса DyCover.
Перейти к официальному сайту DyCover
- В интернет-обозревателе откройте указанный сайт и в верхней части страницы щелкните по кнопке «Попробовать бесплатно».
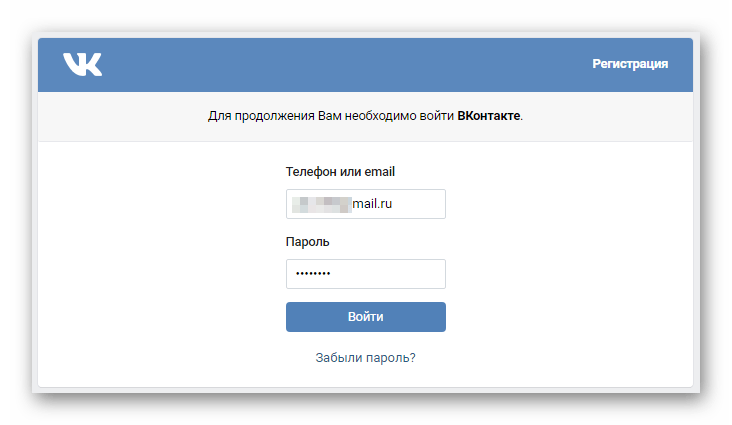
- Через безопасную зону ВКонтакте заполните форму для авторизации данными от вашего аккаунта и нажмите «Войти».
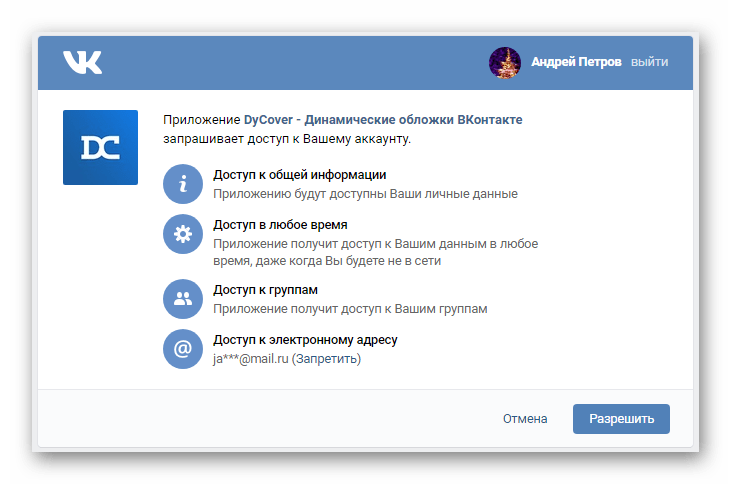
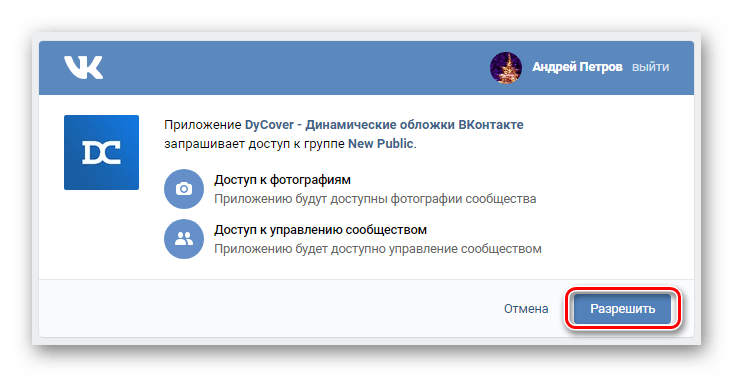
- Подтвердите предоставление доступа приложению к некоторой информации из аккаунта.
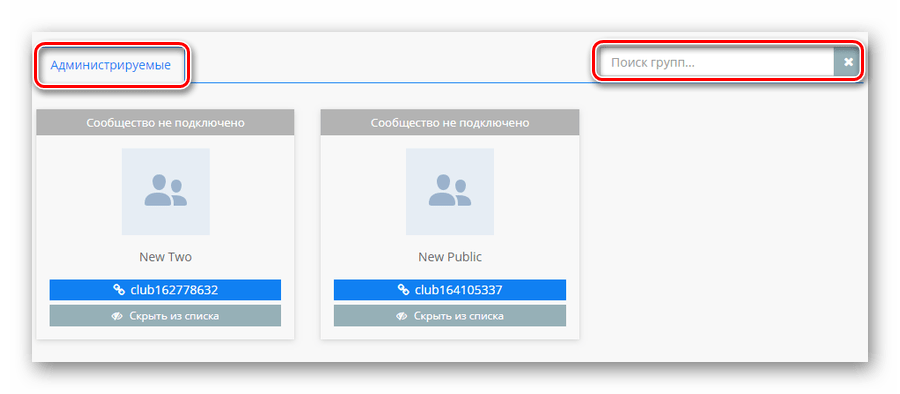
- Далее на ниже расположенной вкладке «Администрируемые» найдите нужную группу или публичную страницу.
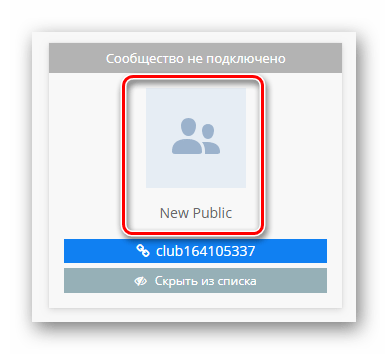
- После того, как подключаемый паблик будет найден, в карточке группы щелкните по области с аватаркой.
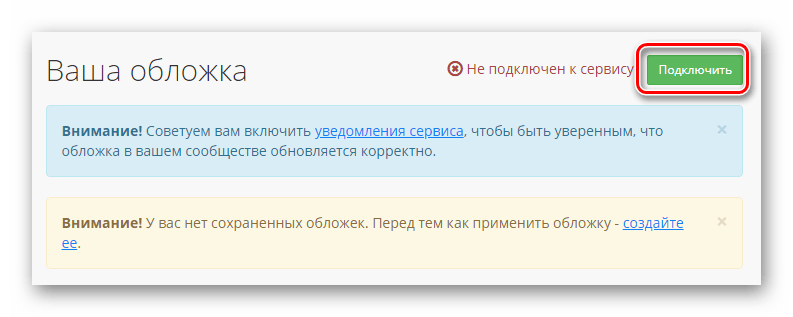
- В разделе «Ваша обложка» найдите статусную строку работы сервиса и нажмите кнопку «Подключить».
- Вы будете перенаправлены на страницу подключения приложения к выбранной группе, где нужно воспользоваться кнопкой «Разрешить».
Если вы являетесь обладателем достаточно большого ассортимента контролируемых пабликов, воспользуйтесь формой поиска.
Допускается подключение максимум одного сообщества на условиях тестового периода.
Закончив с основными приготовлениями рабочей среды к созданию новой динамической шапки для группы, необходимо выполнить добавление нового шаблона.
- Переключитесь к разделу «Создать новую обложку» через главное меню ресурса.
- В верхней части страницы кликните по ссылке «Пустой шаблон».
- Используя текстовую графу в открывшемся окне, введите название для новой шапки и щелкните по кнопке «Создать».
Все дальнейшие действия будут посвящены исключительно процессу создания и разбору основных инструментов редактирования.
Блок «Управление»
Если вы достаточно хорошо владеете навыками освоения редакторов и способны читать встроенные подсказки сервиса, можете попросту проигнорировать последующие рекомендации.
Первое, на что обращаем ваше внимание без очереди, это наличие встроенных функций «Сетка для мобильных».
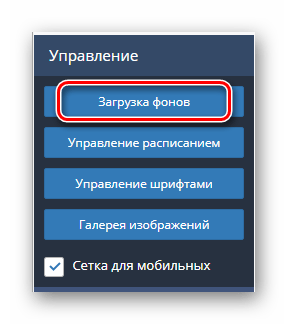
Наиболее важным с визуальной точки зрения является блок с параметрами «Управление».
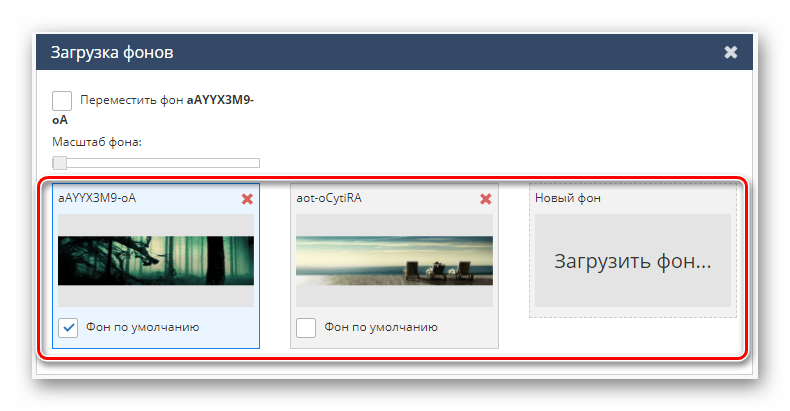
- Щелкните по кнопке «Загрузка фонов», чтобы раскрыть меню добавления картинок для обложки.
- В открывшейся области щелкните по надписи «Загрузить фон» и через меню проводника откройте изображение для фона.
- По необходимости выполните масштабирование, используя ползунок «Масштаб фона».
- Вы можете добавить несколько разных слоев, которые в дальнейшем можно настроить на автоматическую смену.
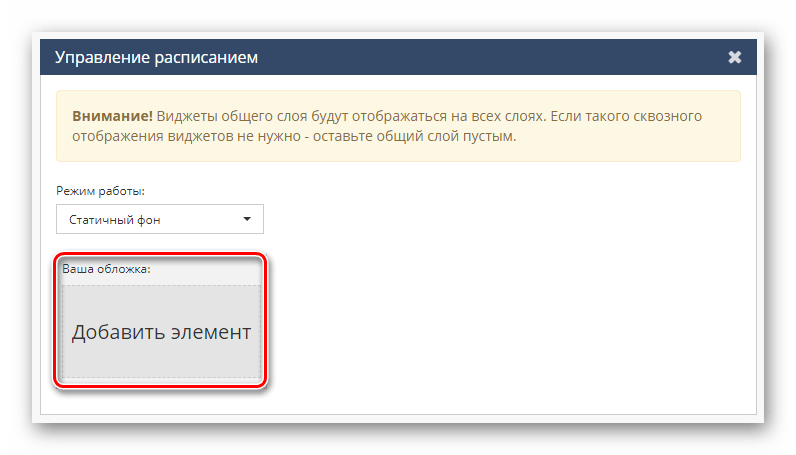
- Чтобы организовать динамическую смену установленных вами картинок, перейдите на вкладку «Управление расписанием» и в блоке «Ваша обложка» кликните по кнопке «Добавить элемент».
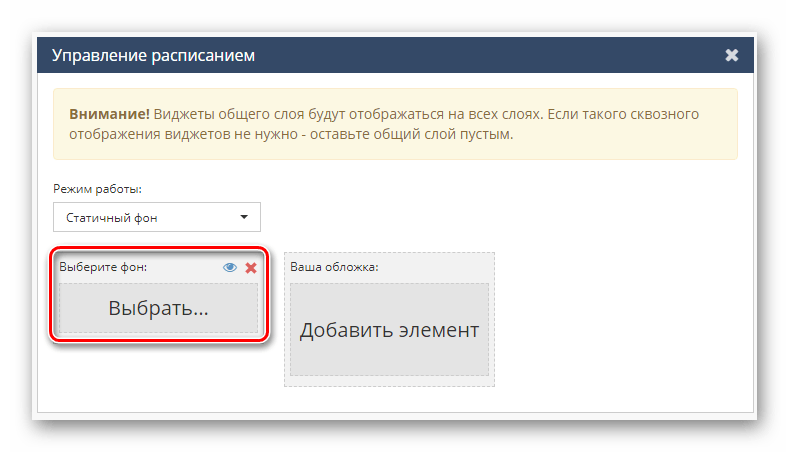
- Нажмите кнопку «Выбрать» в рамках окна «Выберите фон».
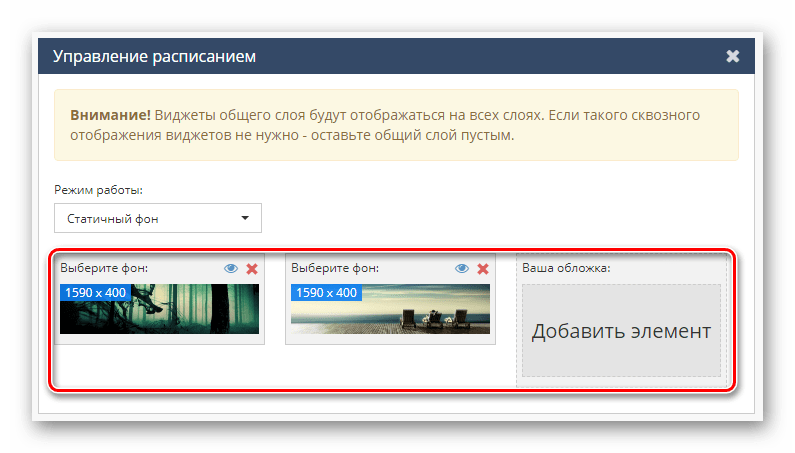
- Через всплывающее окно выделите нужную картинку и нажмите кнопку «Выбрать».
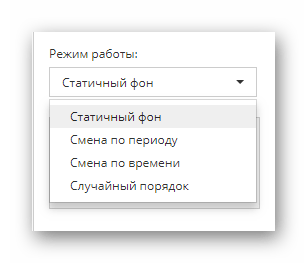
- Через раскрывающееся меню «Режим работы» установите наиболее приемлемое для вас значение.
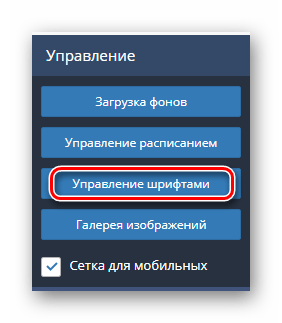
- Следующей возможностью, прямо влияющей на общее оформление фона обложки, является «Управление шрифтами».
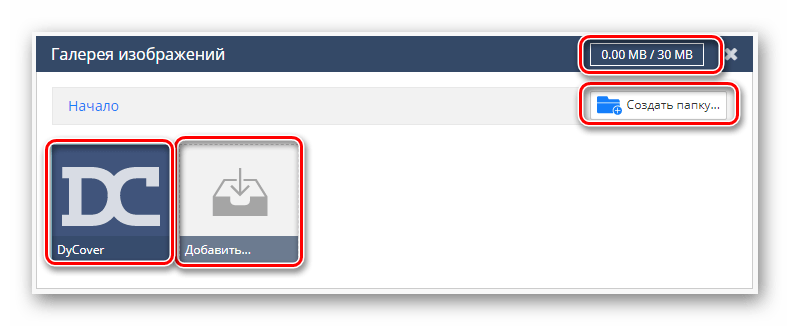
- С помощью вкладки «Галерея изображений» в дальнейшем можно воспользоваться как базовыми картинками, так и загрузить свои, во вручную созданные директории.
Помимо стандартных разделов также есть блок «Слои», позволяющий оперировать с приоритетом тех или иных элементов оформления.
Расписанные элементы управления представляют собой основу будущей шапки.
Блок «Виджеты»
Последний и наиболее интересный пункт меню сервиса позволяет добавлять виджеты. К примеру, благодаря использованию представленных функций без проблем организовывается отображение времени или погоды.
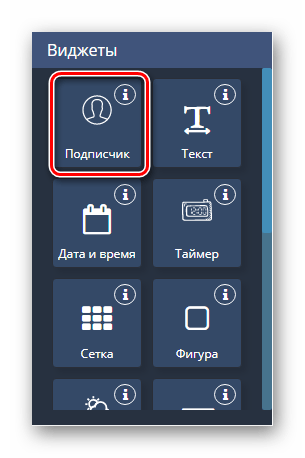
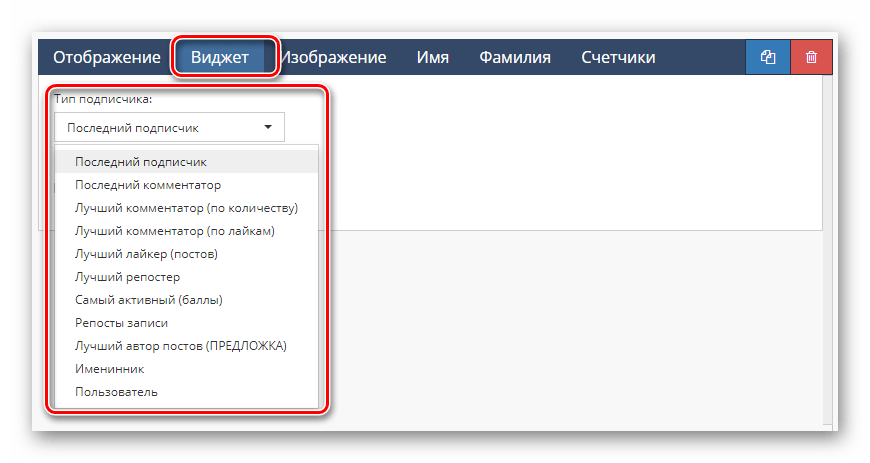
- На панели «Виджеты» кликните по иконке с подписью «Подписчик».
- Для раскрытия меню параметров данного компонента нажмите по его названию в правой части рабочего окна под панелью со слоями.
- Находясь в меню «Виджет», вы можете выставить основные условия отображения подписчиков.
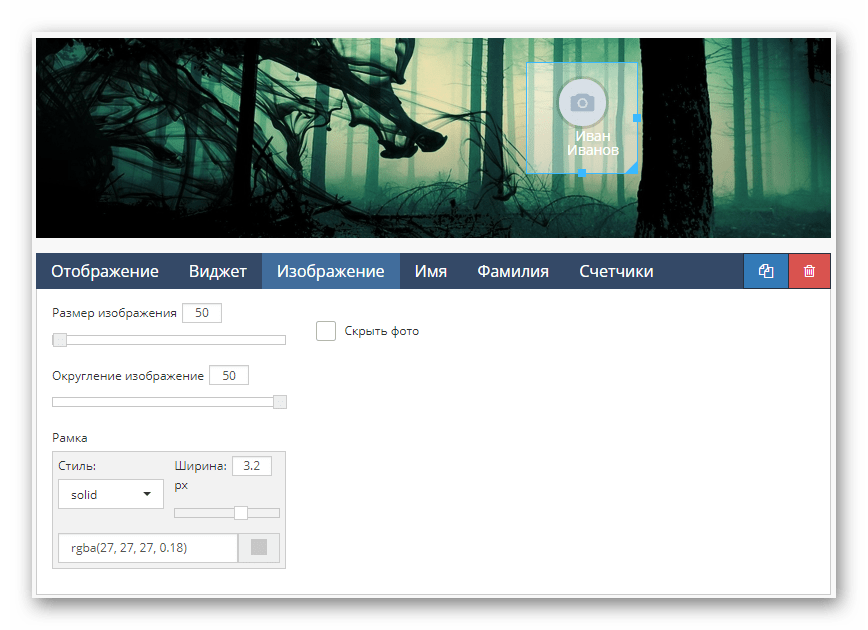
- В окне «Изображение» выполняется отладка стиля отображения аватарки пользователя или попросту ее удаление.
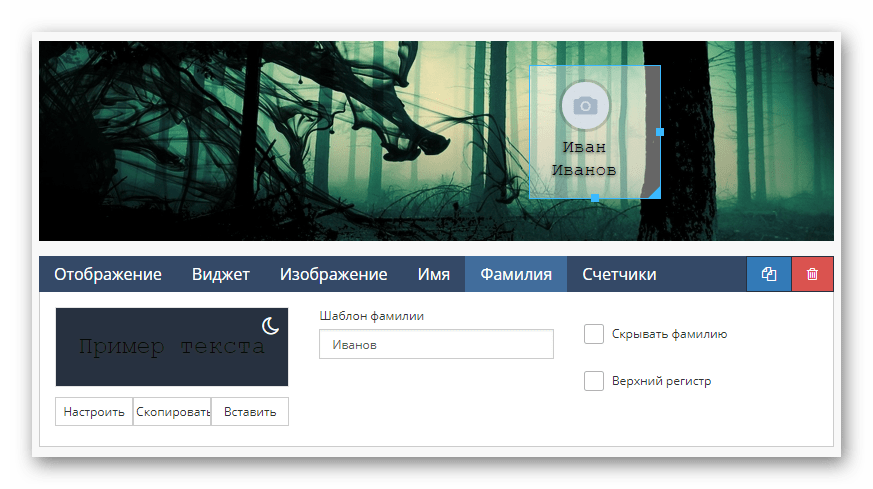
- Разделы «Имя» и «Фамилия» предназначены для отладки отображения имени пользователя.
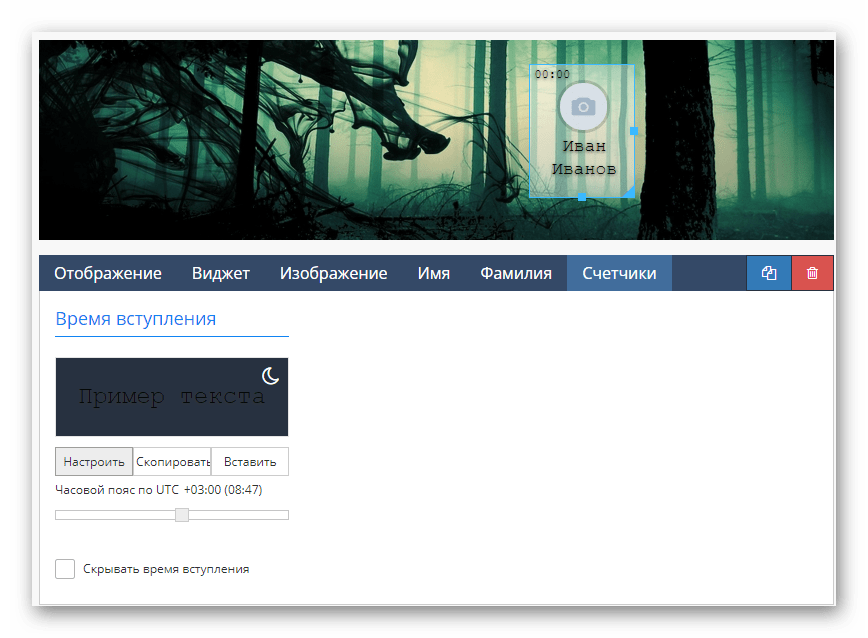
- На странице «Счетчики» настраивается отображение тех или иных действий пользователя в адрес паблика.
За перемещение отвечает область представления обложки.
На этом редактирование области «Подписчик» заканчивается.
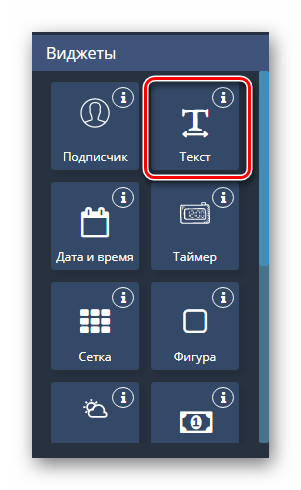
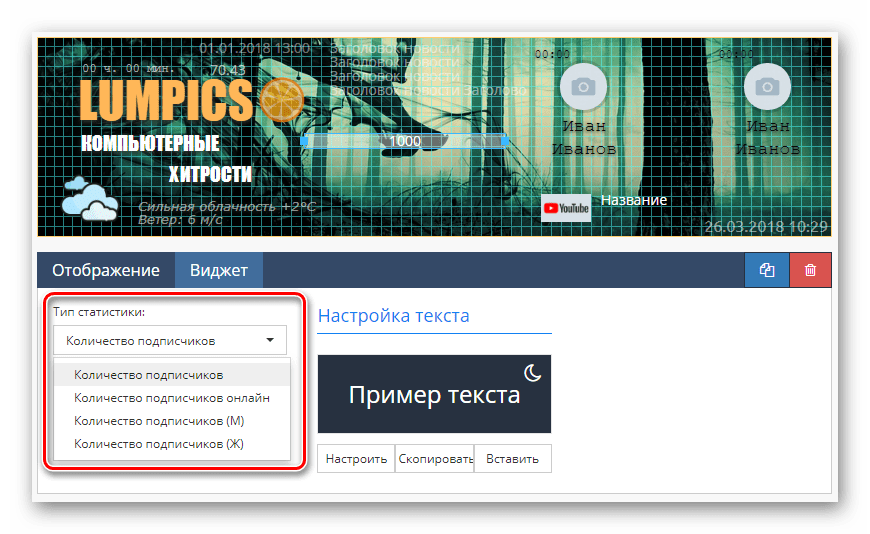
- Следующей, но уже скорее визуальной деталью шапки группы, является «Текст».
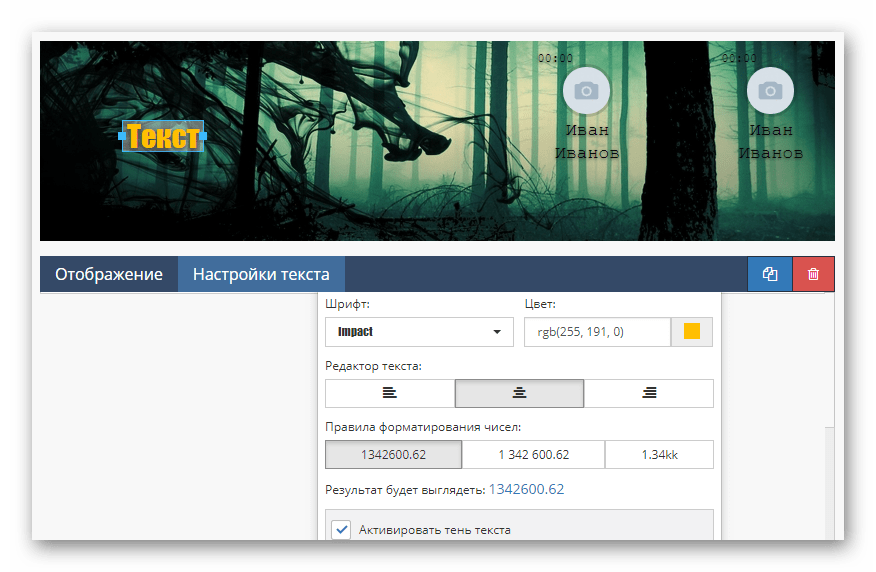
- В разделе «Настройки текста» вы можете назначить ему особый внешний вид.
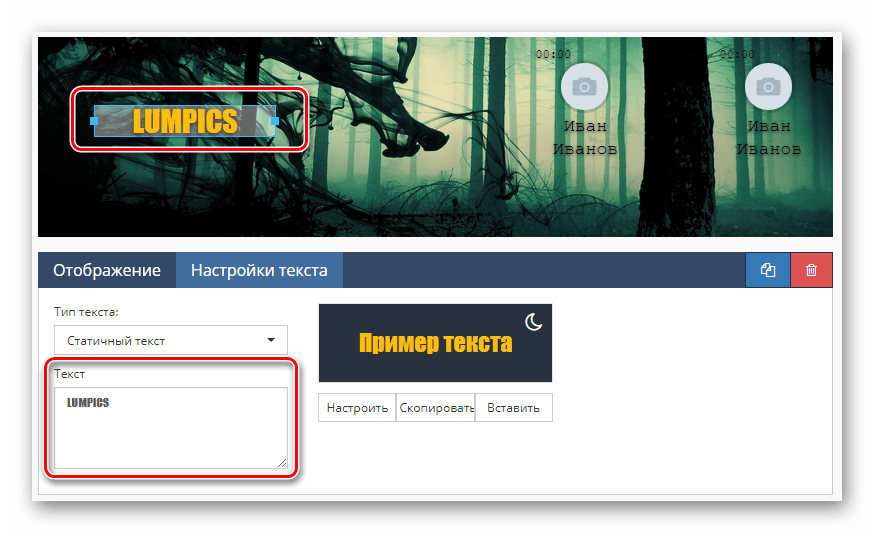
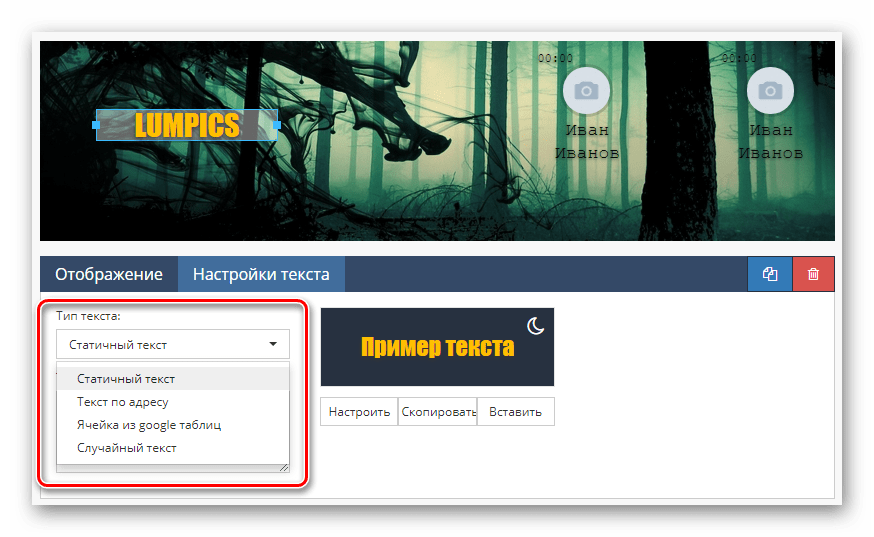
- С помощью рабочей области «Текст» вам предоставляется возможно изменять содержимое данного виджета.
- Через меню «Тип текста» выполняется глобальная отладка содержимого, например, вполне можно организовать загрузку текста из какого-либо источника или сделать его случайным.
Не забывайте о том, что подобные детали оформления можно и нужно разбавлять дублями.
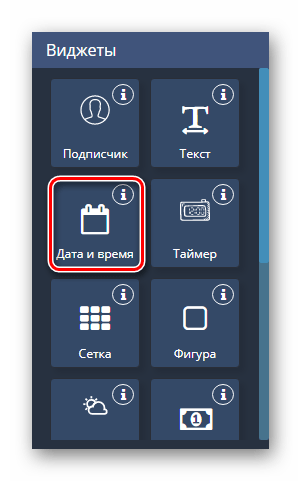
- Щелкните по значку «Дата и время», чтобы разместить на обложке еще один соответствующий компонент.
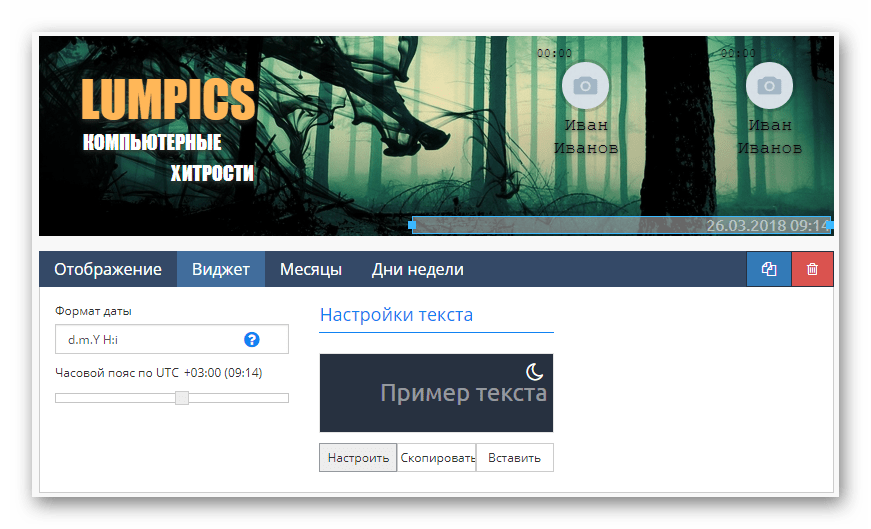
- Переключитесь к странице «Виджет», чтобы выполнить настройку стандартных для часов показателей, вроде часового пояса, типа отображения и попросту цветовой гаммы.
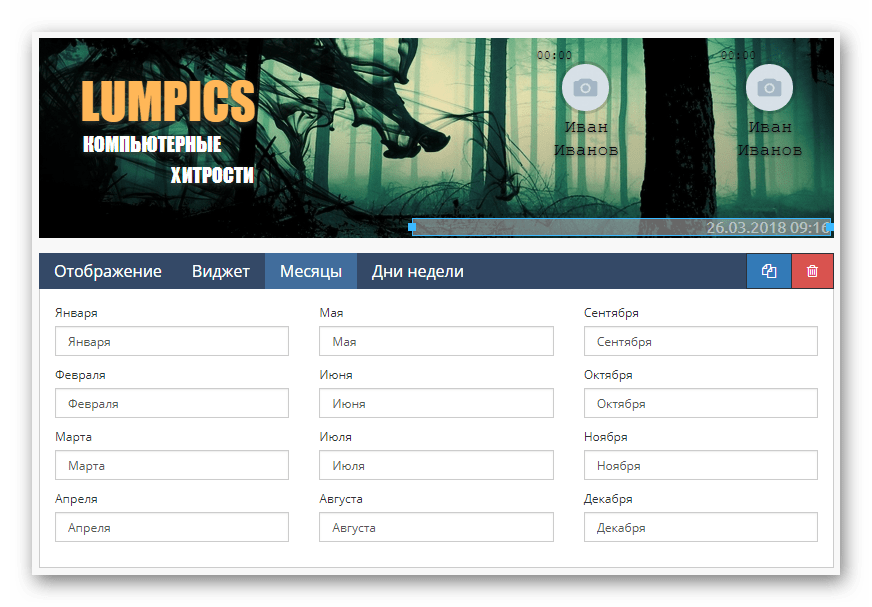
- В разделе «Месяцы» и «Дни недели» можно поменять текст, привязанный к определенным значениям, например, сократив его.
Числовой виджет «Таймер» почти не отличается от ранее рассмотренного.
Помните о том, что так или иначе оформление и размещение элемента зависит от вашей задумки.
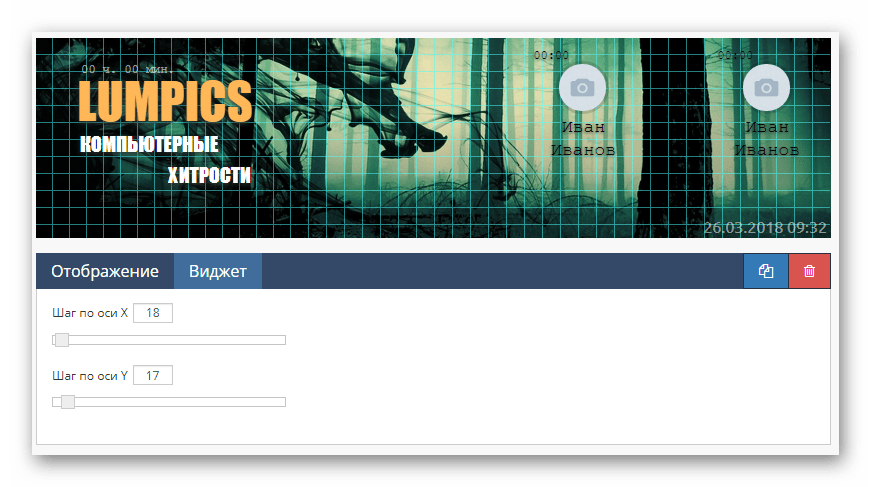
- «Сетка» в большинстве случаев не используется, как украшение.
- Его основная задача, что хорошо видно из имеющихся параметров, заключается в упрощении создания разметки.
Используйте данное дополнение для шапки только в случае необходимости и удаляйте перед завершением редактирования обложки.
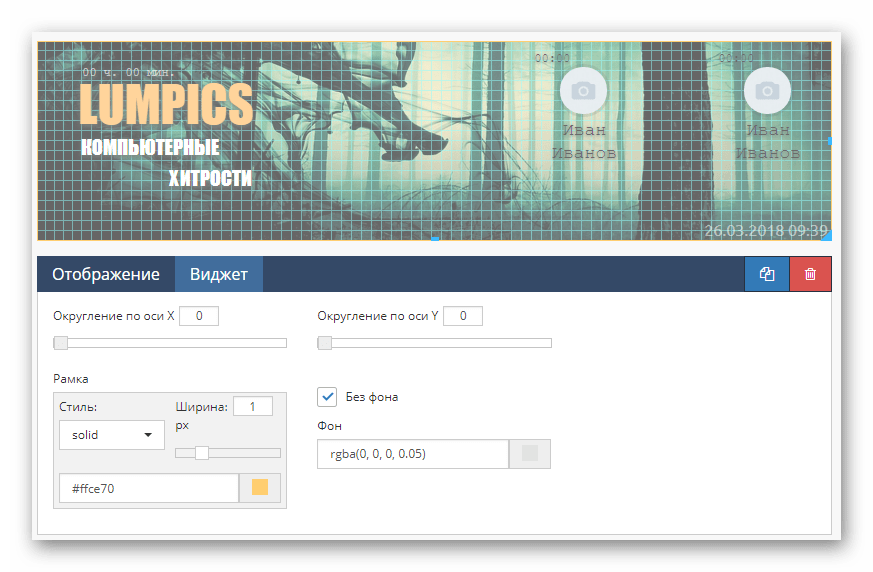
- Виджет «Фигура» по внешнем виду полностью соответствует наименованию.
- Благодаря ему представляется возможным реализовать разные обводки для прочих элементов.
Такие детали можно комбинировать между собой, например, для создания рисунков.
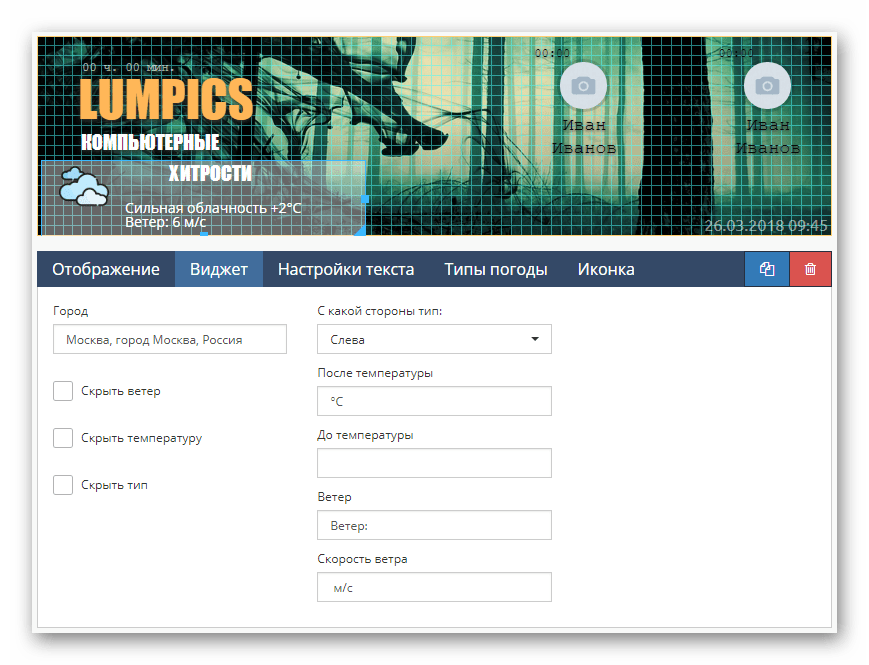
- Разместив виджет «Погода», сервис автоматически загрузит иконку и данные о климатических условиях по заданному вами шаблону.
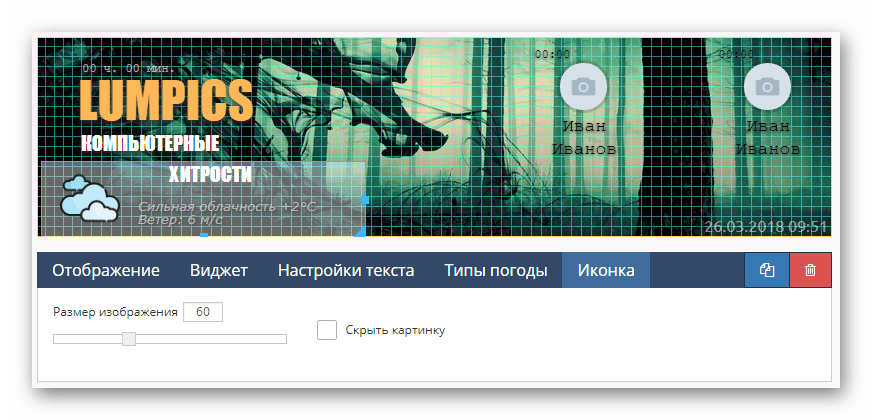
- Завершающая страница предназначена для изменения стиля отображения иконки погоды на обложке.
Замена стандартных иконок также производится здесь.
Без явной необходимости подобные виджеты могут стать проблемой.
Блок «Курс валют» является специфичным элементом, позволяющим добавить информацию о курсах.
Этот элемент способен отлично дополнить любой тематический паблик, посвященный, например, сфере финансов.
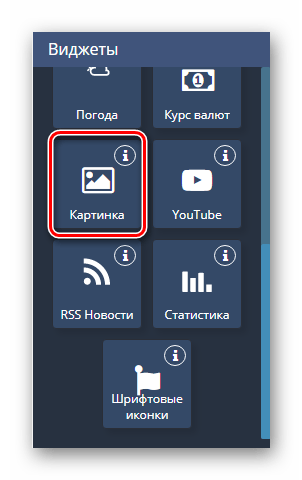
- Если перед вами возникла необходимость добавления изображения, не привязанного к какому-либо событию, можно воспользоваться виджетом «Картинка».
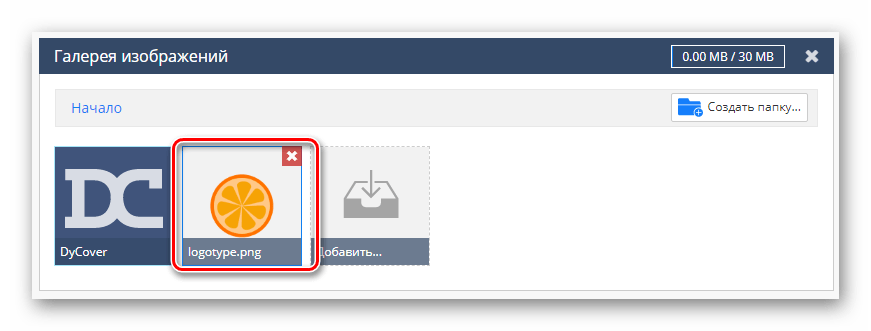
- Картинку для данного компонента добавить можно только если она была заранее загружена в раздел «Галерея изображений».
- Через контекстное окно выберите нужный файл и щелкните по кнопке «Выбрать изображение».
Так как графика является основой любой шапки группы, данные детали следует использовать как можно более активно.
Используйте клавишу «YouTube» и настройки этого блока, если группа посвящена каналу на указанной площадке.
Все подписи и сама картинка перемещаются вручную в рабочей области.
- Активный элемент «RSS Новости» следует использовать без других виджетов.
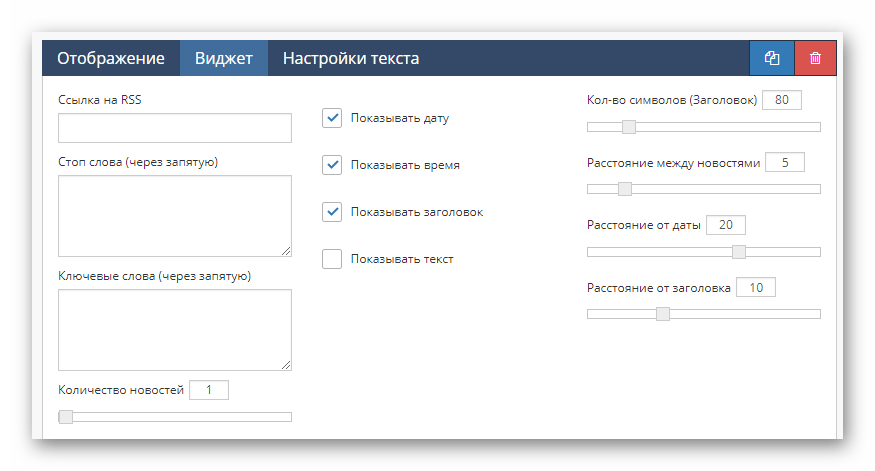
- Однако почти все трудности с отображением можно решить путем выставления предпочтительных параметров.
Желательно устанавливать такого рода данные только в подходящих по тематике сообществах, так как, например, в развлекательном паблике подписчикам может не понравится подобный контент.
- Одним из самых часто используемых компонентов является «Статистика».
- Благодаря его использованию реализуется представление такой информации, как число подписчиков в сети или общее число участников группы.
Завершив оформление этой детали, можно переходить к последнему возможному элементу.
- После размещения виджета «Шрифтовые иконки» появляется возможность интеграции в обложку изображений, изначально являющихся текстом.
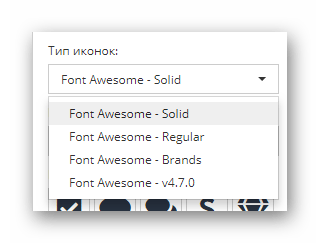
- Для смены стиля значков, воспользуйтесь раскрывающимся списком «Тип иконок».
- Сервис позволяет подобрать любую заготовку из стандартного набора символов или поменять иконку через код.
Каждому элементу так или иначе найдется применение.
Подключение шаблона
Последним шагом на пути к добавлению стильной обложки является сохранение и публикация созданных данных через внутренние настройки сервиса.
- Пролистайте страницу до блока «Сохранить» и нажмите одноименную кнопку.
- В случае необходимости сервис предоставляет режим «Предпросмотр», позволяющий изучить результат без интеграции ВК.
- Использовав кнопку «Вернуться в панель управления», щелкните по раскрывающемуся списку «Выберите обложку» и произведите выборку.
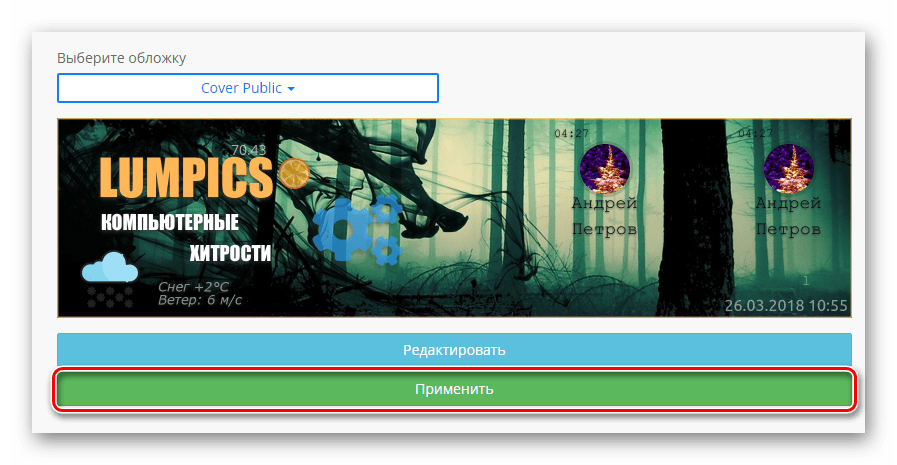
- После загрузки превью картинки воспользуйтесь клавишей «Применить».
- Теперь можно перейти к сообществу и удостовериться в работоспособности рассмотренного сервиса.
Если по каким-либо причинам нами была упущена информация, обязательно сообщите нам об этом. Кроме того, мы всегда рады оказать вам помощь в разрешении любых трудностей.
 lumpics.ru
lumpics.ru













































































Полезная статья! спасибо.