На просторах интернета можно найти огромное количество готовых инструментов для применения эффекта под названием «Блик», достаточно ввести соответствующий запрос в любимый поисковик.
Мы же с Вами попробуем создать собственный уникальный эффект, используя фантазию и возможности программы.
Создаем блик
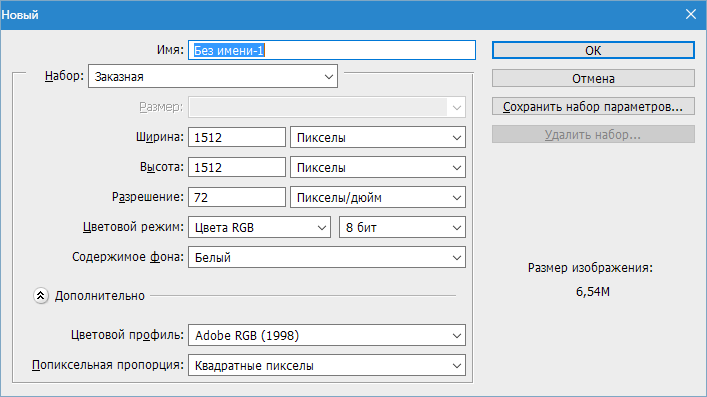
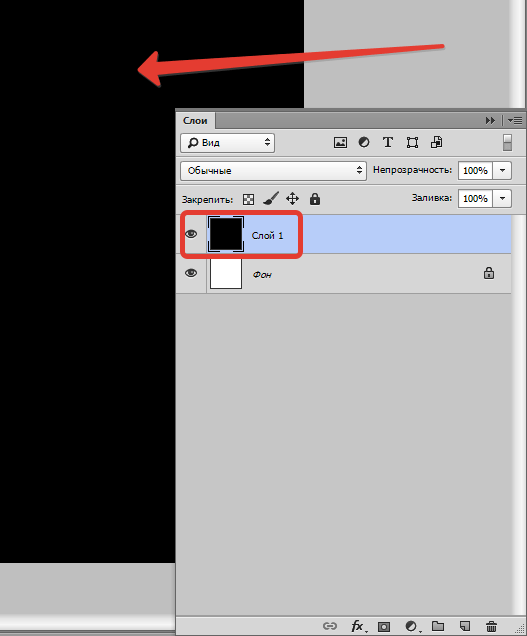
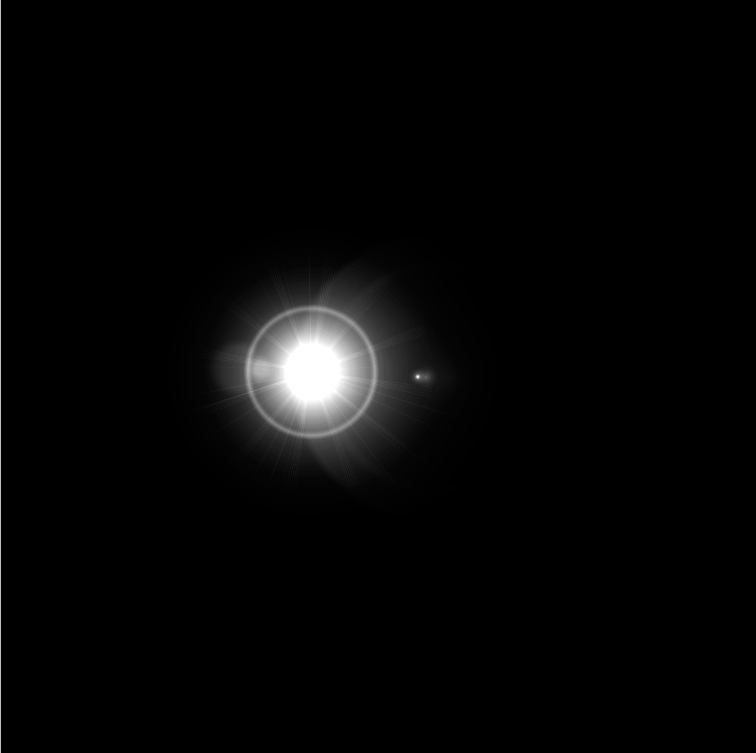
- Для начала необходимо создать новый документ (CTRL+N) любого размера (желательно побольше) и формата. Например такой:
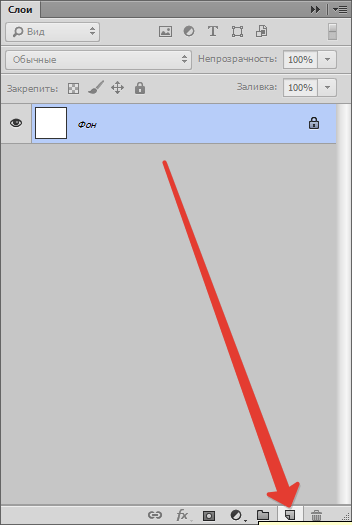
- Затем создаем новый слой.
- Заливаем его черным цветом. Для этого выбираем инструмент «Заливка», основным делаем черный цвет и кликаем по слою в рабочей области.
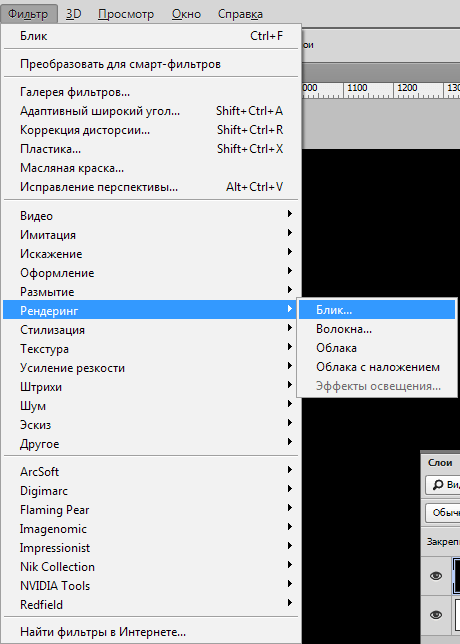
- Теперь идем в меню «Фильтр – Рендеринг – Блик».
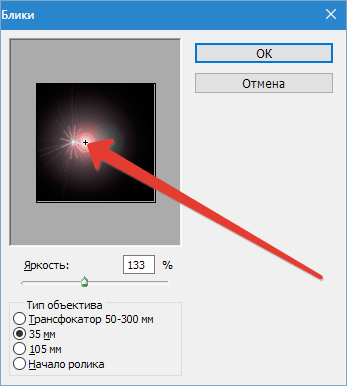
Видим диалоговое окно фильтра. Здесь (в обучающих целях) выставляем настройки, как показано на скриншоте. В дальнейшем Вы сможете самостоятельно подбирать необходимые параметры.
Центр блика (крестик в середине эффекта) можно перемещать по экрану предпросмотра, добиваясь нужного результата.
По завершению настроек нажимаем «ОК», тем самым применяя фильтр.
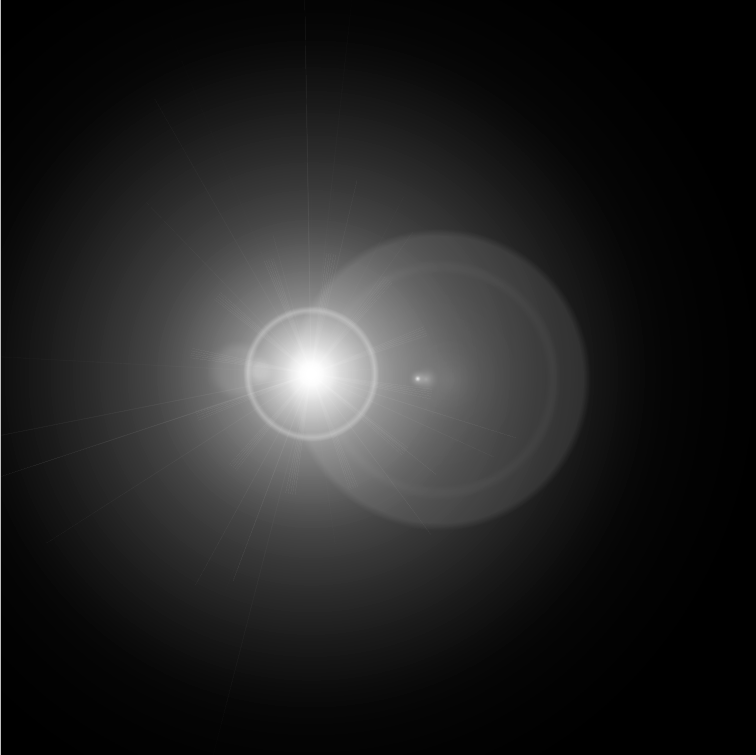
- Получившийся блик нужно обесцветить, нажав сочетание клавиш CTRL+SHIFT+U.
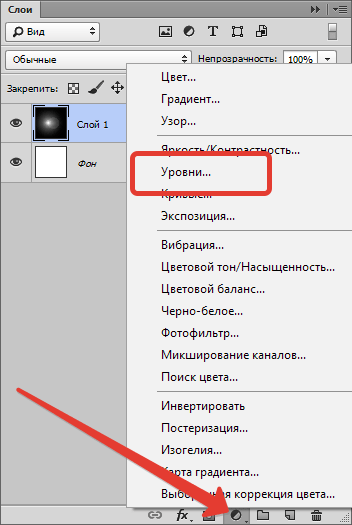
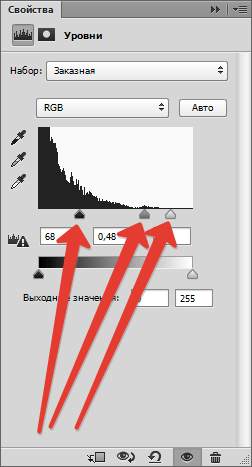
- Далее необходимо убрать лишнее, применив корректирующий слой «Уровни».








После применения автоматически откроется окно свойств слоя. В нем делаем ярче точку в центре блика, а ореол приглушаем. В данном случае выставьте ползунки примерно, как на скрине.


Придаем окраску
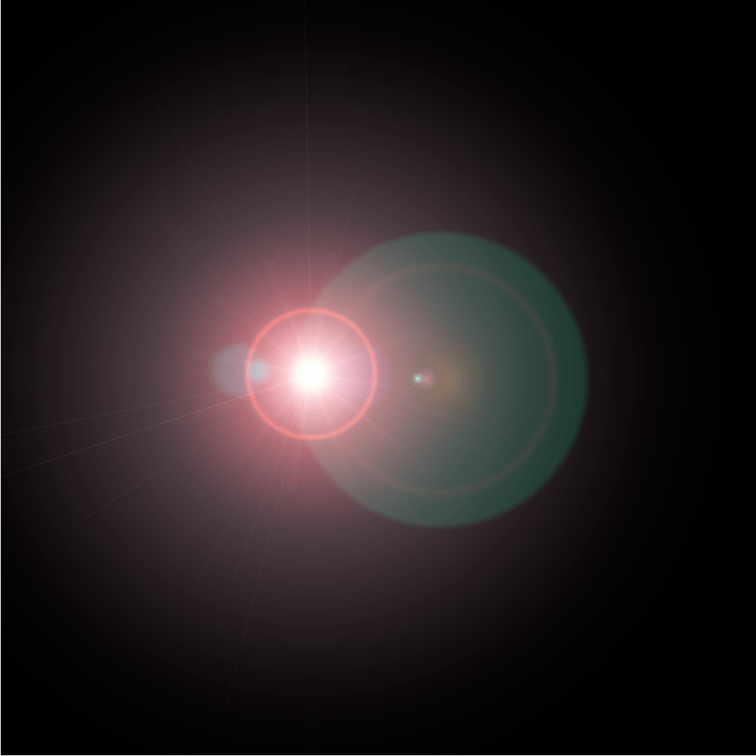
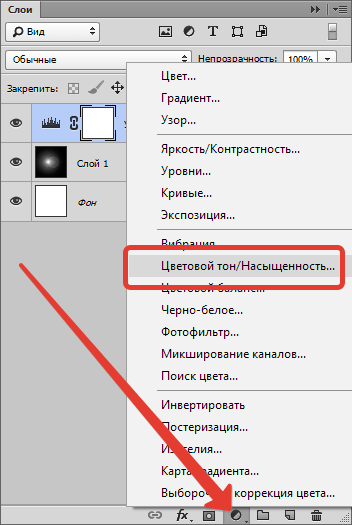
- Для придания цвета нашему блику применим корректирующий слой «Цветовой тон/Насыщенность».
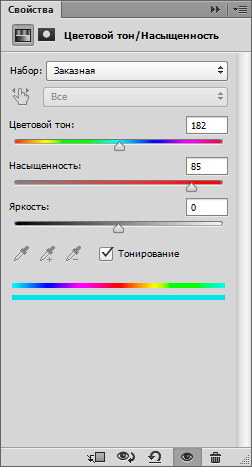
- В окне свойств ставим галку напротив «Тонирования» и ползунками регулируем тон и насыщенность. Яркость желательно не трогать во избежание засвета фона.
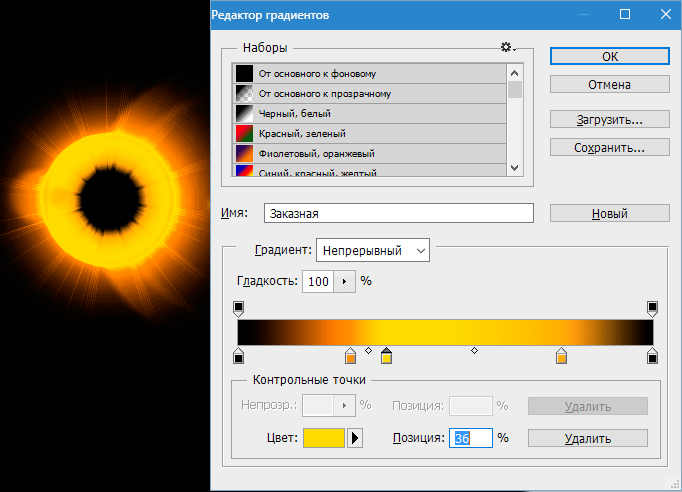
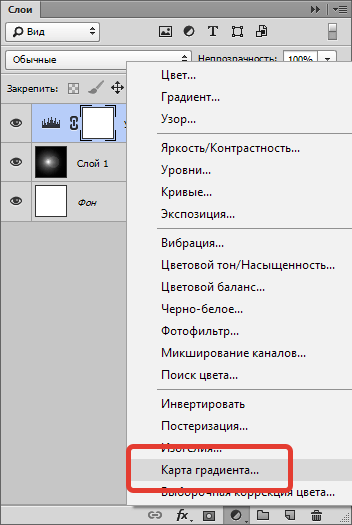
- Более интересного эффекта можно добиться при помощи корректирующего слоя «Карта градиента».
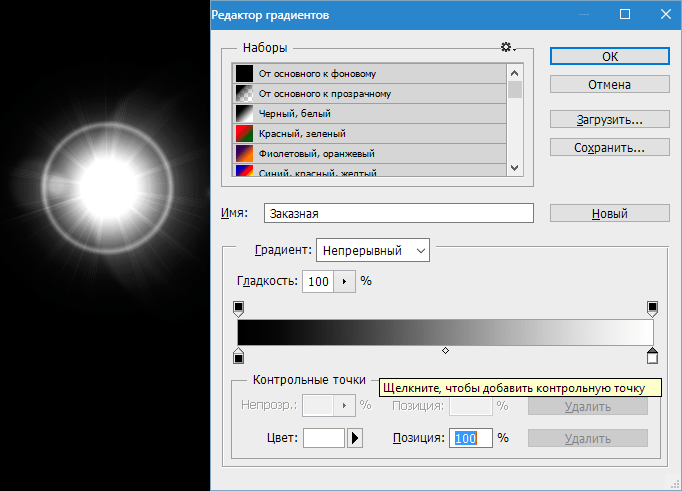
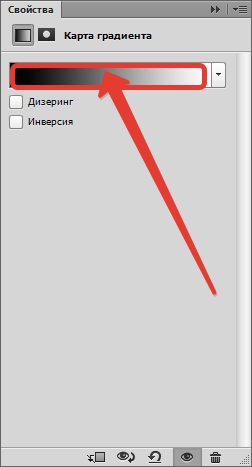
В окне свойств кликаем по градиенту и приступаем к настройкам.
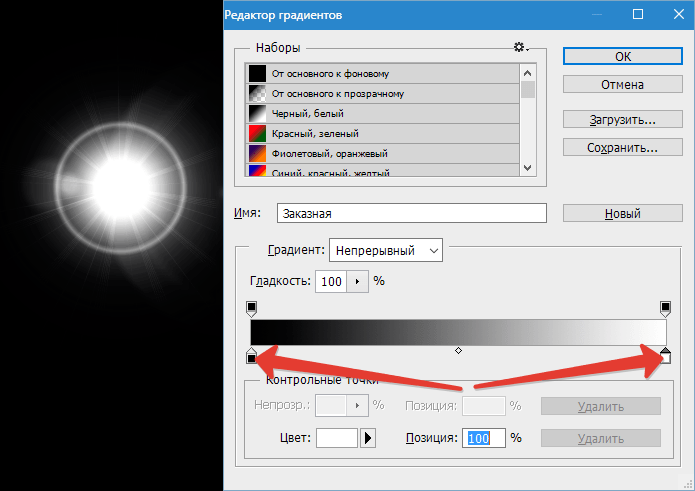
В данном случае левая контрольная точка соответствует черному фону, а правая – самой светлой точке блика в центре.
Фон, как Вы помните, трогать нельзя. Он должен оставаться черным. А вот все остальное…
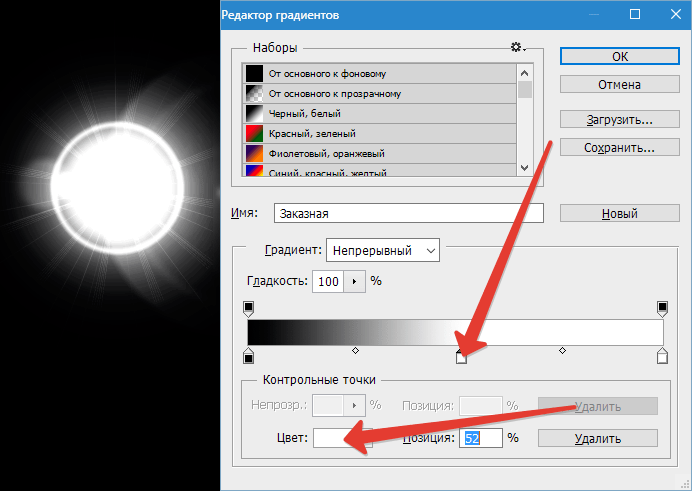
- Добавим новую контрольную точку примерно в середине шкалы. Курсор должен превратиться в «палец» и появиться соответствующая подсказка. Не переживайте, если с первого раза не получится – так бывает у всех.
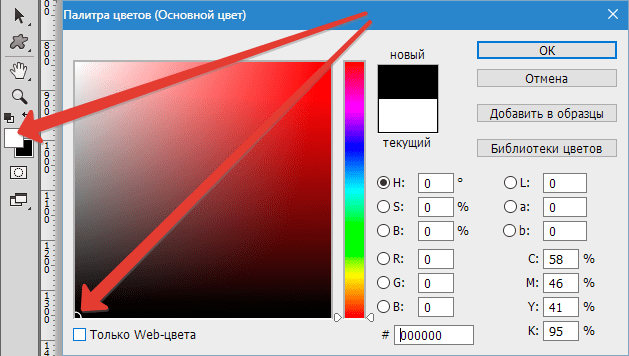
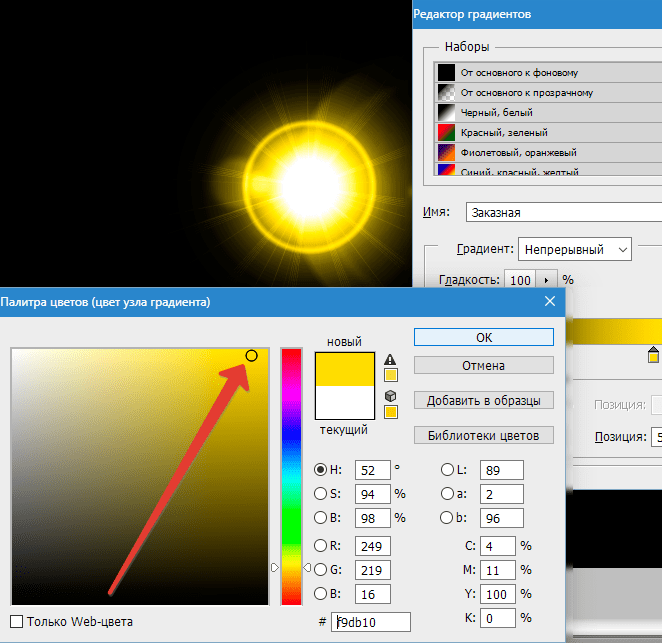
- Давайте поменяем цвет у новой контрольной точки. Для этого кликнем по ней и вызовем палитру цветов, нажав на поле, указанное на скриншоте.






Таким образом, добавляя контрольные точки можно добиться совершенно разных эффектов.


Сохранение и применение
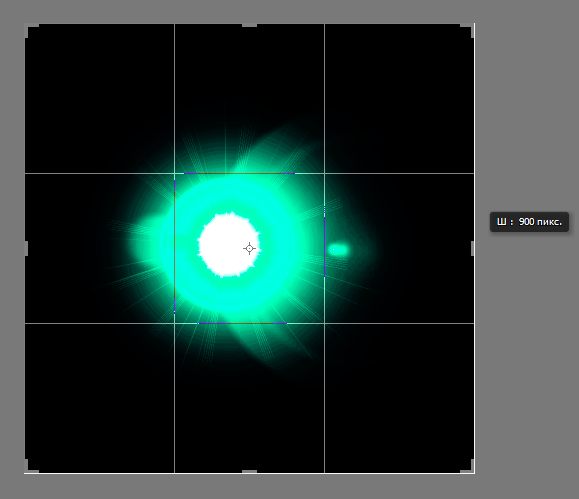
Сохраняются готовые блики точно так же, как и любые другие картинки. Но, как мы можем видеть, наше изображение неаккуратно расположено на холсте, поэтому откадрируем его.
- Выбираем инструмент «Рамка».
- Далее добиваемся, чтобы блик находился примерно по центру композиции, при этом обрезая лишний черный фон. По завершению нажимаем «ENTER».
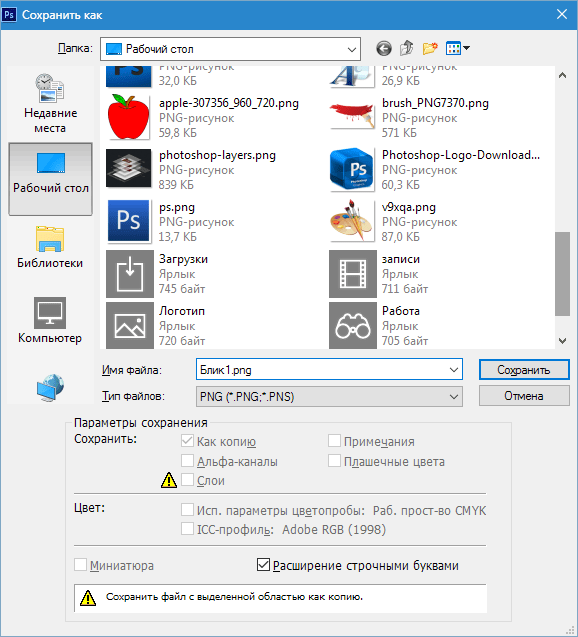
- Теперь нажимаем CTRL+S, в открывшемся окне присваиваем имя картинке и указываем место для сохранения. Формат можно выбрать как JPEG, так и PNG.
- Блик мы сохранили, теперь поговорим о том, как его применять в своих работах.
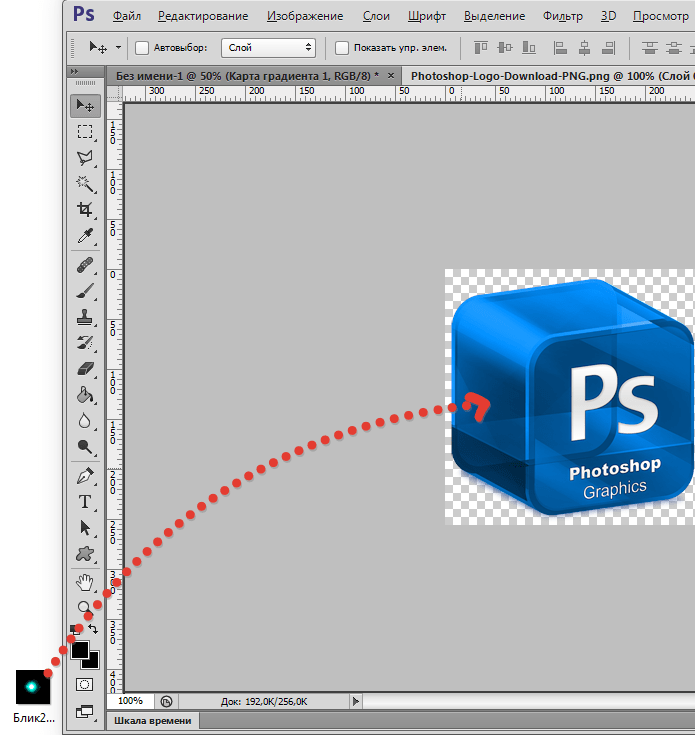
Для применения блика просто перетаскиваем его в окно фотошопа на изображение, с которым работаем.
- Картинка с бликом автоматически подгонится под размер рабочей области (если блик больше размеров изображения, если меньше, то останется как есть). Нажимаем «ENTER».
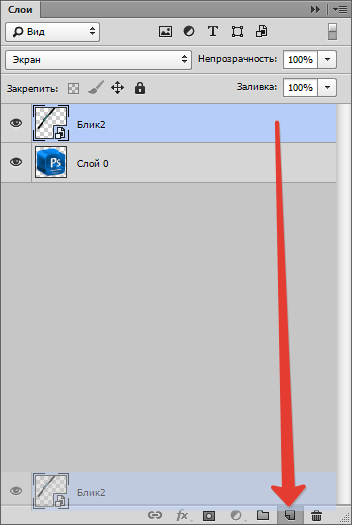
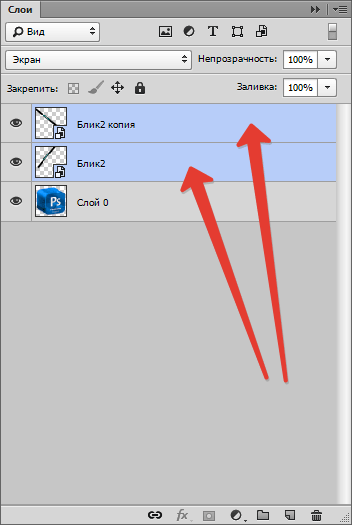
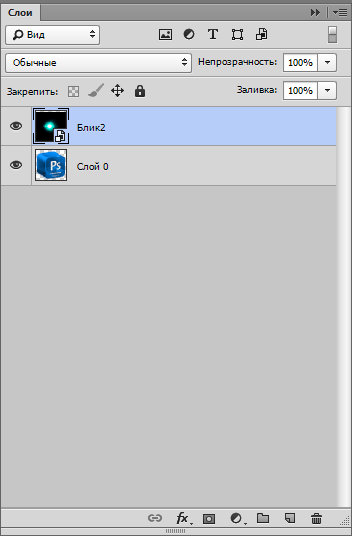
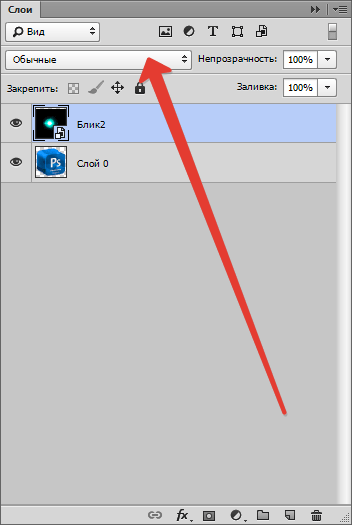
- В палитре мы видим два слоя (в данном случае) – слой с исходным изображением и слой с бликом.
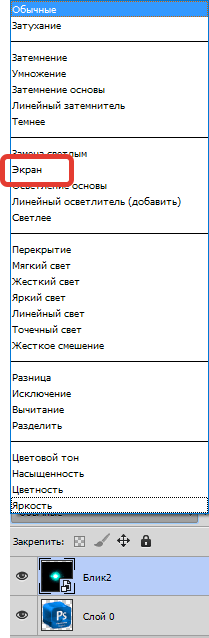
Для слоя с бликом необходимо поменять режим наложения на «Экран». Этот прием позволит скрыть весь черный фон.
Обратите внимание, что если у исходного изображения фон был прозрачным, то результат получится, как на скрине. Это нормально, фон мы позже удалим.
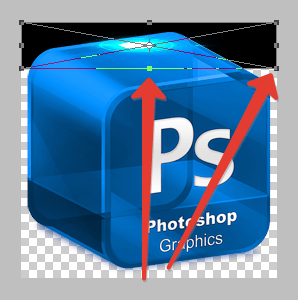
- Далее необходимо отредактировать блик, то есть деформировать и переместить в нужное место. Нажимаем комбинацию CTRL+T и маркерами на краях рамки «сжимаем» блик по вертикали. В этом же режиме можно и перемещать изображение и поворачивать его, взявшись за угловой маркер. По завершению нажимаем «ENTER».
Должно получиться примерно следующее.
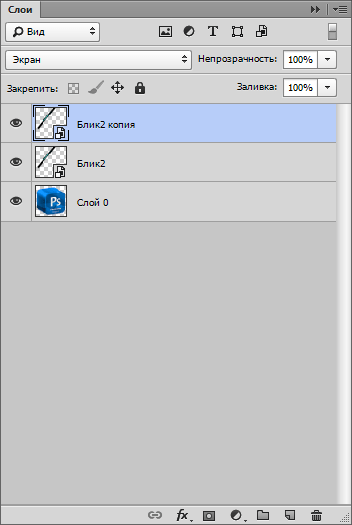
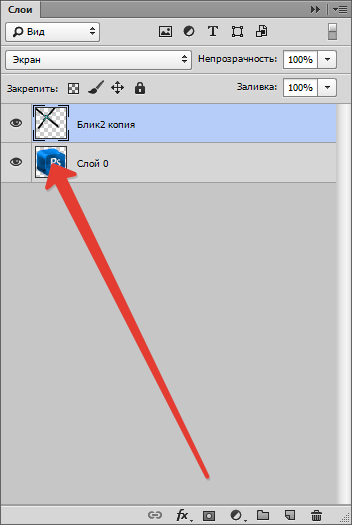
- Затем создаем копию слоя с бликом, перетянув его на соответствующий значок.
- К копии снова применяем «Свободное трансформирование» (CTRL+T), но на этот раз только поворачиваем его и перемещаем.
- Для того чтобы удалить черный фон, необходимо вначале объединить слои с бликами. Для этого зажимаем клавишу CTRL и кликаем по очереди по слоям, тем самым выделяя их.
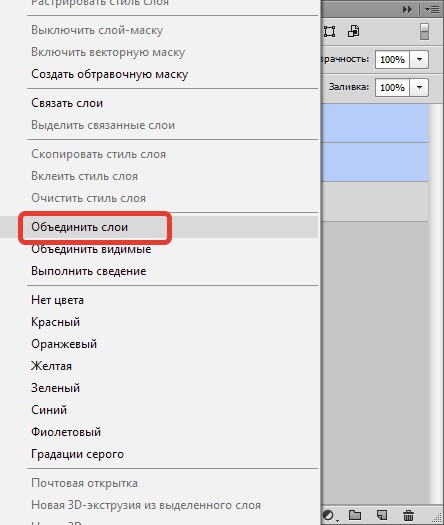
- Затем кликаем правой кнопкой мыши по любому выделенному слою и выбираем пункт «Объединить слои».
- Если режим наложения для слоя с бликами собъется, то снова меняем его на «Экран» (см. выше).
- Далее, не убирая выделения со слоя с бликами, зажимаем CTRL и кликаем по миниатюре слоя с исходным изображением.
На изображении появится выделение по контуру.
- Это выделение необходимо ивертировать, нажав комбинацию CTRL+SHIFT+I и удалить фон, нажав клавишу DEL.
- Снимаем выделение сочетанием CTRL+D.














Готово! Таким образом, применив немного фантазии и приемы из этого урока, Вы сможете создавать собственные уникальные блики.
 Наша группа в TelegramПолезные советы и помощь
Наша группа в TelegramПолезные советы и помощь
 lumpics.ru
lumpics.ru













Я делал надпись в фотошопе.Всё сделал,затем нужно было нажать Фильтр>Рендеринг>Блик.Он не работал.Я решил сделать блик в ручную.Сделал всё идеально,всё супер.Затем хотел разобраться ,в итоге нужно было ширину и высоту увеличить . Так я решил проблему.
Спасибо.
Не работает кнопка блик.Делал надпись и она просто не нажимается
Когда вы пытаетесь активировать функцию «Блик», у вас выделен созданный слой?
нет
Стефан, это может происходить по нескольким причинам. Во-первых, этот фильтр можно применить только к слою с заливкой или смарт-объекту, на пустых и корректирующих слоях он не работает. Во-вторых, возможно, Ваша видеокарта не поддерживает эту функцию. Если работаете на встроенном видеоядре, то это вполне вероятно.
Спасибо,я обошёл этот вопрос и решил проблему и всё получилось!
Стефан, если не сложно, опишите вкратце, каким образом Вы с этим справились. Будет полезно для будущих поколений, так сказать)