Все способы:
Ежедневно каждый активный пользователь компьютера сталкивается с работой в разных программах. Они призваны облегчить работу за ПК и выполняют определенный ряд функций. Например, калькулятор подсчитывает заданные примеры, в текстовом редакторе вы создаете документы любой сложности, а через плеер просматриваете любимые фильмы или слушаете музыку. Весь этот софт был создан с помощью языков программирования, начиная от основных элементов управления, и заканчивая графическим интерфейсом. Сегодня мы бы хотели обсудить два метода собственноручного написания простых приложений для операционной системы Windows.
Создаем собственное программное обеспечение для Windows
Сейчас разработать свою программу можно и без знания языков программирования, однако для этого существует совсем мало подходящих средств, позволяющих в полной мере реализовать задуманное. К тому же сейчас на просторах интернета бесплатно доступно множество курсов по ЯП, описывающих примеры написания софта с предоставлением исходного кода. Поэтому поставленная задача вполне реализуема, нужно лишь выбрать метод, что мы и предлагаем сделать далее.
Способ 1: Программы для написания программ
Если вы интересовались созданием игр, то знаете о специальных инструментах, куда уже встроено множество компонентов и записаны основные скрипты. Юзеру остается лишь создать из этого цельную картину, систематизируя имеющиеся данные. Примерно по такому же принципу работает и ПО, позволяющее создавать собственные приложения без знания языков программирования. За пример мы взяли HiAsm, поскольку это единственное оптимальное решение с полной локализацией на русский язык.
Скачать HiAsm Studio с официального сайта
- Сразу приступим к рассмотрению простой инструкции по созданию примитивной программы в HiAsm. Для начала перейдите по указанной выше ссылке, чтобы скачать и установить используемый сегодня инструмент.
- После запуска ознакомьтесь с представленной информацией по использованию и решению частых проблем. Сразу хотим отметить, что некоторые антивирусы распознают HiAsm как вредоносный код, блокируя запускающиеся файлы. Поэтому при возникновении неполадок рекомендуем добавить инструмент в исключения или на время выключать защиту операционной системы.
- Через меню «Файл» создайте новый проект.
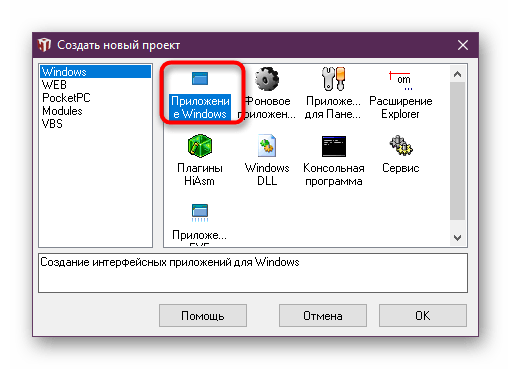
- Появится новое окно с выбором различных типов приложений. Сегодня мы хотим сконцентрироваться на стандартной программе для Windows с графическим интерфейсом.
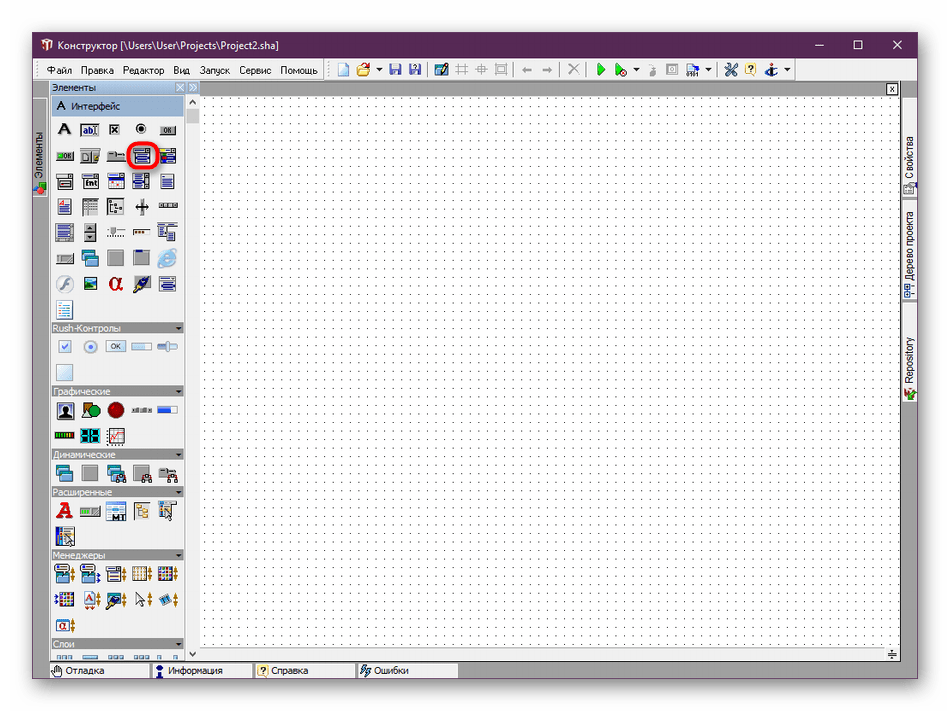
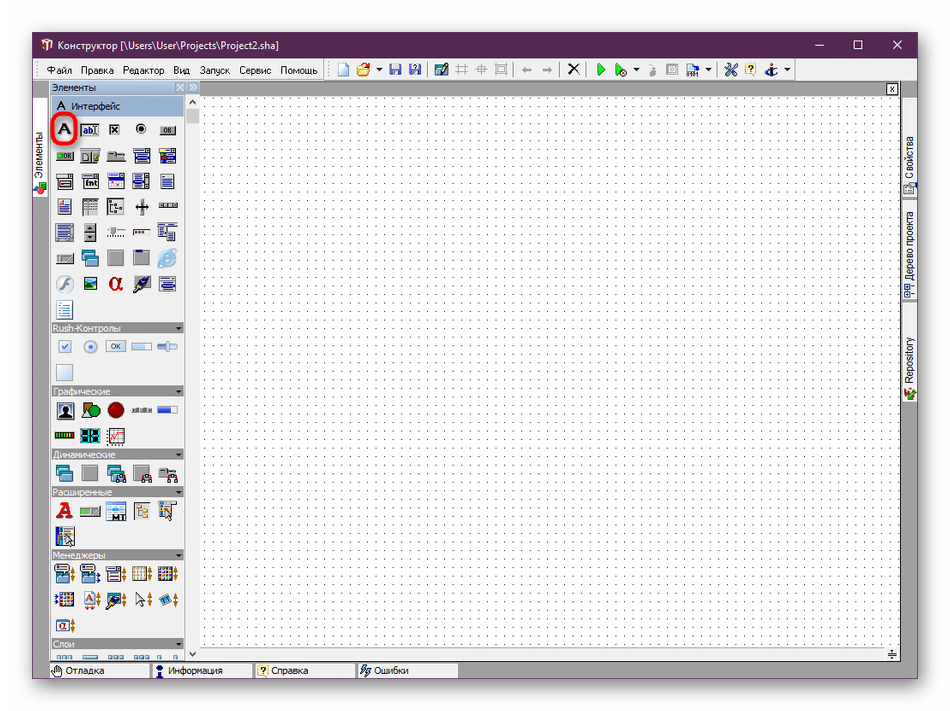
- За пример возьмем простое электронное меню с выбором блюд через всплывающий список, а также с возможностью указания количества необходимых порций. Данный выбор был сделан лишь для того, чтобы продемонстрировать работу основных элементов HiAsm. Сначала перейдем к добавлению нового элемента в главное окно, нажав на соответствующую кнопку.
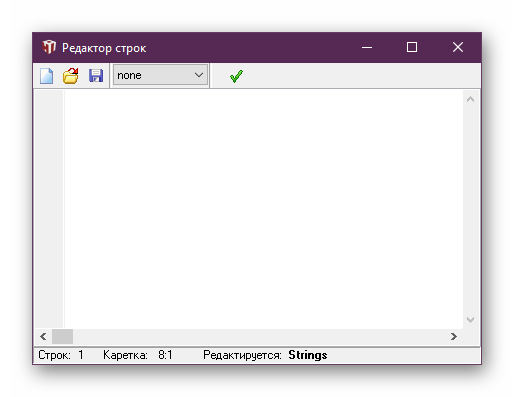
- В открывшемся окне вы увидите, что все объекты распределены по группам, чтобы было удобно выбирать требуемое. Создадим всплывающий список, нажав по нему.
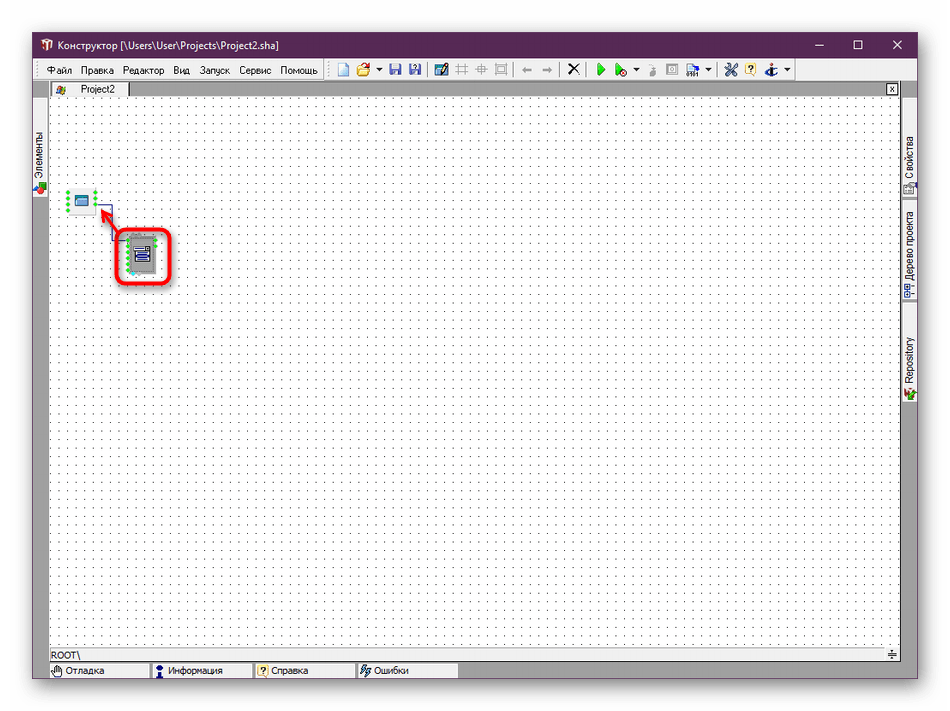
- Переместите элемент на рабочую область, а затем соедините с главным окном.
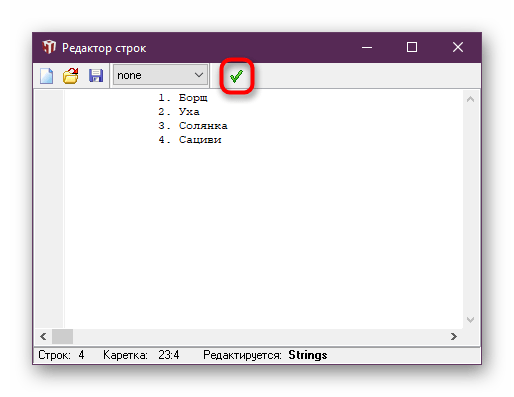
- Дважды щелкните по списку, чтобы заполнить строки. Каждую новую позицию пишите с новой строки.
- Подтвердите изменения, щелкнув на зеленую галочку.
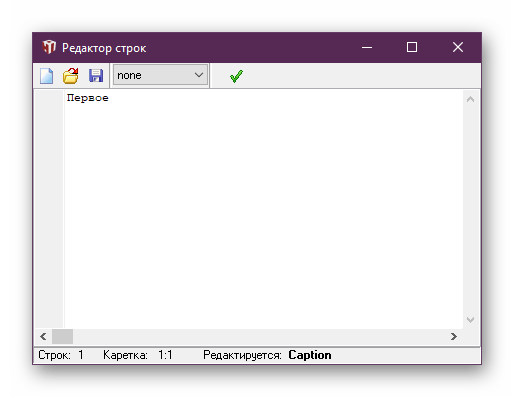
- Теперь давайте добавим обычный текст, который будет свидетельствовать о названии всплывающего меню.
- Откройте объект и заполните его содержимым.
- Обозначим надпись дополнительной картинкой, выбрав соответствующий элемент из списка.
- Все это тоже нужно будет связать с главным окном.
- HiAsm поддерживает изображения разных размеров и форматов, добавляется оно точно так же, как в случае с текстом.
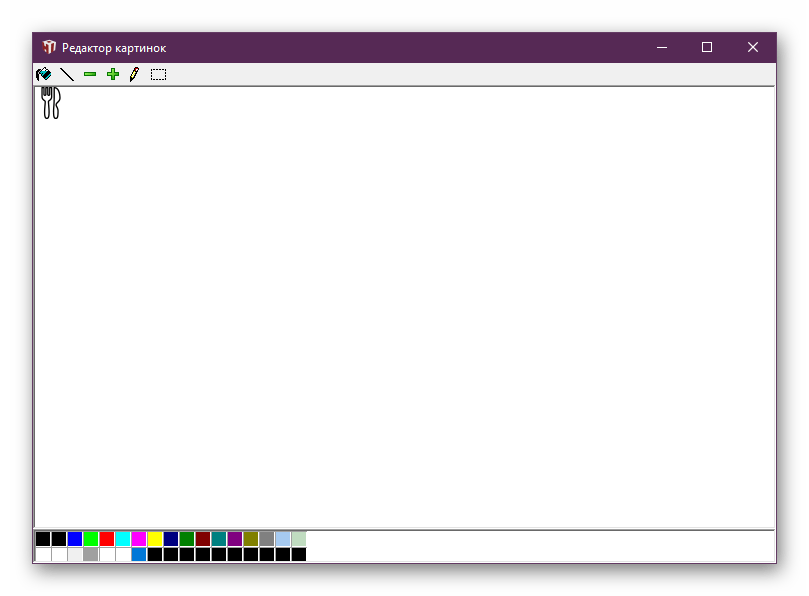
- Дополнительно присутствует встроенный редактор, позволяющий изменить определенные части картинки.
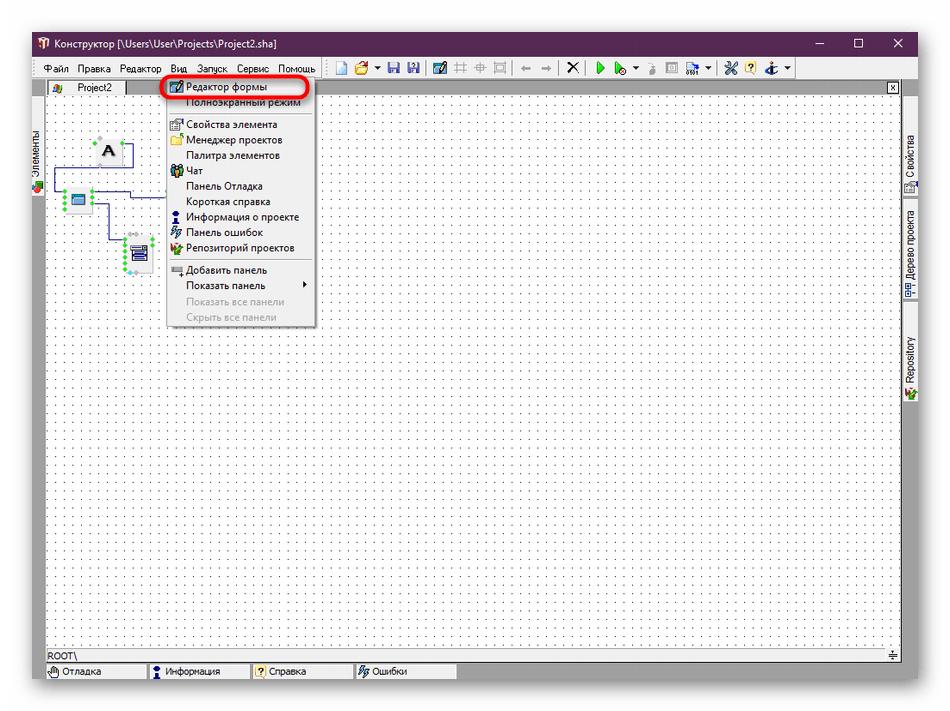
- Далее через «Вид» вы можете запустить «Редактор формы».
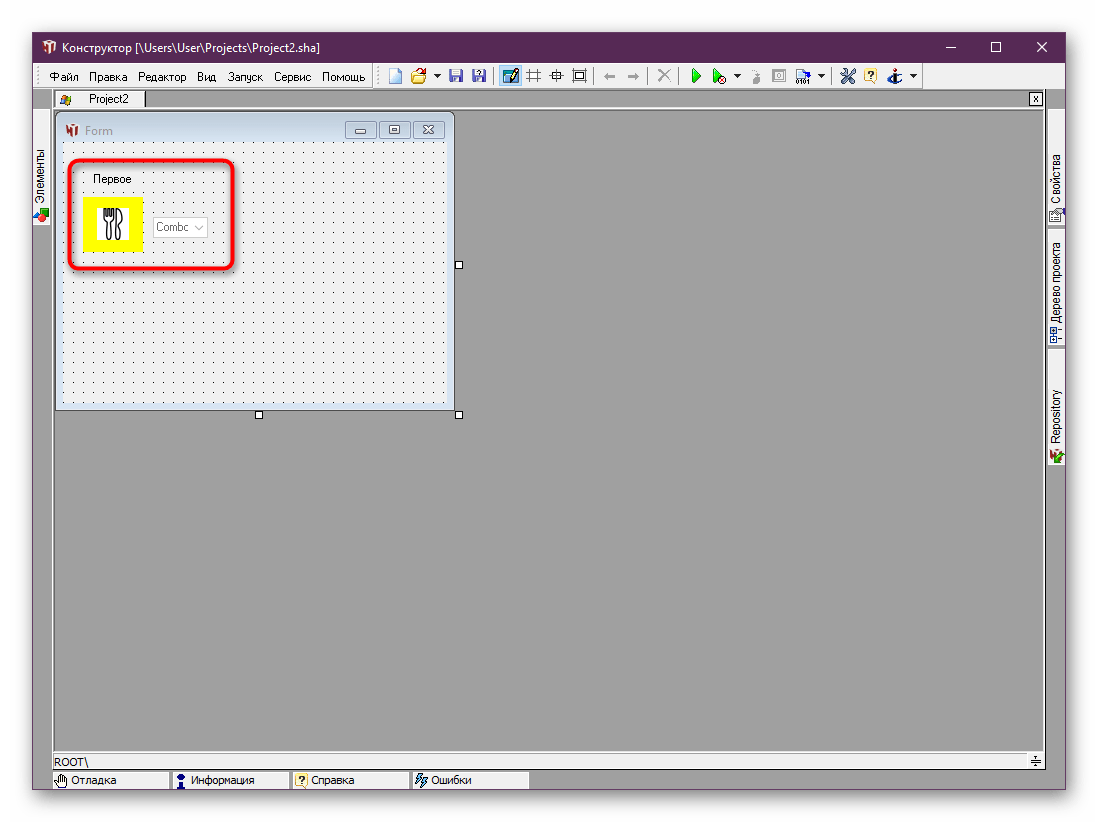
- Он позволит расположить все компоненты в необходимом месте на окне путем перемещения и масштабирования.
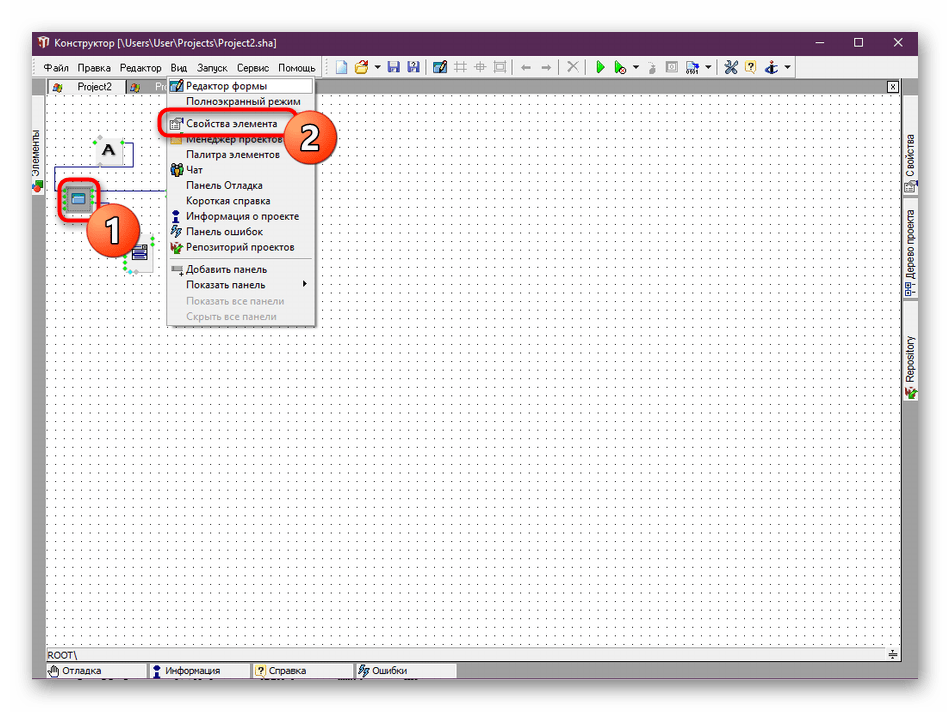
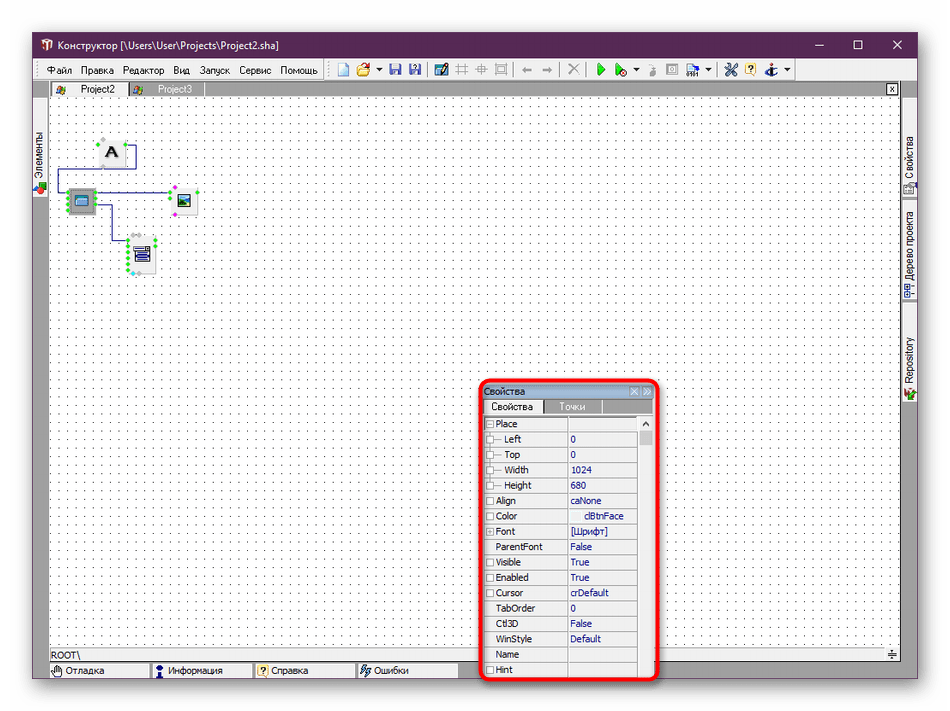
- Каждый объект или меню редактируется через окно «Свойства элемента». Запустите его, чтобы увидеть основные параметры, предварительно выбрав одно из меню или окон.
- Здесь вы можете менять основной фон, устанавливать размеры, расположение курсора, положение относительно основного окна и добавить одну из множества точек.
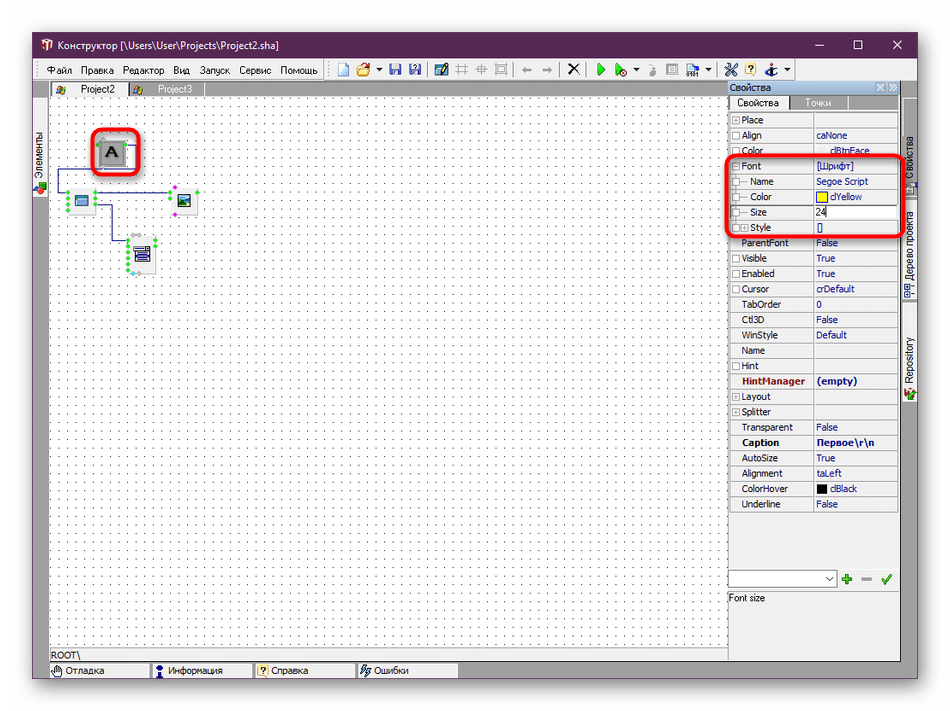
- Окно свойств по умолчанию находится справа. Давайте обратим внимание на редактирование текста. Выберите шрифт, цвет и размер. В разделе «Style» активируется курсив, подчеркивание или выделение жирным.
- Добавим перемещаемый ползунок, чтобы регулировать количество порций.
- В меню «Свойства» потребуется настроить минимальное и максимальное значение отметок, например, от 1 до 6.
- После каждого изменения можете запускать программу, чтобы ознакомиться с результатами и убедиться в отсутствии ошибок.
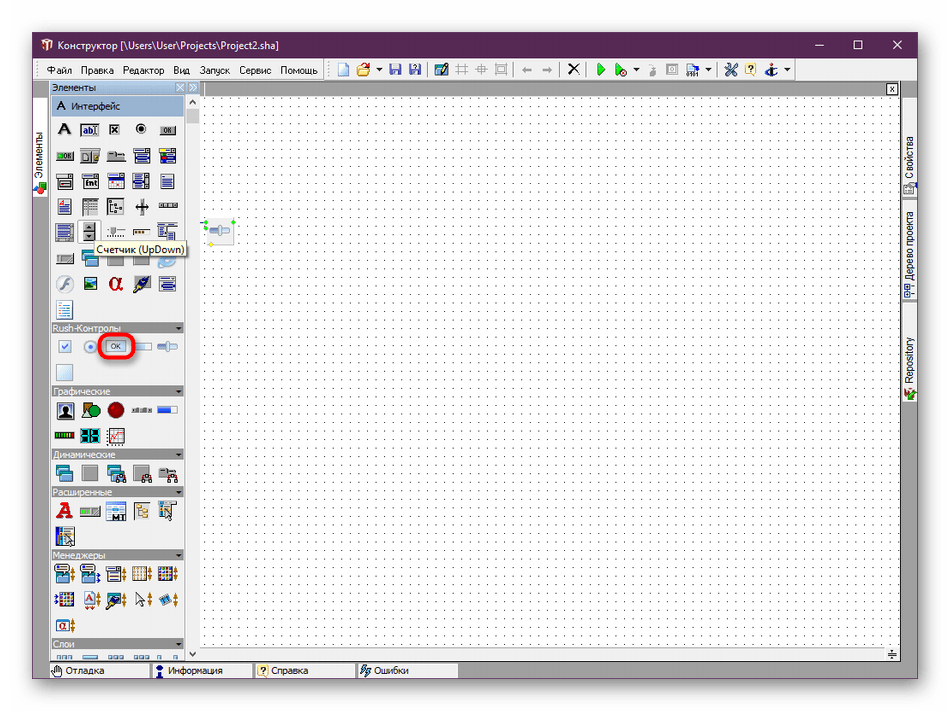
- По завершении мы предлагаем добавить кнопку «ОК», подтверждающую готовность заказа. Она находится в разделе «Rush-Контролы».
- Задайте кнопке название, например «ОК» или «Подтвердить заказ».
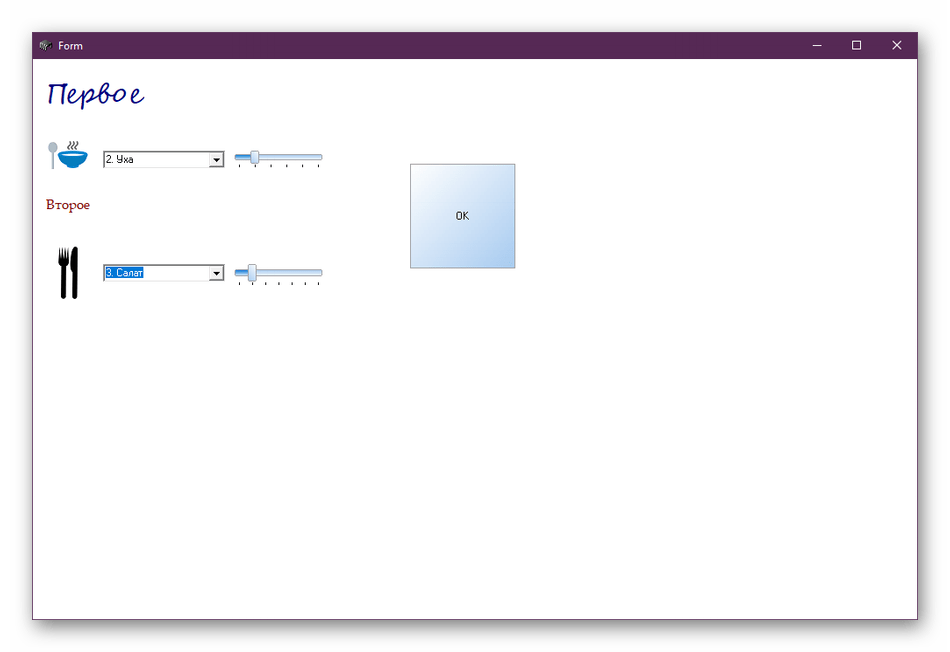
- После завершения добавления двух позиций у нас получилась программа, которую вы видите на скриншоте ниже. Конечно, здесь еще нужно работать с оформлением и другими недостатками функциональности, внешнего вида. Однако этот пример был создан только ради того, чтобы продемонстрировать принцип действия HiAsm.
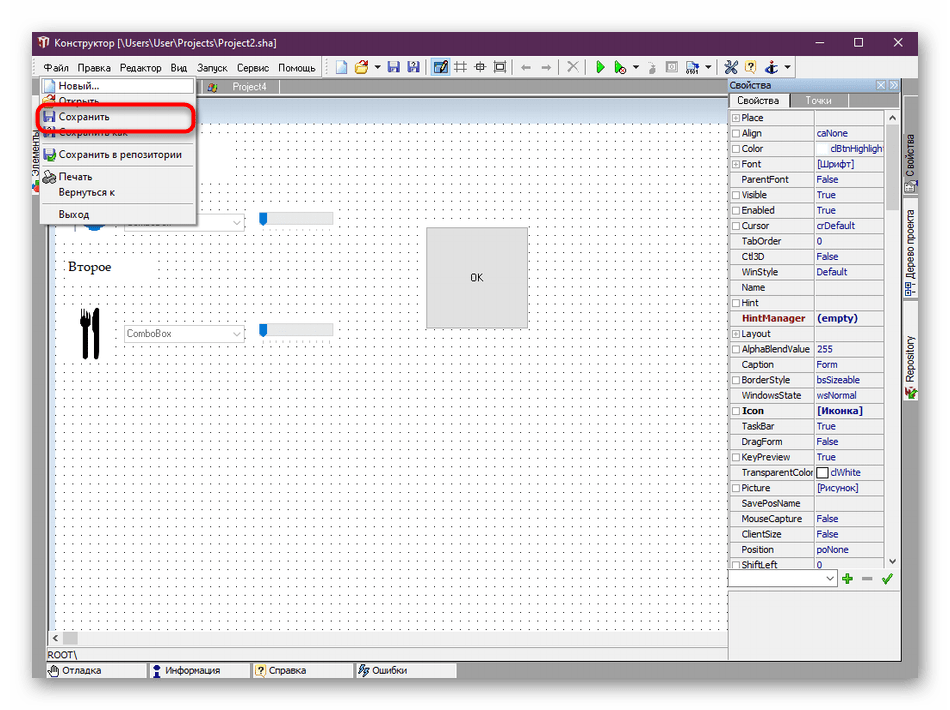
- Если хотите сделать перерыв или сохранить готовый проект для дальнейшего конвертирования в исполняемый файл, нажмите на кнопку «Сохранить» и выберите место на жестком диске.


























Возможностей рассмотренного инструмента хватит не только для того, чтобы создать простое графическое приложение. HiAsm вполне справляется и с гораздо сложными работами, например, созданием проигрывателя или загрузчика файлов из интернета. Конечно, здесь придется приложить намного больше усилий и выучить множество схем и встроенных скриптов. Все это намного проще освоить, если использовать официальные ресурсы, например, форум. Там пользователи не только делятся своими работами, но и объясняют начинающим азы конструирования ПО. Тем более при возникновении вопросов ничего не мешает вам создать отдельную тему, подробно описав сложившуюся трудность.
Перейти на официальный форум HiAsm
Способ 2: Язык программирования и среда разработки
Как уже было сказано ранее, абсолютно все программы пишутся на определенном языке программирования. В некоторых сложных проектах бывает задействовано сразу несколько ЯП. Такой способ написания софта самый сложный, но при освоении одного из языков вы получаете практически безграничные возможности в кодировании программного обеспечения, утилит или отдельных скриптов. Главная задача — определиться с языком программирования. На этот вопрос постарались дать ответ специалисты из известного обучающего сервиса GeekBrains. Всю необходимую информацию вы найдете по указанной ниже ссылке.
5 языков программирования, которые надо учить первыми
Теперь же давайте рассмотрим несколько вариантов обеспечения, написанного при помощи упомянутых в статье ЯП. В первую очередь затронем Python, который некоторые программисты считают самым простым языком. Чтобы на экране появилось простое графическое окно размером на весь экран, придется подключить стандартную библиотеку Tkinter и написать код такого формата:
from tkinter import *
class Paint(Frame):
def __init__(self, parent):
Frame.__init__(self, parent)
self.parent = parent
def main():
root = Tk()
root.geometry("1920x1080+300+300")
app = Paint(root)
root.mainloop()
if __name__ == "__main__":
main()

Далее добавляется код, который вы видите на скриншоте ниже. Он реализует примерно такие же функции, как стандартная программа Paint.

После успешной компиляции запускается графическое окно с уже добавленными кнопками. Каждая из них отвечает за размер кисти и цвет.

Как видите, разобраться в приложениях с GUI (графическим интерфейсом) не так уж и сложно, однако сначала лучше начать с консольных скриптов и небольших программ. Освоить Python вам помогут свободные материалы, уроки и литература, которой сейчас вполне достаточно, чтобы самостоятельно изучить необходимый материал.
В приведенной статье на GeekBrains отдельное внимание уделено и C#, который называют универсальным языком программирования для тех, кто еще не определился, в какой области хочет применять свои навыки. Разработка ПО для Windows ведется в официальной среде от Microsoft под названием Visual Studio. Код внешне выглядит так, как вы видите ниже:
namespace MyWinApp
{
using System;
using System.Windows.Forms;
public class MainForm : Form
{
// запускаем приложение
public static int Main(string[] args)
{
Application.Run(new MainForm());
return 0;
}
}
}
Как видите, существуют определенные различия с тем же Python. Если скопировать этот код, вставить его в IDE и скомпилировать, на экране появится простейшее графическое окно, куда уже в дальнейшем и будут прикрепляться кнопки, блоки и другие объекты.

Мы упомянули о Visual Studio как о среде разработки. Она понадобится в любом случае, если вы хотите писать собственный софт на ЯП, поскольку стандартный блокнот или текстовый редактор для этого практически не подходит. Ознакомиться с лучшими IDE, поддерживающими разные языки, мы советуем в отдельной нашей статье от другого автора далее.
Подробнее: Выбираем среду программирования
В рамках этой статьи мы постарались максимально детально ознакомить вас с процессом написания программного обеспечения с помощью двух доступных методов. Как видите, дело это не совсем простое, ведь нужно получать специальные знания и учить многие аспекты, чтобы освоиться в этом деле. Приведенный выше материал был нацелен лишь на предоставление общей информации для ознакомления и не является полноценным уроком, освоив который, можно стать уверенным программистом. Если вас заинтересовал какой-либо ЯП или HiAsm, потребуется уделить много времени на изучение соответствующих обучающих материалов.
 Наша группа в TelegramПолезные советы и помощь
Наша группа в TelegramПолезные советы и помощь
 lumpics.ru
lumpics.ru



как саздать прграмму
как сделать изображение
from tkinter import *
class Paint(Frame):
def __init__(self, parent):
Frame.__init__(self, parent)
self.parent = parent
def main():
root = Tk()
root.geometry(«1920×1080+300+300»)
app = Paint(root)
root.mainloop()
if __name__ == «__main__»:
main()
а это правдивая статья?
Как создать программу по работе с записью. Можно описать подробно
Ну это понятно, научился я создавать этот хеллоу ворлд, дальше что делать?
Здравствуйте, Аноним. В этой статье рассказано только о написании простейшего кода, поскольку весь материал по данной теме не уместить в такой формат. Для получения детальной информации по программированию на языке Java Вам нужно воспользоваться уроками на открытых источниках, например, специальные сайты или записи курсов на видеохостинге YouTube. Кроме этого присутствуют сайты, предоставляющие уроки и индивидуальные занятия за деньги. Часто по завершении обучения там вы получите сертификат, который пригодится при поступлении в университет или устройстве на работу.
Читаю и изучаю программирование уже давно и серьёзно . Многое что понял , булеву алгебру,таблицы истинности ,функции кучу всего. Также и в «синтаксе» разобрался, с переводом английского у меня всё о,кей. Одно не пойму, пока или ещё не нашёл, как увидеть работу той программы которою я напишу. На чём её проверить?
Здравствуйте, Аноним. Это вам необходимо дополнительно изучить материалы по выбранному языку программирования. Вы можете запустить компиляцию через командную строку, посмотрев консольный результат, или же релизовать программное обеспечение с графическим интерфейсом. При этом она будет без проблем запускаться через среду разработки, однако без нее — нет. Тогда вам нужно собирать программу, создавать EXE-файл и объекты конфигурации. Об этом всем пишут авторы учебников и курсов по различным языкам программирования.
Это всё муторно!!! Программисты — люди любящие всем создавать сложности, которые они с «успехом» и насоздавали!…
Ты попробуй сначала создать переменную с именем Вася типа int с данными 10
int Вася = 10;
Создал, что дальше?
Да, потратил 5 лет на изучение, но создал же!
Ух-ты! Так просто. Очень интересно… А для смартфонов приложения точно также пишутся или производители используют другие методы или среды разработок?
я хочу создать программу вы можете мне помочь
Здравствуйте, Аноним. К сожалению, вам придется разбираться во всем самостоятельно, если вы желаете стать разработчиком программного обеспечения. Конечно, вы можете обратиться к группе разработчиков или к конкретному фрилансеру, который выполнит поставленную задачу, но за такой труд придется выложить немаленькую сумму.
Все только кажется просто, ведь программа выполняет всего одно действие — выводит на экран сообщение. Для написания более сложных программ необходимо знать гораздо больше. Некоторые производители, возможно,пользуются и этой средой для разработки приложений, но существуют и другие, и тут уже каждому свое. В конце статьи есть ссылка на подобные программы.