Все способы:
Практически все пользователи интернета замечали водяные знаки на многих изображениях, часто они используются для того, чтобы указать сайт создателя. Путем установки водяных знаков владельцы рисунков или фотографий могут обеспечить себе поток новых посетителей.
Данные знаки не редкость на различных фотохостингах, где присутствует возможность бесплатного хранения изображений.
Свои картинки практически обязательно должны быть отмечены персональным оттиском, так можно избежать воровства Вашей работы. Попробуем разобраться с тем, как это можно сделать:
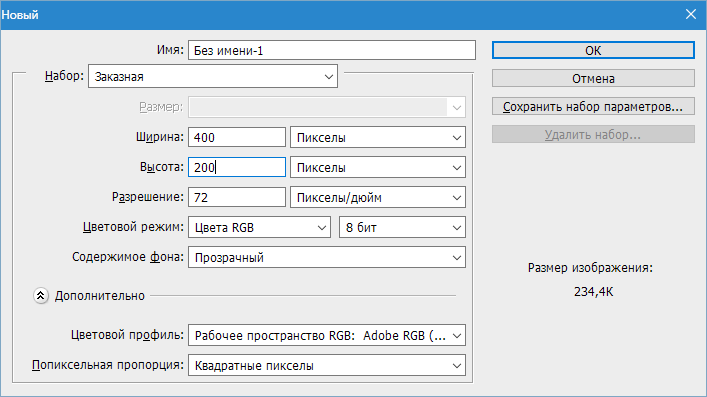
- Первым делом нужно создать в программе документ – «Файл – Создать», либо же воспользовавшись горячей комбинаций кнопок «CTRL+N». Установим размеры в 400х200 пикселей, а также прозрачный фон.
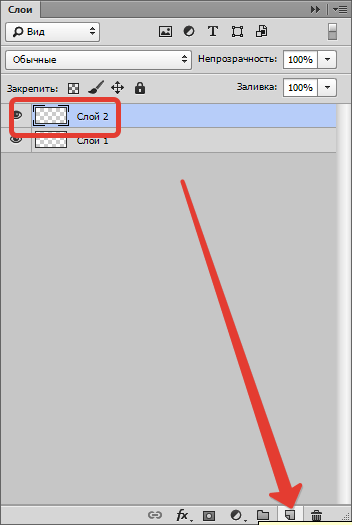
- После этого необходимо перейти в палитру слоев и создать первый новый слой.
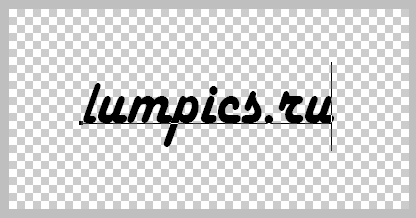
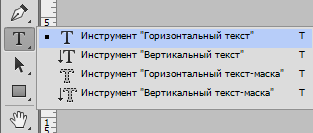
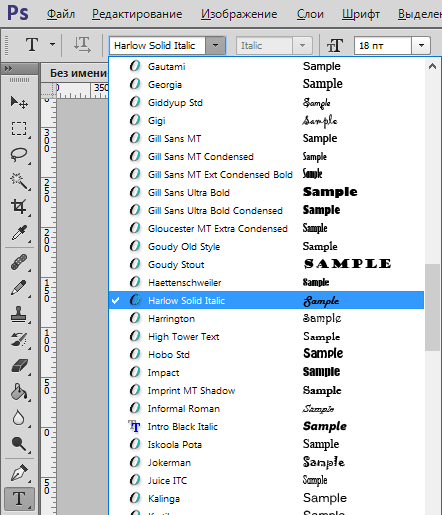
- Далее необходимо выбрать среди инструментов «Горизонтальный текст», после чего выбрать нужный шрифт для создаваемого водяного знака и параметры применяемого для него шрифта.
К примеру, неплохим вариантом является шрифт под названием «Harlov Solid Italic», ведь знаки с крупными буквами сморятся намного красивее.
В водяном знаке наиболее часто помещают наименование интернет-ресурса, его адрес или псевдоним автора. Это позволяет получить дополнительную рекламу и избежать использования ваших трудов другими людьми.
- Чтобы выровнять наш эскиз водяного знака, вы можете воспользоваться функцией «Перемещение».
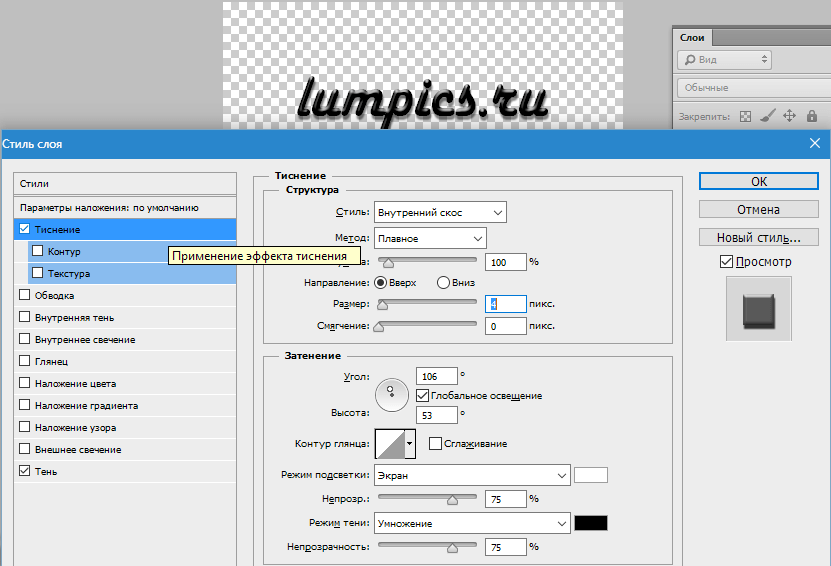
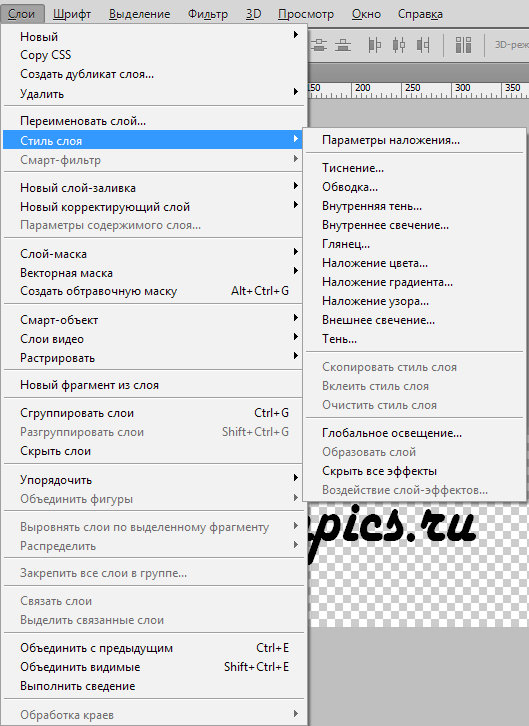
- Для того чтобы водяная марка выглядела более эффектно, ей лучше придать рельефности. Чтобы это сделать, необходимо перейти в «Слои – Стиль слоя», либо дважды кликнуть по слою с текстом.
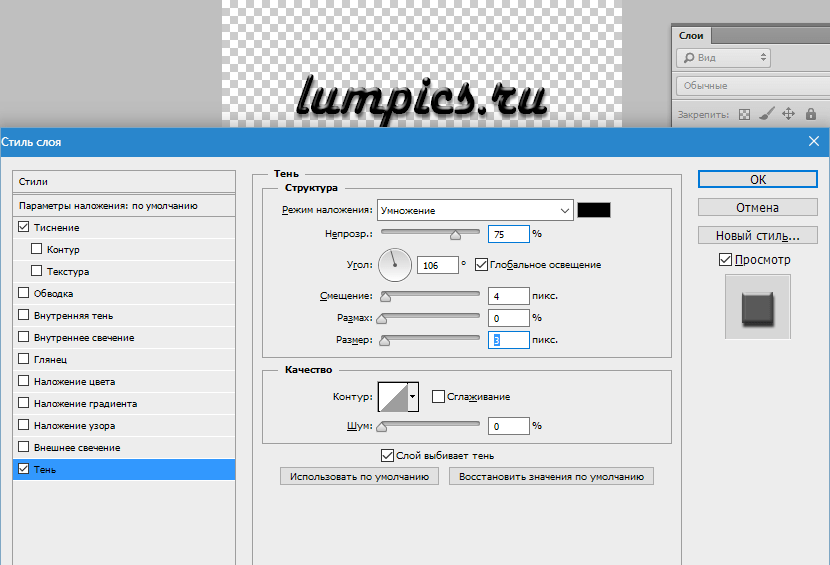
В появившемся окошке необходимо выбрать необходимые параметры, дабы придать ему особой красоты и эффекта выпуклости, например, можно применить тени или же обводку.
Любые наложенные эффекты можно в любой момент убрать с заготовки создаваемого водяного знака, так что вы можете смело экспериментировать с ними. Существует множество интересных вариантов оформления, и любой сможет найти идеальный конкретно для своего случая.
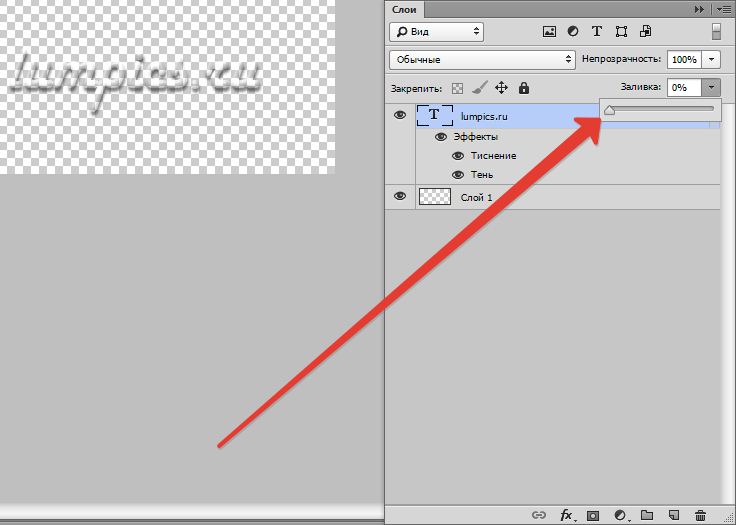
- Рассмотрите водяной знак, который у Вас получился. После того как решите, что достигли желаемого результата, перейдите в параметр заливки и установите регулятор на ноль процентов.
Это позволит получить сделать Ваш знак фактически полностью незаметным.
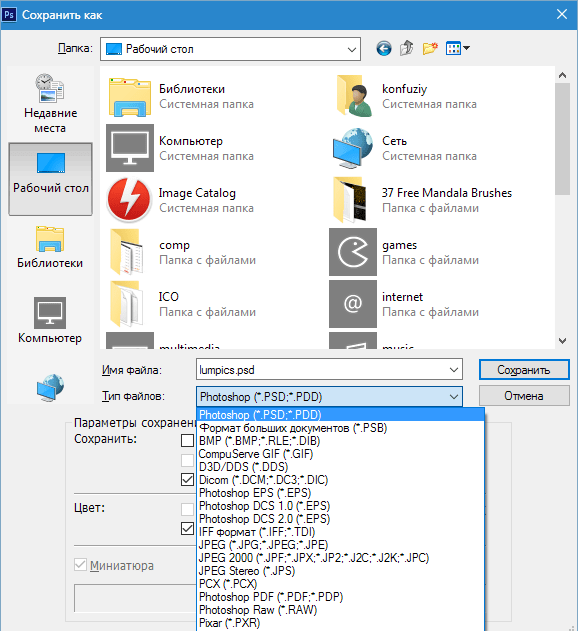
- Далее необходимо сохранить водяной знак в специальном формате .psd, выбрав любое название.
Нажимаем CTRL+S и задаем необходимые параметры.







Именно данный файл из программы Фотошоп необходимо накладывать на свои изображения для того, чтобы подтвердить Ваше авторство и избежать воровства Ваших трудов недобросовестными пользователями.
Если Вы хотите получить отчетливую видимость своего водяного знака на разноплановых картинках, Вы можете изменить уровень его свечения и контрастность в любой момент. Все изменения, которые Вы примените в водяном знаке, можно вернуть в любое время. Просто выберете подходящий цвет для свечения и примените получившийся результат.
Как наложить водяной знак
Это сделать очень легко.
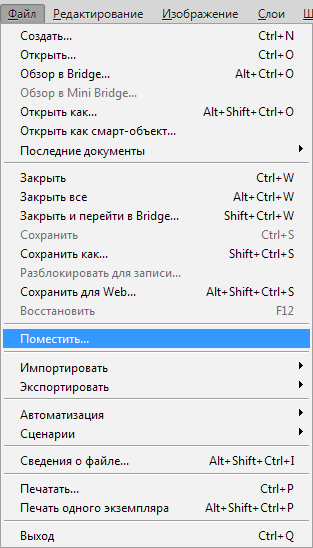
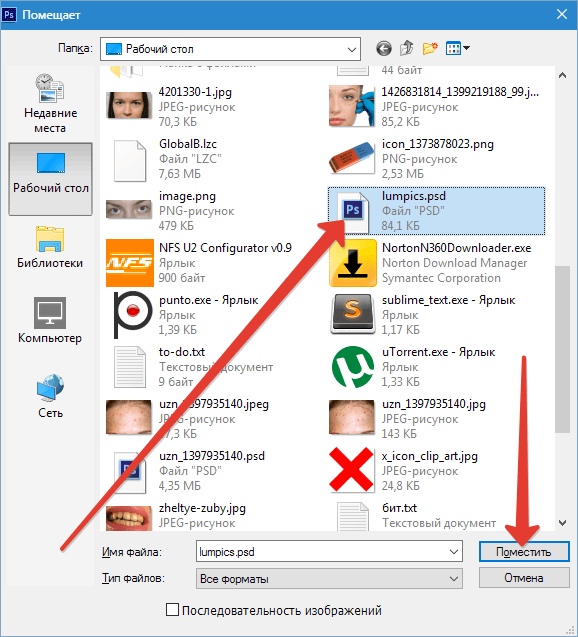
- Необходимо открыть любую картинку в Фотошопе и выбрать установку созданного вами водяного знака путем использования команды «Файл – Поместить».
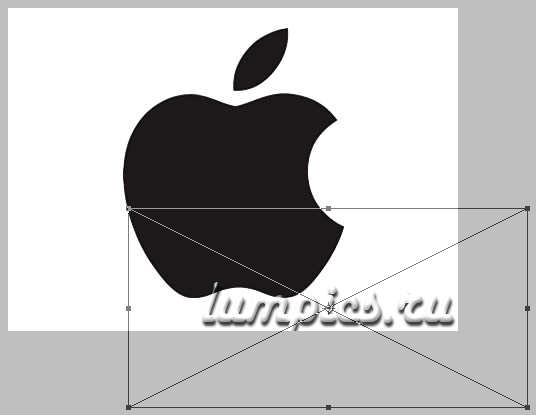
- И расположить его в нужном месте, воспользовавшись мышкой или стрелками на клавиатуре.
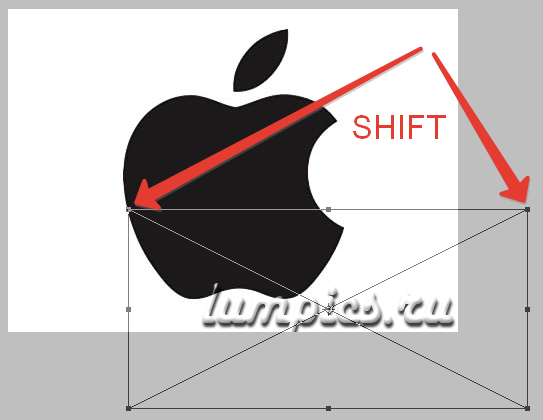
- Если картинка вашего водяного знака имеет большой размер, то Вы просто можете нажать на кнопку SHIFT и за уголок изображения сделать его больше или меньше.




Это был простой урок, который поможет создать водяной знак в программе Фотошоп.
 lumpics.ru
lumpics.ru







Задайте вопрос или оставьте свое мнение