Все способы:
Эмблема для сайта или группы в социальных сетях это красочное (или не очень) стилизованное изображение, отражающее идею и основную концепцию ресурса. Она может также нести рекламный, привлекающий внимание пользователя, характер. В отличие от логотипа, который должен быть максимально лаконичным, эмблема может содержать в себе любые элементы дизайна. В этом уроке нарисуем простенький концепт эмблемы для нашего сайта.
Читайте также: Создание логотипа в Adobe Photoshop
Создание эмблемы в Photoshop
Для создания эмблемы мы воспользуемся несколькими инструментами программы и применим один фильтр.
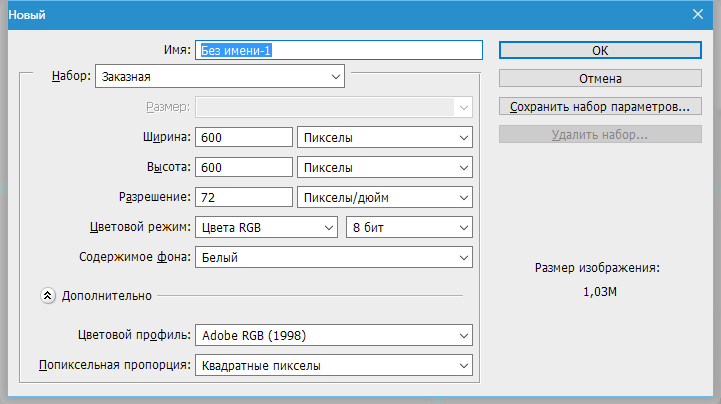
- Создаем новый документ с размерами 600х600 пикселей.
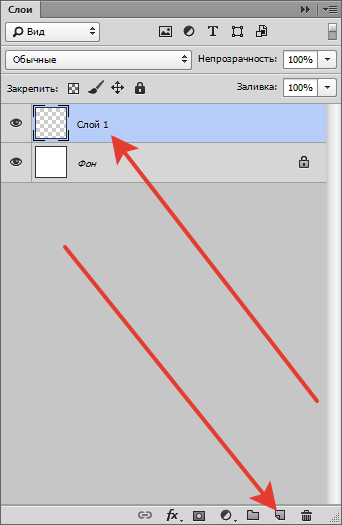
- Создаем новый слой в палитре слоев.
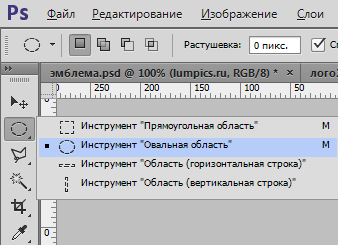
- Основным элементом эмблемы будет апельсин. Его-то мы сейчас и нарисуем. Выбираем инструмент «Овальная область».
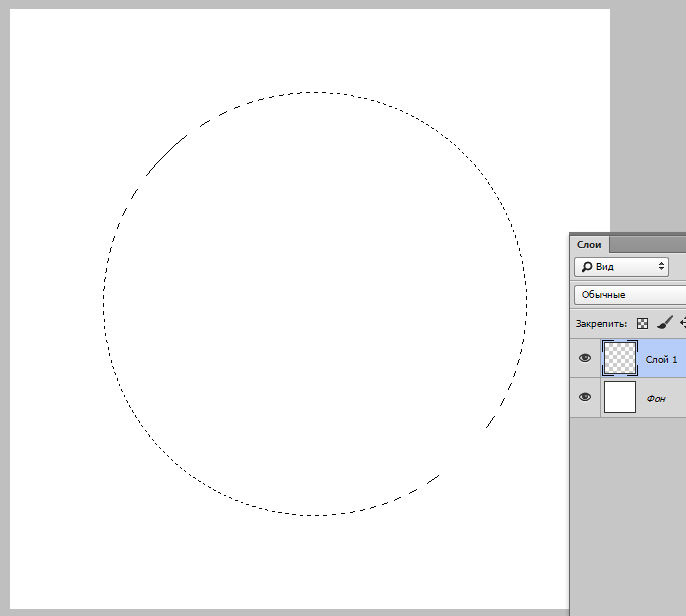
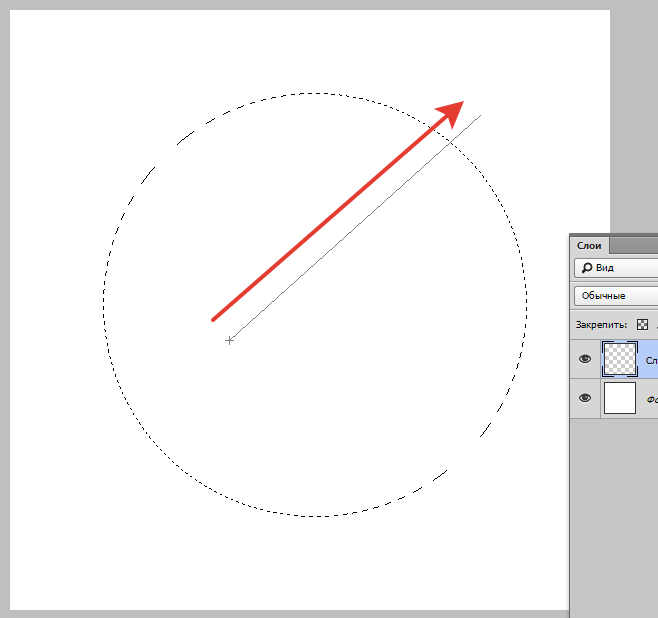
Зажимаем клавишу SHIFT и рисуем круглое выделение.
- Затем берем инструмент «Градиент».
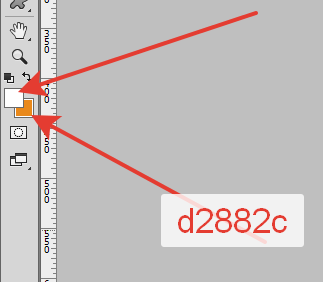
Основным цветом выбираем белый, а фоновым вот такой: d2882c.
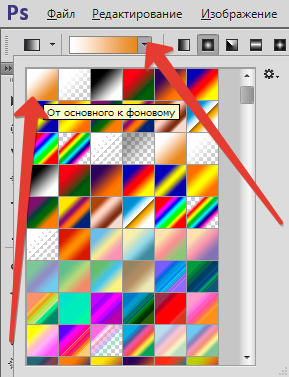
В настройках градиента выбираем «От основного к фоновому».
Читайте также: Как сделать градиент в Фотошопе
- Протягиваем градиент, как показано на скриншоте.
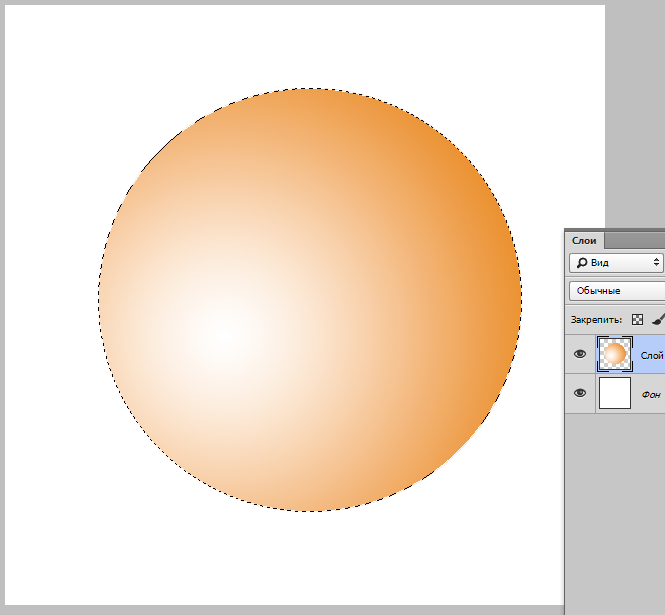
Получаем вот такую заливку:
- Меняем основной цвет на тот же, что и фоновый (d2882c).
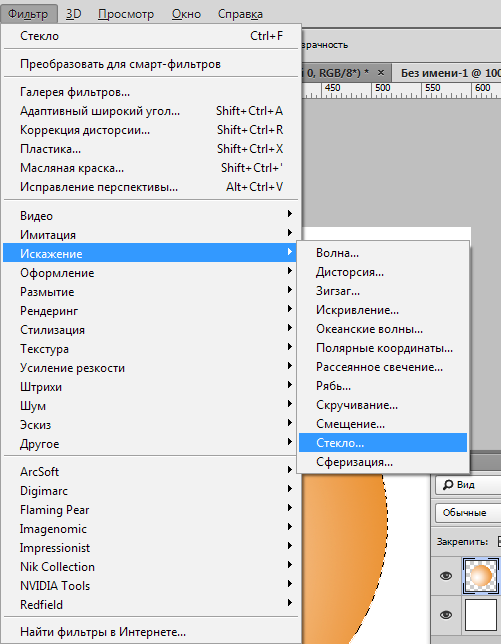
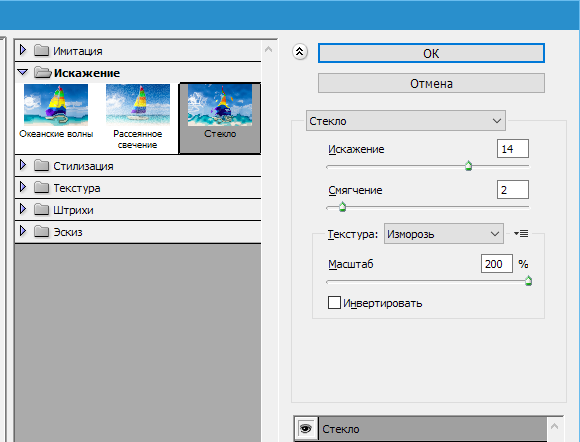
- Далее идем в меню «Фильтр – Искажение – Стекло».
Выставляем настройки, как показано на скриншоте.
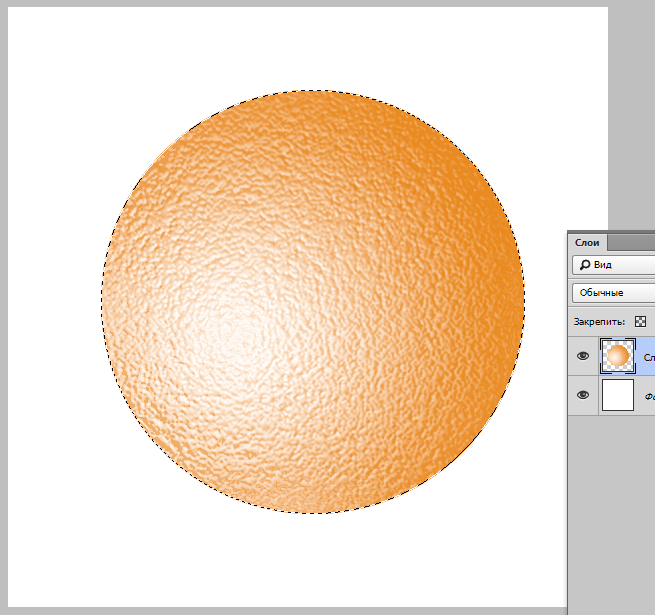
Результат:
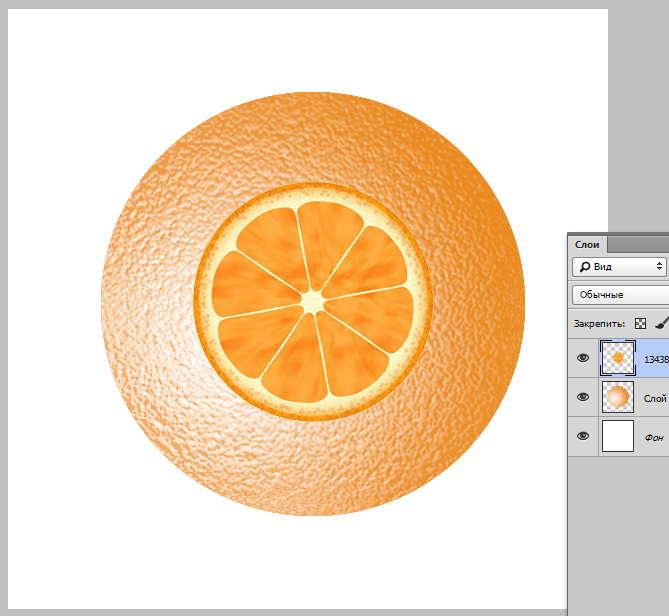
- Снимаем выделение (CTRL+D) и продолжаем. Необходимо найти изображение со срезом апельсина и поместить его на холст.
Подробнее: Как вставить изображение в Фотошопе
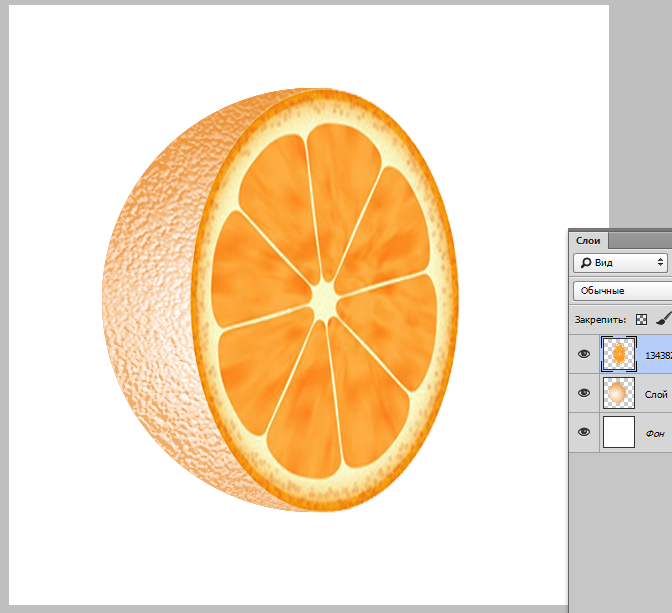
- При помощи «Свободного трансформирования» растягиваем изображение и помещаем поверх апельсина следующим образом:
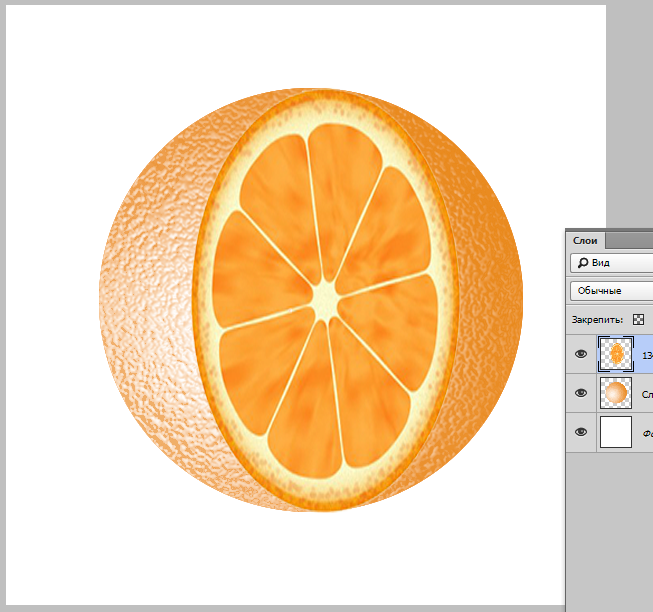
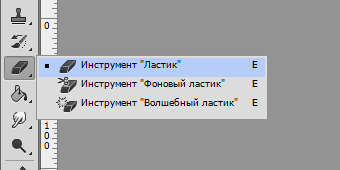
- Затем переходим на слой с апельсином и берем «Ластик»
Стираем лишнее справа.
Основной элемент нашей эмблемы готов. Дальше все зависит от вашей фантазии и предпочтений. Наш вариант такой:

Домашнее задание: придумать свой вариант дальнейшего оформления эмблемы. На этом урок по созданию эмблемы окончен. Удачи в вашем творчестве и до новых встреч!
 Наши группы в TelegramПолезные советы и помощь
Наши группы в TelegramПолезные советы и помощь
 lumpics.ru
lumpics.ru




















Господа, все правильно. Спасибо за то что пытались помочь