Все способы:
Способ 1: Горячие клавиши
В Microsoft Edge вы можете использовать две разные горячие клавиши, чтобы отобразить меню разработчика. В нем вас интересует вкладка «Элементы», которая и отображает HTML-код всех элементов на сайте. Давайте разберемся с тем, как применять эти самые горячие клавиши и что делать далее, когда на экране отобразится расширенное меню разработчика.
- Самая простая горячая клавиша — F12. После нажатия по ней должно открыться меню со средствами разработчика. Если такая горячая клавиша не работает, попробуйте комбинацию Ctrl + Shift + I.
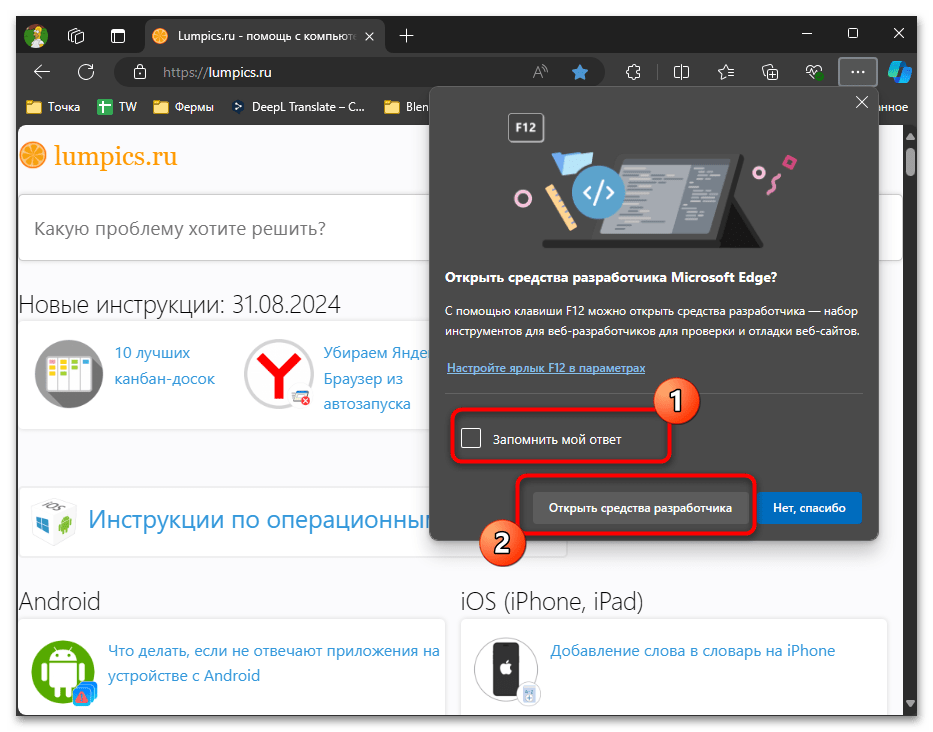
- При первом использовании F12 на экране отображается информация о том, что сейчас будут открыты средства разработчика. Если вы и далее планируете применять данную клавишу, отметьте галочкой пункт «Запомнить мой ответ», затем щелкните по «Открыть средства разработчика».
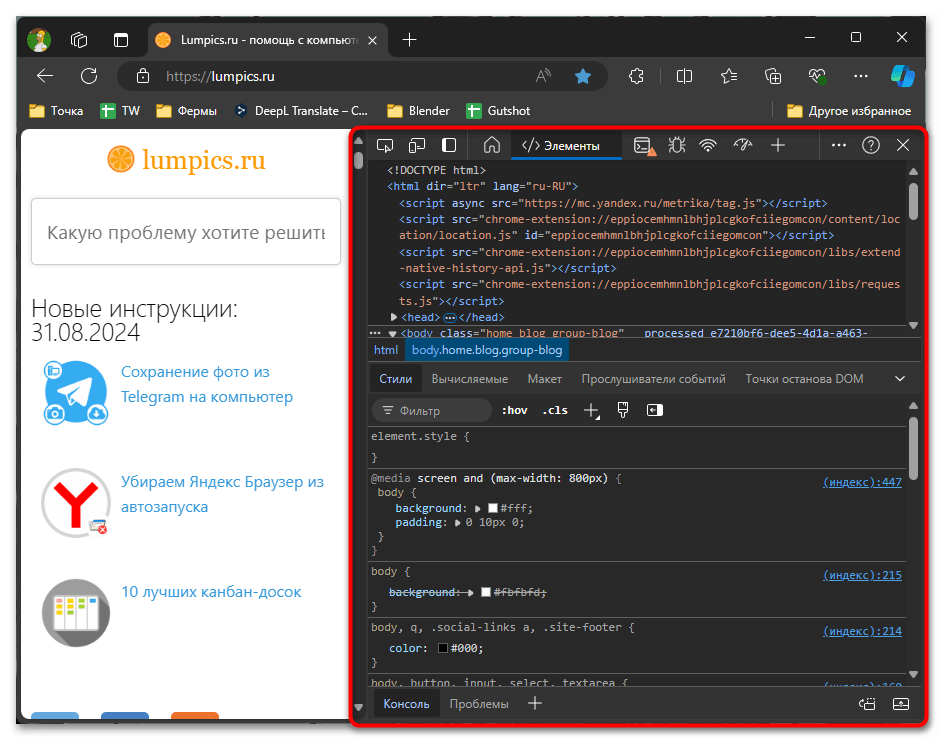
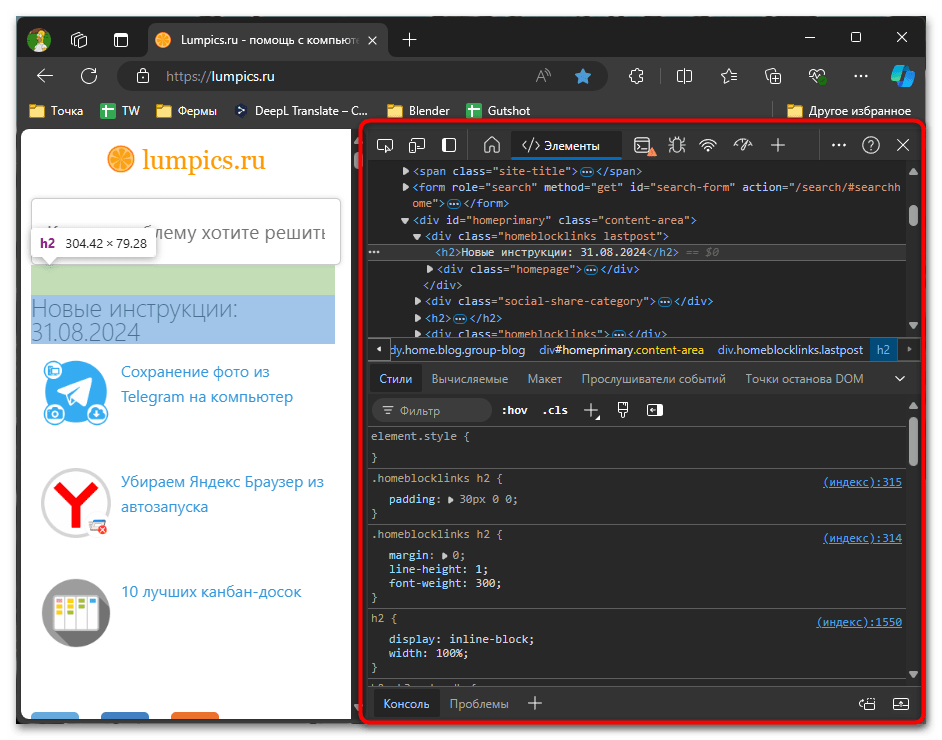
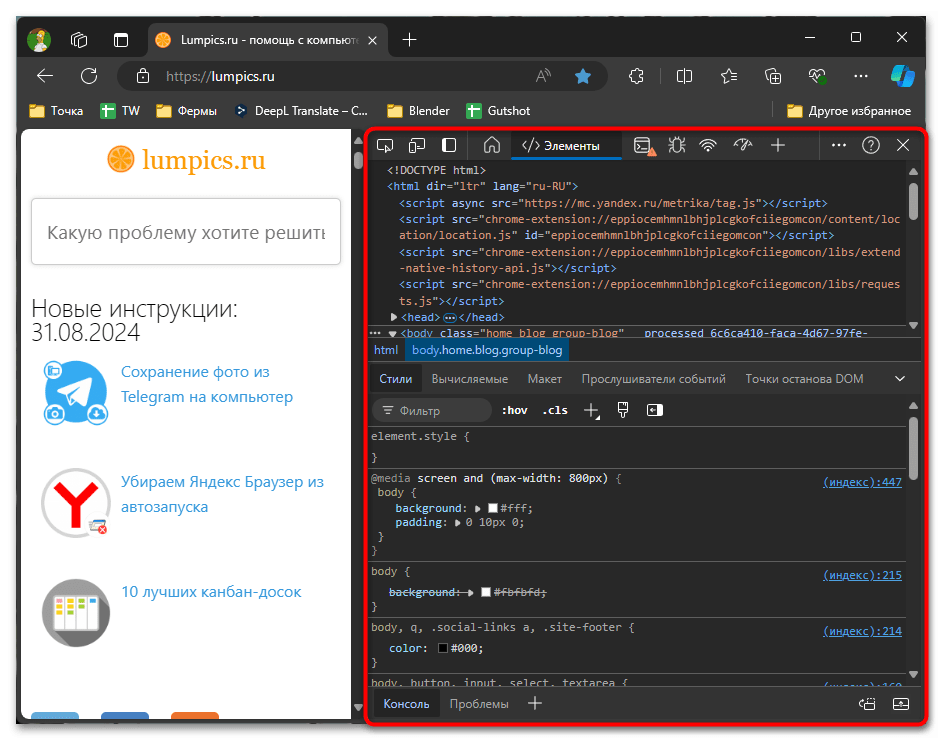
- Отобразится целый блок, посвященный различным средствам разработчика в Microsoft Edge.
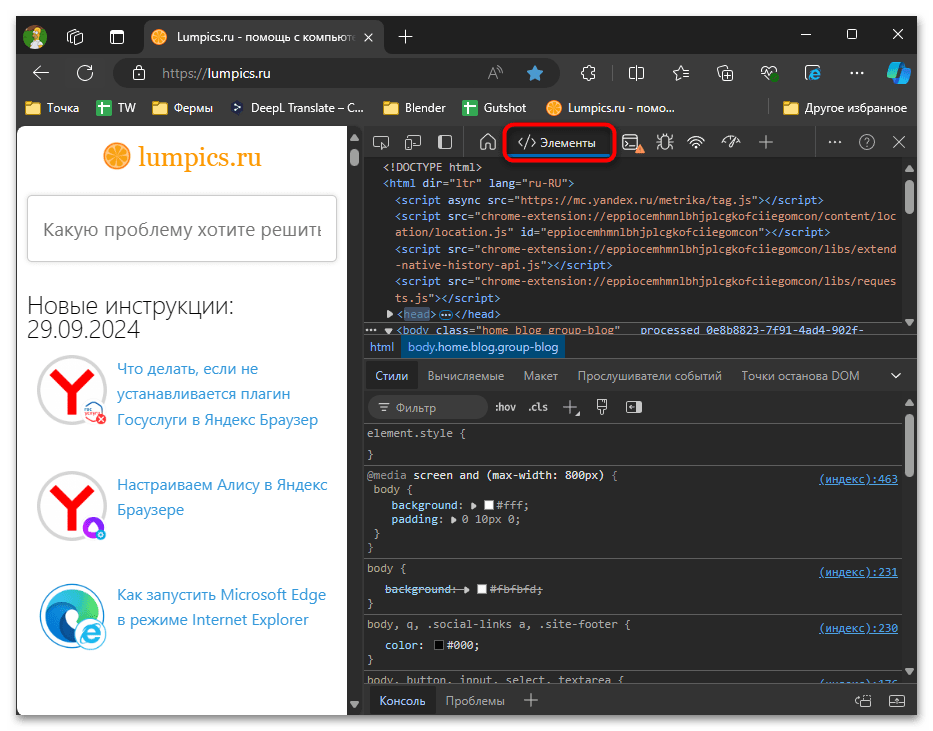
- Тут вас интересует вкладка «Элементы», которая и так должна быть выбрана автоматически, но к ней можно переключиться в любой момент, используя панель навигации сверху.




В некоторых случаях нажатие по F12 может не инициировать вызов средств разработчика, что связано с использованием ее как функциональной или назначением каких-либо других действий через стороннее ПО. Иногда отсутствие результата нажатия связано с тем, что действие клавиши просто отключено через настройки Microsoft Edge. Проверить это можно следующим образом:
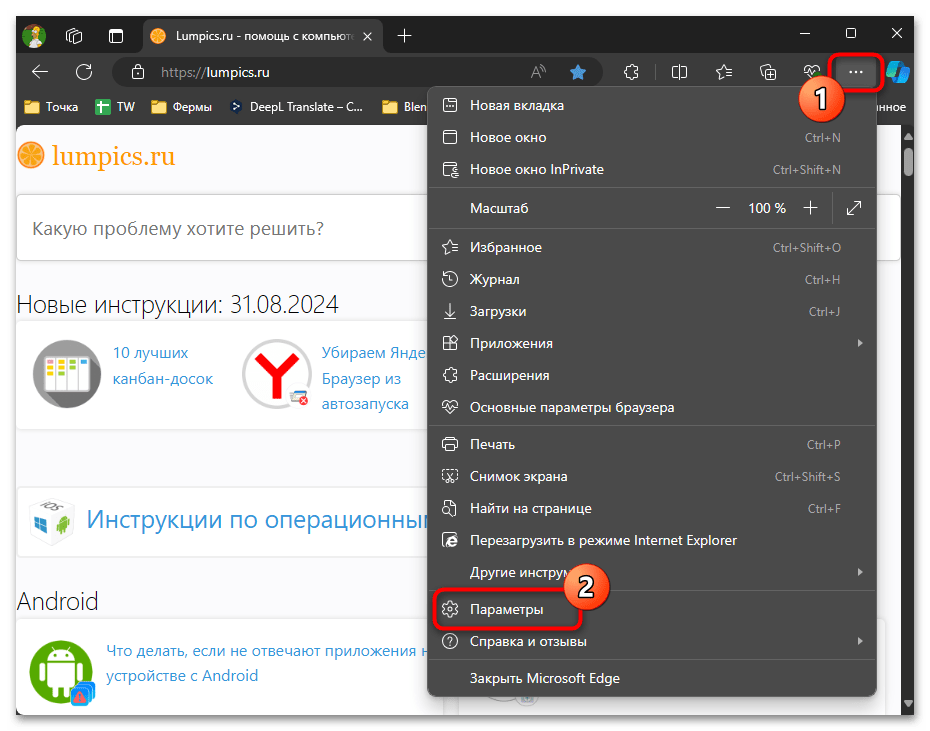
- Откройте меню браузера и перейдите в «Параметры».
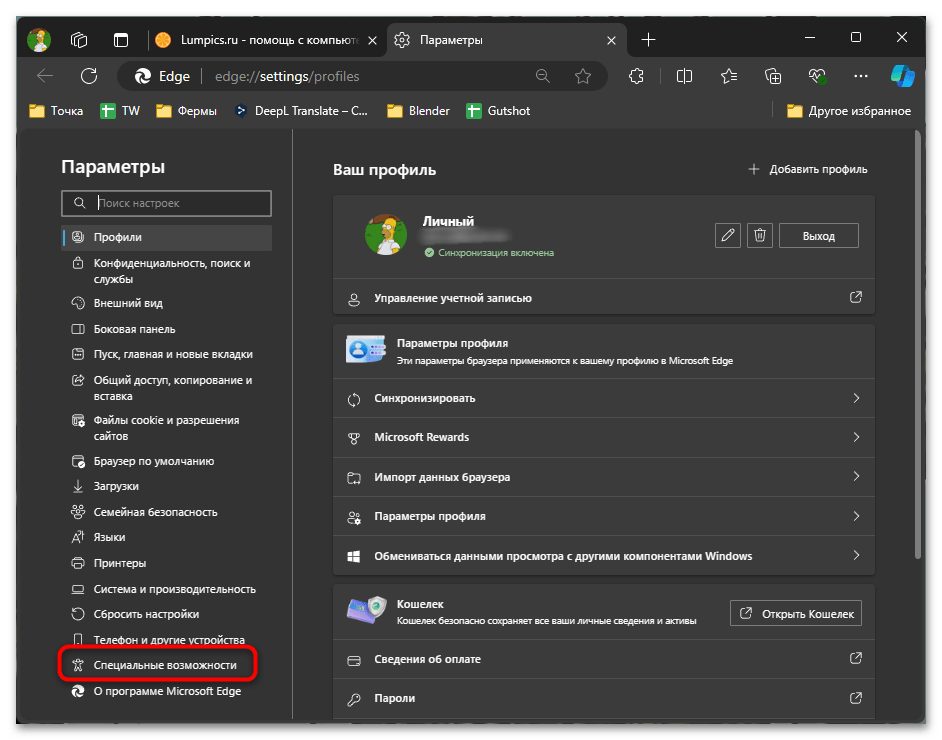
- На панели слева выберите раздел «Специальные возможности».
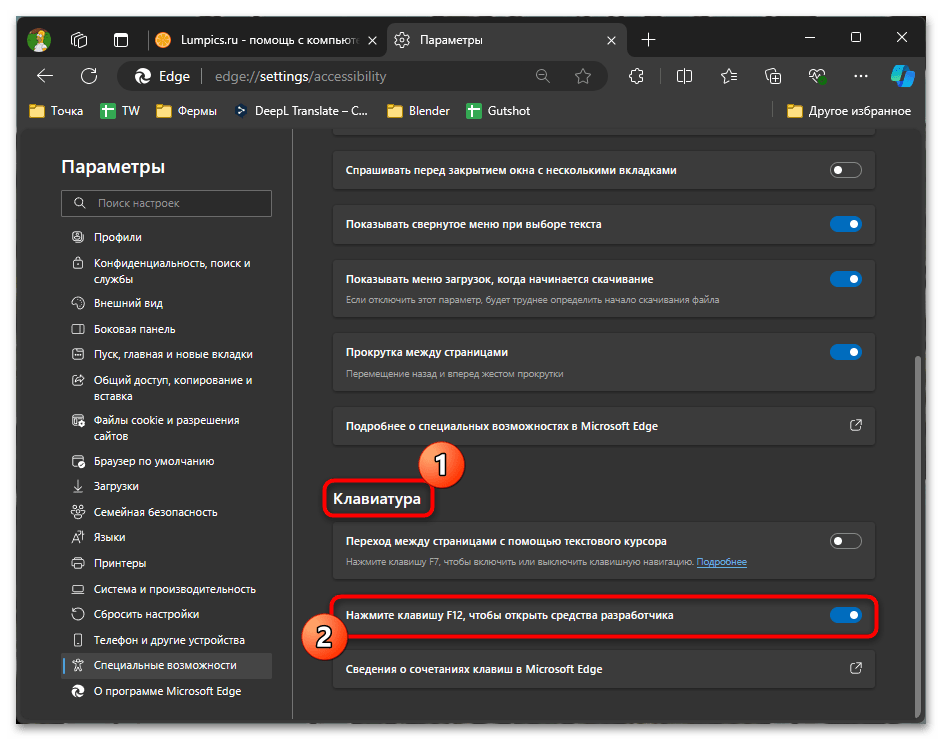
- Тут вы найдете блок «Клавиатура». В нем необходимо активировать пункт «Нажмите клавишу F12, чтобы открыть средства разработчика».



Если даже после активации действия клавиши вы по каким-то причинам не можете ее использовать, открыть код элемента можно и другими методами, которые описаны в следующих методах. Однако не забывайте, что есть еще и комбинация Ctrl + Shift + I, которая должна сработать в любом случае.
Способ 2: Контекстное меню
Исследованием элементов обычно занимаются на конкретных сайтах. На любом из них можно вызвать контекстное меню, чтобы открыть средства разработчиков и отобразить код со всеми необходимыми блоками содержимого. При этом вы можете сразу исследовать конкретный блок кода, чтобы не приходилось искать его в консоли. В некоторых случаях такой подход даже быстрее, нежели стандартное использование горячей клавиши.
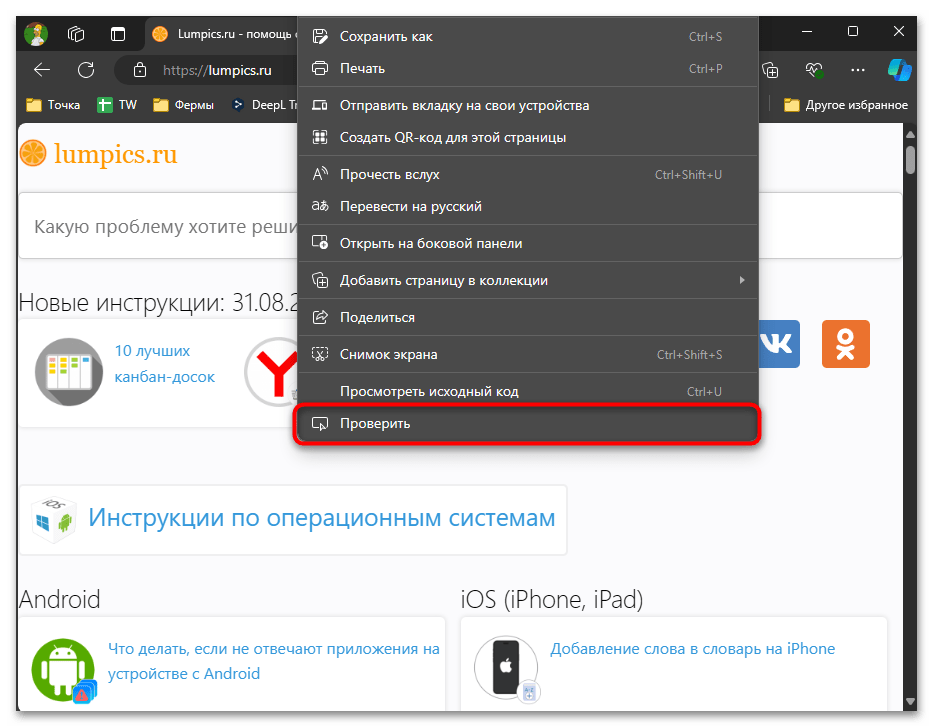
- Если нужно открыть все элементы текущей страницы, щелкните по любому пустому месту на ней правой кнопкой мыши и из контекстного меню выберите пункт «Проверить».
- Перейдите на вкладку «Элементы», чтобы начать исследование. Можете также проверить CSS-стили и вносить любые изменения в код (они будут сброшены после перезагрузки страницы).
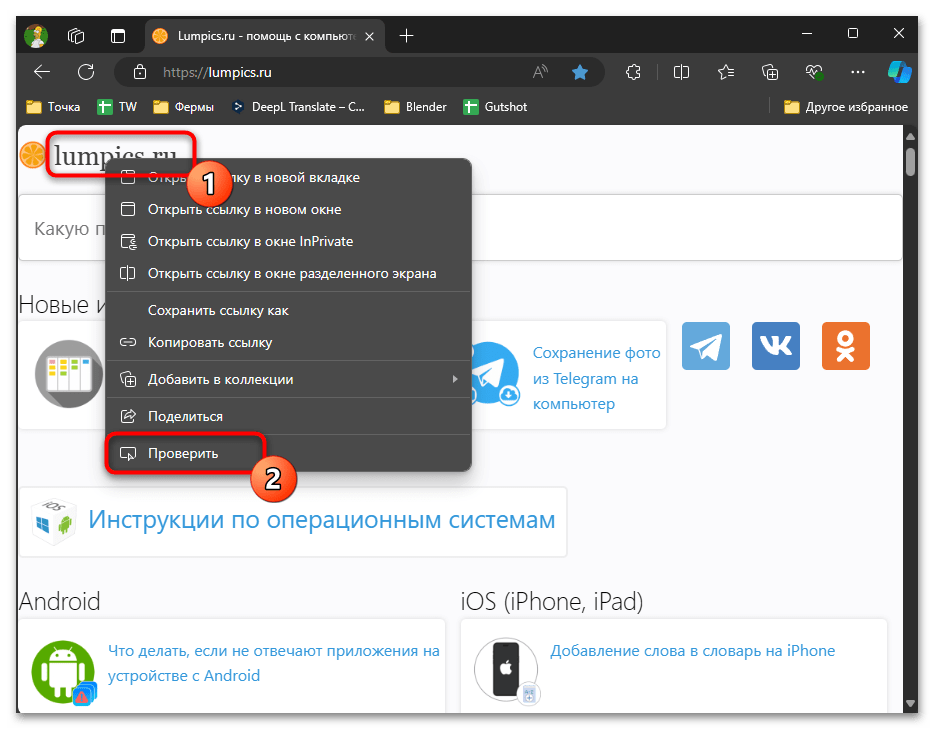
- Если речь идет о том, что нужно найти код конкретного блока (это может быть текст, изображение, кнопка или любой другой элемент на странице), нужно щелкнуть ПКМ непосредственно по нему и тоже выбрать «Проверить».
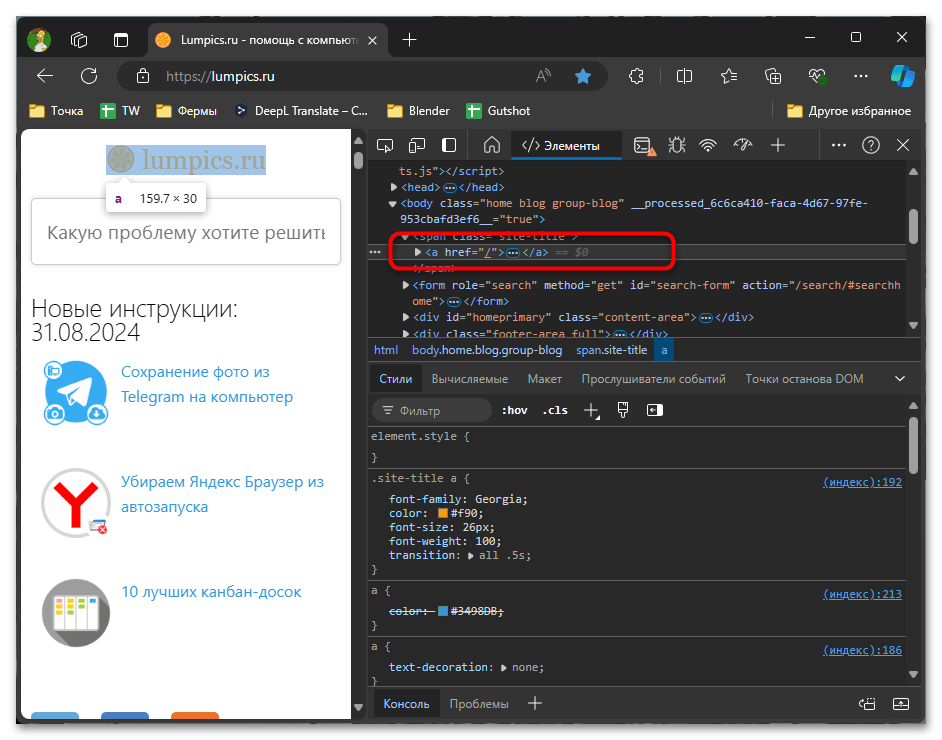
- Необходимый блок будет выделен в коде, поэтому не придется его искать. Можно сразу заняться исследованием или редактированием.




Способ 3: Меню браузера
В Microsoft Edge есть меню, через которое выполняются многие действия: переход к настройкам, просмотр истории, открытие новых вкладок или отслеживание загрузок. В нем же есть блок с другими инструментами, которые доступны, но применяются не так часто. Оттуда можно перейти в средства разработчика, если такой метод окажется для вас более удобным, нежели предложенные ранее.
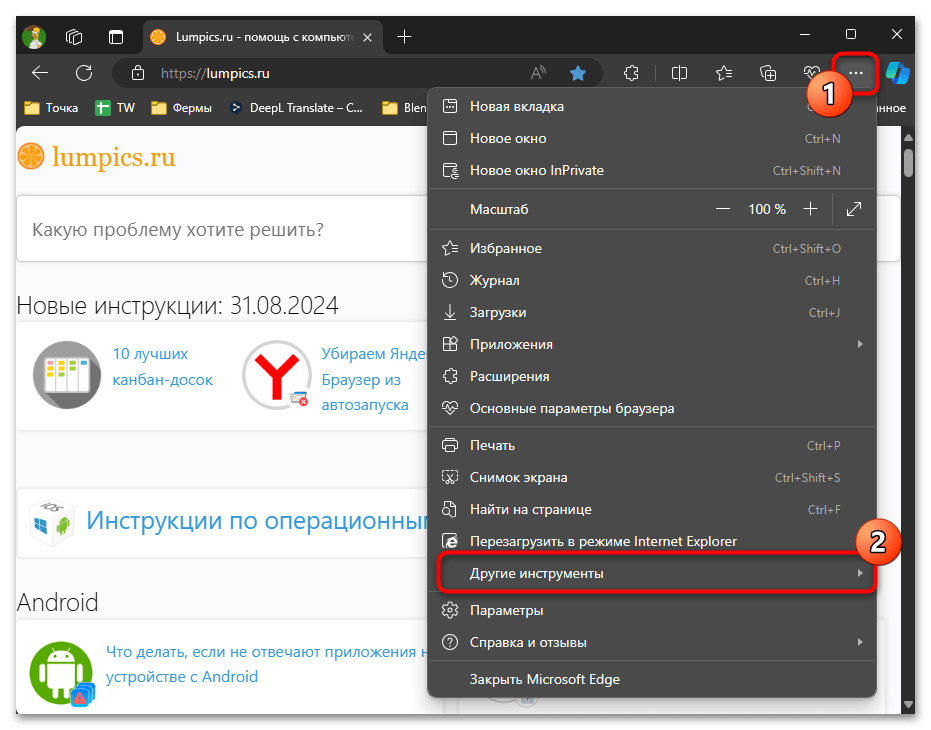
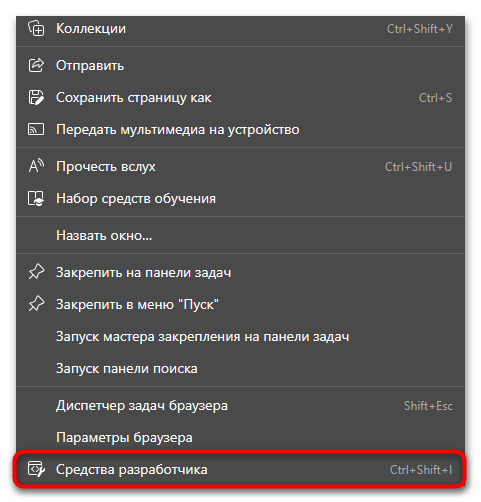
- Сначала вызовите это самое меню, нажав по кнопке с тремя точками. В появившемся меню наведите курсор на пункт «Другие инструменты».
- Из нового списка выберите пункт «Средства разработчика».
- Отобразится уже знакомое окно на вкладке «Элементы». Учитывайте, что вызывать его нужно именно на том сайте, код элементов которого вы планируете изучить или редактировать.



Способ 4: Свойства ярлыка Microsoft Edge
Если ни один из приведенных выше методов вам не подходит или вы хотите сделать так, чтобы код элемента сайта можно было просматривать сразу после запуска самого браузера, можно внести небольшие изменения в свойства ярлыка, который используется для запуска Microsoft Edge. В него прописывается всего одна команда, которая определяет параметры старта.
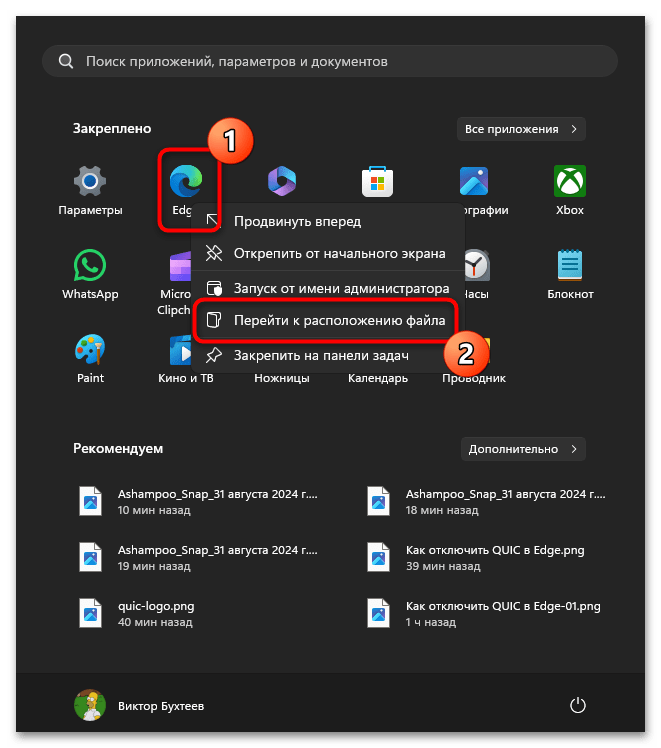
- Если ярлык Microsoft Edge отсутствует на рабочем столе, понадобится отыскать его через «Пуск», щелкнув по значку ПКМ и выбрав пункт «Перейти к расположению файла».
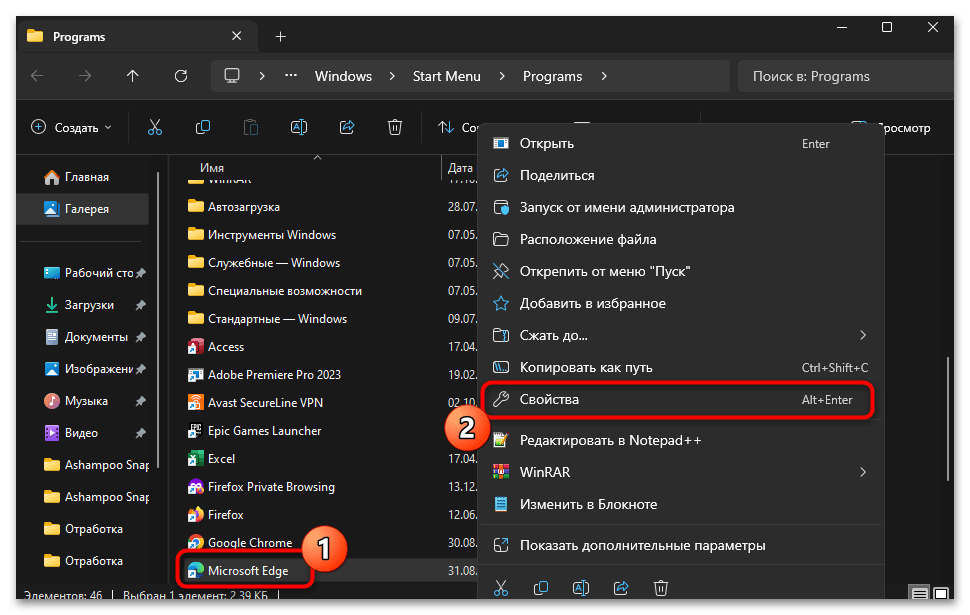
- Отобразится папка со всеми ярлыками стартового меню. Щелкните в ней по «Microsoft Edge» и выберите пункт «Свойства».
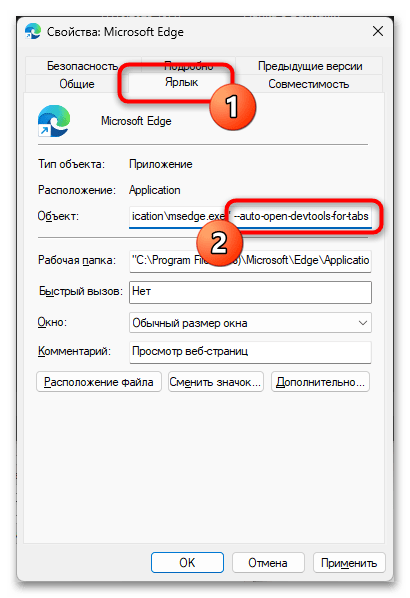
- Переключитесь на вкладку «Ярлык», в строке «Объект» после закрытия кавычек поставьте пробел и вставьте команду
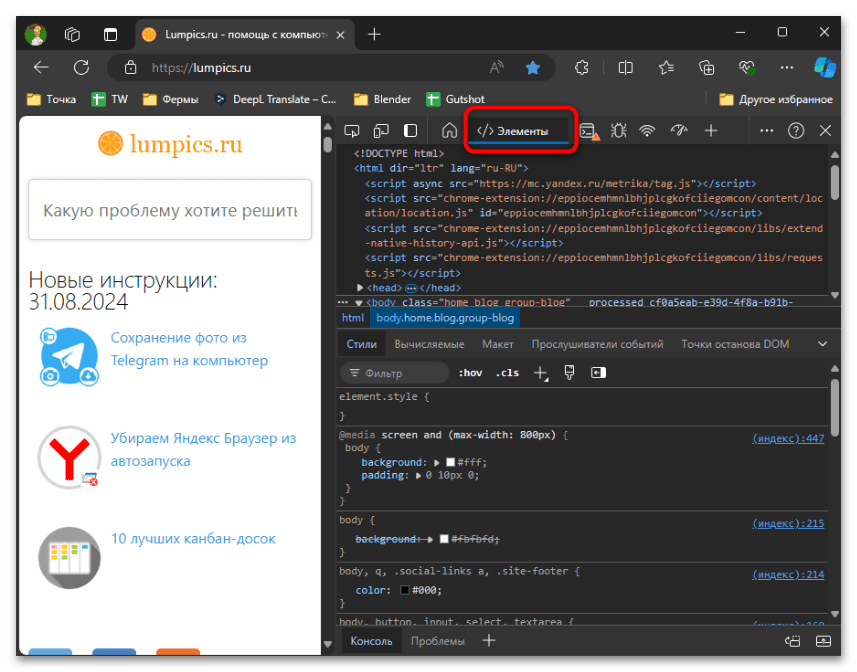
--auto-open-devtools-for-tabs. Обязательно нажмите «Применить», чтобы сохранить настройку. - Теперь при запуске Microsoft Edge инструменты разработчика должны отображаться автоматически. Достаточно будет переключиться на вкладку «Элементы», если та не выбрана автоматически, и начать работу с кодом.




 Наша группа в TelegramПолезные советы и помощь
Наша группа в TelegramПолезные советы и помощь
 lumpics.ru
lumpics.ru



Задайте вопрос или оставьте свое мнение