Все способы:
Веб-обозреватели предназначены не только для обычных пользователей, но и для разработчиков, которые тестируют инструменты и создают веб-сайты. В определенных условиях консоль может понадобиться и обычному юзеру. Открыть ее можно в любом браузере, и способы этого часто одинаковые.
Открытие консоли разработчика в браузерах
Для девелоперов в браузере есть несколько инструментов, которые позволяют им профессионально заниматься веб-разработкой. Одним из них является консоль, которая позволяет отслеживать разные события. Открывать ее можно по-разному, и далее мы рассмотрим различные варианты этого действия. Для Яндекс.Браузера у нас есть отдельная статья, а обладателям других браузеров предлагаем ознакомиться с материалом ниже.
Подробнее: Как открыть консоль в Яндекс.Браузере
Способ 1: Горячие клавиши
Каждый веб-обозреватель поддерживает управление горячими клавишами, и в большинстве своем эти комбинации одинаковы.
-
Google Chrome / Opera: Ctrl + Shift + J
Mozilla Firefox: Ctrl + Shift + K
Есть и универсальная горячая клавиша — F12. Она запускает консоль почти во всех веб-обозревателях.
Способ 2: Контекстное меню
Через контекстное меню также можно вызвать консоль разработчика. Сами действия абсолютно одинаковы.
Google Chrome
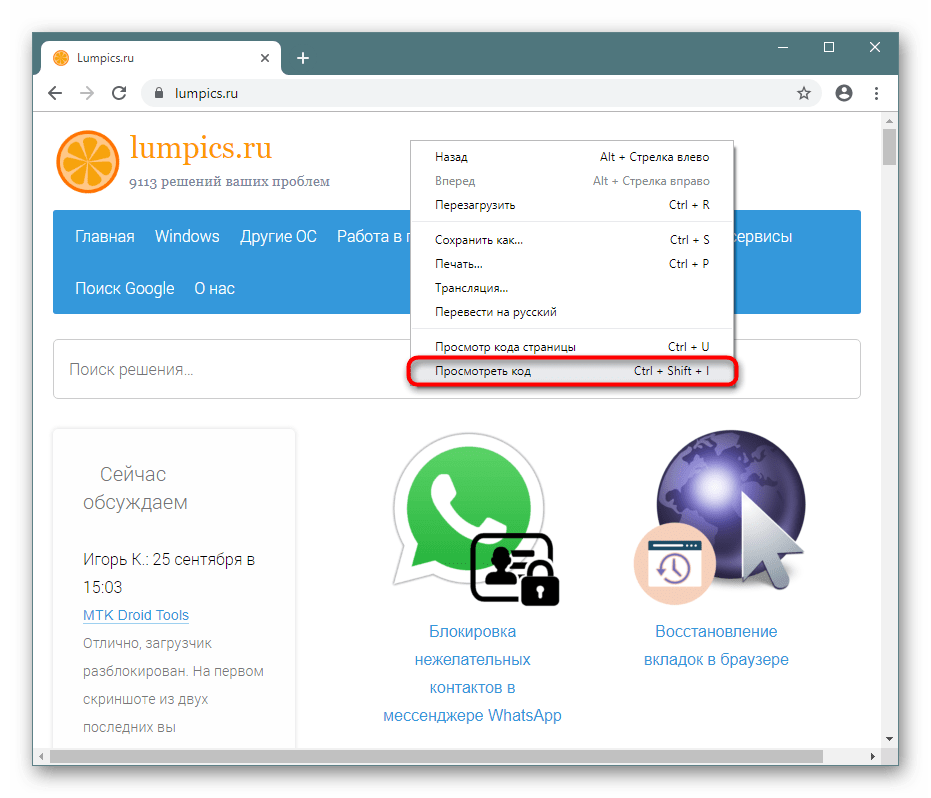
- Нажмите правой кнопкой мыши по пустому месту на любой странице и выберите «Просмотреть код».
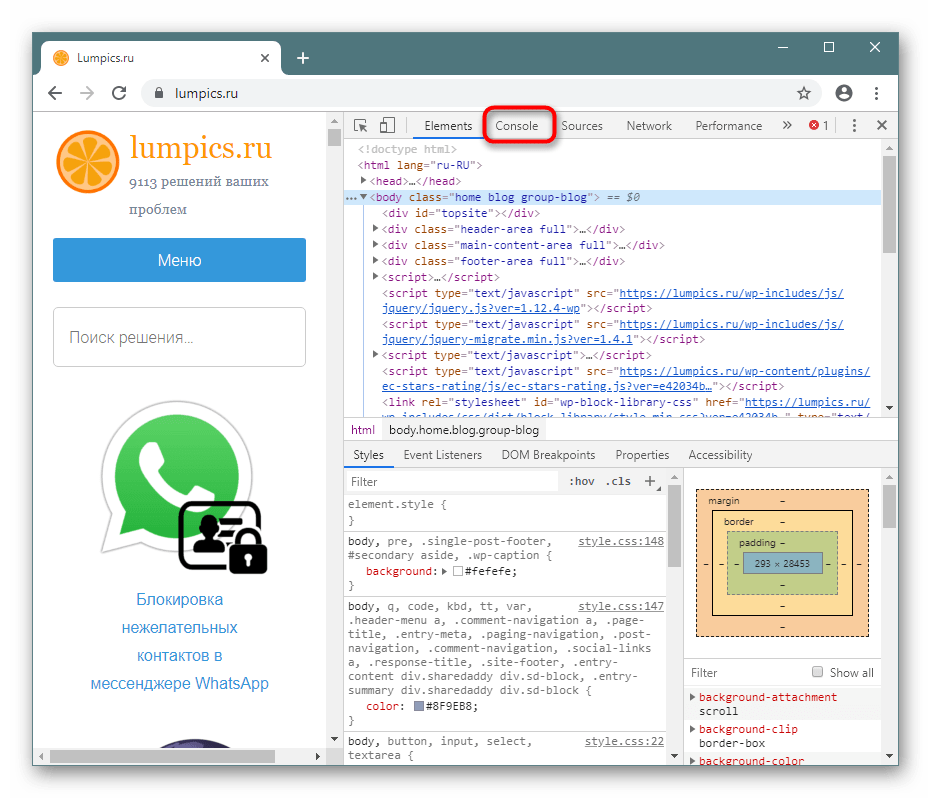
- Переключитесь на вкладку «Console».


Opera
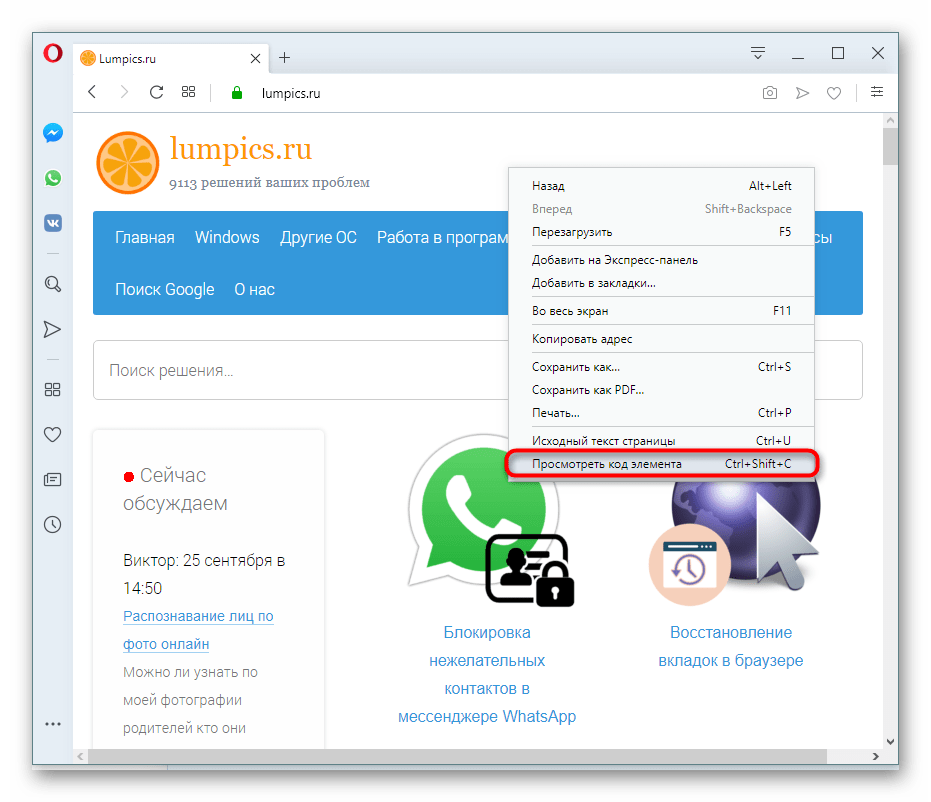
- Кликните ПКМ по пустому месту и выберите «Просмотреть код элемента».
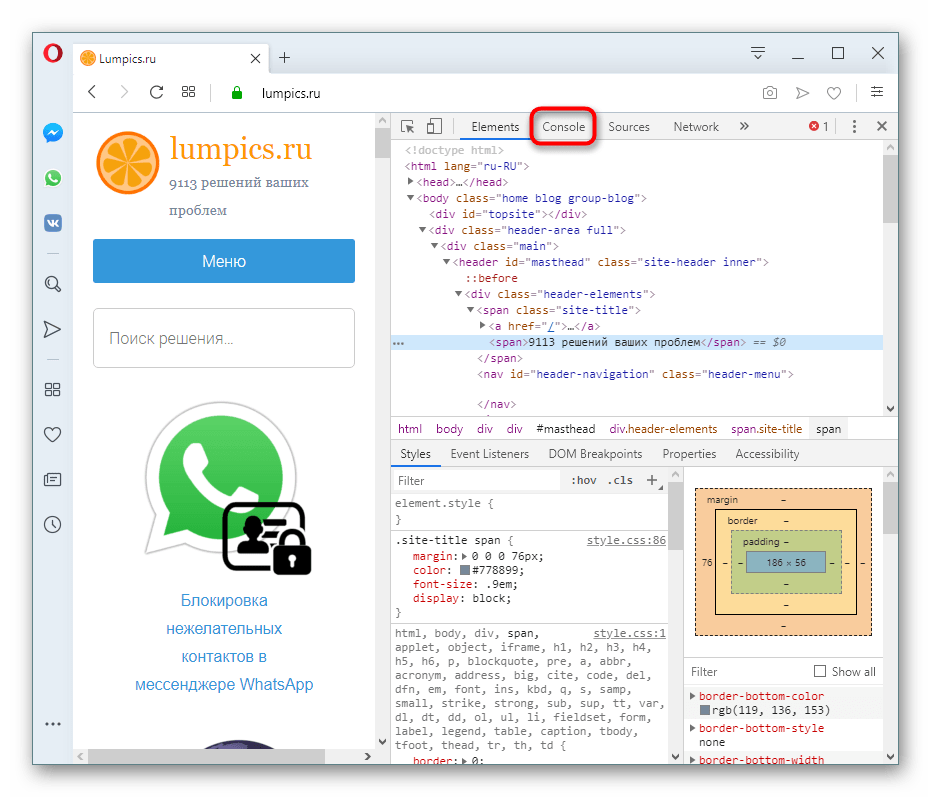
- Там переключитесь на «Console».


Mozilla Firefox
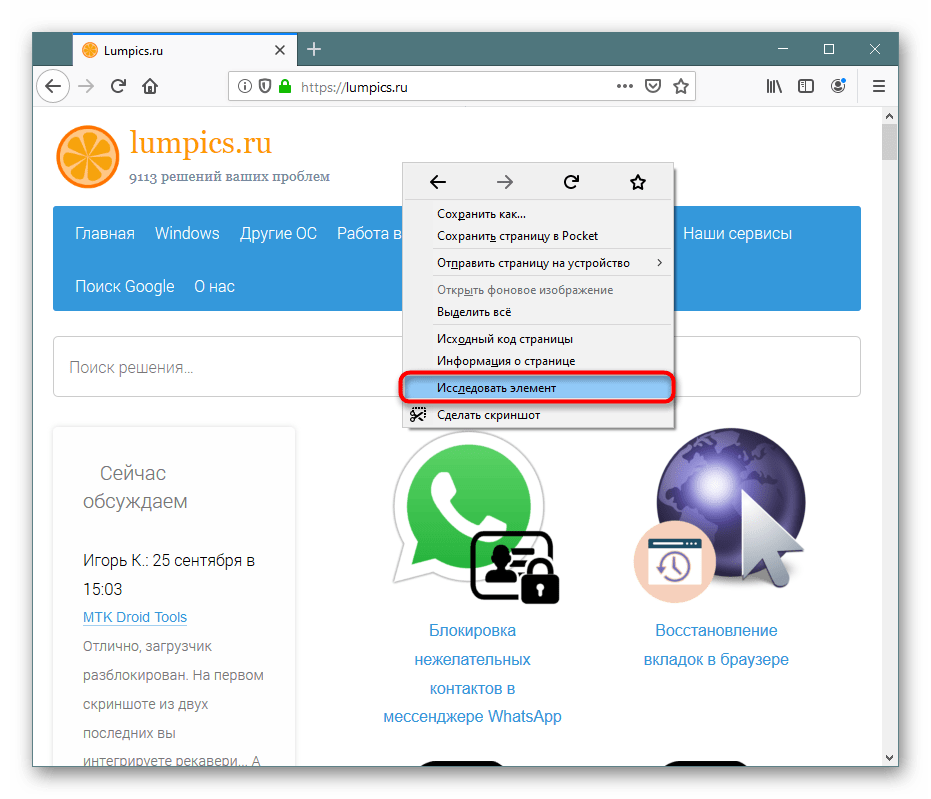
- Правым кликом мыши вызовите контекстное меню и нажмите на «Исследовать элемент».
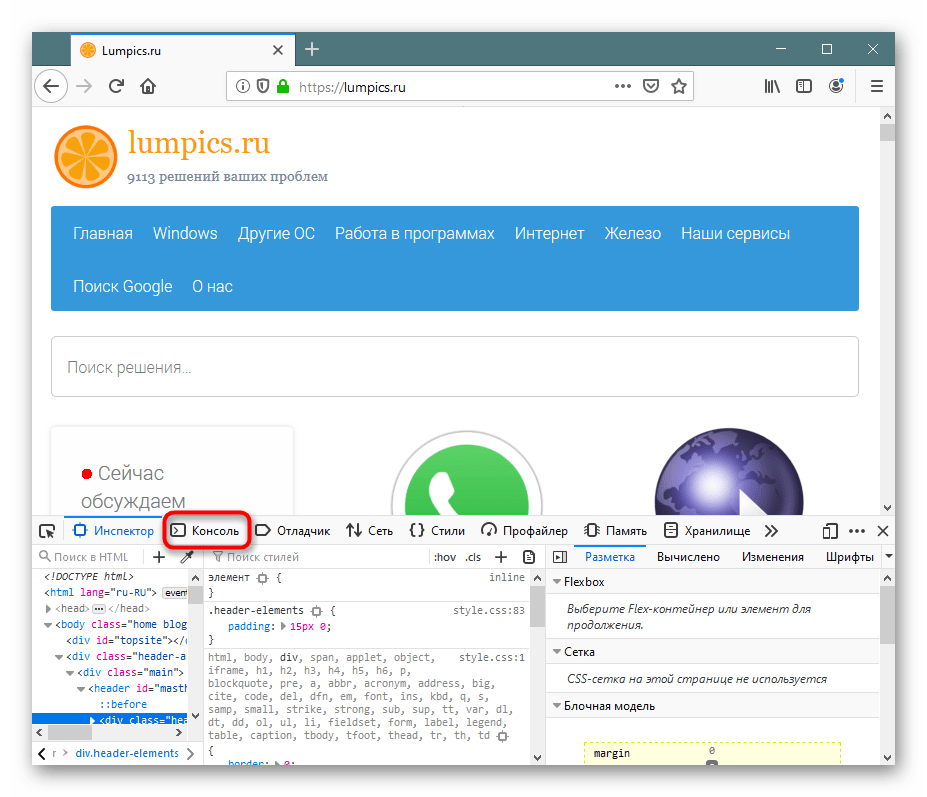
- Переключитесь на «Консоль».


Способ 3: Меню браузера
Через меню также не составит труда попасть в искомый раздел.
Google Chrome
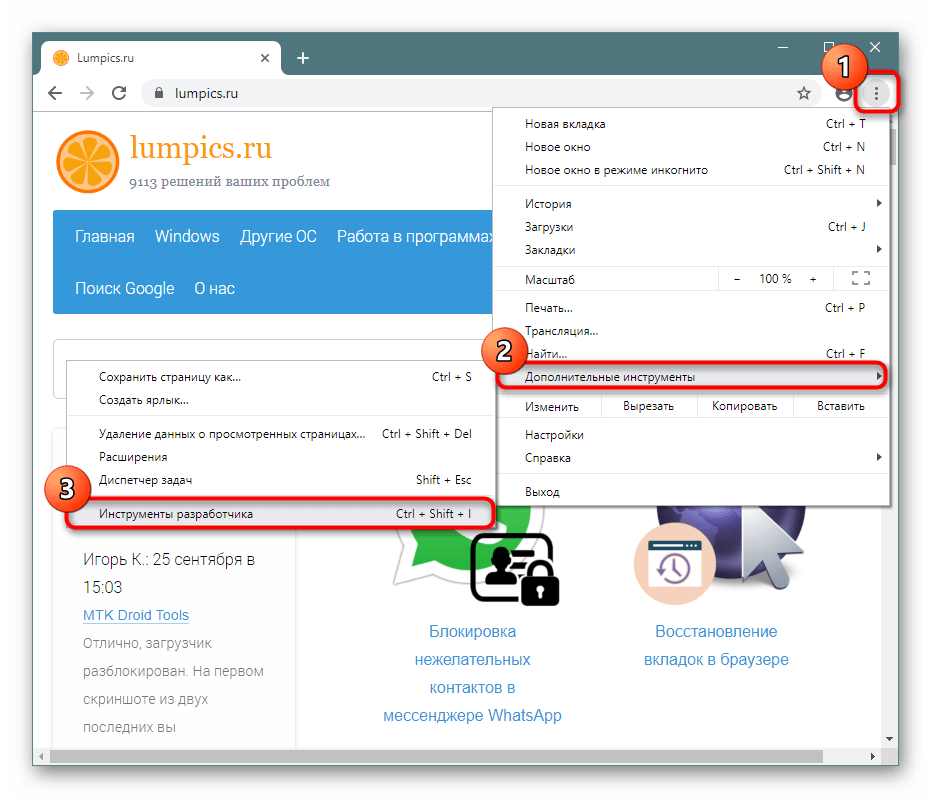
Кликните по значку меню, выберите пункт «Дополнительные инструменты» и из выпадающего меню перейдите в «Инструменты разработчика». Останется только переключиться на вкладку «Console».

Opera
Щелкните по иконке меню в верхнем левом углу, наведите курсор на пункт меню «Разработка» и выберите «Инструменты разработчика». В появившемся разделе переключитесь на «Console».

Mozilla Firefox
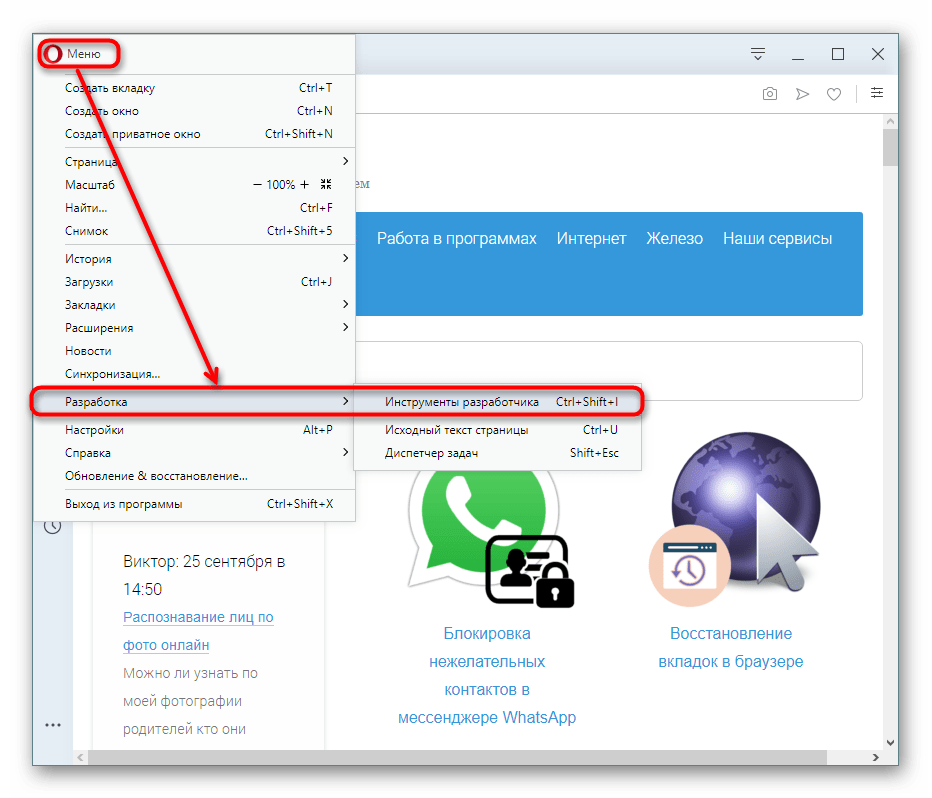
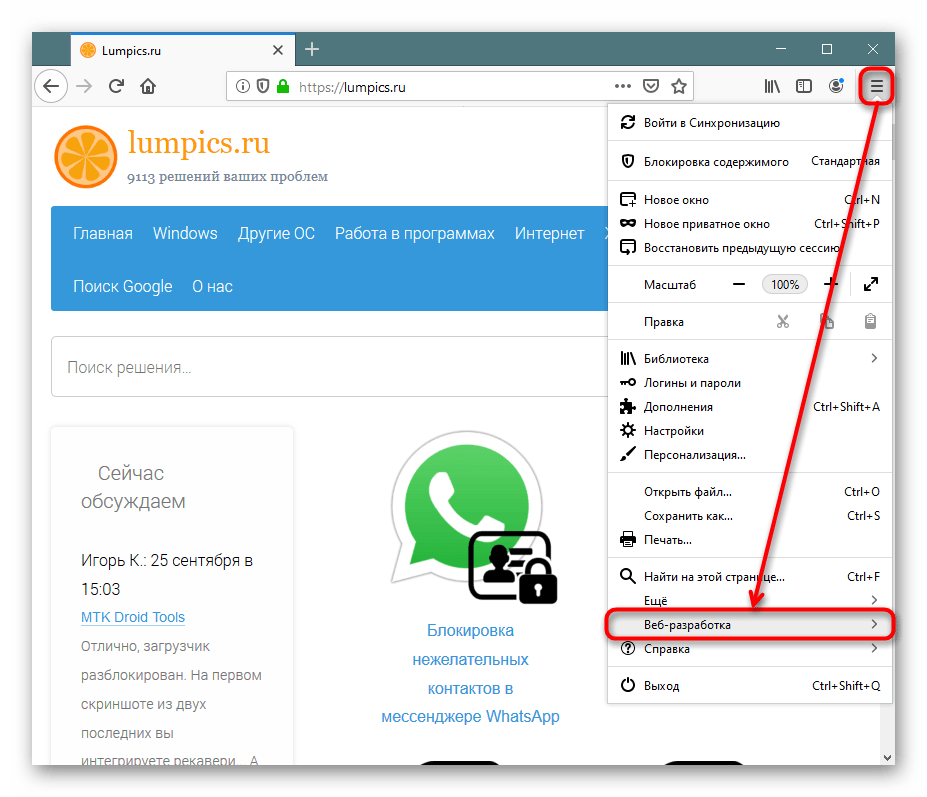
- Вызовите меню и щелкните по «Веб-разработка».
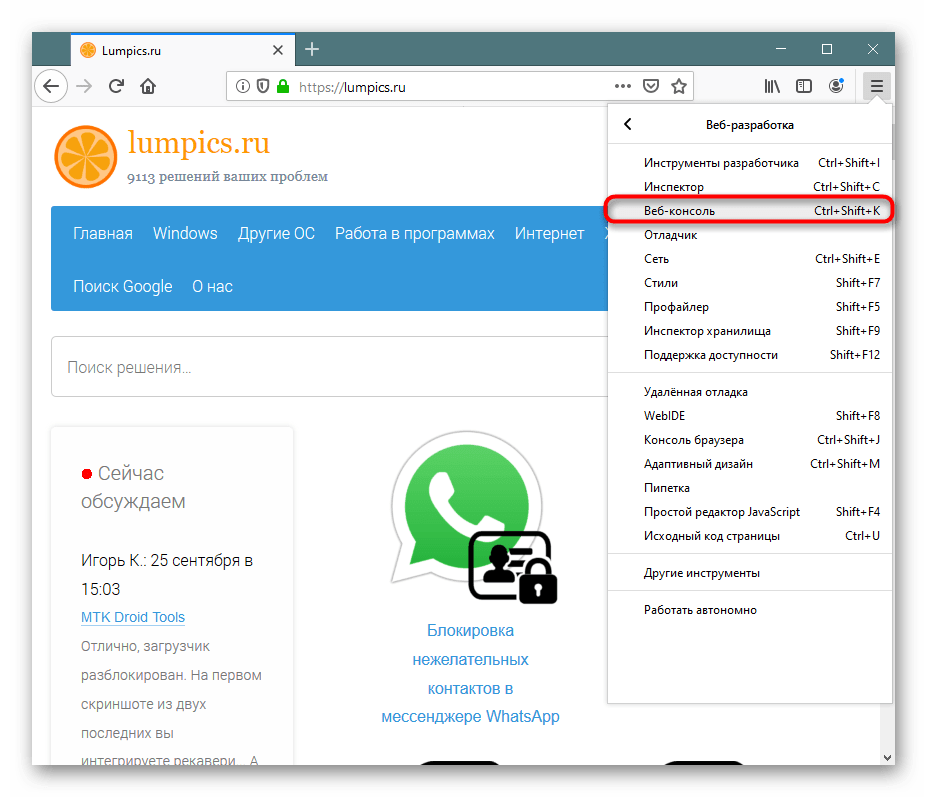
- В списке инструментов выберите «Веб-консоль».
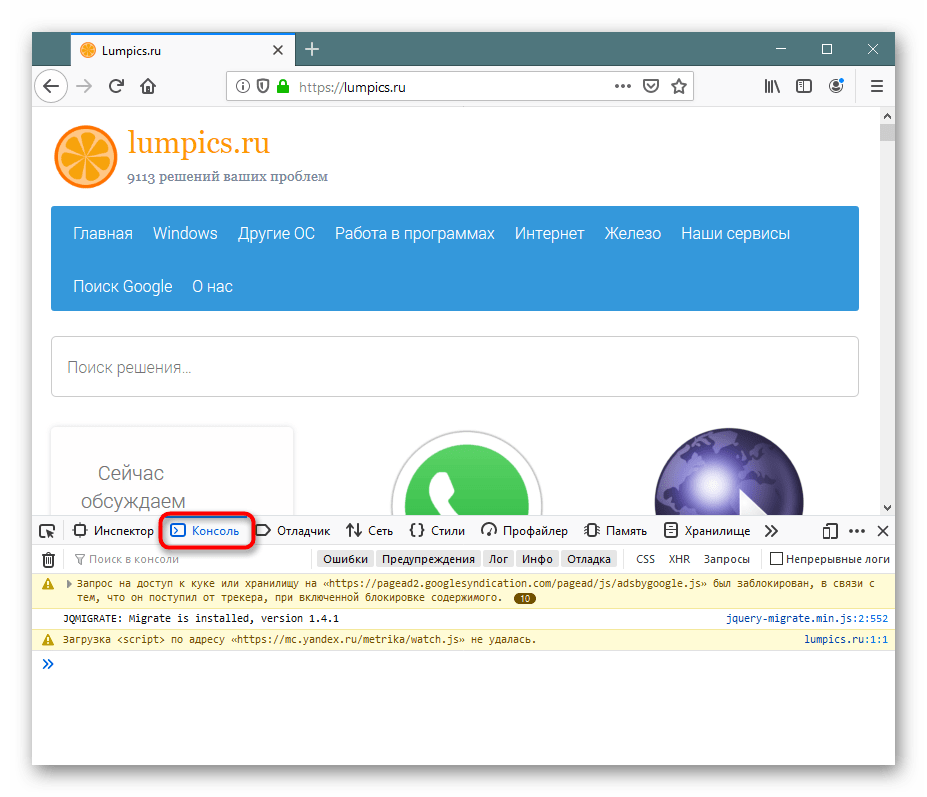
- Переключитесь на вкладку «Консоль».



Способ 4: Запуск при старте браузера
Тем, кто постоянно связан с разработкой, необходимо всегда держать консоль открытой. Чтобы каждый раз не вызывать ее заново, браузеры предлагают задать ярлыку определенные параметры, которые автоматически вызывают консоль, когда через этот ярлык будет запускаться веб-обозреватель.
Google Chrome
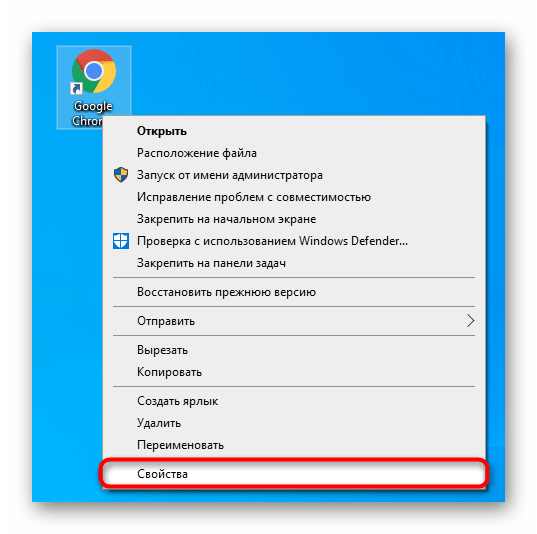
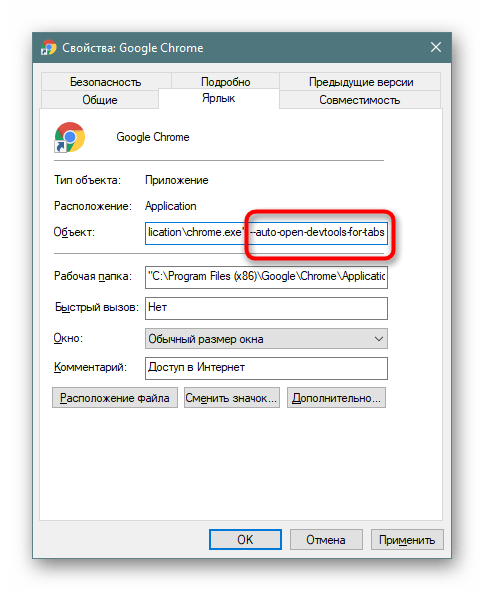
- Кликните по ярлыку программы правой кнопкой мыши и перейдите в «Свойства». Если ярлыка нет, щелкните по самому EXE-файлу ПКМ и выберите пункт «Создать ярлык».
- На вкладке «Ярлык» в поле «Объект» поместите текстовый указатель в конец строки и вставьте команду
--auto-open-devtools-for-tabs. Щелкните «ОК».


Теперь консоль разработчика будет автоматически открываться вместе с браузером.
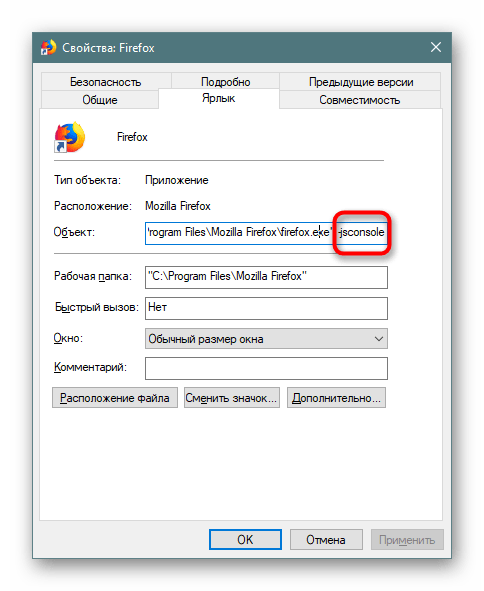
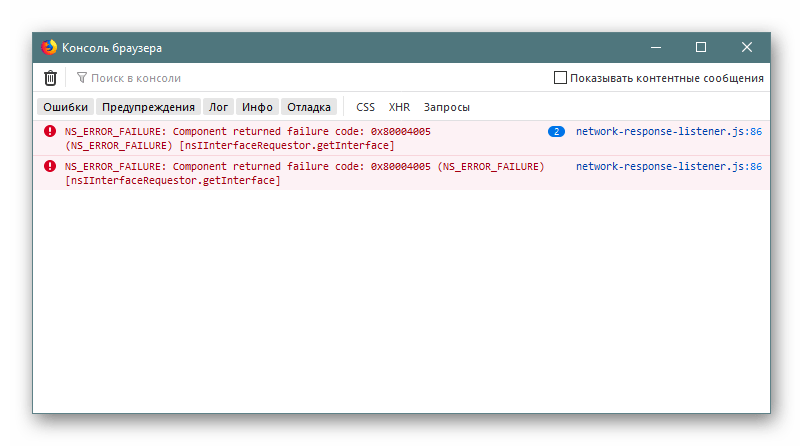
Mozilla Firefox
Обладателям этого браузера позволяется вызывать консоль в новом окне, что может быть гораздо удобнее. Для этого им понадобится перейти в «Свойства» ярлыка, как это было показано выше, но вписать уже другую команду — -jsconsole.

Она откроется отдельно вместе с Файрфокс.

Теперь вы знаете все актуальные способы запуска консоли в нужный момент или автоматически.
 Наша группа в TelegramПолезные советы и помощь
Наша группа в TelegramПолезные советы и помощь
 lumpics.ru
lumpics.ru



не переводит сайты на русский язык
Как можна откроем консоль не магу
почему я не могу скачать игру ?
как открыть не понял???
Прочитать статью ещё раз)
Я не могу зайти на аккаунт вк
я помню номер и пароль
но неделю назад я меняла номер
теперь у меня не получется зайти на свою стр
что такое горячая кнопка
Не кнопка, а клавиша. Это клавиша или сочетание клавиш на клавиатуре, которым присвоено определенное действие в программе или в операционной системе. В большинстве случаев использование горячих клавиш для выполнения тех или иных задач быстрее и удобнее, чем поиск нужных пунктов меню через графический интерфейс.