Содержание:
Способ 1: Canva
Популярный онлайн-сервис, ориентированный, в первую очередь, на создание дизайнов и презентаций как на основе любого из множества доступных шаблонов, так и полностью с нуля. Помимо этого, в его арсенале есть редакторы фото и видео, к возможностям которых мы и обратимся для решения озвученной в заголовке статьи задачи.
- После перехода по представленной выше ссылке на главную страницу сайта воспользуйтесь одной из двух доступных на его верхней панели кнопок – «Войти» или «Зарегистрироваться».
Введите данные для авторизации в учетной записи, если таковая уже имеется, создайте новую или используйте существующие аккаунты в Google, Facebook либо Apple.
- Кликните по значку «Видео»
и выберите подходящий вариант проекта из списка доступных, пролистывая их в сторону.
Так, если планируете публиковать ролик на YouTube, лучше сразу открыть соответствующий проект.
Именно это и было сделано в нашем примере.
- На момент написания настоящей статьи встроенный в веб-сервис Canva видеоредактор находится в стадии открытого бета-тестирования, все его функции можно «Попробовать бесплатно».
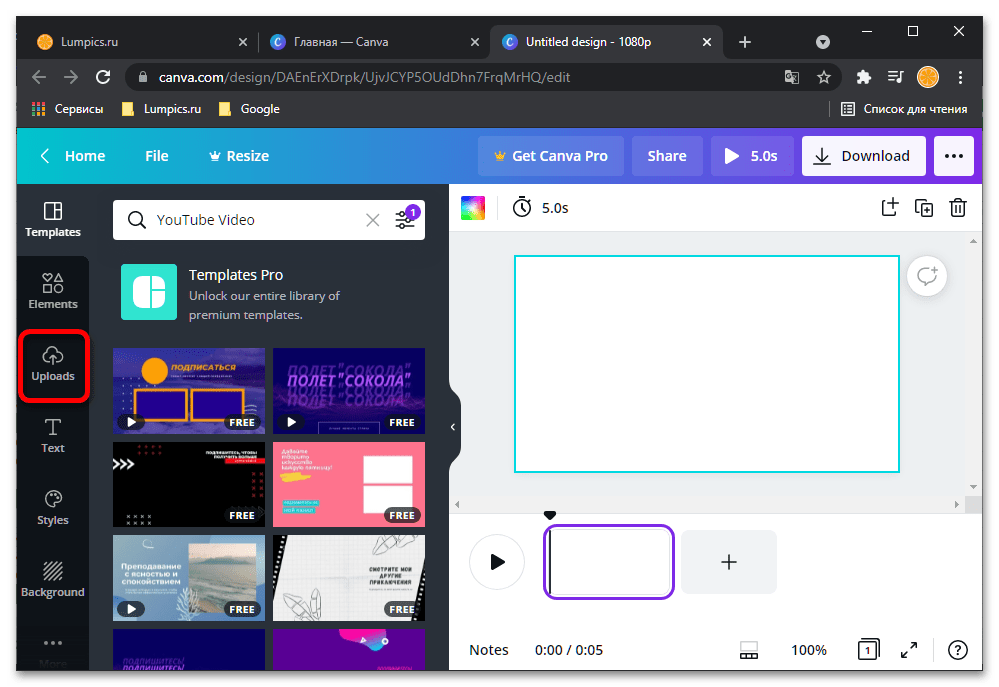
- Вероятно, именно из-за бета-версии интерфейс из русскоязычного сменится на английский, но в решении нашей задачи это не будет проблемой. Для добавления видеофайла и изображения, с которыми планируете работать, выполните следующее:
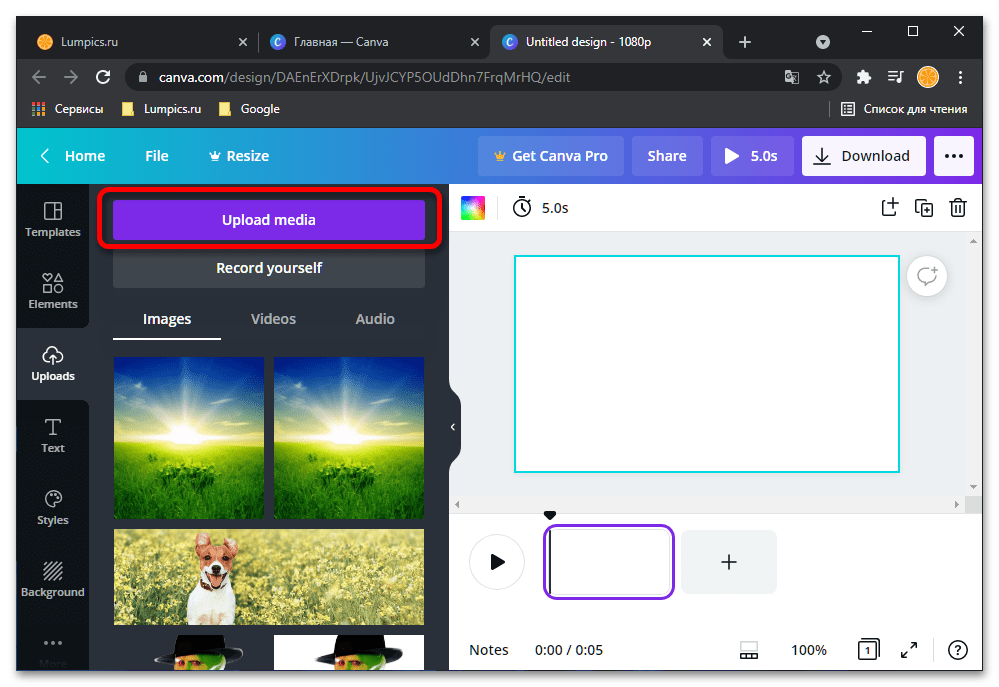
- Перейдите на боковой панели во вкладку «Upload»;
- Нажмите на кнопку «Upload Media»;
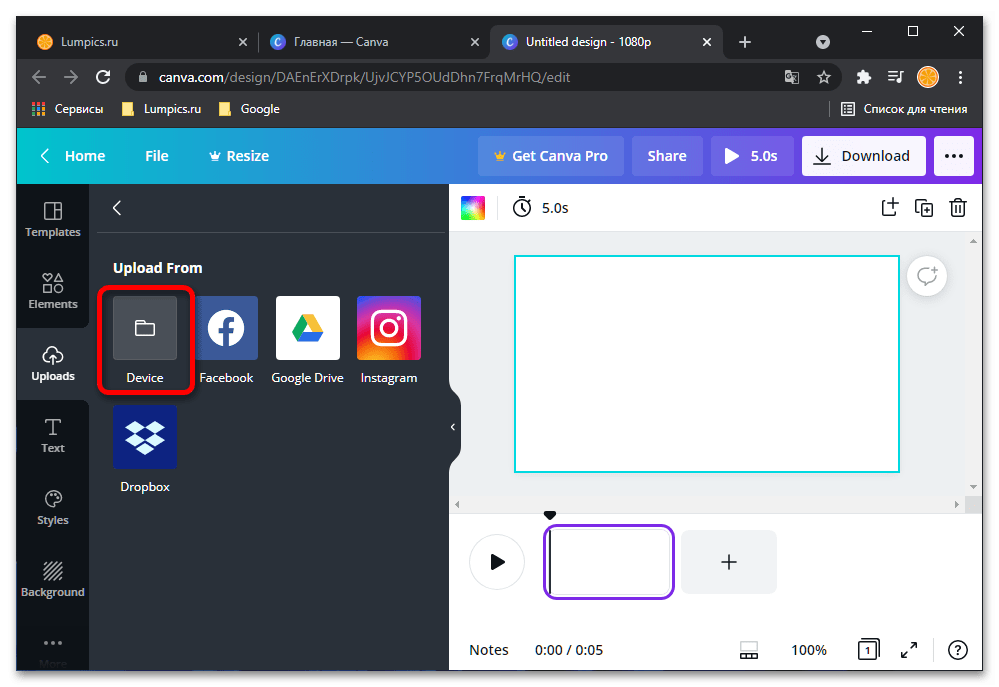
- Если необходимые файлы хранятся на диске компьютера, кликните по элементу «Device» (далее будет рассмотрен именно этот вариант). Если же они находятся в одном из поддерживаемых облачных хранилищ или социальных сетей, воспользуйтесь соответствующим им кнопками и далее следуйте пошаговым подсказкам от Canva;
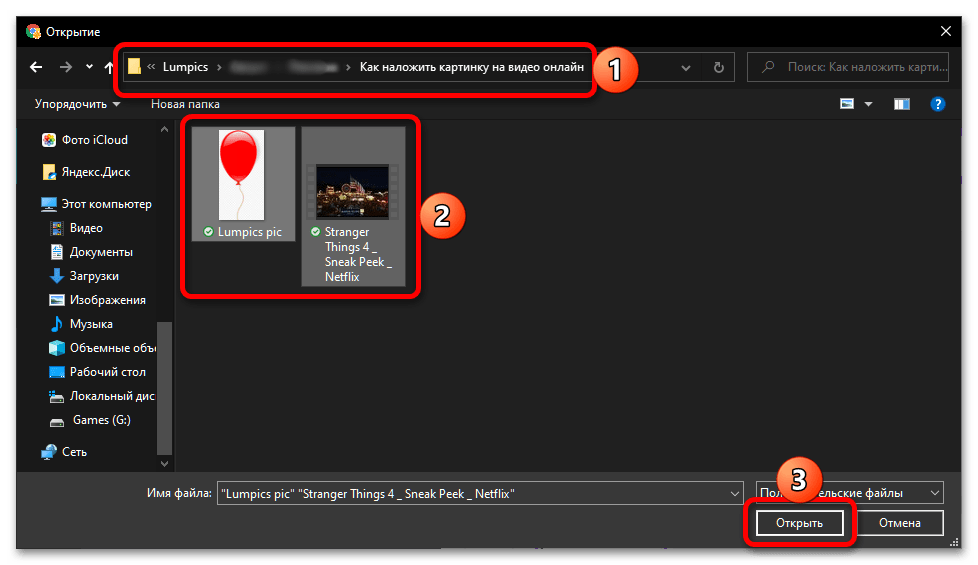
- С помощью появившегося окна системного «Проводника» перейдите к директории с изображением и роликом, выделите их и нажмите на кнопку «Открыть».
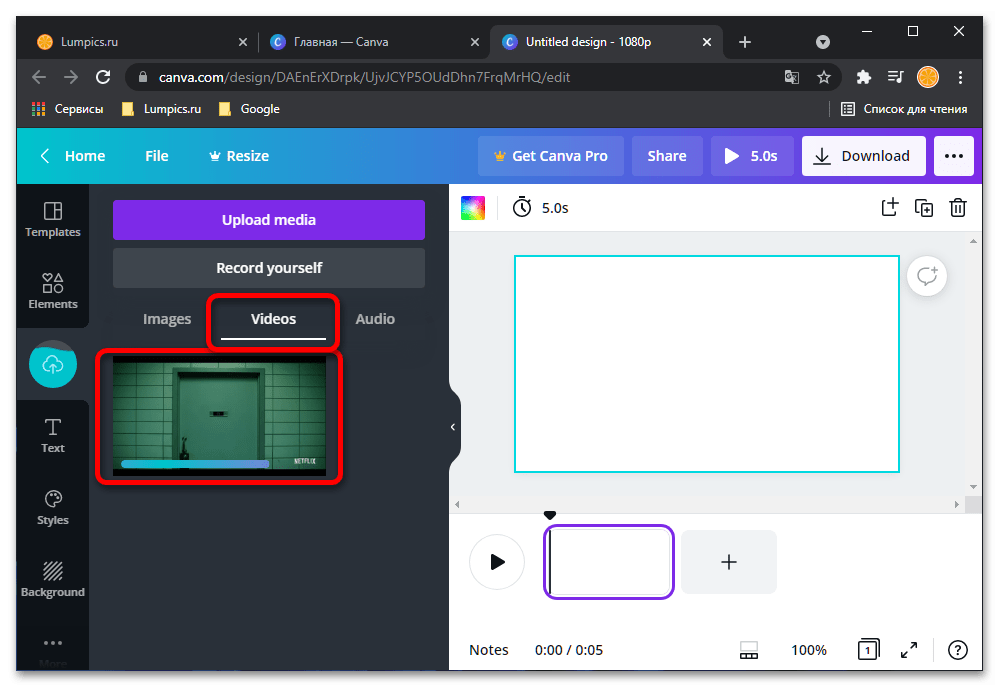
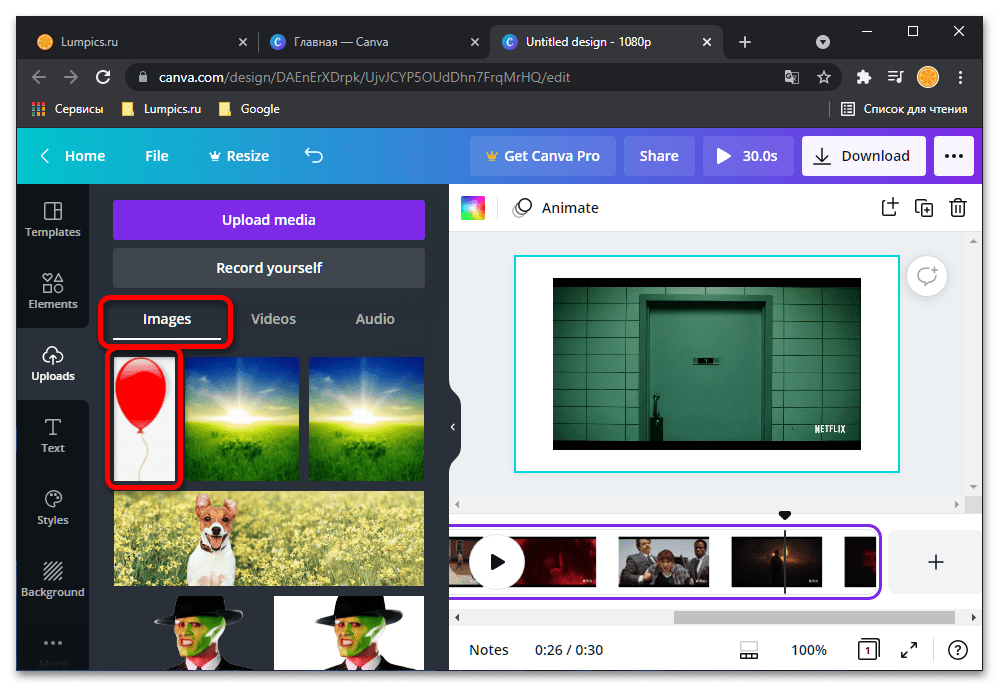
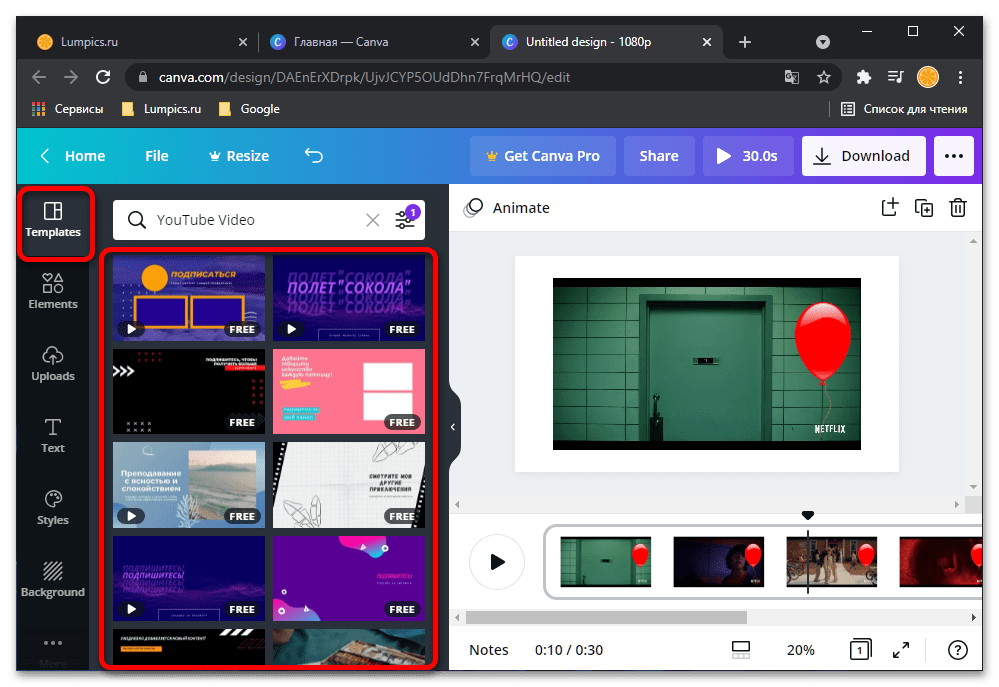
- Ожидайте, пока файлы будут загружены, после чего кликните по видео для его добавления в рабочую область, предварительно перейдя во вкладку «Videos».
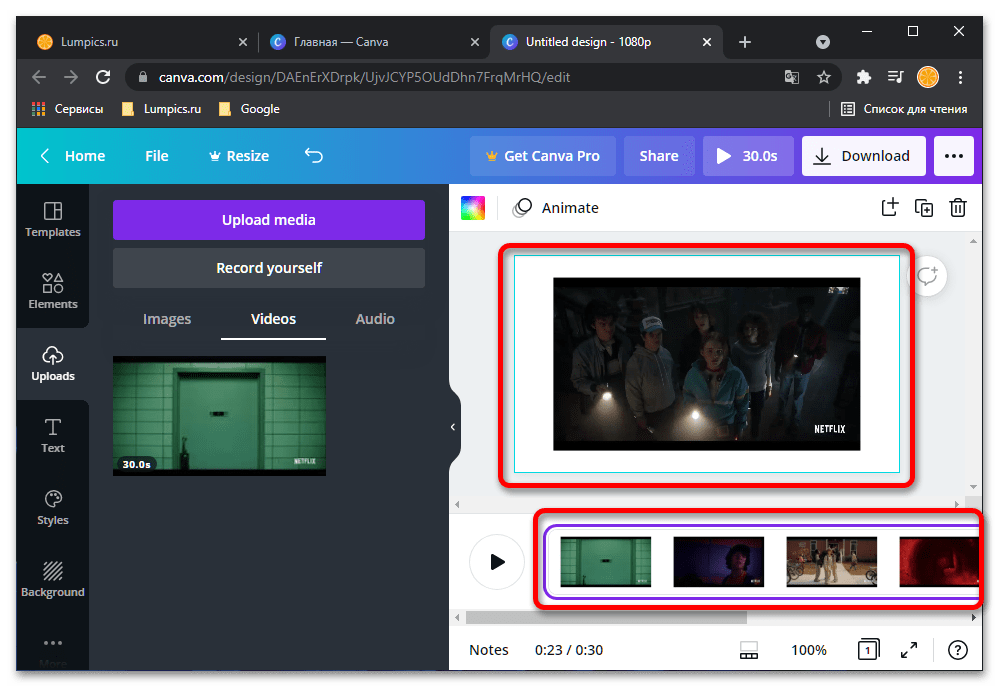
- Файл появится на шаблонном полотне,
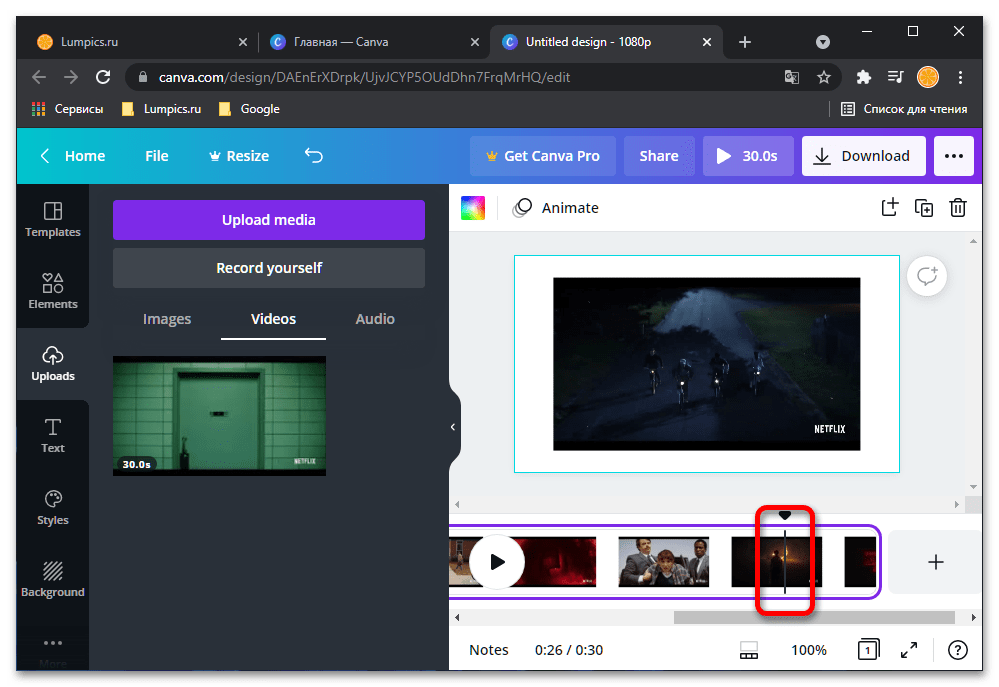
а управлять его воспроизведением можно будет с помощью кнопки «Play» и таймлайна с возможностью быстрого перемещения к нужному кадру.
Здесь самое время отметить три важных нюанса. Во-первых, если вами был выбран шаблонный проект с разрешением 1920*1080, а ролик имеет меньшее разрешение (например, 720p, как в нашем случае), эта «разница» при экспорте заполнится «пустотой» — белым фоном, который станет частью изображения. По необходимости видео можно растянуть до нужных размеров, но это ощутимо ухудшит качество, поэтому лучше сразу выбирать соответствующий макет или файл. Также немаловажно учитывать ориентацию — альбомную и портретную.
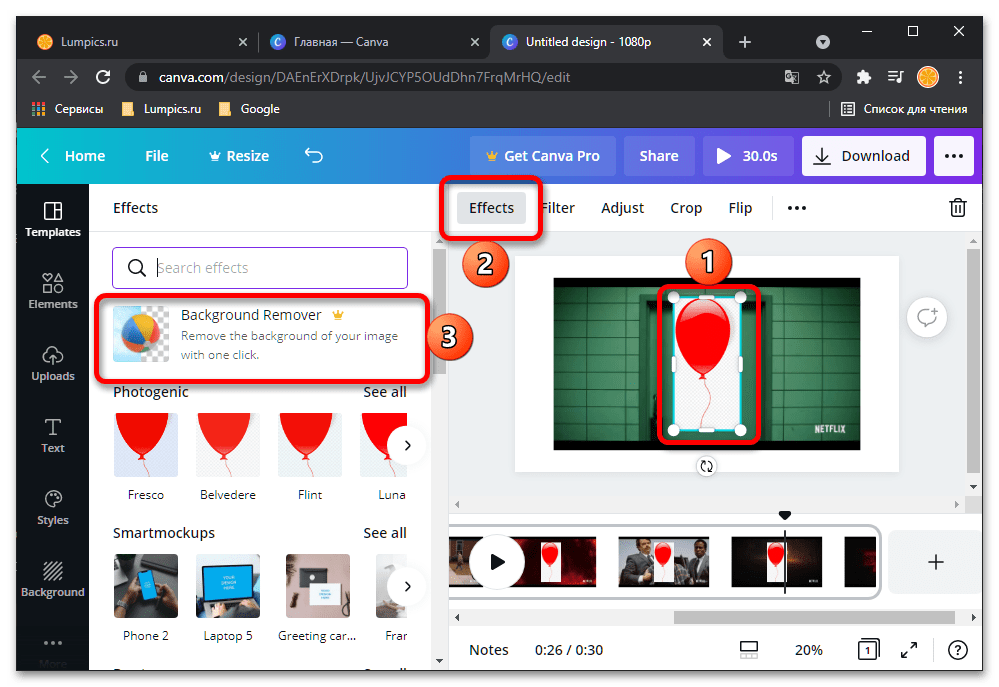
Во-вторых, если у картинки будет непрозрачный фон, его потребуется удалить. Это можно сделать как самостоятельно в любом удобном графическом редакторе, так и средствами сервиса Canva, о чем мы ранее рассказывали в отдельной инструкции.
Подробнее: Как удалить фон на фото с помощью Canva
В-третьих, изображение можно добавить только на весь ролик сразу, но не на отдельные его кадры.
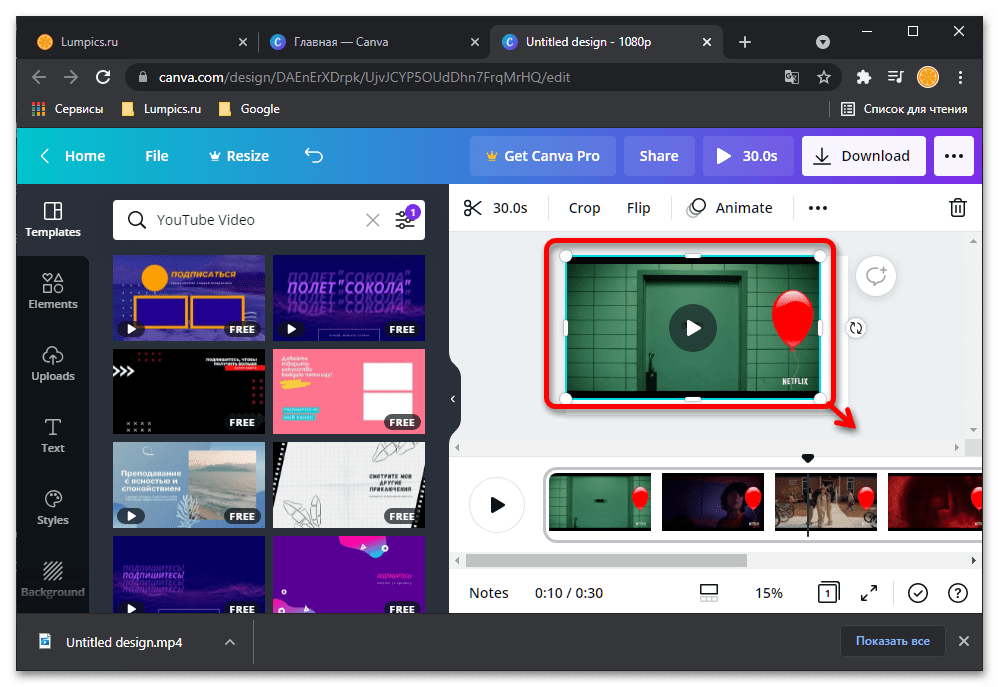
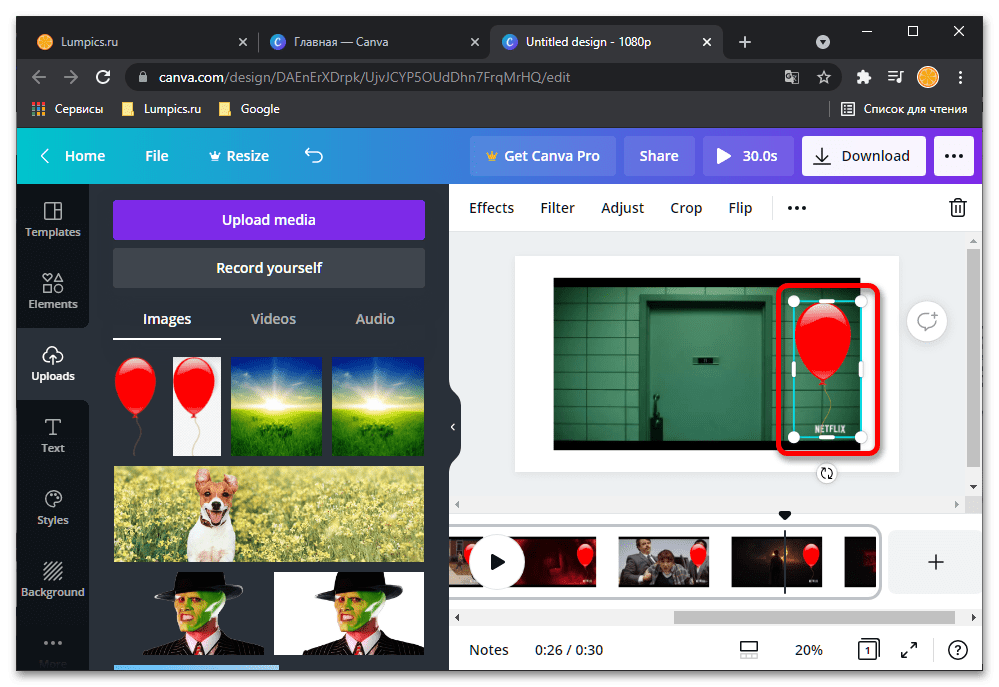
- Перейдите в подраздел «Images» вкладки «Uploads» и выделите картинку для добавления в рабочую область, то есть на видео. Зажав графический элемент ЛКМ, переместите его в нужное место и по необходимости измените размер, сдвигая расположенные в углах рамки маркеры.
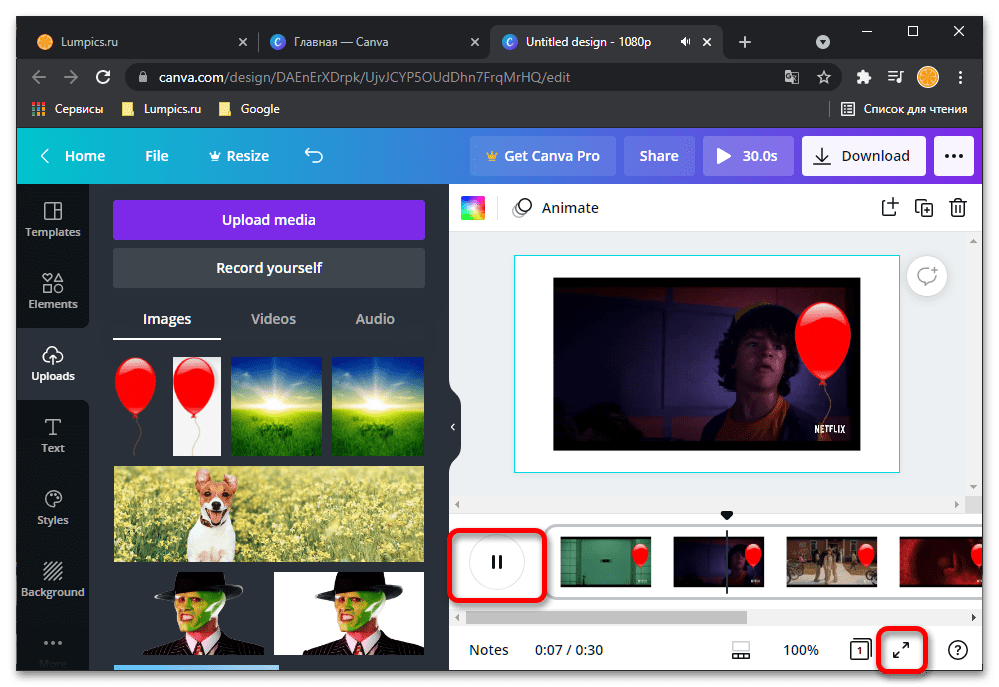
- Чтобы оценить результат, включите воспроизведение ролика и, если потребуется, разверните его на весь экран.
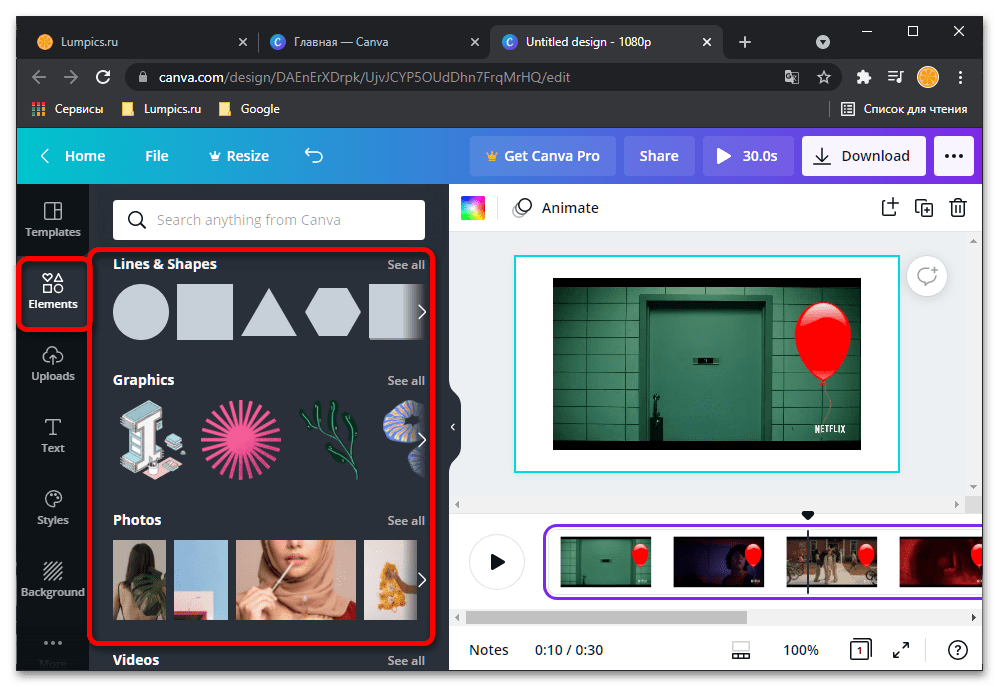
- Помимо уже имеющегося изображения, к проекту можно добавить один или сразу несколько из множества предлагаемых Canva графических элементов, в числе таковых:
- «Elements» — линии и фигуры, графика, фотографии и т. д.;
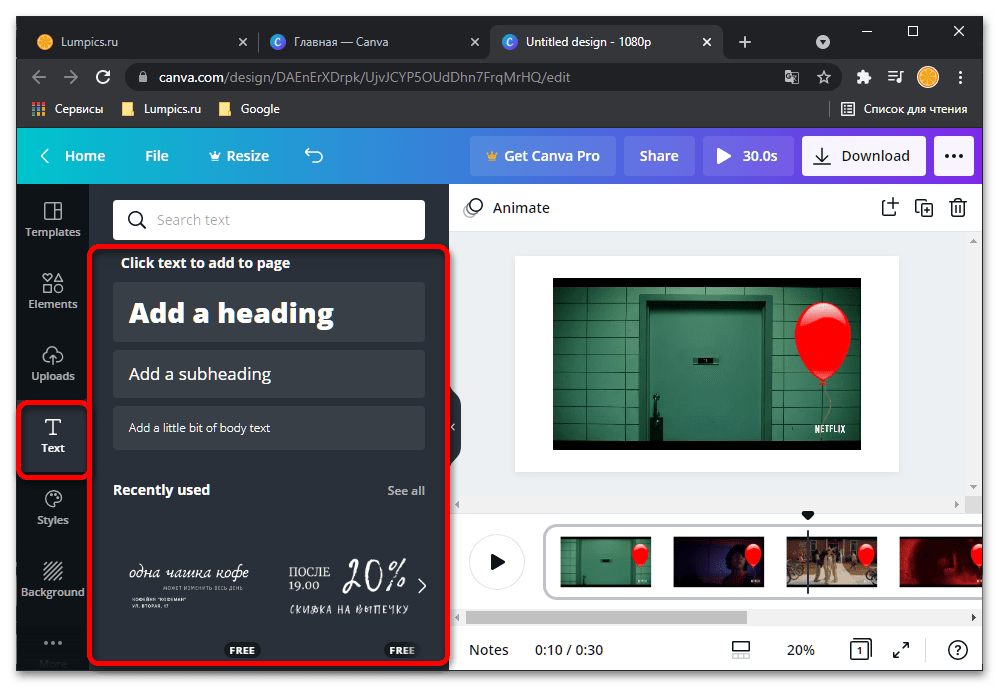
- «Text» — различные надписи-стикеры, которые можно редактировать, а также заголовки и подзаголовки;
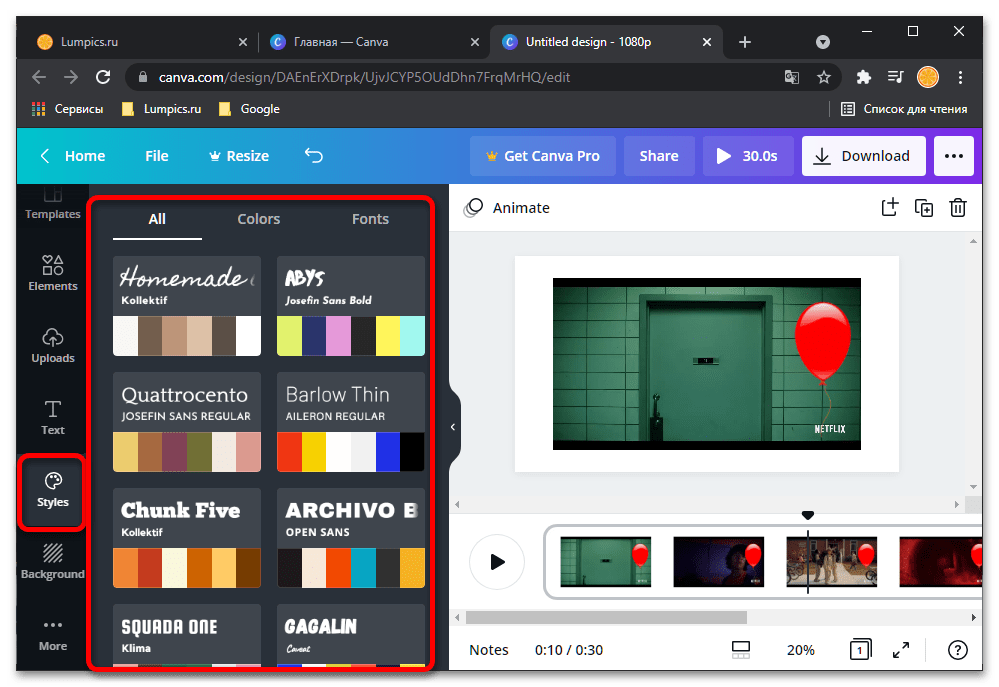
- «Styles» — варианты стилистического оформления, содержащие различные цветовые решения и шрифты;
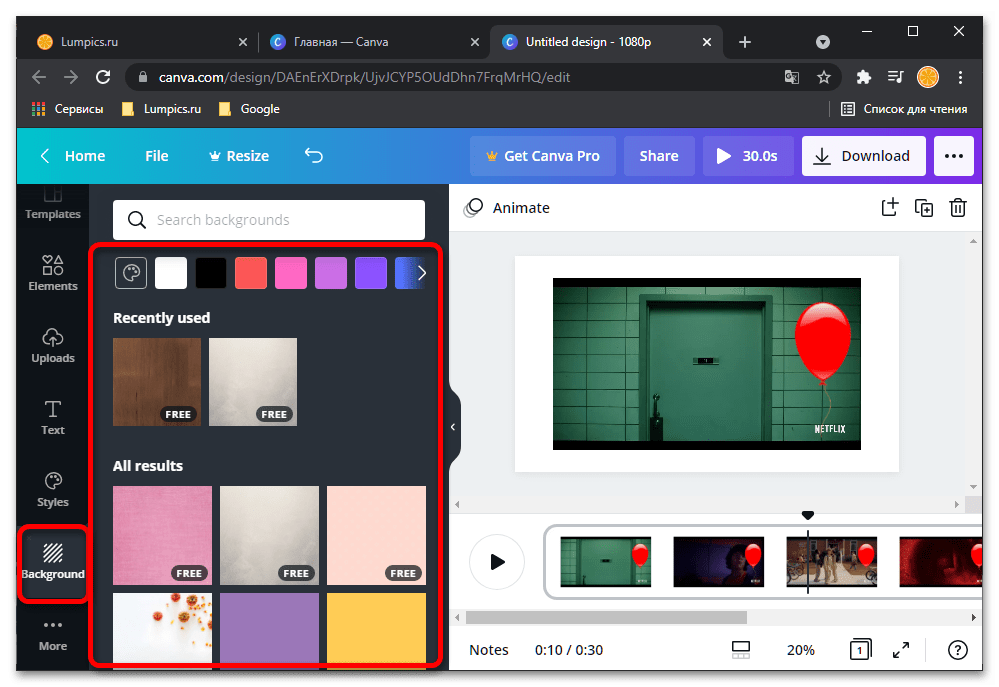
- «Background» — фоновые изображения;
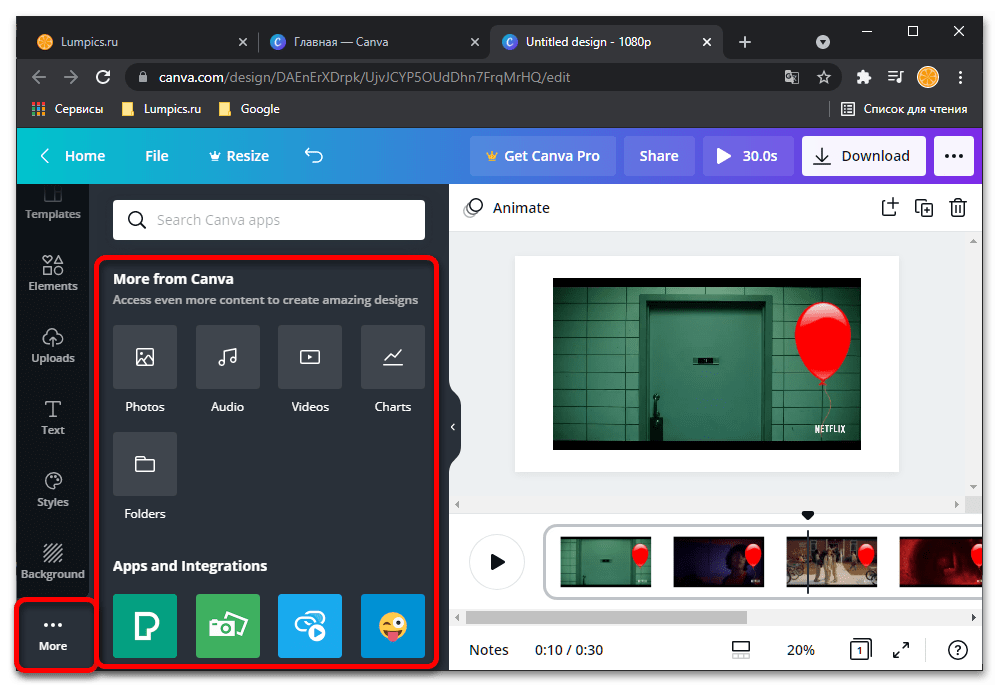
- «More» — дополнительные элементы (фото, аудио и видеофайлы, графики, папки, а также интеграции с веб-приложениями и сервисами);
- «Templates» — собственно изначальный шаблон проекта (выбирался на шаге №2 настоящей инструкции), который в любой момент можно изменить. Однако стоит учитывать, что в таком случае большую часть действий придется выполнять заново.
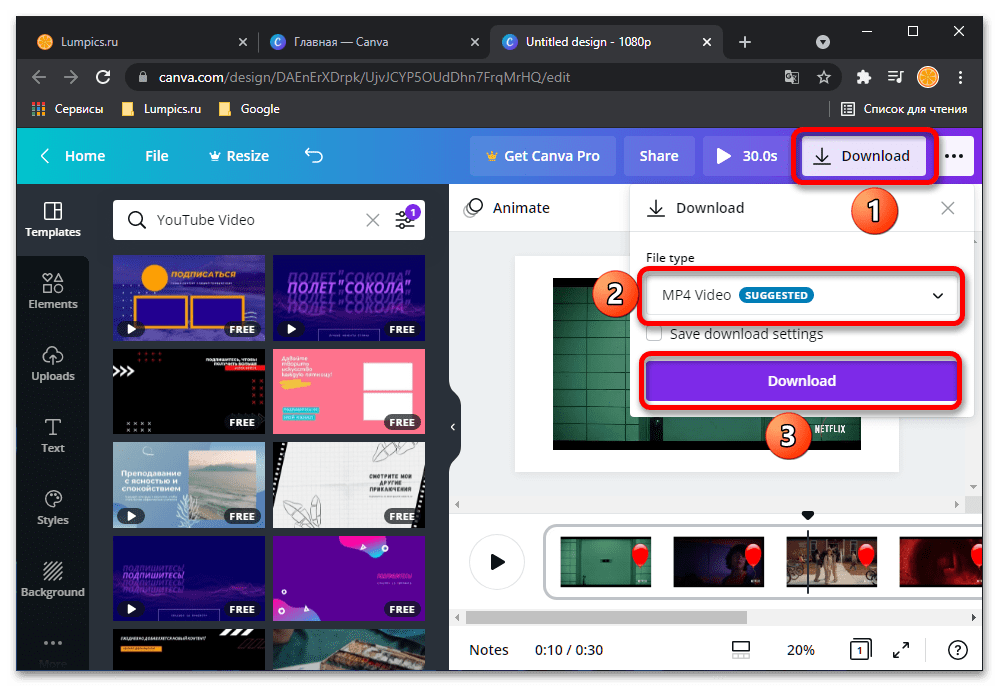
- Когда желаемый результат будет достигнут, сохраните видеофайл на компьютер. Для этого нажмите по кнопке «Download» на верхней панели, а затем по одноименному элементу в появившемся меню экспорта.
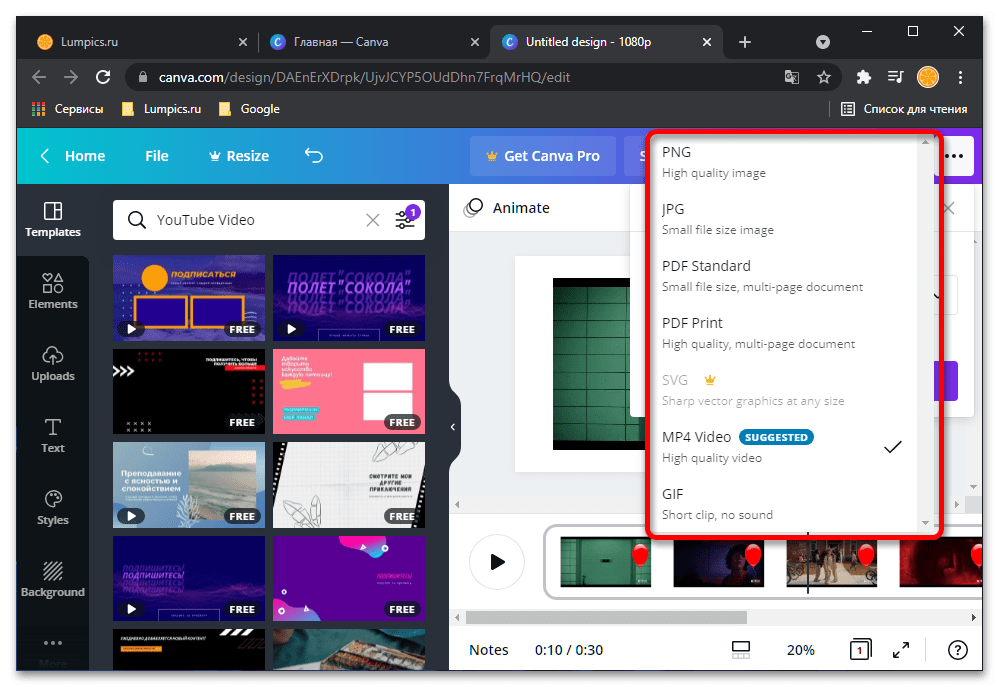
Изменять формат конечного файла не имеет смысла, так как MP4 является не только рекомендуемым по умолчанию, но и единственным доступным вариантом данного типа мультимедиа.
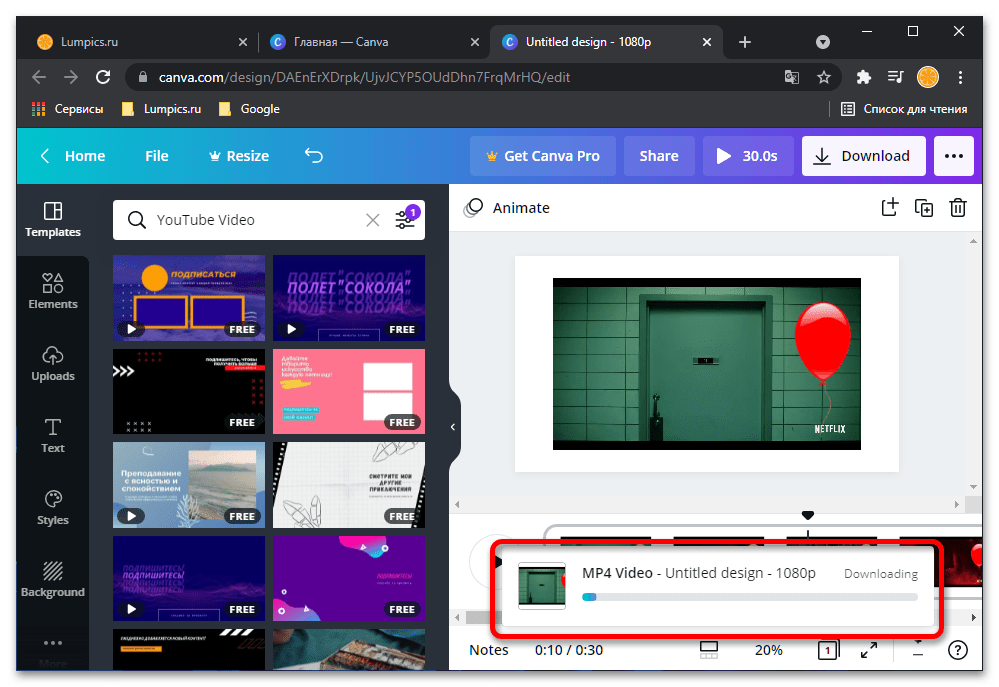
Ожидайте, пока проект будет экспортирован (длительность этой процедуры зависит от размера и продолжительности итогового видео),
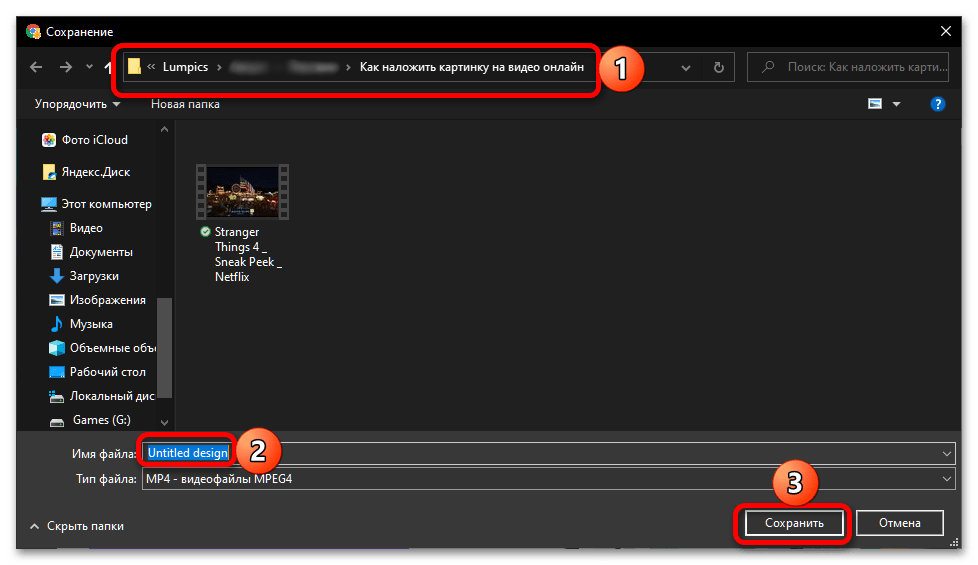
после чего вы сможете его «Сохранить», указав в «Проводнике» любое удобное место на диске компьютера и по желанию изменив имя.
На сегодняшний день возможности доступного в рамках онлайн-сервиса Canva видеоредактора весьма ограничены, но с задачей наложения картинки поверх ролика он справляется довольно эффективно.
Читайте также: Как создать презентацию с помощью веб-сервиса Canva
Способ 2: Panzoid
Panzoid — единственный полностью бесплатный онлайн-сервис, который мы рассматриваем в рамках данной статьи. В функциональности он немного уступает конкурентам, но разработчики не ставят ограничений по качеству рендера и не накладывают водяных знаков на уже готовое видео с добавленной картинкой.
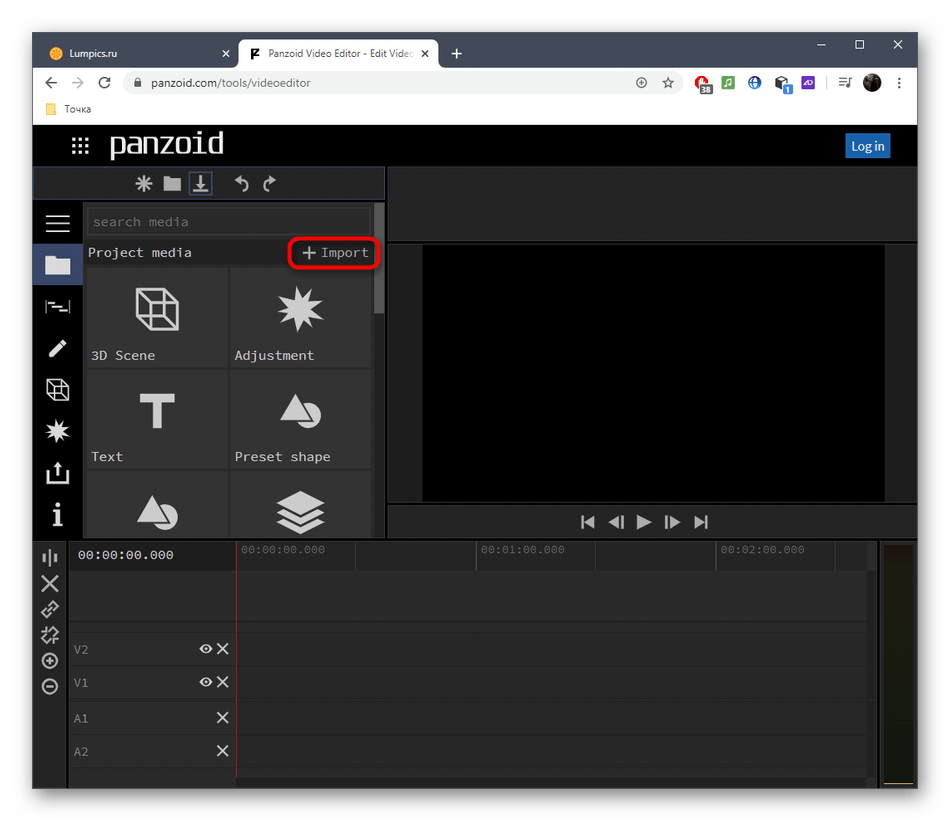
- После запуска видеоредактора Panzoid в левом блоке нажмите по кнопке «Import» для перехода к добавлению контента.
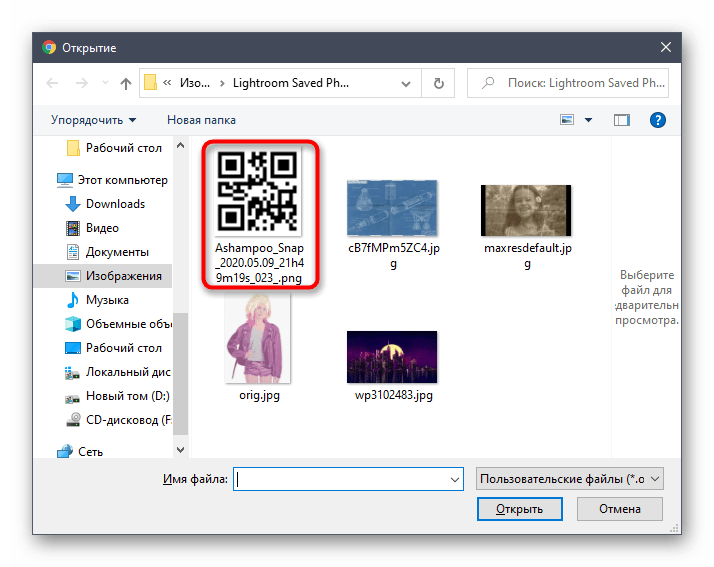
- При отображении «Проводника» придется по очереди выбирать видео и картинку.
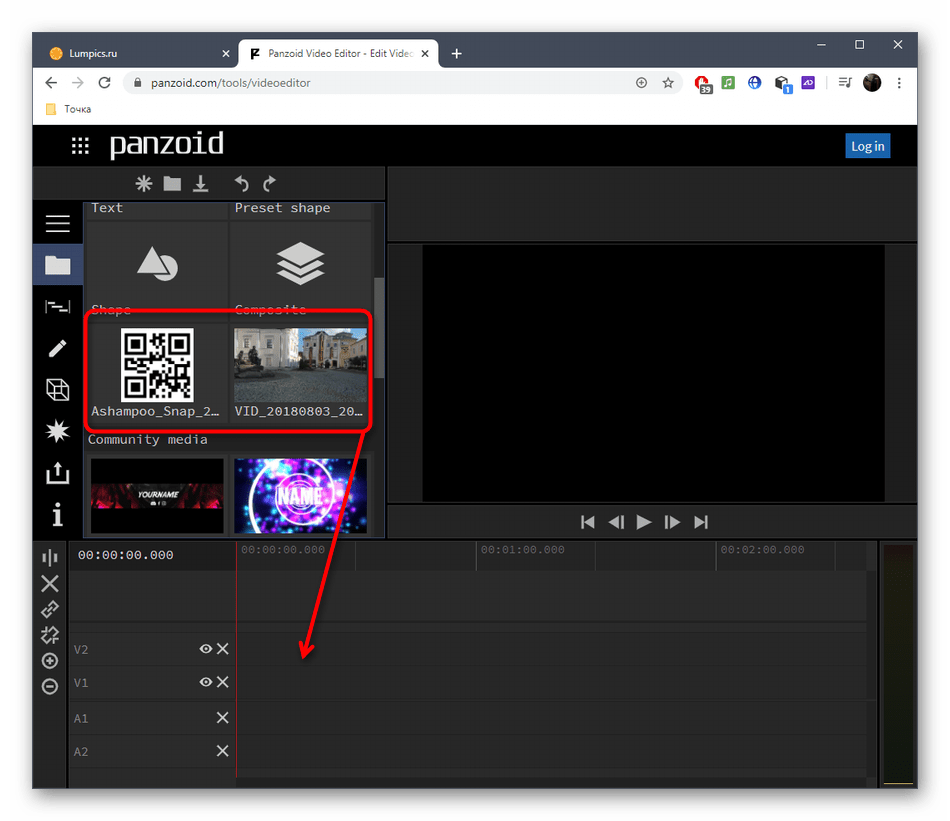
- После перетащите их по очереди на таймлайн, зажав блок левой кнопкой мыши.
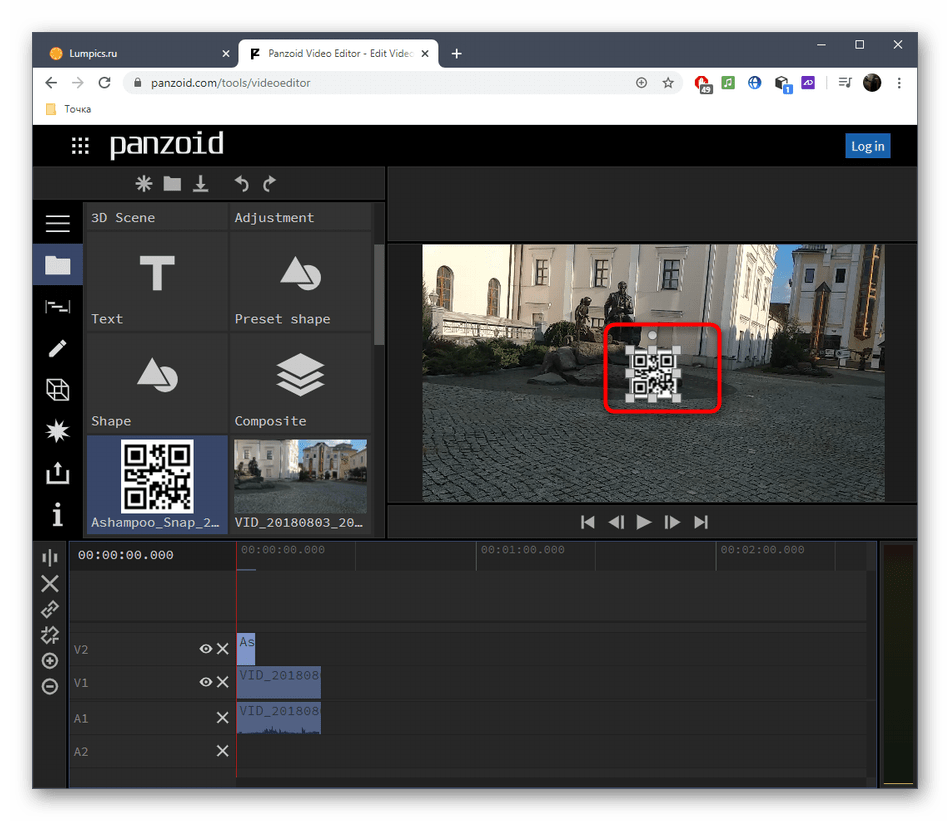
- Изображение должно сразу же отобразиться поверх видео, а при помощи простых инструментов вы можете перемещать его, поворачивать и трансформировать, задействовав для этого окно предпросмотра.
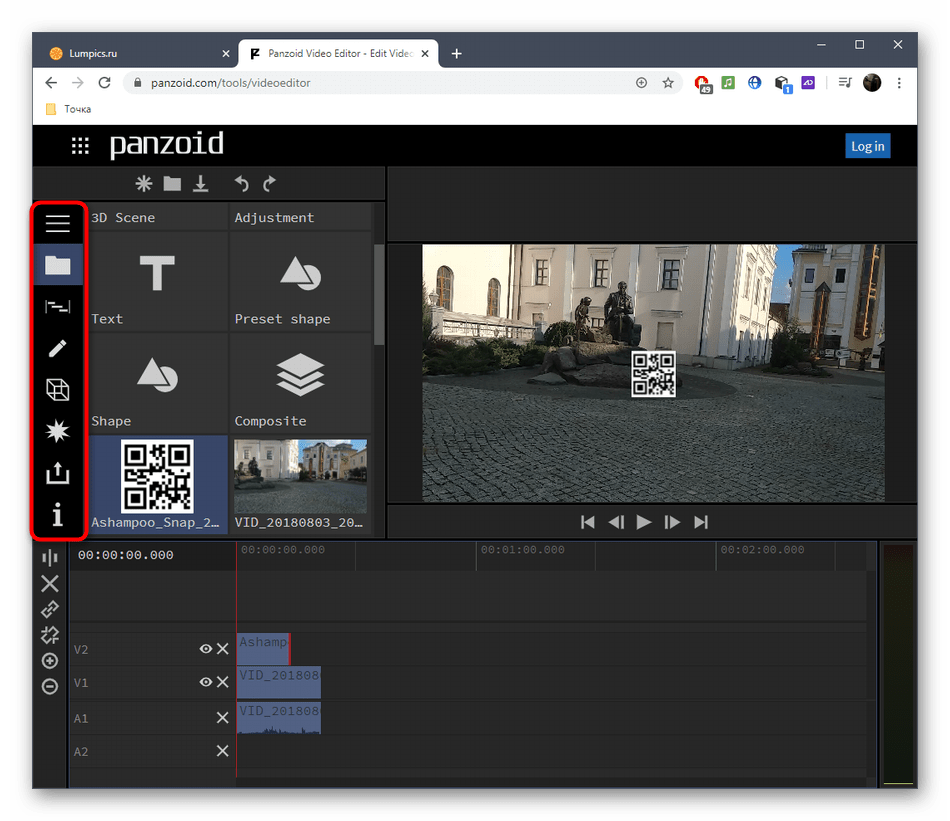
- Растяните продолжительность картинки на таймлайне, чтобы она показывалась только определенный период или на протяжении воспроизведения всего видео.
- Используйте другие присутствующие в Panzoid функции, чтобы выполнить дополнительное редактирование видео, если есть желание.
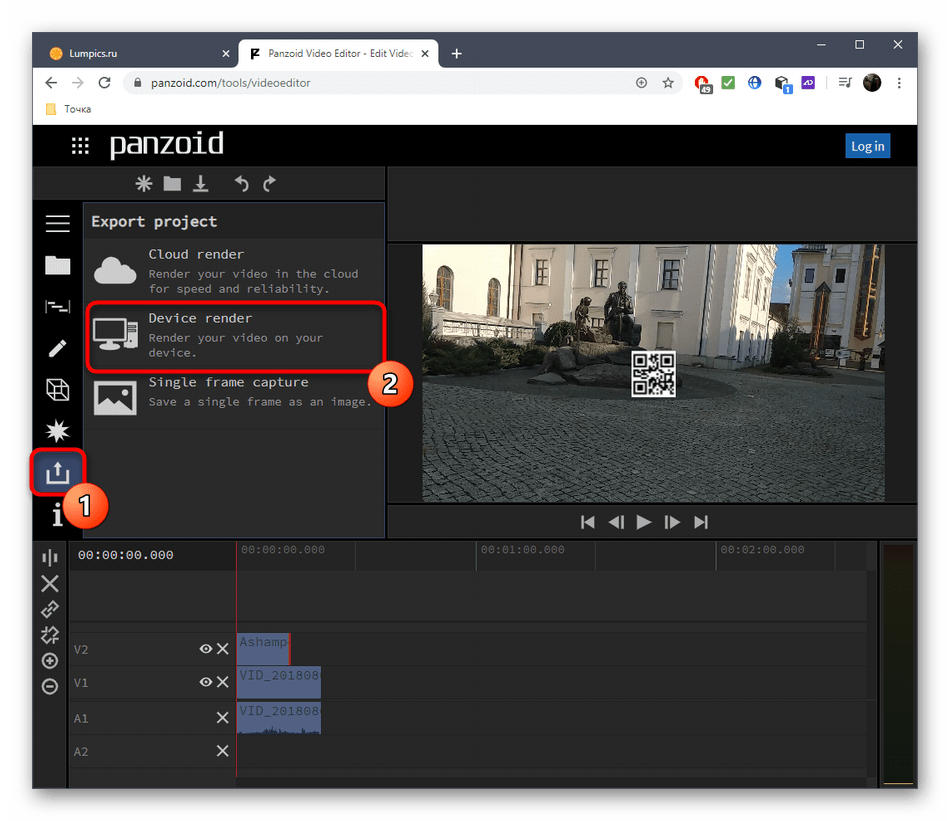
- После переключитесь в раздел «Export project» и щелкните по пункту «Device render».
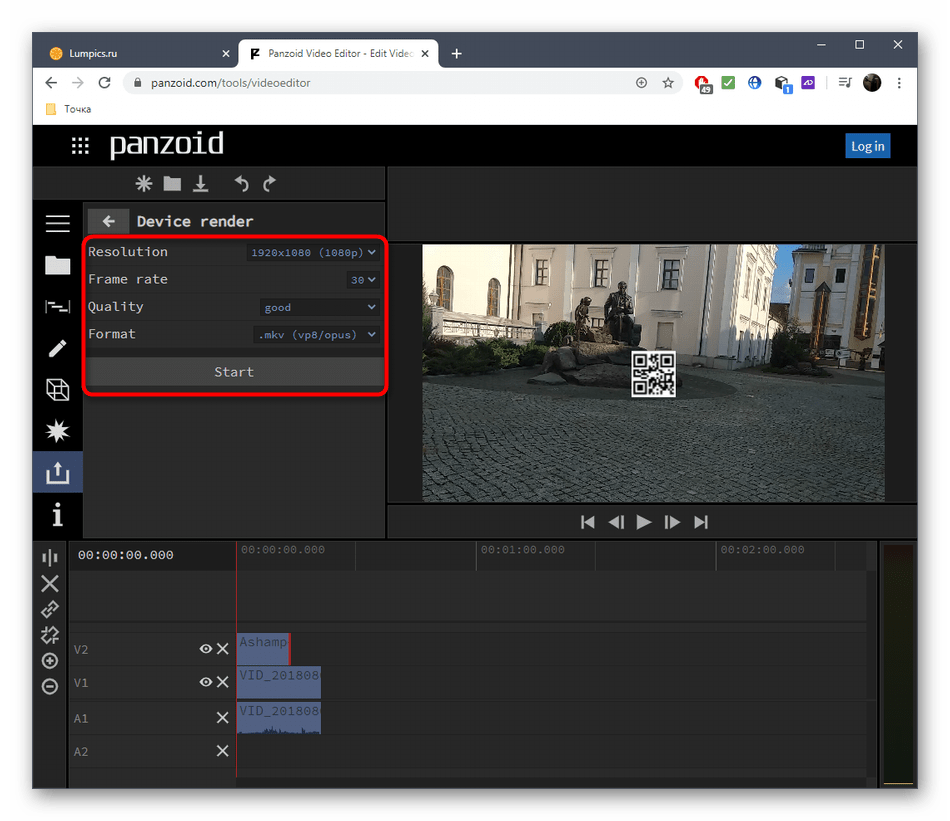
- Укажите параметры обработки, включая количество кадров в секунду, разрешение и конечный формат, а затем кликните «Start».
- Ожидайте конца обработки видео, что займет от нескольких минут до часа, ведь продолжительность ролика бывает разная, как и заданные параметры рендеринга.
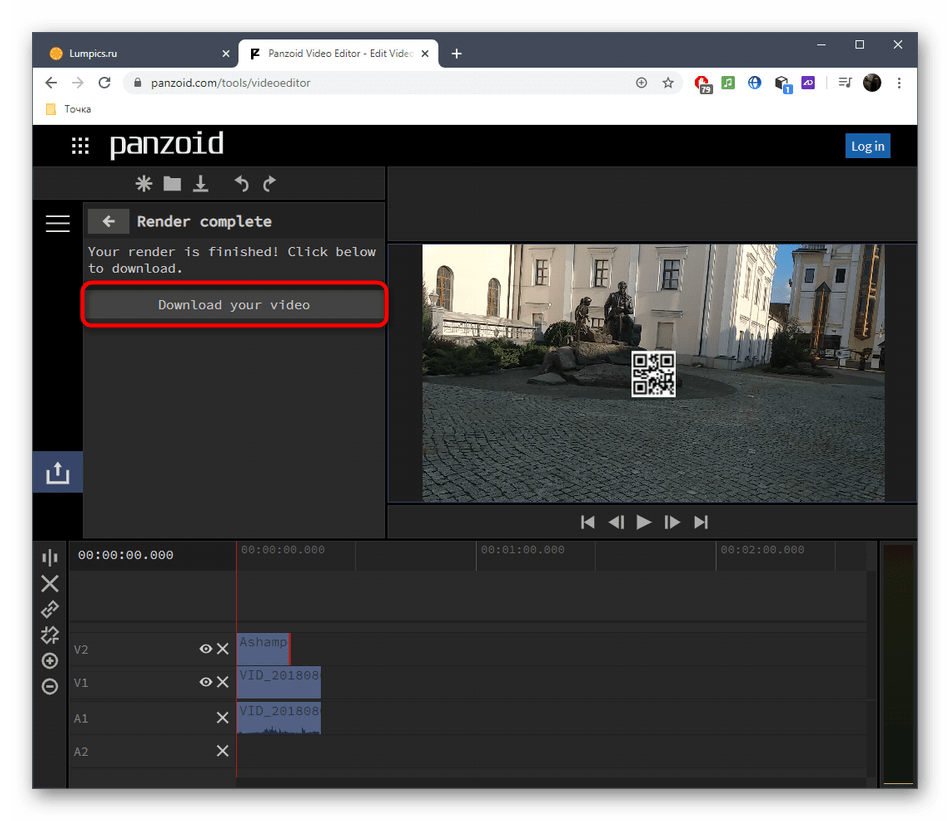
- По завершении щелкните «Download your video», чтобы скачать проект на компьютер.
- Дождитесь конца скачивания и переходите к дальнейшему взаимодействию с видео.
Способ 3: Clipchamp Create
Clipchamp Create — продвинутый редактор видео, работающий в режиме онлайн. В нем есть все необходимые опции для того, чтобы быстро и правильно наложить картинку на видео, но и без ограничений не обходится. В бесплатной версии сайта можно скачать готовый проект только в 480p и с наложенным водяным знаком.
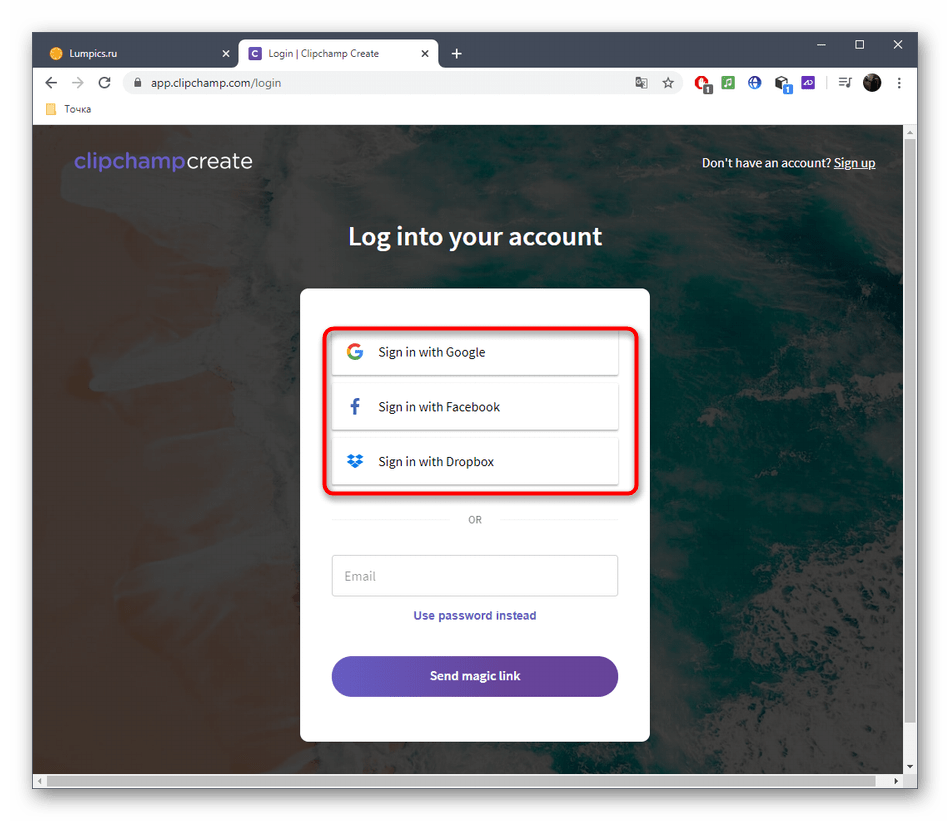
- При первом переходе к Clipchamp Create потребуется авторизоваться при помощи социальных сетей или ввести электронную почту для регистрации нового профиля.
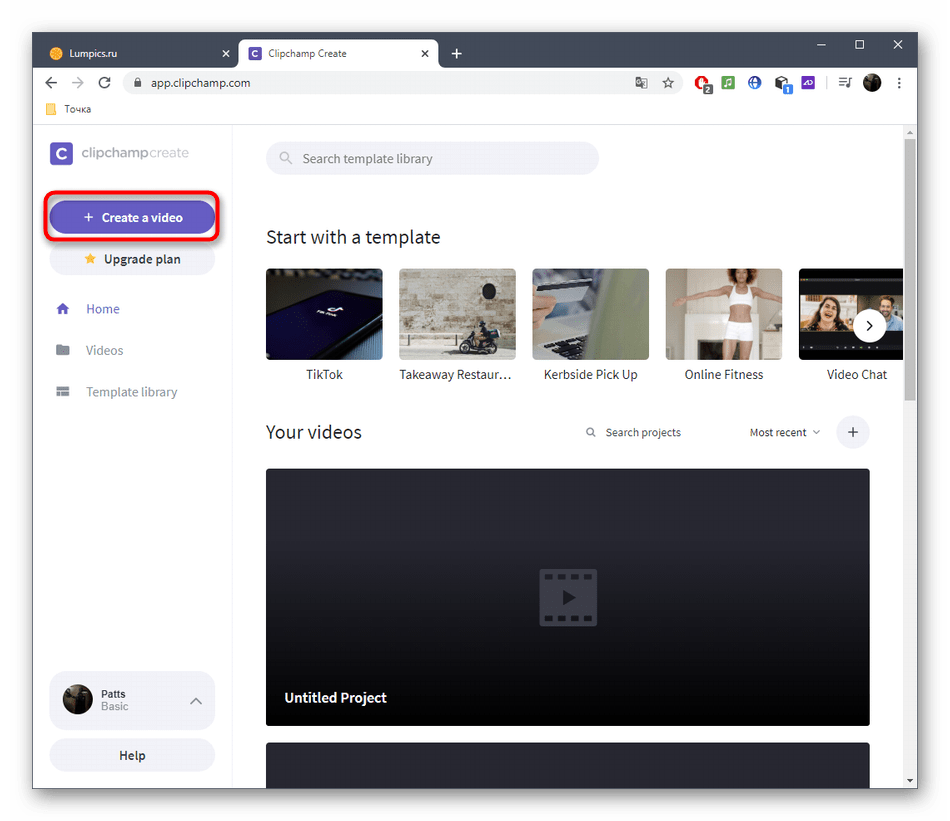
- После успешного входа на левой панели нажмите «Create a video».
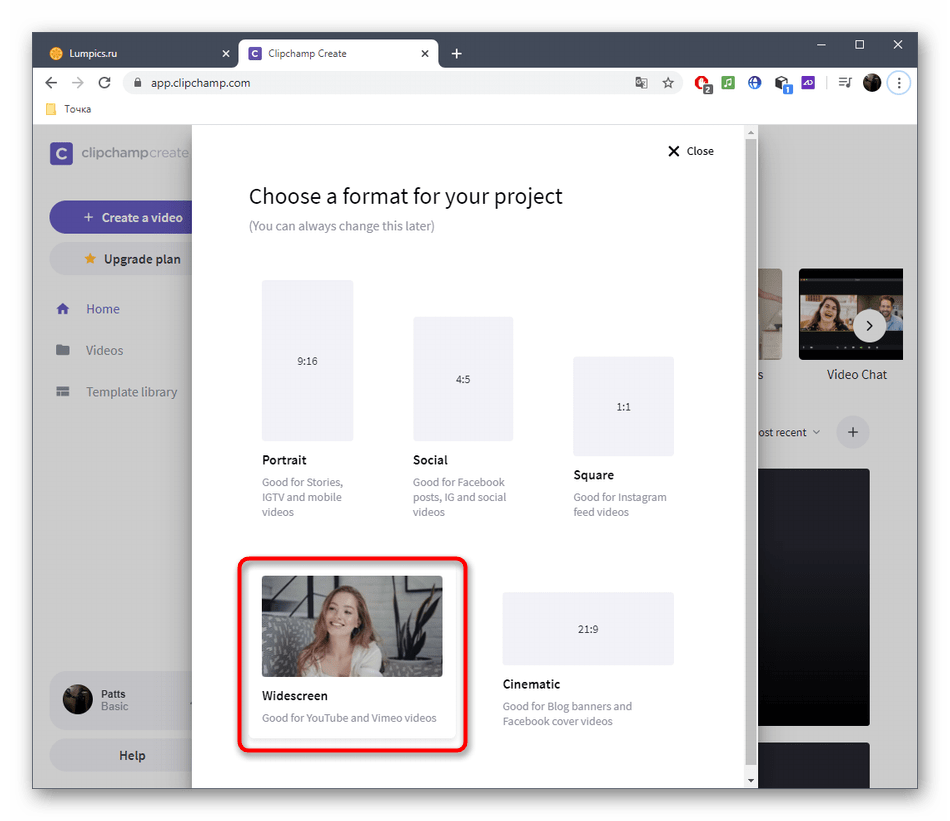
- При создании проекта выберите соотношение сторон, которое будет оптимальным в конкретном случае.
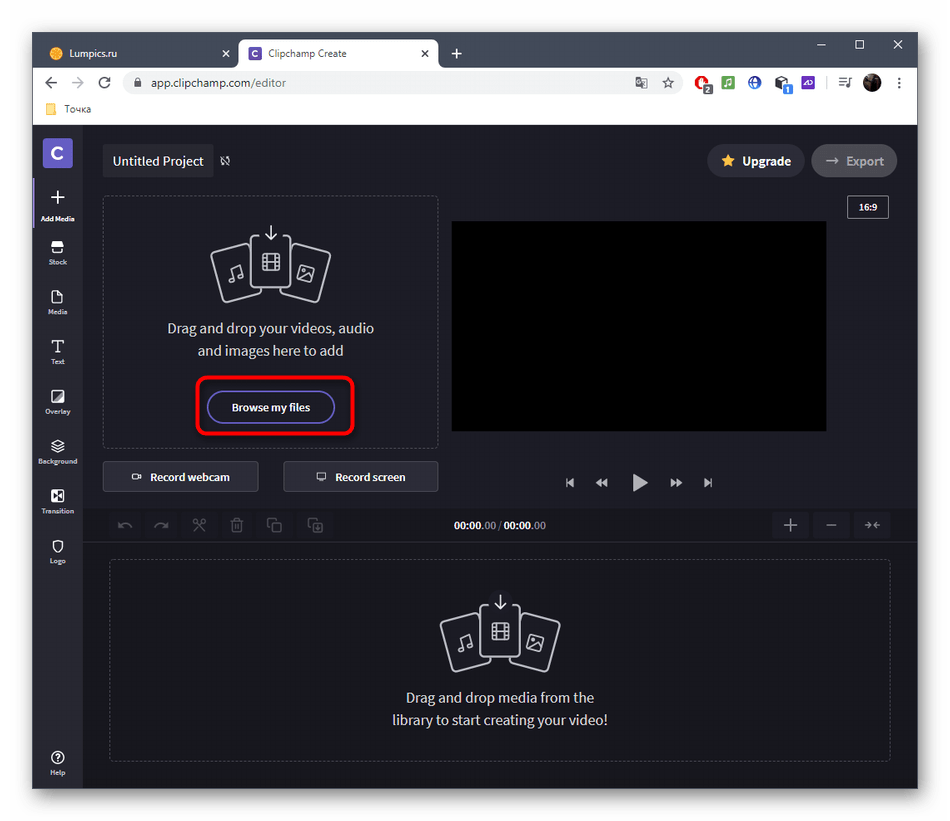
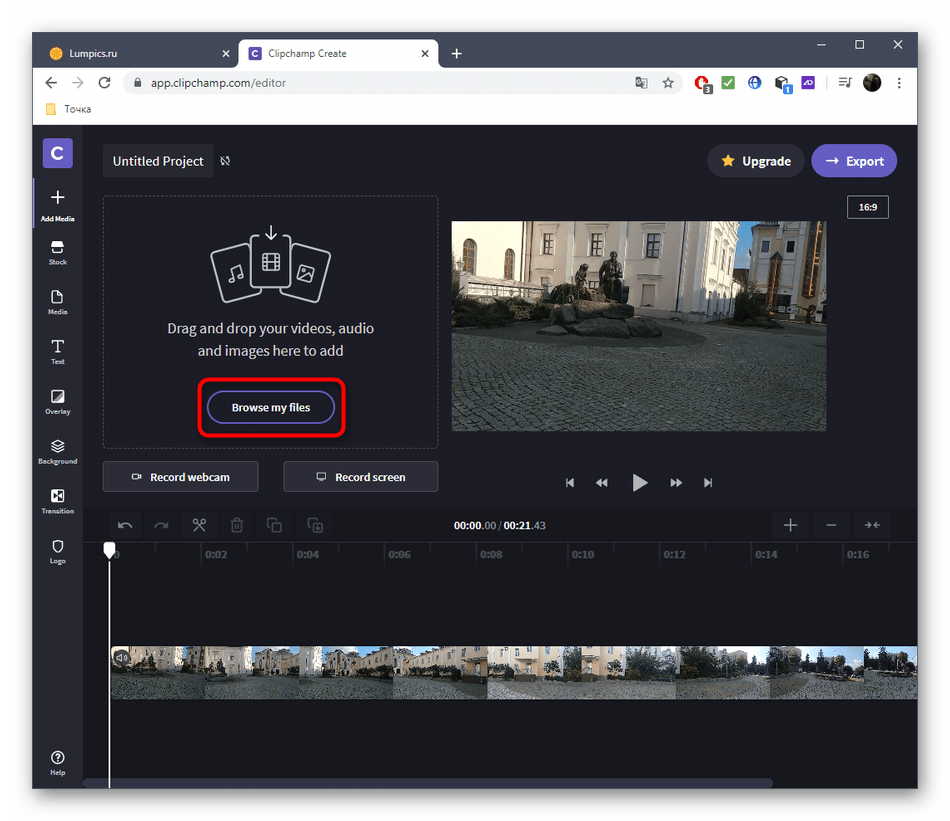
- После открытия редактора в левом блоке сверху щелкните «Browse my files».
- Добавьте сначала видео или картинку.
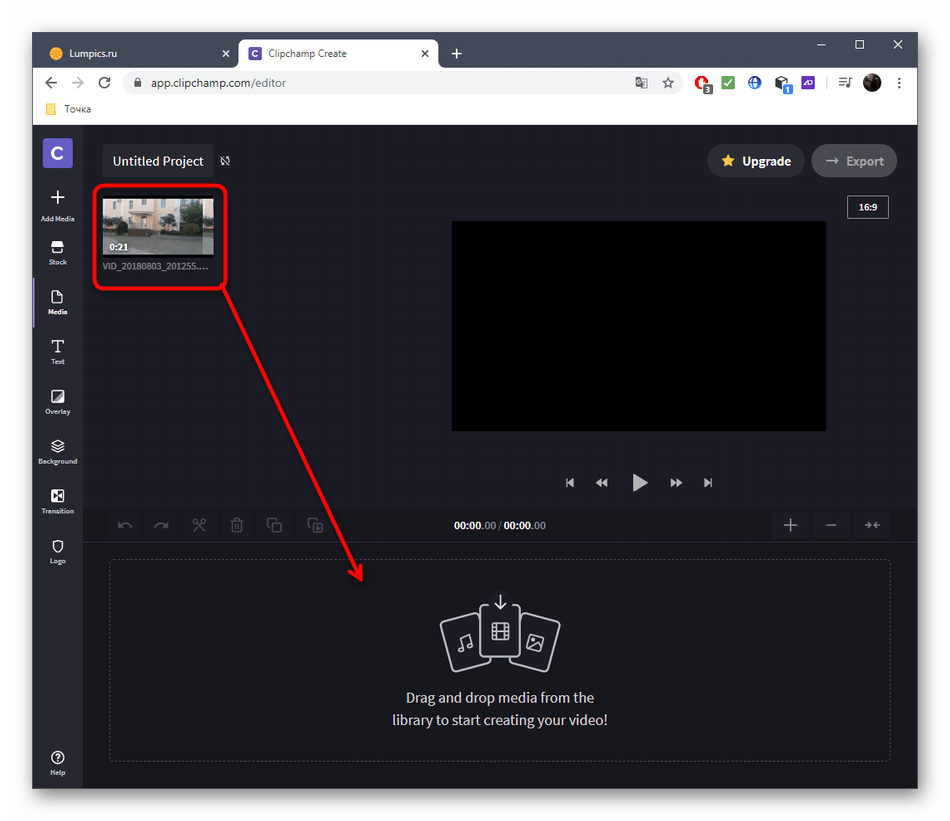
- Перетащите материал на таймлайн.
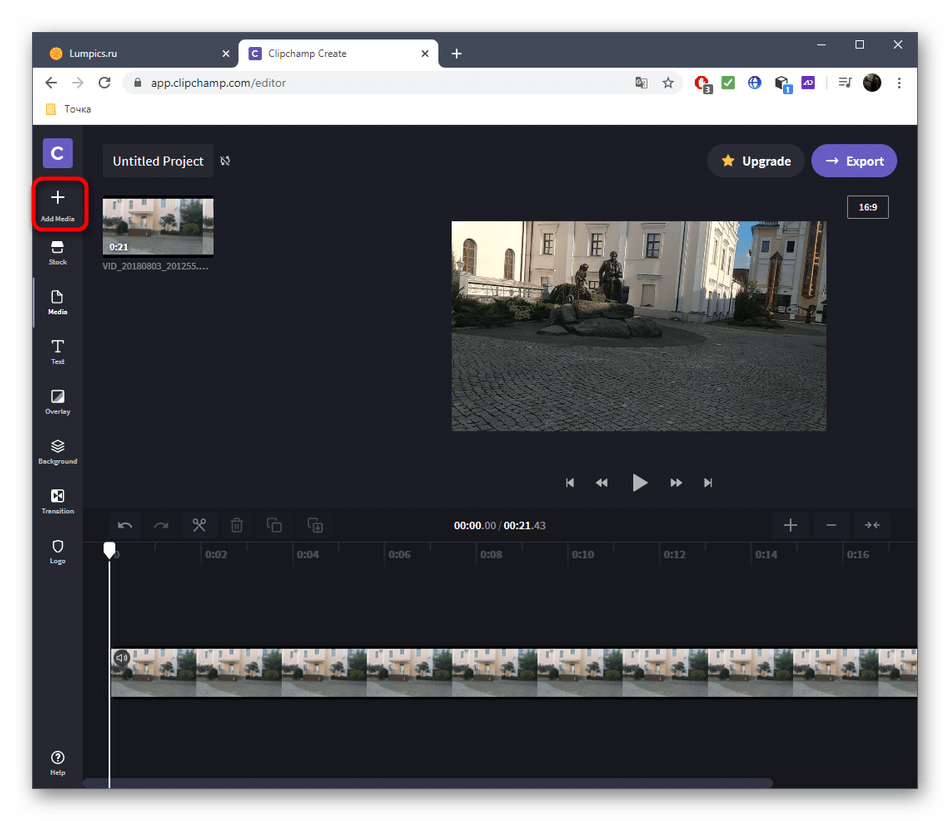
- Снова вернитесь в «Add media» через левую панель.
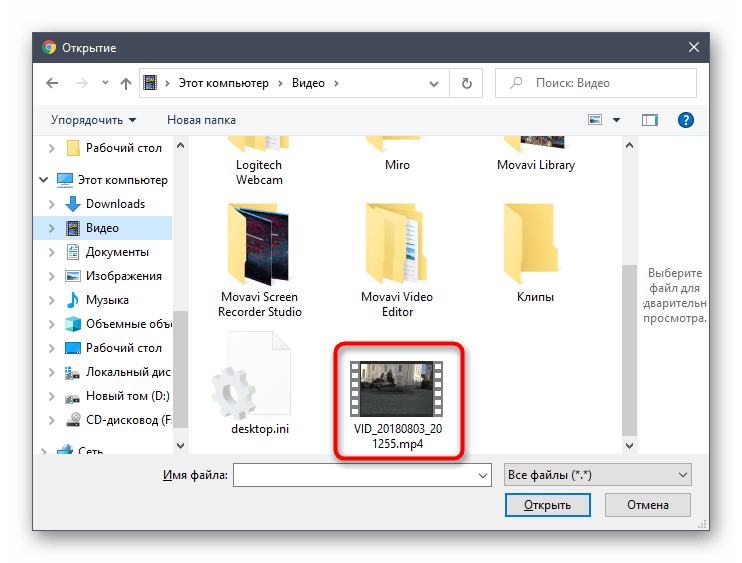
- Нажмите «Browse my Files» для добавления второго материала.
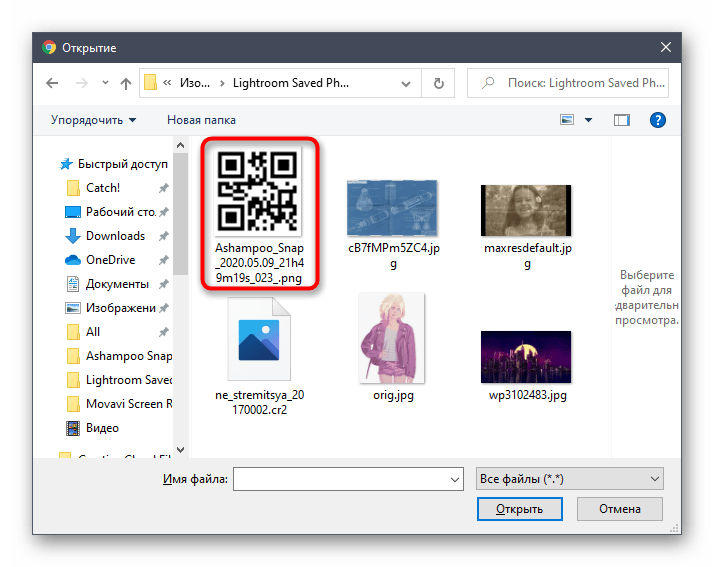
- Теперь в «Проводнике» отыщите недостающий компонент проекта.
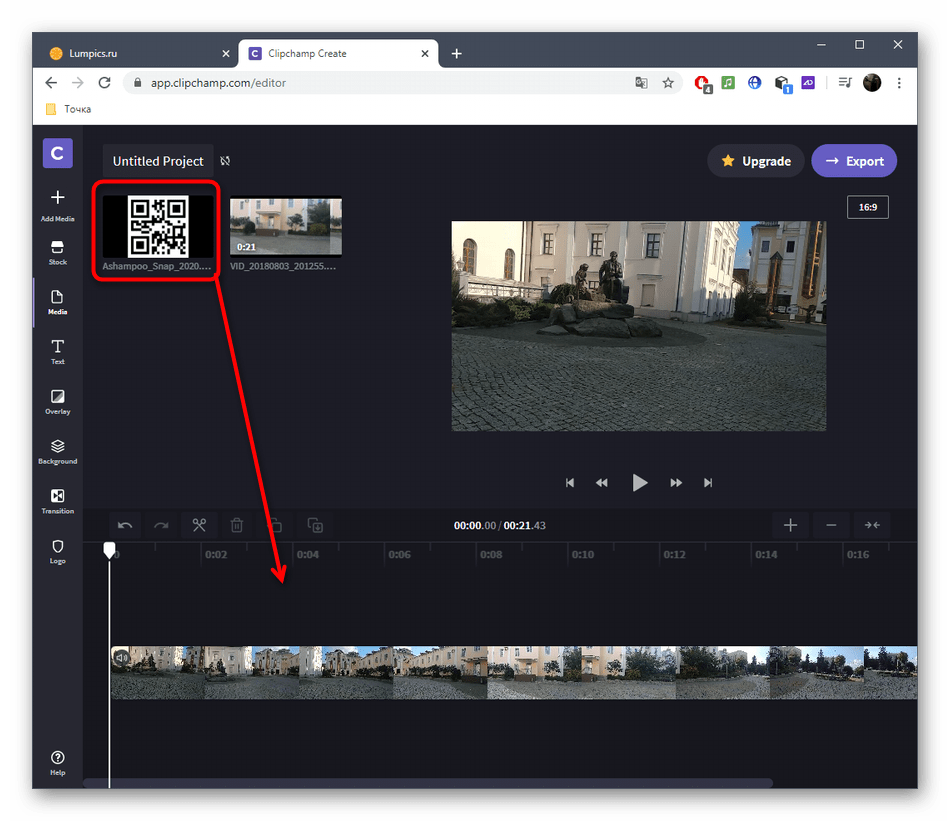
- Перетащите картинку на верхний слой, а видео под него.
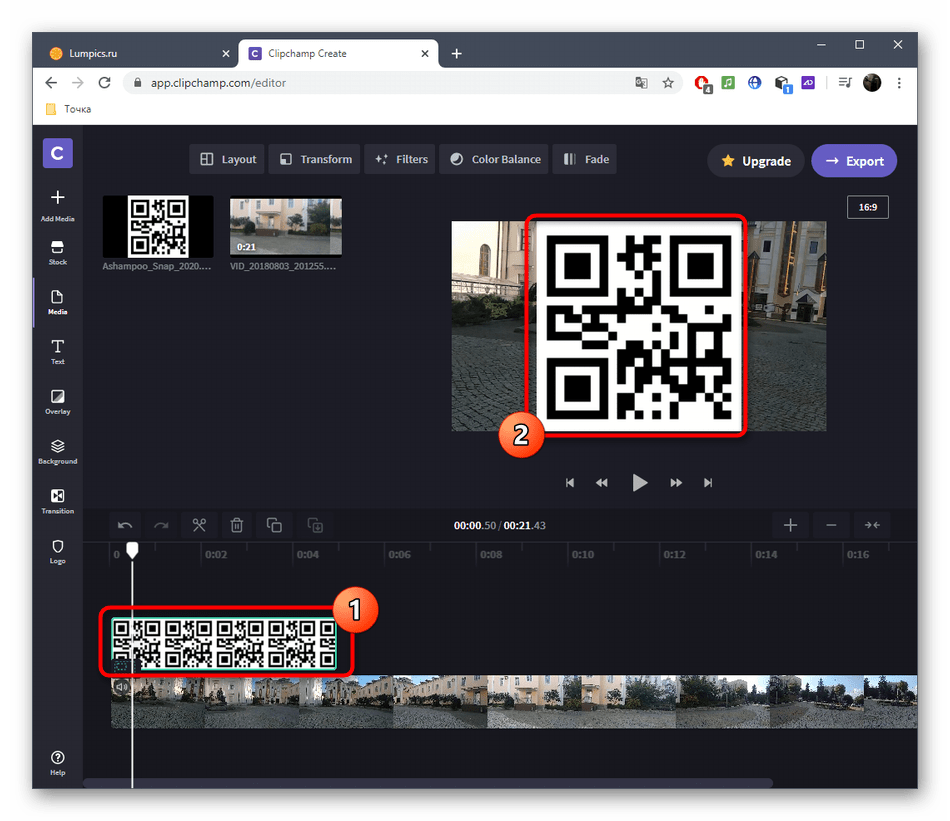
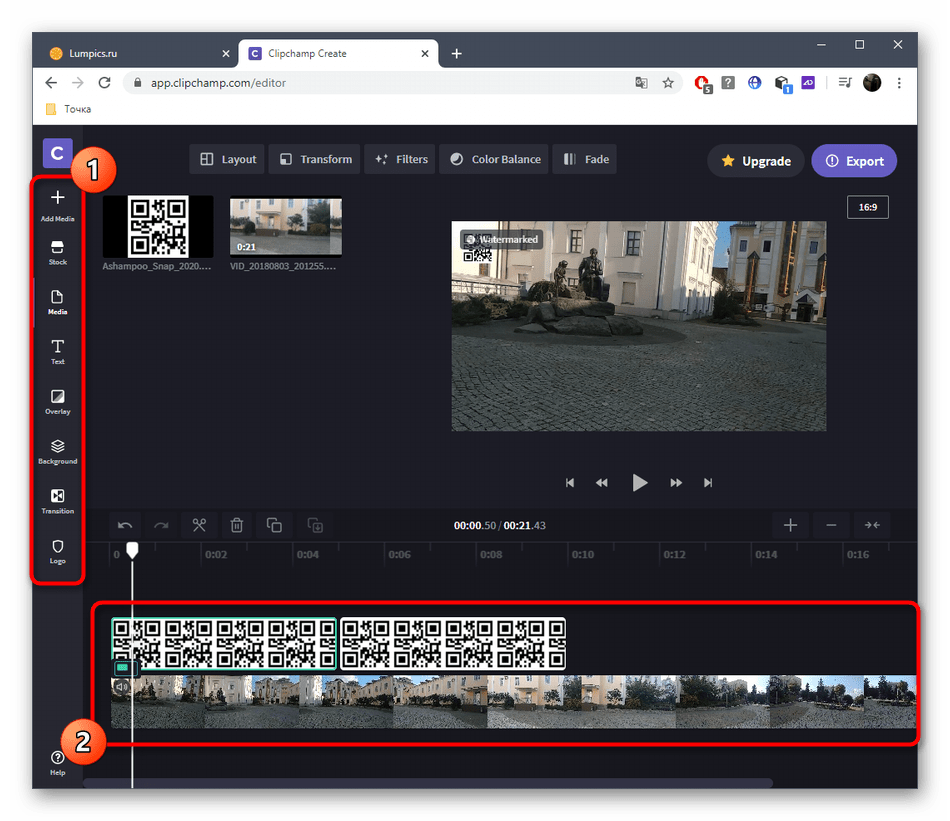
- Растяните продолжительность воспроизведения изображения на необходимую длину, а затем убедитесь в том, что оно отображается поверх видео. Сейчас картинка может занимать практически все окно предпросмотра, но далее мы настроим размер и положение.
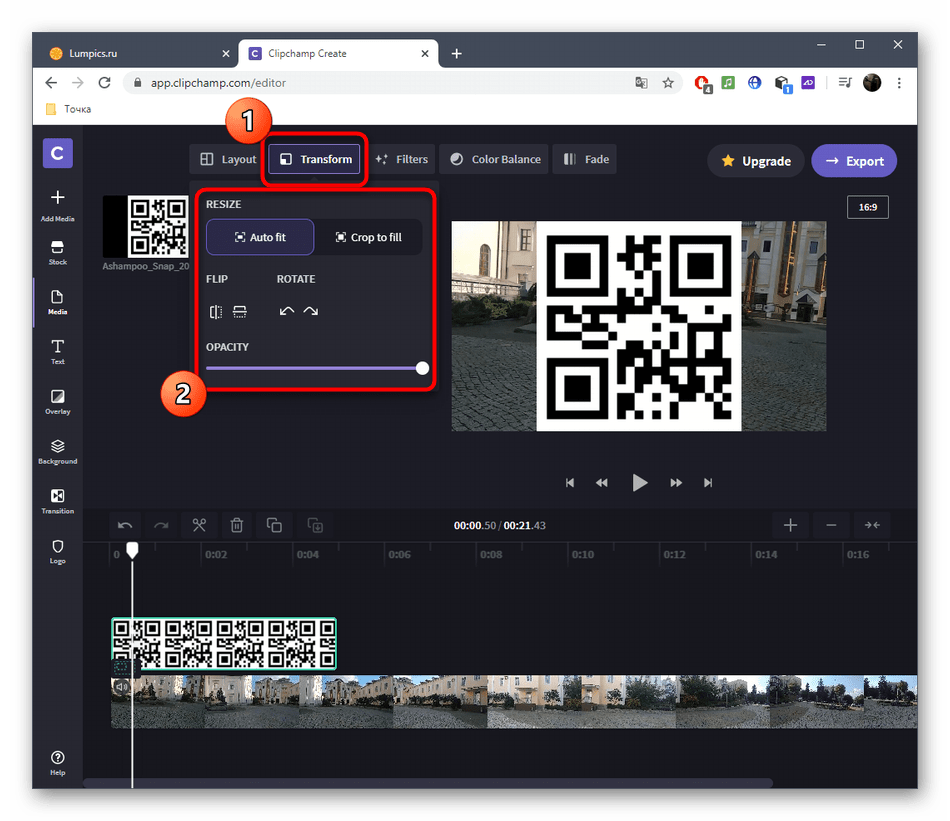
- Для этого после выбора картинки откройте вкладку «Transform». Здесь можно отразить снимок, повернуть его и настроить прозрачность.
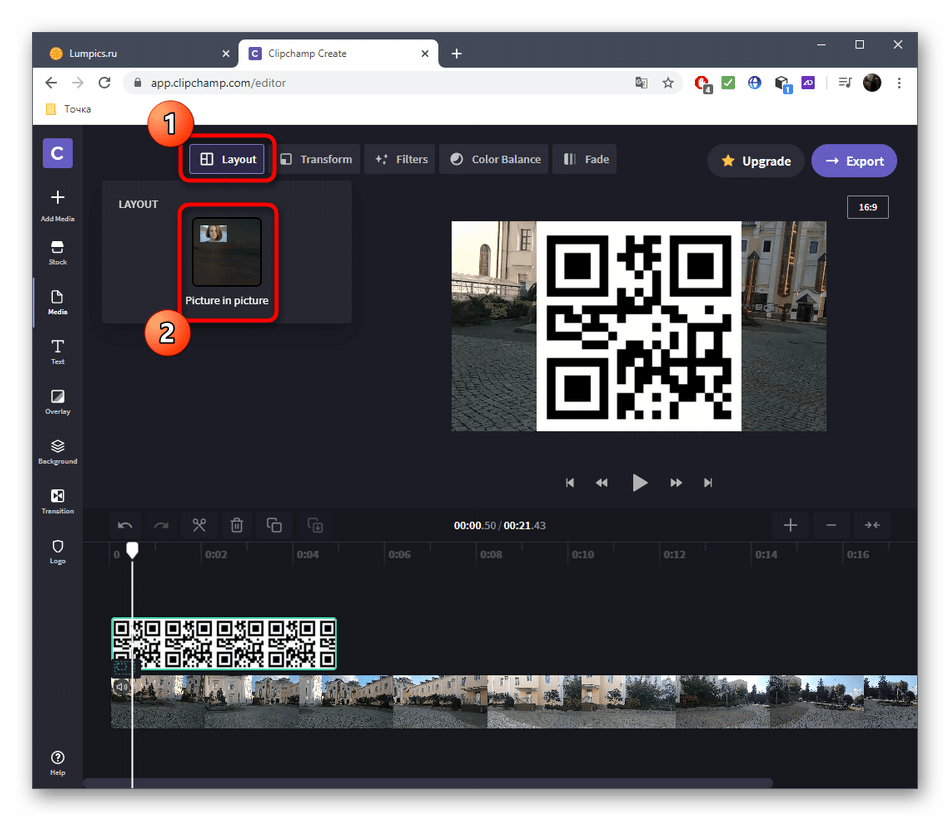
- В «Layout» укажите режим «Picture in picture».
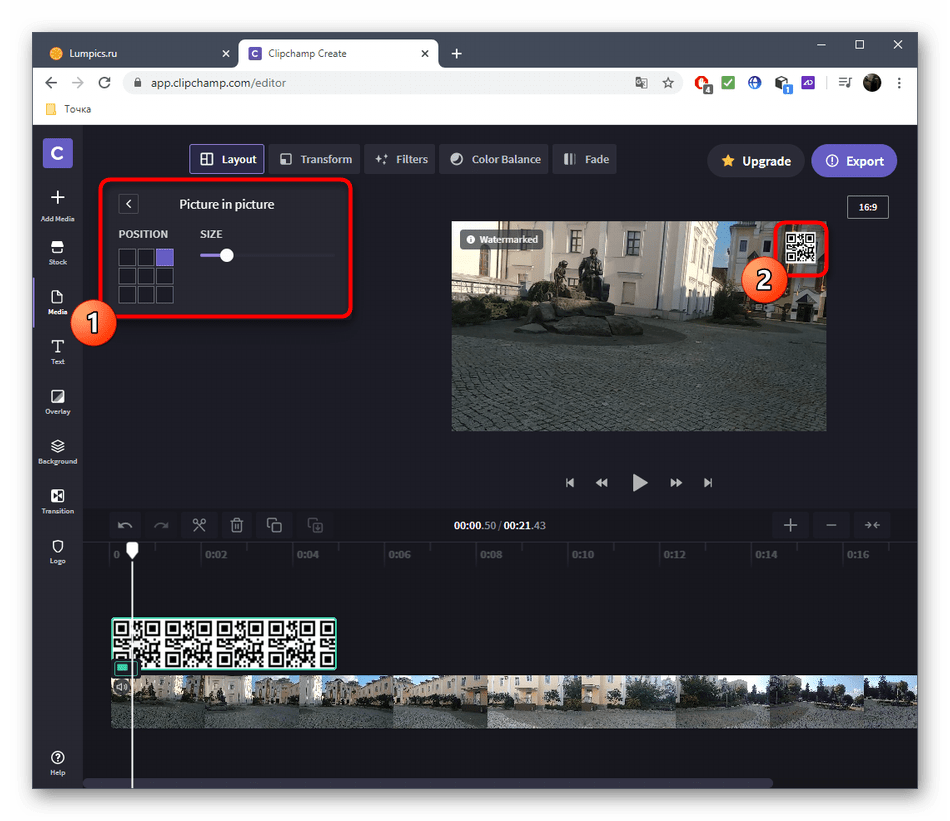
- Задайте позицию и размер изображения, отслеживая его расположение через окно предпросмотра.
- Используйте другие инструменты, чтобы управлять таймлайном и монтировать видео, если в этом есть потребность. Например, можно добавить другие фотографии, склеить видео, настроить переход и расположить надписи.
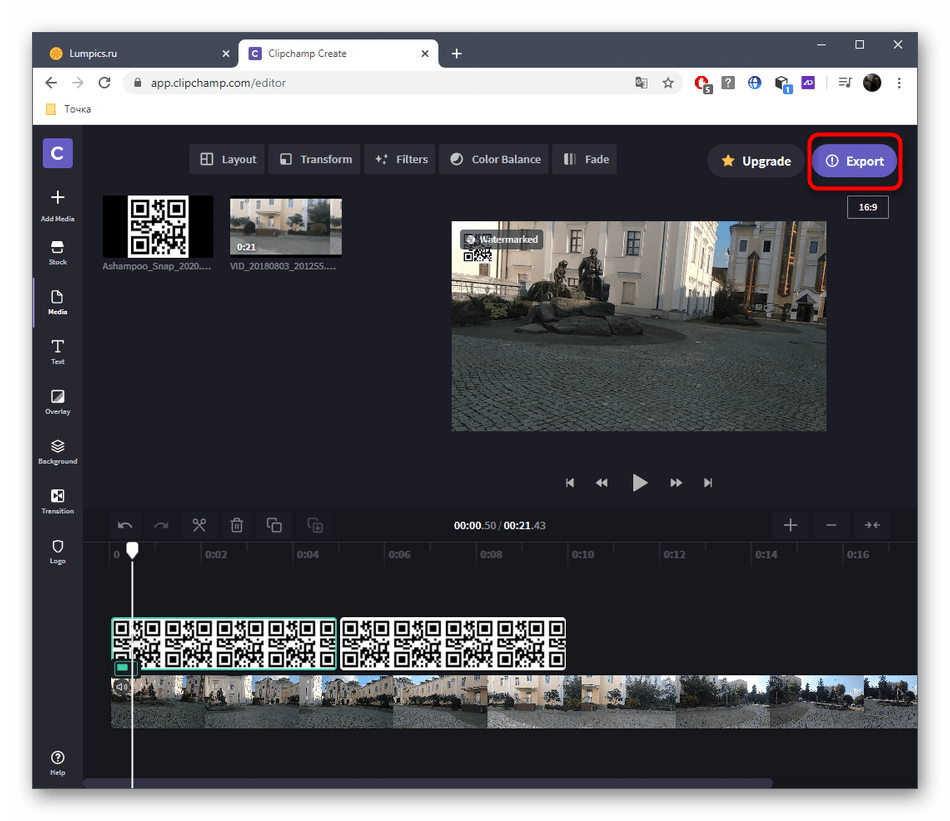
- По готовности нажмите «Export» для перехода к сохранению.
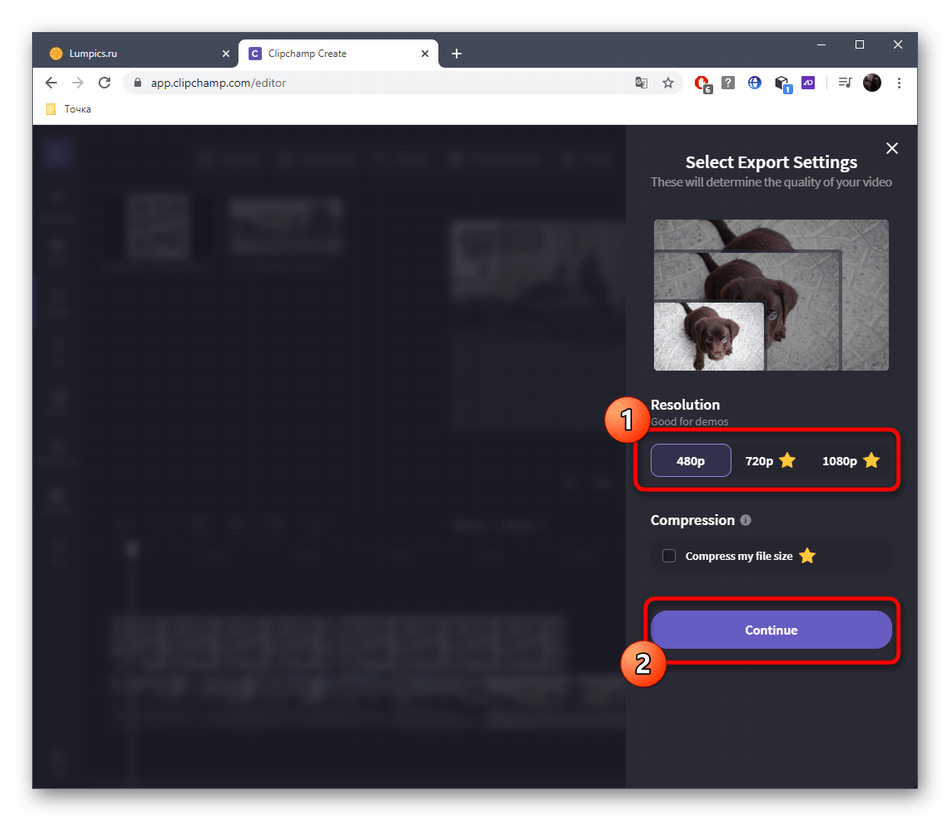
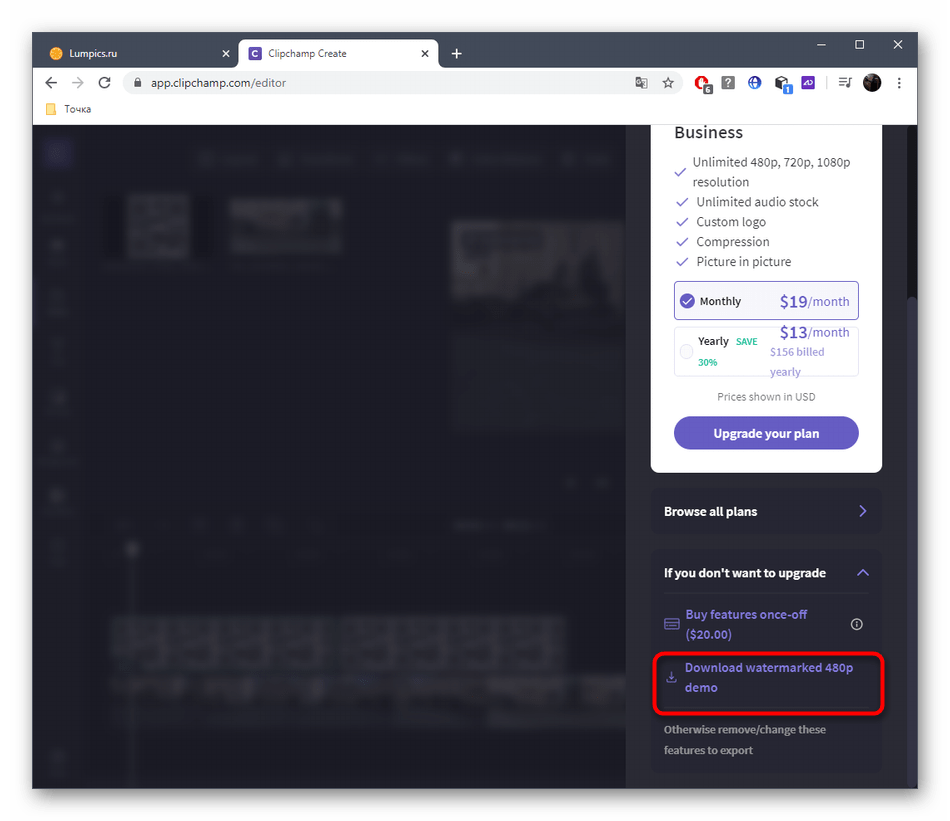
- Бесплатно можно сохранить видео только в 480p, а если желаете получить более высокое разрешение, следует приобрести один из предлагаемых тарифных планов.
- После опуститесь вниз правой панели и нажмите «Download watermarked 480p demo».
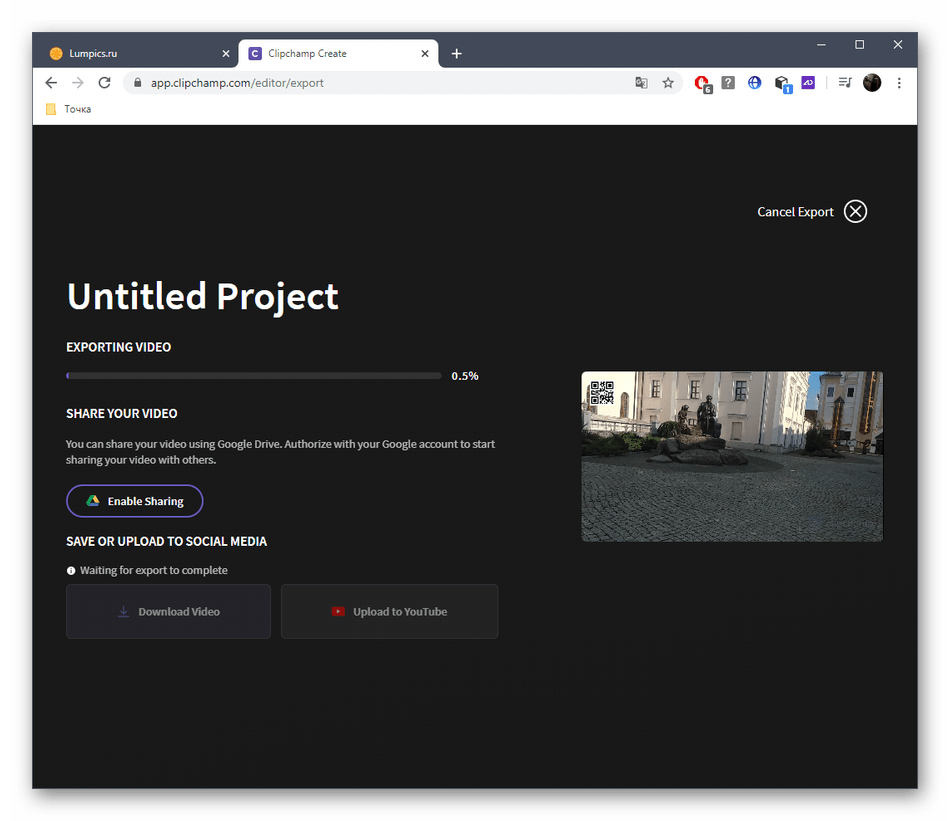
- Ждите окончания рендеринга.
- После этого видео будет скачано автоматически.
Способ 4: InVideo
Онлайн-сервис InVideo работает примерно по такому же принципу, как и предыдущий, и для него тоже действуют аналогичные ограничения бесплатной версии. Из-за этого юзер столкнется с задачей выбора при экспорте готового проекта.
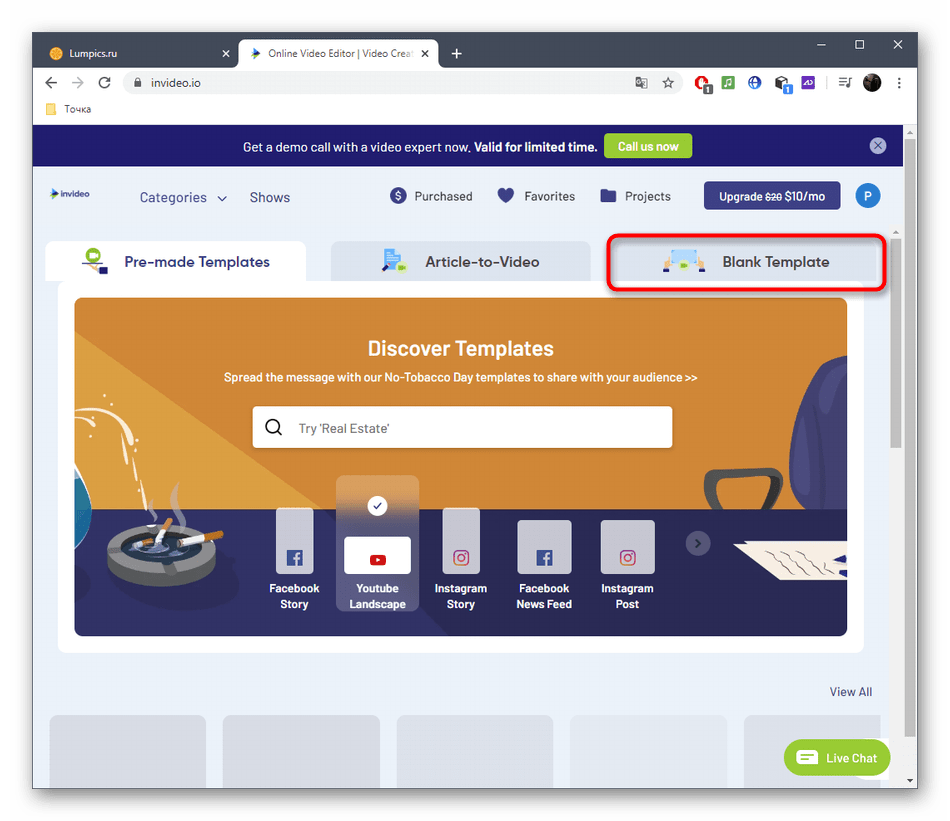
- Откройте главную страницу InVideo и зайдите на вкладку «Blank Template».
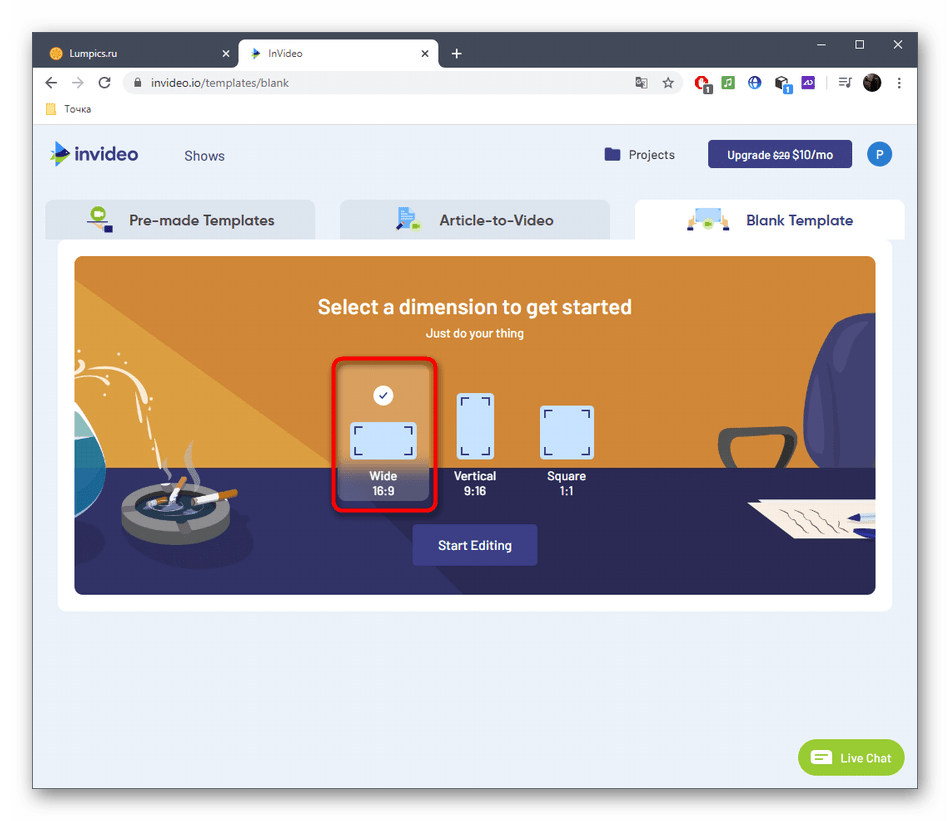
- Выберите подходящую ориентацию проекта и переходите к началу взаимодействия с ним.
- Через левую панель переместитесь к разделу «Uploads».
- Там щелкните по кнопке «Upload — files up to 200 MB». Возможность загрузить файл весом до 200 мегабайт — еще один недостаток бесплатной версии InVideo.
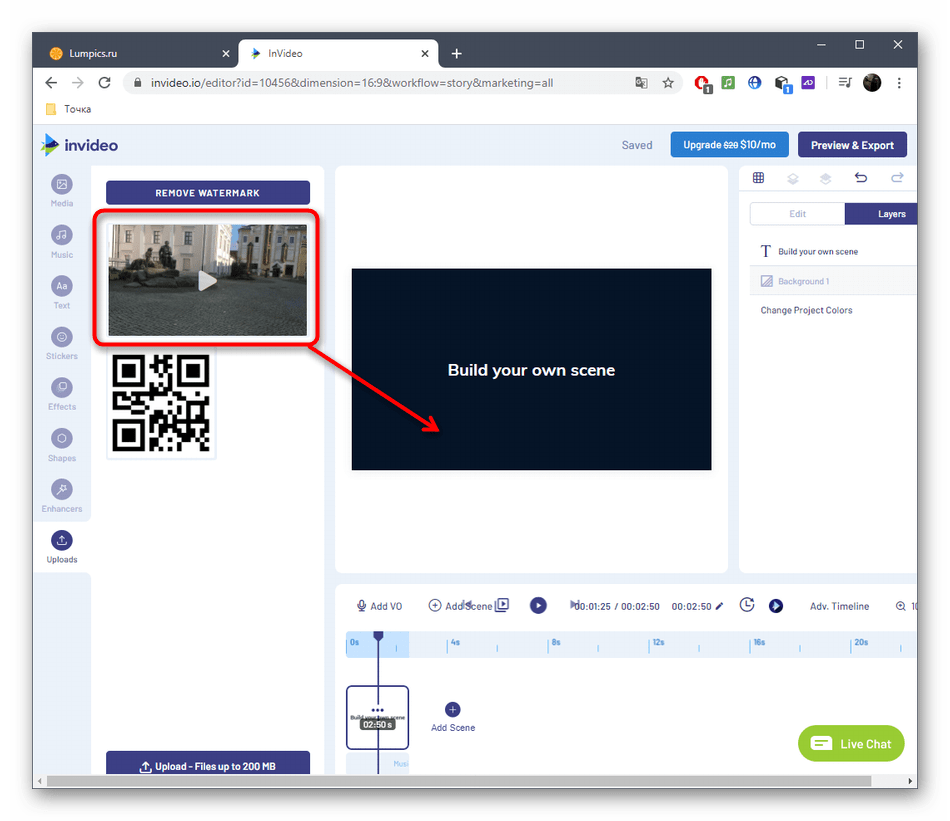
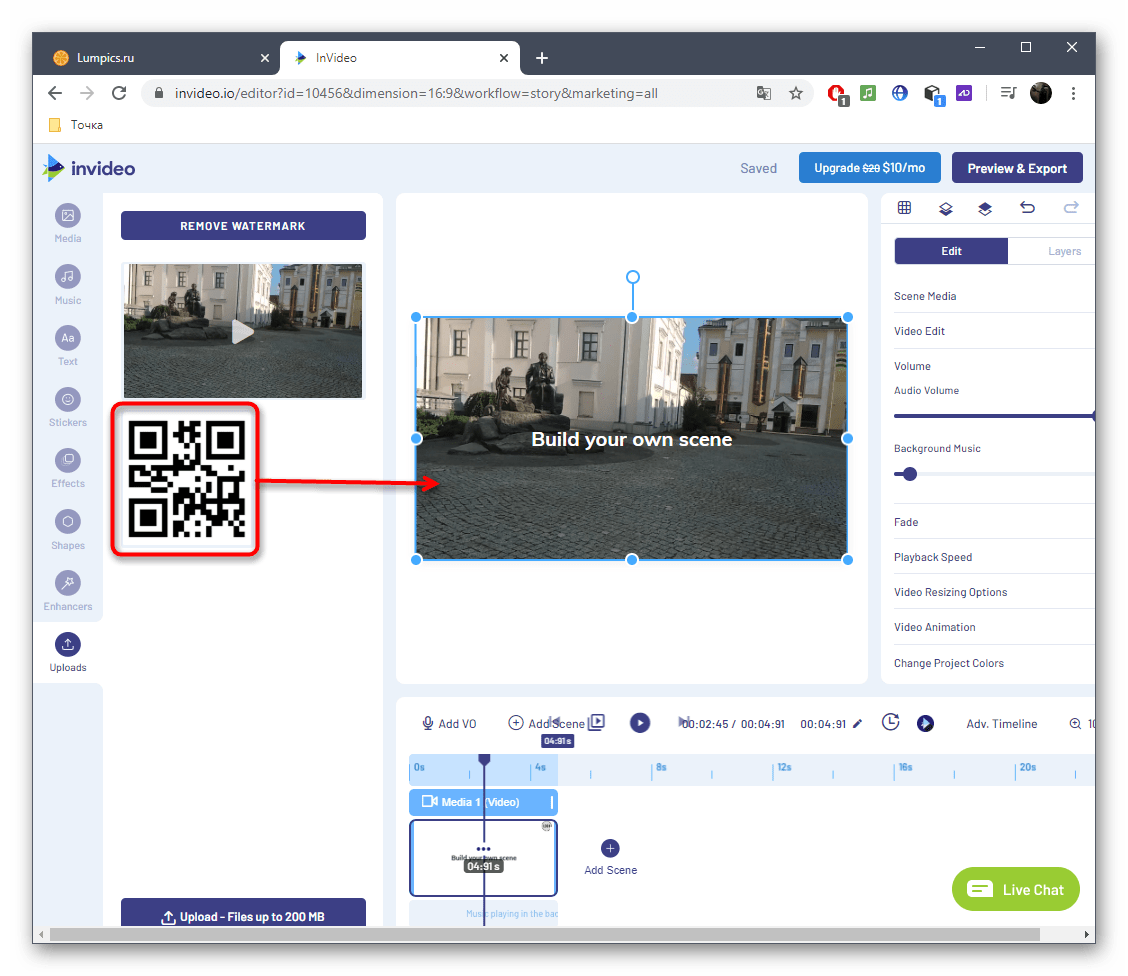
- В «Проводнике» точно так же выберите видео и картинку, и сначала сам ролик перетащите в окно предпросмотра.
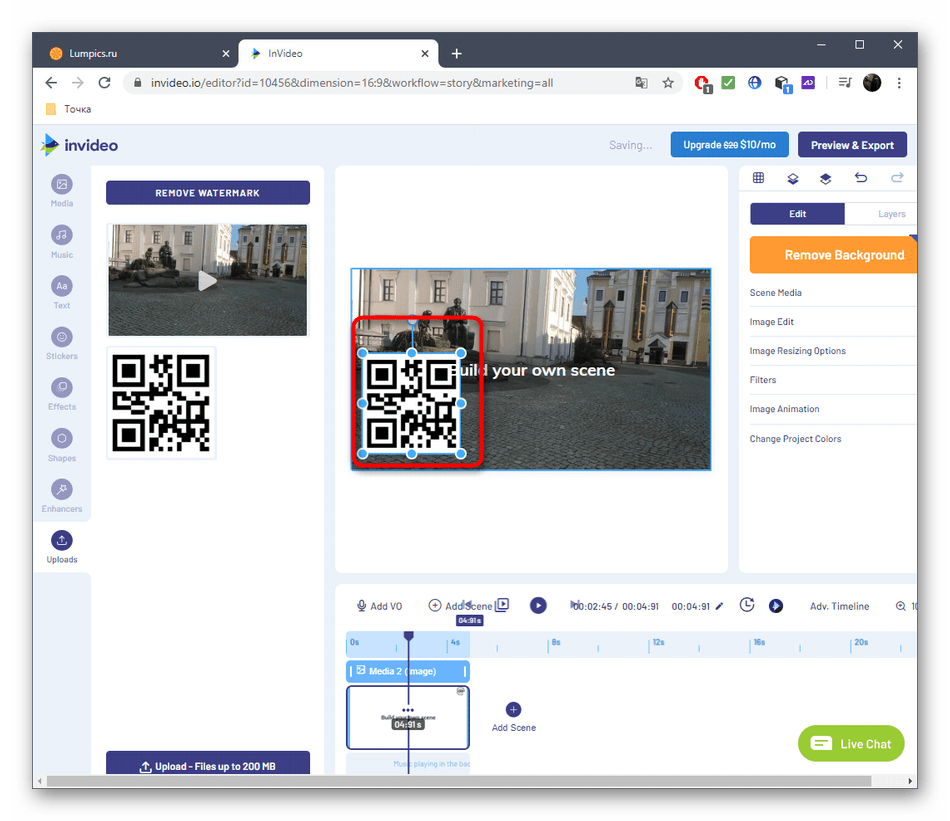
- После этого наложите на него изображение.
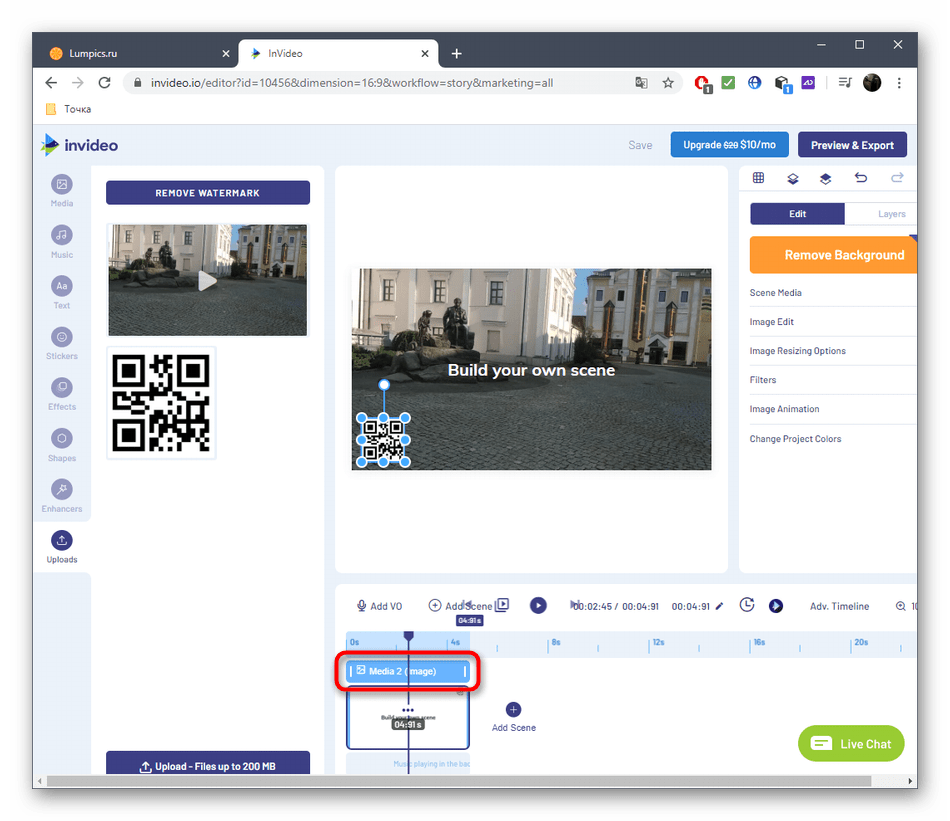
- При помощи появившегося инструмента редактирования настройте расположение и размер картинки.
- На таймлайне вы можете редактировать длину сцены, чтобы задать период, во время которого будет показано изображение.
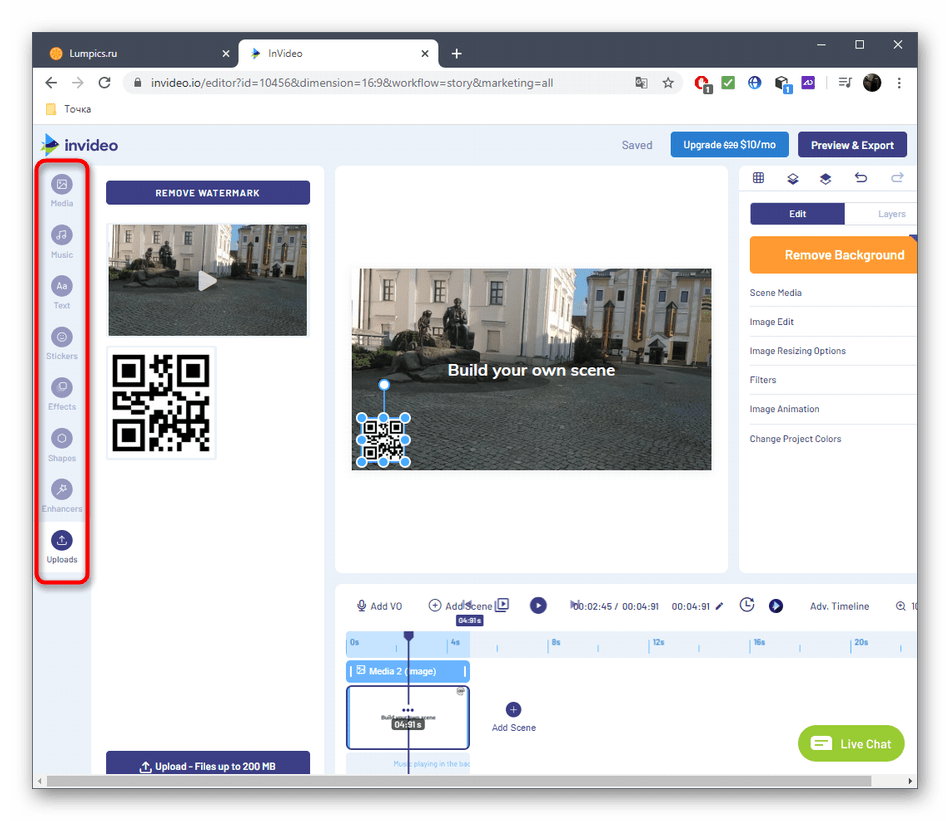
- Используйте дополнительные инструменты редактирования, чтобы закончить работу с видео.
- Кнопкой «Preview & Export» перейдите к сохранению готового проекта на компьютере.
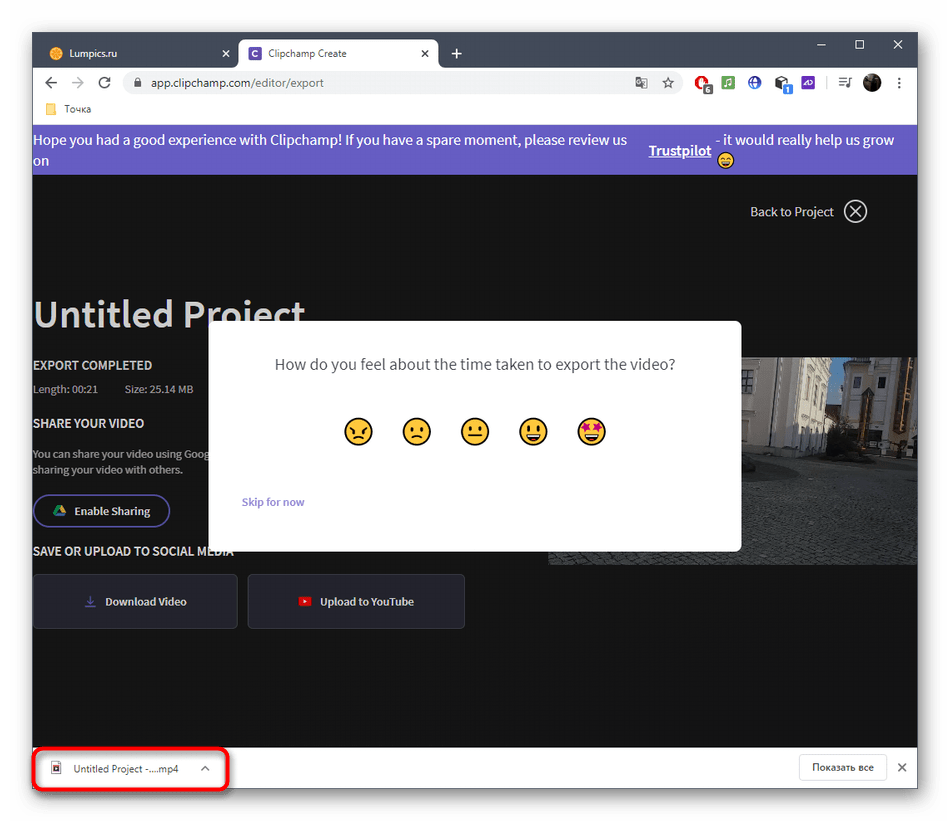
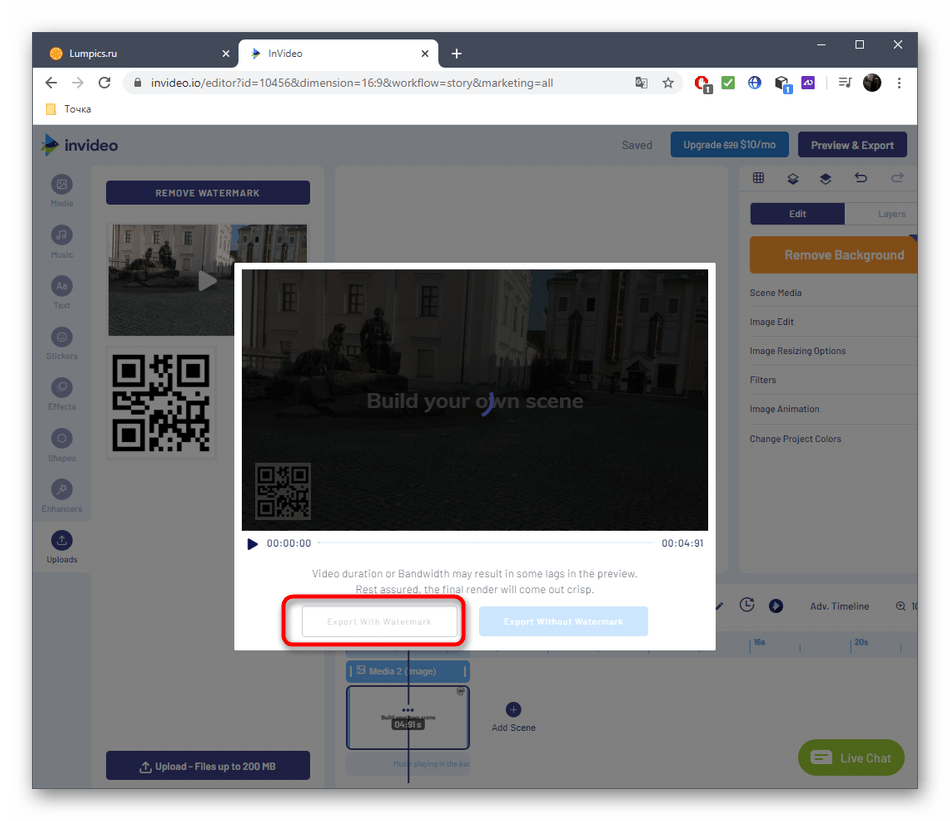
- Ожидайте осуществления обработки, посмотрите само видео, а затем кликните «Export With Watermark».
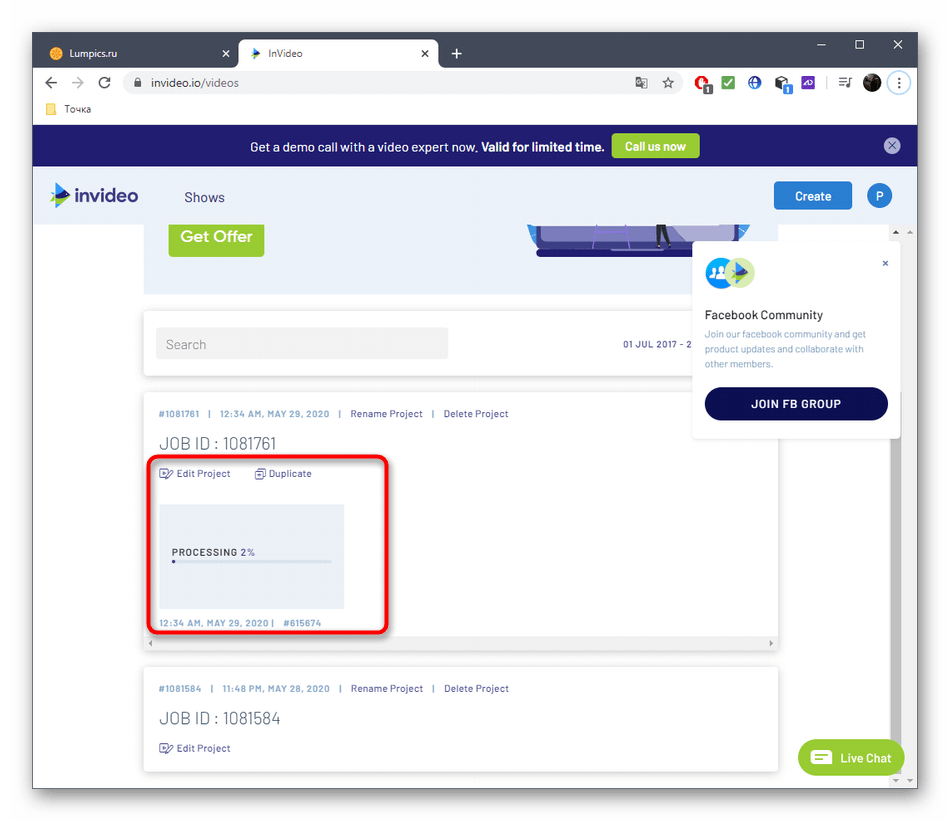
- Начнется процесс рендеринга, после чего видео можно будет скачать.
Если вам по каким-то причинам не подходят описанные выше онлайн-сервисы, например, не хочется приобретать полную версию для того, чтобы загрузить видео в хорошем качестве, советуем ознакомиться с полноценным программным обеспечением, позволяющим накладывать ролики и картинки поверх существующего слоя, прочитав вспомогательный материал по ссылкам ниже.
Подробнее:
Как наложить видео или картинку на видео
Лучшие приложения для наложения видео или картинки на видео
 lumpics.ru
lumpics.ru




















































































Спасибо большое за статью! Мне кажется впервые следуя инструкции у меня все получилось с 1го раза! Отличное пошаговое описание!