После создания анимации в Фотошопе ее необходимо сохранить в одном из доступных форматов, одним из которых является GIF. Особенностью данного формата является то, что он предназначен для отображения (воспроизведения) в браузере.
Процесс создания GIF анимации был описан в одном из предыдущих уроков, а сегодня мы поговорим о том, как сохранить файл в формате GIF и о настройках оптимизации.
Урок: Создаем простую анимацию в Фотошопе
Сохранение GIF
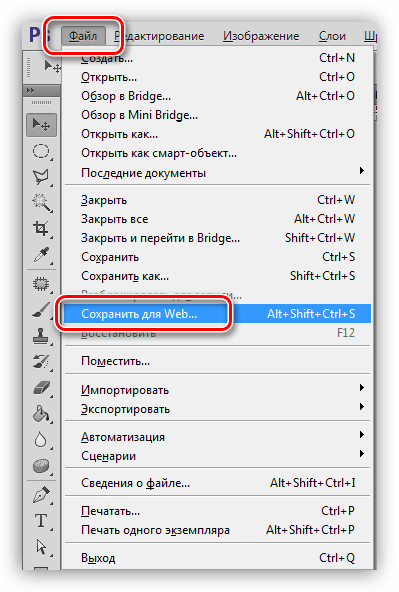
Для начала повторим материал и ознакомимся с окном настроек сохранения. Открывается оно нажатием на пункт «Сохранить для Web» в меню «Файл».

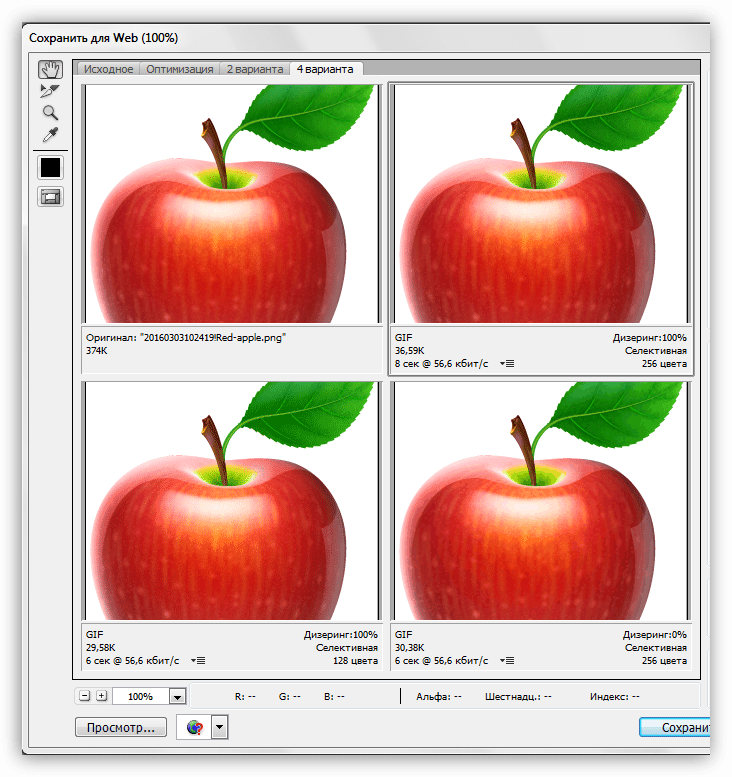
Окно состоит из двух частей: блока предпросмотра

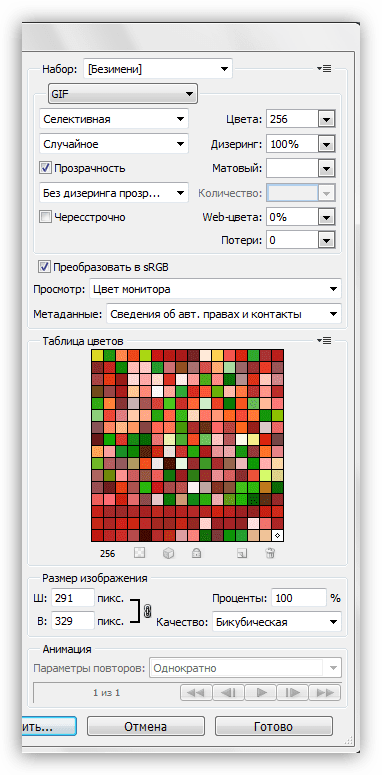
и блока настроек.

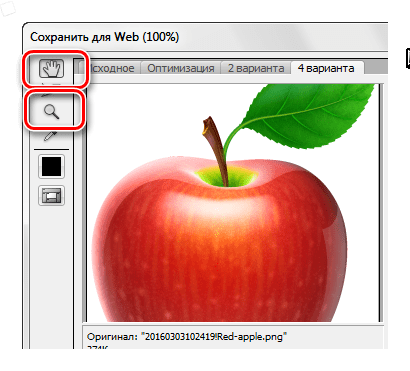
Блок предпросмотра
Выбор количества вариантов просмотра выбирается в верхней части блока. В зависимости от потребностей, можно выбрать нужную настройку.

Изображение в каждом окне, кроме оригинала, настраивается отдельно. Это сделано для того, чтобы можно было выбрать оптимальный вариант.
В левой верхней части блока находится небольшой набор инструментов. Мы будем пользоваться только «Рукой» и «Масштабом».

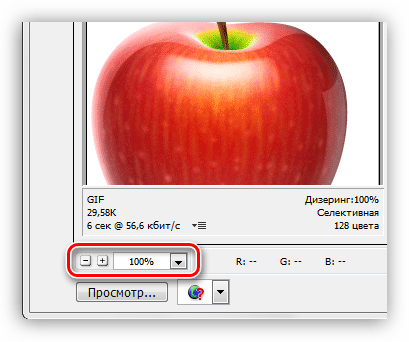
При помощи «Руки» можно перемещать изображение внутри выбранного окна. Выбор также производится данным инструментом. «Масштаб» выполняет одноименное действие. Приближать и удалять картинку можно и кнопками в нижней части блока.

Чуть ниже находится кнопка с надписью «Просмотр». Она открывает выбранный вариант в браузере по умолчанию.

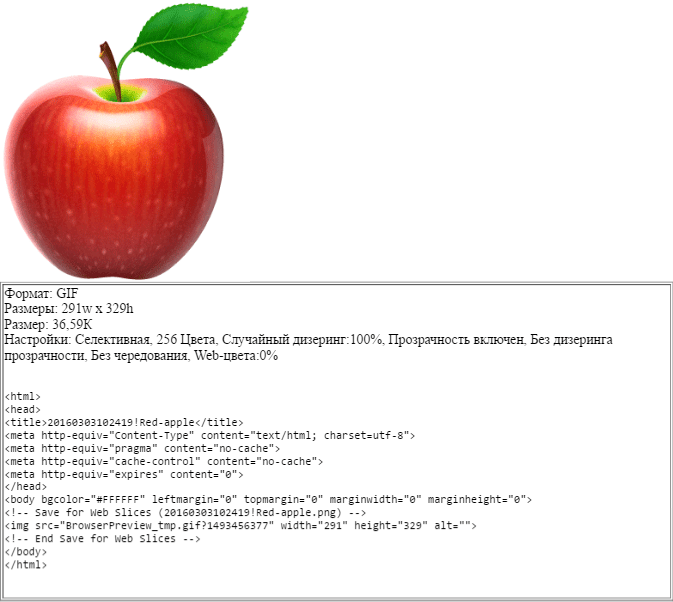
В окне обозревателя, кроме набора параметров, мы можем также получить HTML код гифки.

Блок настроек
В данном блоке происходит настройка параметров изображения, рассмотрим его подробнее.
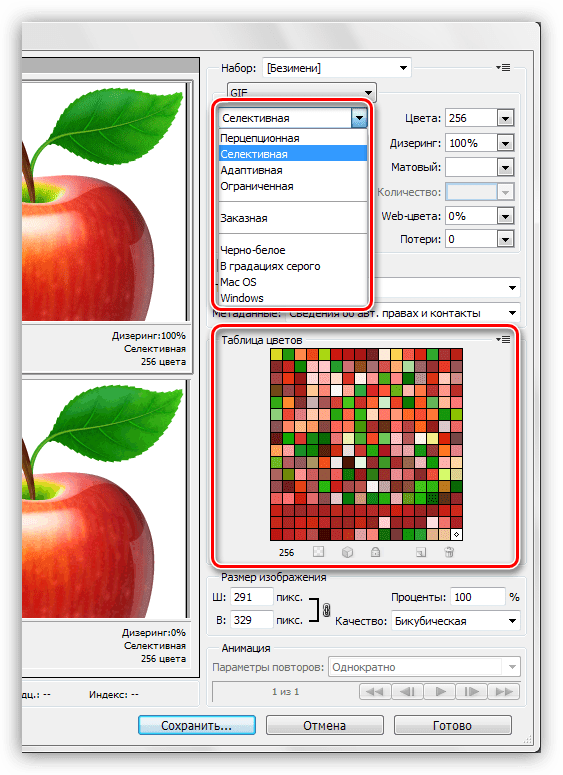
- Цветовая схема. Данная настройка определяет, какая таблица индексированных цветов будет применена к изображению при оптимизации.
- Перцепционная, а попросту «схема восприятия». При ее применении Фотошоп создает таблицу цветов, руководствуясь текущими оттенками изображения. По мнению разработчиков, эта таблица максимально приближена к тому, как человеческий глаз видит цвета. Плюс – наиболее приближенное к оригиналу изображение, цвета максимально сохранены.
- Селективная схема похожа на предыдущую, но в ней преимущественно используются цвета, относящиеся к безопасным для web. Здесь также сделан упор на отображение оттенков, приближенных к исходным.
- Адаптивная. В данном случае таблица создается из цветов, которые чаще встречаются в изображении.
- Ограниченная. Состоит из 77 цветов, часть образцов которых заменены белым цветом в виде точки (зерна).
- Заказная. При выборе этой схемы появляется возможность создать собственную палитру.
- Черно-белое. В этой таблице используются только два цвета (черный и белый), также с использованием зернистости.
- В градациях серого. Здесь применяются различные 84 уровня оттенков серого цвета.
- MacOS и Windows. Данные таблицы составляются на основании особенностей отображения картинок в браузерах под управлением этих операционных систем.
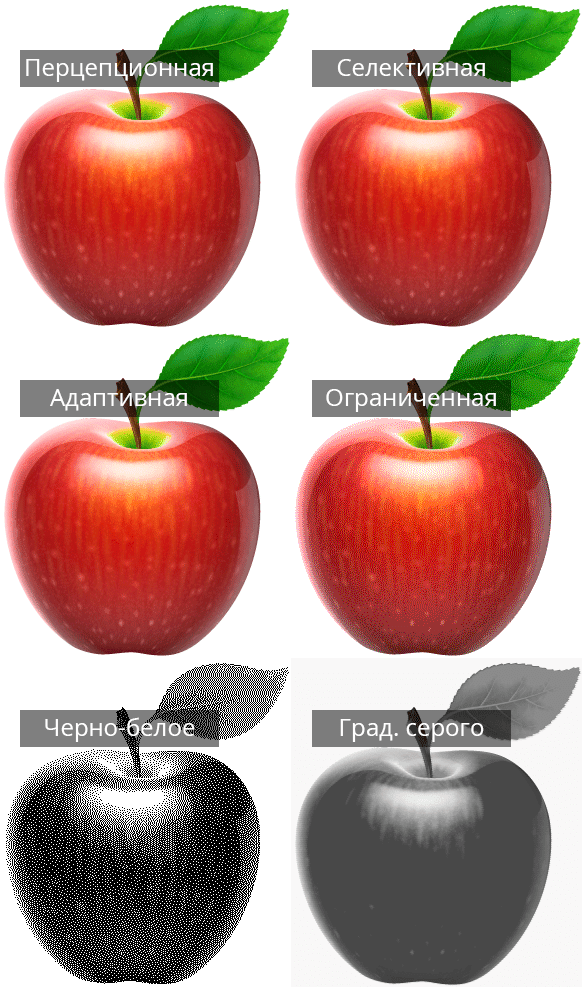
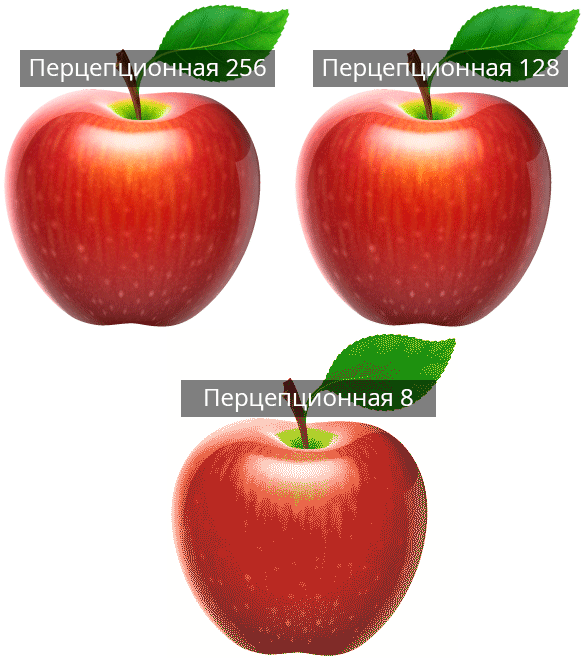
Вот несколько примеров применения схем.
Как видим, первые три образца имеют вполне приемлемое качество. Несмотря на то, что визуально они почти не отличаются друг от друга, на разных изображениях эти схемы будут работать по-разному.
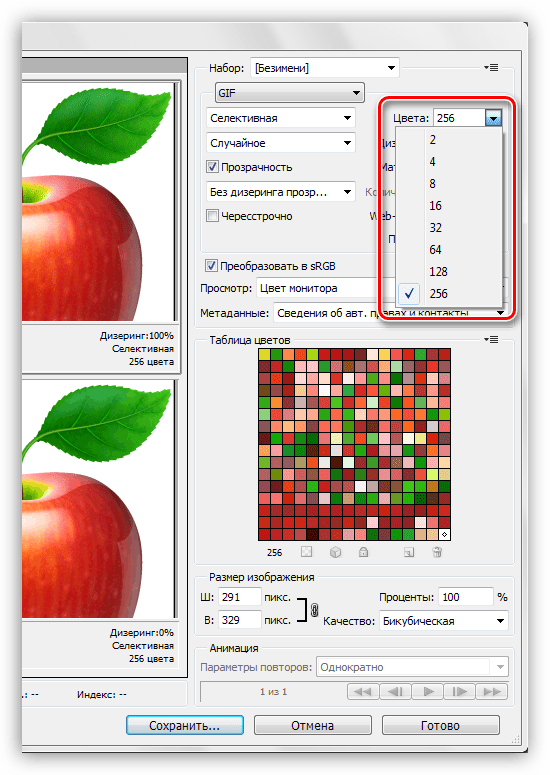
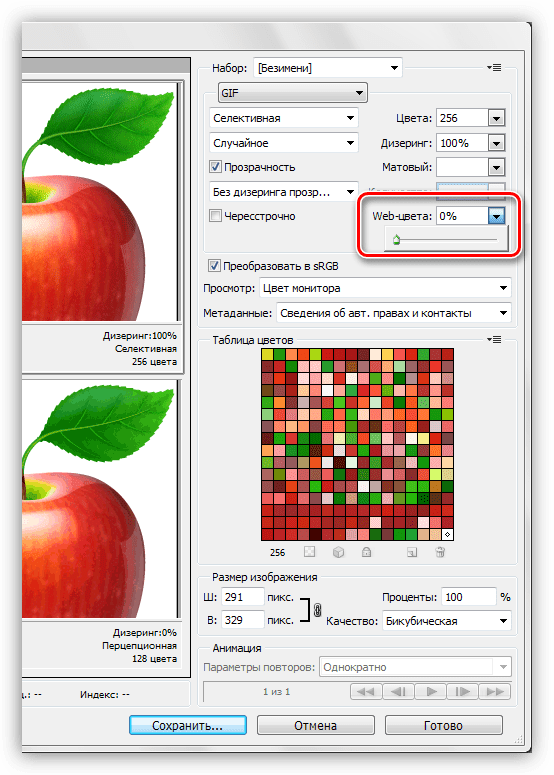
- Максимальное количество цветов в цветовой таблице.
Количество оттенков в изображении напрямую влияет на его вес, а соответственно и на скорость загрузки в браузере. Чаще всего применяется значение 128, поскольку такая настройка почти не влияет на качество, при этом уменьшая вес гифки.
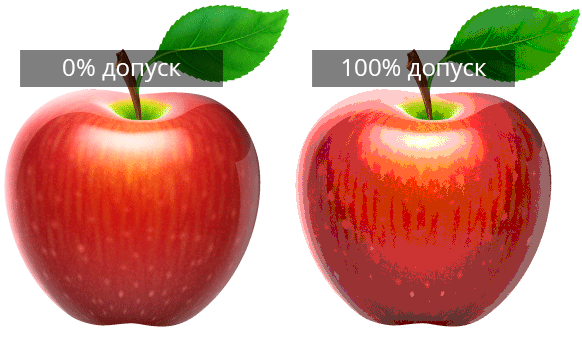
- Web-цвета. Данная настройка устанавливает допуск, с которым оттенки преобразуются в эквивалентные из безопасной Web-палитры. Вес файла определяется значением, выставляемым ползунком: значение выше – файл меньше. При настройке Web-цветов не стоит также забывать и о качестве.
Пример:
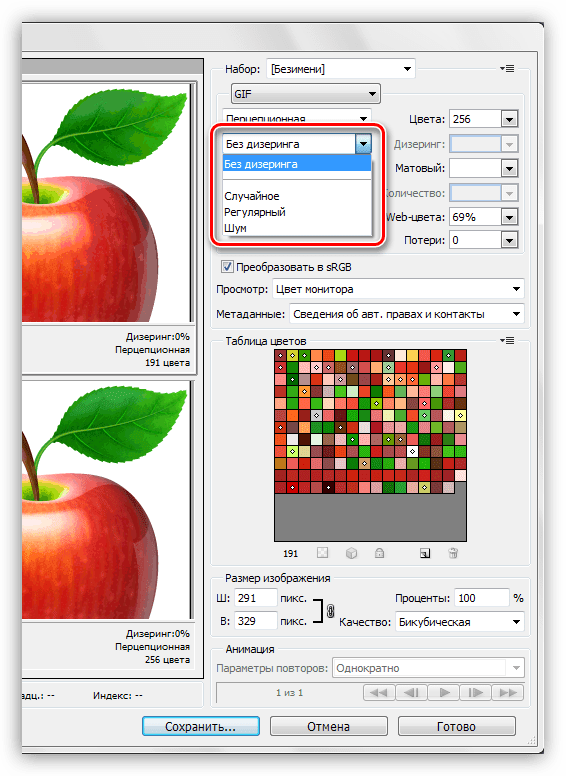
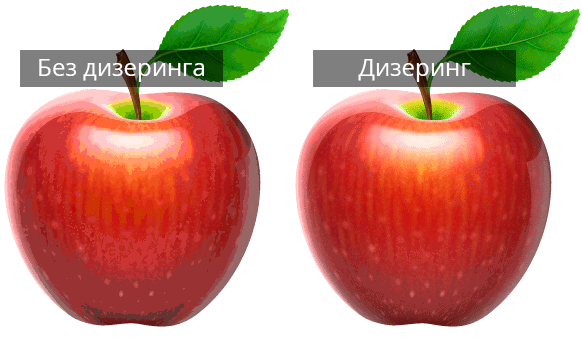
- Дизеринг позволяет сгладить переходы между цветами с помощью смешивания оттенков, которые содержатся в выбранной таблице индексирования.
Также настройка поможет, насколько возможно, сохранить градиенты и целостность однотонных участков. При применении дизеринга увеличивается вес файла.
Пример:
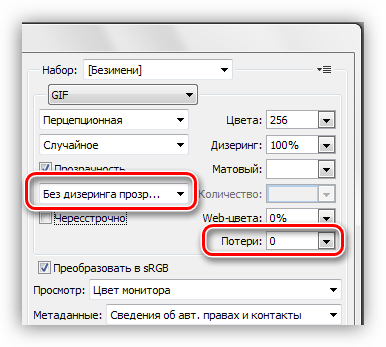
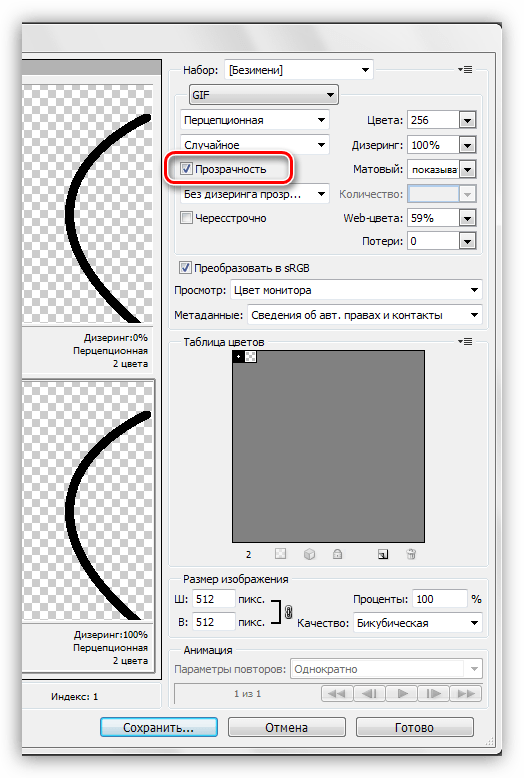
- Прозрачность. Формат GIF поддерживает только абсолютно прозрачные, либо абсолютно непрозрачные пиксели.
Этот параметр, без дополнительной подстройки, плохо отображает кривые линии, оставляя пиксельные лесенки.
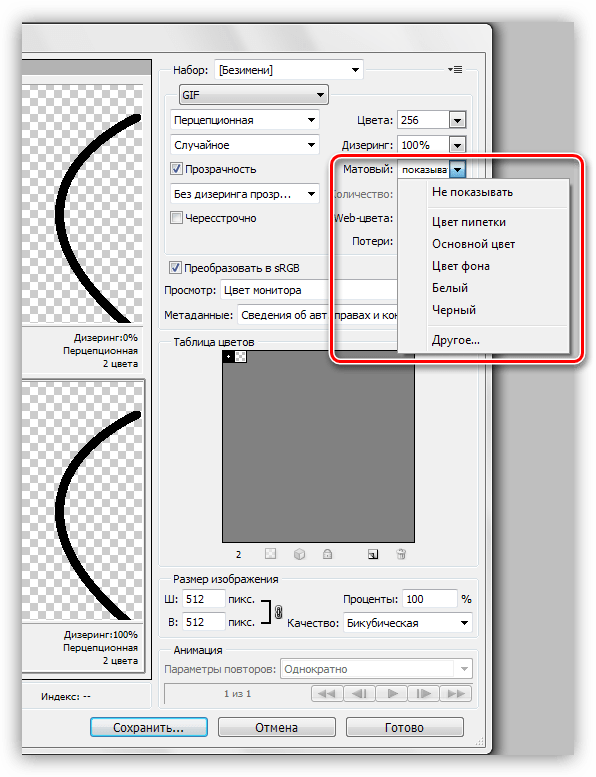
Подстройка называется «Матовый» (в некоторых редакциях «Кайма»). С ее помощью настраивается смешивание пикселей картинки с фоном страницы, на которой она будет расположена. Для наилучшего отображения выбирают цвет, соответствующий цвету фона сайта.
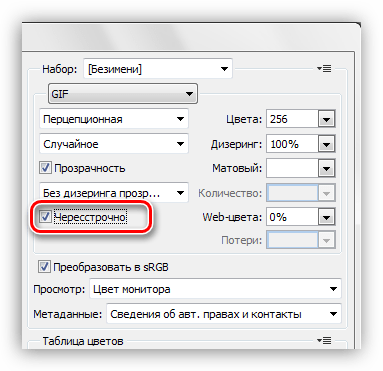
- Чересстрочно. Одна из самых полезных для Web настроек. В том случае, если файл имеет значительный вес, позволяет сразу показывать картинку на странице, по мере загрузки улучшая ее качество.
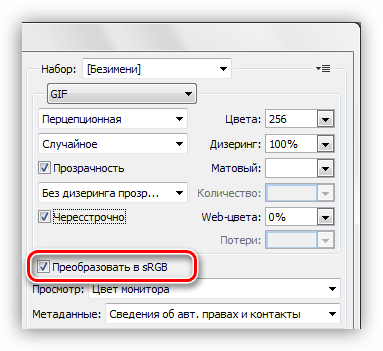
- Преобразование sRGB помогает сохранить максимум оригинальных цветов изображения при сохранении.
Настройка «Дизеринг прозрачности» значительно ухудшает качество изображения, а о параметре «Потери» мы поговорим в практической части урока.

Для наилучшего понимания процесса настройки сохранения гифки в Фотошопе, необходимо попрактиковаться.
Практика
Цель оптимизации изображений для интернета – максимальное снижение веса файла при сохранении качества.
- После обработки картинки переходим в меню «Файл – Сохранить для Web».
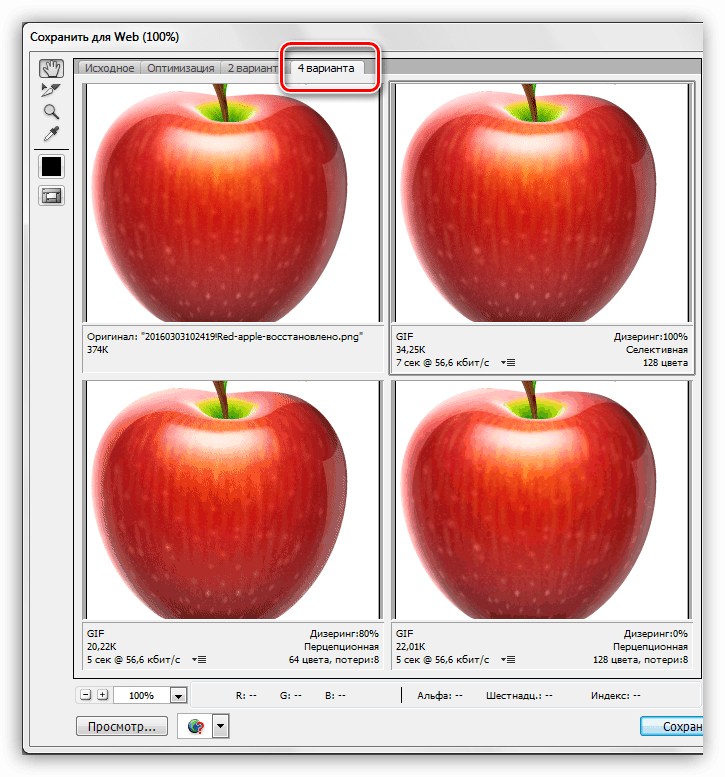
- Выставляем режим просмотра «4 варианта».
- Далее нужно один из вариантов сделать максимально похожим на оригинал. Пусть это будет картинка справа от исходника. Делается это для того, чтобы оценить размер файла при максимальном качестве.
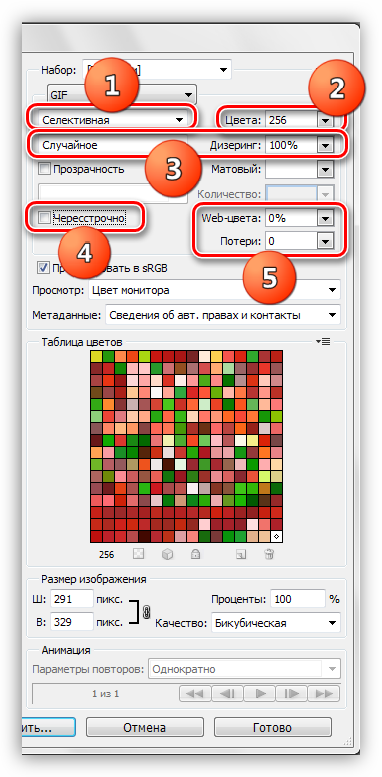
Настройки параметров следующие:
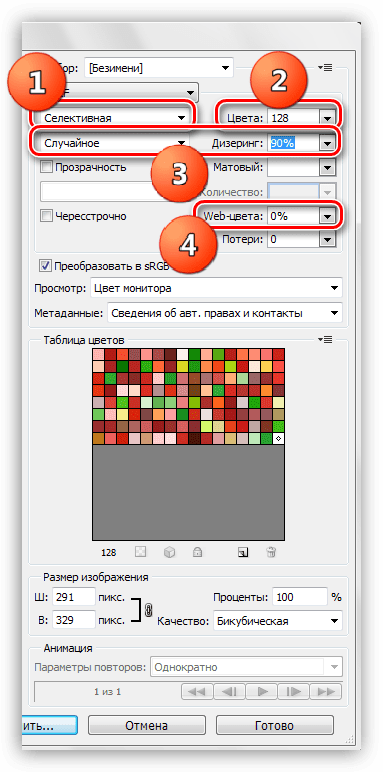
- Цветовая схема «Селективная».
- «Цвета» – 265.
- «Дизеринг» – «Случайное», 100 %.
- Убираем галку напротив параметра «Чересстрочное», поскольку конечный объем изображения будет довольно маленьким.
- «Web-цвета» и «Потери» – ноль.
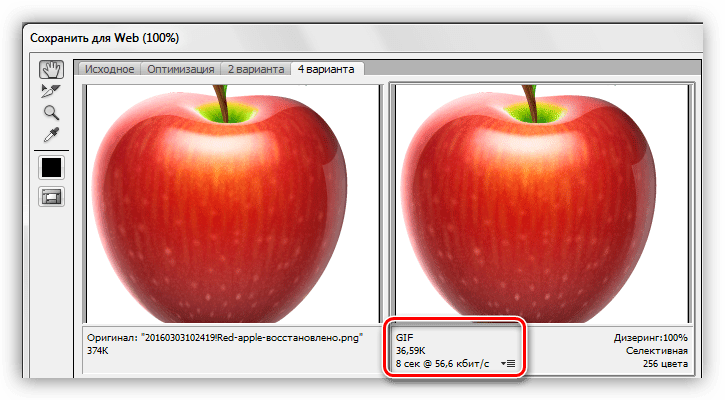
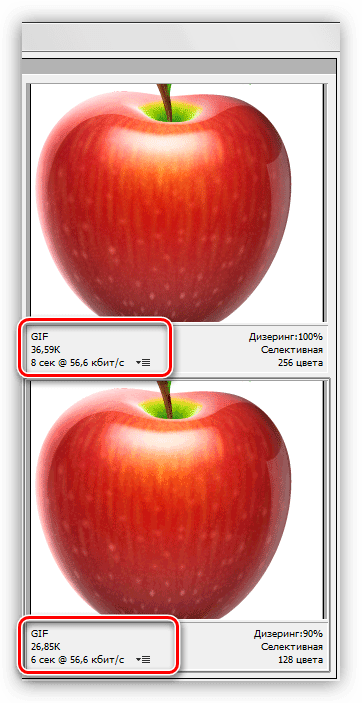
Сравним полученный результат с оригиналом. В нижней части окна с образцом мы можем видеть текущий размер гифки и скорость ее загрузки при указанной скорости интернета.
- Переходим на картинку ниже только что настроенной. Попробуем ее оптимизировать.
- Схему оставляем без изменений.
- Количество цветов уменьшаем до 128.
- Значение «Дизеринга» снижаем до 90%.
- Web-цвета не трогаем, так как в данном случае это нам не поможет сохранить качество.
Размер гифки снизился с 36,59 КБ до 26,85 КБ.
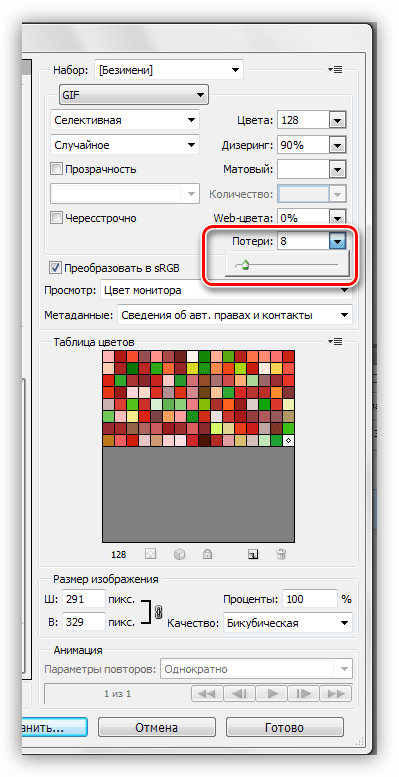
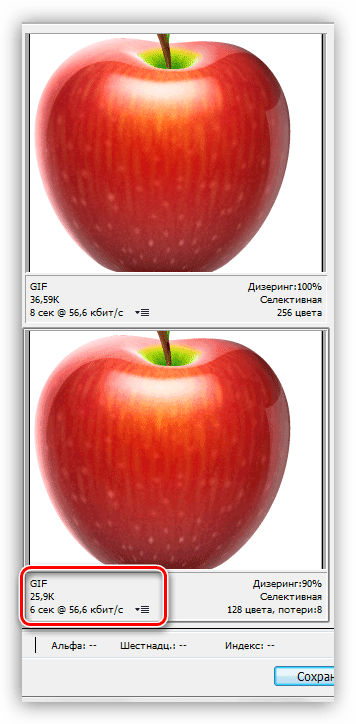
- Поскольку на картинке уже присутствует некоторая зернистость и небольшие дефекты, попробуем увеличить «Потери». Данный параметр определяет допустимый уровень потери данных при сжатии GIF. Меняем значение на 8.
Нам удалось еще уменьшить объем файла, при этом немного потеряв в качестве. Гифка теперь весит 25,9 килобайт.
Итого, мы смогли снизить размер картинки примерно на 10 КБ, что составляет более 30%. Весьма неплохой результат.
- Дальнейшие действия весьма просты. Нажимаем на кнопку «Сохранить».
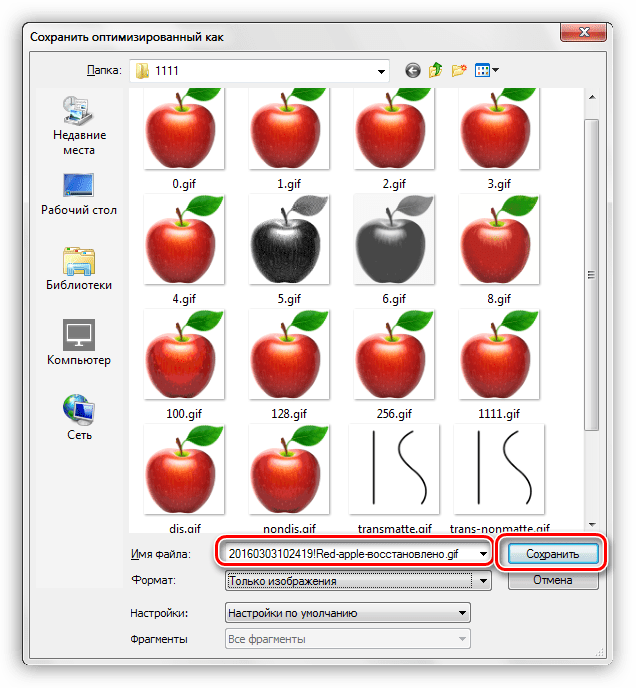
Выбираем место для сохранения, даем название гифке, и снова жмем «Сохранить».
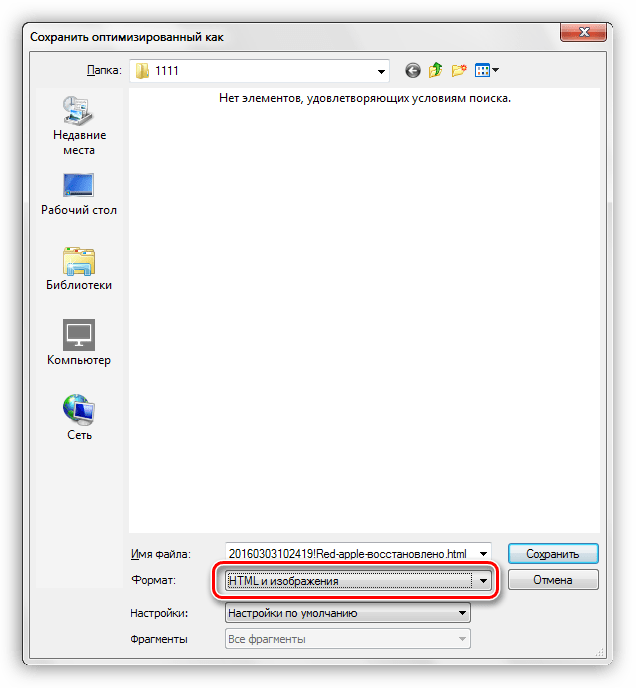
Обратите внимание, что существует возможность вместе с GIF создать и HTML документ, в который будет встроена наша картинка. Для этого лучше выбрать пустую папку.
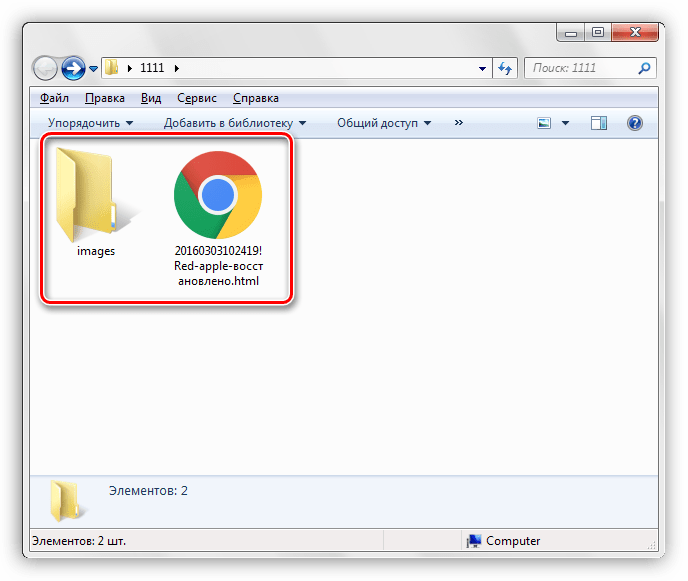
В результате получим страницу и папку с изображением.
Совет: при присвоении имени файлу старайтесь не использовать кириллические символы, поскольку не все браузеры в состоянии их прочитать.
На этом урок по сохранению изображения в формате GIF завершен. На нем мы выяснили, каким образом можно оптимизировать файл для размещения в интернете.
 Наша группа в TelegramПолезные советы и помощь
Наша группа в TelegramПолезные советы и помощь
 lumpics.ru
lumpics.ru



























Здравствуйте. У меня такой вопрос. Почему GIF’ы, созданные в Photoshop, не воспроизводятся в Telegram у людей, которым я отправляю GIF (пробовал отправлять и на iOS-клиенты, и на PC-клиенты). Вместо этого у них отображается статичная картинка в пахабнейшем качестве. Так же я провёл эксперименты на онлайн-сервисах по созданию GIF. И GIF’ы, созданные в одних сервисах, так же не читаются в Telegram. А GIF’ы, созданные в других сервисах – воспроизводятся. Выходит, не все GIF’ы одинаково полезны? Или у Telegram проблемы с GIF’ами?
Недавно начал заниматься gif анимацией, после нескольких созданных gif встретился с проблемой, что фотошоп игнорирует настройки «потери» и экспортирует файл почти максимального веса. К сожалению так и не смог найти ответа на похожую ситуацию в сети, по этому пишу сюда
Спасибо огромное!
Все верно, теперь открывается в единственном экземпляре:)))))
А Вы можете подсказать, почему при сохранении в списке «Формат» картинкой, он сохраняется не гифку, а только первую картинку
а в HTML, изображения этот файл я не могу, к примеру, отправить по почте или перекинуть в другую папку. Он у меня автоматически переходит в формат только чтмл
Не совсем понял про «первую картинку», дайте больше информации, плс. А по поводу HTML — в коде страницы прописан путь до картинки, которая лежит рядом с файлом HTML. Если его перенести в другую папку, то путь уже будет неверным и браузер не найдет изображение. Я уж писал Вам, что можно взять гифку из папки, так она как раз и лежит в «images». То есть при сохранении в «HTML с изображениями» можно передать другому пользователю только и файл (страницу) и папку вместе.
Спасибо!! Все получилось!!!!
Добрый день!
Спасибо, что ответили. Когда я ставлю на просмотр и гифка открывается в браузере, там весь экран занят баннером (приложила).
Попыталась перекинуть в созданную папку, у меня сохраняется как чтмл файл, без изображения и он когда открываю гифку, то в браузере нет ничего
Здравствуйте еще раз , Татьяна) Если вам непременно нужен HTML, то при сохранении выберите «Настройки по умолчанию» в списке «Настройки». Скорее всего, у Вас там выставлено «Фоновое изображение», что и заполняет страницу полностью (repeat). Если необходимо сохранить только изображение, то в списке «Формат» выберите соответствующий пункт.
У меня теперь сохраняется гифка с одинаковым изображением по всему экрану. Лучше бы не открывала данный сайт:(((((((((
Здравствуйте, что Вы имеете в виду? Если вариант с HTML-страницей, то просто откройте папку рядом с HTML-файлом и заберите гифку оттуда.
КАК СОХРАНИТЬ БЕЗ ОПТИМИЗАЦИИ ???!
Тот же вопрос.