Все способы:
Хотите сделать свой текст привлекательным и оригинальным? Появилась необходимость оформить какую-либо надпись красивым стилем? Тогда читайте эту статью, в ней будет представлен один из приемов оформления текста, а конкретно – обводка.
При условии, что вы не планируете пользоваться Adobe Photoshop на постоянной основе, следует знать, что сделать обводку текста можно и без необходимости установки подобного программного обеспечения. Отличным решением озвученной задачи является онлайн-сервис Canva, содержащий огромную библиотеку шаблонов, графических элементов, шрифтов и стилей, благодаря чему вы сможете не только создать красивую надпись, но и оформить ее на свое усмотрение, а затем сохранить на ПК в любом удобном формате.
Обводка текста в Фотошопе
Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».

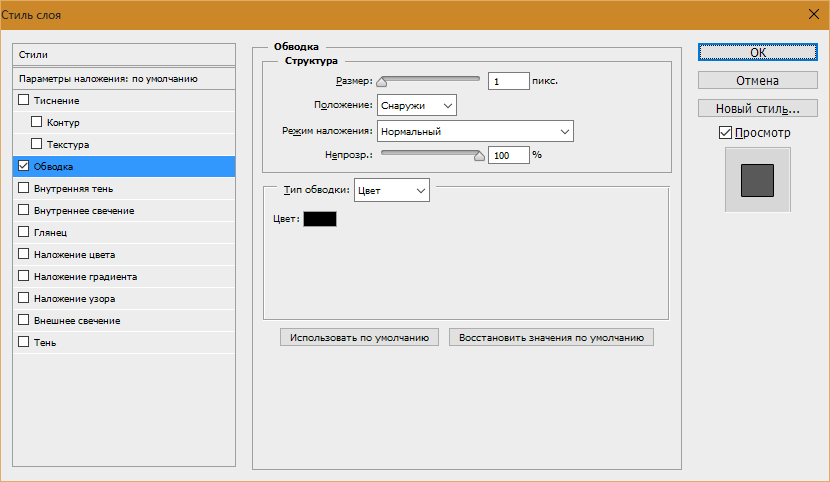
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки. Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому. Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.

Итак, текст у нас есть, приступаем.
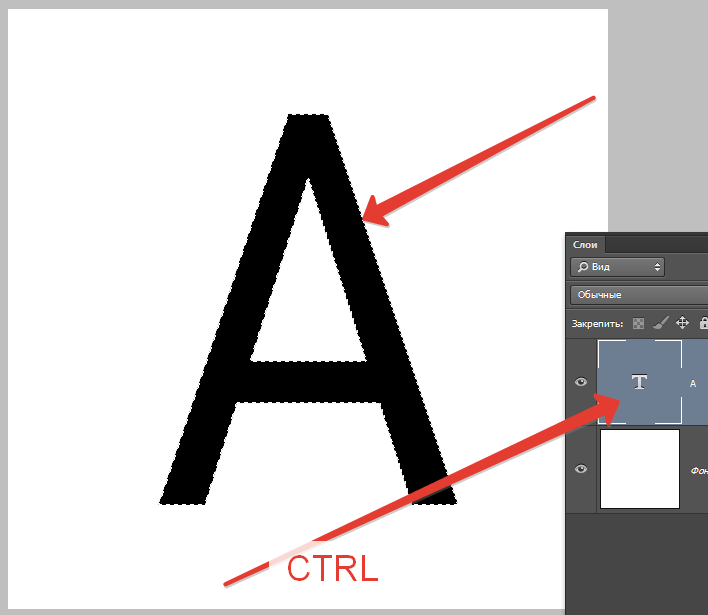
- Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.
- Теперь нужно определиться, чего же мы хотим добиться. Сделаем довольно толстую обводку со скругленными краями. Идем в меню «Выделение – Модификация – Расширить».
Здесь настройка только одна. Пропишем значение в 10 пикселей (размер шрифта 550 пикс).
Получаем вот такое выделение:
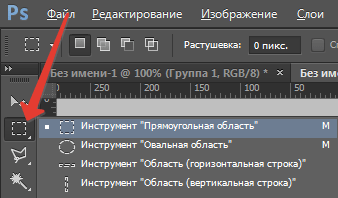
- Чтобы произвести дальнейшее редактирование, необходимо активировать один из инструментов группы «Выделение».
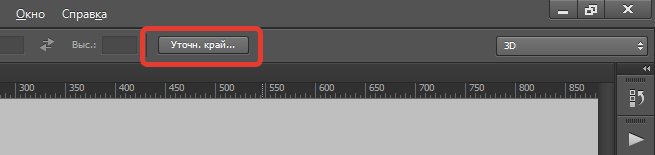
Ищем на верхней панели инструментов кнопку с названием «Уточнить край».
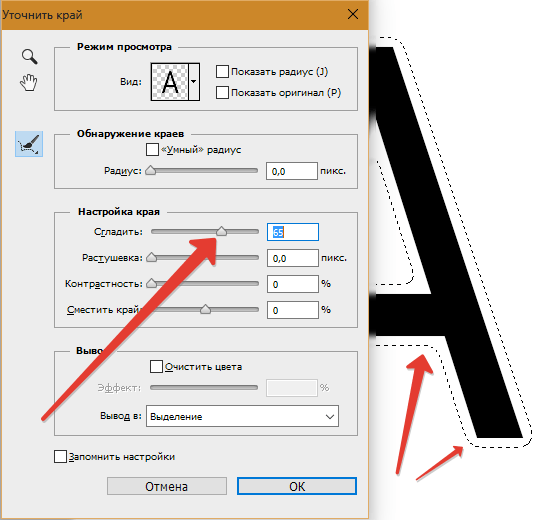
Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, значение также будет довольно большим.
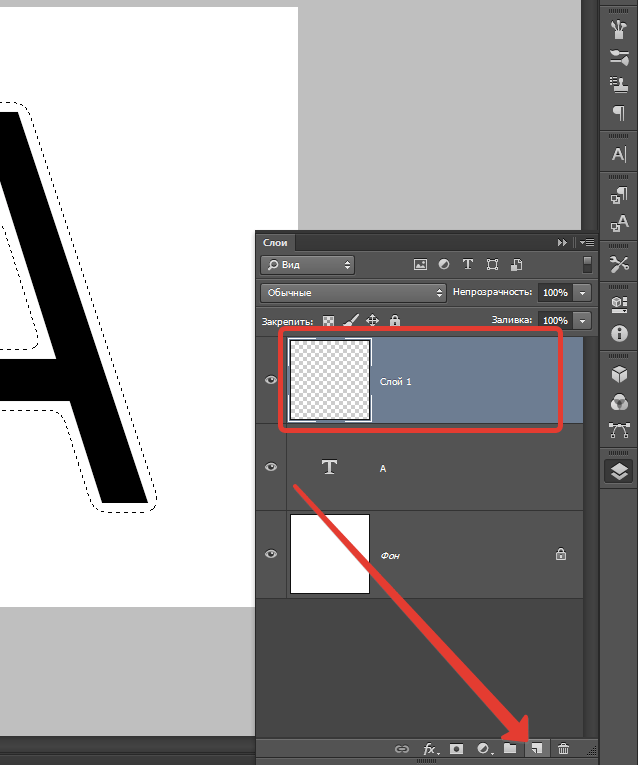
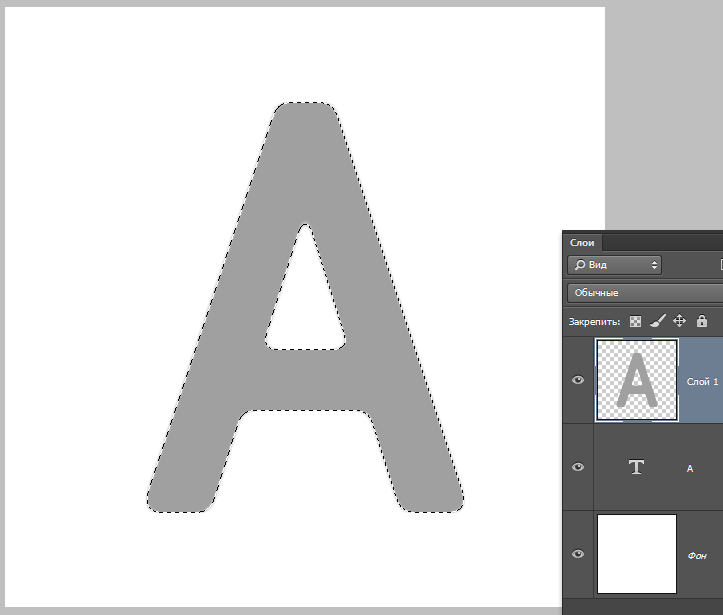
- Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).
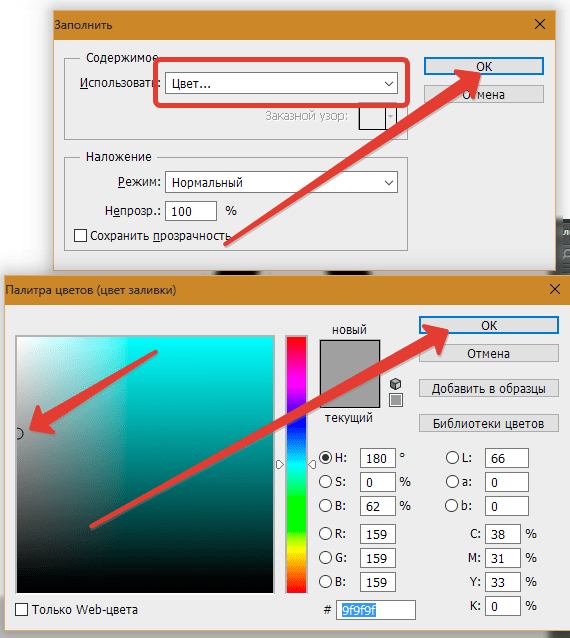
- Находясь на этом слое, нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки. Здесь выбираем «Цвет», он может быть любой.
Получаем следующее:
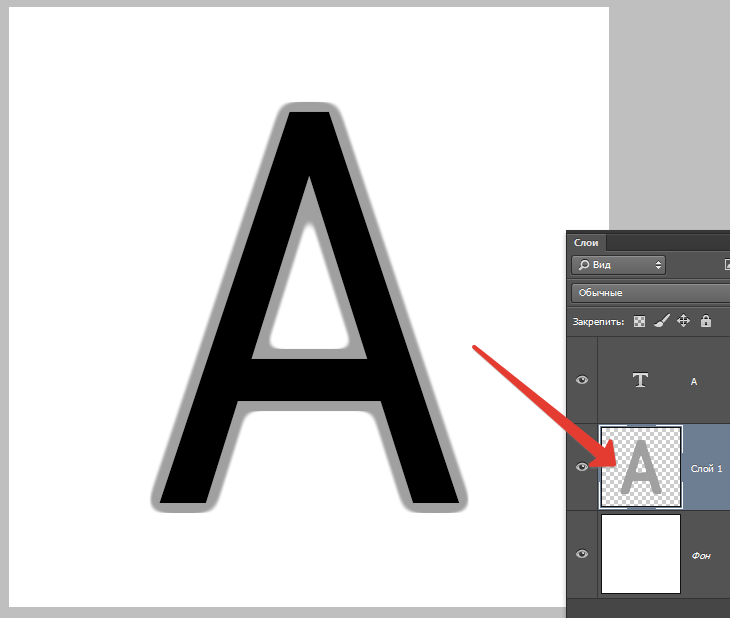
- Снимаем выделение сочетанием клавиш CTRL+D и продолжаем. Помещаем слой с обводкой под слой с текстом.
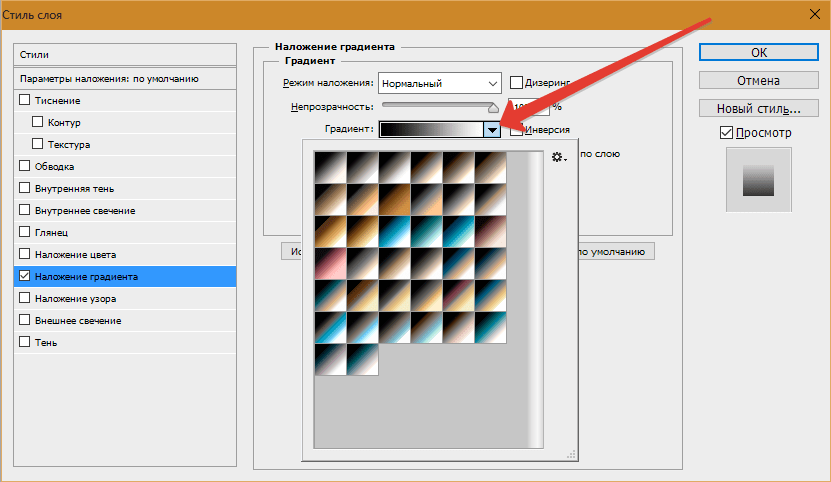
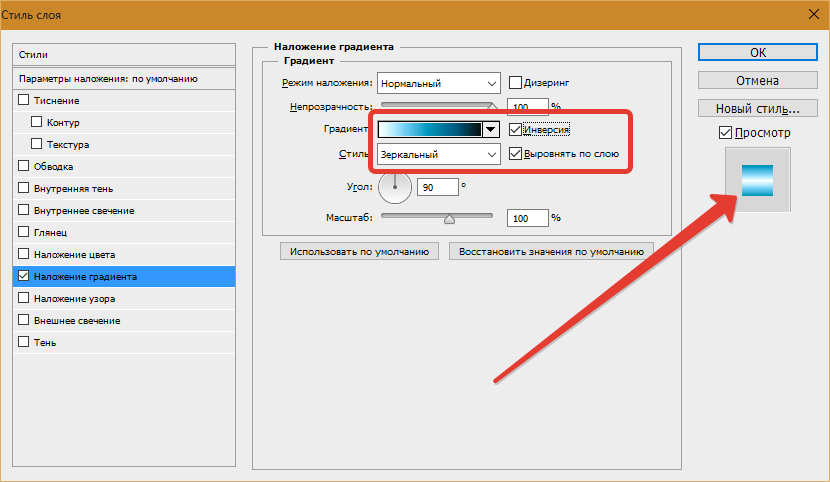
- Далее дважды кликаем по слою с обводкой, вызвав стили. Здесь выбираем пункт «Наложение градиента» и нажимаем на значок, который указан на скриншоте, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.
Затем выберем тип градиента «Зеркальный» и инвертируем его.
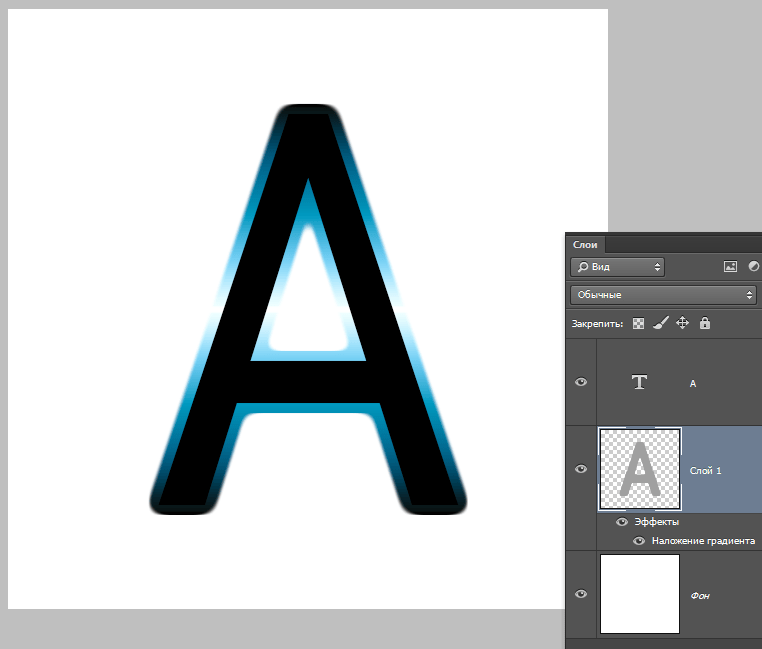
- Жмем ОК и любуемся…
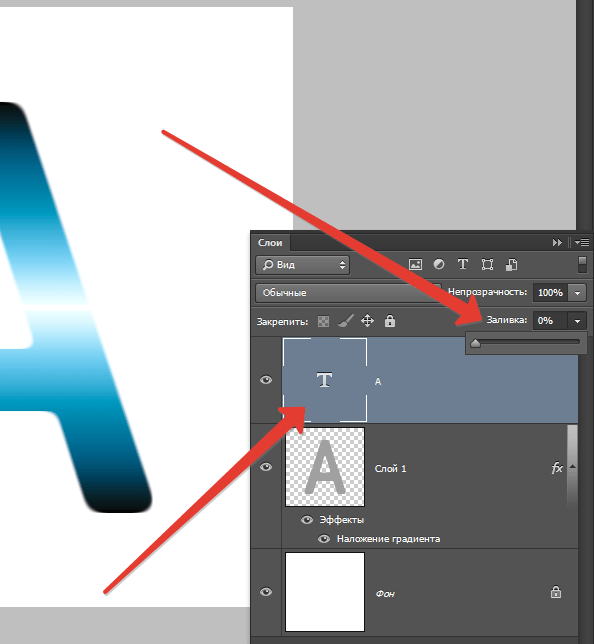
- Переходим на слой с текстом и изменяем непрозрачность заливки на 0%.
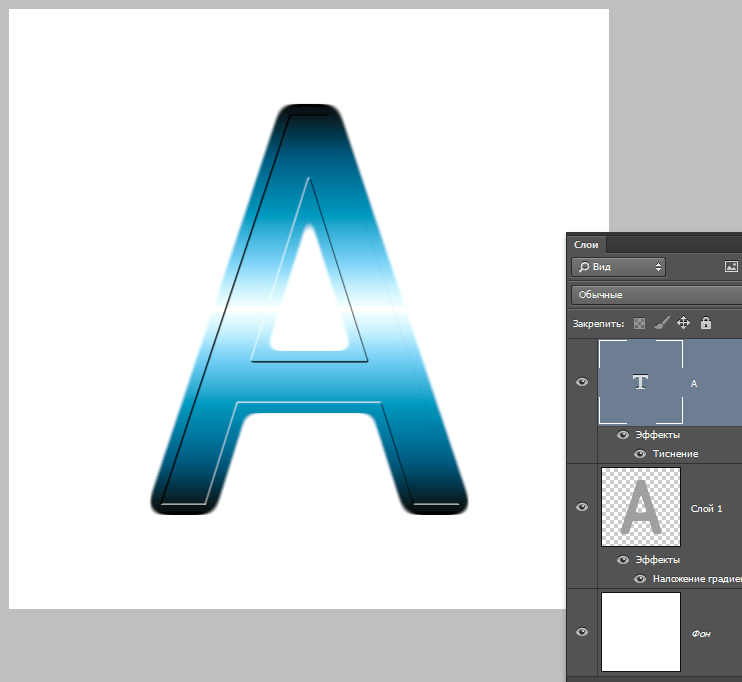
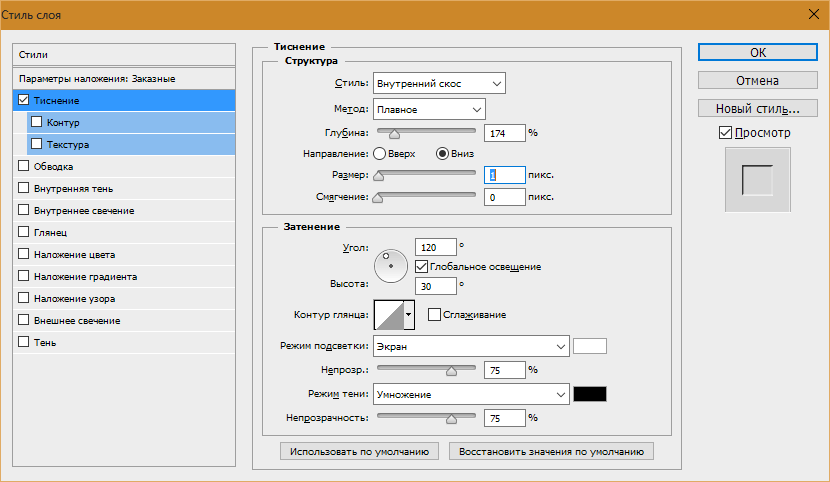
- Дважды кликаем по слою, появляются стили. Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.
Итоговый результат у нас получился вот такой:

Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов.
 Наша группа в TelegramПолезные советы и помощь
Наша группа в TelegramПолезные советы и помощь
 lumpics.ru
lumpics.ru



















Инструкция для тех, кто с фотошопом на «Ты». А новичку ваше описание- как дебри леса для «заблудившегося»
Здравствуйте, Аноним. Вы ошибаетесь, поскольку данная инструкция как раз и написана для новичков, с детальным описанием каждого шага. Вместе с этим предлагается обратить внимание и на скриншоты, где показано, куда нужно нажимать и какой эффект будет. Обводка текста выполняется через всего одну-две настройки, поэтому никаких трудностей возникнуть не должно.
Однако если вы все равно ничего не поймете даже после того, как перечитаете статью, остается только посмотреть какие-нибудь обучающие видео и в точности повторить все то, что там будет показано.
достаточно интересный способ да внешне он вышел красивее чем стандартные эффекты. я думаю что ручая настройка таких вот эффектов во первых сам процесс интересней во вторых приятней делать чтото самому и можно более подробно настроить. кстати, а можно как то сохранить такой эффект, чтобы постоянно его не повторять. т.е на одной букве\слове так попробовать, а потом в других проектах его как-то использовать а не повторять все заново?
В новых версиях Photoshop имеются инструменты для автоматизации действий, так что, используя макросы, вы вполне можете сохранить порядок выполнения того или иного эффекта.