Все способы:
- Основы работы в Inkscape
- Интерфейс программы
- Загружаем картинку или создаем холст
- Вырезаем фрагмент изображения
- Работа со слоями
- Рисование прямоугольников и квадратов
- Рисование кругов и овалов
- Рисование звезд и многоугольников
- Рисование спиралей
- Редактирование узлов и рычагов
- Рисование произвольных контуров
- Рисование кривых Безье
- Использование каллиграфического пера
- Добавление текста
- Распылитель объектов
- Удаление элементов
- Вопросы и ответы: 29
Inkscape – очень популярный инструмент для создания векторной графики. Изображение в нем рисуется не по пикселям, а при помощи различных линий и фигур. Одним из основных достоинств такого подхода является возможность масштабирования изображения без потери качества, что невозможно сделать с растровой графикой. В данной статье мы расскажем вам о базовых приемах работы в Inkscape. Кроме того, разберем интерфейс приложения и дадим несколько советов.
Основы работы в Inkscape
Данный материал больше ориентирован на начинающих пользователей Inkscape. Поэтому мы расскажем лишь о базовых приемах, которые используются при работе с редактором. Если после прочтения статьи у вас возникнут индивидуальные вопросы, вы можете задать их в комментариях.
Интерфейс программы
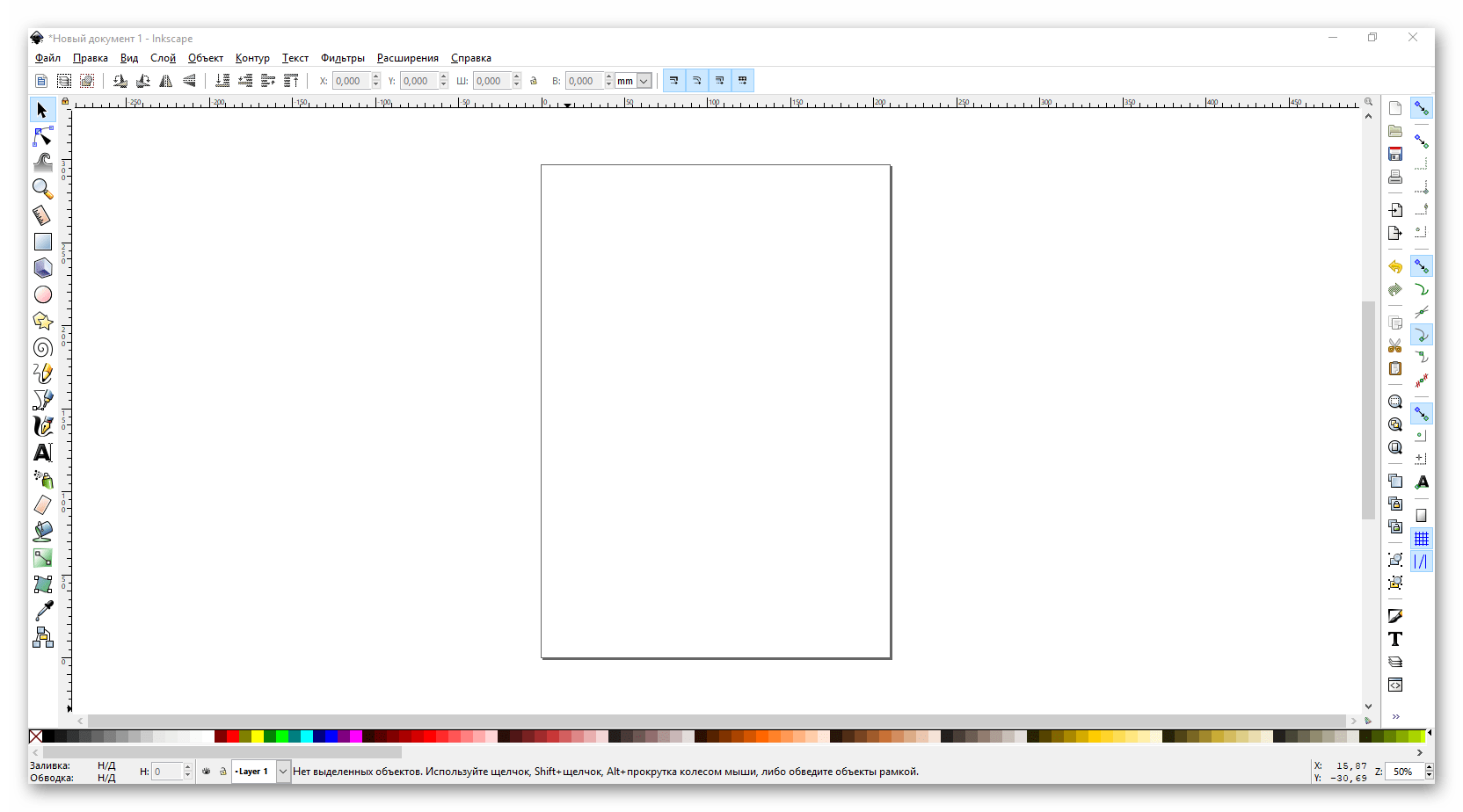
Прежде чем приступить к описанию возможностей редактора, мы хотели бы рассказать немного о том, как устроен интерфейс Inkscape. Это позволит в будущем вам быстрее находить те или иные инструменты и ориентироваться в рабочем пространстве. После запуска окно редактора имеет следующий вид.

Всего можно выделить 6 основных областей:
Главное меню

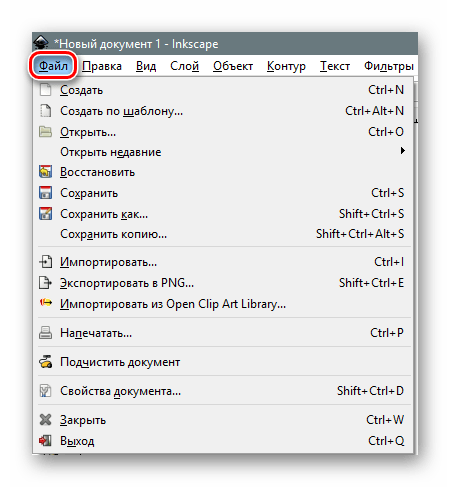
Здесь в виде подпунктов и выпадающих меню собраны самые полезные функции, которые вы можете использовать при создании графики. В дальнейшем мы опишем некоторые из них. Отдельно хотелось бы отметить самое первое меню — «Файл». Именно здесь расположены такие популярные команды, как «Открыть», «Сохранить», «Создать» и «Напечатать».

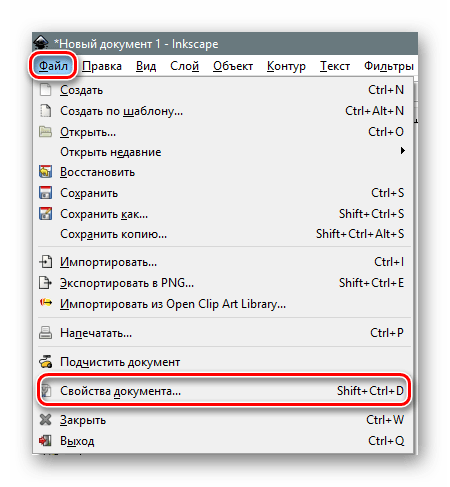
С него и начинается работа в большинстве случаев. По умолчанию при запуске Inkscape создается рабочая область размером 210×297 миллиметров (лист А4). При необходимости эти параметры можно изменить в подпункте «Свойства документа». К слову, именно тут в любое время можно поменять и цвет фона холста.

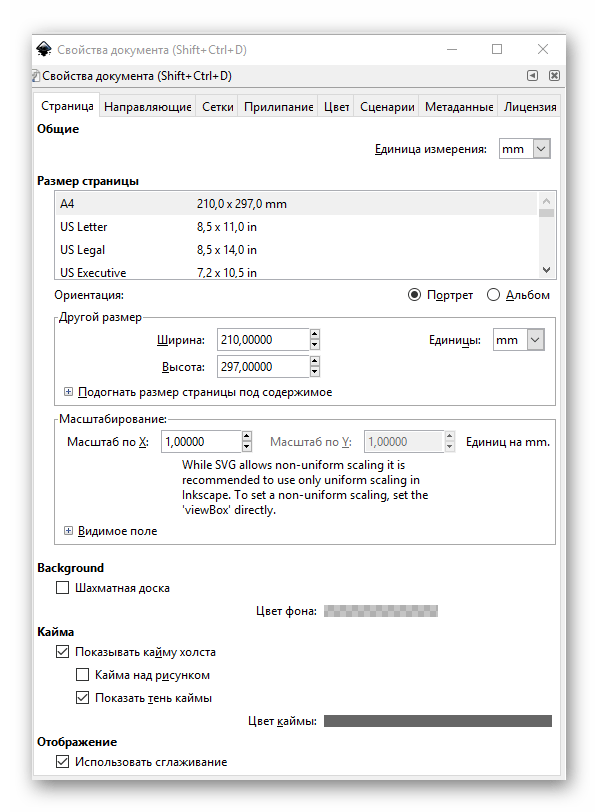
Нажав на указанную строчку, вы увидите новое окно. В нем можно установить размер рабочей области согласно распространенным стандартам или указать собственное значение в соответствующих полях. Кроме того, можно изменить ориентацию документа, убрать кайму и задать цвет фона для холста.

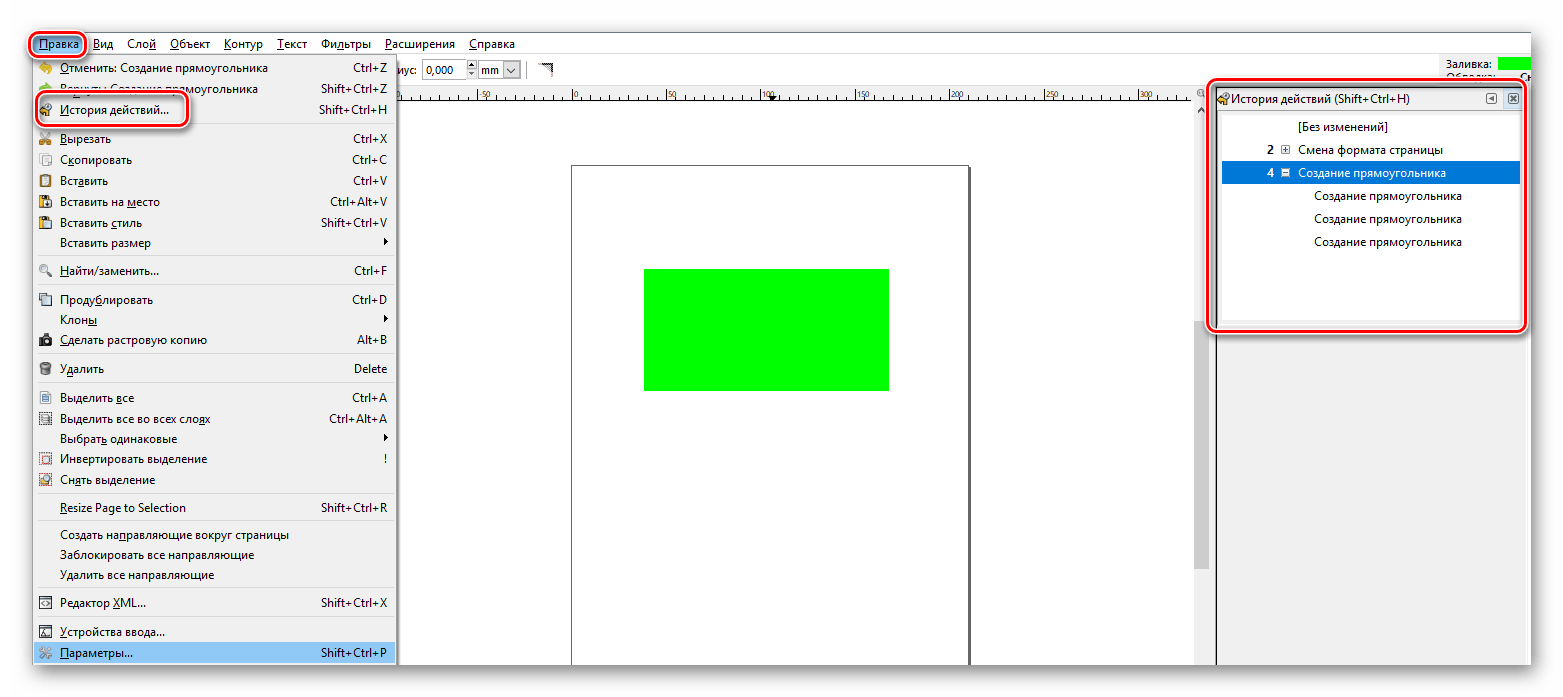
Также мы рекомендуем зайти в меню «Правка» и включить отображение панели с историей действий. Это позволит вам в любое время отменить одно или несколько последних действий. Указанная панель откроется в правой части окна редактора.

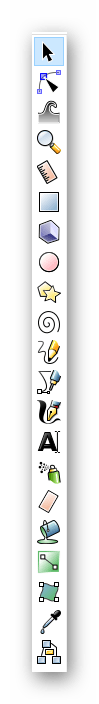
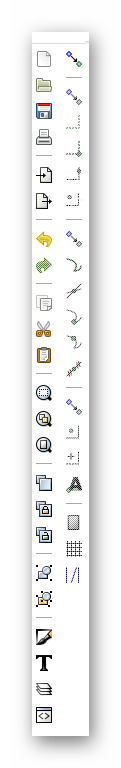
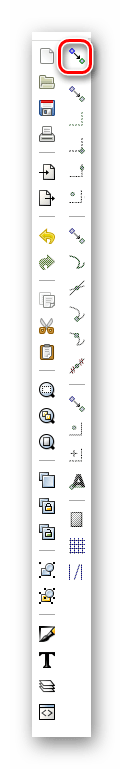
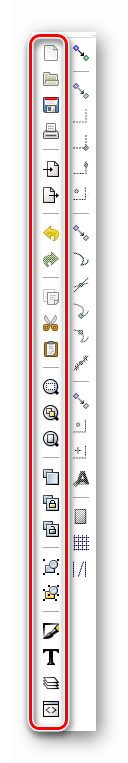
Панель инструментов
Именно к данной панели вы будете постоянно обращаться при рисовании. Тут располагаются все фигуры и функции. Для выбора нужного элемента достаточно кликнуть по его иконке один раз левой кнопкой мыши. Если же вы просто наведете курсор на изображение средства, то увидите всплывающее окошко с названием и описанием.

Свойства инструмента
С помощью данной группы элементов вы можете настроить параметры выбранного средства. Сюда относятся сглаживание, размер, отношение радиусов, угол наклона, количество углов и многое другое. У каждого из них есть свой набор опций.

Панель параметров прилипания и панель команд
По умолчанию они располагаются рядом, в правой области окна приложения и имеют следующий вид:

Как следует из названия, панель параметров прилипания (это официальное название) позволяет вам выбрать, будет ли ваш объект примыкать автоматически к другому объекту. Если да, то куда именно это стоит делать – к центру, узлам, направляющим и так далее. При желании можно и вовсе отключить все прилипание. Делается это при нажатии соответствующей кнопки на панели.

На панели команд, в свою очередь вынесены, основные пункты из меню «Файл», а также добавлены такие важные функции, как заливка, масштаб, группировка объектов и прочие.

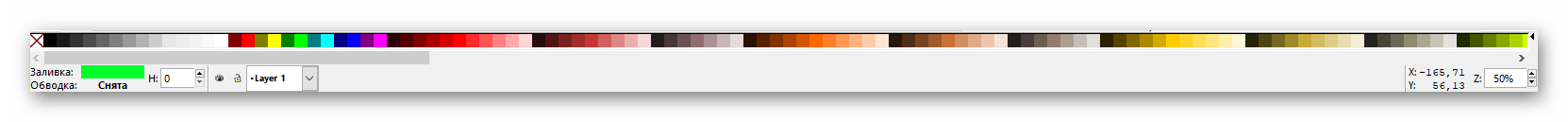
Образцы цветов и панель состояния
Эти две области тоже находятся рядом. Расположены они внизу окна и выглядят следующим образом:

Тут вы сможете выбрать нужный цвет фигуры, заливки или обводки. Кроме того, на панели состояния находится регулятор масштаба, который позволит приблизить или отдалить холст. Как показывает практика, это делать не очень удобно. Проще зажать клавишу «Ctrl» на клавиатуре и крутить при этом колесо мышки вверх или вниз.
Рабочая область
Это самая центральная часть окна приложения. Именно тут располагается ваш холст. По периметру рабочей области вы увидите ползунки, которые позволяют прокрутить окно вниз или вверх при изменении масштаба. Вверху и слева находятся линейки. Он позволяют определить размер фигуры, а также выставить направляющие при необходимости.

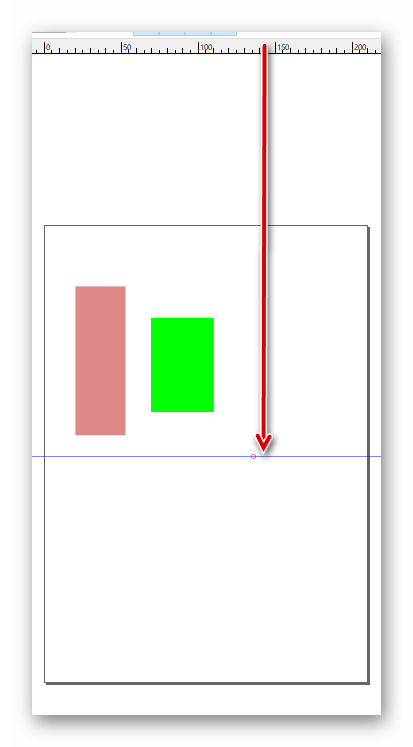
Для того чтобы выставить направляющие, достаточно навести указатель мыши на горизонтальную или вертикальную линейку, после чего зажать левую кнопку мышки и перетащить появившуюся линию в нужном направлении. Если нужно убрать направляющую, тогда переместите ее снова на линейку.

Вот собственно и все элементы интерфейса, о которых мы хотели вам рассказать в первую очередь. Теперь давайте перейдем непосредственно к практическим примерам.
Загружаем картинку или создаем холст
Если открыть в редакторе растровое изображение, можно в дальнейшем обработать его или вручную нарисовать по примеру векторную картинку.
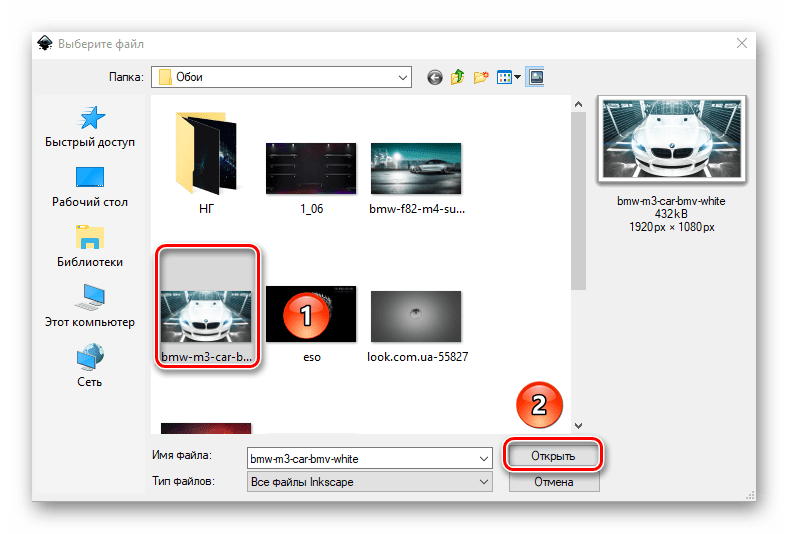
- С помощью меню «Файл» или комбинации клавиш «Ctrl+O» открываем окно выбора файла. Отмечаем нужный документ и жмем кнопку «Открыть».
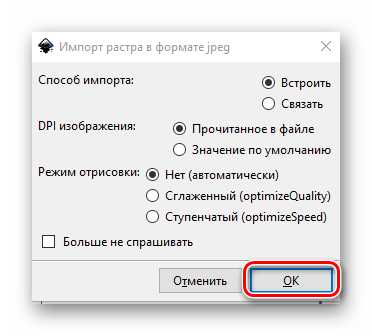
- Появится меню с параметрами импорта растровой картинки в Inkscape. Все пункты оставляем без изменений и жмем кнопку «OK».


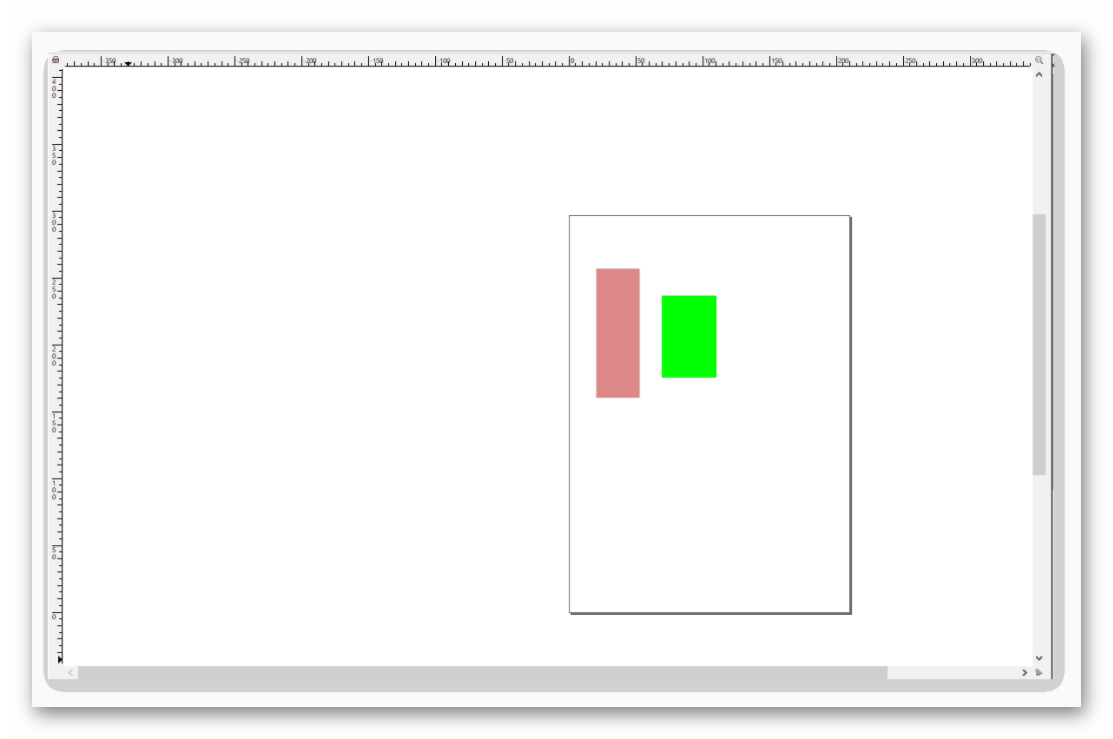
В результате на рабочей области появится выбранное изображение. При этом размер холста автоматически будет таким же, как разрешение картинки. В нашем случае это 1920×1080 пикселей. Его всегда можно будет изменить на другое. Как мы говорили в начале статьи, качество фото от этого не изменится. Если вы не хотите в качестве источника использовать какое-либо изображение, тогда просто можете использовать автоматически созданный холст.
Вырезаем фрагмент изображения
Иногда может возникнуть ситуация, когда для обработки вам требуется не целое изображение, а лишь его конкретный участок. В таком случае вот как следует поступить:
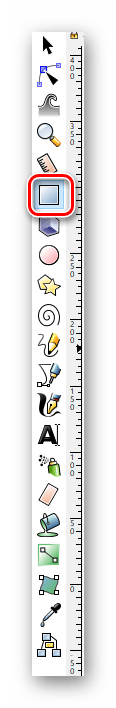
- Выбираем инструмент «Прямоугольники и квадраты».
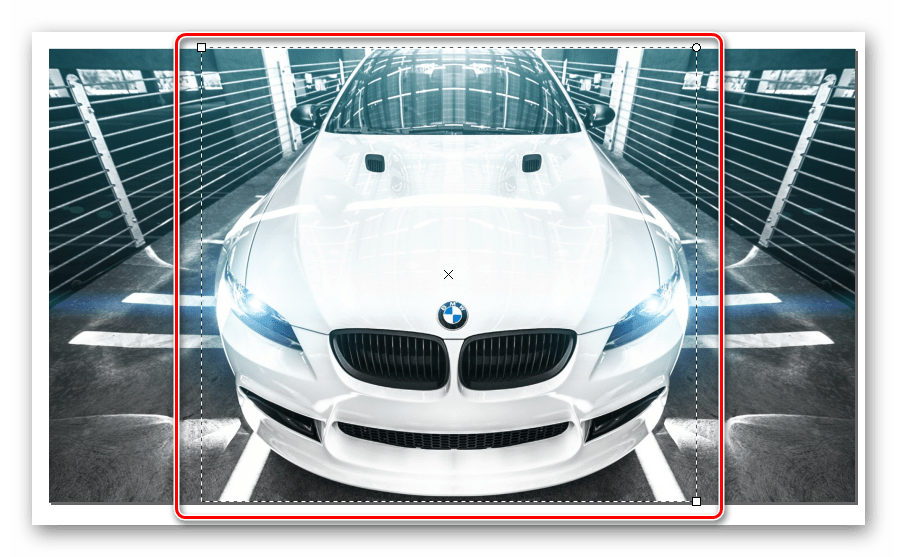
- Выделяем тот участок изображения, который нужно вырезать. Для этого зажимаем на картинке левой кнопкой мышки и тянем в любом направлении. Отпускаем левую кнопку мышки и видим прямоугольник. Если нужно подкорректировать границы, тогда зажимаем ЛКМ на одном из углов и вытягиваем.
- Далее переключаемся на режим «Выделение и трансформирование».
- Зажимаем на клавиатуре клавишу «Shift» и жмем левой кнопкой мышки по любому месту в пределах выделенного квадрата.
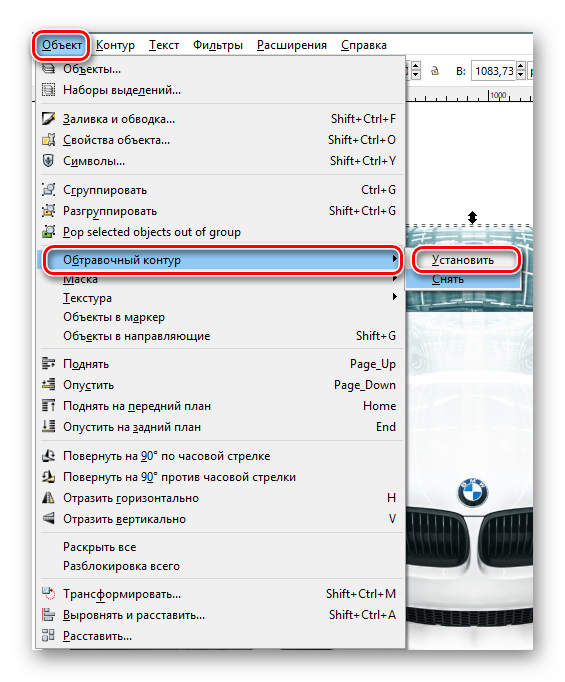
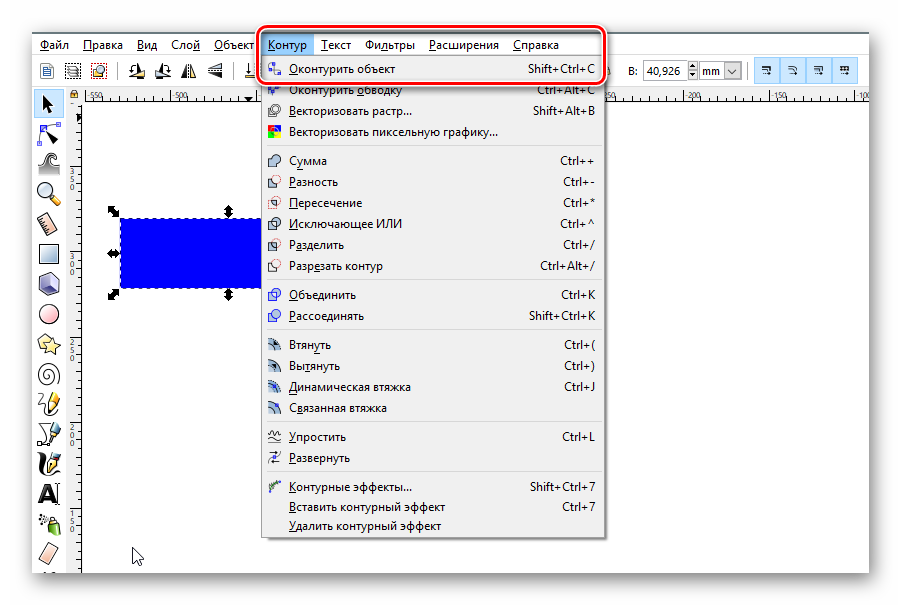
- Теперь заходим в меню «Объект» и выбираем отмеченный на изображении ниже пункт.



В результате останется лишь выделенный ранее участок холста. Можно переходить к следующему шагу.
Работа со слоями
Размещение объектов на различных слоях позволит не только разграничить пространство, но и избежать случайных изменений в процессе рисования.
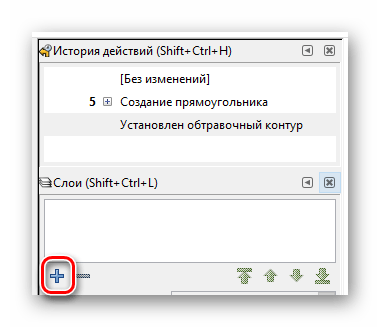
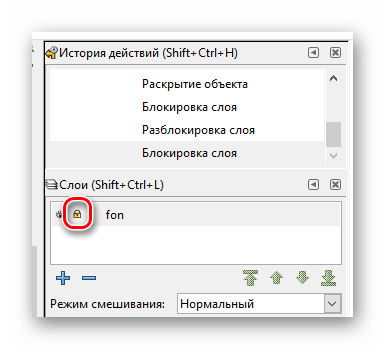
- Жмем на клавиатуре комбинацию клавиш «Ctrl+Shift+L» или кнопку «Палитру слоев» на панели команд.
- В открывшемся новом окне жмем кнопку «Добавить слой».
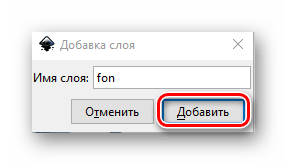
- Появится небольшое окошко, в котором необходимо дать имя новому слою. Вводим название и жмем «Добавить».
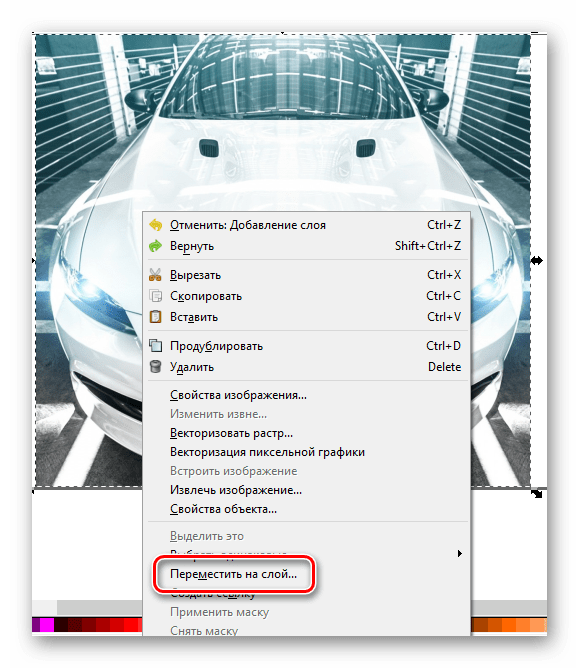
- Теперь выделяем снова картинку и жмем на ней правой кнопкой мышки. В контекстном меню следует нажать на строчку «Переместить на слой».
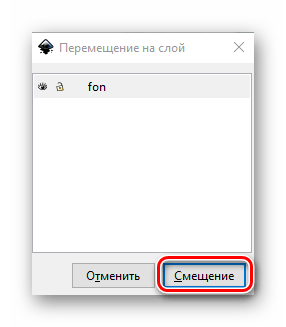
- Вновь появится окно. Выбираем из списка тот слой, на который будет перенесено изображение, и жмем соответствующую кнопку подтверждения.
- Вот и все. Картинка оказалась на нужном слое. Для надежности можно зафиксировать его, нажав на изображение замка рядом с названием.






Подобным образом можно создать сколько угодно слоев и перенести на любой из них необходимую фигуру или объект.
Рисование прямоугольников и квадратов
Для того чтобы нарисовать указанные выше фигуры, необходимо использовать инструмент с одноименным названием. Последовательность действий будет выглядеть следующим образом:
- Жмем один раз левой кнопкой мышки по кнопке соответствующего элемента на панели.
- После этого переносим указатель мышки на холст. Зажимаем ЛКМ и начинаем тянуть появляющееся изображение прямоугольника в нужном направлении. Если вам необходимо нарисовать квадрат, то просто зажмите «Ctrl» во время рисования.
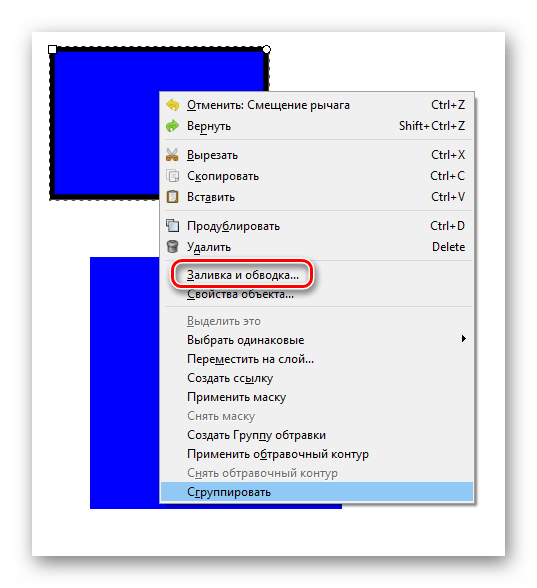
- Если вы нажмете на объекте правой кнопкой мышки и из появившегося меню выберите пункт «Заливка и обводка», то сможете настроить соответствующие параметры. К ним относится цвет, тип и толщина контура, а также аналогичные свойства заливки.
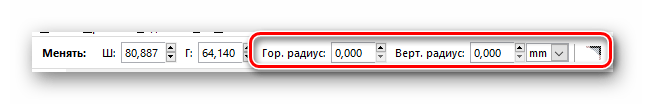
- На панели свойств инструментов вы найдете такие параметры, как «Горизонтальный» и «Вертикальный радиус». Изменяя данные значения, вы закруглите края нарисованной фигуры. Отменить данные изменения можно по нажатию кнопки «Убрать закругление углов».
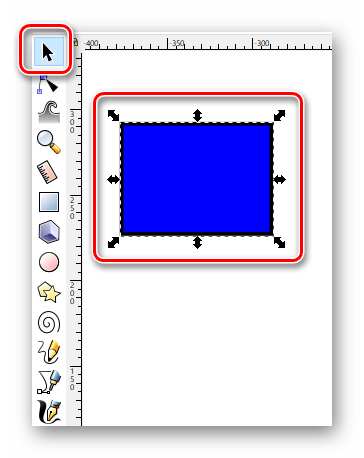
- Передвинуть объект по холсту можно с помощью средства «Выделение и трансформирование». Для этого достаточно зажать ЛКМ на прямоугольнике и переместить его в нужное место.





Рисование кругов и овалов
Окружности в Inkscape рисуются по такому же принципу, как и прямоугольники.
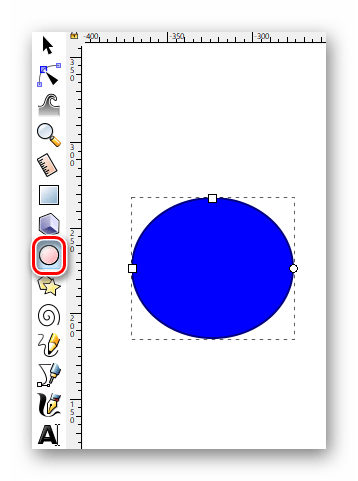
- Выбираем нужный инструмент.
- На холсте зажимаем левую кнопку мышки и передвигаем курсор в нужном направлении.
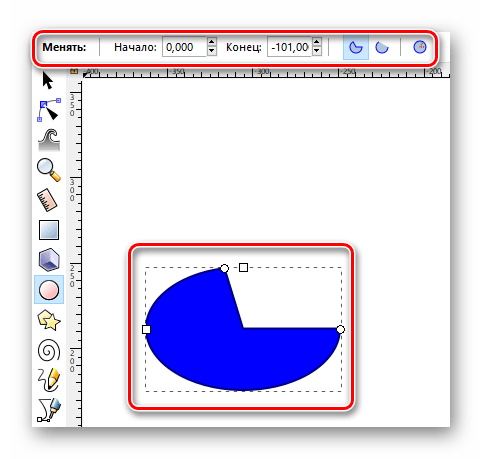
- С помощью свойств можно изменить общий вид окружности и угол ее разворота. Для этого достаточно указать нужный градус в соответствующем поле и выбрать один из трех типов окружности.
- Как и в случае с прямоугольниками, кругам можно задавать цвет заливки и обводки через контекстное меню.
- Передвигается объект по холсту также с помощью функции «Выделение».


Рисование звезд и многоугольников
Многоугольники в Inkscape можно нарисовать всего за несколько секунд. Для этого есть специальный инструмент, который позволяет тонко настроить фигуры такого типа.
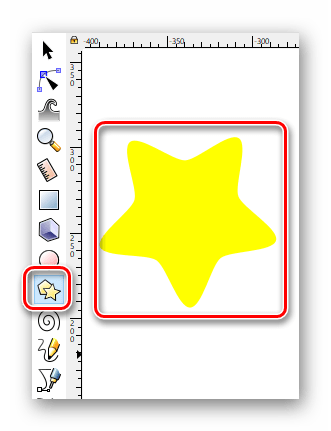
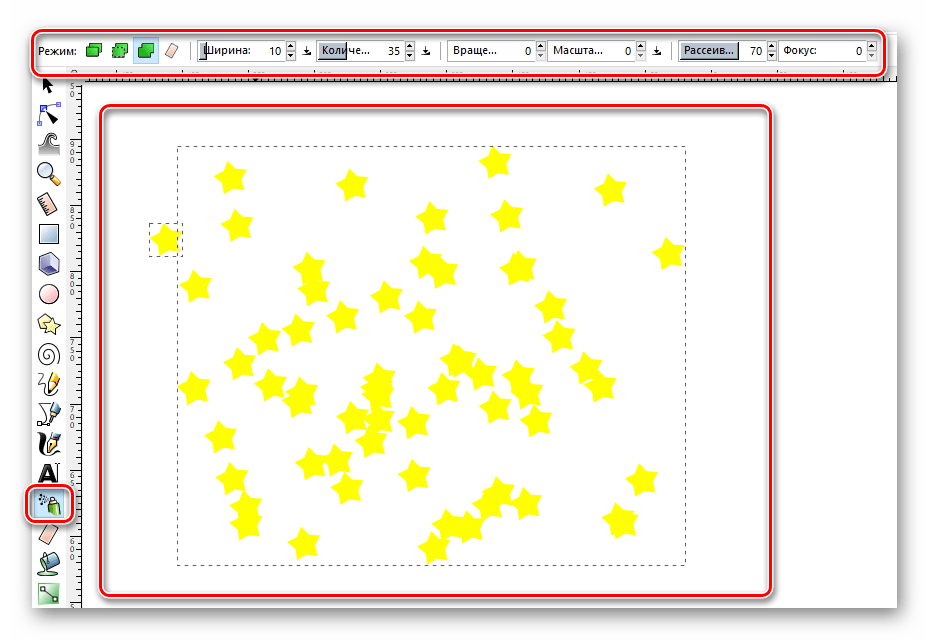
- Активируем на панели средство «Звезды и многоугольники».
- Зажимаем на холсте левую кнопку мыши и передвигаем курсор в любом доступном направлении. В результате у вас получится следующая фигура.
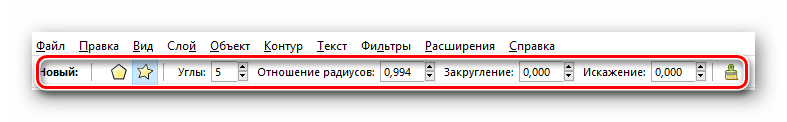
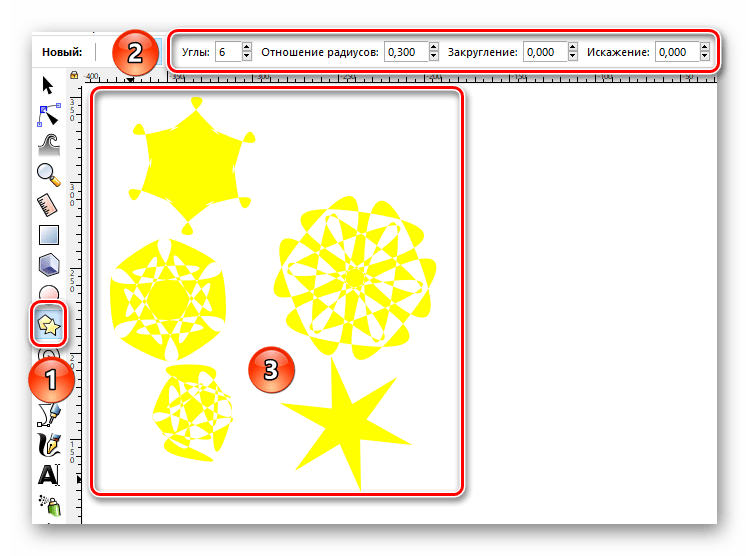
- В свойствах данного инструмента можно выставить такие параметры, как «Количество углов», «Отношение радиусов», «Закругление» и «Искажение». Изменяя их, вы будете получать абсолютно различные результаты.
- Такие свойства как цвет, обводка и перемещение по холсту изменяются аналогичным образом, как и у предыдущих фигур.


Рисование спиралей
Это последняя фигура, о которой мы хотели бы вам поведать в рамках данной статьи. Процесс ее рисования практически не отличается от предыдущих.
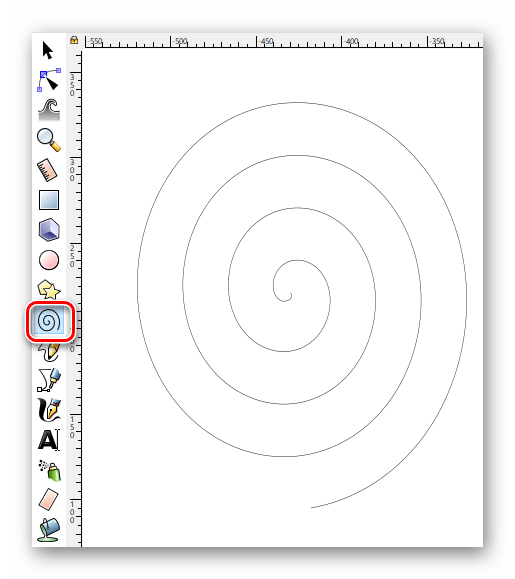
- Выбираем на панели инструментов пункт «Спирали».
- Зажимаем на рабочей области ЛКМ и переносим указатель мыши, не отпуская кнопку, в любом направлении.
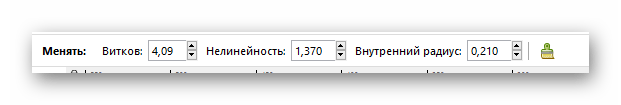
- На панели свойств вы всегда можете изменить количество витков спирали, ее внутренний радиус и показатель нелинейности.
- Инструмент «Выделить» позволяет изменять размер фигуры и перемещать ее в пределах холста.


Редактирование узлов и рычагов
Несмотря на то что все фигуры являются относительно простыми, любую из них можно изменить до неузнаваемости. Именно благодарю этому и получаются в результате векторные картинки. Для того чтобы отредактировать узлы элемента, вам необходимо выполнить следующее:
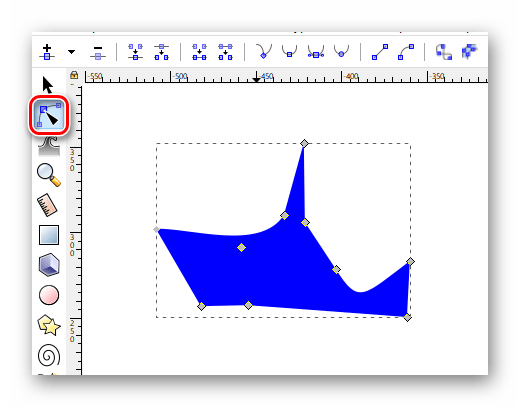
- Выбираем любой нарисованный объект с помощью инструмента «Выделить».
- Далее заходим в меню «Контур» и выбираем из контекстного списка пункт «Оконтурить объект».
- После этого включаем средство «Редактирование узлов и рычагов».
- Теперь нужно выделить полностью всю фигуру. Если вы все сделали правильно, то узлы окрасятся в цвет заливки объекта.
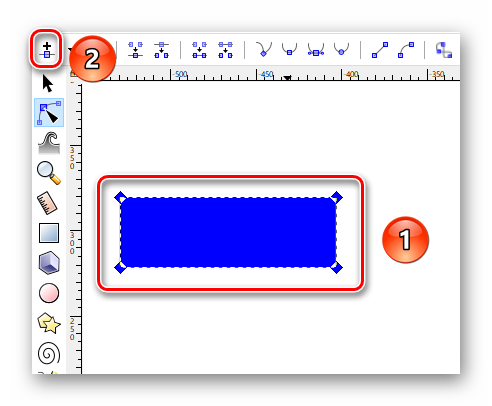
- На панели свойств жмем самую первую кнопку «Вставить узлы».
- В результате между уже существующими узлами появятся новые.





Это действие можно выполнять не со всей фигурой, а лишь с выбранным ее участком. Добавляя новые узлы, вы сможете все больше и больше менять форму объекта. Для этого достаточно навести указатель мышки на нужный узел, зажать ЛКМ и вытянуть элемент в нужном направлении. Кроме того, можно с помощью данного инструмента потянуть за край. Таким образом, участок объекта будет более вогнутым или выпуклым.

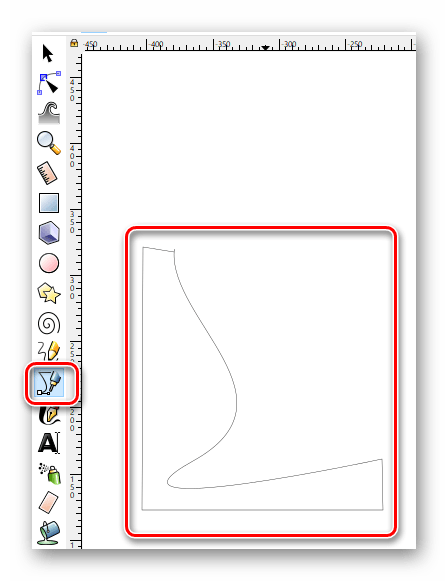
Рисование произвольных контуров
С помощью данной функции вы сможете нарисовать как ровные прямые линии, так и произвольные фигуры. Делается все очень просто.
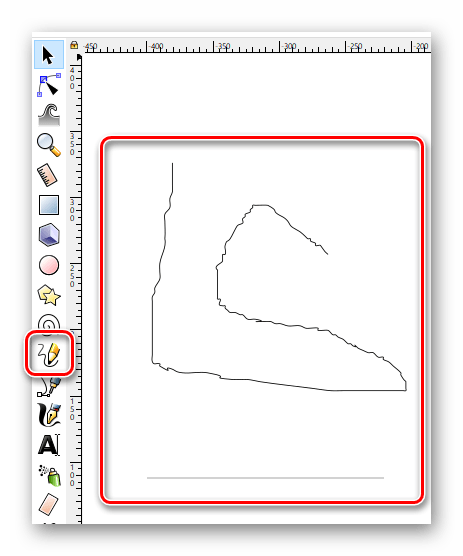
- Выбираем инструмент с соответствующим названием.
- Если вы хотите нарисовать произвольную линию, тогда зажимаете на холсте в любом месте левую кнопку мышки. Это будет начальная точка рисунка. После этого ведете курсор в том направлении, где хотите видеть эту самую линию.
- Можно также нажать один раз левой кнопкой мышки на холсте и протянуть указатель в любую сторону. В результате образуется идеально ровная линия.


Обратите внимание, что линии, как и фигуры можно двигать по холсту, изменять их размер и редактировать узлы.
Рисование кривых Безье
Данный инструмент позволит также работать с прямыми. Он будет очень кстати в ситуациях, когда вам потребуется сделать контур объекта с помощью прямых линий или нарисовать что-либо.
- Активируем функцию, которая так и называется – «Кривые Безье и прямые линии».
- Далее делаем одиночные нажатия левой кнопкой мышки на холсте. Каждая точка будет соединяться прямой линией с предыдущей. Если при этом зажать ЛКМ, то вы сможете сразу изогнуть эту самую прямую.
- Как и во всех других случаях, вы можете в любое время добавить ко всем линиям новые узлы, изменить размер и передвинуть элемент полученного изображения.


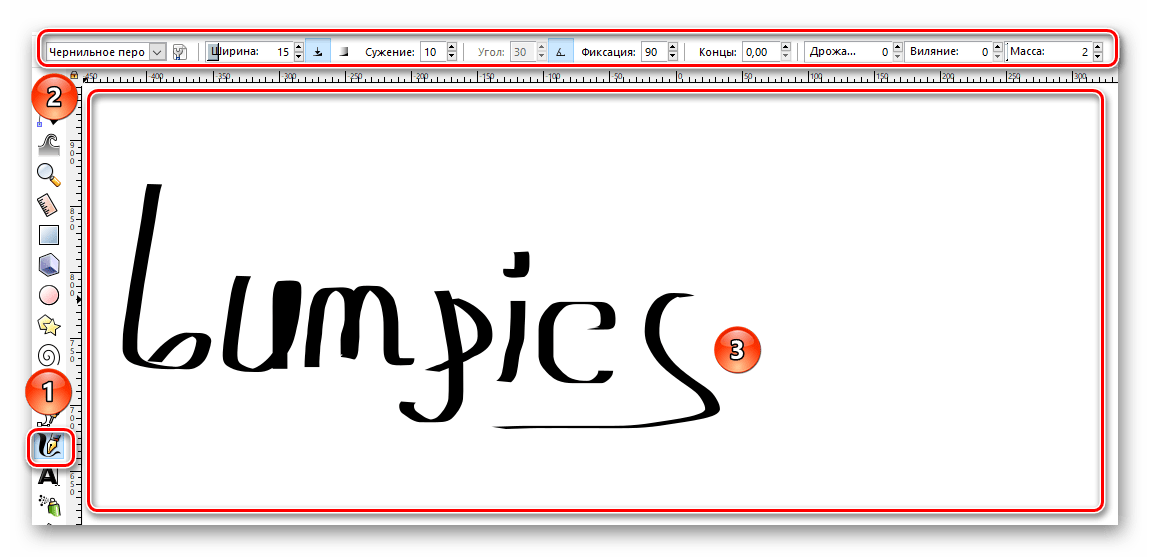
Использование каллиграфического пера
Как ясно из названия, этот инструмент позволит вам делать красивые надписи или элементы изображения. Для этого достаточно выбрать его, настроить свойства (угол, фиксацию, ширину и так далее) и можно приступать к рисованию.

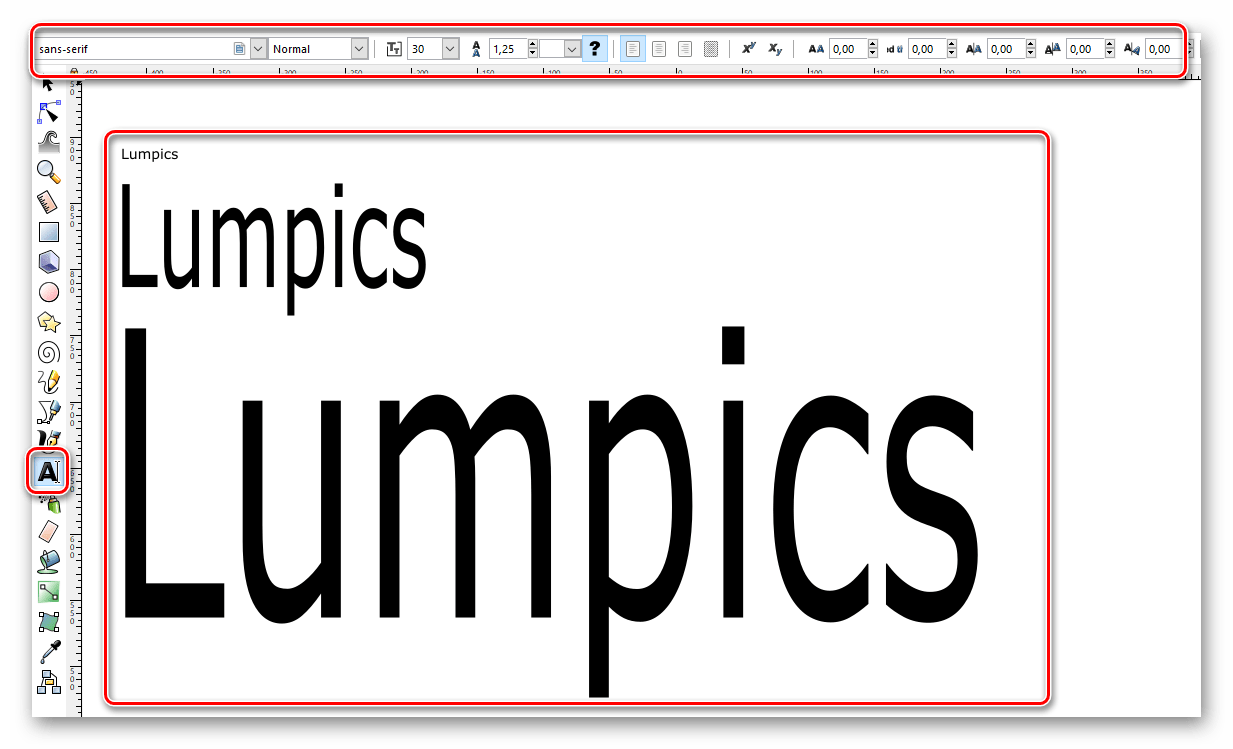
Добавление текста
Помимо различных фигур и линий, в описываемом редакторе можно также работать с текстом. Отличительной чертой данного процесса является то, что изначально текст может быть написан даже самым мелким шрифтом. Но если его увеличить до максимального, то качество изображение абсолютно не потеряется. Сам процесс использования текста в Inkscape весьма прост.
- Выбираем инструмент «Текстовые объекты».
- Указываем его свойства на соответствующей панели.
- Ставим указатель курсора в том месте холста, где хотим расположить сам текст. В будущем его можно будет переместить. Поэтому не стоит удалять результат если вы случайно разместили текст не там, где хотели.
- Остается лишь написать нужный текст.

Распылитель объектов
Есть в данном редакторе одна интересная функция. Она позволяет буквально за несколько секунд заполнить все рабочее пространство одинаковыми фигурами. Применений этой функции можно придумать много, поэтому мы решили не обходить ее стороной.
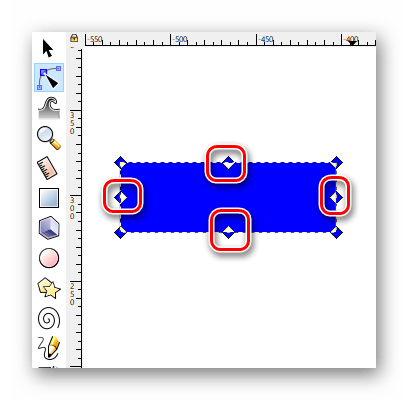
- Первым делом вам необходимо нарисовать на холсте любую фигуру или объект.
- Далее выбираете функцию «Распылять объекты».
- Вы увидите окружность определенного радиуса. Настройте ее свойства, если посчитаете необходимым. К ним относится радиус окружности, количество рисуемых фигур и так далее.
- Переместите инструмент в то место рабочей области, где хотите создать клоны ранее нарисованного элемента.
- Зажмите ЛКМ и удерживайте ее столько, сколько сочтете нужным.
Результат у вас должен получиться примерно следующим.

Удаление элементов
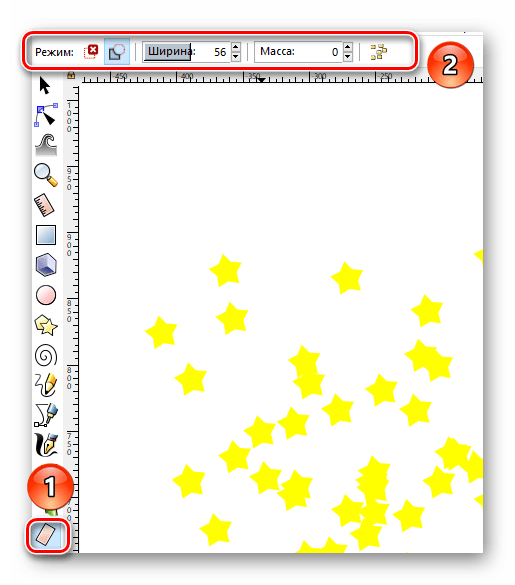
Наверное, вы согласитесь с тем фактом, что никакое рисование не может обойтись без ластика. И Inkscape не является исключением. Именно о том, как можно удалять нарисованные элементы с холста, мы и хотели бы рассказать напоследок.
По умолчанию любой объект или группу таковых можно выделить с помощью функции «Выделить». Если после этого нажать на клавиатуре клавишу «Del» или «Delete», то объекты целиком будут удалены. Но если выбрать специальный инструмент, то можно будет стирать лишь конкретные куски фигуры или изображения. Данная функция работает по принципу ластика в Photoshop.

Вот собственно и все основные приемы, о которых мы хотели бы рассказать в данном материале. Комбинируя их друг с другом, вы сможете создавать векторные изображения. Безусловно, в арсенале Inkscape есть еще множество других полезных функций. Но для того чтобы их использовать, необходимо иметь уже более глубокие знания. Помните, что вы в любой момент можете задать свой вопрос в комментариях к данной статье.
 lumpics.ru
lumpics.ru



Здравствуйте! Можно ли разъяснить, как распечатать изображение в негативе?.
Подскажите, пожалуйста, как сделать чтобы фильтры были по категориям, а не сплошным списком?
Очень хорошее руководство. В большинстве своём всё интуитивно понятно и доступно. Больше сказать нечего, остаёться лишь прочитать следующие руководства)
Здравствуйте, проблема по созданию g-coda в inkscape, по нескольким инструкциям всë правильно зделал пошагово, а програмный код сохраняется пустой, что не так работает??
Не работают инструменты рисовоние овалов, прямоугольников, звезд
здравствуйте очень надо гайд как сделать линейку шкалу типа там надо 1 2 3 4 5 6 7 8 9 10 и по милиметрам чтоб зачет получить оч надо умоляб
При созданит g-coda сохранить в каталог какой указывать каталог и где этот каталог
Совершенно нет информации о настройках параметров данного инструмента!
Очень бы хотелось получить такую нужную и полезную информацию!
Не понятно все-таки, как работает ластик. Нифига не стирает
Как печатать из программы? У меня что-то не получается, то обрезанное изображение, то пустой, хотя делаю настройку.
Здравствуйте. Уточните пожалуйста, вы имеете ввиду распечатку изображения через редактор посредством принтера? Или вы про печать текста на изобраэжении? Если все же первый вариант, то опишите подробнее, что и как вы делаете, что в результате у вас обрезается изображение или вовсе печатается пустой лист.
Здравствуйте!
Подскажите, пожалуйста, возможно ли в Inkscape сохранить файл pdf с метками под обрез?
Здравствуйте. Да, в данной программе можно сохранять/экспортировать данные в PDF файл. Делается это через меню «Файл» и «Сохранить копию». Однако не совсем понятно вопрос про метки под обрезку. Уточните пожалуйста этот момент.
Игорь, здравствуйте. Есть ли в Inkscape возможность простановки размеров отрисованных элементов?
Александр Георгиевич, здравствуйте. Уточните пожалуйста, вам нужно чтобы размеры отображались непосредственно на изображении после экспорта/сохранения или же в самой программе для собственного ориентирования?
для собственного ориентирования. Т.е. чтобы более ровно рисовать
здравствуйте!
что мы можем сделать с уже загруженной растровой картинкой?
есть ли возможность автоматического перехода к векторному представлению этой загруженной картинки? Редактирование?
Олег Александрович, здравствуйте. К сожалению, GIMP — растровый редактор. Вы можете загрузить в него векторную картинку, но она автоматически будет преобразована в растр. Есть вариант использовать сторонние плагины/скрипты, но в таком случае проще уже работать в аналогичном софте, который поддерживает функции изменения и сохранения векторной графики. Например, Inkscape.
Здравствуйте!
Как скачать ваш урок.
С уважением Виктор.
Виктор, здравствуйте. Руководство доступно лишь в текстовом варианте, оригинал которого вы видите выше. Видео-версия урока отсутствует.
Ну хорошо вроде бы все ясно просто и понятно но:
Я пытаюсь кустомизировать уже имеющиеся изображение формата svg в GUI уже готового продукта для этого я импортирую svg (векторный формат) в png (растровый) формат в linkscape дальше в обычном растровом редакторе PaintNet я правлю изображения не изменяя его размеров, экспортирую png в svg в linkscape в исходный файл svg, выстовляю координаты viewbox те-же что были и размеры те-же что были, сохроняю новый svg.
Но gui продукта не видит кустомизированное изображение svg (вместо него белое окно), хотя файл прекрасно и корректно открывается в web браузере Chrome.
Что я делаю не так ??
Здравствуйте. Подскажите пожалуйста где в программе можно посмотреть xml-код элемента svg-изображение?
Егор, здравствуйте. Если вы хотите посмотреть код всего изображения, то для начала попробуйте открыть его любым текстовым редактором. Как вариант используйте встроенный редактор Inkskape для просмотра xml-кода. редактор можно вызвать комбинацией клавиш Shift+Ctrl+X.
как сделать радужнный фон фигуры
размыть много цветов
Здравствуйте. Вам нужно использовать инструмент, который так и называется — «Градиент». Создайте нужное количество опорных точек и сделайте переход цвета от каждой из них к друг другу.
Как вырезать часть рисунка чтоб остался основной рисунок
Как привязаться к центру окружности? (если можно — в граммах)
Александр, здравствуйте. Если вы имеете ввиду привязку центра к положению курсора при рисовании фигуры, тогда вам необходимо при выполнении операции просто зажать кнопку «Shift». Если же вы имели ввиду не это, тогда сформулируйте пожалуйста свой вопрос полностью, что именно вам необходимо сделать.