Содержание:
В этой статье речь пойдет о ручном создании бота для воспроизведения музыки в Discord. Вы можете как просто скопировать весь представленный код, так и редактировать его под себя, если владеете навыками JavaScript. Созданный нами бот был проверен, но на некоторых этапах пользователь все же может столкнуться с разными проблемами, поэтому советуем внимательно читать не только нашу инструкцию, но и появляющиеся на экране коды ошибок, если такие будут.
Если же окажется, что данный материал слишком сложный для вас или не подходит по другим причинам, используйте готовые бесплатные боты для воспроизведения музыки. В статье по ссылке ниже вы найдете детальную информацию об этом и сможете реализовать поставленную задачу.
Подробнее:
Добавление музыкального бота на сервер в Discord
Воспроизведение музыки через бота в Discord
Шаг 1: Создание нового приложения
Каждый бот для Дискорда должен быть зарегистрирован на официальном портале для разработчиков. Так вы получаете доступ ко всем необходимым настройкам, связанным с разрешениями и общим поведением бота, сможете скопировать ссылку на его авторизацию в личном сервере и использовать уникальный токен, который нужен для дальнейшей разработки команд.
Перейти на официальный сайт Discord Developer Portal
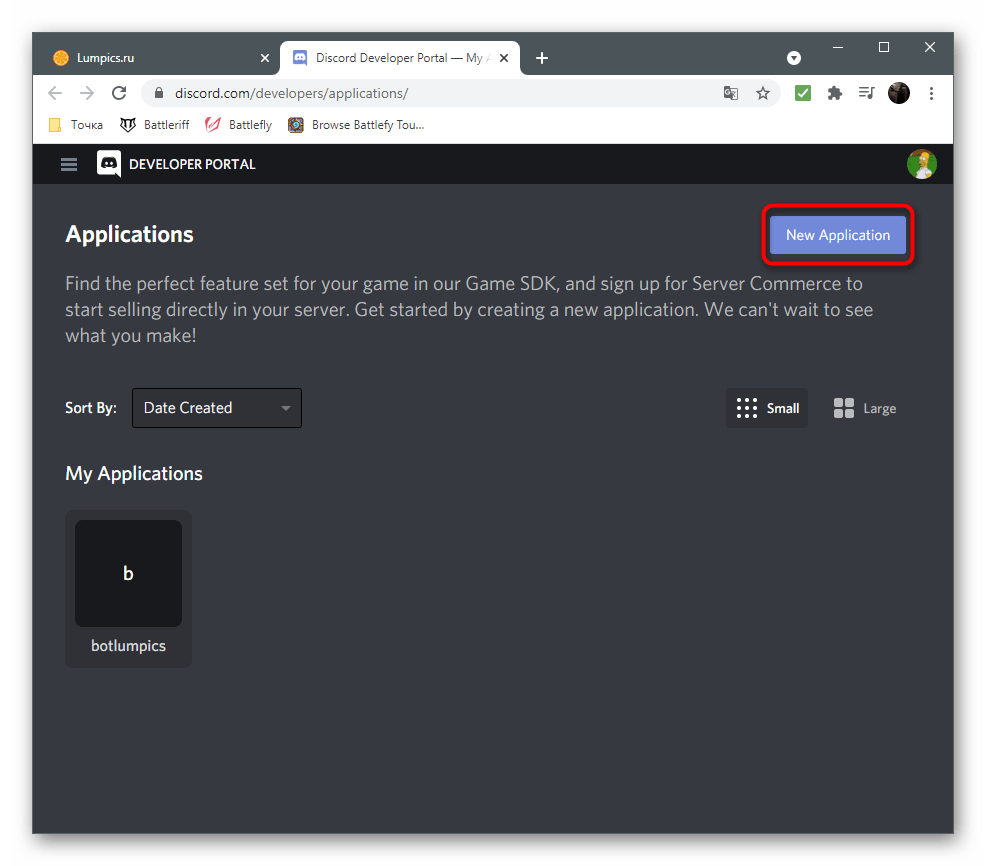
- Воспользуйтесь ссылкой выше, чтобы открыть главную страницу портала для разработчиков, выполните вход в личный аккаунт Discord и нажмите на «New Application» для создания нового приложения.
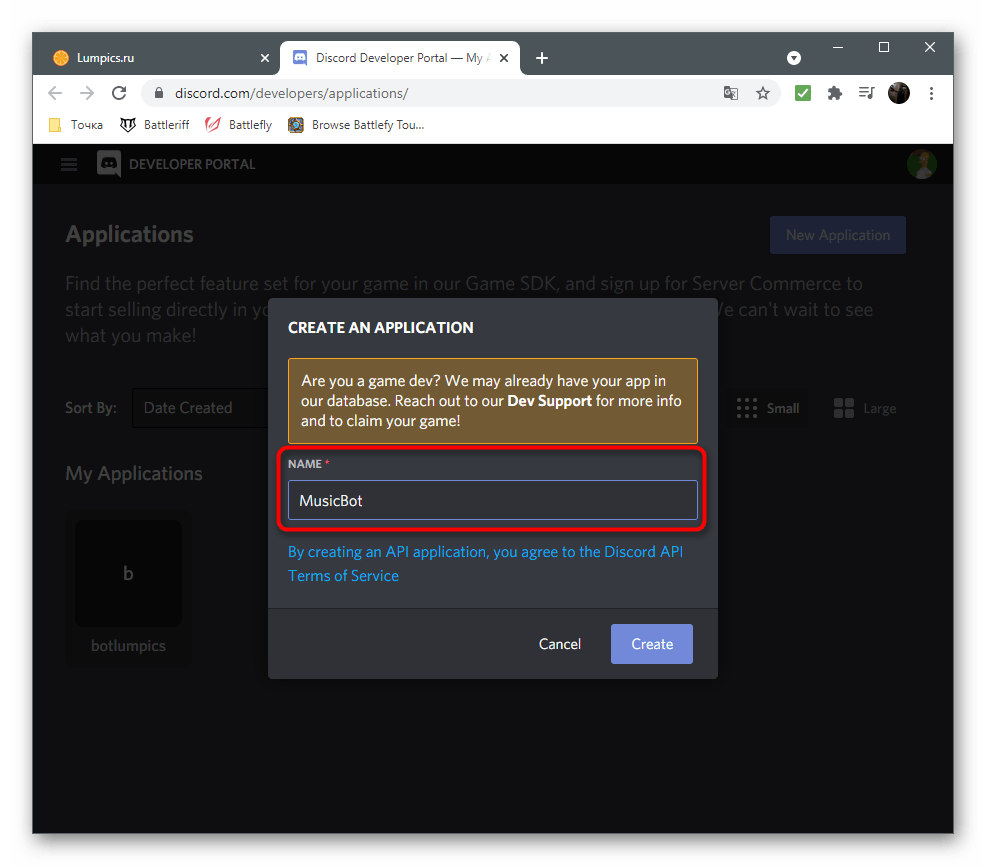
- Введите его имя, учитывая уникальность, поскольку если уже существует много ботов с таким же названием, создать его не получится — появится уведомление о надобности переименования.
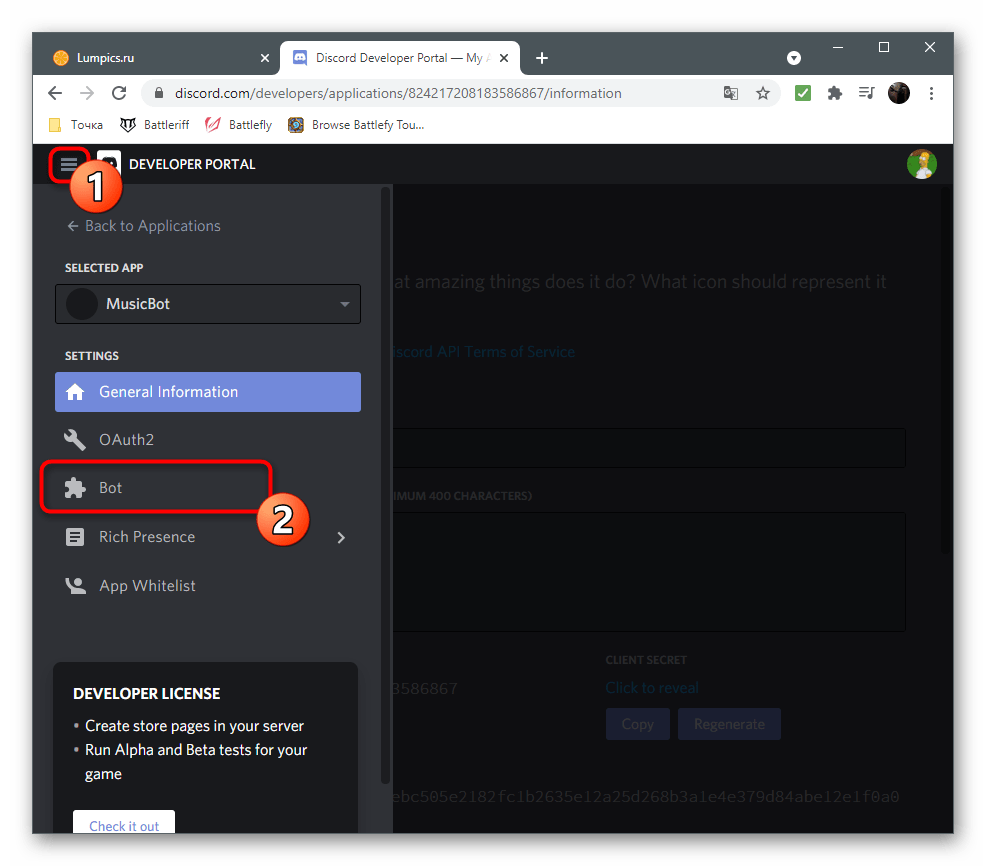
- По завершении откройте меню на сайте и выберите категорию «Bot».
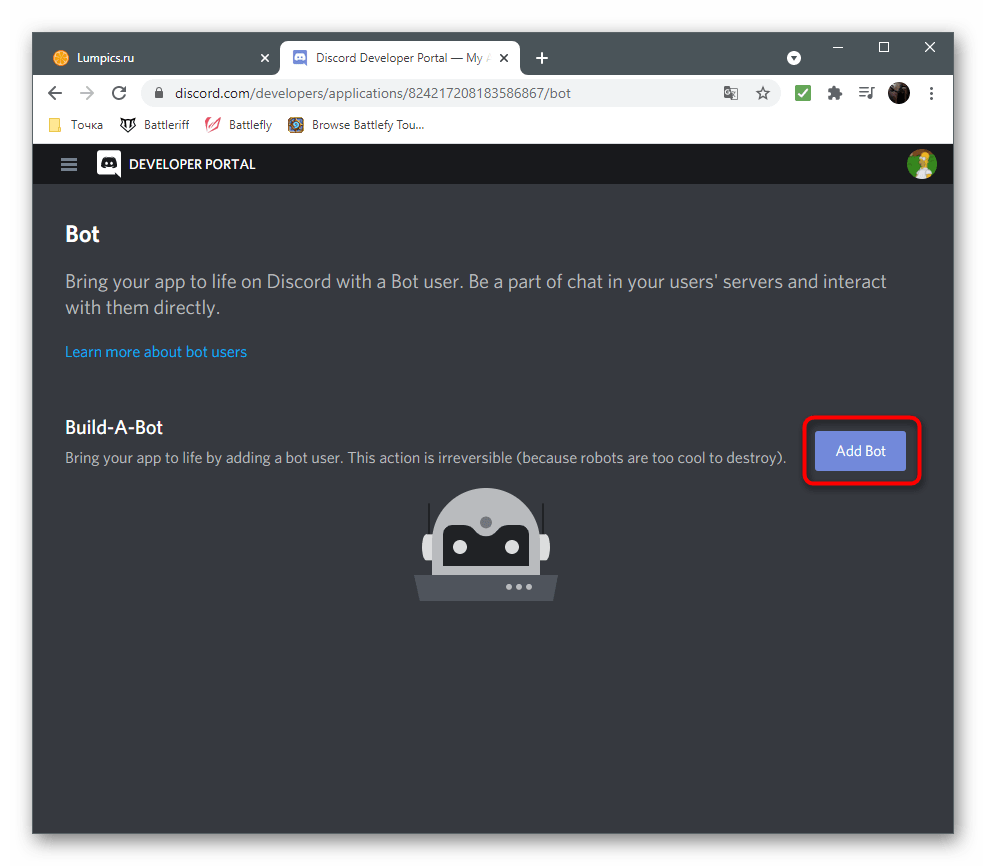
- Напротив строки «Build-A-Bot» кликните на «Add Bot».
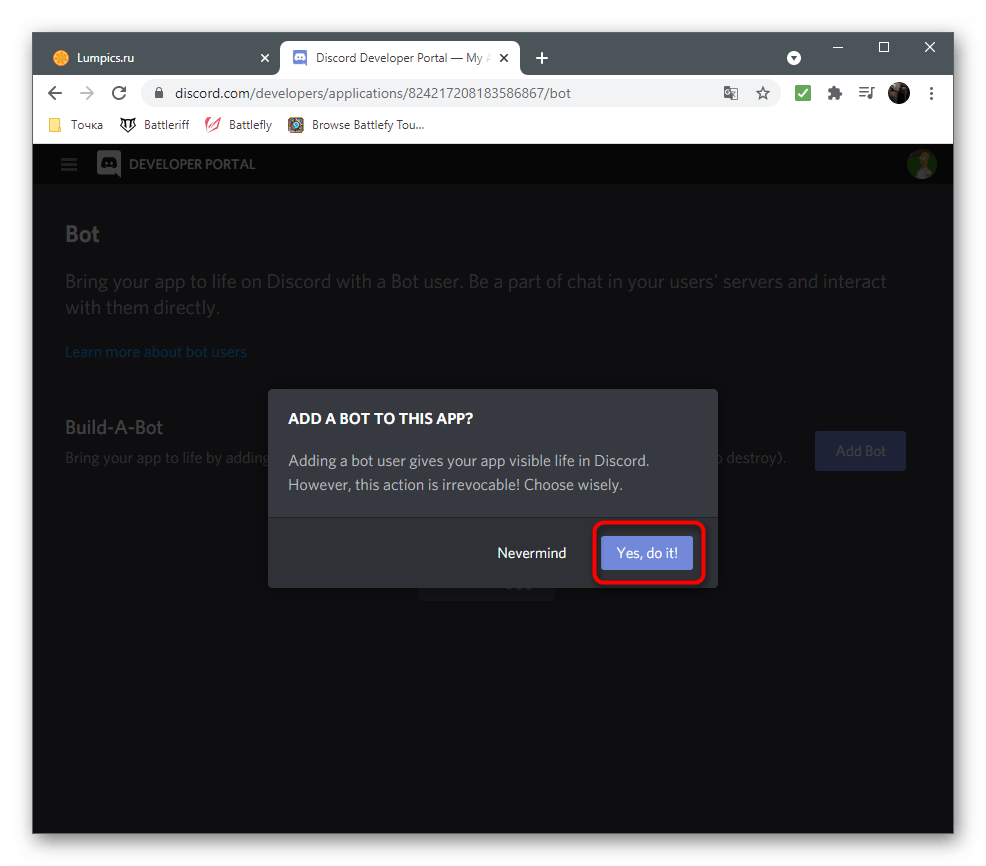
- Подтвердите добавление бота для выбранного приложения.
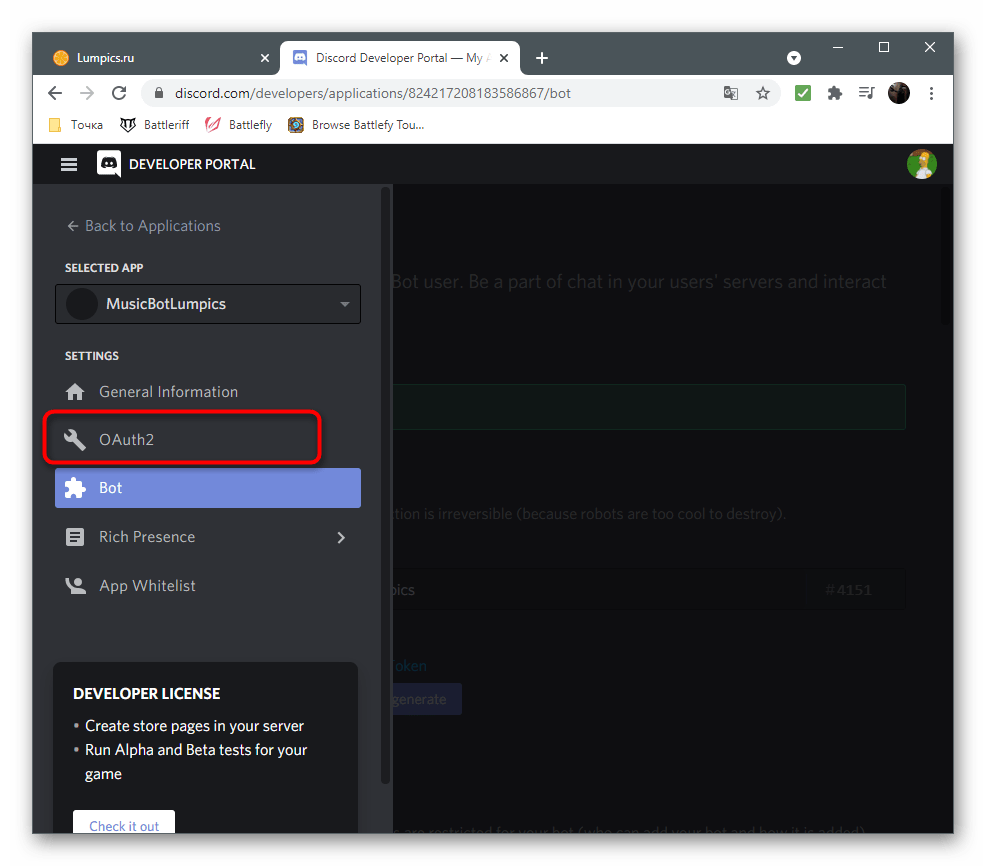
- Через уже знакомое меню перейдите в «OAuth2».
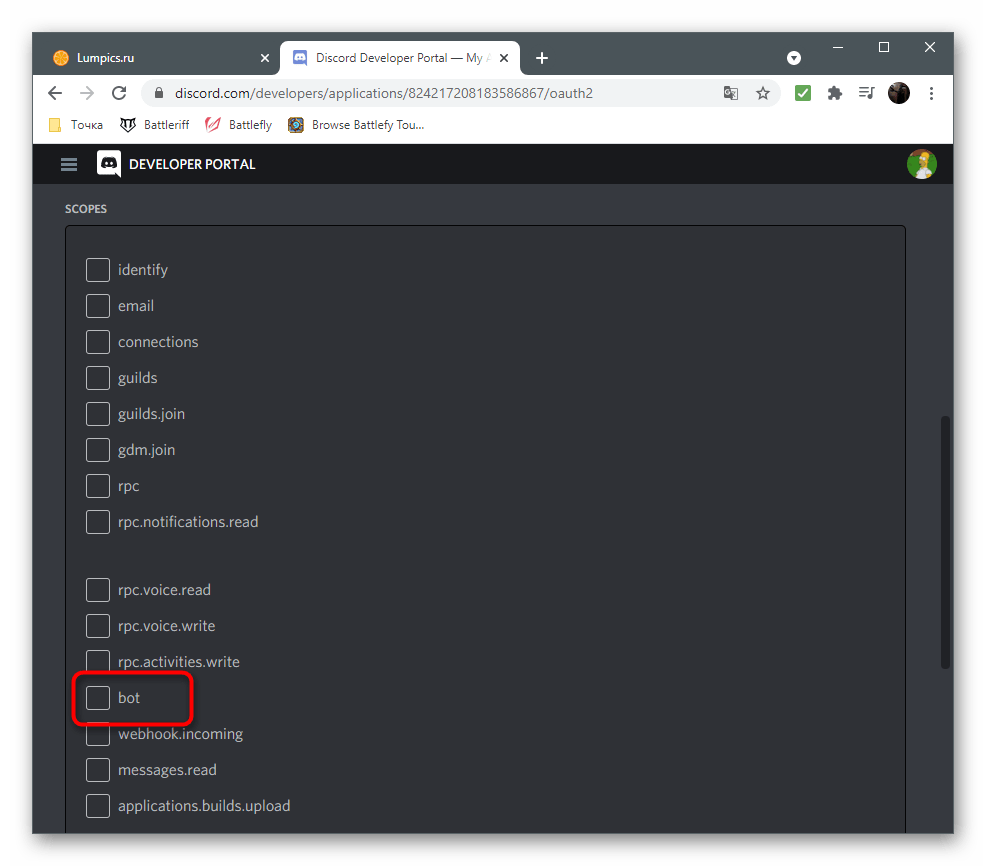
- Этот раздел отвечает за общие параметры бота и его авторизацию. В блоке «Scopes» отметьте маркером пункт «bot».
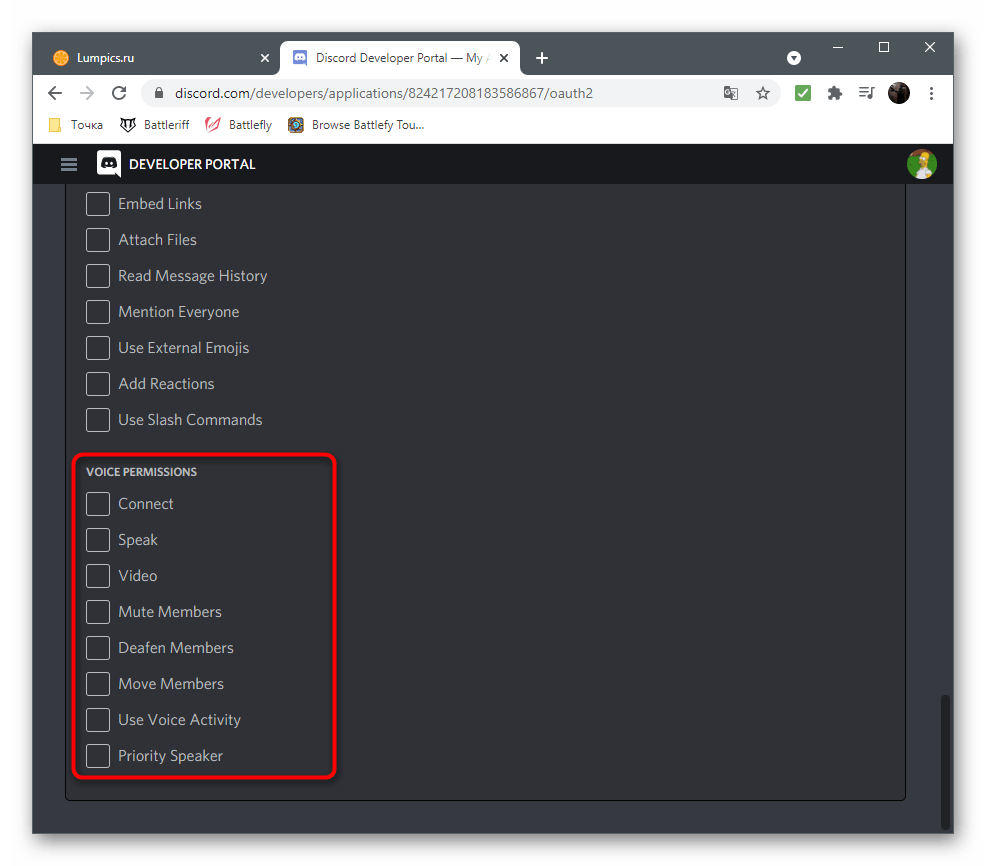
- В списке разрешений обязательно активируйте присоединение к голосовым каналам и возможность говорить, поскольку это нужно для дальнейшей трансляции музыки.
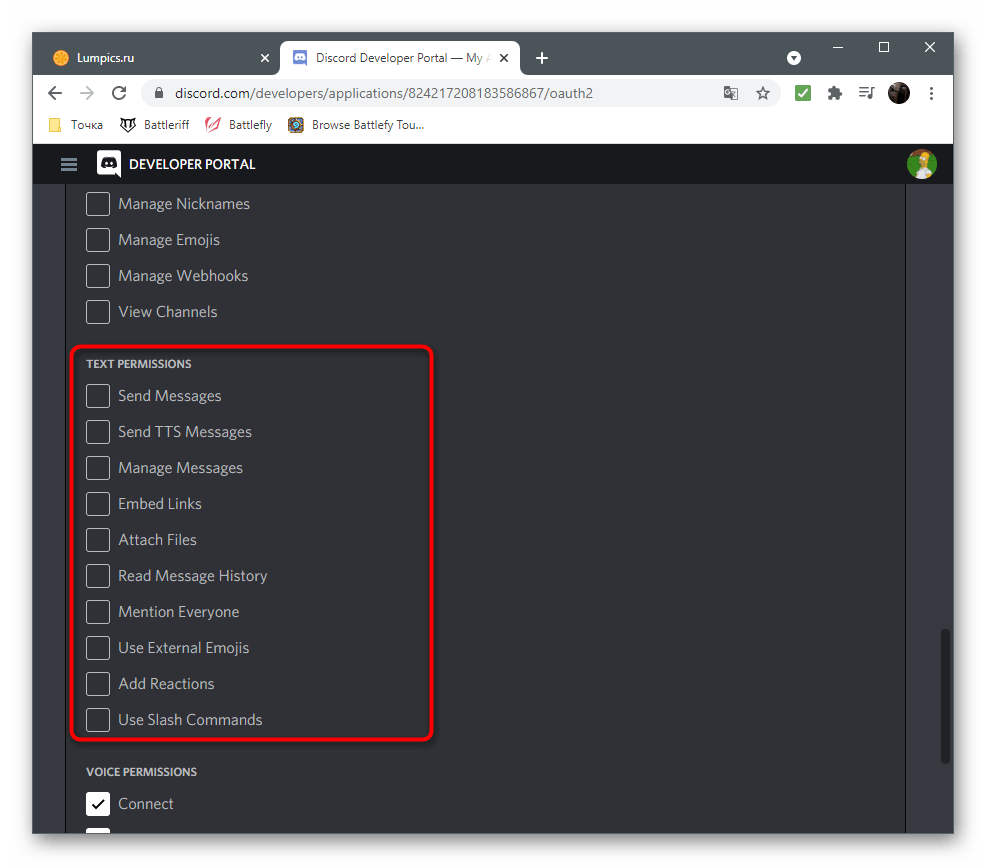
- Бот должен уметь читать и отправлять сообщения, поэтому не забудьте включить эти опции в разделе с разрешениями текстовых чатов. Конечно, можно предоставить все разрешения сразу, но такой подход неправилен, особенно в тех случаях, когда вы делаете бота для массового пользователя.
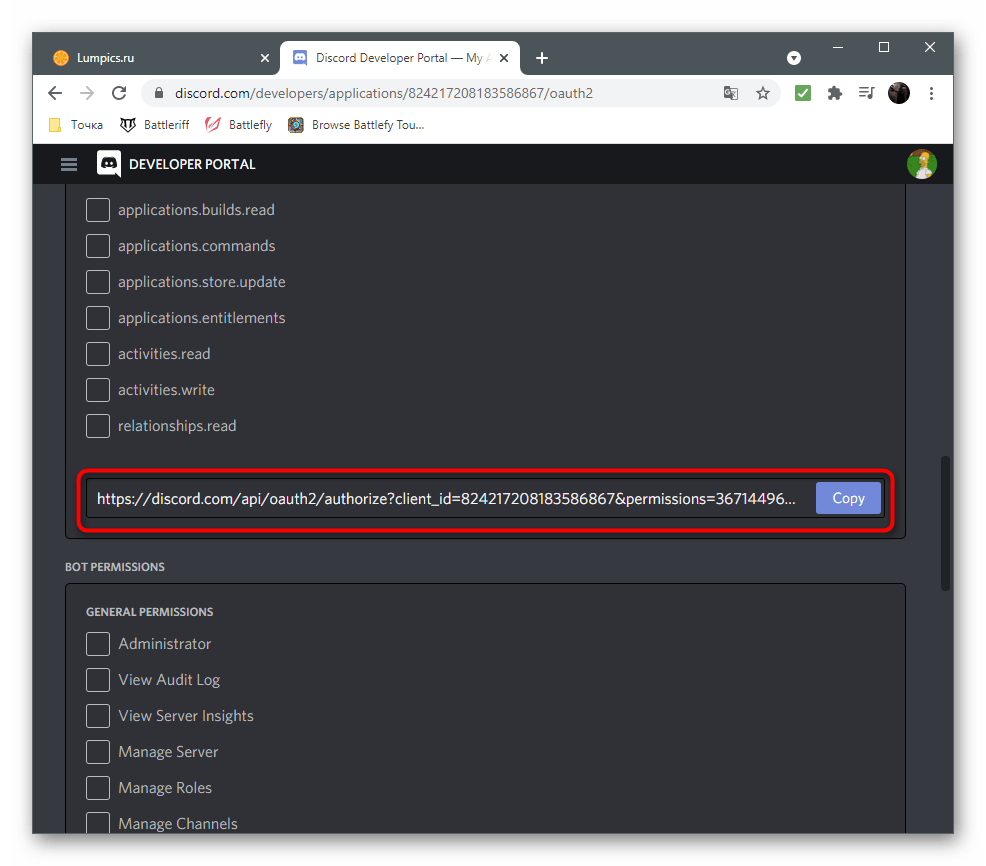
- Как только настройка разрешений будет завершена, скопируйте ссылку для первой авторизации бота на сервере, потому что иначе добавить его пока не получится.
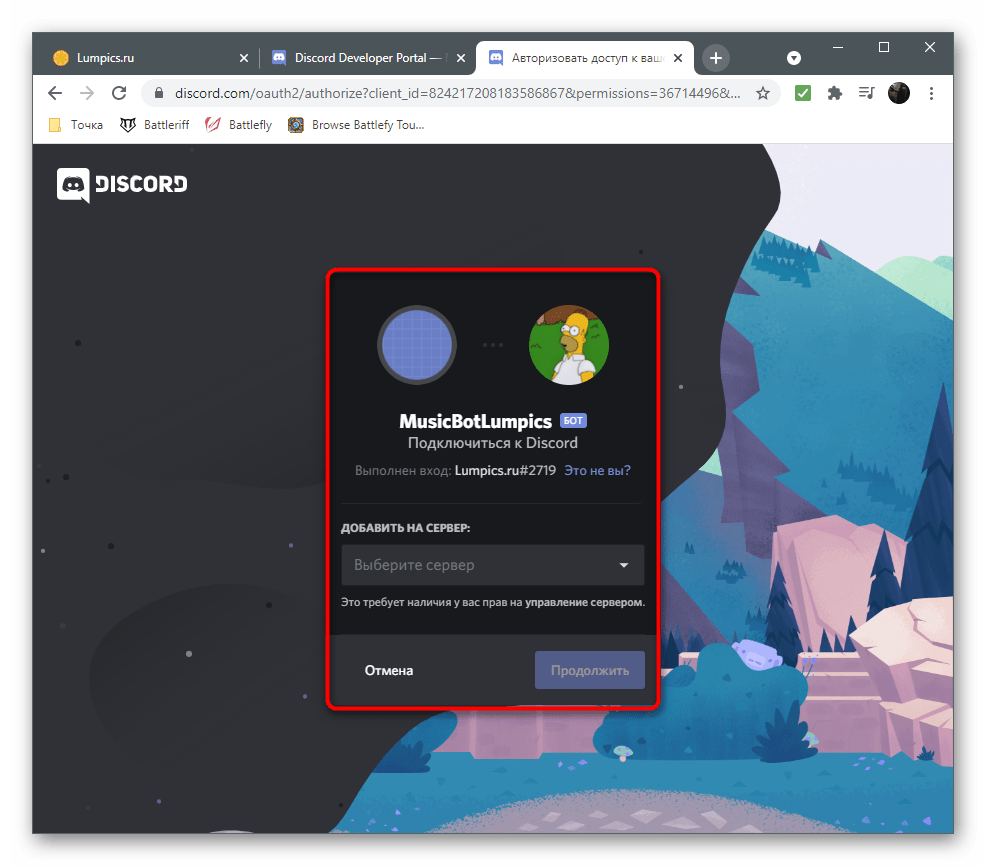
- Перейдите по данной ссылке и выберите тестовый сервер, где хотите осуществлять проверку бота.
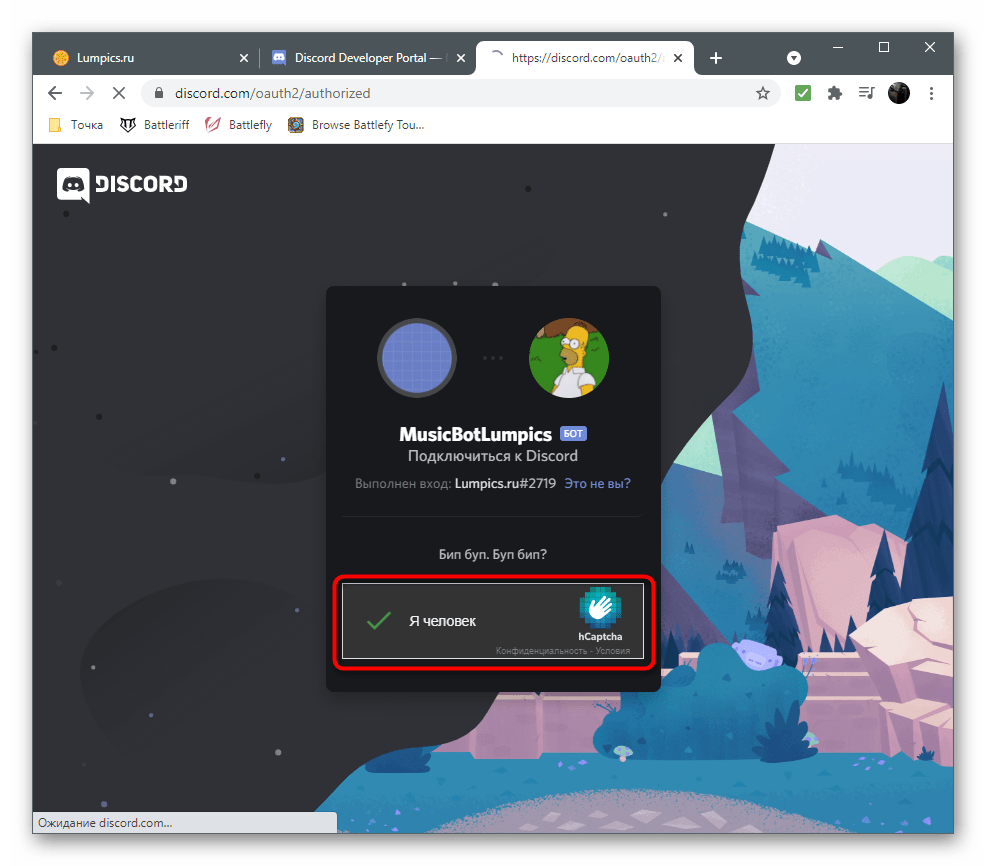
- Подтвердите капчу и дождитесь появления информации об успешной авторизации.












Теперь у вас есть приложение бота с уникальным токеном, а бот уже добавлен на сервер, но пока находится в офлайн-режиме. Для начала его работы придется выполнить еще несколько действий уже на локальном компьютере, поскольку пока мы не выгружаем бота на хостинг для автономного функционирования.
Шаг 2: Подготовительные действия
К подготовительным действиям относится создание требуемых каталогов и файлов, установка инструментов и зависимостей для них. В этом нет ничего сложного, нужно лишь по очереди произвести каждое действие, внимательно следя за тем, чтобы ни на одном этапе не появились ошибки.
- Создайте папку с названием бота. Вы можете выбрать любое место, но лучше всего для этого подойдет домашняя папка пользователя.
- В ней создайте два файла: «config.json» и «index.js». В первом запишем общую конфигурацию бота — его префикс и уникальный токен, а во втором — весь программный код с командами и общими задачами данного инструмента.
- Для работы бота понадобится Node.js. Этот инструмент предназначен для запуска скриптов на локальном компьютере. Перейдите по ссылке ниже и загрузите его установщик для Windows.
- Ожидайте завершения скачивания исполняемого файла, запустите его и пройдите простую процедуру установки, следуя отобразившимся на экране инструкциям.
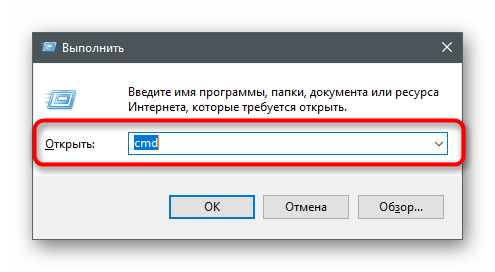
- После этого откройте «Командную строку» удобным для вас образом, например, введя
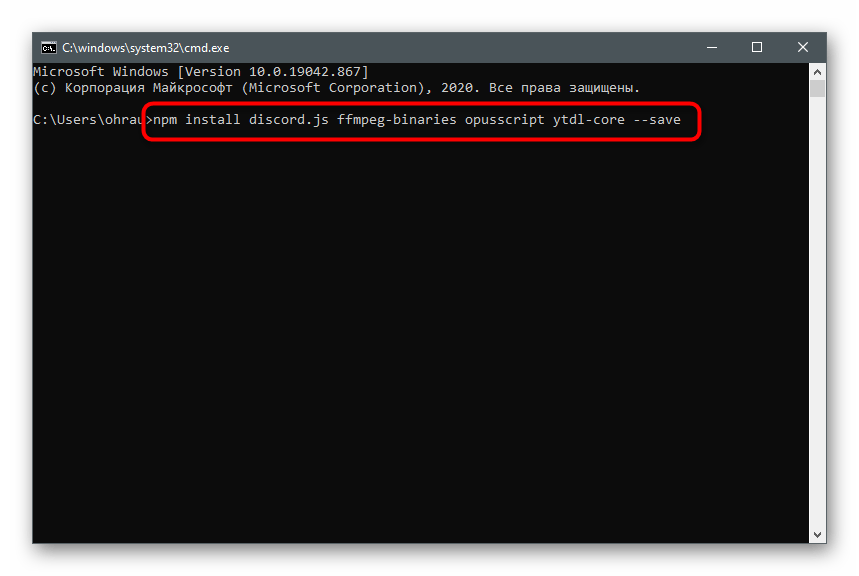
cmdв утилите «Выполнить» (она запускается комбинацией клавиш Win + R). - Установите модуль для работы с API Discord, который называется «discord.js». Для этого в открывшемся окне консоли введите
npm install discord.js ffmpeg-binaries opusscript ytdl-core --saveи нажмите Enter — так вы сразу добавите и все необходимые зависимости. - Дождитесь появления уведомлений на экране об успешной установке, не закрывая текущее окно консоли. Если появятся ошибки, изучите их код и воспользуйтесь поисковиком, чтобы отыскать рабочее решение на форумах или официальном сайте.







В итоге в домашней папке пользователя должны появиться файлы, связанные с компонентом Node.js и добавленным после модулем. Перезагрузите компьютер, чтобы при дальнейшем запуске бота не возникло трудностей, затем переходите к следующему шагу.
Шаг 3: Редактирование файла конфигурации бота
Вы уже знаете, что в созданном файле конфигурации бота будет всего пара строк кода, отвечающих за используемый префикс (символ перед вводом команды на сервере) и уникальный токен, определяющий приложение в API. Для выполнения всех дальнейших действий рекомендуем скачать программу с поддержкой синтаксиса JS или любой продвинутый текстовый редактор, если этого не было сделано ранее. В статье по ссылке ниже вы сможете ознакомиться с доступными подходящими решениями.
Подробнее: Выбор среды разработки для программирования
Как только ПО установлено на компьютер и готово к работе, можно смело приступать к редактированию конфигурационного файла, вводя туда пользовательские данные.
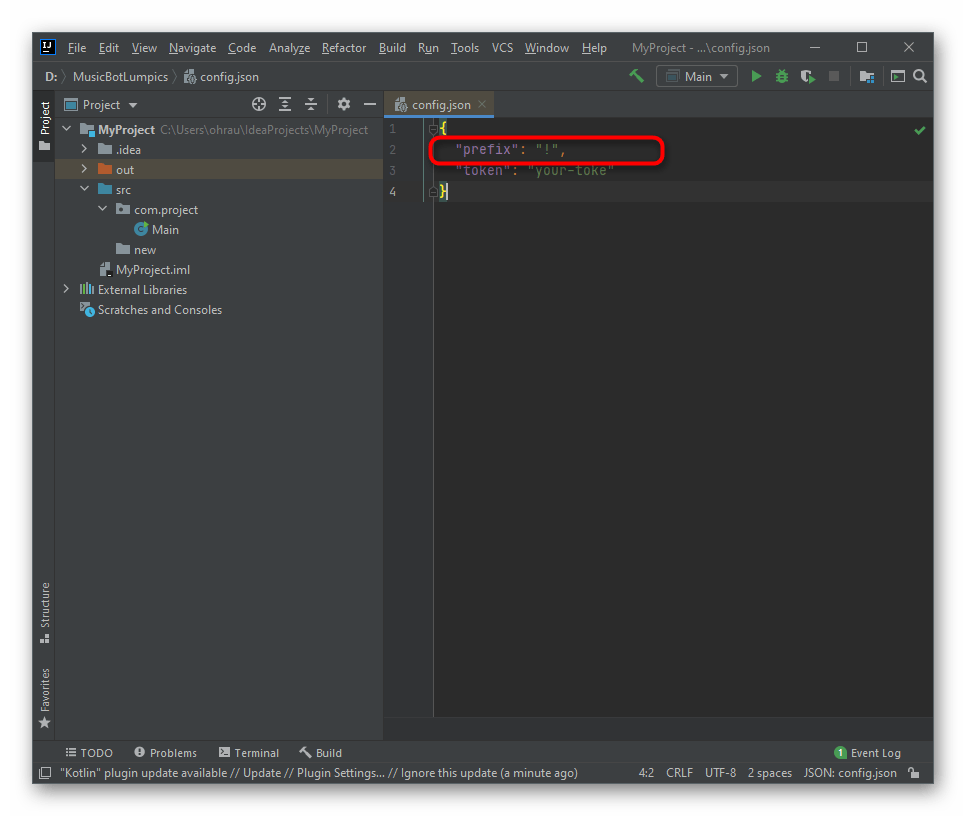
- Запустите файл
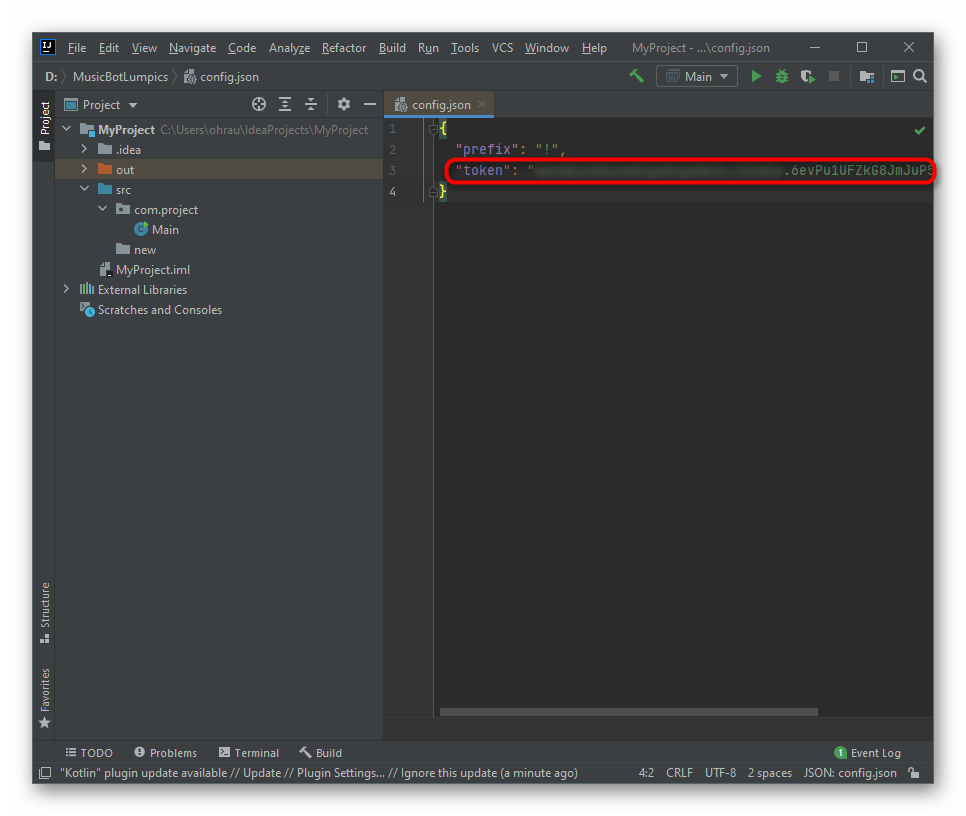
config.jsчерез текстовый редактор или среду разработки, вставьте туда представленный далее код.{
"prefix": "!",
"token": "your-toke"
}Измените префикс в двойных кавычках на необходимый или оставьте восклицательный знак. Пример команды с использованием этого знака выглядит так:
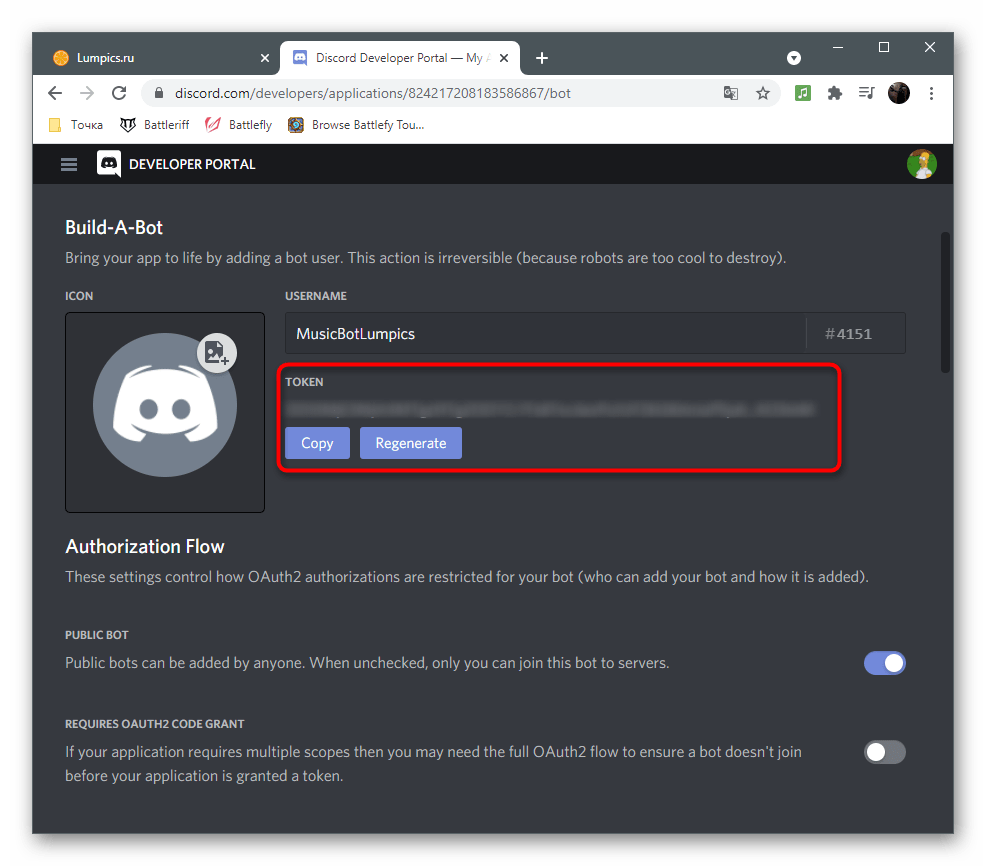
!play. - Перейдите на страницу своего бота на портале разработки, найдите там уникальный токен и скопируйте его.
- Вставьте вместо надписи your-toke, не удаляя при этом двойные кавычки.
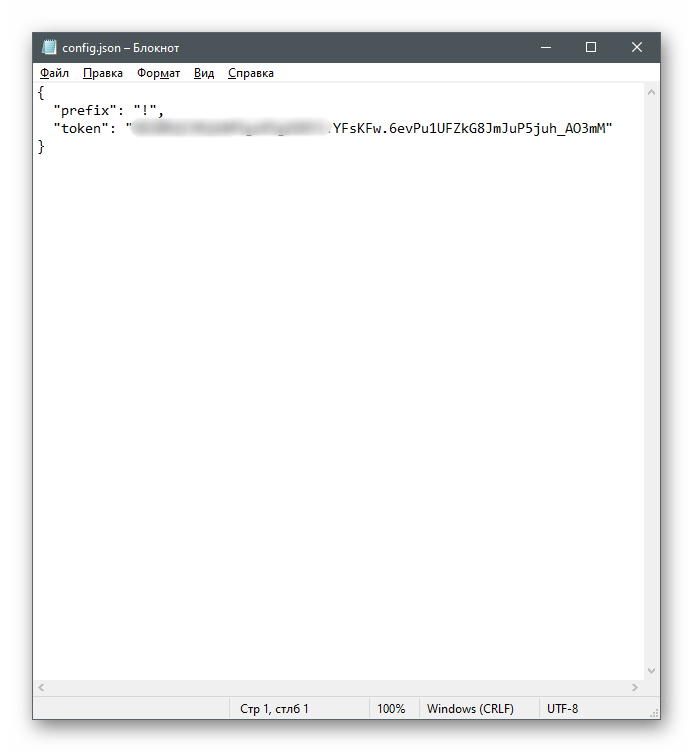
- Сохраните изменения и закройте данный файл. Кстати, выполнить то же самое действие можно и через стандартный «Блокнот».



На этом действия с конфигурационным файлом завершены, больше там не нужно прописывать ни одной строчки кода. Закройте его, не забыв сохранить внесенные правки, и приступайте к дальнейшему написанию бота для воспроизведения музыки.
Шаг 4: Пробный запуск бота
Сначала нам нужно убедиться в том, что бот вообще запускается на сервере и переходит в онлайн-режим, для этого понадобится записать его основную часть кода в index.js, а затем уже использовать Node.js для запуска.
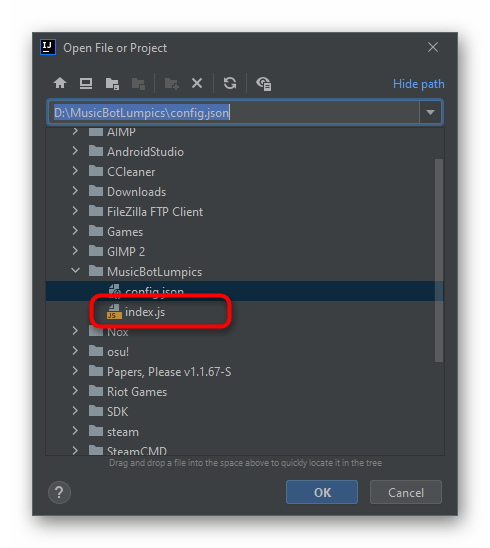
- Через среду разработки или выбранный текстовый редактор откройте упомянутый файл для редактирования.
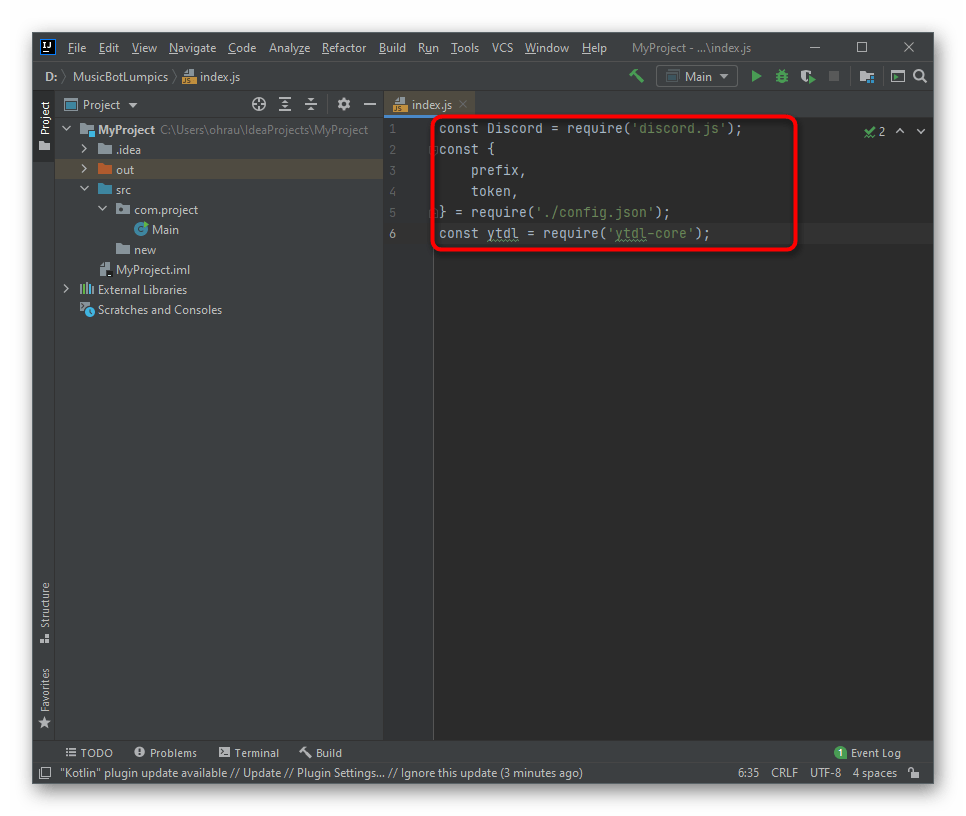
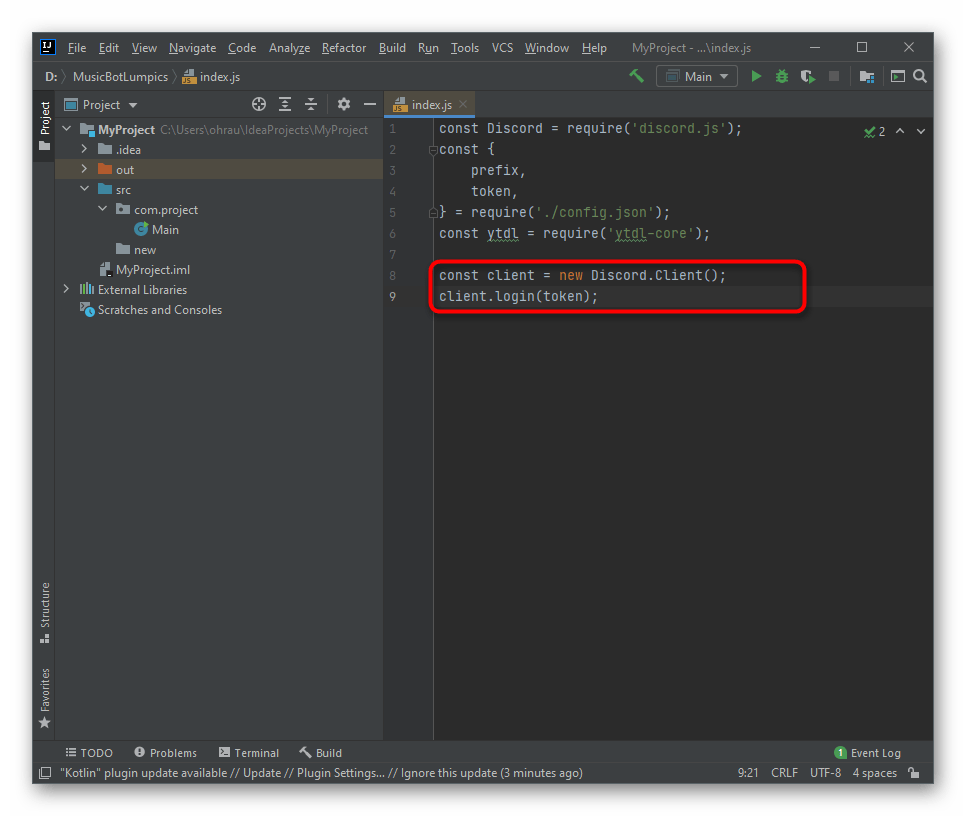
- Вставьте туда блок кода, отвечающего за установку зависимостей и указывает на используемые модули:
const Discord = require('discord.js');
const {
prefix,
token,
} = require('./config.json');
const ytdl = require('ytdl-core'); - С помощью указанного ранее токена создайте клиента и логин, что осуществляется путем ввода всего двух простых строк:
const client = new Discord.Client();
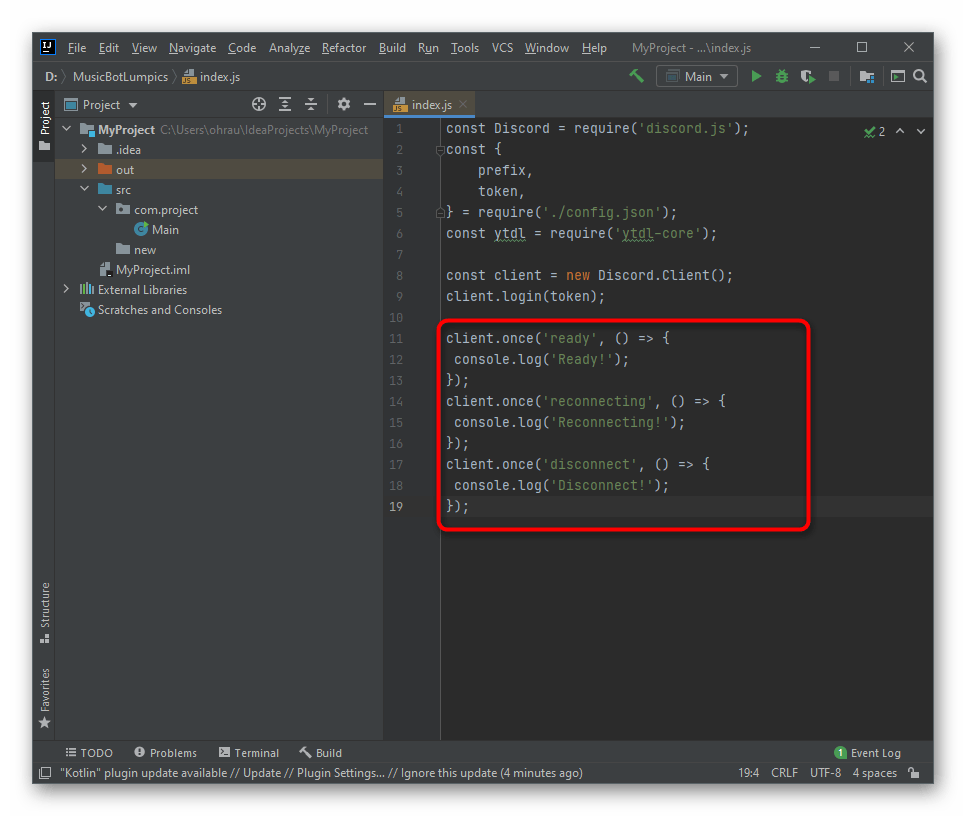
client.login(token); - Остается только указать последние базовые строчки для прослушивания бота.
client.once('ready', () => {
console.log('Ready!');
});
client.once('reconnecting', () => {
console.log('Reconnecting!');
});
client.once('disconnect', () => {
console.log('Disconnect!');
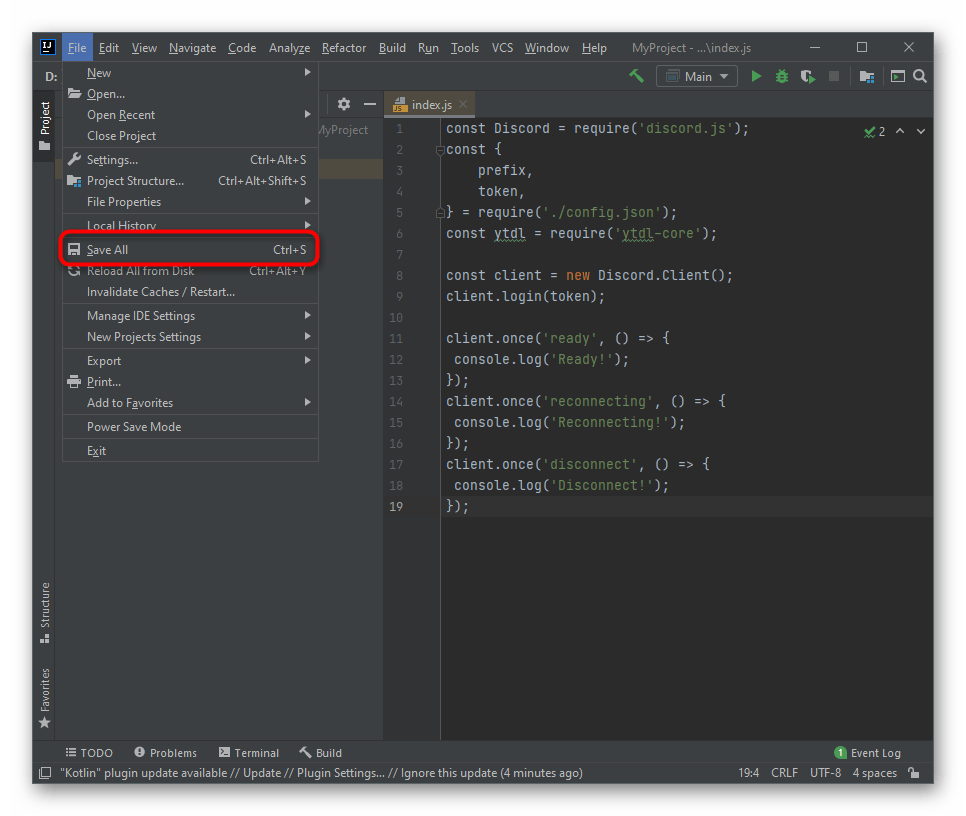
}); - Разверните меню «File» и сохраните внесенные изменения.
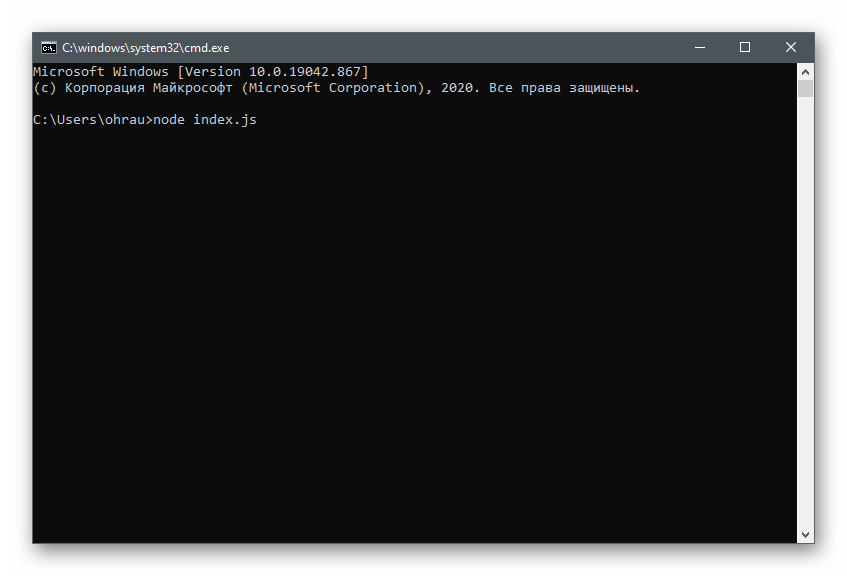
- Снова запустите консоль удобным способом.
- Введите команду
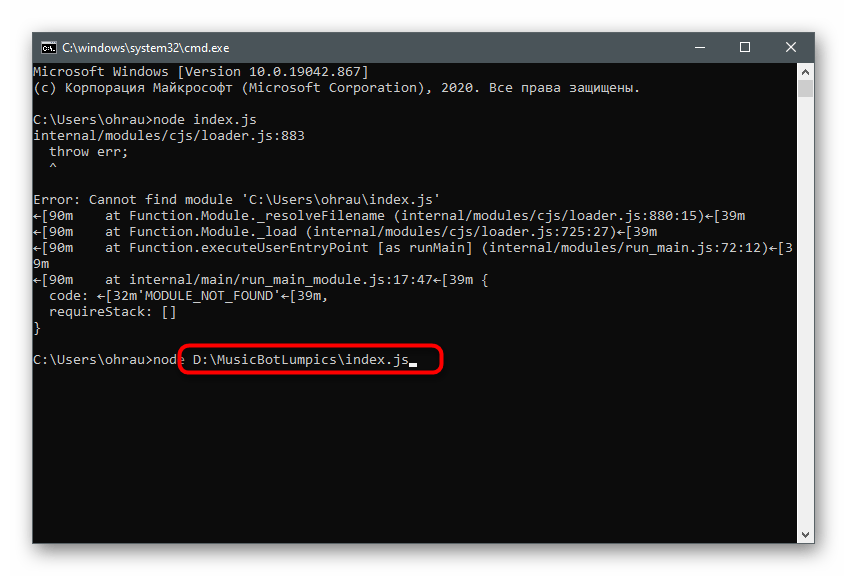
node index.jsдля запуска скрипта бота. - Если его файлы расположены не в домашней директории пользователя, после
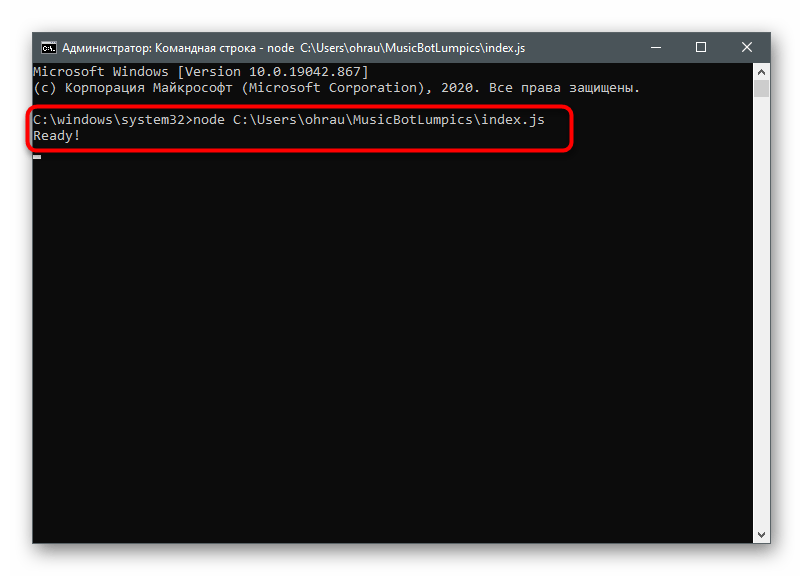
nodeпридется указать полный пусть к ним. - Об успешном запуске бота свидетельствует появившаяся надпись «Ready!».
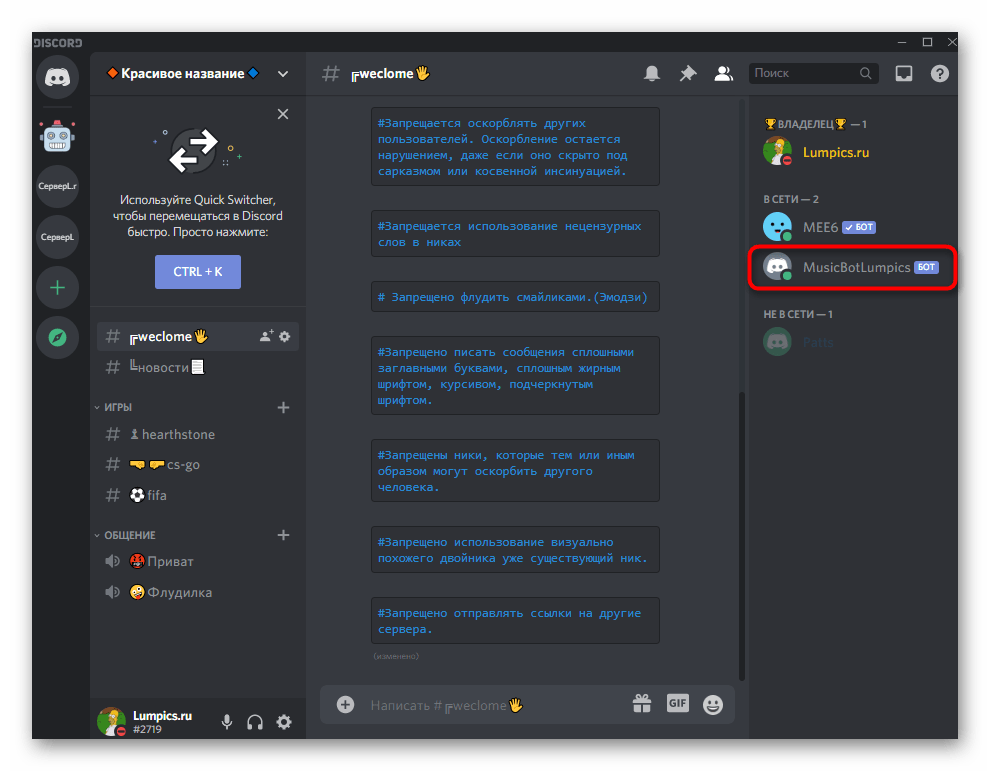
- Откройте Discord и убедитесь в том, что бот перешел в статус «Онлайн».










Шаг 5: Написание основного кода музыкального бота
Остался самый сложный процесс — написание основного кода для музыкального бота. Есть перечень задач, который он должен выполнять: чтение сообщений и обработка команд, определение названия песни или ее адреса, подключение к голосовому каналу и воспроизведение. Разрешения на все это у бота есть, поэтому нужно лишь указать ему на действия при помощи функций JavaScript, что выполняется в том же файле «index.js».

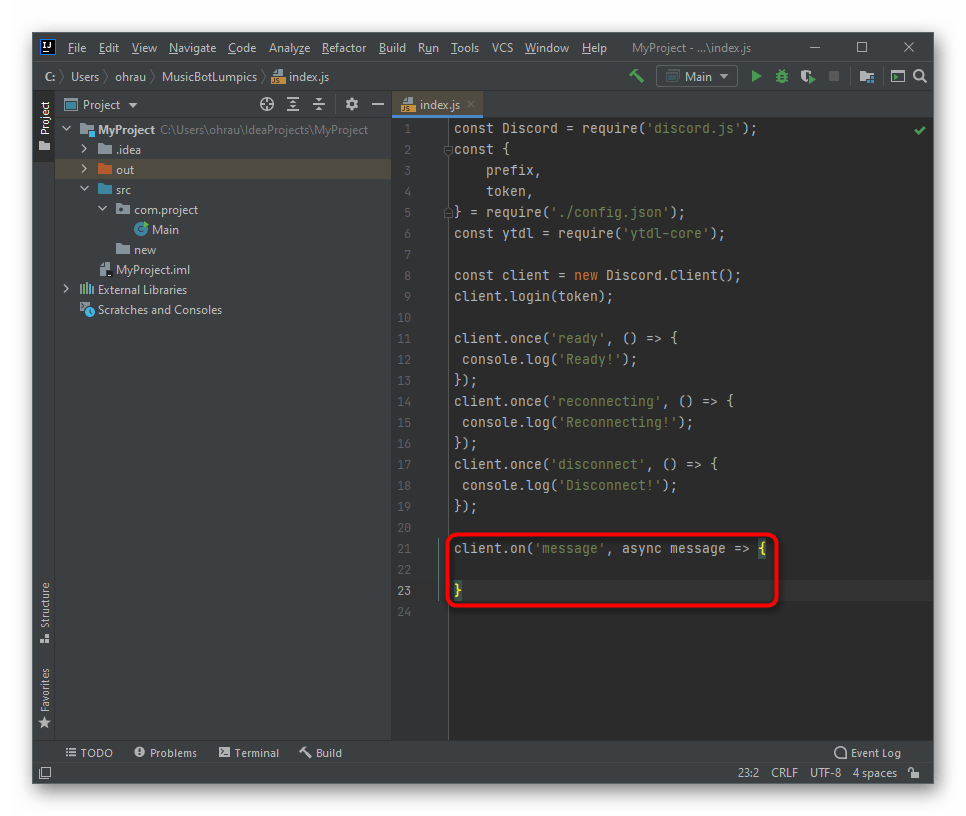
Добавьте простую функцию для чтения сообщений:
client.on('message', async message => {
}
Она состоит всего из двух строк, но позволит боту принять пользовательский запрос и корректно обработать. Можно сказать, что это одна из важнейших команд для ботов любых типов. Обязательно добавьте игнорирование сообщений от других ботов, введя
if (message.author.bot) return;
Это позволяет избежать конфликтов при одновременном использовании нескольких ботов на сервере. Далее понадобится проверить префикс, чтобы бот принял команду или вернул ее.
if (!message.content.startsWith(prefix)) return;
Проверка запускаемых команд осуществляется при помощи простых операторов if, а конструкция в нашем случае выглядит следующим образом:
const serverQueue = queue.get(message.guild.id);
if (message.content.startsWith(`${prefix}play`)) {
execute(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}skip`)) {
skip(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}stop`)) {
stop(message, serverQueue);
return;
} else {
message.channel.send('Вы должны использовать существующую команду!')
}
Обратите внимание на то, что функция send('') отправляет пользователю сообщение, если вдруг он вводит нерабочую команду. Это сообщение вы можете редактировать, изменяя надпись в кавычках.
Теперь бот научился принимать команды, но пока не может взаимодействовать с ними, поскольку действия не указаны. В первую добавим команду play, которая отвечает за воспроизведение. Для нее необходим массив, имеющий следующий вид:
const queue = new Map();
Он отправляет все команды в очередь и заставляет песни играть только тогда, когда предыдущая заканчивается. Далее понадобится создать функцию, которая будет проверять, подключился ли пользователь к голосовому каналу и есть ли у бота соответствующие разрешения.
async function execute(message, serverQueue) {
const args = message.content.split(' ');
const voiceChannel = message.member.voiceChannel;
if (!voiceChannel) return message.channel.send('Чтобы слушать музыку, вам нужно быть в голосовом канале!');
const permissions = voiceChannel.permissionsFor(message.client.user);
if (!permissions.has('CONNECT') || !permissions.has('SPEAK')) {
return message.channel.send('Мне нужны разрешения, чтобы присоединиться и говорить на вашем голосовом канале!');
}
}
Следующее действие — подключение библиотеки ytdl, поскольку этот бот будет считывать название песни по ссылке с YouTube, после чего воспроизводить ее на сервере. Для нее понадобится вставить всего небольшой кусочек кода.
const songInfo = await ytdl.getInfo(args[1]);
const song = {
title: songInfo.title,
url: songInfo.video_url,
};
Следующий блок кода позволит понять, есть ли песни в очереди или можно сразу же подключиться к голосовому каналу и начать воспроизведение.
if (!serverQueue) {
}else {
serverQueue.songs.push(song);
console.log(serverQueue.songs);
return message.channel.send(`${song.title} has been added to the queue!`);
}
Далее идет немного сложная для начинающих программистов схема контракта, которая добавляет песню в массив и делает то же самое при каждом вводе !play, проверяя очередь и выбирая правильное действие. Обратите внимание на представленные комментарии, которые и позволяют разобраться со всеми тонкостями.
// Создание контракта для очереди
const queueContruct = {
textChannel: message.channel,
voiceChannel: voiceChannel,
connection: null,
songs: [],
volume: 5,
playing: true,
};
// Установка очереди с помощью нашего контракта
queue.set(message.guild.id, queueContruct);
// Вставляем композицию в наш массив песен
queueContruct.songs.push(song);
try {
// Здесь мы пытаемся присоединиться к голосовому чату и сохранить соединение в объекте
var connection = await voiceChannel.join();
queueContruct.connection = connection;
// Вызов функции воспроизведения для запуска песни
play(message.guild, queueContruct.songs[0]);
} catch (err) {
// Вывод сообщения об ошибке, если бот не может присоединиться к голосовому чату
console.log(err);
queue.delete(message.guild.id);
return message.channel.send(err);
}
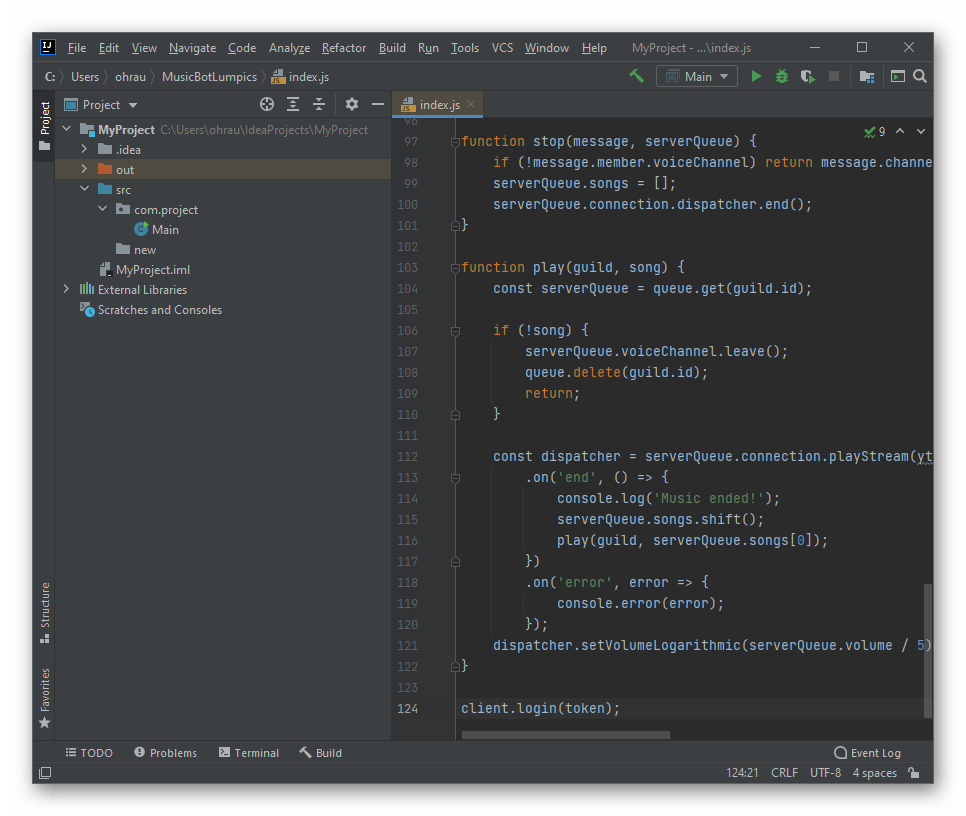
С очередью все понятно, но пока еще песни не воспроизводятся, поскольку отсутствует назначение для функции play. Для этого в код необходимо добавить структуру
function play(guild, song) {
const serverQueue = queue.get(guild.id);
if (!song) {
serverQueue.voiceChannel.leave();
queue.delete(guild.id);
return;
}
}
Проигрывание же начинается при помощи функции playStream() и указанной ссылки на трек.
const dispatcher = serverQueue.connection.playStream(ytdl(song.url))
.on('end', () => {
console.log('Музыка кончилась!');
// Удаляет законченную песню из очереди
serverQueue.songs.shift();
// Снова вызывает функцию воспроизведения со следующей песней
play(guild, serverQueue.songs[0]);
})
.on('error', error => {
console.error(error);
});
dispatcher.setVolumeLogarithmic(serverQueue.volume / 5);
Если вы хотите добавить функцию пропуска песен, например, когда решили проиграть плейлист, сначала позаботьтесь о соответствующей команде, а затем добавьте такой фрагмент:
function skip(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('Вы должны быть в голосовом канале, чтобы остановить музыку!');
if (!serverQueue) return message.channel.send('Нет песни, которую я мог бы пропустить!');
serverQueue.connection.dispatcher.end();
}
Примерно по той же схеме работает и функция остановки, но блок с кодом обретает немного другой вид:
function stop(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('
Вы должны быть в голосовом канале, чтобы остановить музыку!');
serverQueue.songs = [];
serverQueue.connection.dispatcher.end();
}
Учитывайте, что представленная выше информация подходит исключительно для тех пользователей, кто уже знаком с языком JavaScript или только занимается его изучением и решил создать музыкального бота. Если вы не владеете навыками вообще и указанные блоки с кодом вам вообще ни о чем не говорят, просто вставьте весь исходный код в файл, замените сообщения от бота на русские (они находятся в кавычках) и сохраните изменения. Весь исходный код имеет такой вид:

const Discord = require('discord.js');
const {
prefix,
token,
} = require('./config.json');
const ytdl = require('ytdl-core');
const client = new Discord.Client();
const queue = new Map();
client.once('ready', () => {
console.log('Ready!');
});
client.once('reconnecting', () => {
console.log('Reconnecting!');
});
client.once('disconnect', () => {
console.log('Disconnect!');
});
client.on('message', async message => {
if (message.author.bot) return;
if (!message.content.startsWith(prefix)) return;
const serverQueue = queue.get(message.guild.id);
if (message.content.startsWith(`${prefix}play`)) {
execute(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}skip`)) {
skip(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}stop`)) {
stop(message, serverQueue);
return;
} else {
message.channel.send('You need to enter a valid command!')
}
});
async function execute(message, serverQueue) {
const args = message.content.split(' ');
const voiceChannel = message.member.voiceChannel;
if (!voiceChannel) return message.channel.send('You need to be in a voice channel to play music!');
const permissions = voiceChannel.permissionsFor(message.client.user);
if (!permissions.has('CONNECT') || !permissions.has('SPEAK')) {
return message.channel.send('I need the permissions to join and speak in your voice channel!');
}
const songInfo = await ytdl.getInfo(args[1]);
const song = {
title: songInfo.title,
url: songInfo.video_url,
};
if (!serverQueue) {
const queueContruct = {
textChannel: message.channel,
voiceChannel: voiceChannel,
connection: null,
songs: [],
volume: 5,
playing: true,
};
queue.set(message.guild.id, queueContruct);
queueContruct.songs.push(song);
try {
var connection = await voiceChannel.join();
queueContruct.connection = connection;
play(message.guild, queueContruct.songs[0]);
} catch (err) {
console.log(err);
queue.delete(message.guild.id);
return message.channel.send(err);
}
} else {
serverQueue.songs.push(song);
console.log(serverQueue.songs);
return message.channel.send(`${song.title} has been added to the queue!`);
}
}
function skip(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('You have to be in a voice channel to stop the music!');
if (!serverQueue) return message.channel.send('There is no song that I could skip!');
serverQueue.connection.dispatcher.end();
}
function stop(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('You have to be in a voice channel to stop the music!');
serverQueue.songs = [];
serverQueue.connection.dispatcher.end();
}
function play(guild, song) {
const serverQueue = queue.get(guild.id);
if (!song) {
serverQueue.voiceChannel.leave();
queue.delete(guild.id);
return;
}
const dispatcher = serverQueue.connection.playStream(ytdl(song.url))
.on('end', () => {
console.log('Music ended!');
serverQueue.songs.shift();
play(guild, serverQueue.songs[0]);
})
.on('error', error => {
console.error(error);
});
dispatcher.setVolumeLogarithmic(serverQueue.volume / 5);
}
client.login(token);
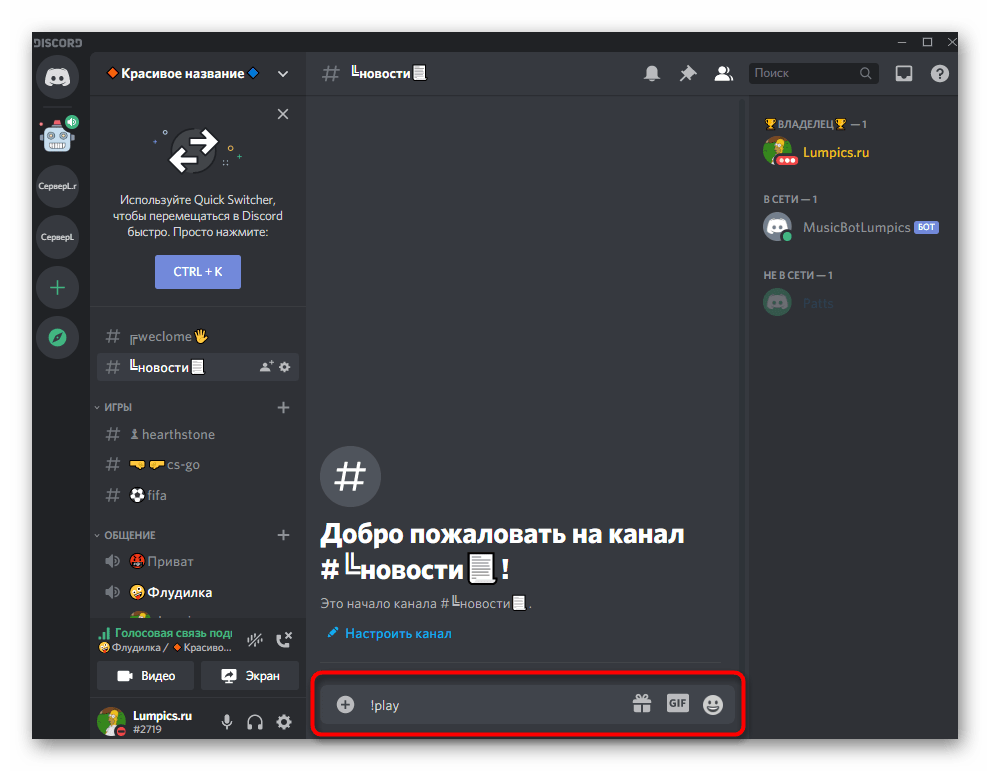
По завершении лучше перезапустить бота, после чего можно перейти к своему серверу, подключиться к голосовому каналу и ввести любую команду взаимодействия, проверив, как на это отреагирует бот.

Если приведенный выше вариант бота вам не подходит, можно найти исходные коды на том же GitHub и скопировать их на свой компьютер. Принцип регистрации и запуска остается тот же, поэтому по необходимости просто редактируйте готовый код, а затем приступайте к тестированию бота.

В этой статье мы не затронули выгрузку бота на хостинг, распространение его среди других пользователей, создание аватарки и использование открытых площадок, откуда его и можно авторизовать. Все это — отдельные процессы, которыми стоит заниматься только в том случае, когда вы отточили свой навык создания ботов и готовы распространять проекты в сети.
 Наш Telegram каналТолько полезная информация
Наш Telegram каналТолько полезная информация
 Как сделать верификацию в Discord
Как сделать верификацию в Discord
 Как писать разным шрифтом в Discord
Как писать разным шрифтом в Discord
 Как быстро отключить микрофон в Discord
Как быстро отключить микрофон в Discord
 Как сделать курсив в Discord
Как сделать курсив в Discord
 Как отправить гифку в Discord
Как отправить гифку в Discord
 Что делать, если учетная запись в Discord отключена
Что делать, если учетная запись в Discord отключена
 Как скрыть ссылку в Discord
Как скрыть ссылку в Discord
 Копирование ID в Дискорде
Копирование ID в Дискорде
 Решение ошибки «В приложении Discord возник неожиданный сбой»
Решение ошибки «В приложении Discord возник неожиданный сбой»
 Как установить BetterDiscord
Как установить BetterDiscord
 Пользовательские настройки Discord
Пользовательские настройки Discord
 Решение проблем с тормозами Discord во время игры
Решение проблем с тормозами Discord во время игры
 Добавление голосования на сервере в Discord
Добавление голосования на сервере в Discord
 Решение проблемы с бесконечной загрузкой Discord
Решение проблемы с бесконечной загрузкой Discord
 Решение ошибки «Не установлен маршрут» в Discord
Решение ошибки «Не установлен маршрут» в Discord
 Решение проблемы с бесконечным подключением к RTC в Discord
Решение проблемы с бесконечным подключением к RTC в Discord
 Создание спойлера в Discord
Создание спойлера в Discord
 Исправление проблемы с черным экраном при его демонстрации в Discord
Исправление проблемы с черным экраном при его демонстрации в Discord
 Запуск стрима в Discord
Запуск стрима в Discord
 Отключение игрового оверлея в Discord
Отключение игрового оверлея в Discord lumpics.ru
lumpics.ru









в чем проблема?
хз такая же проблема
Здравствуйте, столкнулся с проблемой.
Подскажите как устранить эту проблему
Нашел решение проблемы.
В discord.js v14
Intentsимпорт невозможен. Вместо этого вам нужно использоватьGatewayIntentBitsпри объявлении намерений в клиенте.const { Client, GatewayIntentBits } = require(‘discord.js’)
const client = new Client({
intents: [
GatewayIntentBits.Guilds,
// …
]
})
Что делать?
Ты это исправил,если да то скажи как пожалуйста
вы исправили данную проблему?
напиши в консоль это:
npm i ytdl-core
Node.js ne rabotaet
bivaet pereustanovi
Помогите! пишу !play Brass а он говорит зайдите в голосовой канал но хотя я в канале
МММ, панимаю
такая же проблема, сижу в голосовом, но бот меня в упор не видит
У меня тож, скорее всего это из-за того что код написан под discord.js v11, а сейчас актуальна v12
Актуальна? Или можно скачать предыдущую версию
тоже у меня такой случай
Почему не работает?Делаю всё в точности,что делать?
пропиши в cmd это:
npm i discord.js@12
точнее просто npm i discord.js, без @12
Не помогло, что можно ещё сделать
поменяй discord.js в package.json на «discord.js»: «^12.5.3» и потом впиши в консоле npm i discord.js@12.5.3
Что делать?
(извиняюсь за 2 комента)
Попробуй запустить командную строку через права админа)
чекни файл config.json, судя по всему, у тебя его нет
если не знаешь, что туда писать, то вот:
{
«prefix»: «+», //префикс бота
«token»: «token» //токен бота
}
Пишет зайдите в голосовой чат чтобы подключился, учитывая что я уже в канале
Что делать если при вписывание команды перекидывает в код?
Пытаюсь запустить бота, ввожу !play и url — ссылку на видео из ютуб, но он сразу же прекращает воспроизведение и пишет, что музыка кончилась, что делать?
Здравствуйте, к сожалению, в этом плане я помочь не могу, поскольку нужно разбираться в самом используемом коде. Если вы все делали по инструкции, бот должен работать, но, возможно, неполадки возникли из-за того, что клиент Discord был обновлен. Если вы самостоятельно не разбираетесь в программировании и впервые сталкиваетесь с созданием бота, рекомендую посвятить время обучению, а пока добавить на сервер уже готового бота. Об этом написано в другой статье по ссылке ниже.
Подробнее: Добавление музыкального бота на сервер в Discord
Написано что руководство на пайтон а на самом деле js!!!!!!
У меня почему то когда я запускаю музыку он заходит в войс и сразу выходит потом пишет что музыка закончилась
как main сделать чтобы запускать
Что делать если пишу npm install discord.js ffmpeg-binaries opusscript ytdl-core —save, а говорит что не знает что такое npm
Достаточно прописать в переменную среду PATH путь к паке nodejs. Это делается так: Этот компьютер -> Свойства -> Дополнительные параметры системы -> Дополнительно -> Переменные среды -> Path -> Изменить и вручную дописать. А потом перезапустить консоль.
Бот совсем не реагирует на команды.
Что делать
спасибо очень интересно понятно спасибо за то что пишите интересныи статьи об электронники