Применение круговых надписей в Фотошопе довольно широко – от создания печатей до оформления различных открыток или буклетов.
Значительно более простым и быстрым в своей реализации решением задачи написания текста по кругу будет не использование программы Adobe Photoshop, а обращение к онлайн-платформе Canva. Встроенный в сервис графический редактор позволяет работать с надписями и фигурами, менять их внешний вид, стиль, расположение, а также обрабатывать фото и видео.
Круговой текст
Сделать надпись по кругу в Фотошопе довольно несложно, причем достичь желаемого результата можно двумя способами: деформировать уже готовый текст или написать его по готовому контуру. Оба эти подхода имеют свои достоинства и недостатки.
Способ 1: Деформация
Начнем с деформации готового текста.
- Пишем:
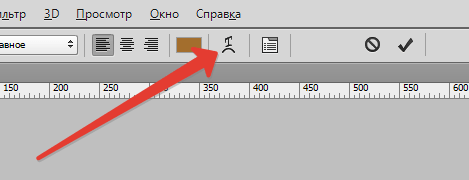
- На верхней панели находим кнопку функции деформации текста.
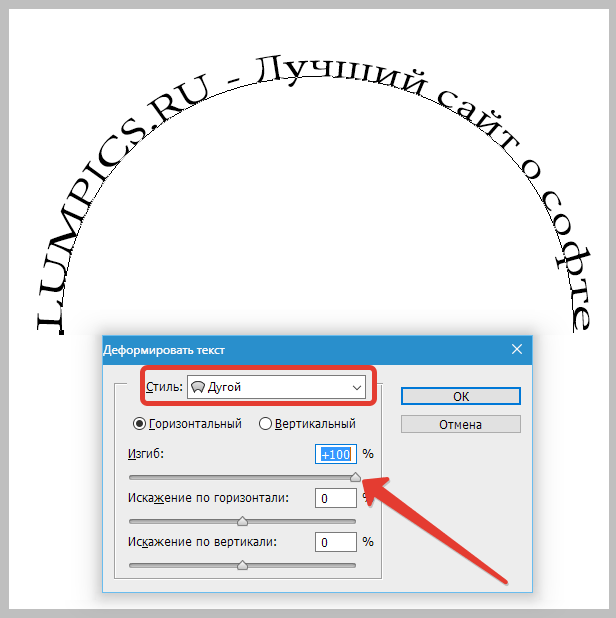
- В выпадающем списке ищем стиль, который называется «Дугой» и тянем ползунок, указанный на скриншоте, вправо.
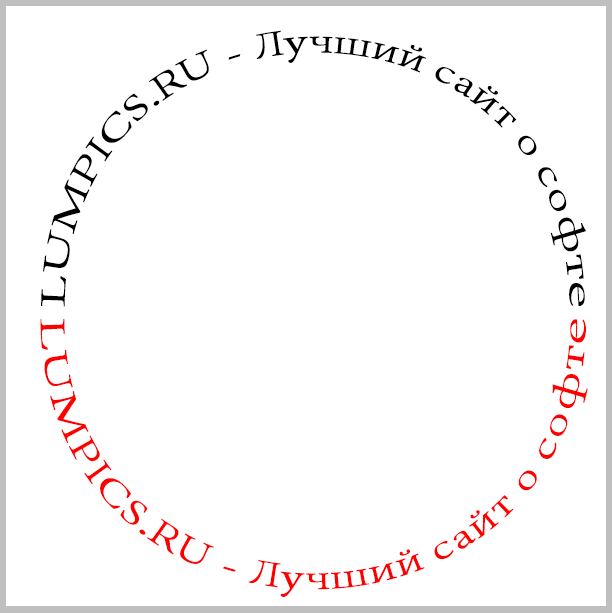
Круговой текст готов.
Достоинства:
Можно расположить две надписи одинаковой длины друг под другом, описав полный круг. Нижняя надпись при этом будет ориентирована так же, как и верхняя (не вверх головой).
Недостатки:
Налицо явное искажение текста.
Способ 2: Контур
Переходим к следующему способу – написание текста по готовому контуру. Контур… Где его взять? Можно самостоятельно нарисовать инструментом «Перо», либо воспользоваться теми, которые уже есть в программе. Самый простой вариант — воспользоваться одним из инструментов группы «Фигуры». Все создаваемые ими объекты состоят из контуров.
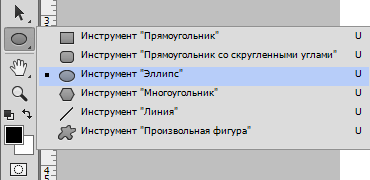
- Выбираем инструмент «Эллипс» в блоке инструментов с фигурами.
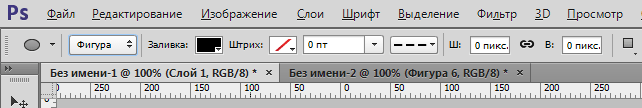
Настройки на скриншоте. Цвет заливки значения не имеет, главное, чтобы наша фигура не сливалась с фоном.
- Далее зажимаем клавишу SHIFT и рисуем круг.
- Затем выбираем инструмент «Текст» (где его искать, вы знаете) и подводим курсор к границе нашего круга. Первоначально курсор имеет такую форму:
Когда же курсор станет вот таким,
инструмент «Текст» определит контур фигуры. Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.
Текст готов. С фигурой можете делать что захотите, удалите, оформите как центральную часть логотипа или печати и т.д.
Достоинства:
Текст не искажается, все символы выглядят так же, как и при обычном написании.
Недостатки:
Текст пишется только снаружи контура. Нижняя часть надписи оказывается перевернутой. Если так и задумано, то все в порядке, но если необходимо сделать текст по кругу в Фотошопе из двух частей, придется немного повозиться.
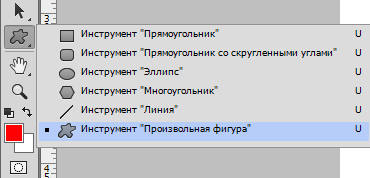
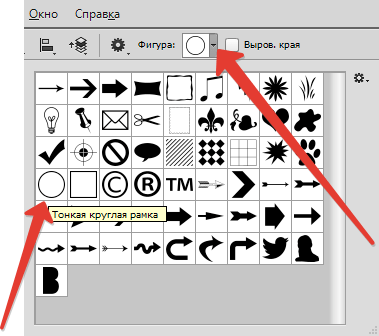
- Выбираем инструмент «Произвольная фигура».
- В списке фигур ищем «Тонкую круглую рамку» (есть в стандартном наборе).
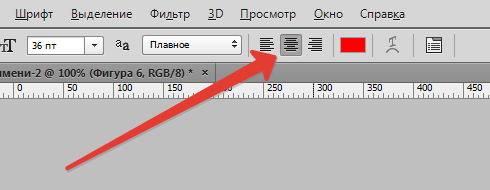
- Рисуем фигуру и берем инструмент «Текст». Выбираем выравнивание по центру.
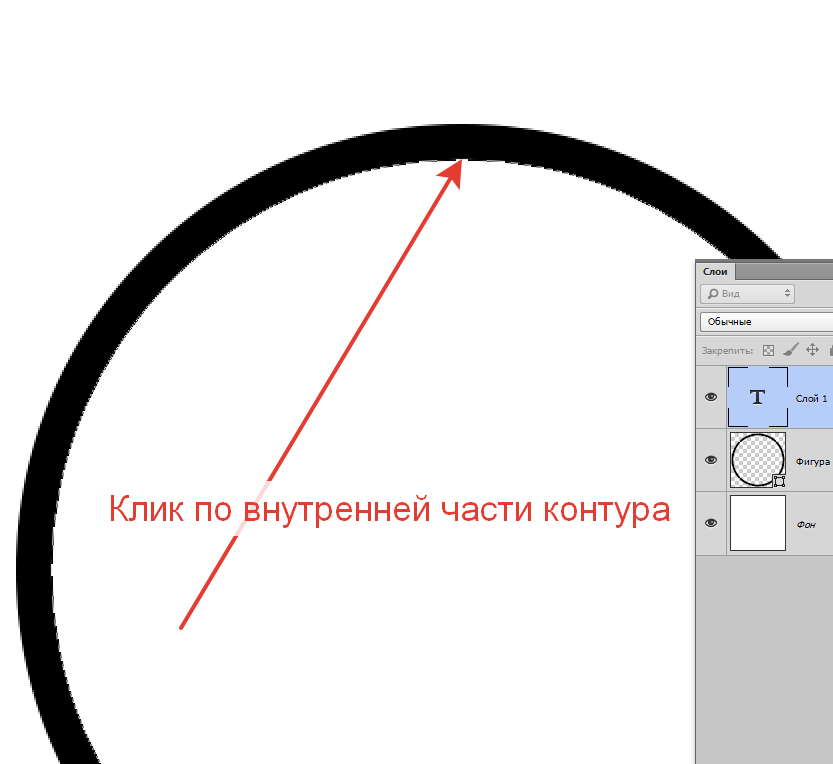
- Затем, как описано выше, подводим курсор к контуру. Внимание: кликать нужно по внутренней части кольца, если хотите написать текст сверху.
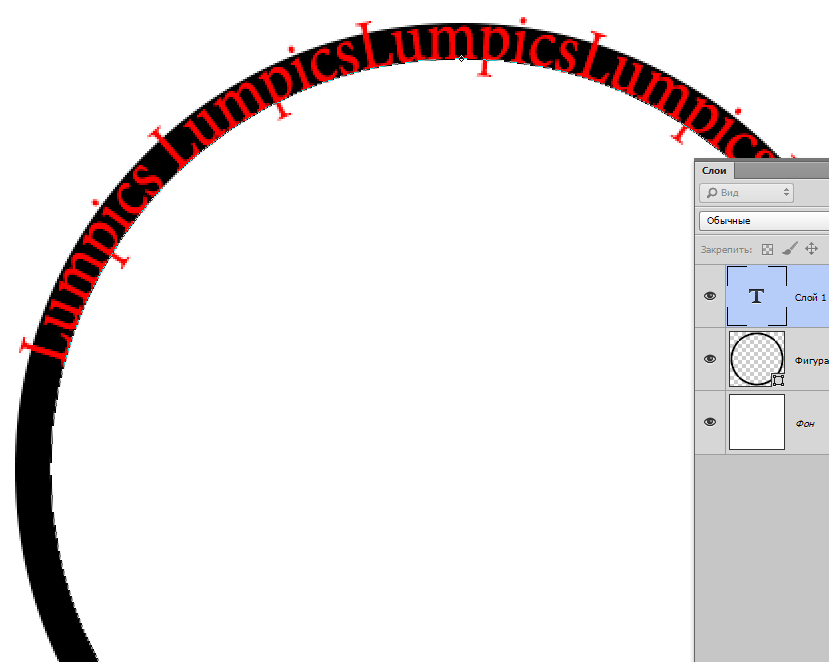
Пишем…
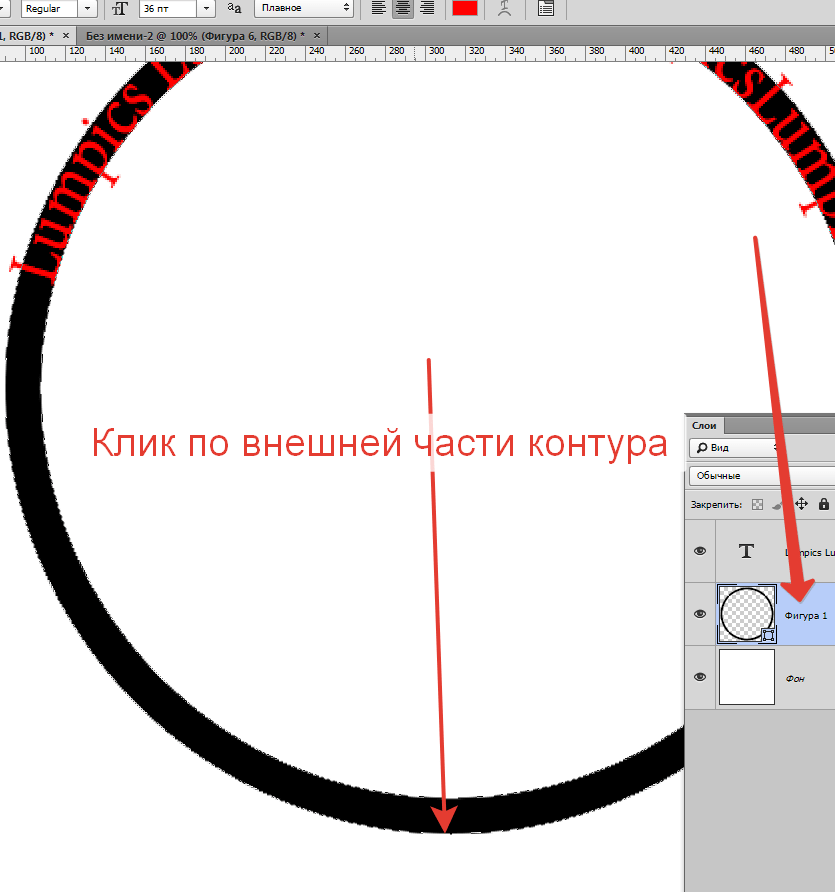
- Затем переходим на слой с фигурой и кликаем курсором по внешней части контура кольца.
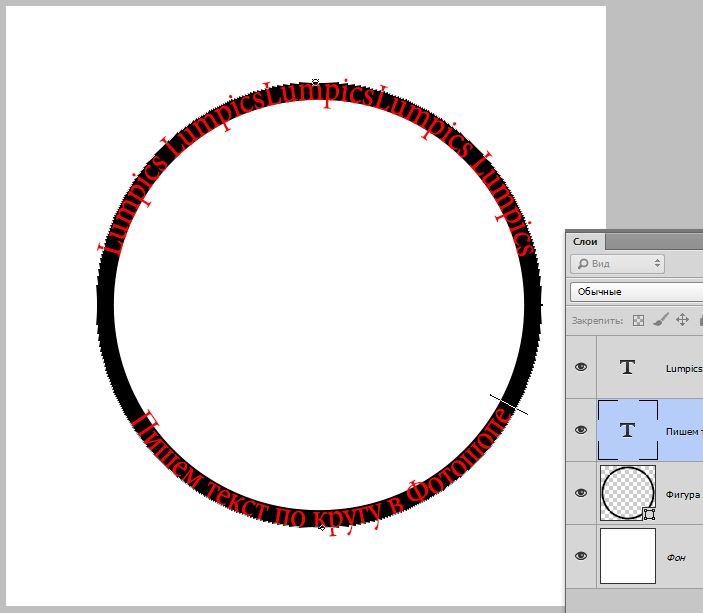
Снова пишем…
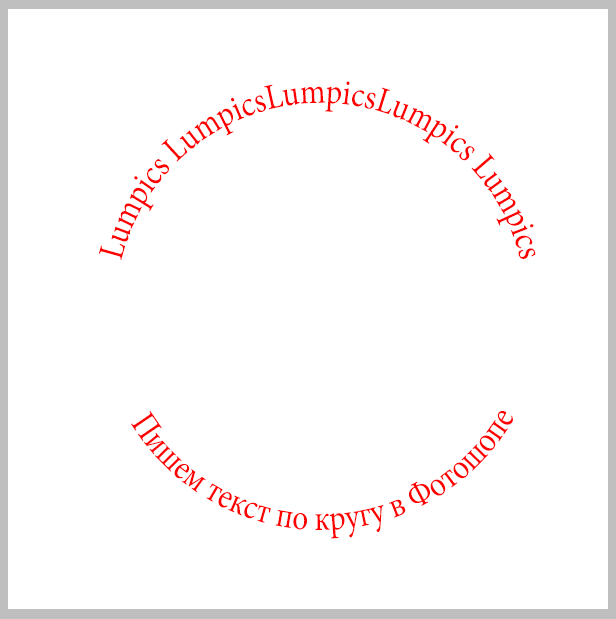
Готово. Фигура больше не нужна.
Информация к размышлению: таким образом текстом можно обойти любой контур.
На этом урок по написанию текста по кругу в Фотошопе окончен.
 lumpics.ru
lumpics.ru






























Классный урок! на много лучше, чем изворачиваться самому с градусами и процентами изгиба и округления. вот все-таки люди умные существа, раз догадываютяс до таких мелочей, которые упрощают работу)
Спасибо! Большое! Огромное!!! Очень помогли)))
непонятно как повернуть нижний текст
когда в пишете в круге по нижней кромке,текст поворачивать не нужно. он будет сверху кривой.
Спасибо большое! Уже отчаялась хоть как-то адаптировать готовые psd-шаблоны для группы вконтакте. Хоть где-то нашлась хорошо структурированная подборка уроков по инструментарию Photoshop «с нуля»!
Большое спасибо!
Доброго дня, очень понравился Ваш сайт. Подскажите пожалуйста, почему пишется текст только внутри эллипса, я что то делаю не так?
Ух, спасибо сам нашел.
Спасибо! Очень помог урок! Всё достаточно понятно )
все понятно,спасибо,сам бы никогда не спрвился.