Содержание:
В социальной сети ВКонтакте каждый пользователь без каких-либо исключений может слушать и добавлять к себе в плейлист различную музыку. При этом, в процессе длительного использования своей странички, в аудиозаписях скапливается много ненужных композиций, требующих удаления. Все способы, связанные с процессом удаления, сводятся к необходимости использования специализированных сторонних дополнений, существенно расширяющих стандартный функционал социальной сети. Кроме того, стандартные возможности ВКонтакте также не стоит полностью обесценивать.
В большинстве случаев, после инициализации множественного удаления музыкальный файлов, остановить данный процесс невозможно. Будьте внимательны!
Способ 1: стандартное удаление музыки
Во ВКонтакте присутствует стандартный, но довольно-таки бедный функционал, позволяющий пользователям удалять некогда добавленные композиции. Данный метод является наименее перспективным и подходит исключительно для выборочного удаления.
Это, по сути, единственный способ, подходящий для удаления нескольких песен.
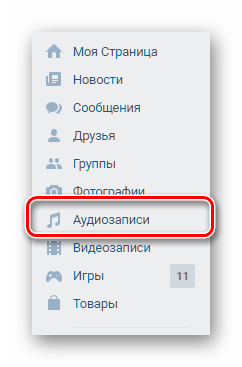
- Зайдите на сайт ВКонтакте и через главное меню перейдите в раздел «Аудиозаписи».
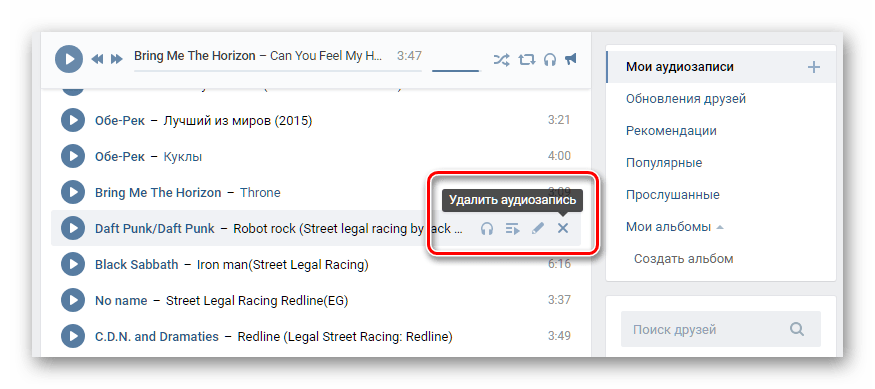
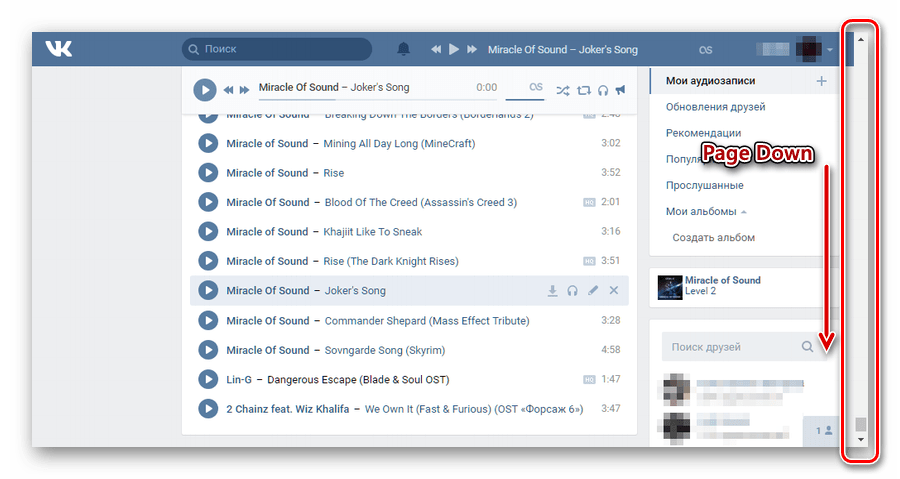
- Наведите курсор мыши на любую композицию, которую хотите удалить и нажмите по появившейся иконке крестика с подсказкой «Удалить аудиозапись».
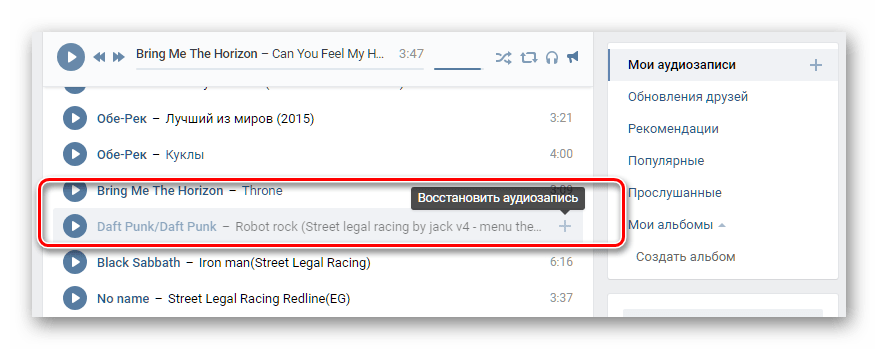
- После удаления возле композиции появится иконка плюсика, а сама строчка побелеет.
- Чтобы удаленные треки навсегда покинули плейлист, требуется обновить страницу.




Главный минус этого способа заключается непосредственно в необходимости в ручном режиме удалять каждую композицию. В то же время, этот отрицательный фактор является положительным, так как весь процесс удаления находится под вашим личным контролем. К тому же, вы спокойно можете восстановить удаленную только что песню и она, при этом, останется на своем прежнем месте.
Способ 2: консоль браузера
В данном случае мы будем использовать специальный код, написанный с целью автоматизации процесса удаления аудиозаписей. Рекомендуется для этих целей скачать и установить интернет-обозреватель Google Chrome, так как он предоставляет наиболее удобный редактор кода.
Консоль для редактирования кода, как правило, есть в любом браузере. Однако зачастую она имеет ограниченный или слишком замысловатый интерфейс.
- Предварительно скопируйте специальный код, автоматизирующий удаление всех песен.
- Находясь на сайте VK.com, через главное меню перейдите в раздел «Аудиозаписи».
- В обязательном порядке пролистайте весь список аудиофайлов.
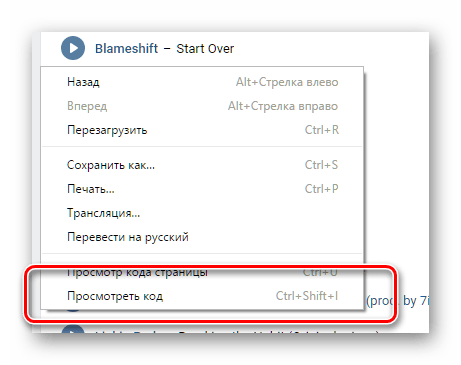
- Далее необходимо открыть консоль. Чтобы это сделать, нажмите правую клавишу мыши в любом месте окна браузера и выберите пункт «Просмотреть код».
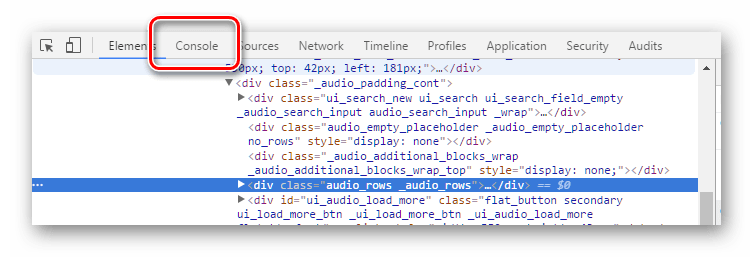
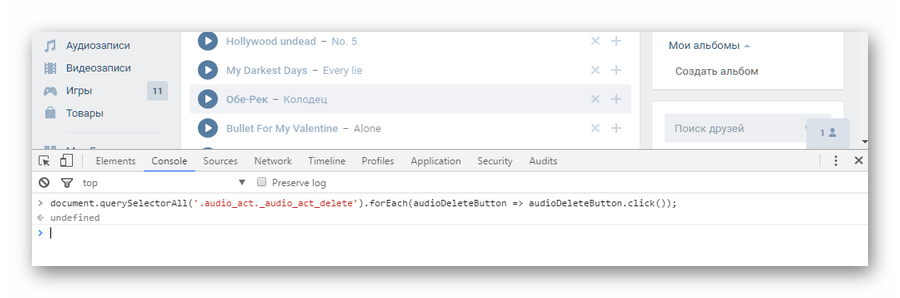
- Переключитесь на вкладку «Console» в открывшемся редакторе кода.
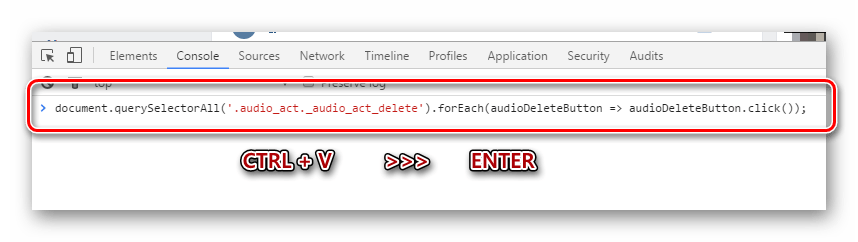
- Вставьте ранее скопированный код и нажмите клавишу «Enter».
- Далее произойдет мгновенное удаление всех композиций на странице.
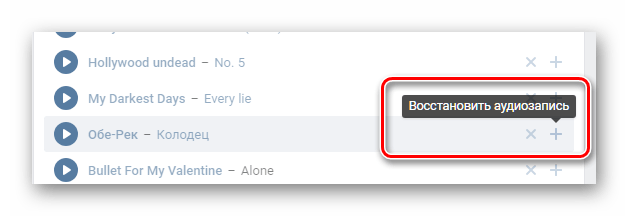
- Вы можете восстановить только что удаленные композиции.
- Чтобы аудиозаписи покинули список вашей музыки, необходимо обновить страницу.
document.querySelectorAll('.audio_act._audio_act_delete').forEach(audioDeleteButton => audioDeleteButton.click());

Для ускорения скроллинга страницы можете использовать клавишу «PageDown» на клавиатуре.

В случае с Гугл Хромом вы можете использовать стандартную комбинацию клавиш «CTRL + SHIFT + I», предназначенную для открытия окна просмотра кода.






Если в процессе удаления музыки из вашего плейлиста некоторые композиции остаются, рекомендуется повторить вышеописанную цепочку действий после обновления страницы.
На сегодняшний день данный способ является наиболее актуальным, так как поддерживается любыми браузерами и не требуется от вас совершения каких-то особо сложных действий. Кроме того, в процессе удаления у вас остается возможность восстановить удаленные композиции, что довольно-таки полезно, если вы решили очистить список ради его повторного наполнения.
Примечание: При использовании скрипта могут возникать ошибки, связанные с последними обновлениями кода страниц сайта.
К сожалению в настоящее время дополнения для интернет-обозревателей, расширяющие функционал без использования скриптов, не предоставляют возможности удаления музыки. В особенности это относится к широко известному браузерному дополнению VKopt, которое все еще адаптируется под новый интерфейс этой социальной сети.
Наглядный видео-урок
Лучший способ удаления аудиозаписей из ВК определяется исключительно вашими желаниями. Желаем удачи!
 Наш Telegram каналТолько полезная информация
Наш Telegram каналТолько полезная информация
 Способы оплаты VK Музыки
Способы оплаты VK Музыки
 Оплата подписки на VK Музыку через VK Pay
Оплата подписки на VK Музыку через VK Pay
 Активация промокода на VK Музыку
Активация промокода на VK Музыку
 Добавление музыки в истории ВКонтакте
Добавление музыки в истории ВКонтакте
 Восстановление замороженной страницы ВКонтакте
Восстановление замороженной страницы ВКонтакте
 Устранение проблем в работе мобильного приложения ВКонтакте
Устранение проблем в работе мобильного приложения ВКонтакте
 Создание статей в сообществе ВКонтакте
Создание статей в сообществе ВКонтакте
 Вечный онлайн ВКонтакте
Вечный онлайн ВКонтакте
 Отключение звуковых уведомлений ВКонтакте
Отключение звуковых уведомлений ВКонтакте
 Удаление «собачек» из группы во ВКонтакте
Удаление «собачек» из группы во ВКонтакте
 Добавление документов ВКонтакте
Добавление документов ВКонтакте
 Изменение названия песни во ВКонтакте
Изменение названия песни во ВКонтакте
 Просмотр страницы ВКонтакте от лица другого пользователя
Просмотр страницы ВКонтакте от лица другого пользователя
 Способы изменения номера телефона ВКонтакте
Способы изменения номера телефона ВКонтакте
 Как узнать, с кем переписывается пользователь ВКонтакте
Как узнать, с кем переписывается пользователь ВКонтакте
 Добавляем фото в соцсеть ВКонтакте с Android-смартфона и iPhone
Добавляем фото в соцсеть ВКонтакте с Android-смартфона и iPhone
 Поиск музыки из видеороликов ВКонтакте
Поиск музыки из видеороликов ВКонтакте
 Решение проблем с получением кода подтверждения ВКонтакте
Решение проблем с получением кода подтверждения ВКонтакте
 Узнаём, к какому номеру телефона привязана страница ВКонтакте
Узнаём, к какому номеру телефона привязана страница ВКонтакте
 Просмотр исходящих заявок в друзья ВКонтакте
Просмотр исходящих заявок в друзья ВКонтакте lumpics.ru
lumpics.ru




Не удалятся
пишет undefined
В новой версии вк вот::::
Вот скрипт :
ШАГ 1:
var script= document.createElement(«script»);
script.src=»https://ajax.googleapis.com/ajax/libs…»,script.type=»text/javascript»,
document.getElementsByTagName(«head»)[0].appendChild(script);
Потом это : ( это ШАГ 2 )
jQuery(‘.audio_row’).each(function(i,el){
var audio = $(this).data(‘audio’),
$hash = audio[13].split(‘/’);
$.ajax({
url: «https://vk.com/al_audio.php»,
method: «POST»,
data: {
act: ‘delete_audio’,
aid: audio[0],
al: 1,
hash: $hash[3],
oid: audio[1],
restore:1
}
});
})
не то ни другое не работает.
Народ подскажите пожалуйста как удалить всю музыку с вконтакте без программ ?
Единственным вариантом являются скрипты, очищающие все полностью автоматически. Но из-за изменений кода страниц соцсети, их обновленных вариантов все еще нет, а старые могут не работать.
Если что-то изменится, мы об этом сообщим, внеся корректировки в инструкцию.
как удалить все песни вк вк через комп?
я ввёл команду в консоли и ничего не получилось
В Opera не получилось вообще
Народ помогите как на вк отчистить все песни с анроида
не работает, ничего не удалило
видимо забили на эту тему, Удалите тогда, пожалуйста, это с данного сайта. Или админам тут тоже плевать на всё? Шлаком сайты забили и всю сеть.
В текущей версии сайта ВКонтакте вопрос еще открытый и ничего из выше перечисленного не работает
на дворе август 19…не работает код
VkClener скачиваешь через Play Market И радуешься
Не всегда охота давать доступ сторонним приложениям
var filter = [«lol-test»];
//scroll down at max
function scrollDown(callback){
let scroll = document.body.scrollHeight;
let lastScroll = scroll;
window.scrollTo(0,document.body.scrollHeight);
requestAnimationFrame(function(){
scroll = document.body.scrollHeight;
if(scroll != lastScroll)
scrollDown(callback);
else callback();
});
}
scrollDown(function(){
var list = document.querySelectorAll(«.audio_row»);
console.log(`Total songs: ${list.length}`);
function del(obj) {
console.log(`delete ${obj.title}`);
ajax.post(«al_audio.php», {
act: «delete_audio»,
oid: obj.ownerId,
aid: obj.id,
hash: obj.deleteHash,
restore: 1
});
}
list.forEach(function(el) {
let obj = AudioUtils.asObject(AudioUtils.getAudioFromEl(el));
for (let i in filter)
if (obj.title.includes(filter[i])) {
console.log(`keep ${obj.title}`);
return;
}
del(obj);
});
});
не удаляетЁ!!!!!»!
А вот вопрос,как это сделать в браузере Mozilla?
Рабочий вариант на февраль 2020 года:
var filter = [«lol-test»];
//scroll down at max
function scrollDown(callback){
let scroll = document.body.scrollHeight;
let lastScroll = scroll;
window.scrollTo(0,document.body.scrollHeight);
requestAnimationFrame(function(){
scroll = document.body.scrollHeight;
if(scroll != lastScroll)
scrollDown(callback);
else callback();
});
}
scrollDown(function(){
var list = document.querySelectorAll(«.audio_row»);
console.log(`Total songs: ${list.length}`);
function del(obj) {
console.log(`delete ${obj.title}`);
ajax.post(«al_audio.php», {
act: «delete_audio»,
oid: obj.ownerId,
aid: obj.id,
hash: obj.deleteHash,
restore: 1
});
}
list.forEach(function(el) {
let obj = AudioUtils.asObject(AudioUtils.getAudioFromEl(el));
for (let i in filter)
if (obj.title.includes(filter[i])) {
console.log(`keep ${obj.title}`);
return;
}
del(obj);
});
});
Вот рабочий на май 2020. Только пролистывать вниз не нужно оставайтесь в верху страницы.
var filter = [«lol-test»];
//scroll down at max
function scrollDown(callback){
let scroll = document.body.scrollHeight;
let lastScroll = scroll;
window.scrollTo(0,document.body.scrollHeight);
requestAnimationFrame(function(){
scroll = document.body.scrollHeight;
if(scroll != lastScroll)
scrollDown(callback);
else callback();
});
}
scrollDown(function(){
var list = document.querySelectorAll(«.audio_row»);
console.log(`Total songs: ${list.length}`);
function del(obj) {
console.log(`delete ${obj.title}`);
ajax.post(«al_audio.php», {
act: «delete_audio»,
oid: obj.ownerId,
aid: obj.id,
hash: obj.deleteHash,
restore: 1
});
}
list.forEach(function(el) {
let obj = AudioUtils.asObject(AudioUtils.getAudioFromEl(el));
for (let i in filter)
if (obj.title.includes(filter[i])) {
console.log(`keep ${obj.title}`);
return;
}
del(obj);
});
});
не хочет в гугл
у меня вот что заработало
var filter = [«lol-test»];
//scroll down at max
function scrollDown(callback){
let scroll = document.body.scrollHeight;
let lastScroll = scroll;
window.scrollTo(0,document.body.scrollHeight);
requestAnimationFrame(function(){
scroll = document.body.scrollHeight;
if(scroll != lastScroll)
scrollDown(callback);
else callback();
});
}
scrollDown(function(){
var list = document.querySelectorAll(«.audio_row»);
console.log(`Total songs: ${list.length}`);
function del(obj) {
console.log(`delete ${obj.title}`);
ajax.post(«al_audio.php», {
act: «delete_audio»,
oid: obj.ownerId,
aid: obj.id,
hash: obj.deleteHash,
restore: 1
});
}
list.forEach(function(el) {
let obj = AudioUtils.asObject(AudioUtils.getAudioFromEl(el));
for (let i in filter)
if (obj.title.includes(filter[i])) {
console.log(`keep ${obj.title}`);
return;
}
del(obj);
});
});