Все способы:
Сайт является площадкой, на которой можно размещать информацию различного свойства, выражать свои мысли и доносить их до своей аудитории. Инструментов для создания ресурсов в сети довольно много, и мы сегодня рассмотрим один из них – Гугл Сайты.
Создание сайта на Google Sites
Гугл предоставляет нам возможность бесплатно создавать неограниченное количество сайтов на платформе своего облачного диска Google Drive. Формально такой ресурс представляет собой обычный документ, подлежащий редактированию, как, например, форма или таблица.

Создается новый сайт следующим образом:
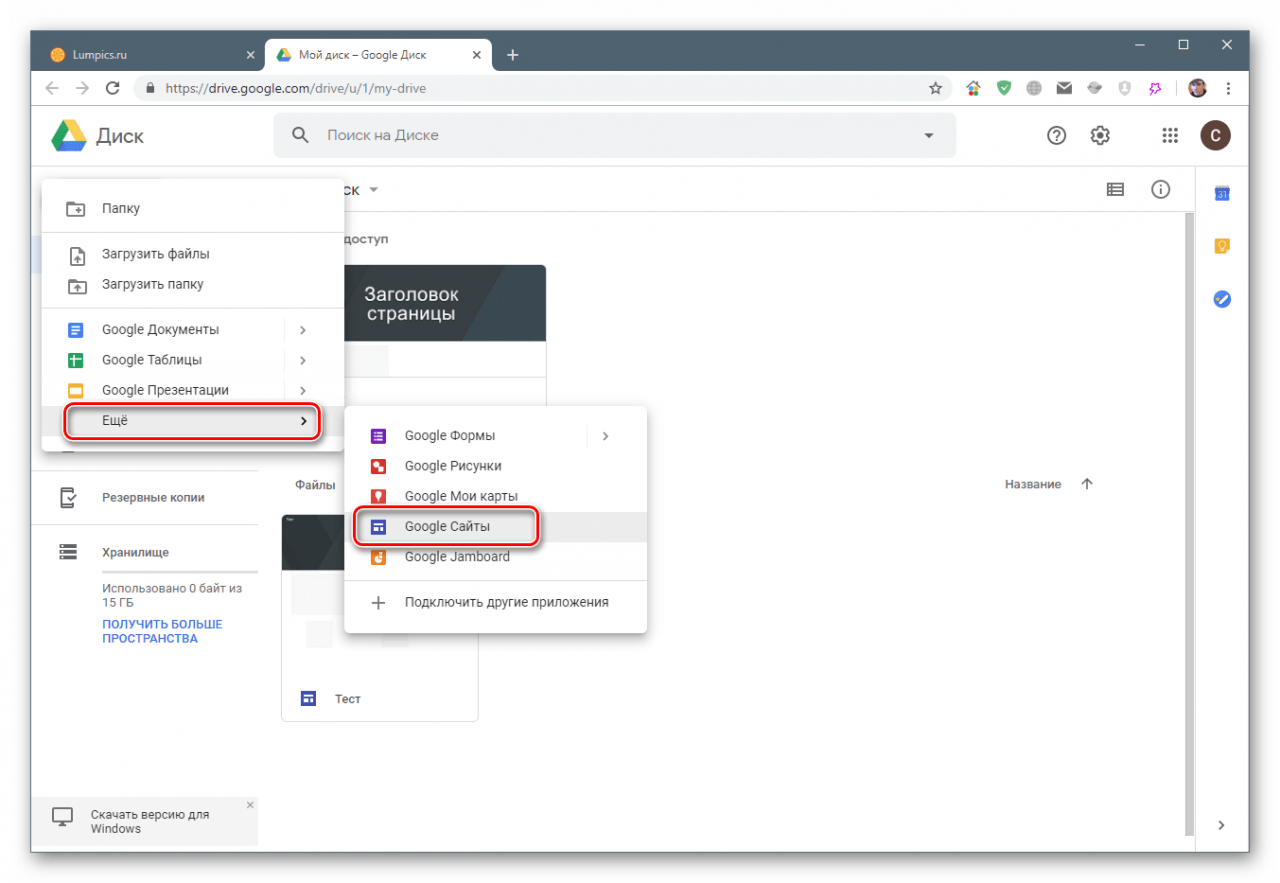
- Жмем на кнопку «Создать» на главной странице Диска.
- Наводим курсор на пункт «Еще» и в открывшемся подменю выбираем «Google Сайты».
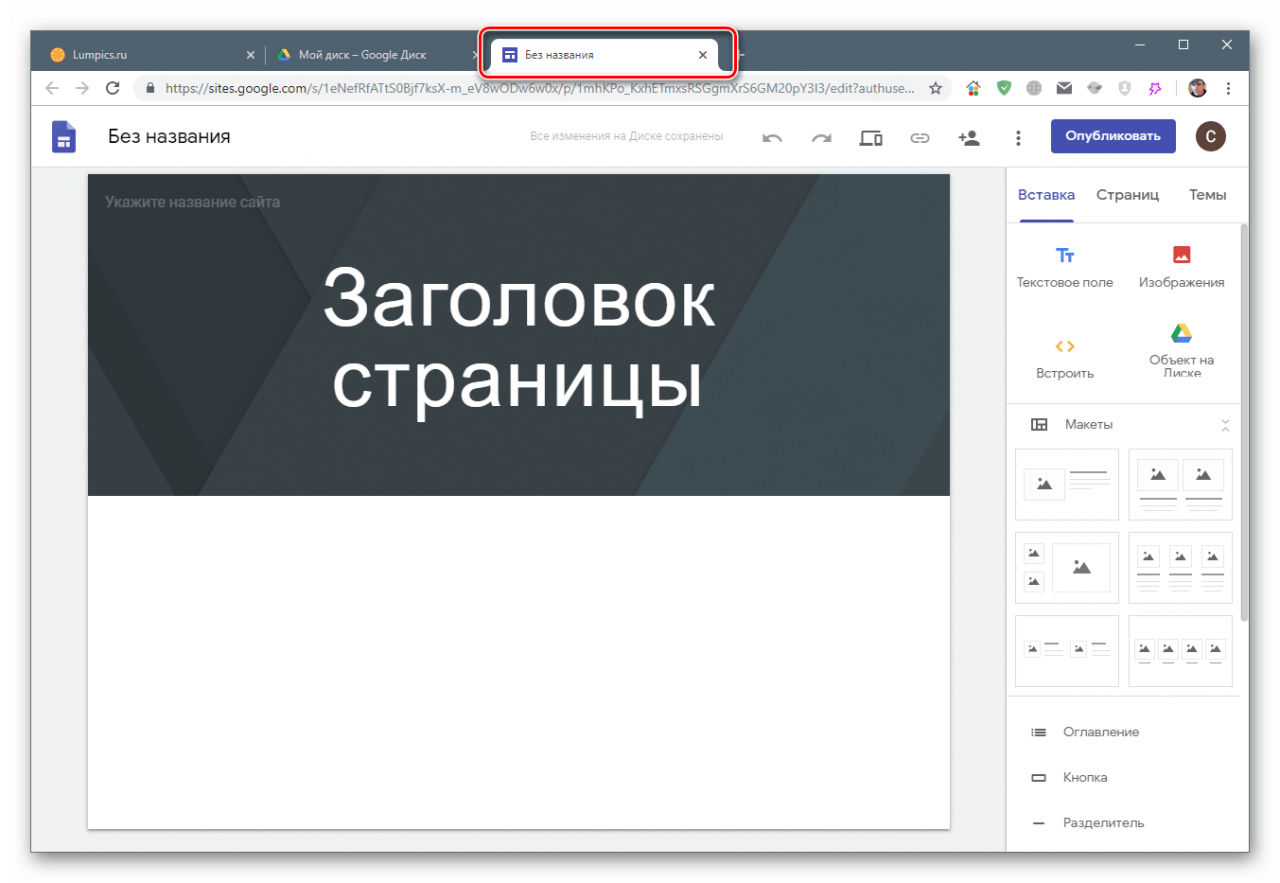
- Откроется новая вкладка браузера с конструктором, в котором производится редактирование ресурса.
Персонализация
Начнем с внешнего вида нашего нового сайта, установив иконку для вкладки, добавив лого, отредактировав верхний колонтитул (шапку) и другие элементы.
Значок
Говоря о значке, мы имеем в виду иконку, которая показывается на вкладке браузера при открытии ресурса (favicon).

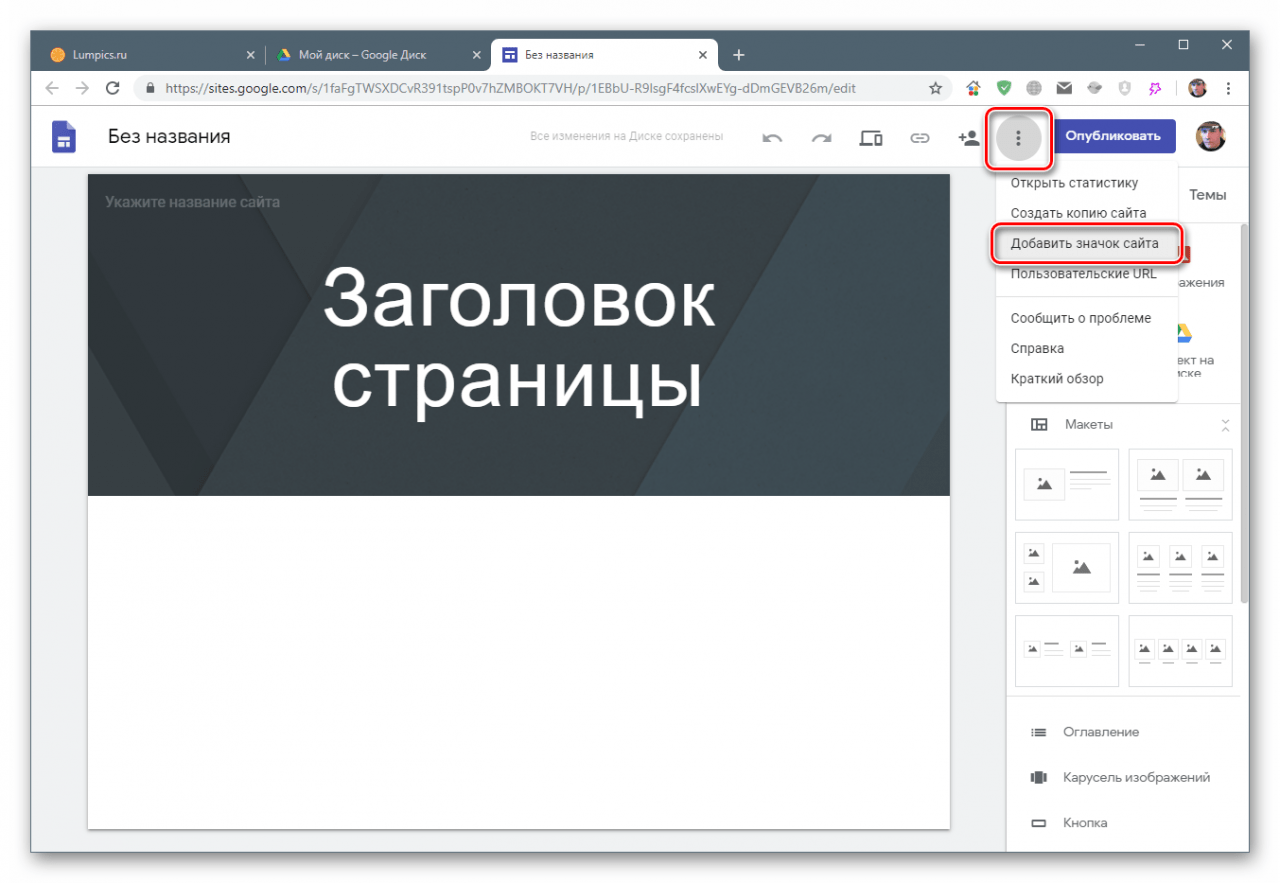
- Нажимаем кнопку с тремя точками в верхней части интерфейса и выбираем пункт «Добавить значок сайта».
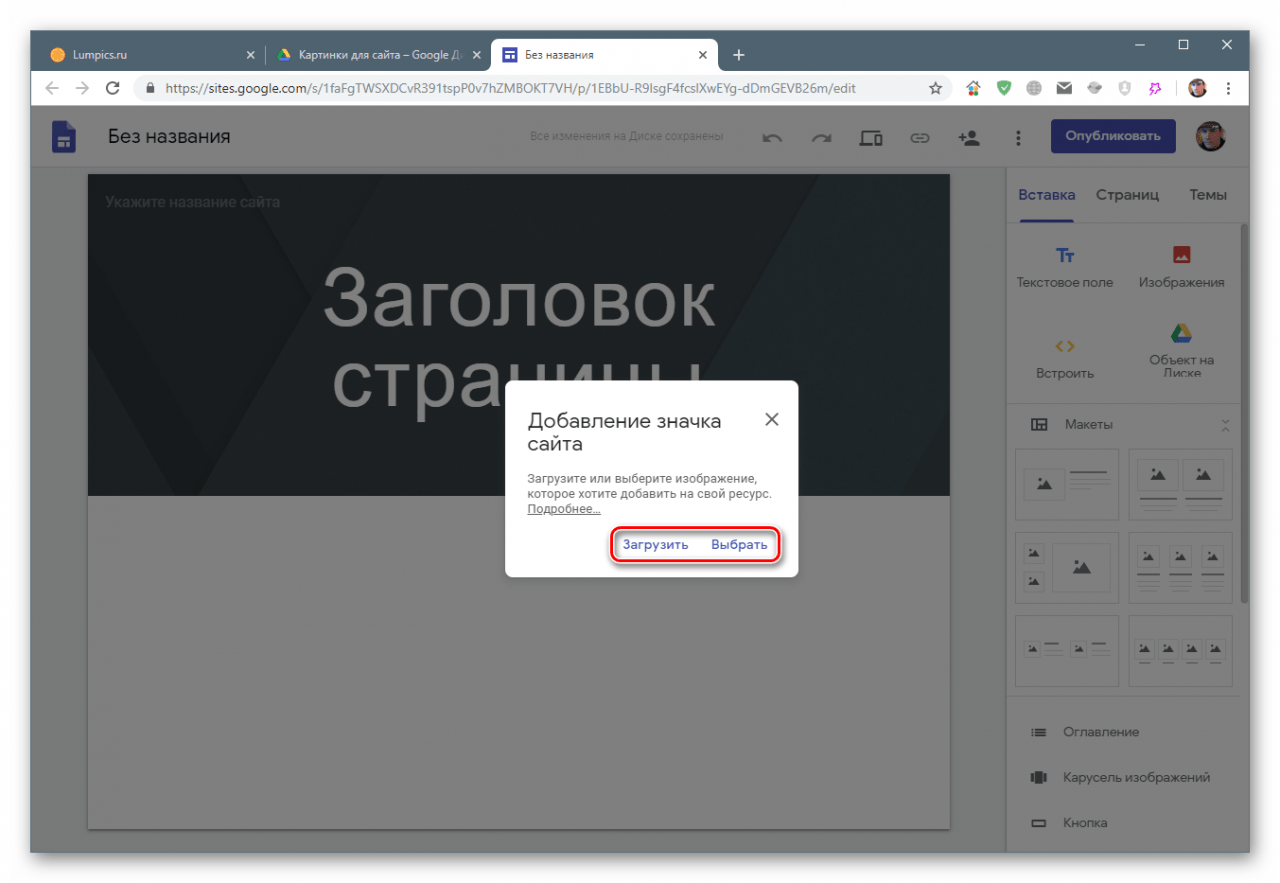
- Далее возможны два варианта: загрузка картинки с компьютера или выбор ее на Гугл Диске.
В первом случае («Загрузить») откроется «Проводник» Windows, в котором находим изображение и жмем «Открыть».
При нажатии на ссылку «Выбрать» откроется окно с вариантами вставки. Здесь можно ввести URL картинки на стороннем ресурсе, выполнить поиск в Google или своих альбомах, а также добавить значок с Гугл Диска.
Выберем последний вариант. Далее кликаем по изображению и нажимаем «Выбрать».
- Закрываем всплывающее окно.
- Для того чтобы иконка применилась, публикуем сайт.
- Придумываем URL.
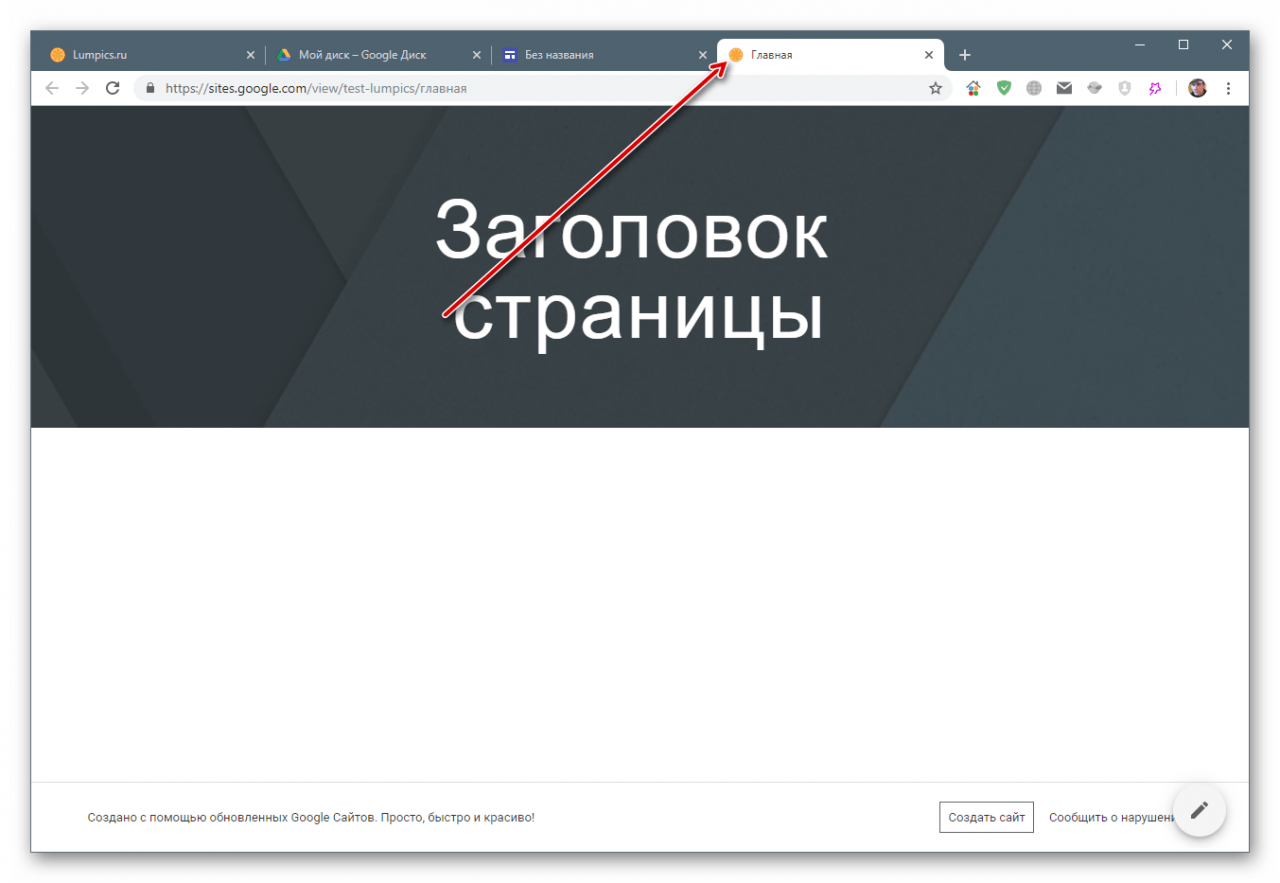
- Проверяем результат, открыв опубликованный ресурс.
- Готово, значок отображается на вкладке браузера.
Название
Название – это имя сайта. Кроме того, оно присваивается и документу на Диске.
- Ставим курсор в поле с надписью «Без названия».
- Пишем желаемое имя.
Изменения применятся автоматически, как только курсор будет убран из поля.
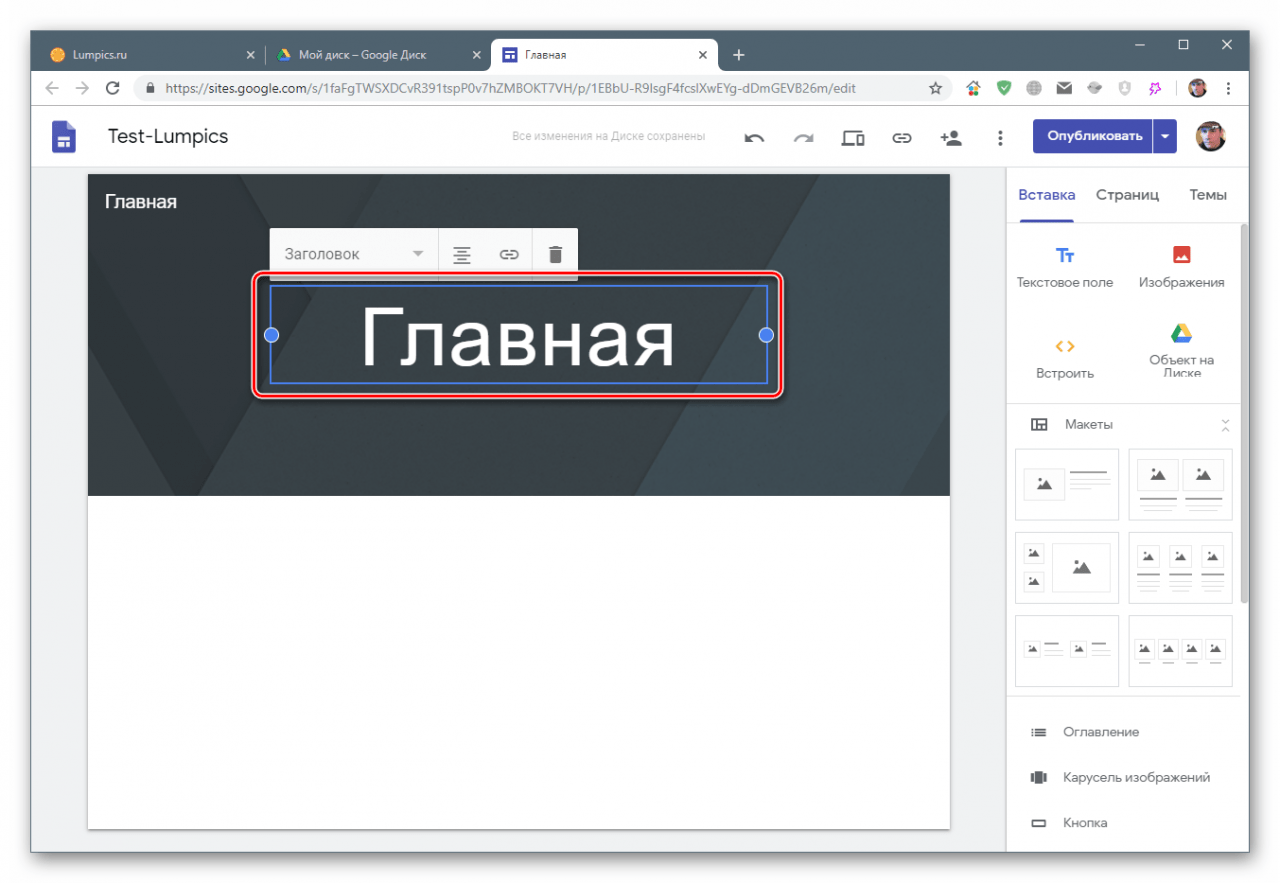
Заголовок
Заголовок страницы прописывается и в верхней части шапки и непосредственно на ее основе.
- Ставим курсор в поле и указываем, что страница является главной.
- Кликаем по большим буквам в центре и снова пишем «Главная».
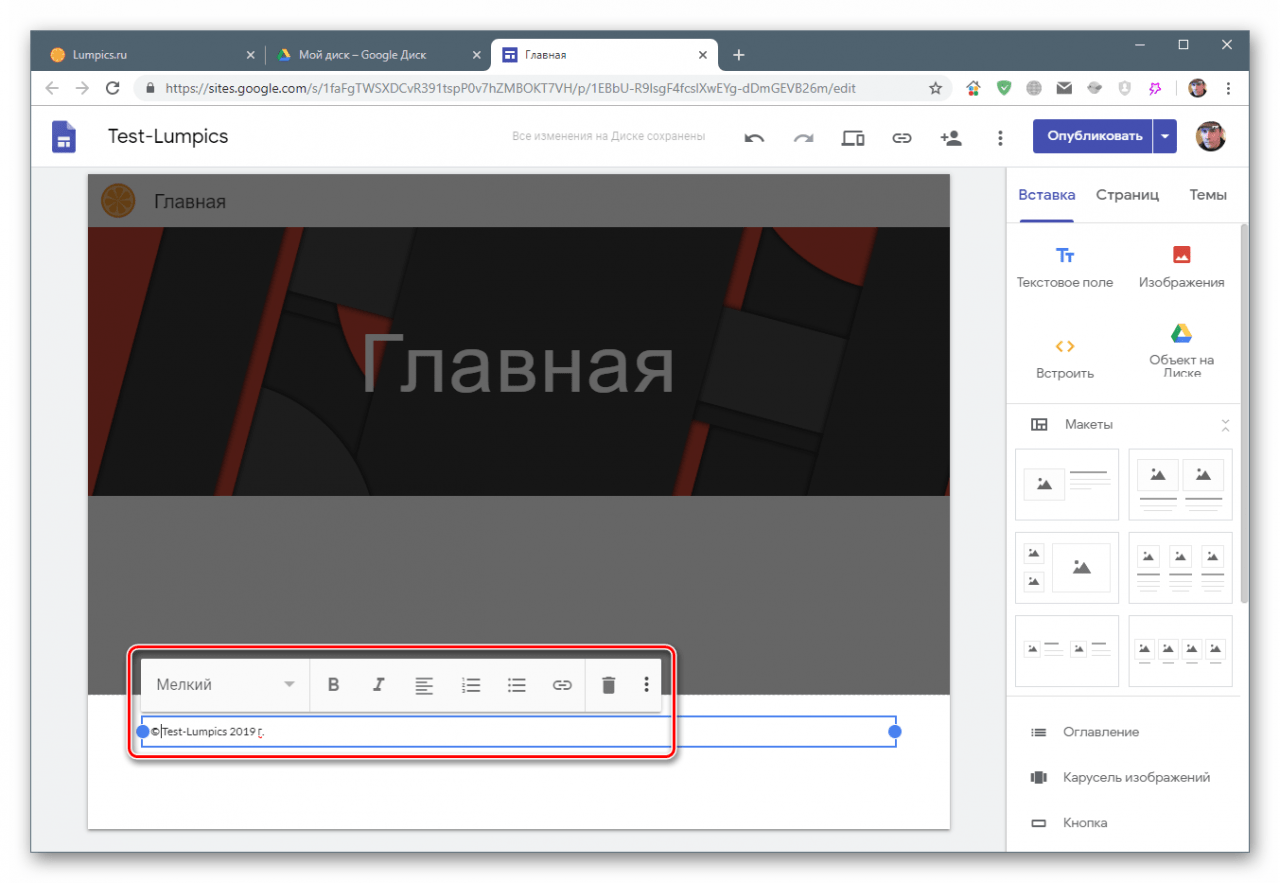
- В меню над заголовком можно выбрать размер шрифта, определить выравнивание, «прицепить» ссылку или вовсе удалить этот текстовый блок, нажав на значок с корзиной.
Логотип
Логотип – это картинка, которая отображается на всех страницах сайта.
- Наводим курсор на верхнюю часть шапки и нажимаем «Добавить логотип».
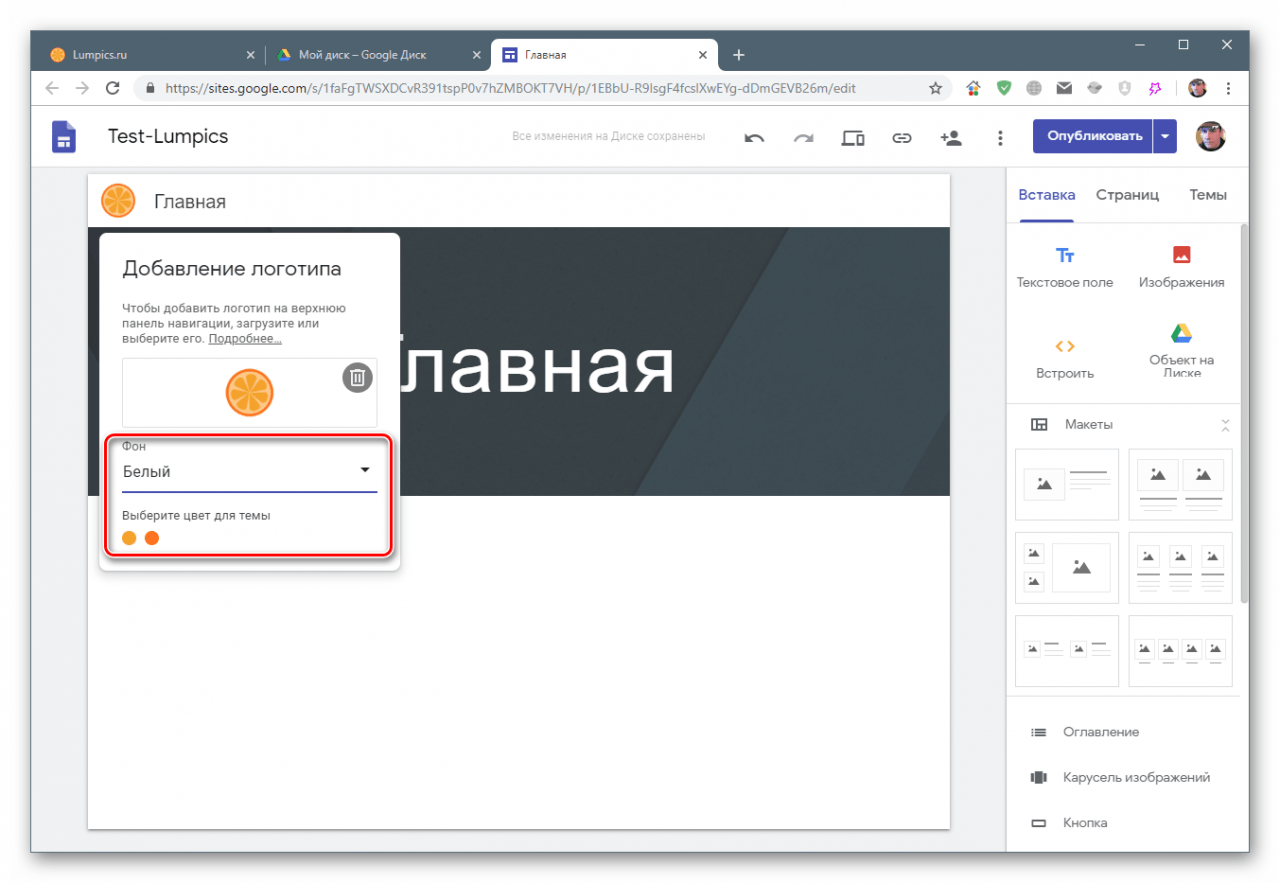
- Выбор изображения осуществляется точно так же, как и в случае со значком (см. выше).
- После добавления можно выбрать цвет фона и общей темы, которая автоматически определяется на основании цветовой схемы лого.
Картинка для шапки
Основное изображение шапки изменяется по тому же алгоритму: «наводимся» на основу, выбираем вариант добавления, вставляем.

Тип заголовка
У заголовка страницы существуют свои настройки.

По умолчанию установлено значение «Баннер», на выбор же представлены «Обложка», «Большой баннер» и «Только заголовок». Различаются они размерами шапки, а последний вариант подразумевает отображение только текста.

Удаление элементов
Как удалить текст из шапки, мы уже писали выше. Кроме этого, можно также удалить и колонтитул целиком, наведя на него мышь и нажав на значок корзины слева.

Нижний колонтитул (подвал)
Если навести курсор на нижнюю часть страницы, появится кнопка добавления элемента.

Здесь можно добавить текст и настроить его с помощью меню.

Темы
Это еще один инструмент персонализации, который определяет общую цветовую схему и стиль шрифтов. Здесь можно выбрать из нескольких предустановленных вариантов, которые имеют собственные настройки.

Вставка произвольных блоков
На страницу можно добавить четыре типа произвольных элементов. Это текстовое поле, изображение, URL или HTML-код, а также практически любой объект, расположенный на вашем Google Drive.
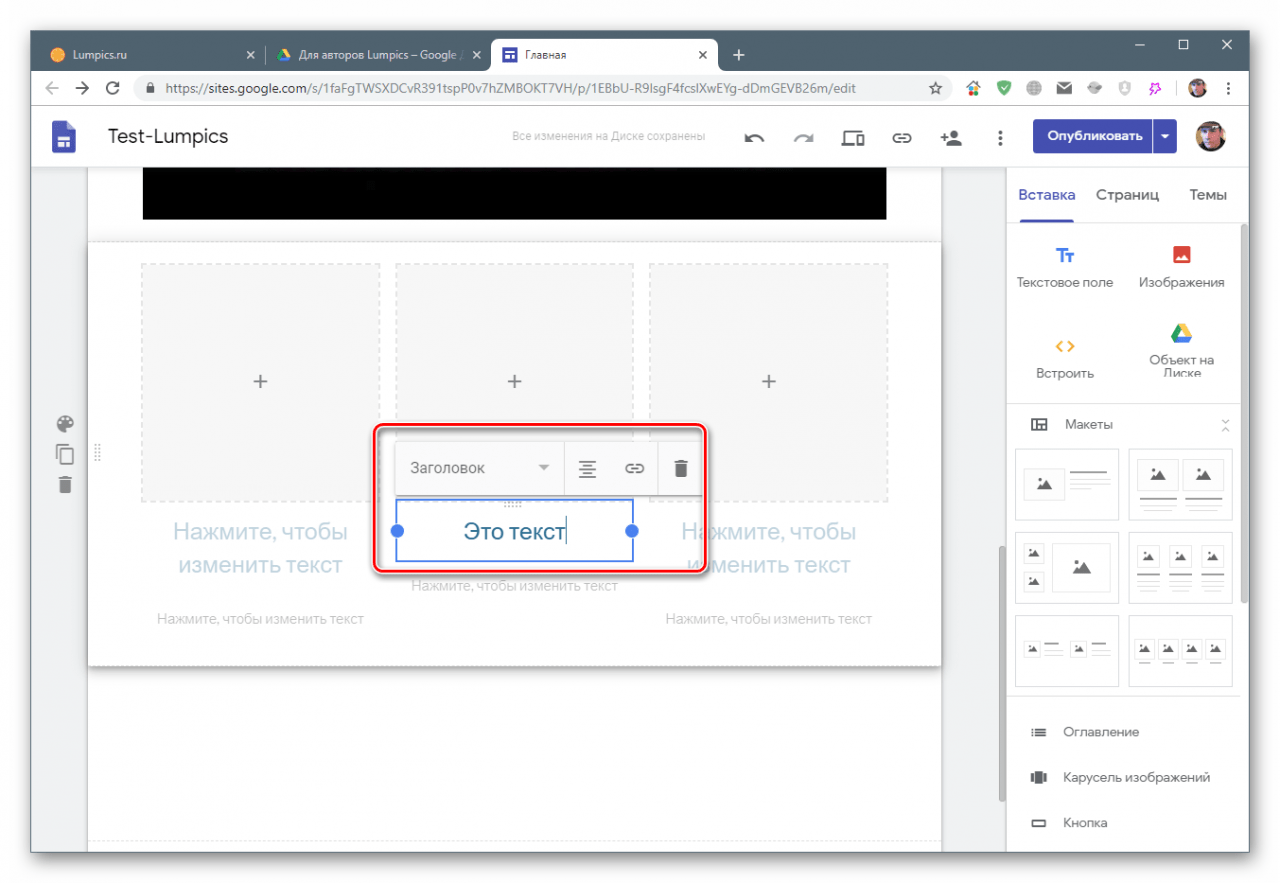
Текст
По аналогии с заголовком, данный элемент представляет собой текстовое поле с меню настроек. Он располагается на странице автоматически после нажатия на соответствующую кнопку.

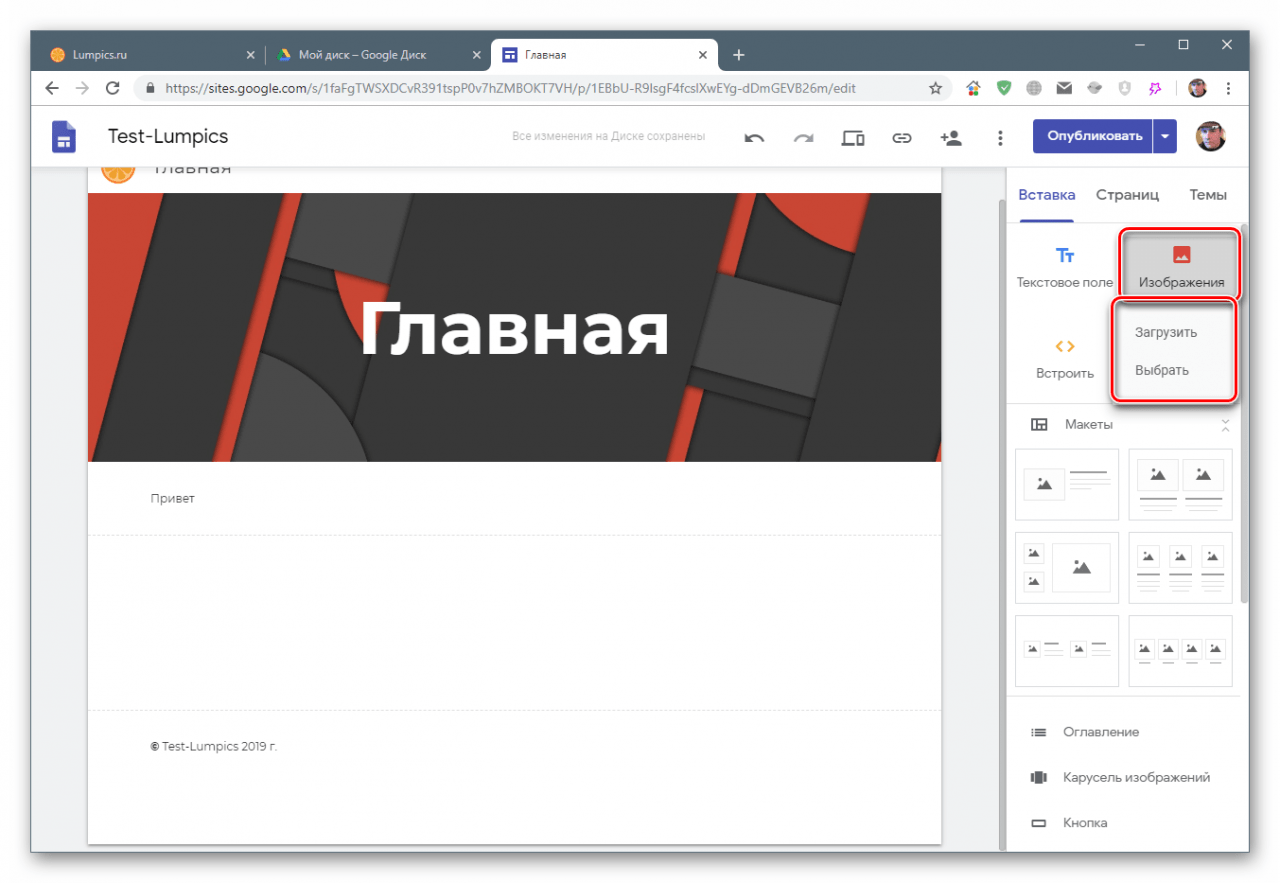
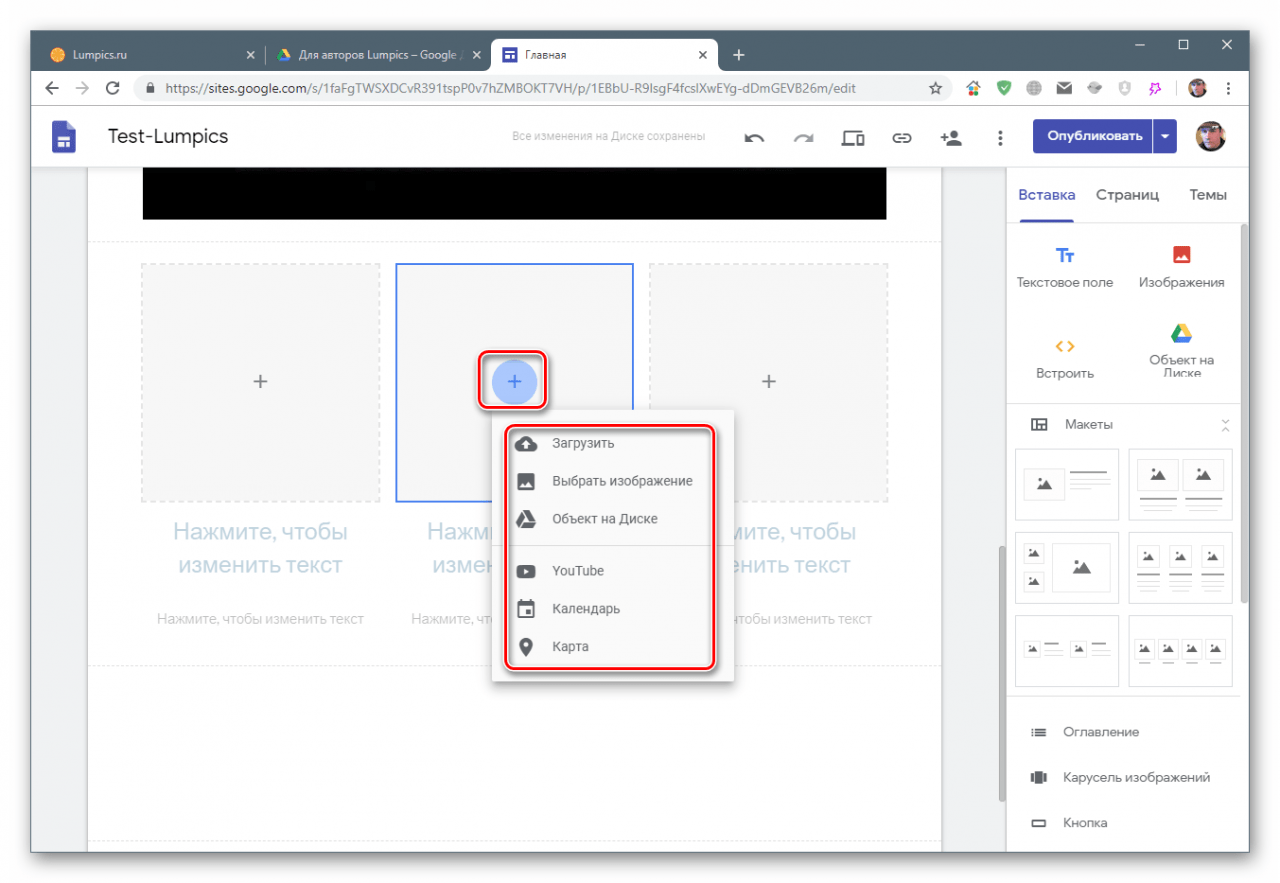
Изображение
Данная кнопка открывает контекстное меню с вариантами загрузки картинки.

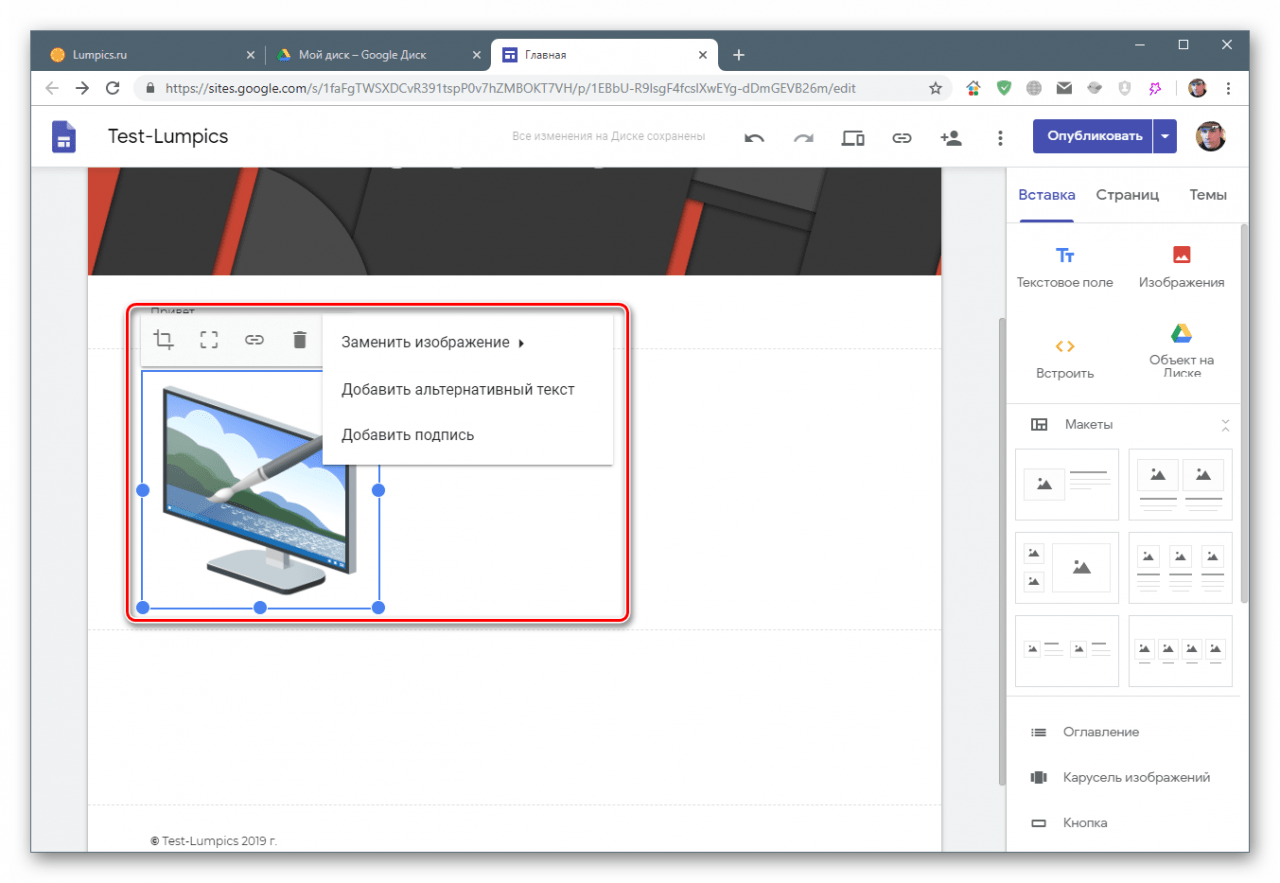
После того как будет выбран способ (см. выше), элемент разместится на странице. Для него также имеется блок настроек – кадрирование, добавление ссылки, подписи и альтернативного текста.

Встроить
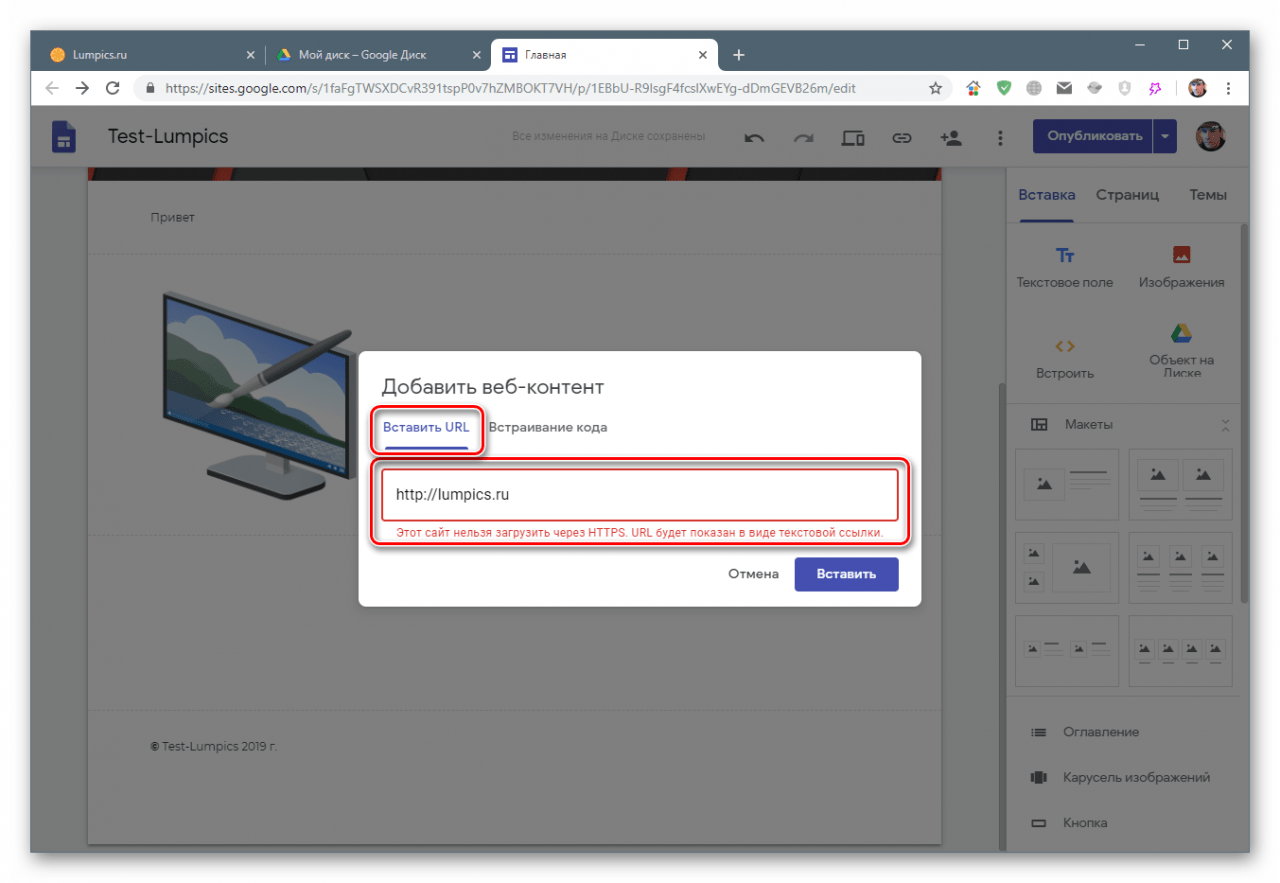
Данная функция подразумевает встраивание в страницу фреймов с других сайтов или HTML-кода баннеров, виджетов и прочих элементов.

Первая возможность (фреймы) ограничена только сайтами, работающими на http (без приписки «s»). Поскольку сегодня большинство ресурсов обладают SSL-сертификатами, полезность функции ставится под большой вопрос.

Встраивание HTML производится следующим образом:
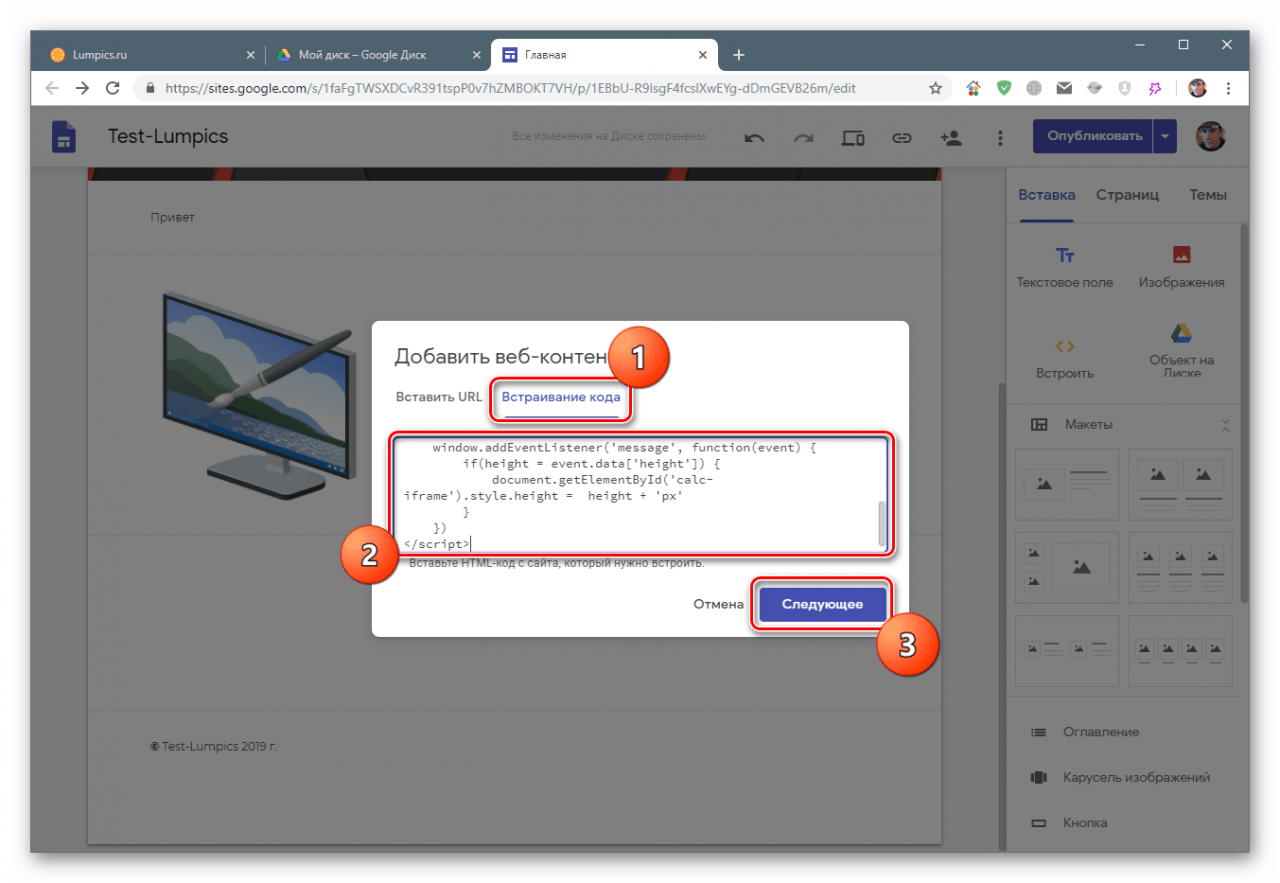
- Переходим на соответствующую вкладку и вставляем скопированные данные виджета или баннера. Жмем «Следующее».
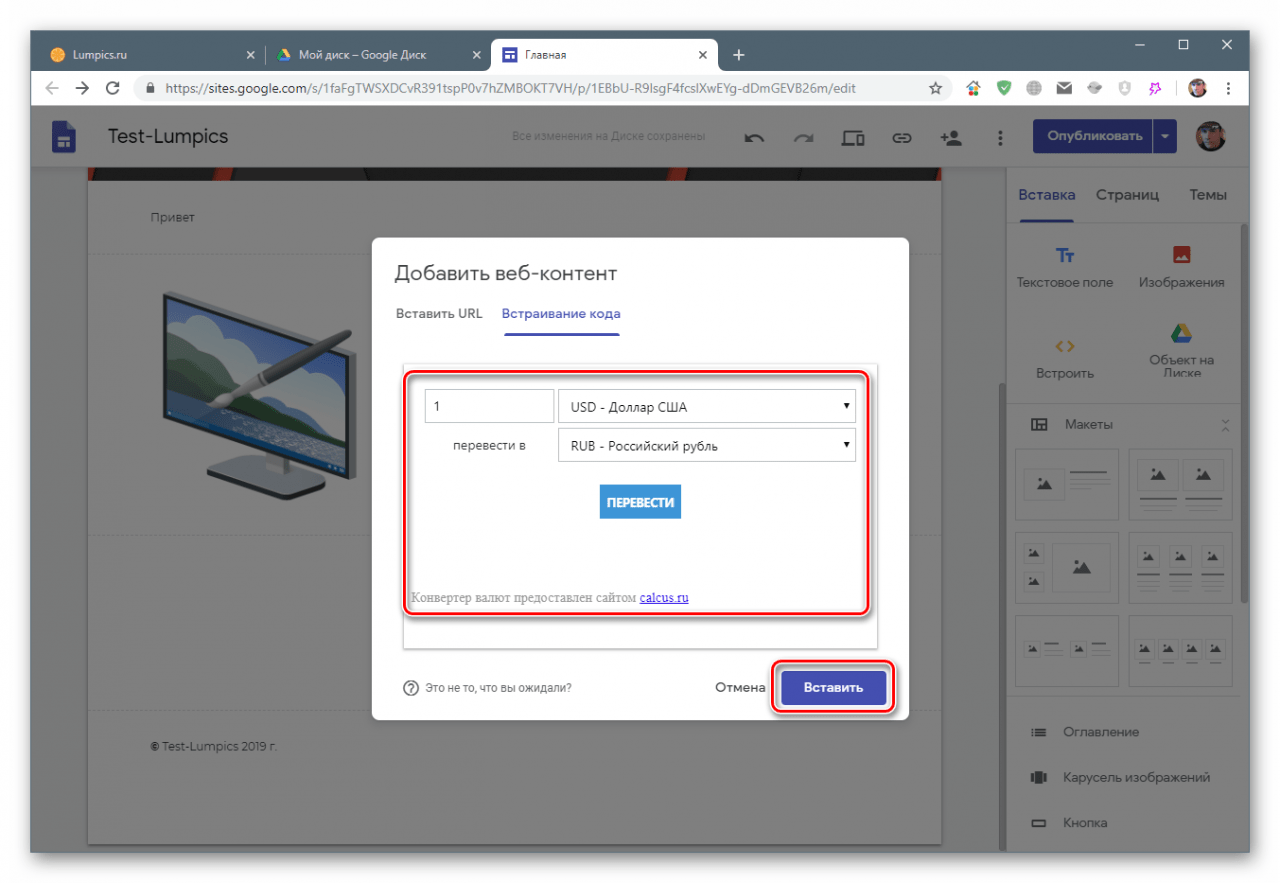
- Во всплывающем окне должен появится требуемый элемент (предпросмотр). Если ничего нет, ищите ошибки в коде. Нажимаем «Вставить».
- У добавленного элемента есть только одна настройка (кроме удаления) – редактирование HTML (или скрипта).
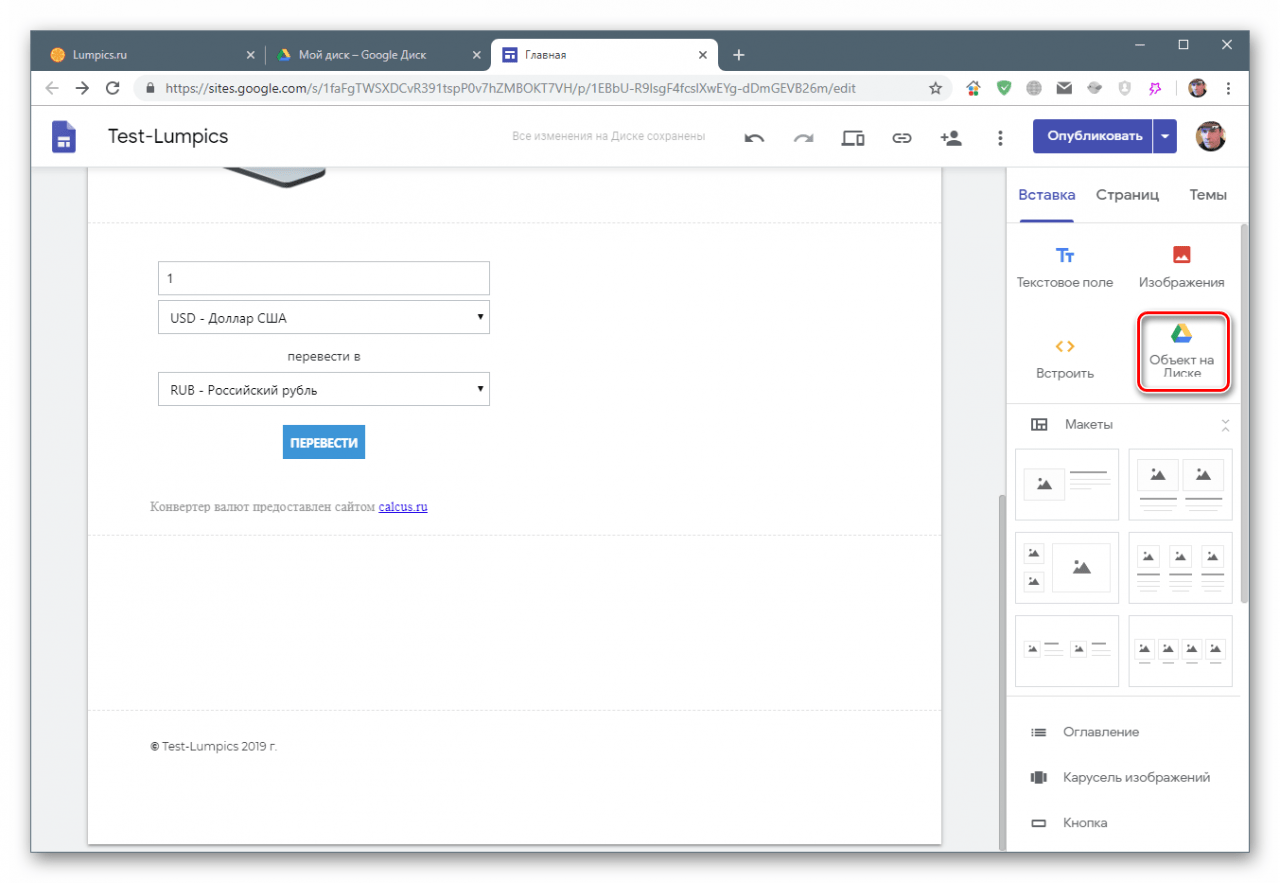
Объект на диске
Под объектами подразумеваются практически любые файлы, расположенные на Google Drive. Это видео, картинки, а также любые Гугл-документы – формы, таблицы и так далее. Можно также разместить и целую папку, но она будет открываться в отдельном окне по ссылке.

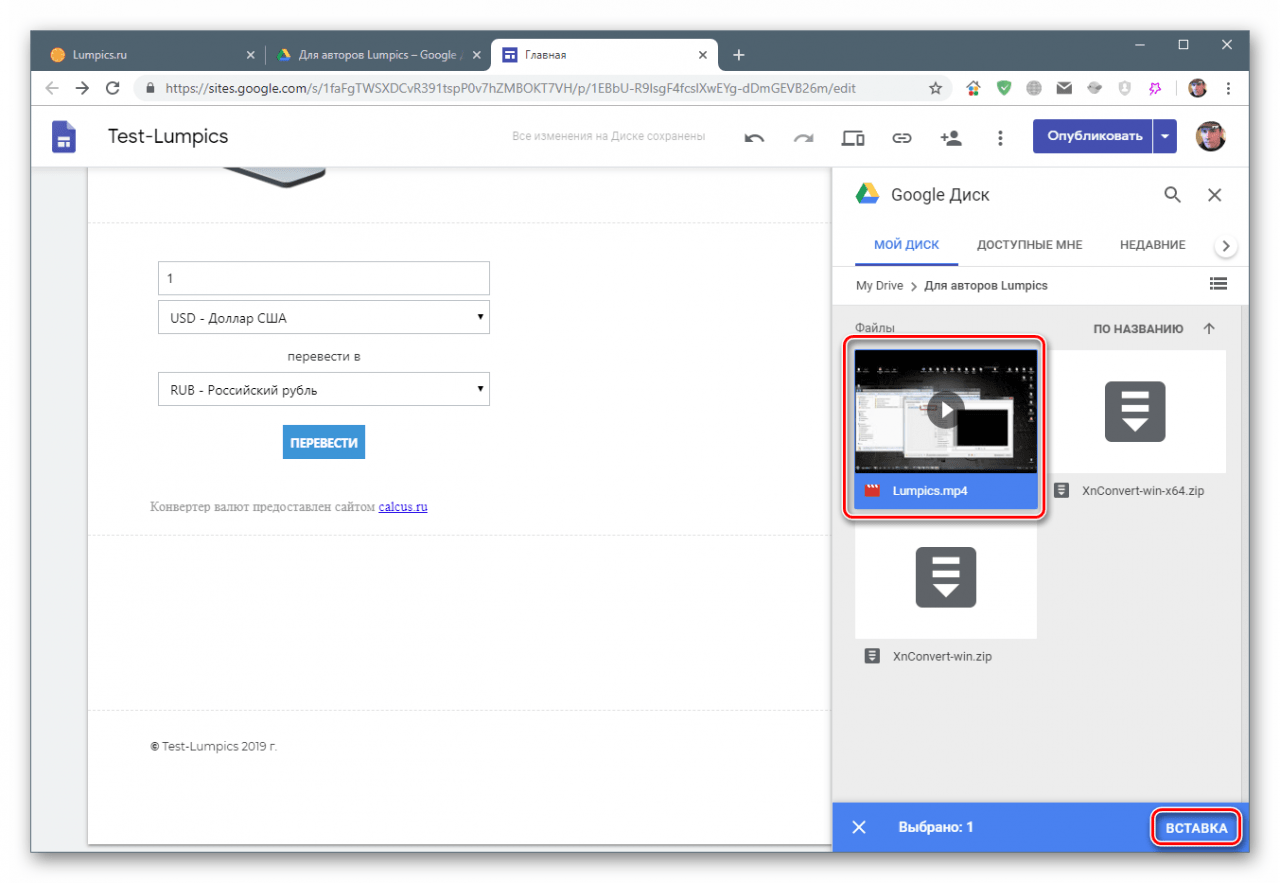
- После нажатия на кнопку выбираем объект и нажимаем «Вставка».
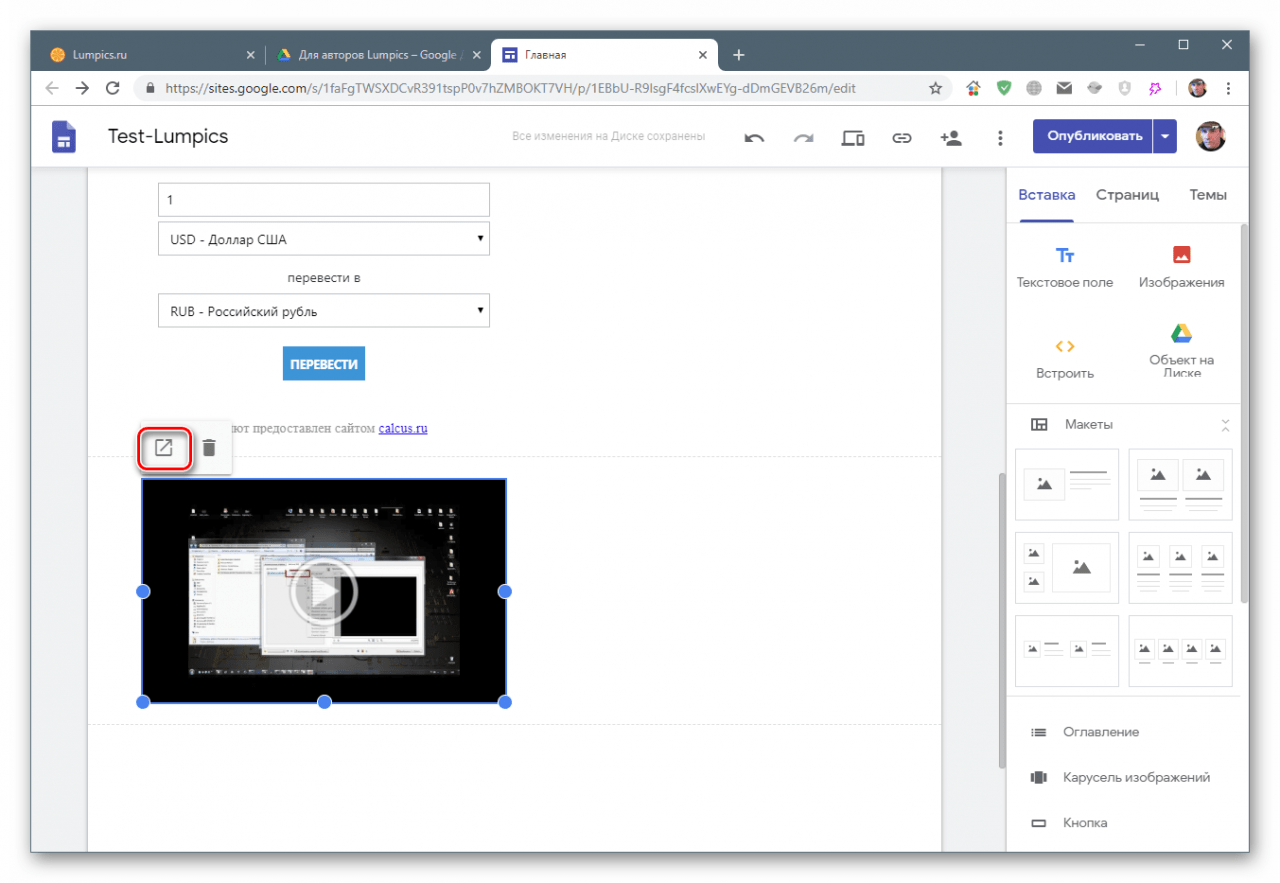
- У таких блоков нет настроек, можно только открыть элемент в новой вкладке для просмотра.
Вставка предустановленных блоков
В меню содержатся и блоки, позволяющие размещать контент определенного типа. Например, карты, те же формы, таблицы и презентации, а также кнопки и разделители.

Вариантов довольно много, поэтому мы не будем расписывать подробно каждый из них. Настройки у блоков простые и интуитивно понятные.
Работа с блоками
Как вы могли заметить, каждый блок размещается под предыдущим, в новом разделе. Это можно исправить. Любой элемент на странице подлежит масштабированию и перемещению.
Масштабирование
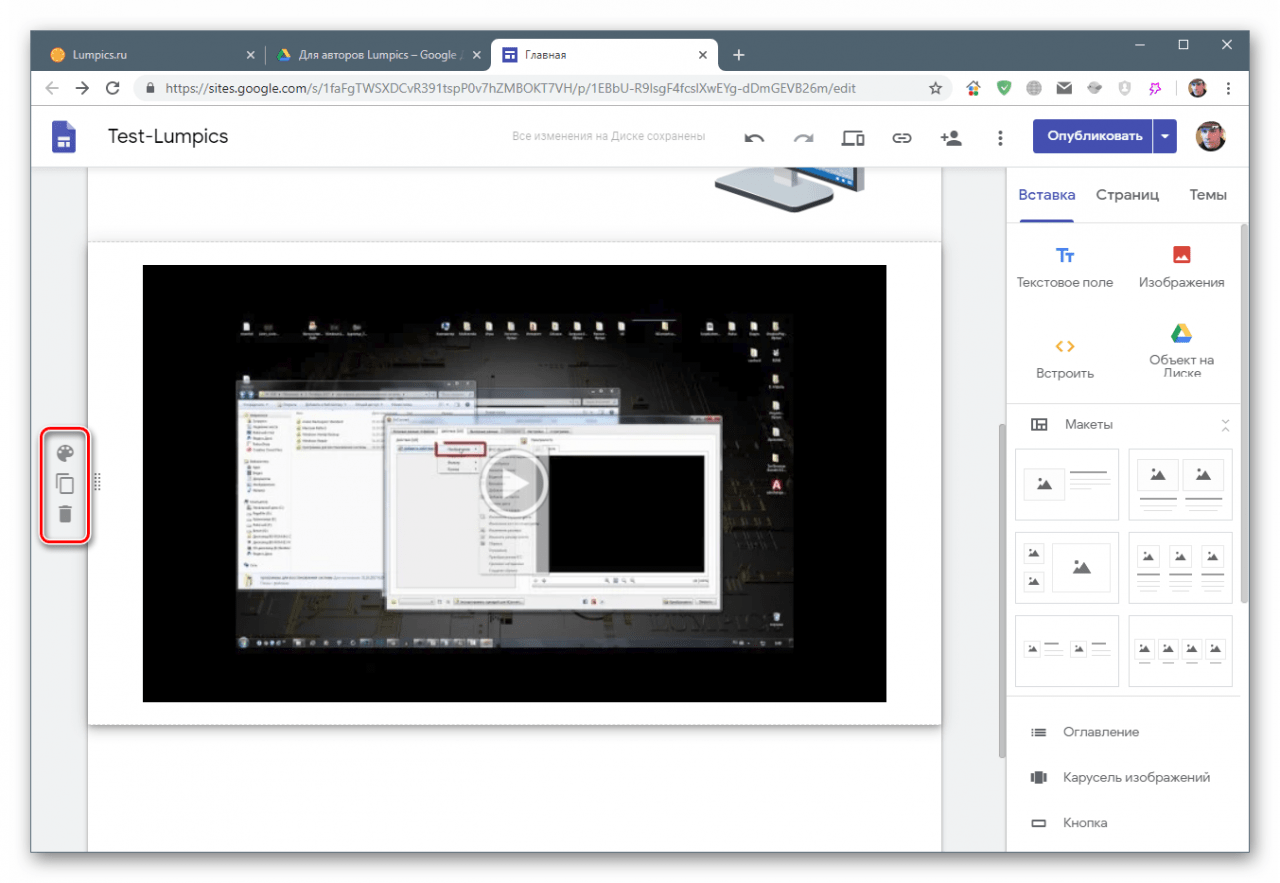
Если кликнуть по блоку (например, текстовому), на нем появятся маркеры, потянув за которые можно изменить его размер. Для удобства выравнивания во время этой операции появляется вспомогательная сетка.

На некоторых блоках присутствует и третий маркер, позволяющий менять его высоту.

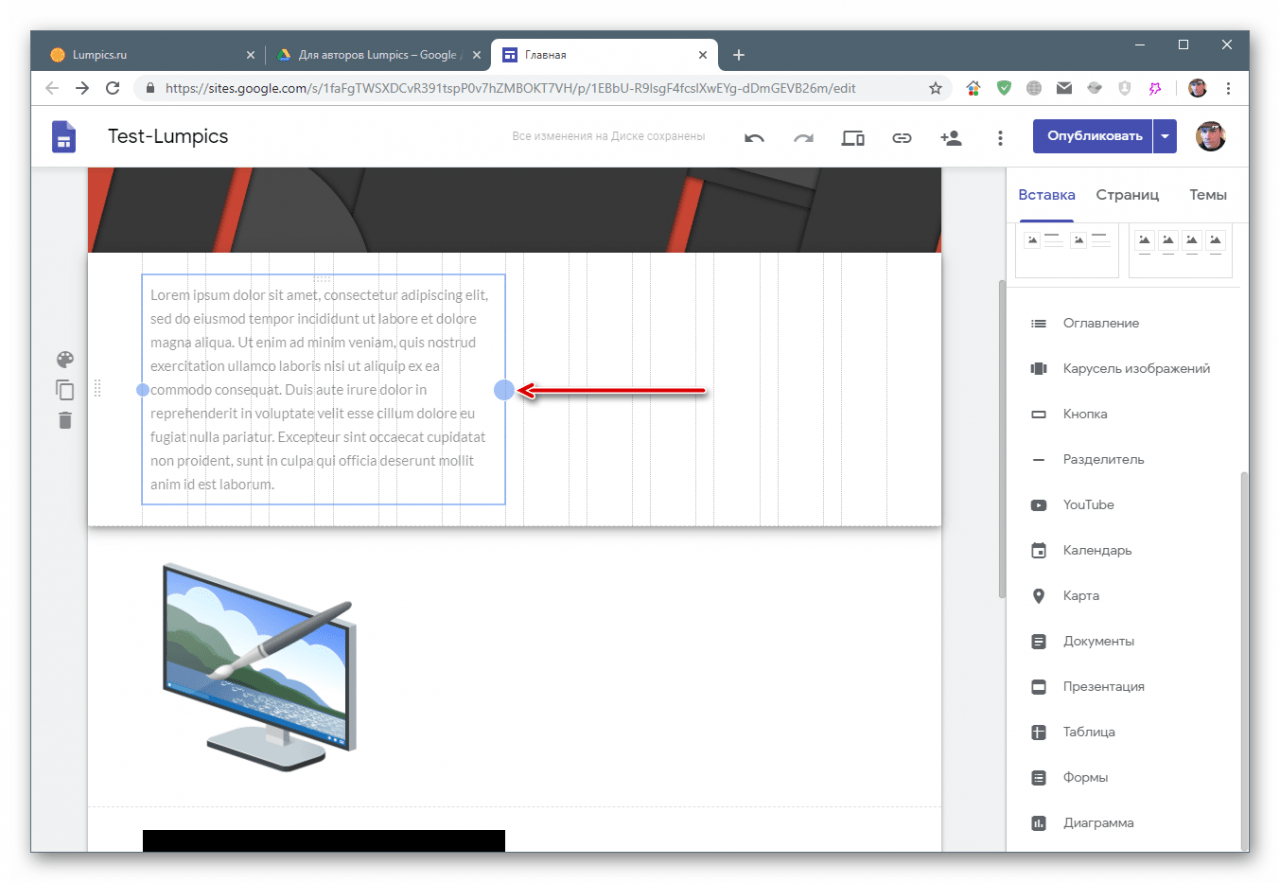
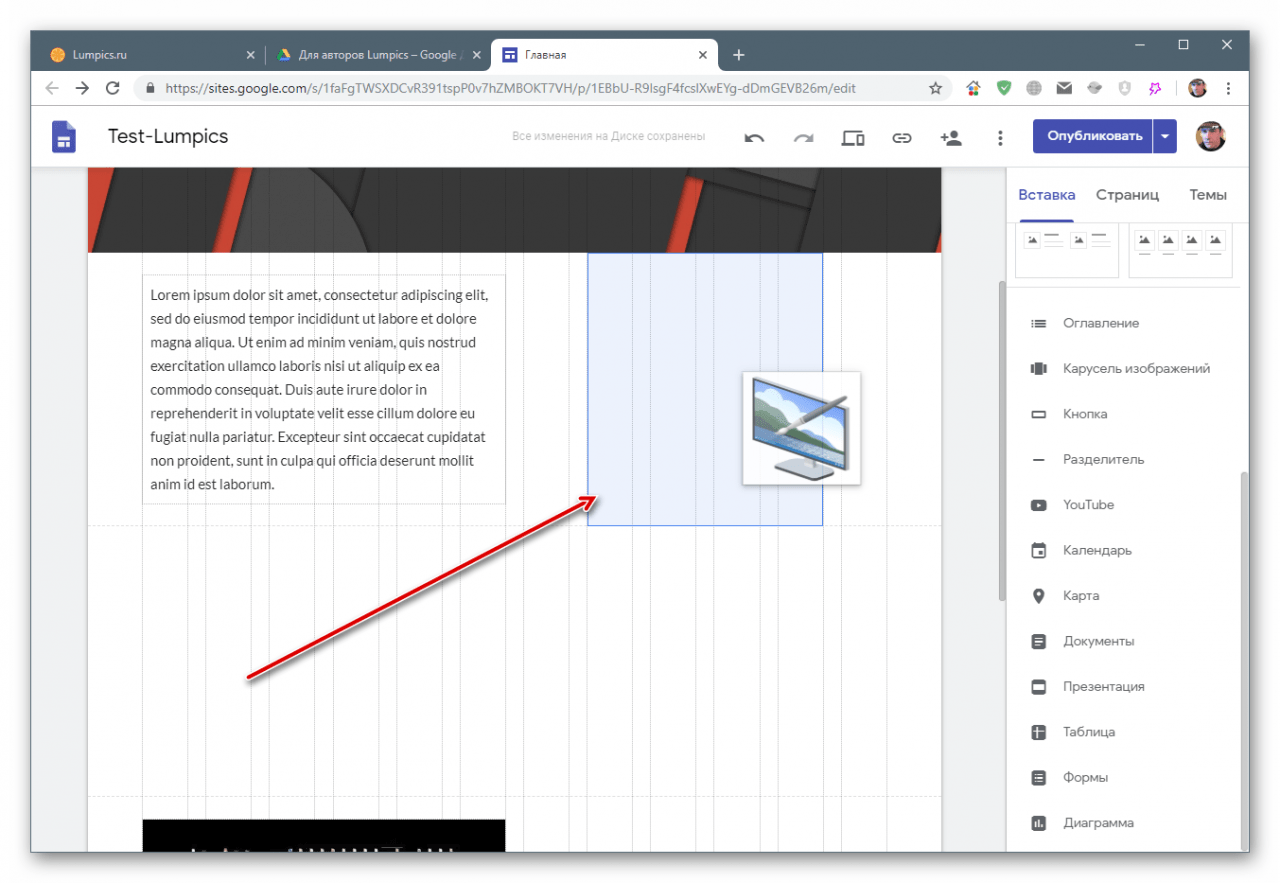
Перемещение
Выделенный элемент можно перемещать как внутри своего раздела, так и перетянуть в соседний (верхний или нижний). Обязательным условием является наличие свободного от других блоков места.

Работа с разделами
Разделы, в которых размещаются блоки, можно скопировать, удалить полностью со всем контентом, а также настроить фон. Данное меню появляется при наведении курсора.

Макеты
Эта очень удобная функция позволяет размещать собранные из разных блоков разделы. Для того чтобы элементы появились на сайте, нужно выбрать один из представленных вариантов и перетянуть его на страницу.

Блоки с плюсами – это места для изображений, видео, карт или объектов с Диска.

Текстовые поля редактируются обычным способом.

Все блоки подлежат масштабированию и перемещению. При этом можно изменять как отдельные элементы, так и группы (заголовок+текст+картинка).

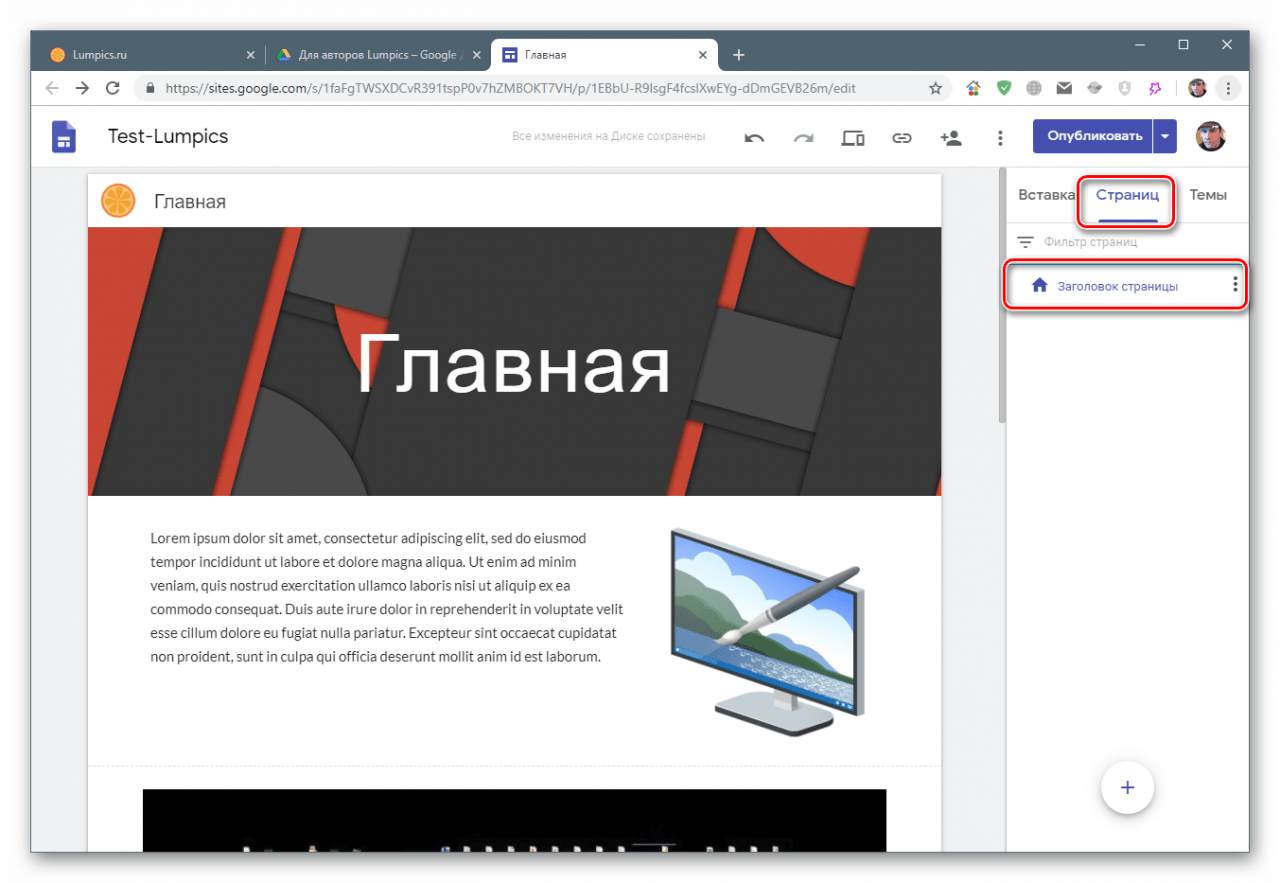
Работа со страницами
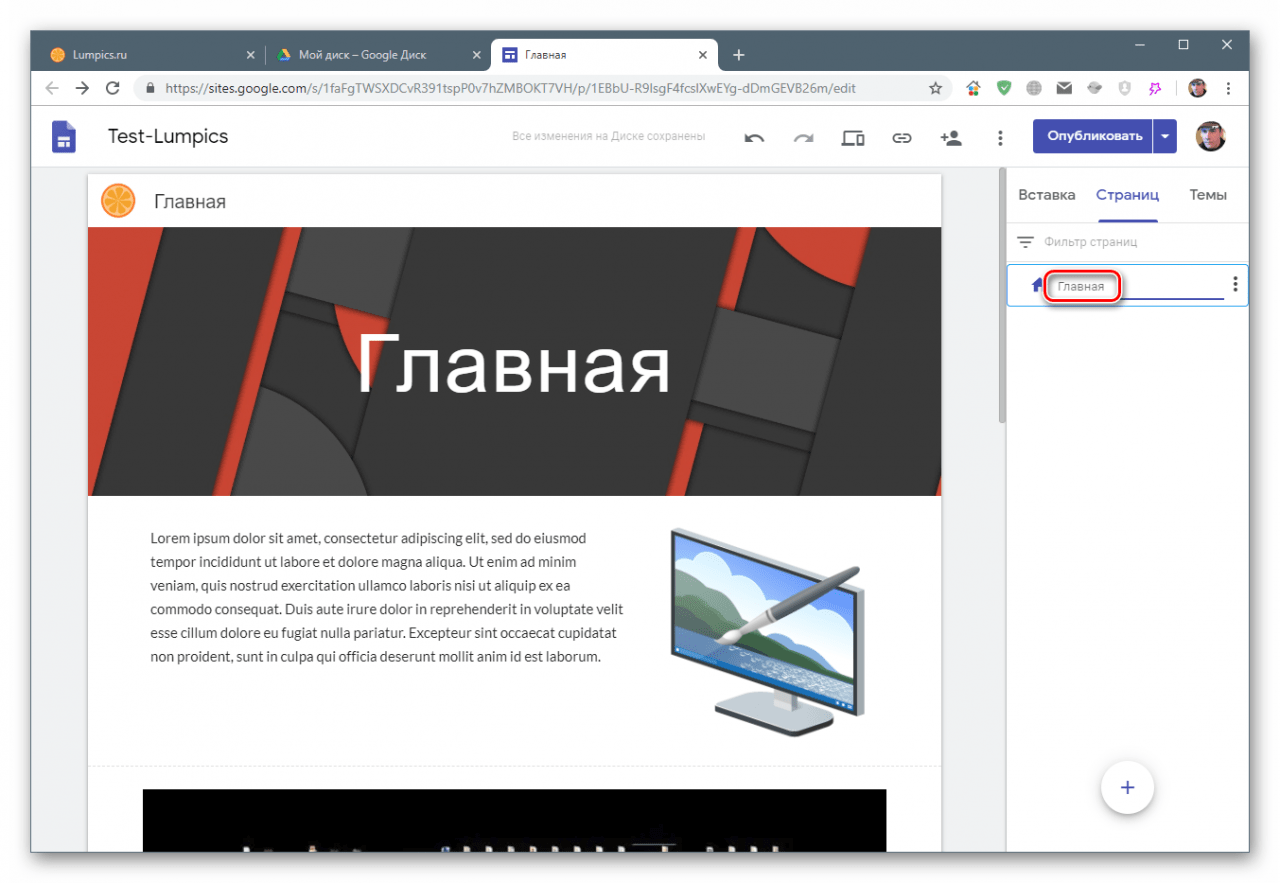
Манипуляции со страницами производятся на соответствующей вкладке меню. Как видим, здесь только один элемент. Над ним мы сейчас работали.

Расположенные в этом разделе страницы будут отображаться в верхнем меню сайта. Переименуем элемент в «Главная», дважды кликнув по нему.

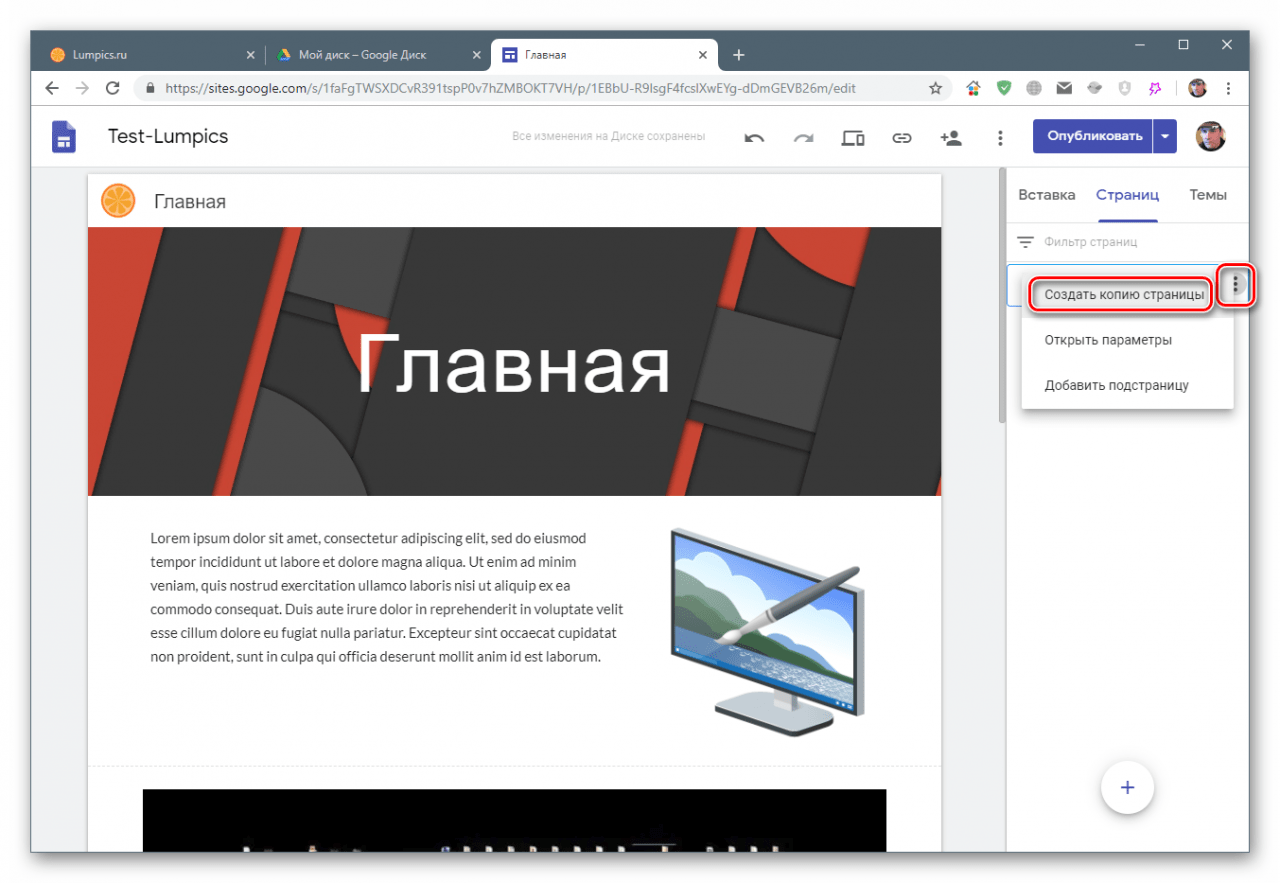
Создадим копию, нажав на кнопку с точками и выбрав соответствующий пункт.

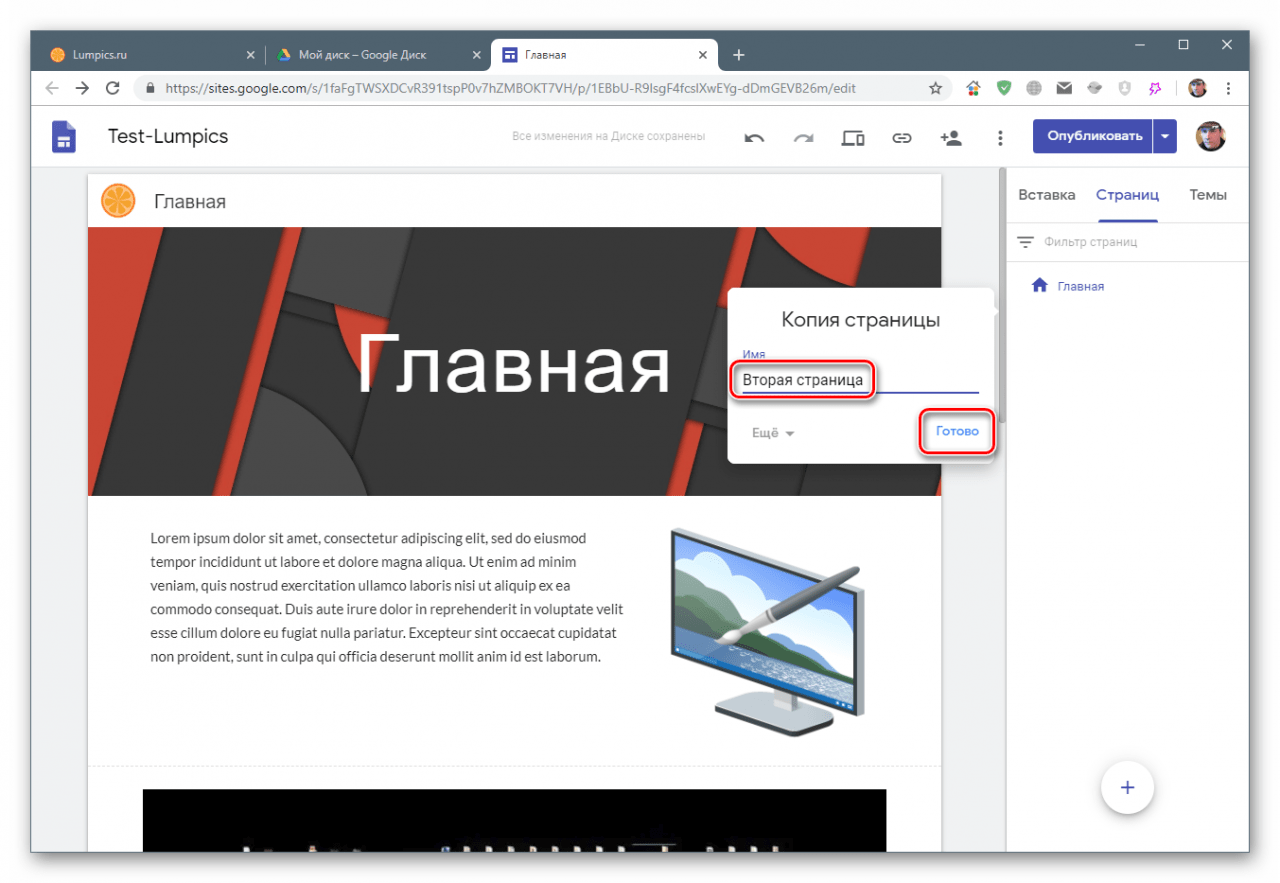
Дадим копии название

Автоматически все созданные страницы появятся в меню.

Если мы добавим подстраницу, то это будет выглядеть вот так:

Параметры
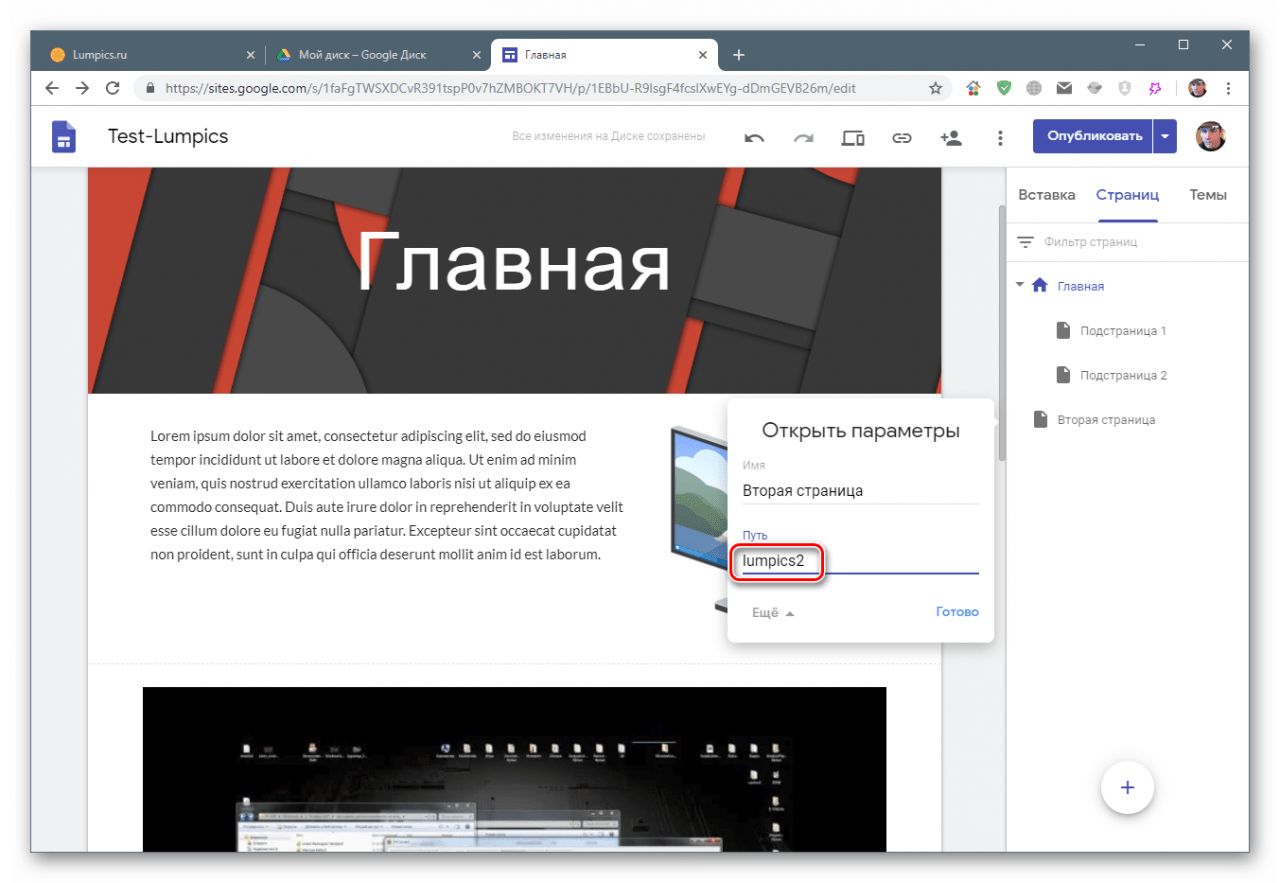
Некоторые настройки можно произвести, перейдя к пункту «Параметры» в меню.

Кроме изменения названия, есть возможность задать путь для страницы, а точнее, заключительную часть ее URL.

В нижней части данного раздела располагается кнопка с плюсом, наведя курсор на которую, можно создать пустую страницу или добавить в меню произвольную ссылку на любой ресурс в интернете.

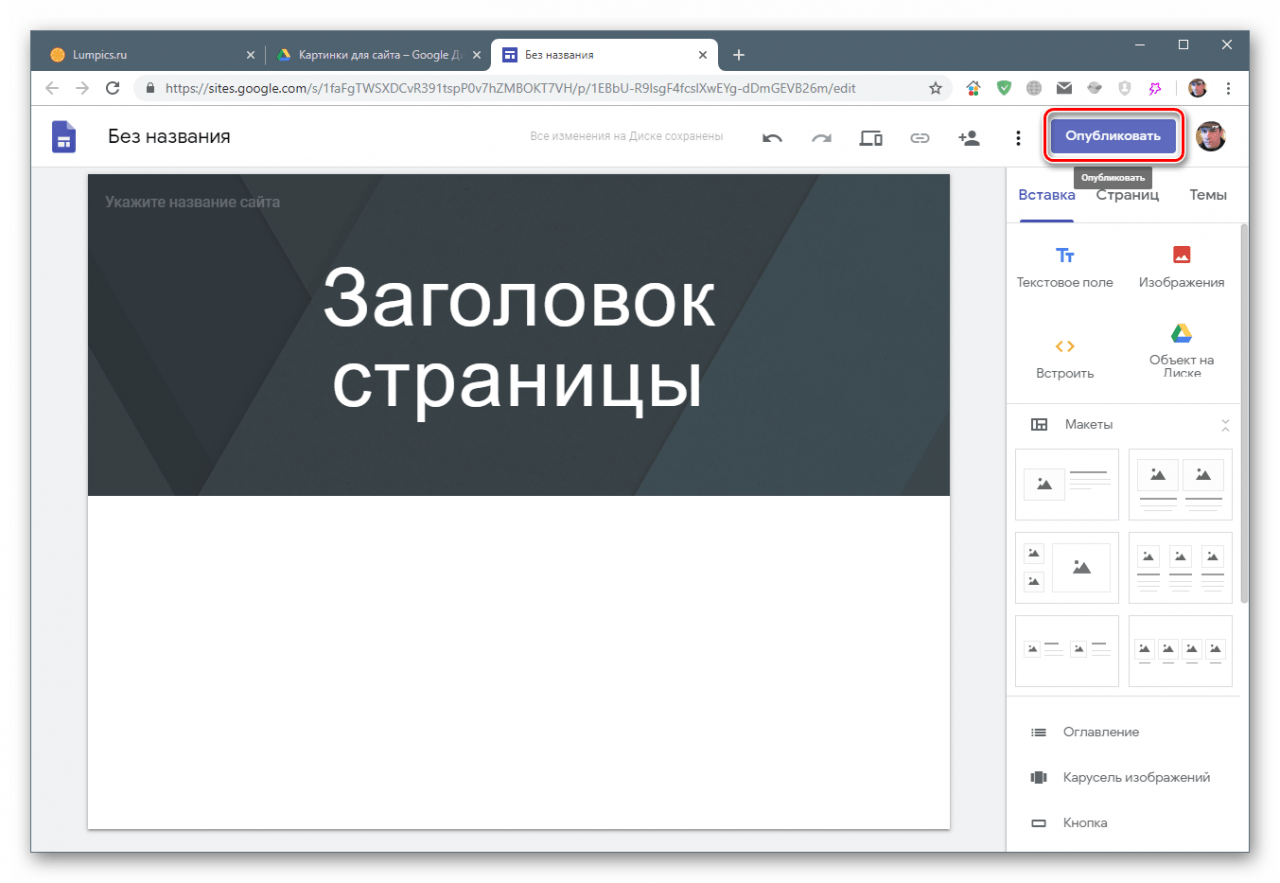
Просмотр и публикация
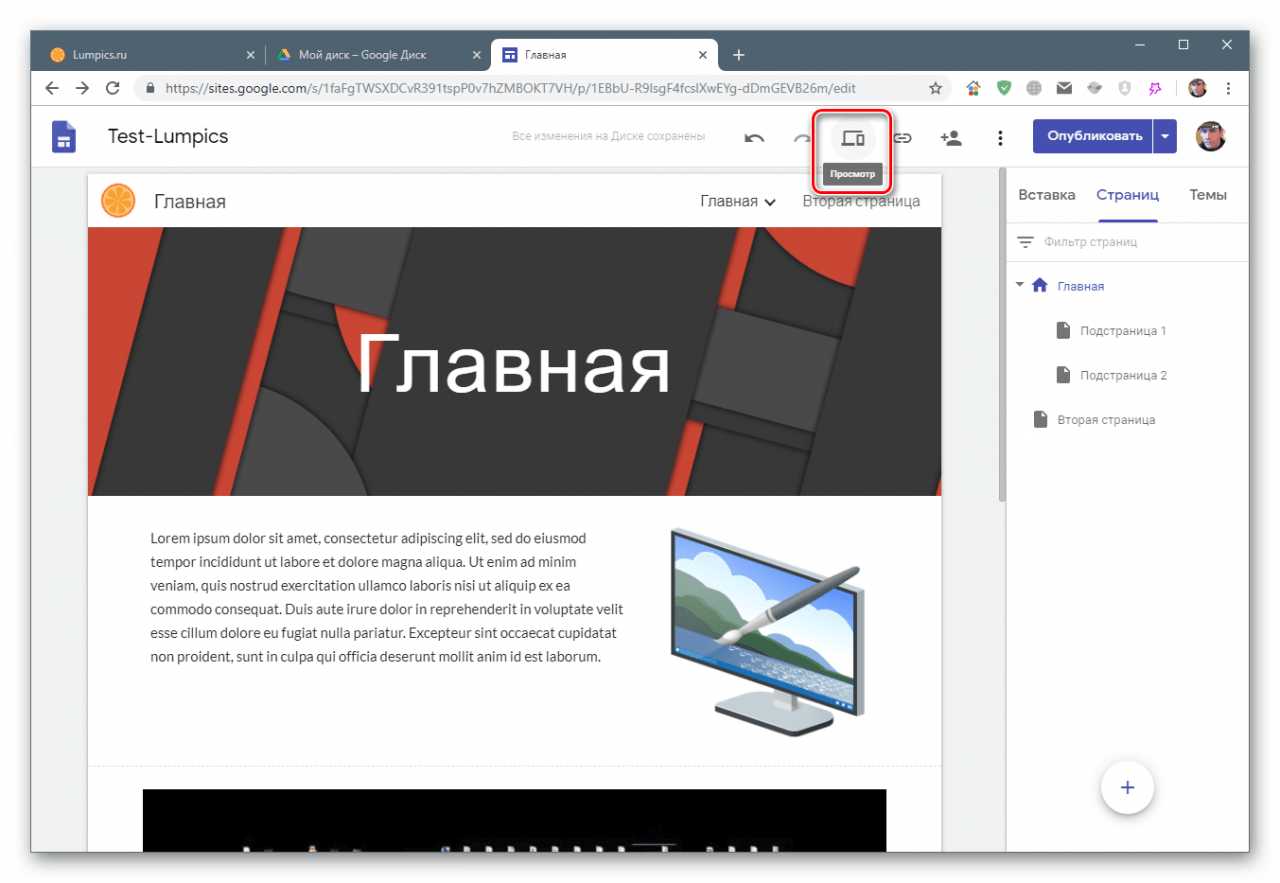
В верхней части интерфейса конструктора находится кнопка «Просмотр», нажав на которую можно проверить, как будет выглядеть сайт на разных устройствах.

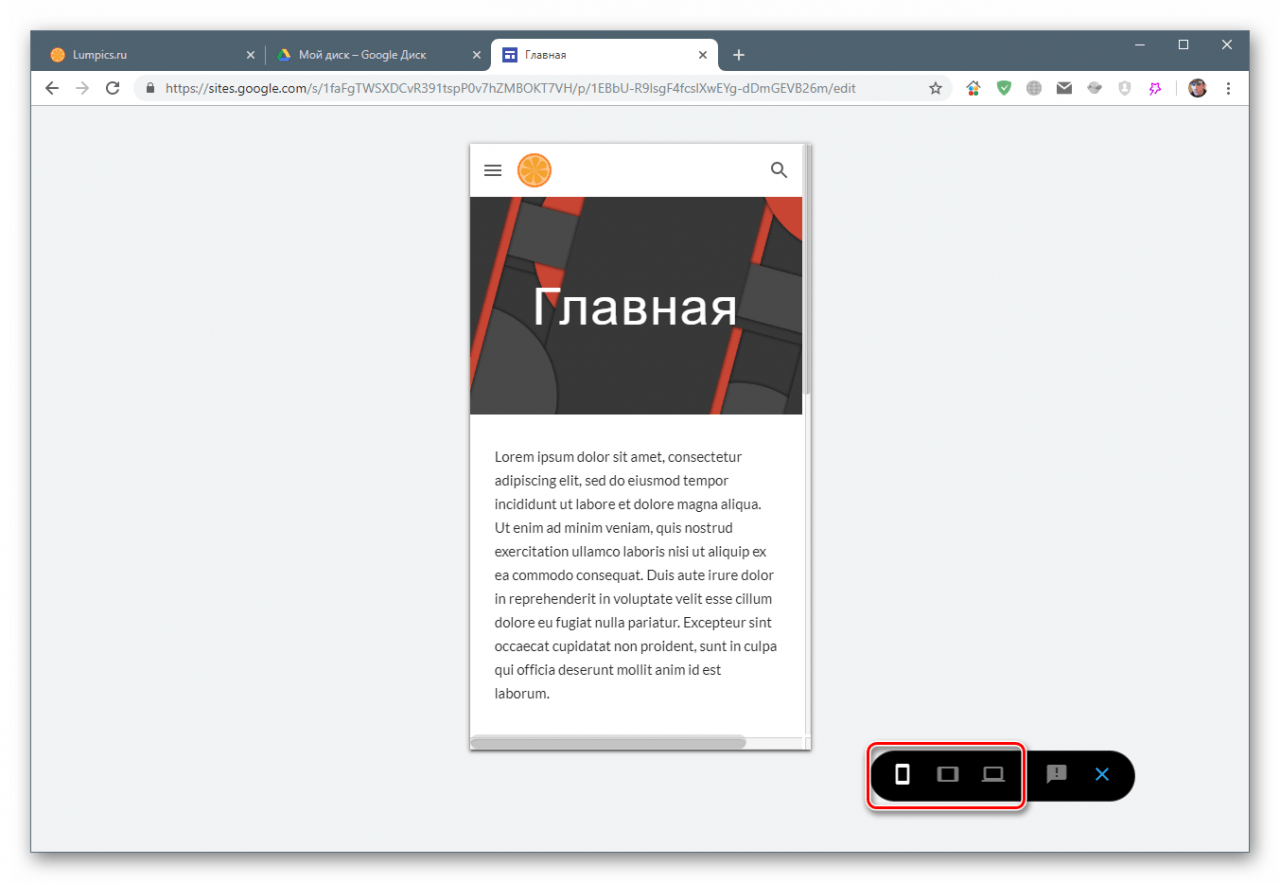
Переключение между устройствами осуществляется кнопками, указанными на скриншоте. На выбор представлены следующие варианты: настольный и планшетный компьютер, телефон.

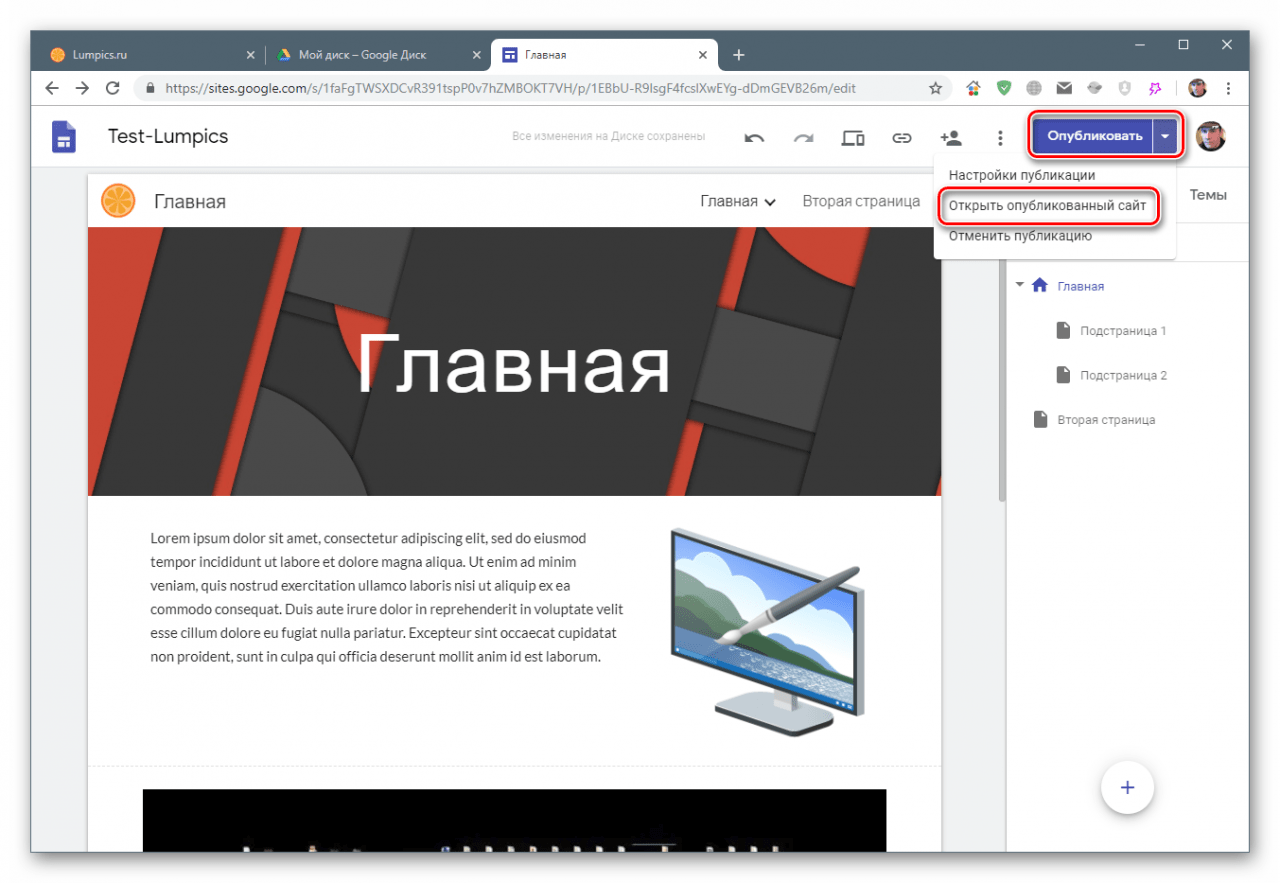
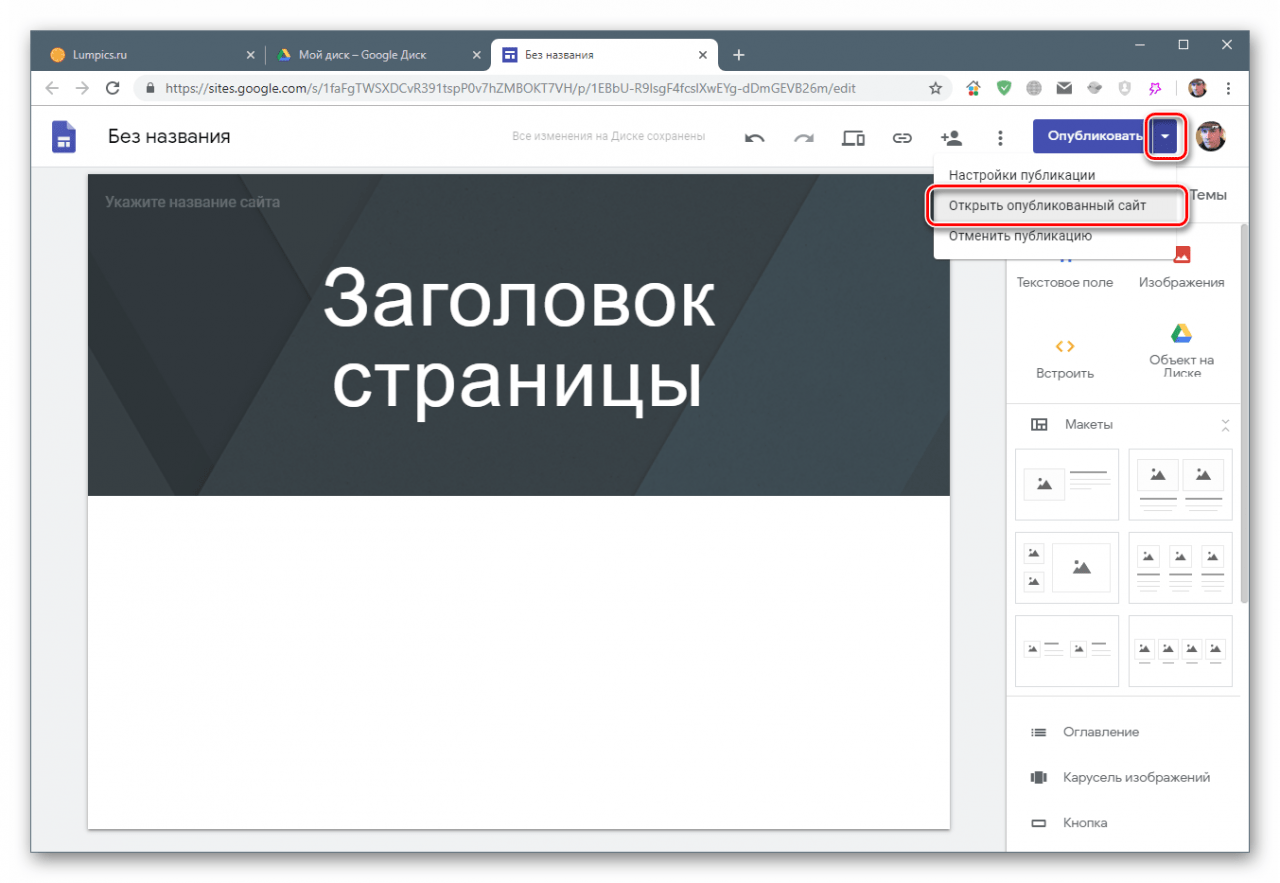
Публикация (сохранение документа) производится кнопкой «Опубликовать», а открытие сайта – кликом по соответствующему пункту контекстного меню.

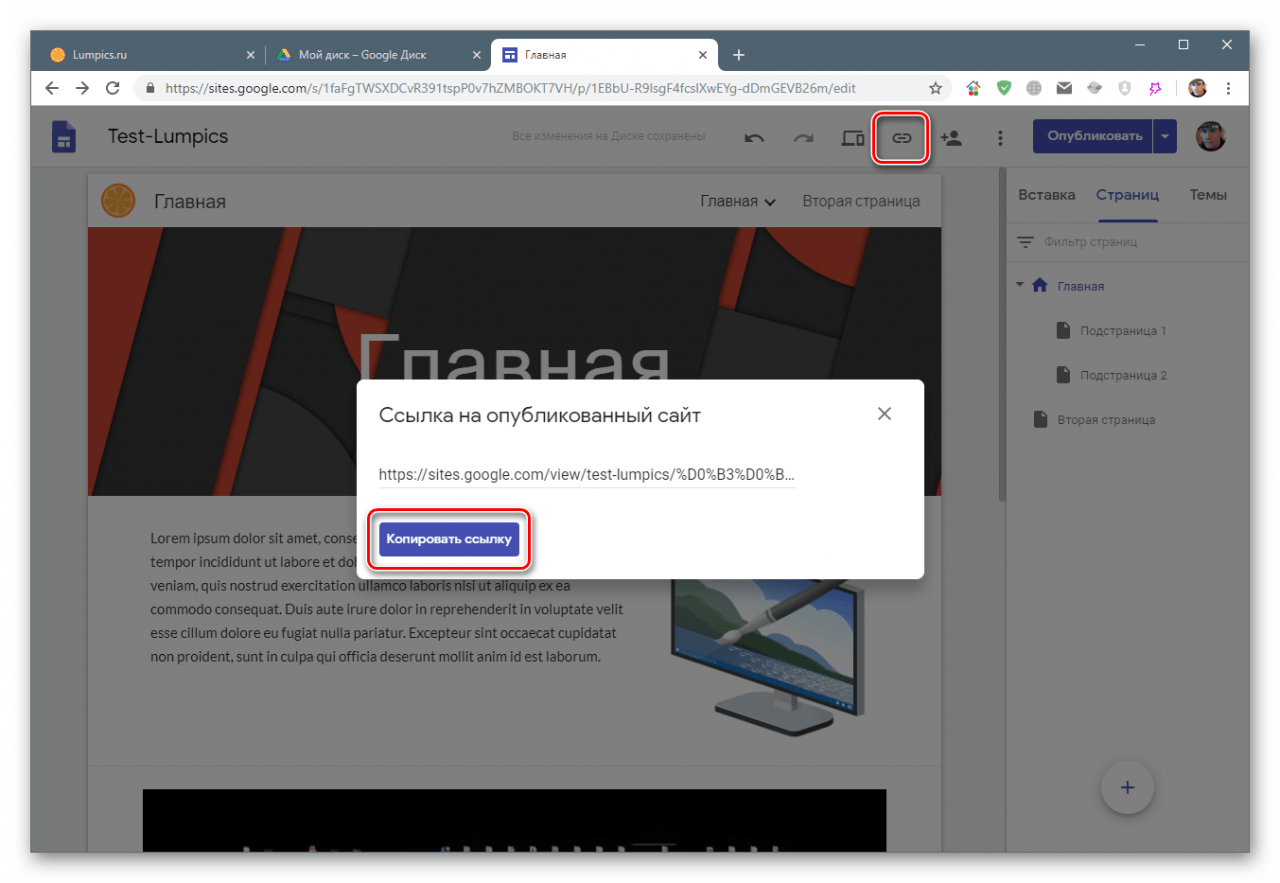
После выполнения всех действий можно скопировать ссылку на готовый ресурс и передать ее другим пользователям.

Заключение
Сегодня мы научились пользоваться инструментом Google Sites. Он позволяет в кратчайшие сроки разместить в сети любой контент и предоставить к нему доступ аудитории. Разумеется, его нельзя сравнивать с популярными системами управления контентом (CMS), но простенький сайт с необходимыми элементами с его помощью создать можно. Главными плюсами таких ресурсов являются гарантия отсутствия проблем с доступом и бесплатность, если, конечно, вы не покупаете дополнительное место на Google Drive.
 Наша группа в TelegramПолезные советы и помощь
Наша группа в TelegramПолезные советы и помощь
 lumpics.ru
lumpics.ru




























Здравствуйте. Возможно ли таким способом создать свйт, чтобы на нём была кнопка оплатить (для перехода на другой сайт для оплаты digiseller)?
Здравствуйте! Возможно ли каким нибудь образом менять цвет текста на сайте?
Спасибо за разъяснения!
Единственная проблема в том, что не нашла в вашей статье размеры картинок, которые можно вставлять и чтобы они смотрелись изначально красиво на сайте.
Есть список размеров? Например картинка на заголовок.
Здравствуйте, Marina. Списка нет. Что касается заголовка, то конструктор подгоняет размеры автоматически. По поводу других изображений… Это вам нужно что-то о строительстве сайтов почитать. О пропорциях блоков и так далее… Ну, а вообще, руководствуйтесь собственными ощущениями и вкусом.