Все способы:
В процессе активного использования сайта социальной сети ВКонтакте у вас вполне может возникнуть необходимость изменения стандартного шрифта на какой-нибудь более привлекательный. Реализовать подобное базовыми средствами этого ресурса, к сожалению, невозможно. Мы предлагаем воспользоваться специальным расширением Stylish для различных интернет-обозревателей. Благодаря такому подходу вам предоставляется возможность использовать и создавать темы на основе базовой таблицы стилей сайта VK.
Указанное дополнение одинаково работает практически во всех современных веб-браузерах, однако мы в качестве примера затронем исключительно Google Chrome.
Учтите, что в процессе следования инструкции вы, при должных знаниях, можете существенно изменить весь дизайн сайта ВК, а не только шрифт.
Рекомендуем вам прочесть дополнительные статьи по теме изменения шрифта в рамках сайта VK, чтобы знать обо всех возможных вариантах решения вопроса:
Как масштабировать текст ВК
Как сделать жирный шрифт ВК
Как сделать зачеркнутый текст ВК
Устанавливаем Stylish
Приложение Stylish для интернет-обозревателя не имеет официального сайта, а скачать его можно непосредственно из магазина дополнений. Все возможности расширения распространяются на полностью бесплатной основе.
- Перейдите на главную страницу магазина дополнений для веб-браузера Google Chrome.
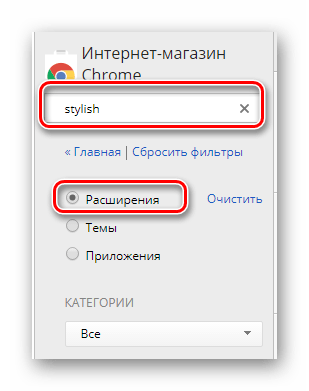
- С помощью текстового поля «Поиск по магазину» найдите расширение «Stylish».
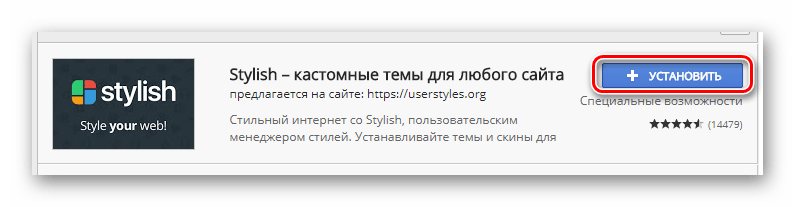
- Воспользуйтесь кнопкой «Установить» в блоке «Stylish – кастомные темы для любого сайта».
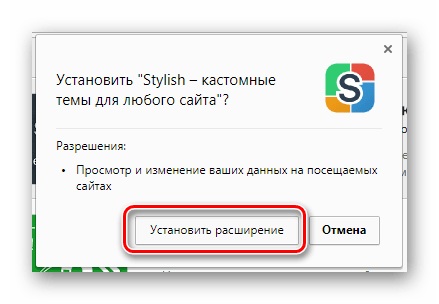
- В обязательном порядке подтвердите интеграцию дополнения в ваш веб-браузер, кликнув по кнопке «Установить расширение» в диалоговом окне.
- После выполнения рекомендаций вы будете автоматически перенаправлены на стартовую страницу расширения. Отсюда вы можете воспользоваться поиском уже готовых тем или создать совершенно новое оформление для какого-либо сайта, включая ВКонтакте.
- Кроме того, вам предоставляется возможность произвести регистрацию или авторизацию, однако это никак не влияет на работу данного расширения.


Для упрощения поиска не забудьте установить точку напротив пункта «Расширения».



Рекомендуем ознакомиться с видеообзором этого дополнения на главной странице.

Заметьте, что регистрация необходима если вы собираетесь создать оформление ВК не только для себя, но и для других заинтересованных пользователей этого расширения.
На этом процесс установки и подготовки дополнения заканчивается.
Используем готовые стили оформления
Как было сказано, приложение Stylish позволяет не только создавать, но и использовать чужие стили оформления на различных сайтах. При этом, работает данное дополнение вполне стабильно, не вызывая проблем с производительностью, и имеет достаточно много общего с расширениям, которые мы рассматривали в одной из ранних статей.
Читайте также: Как устанавливать темы оформления ВК
Многие темы оформления не меняют базовый шрифт сайта или не были обновлены под новый дизайн сайта VK, так что, используя их, будьте внимательны.
- Откройте главную страницу расширения Stylish.
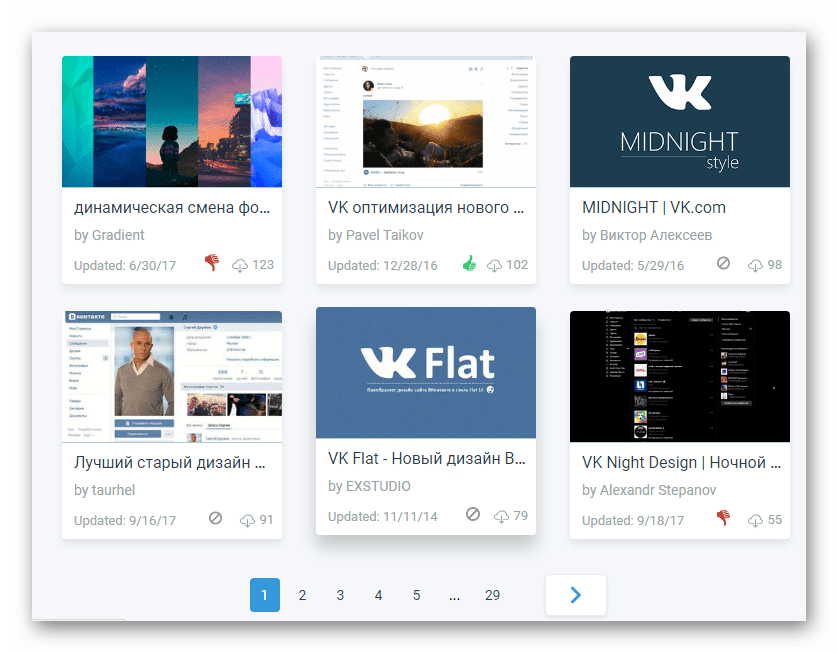
- С помощью блока с категориями «Top Styled Sites» в левой части экрана перейдите к разделу «Vk».
- Найдите тему, которая вам больше всего нравится, и кликните по ней.
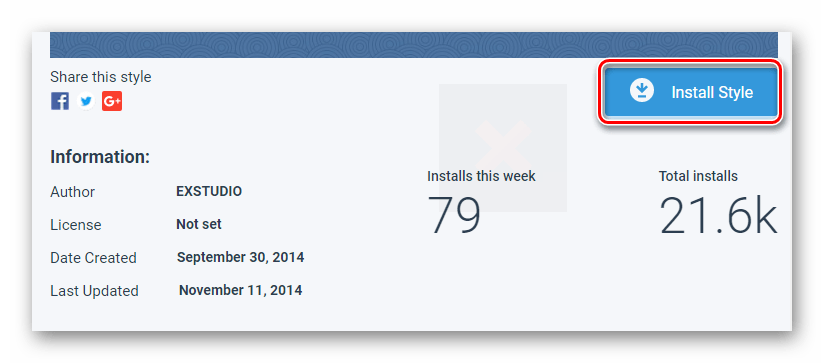
- Воспользуйтесь кнопкой «Install Style», чтобы установить выбранную тему.
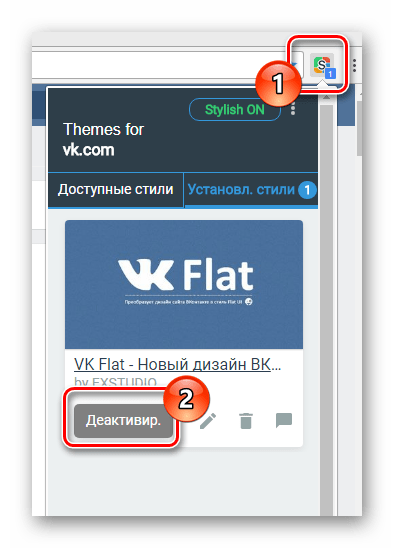
- Если захотите поменять тему, то вам потребуется деактивировать ранее использованную.




Не забудьте подтвердить установку!

Обратите внимание, что при установке или удалении темы обновление оформления происходит в режиме реального времени, не требуя дополнительно перезагрузки страницы.
Работаем с редактором Stylish
Разобравшись с возможным изменением шрифта путем использования сторонних тем оформления, можно перейти непосредственно к самостоятельным действиям касательно этого процесса. Для этих целей сначала необходимо открыть специальный редактор расширения Stylish.
- Перейдите к сайту ВКонтакте и находясь на любой странице данного ресурса, кликните по иконке расширения Stylish на специальной панели инструментов в браузере.
- Открыв дополнительное меню, кликните по кнопке с тремя вертикально расположенными точками.
- Из представленного списка выберите пункт «Создать стиль».



Теперь, когда вы оказались на странице со специальным редактором кода расширения Stylish, можно приступать к процессу изменения шрифта ВКонтакте.
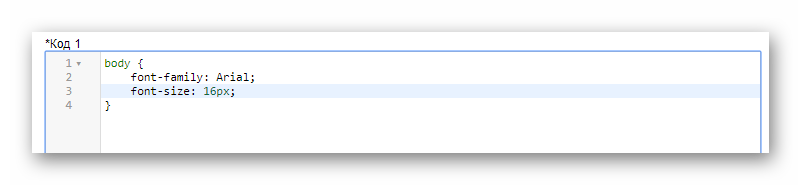
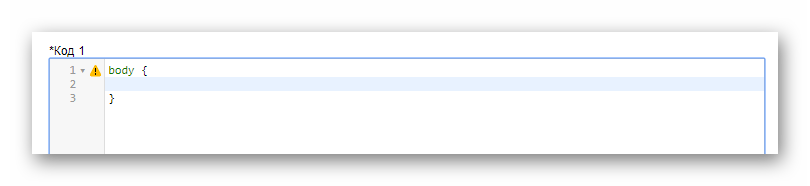
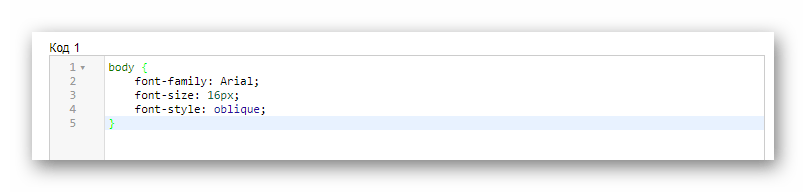
- В поле «Код 1» вам нужно ввести следующий набор символов, который впоследствии станет основным элементом кода в рамках этой статьи.
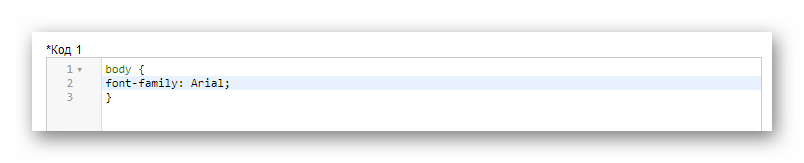
- Установите курсор между фигурными скобками и дважды нажмите клавишу «Enter». Именно в созданную область вам нужно будет помещать строчки кода из инструкции.
Рекомендацией можно пренебречь и попросту писать весь код в одну строку, однако это нарушение эстетики может в будущем вас запутать.
- Для того, чтобы изменить непосредственно сам шрифт, вам необходимо воспользоваться следующим кодом.
- Чтобы поменять размеры шрифта, включая любые цифры, на следующей строке воспользуйтесь этим кодом:
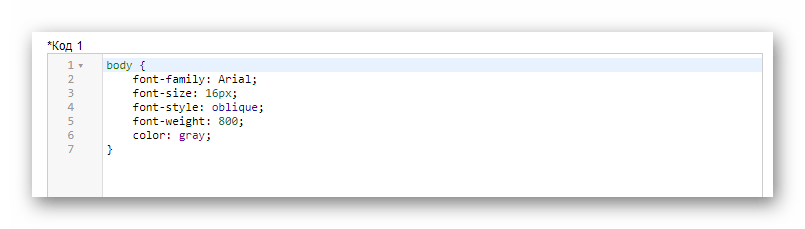
- Если у вас есть желание украсить готовый шрифт, вы можете воспользоваться кодом для изменения стиля текста.
font-style: oblique;В данном случае значение может быть одно из трех:
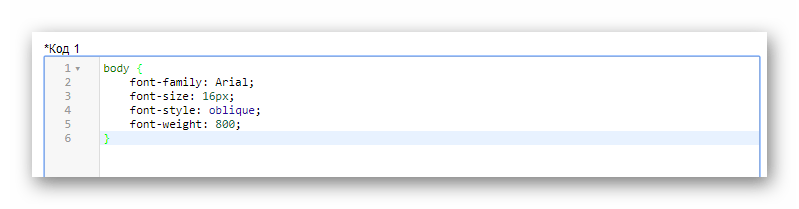
normal Обычный шрифт italic Курсив oblique Наклонный - Для создания жирности вы можете использовать следующий вариант кода.
font-weight: 800;Указанный код принимает следующие значения:
100-900 Степень жирности Bold Полужирный текст - В качестве дополнения для нового шрифта вы можете изменить его цвет, вписав следующей строчкой специальный код.
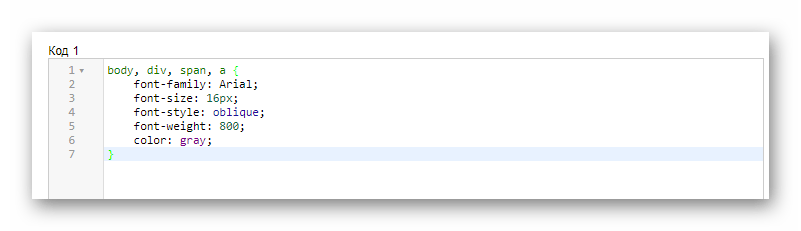
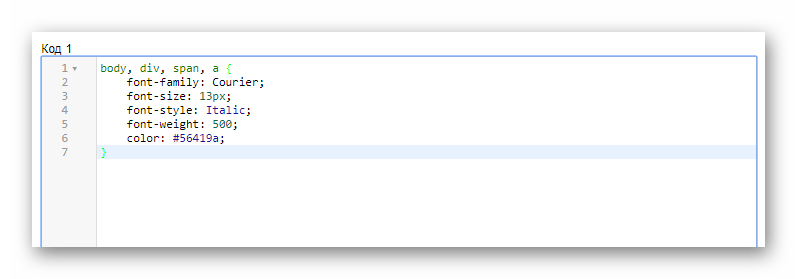
- Чтобы измененный цвет стабильно отображался на сайте ВК, вам потребуется дописать к началу созданного кода, сразу после слова «body», перечисляя через запятую, некоторые теги.
- Чтобы проверить, как созданное оформление отображается на сайте ВК, в левой части страницы заполните поле «Введите название» и нажмите кнопку «Сохранить».
- Отредактируйте код, чтобы оформление полностью удовлетворяло вашим представлениям.
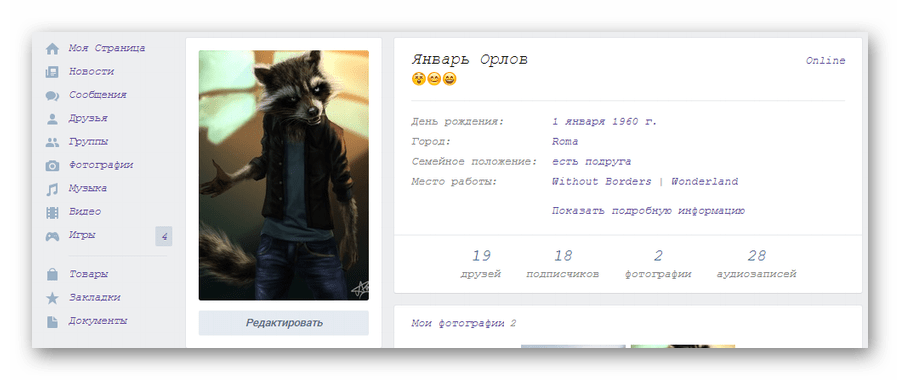
- Сделав все правильно, вы увидите, что шрифт на сайте ВКонтакте изменится.
- Не забудьте воспользоваться кнопкой «Завершить», когда стиль будет полностью готов.
body {}

Данный код подразумевает то, что текст будет изменен в рамках всего сайта ВКонтакте.
font-family: Arial;

В качестве значения тут могут быть различные шрифты, которые имеются в вашей операционной системе.
font-size: 16px;

Обратите внимание, что цифра может быть установлена любая в зависимости от ваших предпочтений.
color: gray;

Здесь могут быть указаны любые существующие цвета с помощью текстового названия, RGBA- и HEX-кода.
body, div, span, a

Рекомендуем воспользоваться нашим кодом, так как он захватывает все текстовые блоки на сайте ВК.

Обязательно установите галочку «Включено»!



Надеемся, в процессе изучения статьи у вас не возникло трудностей с пониманием. В противном случае мы всегда рады вам помочь. Всего хорошего!
 Наша группа в TelegramПолезные советы и помощь
Наша группа в TelegramПолезные советы и помощь
 lumpics.ru
lumpics.ru






Пожалуйста , подскажите как мне изменить шрифт моей записи вк а не Оформление вк?
Добрый день! А как сделать другие цвета? вот, например, фиолетовый код #56419a , а вот что насчет других цветов? Или только фиолетовый? (Если есть код других цветов, напишите пожалуйста. Заранее спасибо.)
Здравствуйте. Представленный в инструкции цвет текста не более чем пример, когда как вы можете использовать совершенно любой оттенок. Для этого по умолчанию используется HEX-код, который, если сами не понимаете, можете создать на многочисленных онлайн-сервисах в интернете. Кроме этого, в коде можно использовать RGB и RGBA-систему, где регулируется прозрачность, или даже градиенты. Чтобы лучше понимать, как это работает, надо хотя бы отчасти знать язык CSS, потому что сами варианты оформления здесь не ограничены.
Зачем вся эта свистопляска, если всё это буду видеть только я?
Затем же, зачем вы меняете обои на рабочем столе и проводите любую кастомизацию внешнего вида ОС.
Лол, так рабочий стол или ОС вижу только я, а страницу или сообщения видят ВСЕ. Для этого люди и гуглят эта статью, а на деле получают невнятную хрень.
То, о чем вы говорите — две большие разницы.То, что вашу страницу видят все, еще не означает, что ее внешний вид можно менять как угодно для всеобщего обозрения. Году в 2008-2009 изменение шрифтов, видимое любому пользователю, и правда было возможно без особого труда, но то был лишь обход багов, который в дальнейшем прикрыли. Официально этого нельзя было делать ни раньше, ни сейчас, ни в будущем (скорее всего). Поэтому все, чем вам остается довольствоваться — стандартным шрифтом или измененным шрифтом только для себя. Без дополнительных вариантов. Ровно так же, как если вы сторонними способами измените тему оформления ВК, видеть ее будете только вы, и это более чем логично, иначе бы страницы всех пользователей уже давно пестрили разнообразными шрифтами и цветовыми решениями.
Как было так и есть, без изменений.
Добрый день, текст, вводимый в сообщении, а так же некоторые элементы сверху все равно отображаются со стандартным шрифтом. Как пофиксить?
Извините, а можно ли сделать так, чтобы шрифт был виден всем а не только мне?
Нет. Если бы такая возможность существовала, то о ней обязательно было бы сказано в рамках статьи.