Все способы:
Каждый современный интернет-пользователь является обладателем электронного почтового ящика, на который регулярно приходят письма различного содержания. Иногда в их оформлении используются рамки, о добавлении которых мы расскажем далее по ходу настоящей инструкции.
Создание рамки для писем
На сегодняшний практически любой почтовый сервис является довольно ограниченным в функциональном плане, однако все же позволяет отправлять содержимое без существенных ограничений. За счет этого широкую популярность среди пользователей обрели сообщения с HTML-разметкой, благодаря которой можно в том числе и добавить рамку к письму вне зависимости от его содержания. При этом желательными являются соответствующие навыки работы с кодом.
Читайте также: Лучшие конструкторы HTML-писем
Шаг 1: Создание шаблона
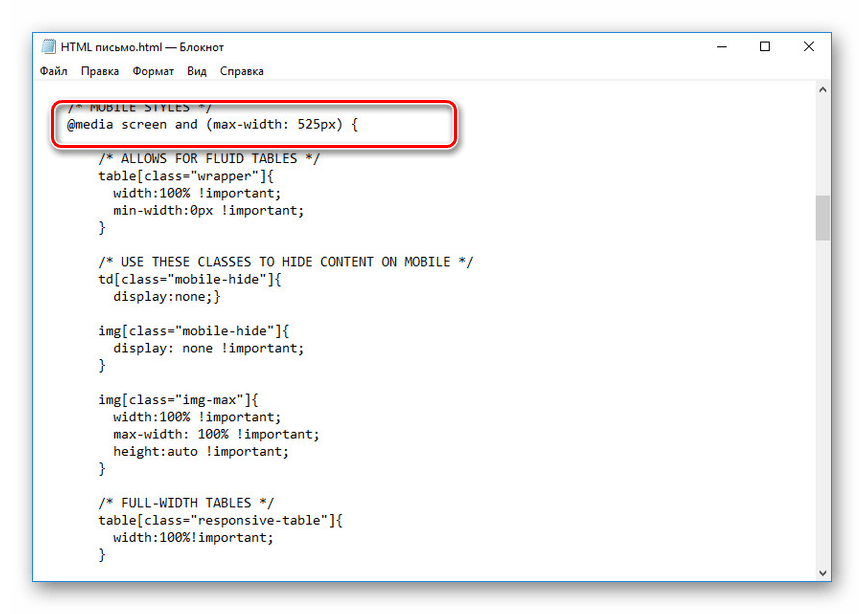
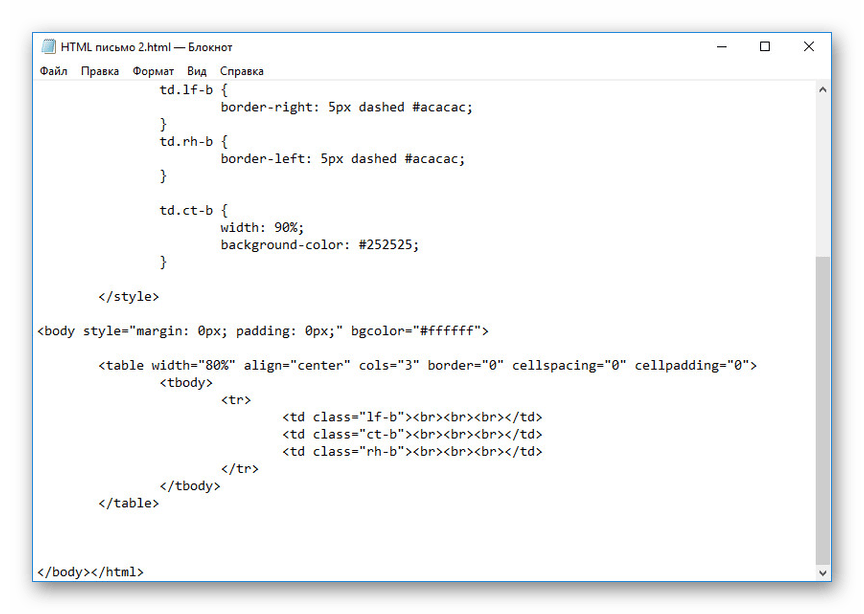
Наиболее сложным процессом является создание шаблона для письма с использованием рамок, стилей оформления и правильной разметки. Код необходимо создавать полностью адаптивным, чтобы содержимое правильно отображалось на всех устройствах. В качестве основного инструмента на данном этапе можно использовать и стандартный Блокнот.

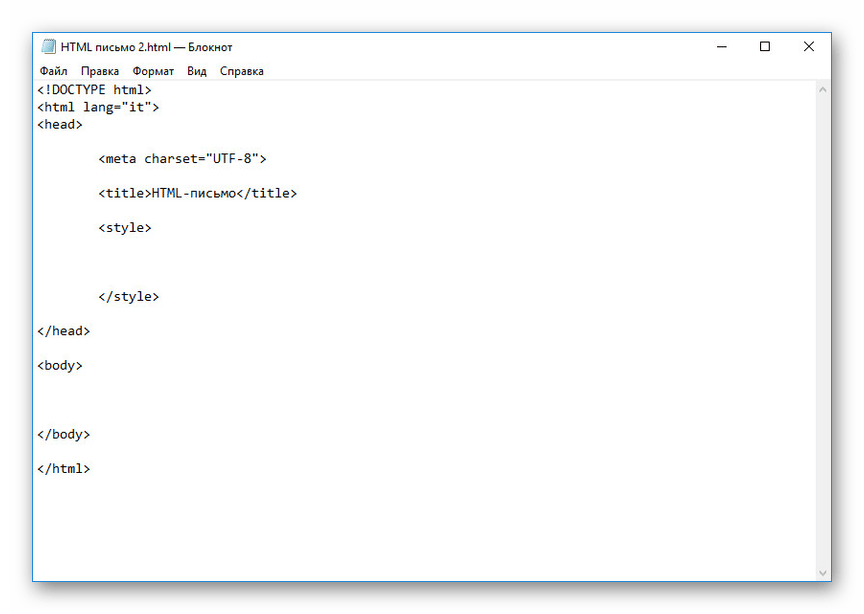
Также код следует создавать цельным, чтобы его содержимое начиналось с «!DOCTYPE» и заканчивалось «HTML». Любые стили (CSS) необходимо добавлять внутрь тега «Style» на той же странице без создания дополнительных ссылок и документов.

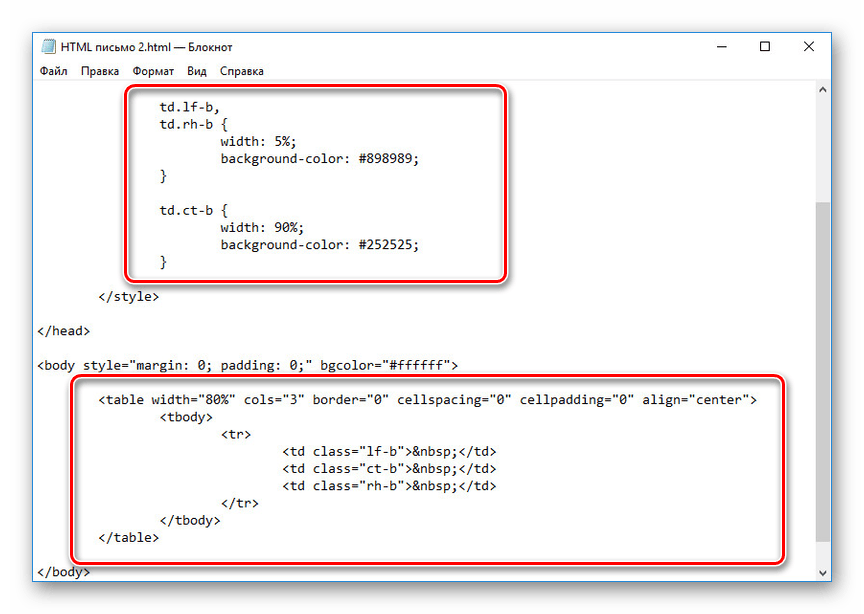
Для удобства делайте разметку на основе таблицы, помещая основные элементы письма внутрь ячеек. Вы можете использовать ссылки и графические элементы. При этом во втором случае необходимо указывать постоянные прямые ссылки на изображения.

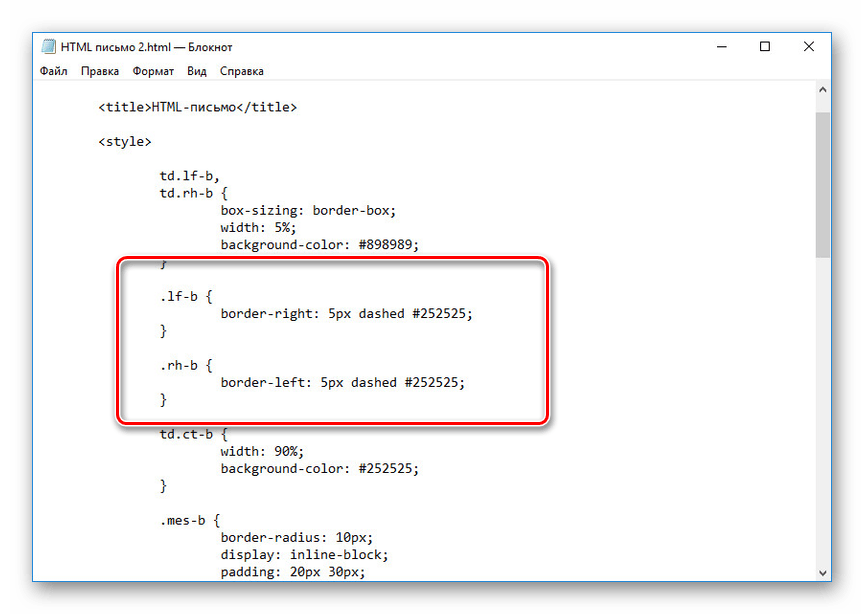
Непосредственно рамки для каких-либо конкретных элементов или страницы в целом можно добавить при помощи тега «Border». Описывать этапы создания вручную мы не будем, так как каждый отдельный случай требует индивидуального подхода. К тому же, процедура не станет проблемой, если вы достаточно хорошо изучите тему HTML-разметки и, в частности, адаптивного дизайна.

За счет особенностей большинства почтовых сервисов вы можете не добавлять текст письма, ссылки и графику через HTML. Вместо этого можно создать разметку, установив рамки на границах, и добавить все остальное через стандартный редактор уже на сайте.

Альтернативным вариантом являются специальные онлайн-сервисы и программы, позволяющие создать заготовку с помощью визуального редактора кода и впоследствии скопировать итоговую HTML-разметку. В большинстве случаев подобные средства являются платными и все равно требуют некоторых знаний.

Мы постарались рассказать обо всех нюансах создания разметки для HTML-письма с рамками. Все остальные действия по редактированию зависят только от ваших возможностей и требований.
Шаг 2: Преобразование HTML-кода
Если у вас получилось должным образом создать письмо с рамкой, его пересылка не вызовет совершенно никаких проблем. Для этого можно прибегнуть к ручному редактированию кода на странице написания письма или воспользоваться специальным онлайн-сервисом. Именно второй вариант является наиболее универсальным.
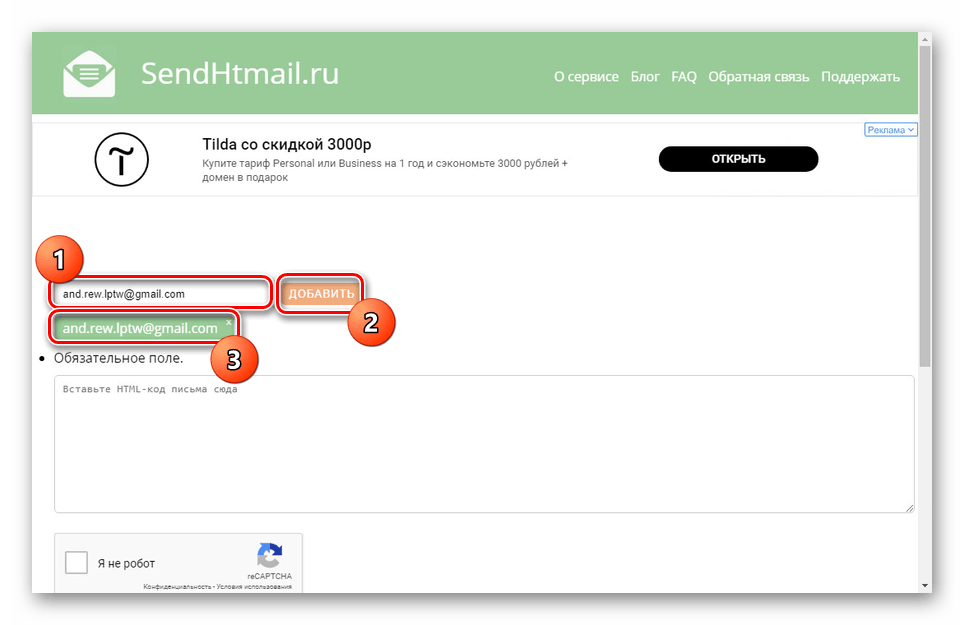
- Щелкните по представленной выше ссылке и в поле «EMAIL» введите адрес почты, с которой в будущем вы хотите сделать пересылку. Также необходимо нажать расположенную рядом кнопку «Добавить», чтобы указанный адрес появился ниже.
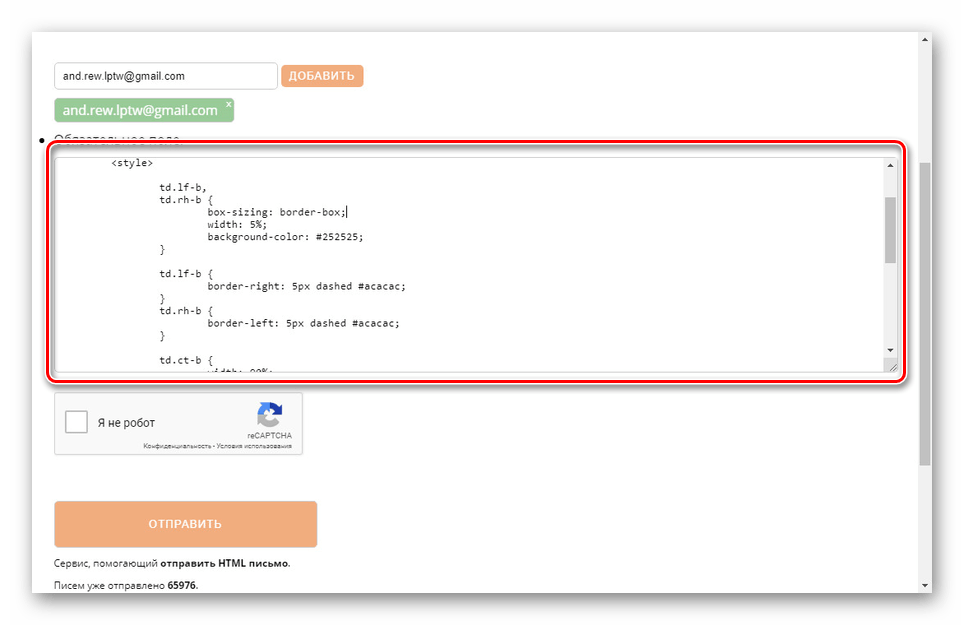
- В следующее поле вставьте заранее подготовленный HTML-код письма с рамкой.
- Для получения готового сообщения нажмите кнопку «Отправить».
При успешной пересылке вы получите соответствующее уведомления на странице данного онлайн-сервиса.



Рассмотренный сайт очень прост в управлении, из-за чего взаимодействие с ним не станет проблемой. При этом учтите, что не следует указывать адреса конечных получателей, так как тема и многие другие нюансы могут не соответствовать вашим требованиям.
Шаг 3: Отправка письма с рамкой
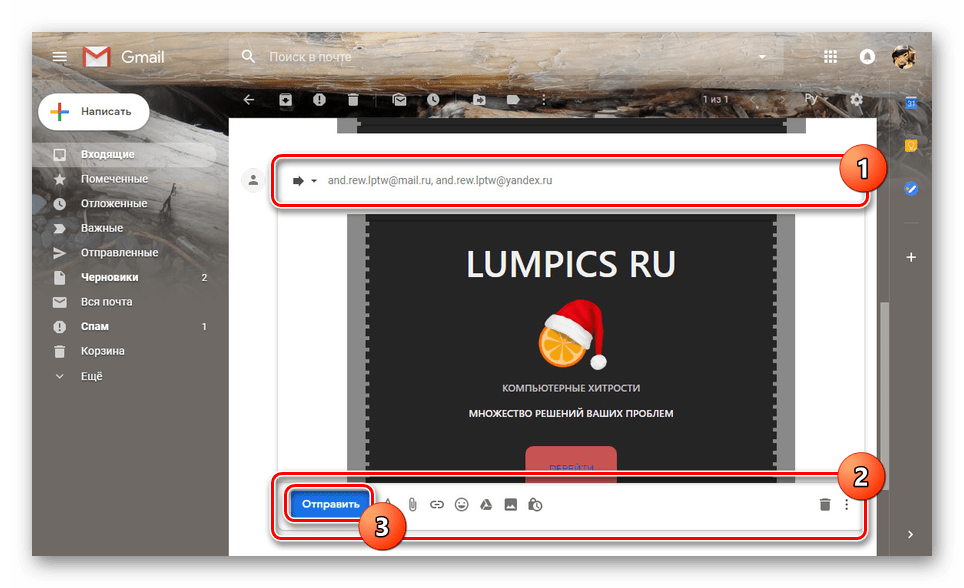
Этап отправки результата сводится к обычной пересылке полученного письма с предварительным внесением нужных корректировок. По большей части действия, которые для этого требуется выполнить, идентичны для любых почтовых сервисов, потому мы рассмотрим процесс только на примере Gmail.
- Откройте письмо, полученное на почту после второго шага, и нажмите кнопку «Переслать».
- Укажите получателей, измените прочие аспекты содержания и по возможности отредактируйте текст письма. После этого воспользуйтесь кнопкой «Отправить».
В результате каждый получатель увидит у себя содержимое HTML-письма, включая рамку.


Надеемся, у вас получилось достичь желаемого результата описанным нами способом.
Заключение
Как было сказано в начале, именно объединенные средства HTML и CSS позволяют создать в письме рамку того или иного вида. И хотя мы не акцентировали внимание на создании, при должном подходе она будет выглядеть именно так, как нужно вам. На этом мы завершаем статью и желаем удачи в процессе работы с разметкой сообщений.
 Наша группа в TelegramПолезные советы и помощь
Наша группа в TelegramПолезные советы и помощь
 lumpics.ru
lumpics.ru





Задайте вопрос или оставьте свое мнение