Все способы:
В социальной сети ВКонтакте, как вам может быть известно, помимо основной аватарки сообщества, пользователям предоставляется возможность установки обложки. При этом процесс создания и размещения подобного рода шапки способен вызвать немало вопросов у начинающих пользователей, плохо знакомых с основными элементами ВК, но уже располагающими своей группой.
Делаем обложку для группы
Сразу стоит заметить, что в целом данный процесс мы уже рассматривали в одной из ранних статей. Однако некоторые особенности, о которых мы расскажем далее, не были достаточно детально раскрыты.
Подробнее: Как создать аву для группы ВК
Для успешного создания шапки для паблика вам потребуются базовые знания во владении каким-либо фоторедактором, позволяющим устанавливать четкие размеры конечного изображения. Наиболее идеально для этих целей подойдет Adobe Photoshop.
Требования социальной сети обязывают использовать файлы на выбор в одном из трех форматов:
- PNG;
- JPG;
- GIF.
Обратите внимание на то, что технические особенности данных файлов на сегодняшний день не поддерживаются сайтом рассматриваемой социальной сети. Углубляясь в суть сказанного, ВКонтакте не способен работать с эффектом прозрачного фона или анимацией.
Анимации могут быть стабильно загружены на сайт и воспроизведены только в тех случаях, когда файл добавляется в качестве документа.
Читайте также: Как добавить гифку ВК
Создание обычной шапки
Углубленно рассматривать процесс редактирования изображения мы не будем вследствие раннего достаточно детально разбора этих действий. Единственное, на что мы далее обратим внимание – это основные особенности, которые крайне важно учитывая во время подготовки графического файла.
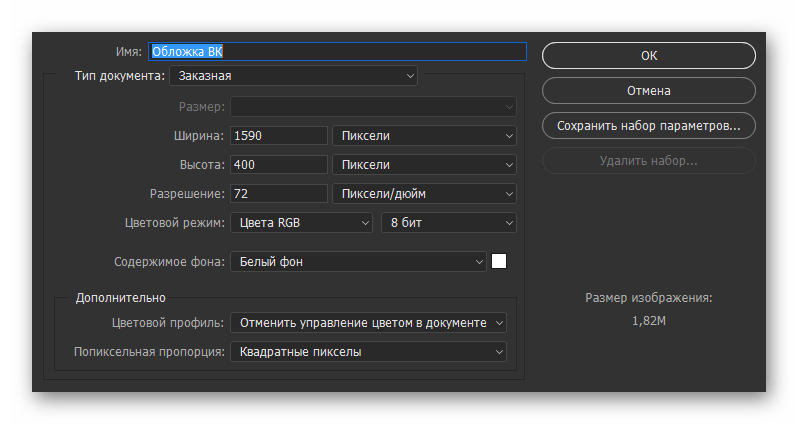
- В предпочтительном фоторедакторе перед созданием обложки укажите фиксированные значения размеров.
- Следует четко выверить размеры шапки под мобильные устройства.
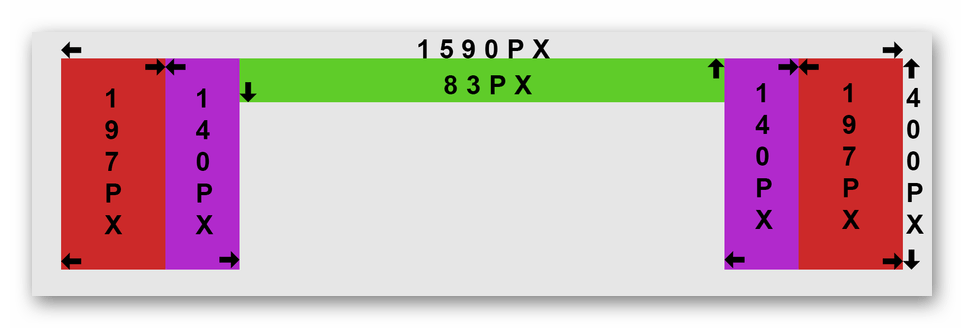
- По стандарту габариты графического файла будут обрезаны:
| 795x200px | Стандартное качество |
| 1590x400px | Улучшенное качество |

Рекомендуется использовать второй вариант ввиду возможной потери четкости изображения.
| 197px с обеих сторон | Стандартная адаптация пропорций |
| 140px с обеих сторон | Под системные индикаторы сайта |
| 83px сверху | Под стандартные индикаторы устройства |

Разобравшись с тонкостями создания и адаптации обложки, важно отметить, что в случае полноценной версии сайта VK если вами была скачана просто картинка, найденная в интернете и не обрезанная по типизированному шаблону, во время ее загрузки пропорции все равно будут соблюдены. Более того, можно самостоятельно выделить какую-либо часть картинки, не забывая о четкости.
Для примера, мы покажем, как выглядит принцип редактирования простейшей, но полностью адаптивной шапки в программе Фотошоп.
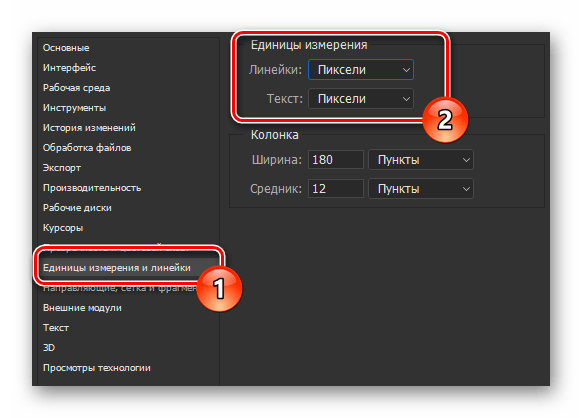
- Создав файл, перейдите в настройки программы и в разделе «Единицы измерения и линейки» в блоке «Единицы измерения» выставите у обоих пунктов значение «Пиксели».
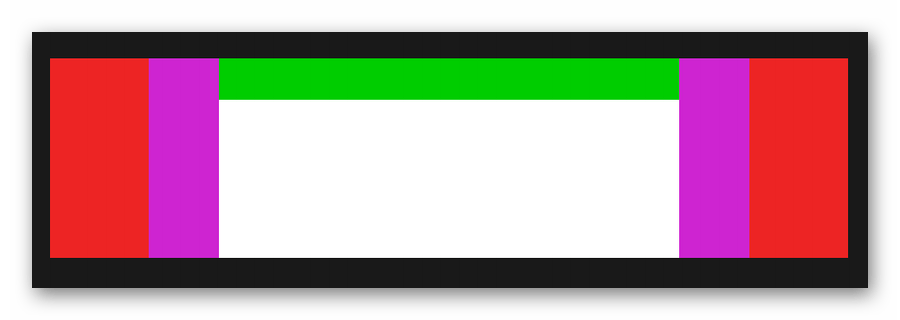
- Выберите инструмент «Прямоугольное выделение» и выполните разбивку блоки с упомянутыми ранее размерами.
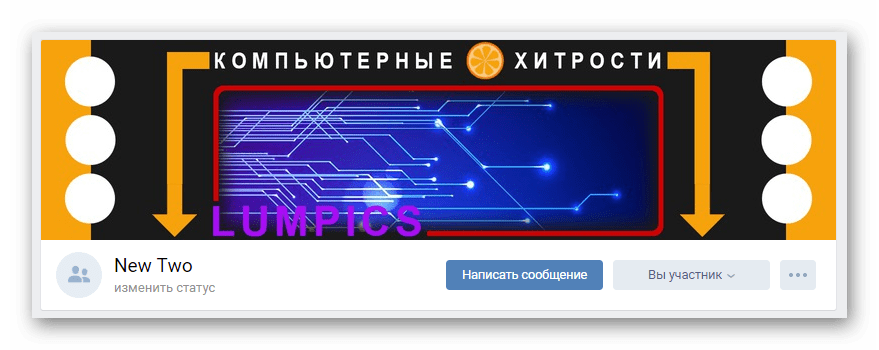
- В свободной области создайте саму обложку, используя за основу тематику сообщества и собственные идеи.
- Сохраните картинку в формате PNG или любом другом, поддерживаемом сайтом ВК.




Завершив выполнение описанных действий, можно сразу переходить к разбору особенностей загрузки картинки во ВКонтакте.
Загрузка обычной шапки
Как и в случае редактирования нового изображения, мы уже рассматривали ранее процесс добавления готового файла на сайт. Вследствие этого вам потребуется всего лишь ознакомиться со статьей, приведенной по ранее названой ссылке.
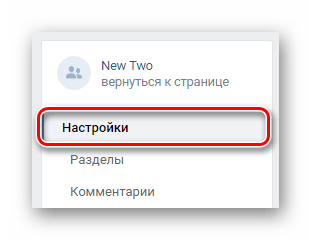
- В разделе «Управление сообществом» перейдите на вкладку «Настройки».
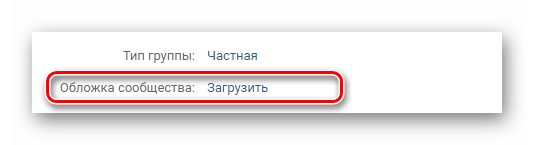
- Воспользуйтесь ссылкой «Загрузить» напротив пункта «Обложка сообщества».
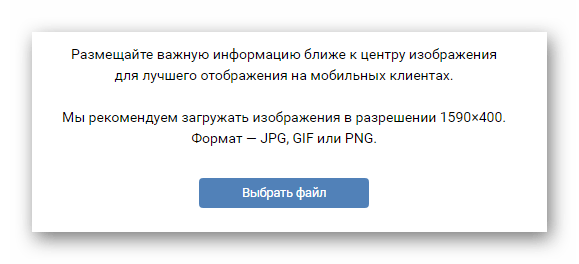
- Добавьте файл из системы через область загрузки.
- После этого в группы будет установлено нужное изображение.




На этом со стандартной обложкой для паблика ВК мы заканчиваем.
Если по каким-либо причинам нами была упущена информация, обязательно сообщите нам об этом. Кроме того, мы всегда рады оказать вам помощь в разрешении любых трудностей.
 Наша группа в TelegramПолезные советы и помощь
Наша группа в TelegramПолезные советы и помощь
 lumpics.ru
lumpics.ru



Задайте вопрос или оставьте свое мнение