Все способы:
В социальной сети ВКонтакте довольно часто можно встретить посты, содержащие в себе изображения, нажатие по которым переносит вас в какое-либо иное место, будь то другой раздел VK или сторонний сайт. Далее мы расскажем о том, как можно реализовать подобное собственными силами.
Делаем картинку ссылкой ВК
На сегодняшний день для создания подобной иллюстрации можно вполне ограничиться стандартными возможностями сайта ВКонтакте, схожими с функционалом указания URL-адресов внутри текста. При этом прибегнуть можно сразу к нескольким методам, в зависимости от ваших требований к результату.
Читайте также: Как сделать ссылку текстом ВК
Способ 1: Новая запись
Этот метод, по причине возможной реализации как на стене персонального профиля, так и в ленте сообщества, является единственным универсальным. Кроме того, вы можете разместить фотографию с URL-адресом на странице другого пользователя ВК, но при условии отсутствия ограничений приватности.
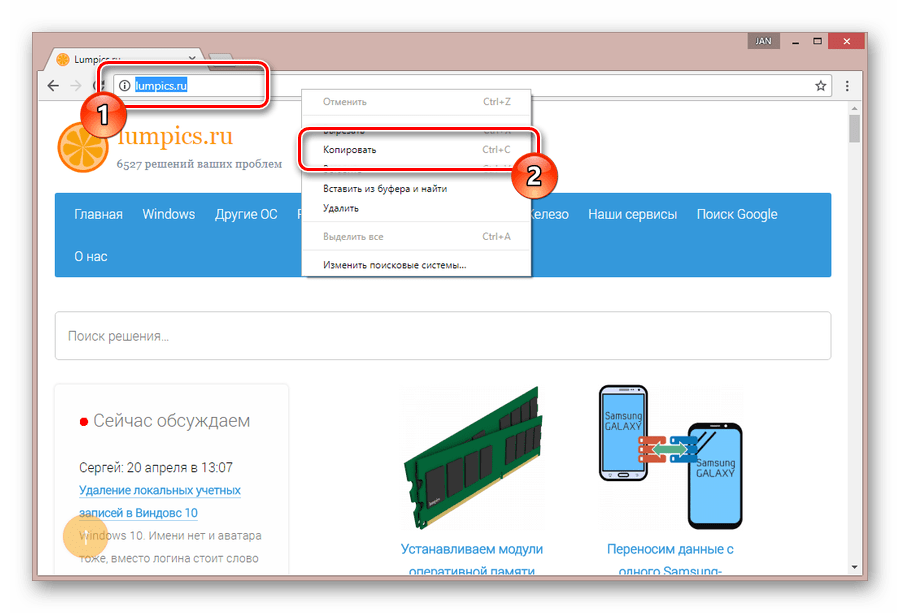
- Сначала вам необходимо подготовить ссылку для изображения, скопировав ее из адресной строки браузера. При этом вместо полного URL-адреса также подойдет сокращенный вариант. Но учтите, что картинка может быть прикреплена лишь к действительному адресу.
Читайте также: Как сокращать ссылки ВК
В случае этого метода и всех последующих допускается удаление префикса «http» и «www».
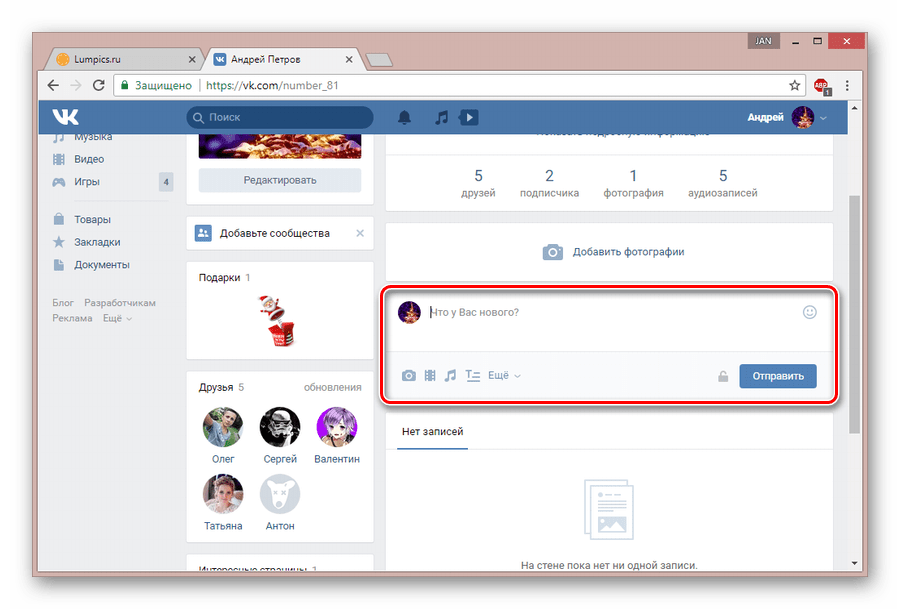
- Создайте новую запись, но не спешите публиковать ее.
Подробнее: Как создать запись ВК
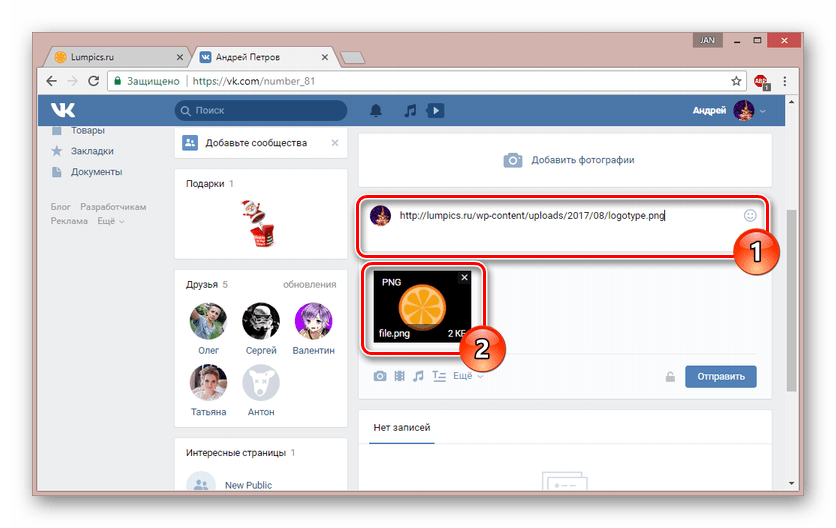
- Заполните основное текстовое поле заранее скопированной ссылкой.
Адрес необходимо добавить именно из буфера обмена, а не ввести вручную!
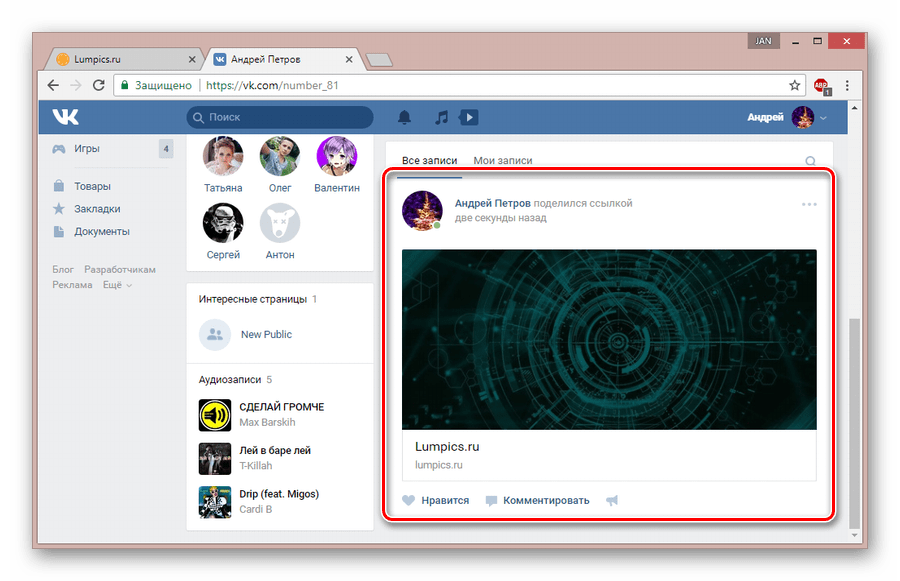
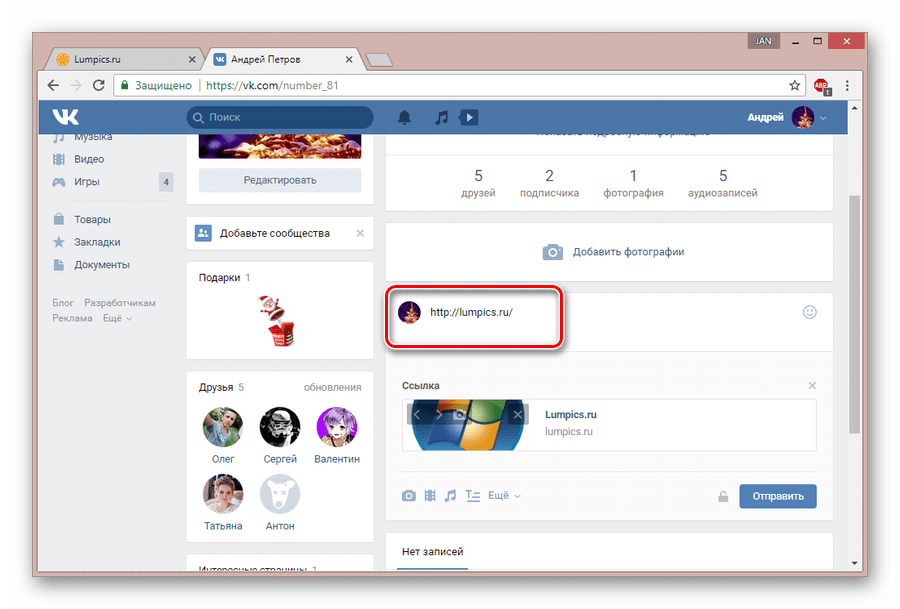
- Теперь в нижней части поста появится новый блок, содержащий автоматически подобранное изображение с текстовым описанием.
На этом моменте можно удалить текстовый вариант ссылки.
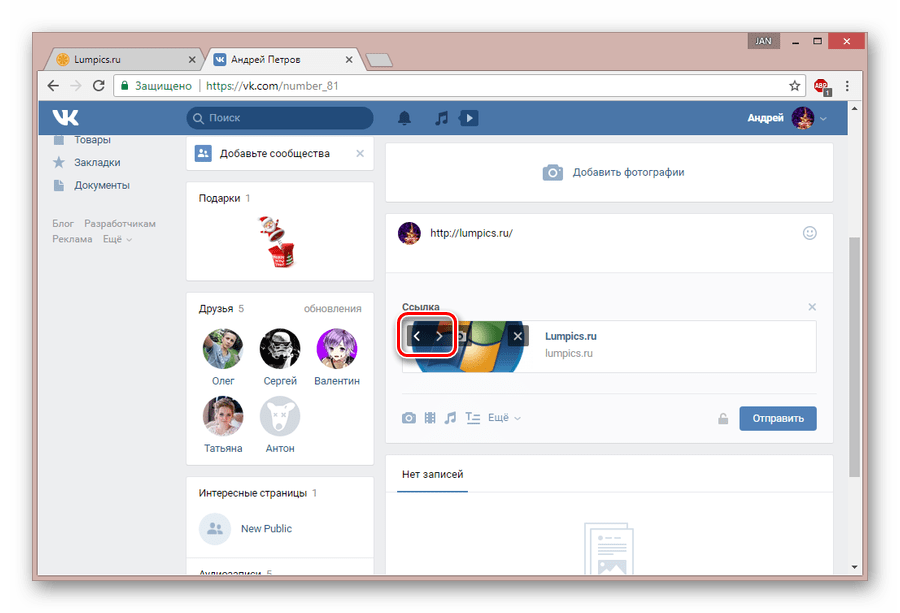
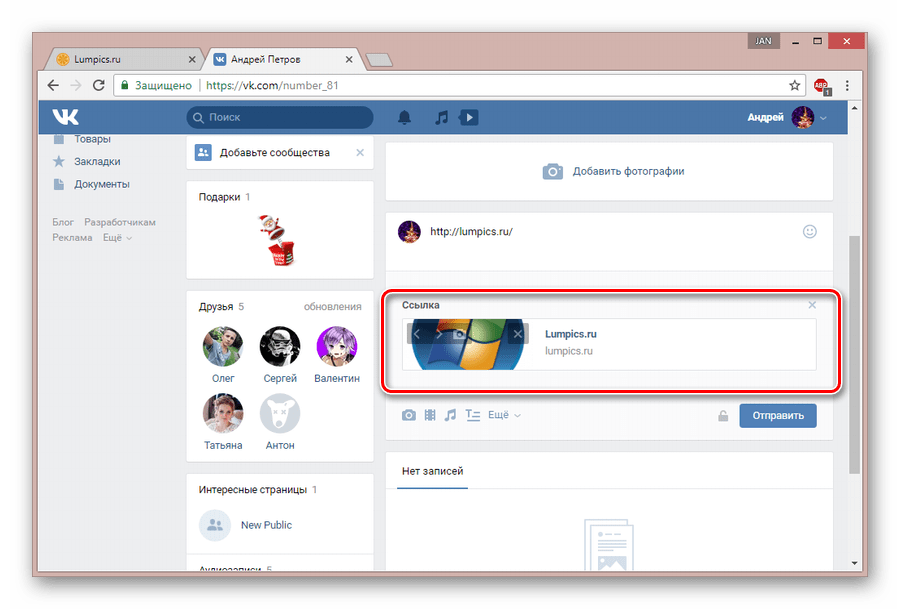
- Превью можно менять, используя стандартный ассортимент вариаций.
- Если вами был указан прямой URL-адрес иллюстрации, она будет добавлена к посту в качестве обычного прикрепления.
То же самое касается видеозаписей с поддерживаемых хостингов.
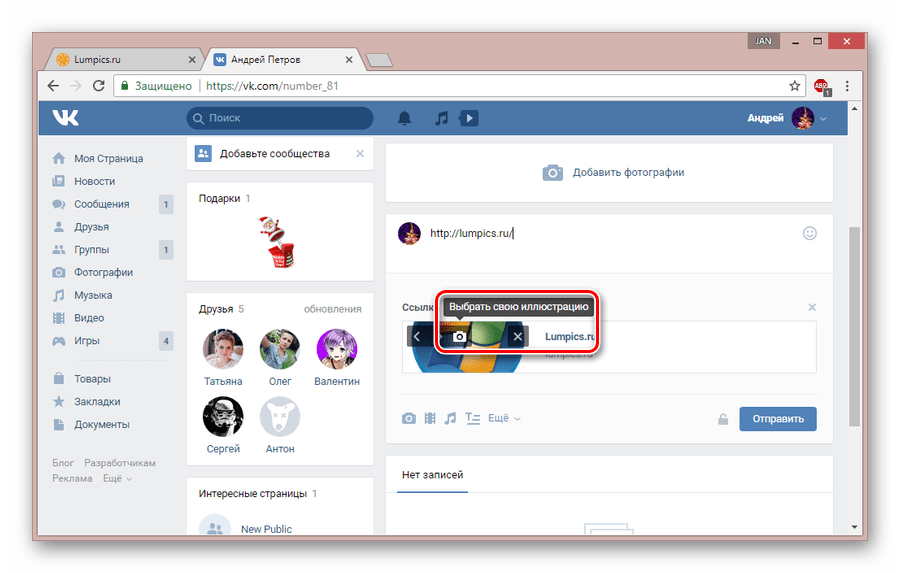
- Чтобы перейти к добавлению своего превью, кликните по иконке «Выбрать свою иллюстрацию».
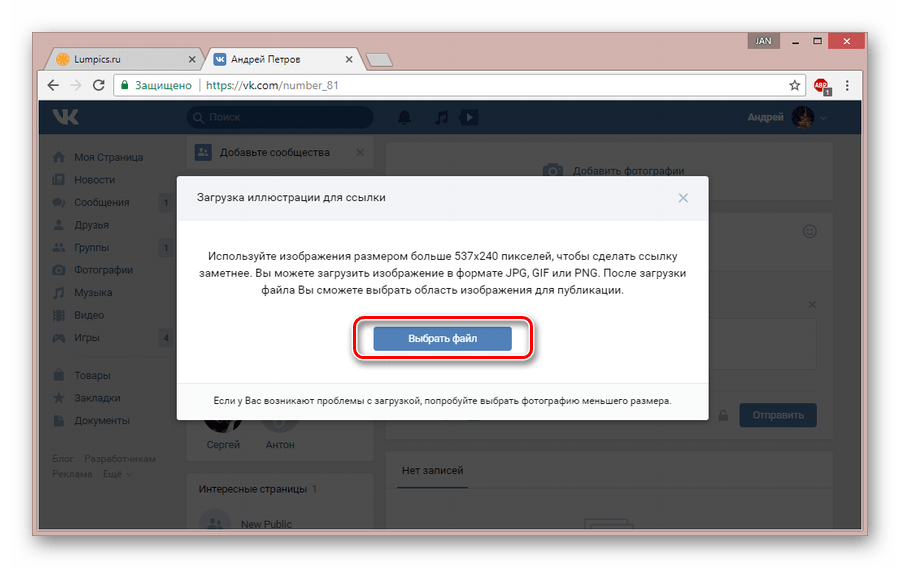
- В появившемся окне нажмите кнопку «Выбрать файл» и укажите путь до прикрепляемой картинки.
Сайт VK не ставит перед вами каких-либо ограничений по размерам файла, но лучше всего использовать иллюстрацию с разрешением не ниже 537×240 пикселей.
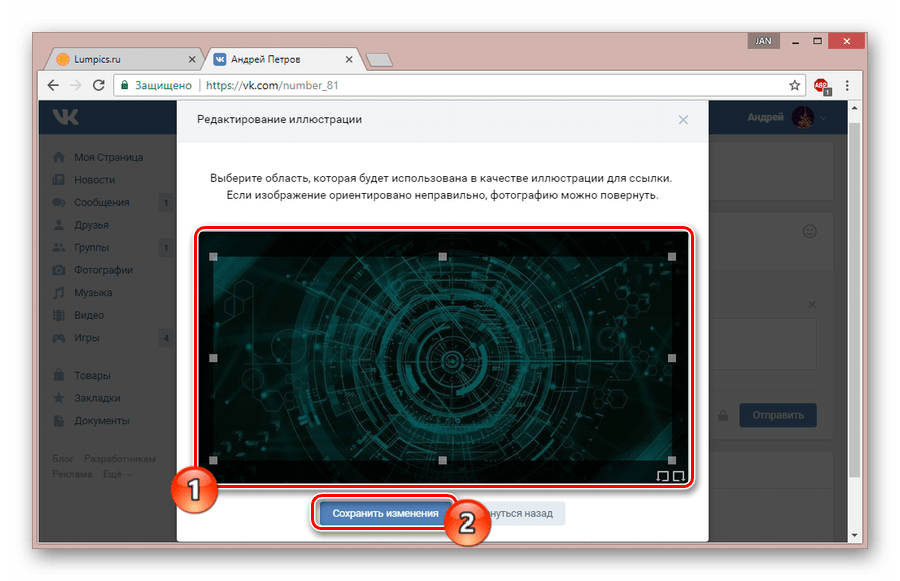
- Дождавшись завершения загрузки, с помощью инструментов выделения выберите нужную область снимка.
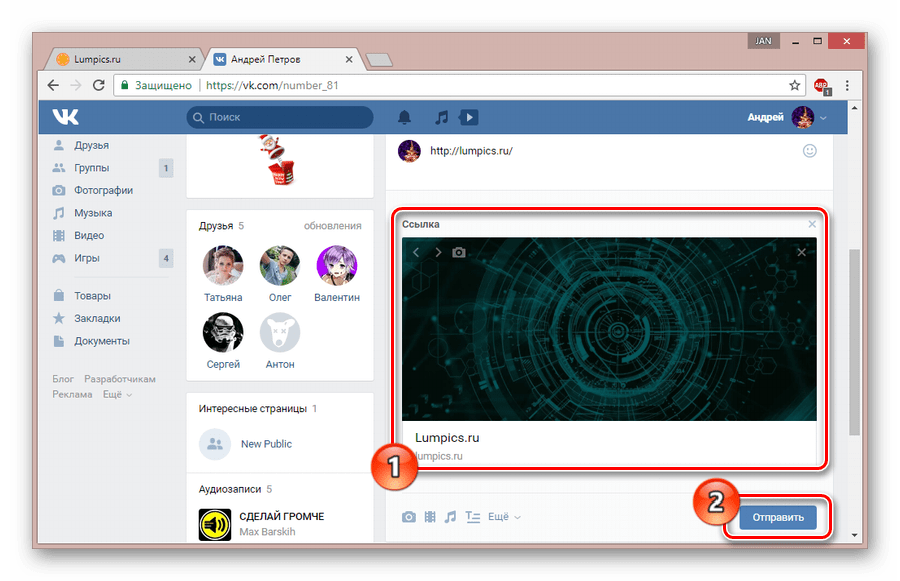
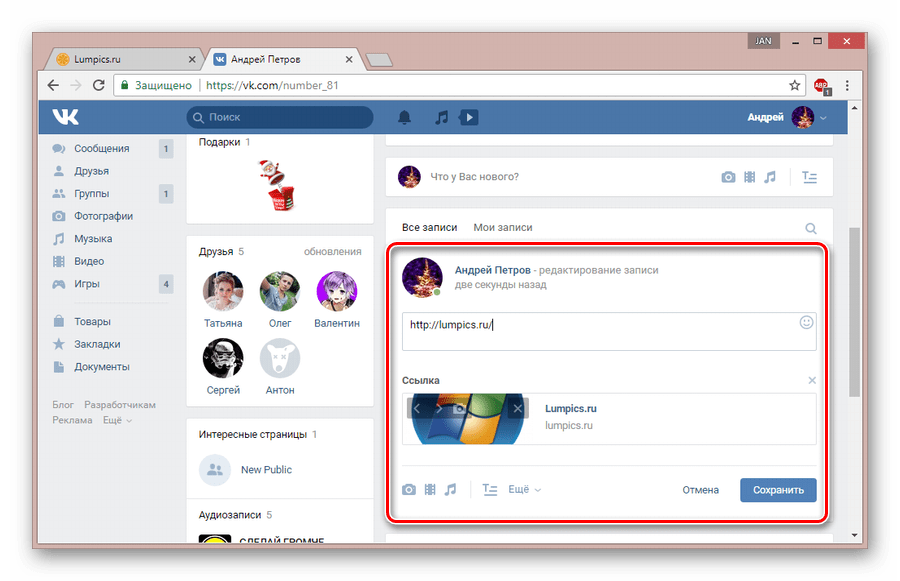
- В качестве результата под текстовым блоком будет представлена ссылка с картинкой.
- Опубликованный пост получит прикрепление, соответствующее добавленному URL-адресу и фотографии.





Помимо всего сказанного, стоит учитывать еще несколько нюансов.
- Если вы располагаете правами доступа к редактированию записей, ссылку можно вставить непосредственно во время их изменения.
Читайте также: Как редактировать записи ВК
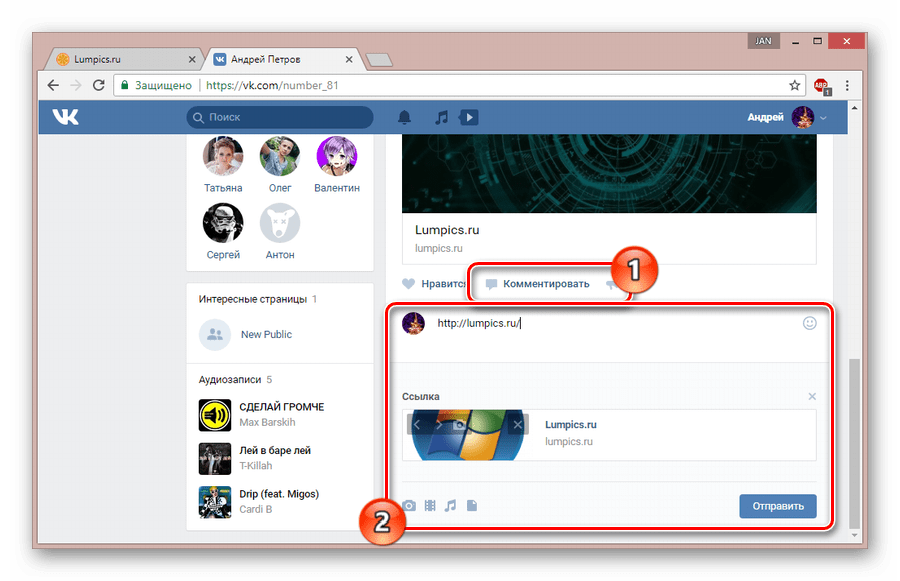
- Картинку с URL-адресом возможно опубликовать при создании новых сообщений и работе с комментариями.
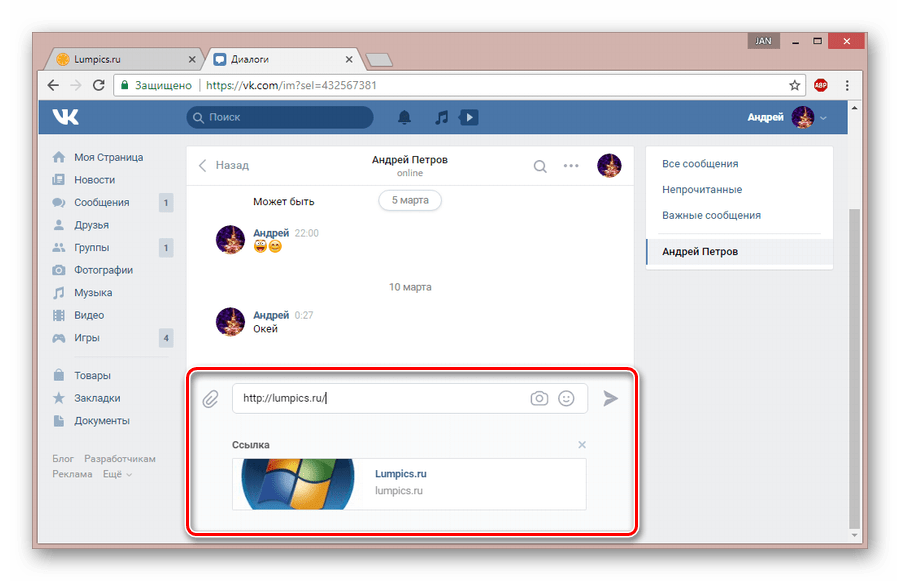
- В случае с диалогами у вас не будет возможности самостоятельно загрузить или выбрать иллюстрацию для ссылки.


Каким бы образом вы не поступили, помните – к записи возможно добавить строго одну ссылку с графическим содержанием.
Способ 2: Заметка
Если по каким-то причинам первый вариант вас не устраивает, можно добавить URL-адрес с картинкой через раздел «Заметки». При этом метод подойдет к использованию исключительно в рамках новостной ленты на стене профиля.
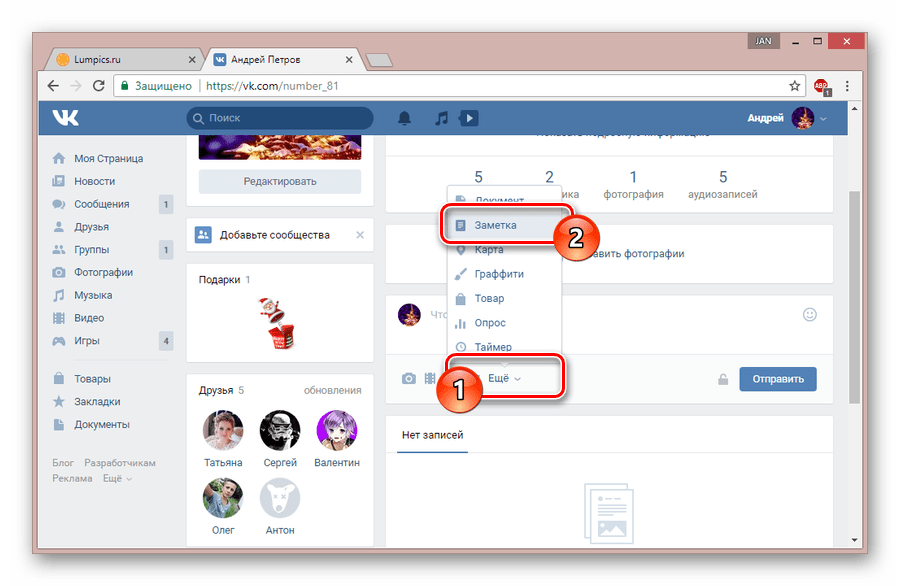
- Отталкиваясь от упомянутой инструкции, перейдите к форме создания новой записи и добавьте заметку.
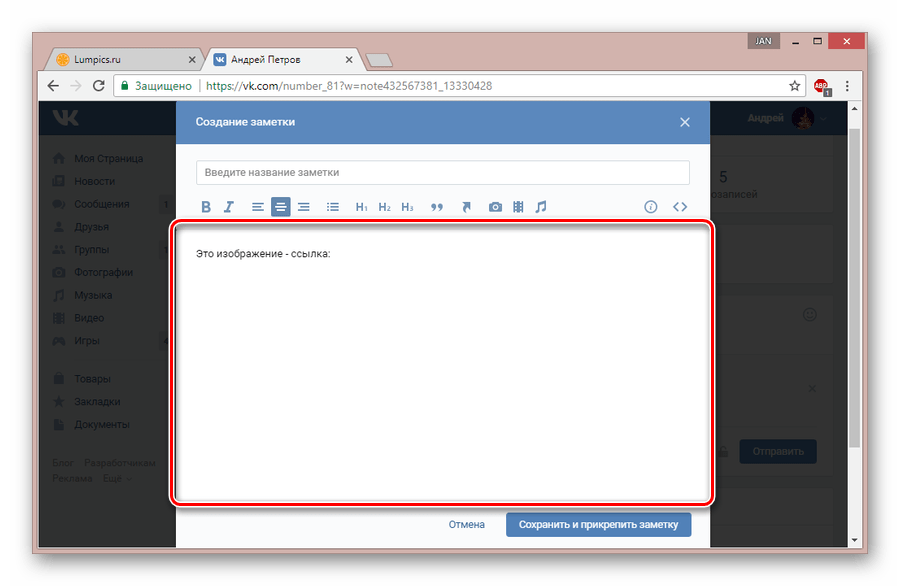
- После открытия окна «Создание заметки» подготовьте основное содержимое.
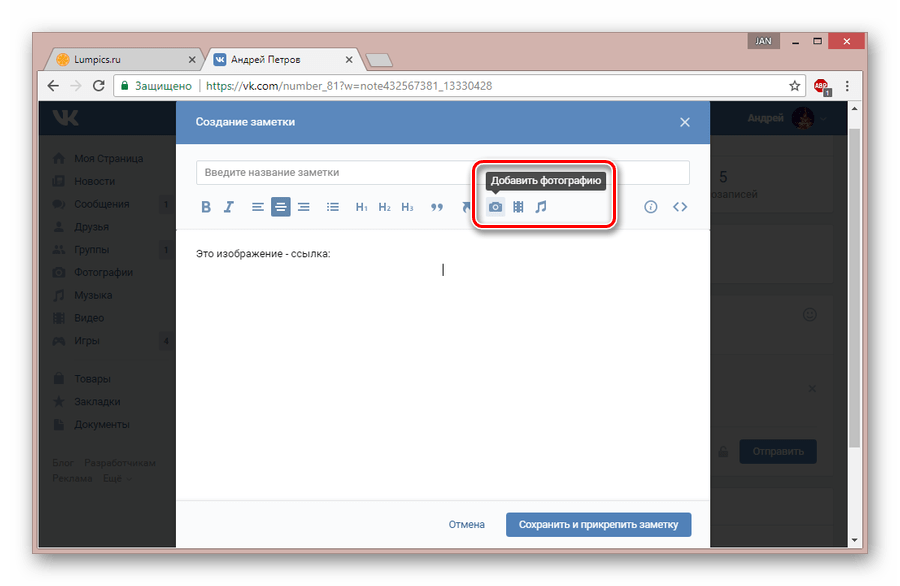
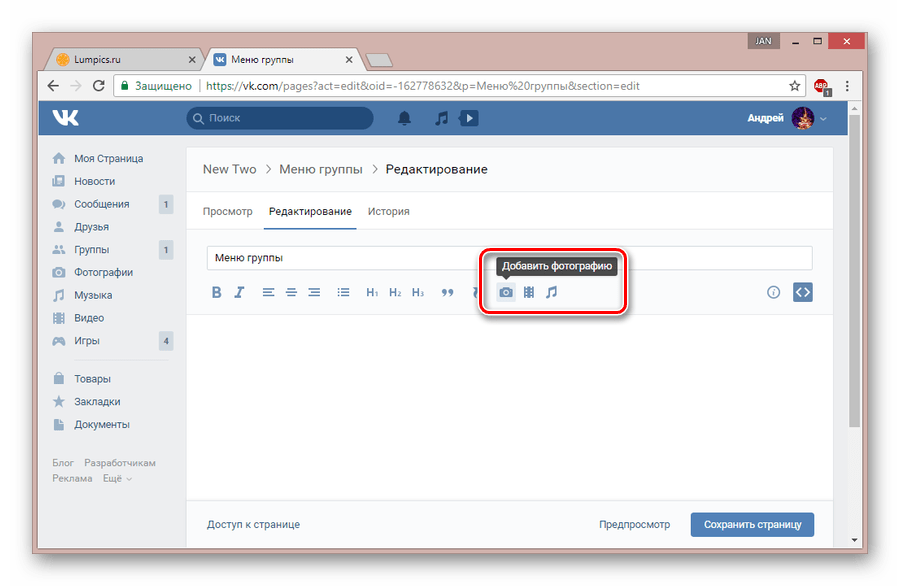
- Кликнув левой кнопкой мыши в подходящей области, на панели инструментов выберите значок «Добавить фотографию».
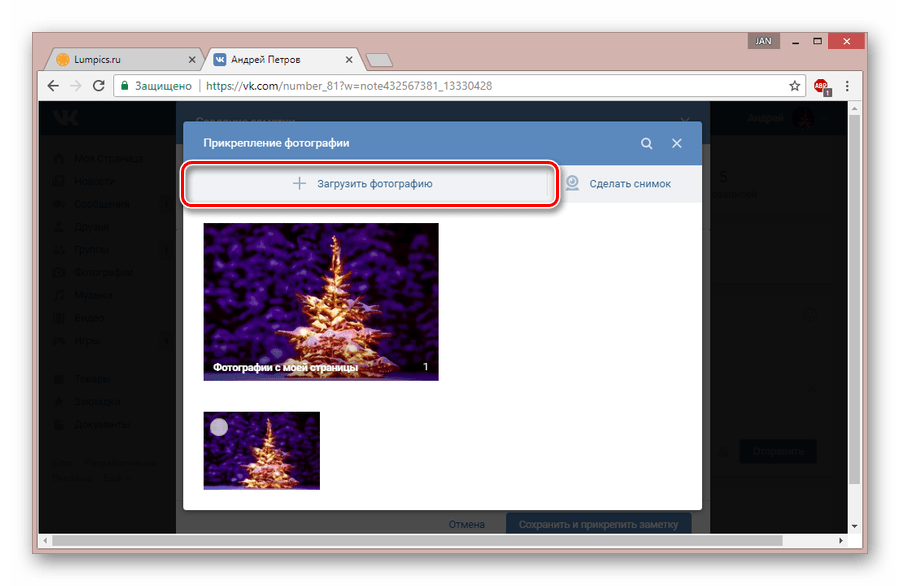
- В окне «Прикрепление фотографии» нажмите кнопку «Загрузить фотографию», после чего откройте нужную иллюстрацию.
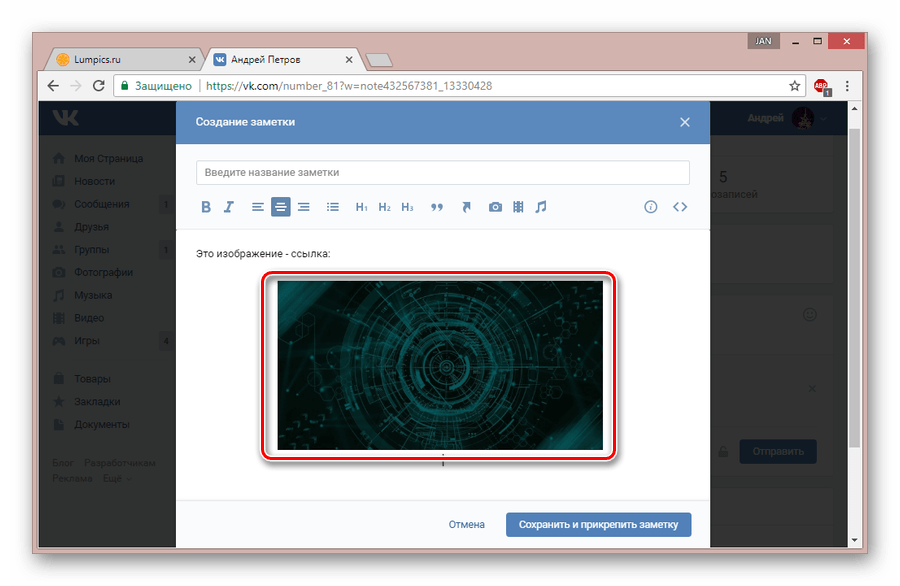
- Щелкните по картинке, появившейся в рабочей области редактора.
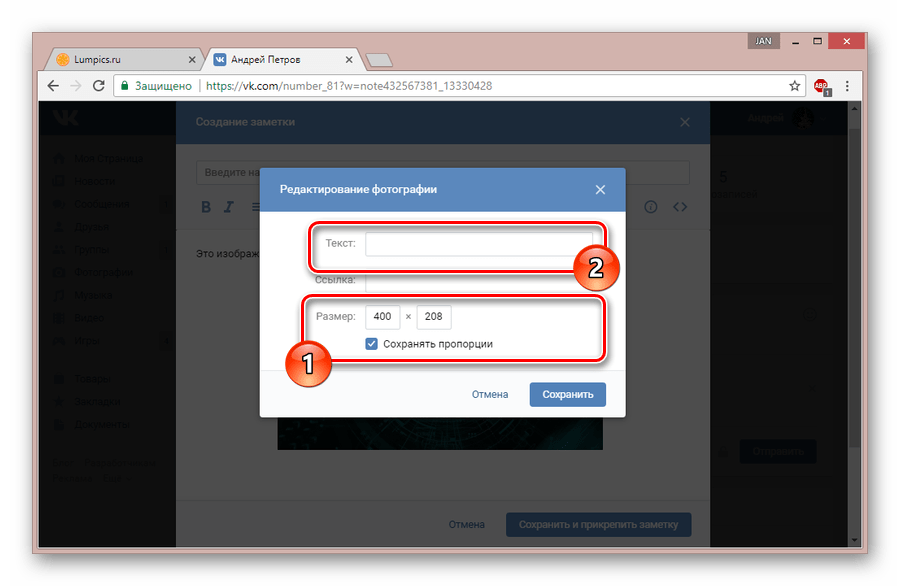
- Выставите основные параметры, касающиеся размеров картинки и альтернативного текста.
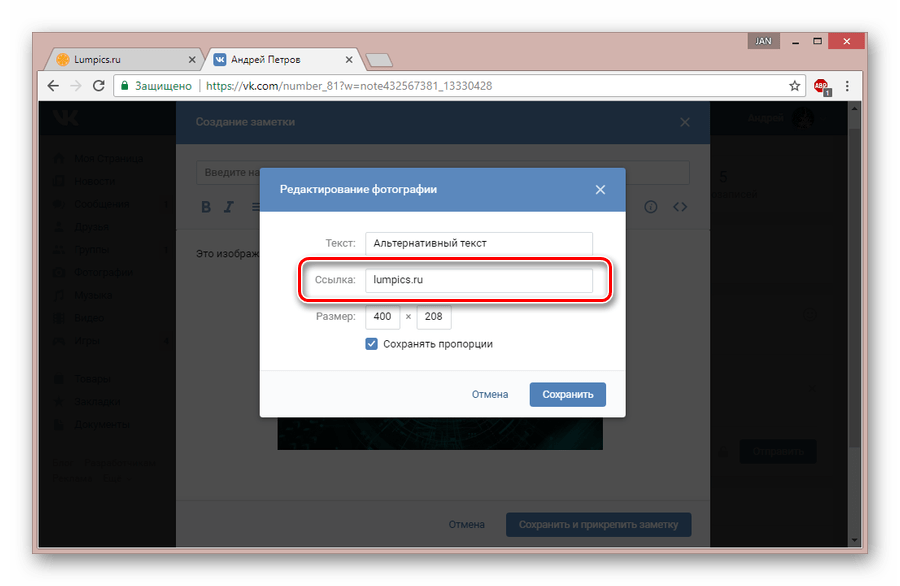
- В текстовое поле «Ссылка» вставьте полный URL-адрес нужной страницы сайта.
- Если вы указываете конкретное место в рамках сайта ВКонтакте, ссылку можно сократить. Однако для этого лучше всего использовать режим вики-разметки, о котором мы расскажем далее.
- Завершить подготовку изображения можно, воспользовавшись кнопкой «Сохранить».
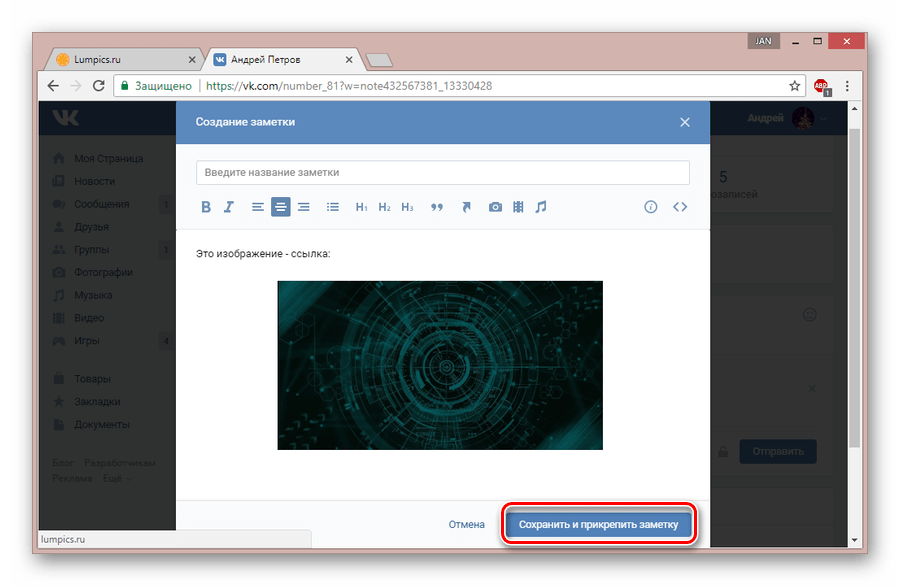
- Выйдите из редактора, кликнув по блоку «Сохранить и прикрепить заметку».
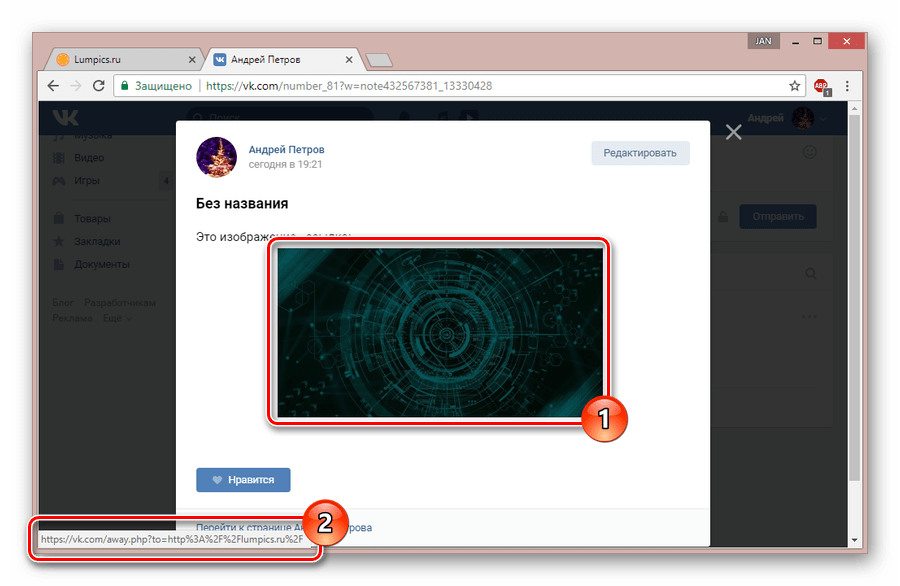
- После публикации такой записи убедиться в работоспособности ссылки возможно путем щелчка по области с ранее обработанным изображением в окне просмотра заметки.










В случае возникновения каких-либо трудностей, вам стоит обратить внимание на следующий метод, позволяющий добиться большей стабильности в работе подобных ссылок. Если же это не поможет, задавайте свои вопросы в комментариях.
Способ 3: Вики-разметка
Использовать вики-разметку в социальной сети ВК вы можете лишь в определенных местах, что в особенности актуально для сообщества. Прибегнув к использованию этого языка, возможно реализовать текстовое и графическое меню.
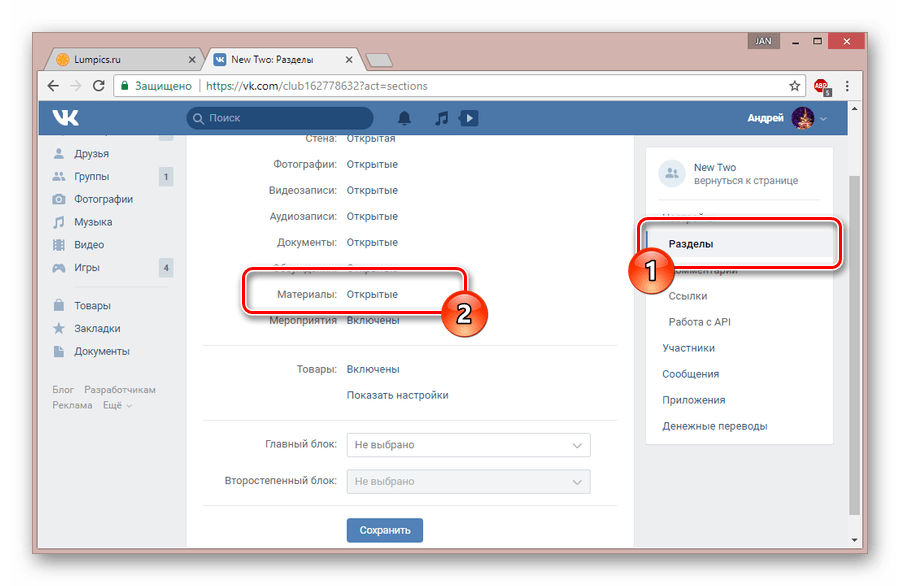
В случае с группой от вас потребуется задействовать функционал вручную, так как изначально он выключен.

По умолчанию редактор вики-разметки полностью соответствует тому, что было нами показано во втором способе. Единственным отличием выступают дополнительные разделы, предназначенные специально для удобной отладки и настройки доступа.
- Воспользуйтесь иконкой «Добавить фотографию» и добавьте изображение с URL-адресом по описанному выше методу, если вас не интересует углубленная настройка разметки.
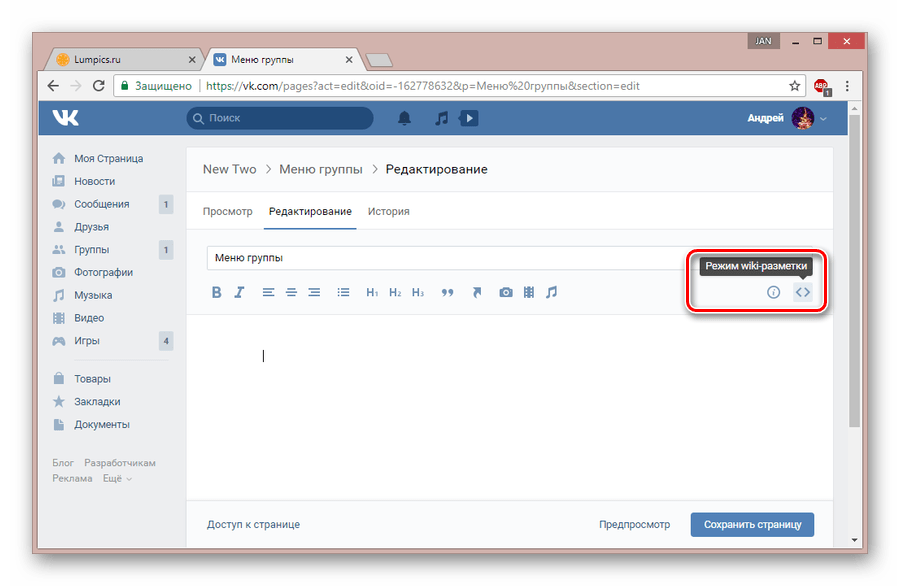
- Иначе же выберите на панели инструментов значок с подписью «Режим wiki-разметки».
Все содержимое в этом режиме необходимо добавлять с учетом синтаксиса языка вики-разметки.
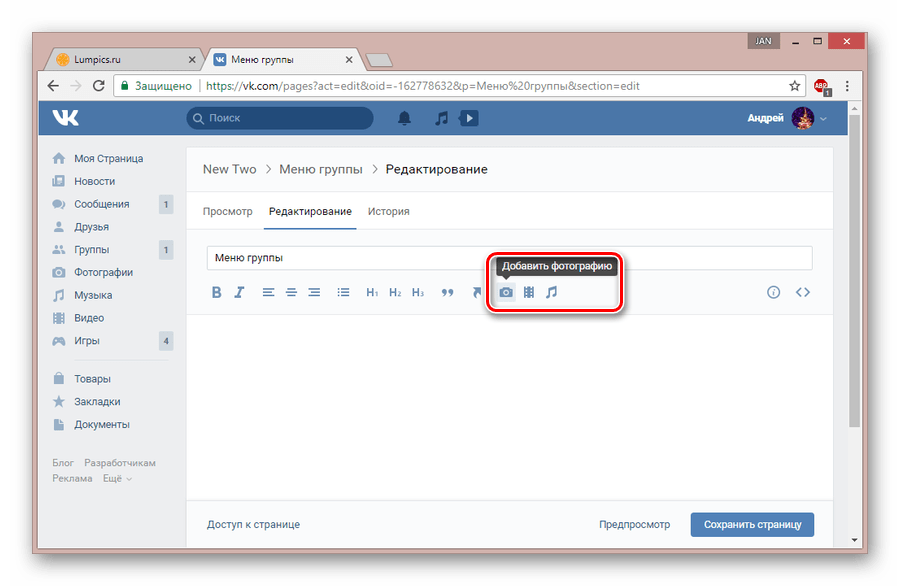
- Для удобной загрузки иллюстрации кликните по кнопке «Добавить фотографию».
Можно использовать картинки, загруженные на сайт ВК ранее и сохраненные в каком-либо альбоме.
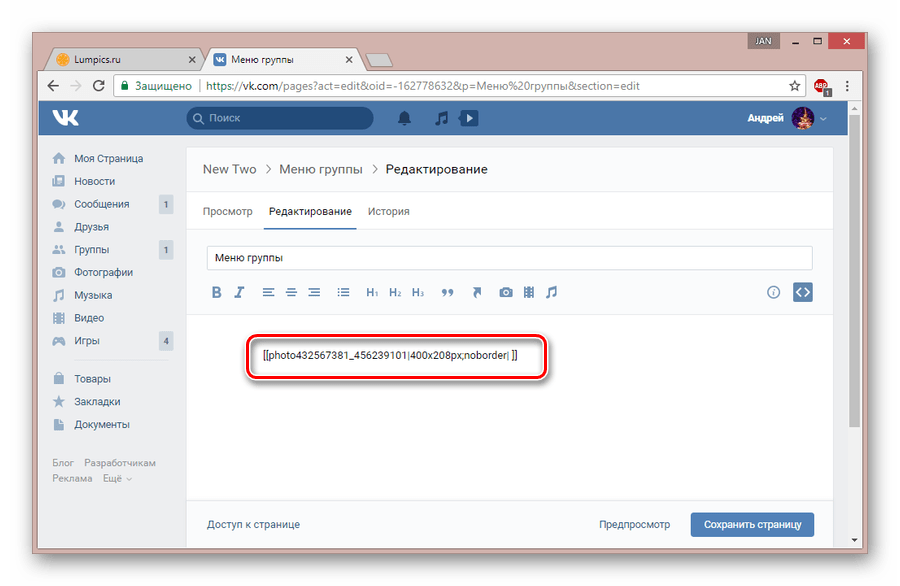
- После загрузки фото в рабочей области редактора появится автоматически сформированный код.
[[photoXXX_XXX|100x100px;noborder|]] - Без внесения пользовательских изменений картинка будет открывать сама себя в режиме полноэкранного просмотра.
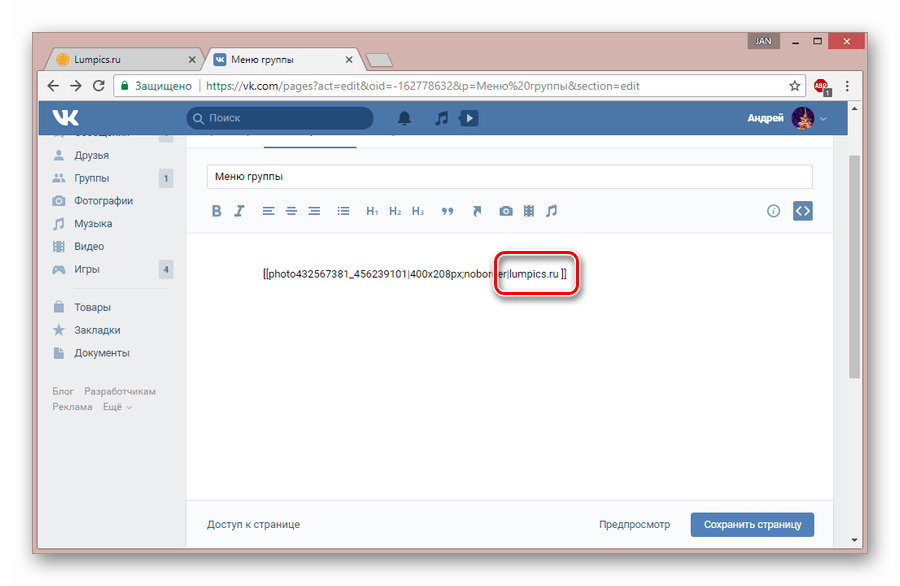
- Добавить свою ссылку можно после вертикальной черты, в соответствии с нашим примером.
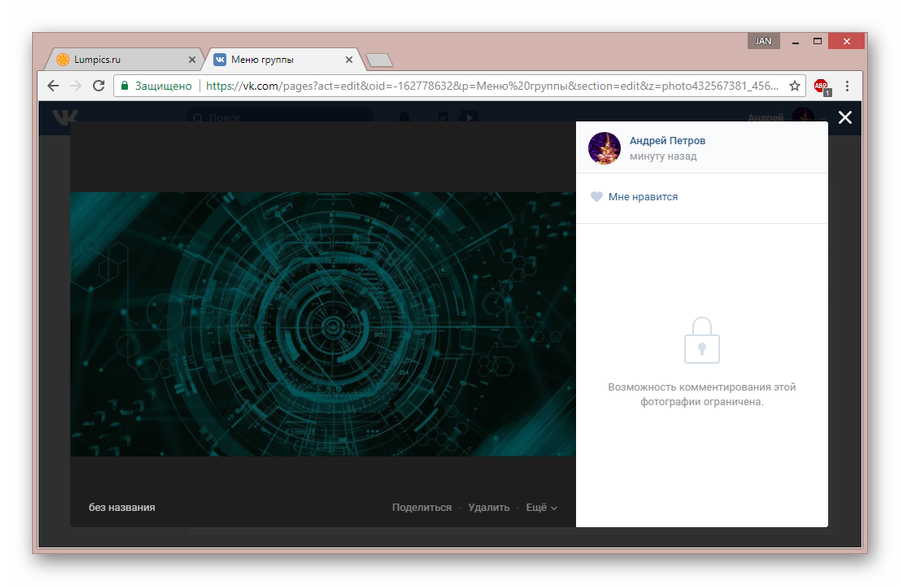
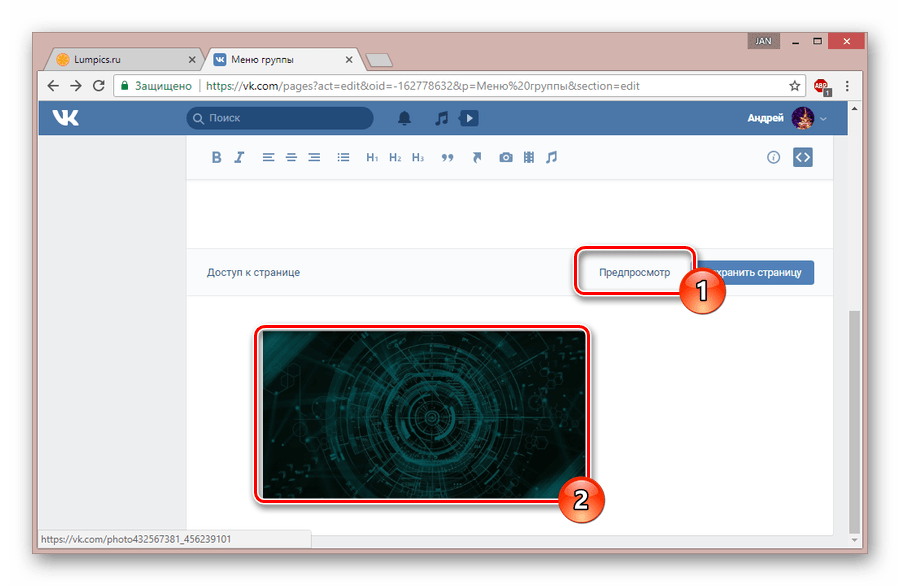
|100x100px;noborder|ваша ссылка]] - Проверить работоспособность кода можно, кликнув по ссылке «Предпросмотр» и убедившись, что нужное изображение перенаправляет на ту страницу, которая была вами указана.
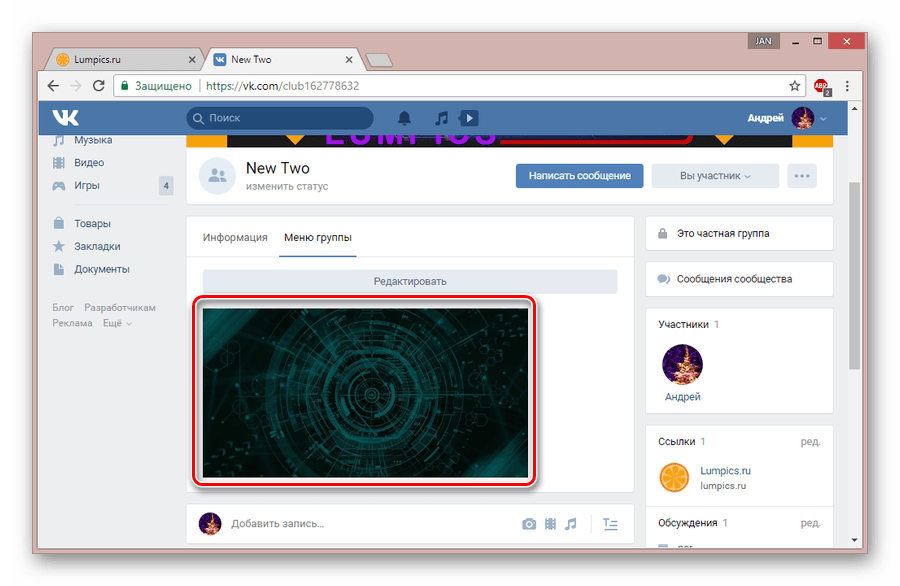
- В дальнейшем каждый посетитель группы сможет использовать ссылки.






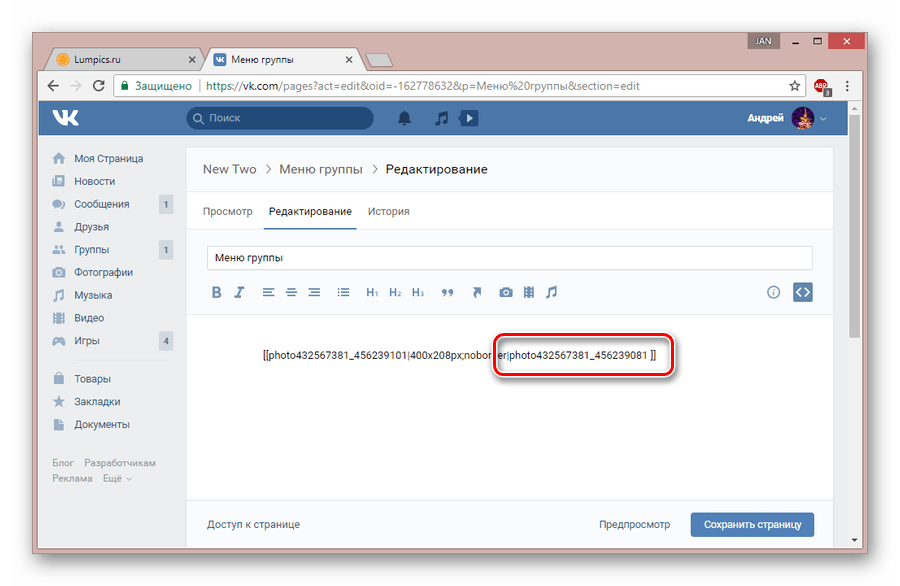
При указании внутренних страниц сайта ВКонтакте вы можете сокращать URL-адреса, оставляя лишь наименование разделов с уникальными идентификаторами, игнорируя доменное имя.

Спецификацией допускаются следующие варианты сокращений:
| Сокращение | Описание |
|---|---|
| IdXXX | Страница пользователя |
| Page-XXX_XXX | Раздел вики-разметки |
| Topic-XXX_XXX | Страница с обсуждением |
| ClubXXX | Группа |
| PublicXXX | Публичная страница |
| Photo-XXX_XXX | Фотография |
| Video-XXX_XXX | Видеоролик |
| AppXXX | Приложение |
В случае трудностей с пониманием или нехваткой информации, можете прибегнуть к изучению синтаксиса языка вики-разметки в официальной группе.
Затронутый по ходу статьи функционал применим исключительно в полной версии сайта ВК, но конечный результат все же будет доступен из мобильного приложения. На этом мы заканчиваем статью, так как представленной информации более чем достаточно для успешного добавления ссылки к изображению.
 Наша группа в TelegramПолезные советы и помощь
Наша группа в TelegramПолезные советы и помощь
 lumpics.ru
lumpics.ru












Здравствуйте! Сокращаю ссылку на группу ВК, при копировании сокращенной ссылки картинка не подтягивается.
Здравствуйте! Почему ссылка вставленная может не открываться картинкой, как в вашей статье? Друге ссылки вставляются картинкой, а нужная мне ссылка нет.