Содержание:
Простейшую веб-страницу опытному верстальщику или веб-программисту не составит труда сверстать и при помощи обычного текстового редактора. Но для выполнения сложных задач в данном направлении деятельности рекомендуется использовать специализированное ПО. Это могут быть продвинутые текстовые редакторы, многофункциональные комплексные приложения, которые называются интегрированными средствами разработки, редакторы изображений и т.д. В данной статье мы как раз рассмотрим программное обеспечение, предназначенное для верстки сайтов.
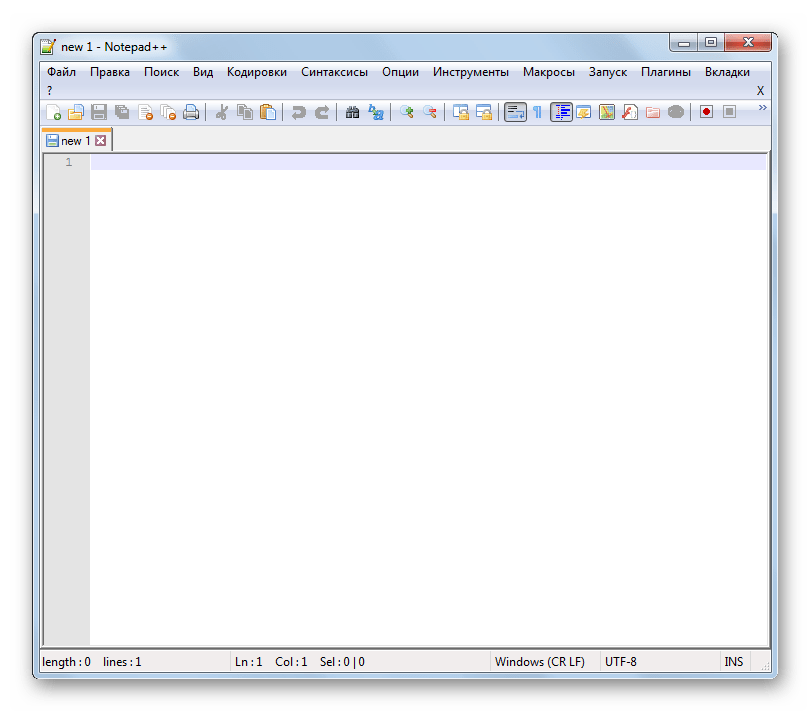
Notepad++
Прежде всего, начнем с описания продвинутых текстовых редакторов, предназначенных для того, чтобы облегчить труд верстальщика. Безусловно, самой известной программой данного типа является Notepad++. Это программное решение поддерживает синтаксис очень многих языков программирования, а также текстовых кодировок. Подсветка кода и нумерация строк значительно облегчают работу программистам различных направлений. Применение регулярных выражений делает проще поиск и изменение сходных по структуре участков кода. Для быстрого выполнения однотипных действий предлагается записывать макросы. Существенно расширить и так богатый функционал можно при помощи встраиваемых плагинов.
Читайте также: Аналоги Notepad++

Среди недостатков можно назвать только такой сомнительный «минус», как наличие большого количества функций, которые непонятны для обычного пользователя.
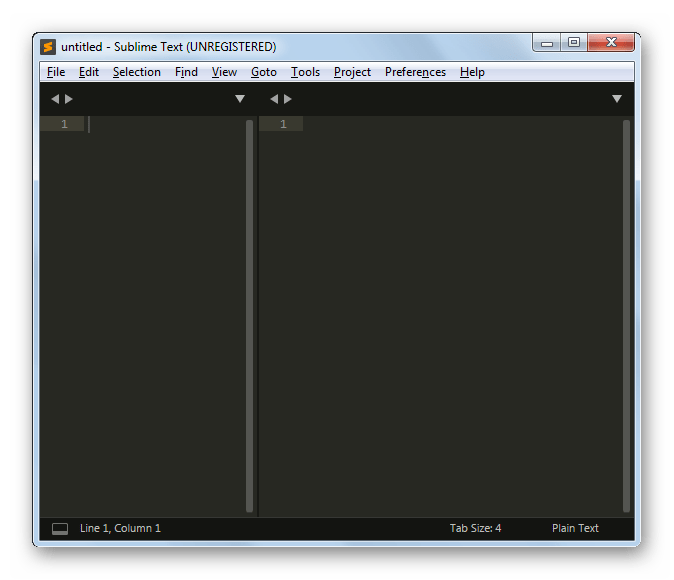
SublimeText
Ещё одним продвинутым текстовым редактором для работников сферы веб-программирования является SublimeText. Он также умеет работать со многими языками, включая Java, HTML, CSS, C++. При работе с кодом применяется подсветка, автодополнение и нумерация. Очень удобной функцией является поддержка сниппетов, с помощью которой можно применять заготовки. Использование регулярных выражений и макросов также может обеспечить значительную экономию времени для решения поставленной задачи. SublimeText позволяет работать одновременно на четырех панелях. Расширяется функционал программы путем установки плагинов.

Главным недостатком приложения, если сравнивать его с Notepad++, является отсутствие русскоязычного интерфейса, что вызывает определенные неудобства особенно у неопытных пользователей. Также не всем пользователям нравится появляющееся уведомление с предложением приобрести лицензию в окне бесплатной версии продукта.
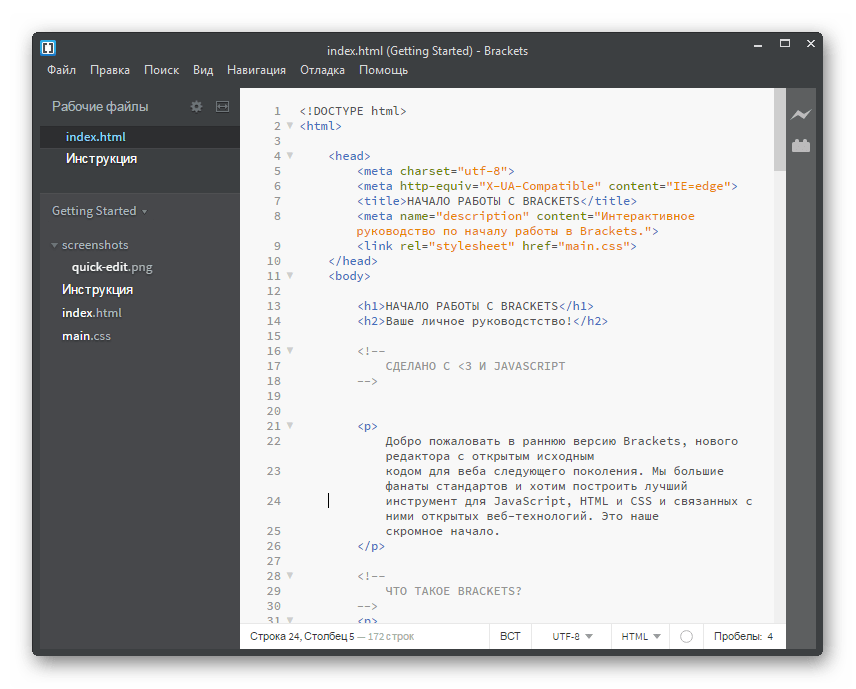
Brackets
Завершим описание текстовых редакторов, предназначенных для верстки веб-страниц, обзором приложения Brackets. Данный инструмент, как и предыдущие аналоги, поддерживает все основные языки разметки и программирования с подсветкой соответствующих выражений и нумерацией строк. Изюминкой приложения является наличие функции «Live Preview», при помощи которой можно в реальном времени через браузер просматривать все внесенные в документ изменения, а также интеграция в контекстное меню «Проводника». Инструментарий Brackets позволяет производить просмотр веб-страниц в режиме отладки. Через окно программы можно манипулировать несколькими файлами одновременно. Возможность установки сторонних расширений ещё больше раздвигает границы функционала.

Огорчает только наличие некоторых нерусифицированных разделов в программе, а также возможность использования функции «Live Preview» исключительно в браузере Google Chrome.
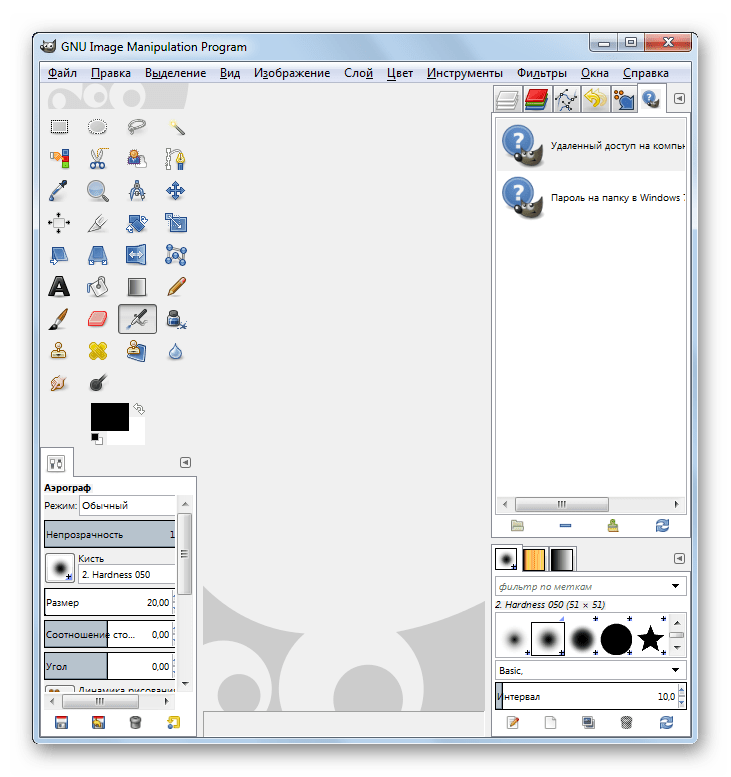
GIMP
Одним из самых популярных среди продвинутых редакторов изображений, которые можно успешно использовать в том числе и для формирования web-контента, является GIMP. Особенно удобно программу применять для прорисовки дизайна сайта. С помощью данного продукта есть возможность рисовать и редактировать готовые изображения, применяя разнообразные инструменты (кисти, фильтры, размывание, выделение и многое другое). GIMP поддерживает работу со слоями и сохранение заготовок в собственный формат, с которым можно возобновить работу на том же месте, где она была окончена, даже после повторного запуска. История изменений помогает отследить все действия, которые применялись к картинке, и при необходимости отменить их. Кроме того, программа умеет работать с текстом, наносимым на изображение. Это единственное бесплатное приложение среди аналогов, которое может предложить столь богатый функционал.

Среди недостатков можно выделить иногда возникающий эффект подтормаживания из-за большой ресурсоемкости программы, а также значительные сложности в понимании алгоритма работы для новичков.
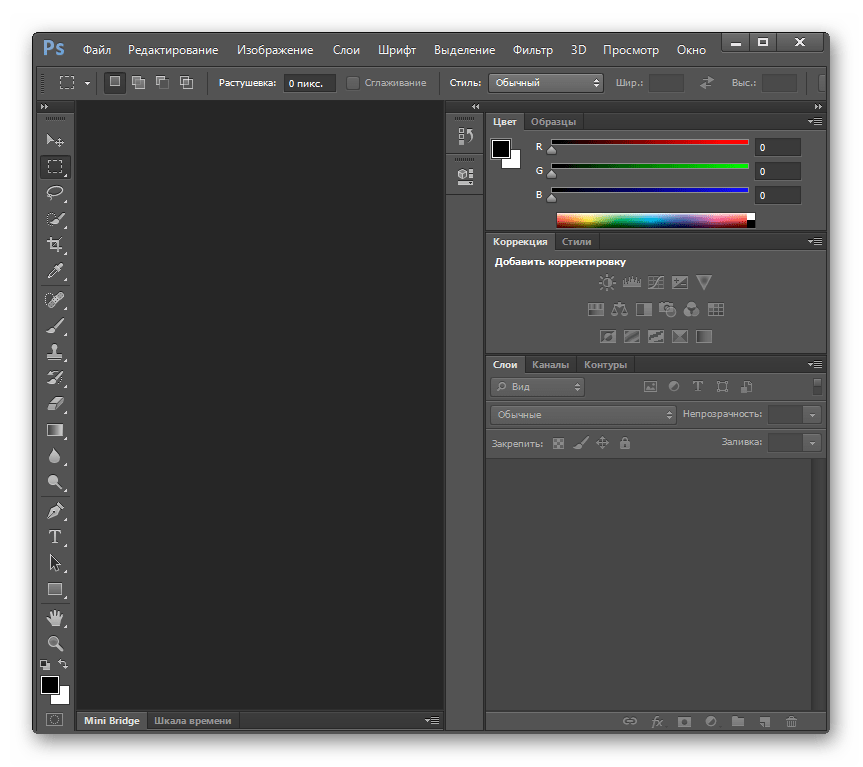
Adobe Photoshop
Платным аналогом GIMP является программа Adobe Photoshop. Она пользуется даже большей известностью, так как была выпущена гораздо раньше и имеет более развитый функционал. Фотошоп применяется во многих сферах веб-разработки. С его помощью можно создавать редактировать и преобразовывать изображения. Программа умеет работать со слоями и 3D-моделями. При этом пользователь имеет возможность использовать ещё больший набор инструментов и фильтров, чем в GIMP.

Среди основных недостатков следует назвать сложность в овладении всем функционалом Adobe Photoshop. Кроме того, в отличие от GIMP, данный инструмент платный с пробным периодом всего в 30 дней.
Aptana Studio
Следующая группа программ для верстки веб-страниц — интегрированные средства разработки. Одним из её самых популярных представителей является Aptana Studio. Данное программное решение – это комплексный инструмент для создания сайтов, включающий в себя текстовый редактор, отладчик, компилятор и средство автоматизации сборки. При помощи приложения можно работать с программным кодом на многих языках программирования. Aptana Studio поддерживает манипуляции одновременно с несколькими проектами, интеграцию с другими системами (в частности, с сервисом Aptana Cloud), а также удаленное редактирование содержимого сайта.

Главными недостатками Aptana Studio является сложность в освоении и отсутствие русскоязычного интерфейса.
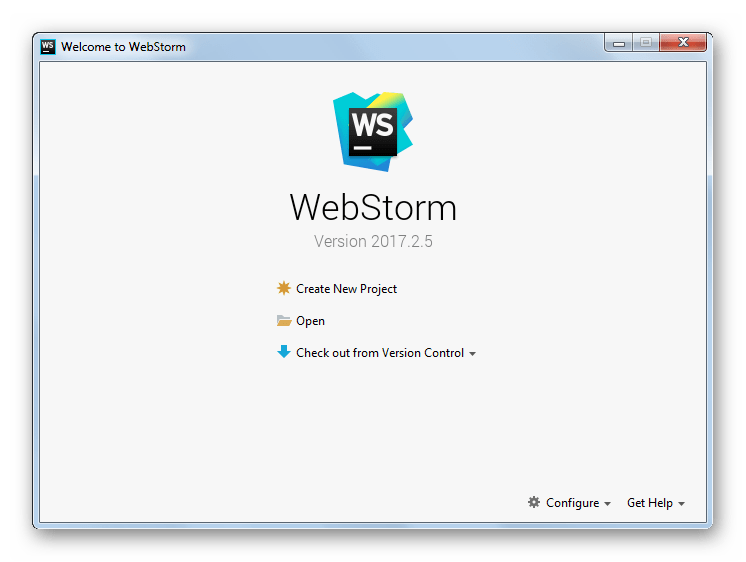
WebStorm
Аналогом программы Aptana Studio является WebStorm, который также относится к классу интегрированных систем разработки. В этот программный продукт встроен удобный редактор кода, который поддерживает впечатляющий перечень различных программных языков. Для большего комфорта пользователя разработчики предусмотрели возможность выбора дизайна оформления рабочей области. Среди «плюсов» ВебШторм можно выделить наличие инструмента отладки Node.js и тонкой настройки библиотек. Функция «Live Edit» предоставляет возможность просмотра через браузер всех внесенных изменений. Средство взаимодействия с веб-сервером позволяет производить удаленное редактирование и настройку сайта.

Кроме отсутствия русскоязычного интерфейса у WebStorm имеется ещё один «минус», которого, кстати, нет у Aptana Studio, а именно необходимость оплаты использования программы.
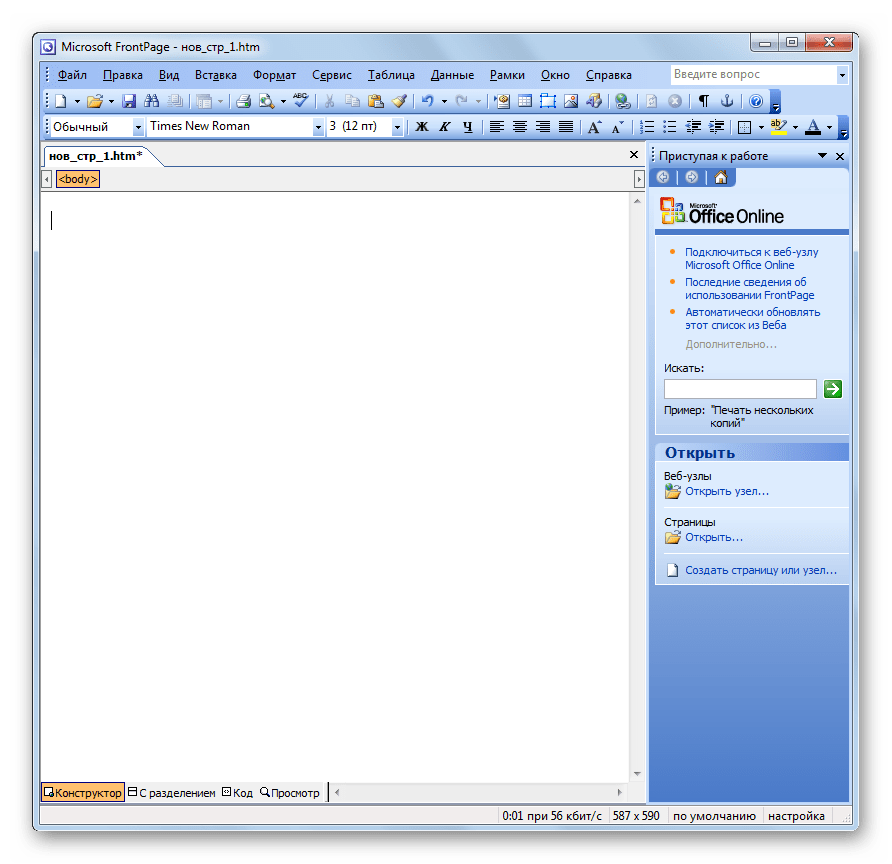
Front Page
Теперь рассмотрим блок приложений, которые называются визуальными HTML-редакторами. Начнем с обзора продукта компании Microsoft под названием Front Page. Эта программа имела немалую популярность, так как в свое время входила в состав пакета Microsoft Office. Она предлагает возможность верстки веб-страниц в визуальном редакторе, который работает по принципу WYSIWYG («что видишь, то и получишь»), как в текстовом процессоре Ворд. При желании пользователь может открыть стандартный html-редактор для работы с кодом или совместить оба режима на отдельной странице. В интерфейс приложения встроено много инструментов форматирования текста. Имеется функция проверки правописания. В отдельном окне можно просмотреть, как будет выглядеть веб-страница через браузер.

При таком большом количестве достоинств программа имеет ещё больше недостатков. Самый главный выражается в том, что разработчики не поддерживают её с 2003 года, а это значит, что продукт безнадежно отстал от развития веб-технологий. Но даже в свои самые лучшие времена Front Page не поддерживал большой перечень стандартов, что, в свою очередь, приводило к тому, что гарантировано корректно веб-страницы, созданные в данном приложении, отображались только в браузере Internet Explorer.
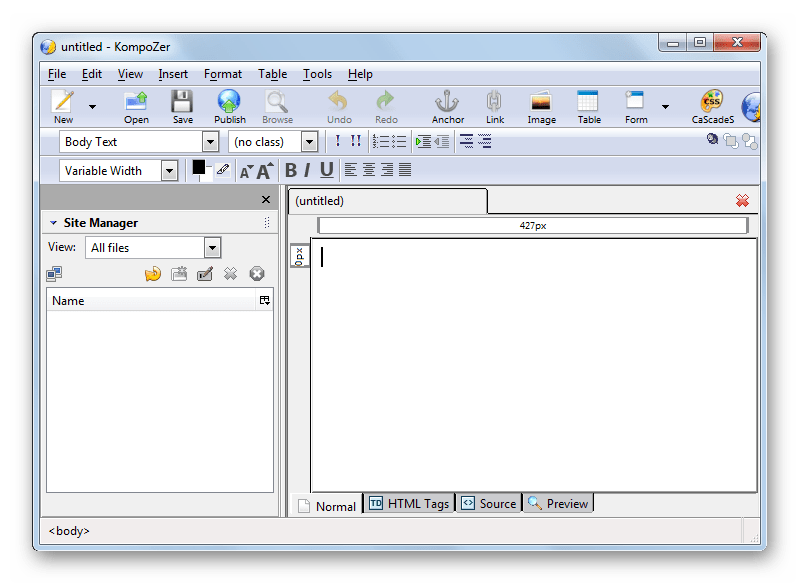
KompoZer
Следующий визуальный редактор HTML-кода — KompoZer тоже продолжительный период не поддерживается разработчиками. Но в отличие от Front Page, проект был остановлен только в 2010 году, а значит, данная программа все-таки способна поддерживать более новые стандарты и технологии, чем вышеназванный конкурент. Она также умеет работать в режиме WYSIWYG и в режиме редактирования кода. Имеются возможности совмещения обоих вариантов, работы одновременно с несколькими документами в разных вкладках и предварительного просмотра результатов. Кроме того, у Композер есть встроенный FTP-клиент.

Основной «минус», как и у Front Page, заключается в прекращении поддержки KompoZer разработчиками. Кроме того, у данной программы имеется только англоязычный интерфейс.
Adobe Dreamweaver
Завершим данную статью кратким обзором визуального HTML-редактора Adobe Dreamweaver. В отличие от предыдущих аналогов, данный программный продукт до сих пор поддерживается своими разработчиками, что обеспечивает его актуальность в плане соответствия современным стандартам и технологиям, а также более мощный функционал. Дримвьювер предоставляет возможность работать в режимах WYSIWYG, обычного редактора кода (с подсветкой) и разделенном. Кроме того, можно просматривать все изменения в режиме реального времени. В программе имеется также целый набор дополнительных функций, облегчающих работу с кодом.
Читайте также: Аналоги Dreamweaver

Среди недостатков следует выделить довольно высокую стоимость программы, её значительный вес и ресурсоёмкость.
Как видим, существует несколько групп программ, которые предназначены для того, чтобы облегчить работу верстальщику. Это продвинутые текстовые редакторы, визуальные HTML-редакторы, интегрированные средства разработки и редакторы изображений. Выбор конкретной программы зависит от уровня профессиональных навыков верстальщика, сути поставленной задачи и её сложности.
 Наш Telegram каналТолько полезная информация
Наш Telegram каналТолько полезная информация
 Программы для резервного копирования
Программы для резервного копирования
 Программы для автосервиса
Программы для автосервиса
 Программы для форматирования флеш-накопителей
Программы для форматирования флеш-накопителей
 Программы для принтера HP
Программы для принтера HP
 Программы для составления слов из набора букв
Программы для составления слов из набора букв
 Программы для настройки наушников
Программы для настройки наушников
 Программы для проверки температуры компьютера
Программы для проверки температуры компьютера
 Программы для управления сервером
Программы для управления сервером
 Приложения для просмотра гостей ВКонтакте
Приложения для просмотра гостей ВКонтакте
 Расширения для автоматического обновления страницы
Расширения для автоматического обновления страницы
 Программы для создания графиков
Программы для создания графиков
 Программы для тюнинга авто любой марки
Программы для тюнинга авто любой марки
 Программы для записи видео без потери FPS
Программы для записи видео без потери FPS
 Программы для установки Виндовс 10 на флешку
Программы для установки Виндовс 10 на флешку
 Программы для создания стикеров
Программы для создания стикеров
 Программы для звонков с компьютера
Программы для звонков с компьютера
 Программы для чтения ISO-образов
Программы для чтения ISO-образов
 Программы для написания сценариев
Программы для написания сценариев
 Программы для создания образа диска
Программы для создания образа диска
 Лучшие бесплатные аналоги файлового менеджера Total Commander
Лучшие бесплатные аналоги файлового менеджера Total Commander lumpics.ru
lumpics.ru




Что-то вы программ сюда поналепили все в подряд. Новичок сейчас попрётся делать сайт на Notepad
Помоги какОй лучше использовать для сайта
Я пол года пользуюсь редактором, сочетание трех факторов: скорость, удобство и простота, все что мне нужно.
Привет народ! Прошу помочь мне, я новичок в сфере вертовщика сайтов. Хотелось бы скачать программу для проектирования сайтов только не знаю которую скачать?
Лучше новичкам использовать Subliem Text советую ✌️