Если планируется заниматься самостоятельной разработкой сайта, то значит необходимо подобрать специальное ПО. Написание кода в обычном текстовом редакторе не идет ни в какое сравнение с визуальными редакторами. На сегодняшний день создавать оформление для сайта стало возможным не только опытным вебмастерам, но и самостоятельно. И даже знания HTML и CSS теперь — необязательное условие при проектировании дизайна веб-ресурса. Решения, представленные в данной статье, позволят вам это сделать в графическом режиме, причём, с набором готовых макетов. Для разработки веб-дополнений или фреймворков представляются IDE c профессиональными инструментами.
Mobirise
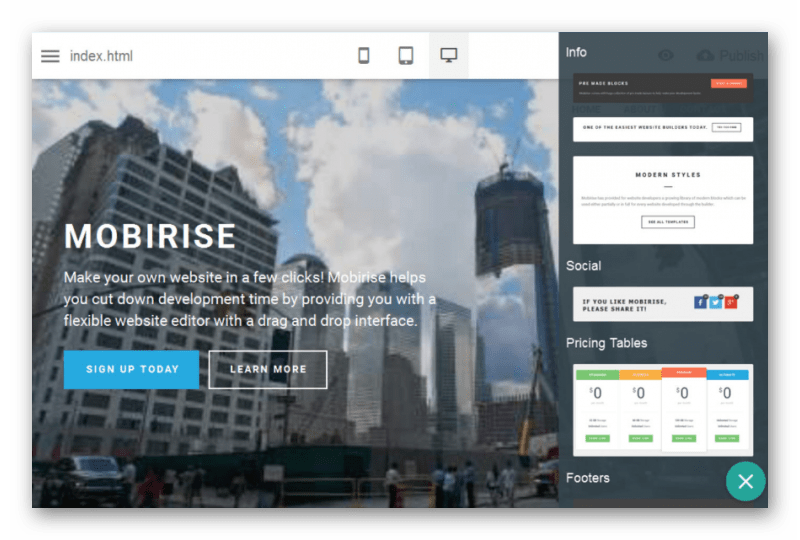
Ещё одно решение для разработки оформления сайта без знаний HTML и CSS. Интуитивно понятный интерфейс не составит сложности в освоении программы начинающими веб-дизайнерами. Mobirise имеет готовые макеты сайтов, элементы которых можно изменить. Поддержка FTP протокола дает возможность сразу же закачать готовый дизайн сайта на хостинг. А загрузка проекта на облачное хранилище поможет сделать резервную копию.
Хотя визуальный редактор предназначен для людей, не имеющих особых знаний языков программирования, в нём предусмотрено расширение, позволяющее редактировать код. Это означает, что использовать данное ПО можно и более опытным разработчикам.
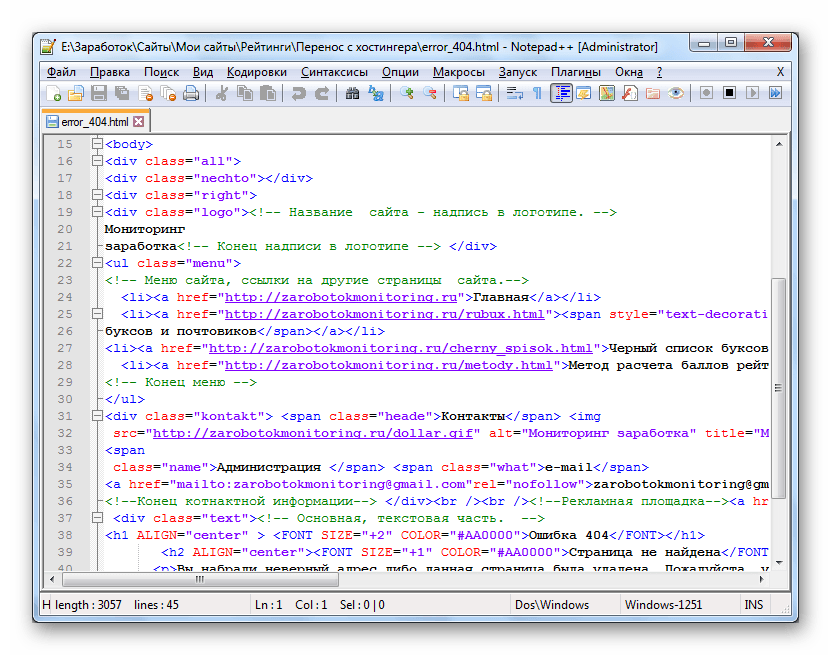
Notepad++
Данный редактор представляет собой расширенные возможности «Блокнота», выражающиеся в том, что он определяет, подсвечивая корректно указанные теги HTML, CSS, PHP и другие. Решение работает со многими кодировками. Работа в многооконном режиме упрощает работу в процессе написания сайта, позволяя редактировать код в нескольких файлах. Множество инструментов добавляет операция установки дополнений, которая подразумевает подключение FTP-аккаунта, интеграцию с облачными хранилищами и т.д.

Notepad++ совместим с большим количеством форматов, а поэтому можно с легкостью отредактировать любой файл с содержанием кода. Для упрощения работы с программой предусмотрен обычный поиск тега или фразы, а также поиск с заменой.
Adobe Dreamweaver
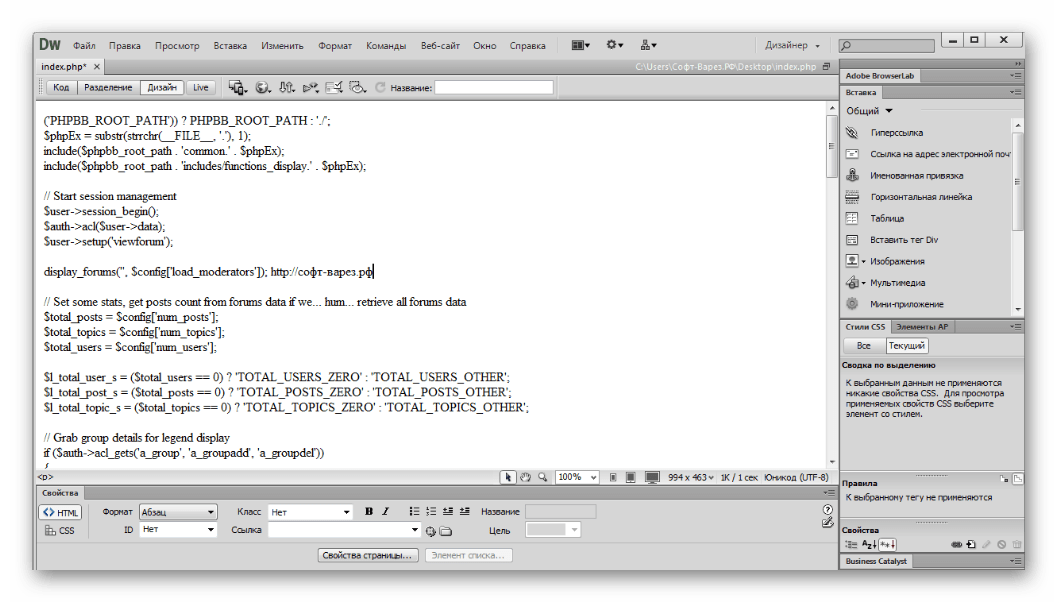
Популярный редактор написанного кода от компании Adobe. Имеется поддержка большинства языков программирования, включая JavaScript, HTML, PHP. Режим многозадачности обеспечивается путём открытия множества вкладок. При написании кода предлагаются подсказки, справочник тегов, а также поиск в файле.
Имеется возможность корректировки сайта в дизайнерском режиме. Выполнение кода будет видно в реальном времени благодаря функции «Интерактивный просмотр». Приложение имеет бесплатную пробную версию, а вот сумма приобретения платной версии ещё раз напоминает о её профессиональном предназначении.
WebStorm
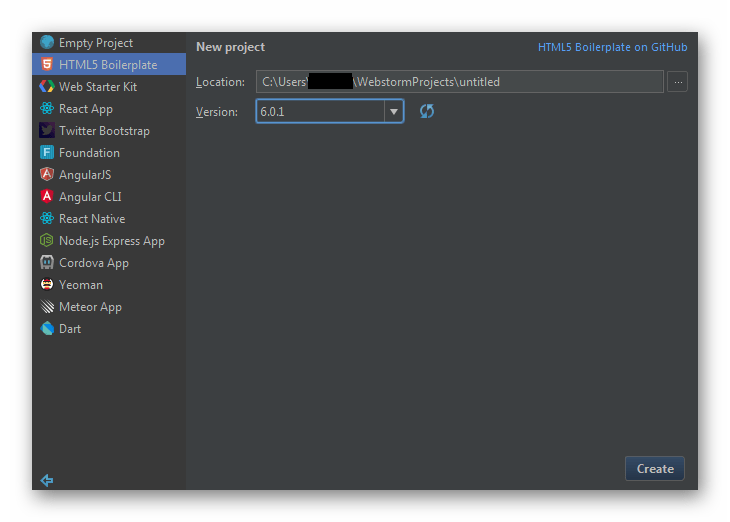
IDE для разработки сайтов посредством написания кода. Позволяет создавать не только сами сайты, но и различные приложения, и дополнения к ним. Среда используется опытными веб-разработчиками при написании фреймворков и плагинов. Интегрированный терминал позволяет осуществлять различные команды непосредственно из редактора, которые выполняются в командной строке ОС Windows и PowerShell.
Программа позволяет конвертировать написанный код на TypeScript в JavaScript. В интерфейсе вебмастер может увидеть допущенные ошибки, а подсвечиваемые подсказки помогут их избежать.
В данной статье были разобраны варианты для создания сайта различной потребительской аудитории от начинающих до профессиональных разработчиков. А поэтому вы сможете определить свой уровень владения знаниями о проектировании веб-ресурсов и выбрать подходящее программное решение.
 Наш Telegram каналТолько полезная информация
Наш Telegram каналТолько полезная информация
 Программы для резервного копирования
Программы для резервного копирования
 Программы для автосервиса
Программы для автосервиса
 Программы для форматирования флеш-накопителей
Программы для форматирования флеш-накопителей
 Программы для принтера HP
Программы для принтера HP
 Программы для составления слов из набора букв
Программы для составления слов из набора букв
 Программы для настройки наушников
Программы для настройки наушников
 Программы для проверки температуры компьютера
Программы для проверки температуры компьютера
 Программы для управления сервером
Программы для управления сервером
 Приложения для просмотра гостей ВКонтакте
Приложения для просмотра гостей ВКонтакте
 Расширения для автоматического обновления страницы
Расширения для автоматического обновления страницы
 Программы для создания графиков
Программы для создания графиков
 Программы для тюнинга авто любой марки
Программы для тюнинга авто любой марки
 Программы для записи видео без потери FPS
Программы для записи видео без потери FPS
 Программы для установки Виндовс 10 на флешку
Программы для установки Виндовс 10 на флешку
 Программы для создания стикеров
Программы для создания стикеров
 Программы для звонков с компьютера
Программы для звонков с компьютера
 Программы для чтения ISO-образов
Программы для чтения ISO-образов
 Программы для написания сценариев
Программы для написания сценариев
 Программы для создания образа диска
Программы для создания образа диска
 Лучшие бесплатные аналоги файлового менеджера Total Commander
Лучшие бесплатные аналоги файлового менеджера Total Commander lumpics.ru
lumpics.ru







Многое из списка просто устарело или не нужно. Сейчас полно всяких конструкторов. А если вы сами пишете код, то лишь Notepad++ будет полезен. Уж очень удобно там код подсвечивается. Главное, чтобы у файла было правильный формат файла, чтобы программа понимала, какой это язык программирования.