Во многих группах ВКонтакте возможно встретить блок быстрого перехода в какой-либо раздел или на сторонний ресурс. Благодаря данной возможности, можно существенно облегчить процесс пользовательского взаимодействия с группой.
Создаем меню для группы VK
Любой блок переходов, созданный в сообществе ВКонтакте, напрямую зависит от предварительного подключения специальных возможностей, используемых при разработке вики-страниц. Именно на этом аспекте базируются все далее приведенные способы создания меню.
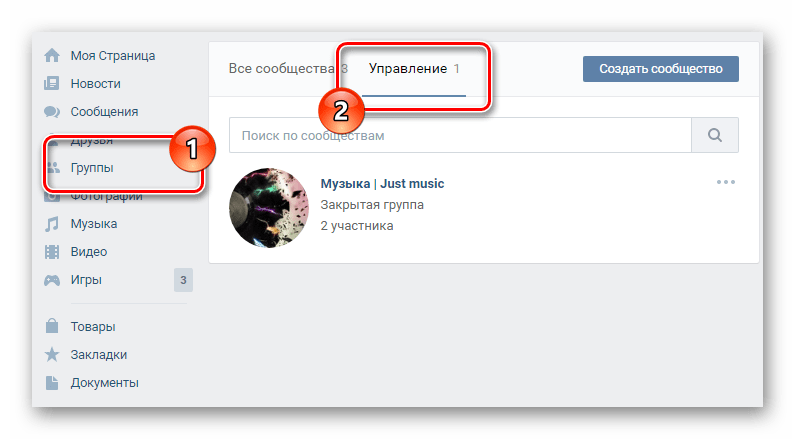
- На сайте ВК перейдите на страницу «Группы», переключитесь на вкладку «Управление» и перейдите к нужному паблику.
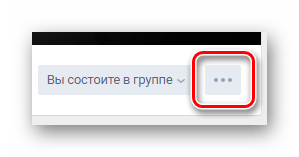
- Кликните по значку «…», расположенному под основной картинкой паблика.
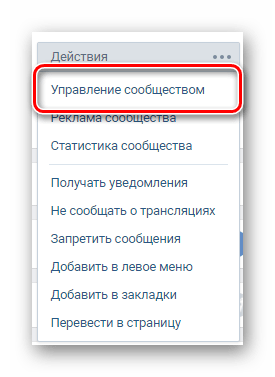
- Перейдите к разделу «Управление сообществом».
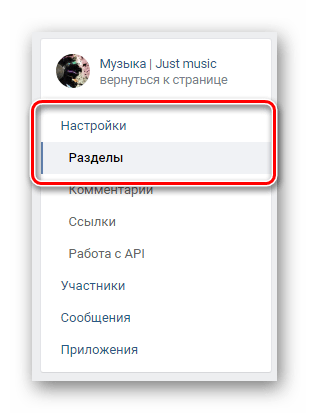
- Через навигационное меню в правой части страницы переключитесь на вкладку «Настройки» и выберите дочерний пункт «Разделы».
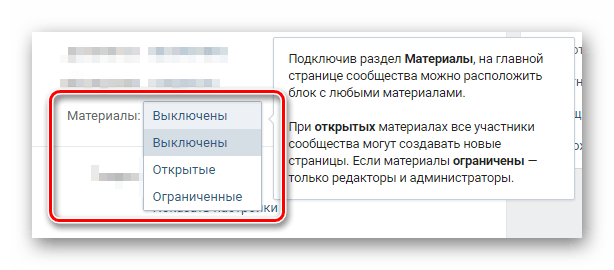
- Найти пункт «Материалы» и переведите их в статус «Ограниченные».
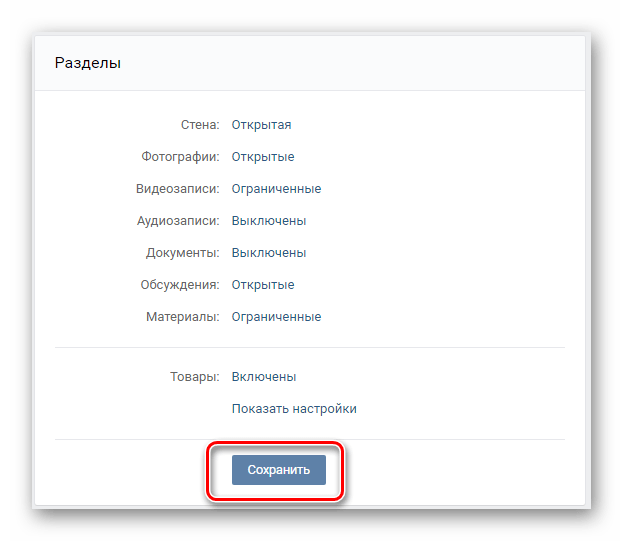
- Нажмите кнопку «Сохранить» внизу страницы.
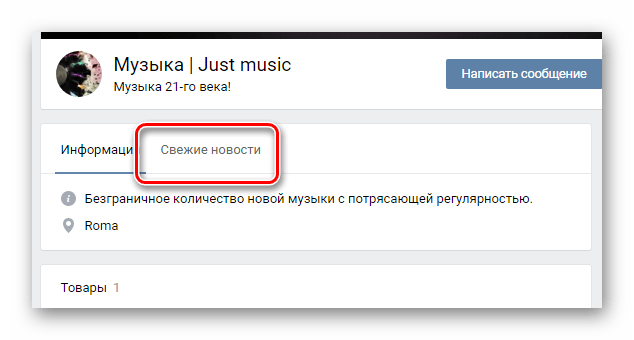
- Вернитесь на главную страницу сообщества и переключитесь на вкладку «Свежие новости», расположенную под названием и статусом группы.
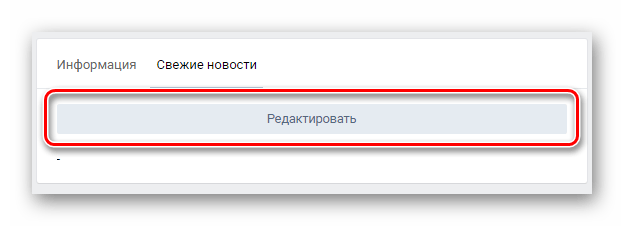
- Нажмите кнопку «Редактировать».
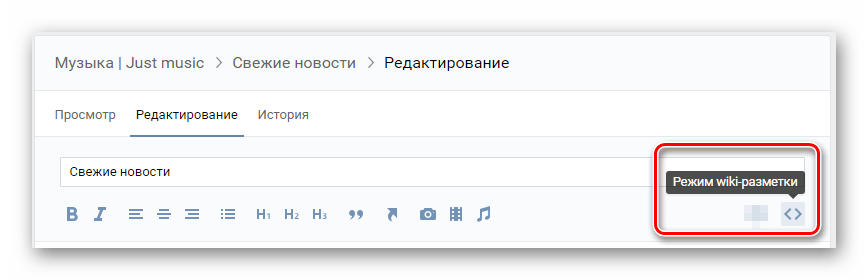
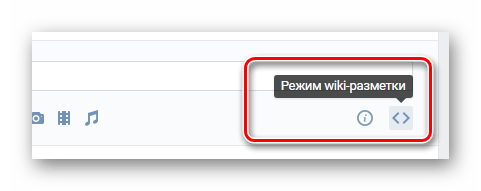
- В правом верхнем углу открывшегося окна кликните по иконке «<>» со всплывающей подсказкой «Режим wiki-разметки».
- Измените стандартное наименование раздела «Свежие новости» на подходящее.





Можете сделать «Открытые», но в этом случае меню будет доступно для редактирования обычными участниками.




Переключение в указанный режим позволяет использовать более стабильную версию редактора.

Теперь, закончив с подготовительными работами, можно приступать непосредственно к процессу создания меню для сообщества.
Текстовое меню
В данном случае нами будут рассмотрены основные моменты, касающиеся создания простейшего текстового меню. Если судить в целом, то данный тип меню является менее востребованным среди администрации различных сообществ, в связи с отсутствием эстетической привлекательности.
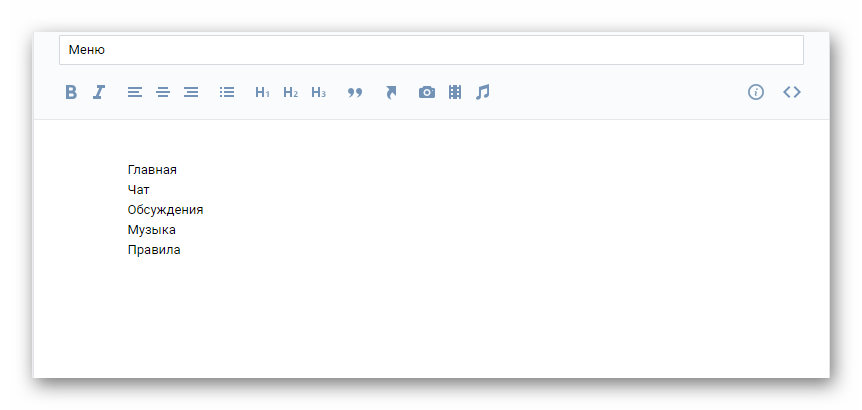
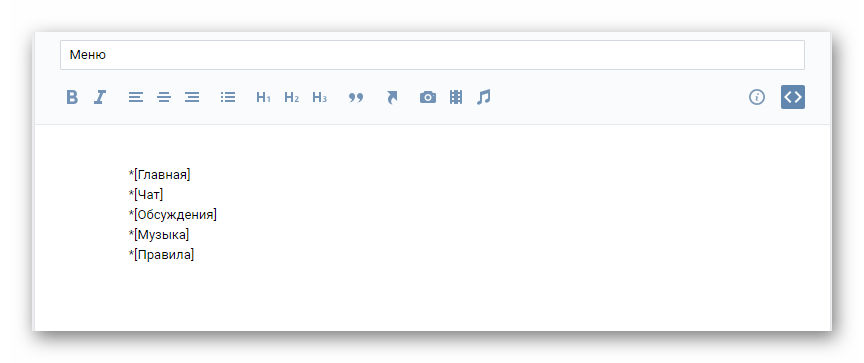
- В основное текстовое поле под панелью инструментов введите список разделов, которые должны входить в перечень ссылок вашего меню.
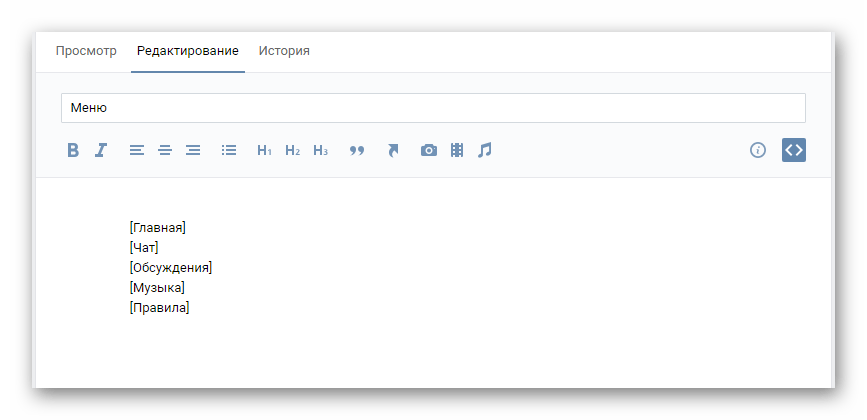
- Каждый перечисленный пункт заключите в открывающие и закрывающие квадратные скобки «[]».
- В начале всех пунктов меню добавьте по одному символу звездочки «*».
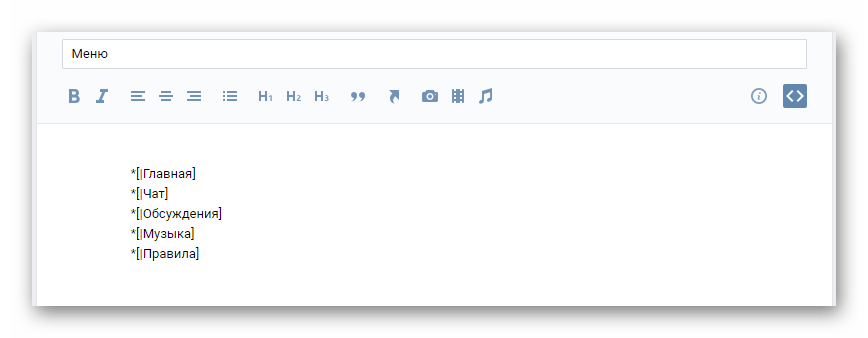
- Перед наименованием каждого пункта внутри квадратных скобок поставьте одиночную вертикальную черту «|».
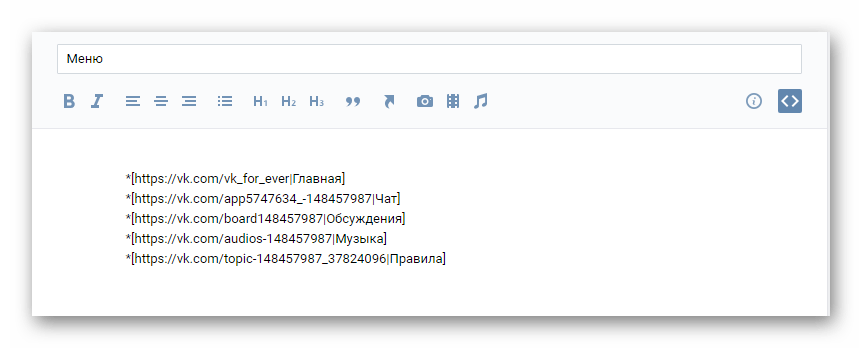
- Между открывающей квадратной скобкой и вертикальной чертой вставьте прямую ссылку на страницу, куда будет попадать пользователь.
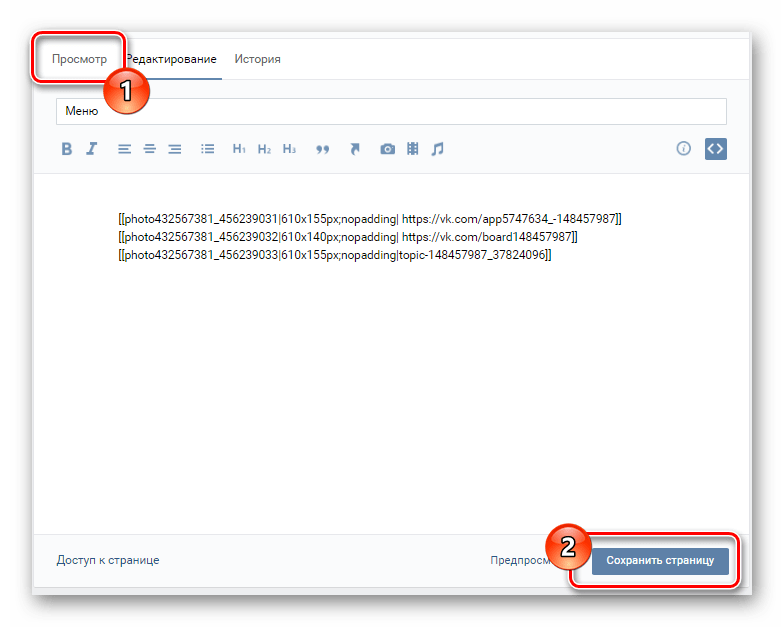
- Внизу данного окна нажмите кнопку «Сохранить страницу».
- Над строкой с наименованием раздела перейдите на вкладку «Просмотр».





Возможно использовать как внутренние ссылки домена VK.com, так и внешние.


В обязательном порядке протестируйте ваше меню и доведите его состояние до совершенства.
Как можно заметить, процедура создания текстового меню не способна вызвать проблем и производится предельно быстро.
Графическое меню
Обратите внимание, что при выполнении инструкции в рамках этого раздела статьи вам потребуются хотя бы базовые навыки владения программой Photoshop или любым другим графическим редактором. Если вы таковыми не обладаете, вам придется учиться по ходу выполнения действий.
Рекомендуется придерживаться тех параметров, которые используются нами по ходу данной инструкции, чтобы избежать каких-либо проблем с некорректным отображением изображений.
- Запустите программу Photoshop, откройте меню «Файл» и выберите пункт «Создать».
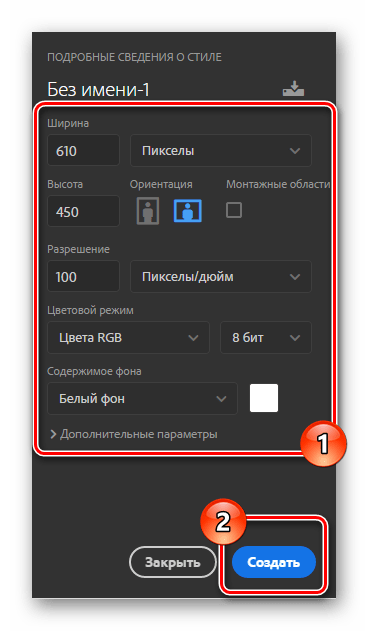
- Укажите разрешение для будущего меню и нажмите кнопку «Создать».
- Перетащите в рабочую область программы изображение, которое будет играть роль фона в вашем меню, растяните его как вам удобно и нажмите клавишу «Enter».
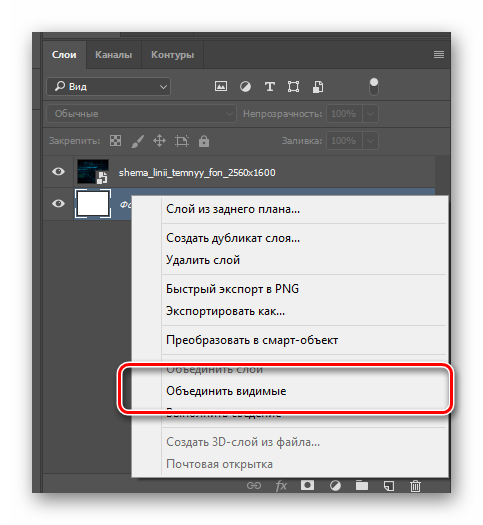
- Кликните правой клавишей мыши по основном фону вашего документа и выберите пункт «Объединить видимые».
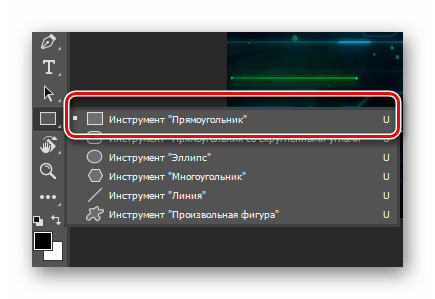
- На панели инструментов активируйте «Прямоугольник».
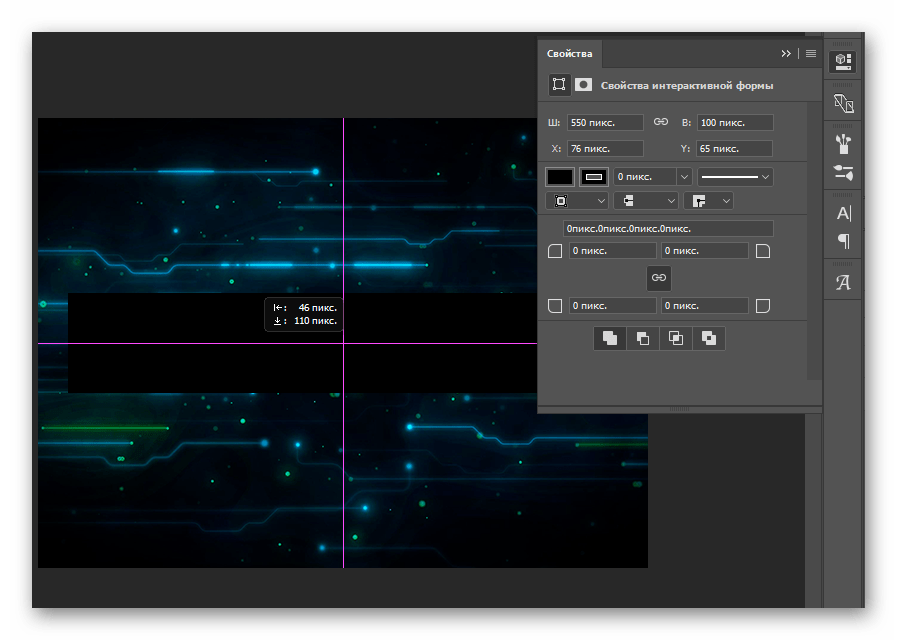
- Используя «Прямоугольник», в рабочей области создайте свою первую кнопку, акцентируя внимание на ровные размеры.
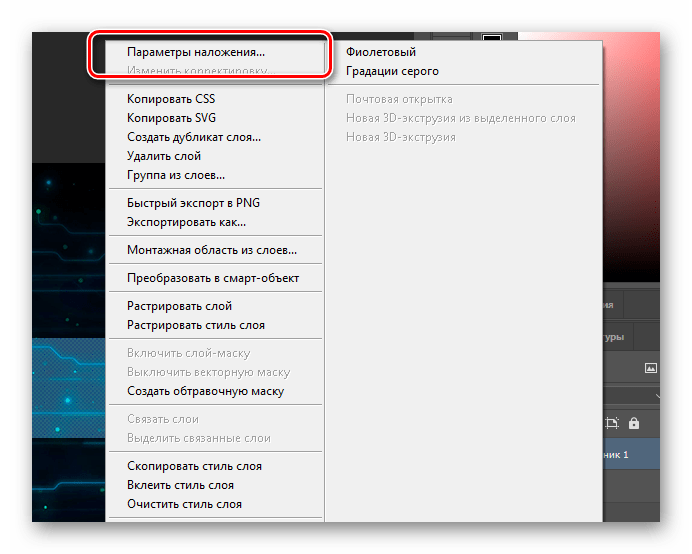
- Придайте своей кнопке такой внешний вид, какой вы хотели бы видеть, используя все известные вам возможности программы Photoshop.
- Клонируйте созданную кнопку, зажав клавишу «alt» и перетаскивая изображение в рамках рабочей области.
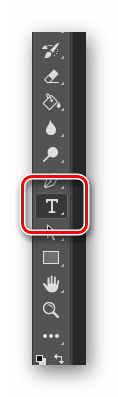
- Переключитесь на инструмент «Текст», кликнув по соответствующему значку на панели инструментов или нажав клавишу «T».
- Кликните в любом месте документа, напечатайте текст для первой кнопки и разместите его в области одного из ранее созданных изображений.
- Для того, чтобы центрировать текст по картинке, выделите слой с текстом и нужным изображением, зажав клавишу «Ctrl», и поочередно нажмите кнопки выравнивания на верхней панели инструментов.
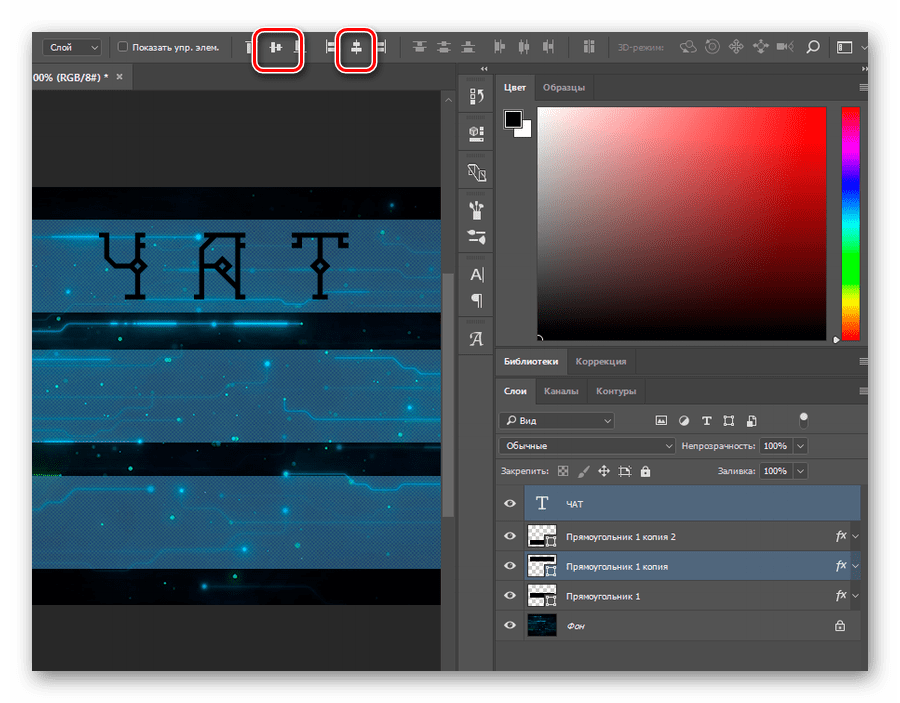
- Повторите описанную процедуру по отношению к оставшимся кнопкам, прописав текст, соответствующий наименованию разделов.
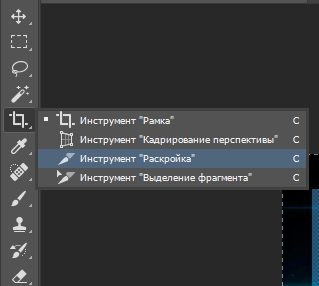
- Нажмите на клавиатуре клавишу «C» или выберите инструмент «Раскройка» с помощью панели.
- Выделите каждую кнопку, отталкиваясь от высоты созданного изображения.
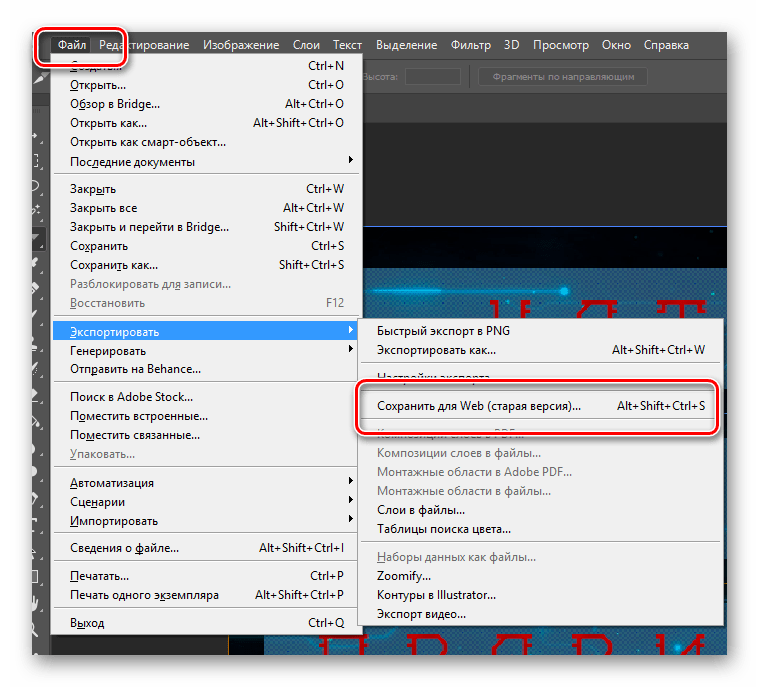
- Откройте меню «Файл» и выберите пункт «Сохранить для Web».
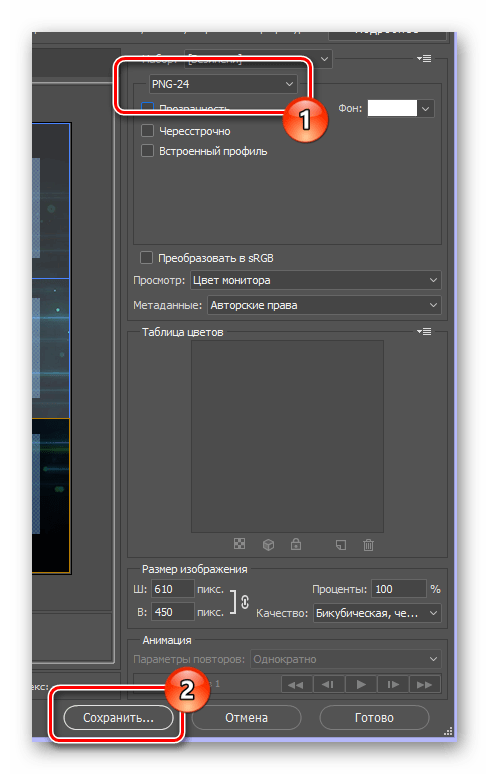
- Установите формат файла «PNG-24» и в самом низу окна нажмите кнопку «Сохранить».
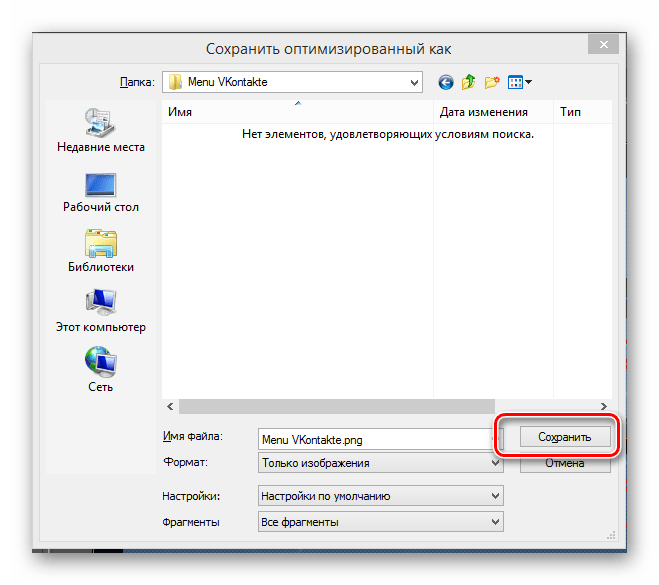
- Укажите папку, куда будут помещены нужны файлы, и, не меняя никаких дополнительных полей, кликните по кнопке «Сохранить».

| Ширина | 610 пикселей |
| Высота | 450 пикселей |
| Разрешение | 100 пикселей/дюйм |

Ваши размеры изображения могут отличаться в зависимости от концепции создаваемого меню. Однако, знайте, что при растягивание картинки в рамках wiki-раздела, ширина графического файла не может превышать 610 пикселей.

Не забывайте использовать зажатую клавишу «Shift», чтобы равномерно масштабировать изображение.



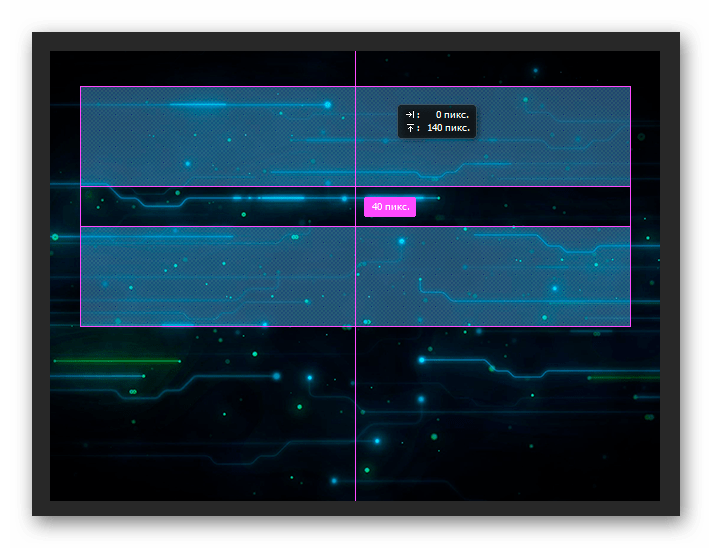
Для удобства рекомендуется включить «Вспомогательные элементы» через меню «Просмотр».


Количество необходимых копий и конечное и расположение исходит от вашей личной задумки.

Размеры текста можете выставить любые, удовлетворяющие ваши желания.

Не забудьте оформить текст в соответствии с концепцией меню.






На этом моменте вы можете закрыть графический редактор и вновь вернуться на сайт ВКонтакте.
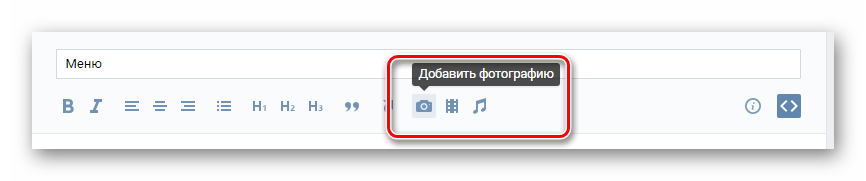
- Находясь в разделе редактирования меню, на панели инструментов кликните по значку «Добавить фотографию».
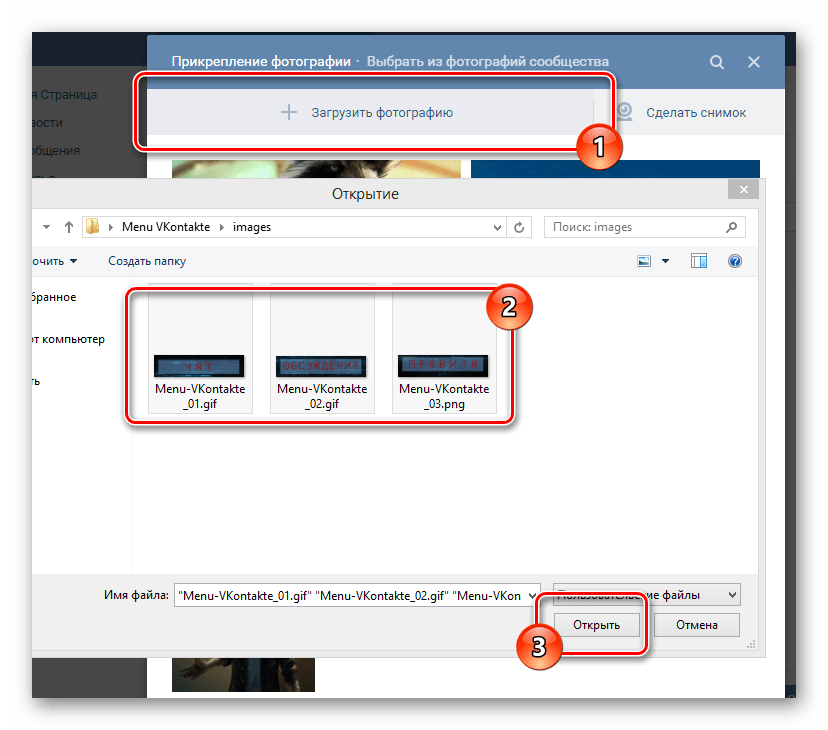
- Загрузите все изображения, которые были сохранены на последнем этапе работы с Photoshop.
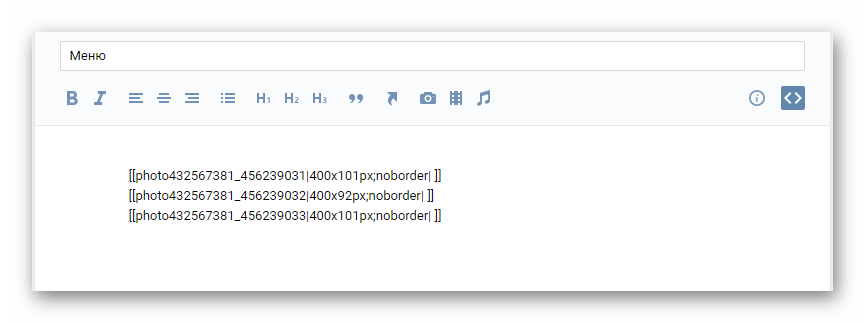
- Дождитесь окончания процесса загрузки картинок и добавления строчек кода в редактор.
- Переключитесь в режим визуального редактирования.
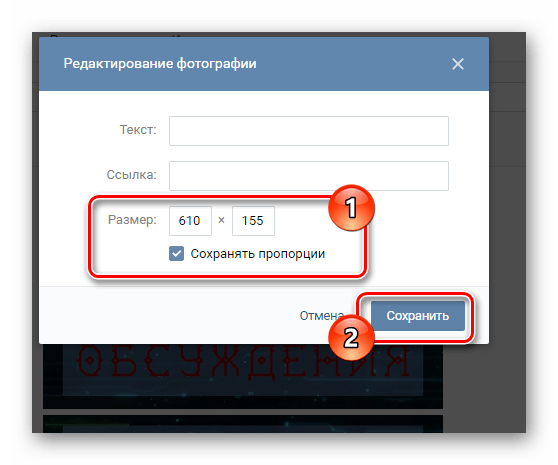
- Поочередно кликните на каждое изображение, выставляя для кнопок максимально возможное значение «Ширина».
- Вернитесь в режим редактирования wiki-разметки.
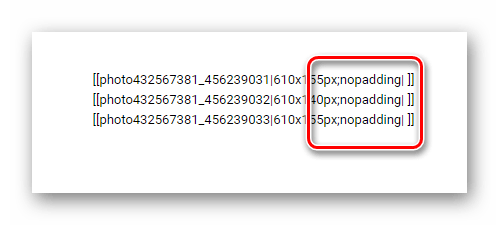
- После разрешения, указанного в коде, поставьте символ «;» и пропишите дополнительный параметр «nopadding;». Это необходимо сделать, чтобы между изображениями не было визуальных разрывов.
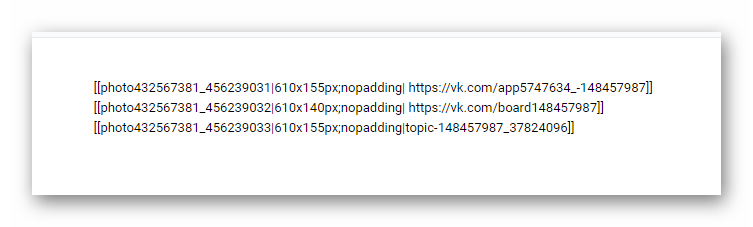
- Далее вставьте прямую ссылку на страницу, куда будет переходить пользователь, между первой закрывающей квадратной скобкой и вертикальной чертой, исключив все пробелы.
- Нажмите внизу кнопку «Сохранить изменения» и перейдите на вкладку «Просмотр», чтобы проверить работоспособность.
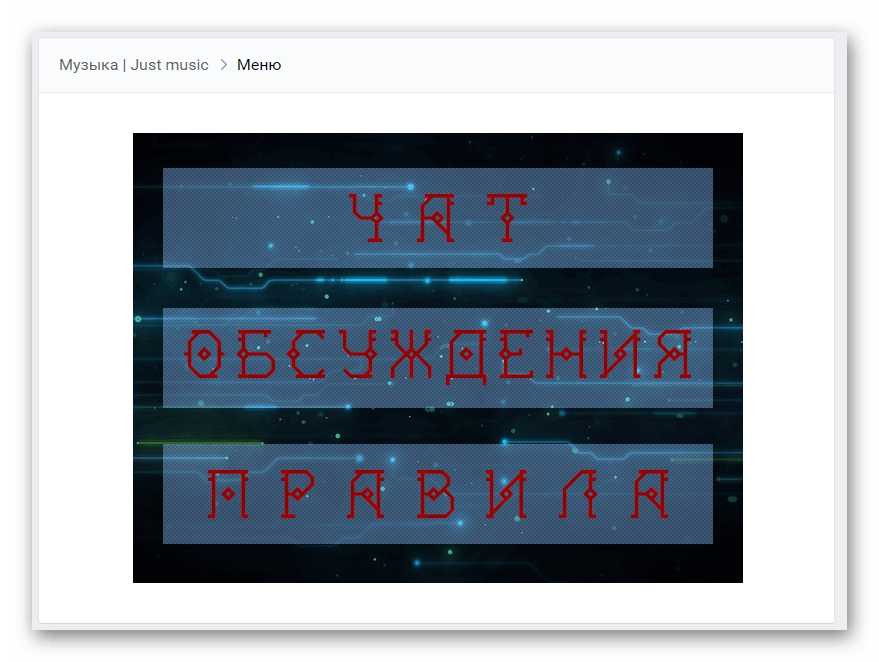
- Как только ваш блок управления будет настроен должным образом, перейдите на главную страницу сообщества, чтобы проверить работу конечной версии меню группы.





Не забывайте сохранять изменения.


Если вам необходимо добавить графический файл без ссылки, после ранее указанного параметра «nopadding» пропишите «nolink;».

В случае перехода к разделам группы или на сторонний сайт, вам следует использовать полный вариант ссылки из адресной строки. Если вы переходите на какую-либо запись, например, в обсуждениях, используйте укороченный вариант адреса, содержащего себе символы, идущие после «vk.com/».


Вдобавок ко всему стоит отметить, что вы всегда можете уточнить подробности о разметке с помощью специального раздела «Помощь по разметке», доступного непосредственно из окна редактирования вашего меню. Удачи!
 Наша группа в TelegramПолезные советы и помощь
Наша группа в TelegramПолезные советы и помощь
 lumpics.ru
lumpics.ru



Спасибо за статью.
Добавьте, пожалуйста, фото группы с готовым меню (второй вариант), сделанным в фотошопе.
Всегда рады помочь.
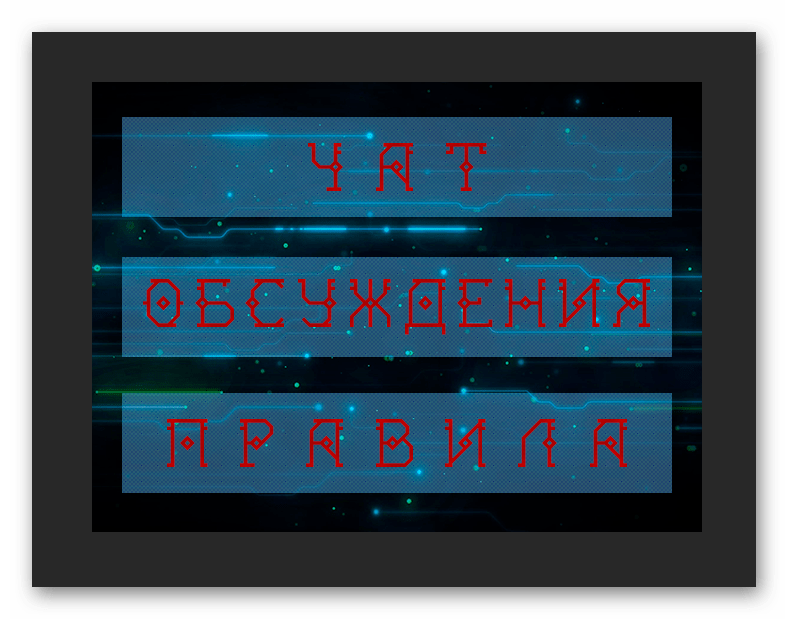
В статье имеется скриншот готового меню в группе, на главной странице оно будет смотреться примерно таким же образом, как и в редакторе wiki-разметки.
Здесь есть небольшая неточность на данный момент времени, заключающаяся в использовании указанных в статье размеров. Финальное разрешение графических файлов должно быть несколько меньшим в ширину — 500 px, для корректного отображения.
Статья супер! Без пафоса и лишних слов. Молодцы!
Здравствуйте,а как сделать кнопку меню кликабельной в мобильном приложении?В полноэкранном режиме кнопка работает
Для этих целей в статье сделана оговорка на детальную инструкцию по управлению вики-разметкой. Перейдите в раздел «Помощь по разметке» и отыщите информацию, касательно работы ссылок в мобильном приложении.
Если такой информации там нет, то соответственно к приложению применяются те же возможности. Следовательно, вам нужно перепроверить свои действия и дополнительно ознакомиться со встроенной инструкцией для самопроверки.
Может быть и такое, что администрация не предусмотрела возможности использования ссылок (графических кнопок) с мобильных устройств, но это маловероятно.
А как создать меню для публичной страницы? Пункта «Материалы» нет
Для того, чтобы создать wiki-разметку на Публичной странице нужно сделать следующее.
Вставьте в адресную строку интернет-обозревателя специальный текст.
http://vk.com/pages?oid=-XXXX&p=NameЗамените символы XXXX на цифры из ID сообщества.
Вместо Name впишите название страницы, заменяя пробелы нижним подчеркиванием (например, Главное_меню).
После этого с помощью кнопки редактирования в правом верхнем углу откройте редактор разметки.
Отредактируйте меню в соответствии с инструкцией выше.
Сохраните изменения.
Чтобы опубликовать запись на главной странице:
Возьмите адрес созданной вами разметки из адресной строки (она имеет вид:
vk.com/page-xxxxxxxxx_xxxxxxxx, где x — числа).Вставьте скопированный адрес в форму создания новой записи на главной странице паблика и нажмите кнопку публикации.
Это единственный возможный метод создания меню в сообществе с типом Публичная страница.
Мне пишет что произошла ошибка. http://vk.com/pages?oid=-eos_mc&p=Меню вот ссылка
eos_mc это айди группы.Где у меня ошибка?
В вашем случае «eos_mc» — это не идентификатор, а вручную созданная ссылка на сообщество. Необходимо использовать именно ID, то есть цифры, изначально являющиеся адресом сообщества.
Ознакомьтесь со статей на сайте, чтобы узнать как именно выглядит идентификатор и как его получить.
Спасибо. Разобрался. Вместо ID писал имя сообщества. Оказывается, надо именно ID, т.е. цифры
Спасибо полезная статья, помогла разобраться с добавлением меню в публичную страницу.
у меня не сохраняется обложка для меню ,пишет системе не удается найти указанный путь . Напишите пожалуйста или как это исправить или как вернуть то ,что было в группе
Попробуйте обложку сохранить в альбом и ссылаться на нее в альбоме
в какой альбом ? в вк ? И изображений должно быть 6 ,если кнопок 5 +сама обложка ,т е с каждой кнопкой сохранять по отдельности?
или одно фото со всеми кнопками нужно загрузить неск раз?
Ну да. Создайте какой-нибудь альбом, загрузите в него картинки, на них и делайте ссылки. Про какую обложку вы пишете, не пойму. Если про ту, что в шапке группы — это одно. А если вы имеете ввиду фон, на котором кнопки… то это вы что-то не поняли. При подготовке картинок с пунктами меню, не надо вырезать сами кнопки — вырезаете кнопки с частью фона таким образом, чтобы при составлении мозаики сложилась полная картинка из кнопок с фоном. Т.е. у вас картинка меню будет состоять из 5 кусков (по количеству кнопок). Никакой обложки больше не надо. Я так понял
Нет ,я не про обложку ! Те нужно сделать пять картинок с разными кнопками ? Раскроить фон с кнопками ? Загрузить в альбом группы и проделать все то ,что Вы написали .А сохранять в каком формате PNG ?
Не вписала имя ! Это -Анастасия задала последние два вопроса от анонима
Делаем фон ,размечаем на количество кнопок ,раскраиваем уже с надписями и загружаем
На фоне рисуем кнопки с надписями (ну или без кнопок, если вы так решили) и раскраиваем так, чтобы на каждой из 5 картинок был пункт меню (кнопка, текст…) целиком. Вы так и поняли?
Ну да я так и поняла ! Спасибо Вам за быструю обратную связь ! А если разрезанный кусок один будет чуть больше ? В нем заголовок -Меню .
Спасибо, а с помощью Канвы можно сделать картинки для меню?
Картинки для меню вы можете сделать любым удобным для вас способом в практически любом графическом редакторе. Главное, чтобы можно было сделать более или менее ровную разметку, для составления удобного и эстетически привлекательного меню с пропорциональными размерами.
Выручайте ,второй раз берусь за меню .Почему ссылка на альбом в группе отправляет меня на мою страницу и не хочет шифроваться ,ссылка и все . А почему ссылка ко мне идет ?
Очень полезная статья. Сделала меню по ней за полчаса. Только да — с размером небольшая лажа, 610-великовато, а так все супер. У меня вопрос. На страничке группы сразу отображается информация,чтоб увидеть меню — надо перейти на вкладку «Свежие новости». Подскажите, пожалуйста, как сделать так, чтоб сразу было меню? Заранее спасибо за ответ )
Единственный возможный метод реализации быстрого доступа к меню без перехода на вкладку «Свежи новости», воспользоваться блоком «Закрепленная запись». Для этого в процессе редактирования начальной страницы вашего меню нужно взять ссылку из адресной строки, исключив все содержимое и оставив только типизированный адрес страницы ВКонтакте (см. скрин).
После этого нужно перейти к главной странице сообщества и в форму создания новой записи вставить ранее скопированную ссылку. ВКонтакте работает система автоматической вставки содержимого по ссылке, потому после создания прикрепления к посту, ссылку можно и желательно удалить. Также учтите, что пост должен быть отправлен от лица самого паблика, а не пользователя.
Далее необходимо попросту закрепить эту запись в шапке группы через меню поста, в чем может помочь другая наша инструкция.
«Для этого в процессе редактирования начальной страницы вашего меню нужно взять ссылку из адресной строки, исключив все содержимое и оставив только типизированный адрес страницы ВКонтакте (см. скрин)» . А у меня не получилось! Если убрать все, остается только https://vk.com/, открывается ВК общая, даже не наша страница. Что то я делаю не так?
Спасибо большое за подробную инструкцию! Всё получилось
Доброго времени суток. Как сделать в меню кнопку, которая бы выводила на все записи, находящиеся на стене, того человека, который бы их оставлял со своей подписью?
Здравствуйте. В группе ВКонтакте отсутствуют простейшие возможности поиска записей определенного пользователя, если они были опубликованы от лица сообщества, но с подписью. Исходя из этого, реализовать подобную кнопку нельзя.
Со всеми доступными возможностями вики-разметки вы можете ознакомиться в официальной группе ВК.
Я не понимаю
я делаю текстовое меню
откуда брать ссылки между квадратной скобкой и чертой и как их самой писать???
Здравствуйте. Ссылки вам необходимо брать самостоятельно из адресной строки интернет-обозревателя, предварительно открыв раздел, куда по задумке должен производиться переход.
Вы можете ознакомиться с одной из статей на нашем сайте, касательно копирования ссылок с учетом их разновидности. Кроме того, рекомендую изучить инструкцию по добавлению ссылок в текст.
Почему у меня все фото получаются разделены белой линией?
В статье имеется следующий важный пункт инструкции: «После разрешения, указанного в коде, поставьте символ «;» и пропишите дополнительный параметр «nopadding;». Это необходимо сделать, чтобы между изображениями не было визуальных разрывов.» Скорее всего вы попросту не добавили указанного нами значения в конечный код каждой картинки, из-за чего у вас и отображаются белые полосы (стандартные отступы).
На скриншоте четко показано, что меняется после добавления этого значения.
Спасибо, все получилось
Все получилось, но почему кнопки в один ряд не ставятся, остаются друг под дружкой, а мне нужно чтобы по две в ряд были
Вероятнее всего суммарная ширина обоих кнопок превышает стандартные максимально допустимые размеры контейнера (до 510 px). Или же вы размещаете каждую часть кода с новой строки, используя перенос клавишей «Enter» — добавлять код нужно цельной строкой, чтобы элементы располагались в линию.
Не поняла, что не так делаю.
После закрепления, заготовленного текстового меню, оно прикрепляется как пост только лишь с заголовком, и появляется кнопка Просмотреть (и только там меню). кроме того, сохраняется возможность лайкать/репостить, хотя мне это не надо (и я видела, что этого нет у других). что делаю не так? у меня паблик.
Также, видела разные реализации закрепленной страницы, когда сначала идет Информация, и только потом Меню. от чего это зависит? как сделать, чтобы сперва было Меню, а потом Информация? Сколько, вообще, вкладок можно так разместить (в закреплении), можно ли сделать Меню1, Меню2 и т.д.? Спасибо!
1. В случае с публичной страницей разместить меню на отдельной вкладке (без кнопки «Просмотреть») невозможно. То же самое касается меню в группе, если его добавлять в качестве прикрепления к посту с последующим закреплением в шапке.
2. Обычно меню размещается на отдельной вкладке «Свежие новости», имя которой можно менять (см. скрин). Именно об этом мы подробно рассказали по ходу вышеизложенной инструкции. В таком случае меню не будет считаться обычным постом, но доступно подобное только в группе (не на публичной странице).
3. Вкладка «Информация» всегда находится после страницы «Закрепленная запись» и до раздела «Свежие новости». Соответственно, если у вас сообщество с типом «Группа», нужно создавать меню через «Свежие новости». Тогда вкладка будет размещена после раздела с информацией и в отличие от закрепления имя раздела можно будет менять.
4. Насколько мне известно, всего в шапке группы может присутствовать не более трех вкладок:
«Закрепленная запись»;
«Информация»;
«Свежие новости».
Создать несколько разделов с меню в шапке невозможно. Однако в ленте активности группы может быть размещено сколько угодно постов с прикрепленными страницами, созданными с помощью вики-разметки.
Здравствуйте. Подскажите пожалуйста как сделать меню с выход в под меню а потом в ссылки?
Помогите…. что делаю не так? вот пробую и не получается… там где ссылка — фото теряется но появляются просто активные слова с переходом….
[[photo388022337_456240109|395x47px;noborder;nopadding;nolink| ]][[photo388022337_456240110|395x59px;noborder;nopadding|https://vk.com/topic-158242595_38986600 ]]
Здравствуйте. В случае с некоторыми внутренними ссылками, например если вы пытаетесь добавить переход из меню в какое-либо обсуждение (как в вашем случае), следует удалить все, кроме прямого адреса. При этом полную ссылку следует использовать только тогда, когда ее сокращенный вариант не работает (к примеру в случае с приложениями).
Вот такой вариант вашего пункта меню будет работать и отображаться именно так, как было вами задумано:
[[photo388022337_456240110|395x59px;noborder;nopadding| topic-158242595_38986600 ]]
я сделала так… но перехода нет… открывается только картинка этого фото (элемента)…. ((((( т.е. если делать переход на обсуждения не получается… не переходит….. а я попробовала сделать переход в фото альбом — такой переход делает(((
Попробуйте вот что сделать:
1. Переключите «Режим вики-разметки» на «Визуальный» с помощью значка с двумя угловыми скобками.
2. На панели инструментов выберите значок «Добавить фотографию», как и было сказано в инструкции. Загрузите или выберите нужное изображение.
3. Не меняя режим, кликните по добавленной фотографии и помимо изменения разрешения, в поле «Ссылка» вставьте полный адрес нужного обсуждения.
4. После этого перейдите в «Режим вики-разметки» и в нужных местах добавьте значения «noborder» и «nopadding».
5. Проверьте, что из этого вышло через «Предпросмотр».
По сути должно помочь. Вообще, возможности ВК настолько несовершенны, чтобы даже вроде бы правильные действия необходимо делать обходным путем, во избежание проблем.
УРААААА!!!! Виктор вы гений!!!!! спасибо вам!!!!!!!!!!!!!!!!! все получилось!!!!!!! 🙂
Здравствуйте! Скажите, пожалуйста, как сделать так, чтобы при нажатии на кнопку не переходить на другую страницу, а оставаться здесь же. Но при нажатии должен появляться текст снизу, при повторном нажатии исчезать.
Здравствуйте. То, что вы описали (если я правильно понял) — раскрывающееся меню, часто использующееся на различных сайтах. Подобные элементы создаются на языке HTML и JS, но вики-разметка ничего подобного сделать не позволяет.
То есть нет никаких способов? Сделать это в вк невозможно?
Насколько я знаю из стандартного руководства по вики-разметке — да, невозможно. Если вы встречали где-то ВК подобное, дайте ссылку и там уже можно будет подумать.
Делается точно такая же страница с кнопкой в открытом виде и друг на друга ссылки
Добрый день! Очень прошу, помоги разобраться !!! Почему-то когда я создаю сообщество, у меня появляется кнопка «Подписаться» или «Вы подписаны». Как нужно создавать сообщество, чтоб было «Вступить в группу» «Вы участник» ???
Разобралась в том, что я сделала не так. Я выбирала тип группы «Бизнес» (т.к. у меня магазин), а нужно было «Группу по интересам». Теперь вопрос в другом! Можно уже созданную группу типа «Бизнес» перевести в группу типа «Группу по интересам», не создавая новую???
Привязка тематики и типа группы при создании сделаны для удобства и никак не определяют дальнейший путь развития.
Всего в ВК есть два типа сообщества: «Публичная страница» (подписаться) и «Группа» (вступить). Сменить один тип на другой можно, но только с периодичностью не чаще одного раза в 30 дней. Об этом можно почитать вот здесь.
Тематику при этом можно настраивать в разделе «Управление сообществом» на главной странице. В отличие от смены типа, тема может вами меняться без ограничений.
Спасибо Вам большое за ответ и за статью, в которой все ОЧЕНЬ понятно описано!!! Но… моя проблема не решена… У меня , почему то нет кнопки «…»
Добрый вечер.
У меня не получилось по вашему совету «Единственный возможный метод реализации быстрого доступа к меню без перехода на вкладку «Свежи новости», воспользоваться блоком «Закрепленная запись». Для этого в процессе редактирования начальной страницы вашего меню нужно взять ссылку из адресной строки, исключив все содержимое и оставив только типизированный адрес страницы ВКонтакте (см. скрин).
После этого нужно перейти к главной странице сообщества и в форму создания новой записи вставить ранее скопированную ссылку. ВКонтакте работает система автоматической вставки содержимого по ссылке, потому после создания прикрепления к посту, ссылку можно и желательно удалить. Также учтите, что пост должен быть отправлен от лица самого паблика, а не пользователя».
Если убрать из адресной стоки все, кроме https://vk.com/, то открываетяс главная страница ВК, а не группы.
вот моя группа https://vk.com/kolumbdeti
Что значит вставьте прямую ссылку? Я вставила, а результата нет. Что значит прямая ссылка, где ее взять?
Здравствуйте. Прямая ссылка — это ссылка на то, куда должен переходить пользователь, об этом сказано в статье. То есть полный адрес страницы, на которую будет вести конкретный пункт меню, скопированный со строки браузера. Сделайте это и убедитесь, что во всех остальных «командах» не было допущено ошибок.
При предпросмотре все отлично, но когда открываю меню через ссылку на него, указанную в посте, то между изображениями белые линии, они гораздо тоньше обычных пробелов, в код nopadding добавлен. При изменении масштаба страницы (ctrl + колесико) эти зазоры пропадают, при переходе по ссылке на меню с телефона зазоров также нет.
Код:
[[photo75976247_456242688|600px;noborder;nopadding| ]][[photo75976247_456242689|600px;noborder;nopadding| ]][[photo75976247_456242690|600px;noborder;nopadding| ]][[photo75976247_456242691|600px;noborder;nopadding| ]][[photo75976247_456242692|600px;noborder;nopadding| ]]
Вот это да!!! С помощью этой статьи на одном дыхании создала меню, над которым билась уже полгода)))
Огромнейшее спасибо за такую подробную и понятную инфу!!!
Здравствуйте, подскажите экак можно узнать ссылку для перехода с меню?
Здравствуйте. В редакторе есть встроенные подсказки, где указаны правила для использования ссылок.
Сами ссылки необходимо брать из адресной строки, куда выбранный пункт по задумке будет перенаправлять. Например, есть внутренняя ссылка «vk.com/public0000000», из нее необходимо удалить домен, оставив «public0000000». Именно этот адрес в дальнейшем нужно указать в коде меню для перехода. В случае с добавлением ссылки на загруженное изображение проделать необходимо то же самое, но с фотографией из альбома. Иногда можно воспользоваться полной версией ссылки.
Читайте также: Как узнать ID ВКонтакте
Здравствуйте! С самим меню все понятно, но для меня остается открытым вопрос, как сделать, чтобы не нужно было переходить ни по каким ссылками, а чтобы просто ниже открывался еще текст с другими кнопками, и из тех кнопок еще текст. Я знаю, что это сделать возможно, т.к. знаю группу с таким меню. Была бы очень благодарна, если есть ответ.
Не нашла, как здесь удалить комментарий, но, в общем, я нашла, что это называется спойлер. Только вот никак не могу понять, как сделать, чтобы кнопка спойлера открывалась при нажатии на мою отрисованную в фш кнопку?
Спойлеры в случае с вики-разметкой можно сделать с помощью следующего кода:
{{Hider|СпойлерПрочий код/текст}}Чтобы вместо текста в заголовке спойлера было изображение, туда необходимо добавить соответствующий код. Например:
{{Hider|[[photo-ссылка_картинки|300x50px;noborder;nolink;| ]]Прочий код/текст}}Адаптировать размеры спойлера под разрешение изображения можно путем помещения спойлера в таблицу с параметром «fixed» и «noborder».
{|fixed; noborder|-|{{Hider|[[photo-ссылка_картинки|300x50px;noborder;nolink;| ]]Прочий код/текст}}|}Вы имели ввиду такой вариант? Если нет, дайте, пожалуйста, ссылку на сообщество с аналогичным меню, элемент которого вы хотите реализовать.
Хм, попробовала сделать вместо текста в заголовке изображение, и сама картинка стала спойлером с открывающимся текстом. А у меня, получается, нужно, чтобы при клике на кнопку появлялся сначала заголовок спойлера. причем там должно быть несколько спойлеров. В группе, где я видела такое меню, сами кнопки не являются спойлерами. Группа вот: https://vk.com/lifetreehrpg но, правда, она закрытая. Если я вдруг что-то не то говорю, извините, я первый раз делаю меню в группе.
Нередко при создании меню дублируется исходный код разметки на нескольких разных страницах с выставлением ссылок. В шапке группы через «Свежие новости» подобное выглядит некорректно из-за постоянной смены страницы, однако при использовании прикрепления к посту подобные переходы работают практически также, как и спойлеры. К тому же меню может незначительно отличаться друг от друга, например, в плане цвета изображения выбранного раздела.
Такой метод используется в официальном сообществе «Вики-разметка ВКонтакте«. Это, пожалуй, единственный известный мне вариант помимо использования кода спойлеров. Создается подобное меню, обычно, с использованием таблиц.
Спасибо, я разобралась! А скажите еще вот что, почему может ссылку на альбом перенаправлять на мою страницу, а не альбом?
Проблемы с переходами по ссылкам могут быть если в них были допущены ошибки. На альбом ссылка должна выглядеть вот так вне зависимости от его расположения: «http://vk.com/albumXXXX_XXXX». Добавлять ее следует в режиме «Внешняя ссылка». Плюс к этому переходу не должны препятствовать настройки приватности.
Почему-то не хочет отправляться ответ, поэтому напишу новым комментарием. Спасибо за быстрый ответ! Попробовала сделать вместо заголовка спойлера картинку, но вроде это не то, потому что сама картинка стала спойлером, а у меня, получается, должен при клике на картинку появляться сначала заголовок под картинкой, причем таких спойлеров под картинкой с открывающимся текстом должно быть несколько. В группе, где я такое видела, сами картинки не были спойлерами. Вот группа: https://vk.com/lifetreehrpg но, правда, она закрытая. Если где-то что-то не так говорю, извините, я первый раз делаю меню для группы.
Спасибо, с альбомами заработало!
Статья отличная. Смогла сделать меню в ВК, легко и просто.
Хотелось бы что бы автор добавил какие онлайн-редакторы могут сделать нарезку Фото, т.к. делала в фотошоп-онлайн и там нарезка не работала. Еле нашла программу для этого.
В остальном все очень понятно, и доходчиво.! Спасибо!
доброго времени суток. я, например, делала в иллюстраторе, там у меня на каждую кнопку отдельные монтажные области вплотную друг к другу, и картинка растянутая на все монтажные области. как можно проще, я не знаю, но вот вам еще один вариант.
Здравствуйте еще раз. Мне сейчас уже все понятно, сейчас делать меню кажется очень просто. Спасибо вашей статье! Но у меня остался еще один вопрос. Как сделать, чтобы при наведении мышки на кнопку было написано не «меню», а что-то другое? Текст, который появляется при наведении мышки, соответствует названию wiki-страницы, на которую ссылка, но мне нужен другой. Пробовала изменить текст через переход в визуальный режим редактирования, но при сохранении или предпросмотре ломается весь код страницы. Вообще весь, остается только текст.
Здравствуйте. К сожалению, подобного рода всплывающие подсказки на картинках невозможно отредактировать. Равно как и вовсе их удалить, несмотря на наличие окна «Редактирование фотографии» с полем «Текст» и «Ссылка». Вернее, изменить текст подсказки можно, но только у обычной картинки при отсутствии ссылки. В ином случае URL-адрес или название вики-страницы все равно заменит указанный текст.
Возможно это когда-нибудь будет реализовано должным образом, но сейчас попытка ввода текста только портит код.
Что ж, жаль, но спасибо за ответ! Буду знать)
Здравствуйте, можно как-то связаться лично? Не хочу позориться публично))
Здравствуйте, возник такой вопрос. У самой первой основной wiki-страницы название меняется. Из основного у меня идет переход на другие wiki-страницы, но у них не меняется название, вообще нет названия при редактировании. Оно было, но сейчас понадобилось его изменить. И вот вопрос: как в таком случае это сделать, если оно не отображается в редактировании?
Или спасет только сделать заново ту вики-страницу с таким же содержанием, но правильным названием? Скриншот в прошлый раз не прикрепился почему-то, прикрепляю снова (правда, прикрепится ли он?)
Здравствуйте! Может кто-то подскажет программу для телефона, чтобы нарезать фото для меню..
Здравсвуйте, ставлю первую ссылку на кнопку, она отображается только кодом, все сделал более чем правильно или ?????
Здравствуйте. Предположу, что проблема в вашей ссылке, а именно текст «ВАШИ ОТЗЫВЫ» и сам URL-адрес взаимозаменяемы. Использовать их одновременно для изображений не получится. Код должен выглядеть следующим образом, где ссылку на ВК поменяйте на свою. При этом использовать следует «Режим вики-разметки», иначе код не будет обработан.
[[photo25973494_456243037|400x36px;nopadding|https://vk.com/]]
Как видно на скриншоте, это проверено и работает стабильно.
Спасибо за помощь, разобрался. Как говорит мой отец «если долго мучиться, что нибудь получится» !!!
Добрый день. Меня интересует, как сделать гиперссылку на раздел меню по хештегу, когда щёлкаешь на раздел меню, а переходишь к ленте с записями по привязанному к ним хештегу.
Здравствуйте. Чтобы перейти новостям по конкретному хештегу в рамках только вашей группы, необходимо правильно составить сам хештег. Он должен состоять из двух частей «#tag» и «@idgroup». Первая часть представляет то же самое, что и обычный хештег. После символа же «собаки» должен идти идентификатор или уникальное имя сообщества.
#tag@idgroupДобавив подобный хештег к новостям в ленте, в качестве ссылки при редактировании меню используйте такой URL-адрес, где каждую из частей необходимо заменить на подходящую:
https://vk.com/idgroup/tagВ случае с хештегом внутри ссылки не нужно добавлять символ «#». При этом после сохранения меню, кликнув по пункту, найдены будут все новости, содержащие хештег, а не только с использованием ссылки на сообщество.
Ссылку для перехода к списку постов с общими хештегами можете взять из адресной строки браузера, предварительно открыв страницу. Так же в качестве альтернативы можно поступить и в первом случае.
Доброе время суток, подскажите каким образом сделать карусель и переходы по этому примеру https://vk.com/alfatime_sykt?w=page-146161261_52870244
Доброго, можете указать в чём ошибка?
https://pp.userapi.com/c853428/v853428785/a119d/Z4xufGAKuT8.jpg
Здравствуйте. Возможно вы описали возникающую проблему недостаточно подробно. Потому что представленный вариант кода выглядит правильно и работает соответствующим образом.
Добрый день!
Подскажите,пожалуйста,как сделать меню на главной странице группы?
Вообще спасибо большое за статью,все ясно и понятно!
Откуда я должна взять ссылку на папку меню?