Содержание:
Способ 1: Canva
Популярная и довольно многофункциональная онлайн-платформа, с помощью которой можно реализовать творческие проекты любой сложности, начиная от публикаций в социальных сетях и заканчивая презентациями и полноценными видеороликами. Используя возможности встроенного редактора, доступные в нем инструменты, а также огромную библиотеку шаблонов, можно качественно улучшить и оживить любую фотографию.
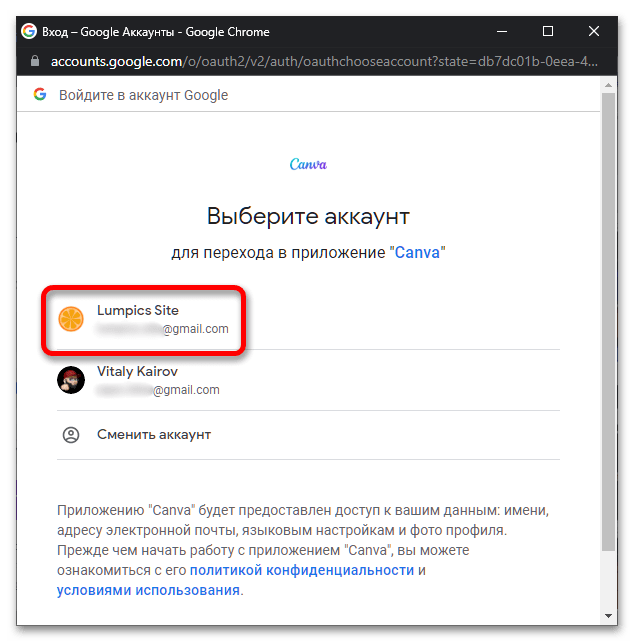
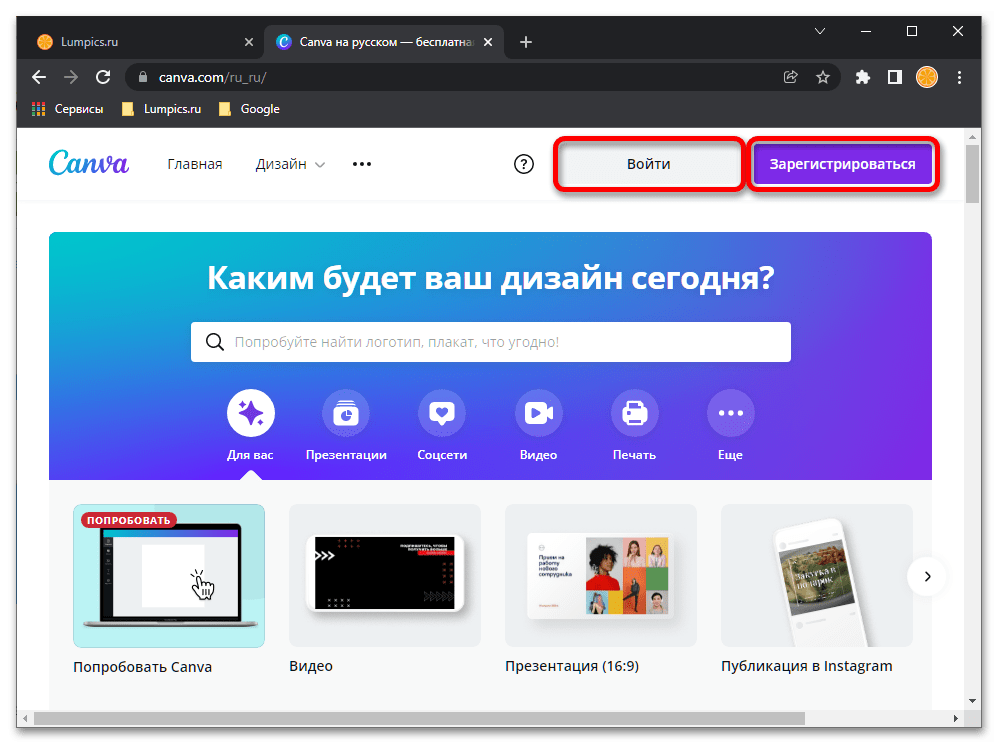
- Откройте сайт по указанной выше ссылке и, если у вас уже есть учетная запись, нажмите «Войти». Если таковой нет, воспользуйтесь кнопкой «Зарегистрироваться».
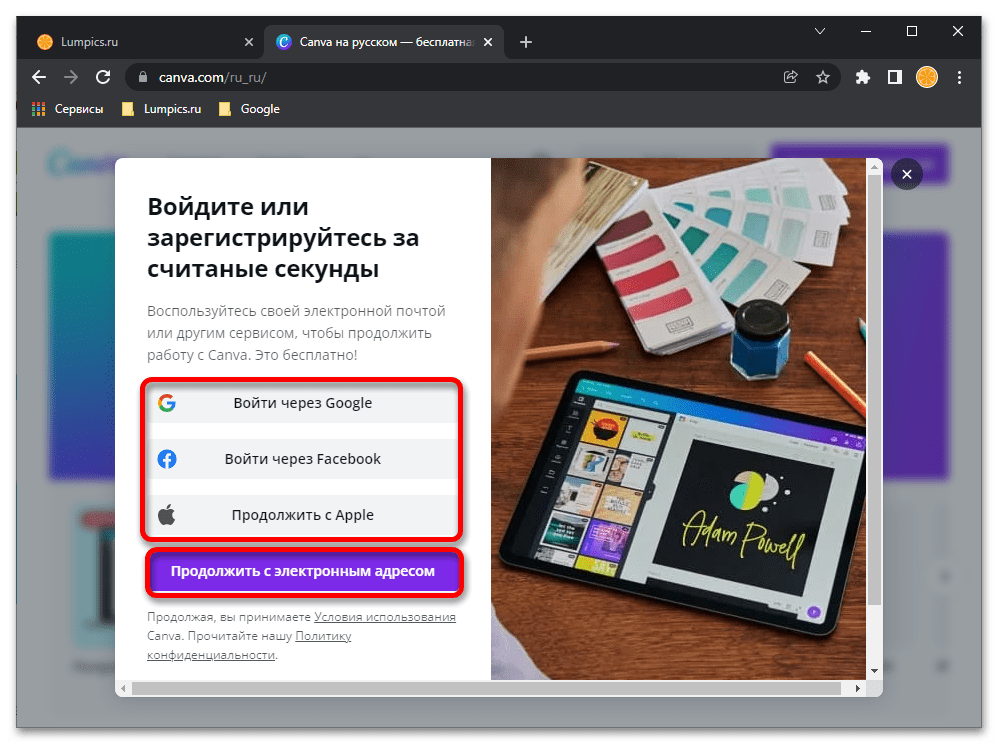
Соответственно, укажите логин и пароль или выберите предпочтительный вариант регистрации.
Это можно сделать по электронной почте либо, что удобнее и быстрее, через уже существующий аккаунт Google, Apple или Facebook.
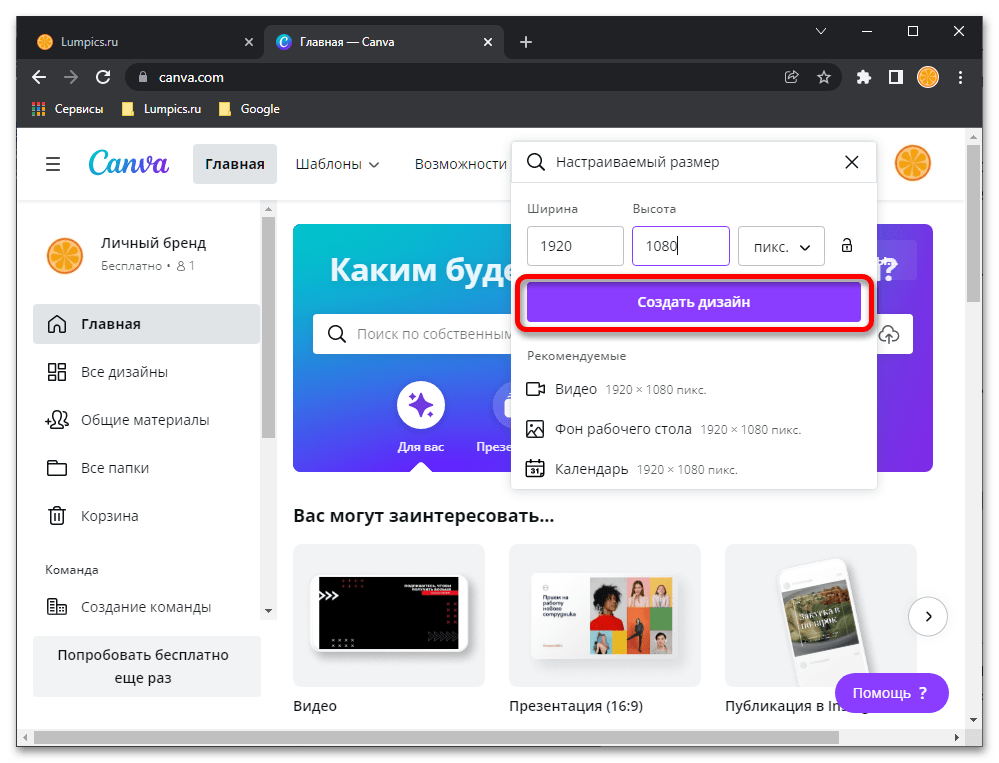
- Авторизовавшись в сервисе, вы сможете «Создать дизайн».
В меню, которое появится после нажатия этой кнопки, выберите пункт «Настраиваемый размер».
Укажите значения ширины и высоты, немного превышающие таковые у фото, которое вы собираетесь оживлять (если хотите, чтобы оно двигалось по холсту), или соответствующие ему (если подобный эффект вас не интересует).
Для подтверждения нажмите «Создать дизайн».
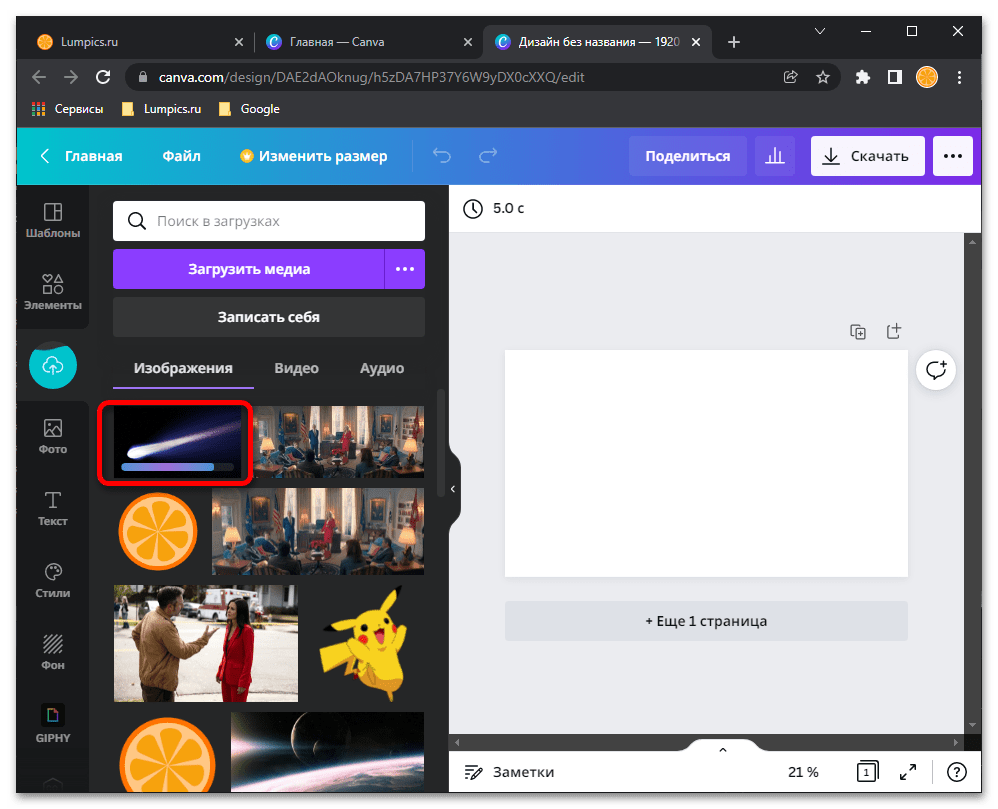
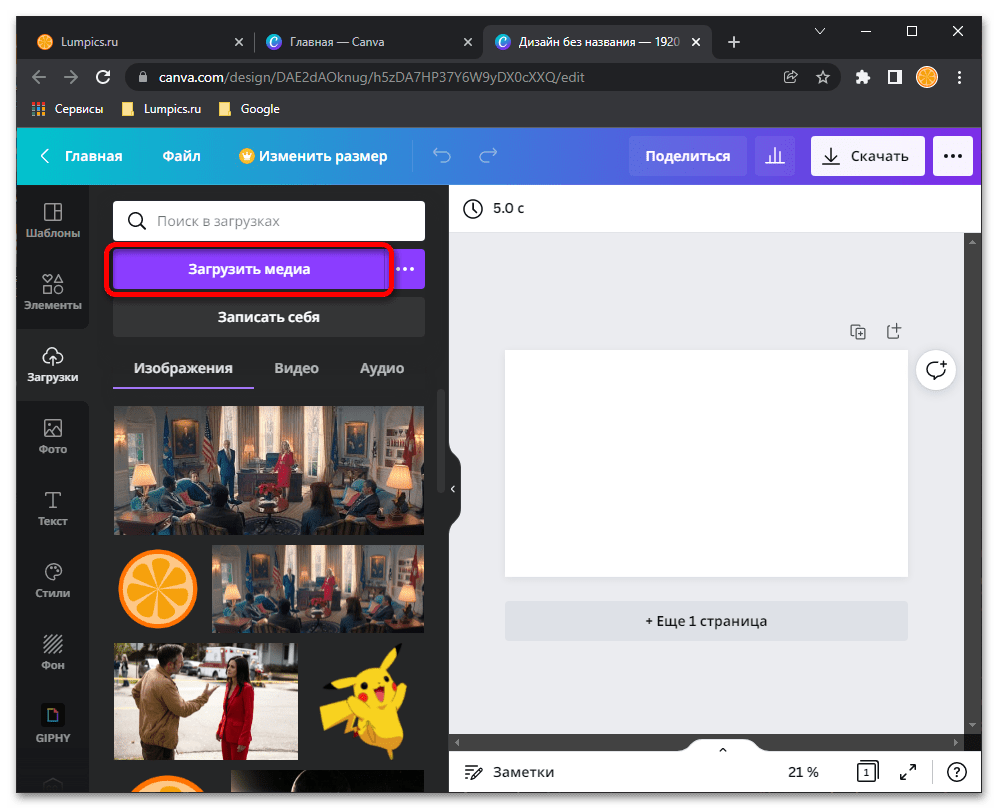
- В открывшемся графическом редакторе Canva перейдите во вкладку «Загрузки».
Воспользуйтесь кнопкой «Загрузить медиа»,
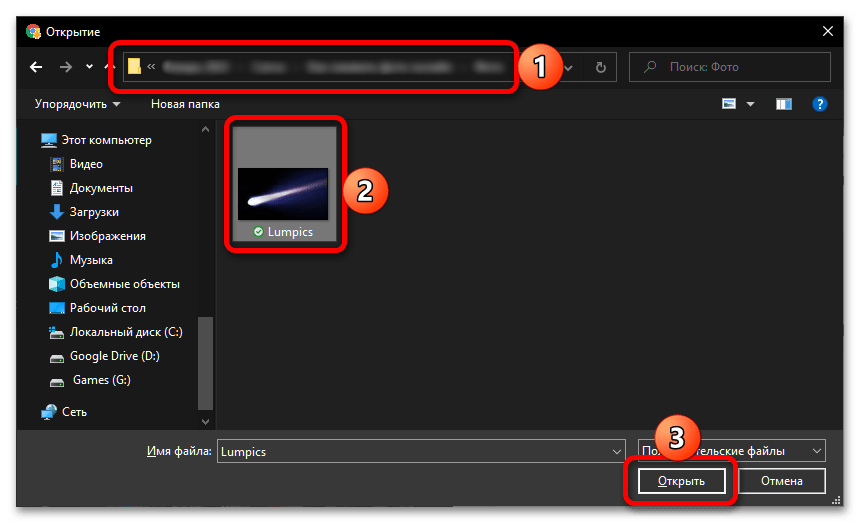
с помощью системного «Проводника» переместитесь в папку с изображением на диске ПК, выделите его и кликните «Открыть».
Обратите внимание! Если вы хотите поместить добавляемую фотографию на какой-то фон, сначала выполните действия из шага №10 текущей инструкции, и только после этого переходите к загрузке в сервис графического файла.
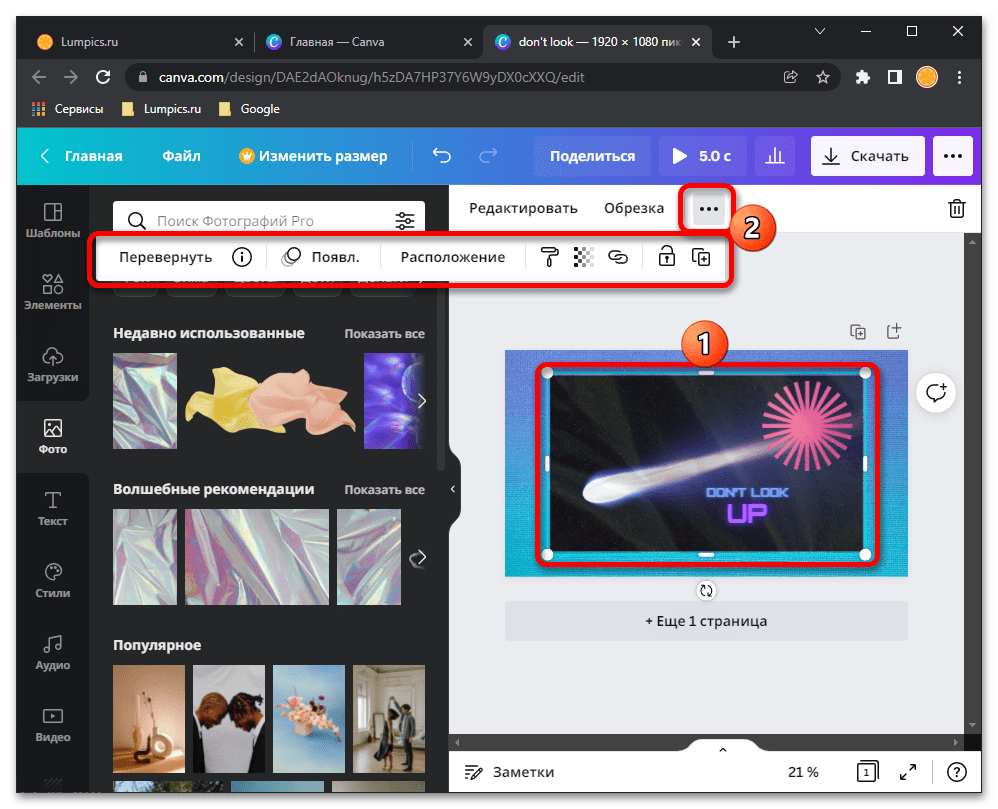
- После того как файл будет добавлен в библиотеку сервиса, нажмите по нему для помещения в рабочую область.
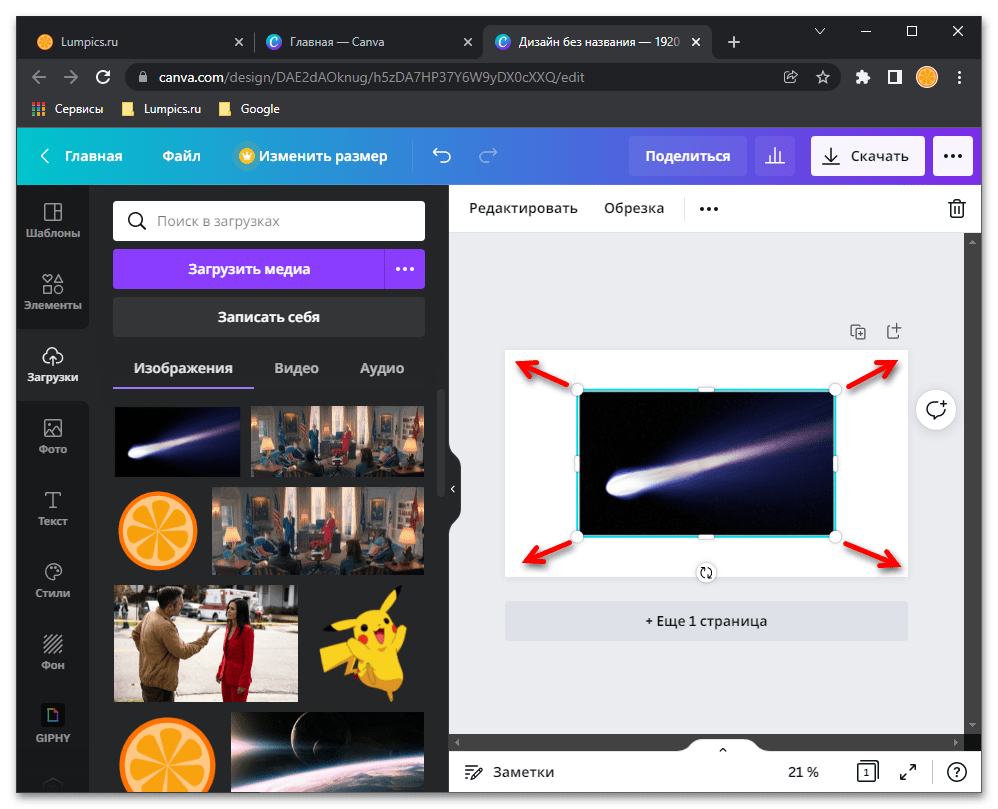
- Растяните фото до желаемых размеров, перемещая в нужном направлении расположенные по углам рамки маркеры. По необходимости вы также можете изменить его расположение.
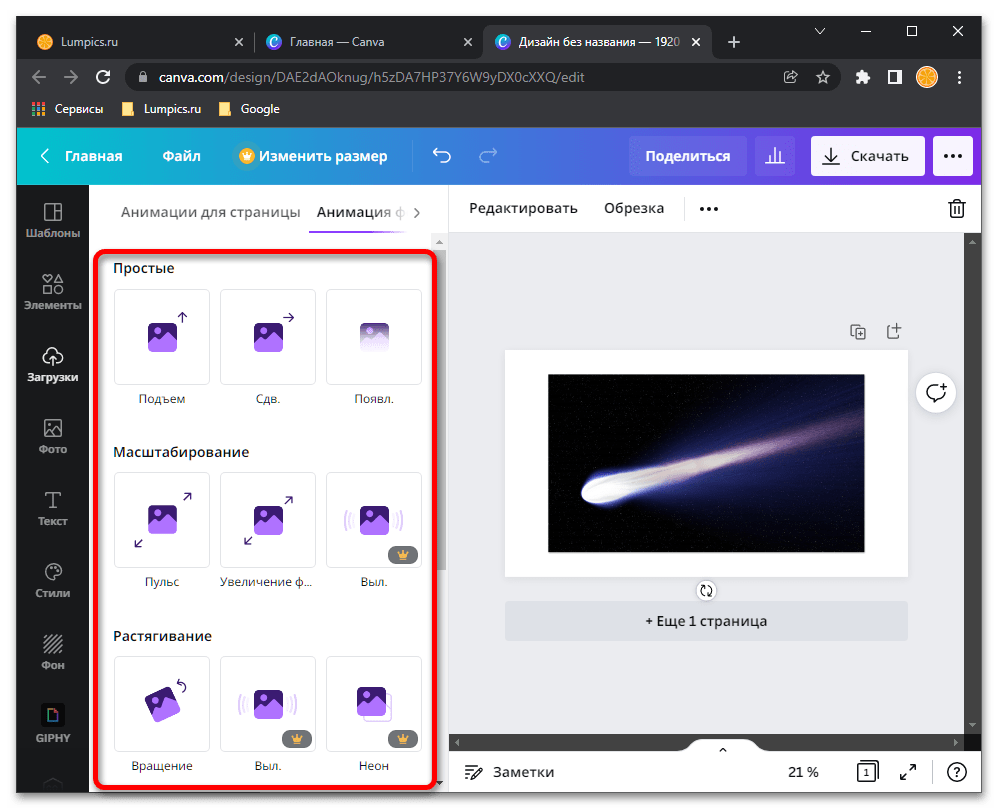
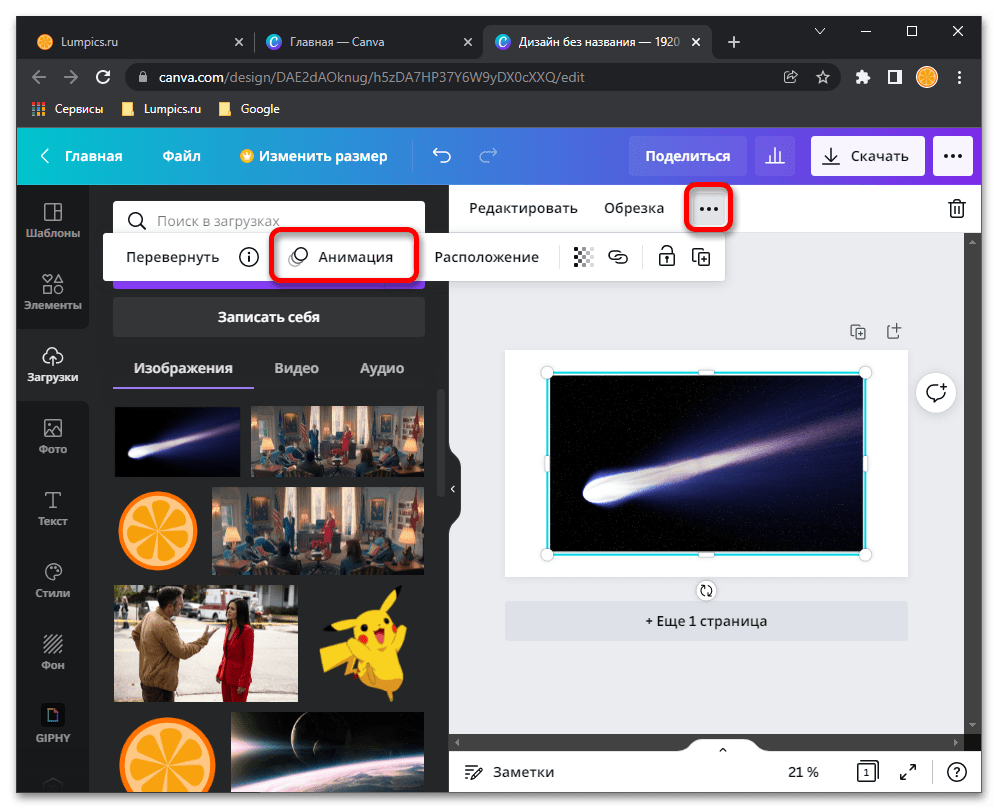
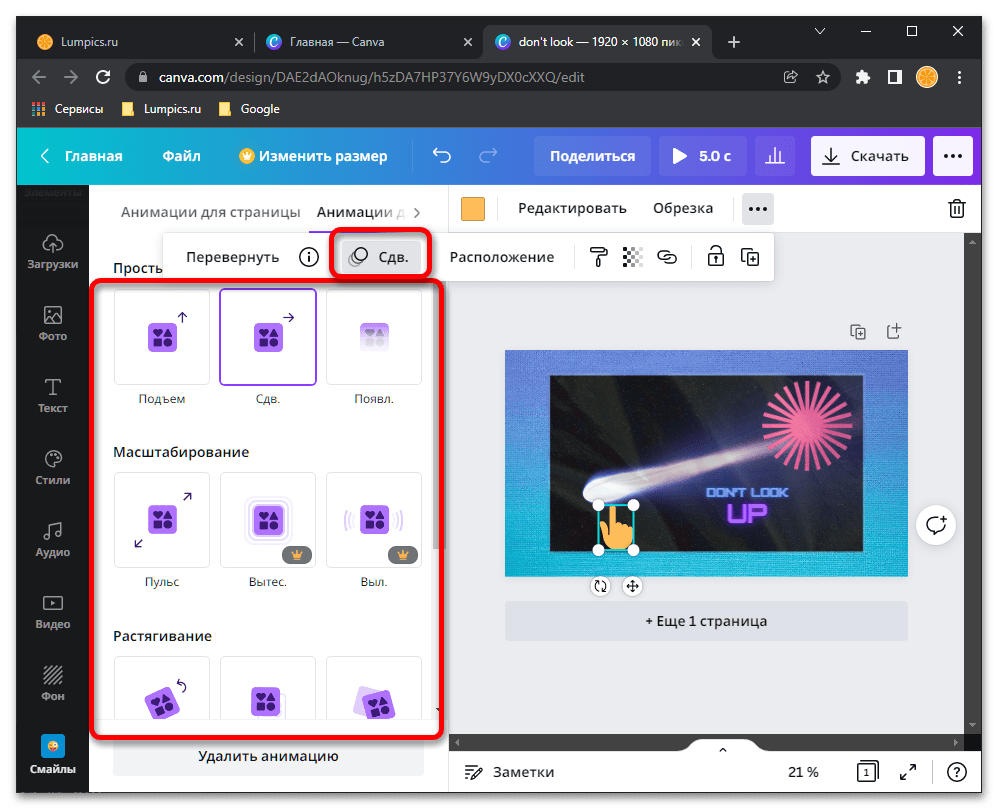
- Нажатием на три точки на верхней панели откройте дополнительное меню и выберите в нем пункт «Анимация».
Ознакомьтесь со всеми доступными вариантами оживления картинки, поочередно наводя указатель курсора на каждый из них, после чего примените понравившийся единичным кликом.
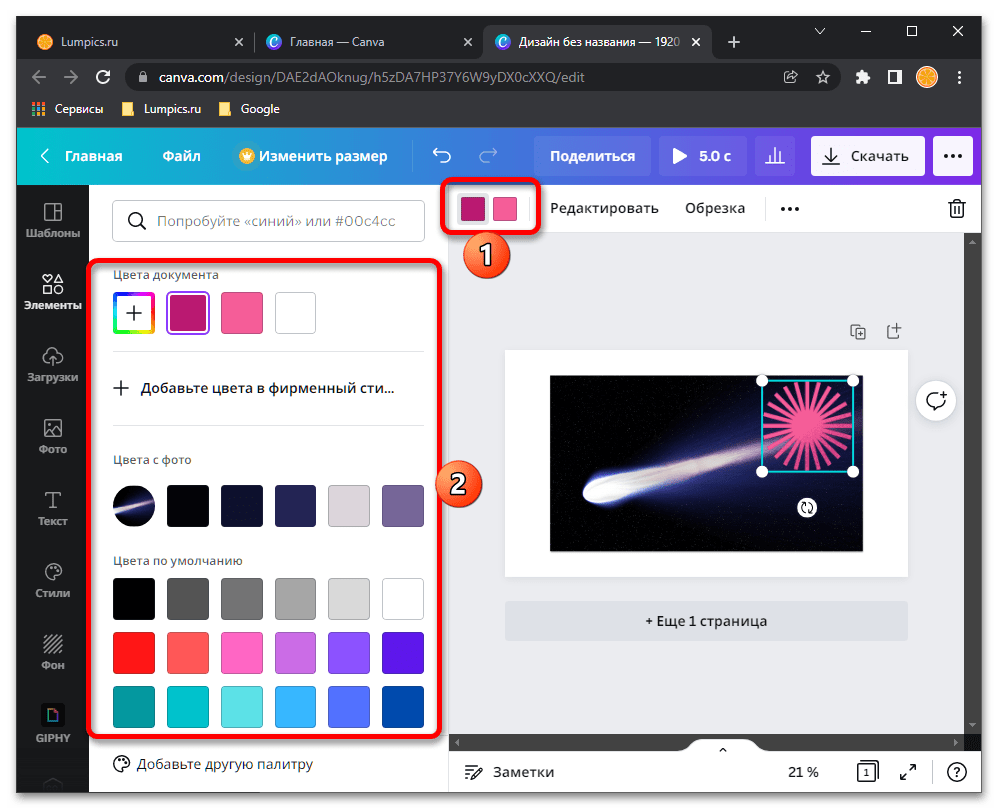
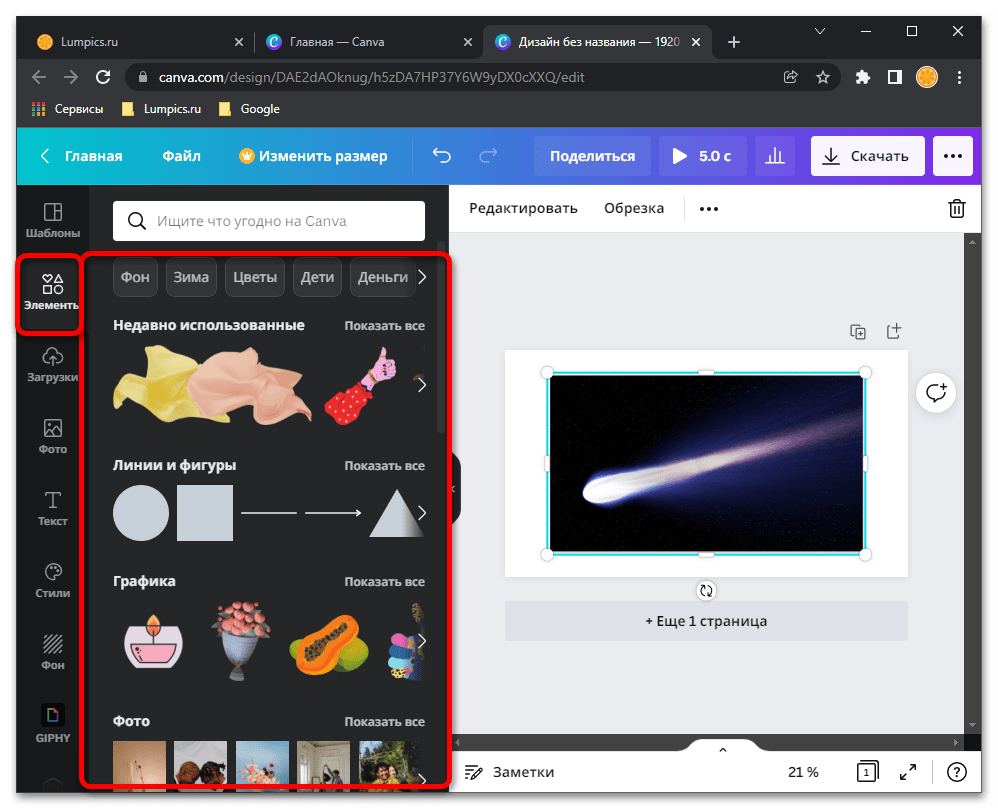
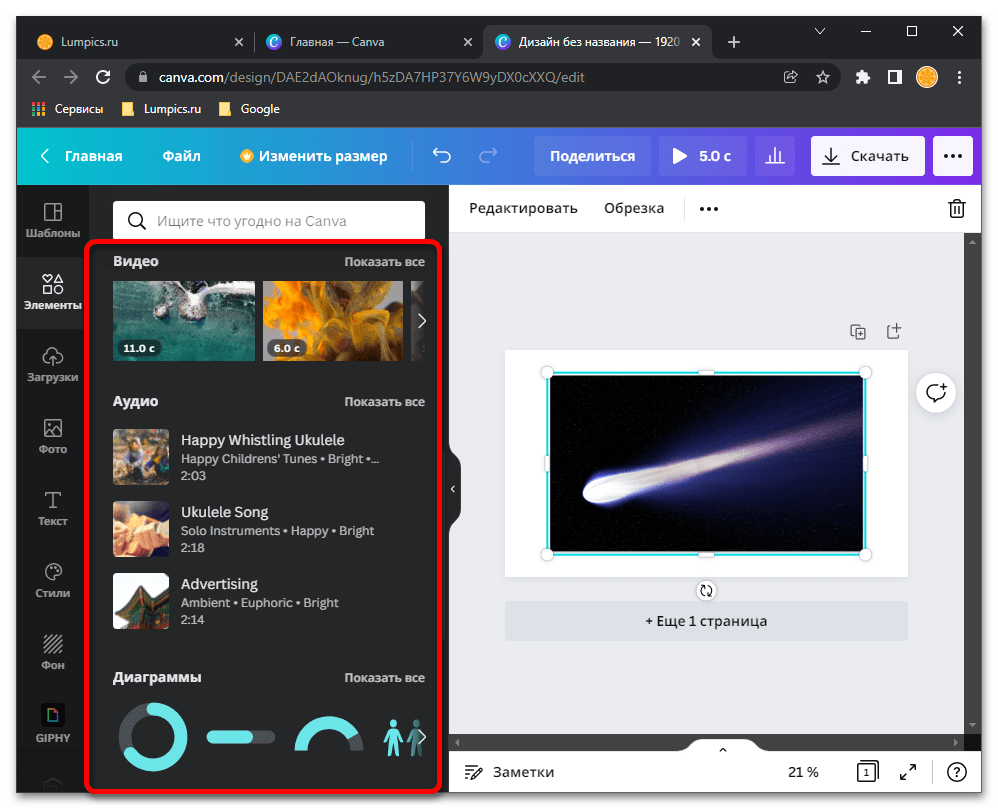
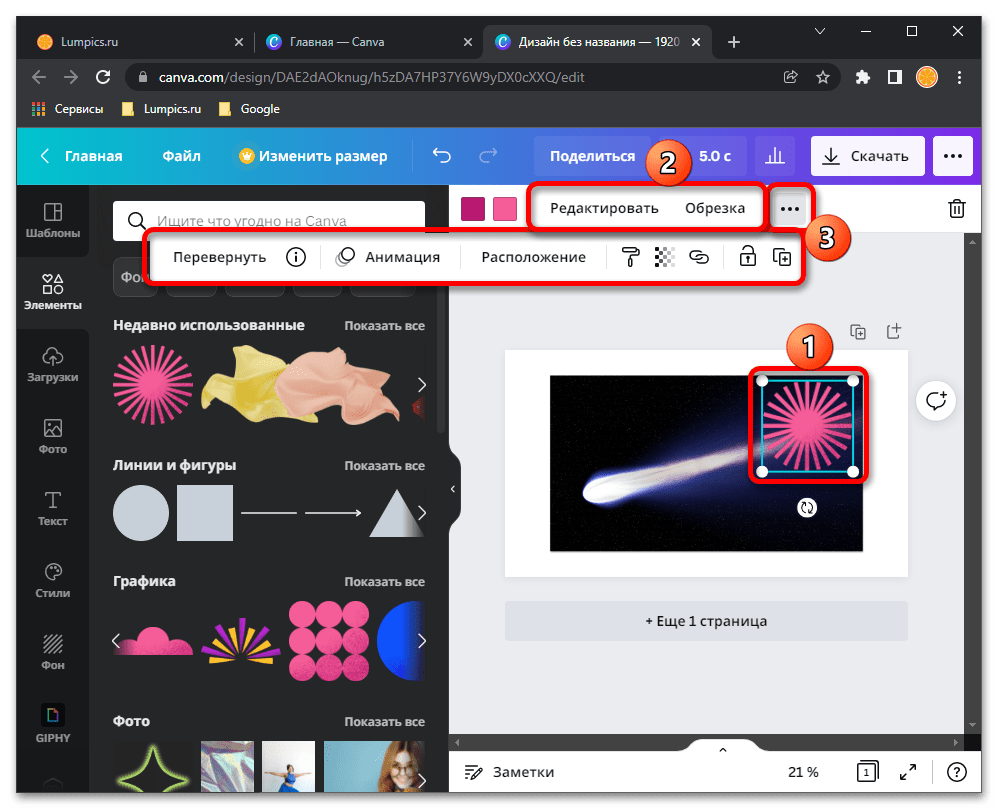
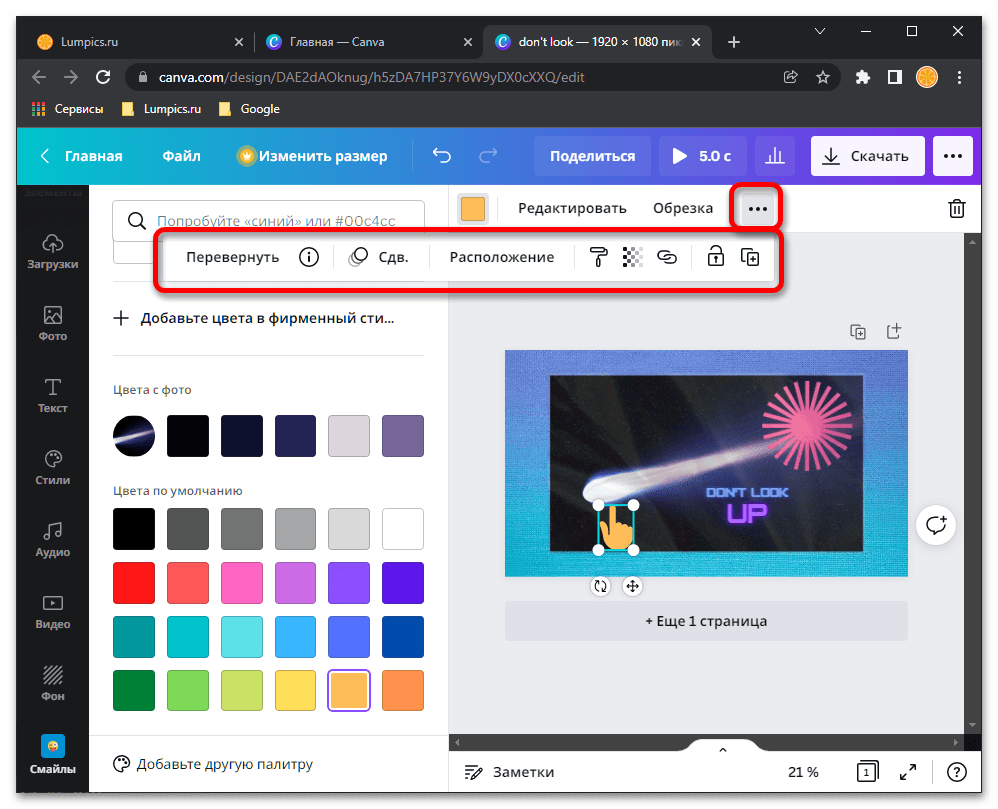
- На боковой панели перейдите во вкладку «Элементы», ознакомьтесь с доступными графическими элементами, выберите понравившийся и добавьте его поверх изображения.
Здесь есть линии и фигуры, стикеры, стоковые фотографии, видеоролики и аудиозаписи, а также рамки.
По аналогии с двумя предыдущими пунктами инструкции, измените расположение и размер элемента, по желанию тоже примените к нему анимацию.
Помимо этого, имеется возможность изменения цвета – можно выбрать как любой из доступных на палитре, так и «распознанный» сервисом из числа основных на изображении. В большинстве случаев доступно изменение нескольких цветов.
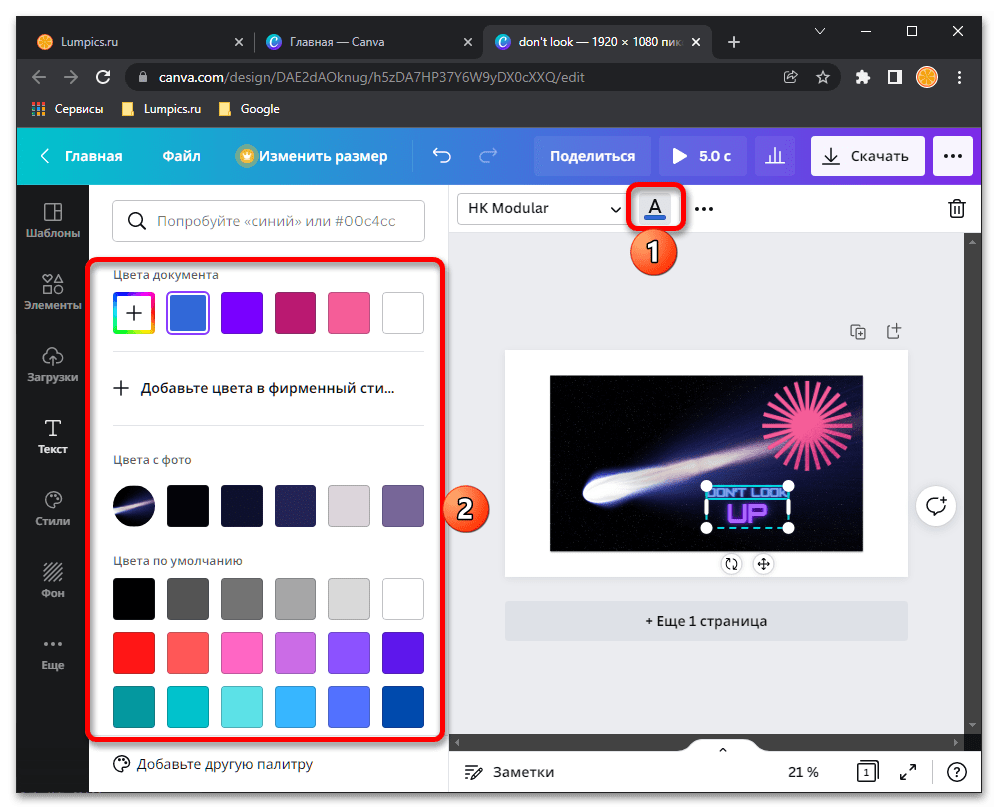
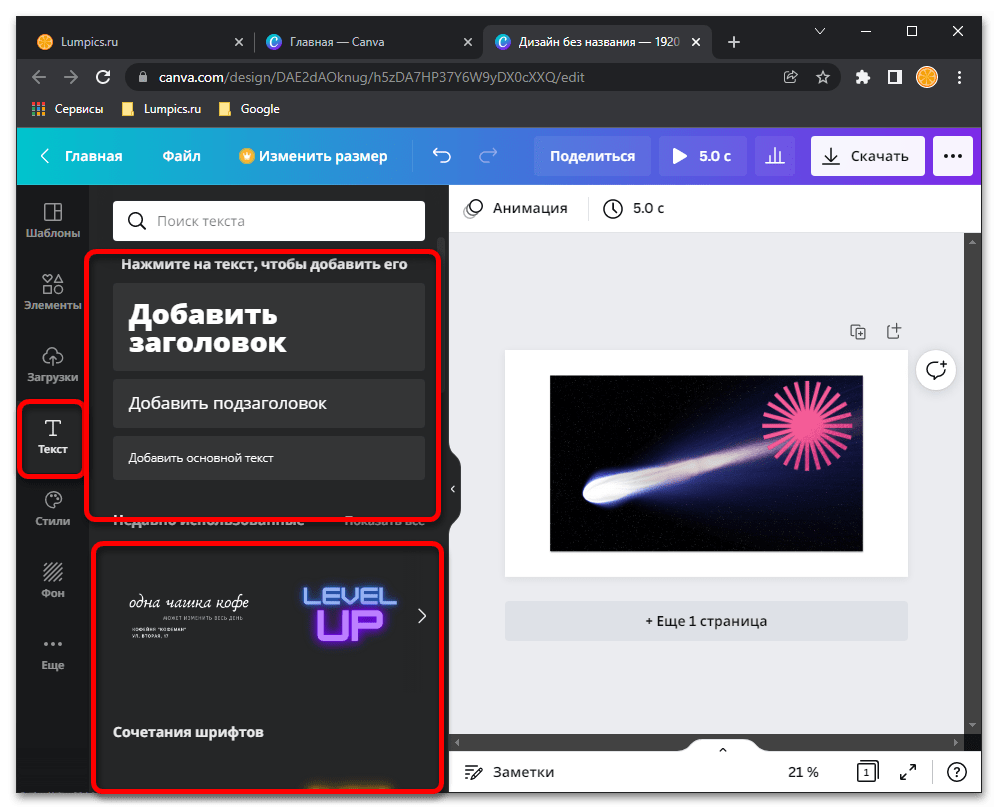
- Во вкладке «Текст» поверх фото можно добавить надпись, представленную в виде заголовка, подзаголовка или обычного текста, а также стилизованные стикеры, содержимое которых легко изменяется.
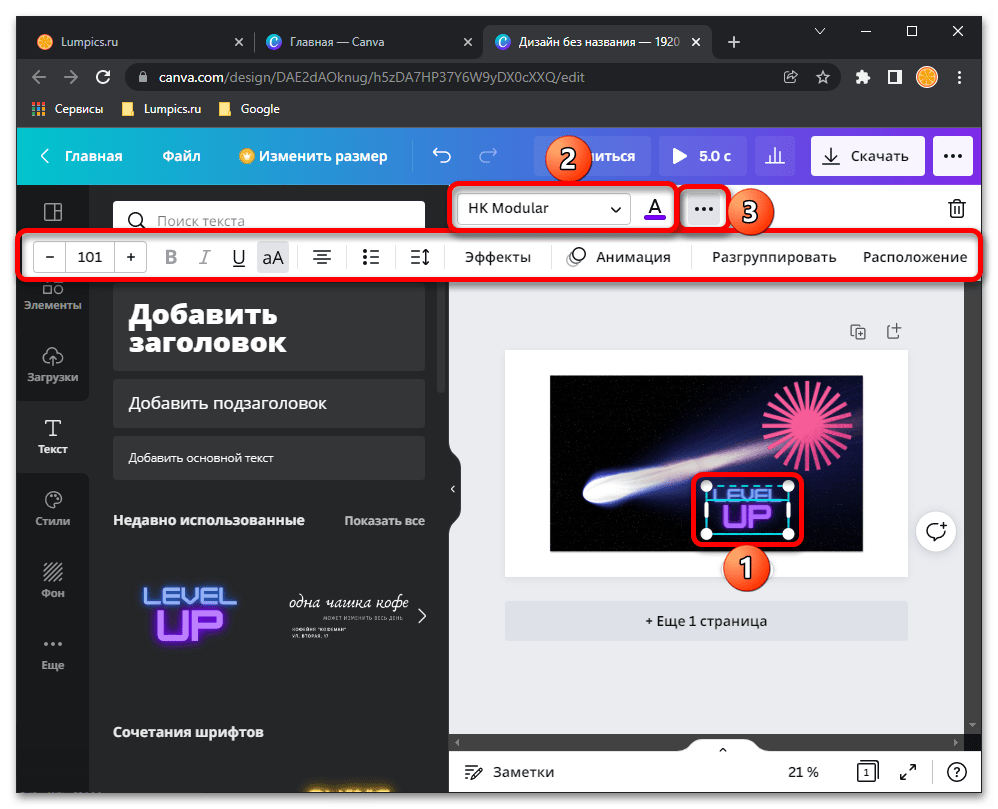
Введите необходимую надпись и, действуя так же, как и на предыдущих шагах, измените ее размер, расположение и цвета, эффект анимации.
Кроме этого, доступно также и редактирование таких параметров шрифта, как его стиль, размер, цвет, начертание, выравнивание и т. д.
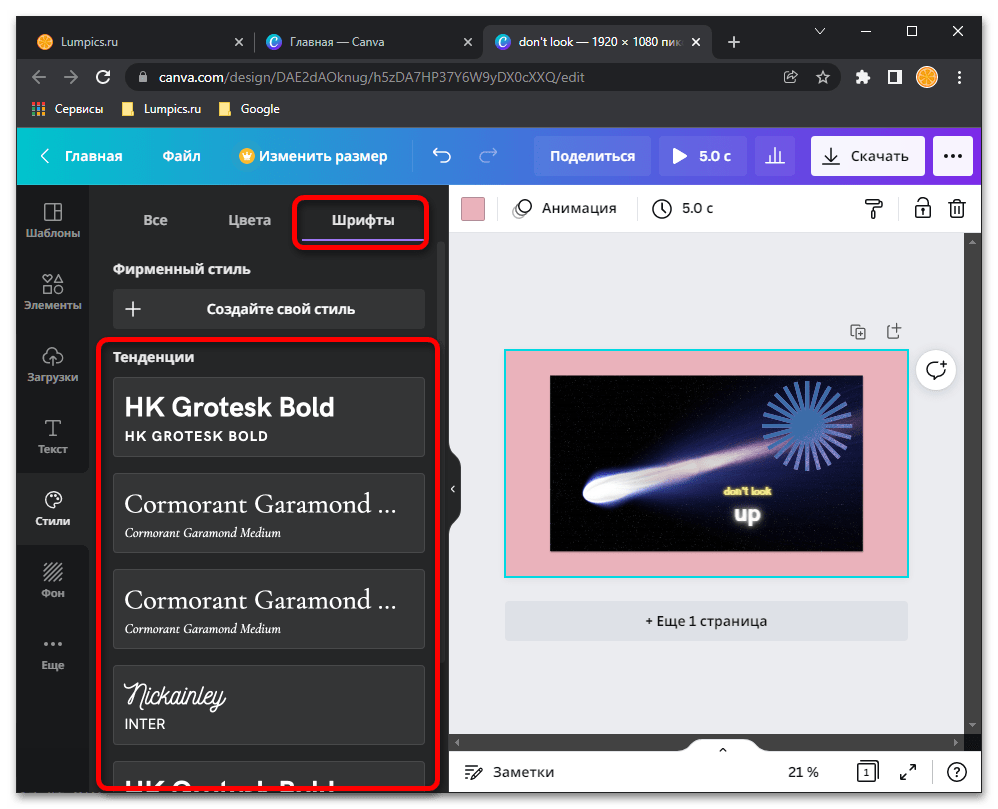
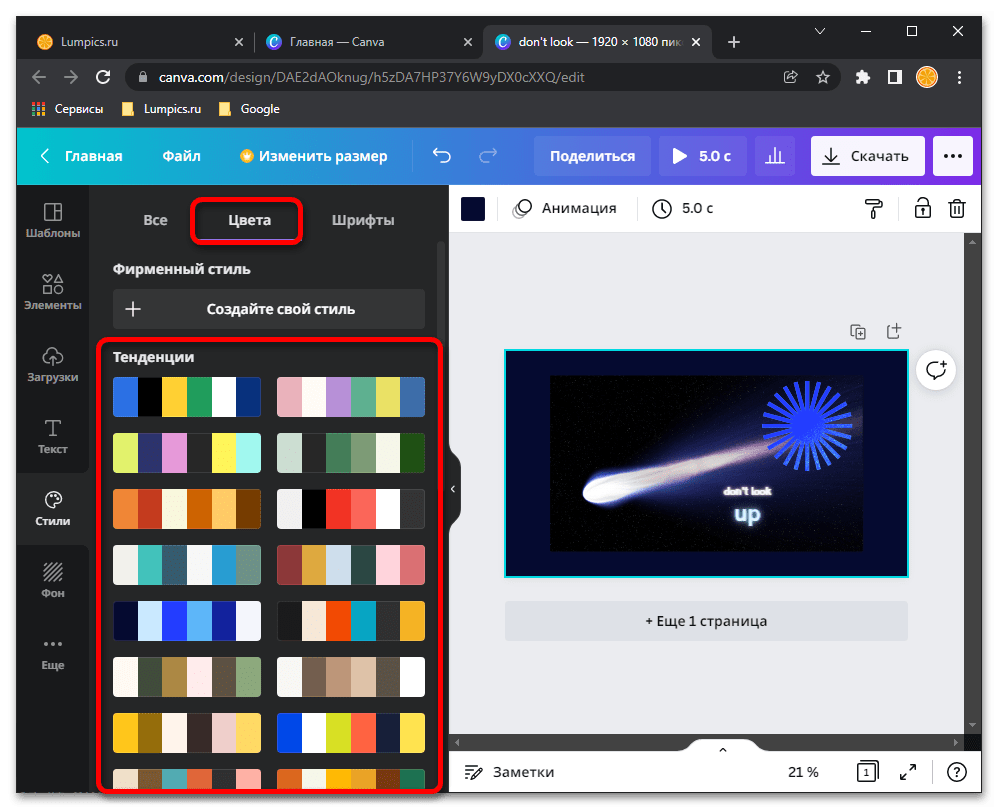
- Сделать добавленную надпись более привлекательной можно с помощью представленных во вкладке «Стили» шрифтов и цветовых решений.
Помимо комплексных наборов,
применять их можно и в отдельности друг от друга.
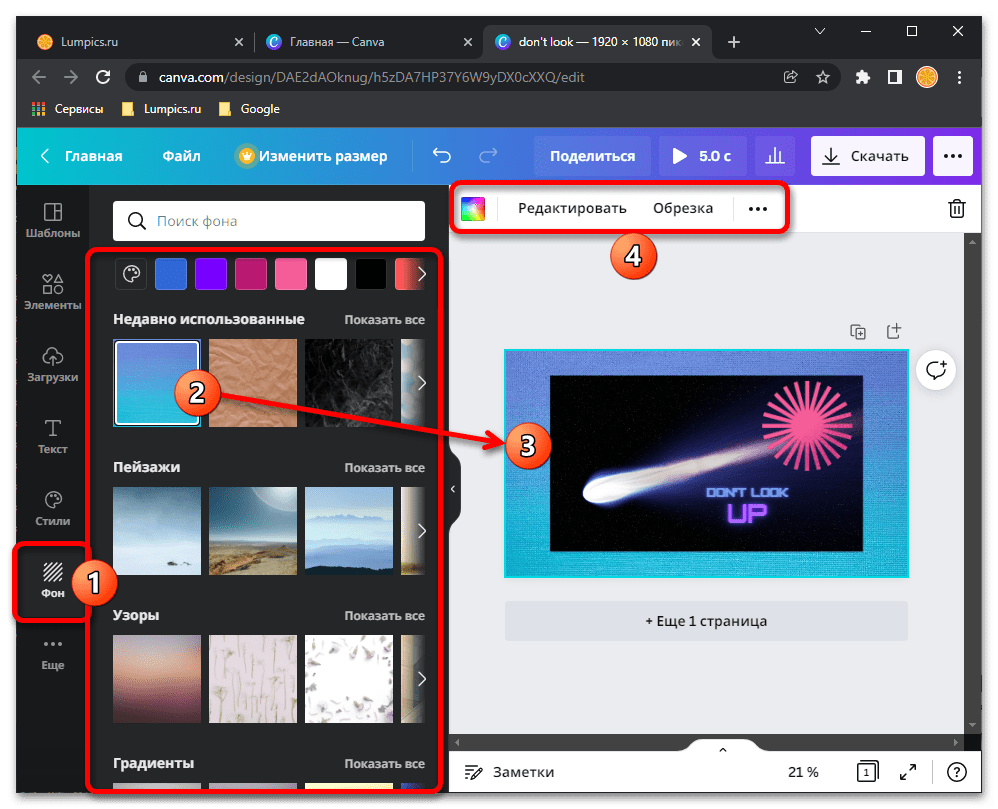
- Изображения во вкладке «Фон» могут быть использованы по своему назначению, но в таком случае лучше все же начать работу над оживлением фотографии именно с этого шага, а не с загрузки. Уже знакомые по предыдущим шагам средства редактирования, изменение цвета и другие, представленные на верхней панели, для этих шаблонов тоже будут доступны.
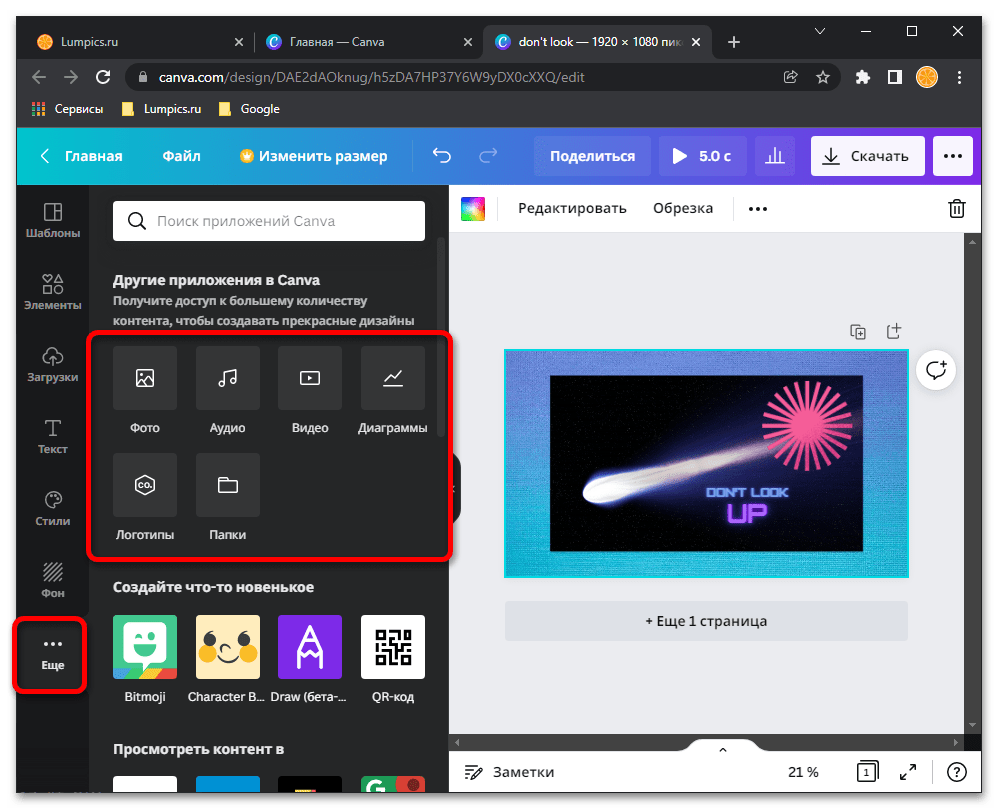
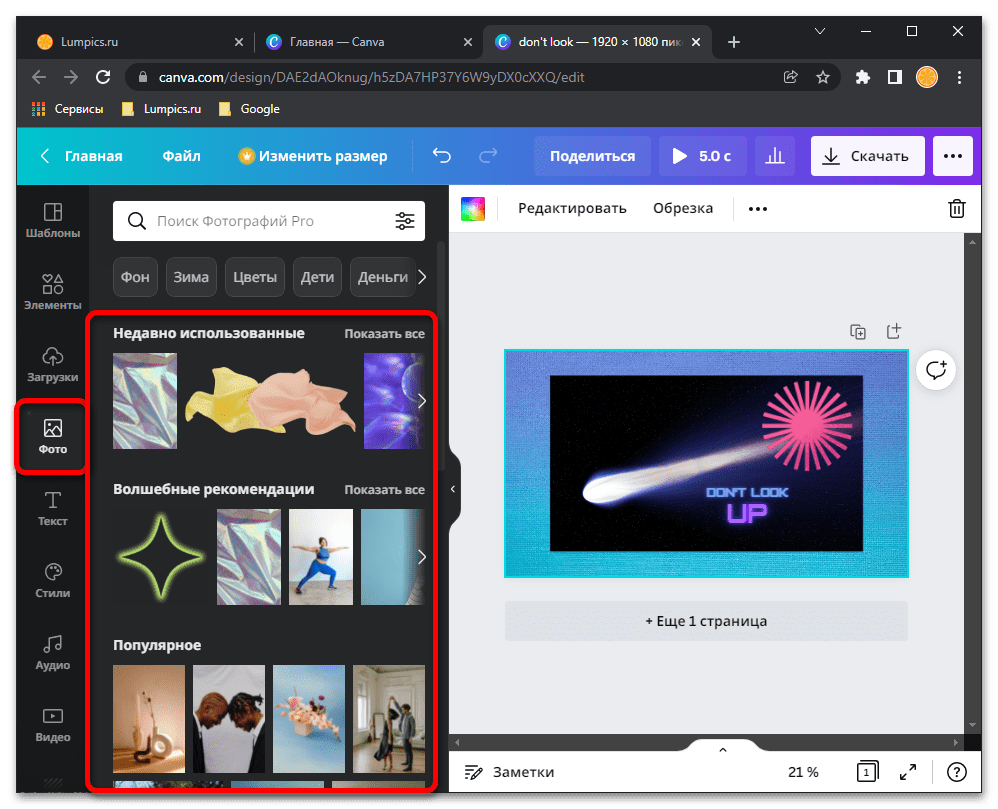
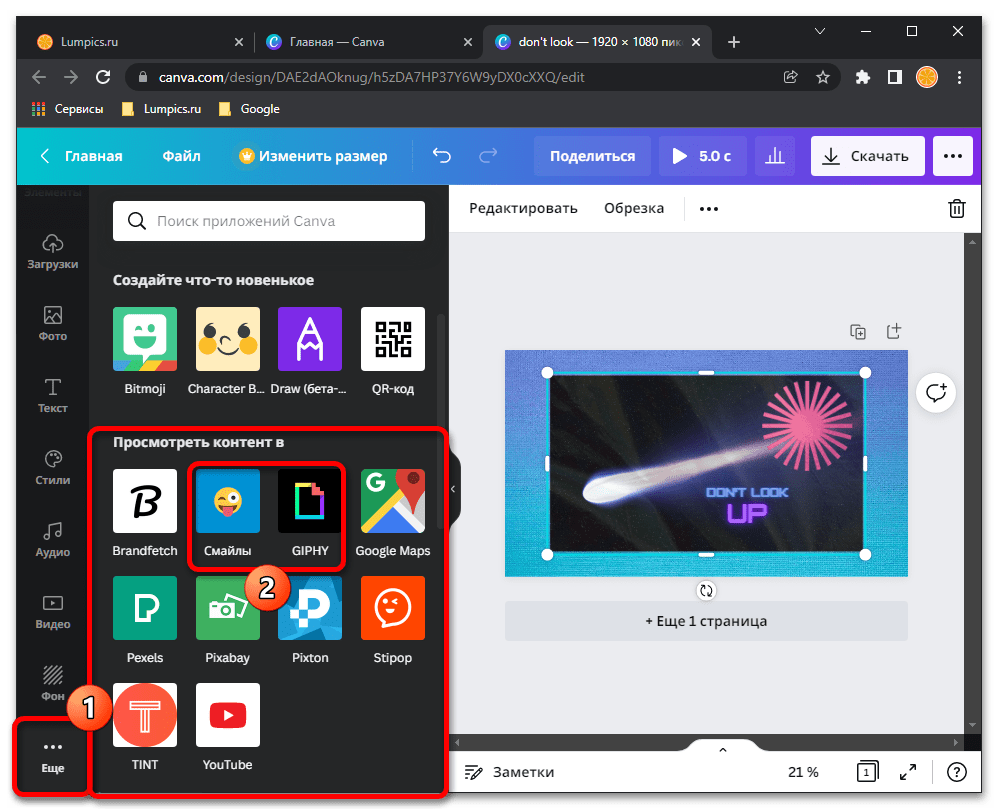
- Во вкладке «Еще» представлены дополнительные веб-приложения и интеграции с различными сервисами. Отсюда же можно несколько расширить и без того богатую функциональность сервиса, добавив на боковую панель такие разделы с шаблонным контентом, как «Фото», «Аудио» и «Видео».
Достаточно просто кликнуть по соответствующей плитке, после чего можно будет перейти в появившуюся вкладку.
Так, к примеру, стоковые фото можно использовать не только для дополнения собственного проекта, но и для создания определенного эффекта: размытия, затемнения, старины и т. д. Как раз последнее нами рассматривалось в отдельной статье.
Подробнее: Как состарить фотографию в онлайн-сервисе Canva
В контексте темы оживления изображения особенно интересными являются «Смайлы» и гифки из популярного сервиса GIPHY. Кликните по одной из указанных плиток для подключения соответствующего набора,
а затем найдите и выберите понравившуюся анимацию или смайл и добавьте ее на холст.
На свое усмотрение измените размер, расположение, цвет и другие параметры.
Если вами была выбрана статичная наклейка, оживите ее с помощью функции «Анимация».
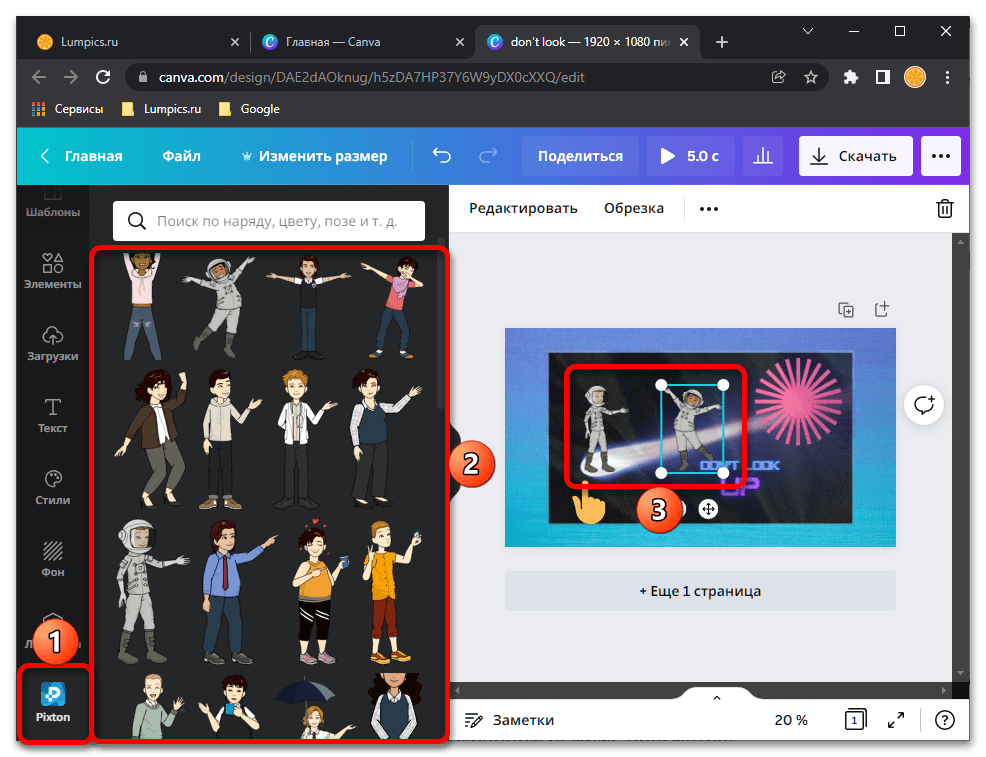
Примечание: Оригинальные стикеры, которые по желанию также можно применить к фото и анимировать, представлены в наборе веб-приложения «Pixton».
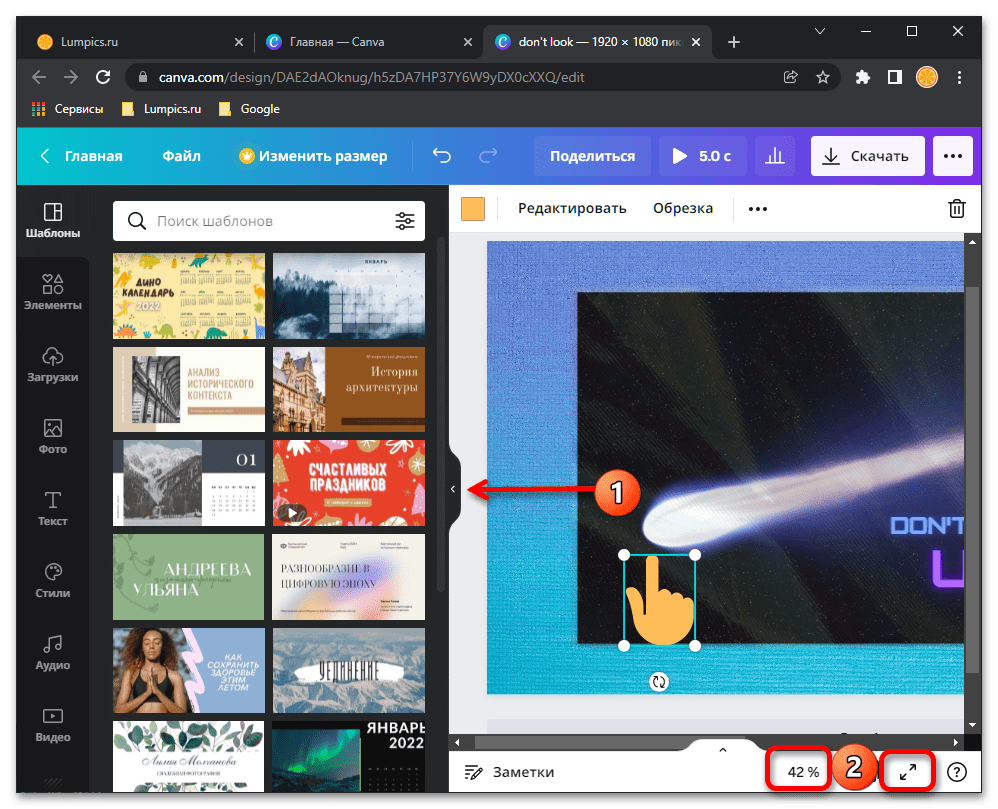
- Для того чтобы более наглядно оценить результат, скройте боковую панель, измените масштаб проекта и/или откройте его в полноэкранном режиме просмотра.
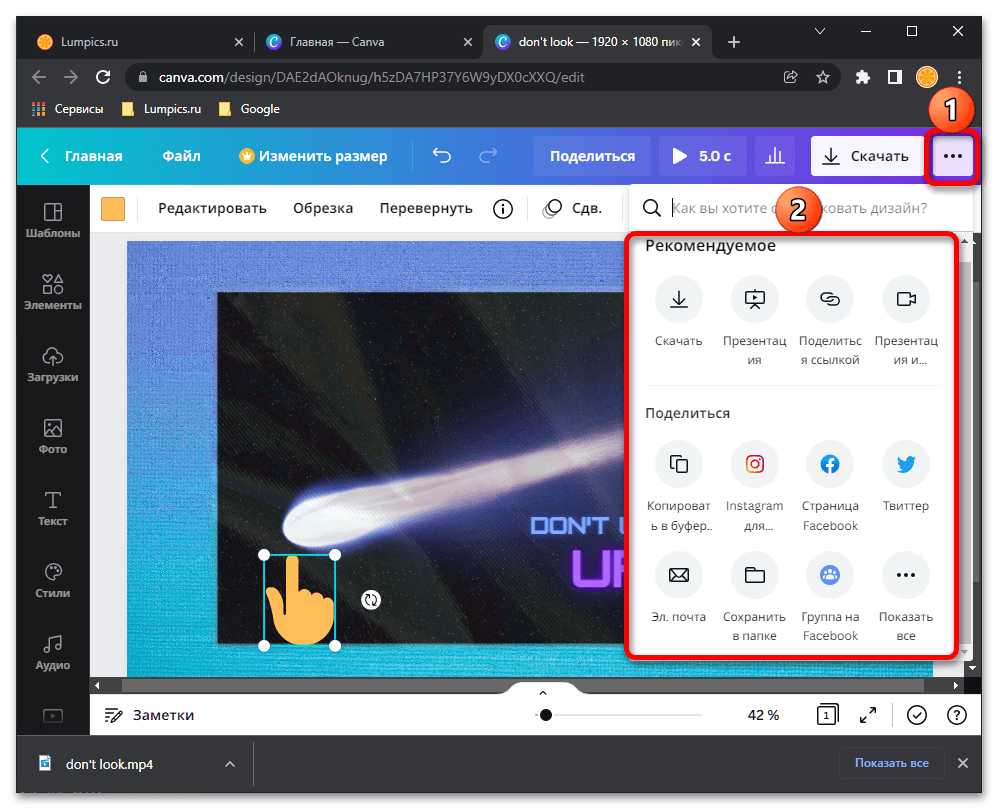
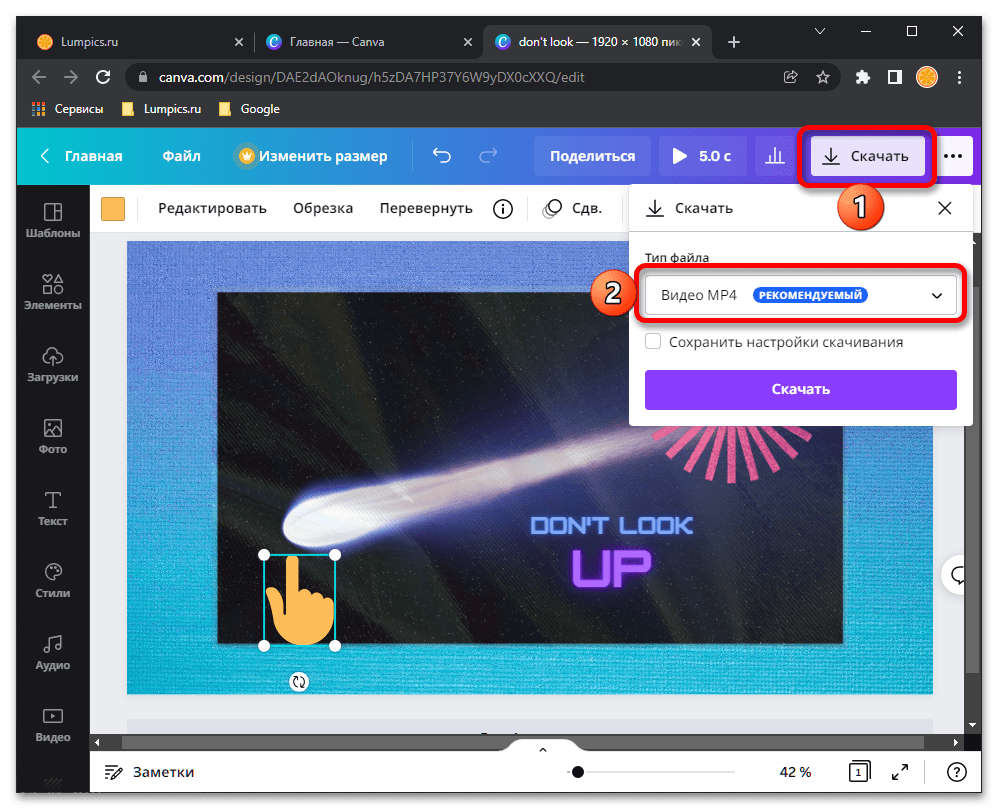
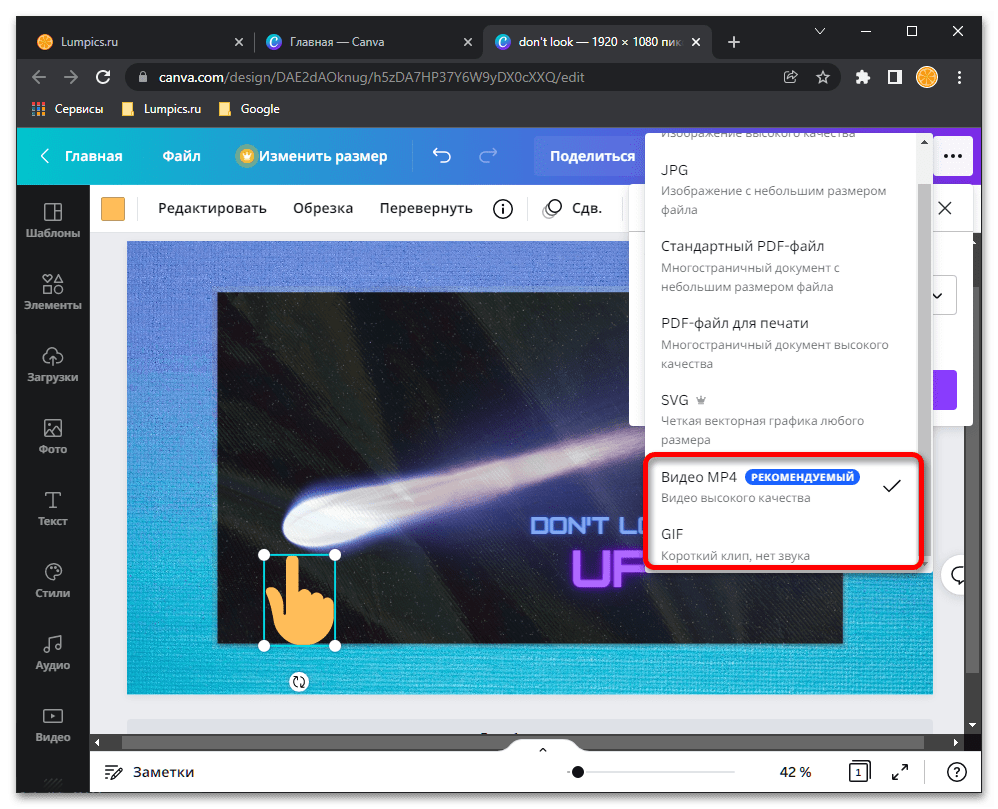
- Если вас все устраивает, нажмите на кнопку «Скачать»,
выберите предпочтительный формат (видео MP4 со звуком или GIF без него)
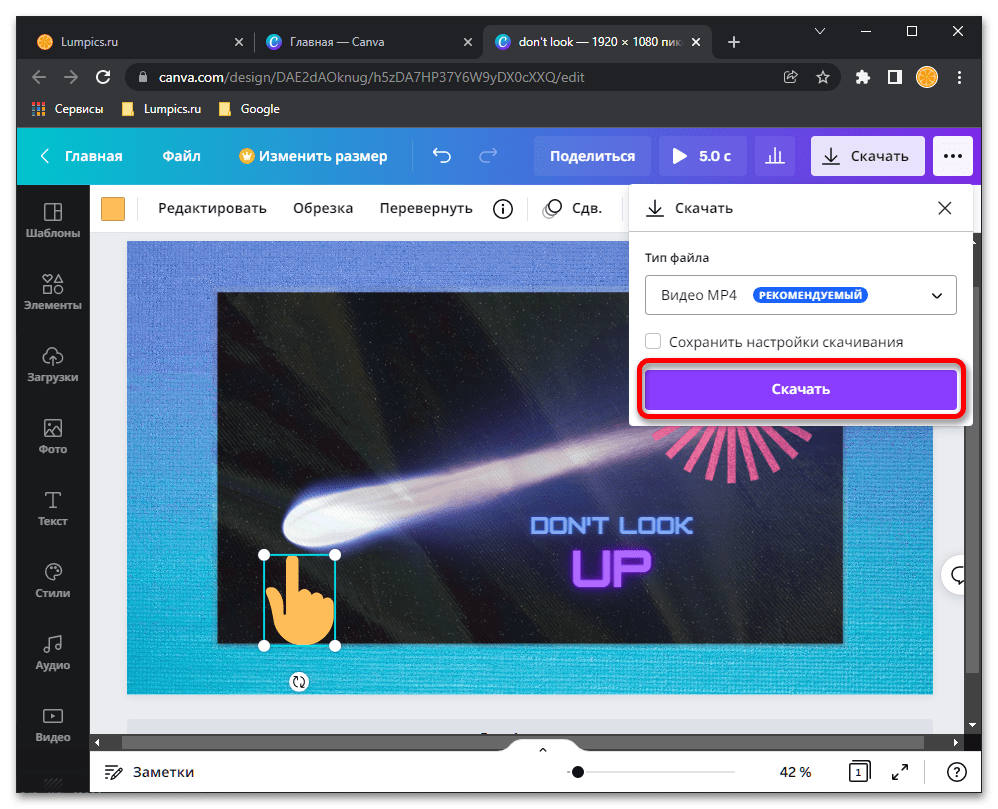
и подтвердите свое намерение «Скачать» графический файл.
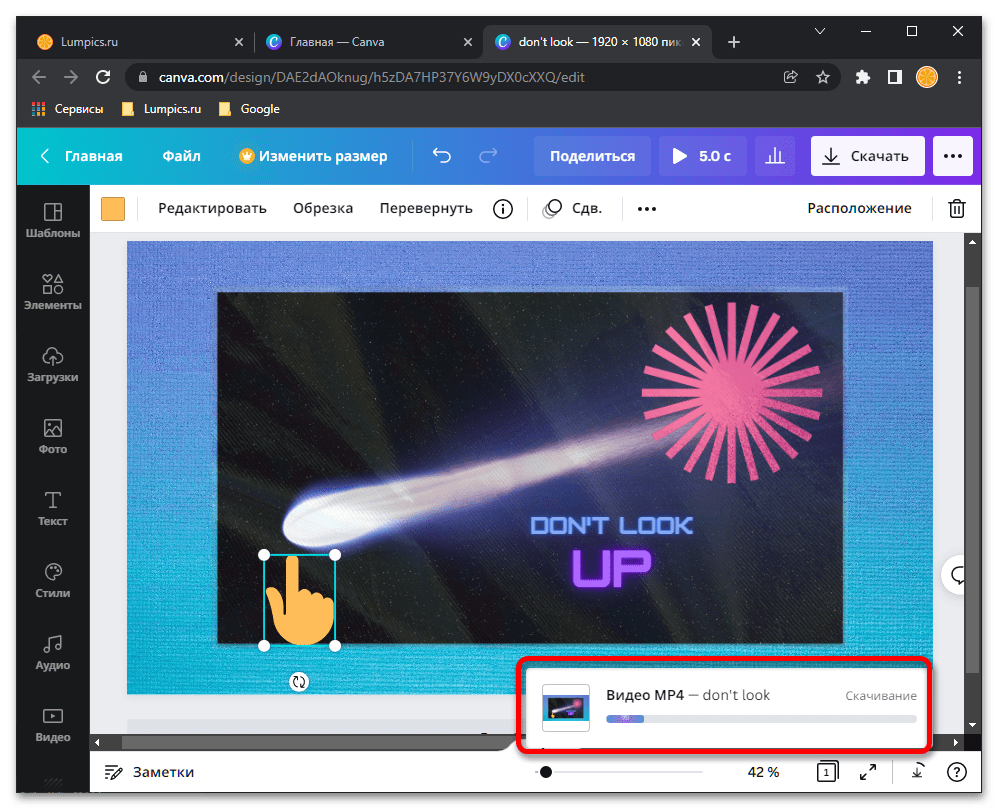
Ожидайте, пока будет выполнен экспорт,
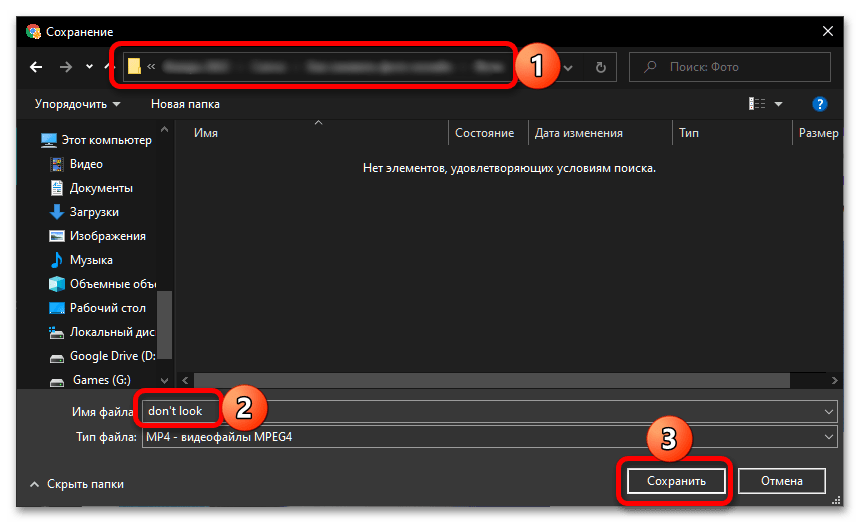
после чего в «Проводнике» укажите удобное место на диске ПК и сохраните живое фото.
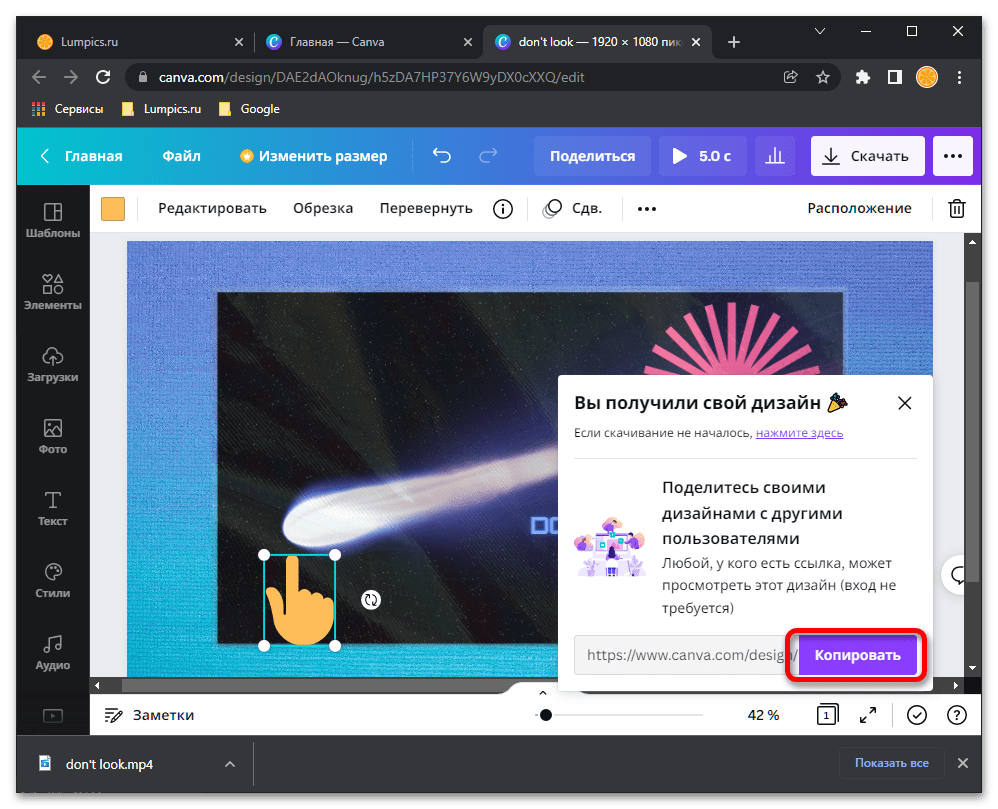
По завершении процедуры вам будет предложено «Копировать» ссылку на проект.
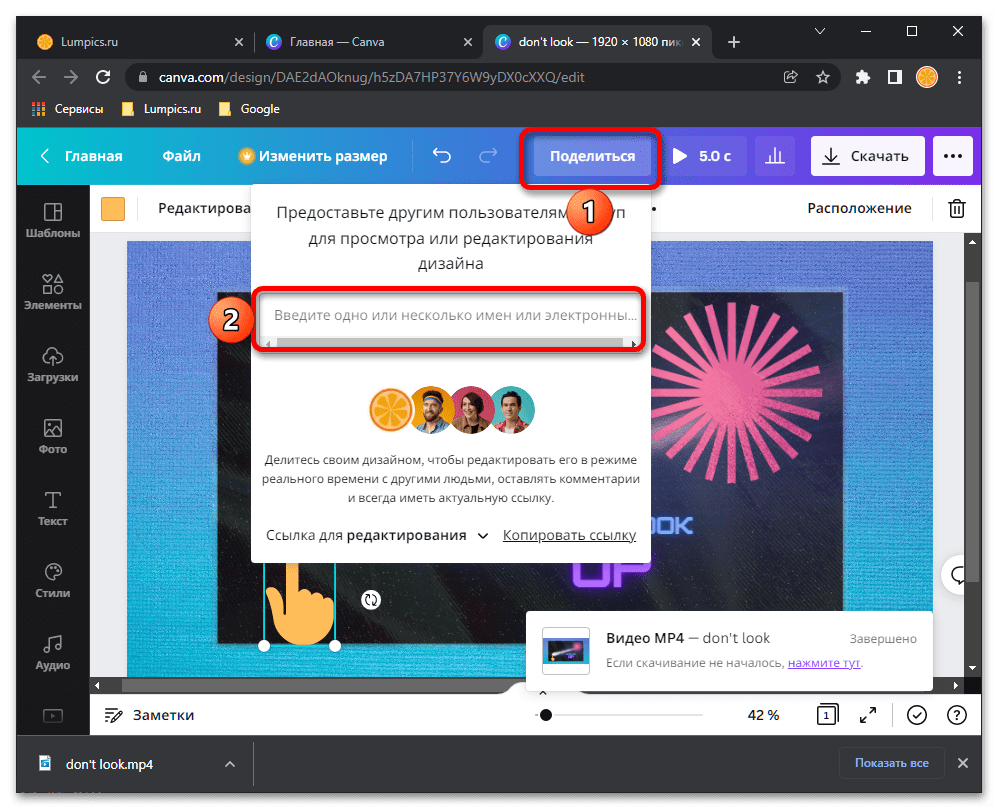
Также вы можете поделиться им с другими пользователями сервиса
и экспортировать одним из множества доступных способов.












В инструкции выше был показан лишь один из возможных примеров оживления фото с помощью Canva. Имея общее представление о возможностях онлайн-сервиса, используя предлагаемые им шаблоны, графические элементы, инструменты и дополнительные веб-приложения, можно без проблем достичь желаемого результата, а также решить множество других творческих задач.
Способ 2: Crello
Первым на очереди будет онлайн-сервис под названием Crello, в состав которого входит специальный конструктор анимаций, позволяющий оживить фото всего в несколько кликов. Более детально процесс создания проекта на этом сайте выглядит так:
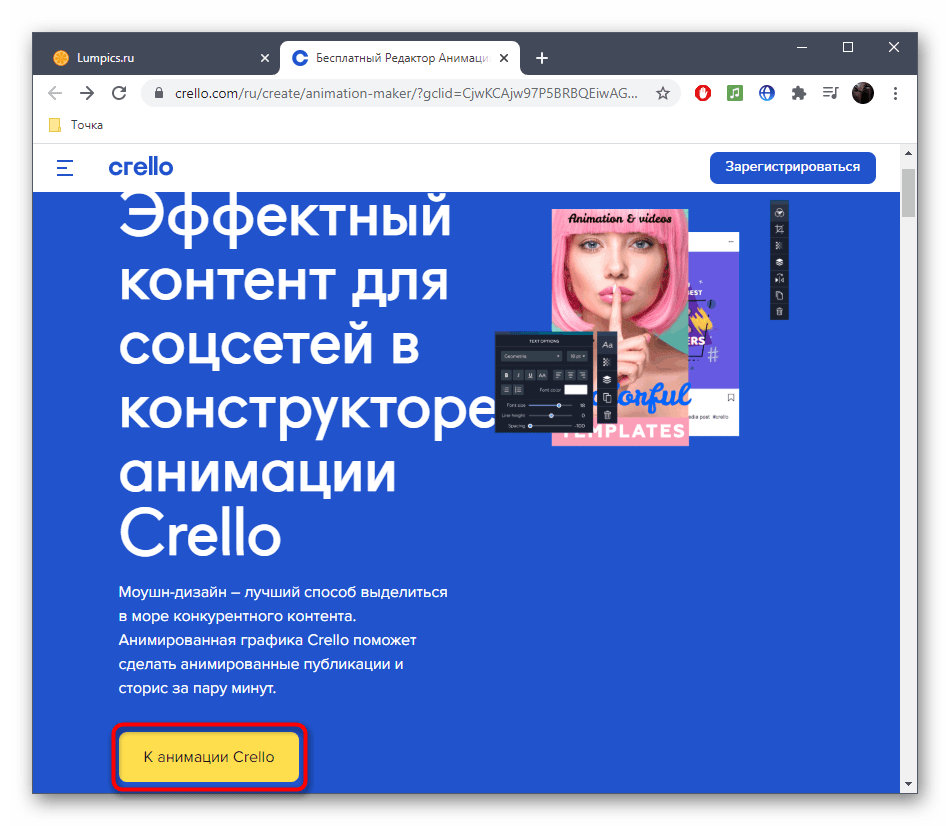
- Для перехода к необходимой странице Crello предлагаем воспользоваться ссылкой выше. В появившейся вкладке следует нажать «К анимации Crello».
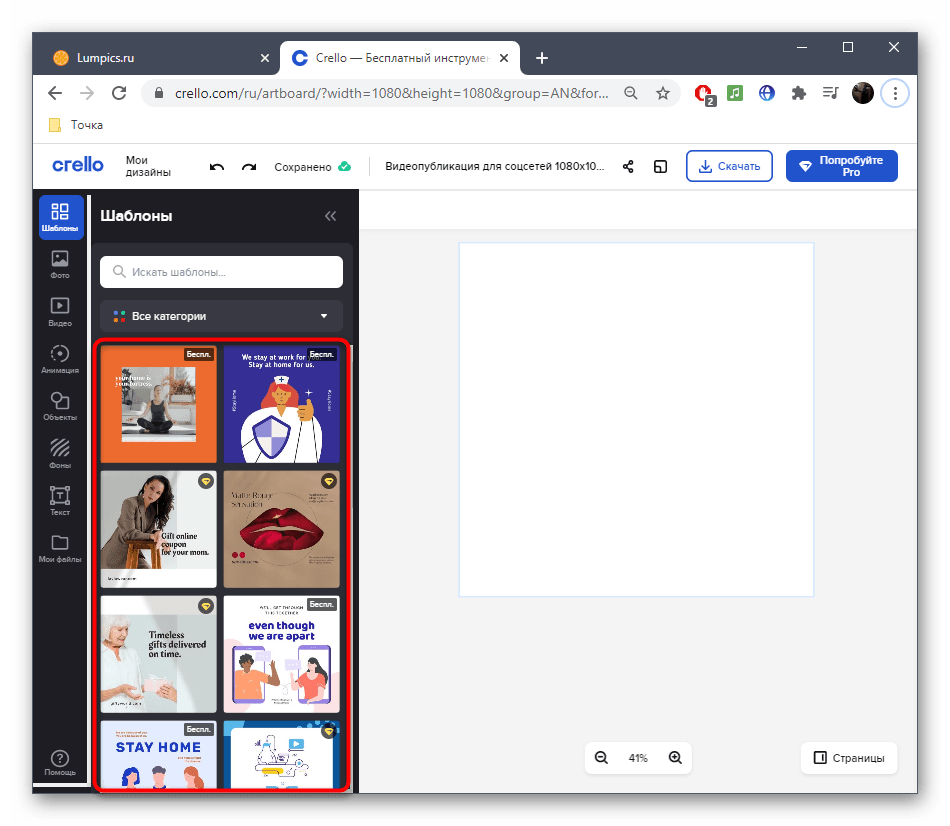
- Если вы впервые сталкиваетесь с разработкой анимации для фотографии, задействуйте один из доступных шаблонов, чтобы разобраться с этим процессом. Однако учитывайте, что некоторые из них распространяются платно, поэтому выбирайте те, которые находятся в открытом доступе.
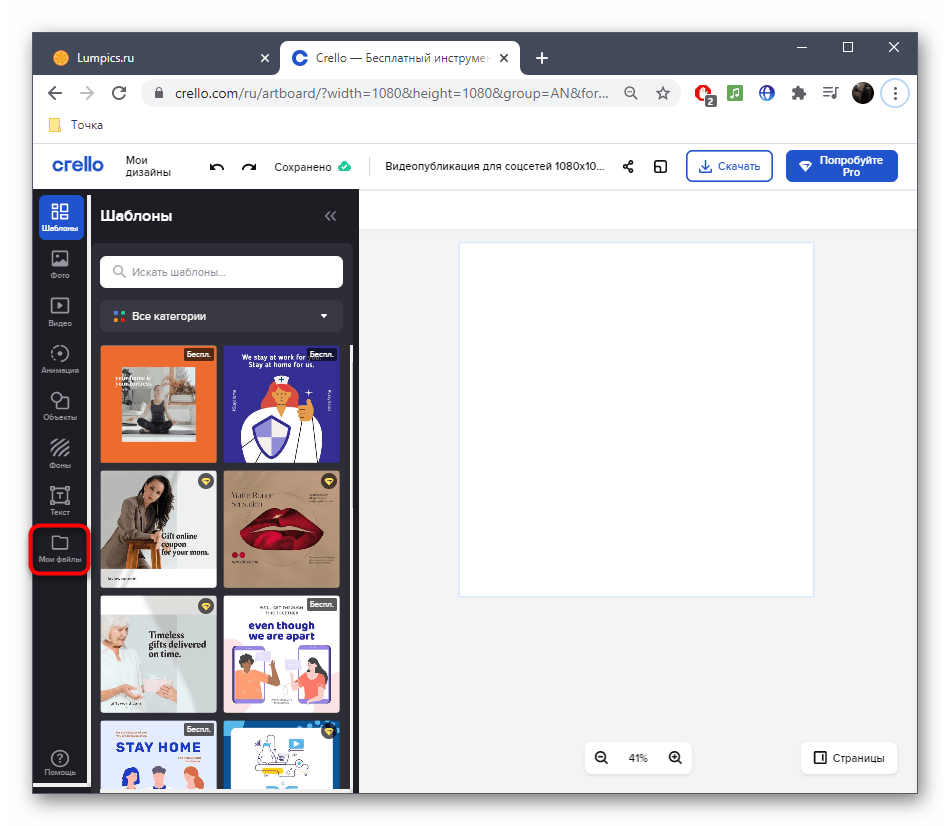
- Для загрузки собственной фотографии перейдите к разделу «Мои файлы».
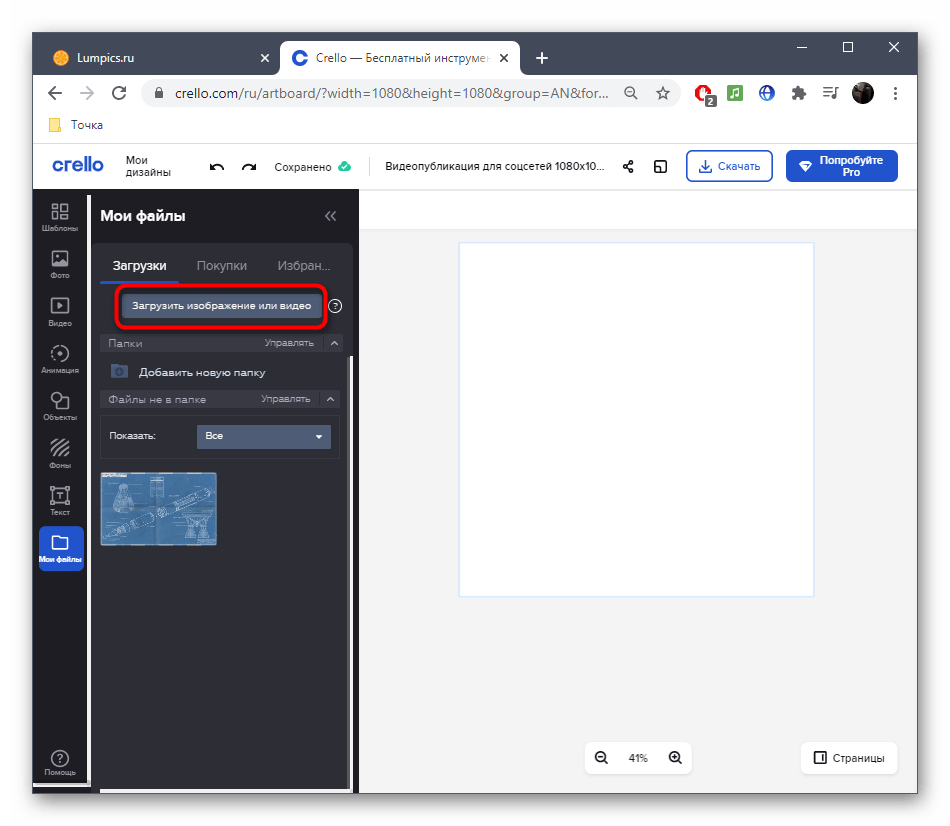
- Нажмите по кнопке «Загрузить изображение или видео».
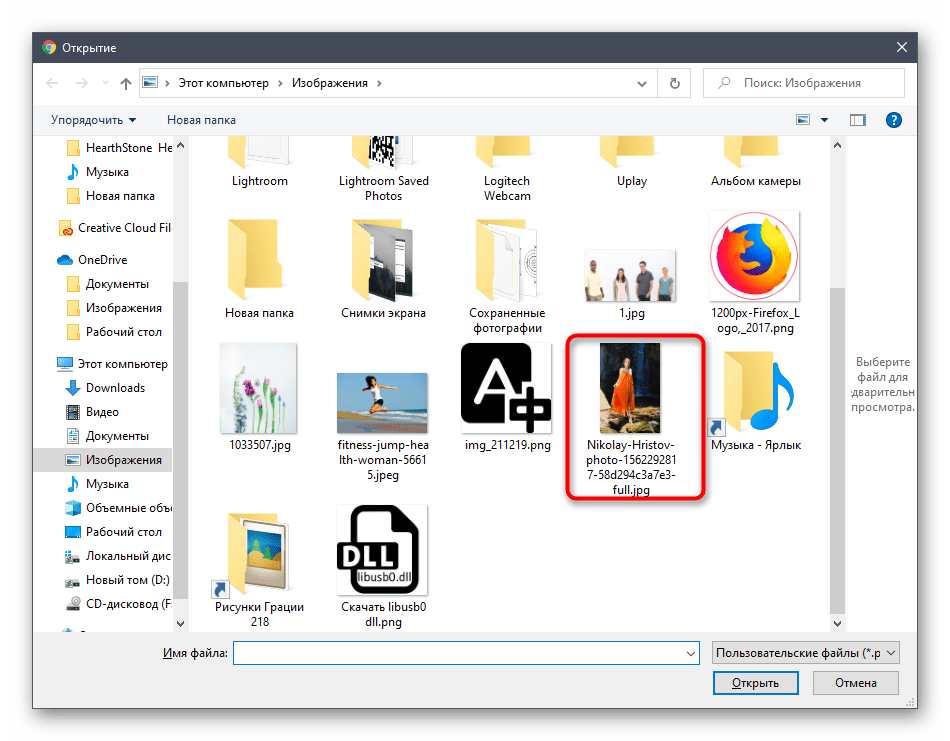
- В появившемся окне «Проводника» следует выбрать подходящее для работы изображение или сразу несколько файлов.
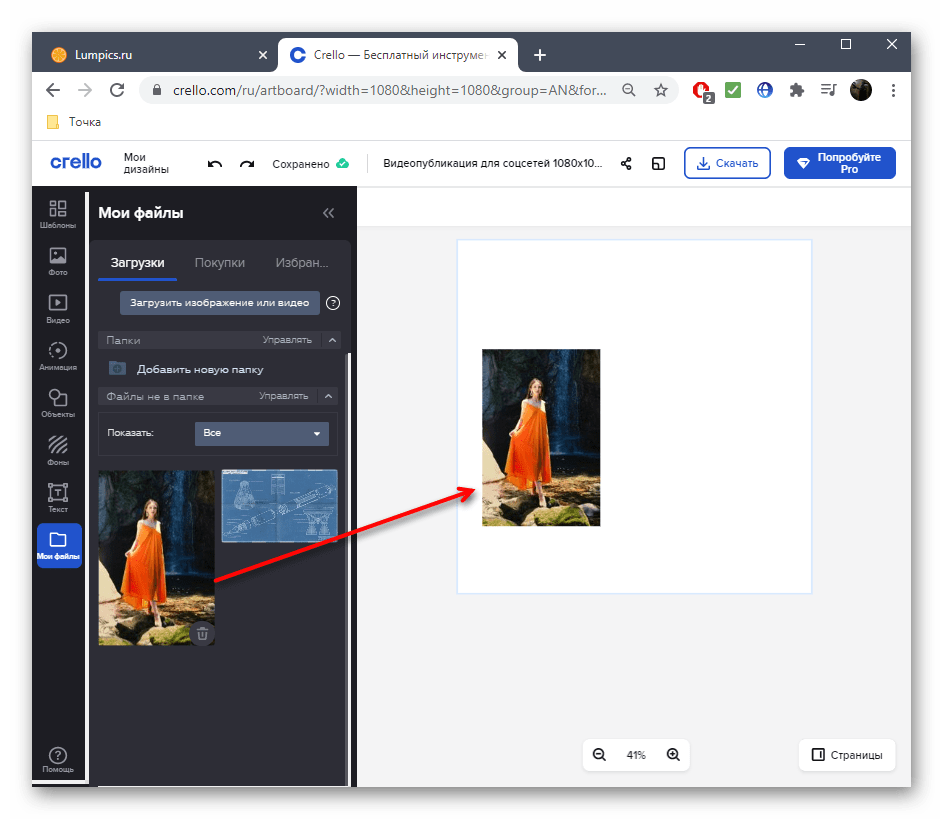
- Переместите добавленное изображение на рабочее пространство, зажав его левой кнопкой мыши.
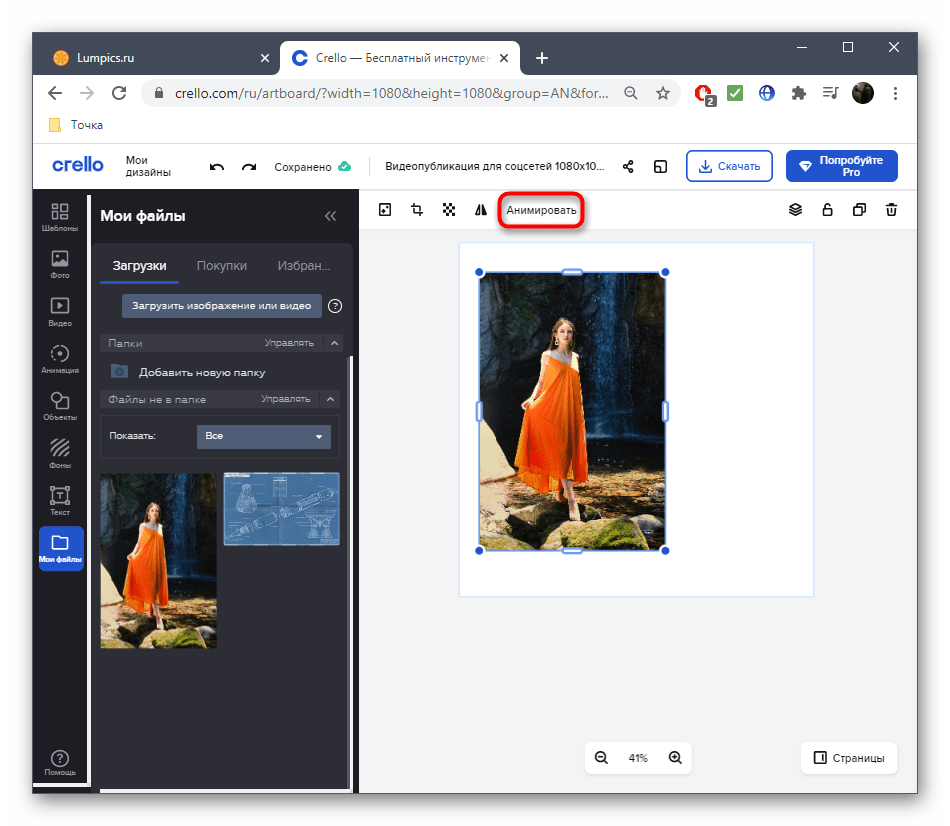
- Как только все объекты будут расположены в проекте, самое время перейти к созданию анимации, для чего на верхней панели щелкните «Анимировать».
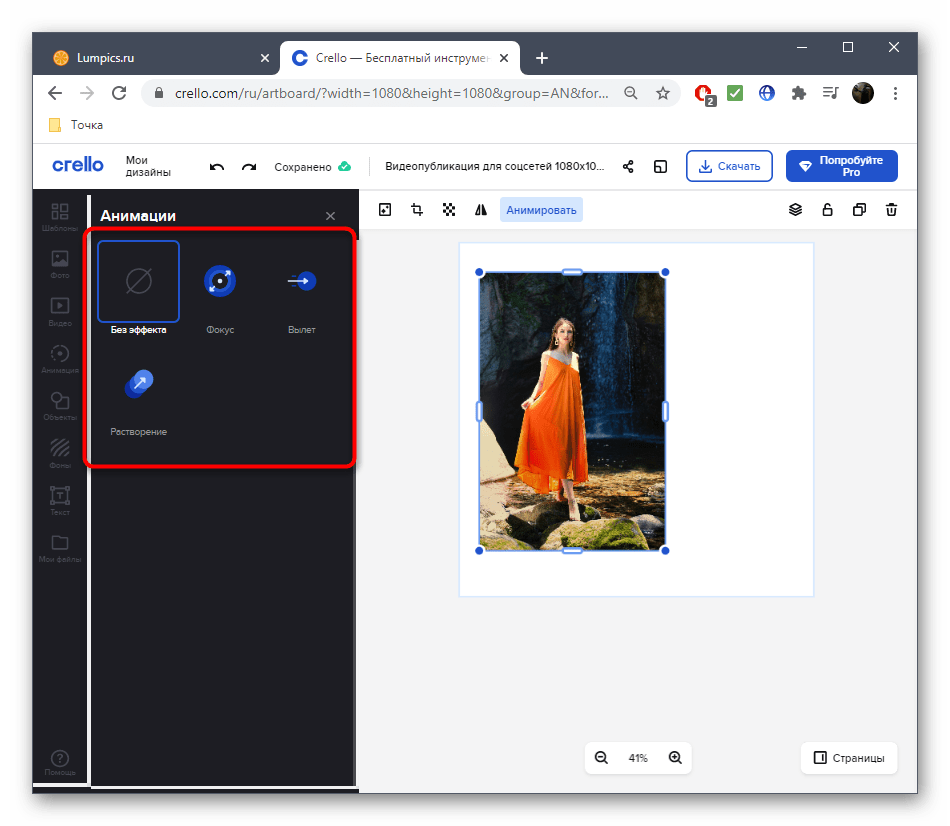
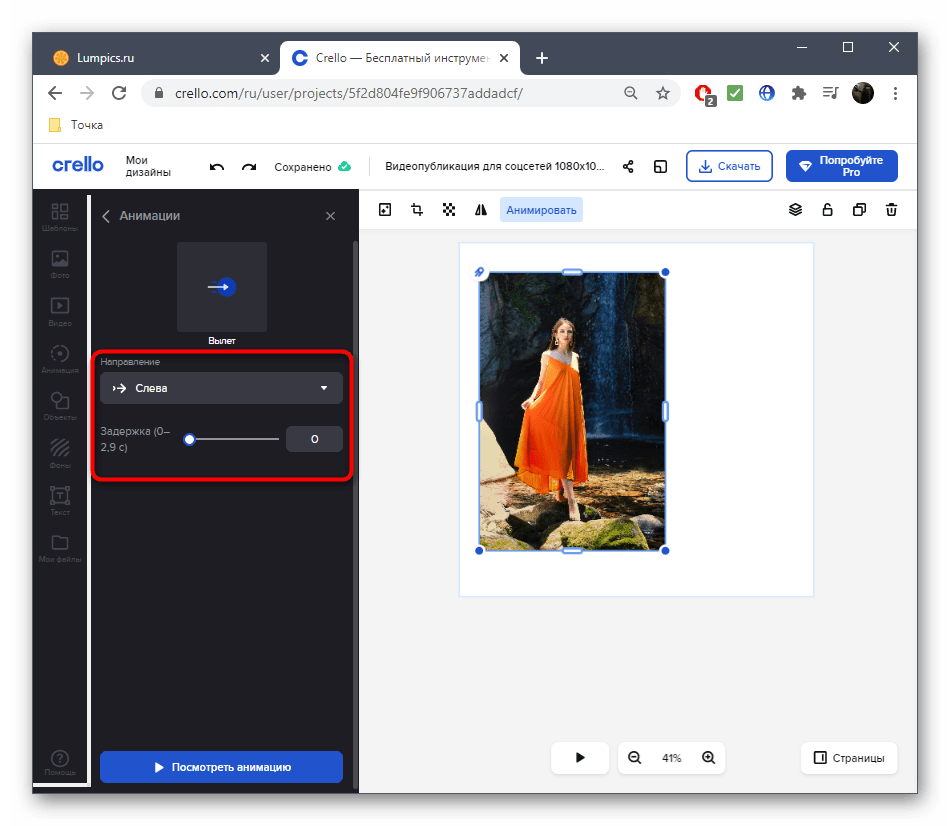
- Используйте один из доступных типов анимации, чтобы назначить изображению определенные движения.
- Рассмотрим эту процедуру на примере вылета. После выбора инструмента задайте направление, задержку и дополнительные опции, если они присутствуют.
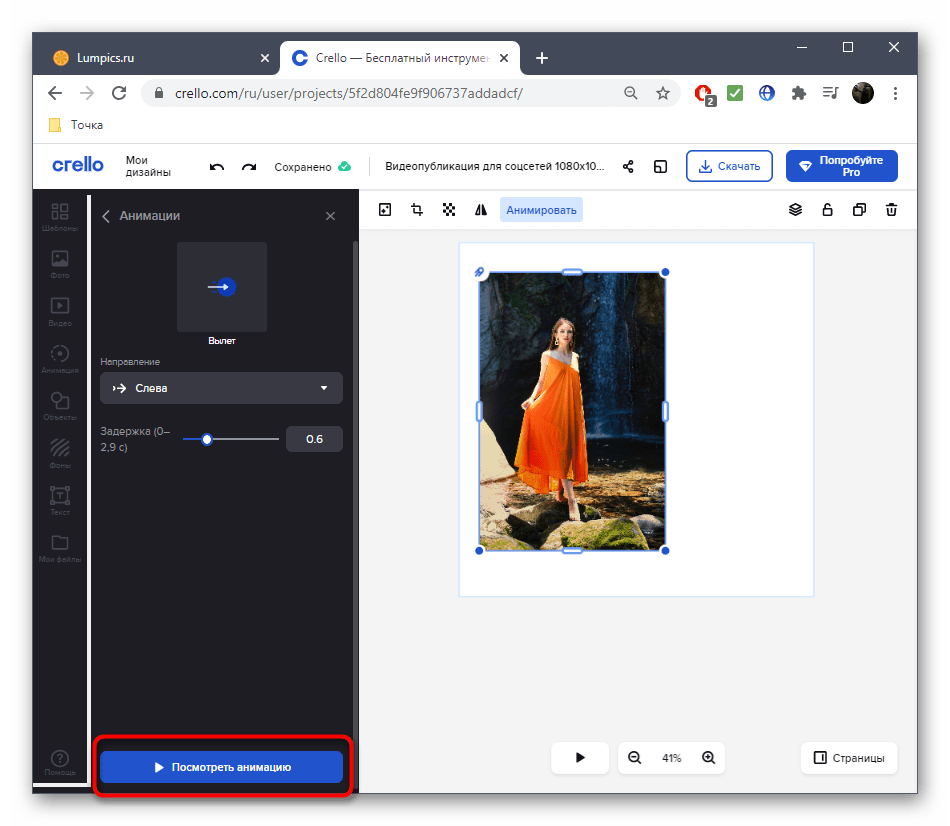
- По завершении нажмите «Посмотреть анимацию», чтобы запустить ее воспроизведение.
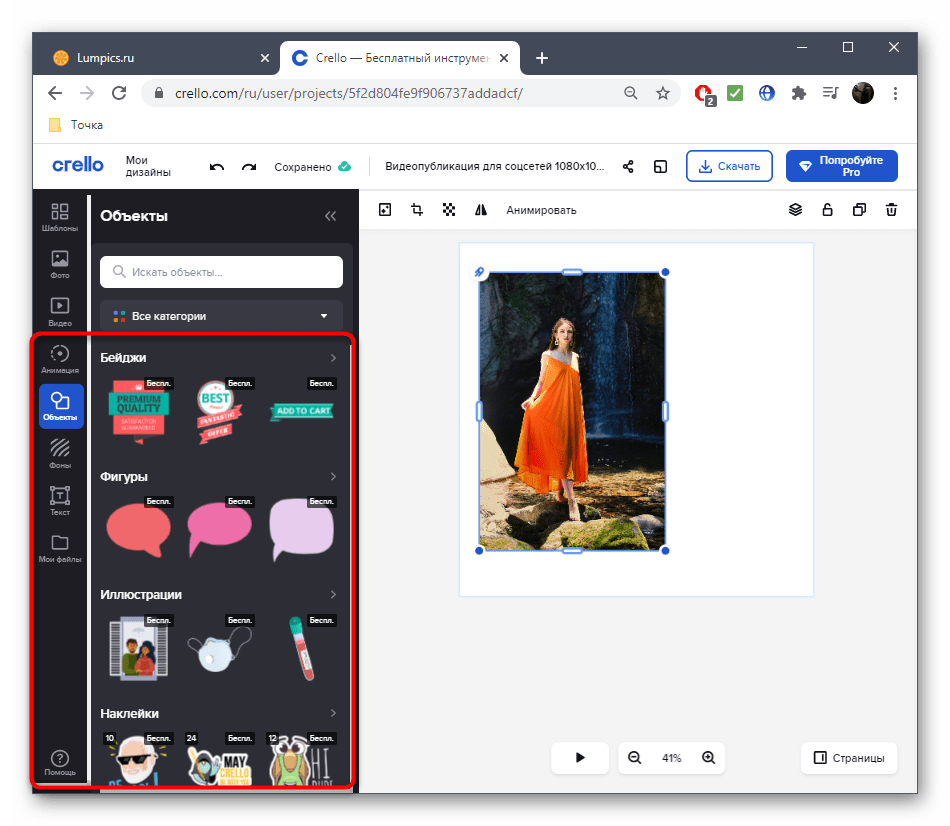
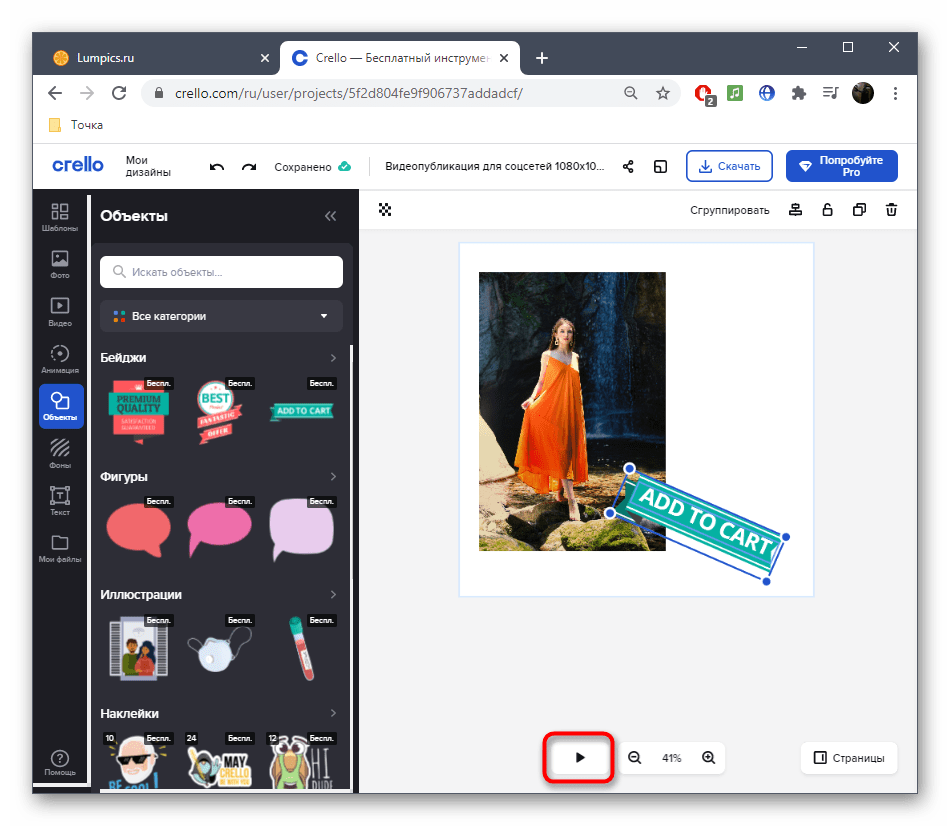
- Советуем обратить внимание на дополнительные объекты, которые тоже распространяются бесплатно. Некоторые из них отлично впишутся в общую картину, а также доступны для анимирования, что позволит создать живое фото.
- После окончания работы над каждым объектом запустите воспроизведение всего проекта, чтобы ознакомиться с результатом.
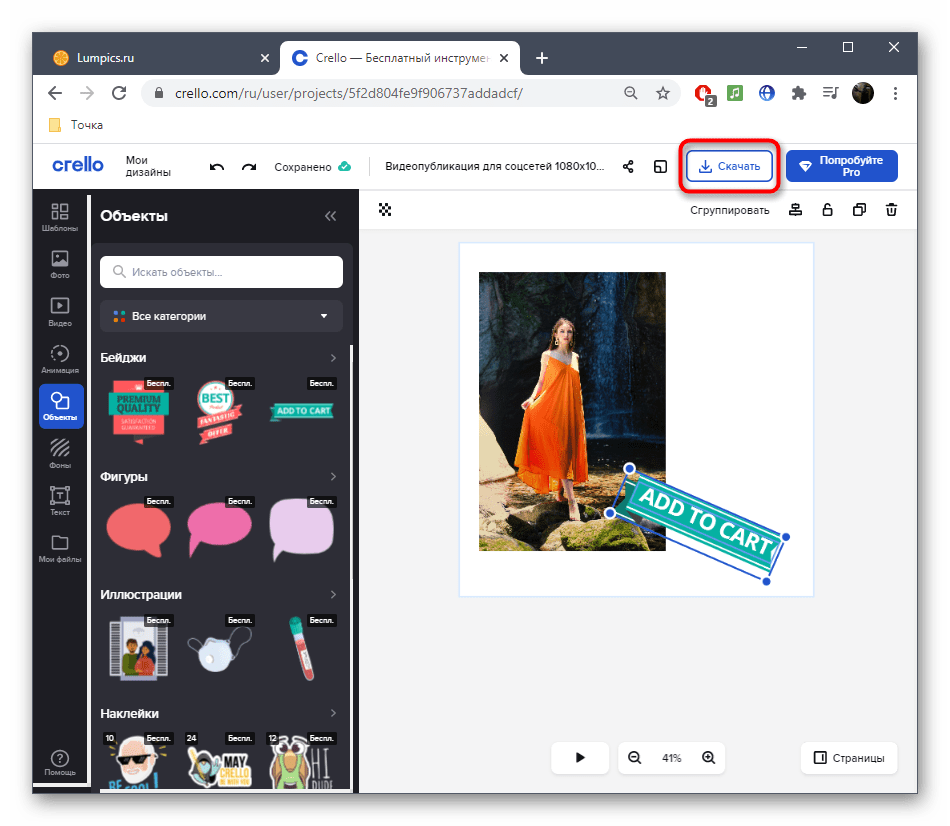
- Если вас все устраивает, найдите кнопку «Скачать» на верхней панели, чтобы получить оживленное фото на свой компьютер.
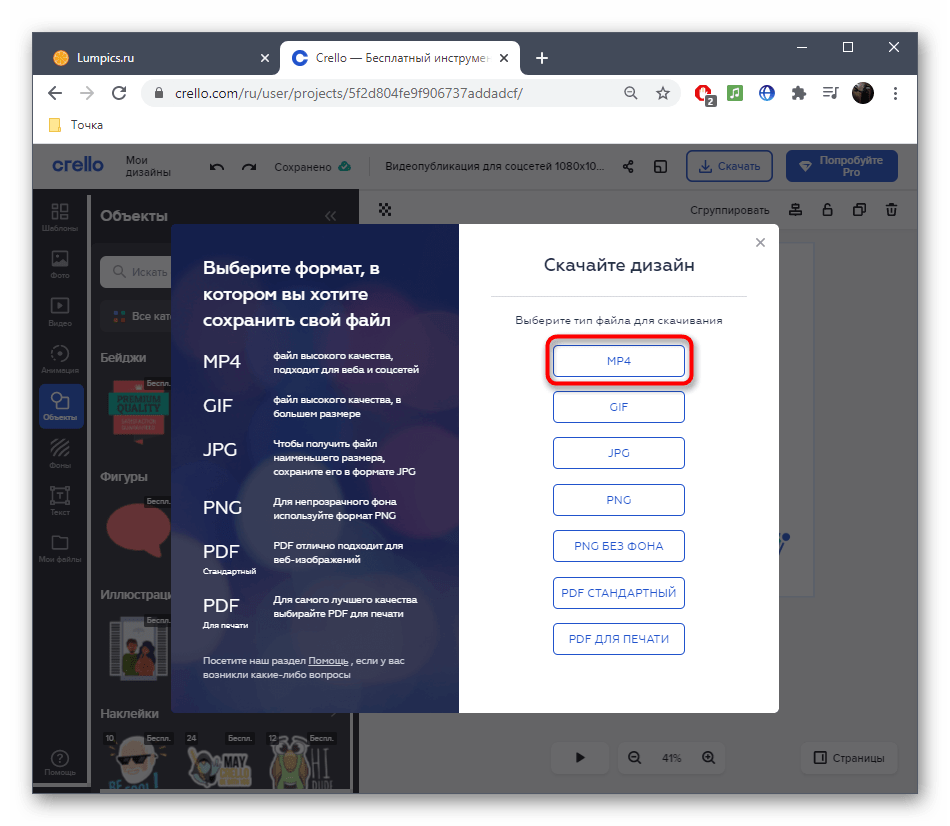
- Укажите, в каком формате вы хотите скачать файл. Единственным правильным вариантом будет MP4, однако в некоторых случаях подойдет и GIF.
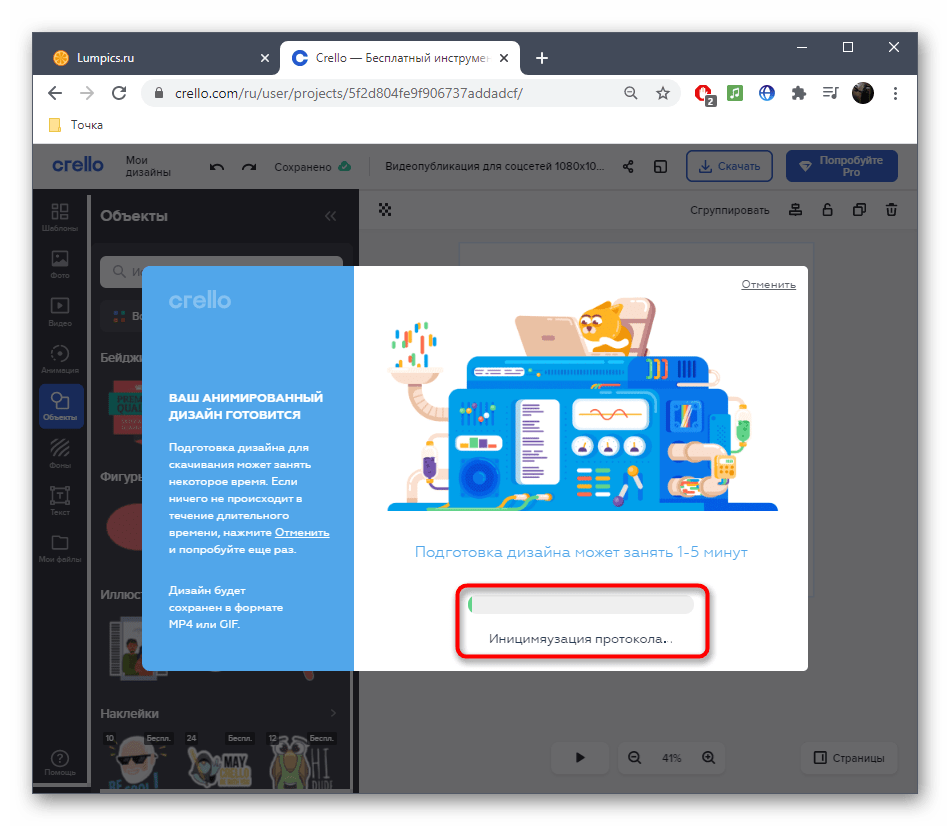
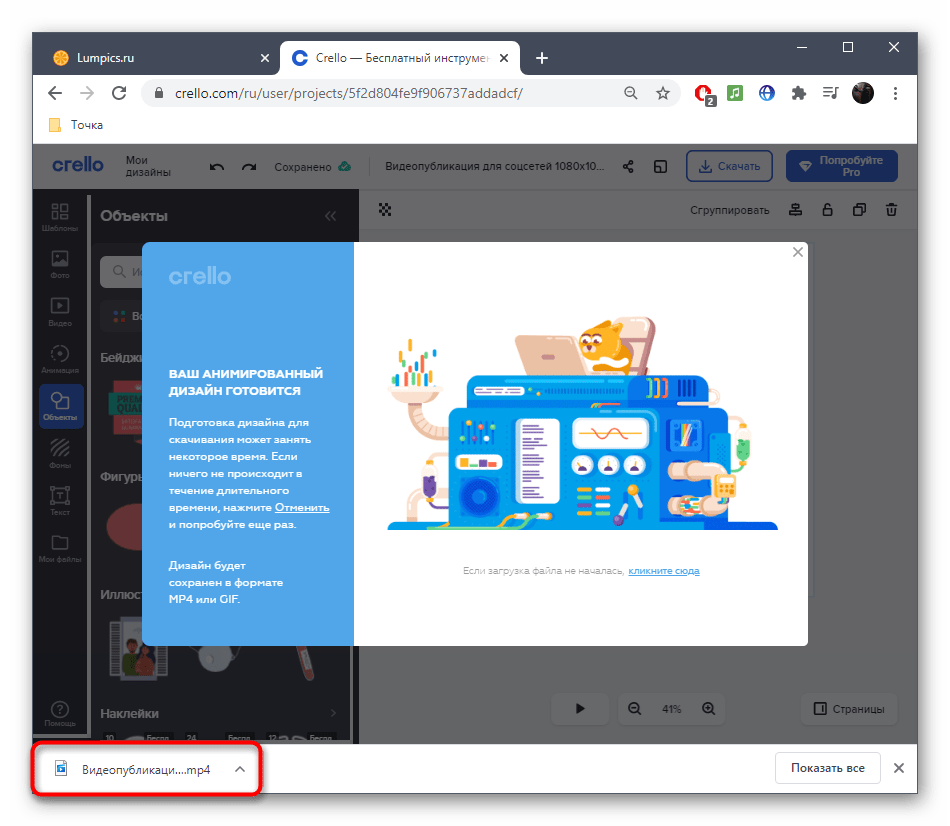
- Дождитесь завершения обработки проекта, после чего загрузка начнется автоматически.
- Как только файл будет загружен, можете сразу же воспроизвести его через любой удобный плеер для проверки.
















Методов анимации, доступных в этом онлайн-сервисе, достаточное количество для того, чтобы каждый пользователь создал для себя уникальный проект и оживил фотографию так, как это было изначально задумано.
Способ 3: PixTeller
Если же при разборе первого сайта вам показалось, что он не подходит из-за ограниченного набора действий для анимации и их шаблонности, предлагаем ознакомиться с PixTeller, который представляет собой полноценный редактор для покадрового анимирования фотографий, а взаимодействие с этим онлайн-сервисом осуществляется так:
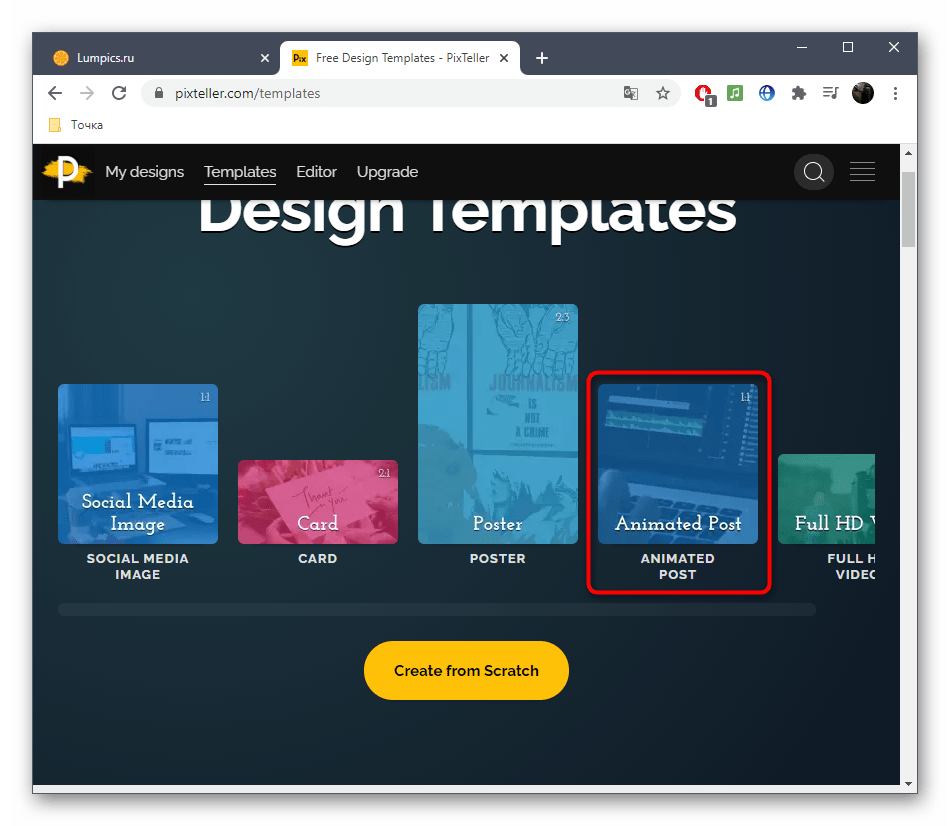
- Вы можете начать с заготовки, выбрав вариант «Animated Post» на главной странице сайта.
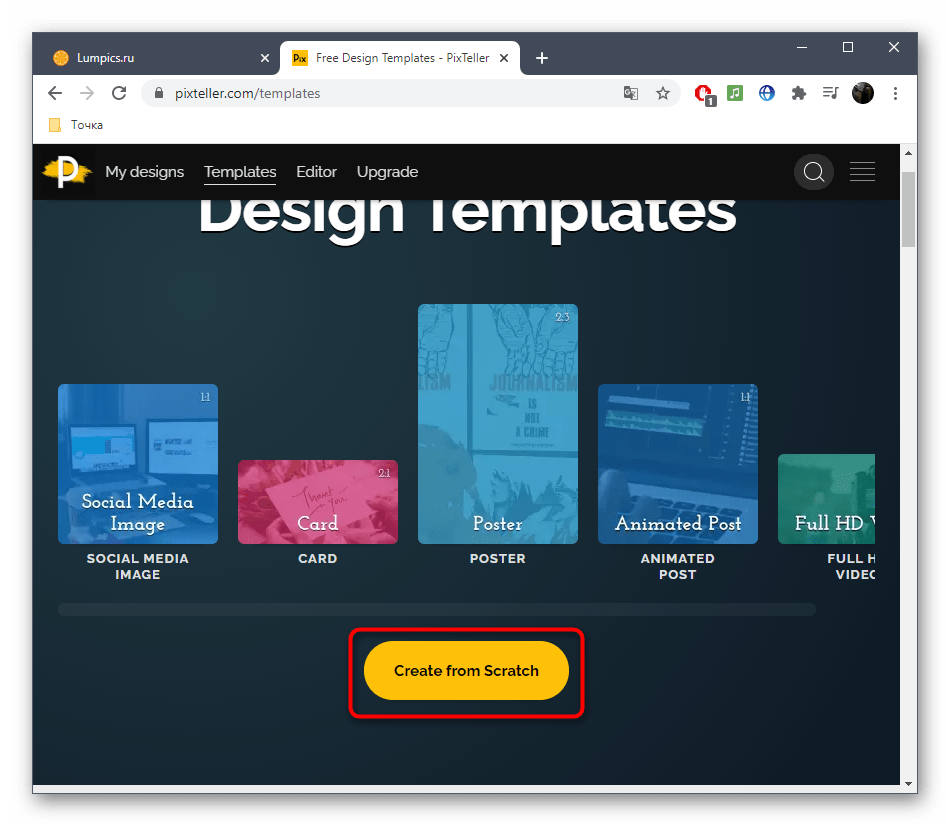
- Если желаете работать с чистым проектом, щелкните «Create from Scratch».
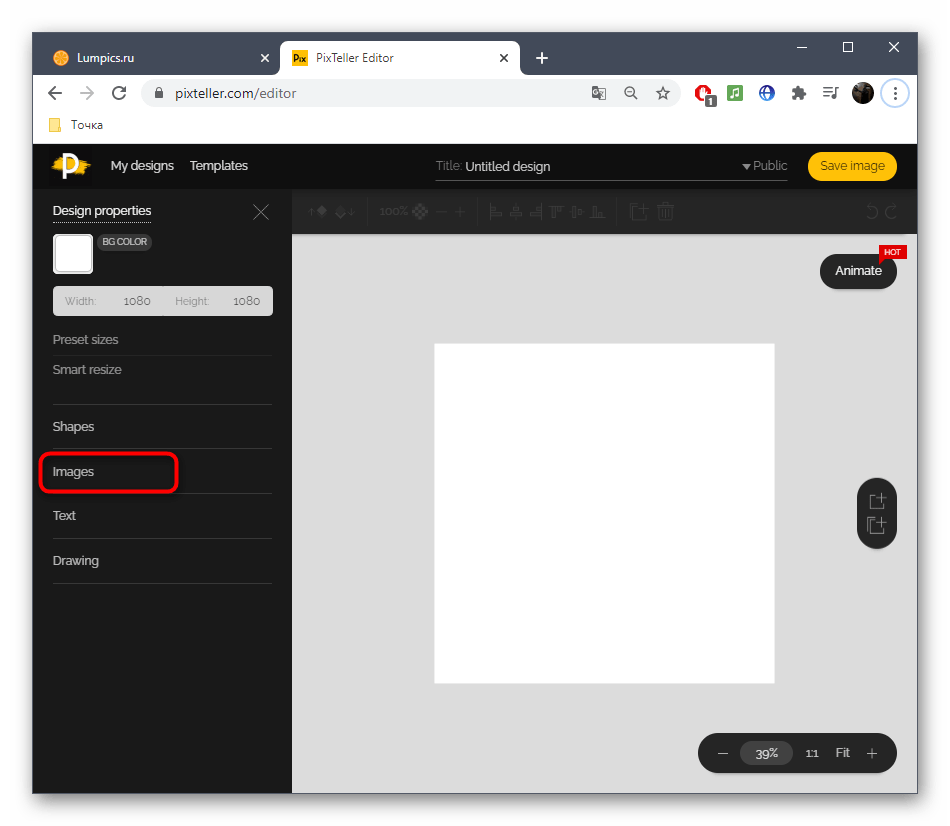
- Сначала потребуется добавить само изображение, которое вы хотите анимировать. Для этого перейдите в раздел «Images».
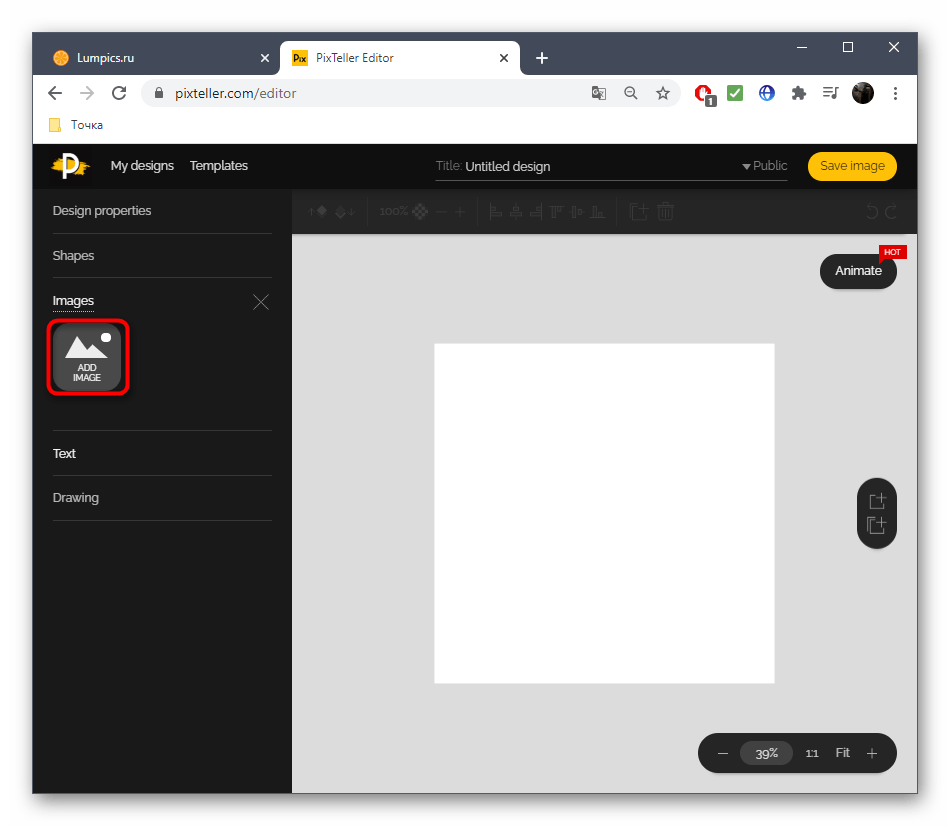
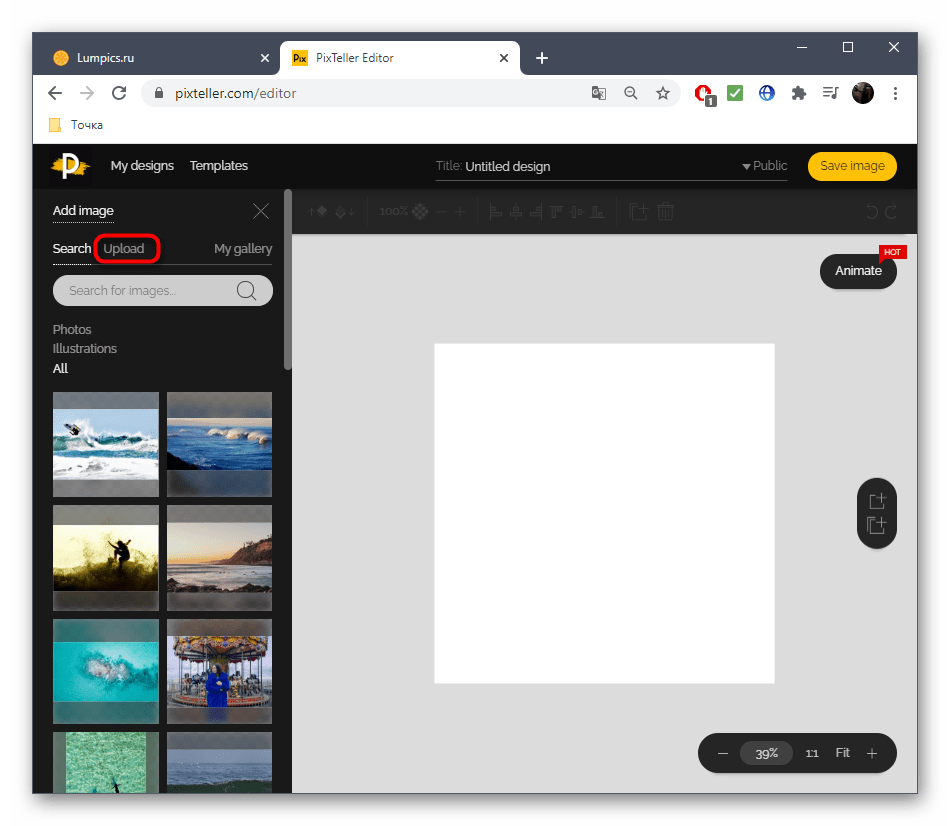
- Щелкните «Add Image».
- Переместитесь на вкладку «Upload».
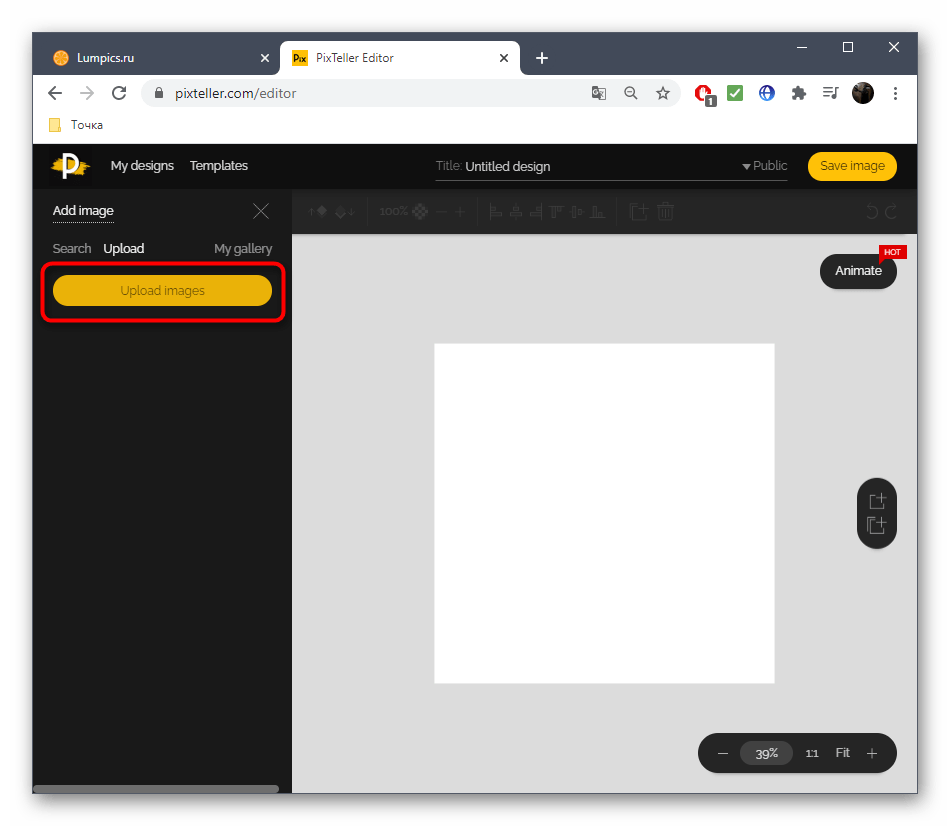
- Здесь выберите кнопку «Upload images».
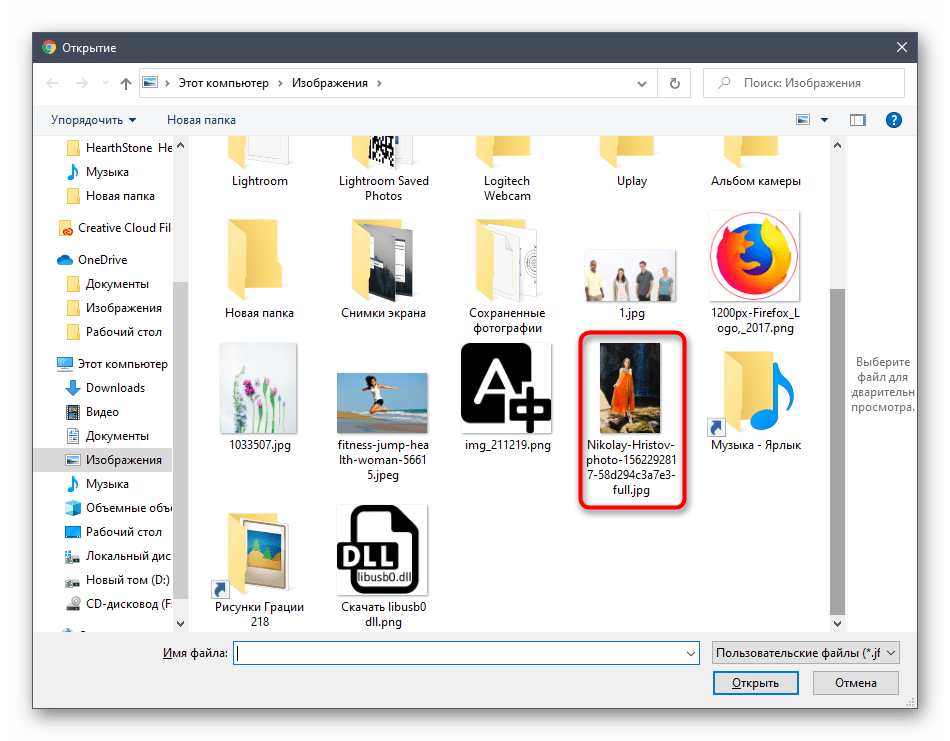
- Отыщите изображение в открывшемся окне «Проводника» и кликните по нему дважды.
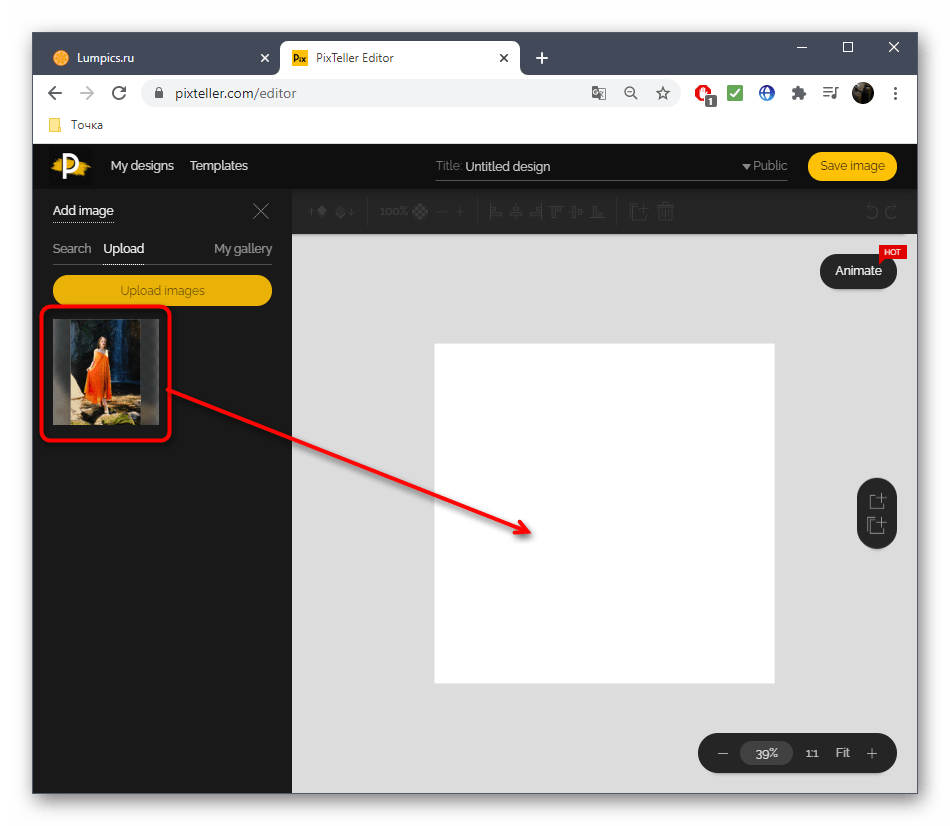
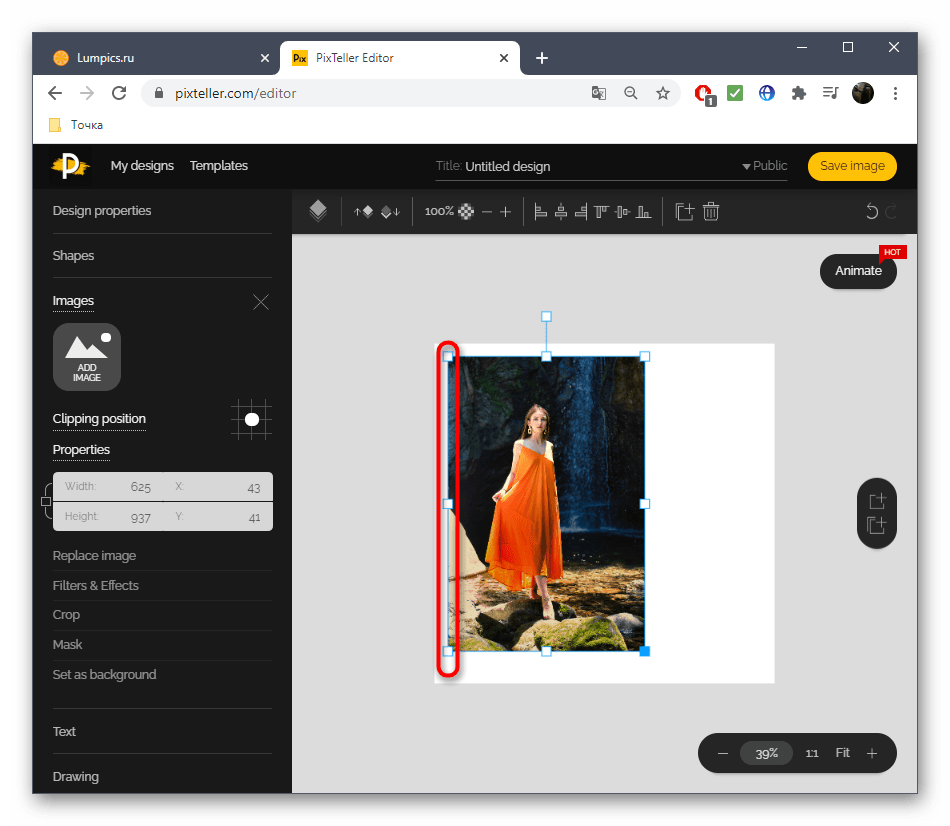
- Переместите картинку на рабочую поверхность, где и будет происходить анимирование.
- Не забывайте о том, что каждый объект можно изменять по размеру, применив для этого специально выделенные точки. С помощью них также осуществляется и вращение.
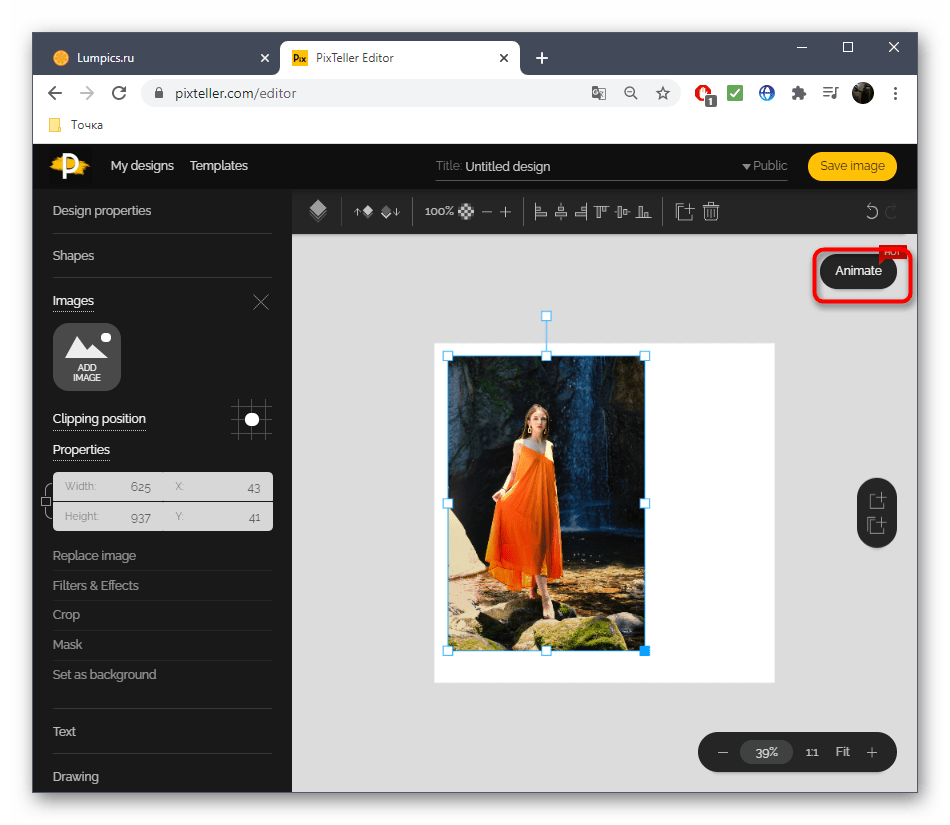
- Теперь, когда фотография добавлена, переходите в раздел «Animate».
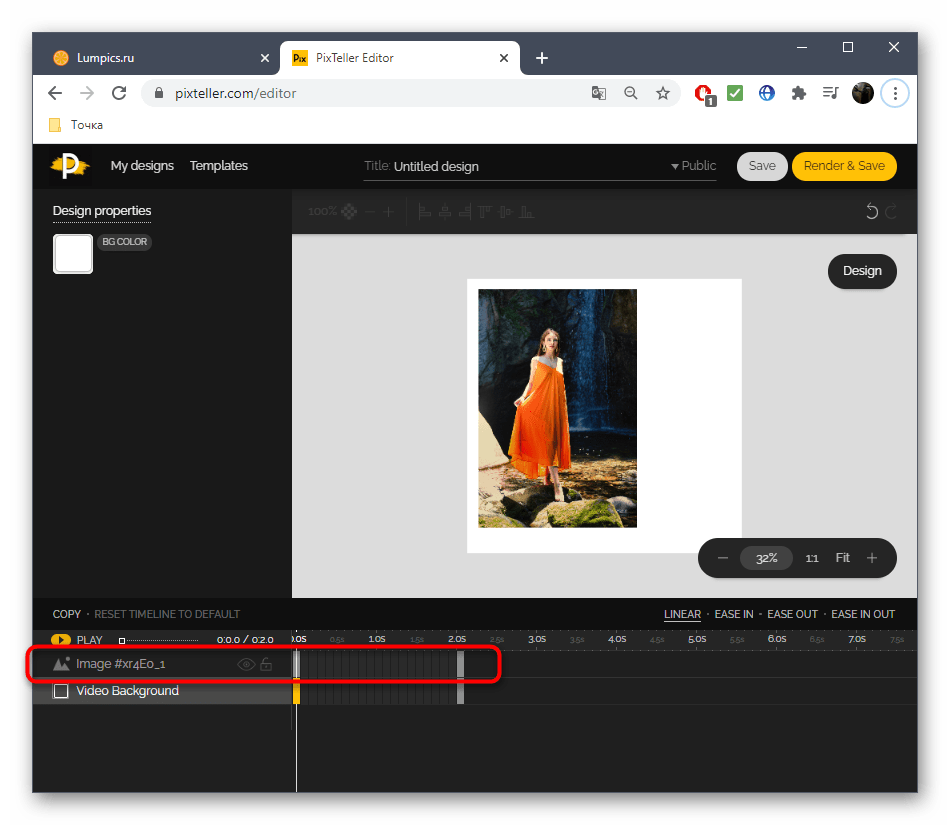
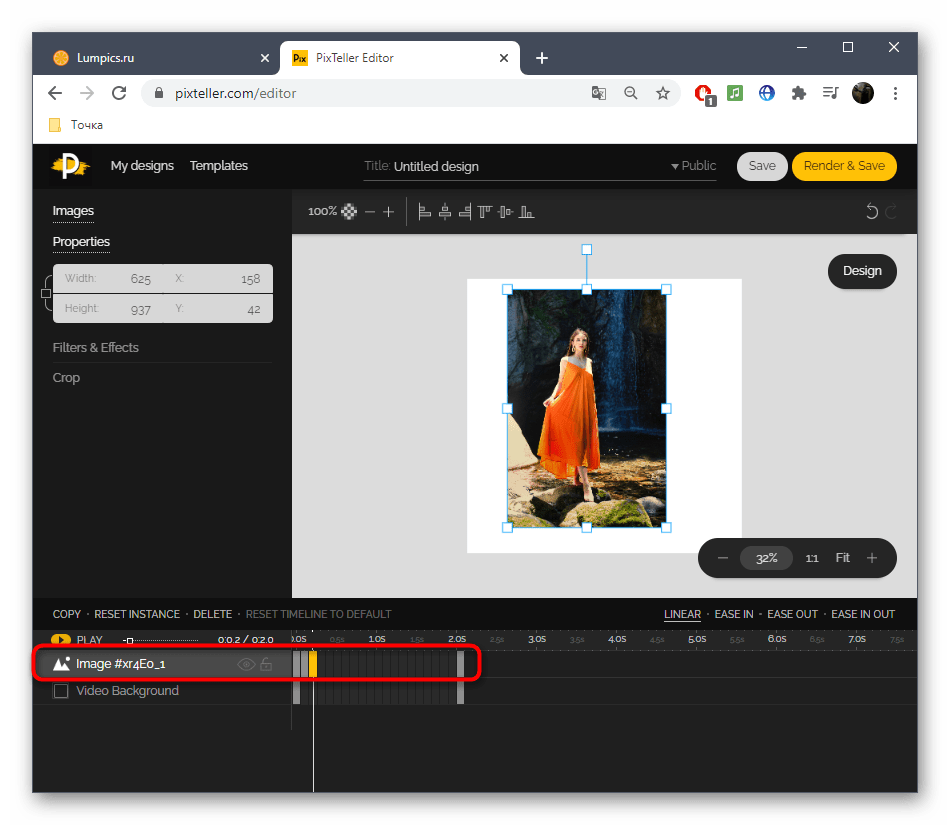
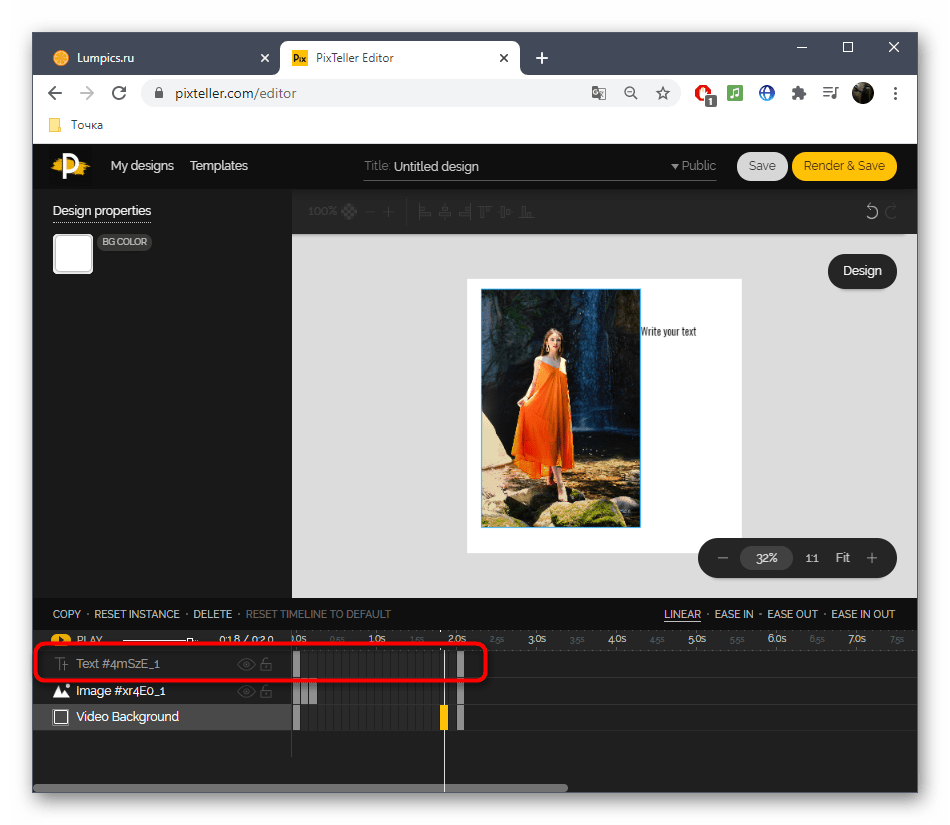
- Здесь вы можете ознакомиться с многодорожечным редактором, где текущий снимок выделен в отдельный слой.
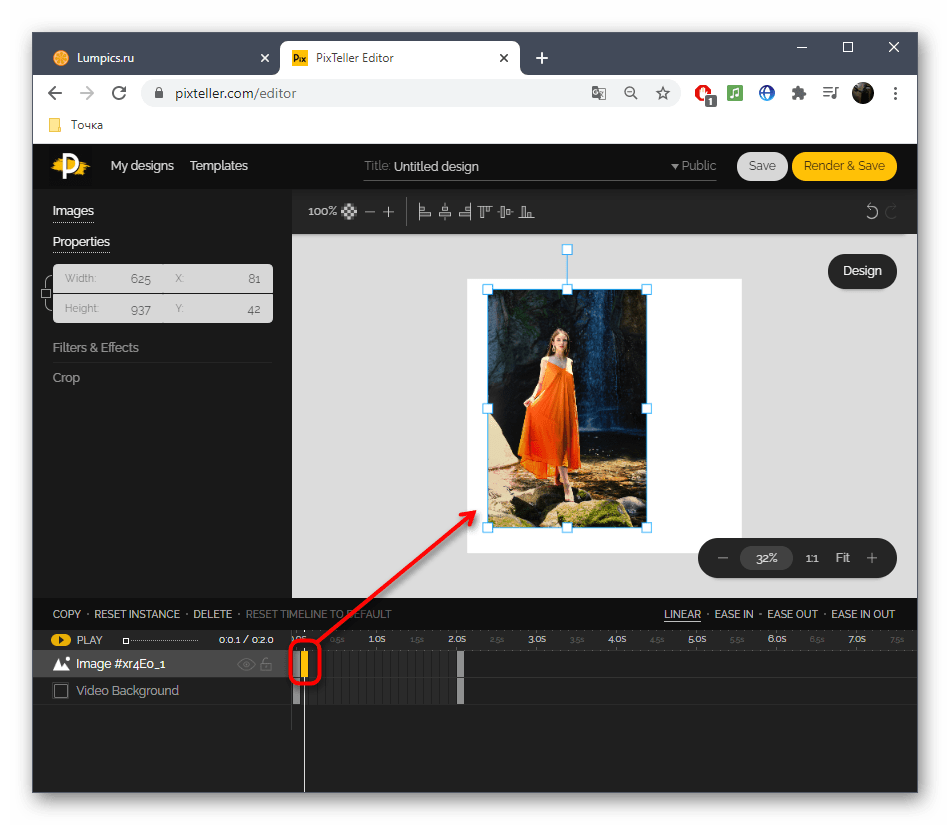
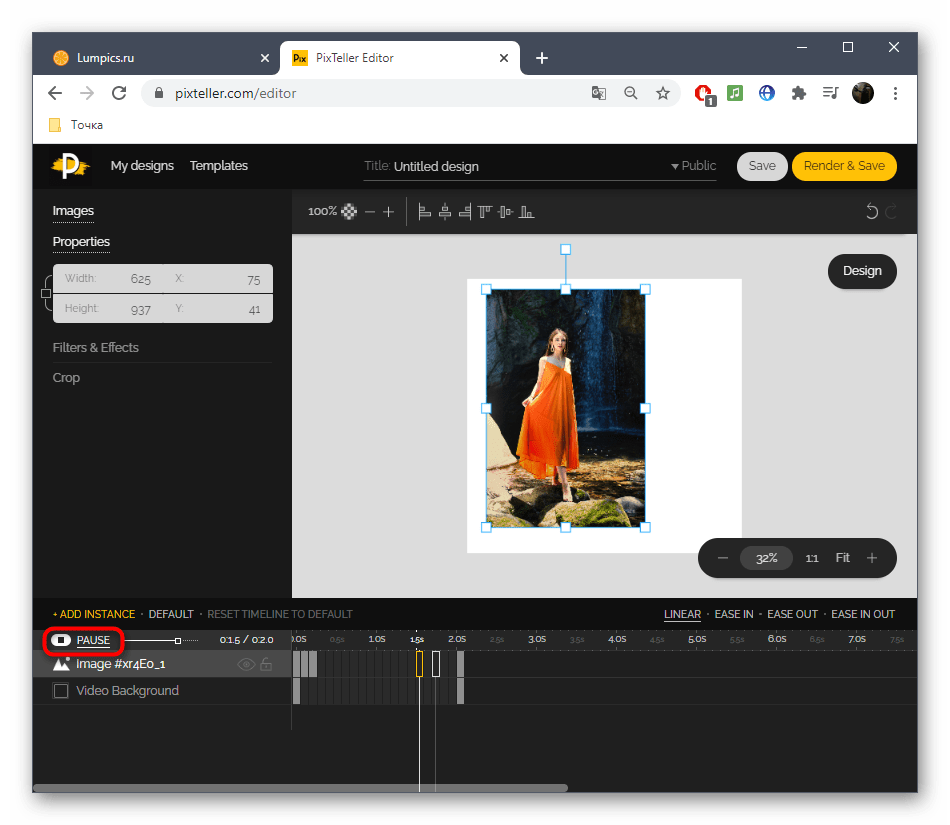
- Перемещайтесь по кадрам и двигайте или изменяйте по размеру картинку на рабочем пространстве, чтобы создать ключ.
- Повторяйте действия на новых кадрах для получения полноценной анимации.
- Воспользуйтесь кнопкой воспроизведения, чтобы следить за прогрессом и отслеживать плавность движений. Не стоит делать слишком большие перемещения или создавать ключи рядом друг с другом, ведь так значительно растет скорость анимации.
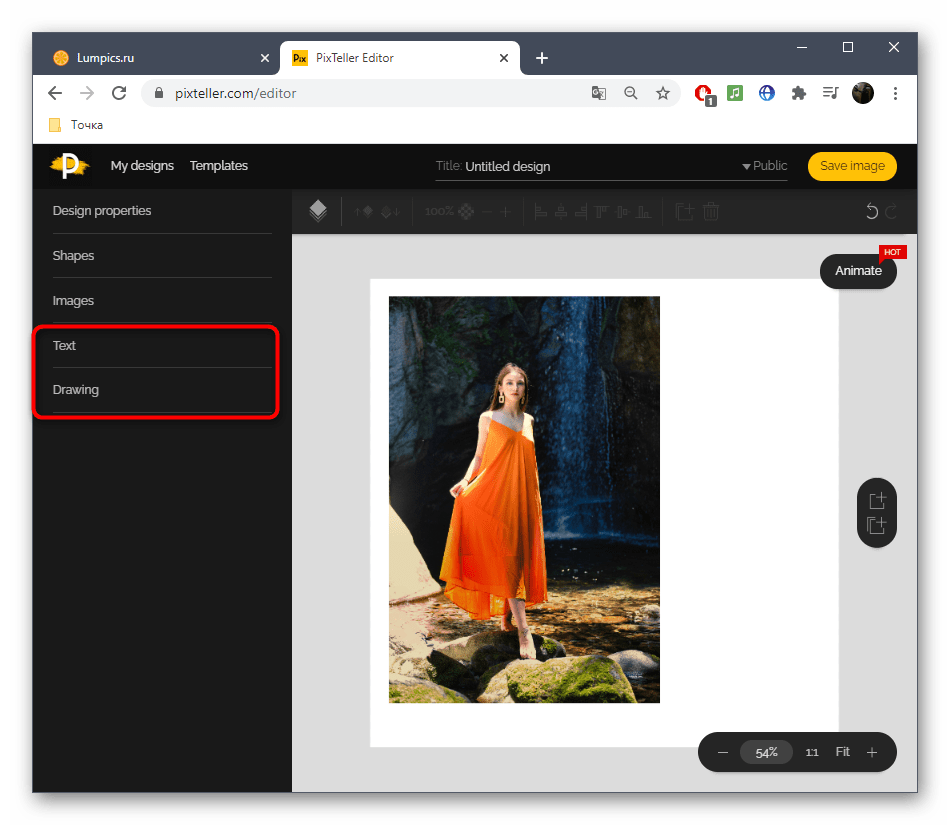
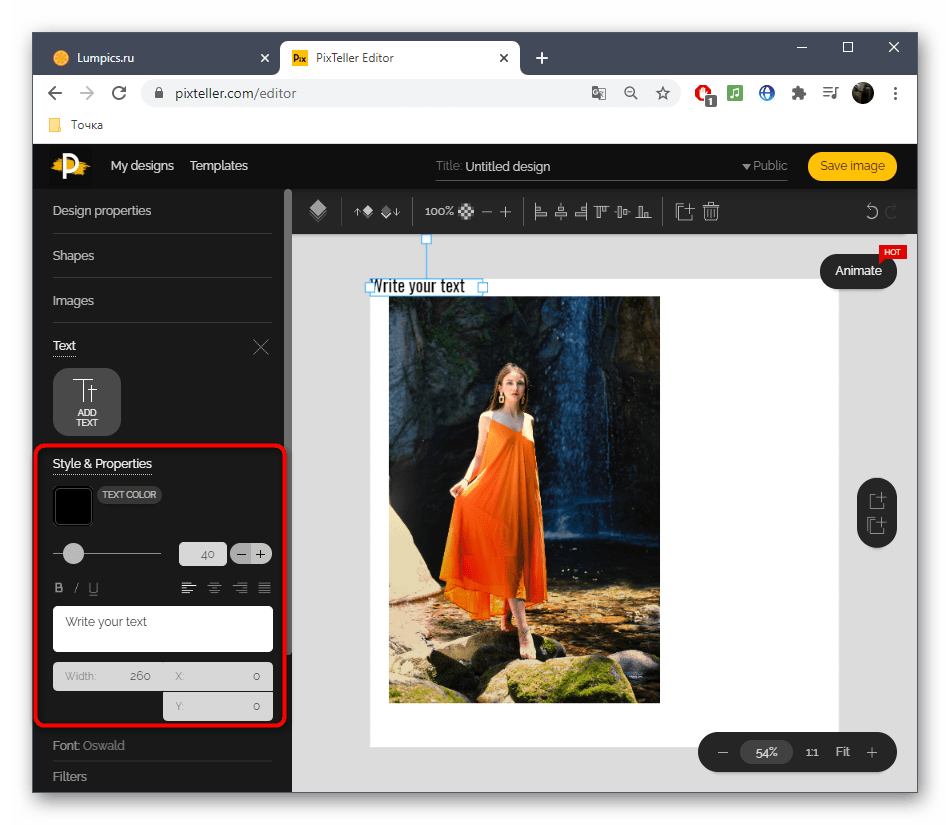
- Дополнительно можно воспользоваться другими присутствующими в PixTeller инструментами. С их помощью добавляется текст или осуществляется рисовка произвольных объектов.
- При выборе учитывайте и присутствующие настройки: например, для текста доступно изменение цвета, размера и расположения.
- При добавлении новых слоев каждый их них отобразится на таймлайне анимации отдельно, соответственно, ключи не будут связаны с другими слоями.
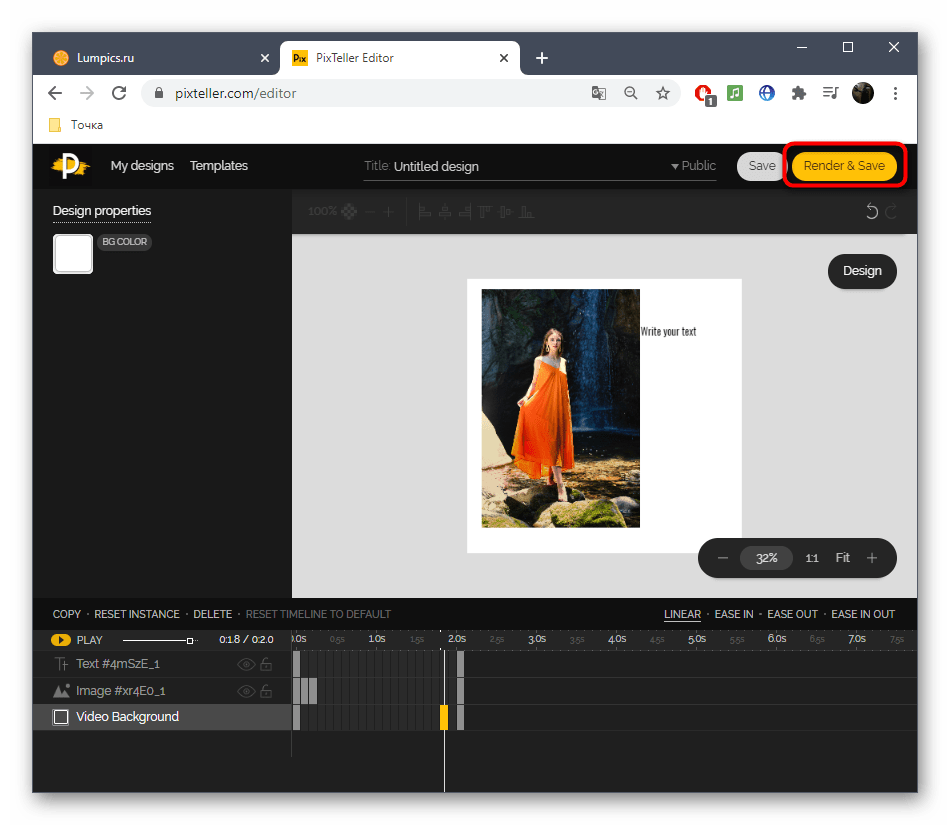
- Как только анимация будет готова, справа вверху нажмите на «Render & Save».
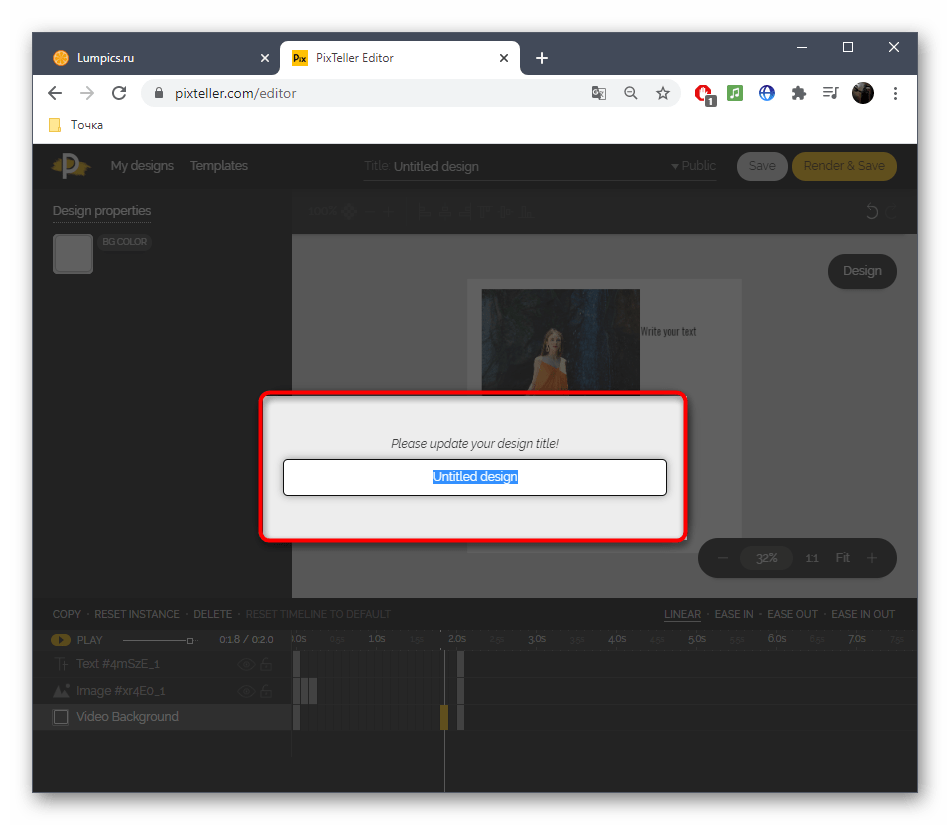
- Обязательно поменяйте название проекта.
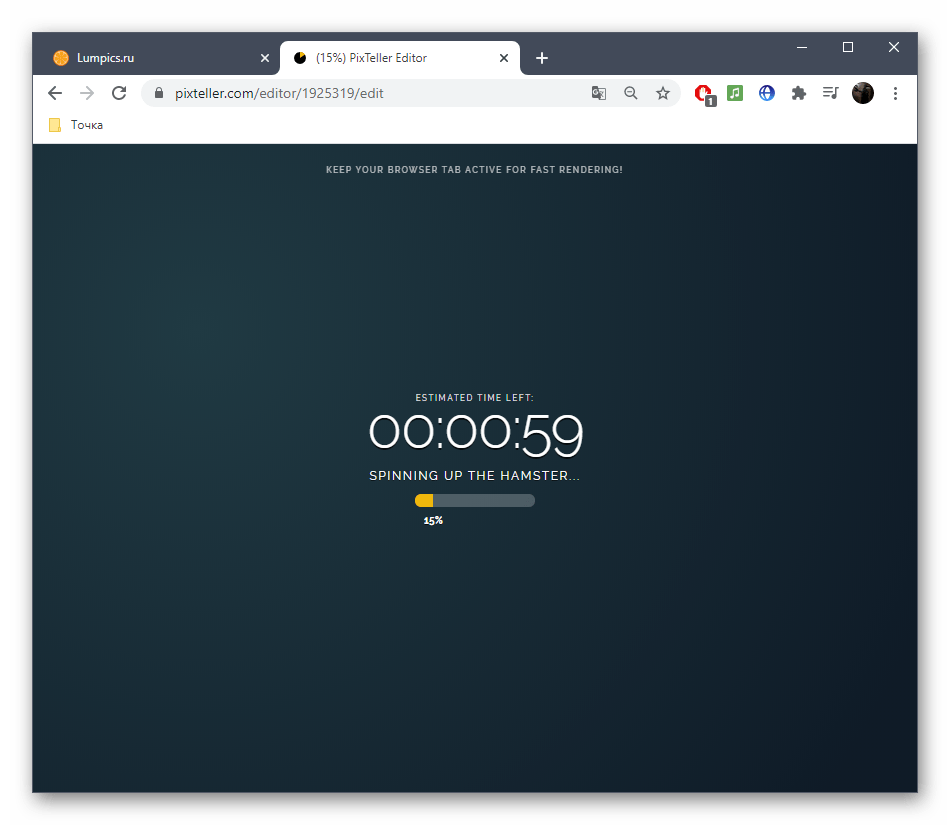
- Дождитесь окончания рендеринга, не закрывая текущую вкладку.
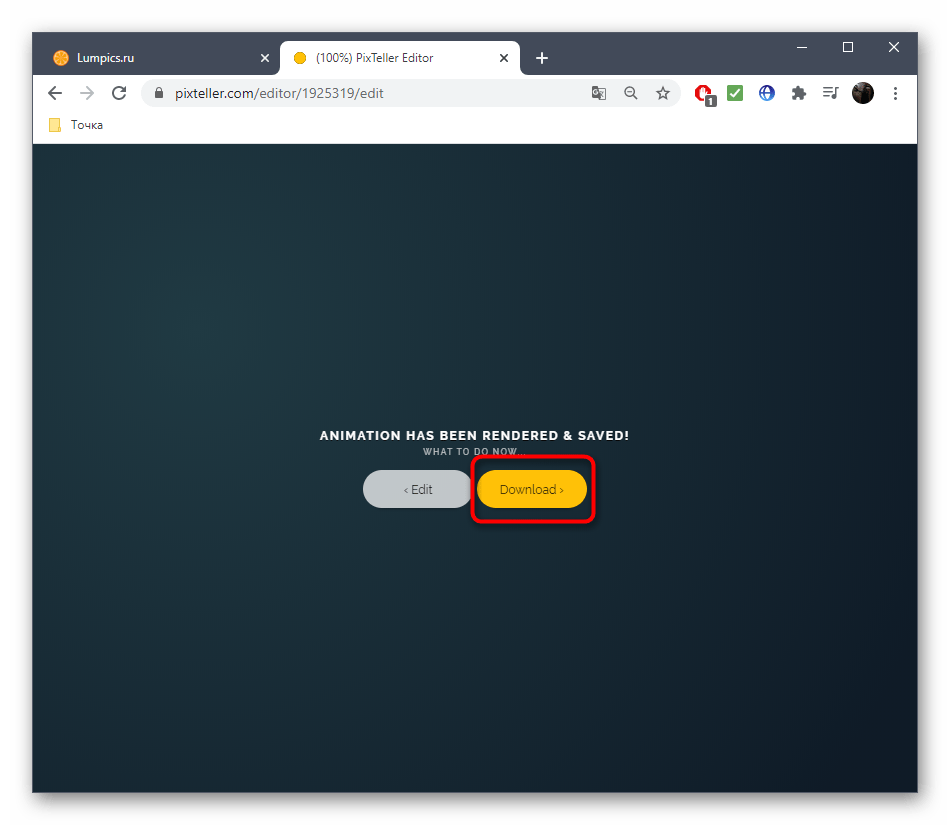
- При появлении кнопке «Download» используйте ее, чтобы перейти к загрузке видео.
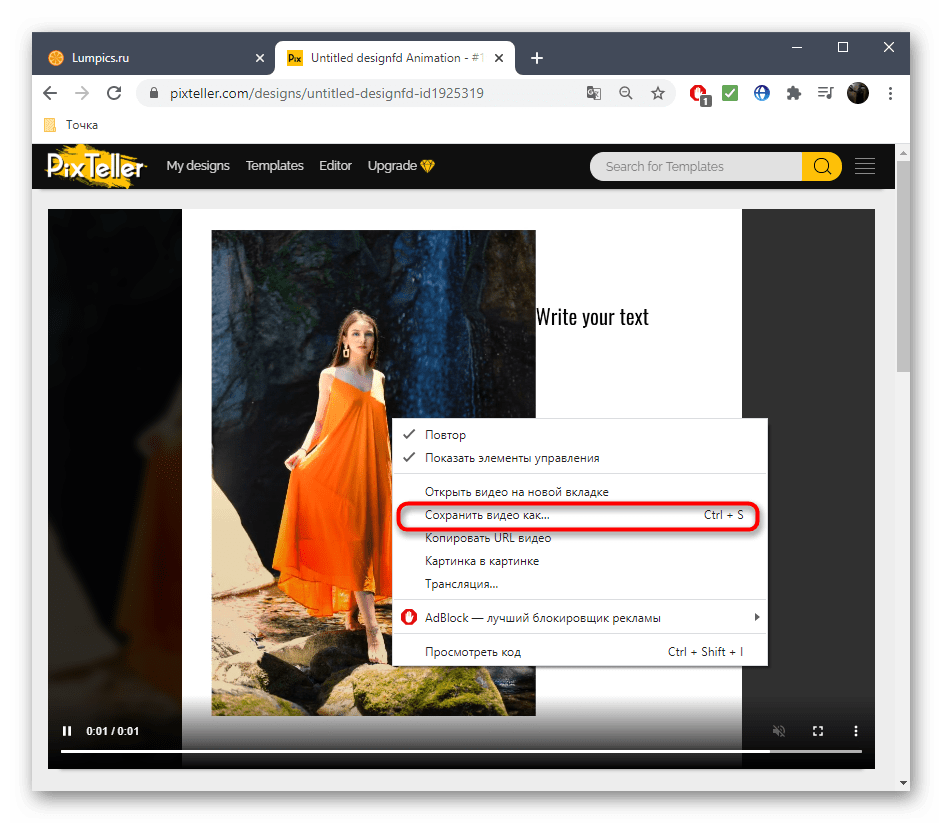
- Щелкните по видео в плеере ПКМ и выберите пункт «Сохранить видео как».






















Способ 4: Adobe Spark
В завершение отметим онлайн-сервис от известных разработчиков под названием Adobe Spark. Его особенность заключается в том, что вы можете создавать покадровое видео с несколькими фотографиями или только одной, добавляя различные элементы и текст, тем самым оживляя картинку. К сожалению, функциональность этого сайта не такая широкая, как у предыдущих, поэтому и расположен он на последнем месте.
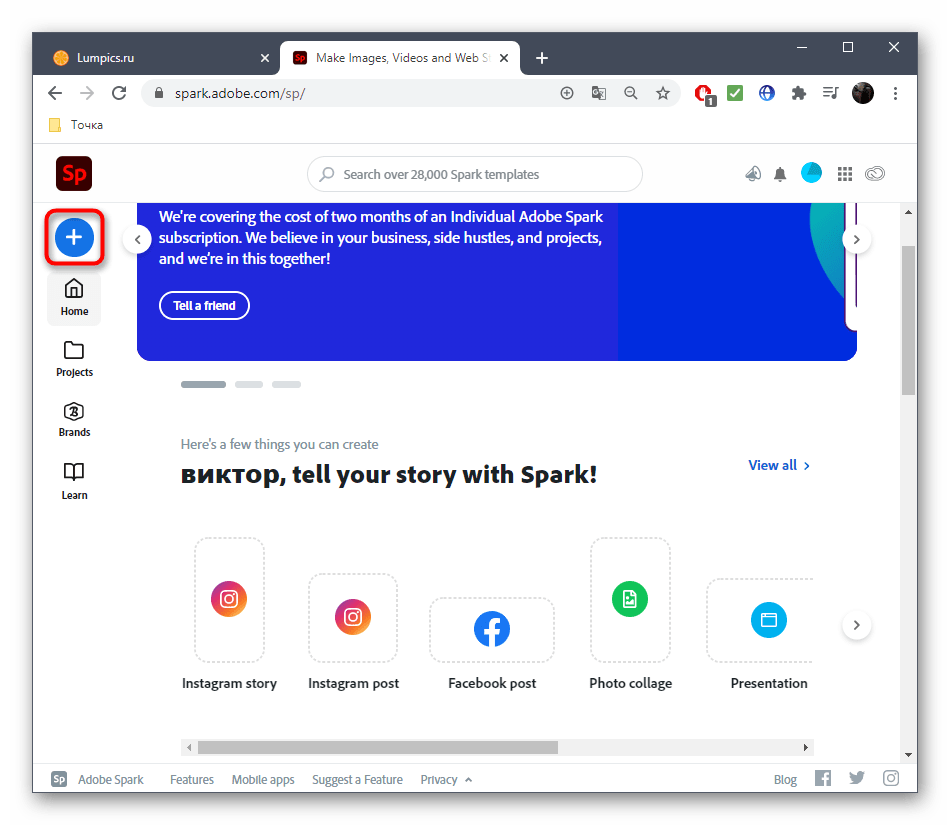
- Оказавшись на главной странице Adobe Spark, выполните регистрацию или авторизуйтесь в существующем профиле, а затем на панели слева нажмите по кнопке в виде плюса.
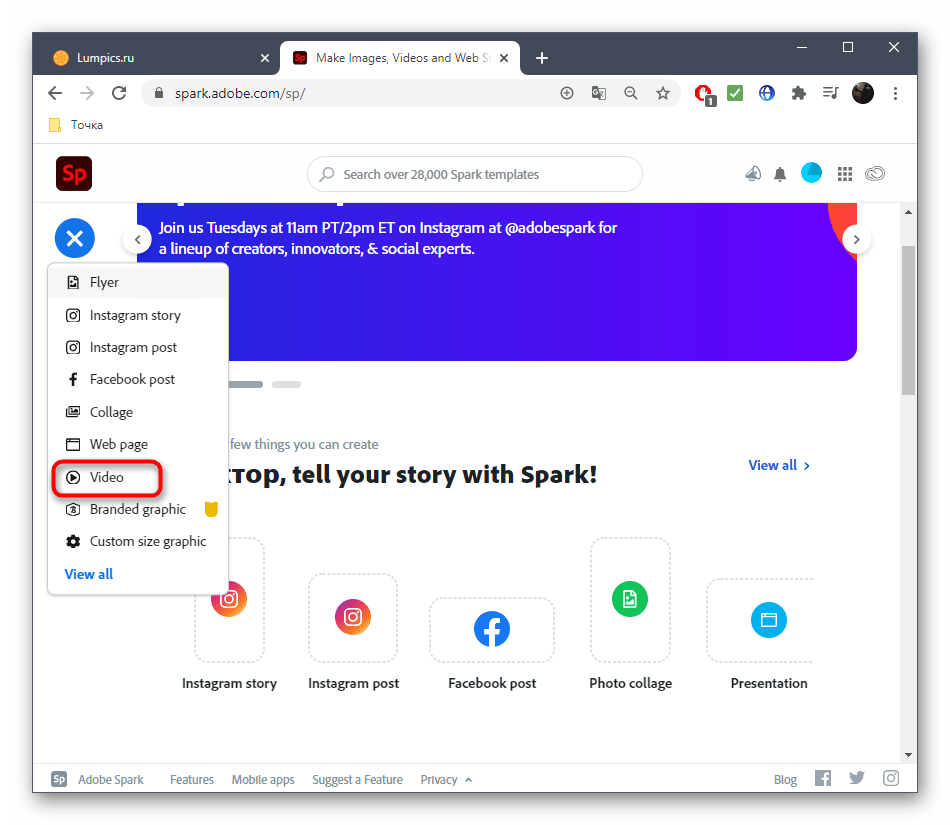
- Откроется выпадающее меню, в котором нужно выбрать «Video».
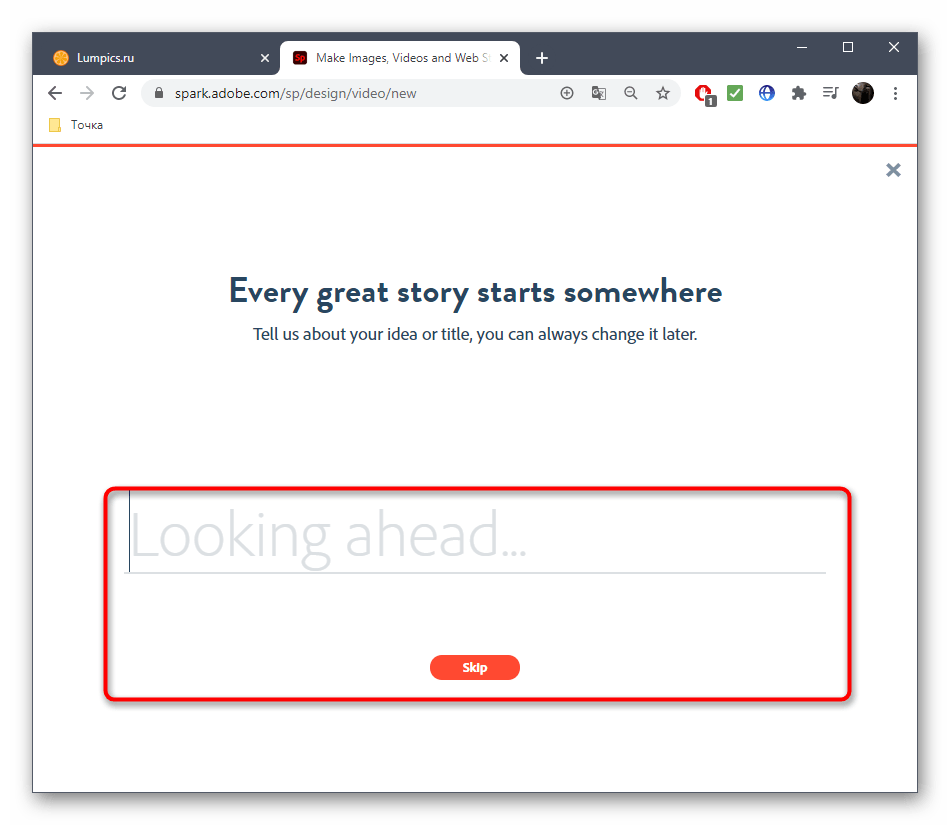
- Вы можете рассказать свою историю о проекте или просто пропустить этот шаг.
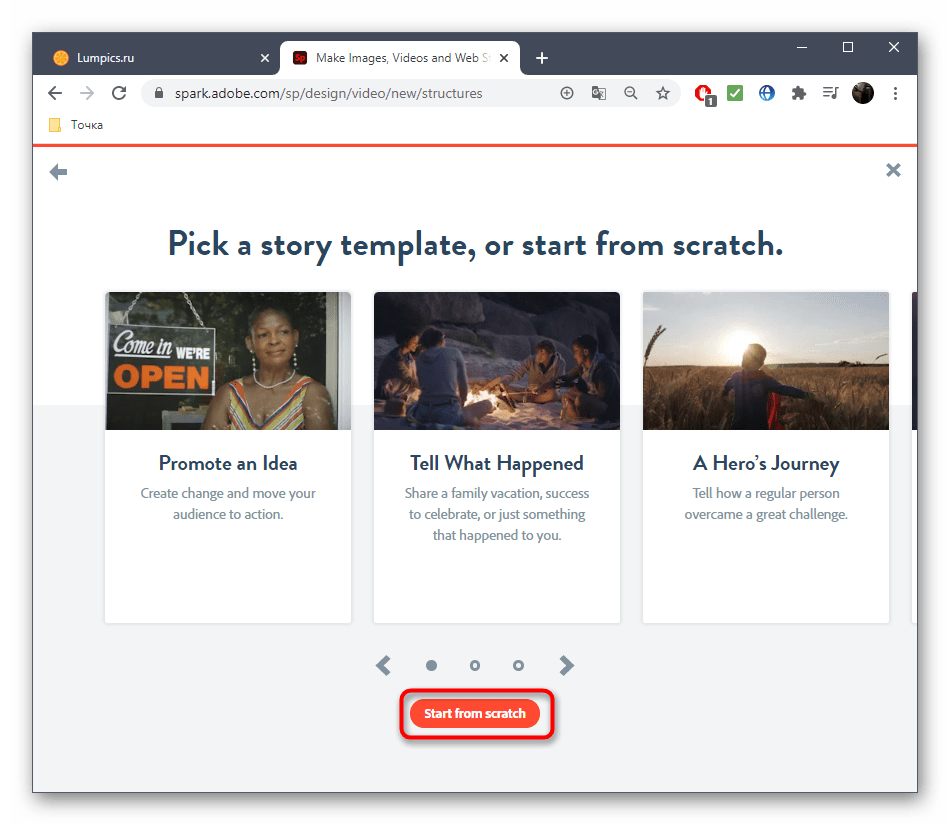
- Начните работу с шаблоном либо с чистого листа.
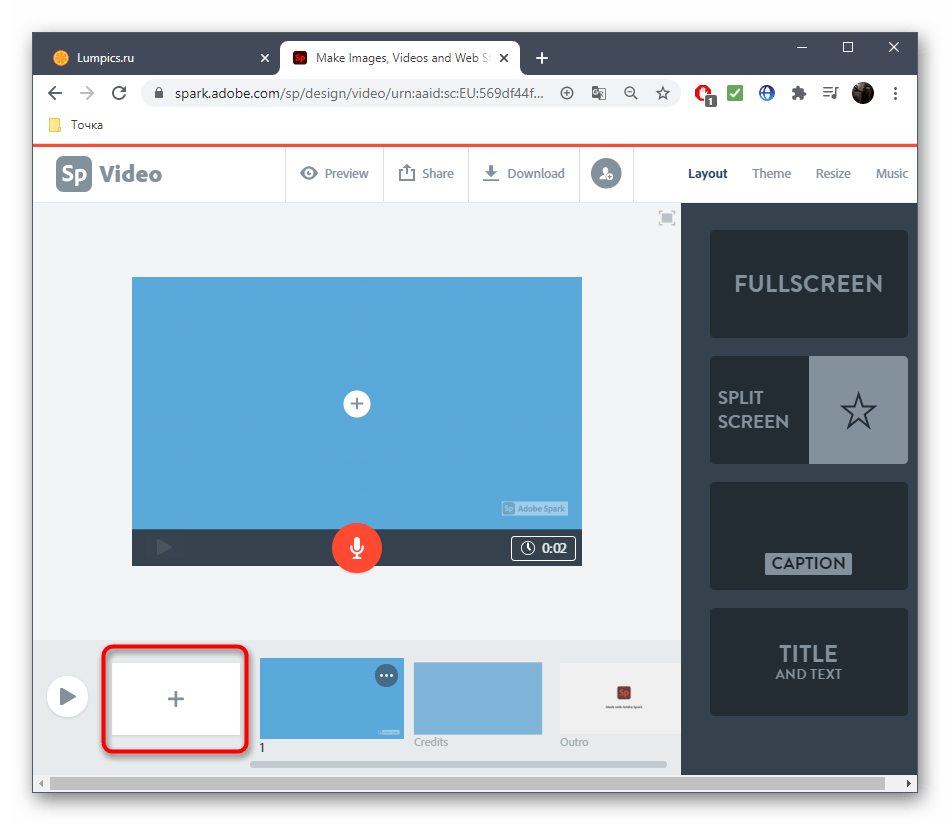
- Сразу же переходите к добавлению материалов, нажав по первому кадру.
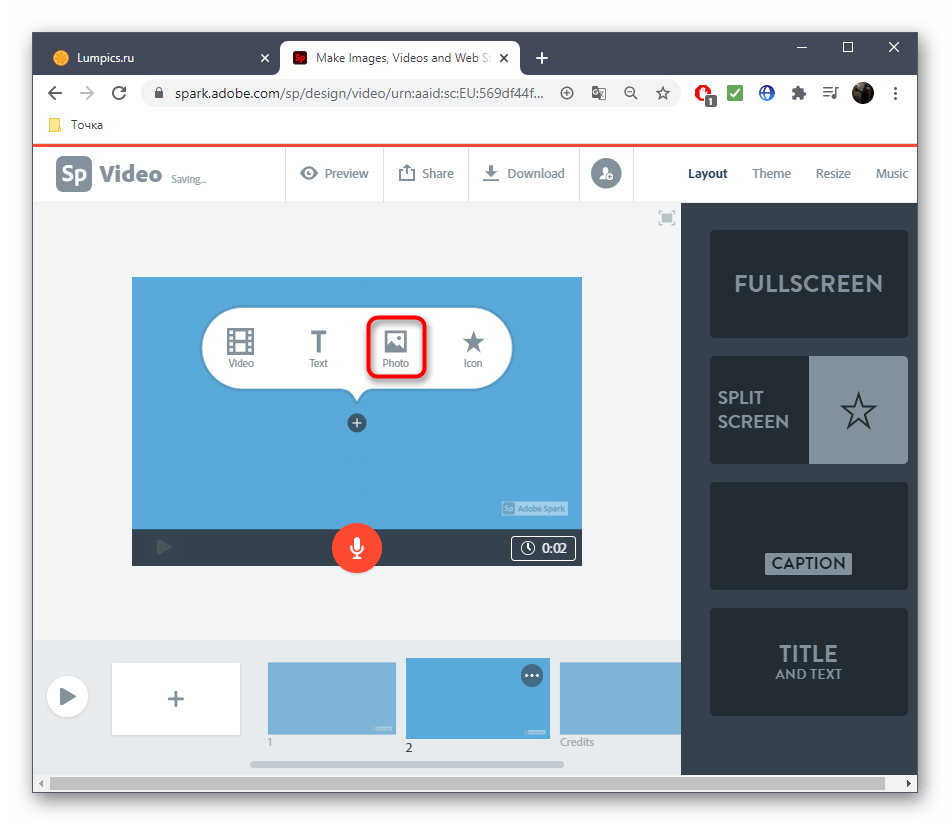
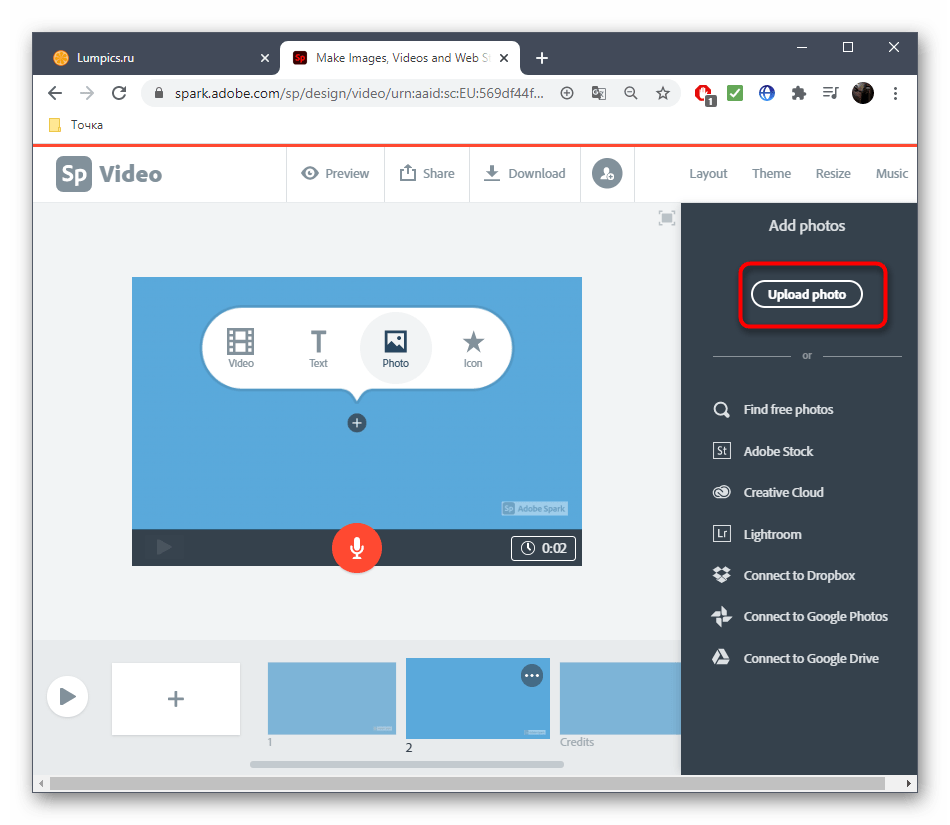
- Выберите кнопку, отвечающую за загрузку изображения.
- Справа щелкните по кнопке «Upload photo».
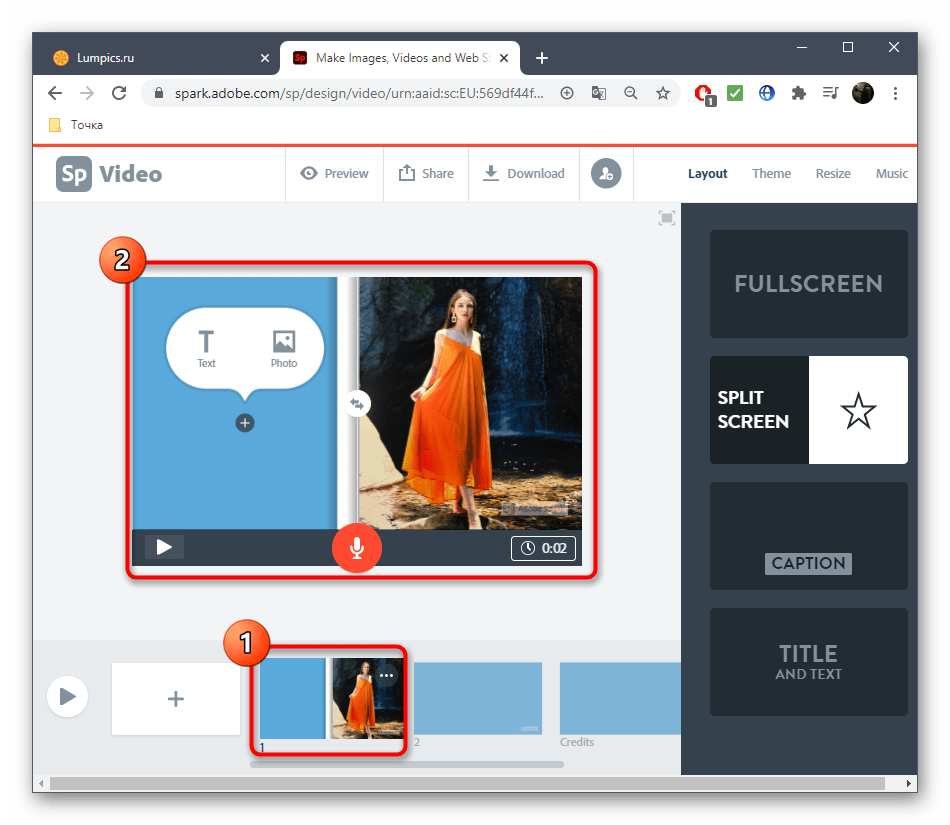
- После загрузки вы можете разделить кадр на два, чтобы добавить еще одну фотографию или текст.
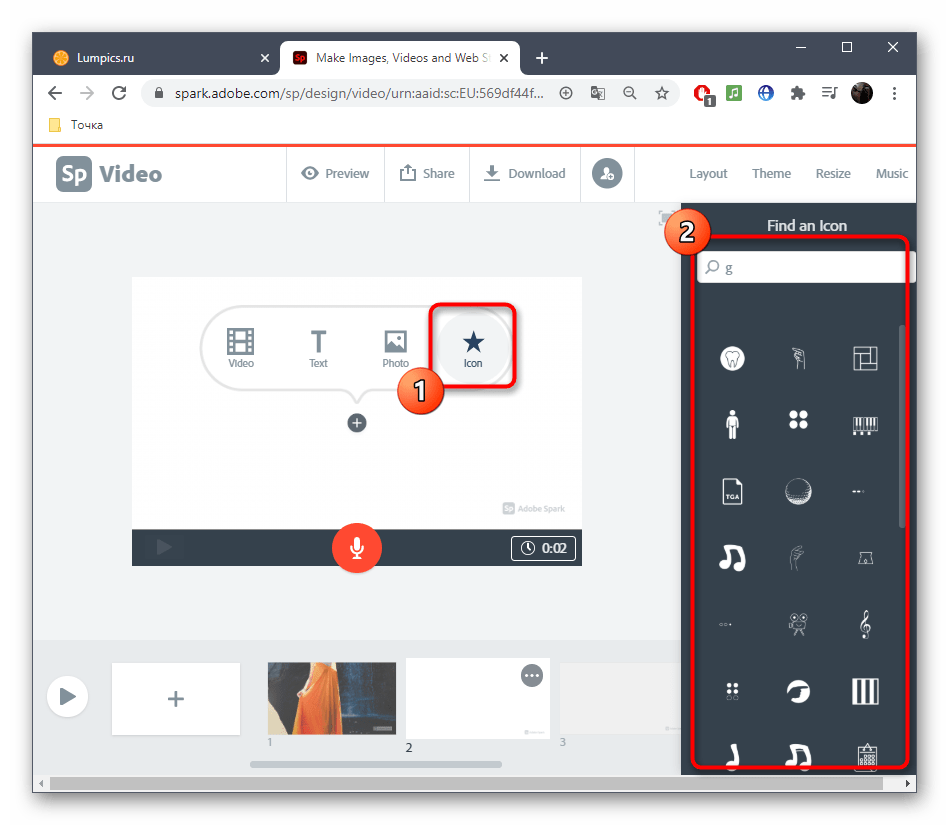
- Применяйте различные иконки, которые и будут оживлять ваше фото. Перемещайте их на разные кадры, чтобы создать нужный эффект.
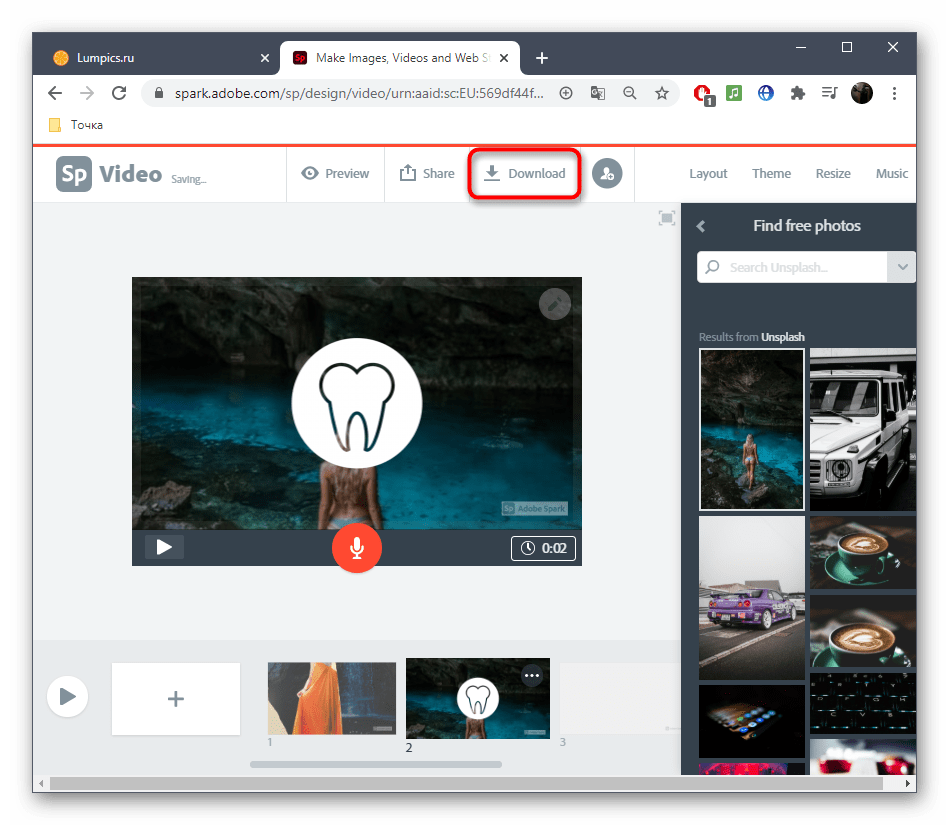
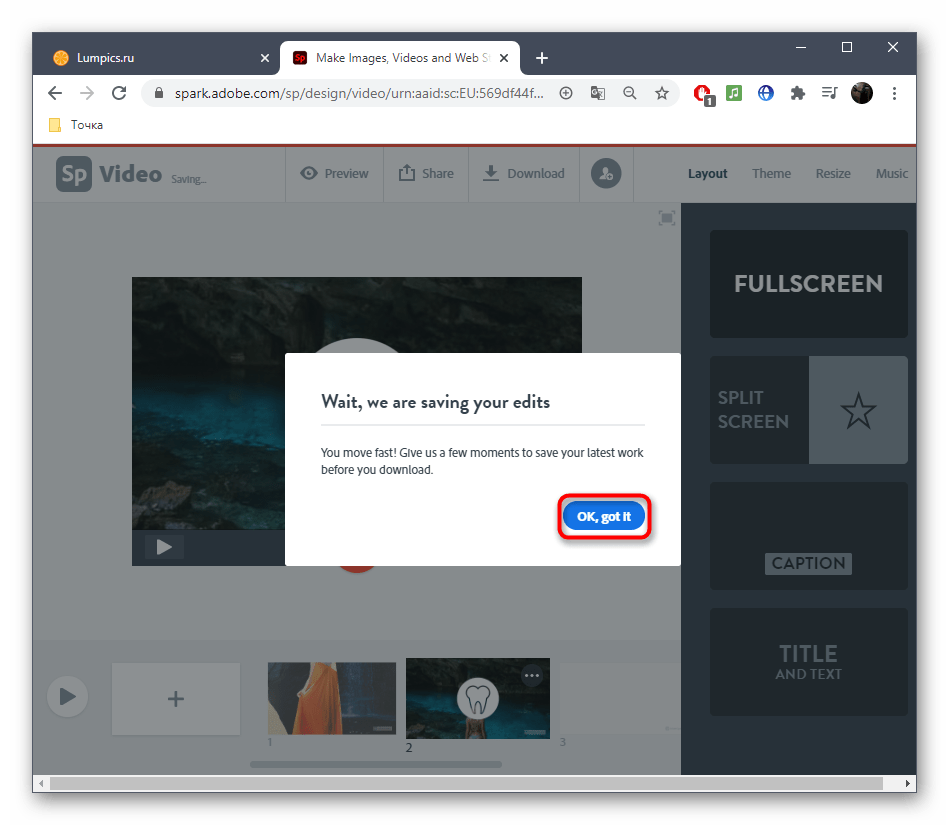
- Как только ролик будет готов, нажмите «Download».
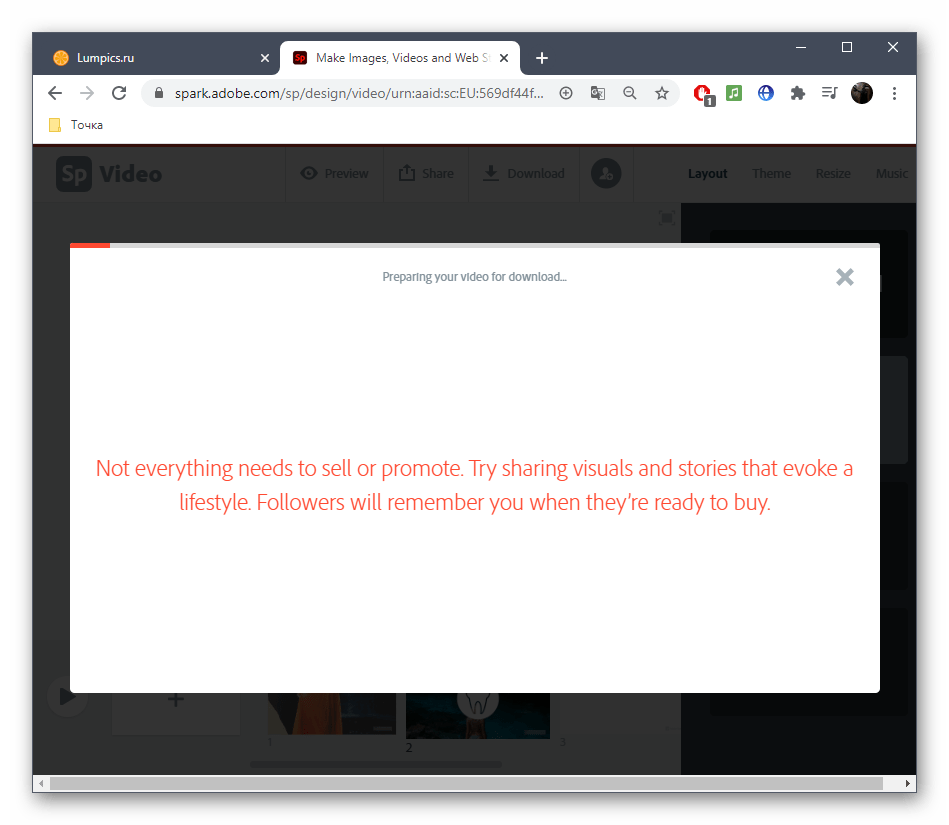
- Если сразу скачать его не получилось, подождите несколько минут, пока закончится обработка, а затем повторите попытку.
- Ожидайте окончания загрузки и переходите к дальнейшему взаимодействию с видео.












 Наш Telegram каналТолько полезная информация
Наш Telegram каналТолько полезная информация
 Редактирование скриншотов онлайн
Редактирование скриншотов онлайн
 Добавление даты на фото онлайн
Добавление даты на фото онлайн
 Проверка работоспособности геймпада онлайн
Проверка работоспособности геймпада онлайн
 Создаем объявление онлайн
Создаем объявление онлайн
 Создание панорамы с помощью онлайн-сервисов
Создание панорамы с помощью онлайн-сервисов
 Использование онлайн-сервисов для сведения музыки
Использование онлайн-сервисов для сведения музыки
 Исправление кодировки при помощи онлайн-сервисов
Исправление кодировки при помощи онлайн-сервисов
 Открытие файлов формата MPP при помощи онлайн-сервисов
Открытие файлов формата MPP при помощи онлайн-сервисов
 Наложение логотипа на фото онлайн
Наложение логотипа на фото онлайн
 Конвертируем CDA в MP3 онлайн
Конвертируем CDA в MP3 онлайн
 Как заполнить и распечатать товарный или кассовый чек через онлайн-сервисы
Как заполнить и распечатать товарный или кассовый чек через онлайн-сервисы
 Вырезаем кадр из видео онлайн
Вырезаем кадр из видео онлайн
 Тюнингуем авто онлайн в 3D
Тюнингуем авто онлайн в 3D
 Создание ремикса онлайн
Создание ремикса онлайн
 Создание фото в стиле Polaroid онлайн
Создание фото в стиле Polaroid онлайн
 Как создать чертеж онлайн
Как создать чертеж онлайн
 Как создать граффити онлайн
Как создать граффити онлайн
 Как создать облако тегов онлайн
Как создать облако тегов онлайн
 Как открыть презентацию онлайн
Как открыть презентацию онлайн
 Отбеливание зубов на фото онлайн
Отбеливание зубов на фото онлайн lumpics.ru
lumpics.ru


































Нет там «мои файлы».