Содержание:
Анимированный статус подразумевает постоянное быстрое изменение настроек личного профиля при помощи дополнительных плагинов, поскольку в стандартной сборке Discord такая функция отсутствует. Из-за этого периодически возникают блокировки со стороны автоматической системы защиты, поэтому выполняйте один из следующих вариантов только в случае, если уверены в том, что не получите случайный бан на один или несколько дней.
Дополнительно предупредим, что обладатели мобильных устройств или те пользователи, которые сидят в Дискорде через браузер, не смогут задействовать ни один из следующих вариантов. Для их реализации на компьютере необходима установленная программа Discord, где и выполняются все остальные действия.
Подробнее: Как установить Discord на компьютер
Вариант 1: Плагин для расширения BetterDiscord
Программа BetterDiscord не только расширяет возможности стандартного Дискорда, но и добавляет инструмент, позволяющий создавать пользовательские плагины на JavaScript. Предлагаем разобраться с этим методом пошагово, поскольку он довольно обширный и подразумевает осуществление целого ряда действий.
Шаг 1: Установка дополнения BetterDiscord
Начать следует с установки дополнения BetterDiscord к уже имеющемуся на компьютере Дискорду. Этот процесс довольно тривиален для большинства юзеров.
Перейти к скачиванию BetterDiscord с официального сайта
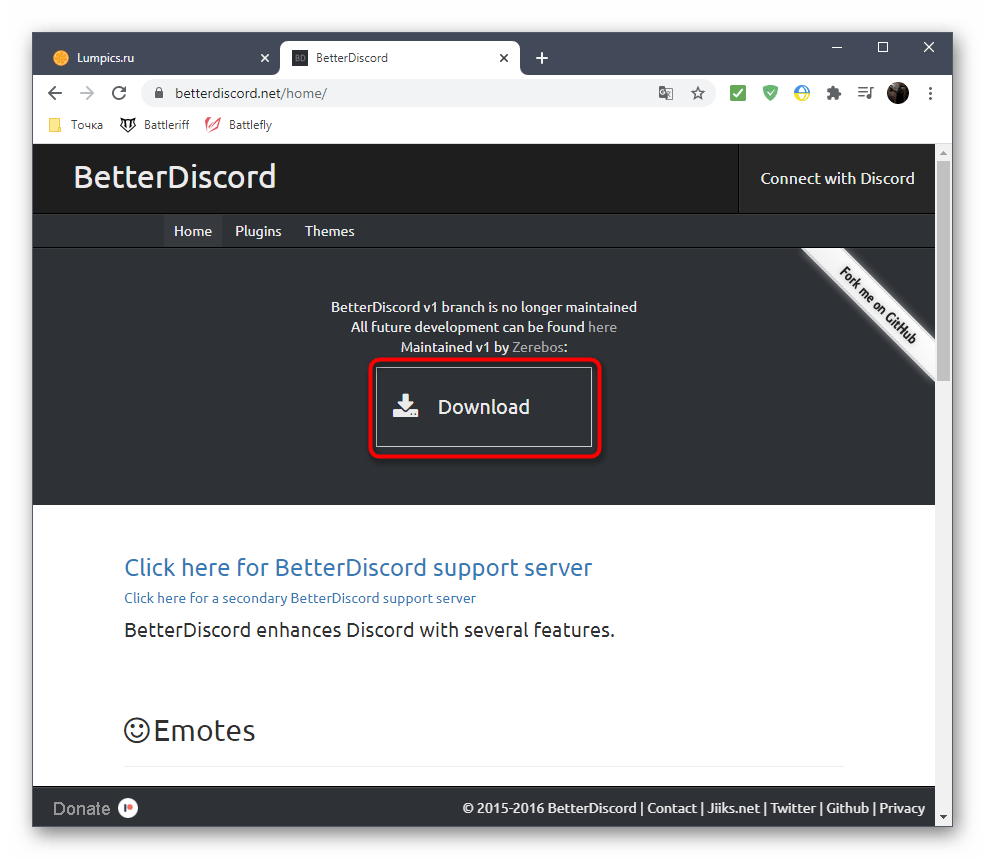
- Откройте ссылку выше для перехода на официальный сайт BetterDiscord и кликните на «Download».
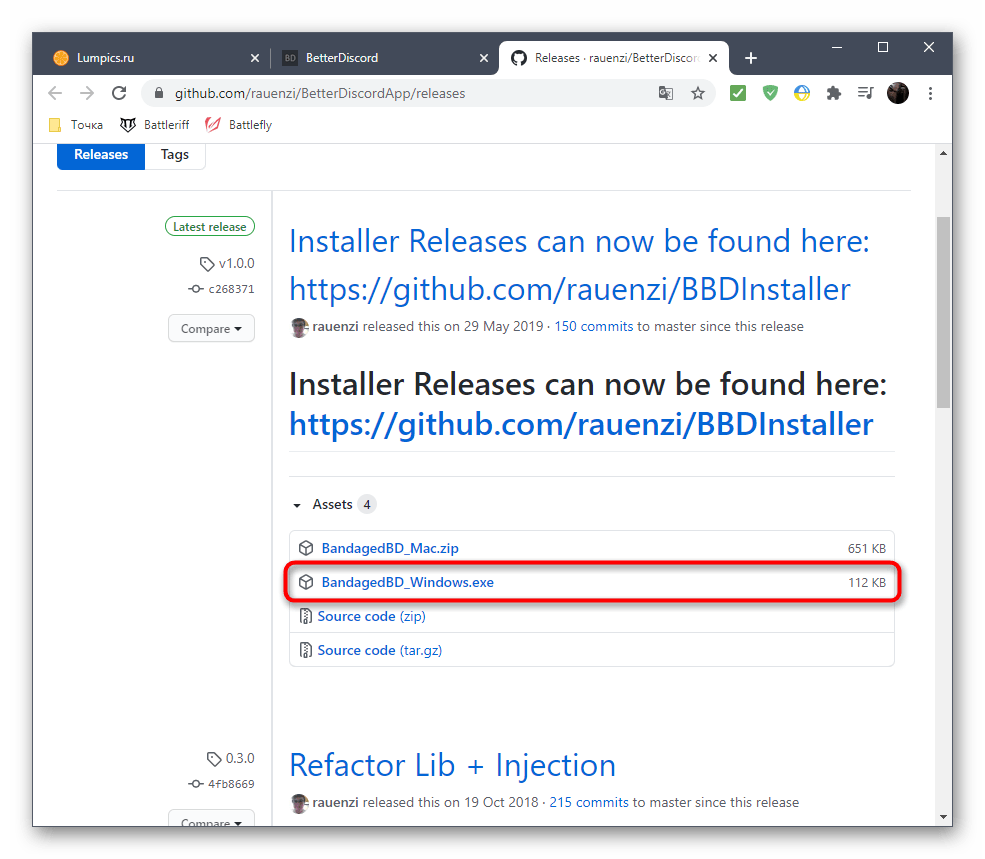
- Установщики и открытый исходный код софта находятся на GitHub, поэтому произойдет переход на этот сайт, откуда скачайте EXE-файл для инсталляции программы на Windows.
- По завершении загрузки запустите установщик.
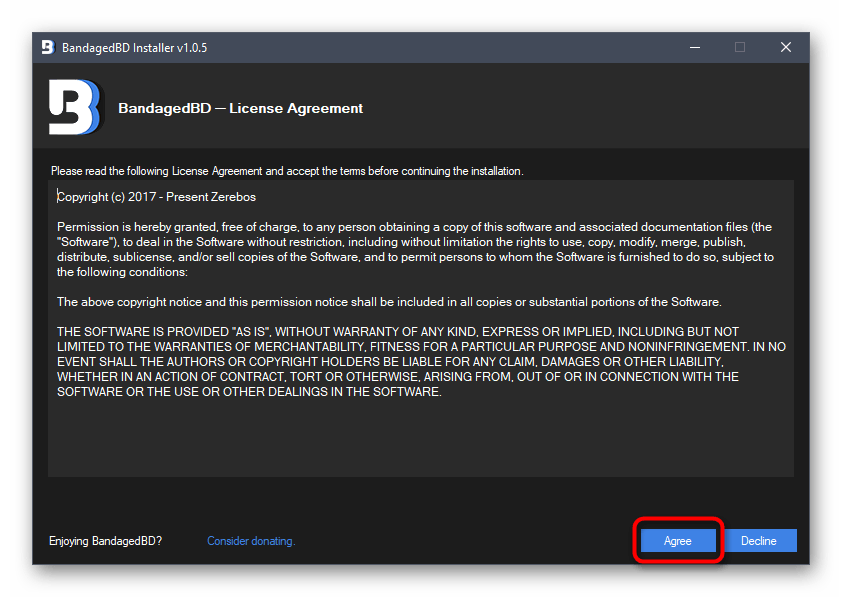
- Обязательно подтвердите правила использования ПО и лучше прочитайте их полностью, чтобы понимать, как работают подобные расширения.
- В следующем окне нажмите на «Install BandagedBD».
- Используйте установку для стабильной версии, чье расположение определяется автоматически.
- Ожидайте окончания инсталляции и закройте текущее окно.







Там же на сайте или уже после инсталляции BetterDiscord можете ознакомиться со всеми функциями, предоставляемыми данной программой, чтобы понимать, для каких еще целей помимо анимированного ника ее можно использовать.
Шаг 2: Создание плагина для анимированного статуса
Основной процесс — создание плагина, отвечающего за анимированный статус. Благо его не придется писать самостоятельно, изучая для этого JavaScript, поскольку полностью рабочий код уже был создан, а обычным пользователям остается только поместить его в файл и добавить в Дискорд, чем мы и займемся далее.
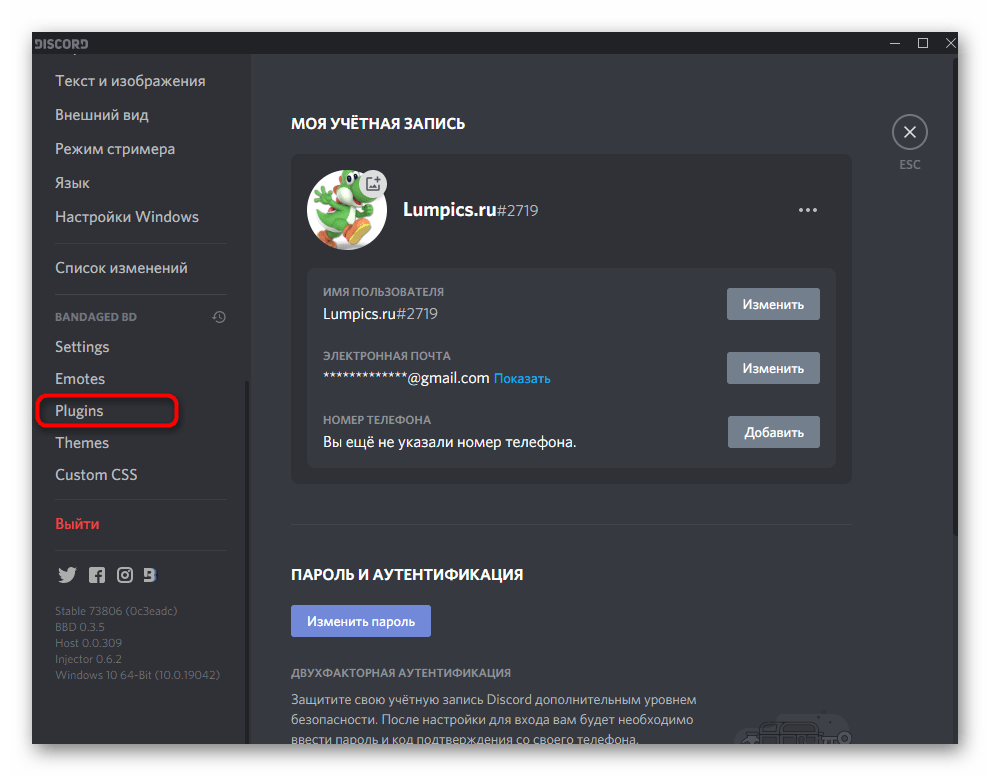
- После успешной установки BetterDiscord перейдите в сам Дискорд и откройте меню с основными настройками.
- Найдите появившиеся новые пункты и щелкните по разделу «Plugins», из названия которого уже понятно, за что он отвечает.
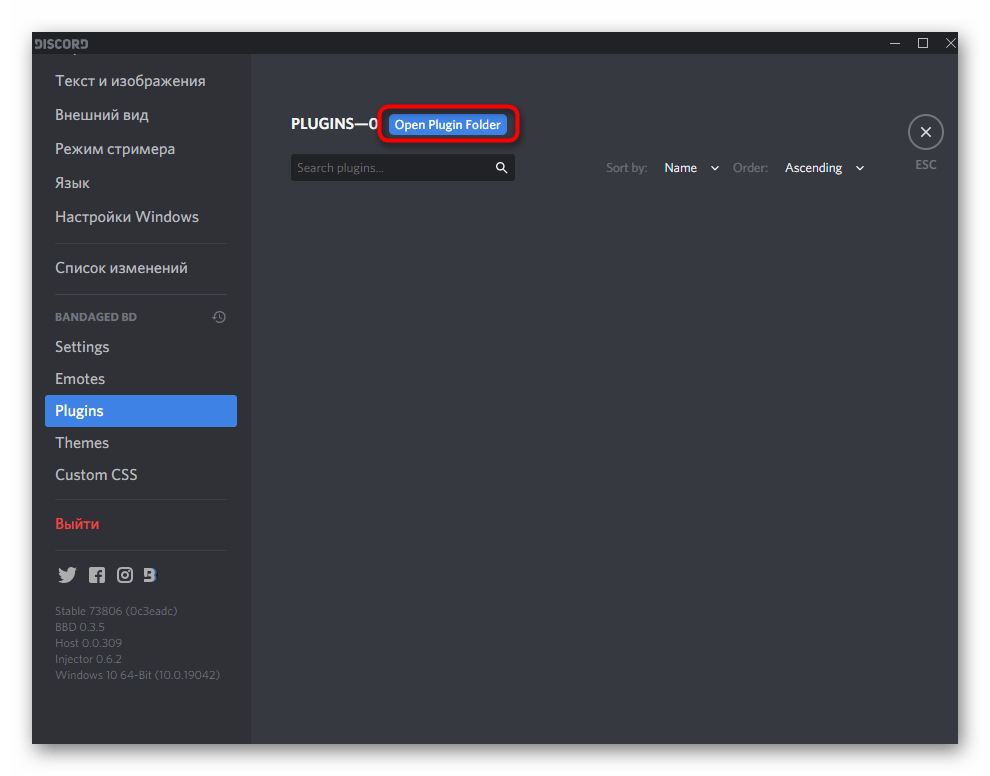
- Сейчас необходимо перейти в директорию, куда помещаются плагины для нормальной работы BetterDiscord, поэтому нажмите соответствующую кнопку вверху.
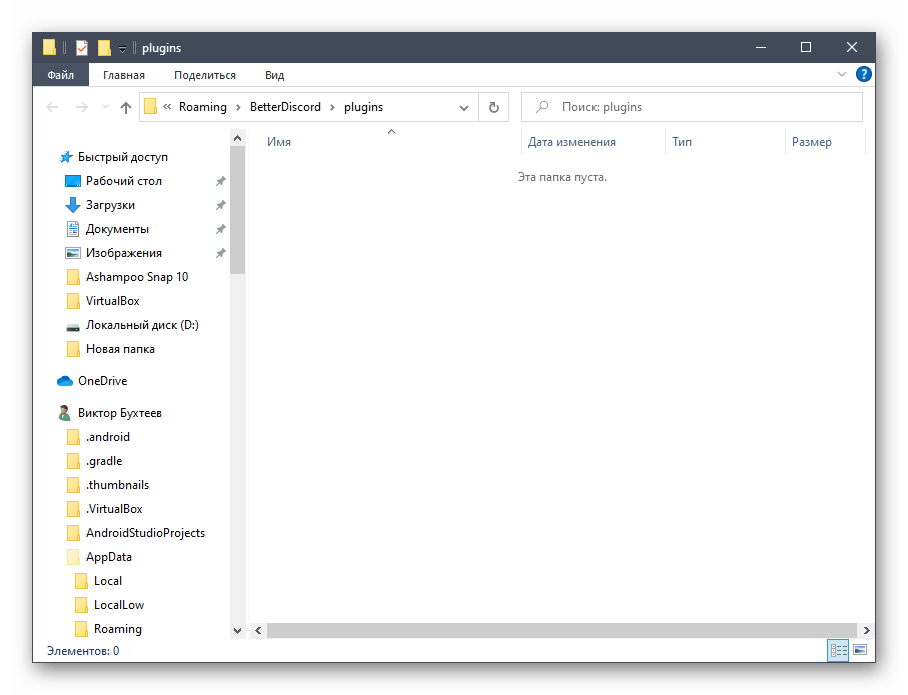
- Сама папка еще пустая, так как в ней отсутствуют пользовательские плагины.
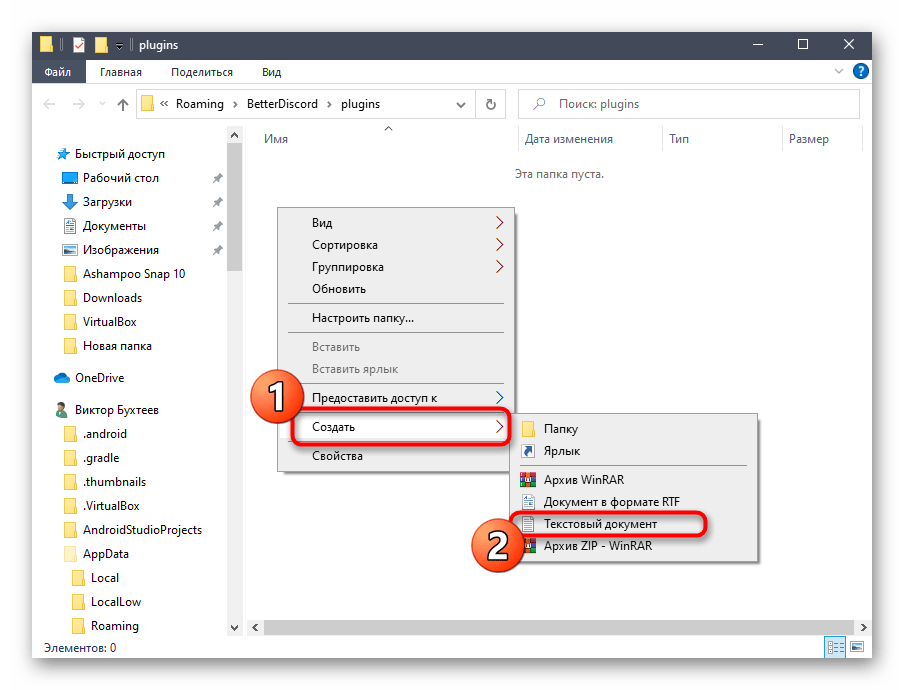
- Щелкните ПКМ по пустому месту, в контекстном меню наведите курсор на «Создать» и выберите «Текстовый документ».
- Оставьте для него стандартное название и сделайте двойной клик мышкой, чтобы открыть через «Блокнот».
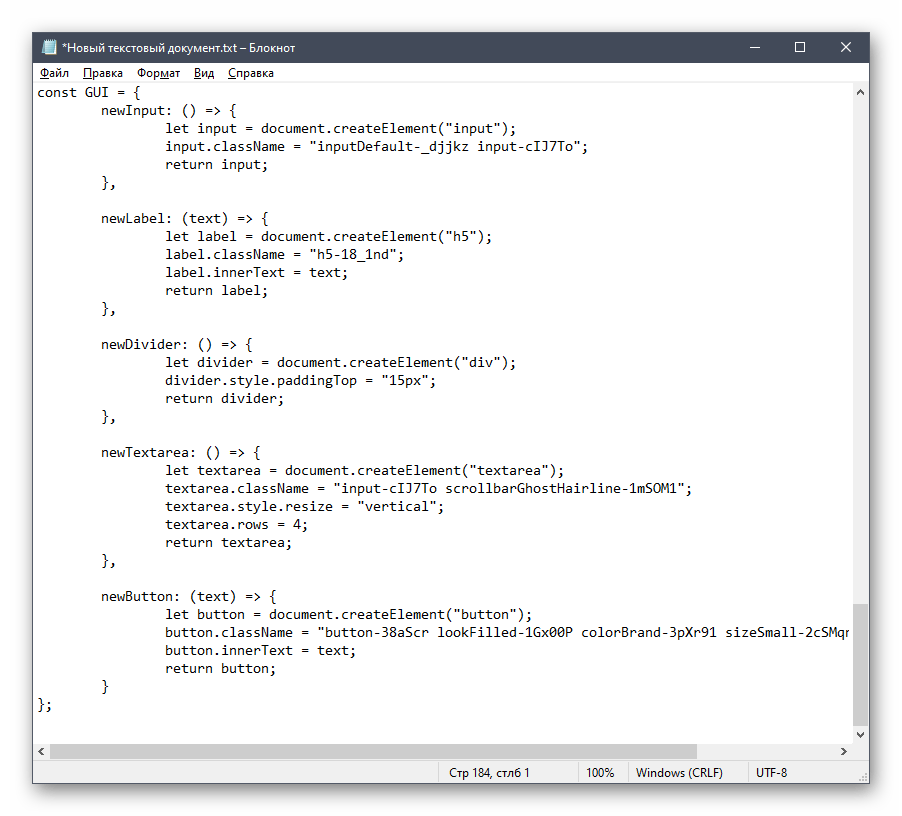
- Вставьте туда код ниже точно в таком же формате. Больше никаких строк дописывать не нужно.
//META{"name":"AnimatedStatus"}*//class AnimatedStatus {
/* BD functions */
getName () {
return "AnimatedStatus";
}getVersion () {
return "0.8.4";
}getAuthor () {
return "toluschr";
}getDescription () {
return "Animate your Discord status";
}setData (key, value) {
BdApi.setData(this.getName(), key, value);
}getData (key) {
return BdApi.getData(this.getName(), key);
}/* Code related to Animations */
load () {
this.animation = this.getData("animation");
this.timeout = this.getData("timeout");
Status.authToken = this.getData("token");
}start () {
if (this.animation == undefined || this.timeout == undefined || Status.authToken == undefined) return;
this.Status_Animate();
}stop () {
clearTimeout(this.loop);
Status.unset();
}Status_Animate (index = 0) {
if (index >= this.animation.length) index = 0;Status.set(this.animation[index]);
this.loop = setTimeout(() => { this.Status_Animate(index + 1); }, this.timeout);
}/* Settings related functions */
strToAnimation (str) {
let lines = str.split("\n");
let out = [];
for (let i = 0; i < lines.length; i++) {
if (lines[i].length == 0) continue;out.push(JSON.parse("[" + lines[i] + "]"));
}
return out;
}animationToStr (animation) {
if (animation == undefined) return ""let out = "";
for (let i = 0; i {
// Set Auth token
this.setData("token", token.value);// Set timeout
this.setData("timeout", timeout.value);// Set Animation
this.setData("animation", this.strToAnimation(animation.value));this.stop();
this.load();
this.start();
};
settings.appendChild(save);// End
return settings;
}
}/* Status API */
const Status = {
authToken: "",request: () => {
let req = new XMLHttpRequest();
req.open("PATCH", "/api/v6/users/@me/settings", true);
req.setRequestHeader("authorization", Status.authToken);
req.setRequestHeader("content-type", "application/json");
return req;
},set: (status) => {
Status.request().send('{"custom_status":{"text":"' + status[0] + '", "emoji_name": "' + status[1] + '"}}');
},unset: () => {
Status.request().send('{"custom_status":null}');
}
};/* GUI Wrapper */
const GUI = {
newInput: () => {
let input = document.createElement("input");
input.className = "inputDefault-_djjkz input-cIJ7To";
return input;
},newLabel: (text) => {
let label = document.createElement("h5");
label.className = "h5-18_1nd";
label.innerText = text;
return label;
},newDivider: () => {
let divider = document.createElement("div");
divider.style.paddingTop = "15px";
return divider;
},newTextarea: () => {
let textarea = document.createElement("textarea");
textarea.className = "input-cIJ7To scrollbarGhostHairline-1mSOM1";
textarea.style.resize = "vertical";
textarea.rows = 4;
return textarea;
},newButton: (text) => {
let button = document.createElement("button");
button.className = "button-38aScr lookFilled-1Gx00P colorBrand-3pXr91 sizeSmall-2cSMqn";
button.innerText = text;
return button;
}
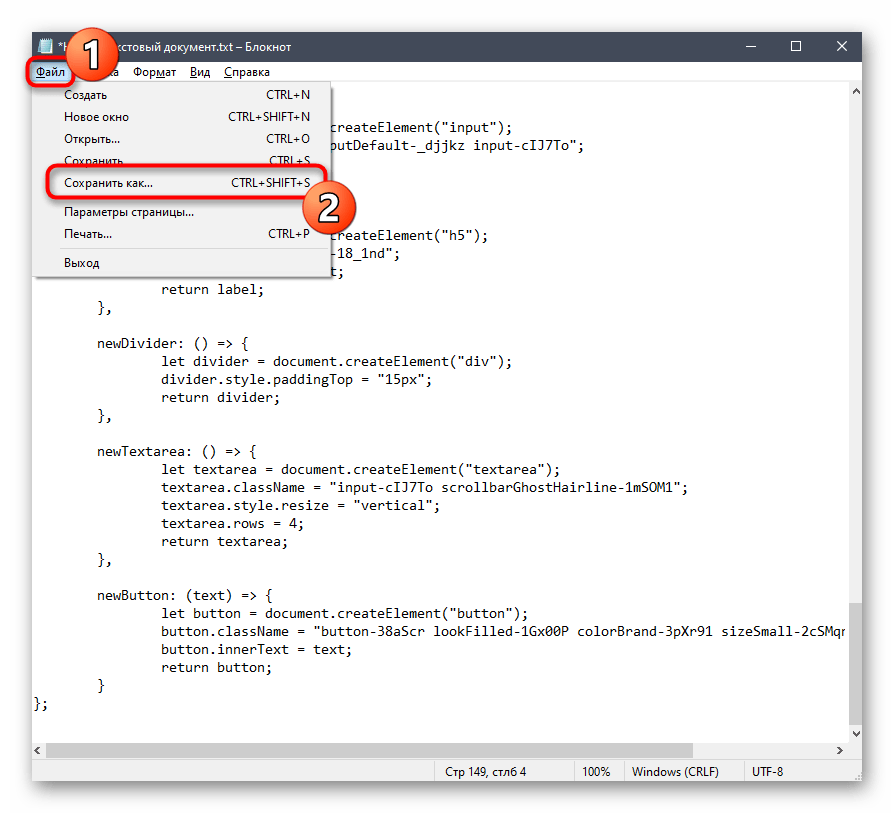
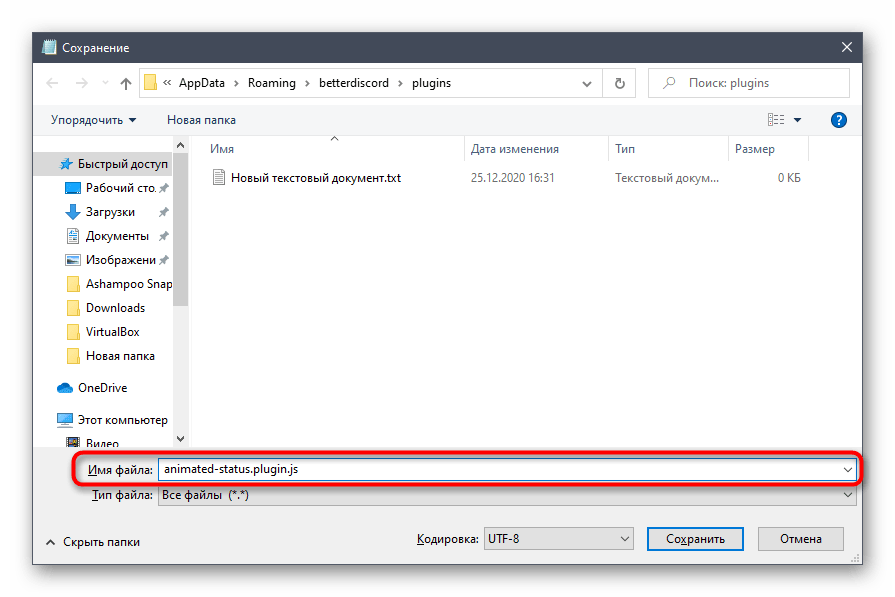
}; - Затем откройте меню «Файл» и нажмите по пункту «Сохранить как». Вызвать его можно и при помощи сочетания клавиш Ctrl + Shift + S.
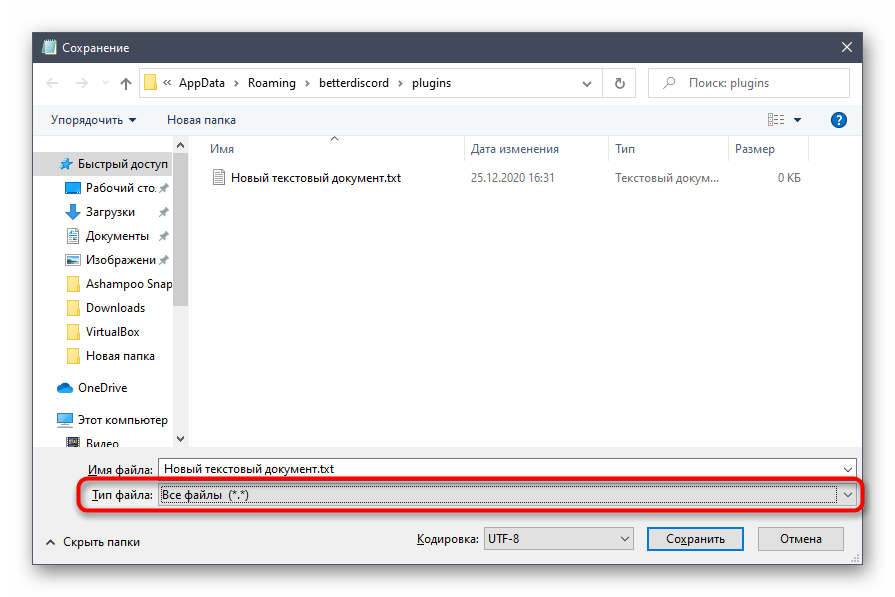
- Сохраните плагин в этой же папке, но для начала установите для него «Тип файла» — «Все файлы (*.*)».
- Задайте название «animated-status.plugin.js» и подтвердите сохранение.
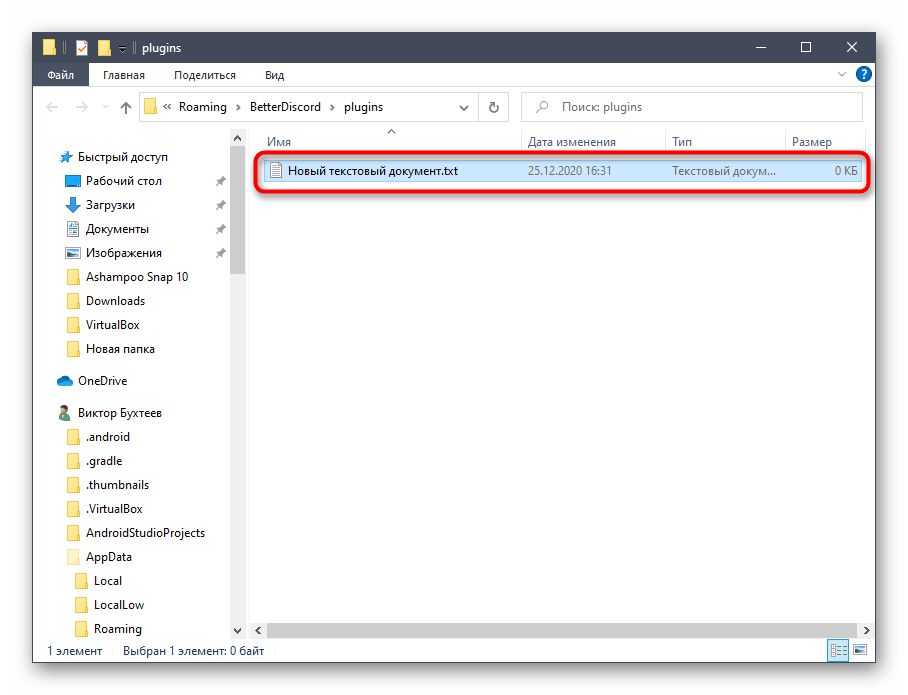
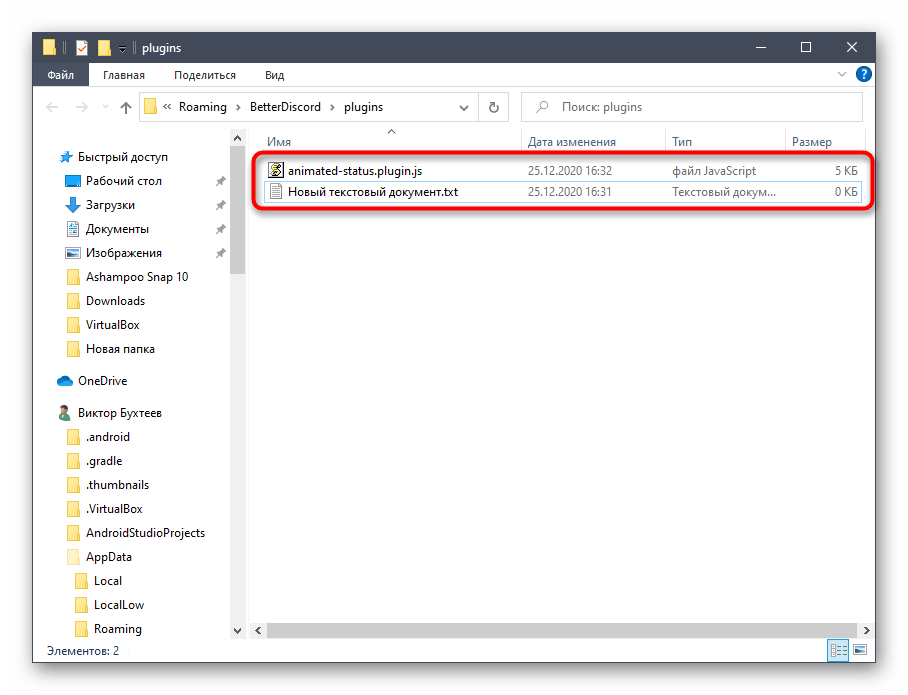
- Теперь содержимое директории выглядит так, как это показано на следующем изображении. Можно удалить элемент формата TXT, поскольку больше он вам не понадобится.
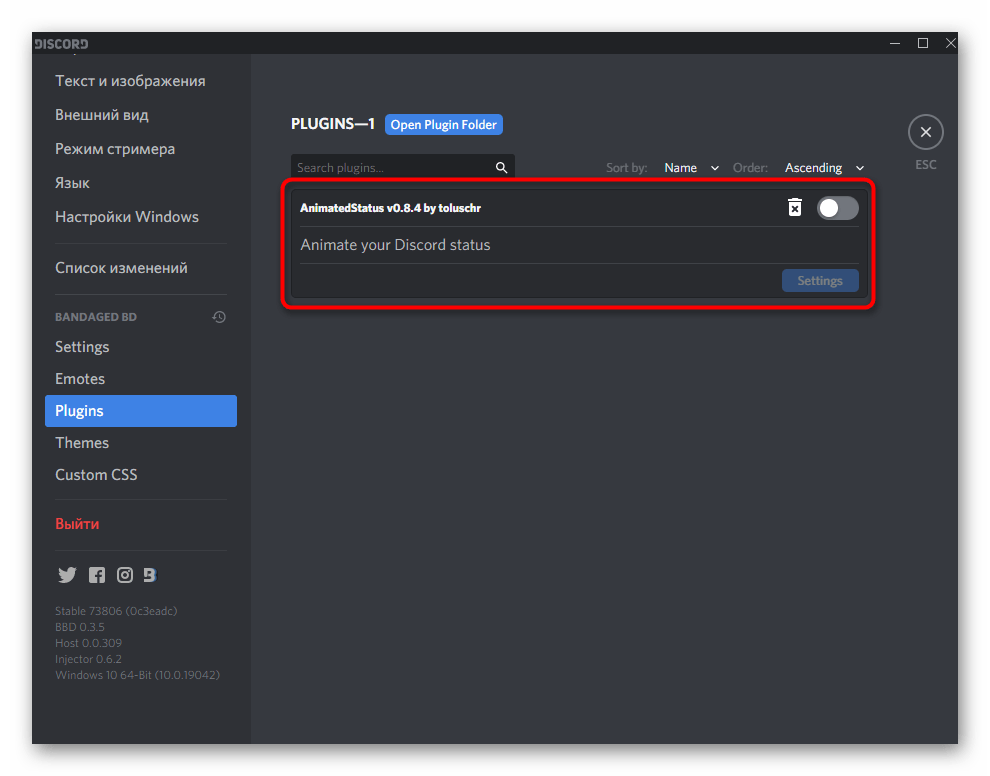
- Откройте в Дискорде тот же раздел «Plugins», чтобы убедиться в успешном добавлении плагина.
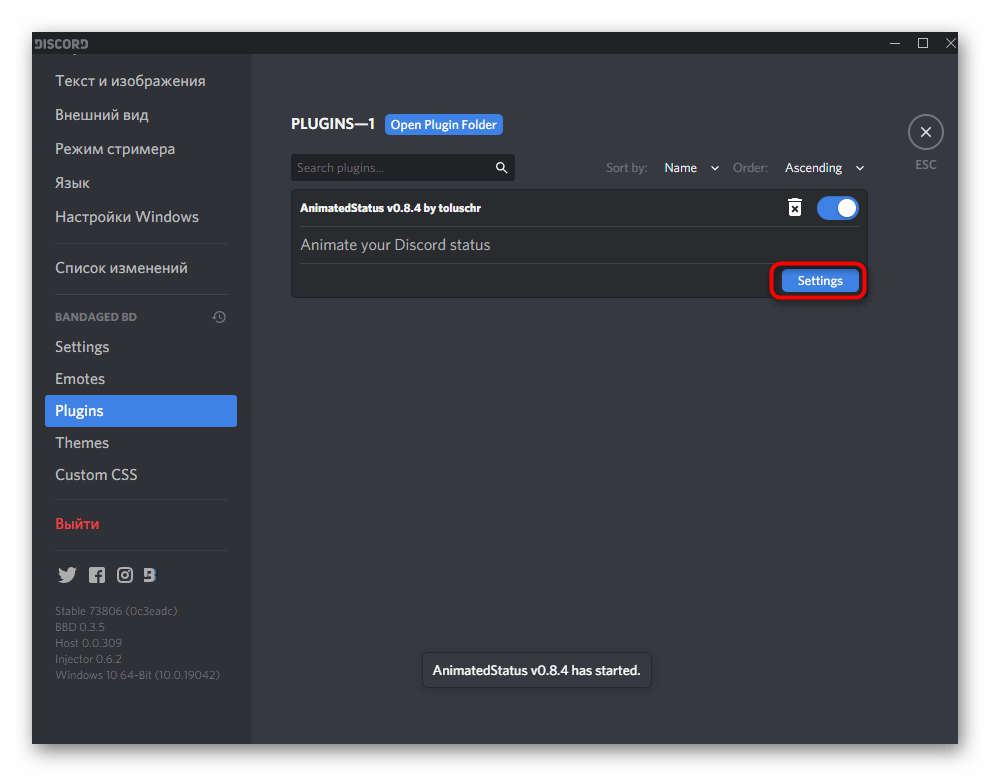
- Его активация происходит перемещением ползунка, а основные настройки выполняются в отдельном окне, однако это еще не все действия, которые необходимо выполнить для активации анимированного статуса.













Шаг 3: Настройка и включение анимированного статуса
Плагин для создания анимированного статуса успешно создан, а это значит, что можно переходить к его непосредственной настройке и включению нового режима отображения информации на странице. Главная задача — найти токен личного профиля, поэтому отдельно рассмотрим это действие.
- Вернитесь в главное меню Дискорда и нажмите по своей аватарке для установки пользовательского статуса. Это требуется, чтобы далее проще было отыскать токен.
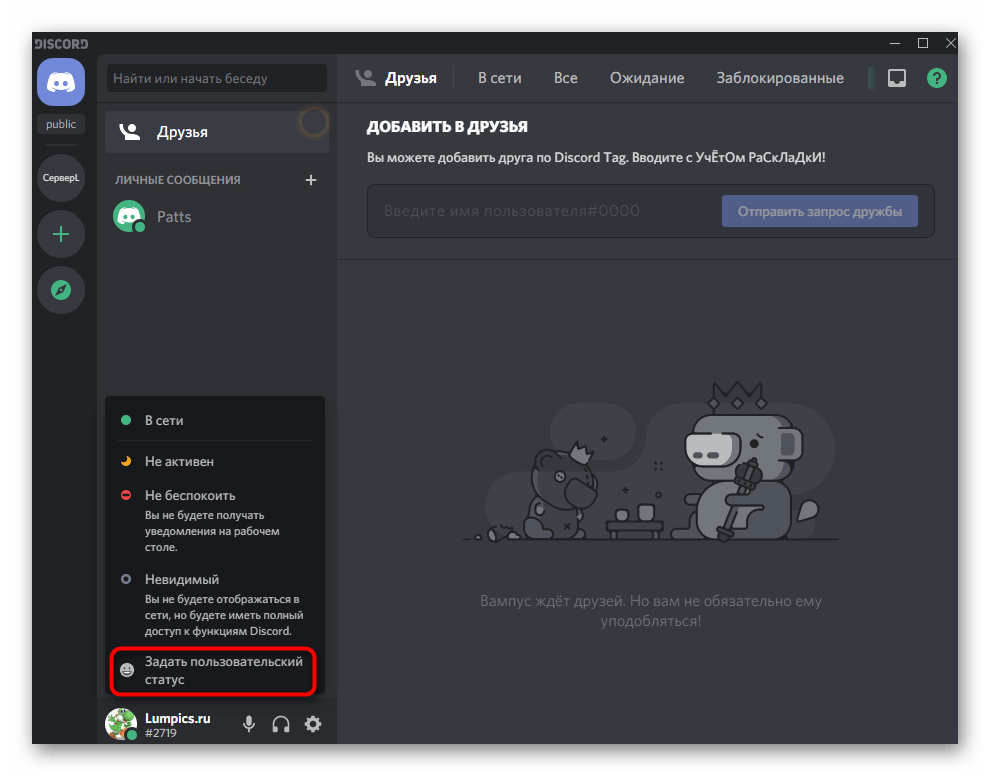
- Из появившегося списка выберите вариант «Задать пользовательский статус».
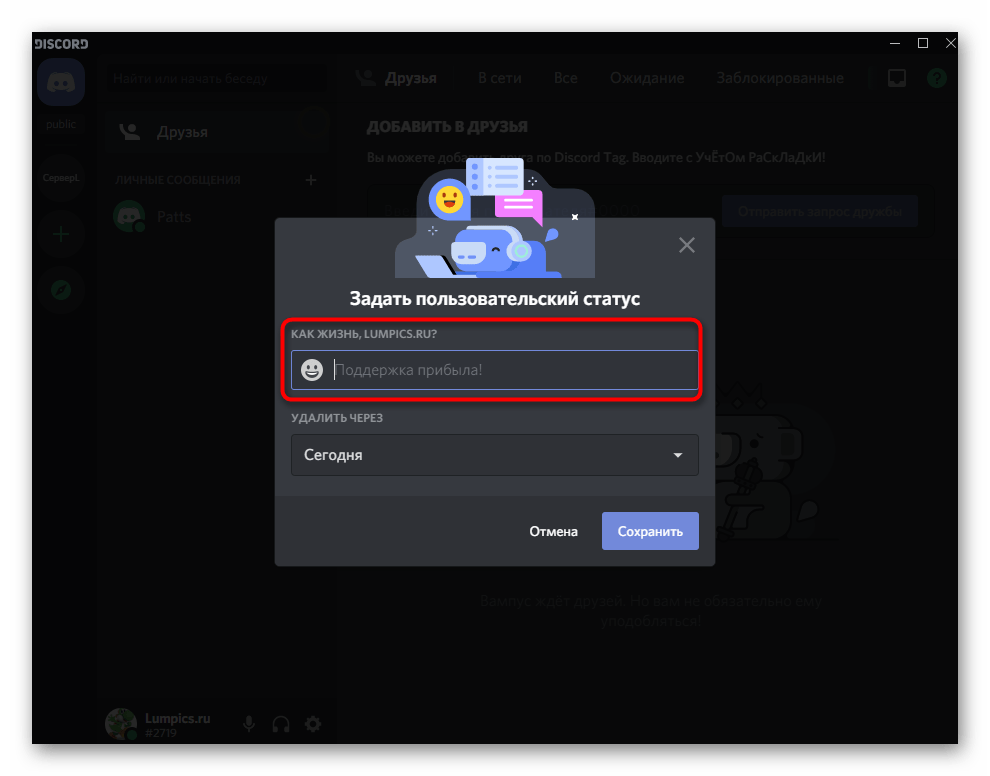
- Введите любой статус, который будет присвоен на время, и сохраните изменения.
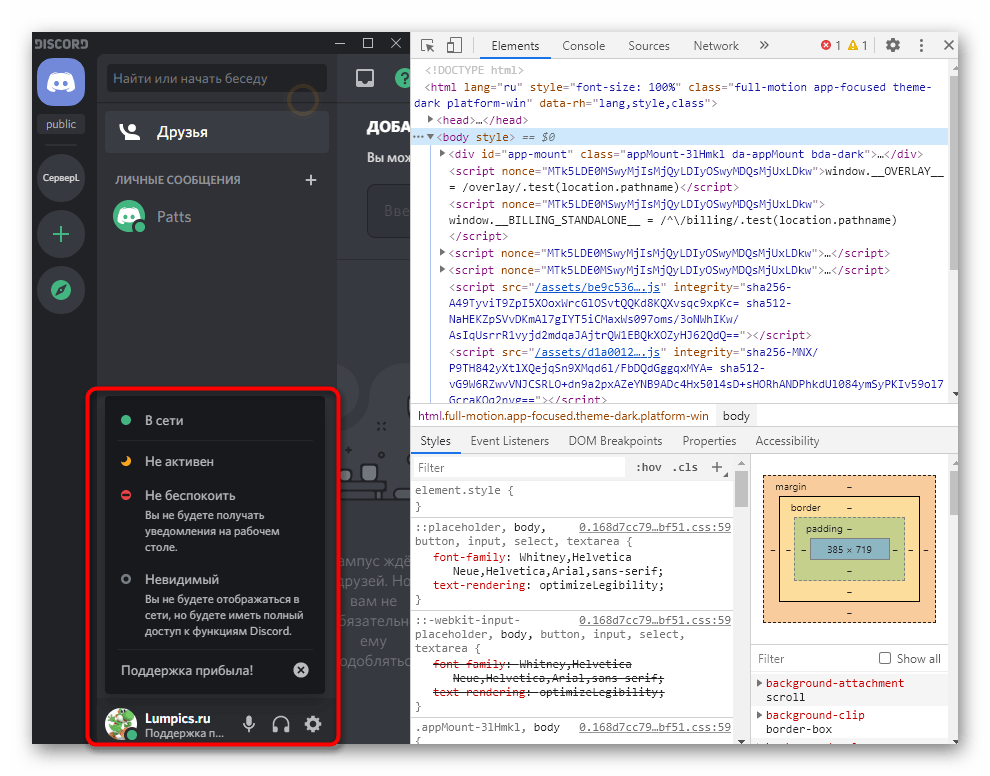
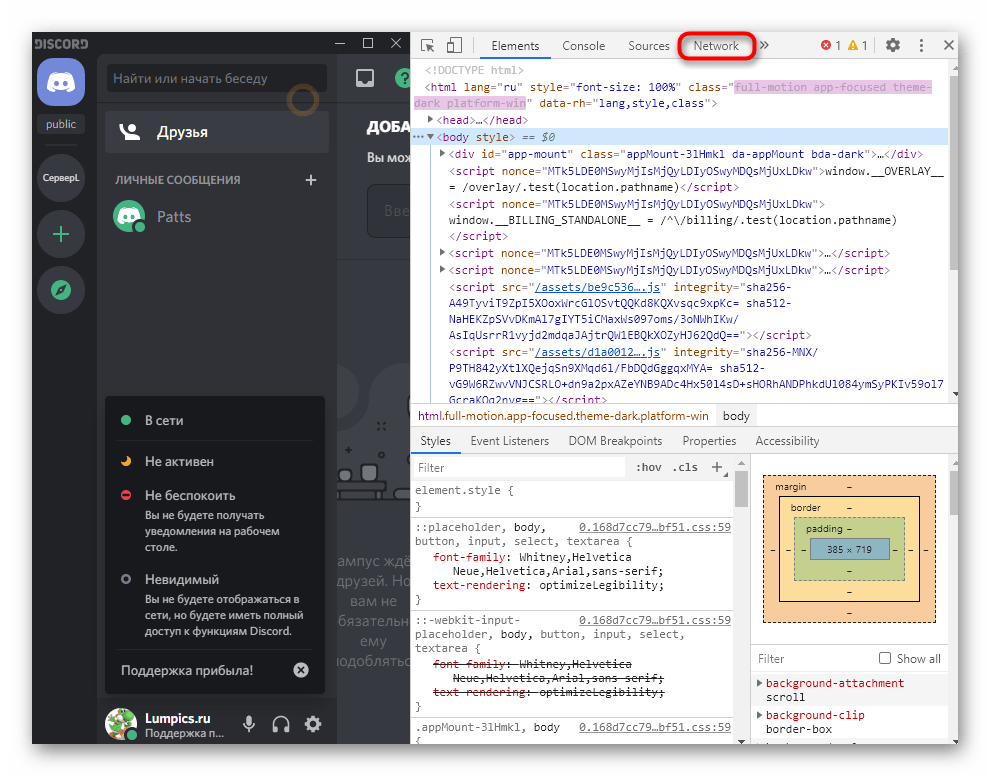
- Снова откройте меню для выбора статуса, а затем используйте сочетание клавиш Ctrl + Shift + I, которое отвечает за открытие консоли разработчика.
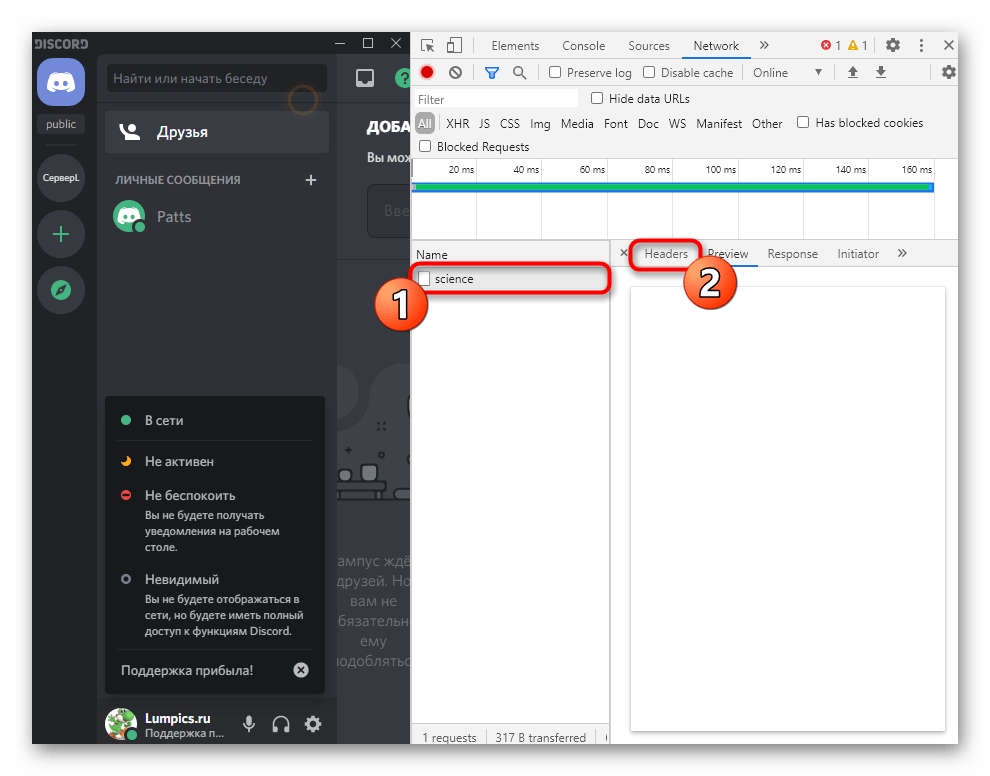
- Перейдите на вкладку «Network».
- Выберите параметр под названием «science» и вкладку «Headers» для него же.
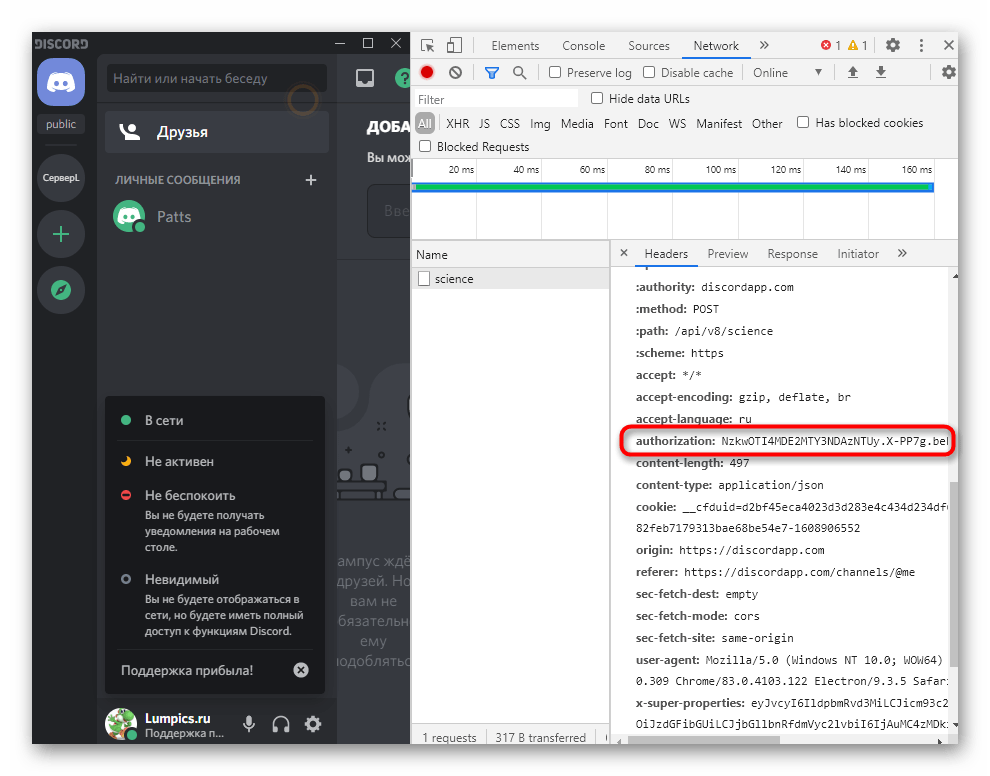
- Среди всех пунктов найдите «authorization» и скопируйте весь код после двоеточия.
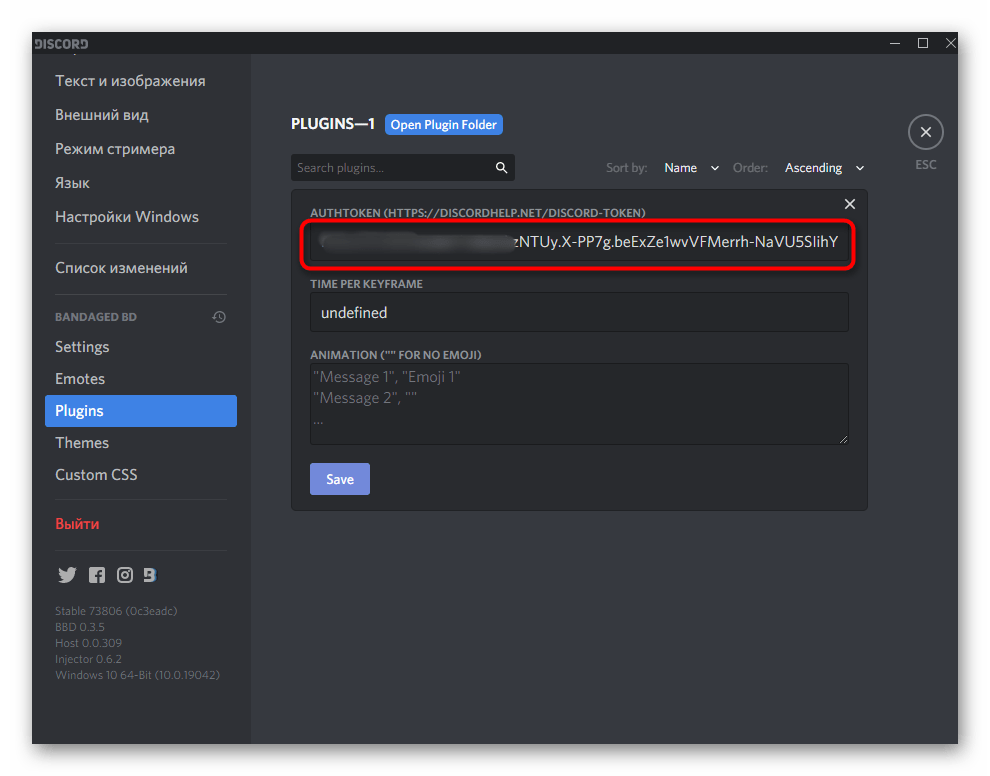
- Вставьте его в отведенное для этого поле в настройках созданного ранее плагина.
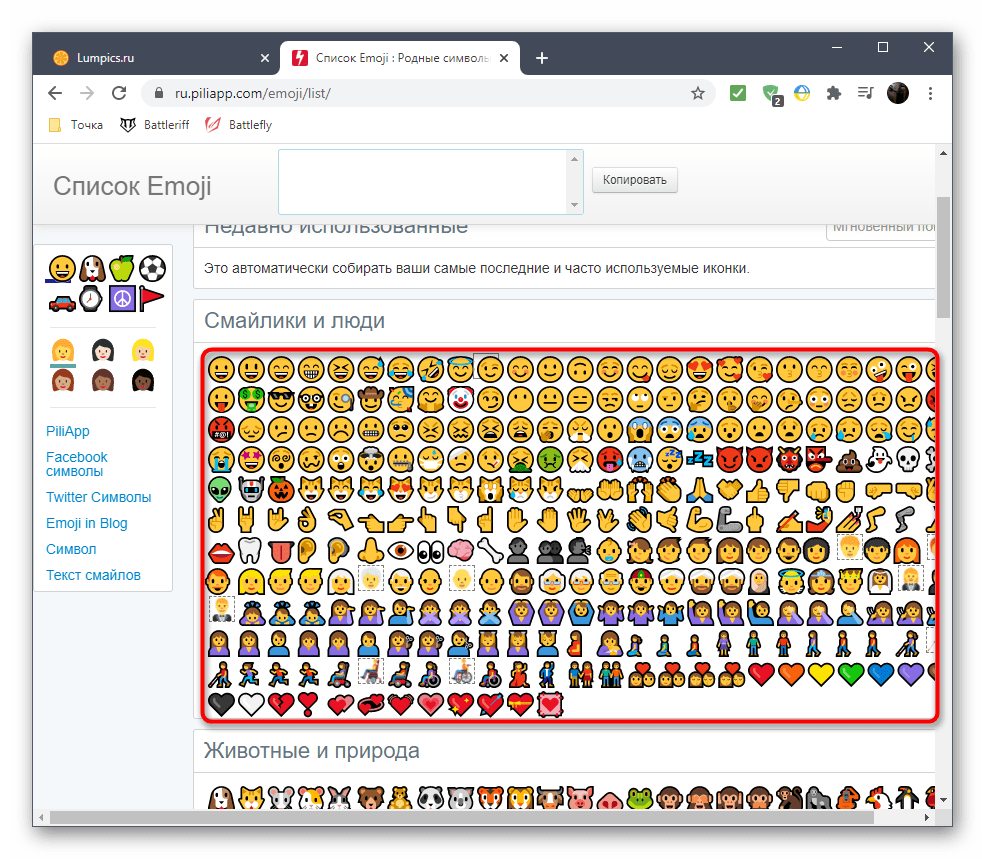
- Дополнительно отыщите эмодзи, если хотите использовать их при создании анимированного статуса. Их просто копируйте и вставляйте в плагин.
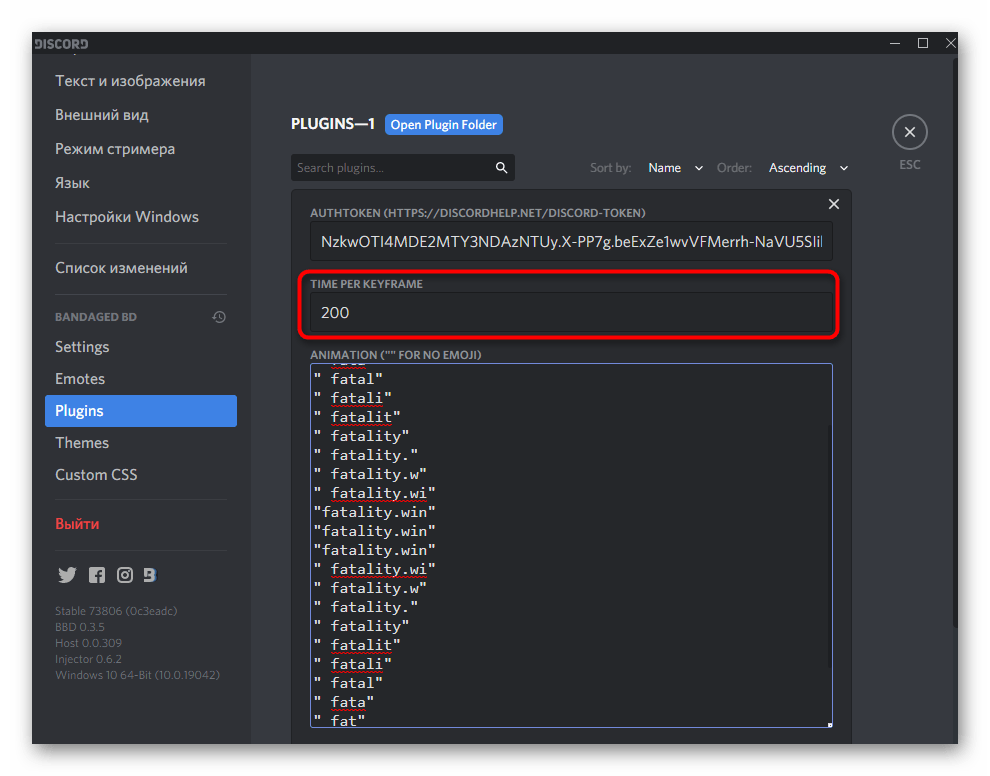
- Выставьте задержку в миллисекундах. Для меняющегося статуса она рекомендуется не ниже трех секунд, но в нашем случае придется сократить это время.
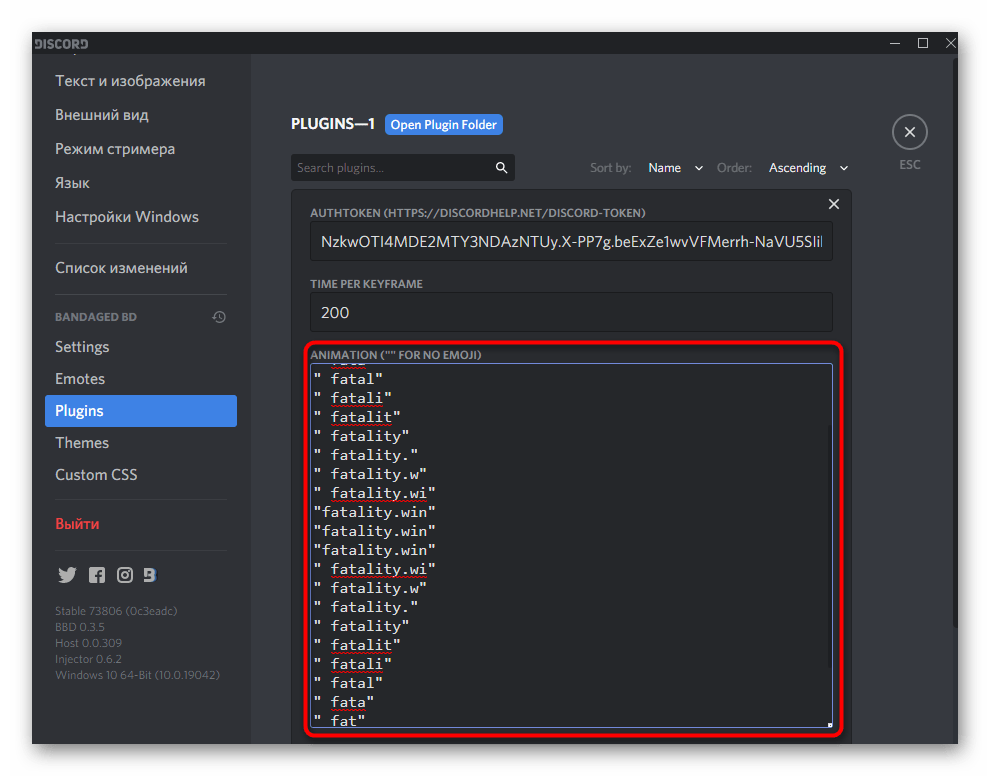
- Весь текст пишется в кавычках, а последовательное его расположение создает эффект печати или плавной смены букв. Мы оставим пример ниже, чтобы вы могли скопировать его и проверить, как это работает.
" "
" f"
" fa"
" fat"
" fata"
" fatal"
" fatali"
" fatalit"
" fatality"
" fatality."
" fatality.w"
" fatality.wi"
"fatality.win"
"fatality.win"
"fatality.win"
" fatality.wi"
" fatality.w"
" fatality."
" fatality"
" fatalit"
" fatali"
" fatal"
" fata"
" fat"
" fa"
" f"
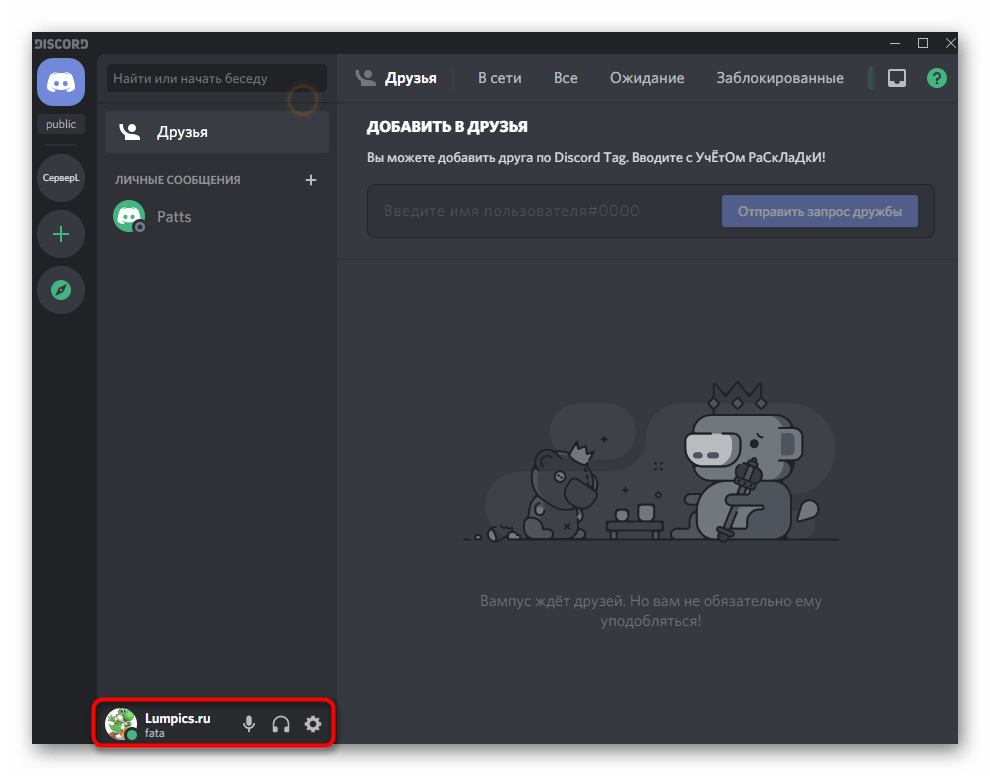
" " - Сохраните изменения, покиньте текущее меню и проверьте, с какой скоростью происходит анимация и нужно ли ее подкорректировать.












Старайтесь не злоупотреблять использованием данного плагина и хотя бы иногда отключайте его, чтобы не провоцировать срабатывание системы блокировки подозрительных действий. Возможно, немного позже ситуация с такими скриптами полностью изменится, поэтому следите за новостями на сайте BetterDiscord, если вам это интересно.
Вариант 2: Запуск скрипта через Node.js
Шансов получить случайную временную блокировку при использовании Node.js меньше, но этот вариант работает только тогда, когда сам скрипт запущен на компьютере через PowerShell или «Командную строку». Это заставляет держать его постоянно включенным, если вы хотите добиться результата анимированного ника.
Шаг 1: Загрузка и установка Node.js
Окружение Node.js обязательно для установки, поскольку благодаря ему происходит запуск созданного пользовательского скрипта, поэтому начнем именно с загрузки и инсталляции этой программы.
Перейти к скачиванию Node.js с официального сайта
- Воспользуйтесь ссылкой выше, перейдите на главную страницу сайта и загрузите рекомендованную версию программы.
- Ожидайте окончания загрузки и запустите исполняемый файл.
- Следуйте стандартной процедуре установки.
- Не изменяйте стандартный путь распаковки объектов.




Шаг 2: Скачивание и настройка скрипта
Теперь приступим к получению и настройке скрипта, отвечающего за запуск анимированного ника в Discord. Он состоит из нескольких файлов и находится в открытом доступе на GitHub.
Перейти к скачиванию скрипта через GitHub
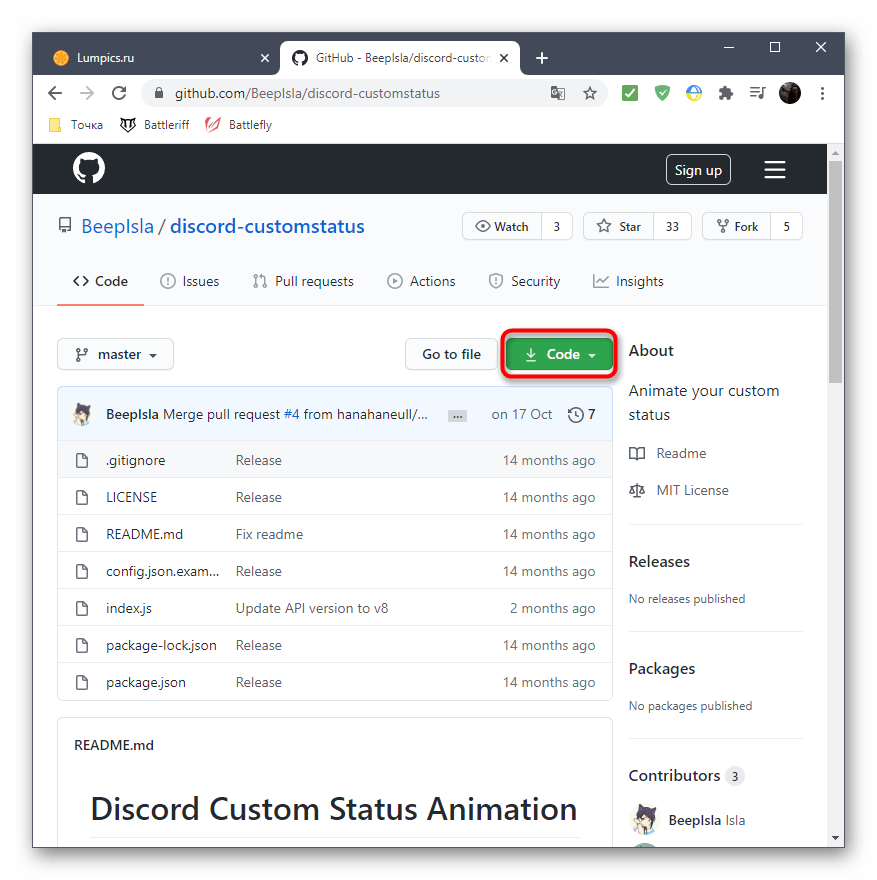
- После открытия репозитория со скриптом нажмите по зеленой кнопке «Code».
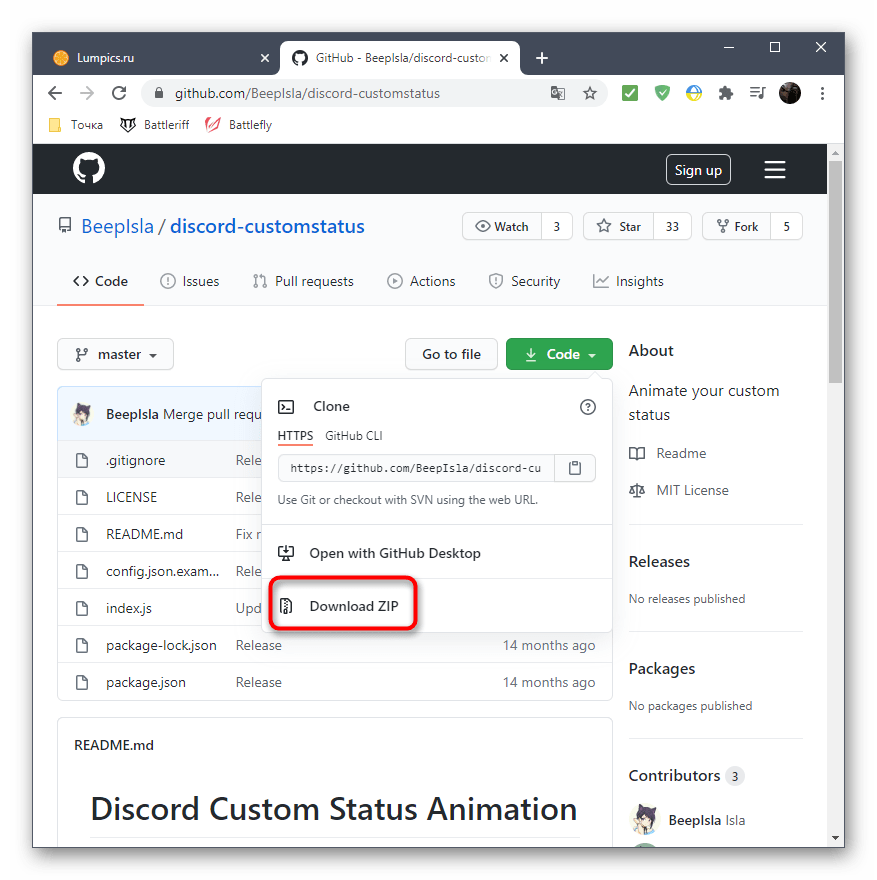
- Среди списка доступных действий отыщите «Download ZIP».
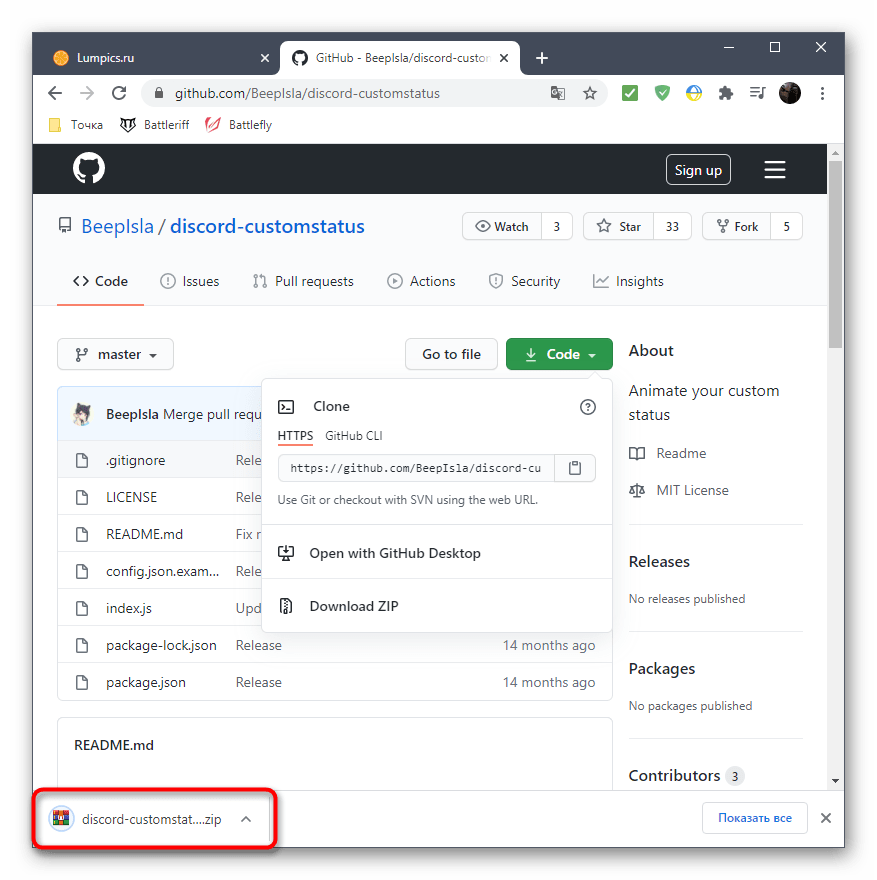
- Ожидайте завершения загрузки архива и откройте его.
- Распакуйте папку в любое удобное место на компьютере.
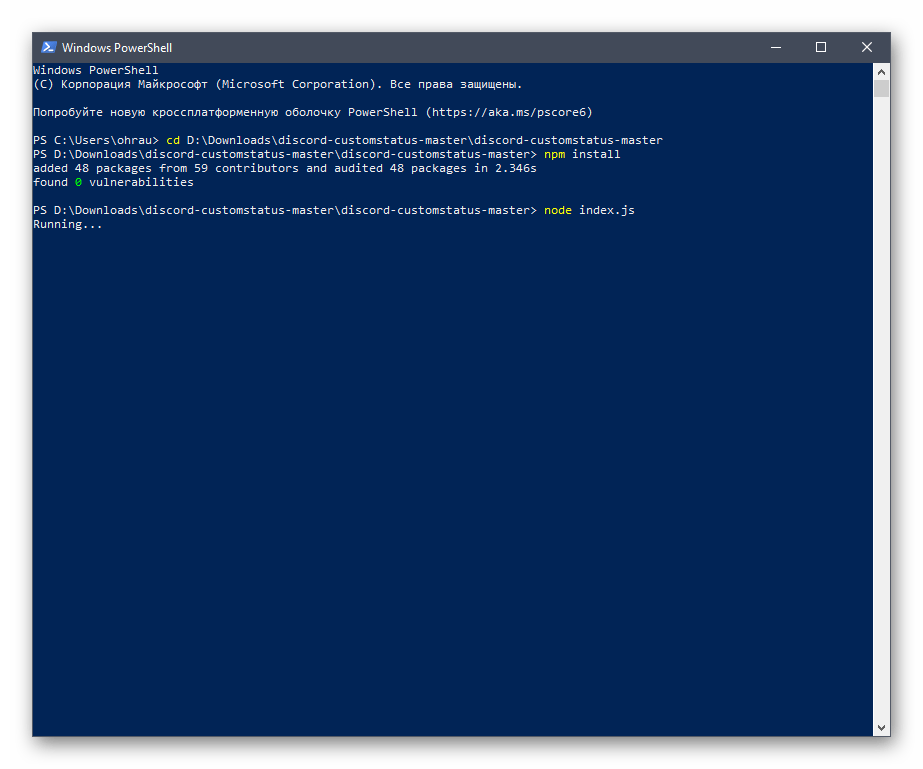
- Запустите «Командную строку» или «Windows PowerShell» для дальнейшего выполнения команд.
- Используйте
cd + путь к корню папкидля перехода к ней внутри консоли. - Теперь консоль готова взаимодействовать с файлами из данного каталога, поэтому можете смело вводить команду
npm installи применять ее нажатием клавиши Enter. - Ожидайте окончания и инсталляции, следя за прогрессом в этом же окне.
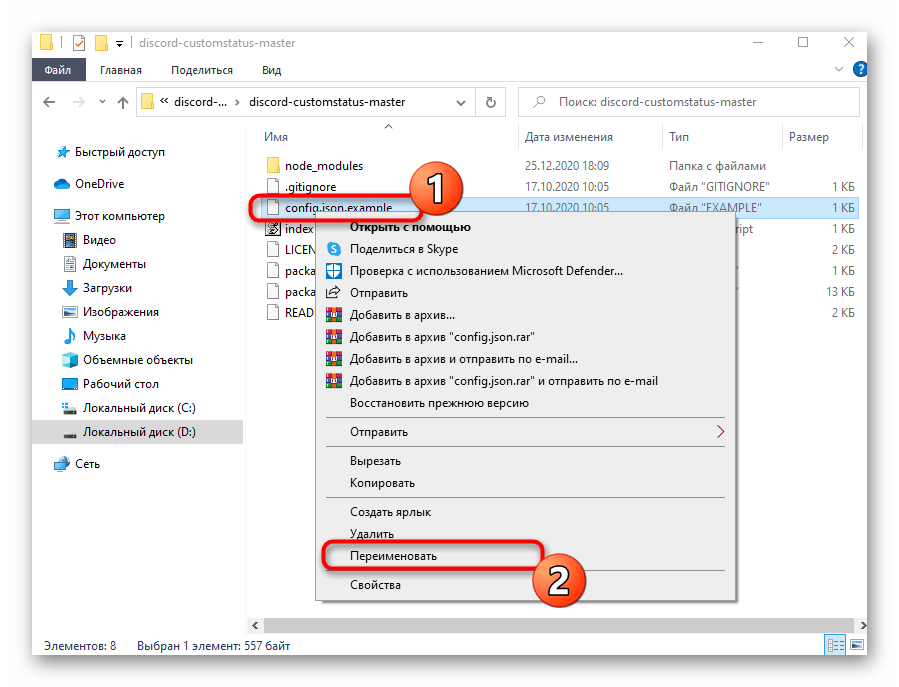
- Перейдите в корень папки со скриптом, где найдите файл «Config.json.example», нажмите по нему правой кнопкой мыши и выберите пункт «Переименовать».
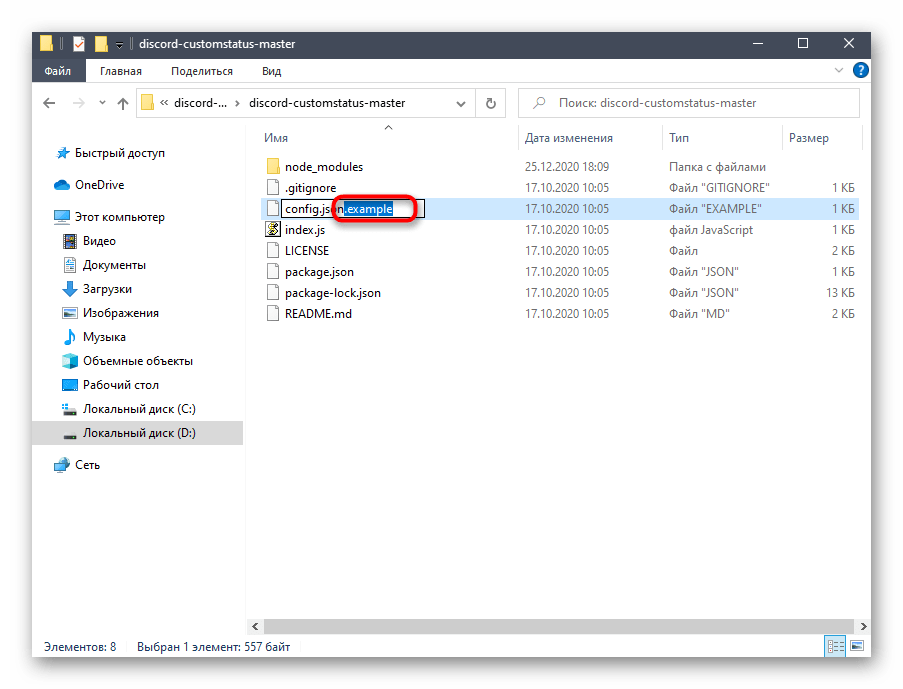
- Уберите выражение
.exampleи примените изменения. - Далее сам файл нужно открыть через «Блокнот» для редактирования содержимого.
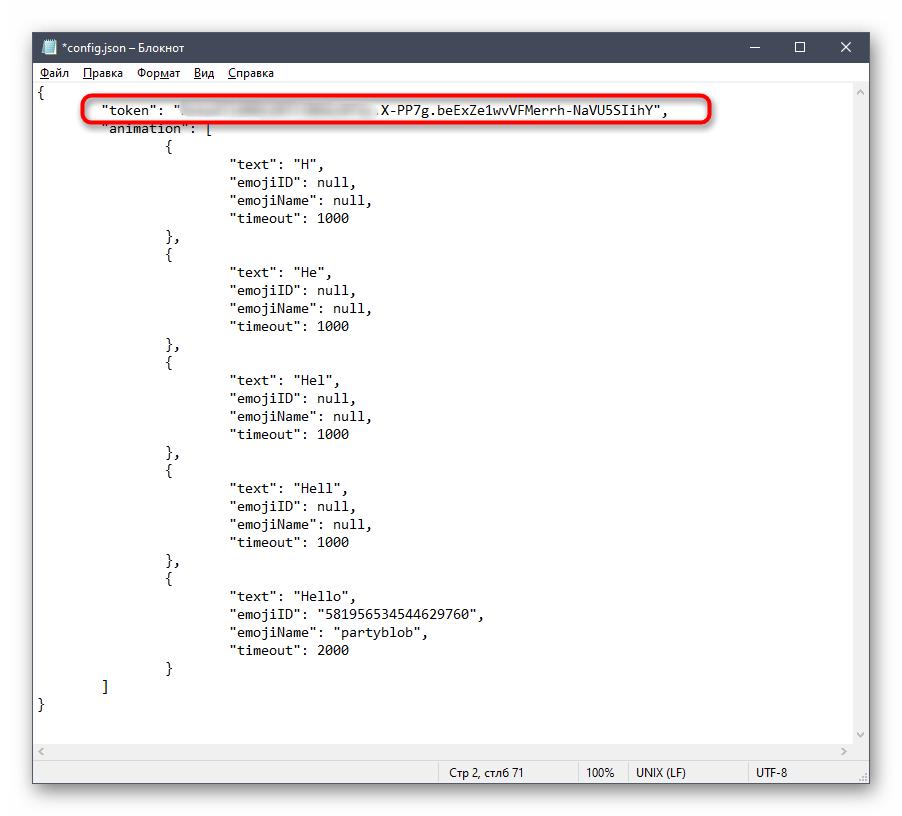
- Получите авторизационный токен аккаунта в Дискорде так, как мы рассказывали в предыдущем варианте, и вставьте его в отведенную для этого строчку кода.
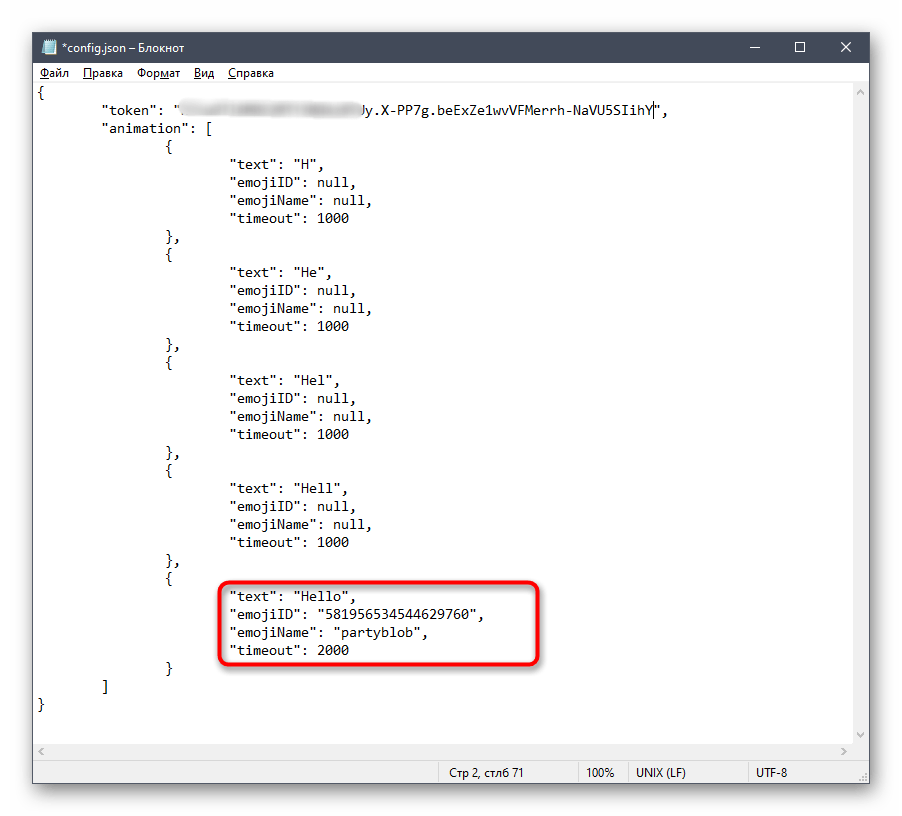
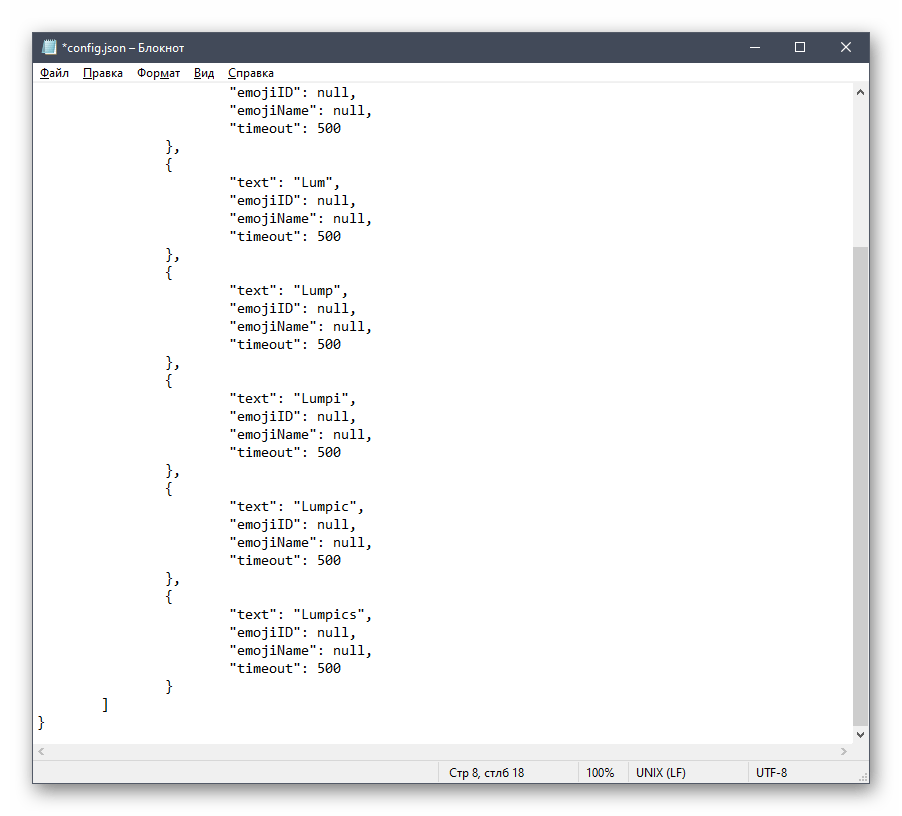
- Редактируйте следующие блоки кода для ввода необходимого текста, эмодзи или задержки. Если в одном блоке используется только текст, для смайликов выбирайте значения «null». «Timeout», то есть задержка переключения, устанавливается в миллисекундах.
- Ниже мы оставим созданный нами код, который анимирует написание надписи «Lumpics», а вы можете использовать его для примера.
{
"token": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
"animation": [
{
"text": "L",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lu",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lum",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lump",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpi",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpic",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpics",
"emojiID": null,
"emojiName": null,
"timeout": 500
}
]
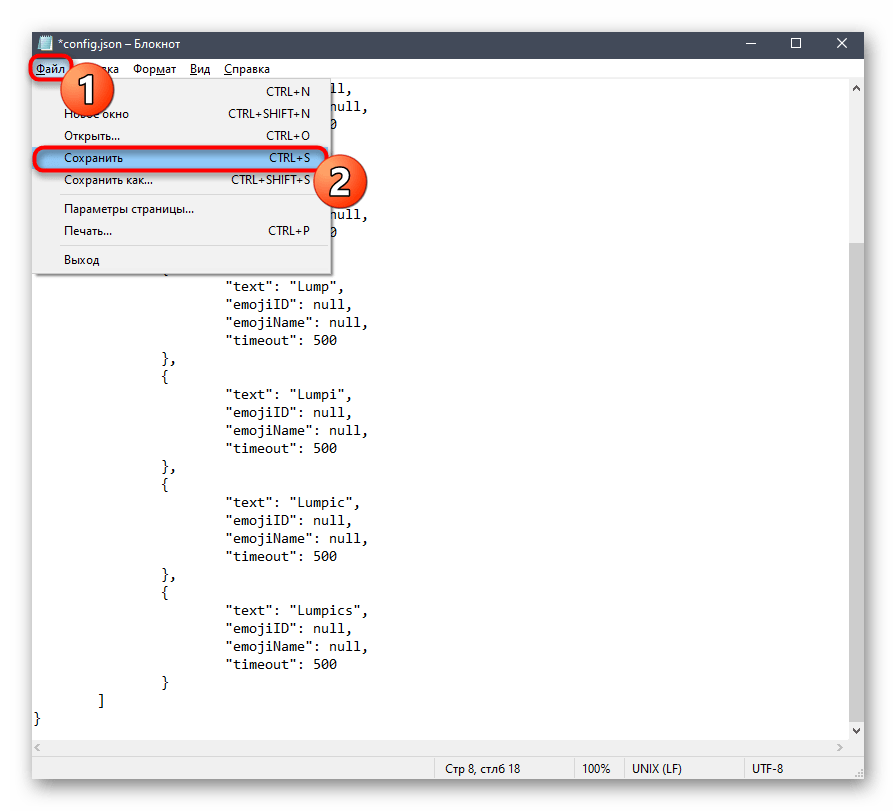
} - По завершении убедитесь в том, что код выполнен правильно, нажмите «Файл» и сохраните изменения.
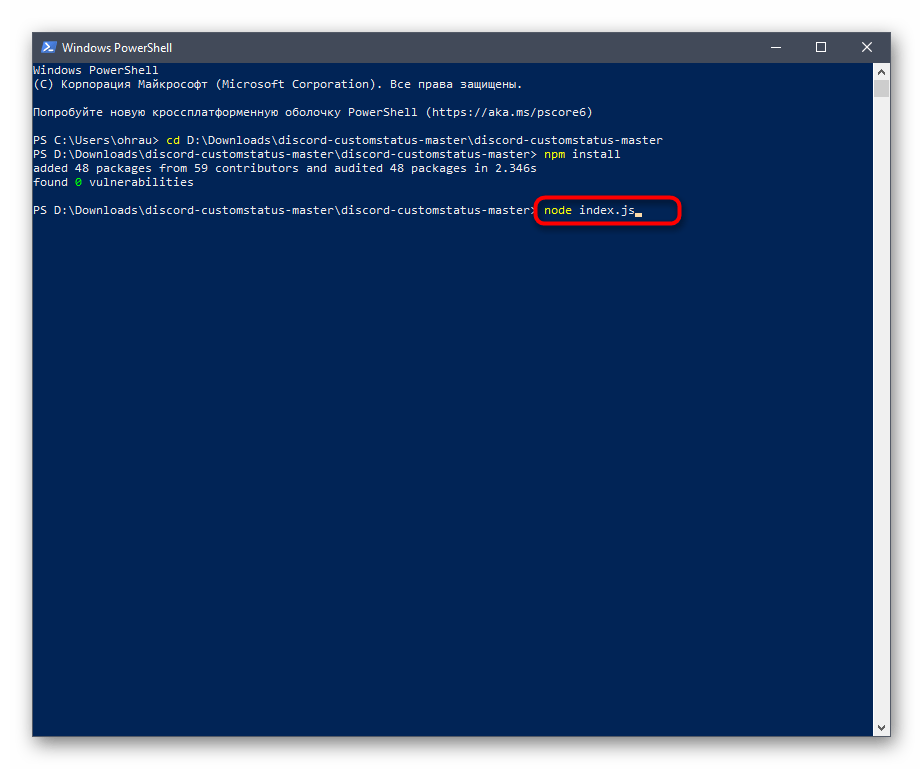
- Вернитесь к «Командной строке» или «PowerShell» и, находясь в том же расположении, запустите
node index.js. - Вы будете уведомлены о том, что скрипт сейчас выполняется.
- Вернитесь в Дискорд и ознакомьтесь со своим статусом, чтобы убедиться в его успешном анимировании.


















Скрипт остановится сразу же, как вы закроете консоль. Для его повторного запуска снова понадобится выполнять указанную выше команду, а изменять конфигурационный файл можно в любой момент.
 Наш Telegram каналТолько полезная информация
Наш Telegram каналТолько полезная информация
 Как сделать верификацию в Discord
Как сделать верификацию в Discord
 Как писать разным шрифтом в Discord
Как писать разным шрифтом в Discord
 Как быстро отключить микрофон в Discord
Как быстро отключить микрофон в Discord
 Как сделать курсив в Discord
Как сделать курсив в Discord
 Как отправить гифку в Discord
Как отправить гифку в Discord
 Что делать, если учетная запись в Discord отключена
Что делать, если учетная запись в Discord отключена
 Как скрыть ссылку в Discord
Как скрыть ссылку в Discord
 Копирование ID в Дискорде
Копирование ID в Дискорде
 Решение ошибки «В приложении Discord возник неожиданный сбой»
Решение ошибки «В приложении Discord возник неожиданный сбой»
 Как установить BetterDiscord
Как установить BetterDiscord
 Пользовательские настройки Discord
Пользовательские настройки Discord
 Решение проблем с тормозами Discord во время игры
Решение проблем с тормозами Discord во время игры
 Добавление голосования на сервере в Discord
Добавление голосования на сервере в Discord
 Решение проблемы с бесконечной загрузкой Discord
Решение проблемы с бесконечной загрузкой Discord
 Решение ошибки «Не установлен маршрут» в Discord
Решение ошибки «Не установлен маршрут» в Discord
 Решение проблемы с бесконечным подключением к RTC в Discord
Решение проблемы с бесконечным подключением к RTC в Discord
 Создание спойлера в Discord
Создание спойлера в Discord
 Исправление проблемы с черным экраном при его демонстрации в Discord
Исправление проблемы с черным экраном при его демонстрации в Discord
 Запуск стрима в Discord
Запуск стрима в Discord
 Отключение игрового оверлея в Discord
Отключение игрового оверлея в Discord lumpics.ru
lumpics.ru








Спасибо, но у вас цикл не дописан в скрипте для плагина, ругается. А так как не шарю, что там написано, исправить не могу.
Вот в этой строчке
for (let i = 0; i {
Как использовать анимированные эмоджи в статусах?
Здравствуйте, Аноним. Если вы внимательно ознакомились с содержимым данной статьи, то должны были заметить, что использовать анимированные эмодзи для статуса невозможно. Для анимирования предназначен специальный скрипт, меняющий содержимое статуса по заданному временному промежутку. Единственный вариант использования эмодзи — установить их несколько для разных статусов так, как это показано в самой статье. Соответственно, картинки будут сменять друг друга, образуя тем самым подобие анимации.
Здравствуйте, как это исправить?
не работает(
А потом бан через неделю, гении
Нет, у меня уже два месяца такой статус, и ничего)
как починить
не могу установить BandagedBD ошибка такая:Starting installation for Discord
Killing Discord Processes
Downloading BandagedBD package
Download seems to have failed, will try once more.
Downloading BandagedBD package
жду уже часа два помогите что делать установка не идёт ползунок установки точнее
Меня одного забанили на официальном сайте за вытаскивание токена … хех
The owner of this website (discord.com) has banned you temporarily from accessing this website.
тут в коде ошибка
animated-status.plugin.js:69
for (let i = 0; i {
^
SyntaxError: Unexpected token ‘{‘
at Object.compileFunction (node:vm:360:18)
at Function.H
здесь что то не так
Помогите пж
load() не может быть уволен.
TypeError: Cannot read properties of undefined (reading ‘exports’)
at AnimatedStatus.load (betterdiscord://plugins/Animated_Status.plugin.js:42:85)
at M.initializeAddon (betterdiscord/renderer.js:4:34943)
at M.loadAddon (betterdiscord/renderer.js:4:8506)
at M.loadAddon (betterdiscord/renderer.js:4:33490)
at AsyncFunction.<anonymous> (betterdiscord/renderer.js:4:6315)